Comment créer un formulaire de contact simple dans WordPress (facilement)
Publié: 2020-09-04Vous souhaitez ajouter un formulaire de contact à votre site WordPress ?
Pour développer votre site Web, vous devez collecter des adresses e-mail et des prospects via un formulaire de contact. Dans cet article, nous allons vous montrer comment créer facilement un formulaire de contact WordPress.
Pourquoi créer un formulaire de contact simple dans WordPress ?
Lorsque vous débutez dans la gestion d'un site Web, vous vous demandez peut-être pourquoi vous avez besoin d'un formulaire de contact.
Quelles sont les différences entre créer un formulaire de contact et fournir votre adresse e-mail sur votre site Web ?
Pour vous aider à répondre à cette question, voici les avantages d'ajouter un formulaire de contact à votre site Web :
- Communication — Les formulaires de contact sont un excellent moyen de permettre à vos lecteurs de communiquer rapidement avec vous.
- Sécurité — Vous protégez votre adresse e-mail des spammeurs. Étant donné que votre formulaire de contact n'affiche pas votre adresse e-mail, les spammeurs ne peuvent pas la voler et l'ajouter aux listes de courrier indésirable.
- Organisation — Avec un formulaire de contact, vous pouvez vous connecter à votre service de marketing par e-mail pour rendre les choses encore plus simples en automatisant le marketing ou en utilisant des workflows d'automatisation des e-mails.
- Informations — Vous contrôlez les informations collectées en ajoutant uniquement les champs que vous souhaitez que les visiteurs du site remplissent sur le formulaire. Cela réduit les échanges d'e-mails entre vous et un client potentiel.
- Potentiel de revenu - 77% des visiteurs du site Web partent et ne reviennent jamais. Les formulaires de contact vous aident à capturer des prospects et à les inviter à nouveau via des campagnes par e-mail.
Voyons maintenant comment créer un contact WordPress en relevant le défi WPForms. Si vous utilisez Elementor, vous voudrez peut-être consulter ce guide alternatif pour créer un formulaire de contact Elementor avec WPForms.
Créez un formulaire de contact WordPress en moins de 5 minutes
Pour prouver à quel point il est facile d'utiliser WPForms, nous avons créé le WPForms Challenge.
Cet amusant « assistant » vous explique tout ce que vous devez faire pour créer votre premier formulaire.
Vous avez 5 minutes pour le compléter. Mais nous pensons que vous aurez une forme finie en encore moins de temps.
Le défi WPForms est juste pour le plaisir et il n'apparaît que la première fois que vous créez un formulaire.
Comment relever le défi WPForms
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
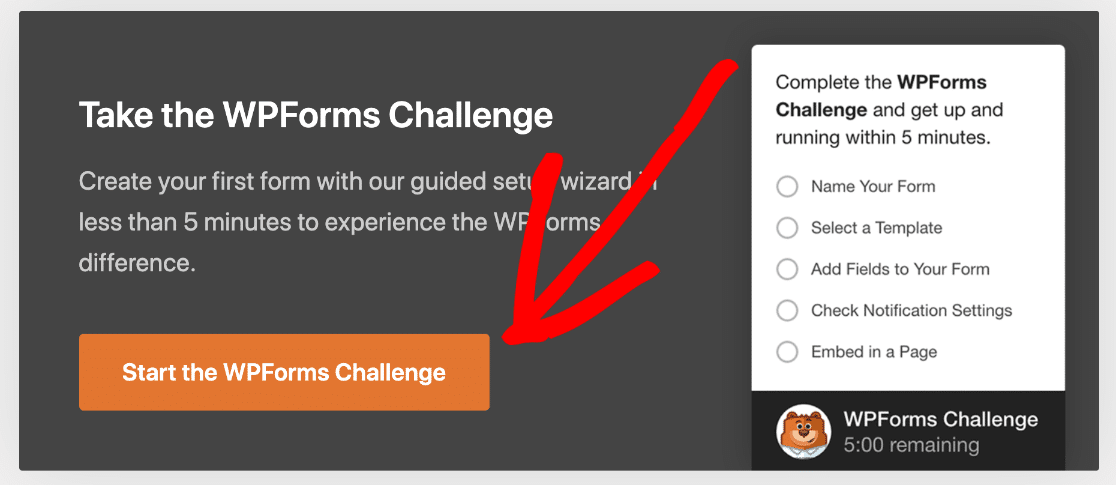
Une fois activé, vous verrez l'assistant de configuration WPForms afficher l'option de relever le défi WPForms.
Cliquez sur Démarrer le défi WPForms pour commencer.

Étape 1 : Créez votre premier formulaire
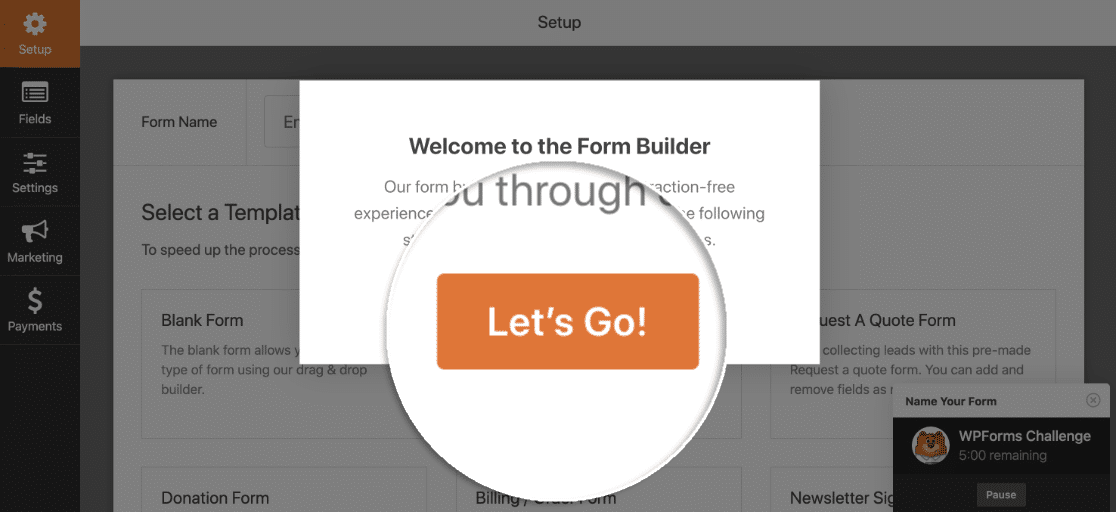
Après avoir cliqué sur Démarrer le défi WPForms, vous serez redirigé vers le générateur de formulaires WPForms. C'est ici que vous créerez votre premier formulaire et configurerez tous ses paramètres.
Cliquez sur Allons-y pour commencer.

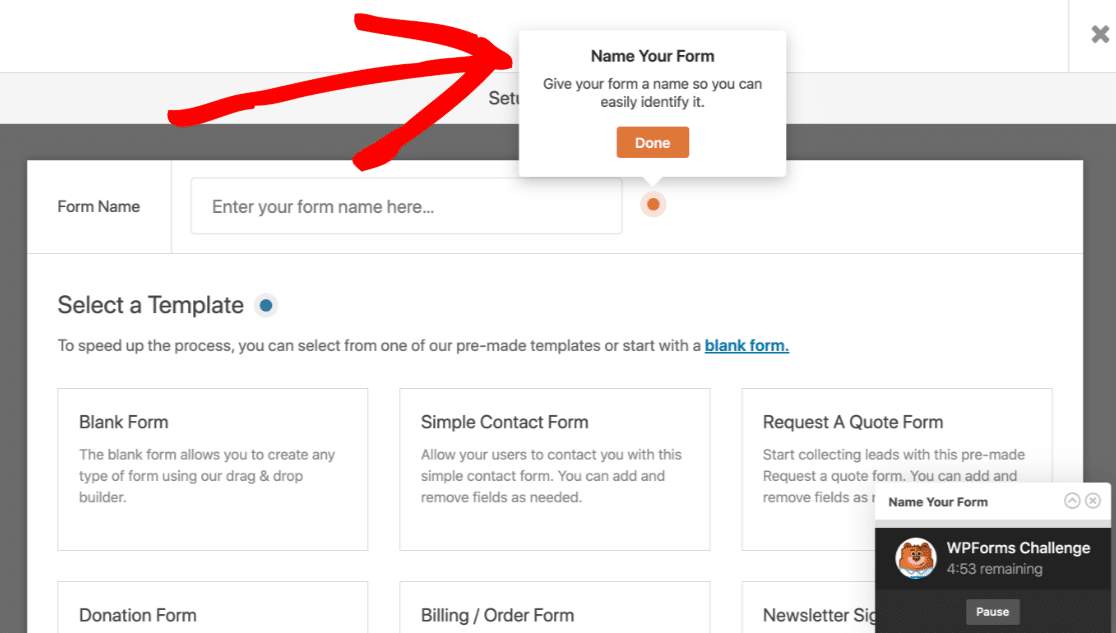
La première étape du défi consiste à nommer votre formulaire. Tapez un nom ici et cliquez sur Terminé pour passer à l'étape suivante.

Vous verrez que la minuterie dans le coin compte à rebours pendant que nous créons le formulaire.
Étape 2 : Personnalisez vos champs de formulaire
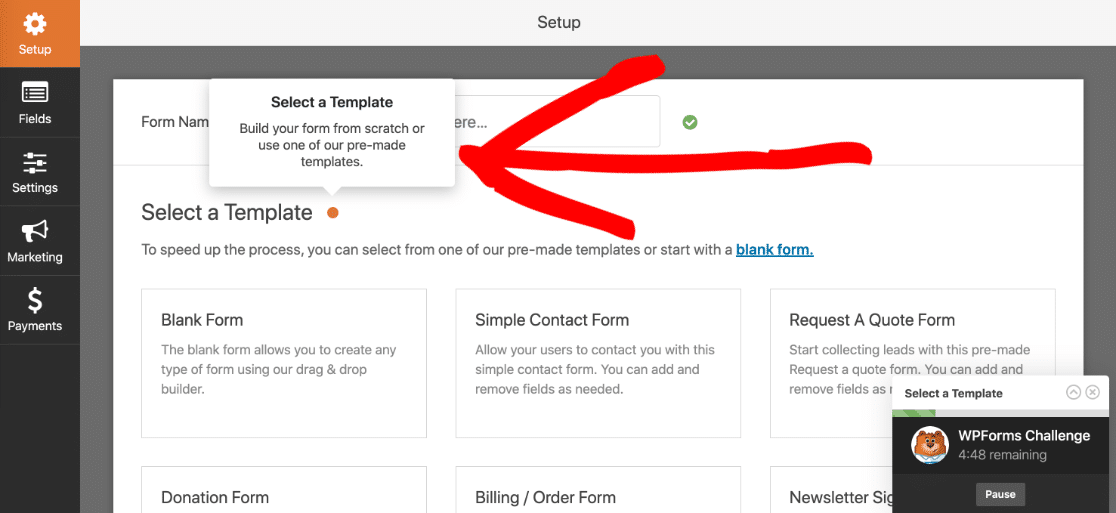
Ensuite, il est temps de sélectionner un modèle préconçu ou d'utiliser le modèle vierge si vous préférez créer votre formulaire à partir de zéro. Puisque nous créons un formulaire de contact, nous allons sélectionner le modèle de formulaire de contact simple .

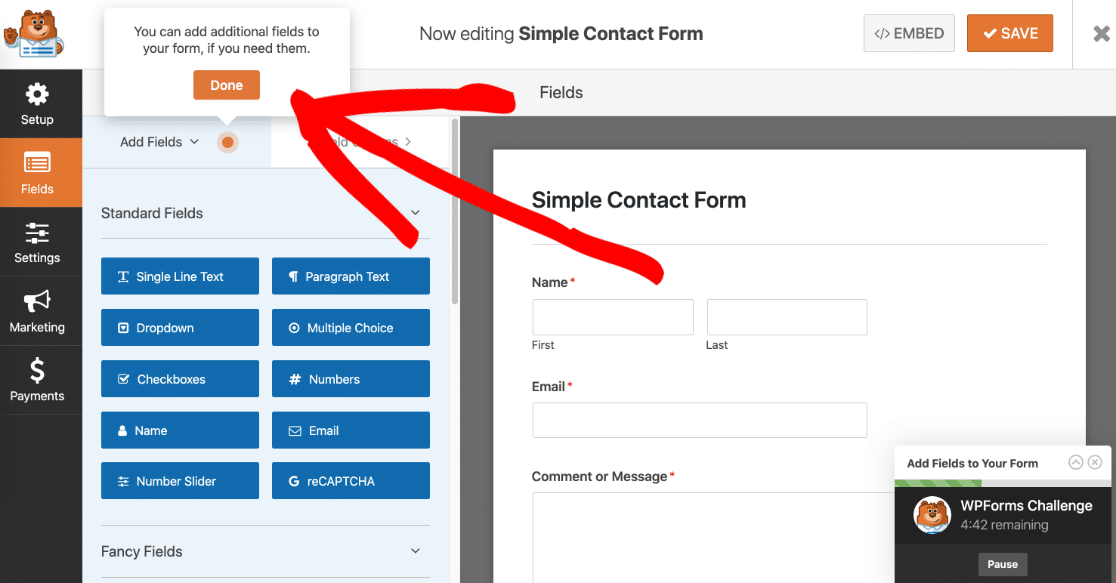
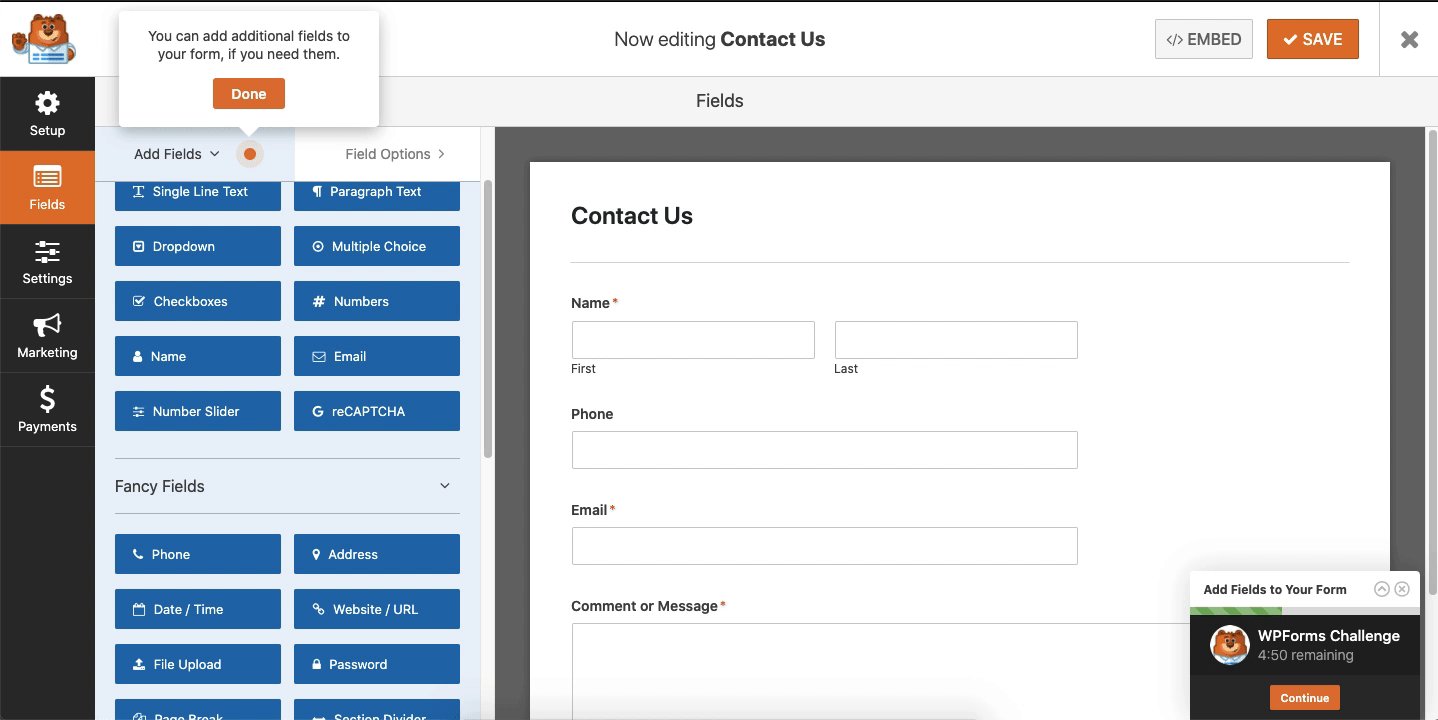
Lorsque vous cliquez sur le modèle que vous souhaitez utiliser, vous accédez à la partie du générateur de formulaires qui vous permet d'ajouter ou de supprimer des champs de formulaire et de personnaliser leur apparence et leur fonctionnement.
Le message contextuel vous indique la marche à suivre :

Nous nous efforçons de rendre la construction de formulaires aussi simple et conviviale que possible pour les débutants. Tous nos modèles ont les champs de formulaire de base dont vous aurez besoin sans avoir à ajouter ou supprimer de champs.
Cela dit, nous nous efforçons également de doter WPForms de fonctionnalités puissantes afin que vous puissiez étendre vos capacités de création de formulaires et personnaliser vos formulaires pour répondre à vos besoins.
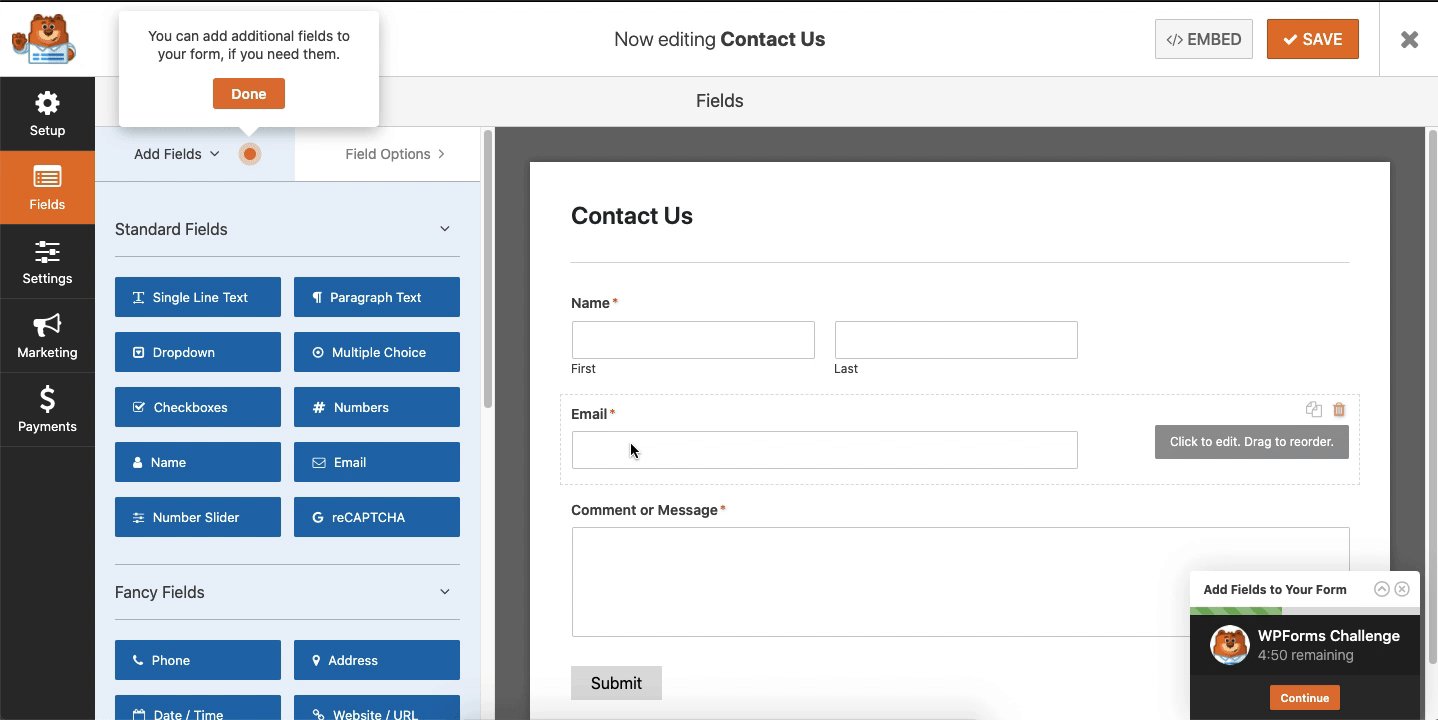
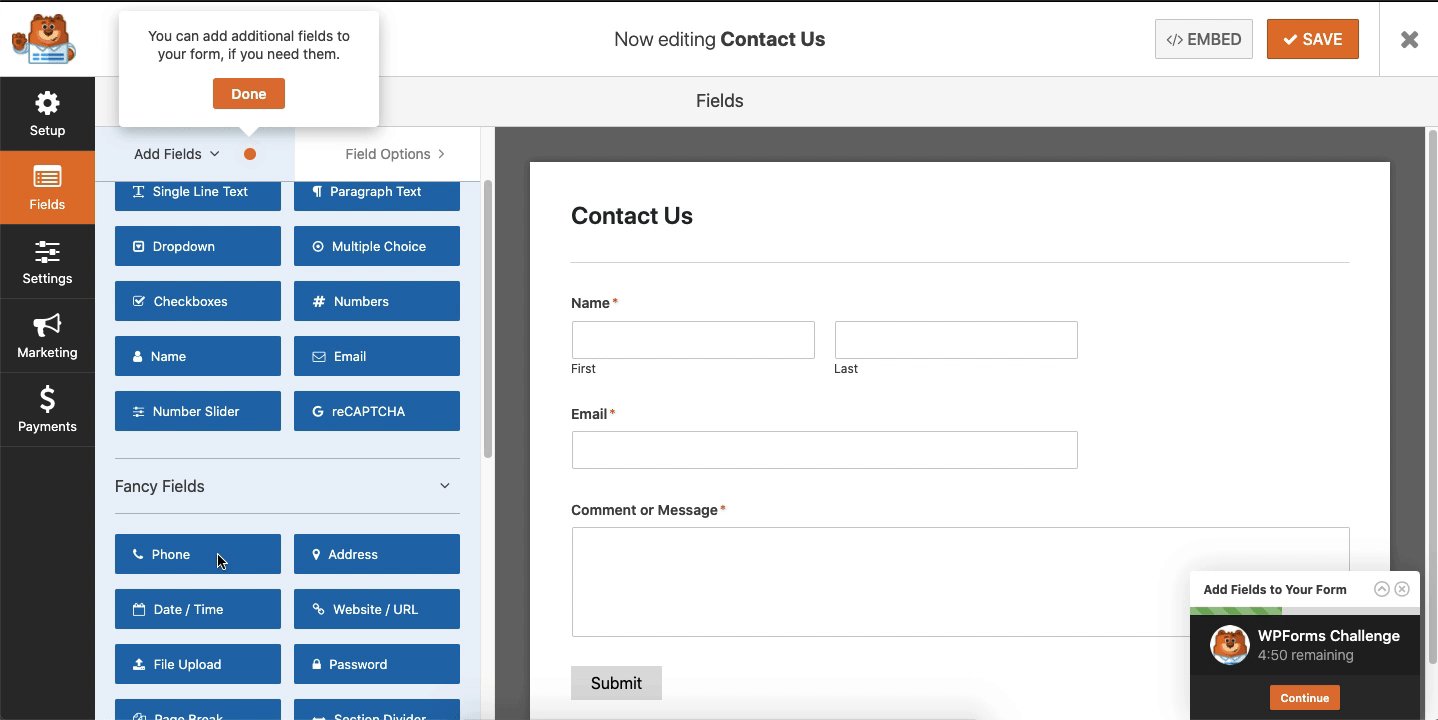
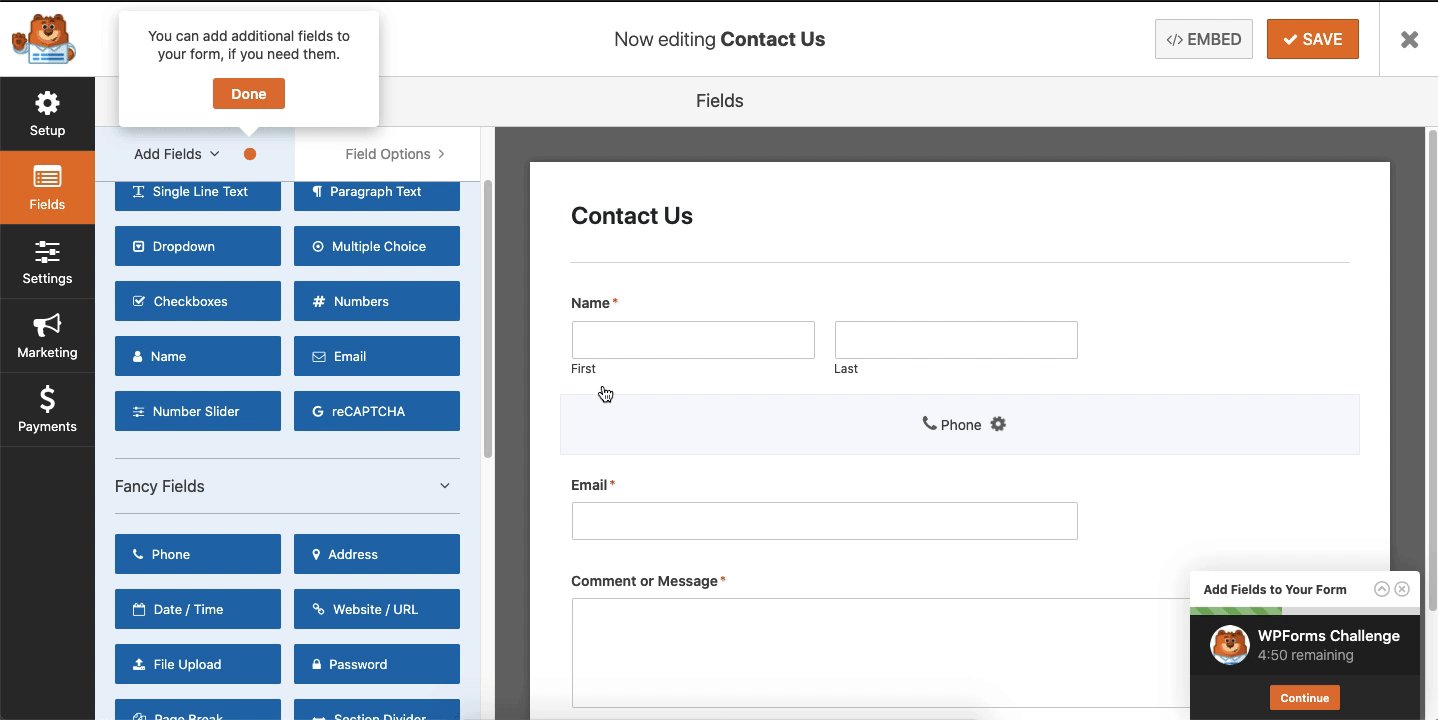
Vous pouvez ajouter des champs supplémentaires à votre formulaire de contact en les faisant glisser du panneau de gauche vers le panneau de droite.


Ensuite, cliquez sur le champ pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire de contact.
Consultez ces exemples de page de contact pour obtenir des idées pour votre propre formulaire personnalisé.
Une fois que vous avez fini de personnaliser votre formulaire, cliquez sur Terminé .
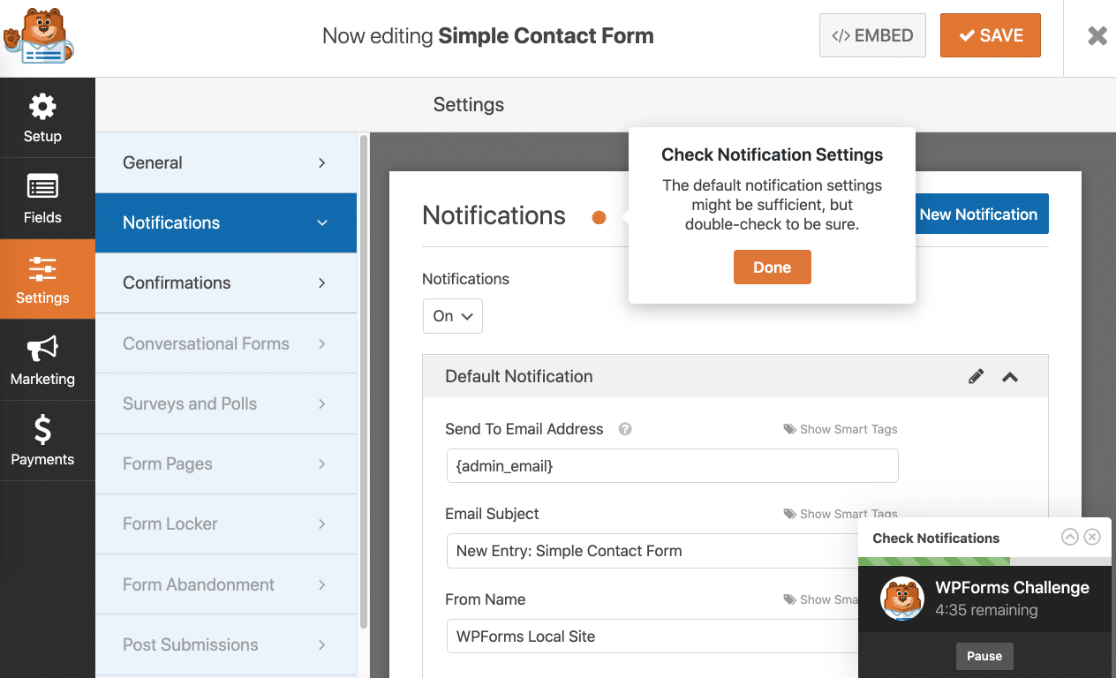
Étape 3 : Vérifiez les paramètres de notification
L'étape suivante du défi WPForms concerne les paramètres de notification de votre formulaire.

Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un formulaire de contact est soumis sur votre site Web. En fait, à moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire de contact sur votre site, vous recevrez une notification à ce sujet.
Si vous utilisez des balises intelligentes, vous pouvez également envoyer une notification au visiteur du site lorsqu'il soumet un formulaire de contact, l'informant que vous avez reçu son formulaire et que vous serez en contact sous peu. Cela garantit aux visiteurs du site que leur formulaire a été correctement rempli.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
De plus, si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

Lorsque les notifications de votre formulaire sont correctement configurées, cliquez sur Terminé .
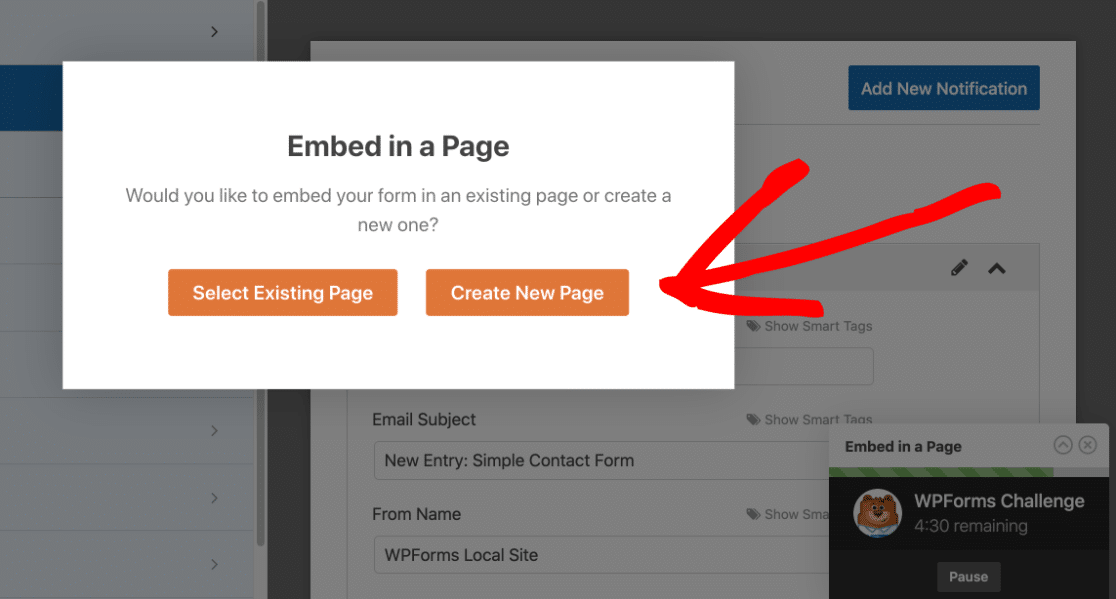
Étape 4 : Intégrez votre formulaire de contact simple dans une page
La dernière étape du WPForms Challenge consiste à intégrer votre simple formulaire de contact dans une page WordPress.
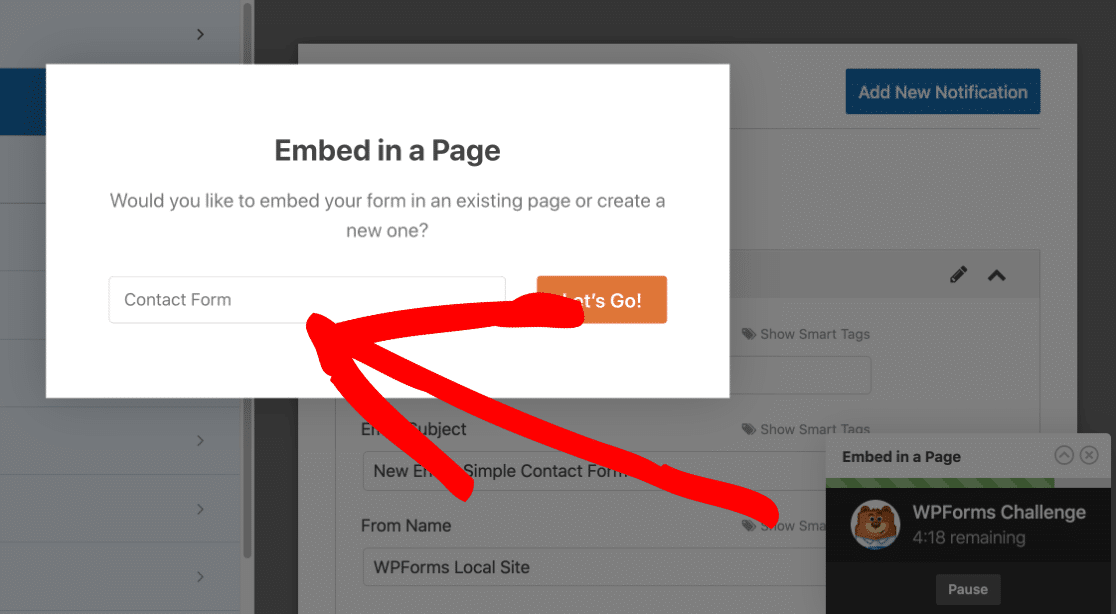
Vous pouvez cliquer sur Sélectionner une page existante ou sur Créer une nouvelle page . Allons de l'avant et créons une nouvelle page ici.

Maintenant, vous devrez taper un nom pour votre page. Nous avons appelé notre page Formulaire de contact :

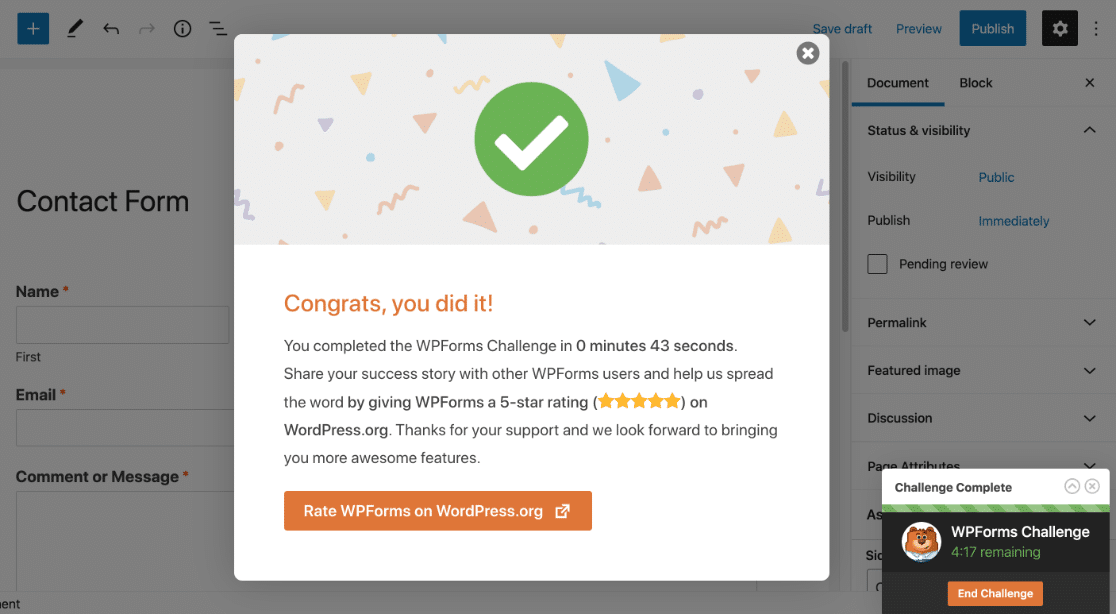
Maintenant, WPForms placera votre formulaire directement dans la page.
Et tu as fini! Vous pouvez voir le temps qu'il a fallu pour créer votre formulaire en bas à droite :

Si vous le souhaitez, vous pouvez même évaluer WPForms et partager votre histoire avec d'autres afin qu'ils puissent voir à quel point il est facile de créer un formulaire de contact simple dans WordPress.
N'oubliez pas que vous devrez cliquer sur Publier pour que votre formulaire soit mis en ligne sur votre site.
Note : Si vous souhaitez intégrer votre formulaire dans une publication, vous pouvez utiliser le shortcode du formulaire et le placer dans un bloc Shortcode dans l'éditeur de blocs.
Comment créer un formulaire de contact personnalisé dans WordPress
Saviez-vous que WPForms vous permet de personnaliser n'importe quel formulaire sur votre site Web ?
Une fois que vous avez créé un formulaire de contact, vous êtes prêt à :
- Ajouter un champ de téléchargement de fichier
- Ajoutez un champ de paiement pour Authorize.Net, Stripe ou PayPal
- Créer des formulaires en plusieurs étapes
- Utilisez l'addon Zapier pour connecter vos formulaires à plus de 2000 autres services.
Vous n'avez pas besoin de créer ces formulaires à partir de zéro. WPForms Pro est livré avec plus de 100 modèles de formulaires que vous pouvez installer en un seul clic. Cela fait que WPForms en vaut la peine si vous devez créer rapidement de nombreux formulaires différents.
Prochaine étape : créer un formulaire en plusieurs étapes
Et voila! Vous savez maintenant créer un formulaire de contact simple dans WordPress.
Si vous souhaitez créer un formulaire plus long, pensez à créer un formulaire en plusieurs étapes dans WordPress pour éviter la fatigue des formulaires et encourager les gens à terminer de remplir vos formulaires. Et n'oubliez pas de consulter nos exemples de formulaires multipages si vous avez besoin d'inspiration.
Et si vous voulez vraiment obtenir plus d'informations à partir de vos formulaires de contact, sans effrayer vos visiteurs, consultez ces astuces de formulaire Web intelligentes pour déverrouiller les données client cachées avec le champ caché WPForms.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
