Comment créer un sondage sur WordPress
Publié: 2022-09-15Les sondages sont un outil essentiel pour les spécialistes du marketing afin d'obtenir des informations précieuses sur leur clientèle. Poser des questions aux clients est un excellent moyen de déterminer ce qui est important pour eux et constitue un moyen précieux de savoir pourquoi ils choisissent certains produits. Après tout, la connaissance est le pouvoir. Les spécialistes du marketing peuvent utiliser les informations qu'ils recueillent auprès des consommateurs pour les aider à développer de nouvelles stratégies de marketing qui augmenteront les ventes. Dans cet article, nous allons vous montrer comment créer un sondage sur WordPress en utilisant le plugin Formidable Forms. Commençons.
Trouver le bon plugin de sondage pour WordPress
Sans aucun doute, le moyen le plus simple de créer un formulaire de sondage pour votre site Web WordPress consiste à utiliser un plugin. Heureusement, il existe de nombreux plugins d'enquête WordPress parmi lesquels choisir qui vous permettront de créer un formulaire d'enquête efficace dans WordPress. Le choix du meilleur pour vos besoins dépend de quelques facteurs clés, notamment la qualité, le coût et la facilité d'utilisation. Pour cet article, nous allons utiliser Formidable Forms.

Formidable Forms est l'un des plugins de formulaire de contact les plus populaires disponibles aujourd'hui qui vous permet de créer des sondages GRATUITEMENT à l'aide d'un générateur de formulaires facile à utiliser. Avec les options gratuites et professionnelles, vous pouvez créer n'importe quel type de formulaire, y compris des enquêtes. Il dispose d'une interface simple par glisser-déposer, il est donc facile pour les utilisateurs de tout niveau de compétence de créer tous les types de formulaires. La version gratuite comprend 14 champs de base qui peuvent être utilisés pour créer des enquêtes, des formulaires de contact, etc.
La version premium est plus robuste, avec plus de deux douzaines de choix supplémentaires pour créer des formulaires et des enquêtes, y compris la notation par étoiles, la notation sur l'échelle de Likert, les champs de notation NPS et davantage de modèles prédéfinis. Cela étant dit, vous n'en avez pas vraiment besoin pour réussir à créer un formulaire d'enquête.
Comment utiliser des formulaires formidables dans WordPress pour créer un sondage
Pour cet article, nous allons utiliser la version gratuite de Formidable Forms pour vous montrer à quel point il est simple de créer un formulaire d'enquête.
Installation du plugin
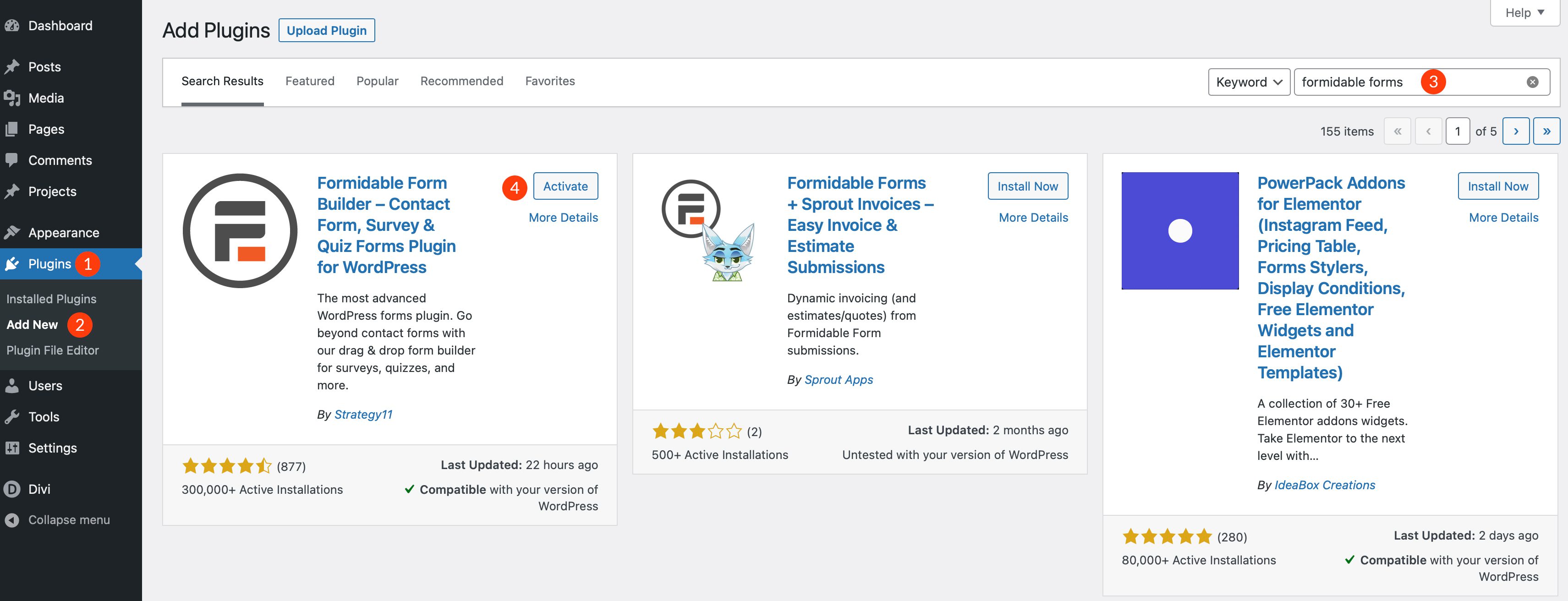
La première étape consiste à installer Formidable Forms. Connectez-vous simplement à votre site WordPress, puis accédez à Plugins > Ajouter un nouveau dans votre tableau de bord WordPress. Ensuite, recherchez Formidable Forms dans le champ de recherche. Enfin, cliquez sur le bouton d' activation pour installer Formidable Forms.

Créer un nouveau formulaire
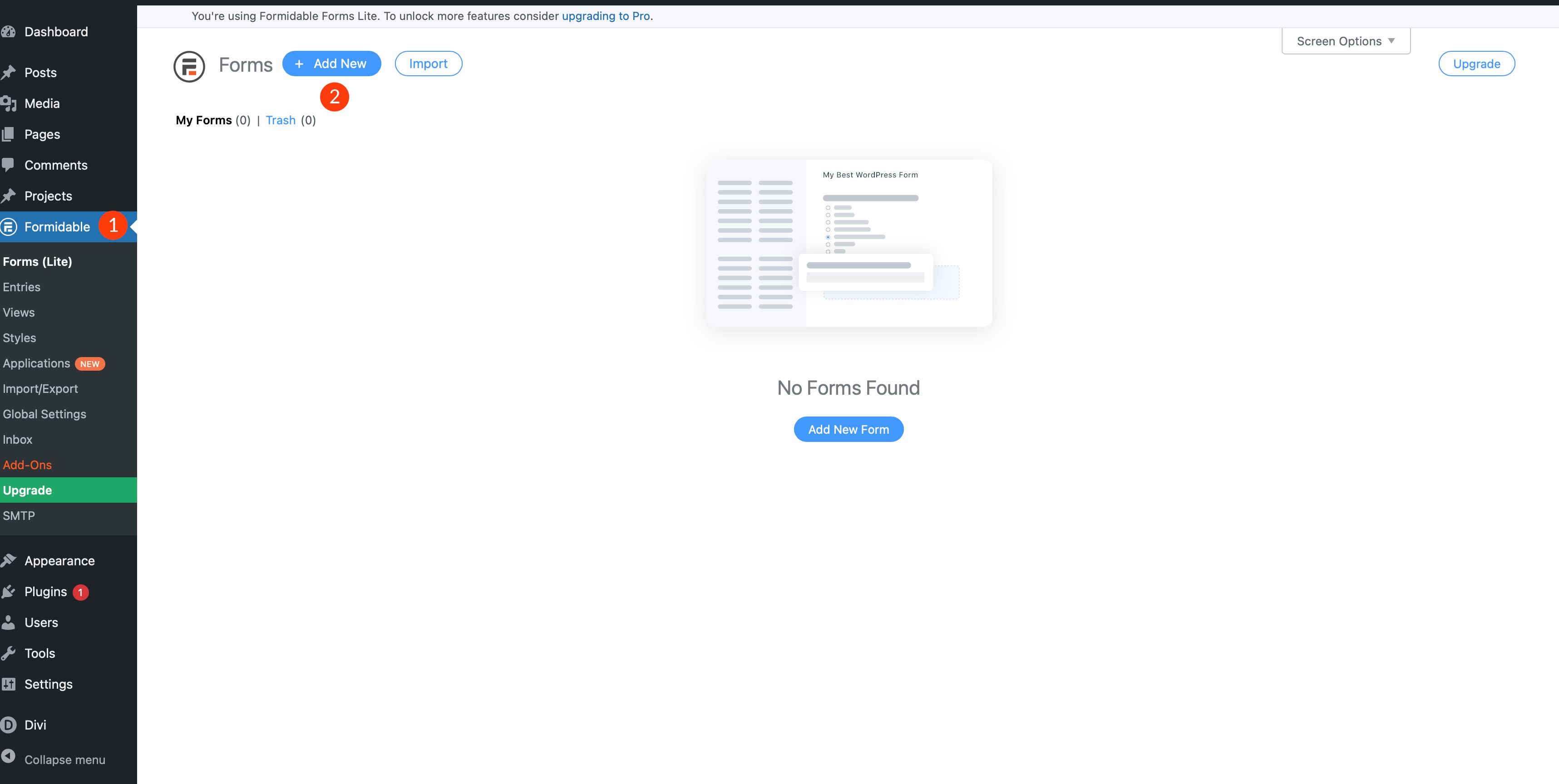
Ensuite, vous allez créer un nouveau formulaire. Cliquez sur Formidable > Formulaires (lite) . Cliquez ensuite sur le bouton Ajouter nouveau .

Ensuite, sélectionnez formulaire vierge et donnez un nom à votre formulaire. Enfin, cliquez sur le bouton Créer .
Ajouter des champs au formulaire d'enquête WordPress
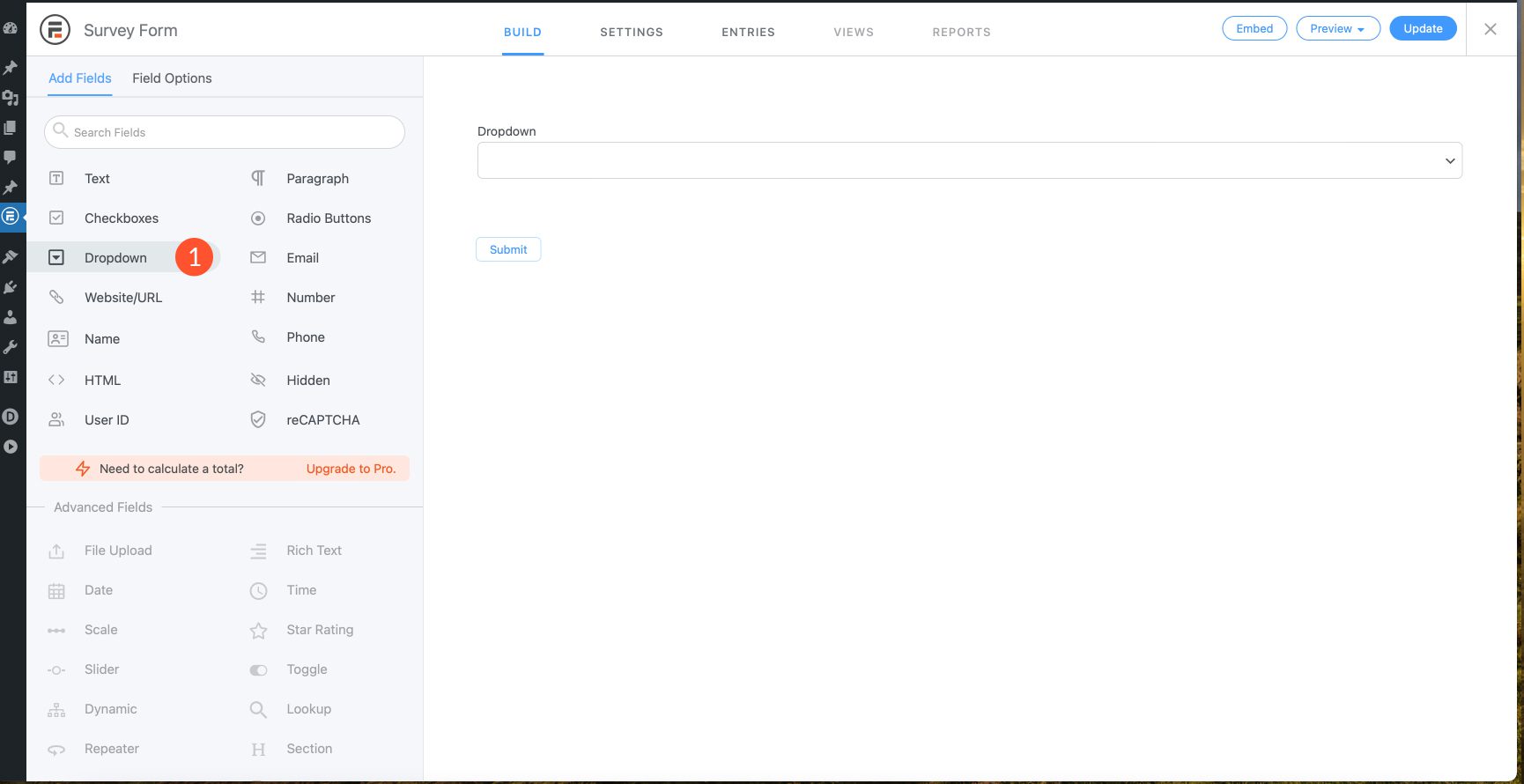
L'étape suivante consiste à ajouter des champs à votre formulaire. Ajoutez un champ déroulant à votre formulaire.

Paramètres des champs déroulants
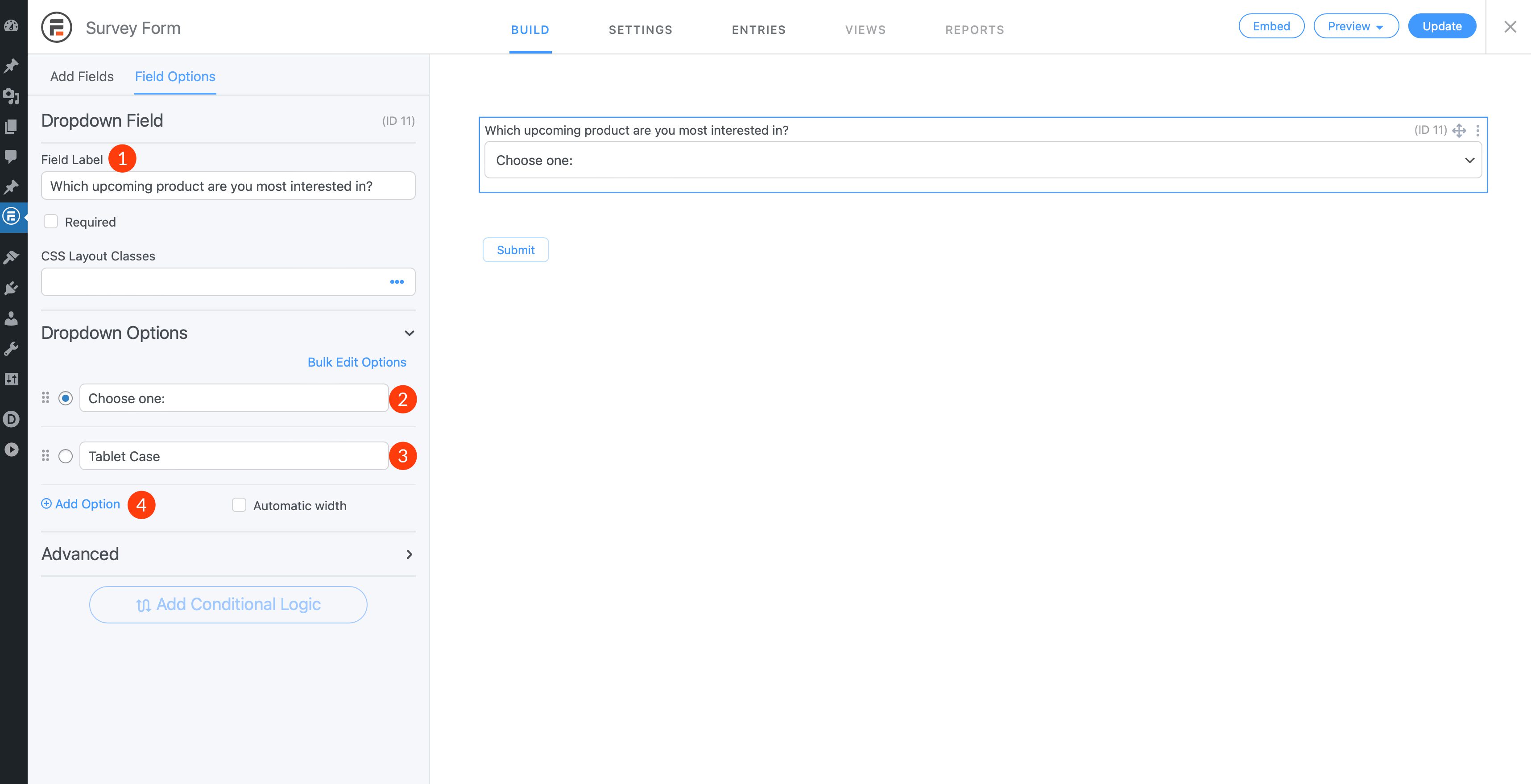
Cliquez dans le champ déroulant pour commencer à y ajouter des options. Donnez à votre champ une étiquette de champ. Type Quel produit à venir vous intéresse le plus ? dans le domaine. Ensuite, avec la première option sélectionnée, tapez Choose one . Dans le champ d'option suivant, tapez Tablet Case . Ensuite, cliquez sur le bouton Ajouter une option pour ajouter une autre option.

Ajoutez trois options supplémentaires en cliquant sur le bouton Ajouter une option avec les informations de champ suivantes : Laptop Case , Smartphone Case et Mouse Pad .
Ajoutez un autre champ déroulant avec les informations suivantes. Libellé de champ : qu'est-ce qui est le plus important pour vous ? Options déroulantes : choisissez-en une, options de coût, de qualité et de couleur.
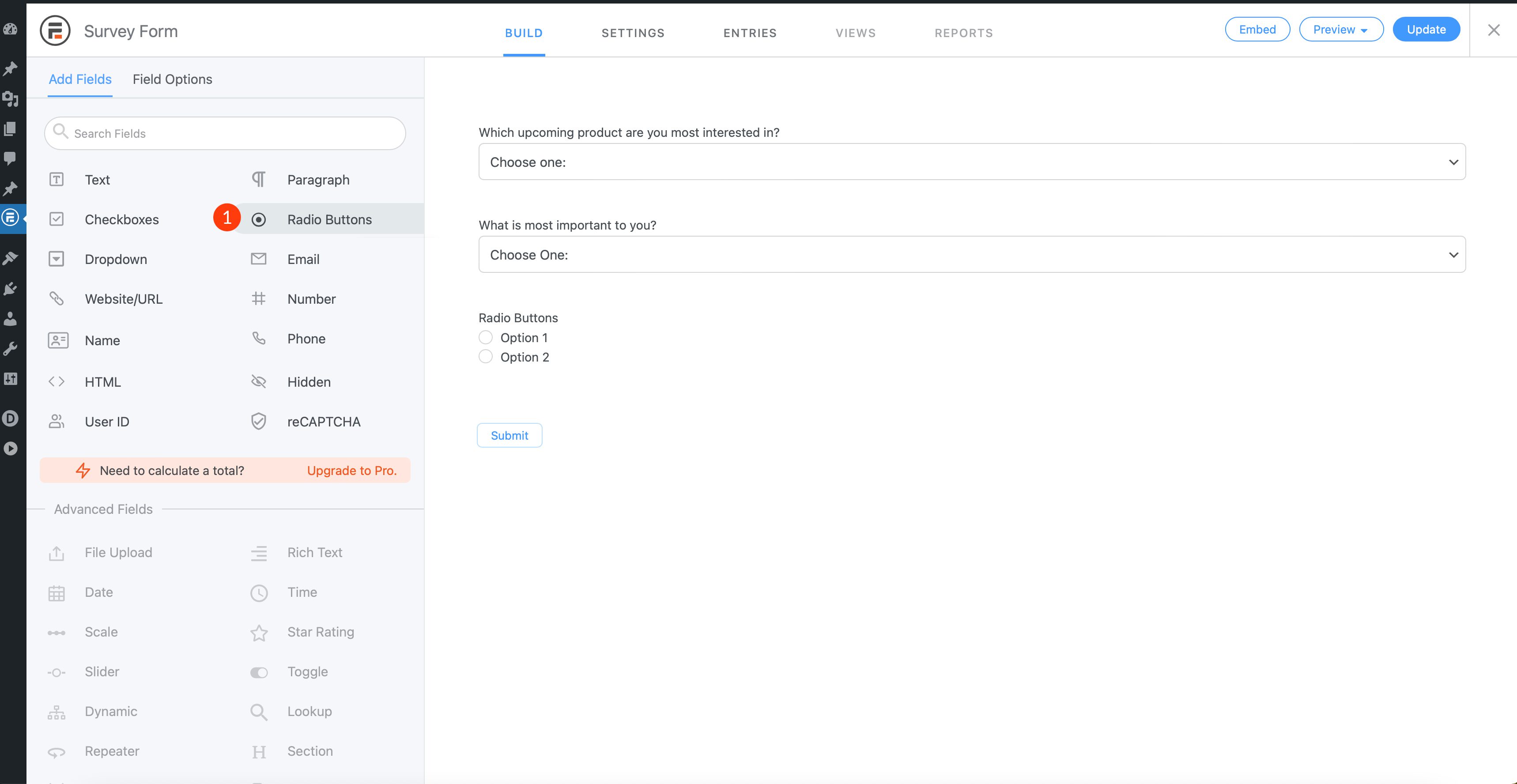
Ensuite, vous allez ajouter un champ de boutons radio.

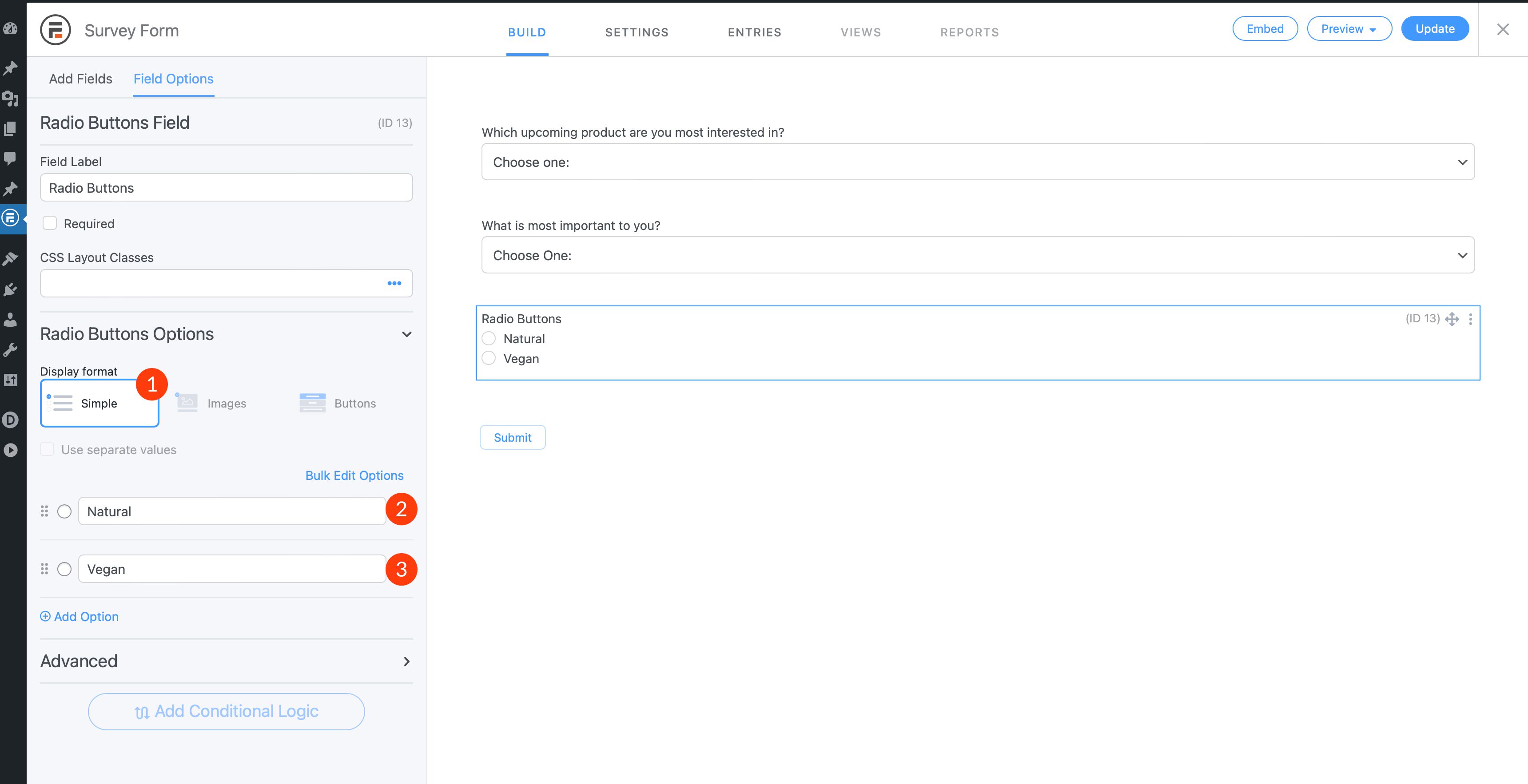
Options de champ des boutons radio
Laissez le format d'affichage défini sur simple . Ajoutez ensuite les deux options suivantes : Naturel et Végétalien.


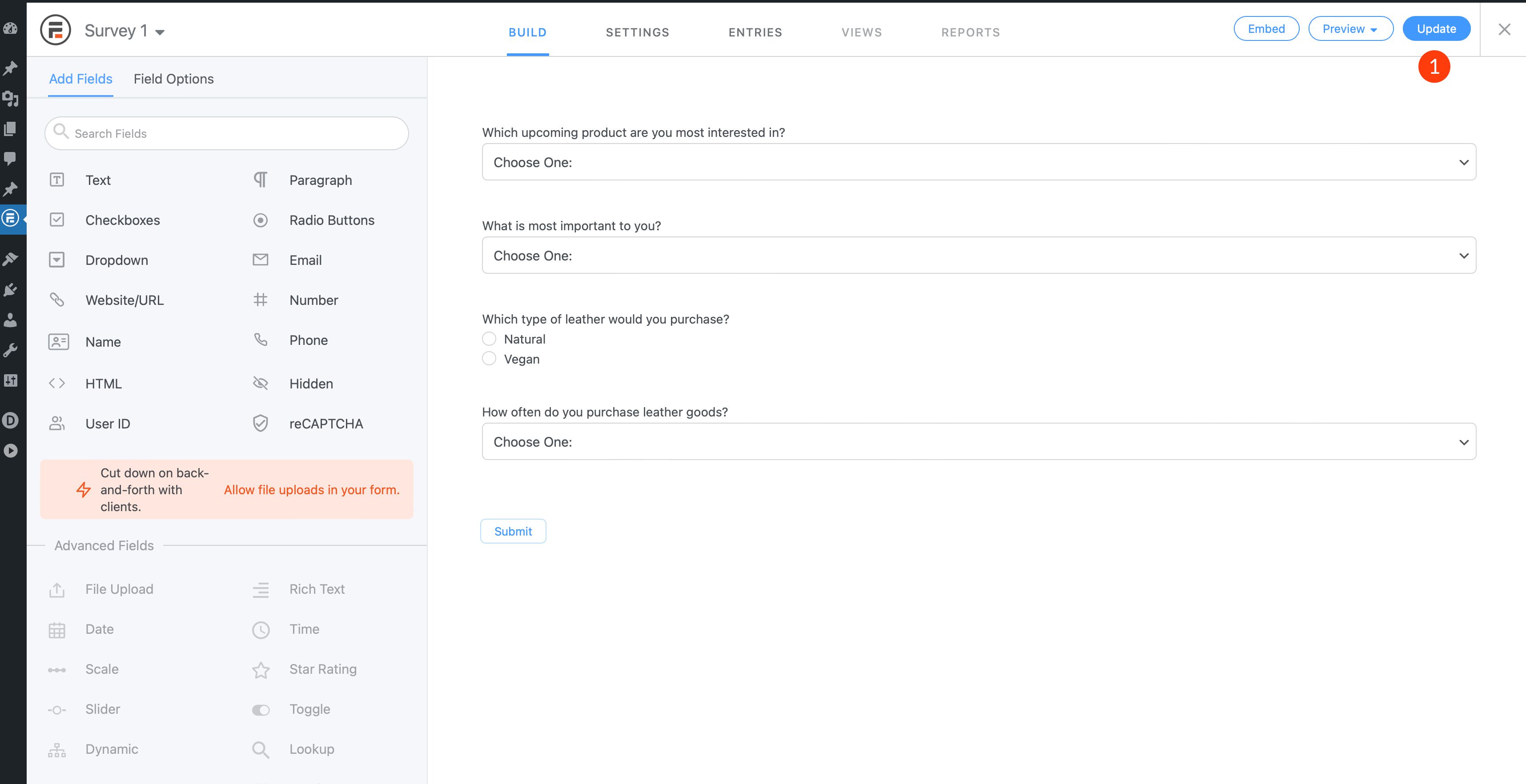
Ajouter le champ déroulant final
Enfin, ajoutez un autre champ déroulant au formulaire. Attribuez au champ le libellé suivant : À quelle fréquence achetez-vous des articles en cuir ? Pour les options de la liste déroulante, entrez Choisissez-en une, Une fois par mois, Une fois tous les six mois, Une fois par an et Presque jamais. Enfin, cliquez sur le bouton de mise à jour pour enregistrer votre formulaire.
Une fois tous les champs renseignés, votre formulaire devrait ressembler à ceci :

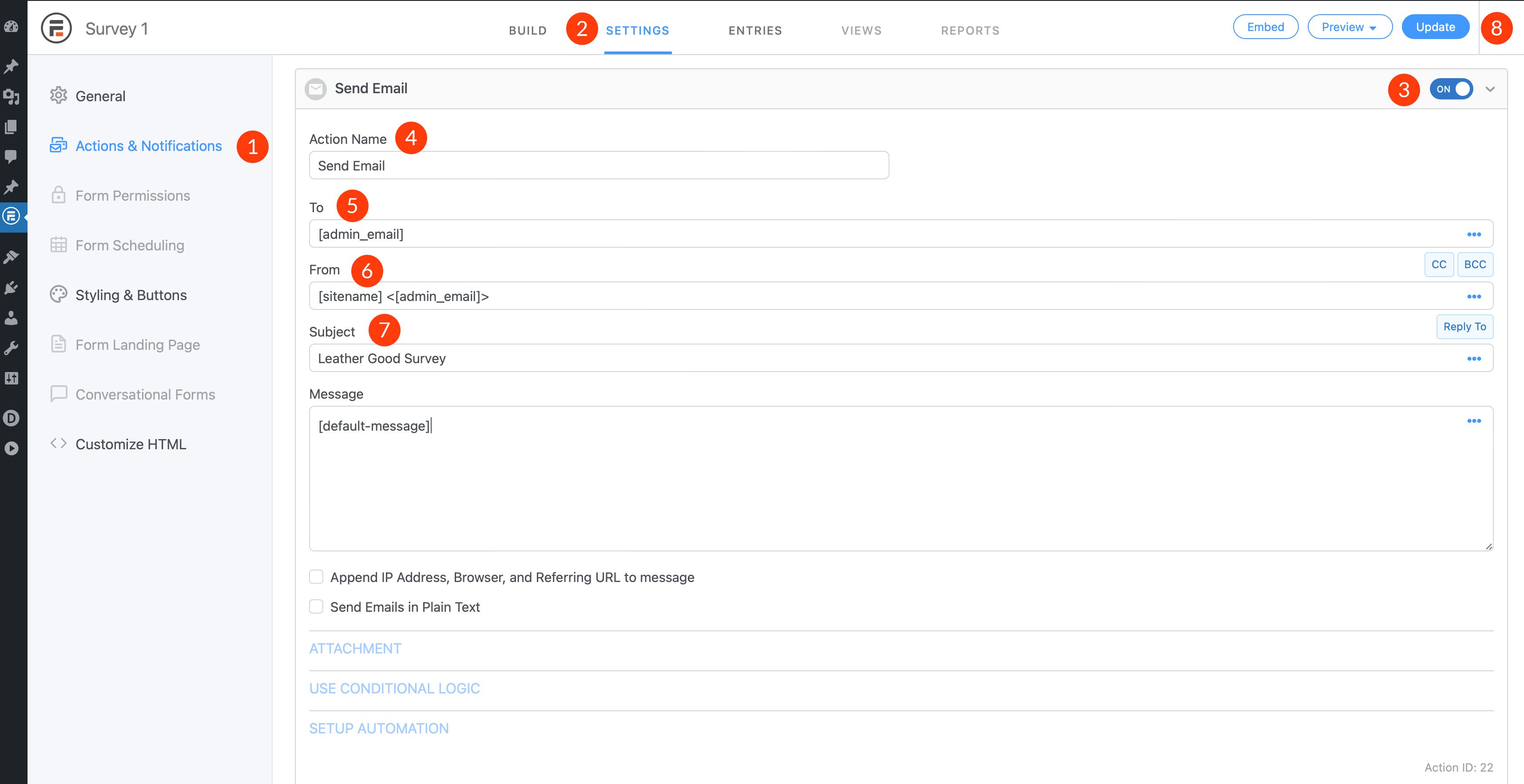
Définir des notifications par e-mail pour l'enquête WordPress
L'étape suivante consiste à indiquer à WordPress l'adresse e-mail à laquelle les entrées doivent être envoyées. Accédez à l'onglet des paramètres du formulaire. Ensuite, cliquez sur Actions & Notifications . Ensuite, activez l'option Envoyer un e-mail . Cliquez sur la flèche déroulante à côté de la bascule pour la développer. Vous remplirez un nom d'action , puis laisserez le champ à défini sur l'e-mail de l'administrateur ou saisirez une adresse e-mail. Ajoutez une ligne d'objet de Leather Goods Survey. Enfin, cliquez à nouveau sur le bouton de mise à jour.

Intégrer le sondage WordPress dans une page ou une publication
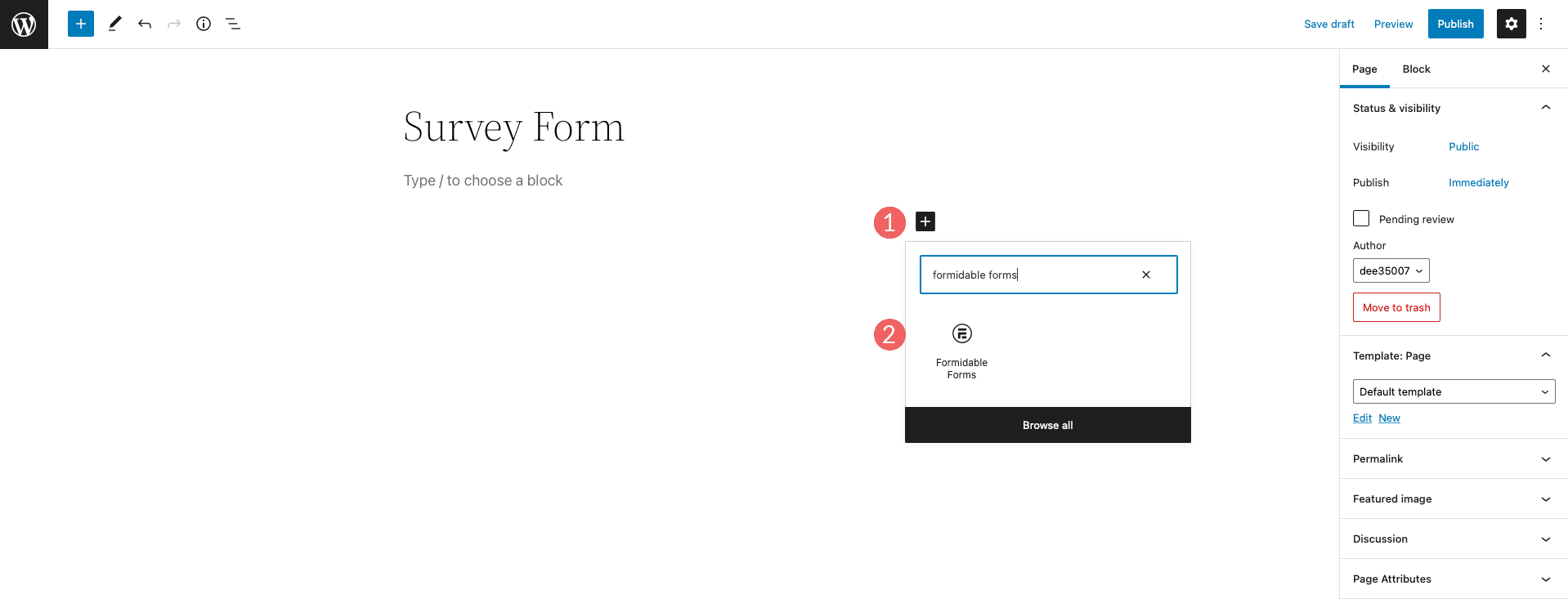
La dernière étape consiste à intégrer votre enquête. Le moyen le plus simple d'intégrer un formulaire d'enquête Formidable dans WordPress consiste à utiliser le Formidable Form Block. Lorsque vous modifiez une page ou un article dans WordPress à l'aide de l'éditeur de blocs, cliquez simplement pour ajouter un nouveau bloc et recherchez le bloc Formidable Form.

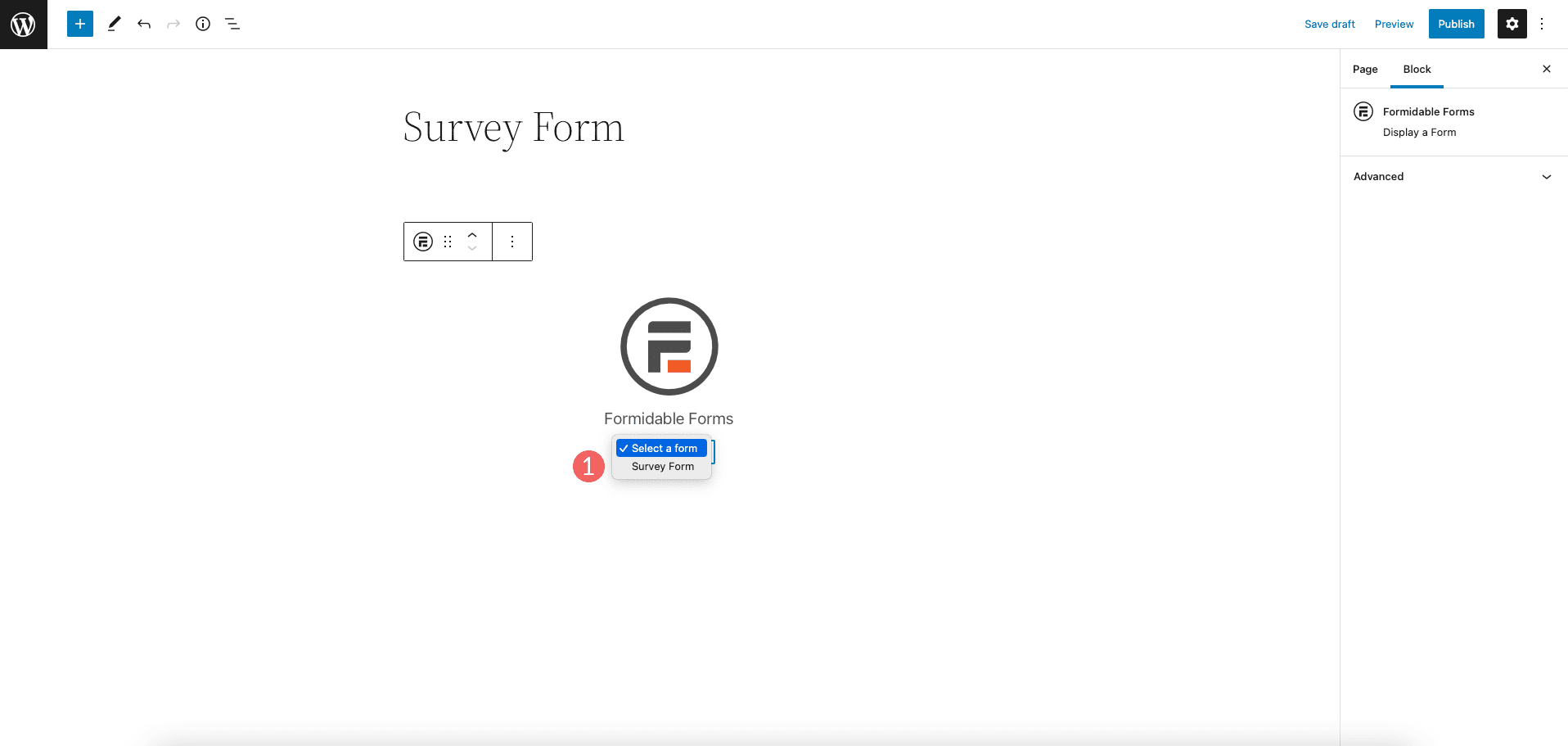
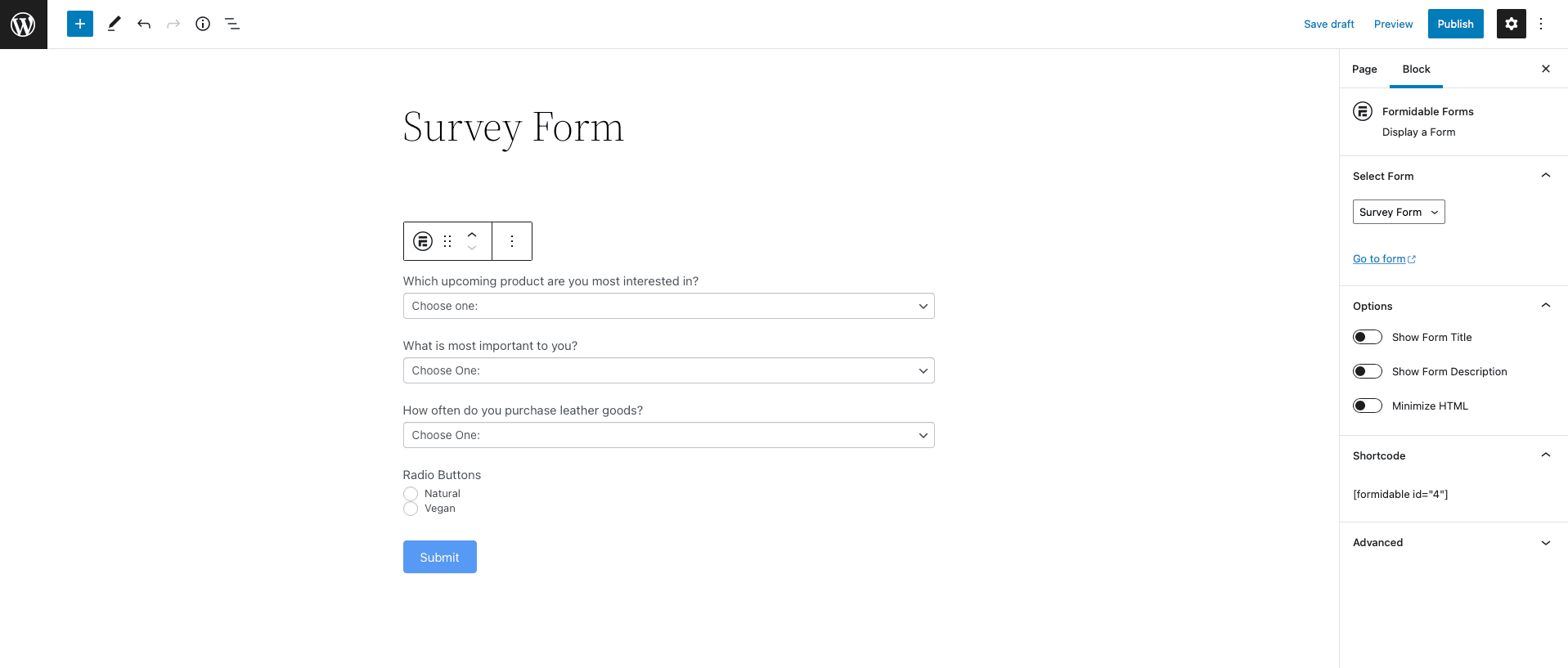
Choisissez ensuite le formulaire que vous souhaitez intégrer dans la liste déroulante.

C'est ça!

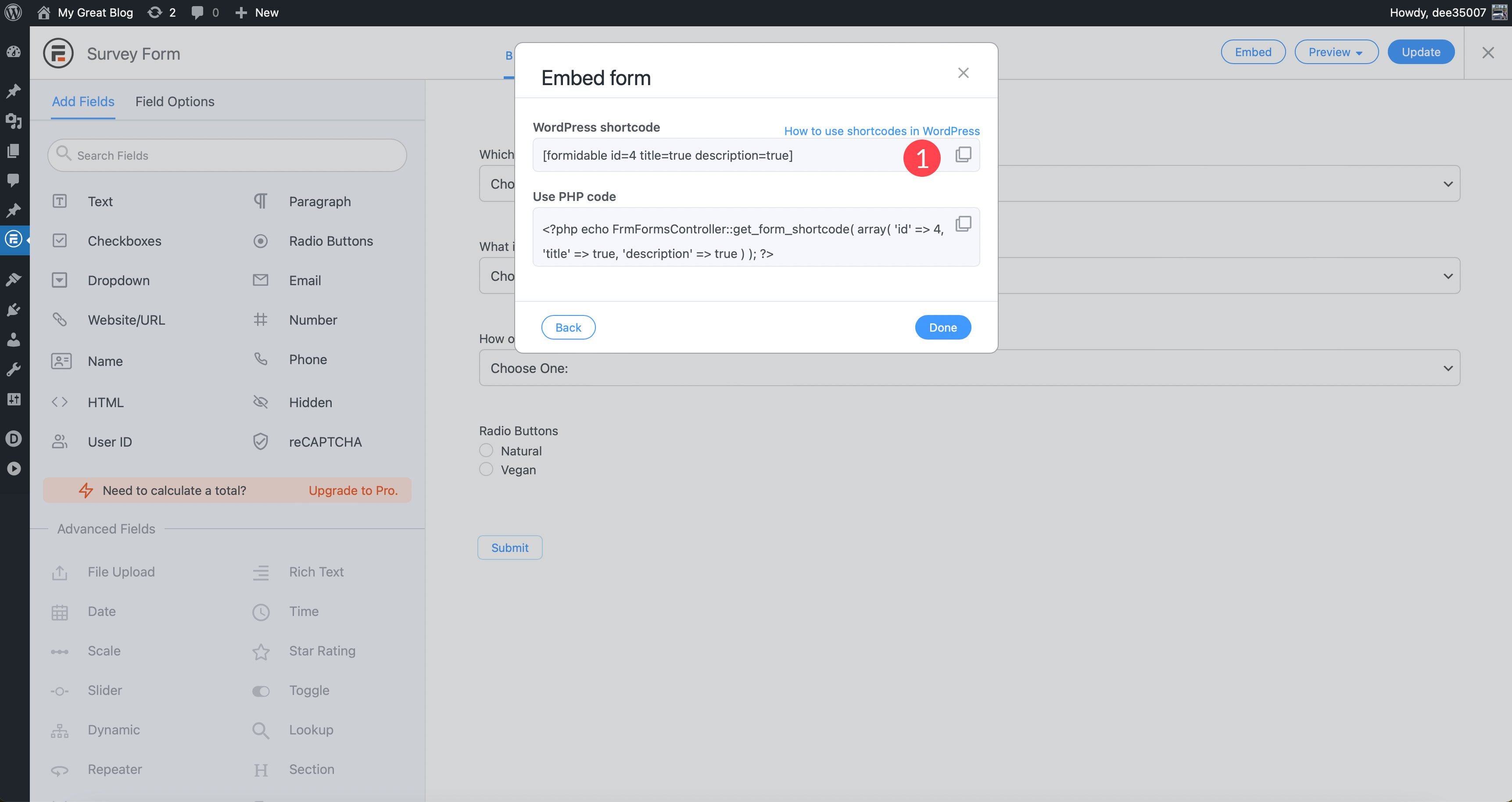
Les options du plug-in incluent plusieurs façons d'intégrer votre formulaire d'enquête dans une page. Vous pouvez l'ajouter directement à une page de votre site, créer une nouvelle page ou insérer un code manuellement. Pour cet exemple, vous pouvez utiliser un shortcode pour ajouter le formulaire à votre page. Pour ce faire, cliquez sur le bouton d'intégration dans le générateur de formulaire, sélectionnez insérer manuellement et choisissez l'option de code court WordPress . Générez le shortcode puis copiez-le et collez-le sur votre page.

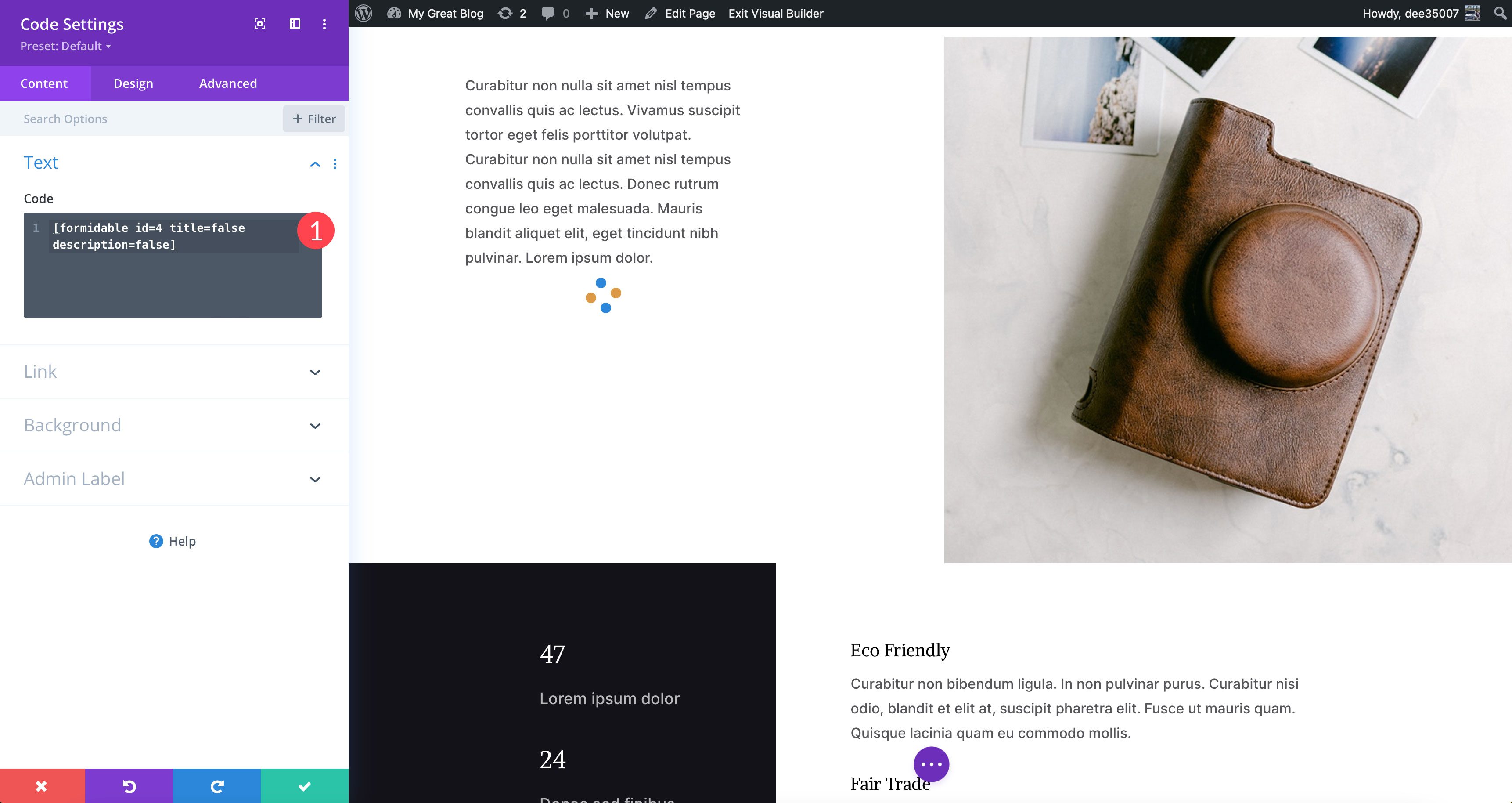
Si vous utilisez un constructeur de page, comme Divi, vous pouvez facilement ajouter le shortcode à un module de code pour intégrer le formulaire sur votre site.

Styliser le formulaire
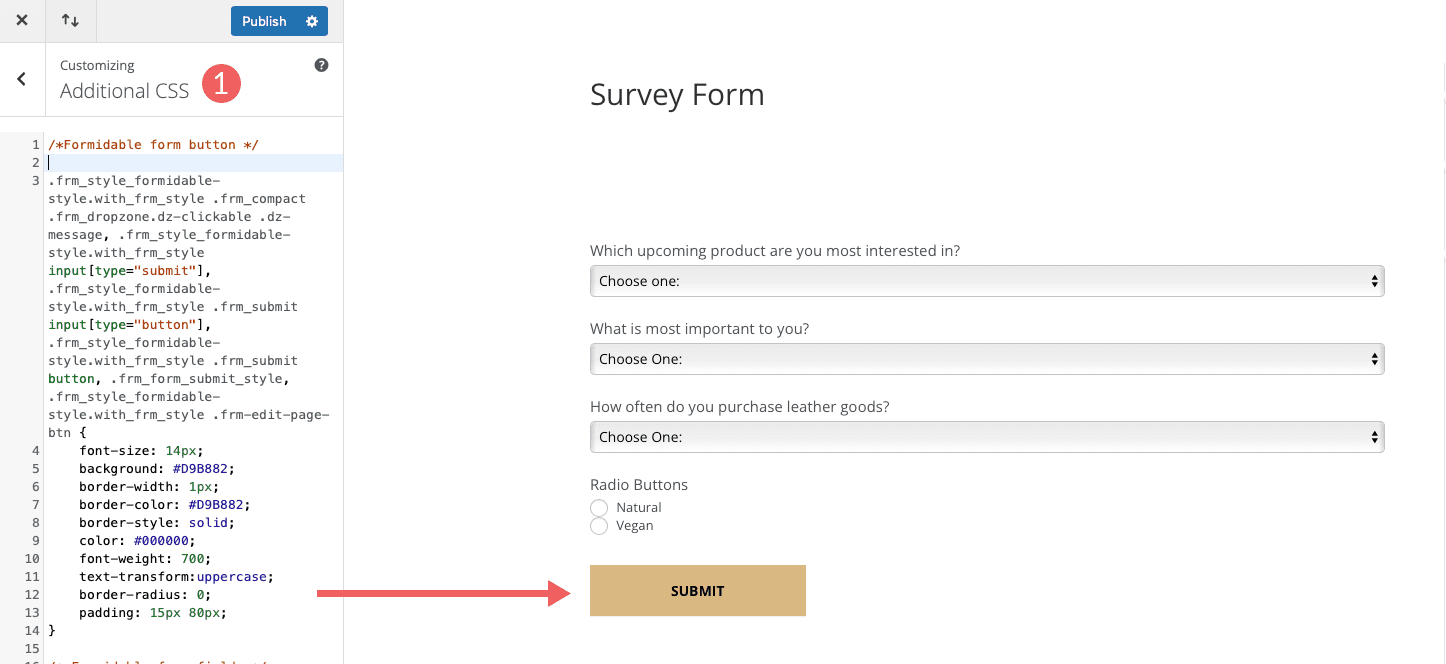
Par défaut, Formidable Forms aura une apparence générique. Si vous souhaitez que le formulaire corresponde au style du pack de mise en page, vous devrez ajouter un peu de CSS pour obtenir un aspect similaire. Par exemple, nous pouvons styliser le bouton du formulaire pour qu'il corresponde aux autres boutons de votre thème. Voici un exemple d'extrait de code CSS qui modifie le style du bouton sur le formulaire d'enquête.
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
Ce CSS personnalisé peut être ajouté à la section CSS supplémentaire du personnalisateur de thème pour styliser le formulaire d'enquête.

Résultat final
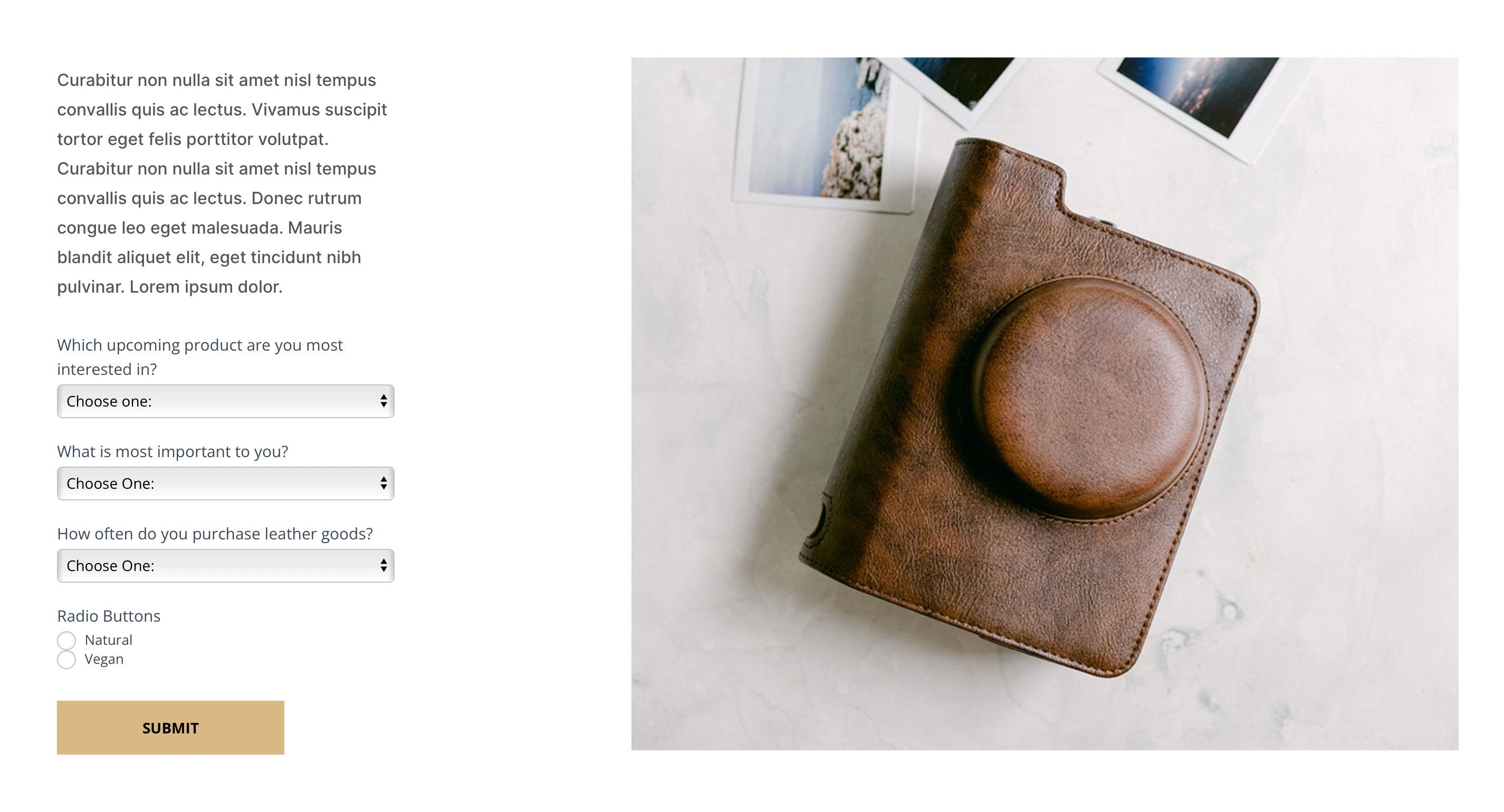
Voici un exemple de ce à quoi ressemblerait un formulaire d'enquête sur une page en direct.

Conclusion
L'utilisation de formulaires d'enquête sur WordPress est un excellent moyen de communiquer avec vos clients. Avec de nombreuses options disponibles pour WordPress, il est essentiel de choisir une méthode facile à utiliser et qui ne casse pas la banque. Formidable Forms est un excellent plugin qui répond à ces deux besoins.
Si vous souhaitez en savoir plus sur les options de création d'enquêtes dans WordPress, consultez notre article présentant les 9 meilleurs plugins d'enquête WordPress.
Pour créer un formulaire d'une manière différente à l'aide de Divi, consultez notre article Comment créer un sondage élégant à l'aide de Typeform.
Avez-vous utilisé Formidable Forms sur votre site WordPress ? Si oui, faites-le nous savoir dans les commentaires ci-dessous.
