Comment créer un formulaire de ticket d'assistance (cela aidera réellement vos utilisateurs)
Publié: 2024-07-17Souhaitez-vous créer un formulaire de ticket d’assistance afin que vos utilisateurs puissent soumettre des tickets d’assistance ?
Dans cet article, nous explorerons comment créer facilement un formulaire de ticket d'assistance et partagerons quelques bonnes pratiques pour gérer les tickets d'assistance.
Points clés à retenir
- Utilisez le plugin WPForms pour créer facilement un formulaire de ticket d’assistance par glisser-déposer dans WordPress.
- Personnalisez les champs de formulaire et utilisez la logique conditionnelle pour les interactions utilisateur dynamiques.
- Configurez des notifications et des confirmations pour rationaliser le suivi des problèmes et améliorer l'expérience utilisateur.
- Intégrez des options de téléchargement de fichiers pour des descriptions détaillées des problèmes et des pièces justificatives.
- Examinez et mettez à jour périodiquement le formulaire en fonction des commentaires des utilisateurs et des problèmes courants.
Le moyen le plus simple de créer un formulaire de ticket d'assistance
Le moyen le plus simple de créer un formulaire de ticket d’assistance dans WordPress consiste à utiliser le plugin WPForms. Ce plugin convivial simplifie le processus, vous permettant de créer et de personnaliser des formulaires sans aucune connaissance en codage. Avec son interface glisser-déposer, vous pouvez ajouter rapidement des champs tels que le nom, l'e-mail, l'objet et le message. Cela garantit que votre équipe d’assistance rassemble toutes les informations nécessaires pour résoudre les problèmes efficacement.
WPForms propose également une variété de modèles prédéfinis, y compris un ticket d'assistance dédié modèle. Cela peut vous faire gagner du temps et des efforts, en fournissant une base solide pour commencer. Vous pouvez personnaliser ce modèle pour l'adapter à vos besoins spécifiques, en ajoutant ou en supprimant des champs selon vos besoins.
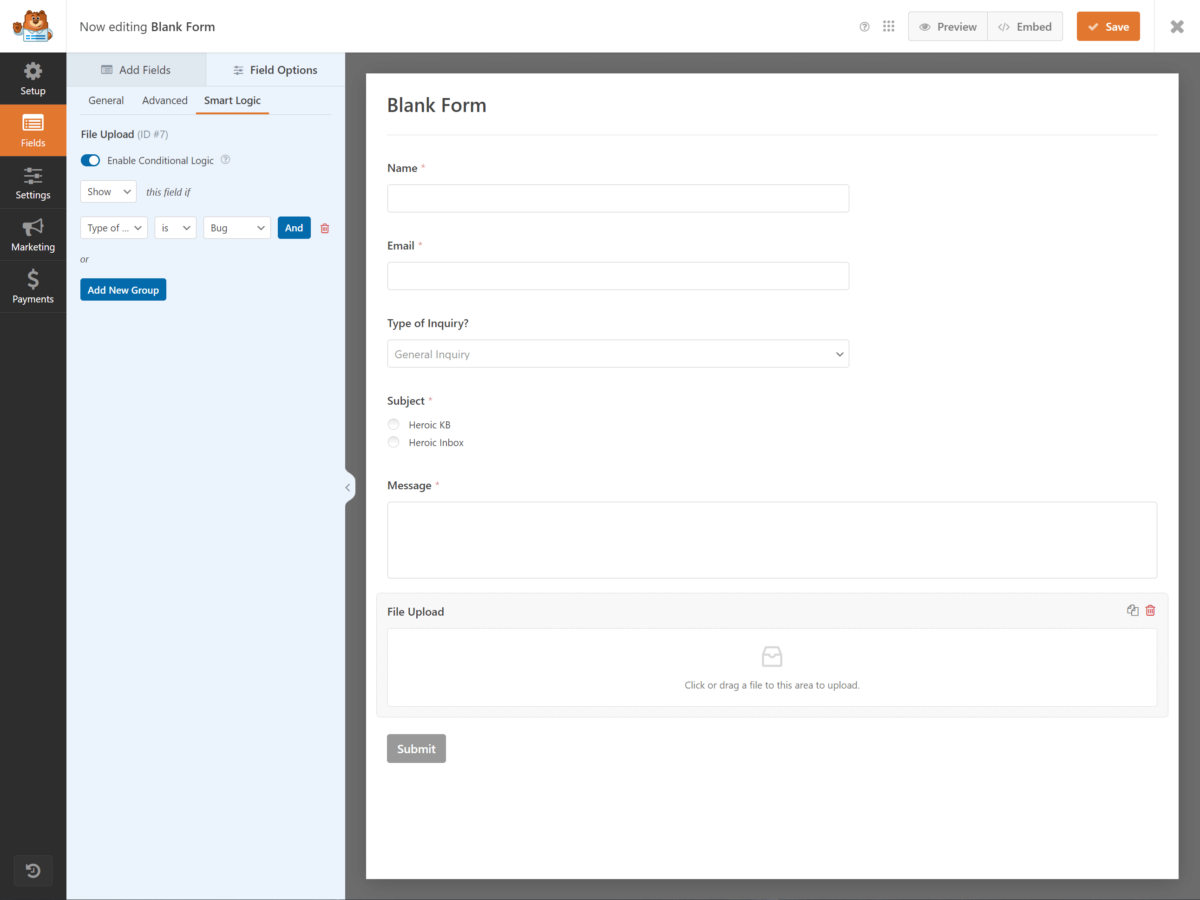
L'une des fonctionnalités les plus remarquables de WPForms est sa logique conditionnelle. Cela vous permet d'afficher ou de masquer des champs en fonction des réponses des utilisateurs, rendant votre formulaire dynamique et réactif. Par exemple, si un utilisateur sélectionne un type de problème spécifique, vous pouvez afficher des champs supplémentaires pertinents pour ce problème. Cela garantit que vous rassemblez tous les détails nécessaires sans submerger l'utilisateur de questions non pertinentes.
De plus, WPForms inclut une protection anti-spam intégrée avec son pot de miel anti-spam et son intégration avec reCAPTCHA. Cela permet de garder votre système de tickets d'assistance exempt de soumissions de spam, garantissant ainsi que votre équipe peut se concentrer sur les demandes authentiques.
Étape 1 : Créer un formulaire de ticket d’assistance dans WordPress
Maintenant que vous comprenez les avantages de l'utilisation de WPForms , commençons à créer votre formulaire de ticket d'assistance dans WordPress.
Tout d’abord, assurez-vous d’avoir installé et activé le plugin WPForms. Sinon, accédez à votre tableau de bord WordPress, accédez à « Plugins » , cliquez sur « Ajouter un nouveau » et recherchez WPForms. Une fois trouvé, installez-le et activez-le.

Ensuite, accédez à la section WPForms de votre tableau de bord WordPress et cliquez sur « Ajouter un nouveau » pour créer un nouveau formulaire. Vous serez invité à nommer votre formulaire et à choisir un modèle. Pour un formulaire de ticket d'assistance, sélectionnez le modèle « Formulaire de ticket d'assistance ». Ce modèle prédéfini comprend tous les champs essentiels tels que le nom, l'e-mail, l'objet et le message, rationalisant ainsi le processus.

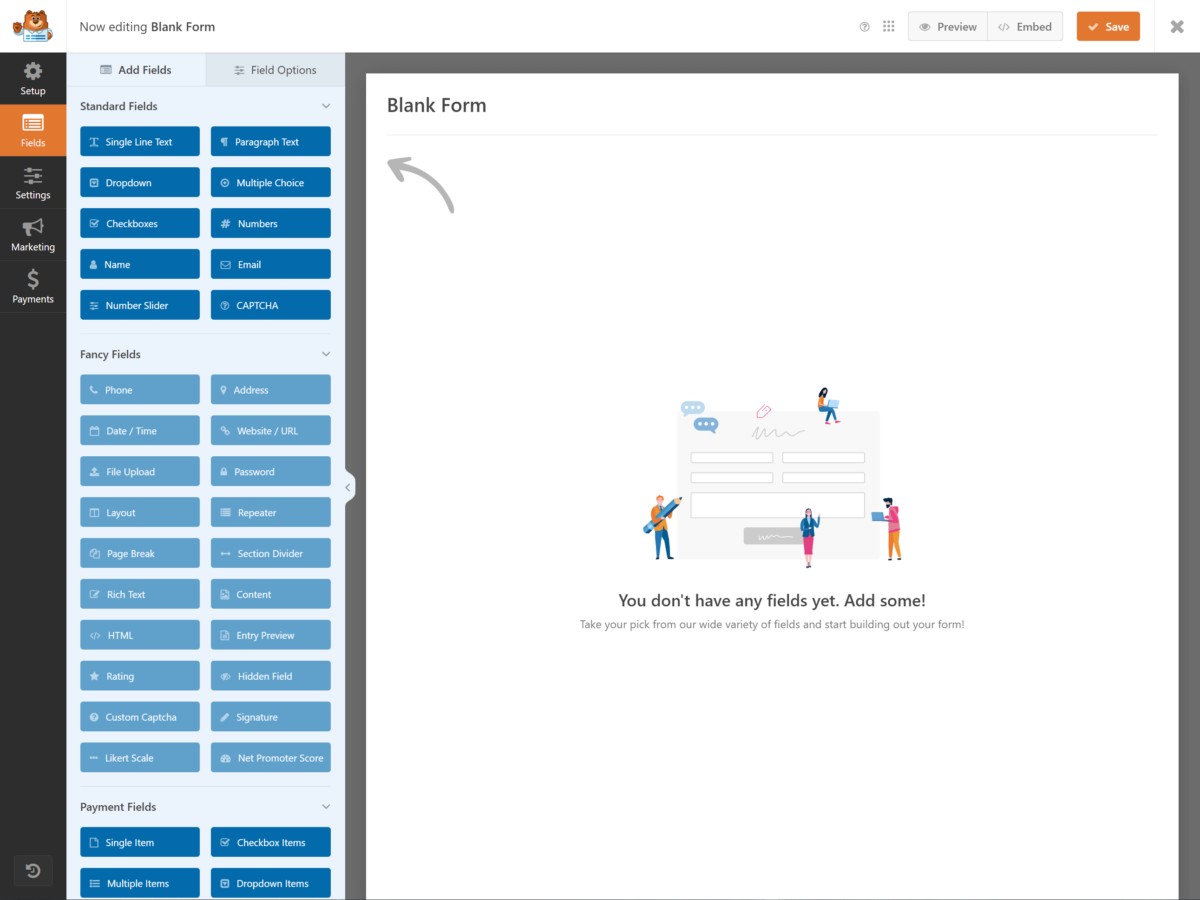
Après avoir sélectionné le modèle, vous serez redirigé vers l'interface du générateur de formulaire. Vous verrez les champs du formulaire déjà en place. À ce stade, vous pouvez glisser et déposer des champs supplémentaires depuis le panneau de gauche si nécessaire.
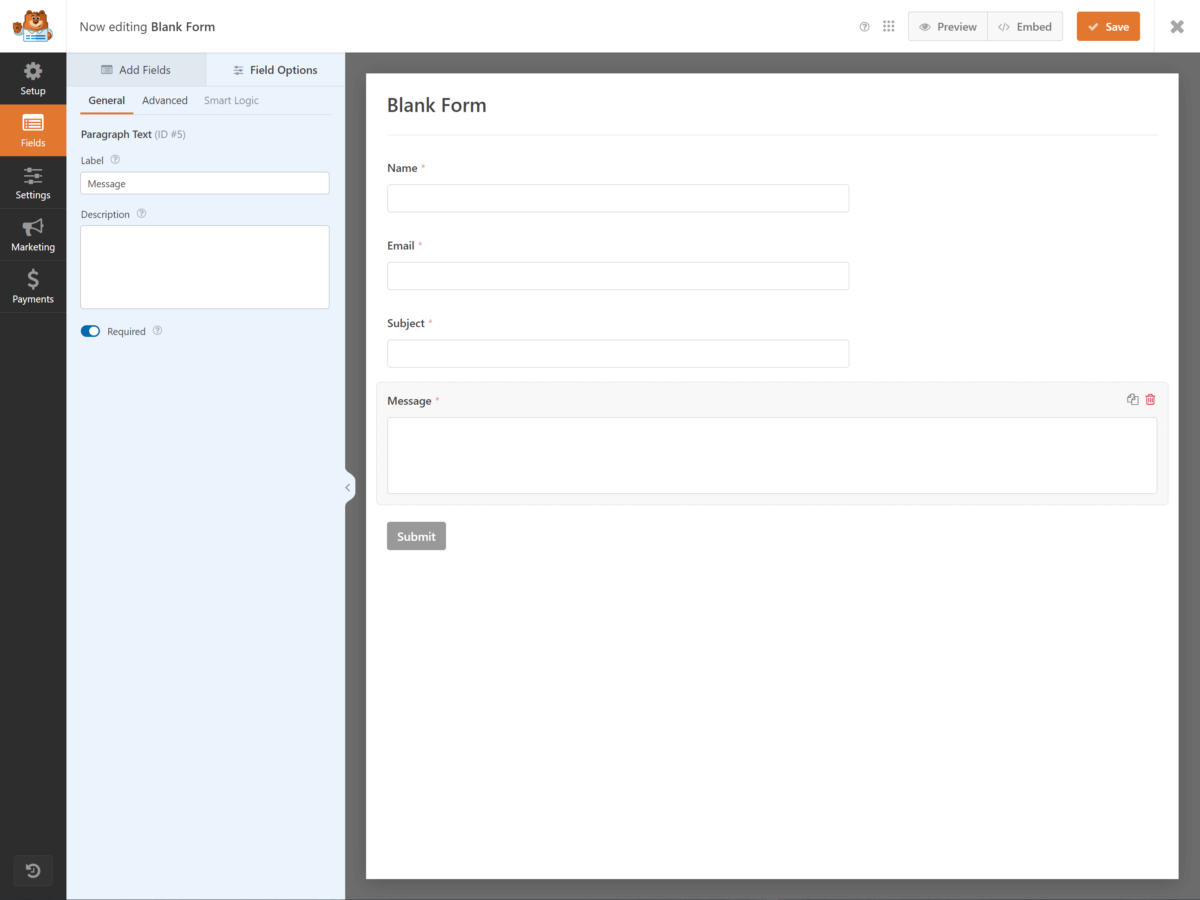
Il est important de vous assurer que votre formulaire capture toutes les informations nécessaires pour fournir une assistance efficace. Les champs par défaut suffisent généralement, mais n'hésitez pas à les ajuster en fonction de vos besoins spécifiques. Par exemple, vous pouvez cliquer sur n'importe quel champ pour modifier son étiquette, sa description ou son texte d'espace réservé.
Une fois que vous êtes satisfait des champs du formulaire, cliquez sur le bouton « Enregistrer » dans le coin supérieur droit. Cela enregistre votre progression et garantit que vous ne perdrez aucune modification.
Félicitations, vous avez créé la structure de base de votre formulaire de ticket d'assistance. La prochaine étape consiste à le personnaliser pour mieux répondre à vos besoins, mais nous y reviendrons dans la section suivante.
Étape 2 : Personnalisez votre formulaire de ticket d'assistance
La personnalisation de votre formulaire de ticket d'assistance améliore ses fonctionnalités et garantit qu'il répond aux besoins spécifiques de vos utilisateurs. Pour commencer, vous devez vous assurer que le formulaire capture toutes les informations nécessaires pour une résolution efficace des problèmes. Voici trois domaines clés sur lesquels vous concentrer lors de la personnalisation de votre formulaire de ticket d’assistance :

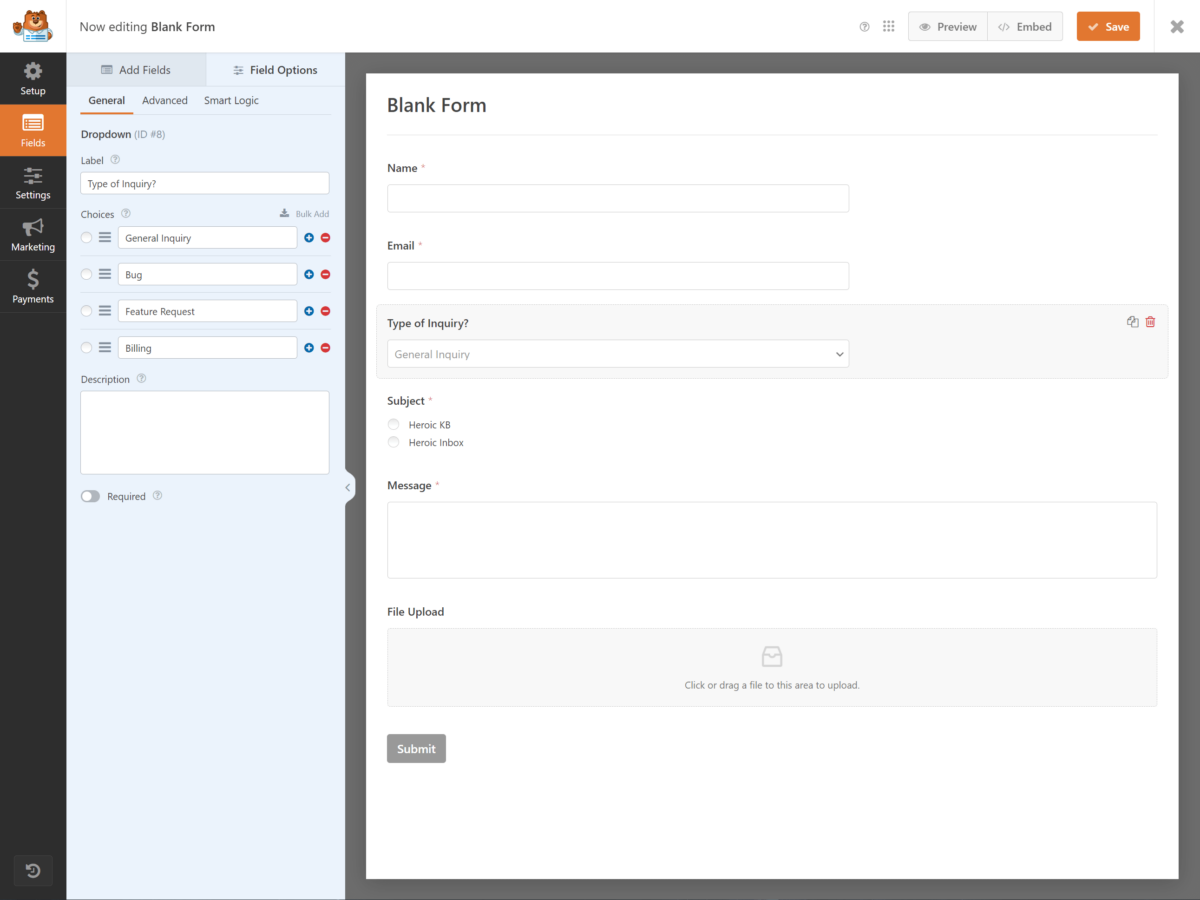
- Champs essentiels : ajoutez des champs qui capturent des informations importantes telles que le nom de l'utilisateur, l'adresse e-mail et une description détaillée du problème. Pensez à inclure des menus déroulants permettant aux utilisateurs de classer leurs problèmes, ce qui peut aider votre équipe d'assistance à prioriser et à attribuer les tickets plus efficacement.

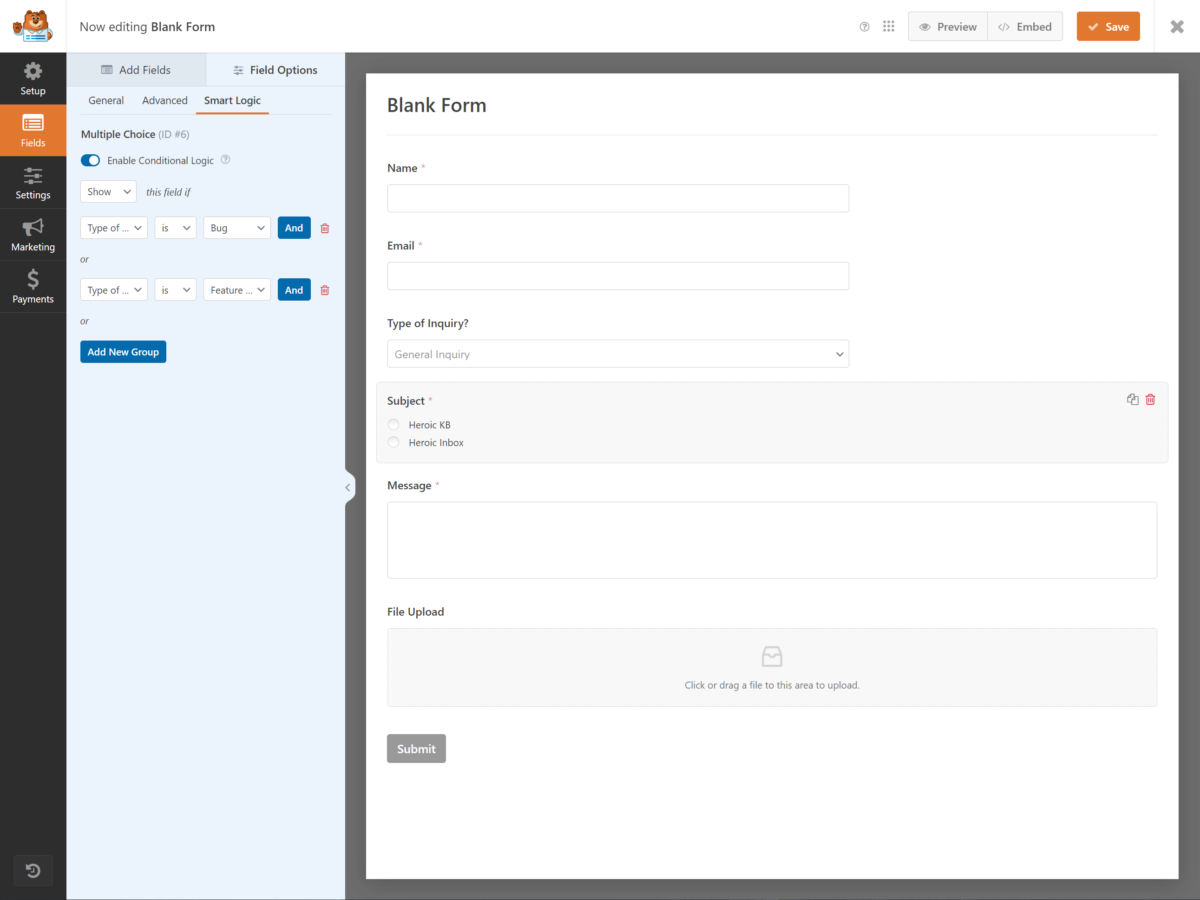
- Logique conditionnelle : utilisez la logique conditionnelle pour rationaliser le formulaire et le rendre convivial. Par exemple, si un utilisateur sélectionne une catégorie de problème spécifique, vous pouvez afficher des champs supplémentaires pertinents pour cette catégorie. Cela garantit que les utilisateurs fournissent tous les détails nécessaires sans les submerger de questions non pertinentes.

- Téléchargements de fichiers : autorisez les utilisateurs à télécharger des fichiers, tels que des captures d'écran ou des documents, qui peuvent être essentiels au diagnostic et à la résolution des problèmes. Assurez-vous de définir des types de fichiers et des limites de taille acceptables pour éviter les problèmes de stockage et maintenir la sécurité.
La personnalisation de votre formulaire avec ces éléments améliore non seulement l'expérience utilisateur, mais fournit également à votre équipe d'assistance les informations dont elle a besoin pour résoudre les problèmes rapidement.
N'oubliez pas de tester minutieusement le formulaire pour vous assurer qu'il fonctionne comme prévu et qu'il capture toutes les données requises. Votre objectif est de créer un processus transparent et efficace pour les utilisateurs et votre équipe d'assistance, conduisant finalement à une résolution des problèmes plus rapide et plus efficace.
N'oubliez pas de réviser et de mettre à jour périodiquement votre formulaire pour vous adapter aux nouvelles exigences et aux commentaires des utilisateurs.
Étape 3 : Configurez les paramètres de votre formulaire de ticket d'assistance
Pour garantir le bon fonctionnement de votre formulaire de ticket d'assistance, vous devrez configurer ses paramètres correctement. Commencez par accéder à l'onglet « Paramètres » de votre générateur de formulaire. Ici, vous pouvez optimiser plusieurs domaines clés pour vous assurer que le formulaire fonctionne comme prévu et offre une expérience transparente à vos utilisateurs.

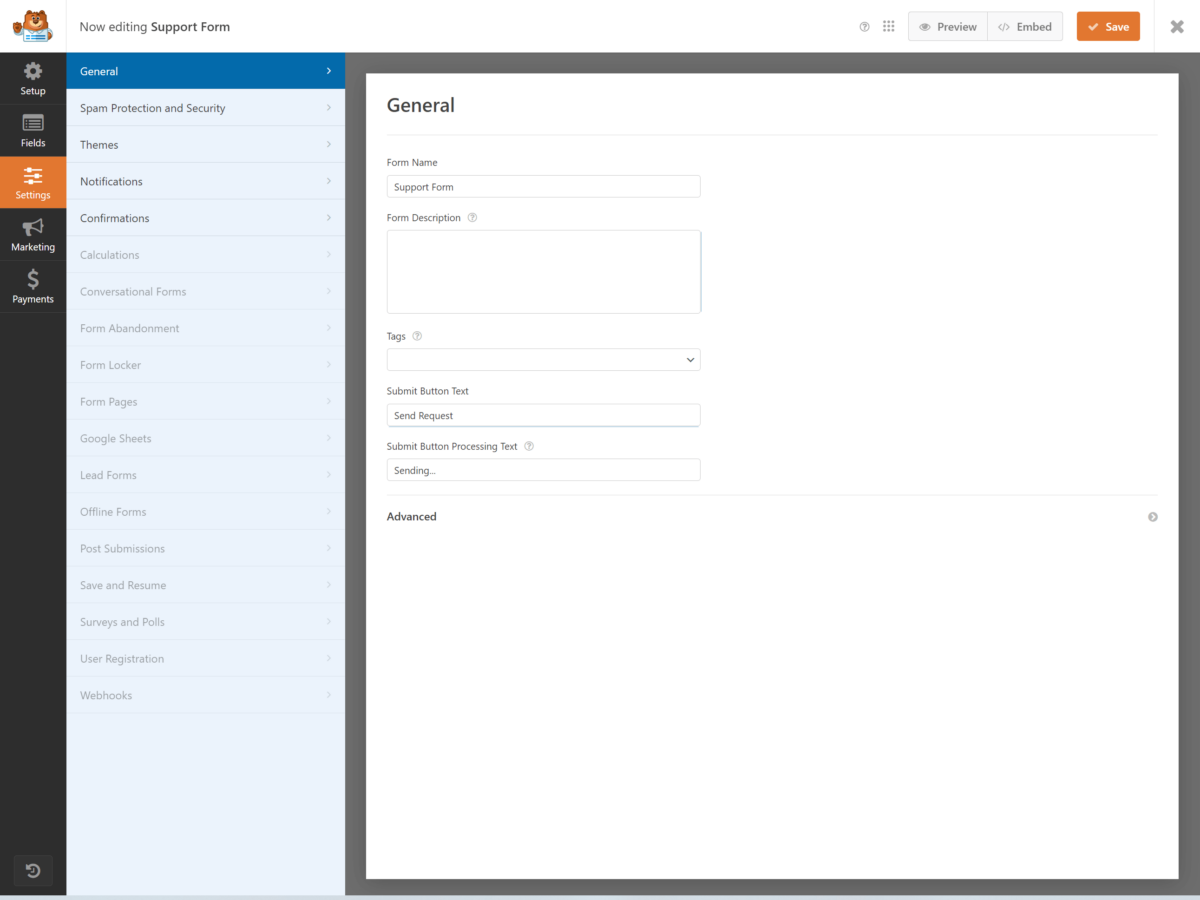
Tout d'abord, ajustez les paramètres « Général ». Définissez le nom et la description du formulaire pour refléter clairement son objectif. Assurez-vous que le bouton de soumission porte le libellé approprié, comme « Soumettre le ticket » ou « Envoyer la demande ». C'est également une bonne idée d'activer la fonction de pot de miel anti-spam pour minimiser les envois de spam sans gêner les utilisateurs légitimes.
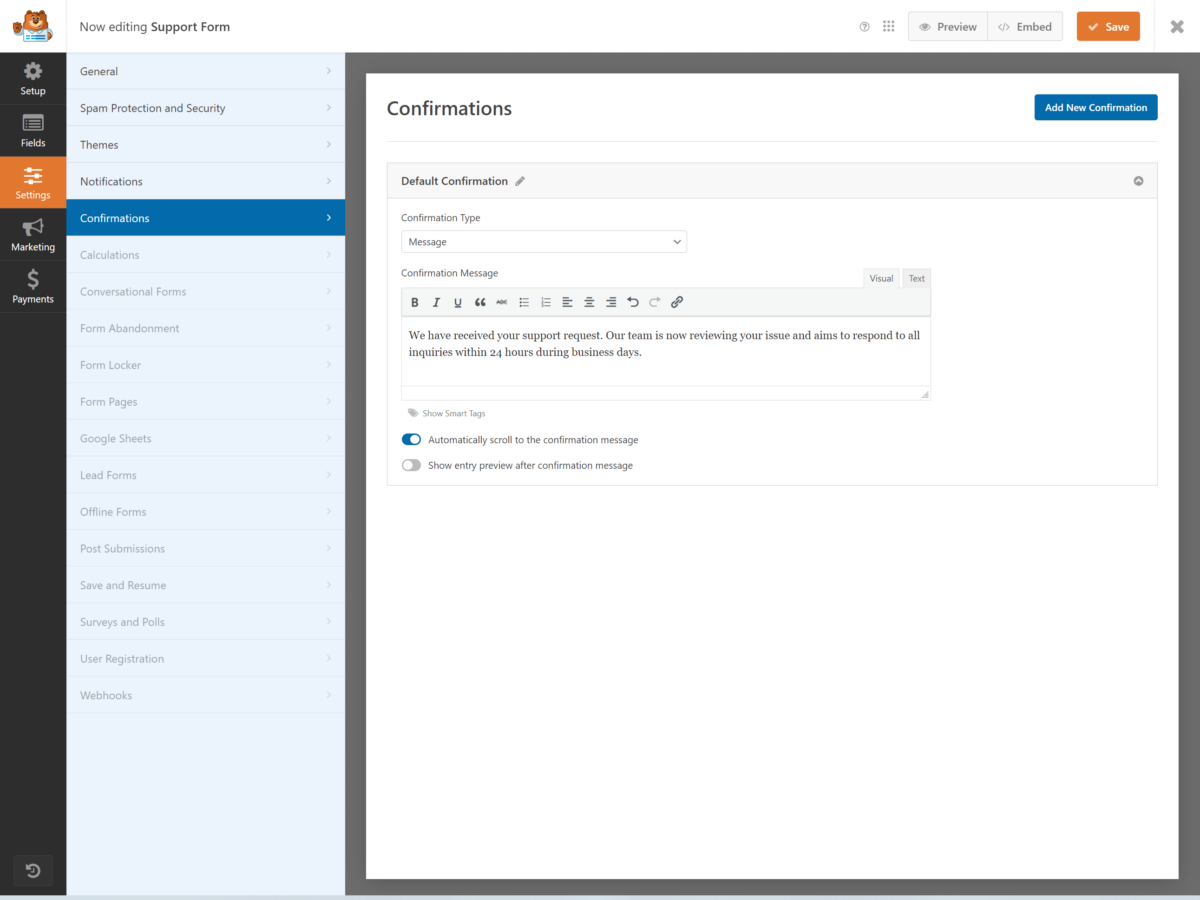
Ensuite, passez aux paramètres « Confirmation du formulaire ». Vous pouvez choisir entre un message, afficher une page ou rediriger l'utilisateur vers une URL spécifique après avoir soumis le formulaire. Optez pour un message de confirmation qui rassure l'utilisateur que son ticket a été reçu et indique à quoi s'attendre ensuite, comme le temps de réponse ou des instructions supplémentaires.

N'oubliez pas de configurer les paramètres ' Restrictions de formulaire '. Si vous souhaitez limiter le nombre de soumissions ou définir des heures de disponibilité spécifiques, c'est ici que vous pouvez le faire. Par exemple, vous pouvez limiter l'envoi de formulaires aux heures de bureau pour gérer les attentes en matière de temps de réponse.

Enfin, vérifiez les paramètres « Abandon du formulaire ». L'activation de cette fonctionnalité vous permettra de capturer des entrées partielles, vous permettant ainsi de suivre les utilisateurs qui ont commencé mais n'ont pas complété le formulaire. Cela peut être particulièrement utile pour comprendre les problèmes potentiels ou améliorer l’expérience utilisateur du formulaire.
Étape 4 : Configurez les notifications de votre formulaire de ticket d'assistance
Après avoir configuré les paramètres de votre formulaire, la prochaine étape essentielle consiste à configurer les notifications pour votre formulaire de ticket d'assistance. Des paramètres de notification appropriés garantissent que vous et vos utilisateurs restez informés tout au long du processus d'assistance. Passons en revue les aspects clés de la configuration efficace des notifications de votre formulaire.

Tout d’abord, décidez qui doit recevoir les notifications. En règle générale, vous souhaiterez alerter votre équipe d'assistance chaque fois qu'un nouveau ticket est soumis. Vous pouvez facilement configurer cela en saisissant les adresses e-mail de votre équipe dans les paramètres de notification de votre plugin de formulaire. Si vous disposez de plusieurs services, envisagez d’utiliser une logique conditionnelle pour acheminer automatiquement les tickets vers l’équipe appropriée.
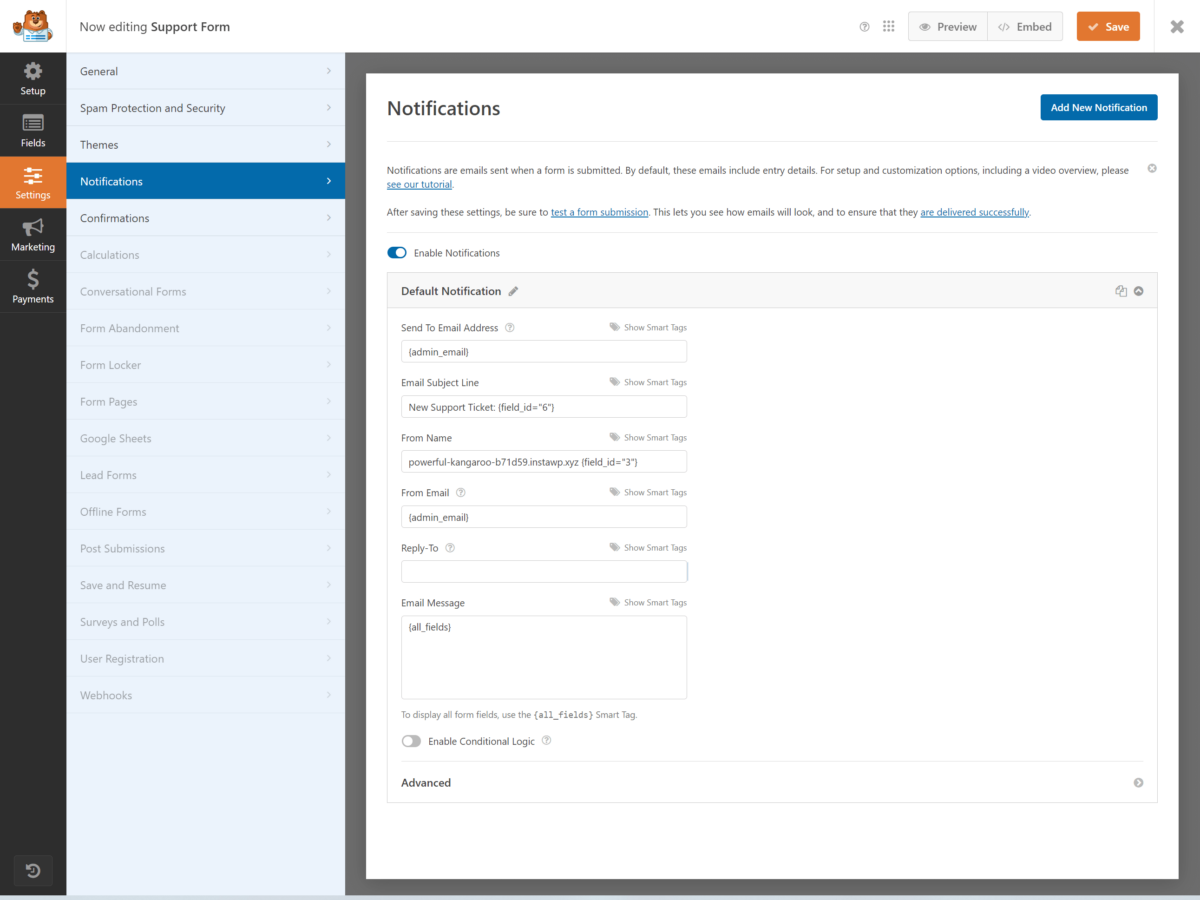
Deuxièmement, personnalisez l'e-mail de notification. Un e-mail générique peut ne pas fournir suffisamment de contexte ou de clarté. Vous devez inclure des détails essentiels tels que le numéro de ticket, le nom du client et le résumé du problème. Cela aide votre équipe à comprendre rapidement la nature de la demande et à établir des priorités en conséquence. Considérez les éléments suivants :
- Ligne d'objet : indiquez-la claire et précise, comme « Nouveau ticket d'assistance : [Résumé du problème] ».
- Corps du message : incluez toutes les informations pertinentes et utilisez des balises de fusion pour personnaliser le message.
- Adresse de réponse : assurez-vous qu'il s'agit d'un e-mail surveillé afin que votre équipe puisse assurer un suivi efficace.
Troisièmement, testez vos notifications. Avant de passer en direct, soumettez quelques tickets de test pour vérifier que les notifications sont envoyées correctement et contiennent toutes les informations nécessaires. Ajustez les paramètres selon vos besoins en fonction de vos tests pour vous assurer que tout fonctionne correctement.
Étape 5 : Configurez les confirmations de votre formulaire de ticket d'assistance
Garantir que les utilisateurs reçoivent des confirmations immédiates et claires après avoir soumis un ticket d'assistance est essentiel pour maintenir la confiance et la transparence dans votre processus d'assistance. Lorsqu'un utilisateur soumet un ticket, il a besoin d'être assuré que son problème a été reconnu et qu'une action sera prise. Configurer correctement les confirmations de votre formulaire peut faire une grande différence dans la satisfaction des utilisateurs.
Tout d’abord, décidez du type de confirmation que vous souhaitez fournir. WPForms propose trois options : message, afficher la page et redirection.
| Taper | Description | Meilleur pour |
|---|---|---|
| Message | Affiche un bref message de confirmation sur la même page | Remerciements simples |
| Afficher la page | Redirige vers une page spécifique avec des informations plus détaillées | Instructions de suivi détaillées |
| Réorienter | Redirection vers une URL externe | Ressources supplémentaires ou systèmes de suivi |
Choisissez l'option qui correspond le mieux à vos besoins. Dans la plupart des cas, un simple message fonctionne très bien. Vous pouvez personnaliser ce message pour inclure une note de remerciement, le numéro du ticket et un temps de réponse estimé.
Pour configurer cela dans WPForms, accédez à l'onglet « Paramètres » de votre générateur de formulaire. Cliquez sur « Confirmations », puis choisissez votre type de confirmation préféré. Si vous sélectionnez l'option de message, saisissez votre message personnalisé dans la zone de texte. Pour les options d'affichage de la page ou de redirection, indiquez l'URL de la page que vous souhaitez que les utilisateurs voient.
Pensez à tester votre formulaire. Soumettez un ticket de test pour vous assurer que la confirmation apparaît correctement et contient tous les détails nécessaires. Cela garantit que les utilisateurs ne se sentiront pas perdus après avoir soumis leurs tickets. Des confirmations appropriées améliorent non seulement l'expérience utilisateur, mais rationalisent également votre processus d'assistance en gérant efficacement les attentes des utilisateurs.
Étape 6 : Ajoutez votre formulaire de ticket d'assistance à votre site Web
Maintenant que votre formulaire de ticket d'assistance est configuré et que les confirmations sont configurées, il est temps d'ajouter le formulaire à votre site Web. Cette étape est importante car elle garantit que vos clients peuvent facilement trouver et utiliser le formulaire pour demander de l'aide.

Suivez ces étapes pour intégrer de manière transparente le formulaire de ticket d’assistance dans votre site Web :
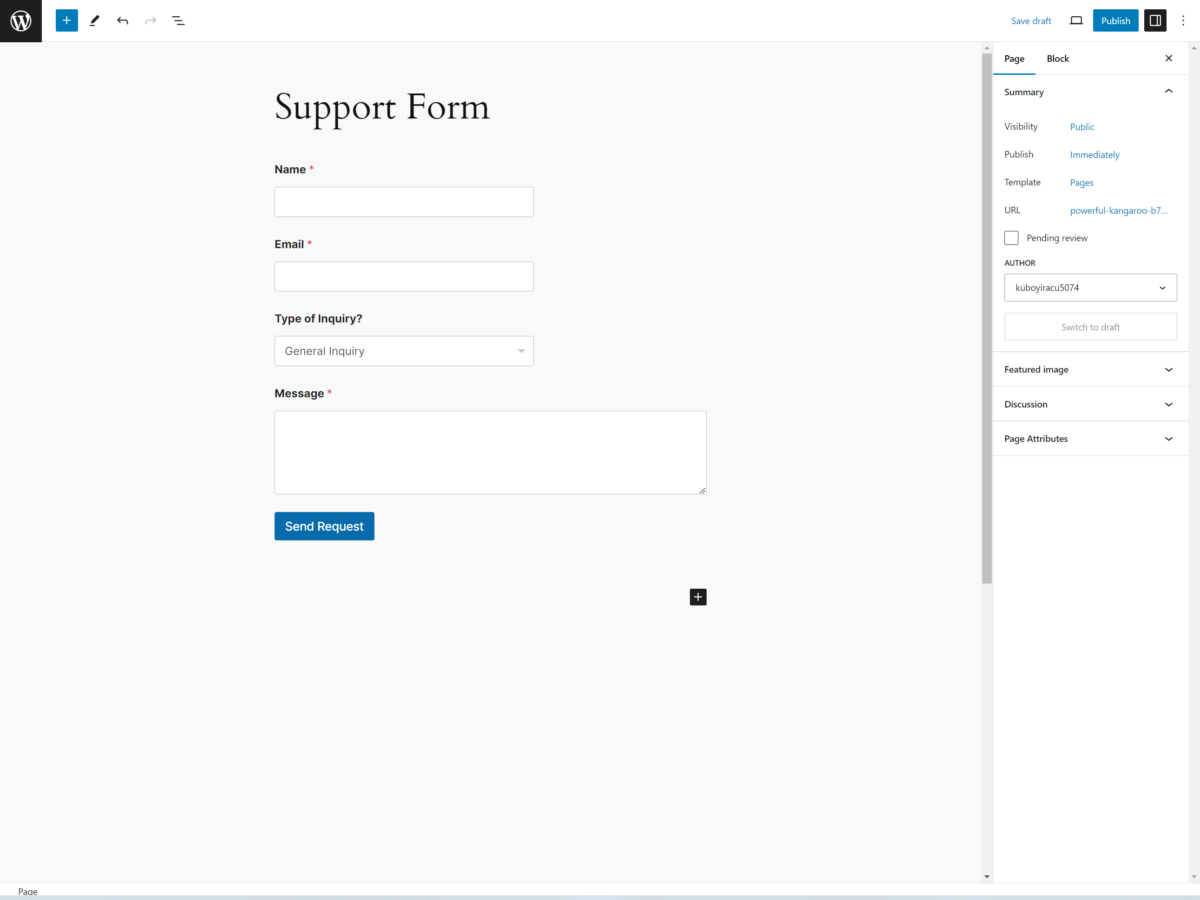
- Créez une nouvelle page ou une nouvelle publication : connectez-vous à votre tableau de bord WordPress et accédez à « Pages » ou « Publications ». Cliquez sur « Ajouter un nouveau » pour créer une nouvelle page ou une nouvelle publication dans laquelle vous souhaitez intégrer votre formulaire de ticket d'assistance. Donnez-lui un titre clair et descriptif, comme « Formulaire de ticket d'assistance » pour que les visiteurs puissent le trouver facilement.
- Ajouter le formulaire à l'aide du bloc WPForms : Une fois dans l'éditeur, cliquez sur l'icône '+' pour ajouter un nouveau bloc. Recherchez le bloc « WPForms » et sélectionnez-le. Dans le menu déroulant, choisissez le formulaire de ticket d'assistance que vous avez créé précédemment. Le formulaire sera automatiquement intégré à la page ou à la publication.
- Publiez la page ou la publication : après avoir intégré le formulaire, examinez la page pour vous assurer que tout semble correct. Si vous êtes satisfait, cliquez sur le bouton « Publier » pour rendre le formulaire en ligne sur votre site. Cela permettra à vos visiteurs de commencer à soumettre des tickets d’assistance immédiatement.
L'ajout d'un formulaire de ticket d'assistance à votre site Web est un processus simple qui améliore considérablement les capacités de votre service client. En suivant ces étapes, vous garantissez à vos clients un moyen simple et accessible de demander de l'aide.
N'oubliez pas de tester vous-même le formulaire pour vous assurer qu'il fonctionne correctement avant de l'annoncer à votre public.
Questions fréquemment posées
Comment puis-je m'assurer que mon formulaire de ticket d'assistance est conforme au RGPD ?
Pour garantir que votre formulaire de ticket d'assistance est conforme au RGPD, vous devez :
- Collectez uniquement les données nécessaires
- Informer les utilisateurs de la manière dont leurs données seront utilisées
- Inclure un lien vers la politique de confidentialité
- Obtenez un consentement explicite avant de soumettre
- Utilisez le cryptage SSL pour protéger les données pendant la transmission
Révisez régulièrement vos pratiques et mettez à jour le formulaire si nécessaire. Fournissez toujours aux utilisateurs un moyen simple de demander la suppression des données.
Quels sont les avantages de l’utilisation du CAPTCHA dans les formulaires de ticket d’assistance ?
L'utilisation de CAPTCHA dans vos formulaires de ticket d'assistance permet de garantir le spam et les soumissions automatisées. Cela garantit que seuls les utilisateurs authentiques peuvent soumettre des tickets, réduisant ainsi la charge de travail de votre équipe d'assistance.
CAPTCHA améliore également la sécurité en bloquant les robots susceptibles d'exploiter les vulnérabilités de votre formulaire. En incluant CAPTCHA, vous améliorerez l'efficacité et la fiabilité globales de votre système d'assistance, offrant ainsi une meilleure expérience à la fois à votre équipe et à vos utilisateurs.
Puis-je attribuer automatiquement des tickets à des membres spécifiques de l’équipe ?
Oui, vous pouvez attribuer automatiquement des tickets à des membres spécifiques de l'équipe. Pour ce faire, vous devrez configurer des règles dans votre plugin de formulaire, comme WPForms.
Utilisez la logique conditionnelle pour attribuer des tickets en fonction du type de problème ou du service sélectionné par l'utilisateur.
Comment définir différents niveaux de priorité pour les tickets de support ?
Pour définir différents niveaux de priorité pour les tickets d'assistance, accédez au plugin WPForms dans WordPress.
Modifiez votre formulaire de ticket d'assistance et ajoutez un champ déroulant ou un bouton radio. Nommez-le « Priorité » et incluez des options telles que « Faible », « Moyenne » et « Élevée ».
Ainsi, les utilisateurs peuvent choisir l’urgence de leur demande.
Enregistrez vos modifications et vous êtes prêt à gérer les tickets en fonction de leurs niveaux de priorité.
Conclusion
En suivant ces étapes, vous avez réussi à créer un formulaire de ticket d'assistance professionnel à l'aide de WPForms. Votre nouveau formulaire rationalisera les demandes des clients, garantissant qu'aucune requête ne reste sans réponse.
Désormais, avec un système de tickets d'assistance efficace en place, vous pouvez améliorer votre service client et améliorer les temps de réponse. N'oubliez pas de réviser et d'affiner continuellement votre formulaire pour qu'il reste efficace.
Vous êtes désormais bien équipé pour gérer le support client comme un pro !
