Comment créer un formulaire de ticket de support (modèle + meilleures pratiques)
Publié: 2018-09-24Voulez-vous permettre aux utilisateurs de soumettre facilement des tickets d'assistance ? WPForms est livré avec le modèle de formulaire de ticket qui vous permet de créer un ticket d'assistance en un seul clic.
Dans cet article, nous verrons comment créer facilement un formulaire de ticket de support avec notre modèle de formulaire de ticket, ainsi que partager quelques bonnes pratiques de ticket de support.
Le moyen le plus simple de créer un formulaire de ticket de support
WPForms vous permet de créer rapidement et facilement un formulaire de demande d'assistance sur votre site.
Tout ce que vous avez à faire est de choisir le modèle de formulaire de ticket de support , de le personnaliser selon vos besoins et de publier votre formulaire sur votre site. Jetons un coup d'œil à un guide étape par étape sur la création d'un formulaire de demande d'assistance sur votre site.
Étape 1 : Créer un formulaire de ticket de support dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, vous devrez installer et activer le module complémentaire Form Templates Pack.
Avec cet addon, vous pourrez accéder au modèle de formulaire de ticket d'assistance prédéfini, ainsi qu'à des tonnes d'autres modèles spécifiques à l'industrie et à une niche pour créer des formulaires personnalisés pour votre site. Cela vous fait gagner du temps pour ajouter manuellement des champs de formulaire de ticket d'assistance à un simple formulaire de contact.
Cliquez sur Installer le module complémentaire et activer .

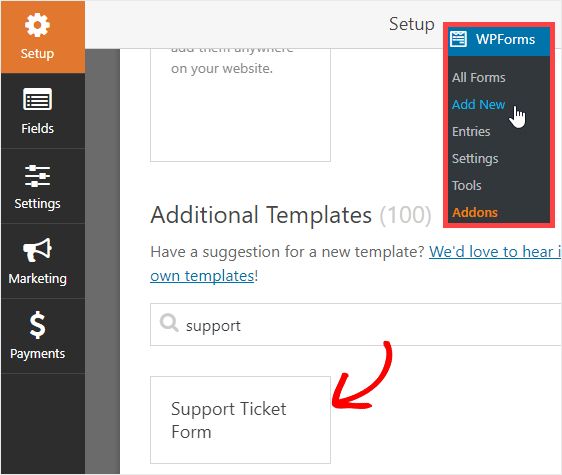
Ensuite, allez dans WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
Sur l'écran de configuration, nommez votre formulaire et faites défiler jusqu'en bas de l'écran des modèles où il est indiqué Modèles supplémentaires . Tapez "Support" dans la barre de recherche et le modèle de formulaire de ticket de support apparaîtra.

Étape 2 : Personnalisez votre formulaire de ticket de support
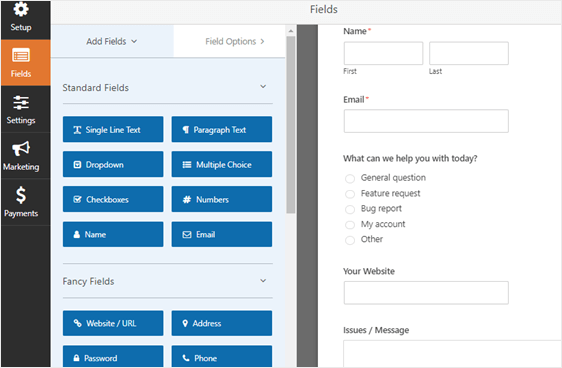
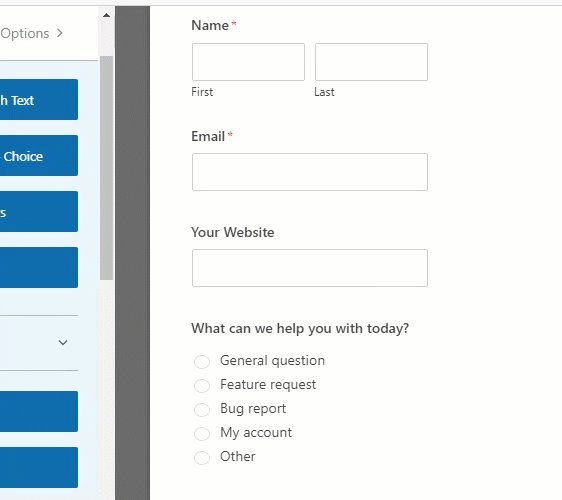
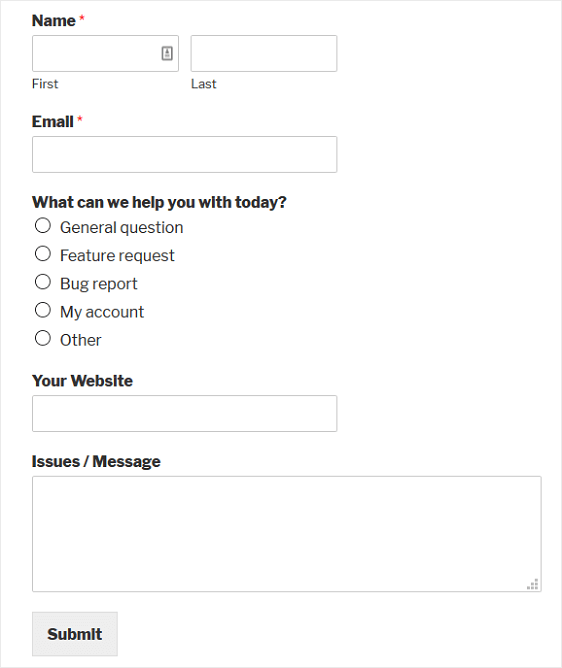
Lorsque le formulaire pré-construit se charge, la plupart du travail est déjà fait pour vous.
Vous pouvez trouver les champs suivants dans le formulaire :
- Nom
- Comment pouvons-nous vous aider aujourd'hui?
- Votre site web
- Problèmes/Message

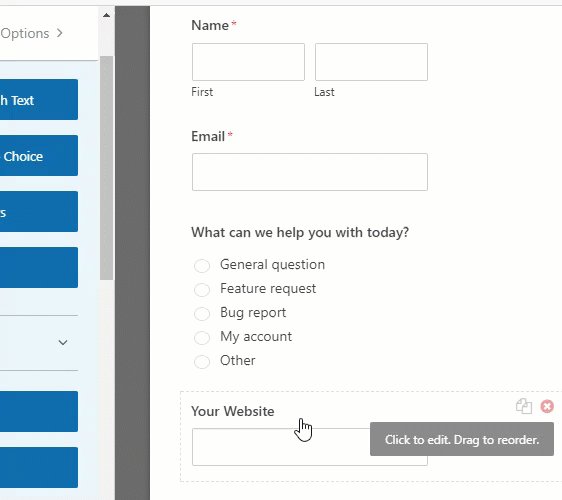
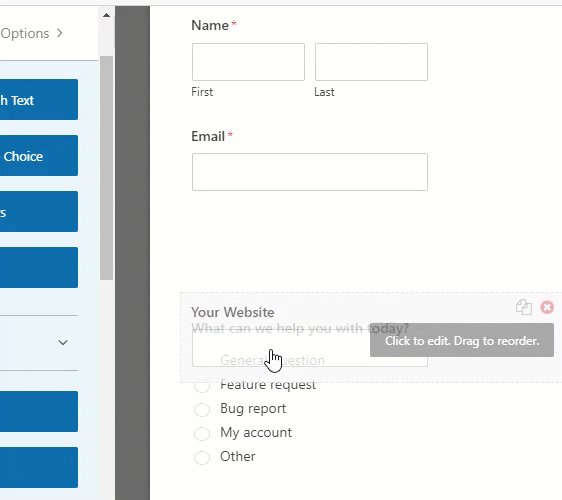
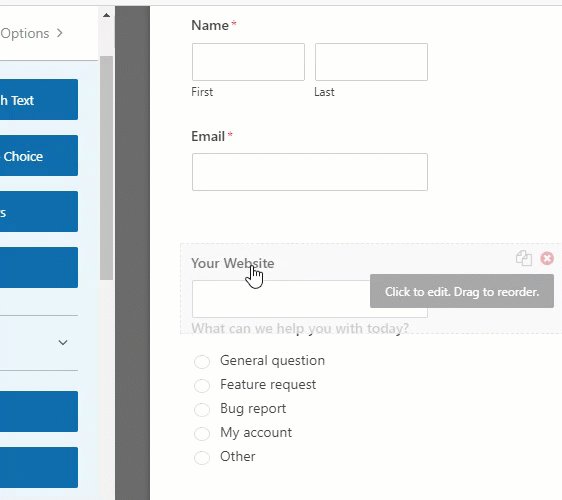
Vous pouvez personnaliser votre formulaire en ajoutant, supprimant et repositionnant les champs selon vos besoins.
Pour ajouter un champ à votre formulaire, il suffit de cliquer et de faire glisser sur le nom du champ sur le côté gauche. Pour repositionner les champs, vous pouvez faire glisser les champs vers le haut et vers le bas. Enfin, pour personnaliser un champ, cliquez sur le champ dans le panneau d'aperçu et apportez les modifications nécessaires à votre guise.

Si vos utilisateurs aiment envoyer des captures d'écran, vous pouvez également ajouter un champ de téléchargement de fichier afin que les utilisateurs puissent télécharger des images.
Lorsque vous avez tous les champs de formulaire souhaités sur votre formulaire de ticket d'assistance, cliquez sur Enregistrer .
Étape 3 : Configurez les paramètres de votre formulaire de ticket d'assistance
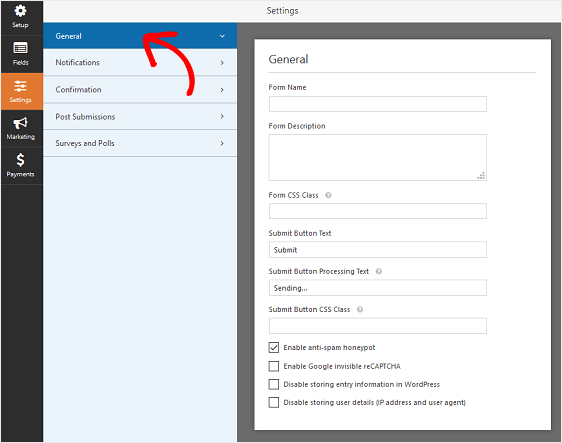
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la fonction anti-spam, hCaptcha ou Google reCAPTCHA. La case à cocher anti-spam est automatiquement activée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Cliquez sur Enregistrer .
Étape 4 : Configurez les notifications de votre formulaire de ticket de support
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'une demande d'assistance est soumise sur votre site Web.

En fait, à moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire de ticket d'assistance sur votre site, vous recevrez une notification à ce sujet.
Si vous utilisez des balises intelligentes, vous pouvez également envoyer une notification au visiteur du site lorsqu'il soumet un ticket d'aide, l'informant que vous avez reçu sa demande et que vous serez contacté sous peu. Cela garantit aux gens que leur demande d'aide a été traitée correctement.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
Vous pouvez utiliser la logique conditionnelle de WPForms pour notifier la bonne personne dans votre organisation en fonction de la sélection de l'utilisateur lorsqu'un formulaire de ticket d'assistance est soumis.
Par exemple, vous pouvez attribuer des questions générales à votre équipe de vente et des rapports de bogues à votre équipe d'assistance. De cette façon, vous pouvez vous assurer que les soumissions sont traitées par la bonne personne et assurer également une réponse rapide.
Dans cet exemple, supposons que vous souhaitiez soumettre une question générale et d' autres sélections à votre vendeur et un rapport de bogue , une demande de fonctionnalité et les sélections de mon compte à votre équipe d'assistance. Voici comment procéder.
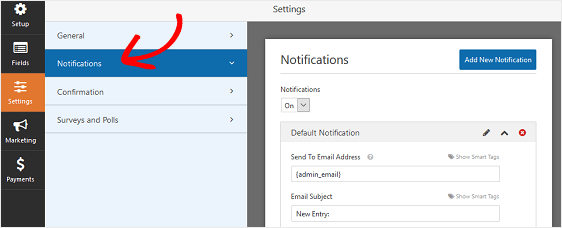
Pour commencer, allez dans Paramètres » Notifications . Dans le panneau d'aperçu de droite, faites défiler jusqu'en bas et sélectionnez Activer la logique conditionnelle .
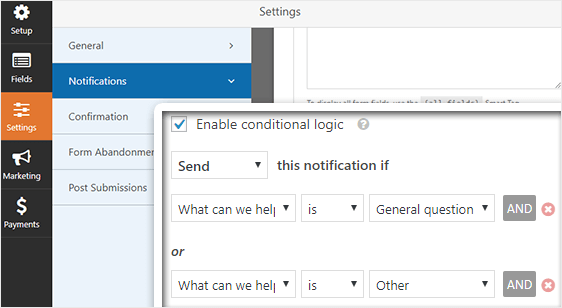
Ensuite, choisissez les sélections appropriées dans la liste déroulante, comme indiqué dans la capture d'écran.
Pour cet exemple, nous choisirons Envoyer cette notification si ce que nous pouvons vous aider est Question générale ou Autre . La clé pour ajouter deux règles logiques conditionnelles est de cliquer sur le signe plus (+) pour ajouter des règles supplémentaires.

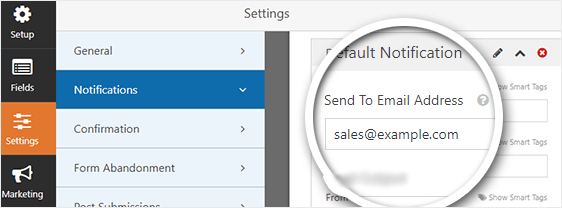
Enfin, faites défiler vers le haut et modifiez l' adresse d'envoi à l'adresse e-mail en haut. Pour notre exemple, nous ajouterons l'adresse e-mail de notre équipe commerciale.

De cette façon, chaque fois qu'un utilisateur soumet un formulaire de ticket d'assistance et sélectionne Question générale ou Autre , sa demande sera directement transmise à l'équipe commerciale.
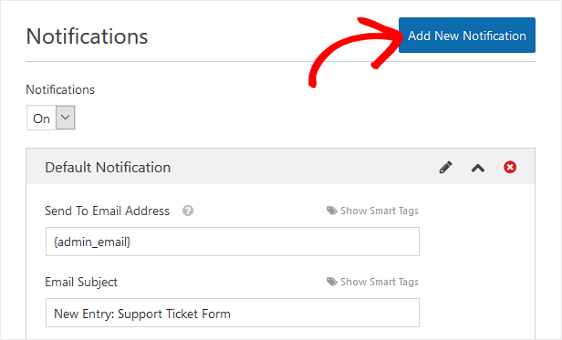
Une fois cela fait, cliquez sur Ajouter une nouvelle notification et spécifiez un nom pour la notification pour votre référence interne uniquement.


Ensuite, répétez les mêmes étapes que ci-dessus, mais cette fois, vous modifierez les règles conditionnelles pour refléter les sélections d'utilisateurs que vous souhaitez envoyer à votre équipe d'assistance, à savoir Rapport de bogue , Demande de fonctionnalité et Mon compte .
Vous ajouterez également l'e-mail de l'équipe d'assistance dans la section Envoyer à l'adresse e-mail .
Voulez-vous en faire plus avec vos notifications de ticket d'assistance ? Voici quelques idées :
- Pour savoir comment créer un formulaire de ticket d'assistance avec des sélections parmi lesquelles les utilisateurs peuvent choisir, consultez ce didacticiel sur la façon d'autoriser les utilisateurs à sélectionner des destinataires.
- Si vous devez envoyer plus d'une notification, par exemple à vous-même, à l'équipe de vente ou d'assistance et à votre client, consultez notre tutoriel étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
- Si vous souhaitez envoyer des tickets d'assistance directement à votre plate-forme de service d'assistance, jetez un œil à cette intégration facile de FreshDesk WordPress
- Pour maintenir la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

Étape 5 : Configurez les confirmations de votre formulaire de ticket de support
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils ont soumis un formulaire de ticket d'assistance sur votre site Web. Ils informent les gens que leur demande a été traitée et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.
WPForms propose trois types de confirmation :
- Un message. Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un client soumet un formulaire de ticket d'assistance, un simple message de confirmation s'affiche pour l'informer que sa demande d'aide a été traitée. Recherchez ici quelques messages de réussite pour aider à augmenter le bonheur des clients.
- Afficher la page. Ce type de confirmation dirigera les visiteurs du site vers une page Web spécifique de votre site, les remerciant pour leur demande d'assistance et leur indiquant quand vous serez en contact avec de l'aide. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. De plus, n'oubliez pas de consulter notre article sur la création de pages de remerciement efficaces pour fidéliser vos clients.
- Accédez à l'URL (Redirection). Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site Web.
Voyons comment configurer une simple confirmation de formulaire dans WPForms afin de personnaliser le message que les visiteurs du site verront lorsqu'ils demanderont votre aide.
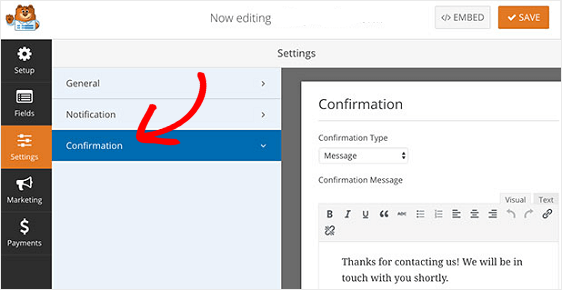
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer .
Si vous souhaitez afficher différentes confirmations aux visiteurs du site en fonction de leur comportement, assurez-vous de lire comment créer des confirmations de formulaire conditionnelles.
Vous êtes maintenant prêt à ajouter votre formulaire de ticket d'assistance à votre site Web.
Étape 6 : Ajoutez votre formulaire de ticket de support à votre site Web
Après avoir créé un formulaire de ticket d'assistance, vous devez l'ajouter à votre site Web WordPress.
WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Jetons un coup d'œil à l'option d'intégration de publication/page la plus courante.
Pour commencer, créez un nouvel article ou une nouvelle page dans WordPress, puis cliquez sur le bouton Ajouter un formulaire .
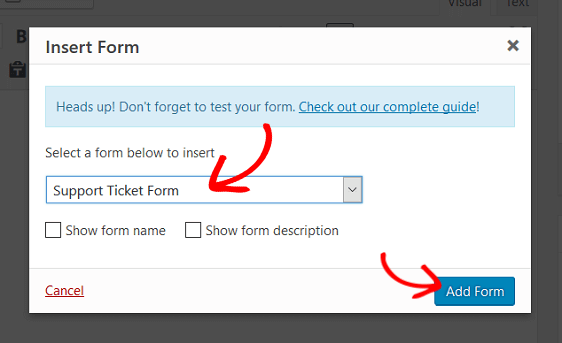
Ensuite, sélectionnez votre bon de commande dans la fenêtre contextuelle modale et cliquez sur Ajouter un formulaire .

Ensuite, publiez votre article ou votre page pour que votre formulaire de ticket d'assistance apparaisse sur votre site Web.

Jetons maintenant un coup d'œil aux meilleures pratiques en matière de formulaires de ticket d'assistance pour augmenter les conversions de formulaires et la satisfaction des clients.
Formulaire de demande d'assistance Meilleures pratiques
Voici quelques bonnes pratiques que vous pouvez suivre lors de la conception d'un formulaire de demande d'assistance :
1. Intégrez votre formulaire de ticket de support avec Zendesk
Si vous utilisez Zendesk ou tout autre outil de gestion de tickets, WPForms vous permet d'intégrer facilement votre formulaire à votre outil de gestion de tickets préféré.
Tout ce que vous avez à faire est d'installer l'addon Zapier sur votre site. Pour obtenir de l'aide, lisez comment intégrer votre formulaire à Zendesk à l'aide de Zapier.
2. Réduire l'abandon de formulaire
Vous utilisez un formulaire polyvalent sur votre site et soupçonnez que trop de visiteurs abandonnent le formulaire sans le remplir ? Ensuite, vous devez activer le module complémentaire Abandon de formulaire sur votre site.
Notre module complémentaire d'abandon de formulaire vous permet de débloquer plus de prospects en capturant des entrées partielles à partir de vos formulaires. De cette façon, vous pouvez suivre les prospects intéressés et éventuellement les convertir en clients.
L'utilisation de l'abandon de formulaire est très utile si vous utilisez un formulaire polyvalent qui permet aux utilisateurs de vous contacter à différentes fins, telles que des demandes d'assistance, des requêtes avant-vente, etc. Vous pouvez regarder ici pour en savoir plus sur l'utilisation de l'abandon de formulaire avec WPForms.
3. Autoriser les téléchargements de fichiers
Parfois, il est utile d'avoir une capture d'écran d'un problème particulier qui afflige vos utilisateurs. C'est pourquoi l'ajout de la possibilité pour les utilisateurs de télécharger des fichiers sur votre formulaire de ticket d'assistance à l'aide du module complémentaire de téléchargement de fichiers de WPForms est si utile.
Laissez facilement les gens télécharger des types d'images comme .png, .gif et .jpg afin que vous puissiez mieux résoudre leur problème dès le début et fournir des réponses plus rapides. Vous pouvez également les laisser ajouter des documents, des fichiers audio et même des types de fichiers vidéo à votre formulaire.
Pour obtenir de l'aide sur les téléchargements de fichiers, consultez cette documentation sur l'ajout de champs de formulaire de téléchargement de fichiers à vos formulaires WordPress.
En conclusion
Et voila! Vous savez maintenant comment créer un formulaire de ticket de support dans WordPress, ainsi que comprendre certaines bonnes pratiques importantes en matière de formulaire de ticket de support pour booster les conversions et fournir un meilleur support à vos clients.
Pour d'autres manières géniales d'utiliser WPForms et Zapier ensemble, consultez ces guides sur la façon de :
- Créer un calendrier d'événements soumis par un utilisateur dans WordPress
- Enregistrez les contacts de vos formulaires WordPress dans Google Sheets
- Créer un formulaire Airtable personnalisé pour WordPress
- Créez un formulaire d'inscription iContact personnalisé dans WordPress
- Connectez votre formulaire de contact WordPress à Discord
- Recevez des notifications Slack depuis votre formulaire WordPress
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
