Comment ajouter un formulaire de téléchargement Dropbox à votre site Web WordPress
Publié: 2018-01-15Vous cherchez un moyen de créer un formulaire de téléchargement qui envoie automatiquement les téléchargements de fichiers WordPress vers votre Dropbox ? Vous souhaiterez probablement gérer facilement ces fichiers ou créer une copie de sauvegarde à des fins de sécurité.
Dans ce guide, nous allons vous montrer comment ajouter Dropbox à votre site Web WordPress. De cette façon, vous pouvez créer des formulaires de contact qui envoient une copie de vos téléchargements de fichiers de formulaire WordPress vers Dropbox.
Si vous préférez lire le didacticiel, nous avons écrit ci-dessous comment procéder.
Pourquoi intégrer Dropbox à votre formulaire de téléchargement ?
Avec WPForms, non seulement vous pouvez concevoir un formulaire de contact attrayant à l'aide d'un éditeur glisser-déposer, mais vous pouvez également ajouter facilement des fonctionnalités avancées telles que le téléchargement de fichiers et les options de paiement à vos formulaires.
Vous avez peut-être vu différents types de formulaires de téléchargement de fichiers, tels que des formulaires de support technique, des formulaires de soumission de messages d'invité, des formulaires de demande d'emploi, etc. Ces formulaires de téléchargement facilitent l'envoi de fichiers par les utilisateurs, de sorte que les utilisateurs n'ont pas à ouvrir leurs applications de messagerie pour les envoyer en pièces jointes.
WPForms simplifie également la gestion des fichiers téléchargés par les utilisateurs pour les propriétaires de sites Web comme vous. Vous pouvez afficher et supprimer les fichiers téléchargés directement depuis votre tableau de bord WordPress.
Avec l'intégration de Dropbox, vous pouvez avoir une copie de sauvegarde des fichiers dans Dropbox pour une meilleure sécurité. De cette façon, vous n'avez pas à craindre de perdre vos fichiers même si votre serveur est corrompu.
Comment ajouter un formulaire de téléchargement Dropbox à votre site Web WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour obtenir de l'aide sur cette étape, découvrez comment installer un plugin WordPress.
Si vous n'avez pas encore de formulaire de contact sur votre site Web avec une fonction de téléchargement de fichiers, allez-y et créez-en un.
Vous pouvez facilement créer un formulaire de téléchargement de fichiers à l'aide de WPForms. Suivez simplement les instructions dans la vidéo ci-dessous.
Si vous rencontrez des difficultés pour suivre les étapes de la vidéo, suivez notre guide sur la création d'un formulaire de téléchargement de fichier. Une fois que vous avez créé un formulaire de téléchargement, voyons comment connecter Dropbox avec celui-ci pour envoyer une copie du fichier en tant que sauvegarde. Vous pouvez également lire comment créer un widget de téléchargement WordPress.
Connectez Zapier avec WPForms
Avant de pouvoir connecter le plug-in WPForms à Dropbox pour ajouter des téléchargements sur votre site Web, vous devez connecter le plug-in à Zapier.
Zapier vous permet de connecter WPForms à de nombreuses applications tierces pour ajouter plus de fonctionnalités et de fonctions.
Alors, commençons.
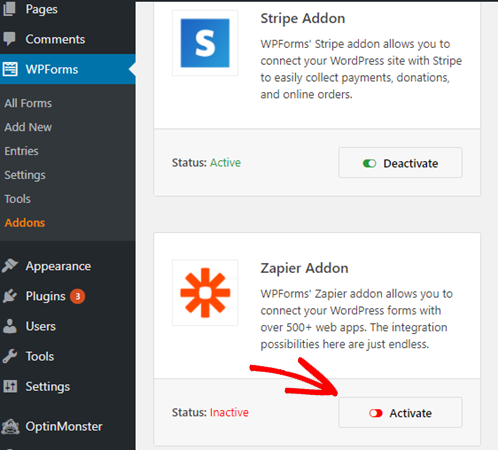
Étape 1 : Installez le module complémentaire Zapier pour ajouter Dropbox au site Web
Accédez à WPForms » Addons et installez le module complémentaire Zapier . Après avoir installé l'addon, activez- le.

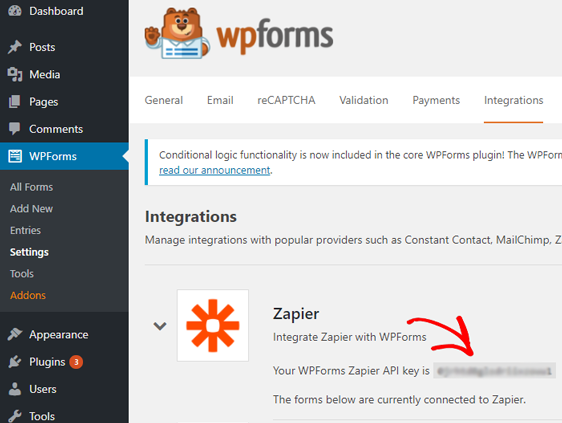
Étape 2: Entrez la clé API Zapier dans WPForms
Allez dans WPForms » Paramètres » Intégrations et copiez la clé API Zapier . Cette clé est nécessaire pour connecter votre site web à Zapier.

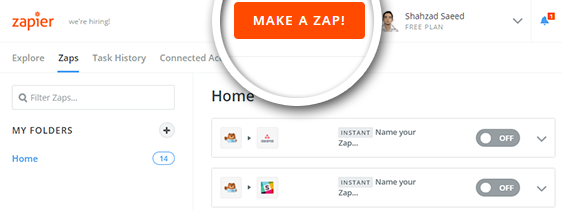
Étape 3 : Connectez-vous à Zapier
Connectez-vous à votre compte Zapier et cliquez sur le bouton Make A Zap .

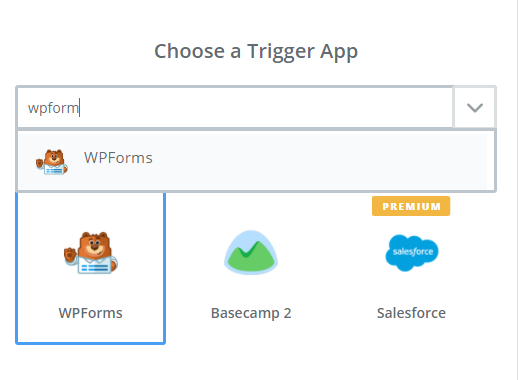
Étape 4: Choisissez l'application Zapier Trigger
Sur la page suivante, recherchez WPForms et choisissez-le comme application de déclenchement.

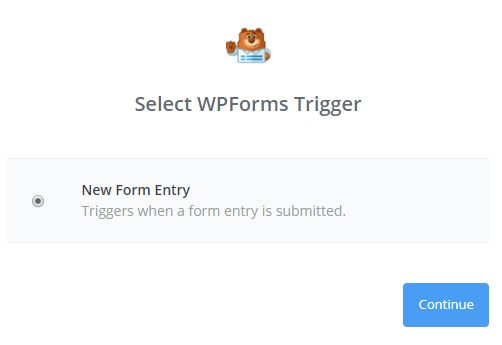
Étape 5 : Sélectionnez une nouvelle entrée de formulaire
Sélectionnez Nouvelle entrée de formulaire comme déclencheur et passez à l'étape suivante.

Étape 6 : connectez le compte Zapier pour ajouter Dropbox au site Web
Zapier va maintenant vous demander de connecter votre site web à votre compte Zapier. Cliquez sur Connecter un compte .
Dans la fenêtre de connexion du compte, entrez l'URL de votre site Web et la clé API Zapier que vous avez copiée précédemment à partir de WPForms. Choisissez le bon compte et passez à l'étape suivante en sélectionnant le compte que vous venez d'ajouter.

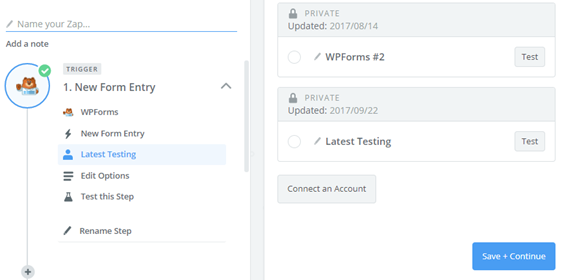
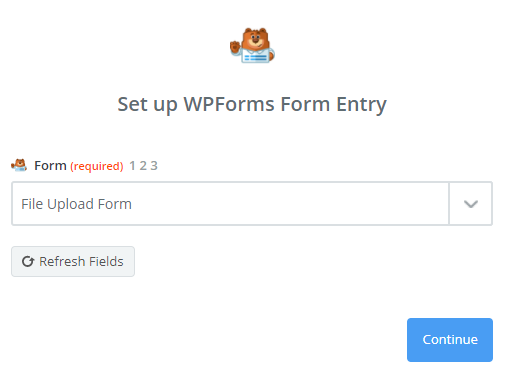
Étape 7 : choisissez le formulaire de téléchargement
À l'étape suivante, choisissez le formulaire de téléchargement que vous venez de créer dans WPForms et cliquez sur Continuer .


Étape 8 : Testez le formulaire de téléchargement
Maintenant, Zapier vous demandera de tester votre nouveau formulaire de téléchargement pour voir s'il fonctionne correctement. Avant d'effectuer le test, vous devez saisir un message de test avec une pièce jointe à l'aide de votre formulaire de téléchargement de fichier.
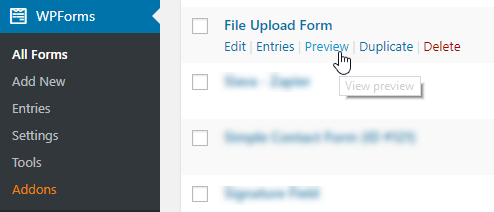
Pour ce faire, accédez à WPForms » Tous les formulaires . Trouvez votre formulaire de téléchargement et cliquez sur Aperçu . Saisissez ensuite un message test et téléchargez un fichier simple via le formulaire de contact. Après avoir soumis une entrée de test, revenez à Zapier et cliquez sur Fetch & Continue .

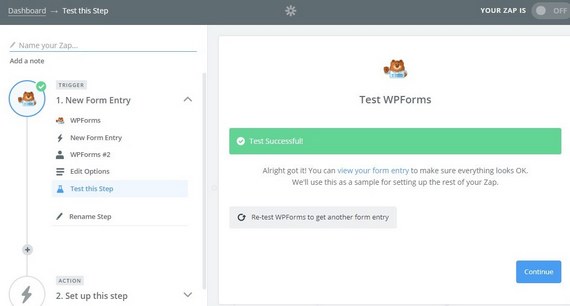
Étape 9 : Confirmez le succès
Une fois le test réussi, cliquez sur Continuer pour connecter Dropbox à WPForms.

Intégrer Dropbox avec WPForms
Pour connecter Dropbox à WPForms, connectez-vous à votre compte Dropbox et créez un nouveau dossier pour enregistrer vos fichiers de téléchargement WPForms. Ensuite, retournez sur Zapier pour connecter l'application.
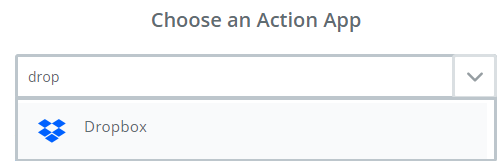
Étape 1 : Sélectionnez l'application Dropbox Action
Recherchez et sélectionnez Dropbox comme application d'action.

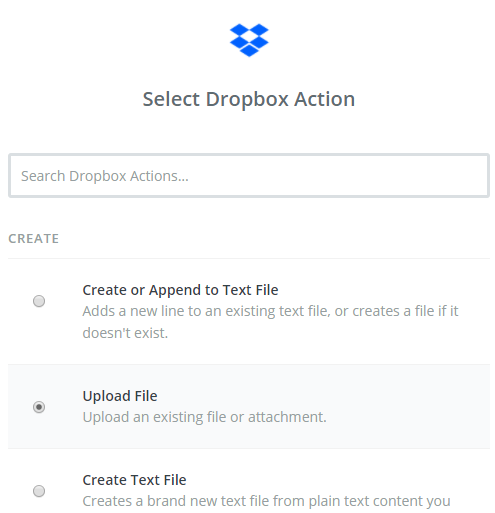
Étape 2 : Choisissez l'action de téléchargement de fichier
Choisissez Télécharger le fichier comme action et cliquez sur Enregistrer + Continuer .

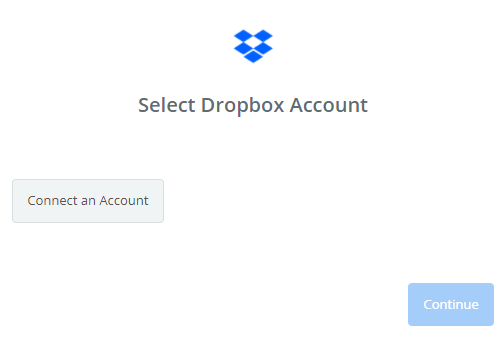
Étape 3: Connectez le compte pour ajouter Dropbox au site Web
Sélectionnez Connecter un compte pour connecter votre compte Dropbox à Zapier.

Maintenant, une fois votre compte connecté, cliquez sur Enregistrer + Continuer .
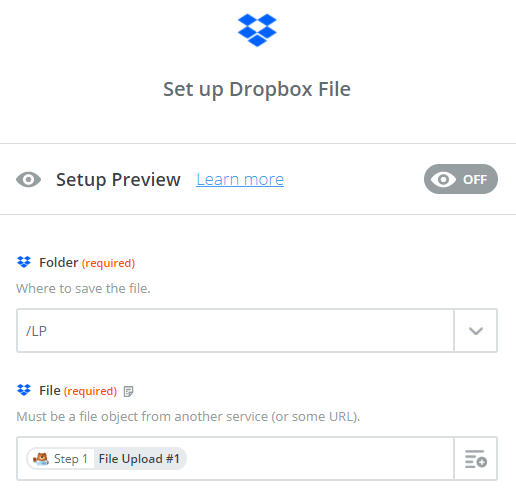
Étape 4: Choisissez un dossier
Vous devrez maintenant spécifier le bon dossier dans Dropbox dans lequel vous souhaitez télécharger les fichiers. En outre, vous devrez également spécifier le champ de téléchargement de fichier que vous souhaitez télécharger sur Dropbox.

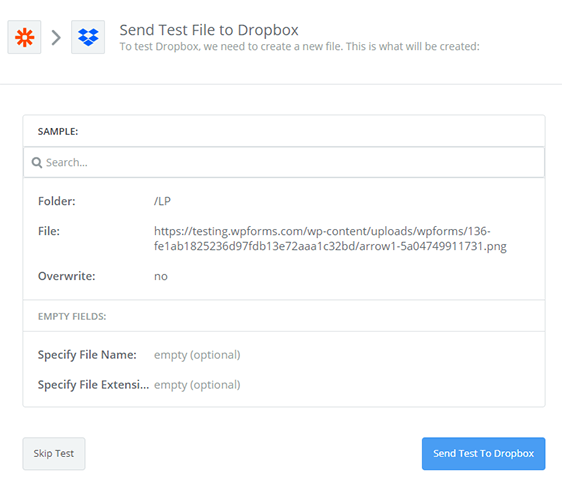
Étape 5 : envoyer le test à Dropbox
Cliquez sur Envoyer le test à Dropbox pour tester l'étape Action que vous venez de créer.

En cas de succès, cliquez sur Terminer pour terminer le Zap.
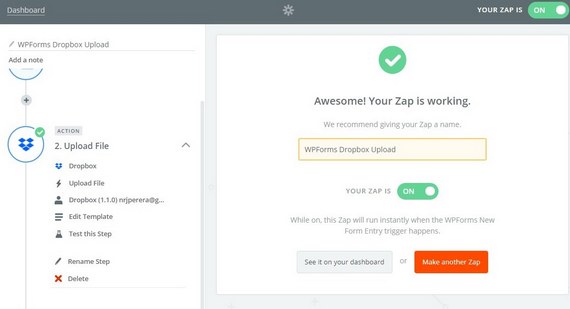
Étape 6 : Nommez Zap pour ajouter Dropbox au site Web
Donnez votre Zap un nom et l' activer pour l' activer.

Intégrez votre formulaire de téléchargement Dropbox sur le site Web
Pour ajouter Dropbox à votre site Web, vous devez intégrer le formulaire. WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Jetons donc un coup d'œil à l'option d'intégration de publication/page la plus courante.
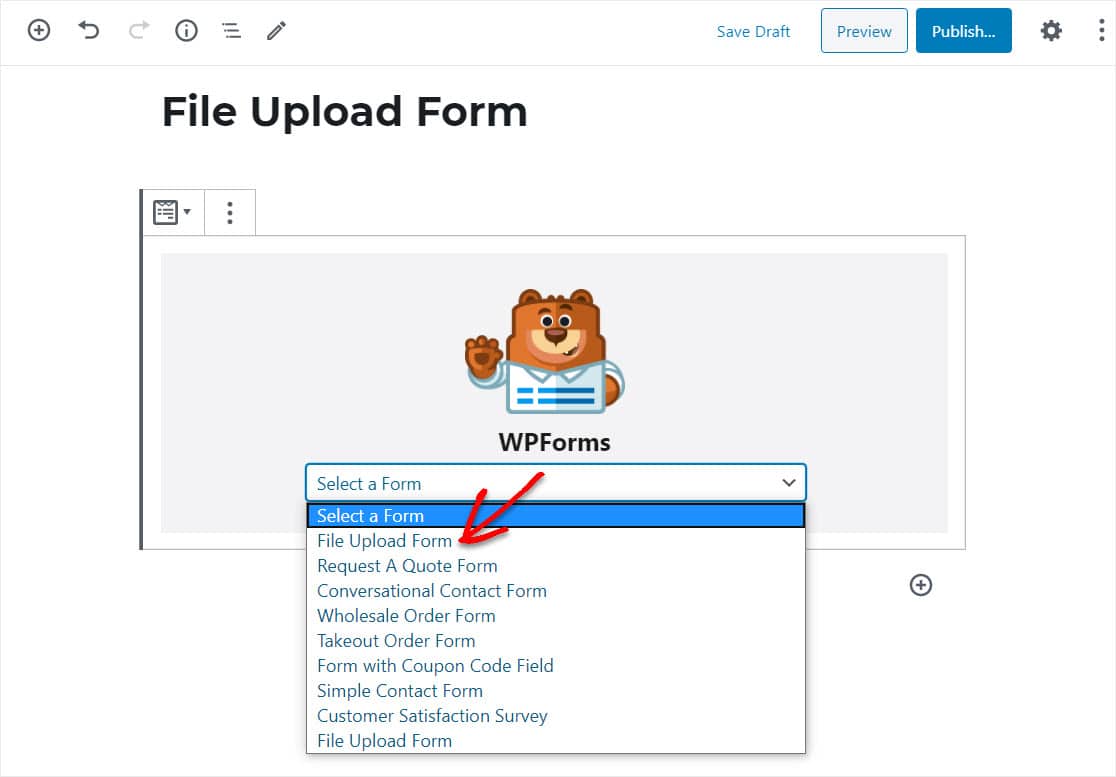
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante. Après cela, cliquez à l'intérieur du premier bloc (c'est la zone vide sous le titre de votre page) et cliquez sur le signe + plus puis sur l'icône WPForms .
Maintenant, le widget WPForms apparaîtra à l'intérieur de votre bloc. Cliquez sur la liste déroulante WPForms et choisissez le formulaire que vous avez déjà créé et que vous souhaitez insérer dans votre page.

Et si vous aimez l'apparence du formulaire, publiez-le, faites-le vivre sur votre site.

Réflexions finales sur l'ajout de Dropbox à votre site Web
Bravo! Vous venez de terminer la création d'un formulaire de téléchargement génial qui envoie également une copie des téléchargements de fichiers à Dropbox. Vous savez maintenant comment ajouter Dropbox à votre site Web via vos formulaires.
Pour d'autres manières géniales d'utiliser WPForms et Zapier ensemble, consultez ces articles :
- Comment enregistrer les contacts d'un formulaire WordPress dans Google Sheets
- Apprenez à connecter votre formulaire de contact WordPress à Discord
- Comment créer un formulaire Airtable personnalisé pour WordPress
Et ce ne sont que quelques-uns des nombreux super pouvoirs que vous obtenez lorsque vous utilisez WPForms. Découvrez des dizaines de fonctionnalités étonnantes de notre plugin WordPress et explorez le blog pour plus de tutoriels comme celui-ci.
Suivez-nous également sur Facebook et Twitter pour plus de guides et de tutoriels WordPress.
