Comment créer un site Web de voyage avec WordPress et Elementor en moins d'une heure
Publié: 2020-06-23Qui n'aime pas voyager ? Voyager est toujours une chose passionnante pour les personnes de tous âges. Mais pouvez-vous imaginer que votre passion pour les voyages peut se transformer en un moyen facile de gagner de l'argent ?
Le marché mondial des voyages en ligne valait plus de 629 milliards de dollars en 2017 et devrait atteindre près de 818 milliards de dollars d'ici 2020. Bien que l'idée ait été gravement endommagée par l'épidémie en cours, l'industrie va bientôt se redresser ; au moins sur une base locale.
Et bien sûr, vous pouvez gagner une somme d'argent intelligente en ligne en ayant un site Web de voyage bien conçu qui peut facilement attirer l'attention des visiteurs. Si vous pensez aux procédures et aux coûts, laissez-nous vous assurer que cela ne fera pas sauter votre banque. Comme maintenant, vous pouvez créer vous-même votre propre site Web dans WordPress en utilisant Elementor.
Dans ce blog, nous expliquerons comment créer un site Web de voyage avec Elementor en partant de zéro. Ici, vous pouvez présenter votre expérience de manière attrayante et aider les gens à rendre leur prochain voyage agréable.
Mais avant de nous plonger dans la conception de notre nouveau site Web, laissez-nous vous répondre rapidement-
Pourquoi choisir Elementor pour votre site Web de voyage

Elementor est un constructeur de pages par glisser-déposer facile à utiliser qui vous aide à créer un site Web hautement fonctionnel en quelques minutes. Plus important encore, cela diminue l'idée que seuls les développeurs peuvent créer un site.
Désormais, vous pouvez également créer votre site sans avoir d'expérience préalable dans la création de sites Web. De plus, vous obtiendrez un nombre illimité de modèles prédéfinis et d'options de personnalisation pour commencer votre voyage.
Cependant, si vous souhaitez explorer encore plus de potentiel de conception, un certain nombre d'addons tiers sont disponibles pour étendre considérablement la puissance du noyau Elementor. Dans ce cas, Happy Addons peut ouvrir son bras pour vous fournir des outils de conception Web avancés en un seul endroit.
Lisez également: Comment Happy Addons aide la communauté Elementor.
Allons-y et montrons comment créer un site Web de voyage en utilisant Elementor & HappyAddons.
Premiers pas avec votre site Web de voyage

Voici les pré-requis pour créer votre site de voyage :
- Un site WordPress
- Elementor (Gratuit et Pro)
- Happy Add-ons (Gratuit et Pro)
Assurez-vous d'abord que vous avez déjà un nom de domaine et un plan d'hébergement pour votre site WordPress. Configurez maintenant votre site WordPress en conséquence et installez Elementor & Happy Addons .
Ensuite, suivez les instructions ci-dessous étape par étape.
Article connexe : Meilleur plan d'hébergement pour le site Web Elementor
Commençons:
Étape 1 : concevoir la page d'accueil de votre site Web de voyage
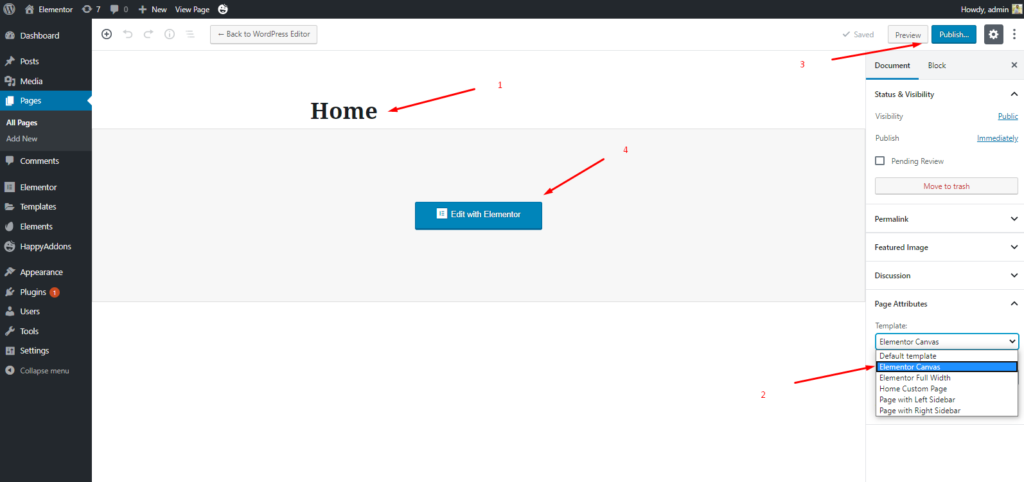
Connectez-vous d'abord à votre tableau de bord WordPress en utilisant vos informations d'identification personnelles. Suivez ensuite attentivement ces étapes pour créer une nouvelle page :
- Accédez à Tableau de bord> Pages> Ajouter une nouvelle page
- Écrivez un titre pour votre page d'accueil
- Définissez le modèle comme "Elementor Canvas" dans le menu déroulant du coin inférieur droit
- Cliquez sur le bouton Publier
- Enfin, cliquez sur "Modifier avec Elementor"

- Vous obtiendrez une nouvelle page sur laquelle vous pourrez concevoir la page d'accueil de votre site Web de voyage à laquelle vous pouvez éventuellement penser.

C'est là que commence votre mission de conception. Continue de lire.?
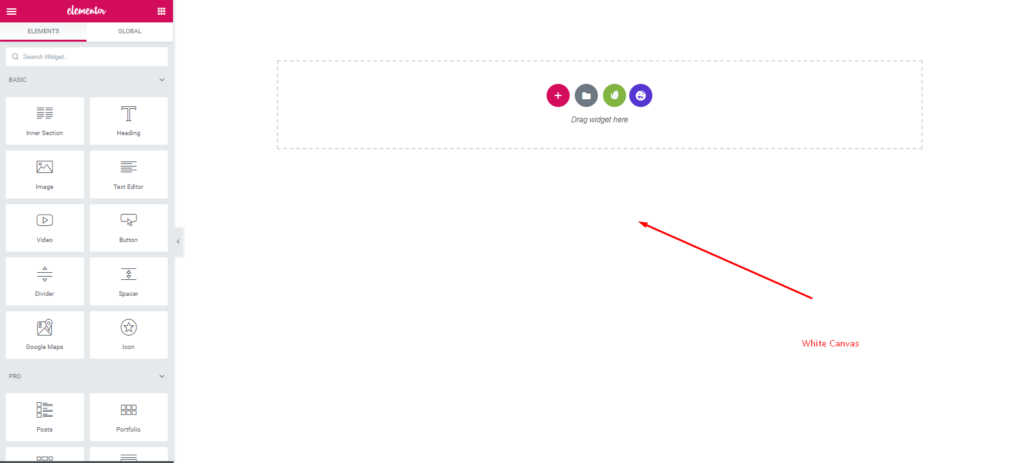
Étape 2 : Personnalisez la conception de votre page d'accueil
Donc, cliquez d'abord sur le bouton "rouge" plus. Et sélectionnez la section unique.
- Après cela, choisissez la largeur du contenu ' Plein ' et la hauteur ' Ajuster à l'écran '

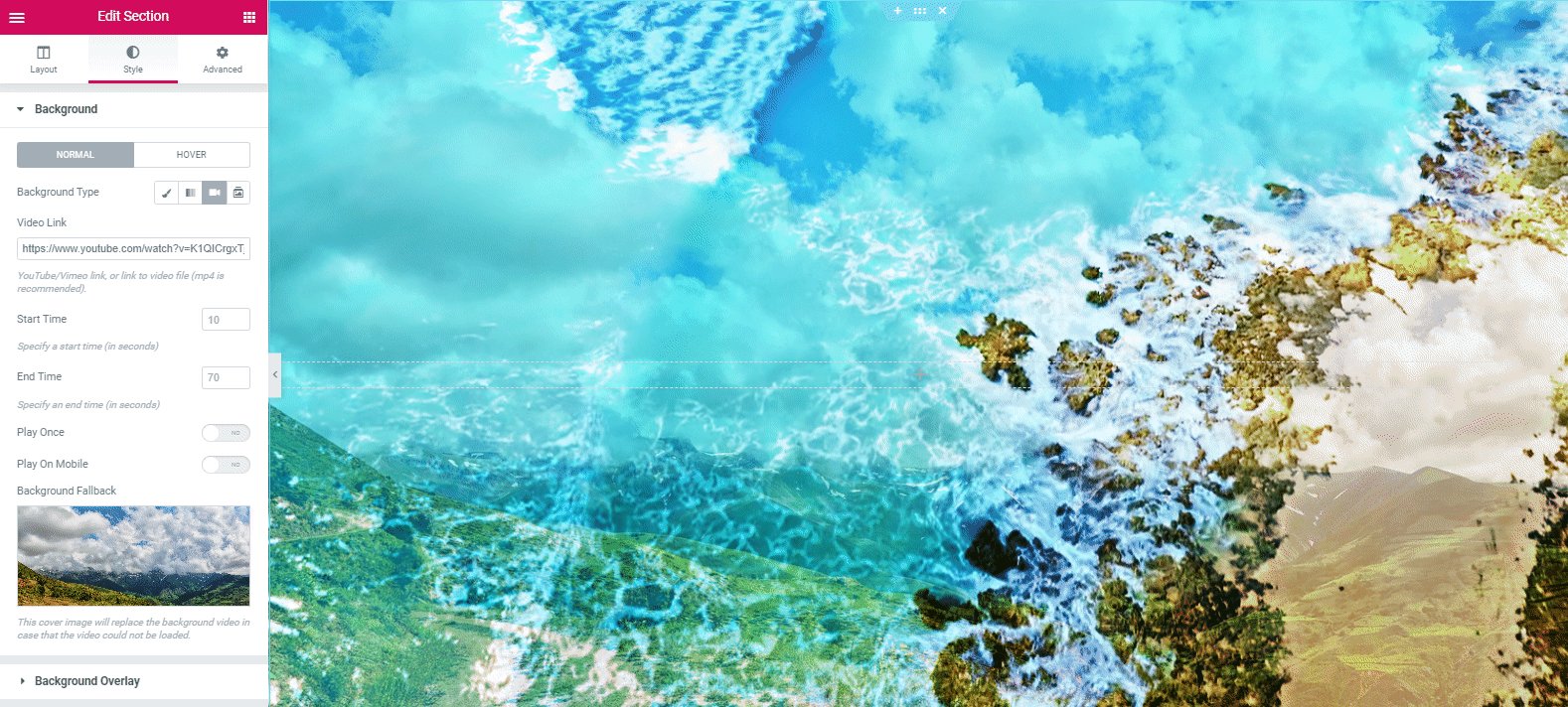
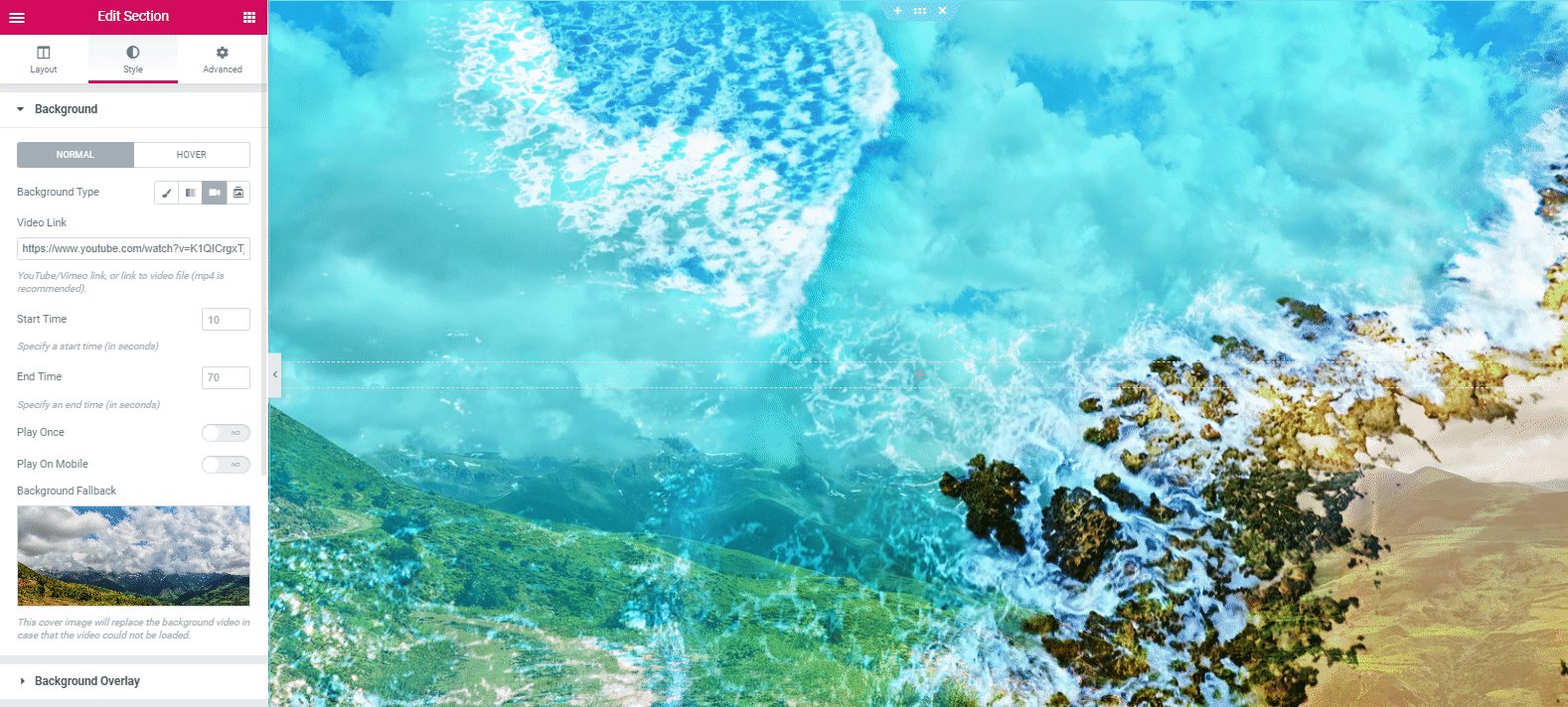
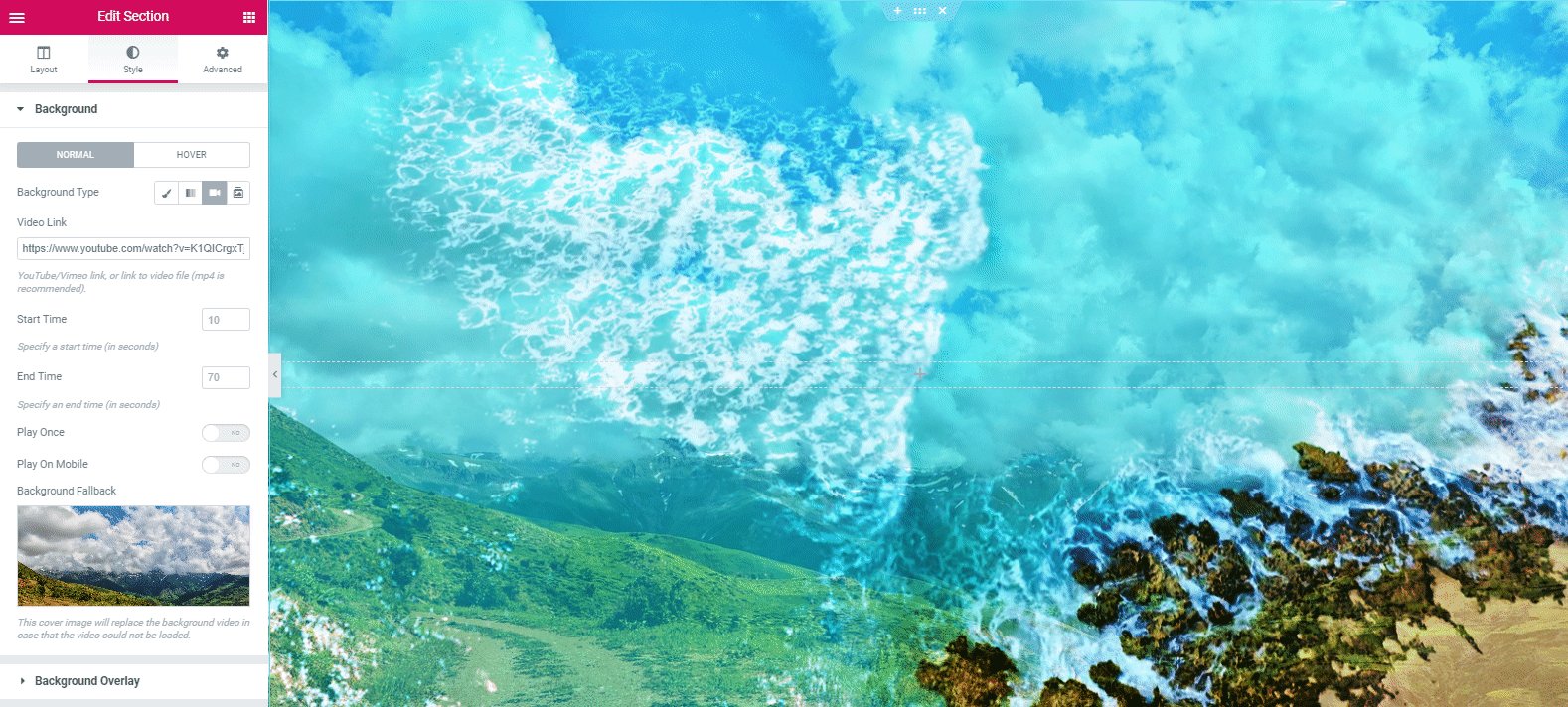
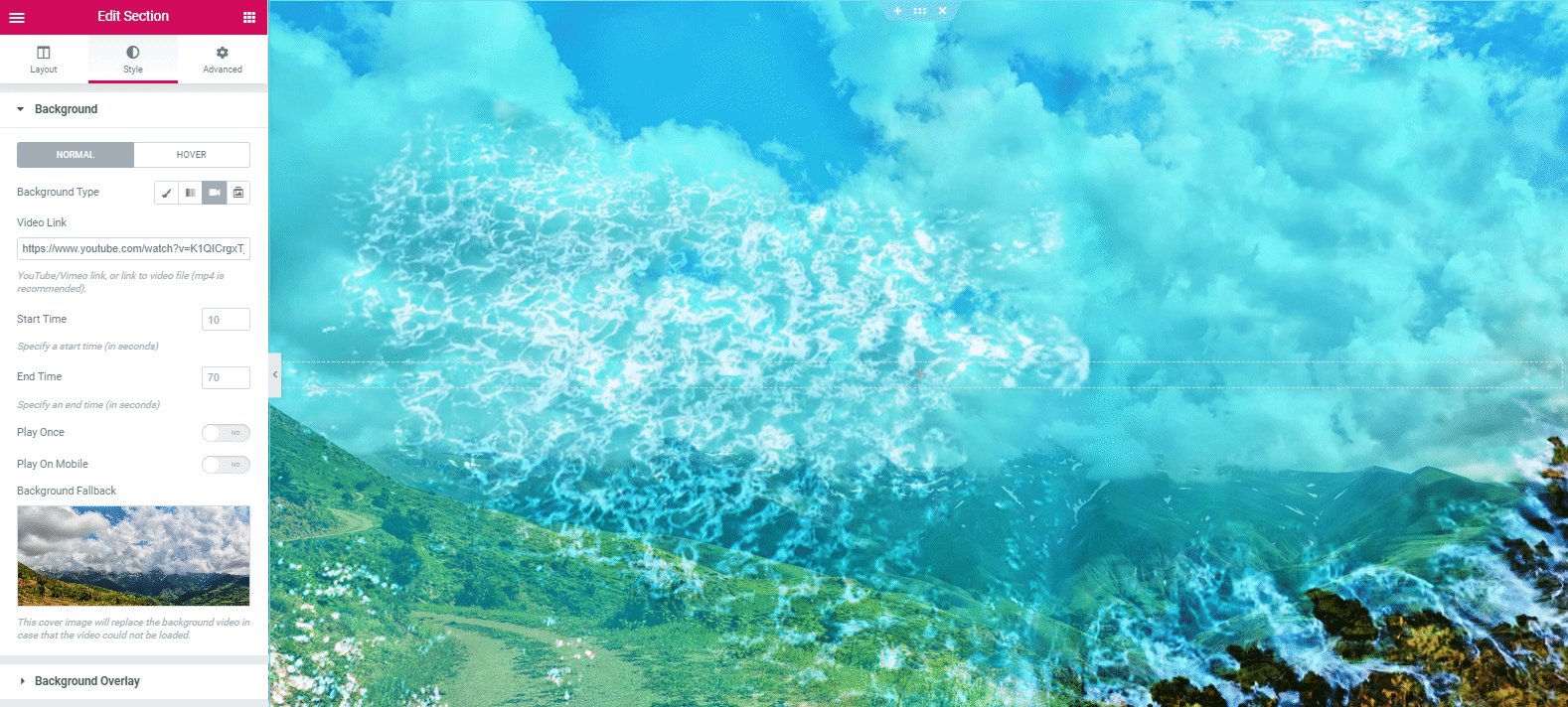
- Pour styliser la section, accédez à l'onglet style. Cliquez sur l'arrière-plan. Collez un lien vidéo YouTube unique et sans droit d'auteur dans la zone marquée.
- Et puis téléchargez une image à l'intérieur de la zone de repli d'arrière-plan.

- Alors votre look final sera ?

Ajouter un titre
Ensuite, il est temps d'ajouter du texte dans la zone d'en-tête. Vous pouvez facilement le faire en sélectionnant le widget " Texte animé " de Happy Addons dans la barre latérale gauche.
- Sélectionnez le widget "Texte animé" et faites-le glisser dans la zone marquée.

- Vous obtiendrez toutes les options de personnalisation importantes sur le côté gauche de l'écran. Modifiez la conception et le contenu en changeant différents onglets-Contenu, Style, Avancé.
- Eh bien, ici, vous pouvez ajouter quelques mots supplémentaires qui représentent l'objectif de votre site Web.

Ou vous pouvez regarder le didacticiel vidéo suivant pour en savoir plus sur le 'Animated Text Widget '.
Ajouter un slogan sous le titre
C'est totalement votre choix si vous voulez ou non ajouter un slogan de votre site Web sous le titre. Nous vous recommandons de l'ajouter dans la partie supérieure de votre site Web. Cela aura donc l'air plus lucratif et étonnant.
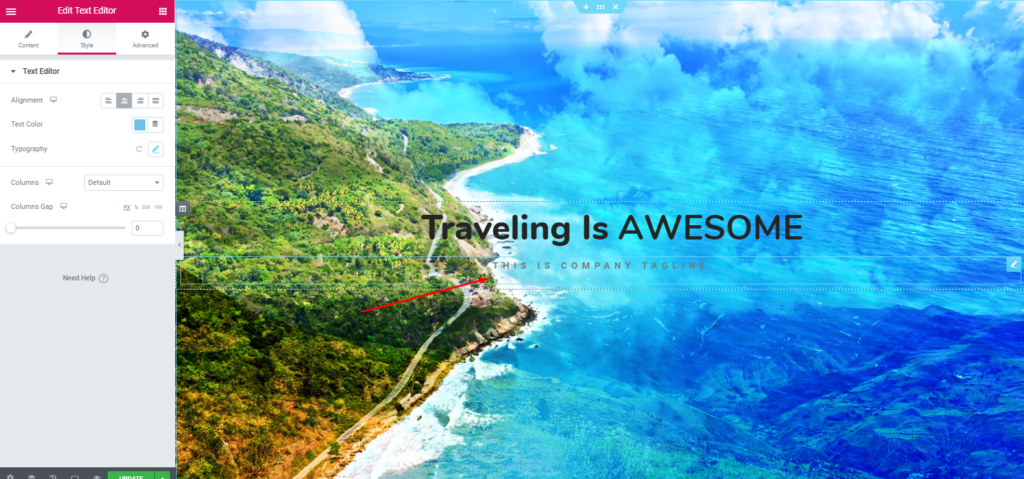
- Pour ajouter un slogan ou une devise, sélectionnez "Text Widget" dans la galerie de widgets. Faites-le glisser vers la zone marquée.
- Et puis personnalisez-le et écrivez quelques mots accrocheurs.

- Ainsi, après avoir ajouté l'éditeur de texte et l'avoir personnalisé, le design ressemblera à :

Ensuite, nous ajouterons un bouton sous la section du slogan. Ce bouton peut inclure n'importe quel lien vers lequel vous souhaitez que vos utilisateurs accèdent. Par exemple, la page à propos de nous, la page de tarification, la page de service ou la page de politique de confidentialité, etc.
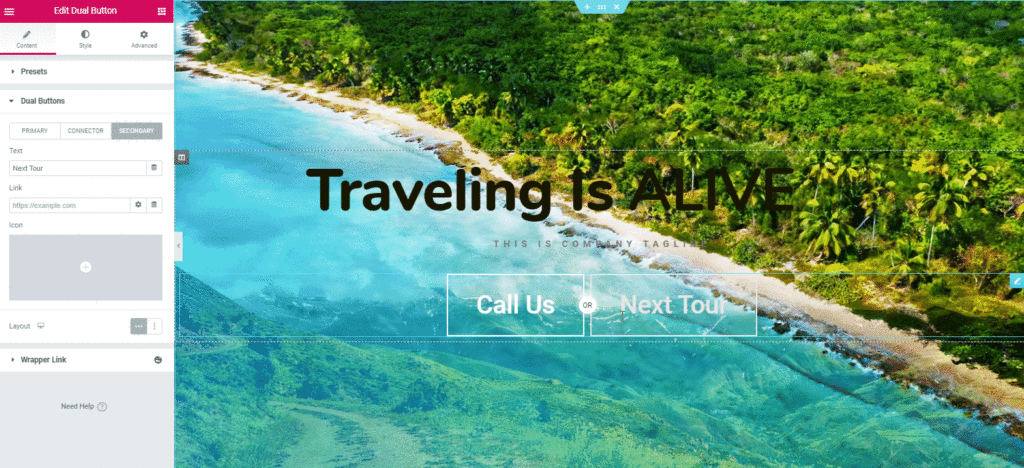
- Pour ajouter ce widget, sélectionnez le widget 'Dual Button' de Happy Addons. Et puis faites-le glisser et collez-le sur la zone marquée.
Remarque : Assurez-vous que le bouton est clair, visible et compréhensible pour vos utilisateurs.

- Ensuite, votre tâche consiste à le modifier. Cliquez sur l'onglet ' Style ' puis personnalisez-le pour améliorer son apparence.
- Cependant, après avoir ajouté le widget, vous trouverez une option, appelée ' Preset '. Le préréglage est une collection de différents modèles intégrés. Cela vous aidera à embellir la conception de votre site Web.

- Cependant, après avoir modifié le widget à double bouton et l'avoir stylisé, votre conception s'affichera comme ci-dessous :

Ajouter une section de services
Maintenant, votre prochaine étape pour ajouter une section de service. Vous pouvez le faire de plusieurs façons. Mais nous montrerons avec quelle facilité vous pouvez l'ajouter et le personnaliser pour qu'il soit plus visible.
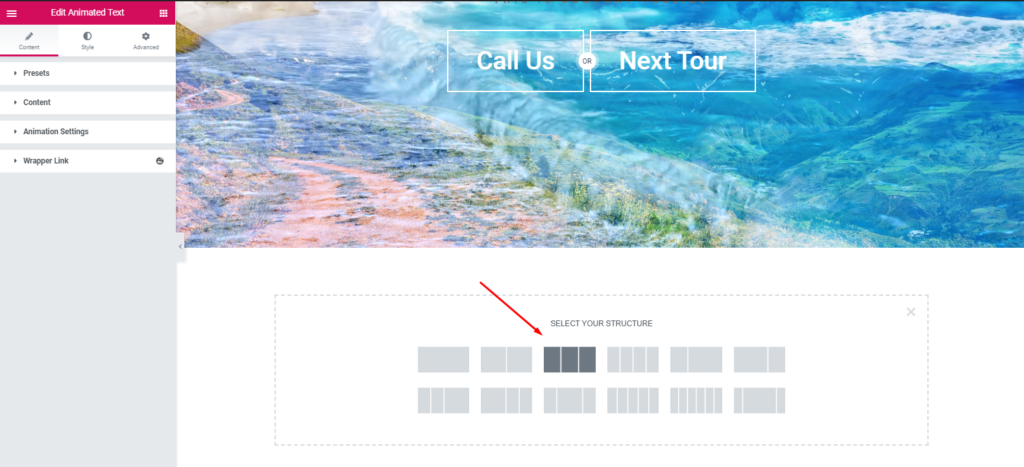
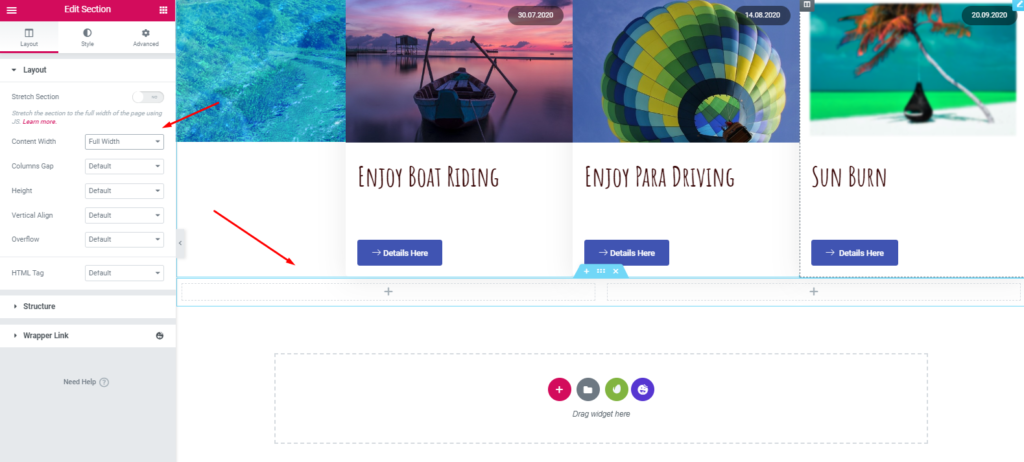
- Pour ce faire, cliquez sur le bouton de section. Et sélectionnez la section marquée.
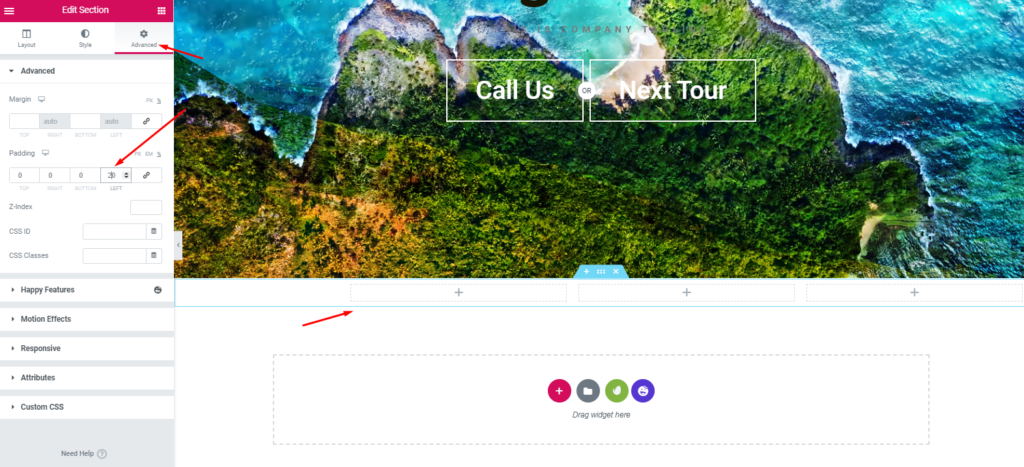
- Appuyez sur le bouton "Style". Conservez ensuite la largeur du contenu ' Full ' et la largeur de l'espace ' No Gap '.

- Ensuite, cliquez sur l'onglet avance et définissez le rembourrage pour '20' pixel.

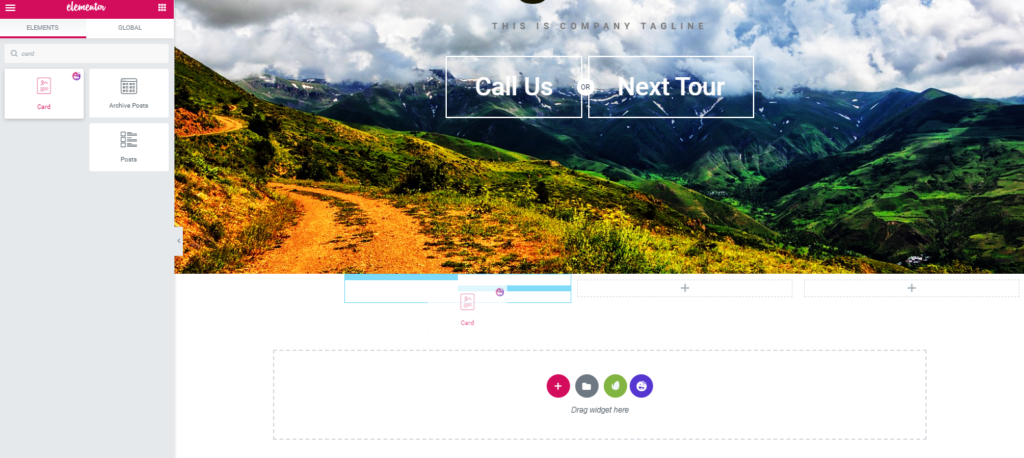
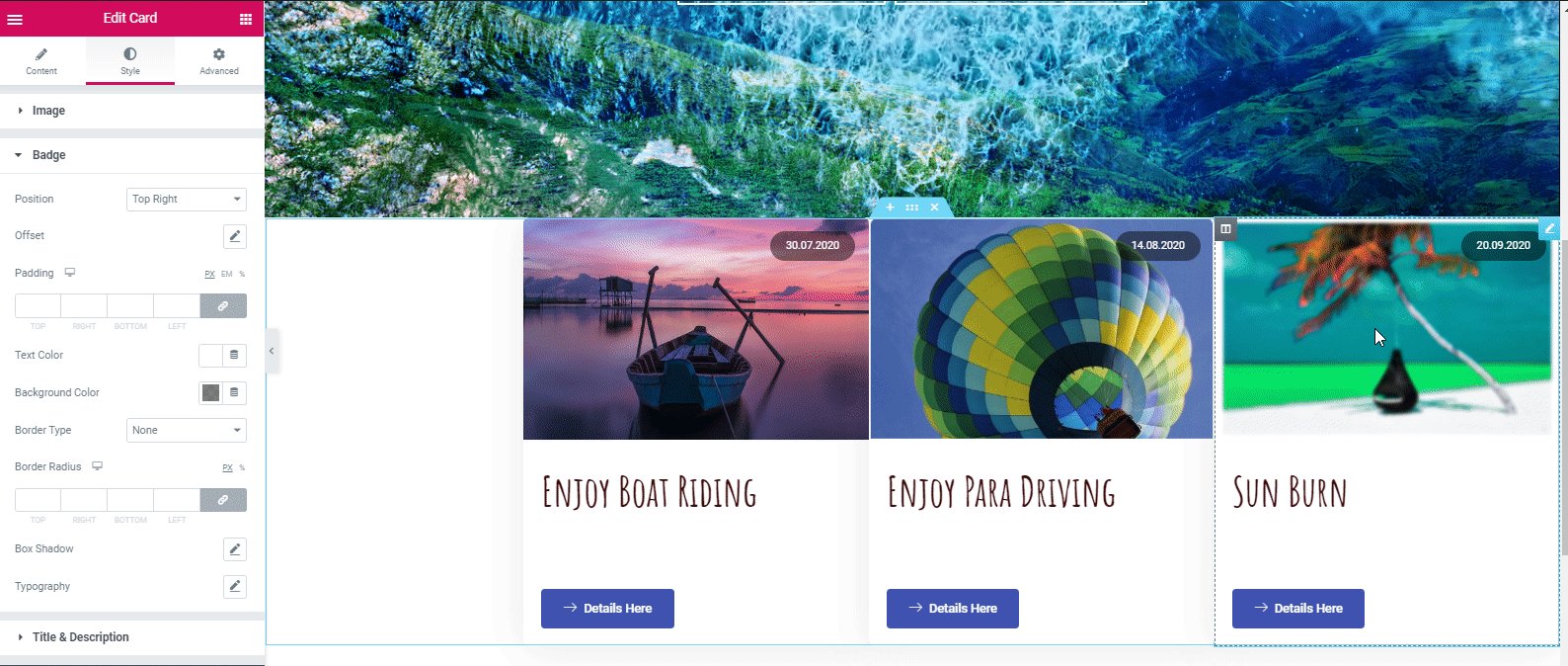
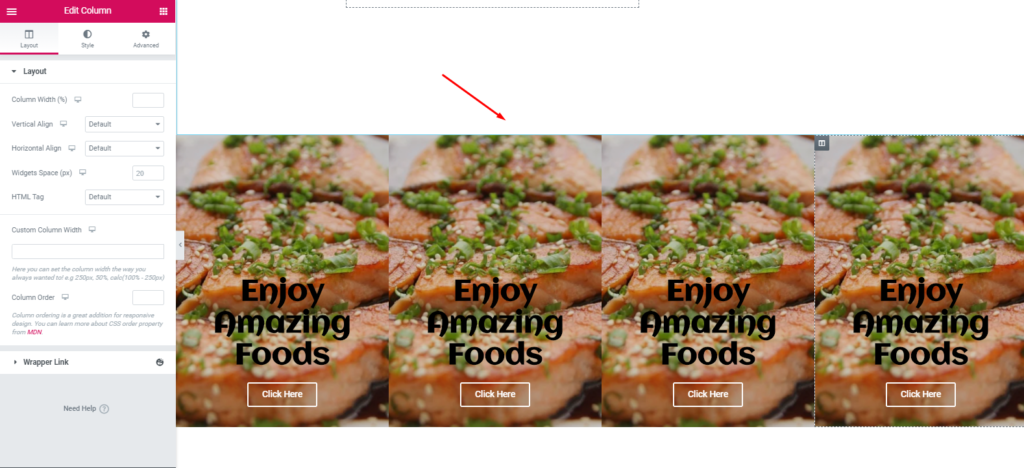
- Ajoutez maintenant 'Card Widget' de Happy Addons. De même, faites simplement glisser le widget et collez-le sur la première section.

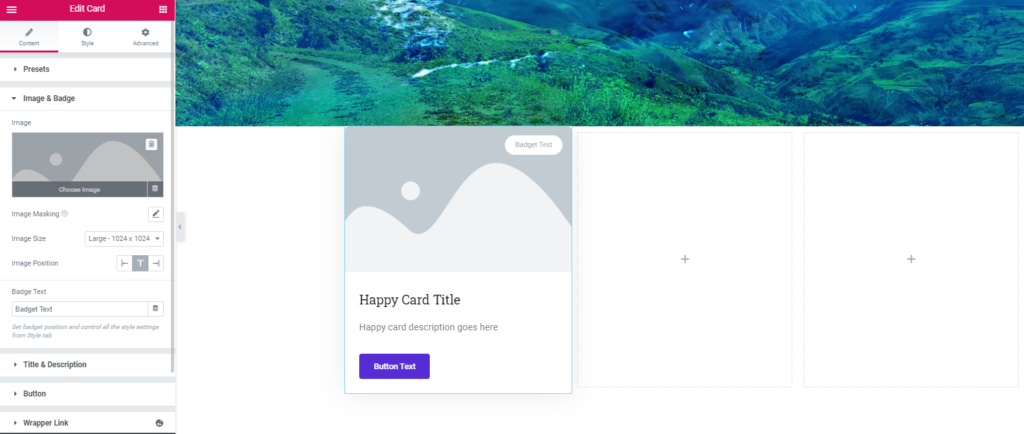
- Ensuite, ajoutez une image, puis personnalisez d'autres options.

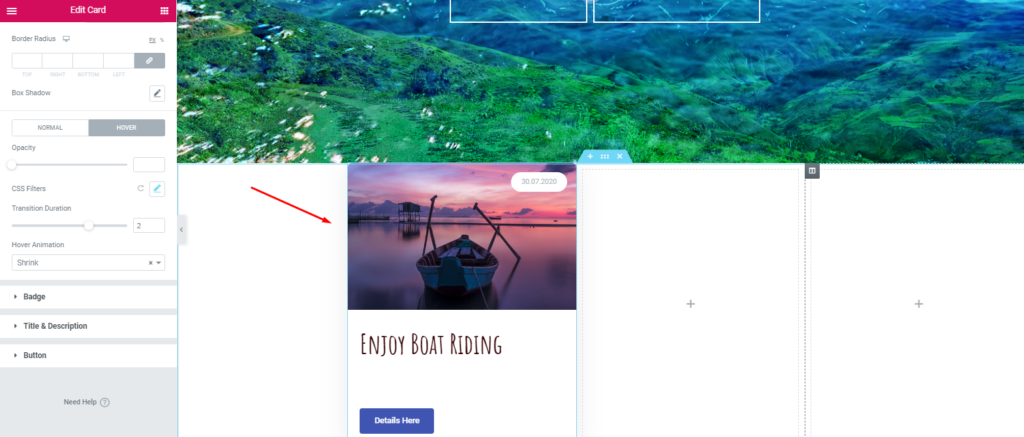
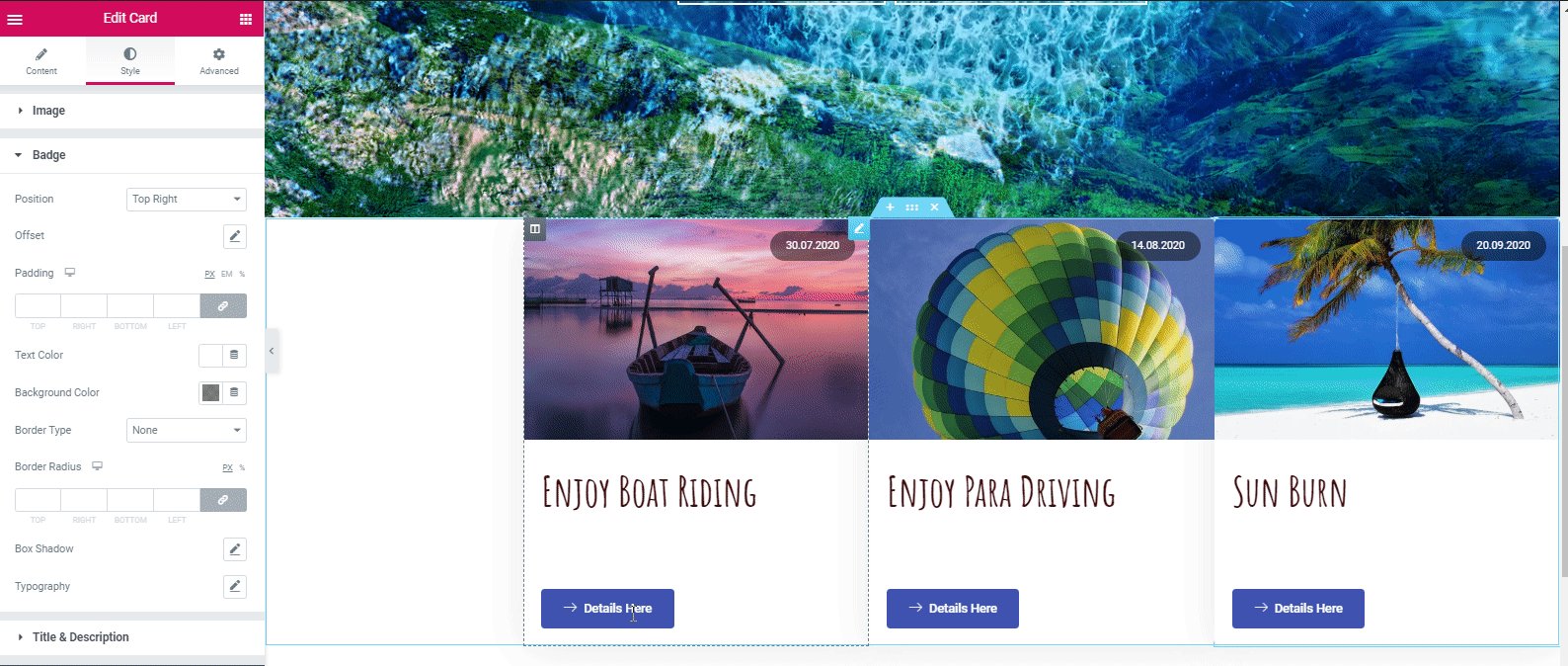
- Ainsi, après avoir ajouté l'image et terminé d'autres options de personnalisation telles que la taille du texte, la couleur, le survol, le rembourrage, la marge, la conception finale sera :

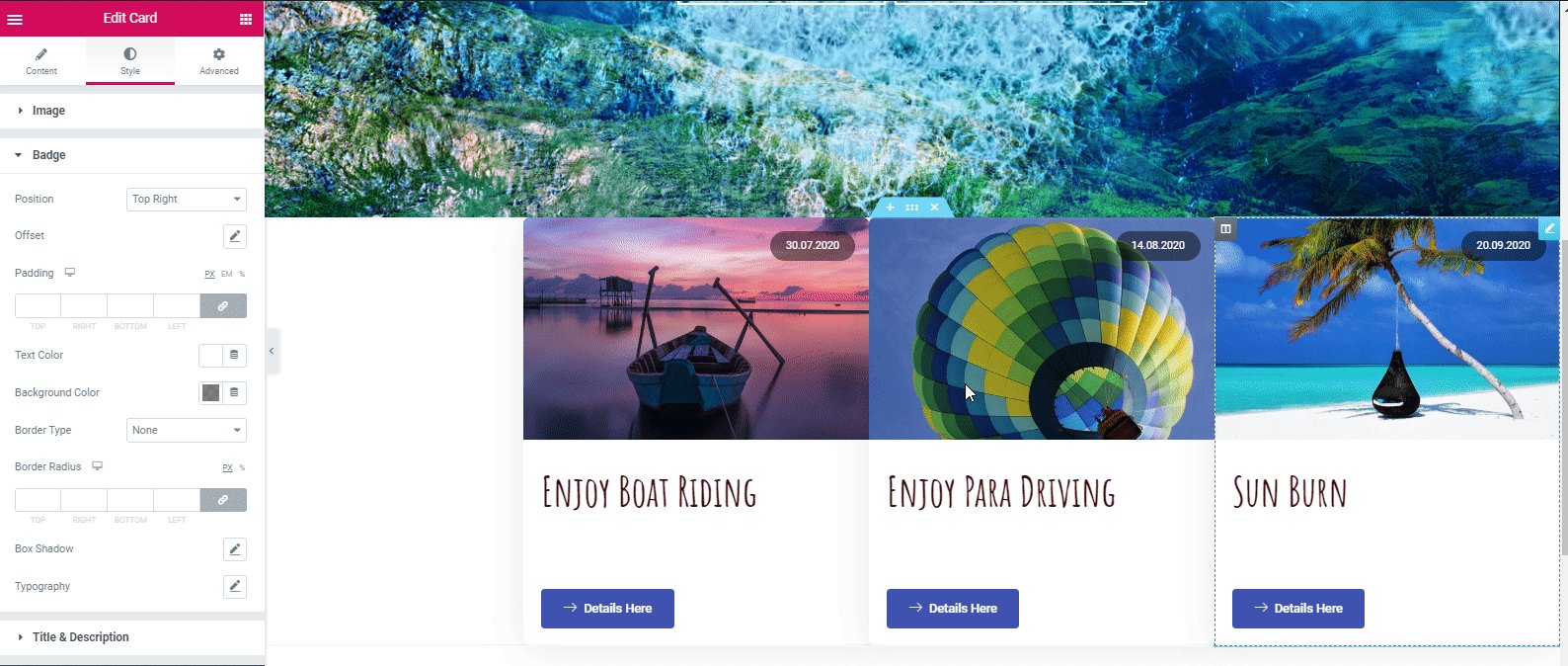
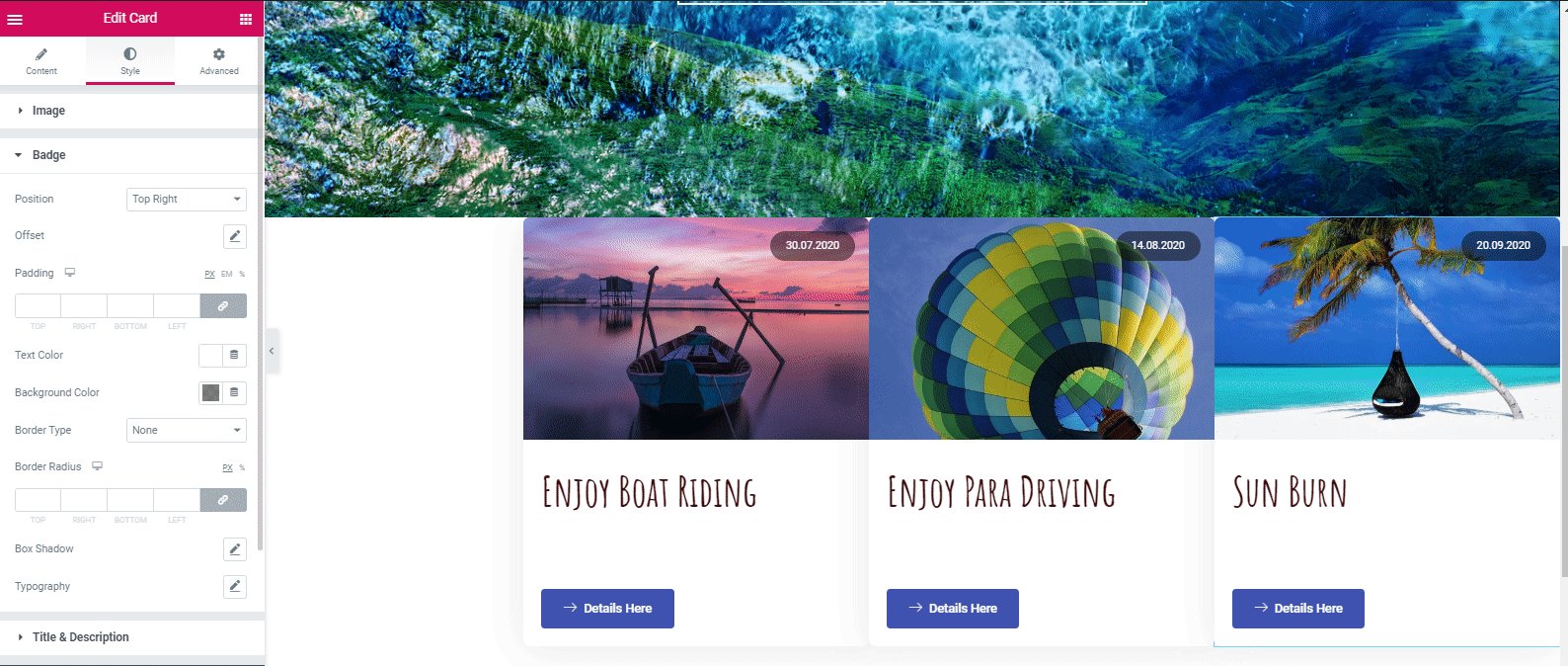
- Maintenant, pour réduire le temps supplémentaire, dupliquez cette section deux fois. Et personnalisez-les ensuite en fonction de votre plan de contenu. Voici donc l'exemple ci-dessous :

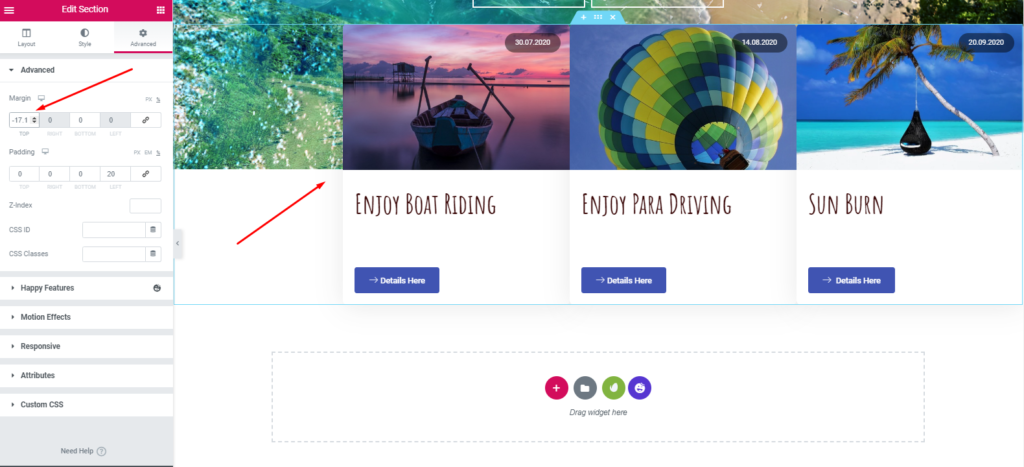
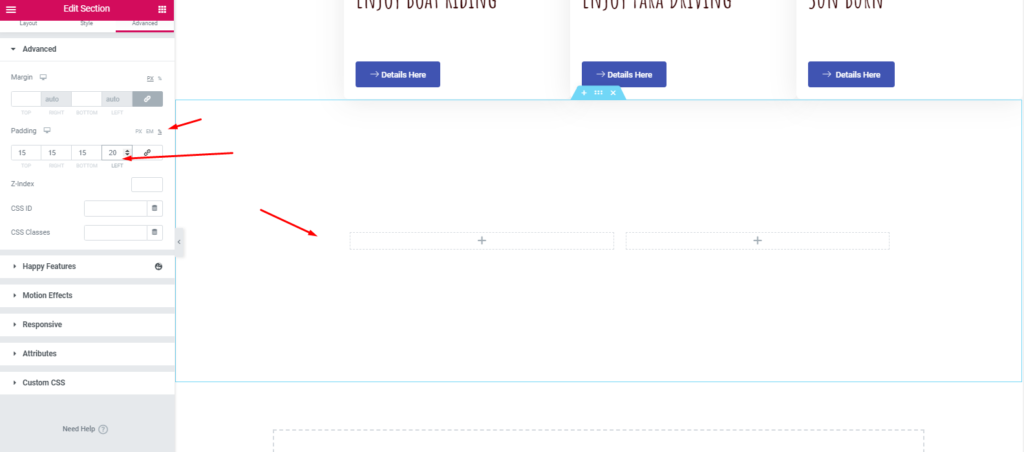
- Ensuite, appuyez sur le bouton "Avancer". Et gardez '-17 pixel' sur la marge. Après cela, cela ressemblera à:

Article en lien : Comment créer des pages de boutique en utilisant Card Widget de Happy Addons
Ajouter une 'Section Slogan'
Nous allons montrer un processus de personnalisation très simple. Si vous voulez en faire plus avec Elementor pour apporter de nouveaux styles et designs, vous pouvez le faire facilement.
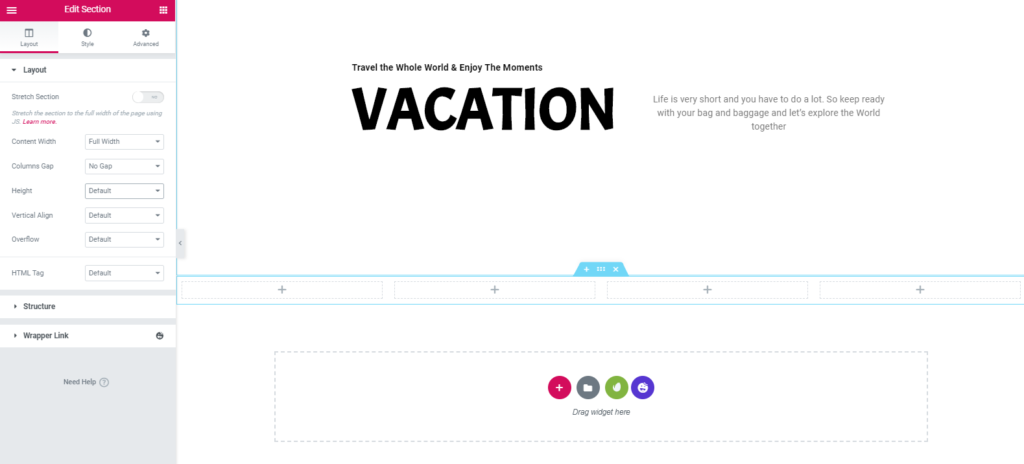
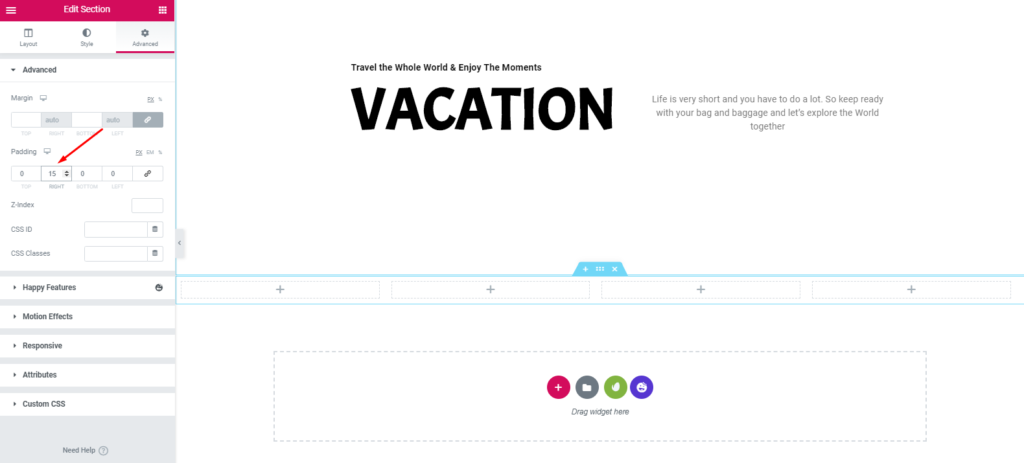
- Tout d'abord, ajoutez une section. Sélectionnez le rapport 2/2. Et gardez-le sur toute sa largeur.

- Gardez ensuite le rembourrage 15,15,15,20%. La section ressemblera à ci-dessous :

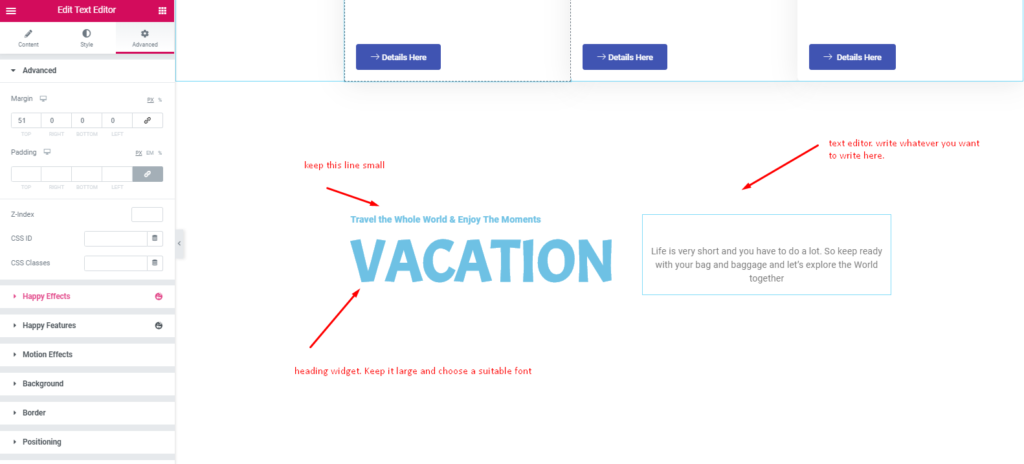
- Et puis ajoutez un widget d'en-tête et un éditeur de texte dans ces sections. Afin de rendre votre conception plus attrayante et lucrative, vous pouvez définir une image d'arrière-plan ou la laisser vide.

Ajouter une section Galerie
- Encore une fois, sélectionnez la structure 4/4. Ensuite, gardez-le sur toute la largeur et sans espace.

- Déplacez-vous vers la section avancée et conservez le rembourrage de 15 pixels.

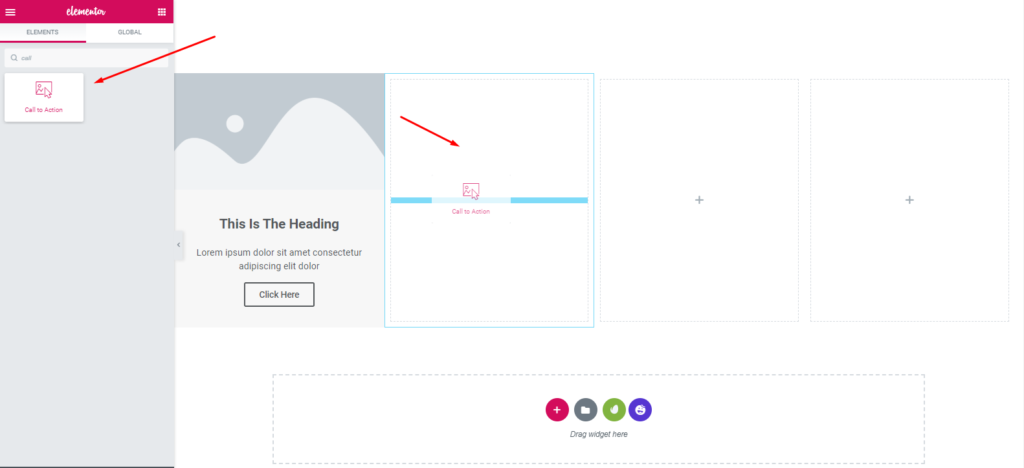
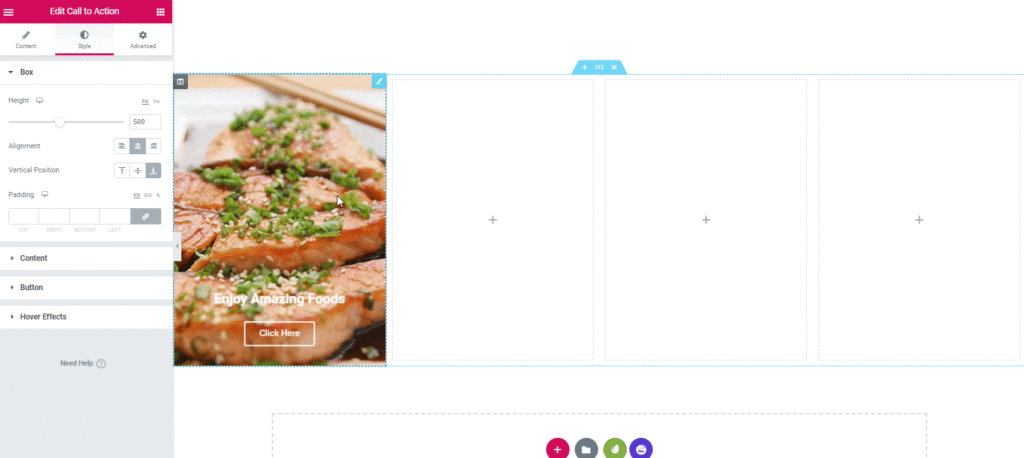
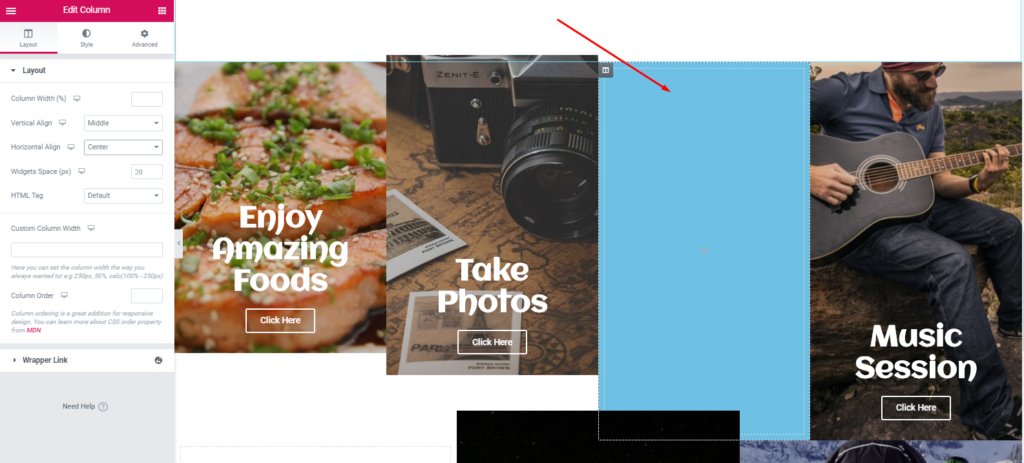
- Ensuite, sélectionnez le widget « Call To Action » d'Elementor dans la galerie de widgets. Et faites-le glisser sur la zone marquée. Marquez la case comme " Couverture ". Après cela, ajoutez une image.

- Donc, en finalisant avec l'image et en gardant une hauteur de 500 pixels, votre design ressemblera à :

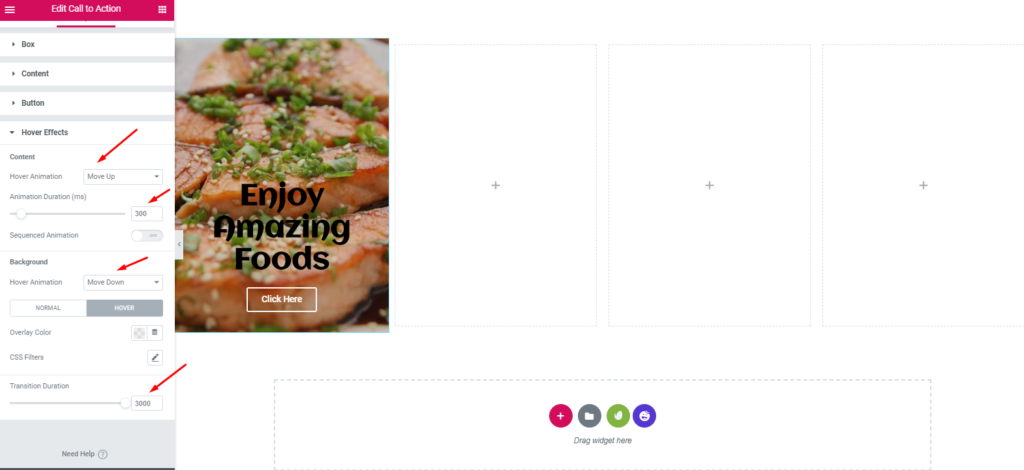
- Assurez-vous que vous conservez la conception en fonction de ces ratios. Pour ce faire, cliquez sur l' effet de survol puis conservez l'animation de survol 'Move Up', la durée de l'animation '300', la 2ème animation de survol ' Move Down ' et la durée de transition '3000'.

- Ensuite, dupliquez la section pour gagner du temps. Et de la même manière, ajoutez une image, puis modifiez simplement leur contenu individuel.

- C'est donc à vous de décider comment vous voulez le design et quelle combinaison de couleurs vous voulez.
- Après avoir ajouté différentes images pour différentes sections, remplissez la section marquée avec n'importe quelle couleur. Dans ce cas, nous avons choisi la couleur ' 6EC1E4 '.

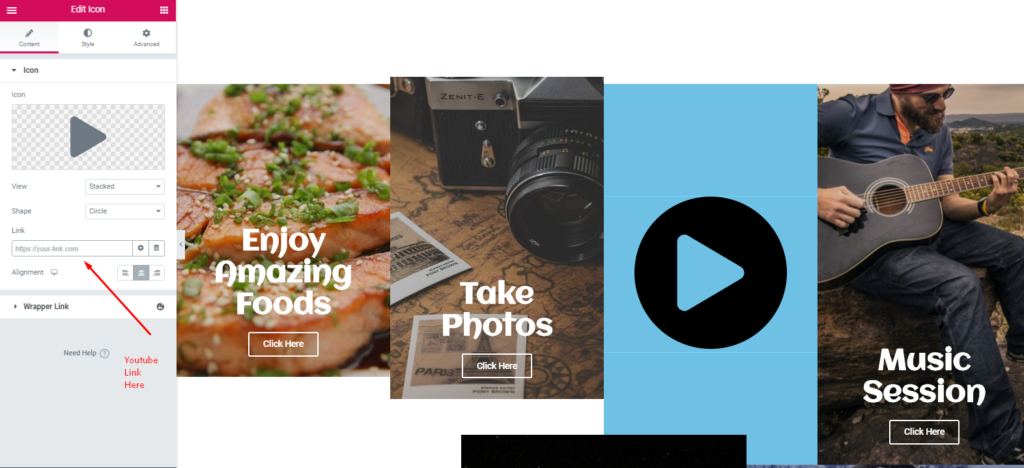
- Maintenant, remplissez tout ce que vous voulez. Dans ce cas, vous pouvez insérer ici un lien YouTube ou vous pouvez ajouter un témoignage de vos clients satisfaits, etc. Ensuite, dupliquez toute la section.

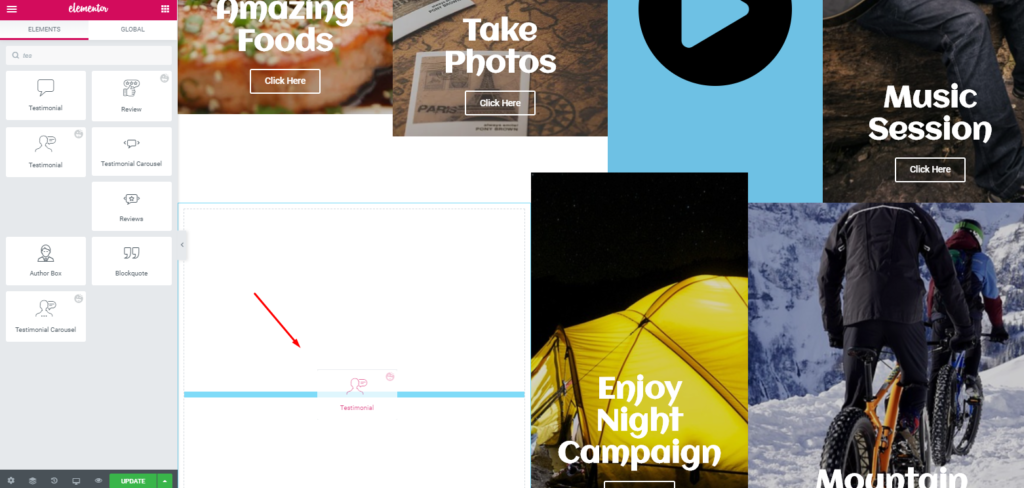
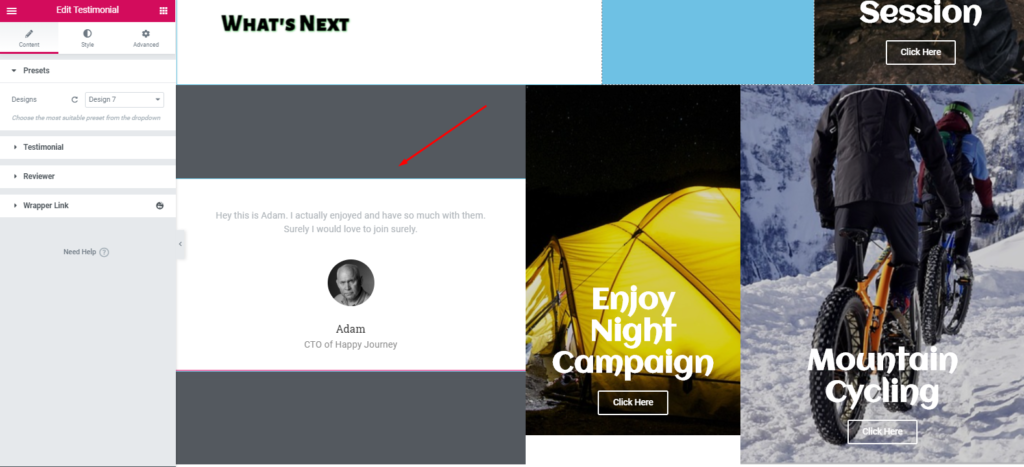
- Ensuite, ajoutez le 'Testimonial Widget' de Happy Addons dans l'espace blanc vide.

- Et puis personnalisez-le pour qu'il soit plus attrayant.

C'est ainsi que vous pouvez ajouter un widget de témoignage sur votre site Web. Cependant, si vous souhaitez en savoir plus sur le widget de témoignage, vous pouvez consulter notre documentation officielle. Ou vous pouvez consulter le didacticiel vidéo ci-dessous pour plus de détails.

Personnaliser la section de pied de page
Eh bien, ajouter un en-tête ou un pied de page sur le site Web d'Elementor n'est pas non plus une tâche difficile. Vous ne pouvez le faire qu'en suivant quelques étapes.
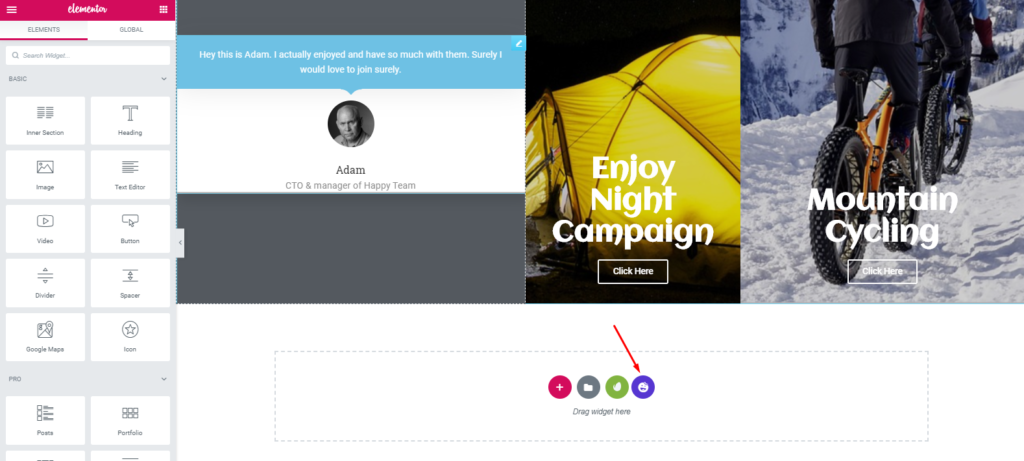
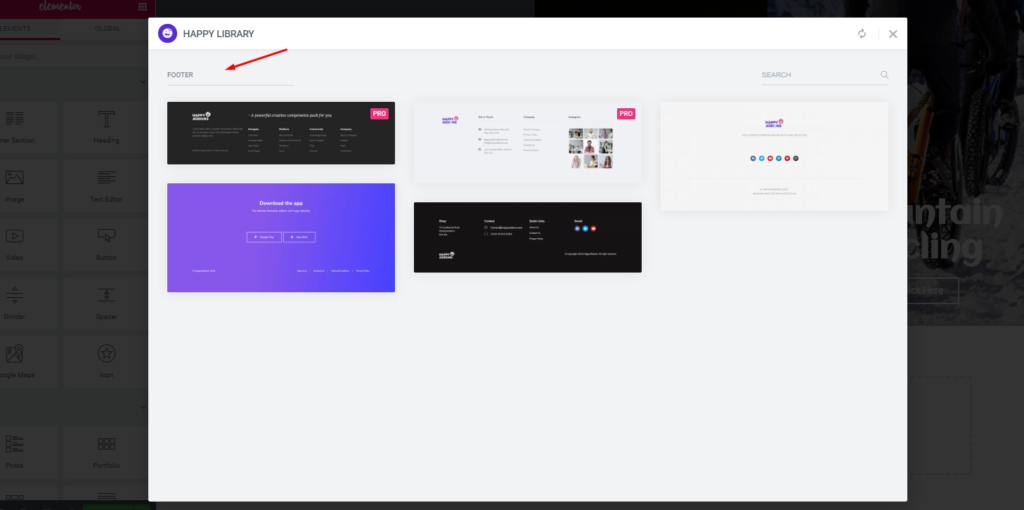
- Pour ce faire, sélectionnez d'abord "Happy Library"

- Ensuite, recherchez le pied de page et ajoutez toute personne de la liste que vous souhaitez.

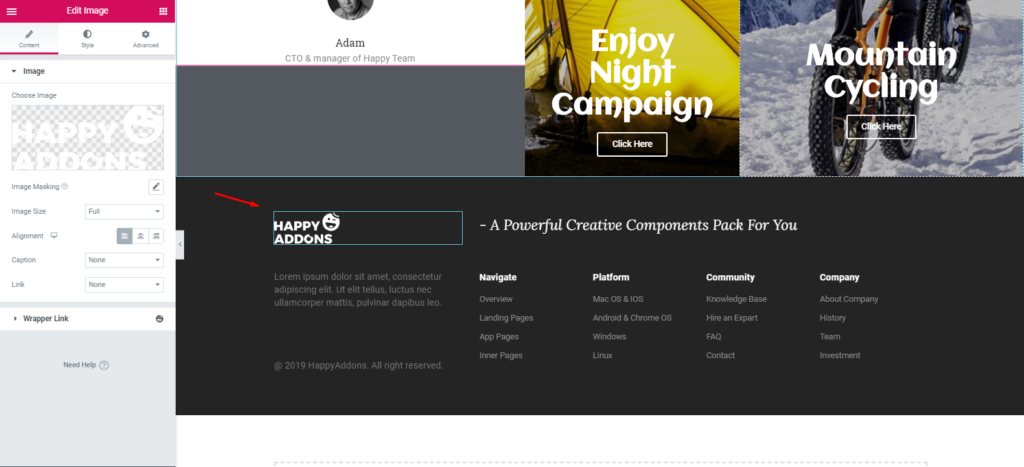
- Enfin, il apparaîtra à l'écran et vous pourrez maintenant le personnaliser.

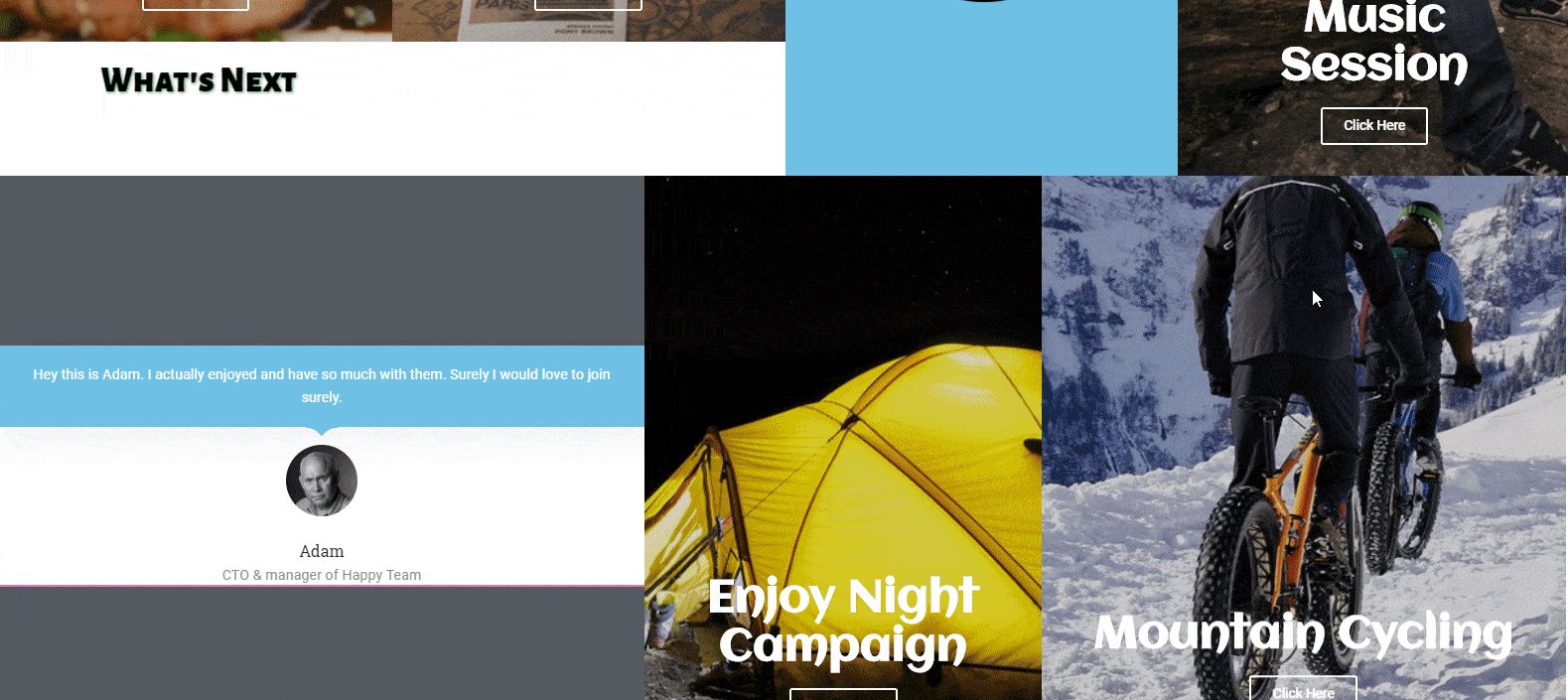
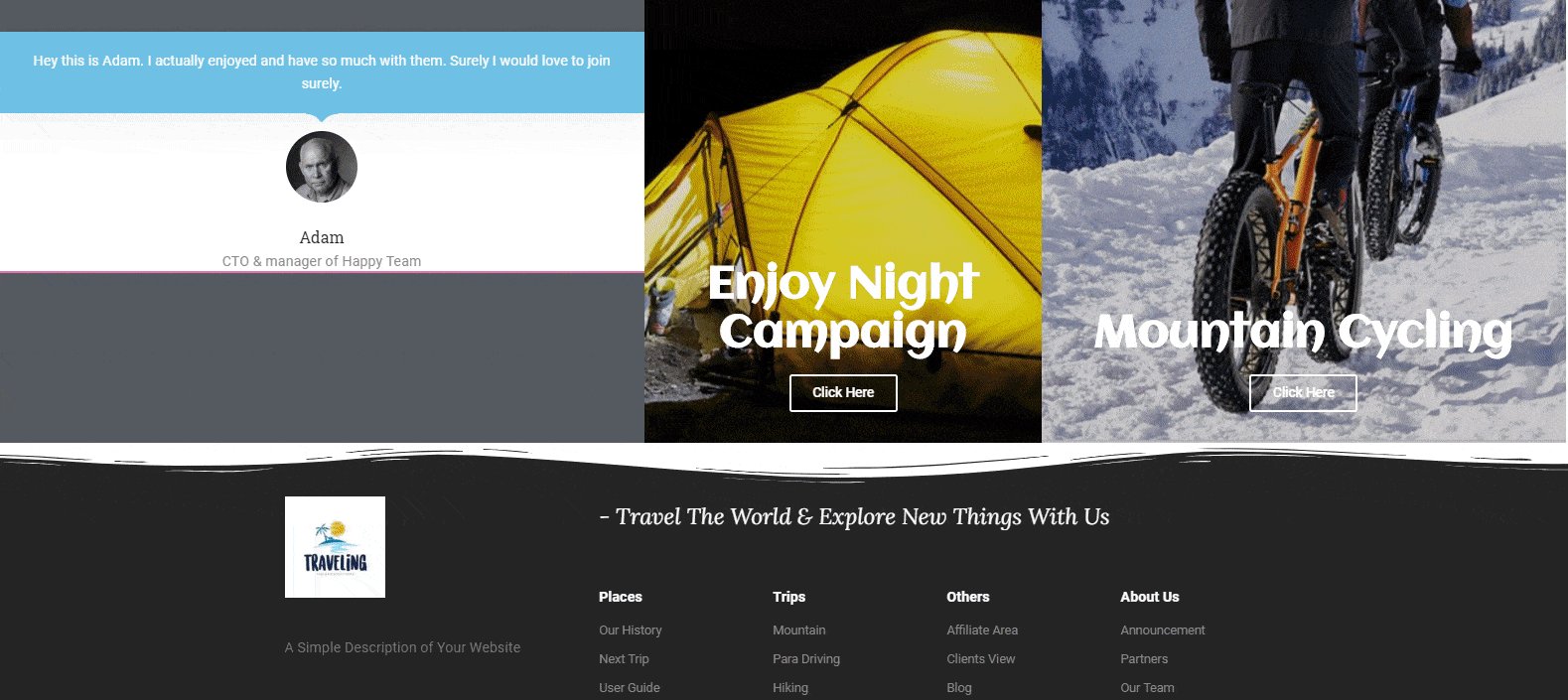
- Ainsi, après avoir personnalisé la partie pied de page, le design ressemblera à :

Remarque importante : Vous pouvez également ajouter la barre de menus en haut du design au lieu de l'utiliser sous la zone de pied de page. ?

Cependant, nous avons essayé de montrer une manière simple mais détaillée afin que vous puissiez facilement comprendre et créer un site Web de voyage pour vous-même.
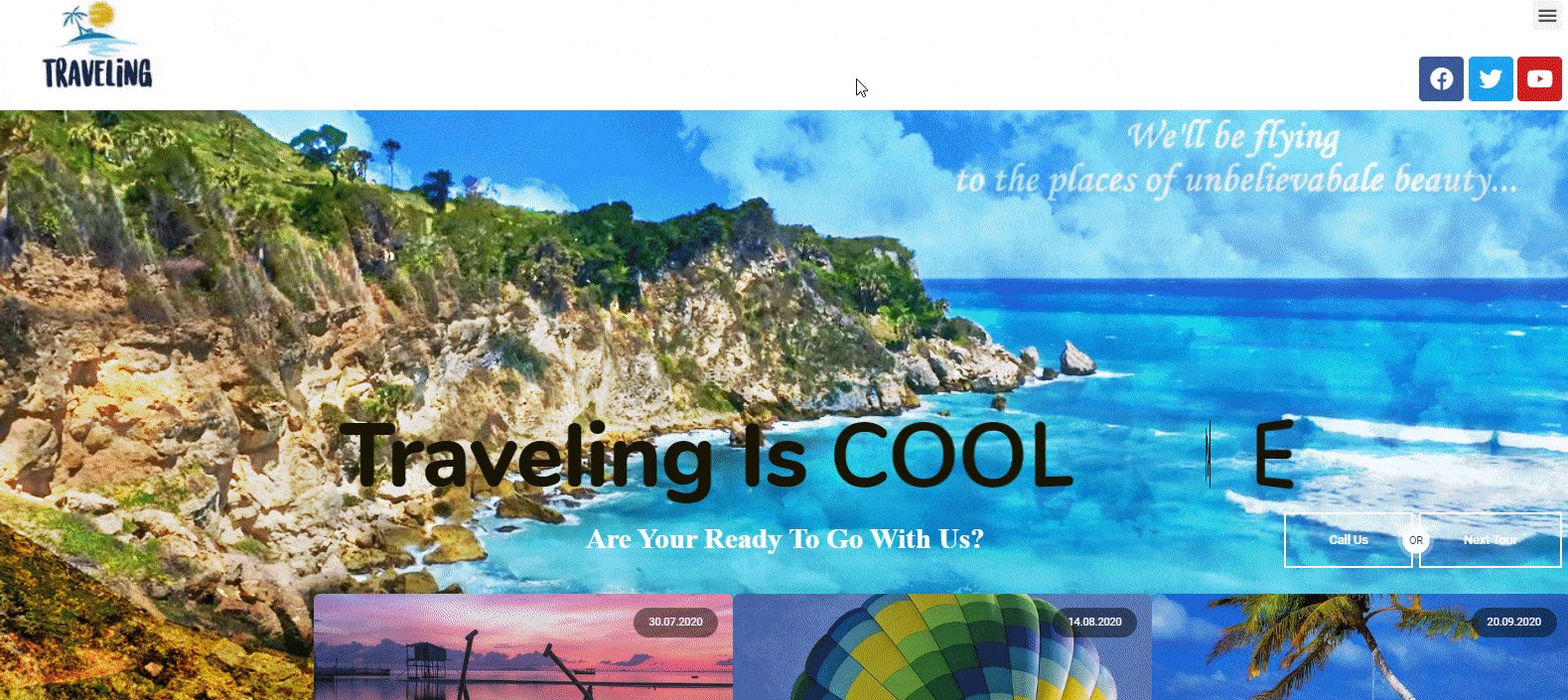
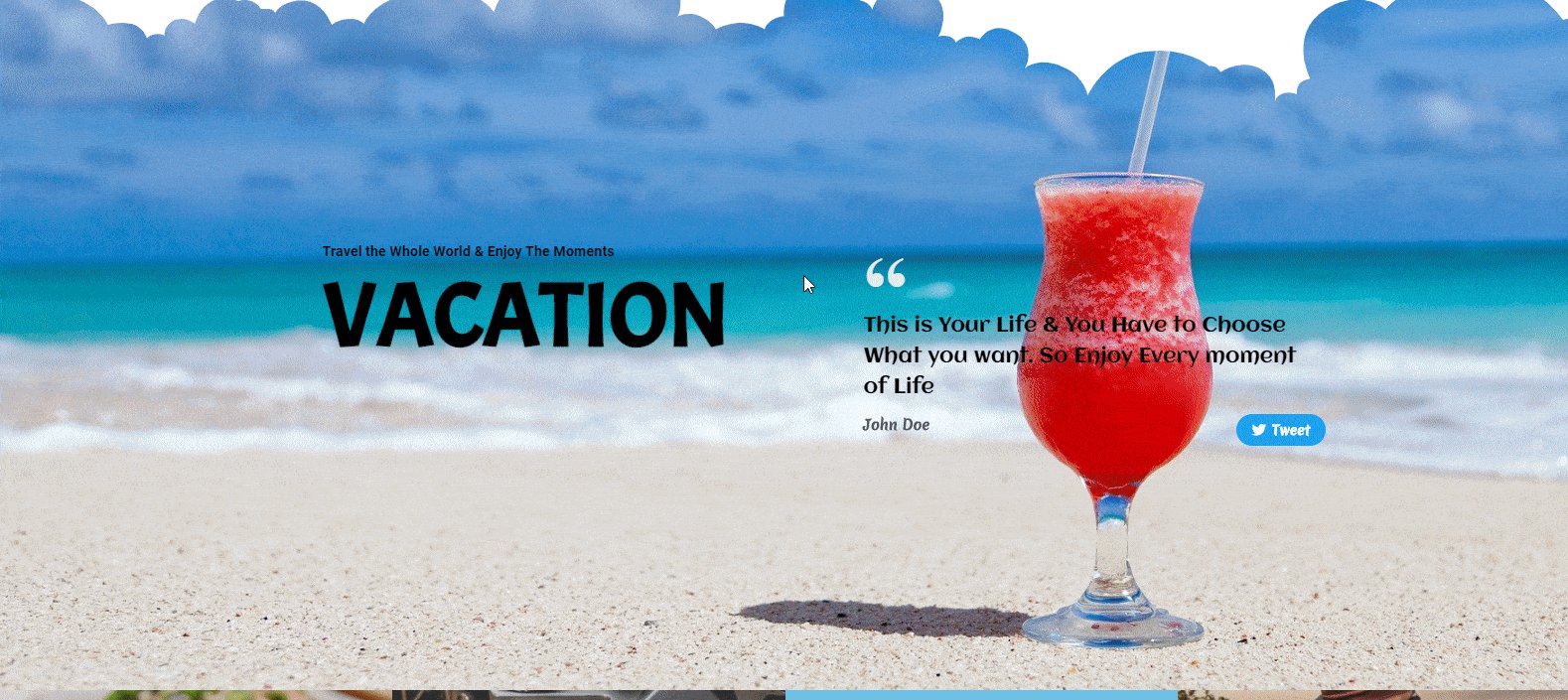
Aperçu final de votre site Web de voyage
Maintenant, ce tutoriel est terminé. Après avoir consacré beaucoup d'efforts et de temps, vous aurez peut-être hâte de voir le résultat final du site Web. Droit?
Bon, voici l'aperçu du site de voyage ci-dessous.

Note : De la même manière, vous pouvez créer d'autres pages essentielles pour donner à votre site un aspect professionnel.
De la même manière, vous pouvez également créer des sites Web sur différentes niches. Jetez un coup d'œil sur les blogs suivants :
- Un site de photographie
- Un site Web professionnel
- Site Web du portefeuille
- Site Web du cours en ligne
- Site Web médical
- Une page de destination d'agence numérique professionnelle
Éléments clés d'un site Web itinérant
Généralement, une structure de site Web désigne la façon dont vous organisez le contenu de votre site Web. C'est important car la structure de votre site Web vous aidera à organiser votre contenu de manière globale.
Selon l'académie Yoast, configurer correctement la structure du site Web n'est pas seulement bon pour vos visiteurs, mais également pour que Google indexe facilement vos pages Web.
La structure de votre site Web montre quelles pages de votre site sont les plus importantes pour Google
Levure
Découvrez les pages Web ou la structure possibles qu'un site Web de voyage devrait inclure :
- Page d'accueil
- À propos de la page
- Page Destinations
- Page de réservation
- Prestations de service
- Types de contenu du site Web de voyage
- Escapades en vedette
- Astuces de voyage
- Expérience
- Blog
- Galeries
- Contactez-nous
C'est la structure de base de votre site. Plus tard, vous pourrez le modifier en fonction de votre plan d'affaires et d'autres préférences.
Maintenant, pour votre commodité, jetons un coup d'œil à d'autres sites Web de voyage de premier ordre. Cela vous motivera sûrement et vous donnera le courage de prendre immédiatement l'initiative de créer votre premier site Web de voyage.
Top 5 des exemples de sites Web de voyage
De nos jours, les blogs de voyage sont devenus un créneau populaire. Si vous avez uniquement l'intention de créer et de concevoir votre propre site Web de voyage WordPress, ces sites Web populaires peuvent vous aider à acquérir de l'expérience et des connaissances sur l'apparence d'un site Web de voyage.
De plus, vous aurez une idée globale pour comprendre différentes conceptions, mises en page, navigation, perspectives de page, en utilisant les bonnes images, barres latérales, widgets et de nombreux autres matériaux Web qui font le succès d'un site Web de voyage.
1. PS Je suis en route

Si vous voulez vous amuser et profiter de choses passionnantes partout dans le monde, PS I'm On My Way peut facilement vous faire ressentir la même chose.
Découvrons les principales caractéristiques de ce site de voyage exclusif :
- La page d'accueil comprend une image plein écran avec une palette de couleurs vives
- Avoir un effet de parallaxe et combiné avec une superposition de texte
- Carte interactive pour naviguer facilement dans les lieux
- A des pages de blog séparées
Le propriétaire de ce site de blog est Trisha Valarmino. En plus de voyager, elle semble également aider les gens comme la collecte de fonds, les activités sociales, les projets humanitaires, la cuisine, etc.
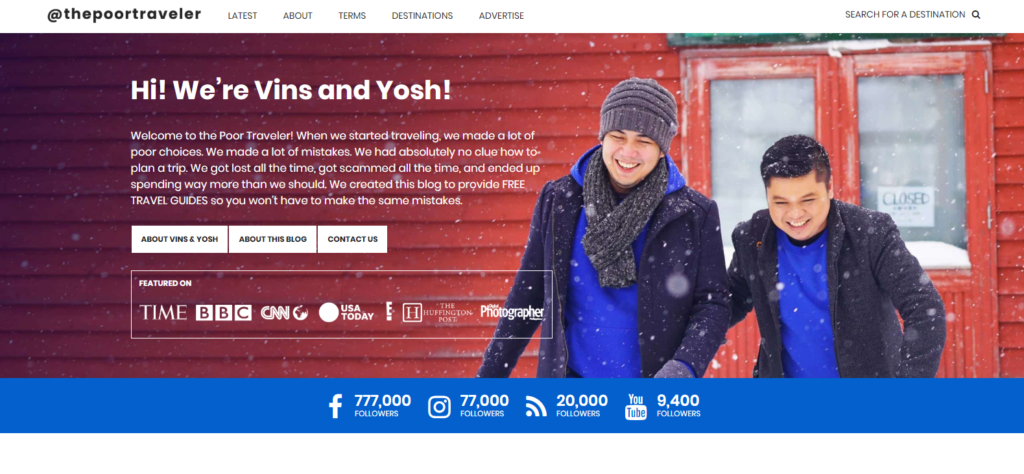
2. Le pauvre voyageur

The Poor Traveler est à la 2e position de notre liste. Après être entré sur ce site, vous serez chaleureusement accueilli par 'Vins' et 'Yosh'. Ce qui est assez impressionnant.
Ce site Web vise à être intelligent lorsque vous voyagez, planifiez et budgétisez
Le pauvre voyageur
Voyons rapidement les principales fonctionnalités de ce site Web :
- Obtenir un curseur plein écran
- Les icônes des médias sociaux ont été si bien organisées
- La section guide de l'utilisateur ou guide de voyage fournit des idées de voyage et des conseils efficaces
Fondamentalement, 'Vins' et 'Yosh' sont amis. Ensemble, ils voyagent dans différents endroits du monde et partagent leurs pensées.
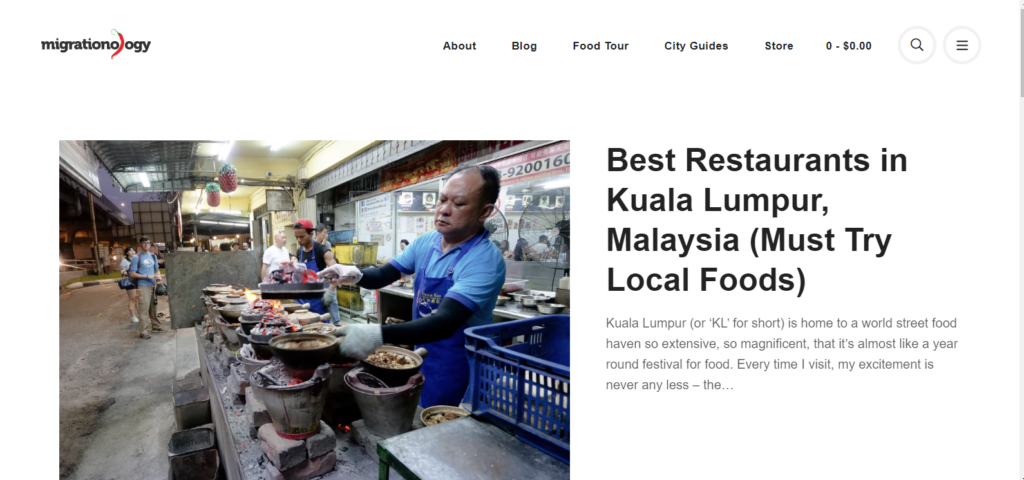
3. Site Web de voyage sur la migrationologie

Ensuite, nous avons Migrationoloy, c'est un blog de cuisine de voyage. Donc, si vous êtes un amateur de cuisine et que vous souhaitez profiter de tous les plats délicieux tout en parcourant le monde, vous pouvez consulter ce site Web. En fait, vous pouvez rechercher des restaurants, des hôtels, des chefs, différents produits alimentaires.
Eh bien, découvrons les caractéristiques clés et uniques de ce site Web :
- La page d'accueil a une vidéo d'écran bien décorée
- Les images incluent une superposition de texte
- Affiche les images en pleine largeur
- Les vignettes des articles de blog sont organisées avec un style de grille
De plus, vous pouvez trouver ici divers blogs basés sur les habitudes alimentaires des gens du monde entier.
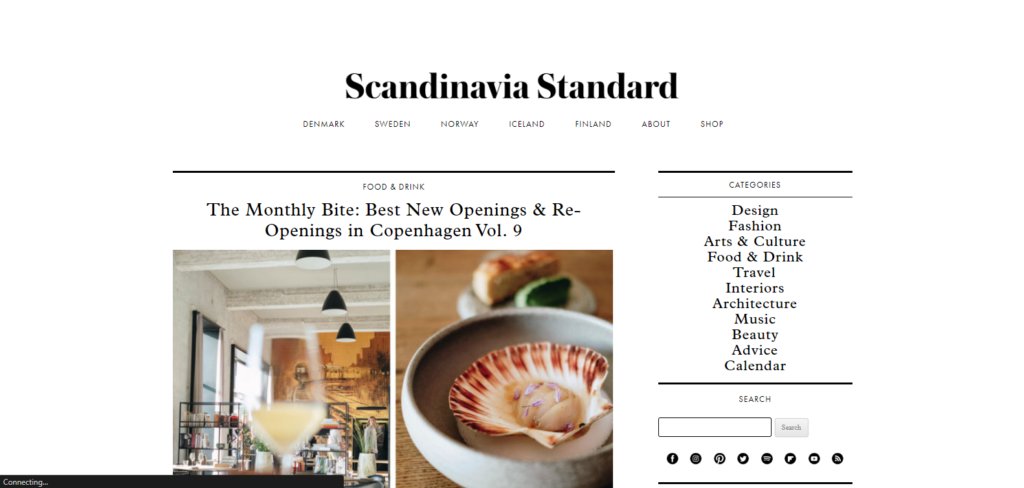
4. Norme scandinave

Ensuite, nous connaîtrons Scandinavian Standard, qui est également un site Web de blog de voyage. Après être entré sur ce site Web, vous vous sentirez dans un environnement calme et relaxant grâce à la conception et à la mise en page.
Découvrons plus en détail ce site Web ci-dessous :
- Le design est assez unique et élégant
- Les textes sont optimisés et placés correctement
- A une icône de médias sociaux organisée aux endroits importants de ce site Web
- Facile à naviguer et à comprendre
- Les barres latérales incluent différents produits pour garantir une expérience utilisateur facile
En fait, c'est aussi un site Web de blog de mode qui montre différents styles, cultures, personnes et autres choses uniques en un seul endroit.
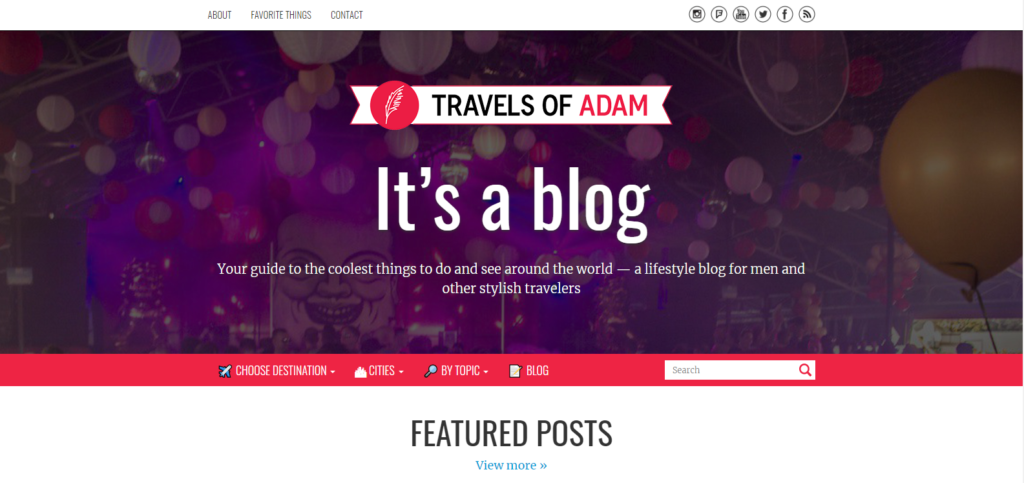
5. Voyages d'Adam

Enfin, nous parlerons des Voyages d'Adam. C'est aussi un site de blog de voyage sans aucun doute. Fondamentalement, Adam, propriétaire de ce site Web, est originaire de Berlin, en Allemagne. De plus, étant un graphiste professionnel, il aime parcourir le monde et partager son expérience à travers des blogs.
Voyons maintenant les fonctionnalités de ce site Web ci-dessous :
- Fournit un guide de l'utilisateur (destination, villes, recherche par sujet, navigation sur le blog) en haut de la page d'accueil de ce site Web
- A des articles de blog individuels et des sections d'examen de la ville
- Vous trouverez le meilleur thème de voyage au bas de ce site Web
Ce site Web a une section étonnante "Où il va ensuite". Il informera les visiteurs de son prochain voyage
Qu'est-ce qui vous incite à créer votre propre site de voyage !

Quoi de mieux si vous pouviez gagner de l'argent grâce à votre passion ? En fait, voyager n'est plus seulement un passe-temps, il devient plutôt un métier maintenant.
Cependant, si vous êtes un voyageur et que vous explorez différents endroits depuis de nombreuses années, mais que vous n'avez toujours pas de site Web. Alors il est grand temps de créer un site Web avec un look exceptionnel. Cela peut être une excellente plateforme pour partager vos pensées, vos sentiments et vos expériences aventureuses.
Alors suivez ce guide et commencez à créer votre premier site Web de voyage en utilisant Elementor & Happy Addons maintenant !
Êtes-vous un fan d'Elementor? Partagez votre expérience avec nous. Ou vous pouvez également demander une solution rapide lors de la conception de votre site dans Elementor.
