Comment créer une page séparée pour les articles de blog dans WordPress
Publié: 2022-10-05Vous souhaitez donc créer une page distincte pour les articles de blog. Cela signifie que vous avez déjà créé une page d'accueil. Maintenant, vous avez besoin d'une autre page qui affiche les articles du blog. C'est un scénario courant pour la plupart des blogueurs ou propriétaires de sites Web qui souhaitent se démarquer de leurs concurrents et épater leur public. Mais la question est de savoir comment créer une page séparée pour les articles de blog dans WordPress ?
Vous pouvez facilement séparer les pages des articles de blog en suivant les étapes ci-dessous :
- Étape 1 : Installez PostX
- Étape 2 : Activez l'extension Dynamic Site Builder
- Étape 3 : Créer une page de blog
- Étape 4 : Ajouter du contenu à la page de blog
- Étape 5 : Ajouter des options de filtrage à la page de blog
- Étape 6 : Ajouter la pagination à la page de blog
- Étape 7 : Ajouter une page de blog au menu
Qu'est-ce qu'une page de publications dans WordPress ?
Une page d'articles ou une page de blog de WordPress fait référence à une page où les articles de blog du site sont affichés. Normalement, la page d'accueil par défaut des sites WordPress affiche les publications dans l'ordre chronologique inverse. Mais la plupart des propriétaires de sites créent des pages d'accueil personnalisées pouvant contenir des produits, des services et des catégories ainsi que ces publications. Dans ce type de scénario, la page des publications est très pratique.
Pourquoi créer une page séparée pour les articles de blog ?
En règle générale, il n'est pas obligatoire de créer une page distincte pour afficher les articles de blog . Cependant, si vous faites une sorte d'entreprise basée sur des produits ou des services où les publications ne sont pas les seules que vous souhaitez afficher sur la page d'accueil. Au lieu de cela, vous êtes plus susceptible de présenter les produits et services sur la page d'accueil. Mais les articles de blog sont également importants pour attirer les visiteurs et les clients potentiels sur le site. C'est là qu'une page distincte pour les articles de blog entre en jeu.
Comment créer une page séparée pour les articles de blog dans WordPress
PostX propose des blocs de publication incroyables pour afficher les publications de manière organisée. Mais où afficherez-vous les publications ? Comme vous souhaitez créer une page séparée où vous afficherez les articles, les grilles d'articles et les listes d'articles de PostX seront efficaces.
Mais qu'en est-il de la création de la page de blog ? Ne vous inquiétez pas, PostX est là pour vous. Il dispose d'un incroyable générateur de sites dynamiques basé sur Gutenberg qui s'occupe de créer toutes les pages essentielles des sites, en particulier pour les magazines d'actualités et les sites de blogs. Comment?
Suivez simplement les étapes ci-dessous et votre page de blog sera prête en un rien de temps.
Étape 1 : Installez PostX
Tout d'abord, vous devez installer le plugin PostX. Parce que nous allons l'utiliser pour créer la page de blog. Vous obtiendrez la version gratuite à partir du répertoire des plugins WordPress. Voici comment vous pouvez l'installer :

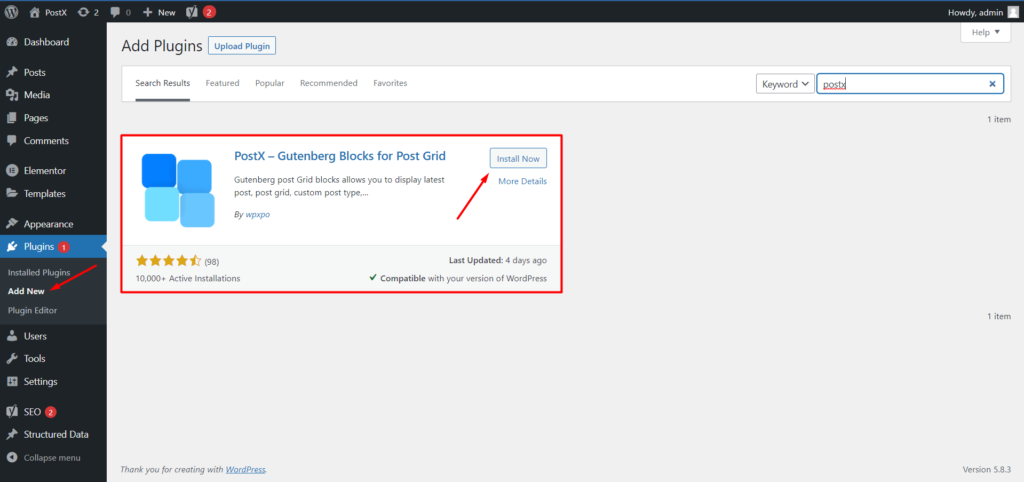
- Depuis votre tableau de bord WordPress, cliquez sur le bouton "Ajouter un nouveau" dans la section plugin.
- Tapez maintenant "PostX" dans la barre de recherche
- Cliquez ensuite sur le bouton d'installation pour installer le plugin PostX
- Après l'installation, cliquez sur le bouton actif pour l'activer
Étape 2 : Activez l'extension Dynamic Site Builder
Comme je l'ai déjà dit, nous allons utiliser le constructeur de site dynamique de PostX. C'est un add-on de PostX qui le rend plus puissant. Il existe des modules complémentaires plus efficaces disponibles pour PostX, vous pouvez tous les explorer en cliquant ici.
Revenons au sujet principal. Donc, pour utiliser l'addon Site Builder, nous devons l'activer. Voici comment:

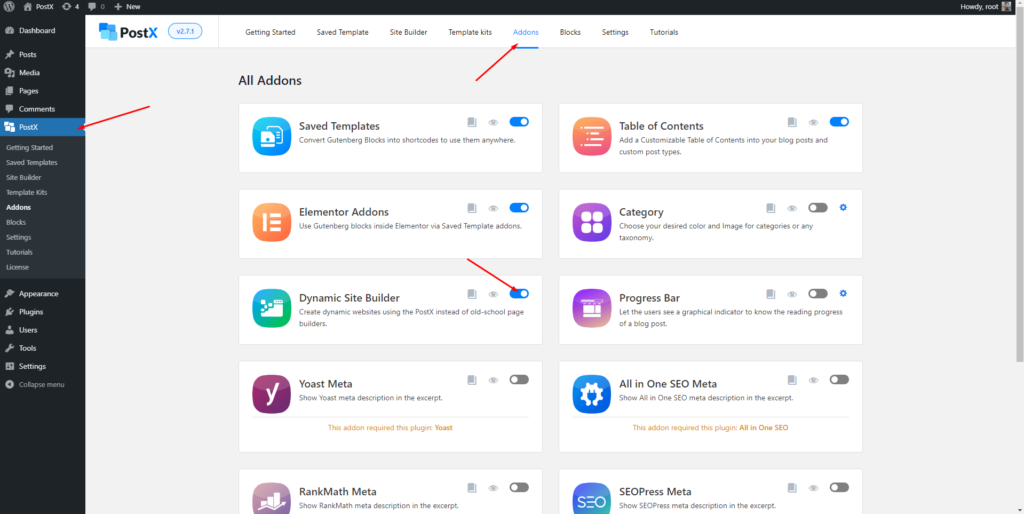
- Cliquez sur l'option "Addons" de la section PostX
- Dans la section de tous les addons, activez l'addon du constructeur de site
C'est tout, l'addon est activé et prêt à l'emploi. Vous verrez maintenant une nouvelle section de constructeur de site ajoutée avec toutes les autres options de PostX. Gardez-le là, nous commencerons à l'utiliser bientôt.
Étape 2 : Créer une nouvelle page
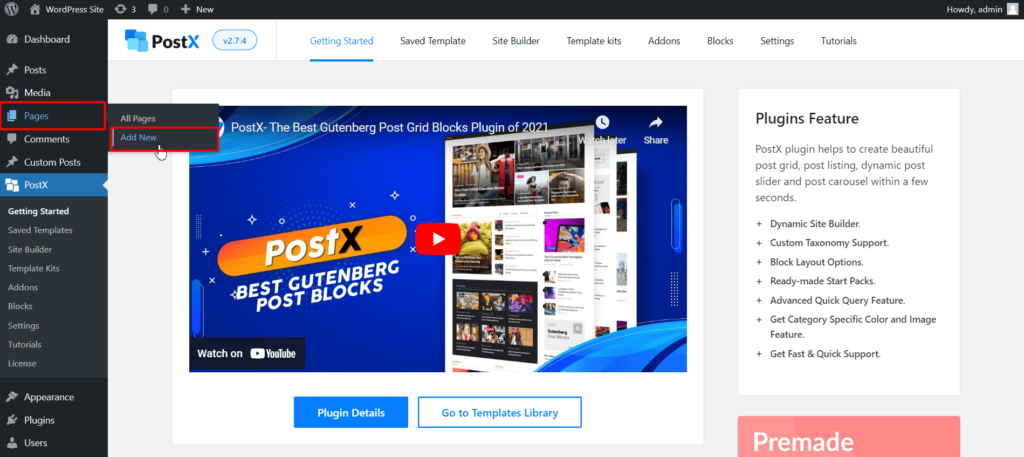
Donc, vous voulez créer une page distincte pour les articles de blog, n'est-ce pas ? Pour cela, vous avez créé une nouvelle page si elle n'est pas déjà créée. Pour cela, rendez-vous simplement dans la section page de WordPress et cliquez sur le bouton « Ajouter nouveau » pour créer une nouvelle page. Donnez un nom à la page, par exemple, une Page Blog , et publiez-la. Ne vous inquiétez pas car la page est vide car nous allons y ajouter du contenu à l'étape suivante.

Étape 3 : Ajouter du contenu à la page de blog
Vient maintenant la partie amusante qui consiste à ajouter du contenu à la page du blog. Pour cela, vous devez utiliser l'addon Site Builder. Allez simplement dans la section constructeur de site de PostX.
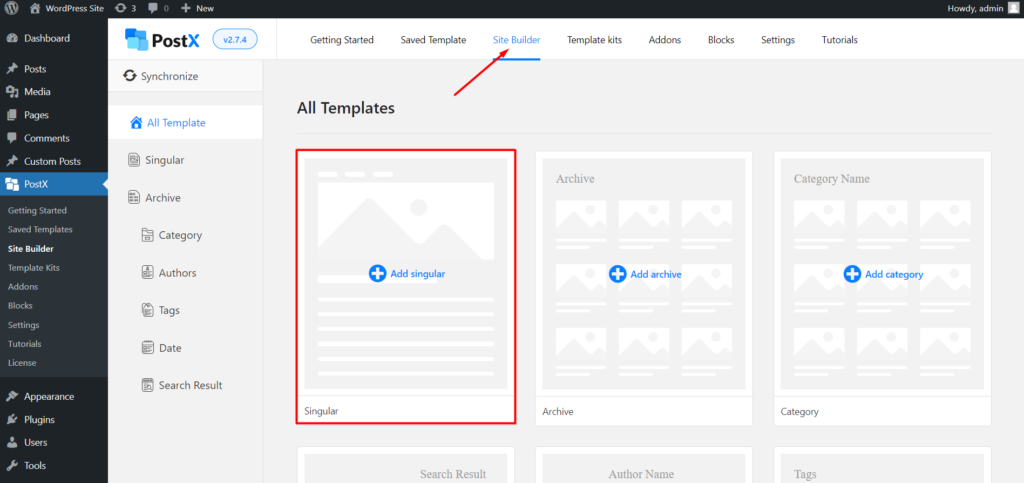
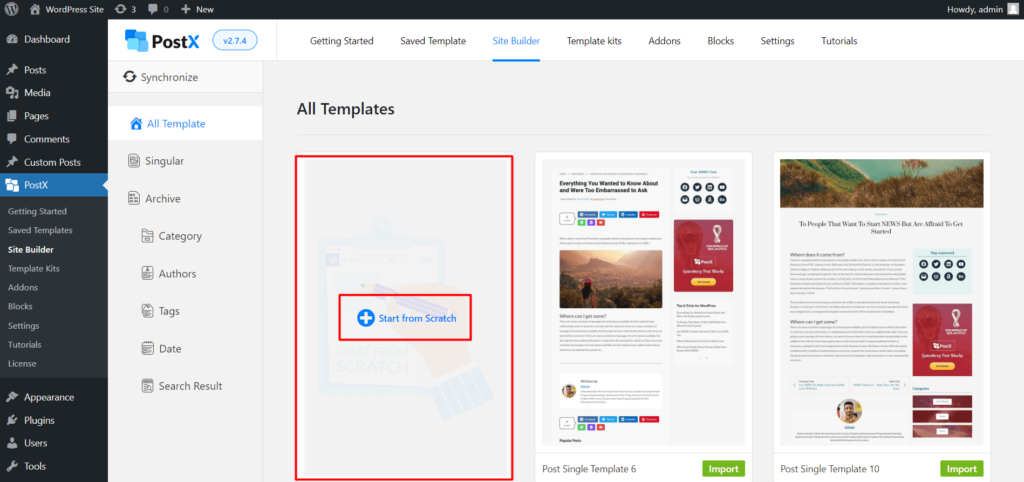
Ici, vous obtiendrez des options pour créer des modèles pour toutes les pages essentielles de votre site. Pour l'instant, cliquez sur le "Singulier" qui vous permet de créer des pages personnalisées et de publier des modèles de manière dynamique.

Après avoir cliqué sur les options singulières, vous verrez plusieurs modèles prédéfinis finement conçus pour des publications uniques. Cependant, nous ne l'utiliserons pas pour l'instant. Parce que nous voulons créer une page personnalisée. Vous pouvez créer n'importe lequel de ces modèles pour créer des modèles de publication WordPress. Pour l'instant, cliquez simplement sur l'option « Démarrer à partir de zéro ».

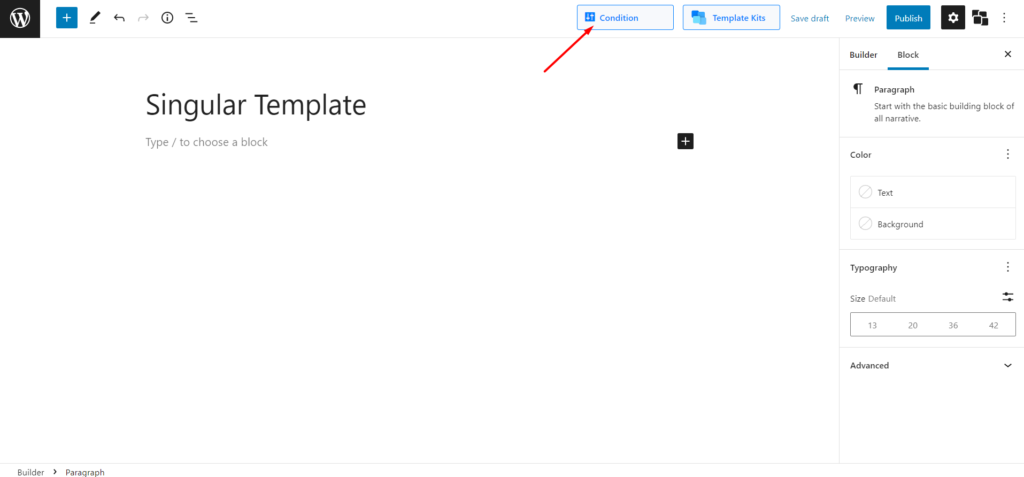
Vous verrez maintenant une page de blocage. Comme nous voulons afficher les articles sur la page du blog, nous devons commencer à éditer la page du blog. Pour cela, cliquez sur l'option de sélection de condition ci-dessus.

Modifiez les options de conditions des publications aux pages. Ensuite, vous devrez également choisir la page de blog que vous avez créée lors des étapes précédentes. Comme j'ai nommé la nouvelle page la « page Blog », je la sélectionne ici.
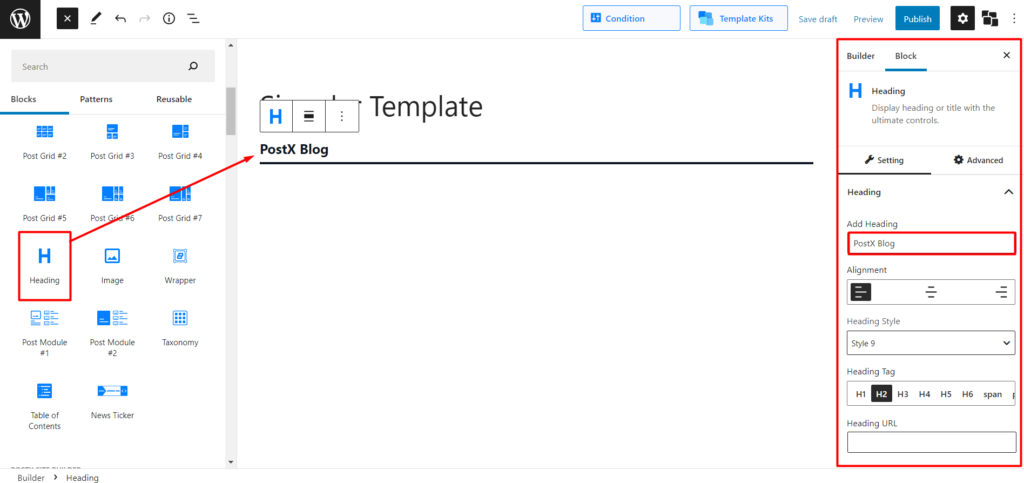
Maintenant, pour y afficher du contenu, vous pouvez utiliser les incroyables blocs de publication de PostX. Tout d'abord, si vous souhaitez ajouter un titre, ajoutez les blocs Titre à la page que vous modifiez. Après avoir ajouté le bloc, vous pouvez le personnaliser en fonction de vos besoins. La chose la plus évidente que vous devez faire est de remplacer le texte par défaut par le texte souhaité. Pour l'instant, je le change pour PostX Blog.

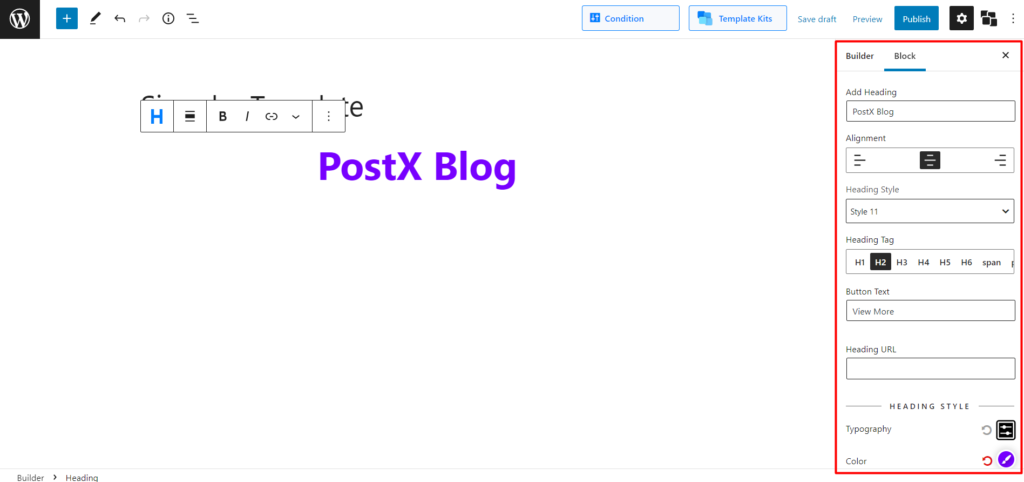
Vous pouvez ensuite modifier le style de titre en choisissant parmi plus de 20 styles de titre. Cependant, vous pouvez personnaliser vous-même l'en-tête en utilisant les vastes options de personnalisation.

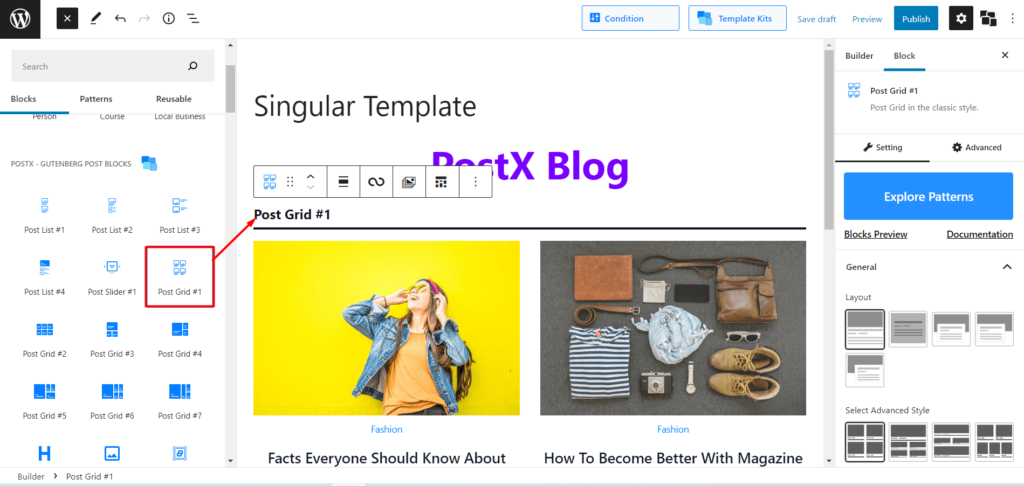
Pour afficher les publications, plusieurs blocs sont disponibles, tels que la grille de publication, la liste des publications, le curseur de publication et bien plus encore. Pour l'instant, j'ajoute le bloc post grid 1 car je souhaite afficher les publications dans une disposition de grille.

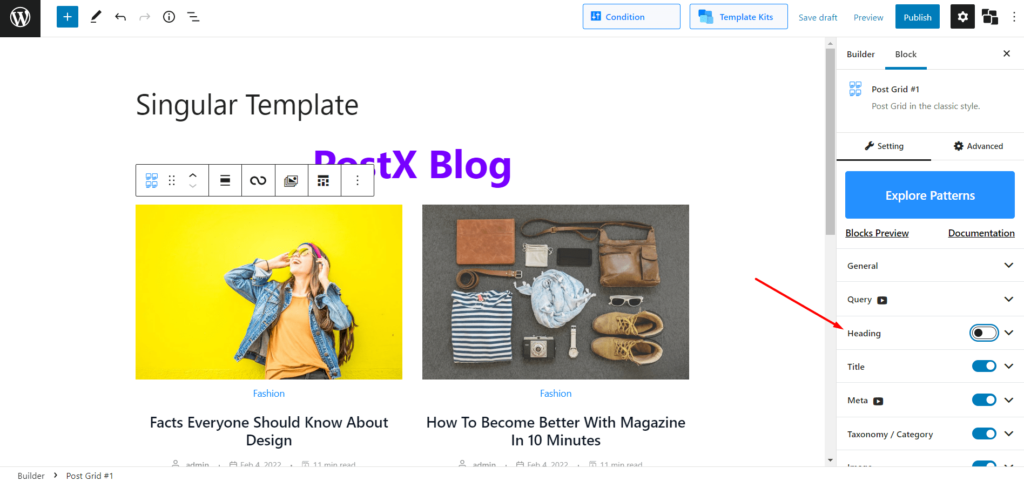
Tout d'abord, vous pouvez masquer l'en-tête du bloc car vous avez déjà ajouté un bloc d'en-tête pour afficher le titre de la page de l'article. Non seulement l'en-tête, vous pouvez afficher ou masquer n'importe quoi selon vos besoins en utilisant l'option de réglage sur le côté droit.

Vous pouvez maintenant modifier la mise en page et augmenter le nombre de colonnes à partir des options de configuration générales. Et, il y a plus d'options de personnalisation que vous pouvez explorer.
Après avoir ajouté le bloc, les publications récentes de votre site seront affichées sur la page. Cependant, vous pouvez les trier en fonction de vos besoins à l'aide de la fonctionnalité avancée de création de requêtes qui contient toutes les options de post-tri possibles auxquelles vous pouvez penser.

Tous les blocs de publication de PostX ont un grand nombre d'options de personnalisation. Cependant, les options varient un peu d'un bloc à l'autre. Si vous souhaitez connaître les options de personnalisation de tous les blocs de particules, consultez la page de documentation.
Étape 5 : Ajouter des options de filtrage à la page de blog
Il s'agit maintenant de faire en sorte que votre page de blog se démarque des concurrents. Laisser les lecteurs filtrer les publications est un moyen efficace d'augmenter l'engagement et le taux de visionnage par session. PostX propose un filtrage alimenté par Ajax que vous pouvez également utiliser comme filtre de blog. Ainsi, le public de votre page de blog peut facilement trouver les articles qu'il recherche.

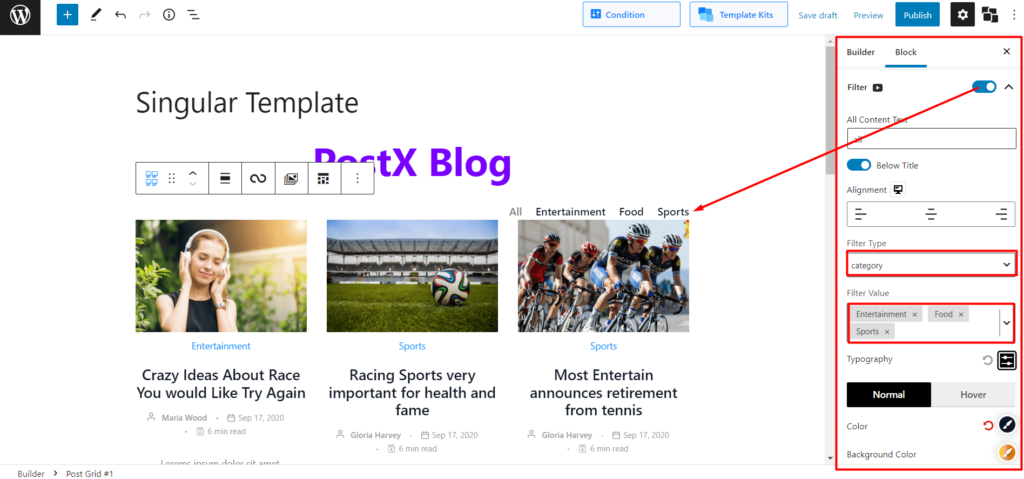
Pour activer l'option de filtrage, accédez à la section des paramètres et activez l'option de filtrage. Après l'avoir activé, vous pouvez cliquer sur le bouton déroulant pour explorer les options de personnalisation. D'où vous pouvez faire les choses suivantes :
- Choisissez le type de filtre entre la catégorie et la balise
- Ajouter des options de filtrage en fonction du type sélectionné
- Changer la typographie des options de filtre
- Modifier les couleurs du texte, de l'arrière-plan et du survol
- Modifier les positions des options de filtrage
- Ajuster la bordure, la marge et le rembourrage
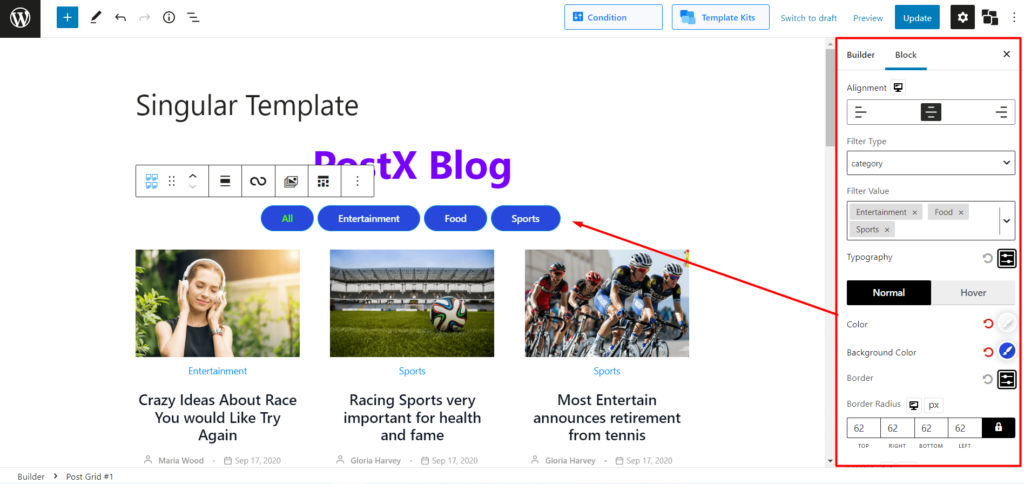
Voici ce que j'ai fait en utilisant les options mentionnées ci-dessus. Vous pouvez également faire la même chose ou même mieux, seul le ciel est la limite.

Étape 6 : Ajouter la pagination à la page de blog
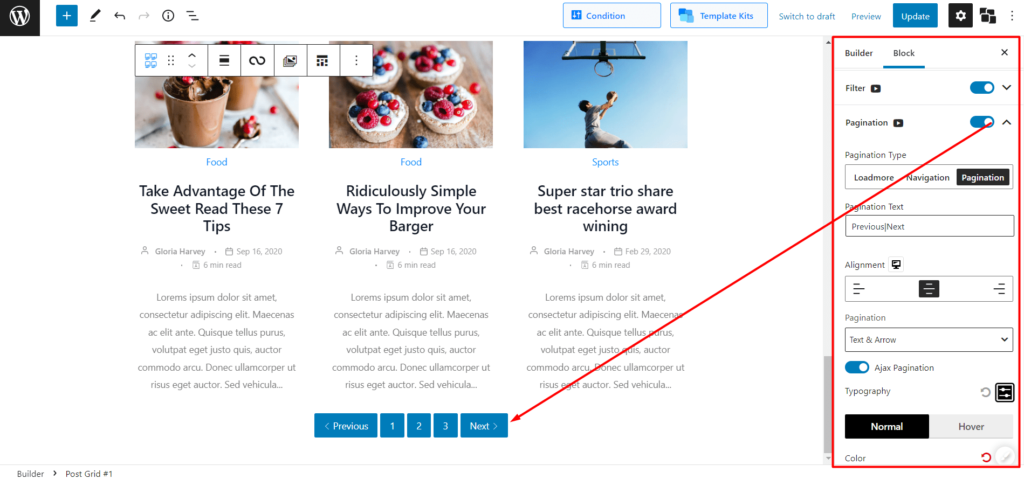
Comme Filter, PostX propose également une pagination WordPress alimentée par Ajax que vous pouvez ajouter à la page de blog que vous créez. Pour cela, accédez à la section des paramètres et activez l'option de pagination.
Cliquez ensuite sur le menu déroulant pour explorer toutes les options de personnalisation disponibles de la pagination. Voici ce que vous pouvez :
- Choisissez entre trois types, Charger plus, Navigation et Numérique
- Changer la position de la Pagination
- Profitez d'un contrôle total de la typographie
- Modifier les couleurs de pagination pour le texte et l'arrière-plan
- Ajuster la marge, le remplissage et le rayon de bordure de la pagination

Après avoir terminé toutes les personnalisations requises, cliquez sur le bouton Publier. Une fois que vous avez cliqué sur le bouton de publication, l'option de sélection des conditions réapparaîtra. Cependant, si vous avez déjà effectué cette étape, il n'est pas nécessaire de la refaire. Il s'agit simplement d'un rappel pour que vous puissiez vérifier et apporter des modifications si nécessaire.
Étape 7 : Ajouter une page de blog au menu
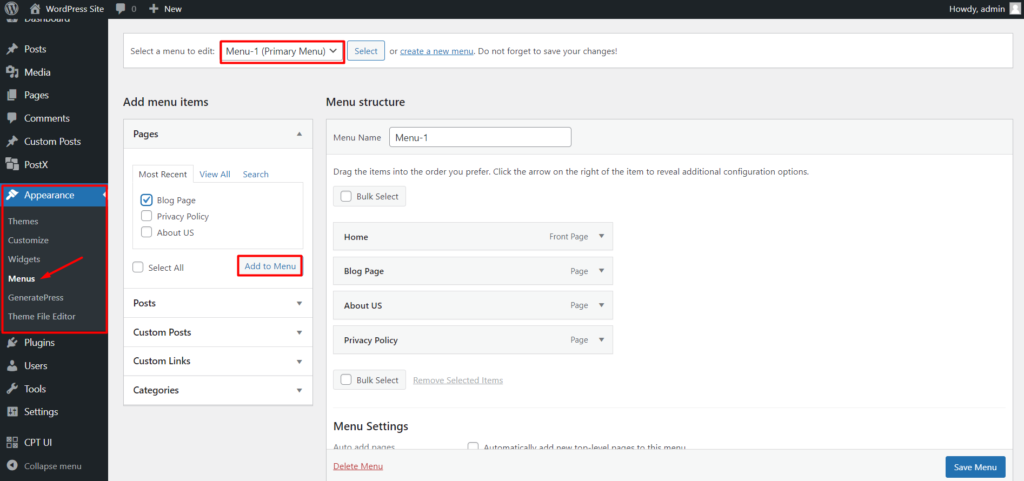
C'est la dernière étape, où vous devez ajouter la page du blog au menu de votre site si vous ne l'avez pas fait plus tôt. Tous les sites WordPress ont un menu qui est également modifiable. Donc, pour ajouter une nouvelle page à la section du menu, suivez simplement les étapes ci-dessous :
- Allez dans Apparence >> Menus
- Sélectionnez le menu actuel de votre site
- Ajouter une page de blog au menu

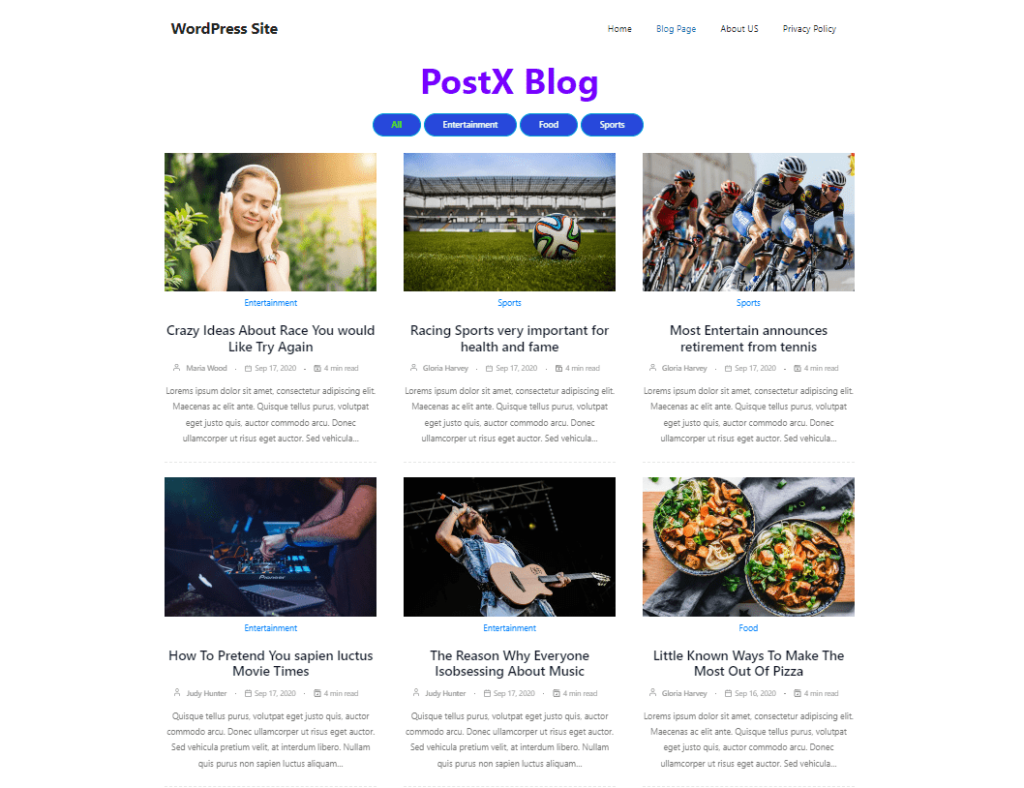
C'est tout, votre page séparée pour les articles de blog est maintenant prête. Voici la sortie finale. Vous pouvez également faire la même chose ou même mieux. N'oubliez pas que le ciel est la limite avec PostX.

Conclusion
Il s'agit de créer une page de blog WordPress personnalisée. J'espère que vous avez compris comment tirer le meilleur parti de PostX pour créer une page distincte pour les articles de blog dans WordPress dont vous avez toujours rêvé. N'hésitez pas à commenter ci-dessous si vous avez d'autres questions.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Meilleur moyen d'afficher les publications WordPress dans une disposition en grille

Comment créer un site de blog WordPress à l'aide de blocs Gutenberg

Livraison gratuite WooCommerce : encouragez les acheteurs à acheter plus !

Construire un site d'actualités complet en utilisant PostX et Qoxag
