Comment créer un formulaire de commande dans WordPress [+Modèles gratuits]
Publié: 2018-05-24Avez-vous besoin d'ajouter un simple formulaire de commande sur votre site WordPress ?
Le plug-in de création de formulaires en ligne WPForms fonctionne comme un créateur de formulaires de commande simple et s'intègre aux paiements Stripe, Authorize.Net et PayPal.
Vous pouvez donc créer un bon de commande en quelques minutes, avec autant de personnalisation que vous le souhaitez.
Vous pouvez également créer un formulaire de commande en ligne qui génère les informations de commande des clients, mais vous permet d'accepter les paiements pour la commande ultérieurement.
Dans cet article, nous allons vous montrer comment créer à la fois un bon de commande simple avec paiement en ligne et sans paiement.
Cliquez ici pour commencer à faire votre bon de commande maintenant
Créer un tutoriel vidéo sur un formulaire de commande WordPress
Nous avons créé une vidéo qui vous montre comment créer un formulaire de commande dans WordPress.
Si vous préférez lire les instructions, nous allons parcourir le processus dans les étapes ci-dessous.
Comment créer un bon de commande pour mon site Web ?
Voici quelques liens rapides pour vous afin que vous puissiez accéder au bon modèle de formulaire de commande simple que vous souhaitez utiliser sur votre site :
Comment créer un formulaire de commande simple avec les paiements en ligne :
- Créer un formulaire de commande simple dans WordPress
- Configurez vos notifications de formulaire de commande
- Configurez vos confirmations de bon de commande
- Personnaliser les paramètres de paiement
- Ajoutez votre formulaire de commande simple à votre site
ou
Comment créer un formulaire de commande simple sans paiements en ligne :
- Créer un formulaire de commande simple dans WordPress
- Personnalisez vos notifications de formulaire de commande
- Configurez vos confirmations de bon de commande
- Ajoutez votre formulaire de commande simple à votre site
Comment créer un formulaire de commande simple avec les paiements en ligne
Accepter les dons ? Ou peut-être souhaitez-vous créer un formulaire de commande de t-shirts, un formulaire de commande de photographies ou tout autre formulaire de commande pour collecter les commandes.
Quels que soient les produits numériques ou physiques que vous vendez, vous pouvez effectuer des paiements via un modèle de formulaire de commande en ligne.
Ici, nous allons vous montrer comment créer un formulaire de commande WordPress qui accepte les paiements par carte de crédit et les paiements PayPal. Donc, si vous souhaitez accepter les paiements en ligne pour les commandes via le formulaire de commande en ligne de votre site, c'est l'endroit idéal.
Étape 1 : Créez un formulaire de commande simple dans WordPress
Vous vous demandez comment faire un bon de commande en ligne ? La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, allez dans WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
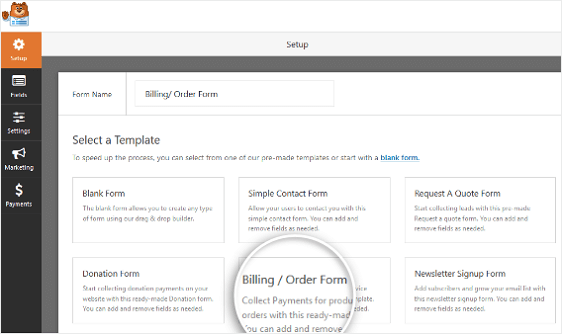
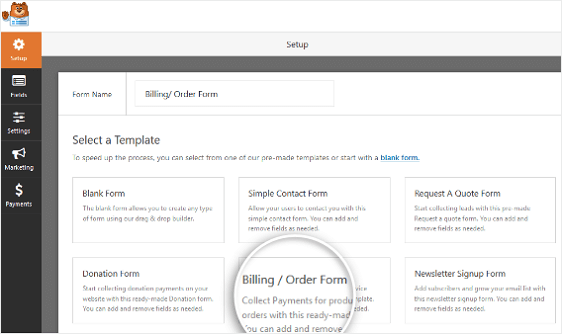
Sur l'écran de configuration du créateur de formulaire de commande, nommez votre formulaire et sélectionnez le modèle de formulaire Facturation/Commande.

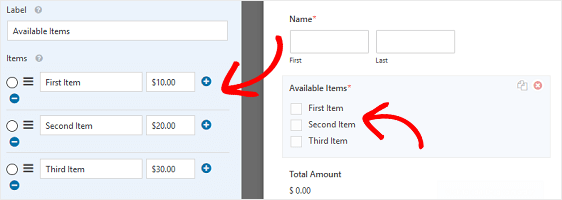
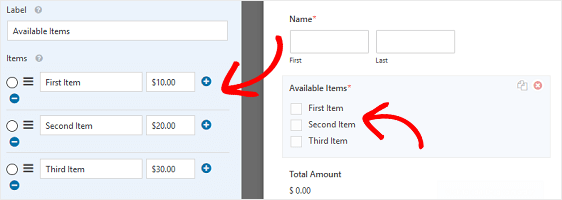
Ensuite, vous voudrez modifier les articles disponibles à la commande.
Pour ce faire, faites défiler jusqu'à la section « Articles disponibles » sur la droite que le modèle comprend et cliquez dessus.
Cela ouvrira les "Options de champ" dans le panneau de gauche. Ici, vous pouvez renommer le champ, ajouter ou supprimer des articles de commande et modifier les prix.

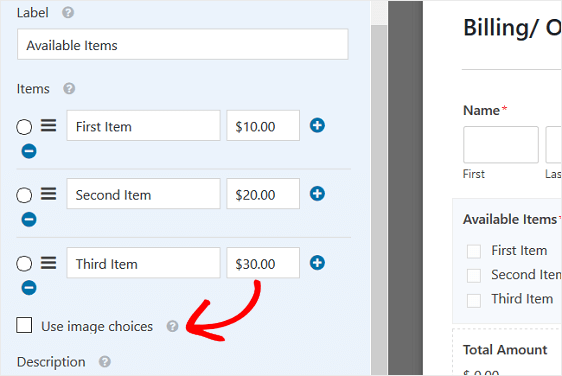
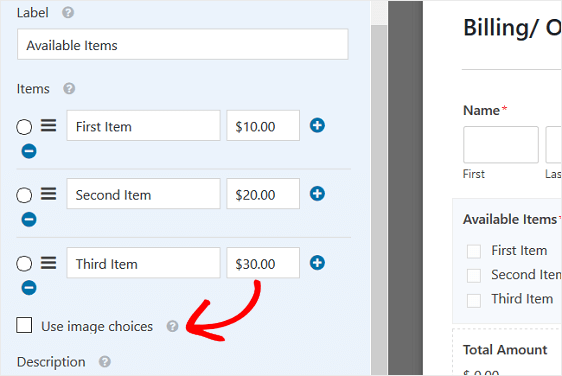
Si vous souhaitez donner aux gens le choix entre des images lors du remplissage de votre formulaire de commande en ligne, cochez la case Utiliser les choix d'images dans l'éditeur de formulaire.

Lorsque vous faites cela, vous pourrez télécharger des images pour accompagner vos articles, donnant aux gens un aperçu de ce qu'ils commandent.
Pour obtenir de l'aide sur cette étape, consultez notre tutoriel sur la façon d'ajouter des choix d'images à vos formulaires WordPress. Vous pouvez également donner une belle apparence aux formulaires en suivant les étapes de notre article sur la création d'un formulaire en plusieurs étapes dans WordPress. Mais pour le bien de ce tutoriel, nous nous en tiendrons à une seule page.
Enfin, avec le simple générateur de formulaire par glisser-déposer, vous pouvez ajouter des champs supplémentaires à votre formulaire de commande en les faisant glisser du côté gauche vers le côté droit.
Si nécessaire, consultez notre tutoriel sur la façon d'ajouter des options de produit qui modifient le prix total. C'est une excellente astuce à faire pour améliorer l'expérience utilisateur et réduire votre taux d'abandon de panier d'achat en ligne.
Et nous avons un tutoriel pour vous si vous souhaitez apprendre à utiliser le pouvoir des remises et ajouter un champ de code de coupon à vos formulaires.
Cliquez sur Enregistrer lorsque vous avez terminé.
Étape 2 : Personnalisez vos notifications de formulaire
Il y a deux paramètres à configurer dans votre simple formulaire de commande. Le premier est le paramètre Notifications . Les notifications sont un excellent moyen d'envoyer un e-mail lorsque votre formulaire est soumis.
Vous pouvez vous envoyer une notification par e-mail, ce que WPForms fait automatiquement, sauf si vous désactivez les notifications de formulaire. Vous pouvez également envoyer une notification à un membre de votre équipe en ajoutant son adresse e-mail au champ Envoyer à l'adresse e-mail .
De plus, si vous utilisez des balises actives, vous pouvez même envoyer une notification de formulaire à un client pour lui faire savoir que sa commande a été reçue.
Voyons comment configurer une notification de formulaire qui sera envoyée à un client après avoir soumis un formulaire de commande sur votre site Web.
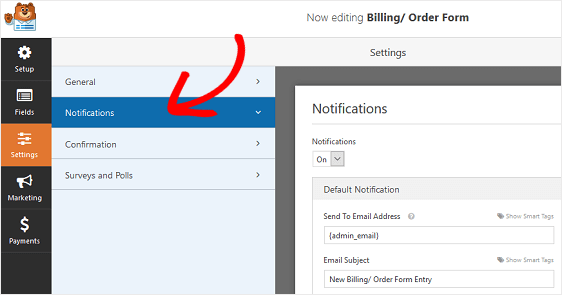
Commencez par cliquer sur l'onglet Paramètres dans le générateur de formulaires, puis cliquez sur Notifications .

Ensuite, vous voudrez personnaliser l'adresse e-mail qui recevra une notification lorsqu'une nouvelle commande est soumise.
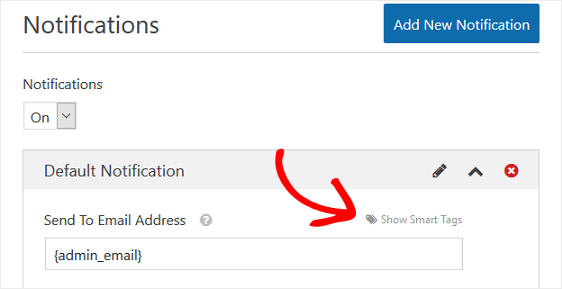
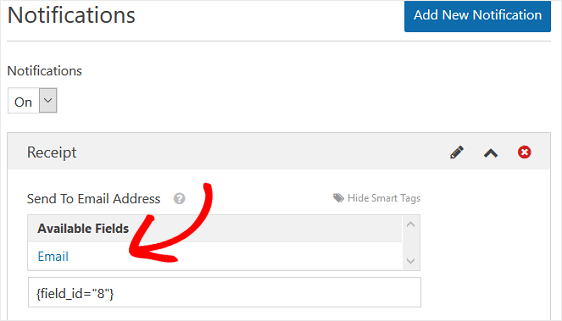
Pour inclure l'adresse e-mail de la personne qui a rempli le formulaire de commande en ligne, qui est votre client, cliquez sur Afficher les balises actives dans le champ Envoyer à l'adresse e-mail .

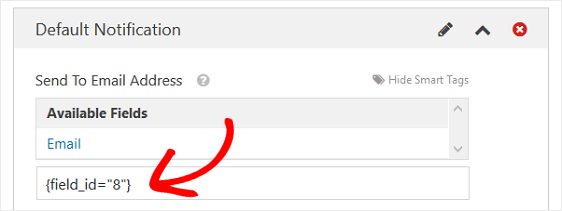
Cliquez sur E-mail pour que WPForms sache envoyer une notification à l'adresse e-mail qui a été saisie lors de la soumission du formulaire de commande.

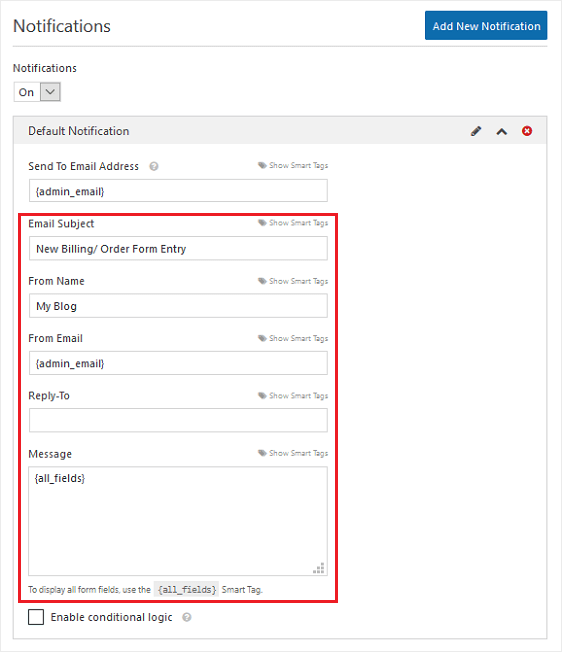
Ensuite, vous pouvez modifier l'objet de l'e-mail de votre notification pour qu'il soit plus précis. De plus, vous pouvez personnaliser les e-mails « De nom », « De l'e-mail » et « Répondre à ».
Et n'oubliez pas d'inclure un message personnalisé si l'e-mail est destiné à quelqu'un d'autre que vous.
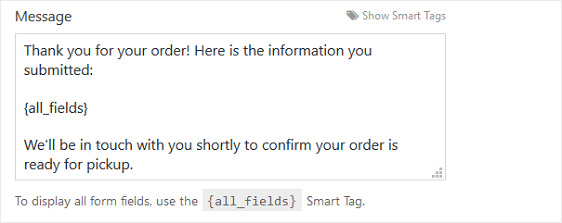
Si vous souhaitez inclure toutes les informations trouvées dans les champs du formulaire de commande soumis, utilisez la balise {all_fields} .
Pour plus d'aide sur les balises actives, consultez ce didacticiel sur l'utilisation des balises actives dans WPForms.

En modifiant ces champs, vous saurez que la personne qui reçoit la notification par e-mail saura exactement à quoi elle est destinée et de qui elle provient.
Pour envoyer plus d'une notification par e-mail lorsqu'un formulaire de commande est soumis sur votre site Web, consultez ces instructions étape par étape sur la façon de créer plusieurs notifications de formulaire dans les formulaires WordPress.
Mieux encore, si vous le souhaitez, vous pouvez envoyer un reçu automatique par e-mail de formulaire de commande WordPress à tous les clients qui soumettent une commande.
Étape 3 : Configurez vos confirmations de formulaire
Le deuxième paramètre à configurer concerne les confirmations de formulaire. Les confirmations de formulaire sont des messages qui s'affichent pour les clients une fois qu'ils soumettent un formulaire de commande.
Vous pouvez choisir parmi trois types de confirmation :
- Un message. Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un client soumet un formulaire de commande, un simple message de confirmation s'affiche pour lui faire savoir que son formulaire a été traité. Recherchez ici quelques messages de réussite pour aider à augmenter le bonheur des clients.
- Afficher la page. Ce type de confirmation dirigera les clients vers une page Web spécifique de votre site pour les remercier de leur commande. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. De plus, n'oubliez pas de consulter notre article sur la création de pages de remerciement efficaces pour fidéliser vos clients.
- Accédez à l'URL (Redirection). Cette option est utilisée lorsque vous souhaitez envoyer des clients vers un autre site Web.
Voyons comment configurer une simple confirmation de formulaire dans WPForms afin que vous puissiez personnaliser le message que les utilisateurs verront après avoir soumis leurs commandes.
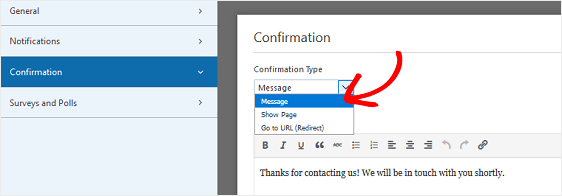
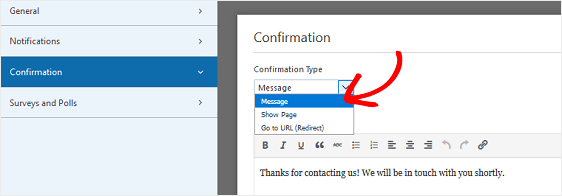
Tout d'abord, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer lorsque vous avez terminé.
Pour obtenir de l'aide sur les autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaire. Vous pouvez également configurer des confirmations par e-mail pour savoir quand le formulaire de commande est rempli lorsque vous récupérez les commandes en ligne.
Étape 4 : Configurer les paramètres de paiement
Enfin, vous devrez configurer les paramètres de paiement de votre formulaire de commande en vous connectant à votre fournisseur de passerelle de paiement afin de pouvoir collecter les paiements en ligne des clients.
WPForms propose 3 intégrations de paiement avec les processeurs de paiement les plus populaires. Le plugin s'intègre aux processeurs de paiement PayPal, Authorize.Net et Stripe pour accepter les paiements. Lorsque vous proposez plusieurs modes de paiement à vos clients, c'est un excellent moyen de réduire les abandons de bons de commande.
Pour configurer les paramètres d'informations de paiement sur votre bon de commande, vous devez d'abord installer et activer le bon module complémentaire de paiement.
Pour des instructions simples étape par étape, consultez notre tutoriel sur l'installation et l'utilisation de l'addon PayPal. Si vous souhaitez utiliser Stripe, vous trouverez des instructions similaires pour l'installation et l'utilisation du module complémentaire Stripe ici.
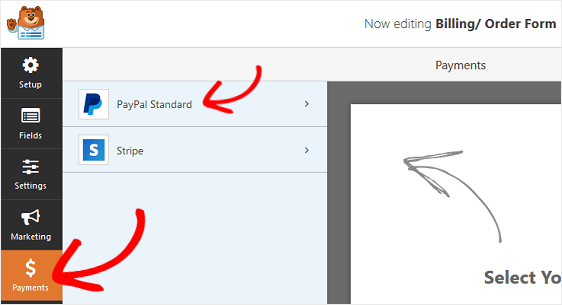
Une fois que vous avez fait cela, cliquez sur l'onglet Paiements dans l'éditeur de formulaire.
Dans notre exemple, nous allons configurer PayPal pour traiter les commandes.

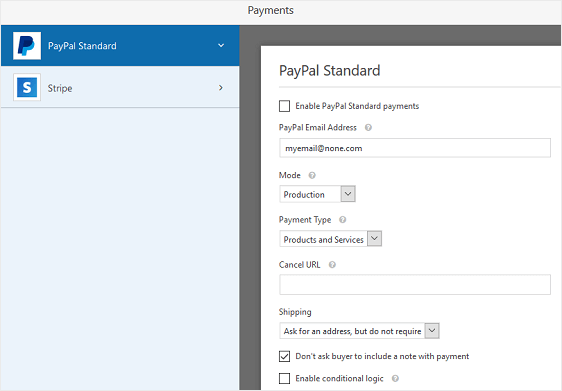
Après avoir cliqué sur PayPal , vous devrez saisir votre adresse e-mail PayPal, sélectionner le mode Production , choisir Produits et services et ajuster les autres paramètres selon vos besoins.

Une fois que vous avez terminé de configurer les paramètres de paiement, cliquez sur Enregistrer pour enregistrer vos modifications.
N'oubliez pas de consulter notre tutoriel pour permettre aux clients de choisir leur mode de paiement si vous souhaitez proposer plusieurs options de paiement.

Vous êtes maintenant prêt à ajouter votre simple formulaire de commande sur votre site.
Étape 5 : Ajoutez votre formulaire de commande simple à votre site
WPForms vous permet d'ajouter vos formulaires à de nombreux endroits sur votre site Web, tels que des articles de blog, des pages et votre barre latérale (zones prêtes pour les widgets).
Jetons d'abord un coup d'œil à l'option d'intégration de publication/page la plus courante.
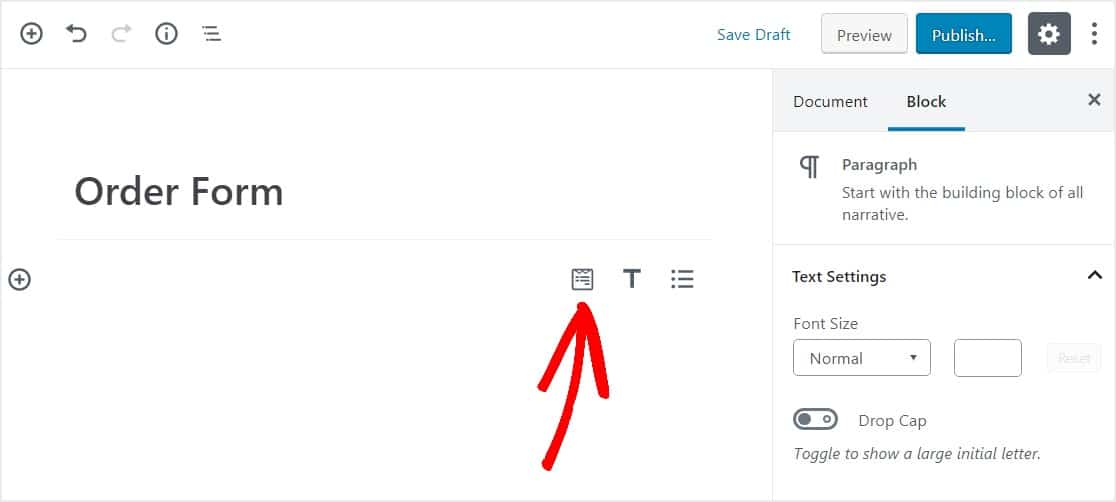
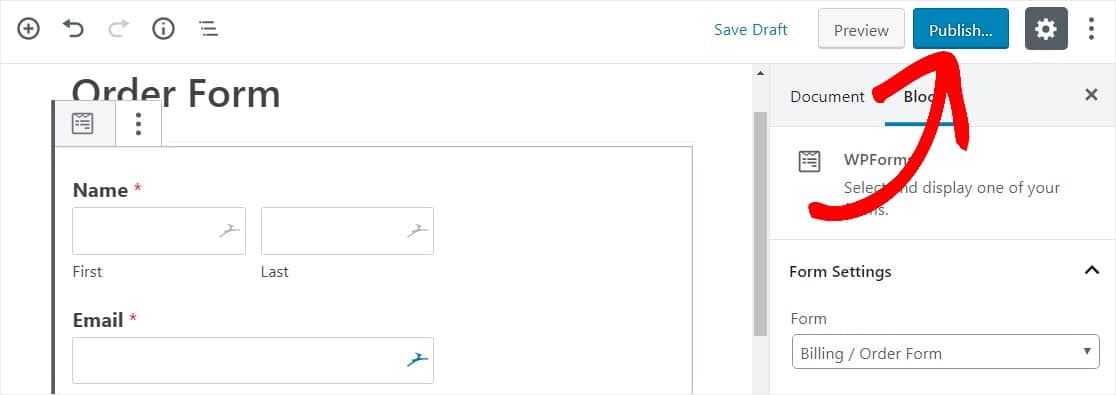
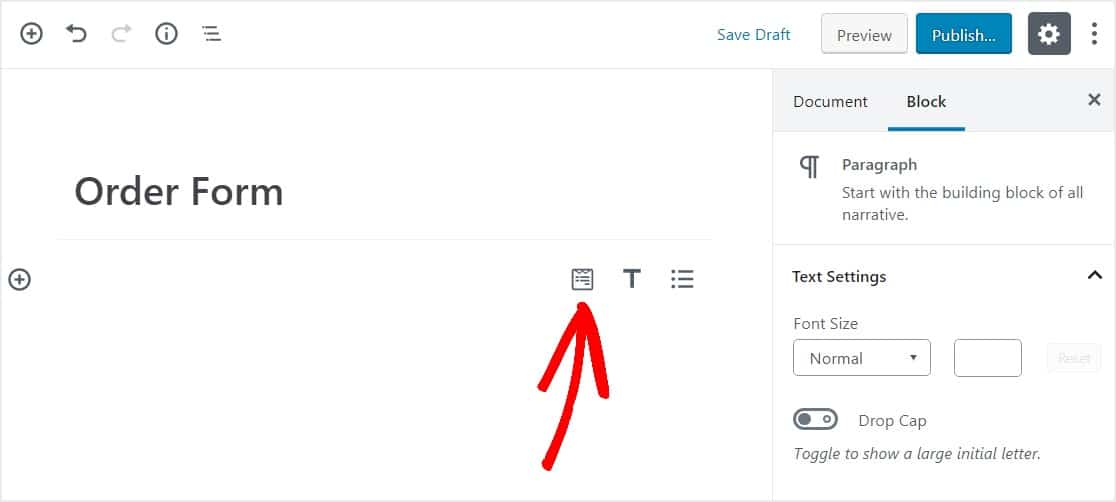
Commencez par créer un nouvel article ou une nouvelle page dans WordPress. Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms .

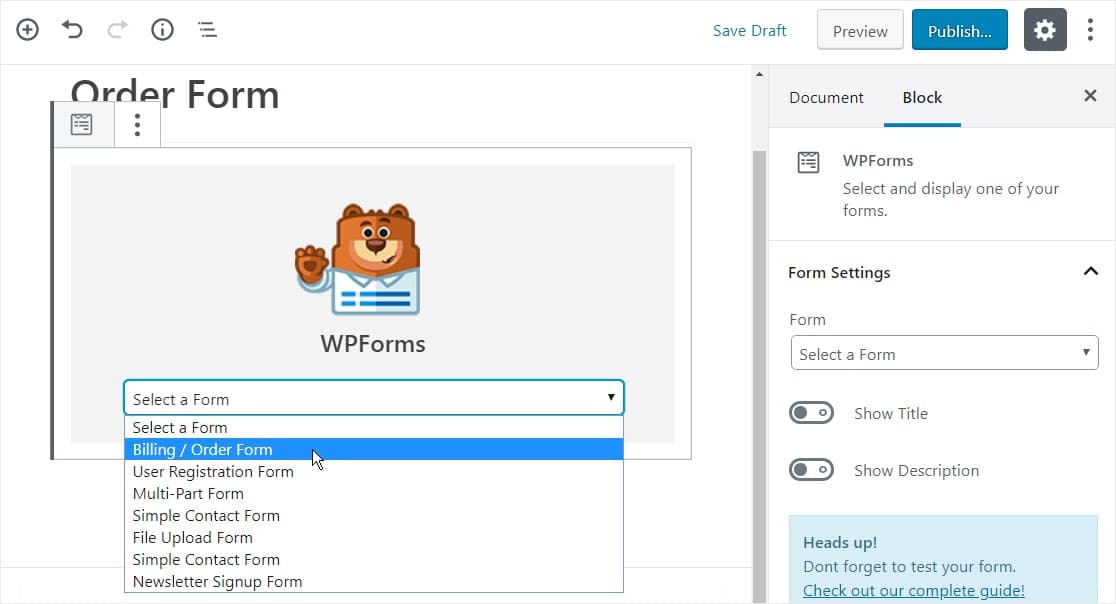
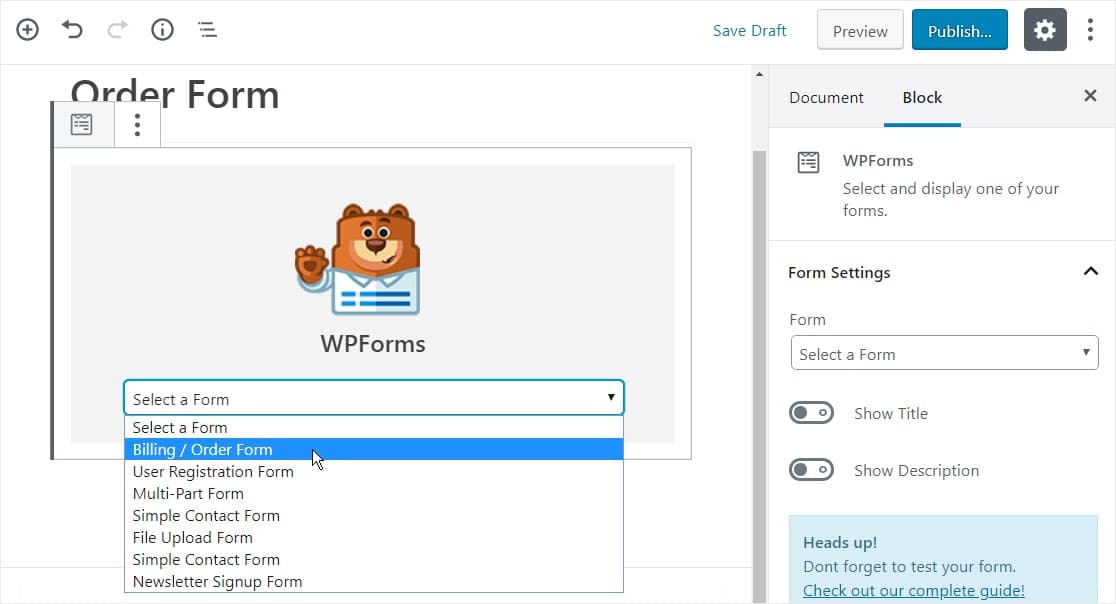
Le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez celui des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page. Sélectionnez votre bon de commande.

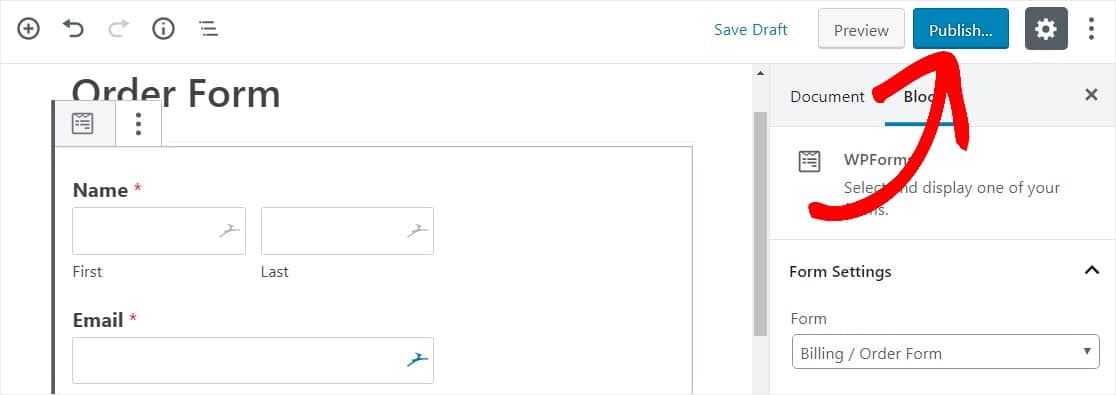
Ensuite, cliquez sur le bouton bleu en haut à droite indiquant Publier, afin que votre formulaire apparaisse sur votre site Web et que vous puissiez commencer à prendre les commandes des clients.

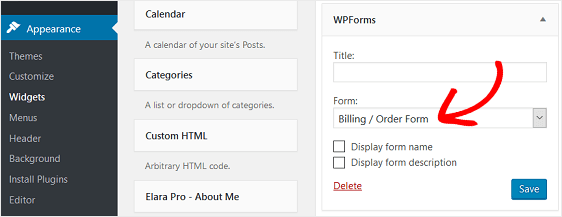
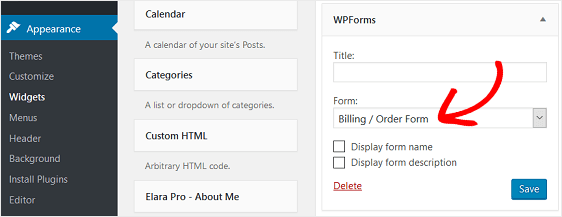
Pour ajouter un simple formulaire de commande à votre site dans la zone des widgets de la barre latérale, accédez à Apparence » Widgets .
Ensuite, ajoutez un widget WPForms à votre barre latérale. Après cela, sélectionnez le formulaire de facturation / commande dans le menu déroulant et enregistrez vos modifications dans la zone des widgets.

Cliquez sur Enregistrer .
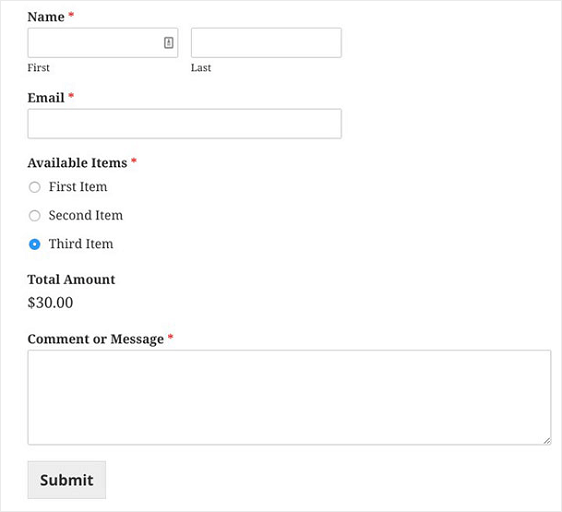
Vous pouvez désormais visualiser votre bon de commande publié en direct sur votre site. Remarquez que lorsque vous sélectionnez des articles sur votre formulaire, le prix change automatiquement.

Et voila! Vous savez maintenant créer un formulaire de commande simple dans WordPress qui accepte les paiements en ligne.
Comment créer un formulaire de commande simple sans paiements en ligne
Il y a plusieurs raisons pour lesquelles vous pourriez vouloir éviter de percevoir le paiement des commandes de vos clients via votre formulaire de commande :
- Vous n'aimez pas l'idée d'accepter les cartes de crédit via votre site Web
- Vos clients préfèrent envoyer des chèques, des mandats ou déposer directement des fonds de leur compte bancaire dans le vôtre
- Les plans de paiement sont une option pour vos clients
- Vous préférez envoyer des factures officielles aux clients demandant le paiement
Quelle que soit la raison pour laquelle vous ne souhaitez pas accepter les paiements en ligne, WPForms vous permet de créer facilement un simple formulaire de commande sans paiement.
Voyons comment faire exactement cela.
Étape 1 : Créez un formulaire de commande simple dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, accédez à WPForms »Ajouter un nouveau , nommez votre formulaire et cliquez sur le modèle de formulaire de facturation/de commande.

Dans l'éditeur de formulaires, vous pourrez personnaliser les articles que les clients peuvent commander.
Pour ce faire, faites défiler jusqu'à la section « Articles disponibles » dans l'écran d'aperçu sur la droite et cliquez dessus.
Cela ouvrira les "Options de champ" dans le panneau de gauche. Ici, vous pouvez renommer le champ, ajouter ou supprimer des articles de commande et modifier les prix.

Si vous souhaitez donner aux gens le choix entre des images lors du remplissage de votre formulaire de commande, cochez la case Utiliser les choix d'images dans l'éditeur de formulaire.

Cela vous donnera la possibilité de télécharger des images pour compléter les articles que vous avez à vendre, tout en montrant aux clients une image de l'article qu'ils souhaitent acheter.
Pour obtenir de l'aide sur cette étape, consultez notre tutoriel sur la façon d'ajouter des choix d'images à votre formulaire de contact WordPress.
Enfin, vous pouvez ajouter des champs supplémentaires à votre bon de commande en les faisant glisser de gauche à droite. C'est bon pour collecter des informations de contact supplémentaires de vos clients qui se rapportent à leur commande.
Cliquez sur Enregistrer lorsque vous avez terminé.
Étape 2 : Configurez vos notifications de formulaire de commande WordPress
Ensuite, vous devrez configurer les notifications par e-mail de votre formulaire afin de pouvoir envoyer aux clients un reçu par e-mail pour leur commande.
Cela se fait en envoyant plusieurs notifications à la fois - une à vous-même ou au membre de l'équipe en charge des commandes afin que vous sachiez qu'une commande a été soumise, et une à votre client.
Par défaut, WPForms envoie automatiquement à l'e-mail de l'administrateur associé à votre site WordPress une notification de formulaire, sauf si vous désactivez les notifications. Cependant, pour envoyer également une notification par e-mail à votre client, vous devrez ajouter une autre notification.
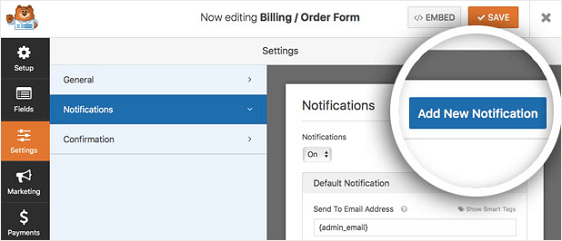
Pour ce faire, cliquez sur l'onglet Notifications sous Paramètres dans l'éditeur de formulaire. Ensuite, cliquez sur le bouton Ajouter une nouvelle notification .

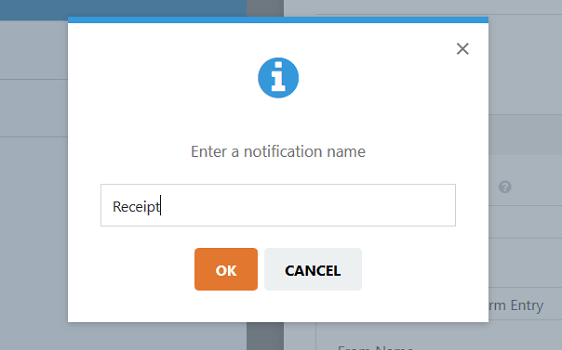
Une fenêtre modale apparaîtra. Ici, vous pouvez nommer votre notification supplémentaire comme vous le souhaitez, car c'est juste pour votre référence. Ensuite, cliquez sur OK .

Pour envoyer cette notification au client qui a rempli le formulaire de commande, cliquez sur Afficher les balises actives à côté du champ Envoyer à l'adresse e-mail . Cliquez ensuite sur E-mail .

Cela indiquera à WPForms que quelle que soit l'adresse e-mail saisie sur le formulaire de commande soumis, une notification doit être envoyée.
Ensuite, vous pouvez modifier la ligne d'objet de l'e-mail de votre notification. De plus, vous pouvez personnaliser les e-mails « De nom », « De l'e-mail » et « Répondre à » afin que votre client sache exactement de quoi parle la notification par e-mail qu'il reçoit.
Vous pouvez également personnaliser le message de notification. Si vous souhaitez inclure toutes les informations de champ de formulaire que le client a remplies sur votre commande, utilisez la balise {all_fields} et ajoutez le message supplémentaire que vous souhaitez ajouter.

Pour plus d'aide sur les balises actives, consultez ce didacticiel sur l'utilisation des balises actives dans WPForms.
Cliquez sur Enregistrer .
Étape 3 : Configurez vos confirmations de formulaire de commande WordPress
La prochaine chose que vous devrez faire est de configurer le message de confirmation que les clients verront après avoir soumis leur commande.
Vous pouvez configurer plusieurs types de confirmation dans vos formulaires, notamment :
- Un message de confirmation qui s'affichera après la soumission du formulaire et le paiement
- Redirection vers une autre page de votre site Web, comme une page « Merci »
- Accédez à la redirection d'URL, pour les fois où vous souhaitez rediriger les clients vers un autre site Web
Pour obtenir de l'aide sur ces trois options, consultez notre didacticiel utile sur la configuration des confirmations de formulaire dans WordPress.
Dans notre exemple, nous allons configurer un simple message de confirmation que les clients verront une fois qu'ils auront soumis le formulaire de commande.
Tout d'abord, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation et cliquez sur Enregistrer .
Étape 4 : Ajoutez votre bon de commande à votre site
WPForms vous permet d'ajouter vos formulaires à de nombreux endroits sur votre site Web, tels que des articles de blog, des pages et votre barre latérale (zones prêtes pour les widgets).
Jetons d'abord un coup d'œil à l'option d'intégration de publication/page la plus courante.
Commencez par créer un nouvel article ou une nouvelle page dans WordPress. Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms .

Le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez celui des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page. Sélectionnez votre bon de commande.

Ensuite, cliquez sur le bouton bleu en haut à droite qui dit Publier. Votre formulaire apparaîtra maintenant sur votre site Web.

Pour ajouter un simple formulaire de commande à votre site dans la zone des widgets de la barre latérale, accédez à Apparence » Widgets .
Alors, ajoutez un widget WPForms à votre barre latérale. Et après cela, sélectionnez le formulaire de facturation / commande dans le menu déroulant et enregistrez vos modifications dans la zone des widgets.

Cliquez sur Enregistrer dans votre créateur de formulaire de commande en ligne. Vous êtes prêt ! Vous pouvez également essayer de connecter votre formulaire de commande en ligne à votre logiciel CRM pour petite entreprise pour rester organisé avec votre flux de travail.
Cliquez ici pour commencer à faire votre formulaire de commande en ligne maintenant
Accédez au modèle de formulaire de commande en ligne maintenant
Et voila! Vous savez maintenant comment créer un formulaire de commande simple dans WordPress avec ou sans paiement en ligne, en utilisant WPForms comme générateur de formulaire de commande.
Vous voulez commencer à gagner plus d'argent avec votre propre site Web ? Vous voudrez peut-être consulter notre article sur les meilleurs plugins d'affiliation WordPress.
N'attendez pas pour commencer à créer votre formulaire de commande en ligne. Commencez dès aujourd'hui avec le plugin de formulaire WordPress le plus puissant. Vous cherchez un bon de commande gratuit ? WPForms Pro est livré avec un modèle de formulaire de commande en ligne gratuit et une garantie de remboursement de 14 jours.
Et n'oubliez pas, si vous aimez cet article, veuillez nous suivre sur les réseaux sociaux avec Facebook et Twitter.
