Comment créer un menu de navigation verticale dans WordPress
Publié: 2022-06-09Vous cherchez à créer un menu de navigation verticale dans WordPress ?
Dans WordPress, les menus de navigation peuvent être affichés horizontalement ou verticalement. Les menus verticaux offrent un certain nombre d'avantages, tels qu'un meilleur ajustement de la barre latérale de votre site Web et une navigation plus facile sur les appareils mobiles.
Dans cet article, nous allons vous montrer comment créer un menu de navigation verticale dans WordPress.

Qu'est-ce qu'un menu de navigation ?
Un menu de navigation est une liste de liens pointant vers des zones importantes d'un site Web. Ils sont généralement présentés sous la forme d'une barre horizontale de liens en haut de chaque page d'un site Web WordPress.
Les menus de navigation structurent votre site et aident les visiteurs à trouver ce qu'ils recherchent. Vous pouvez ajouter des liens vers vos pages, catégories ou sujets les plus importants, des articles de blog WordPress et même des liens personnalisés tels que votre profil de réseau social.
Mais alors que vous les voyez souvent placés horizontalement en haut d'un site Web, les menus de navigation verticaux ont de nombreuses utilisations et avantages.
Cela étant dit, examinons un certain nombre de façons de créer un menu de navigation vertical dans WordPress. Voici les sujets que nous aborderons dans cet article :
- Essayez différents emplacements d'affichage de menu
- Ajout d'un menu de navigation vertical à la barre latérale
- Création d'un menu de navigation vertical sur un article ou une page
- Ajout d'un menu de navigation vertical à l'aide de l'éditeur de site complet
- Création d'un menu de navigation vertical à l'aide d'un plugin Theme Builder
- Création d'un menu de navigation vertical réactif pour les appareils mobiles
- Créer un menu déroulant dans WordPress
- Créer un méga menu dans WordPress
Essayez différents emplacements d'affichage de menu
Lorsque vous ajoutez un menu de navigation à votre site Web, il sera affiché verticalement ou horizontalement. Cela dépend de votre thème, ainsi que de l'emplacement du menu que vous sélectionnez.
Le nombre d'emplacements de menu disponibles dépend du thème que vous utilisez. Vous pouvez constater que certains de ces emplacements affichent le menu verticalement.
Pour tester cela avec votre thème, vous devez accéder à Apparence » Menus . Ici, vous pouvez expérimenter pour voir quels emplacements sont disponibles sur votre site Web et comment ils sont affichés.
Remarque : Si vous voyez 'Apparence » Éditeur (Bêta)' au lieu de 'Apparence » Menus', cela signifie que l'édition complète du site (FSE) est activée pour votre thème. Vous devrez vous référer à la section Création d'un menu de navigation vertical à l'aide de l'éditeur de site complet ci-dessous.
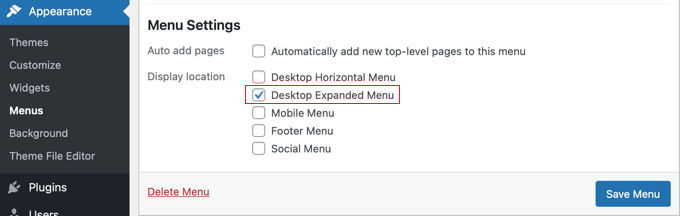
Par exemple, le thème Twenty Twenty-One n'offre aucun emplacement vertical, tandis que le thème Twenty Twenty en propose un, appelé "Desktop Expanded Menu".

Vous pouvez simplement sélectionner le menu que vous souhaitez afficher verticalement, puis cocher la case "Menu étendu du bureau" en bas de l'écran. Après cela, vous devez vous assurer de cliquer sur le bouton "Enregistrer le menu" pour enregistrer vos paramètres.
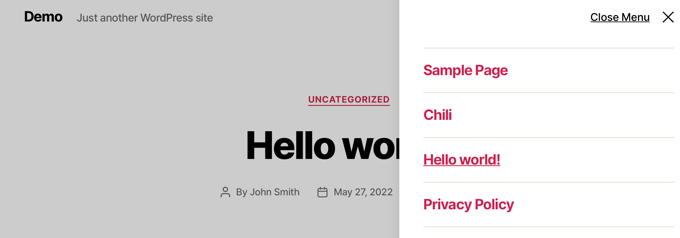
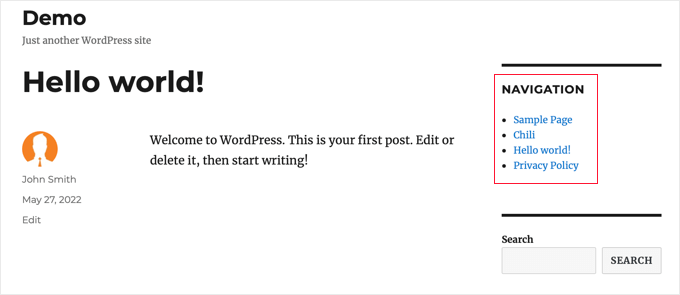
Voici à quoi cela ressemble sur notre site de démonstration.

Pour plus d'informations sur l'édition des menus et les emplacements des menus, vous pouvez consulter notre guide du débutant sur la façon d'ajouter un menu de navigation dans WordPress.
Ajout d'un menu de navigation vertical à la barre latérale
Quel que soit le thème que vous utilisez, il est facile d'ajouter un menu de navigation vertical à la barre latérale à l'aide d'un widget.
Tout d'abord, vous devrez créer un menu de navigation que vous souhaitez afficher, si vous ne l'avez pas déjà fait.
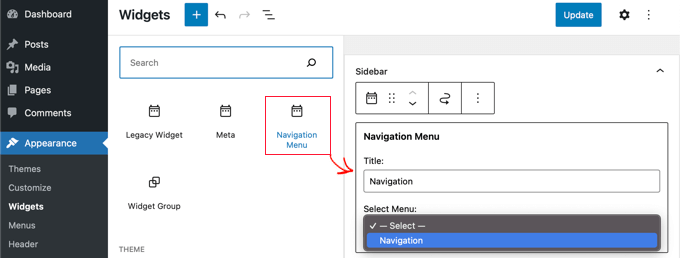
Ensuite, vous devez accéder à Apparence » Widgets . À partir de là, cliquez simplement sur le bouton bleu "+" d'insertion de bloc situé en haut de la page et faites glisser le bloc Menu de navigation sur la barre latérale.

Après cela, vous pouvez donner un nom au widget et sélectionner le menu que vous souhaitez afficher dans le menu déroulant.
Voici à quoi ressemble le menu de la barre latérale verticale sur notre site Web de démonstration.

Création d'un menu de navigation vertical sur un article ou une page
Vous pouvez ajouter un menu de navigation vertical aux publications et aux pages de la même manière.
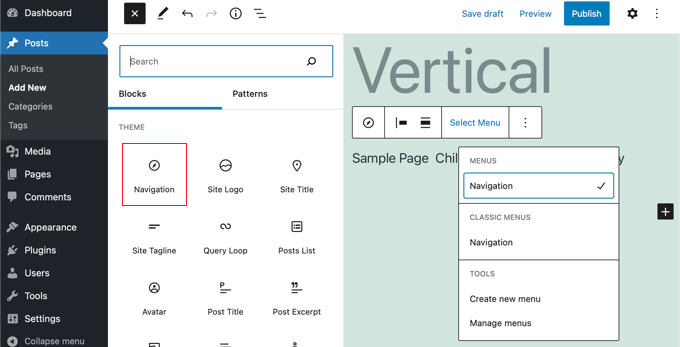
Tout d'abord, vous devez créer un nouveau message ou en modifier un existant. Après cela, vous devez cliquer sur le bouton bleu "+" d'insertion de bloc en haut de la page, puis faire glisser le bloc de navigation sur la page.

Ensuite, vous devez choisir quel menu sera affiché. Cliquez simplement sur le bouton « Sélectionner un menu » dans la barre d'outils et sélectionnez le menu souhaité.
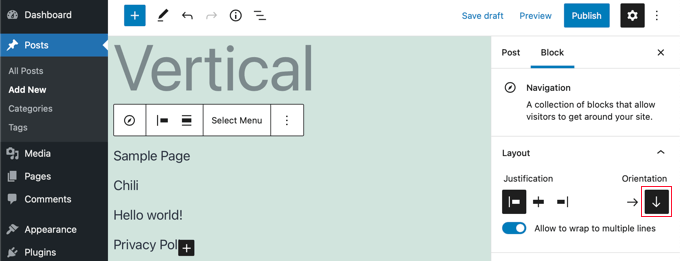
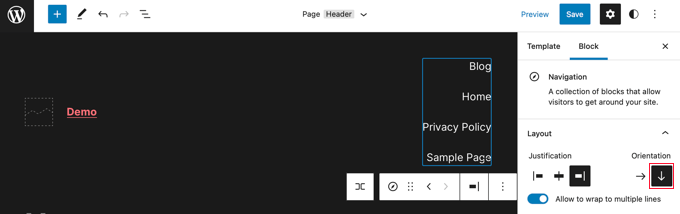
Enfin, vous devez regarder les paramètres du bloc dans le volet de gauche. Vous y trouverez deux boutons pour l'orientation du menu. Vous devrez cliquer sur le bouton fléché vers le bas pour orienter le menu verticalement.

Ajout d'un menu de navigation vertical à l'aide de l'éditeur de site complet
Le nouvel éditeur de site complet vous permet de personnaliser vos thèmes WordPress à l'aide de l'éditeur de blocs. Il a été publié dans WordPress 5.9 et vous permet d'ajouter différents blocs à vos modèles pour créer un design unique.
Cependant, l'éditeur de site complet est toujours en version bêta et limité à des thèmes spécifiques qui le prennent en charge, tels que le thème par défaut Twenty Twenty-Two. Pour plus de détails, vous pouvez consulter notre article sur les meilleurs thèmes d'édition de sites complets WordPress.
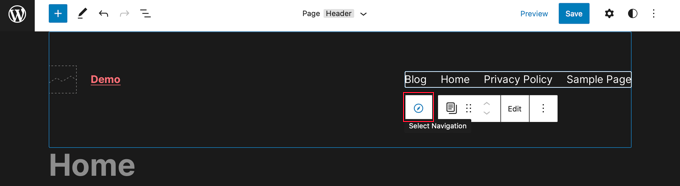
Pour ajouter un menu de navigation à l'aide de l'éditeur de site complet, vous devez accéder à Apparence »Éditeur à partir de votre tableau de bord WordPress. Une fois que vous êtes dans l'éditeur, allez-y et cliquez sur le menu de navigation qui apparaît en haut de l'en-tête du site Web.
Ensuite, vous devrez cliquer sur le bouton "Sélectionner la navigation" dans la barre d'outils.

Vous verrez maintenant différentes options pour personnaliser le menu de navigation sur le panneau de droite. L'une de ces options est d'afficher le menu avec une orientation horizontale ou verticale.
Cliquez simplement sur la flèche vers le bas pour l'orientation verticale afin de créer un menu vertical.

Pour plus d'informations, consultez notre guide sur la façon d'ajouter un menu de navigation dans WordPress

Création d'un menu de navigation vertical à l'aide d'un plugin Theme Builder
SeedProd est le meilleur plugin de création de page WordPress et de création de thème personnalisé sur le marché. Il vous permet de créer facilement des menus verticaux n'importe où sur votre site WordPress.
La première chose que vous devez faire est d'installer et d'activer le plugin SeedProd. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Il existe une version gratuite de SeedProd qui vous permettra d'ajouter un menu de navigation verticale aux pages individuelles. Mais vous aurez besoin de la version Pro pour accéder au créateur de thème et ajouter un menu aux modèles de votre thème.
Lors de l'activation, vous devez entrer votre clé de licence. Vous pouvez trouver ces informations sous votre compte sur le site Web de SeedProd.

Après cela, vous devez utiliser SeedProd pour créer un thème WordPress personnalisé.
Création d'un thème WordPress personnalisé
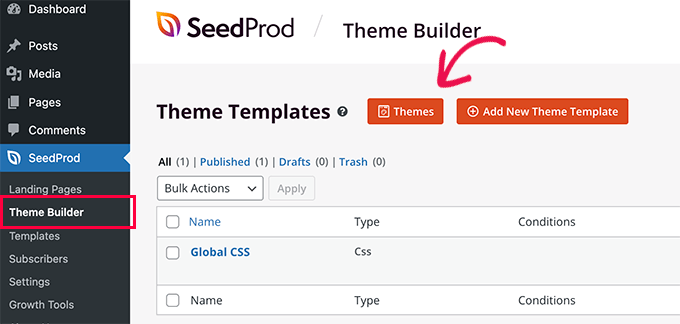
Vous trouverez le générateur de thèmes SeedProd en accédant à la page SeedProd » Générateur de thèmes . Ici, vous utiliserez l'un des thèmes prêts à l'emploi de SeedProd comme point de départ. Cela remplacera votre thème WordPress existant par un nouveau design personnalisé.
Vous pouvez le faire en cliquant sur le bouton "Thèmes".

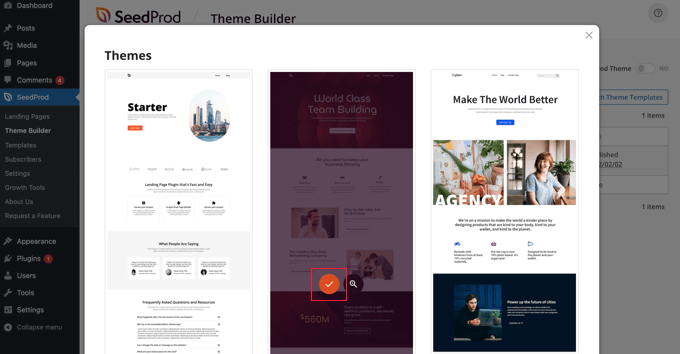
Vous verrez une liste de thèmes conçus par des professionnels pour différents types de sites Web. Par exemple, il existe des modèles appelés "Modern Business", "Marketing Agency" et "Mortgage Broker Theme".
Parcourez les options et sélectionnez celle qui correspond le mieux à vos besoins en cliquant sur l'icône de coche.

Une fois que vous avez choisi un thème, SeedProd générera tous les modèles de thèmes dont vous avez besoin. Vous pouvez apprendre à personnaliser ces modèles dans notre guide sur la façon de créer facilement un thème WordPress personnalisé.
Ajout d'un menu de navigation vertical aux modèles de votre site
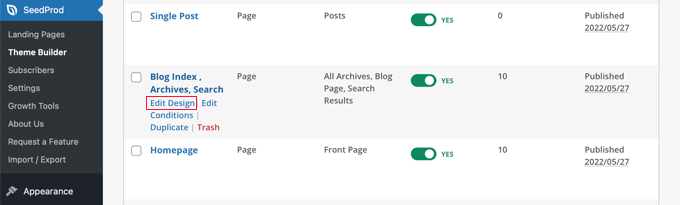
Vous pouvez maintenant utiliser SeedProd pour ajouter un menu de navigation vertical à n'importe lequel de vos modèles de thème. Dans ce didacticiel, nous allons ajouter un menu au modèle d'index de blog.
Vous devez passer votre souris sur ce modèle, puis cliquer sur le lien "Modifier le design".

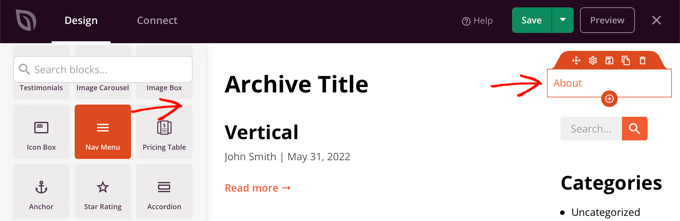
Cela ouvrira le générateur de pages glisser-déposer de SeedProd. Vous verrez un aperçu de votre site Web sur la droite et une collection de blocs que vous pouvez ajouter à votre site sur la gauche.
Vous devez faire défiler les blocs jusqu'à ce que vous arriviez à la section Avancé.
Une fois que vous avez localisé le bloc Menu de navigation, vous devez le faire glisser sur votre barre latérale ou n'importe où où vous souhaitez afficher le menu de navigation. Par défaut, il n'y a qu'un seul élément dans le menu, "À propos".

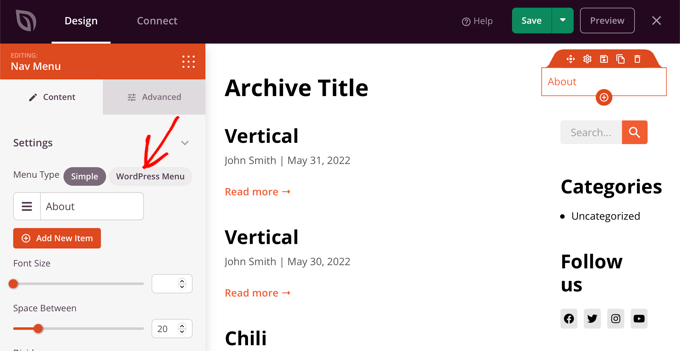
Vous devez maintenant modifier les paramètres du menu. Pour ce faire, vous devez cliquer sur le menu et les options disponibles seront affichées dans un volet à gauche de la page.
Actuellement, le type de menu 'Simple' est sélectionné. Cela vous permet de construire votre propre menu de navigation dans SeedProd.
Cependant, pour ce didacticiel, nous allons cliquer sur le type "Menu WordPress" pour utiliser le menu de navigation WordPress à la place.

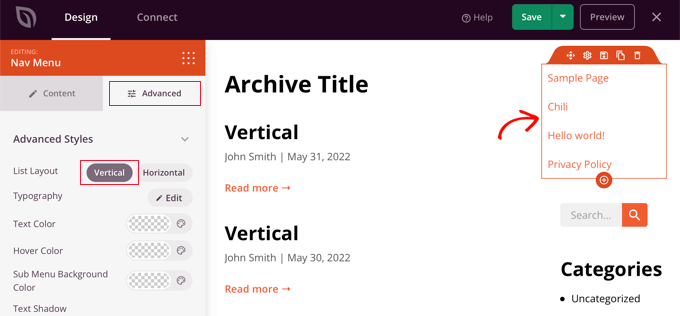
Enfin, vous devez cliquer sur l'onglet "Avancé". Vous trouverez ici une option pour orienter la disposition de la liste verticalement ou horizontalement.
Lorsque vous cliquez sur le bouton "Vertical", vous remarquerez que l'aperçu se transforme immédiatement en un menu de navigation vertical.

N'oubliez pas de cliquer sur le bouton "Enregistrer" en haut de l'écran pour enregistrer votre menu vertical.
Création d'un menu de navigation vertical réactif pour les appareils mobiles
Il peut être difficile d'appuyer sur un menu standard tout en utilisant le petit écran d'un smartphone. C'est pourquoi nous vous recommandons de prévisualiser la version mobile de votre site WordPress pour voir à quoi ressemble votre site Web sur les appareils mobiles.
Les menus verticaux sont beaucoup plus faciles à naviguer, en particulier lorsque vous utilisez un menu réactif plein écran qui s'adaptera automatiquement à différentes tailles d'écran.

Pour savoir comment rendre votre menu de navigation plus facile à utiliser sur les appareils mobiles, consultez notre guide sur la façon d'ajouter un menu réactif plein écran dans WordPress.
Créer un menu déroulant dans WordPress
Un menu déroulant ressemble à un menu de navigation horizontal normal en haut de l'écran, mais lorsque vous passez votre souris sur l'un des éléments, un sous-menu vertical s'affiche.
Si vous avez un site Web avec beaucoup de contenu, un menu déroulant vous permet d'organiser la structure du menu par sujets ou par hiérarchie. Cela affichera plus de contenu dans un espace limité.

Pour afficher un menu de navigation déroulant sur votre site Web, vous devrez choisir un thème prenant en charge le menu déroulant. Après cela, vous devez créer le menu de navigation, puis ajouter des sous-éléments à certaines entrées du menu.
Vous pouvez apprendre à le faire étape par étape dans notre guide du débutant sur la création d'un menu déroulant dans WordPress.
Créer un méga menu dans WordPress
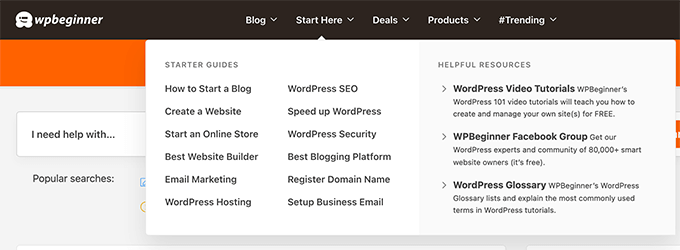
Un méga menu répertorie plusieurs menus verticalement sur la page. Ils sont similaires aux menus déroulants, sauf que tous les sous-menus sont affichés en même temps, permettant aux utilisateurs de trouver rapidement et facilement votre meilleur contenu.
Les méga-menus sont très attrayants et interactifs car ils combinent le meilleur des menus horizontaux et verticaux pour afficher un aperçu utile du contenu de votre site Web sur un seul écran.
Nous avons récemment ajouté un méga menu à WPBeginner pour améliorer la découvrabilité du contenu. Nous expliquons comment nous avons procédé dans notre aperçu des coulisses de notre nouveau design de site.

Vous pouvez en savoir plus dans notre guide sur la façon d'ajouter un méga menu à votre site WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre à créer un menu de navigation vertical dans WordPress. Vous voudrez peut-être également apprendre à démarrer votre propre podcast ou consulter notre comparaison d'experts des meilleurs registraires de domaine.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
