Comment créer un site Web en utilisant HTML et CSS
Publié: 2023-07-13Voulez-vous apprendre à concevoir un site Web en utilisant HTML et CSS ?
Si oui, vous êtes sur le bon site, alors. Cette leçon vous apprendra comment créer un site Web en utilisant HTML et CSS et les bases du développement Web. De plus, vous apprendrez tout ce dont vous avez besoin pour transformer votre site Web d'une page vierge en un chef-d'œuvre pleinement fonctionnel et accrocheur.
Commençons par fournir un bref aperçu de HTML et CSS.
- HTML : la norme HTML (Hypertext Markup Language) définit les composants, le contenu et la structure organisationnelle d'un site Web.
- CSS : Lors de la création de feuilles de style qui spécifient comment les éléments du site Web doivent apparaître esthétiquement, les concepteurs Web utilisent CSS (Cascading Style Sheets), un langage informatique.
Étant donné que la conception et la convivialité d'un site Web reposent en fin de compte sur le code qui crée la page, vous ne pouvez pas avoir l'un sans l'autre.
Sois prêt
Ainsi, avant même d'utiliser HTML et CSS pour créer un site Web, vous aurez besoin d'un serveur Web (hébergement). Vous pouvez acheter un service d'hébergement simple sur les serveurs de plusieurs entreprises d'hébergement Web.
Tapez simplement "le meilleur fournisseur d'hébergement Web" dans Google et choisissez une option à un prix raisonnable, et vous pouvez trouver "WebSpaceKit" et consulter les avis de différents clients. Vous pouvez lier un nom de domaine et un serveur après avoir les deux.
Étapes pour créer un site Web en utilisant HTML et CSS
Ce qui suit est un processus étape par étape qui vous guidera tout au long du processus de création d'un site Web avec HTML et CSS.
Étape 1 : Maîtrisez les principes de base du HTML
Une balise HTML est le bloc de construction fondamental d'un document HTML.
Voici un exemple de balise :

C'est une balise <b> dont nous nous occupons maintenant. Tout texte entre la balise de début (<b>) et la balise de fin (</b>) sera en gras. Ce texte, dans ce cas, est Hello, World !
Néanmoins, voici quelques exemples d'étiquettes supplémentaires :
| Balises HTML | Descriptions |
| <p>…</p> | Le contenu entre ces balises est un paragraphe. |
| <i>…</i> | Le texte entre les balises <i>..</i> sera en italique. |
| <u>…</u> | Le texte entre <u>..</u> sera souligné. |
| <h1>…</h1> | L'en-tête principal de la page est marqué avec la balise <h1>…</h1>. |
Sinon, si vous souhaitez fournir un lien vers une autre page, comme celle-ci :
Voici un lien vers notre page de tarification.
Voici un extrait de code qui vous permettra de faire exactement cela :

Étape 2 : Apprentissage de la structure du document HTML
La structure fondamentale du document HTML est la suivante :

Le code ci-dessus est un code HTML valide, alors copiez-le et collez-le dans un nouveau fichier et enregistrez-le sous index.html.
Passons en revue chaque composant de ce code plus en détail :
| <!doctypehtml> | Première déclaration du document |
| <html lang="fr"> | Une autre déclaration qui spécifie la prochaine page HTML sera écrite en anglais. |
| <tête> | Indique le début de la section d'en-tête |
| <meta charset= »utf-8″> | Spécifie le jeu de caractères utilisé pour créer le document |
| <title>Bonjour, tout le monde !</title> | Le titre de la page apparaîtra dans la barre de titre du navigateur. |
| <corps> | Le texte qu'il est prévu d'afficher sur la page doit être inclus dans cette zone, |
| <h1>Bonjour, tout le monde !</h1> | L'en-tête principal de la page |
| <p>Ma première page Web.</p> | Texte normal dans le paragraphe |
| </html> | Balise de fin du document HTML |
Vous pouvez copier votre nouveau fichier index.html dans le répertoire racine du serveur Web et le voir dans un navigateur. Ne vous excitez pas trop, cette page sera mauvaise (voir ci-dessous).

Remarque : Travailler sur un fichier HTML avec un logiciel de texte simple comme MS Word est désagréable. Installez Sublime Text pour simplifier l'édition HTML. Les versions Mac et PC sont gratuites.
Étape 3 : Apprenez les bases des sélecteurs CSS
Les sélecteurs en CSS ressemblent beaucoup aux balises en HTML. Le comportement visuel d'un élément peut être défini via un sélecteur. Considérez ce cas d'un sélecteur CSS :

Cette option spécifie une taille de police de 18px pour tous les éléments <p> à l'intérieur du contenu du document HTML.
Bien que ce soit une façon d'utiliser les sélecteurs CSS, une option plus pratique consiste à créer plusieurs "classes" et à les appliquer ensuite spécifiquement aux balises.
En CSS, un sélecteur de classe ressemble à ceci :

Étape 4 : créer une feuille de style CSS
Chaque élément d'un document HTML a un emplacement, et leur disposition affecte la structure et l'apparence de la page Web. Les documents CSS ne le sont pas.
Les feuilles de style sont des fichiers CSS. Une feuille de style CSS répertorie toutes les définitions de classe dans le texte HTML. L'ordre de définition des classes n'est généralement pas important pour les conceptions de base. La façon dont vous construisez une feuille de style CSS définit chaque classe et évalue la conception du site Web.
C'est fastidieux... non ? Nous simplifierons la conception HTML et CSS pour vous. Au lieu de partir de zéro, nous allons examiner une chose vivante.
Bootstrap aide ici …
Étape 5 : Installer Bootstrap
Bootstrap est une boîte à outils HTML/CSS gratuite. Bootstrap simplifie la structure des documents HTML et CSS. Il fournit un cadre qui optimise la structure de base de votre site Web pour le développement.
Bootstrap vous permet d'aller directement à la partie passionnante. Il évite les fastidieuses étapes HTML et CSS de la création de sites Web.
Il y a deux choix :
- Choix (a) : étudiez Bootstrap en téléchargeant le package principal à partir de la page Web Bootstrap et en développant par-dessus.
- Choix (b) : gagnez du temps en achetant un package de démarrage Bootstrap avec un joli design et un exemple de site Web.
Le choix (b) est notre recommandation pour plusieurs raisons :
Commencer à utiliser un modèle facilite la compréhension des bases du document HTML. Cela vous permet de vous concentrer sur des choses amusantes comme la mise en page et la conception du contenu.
De cette façon, vous apprendrez plus vite et obtiendrez de meilleurs résultats.
Étape 6 : Sélectionnez un motif
Un site Web utilisant HTML et CSS peut utiliser n'importe quel modèle Bootstrap. Ils devraient fonctionner de la même manière. Ce guide utilise un modèle Start Bootstrap. Ils fournissent des modèles gratuits bien conçus, optimisés et sans problème.
La sélection du bouton Téléchargement gratuit sur la droite peut enregistrer le fichier zip sur votre bureau. Transférez le contenu du package dans le répertoire racine de votre serveur Web local ou de votre compte d'hébergement Web après l'avoir décompressé.
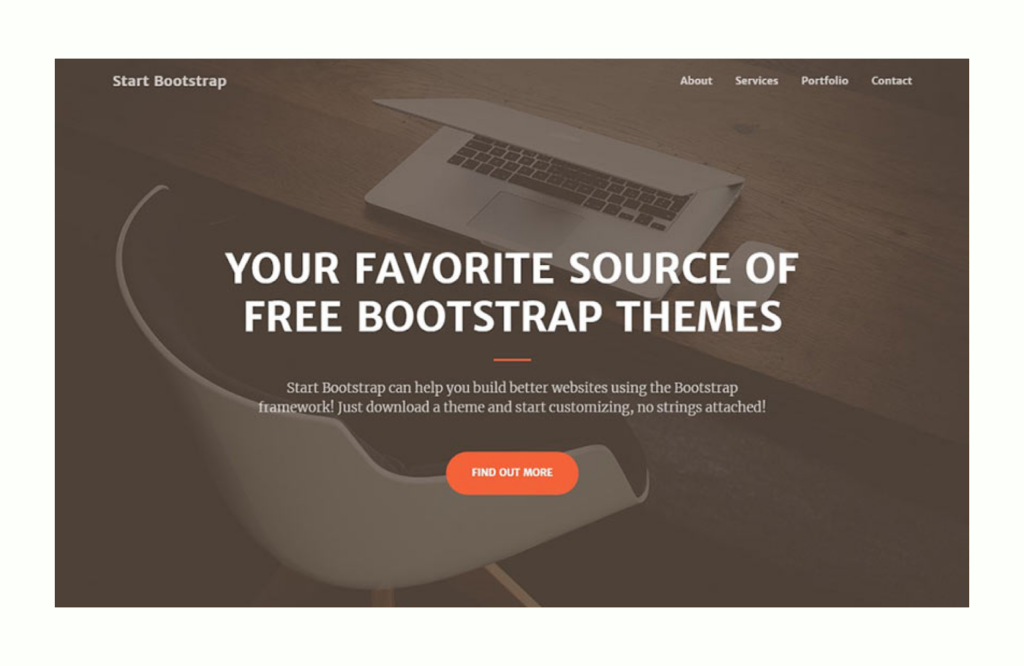
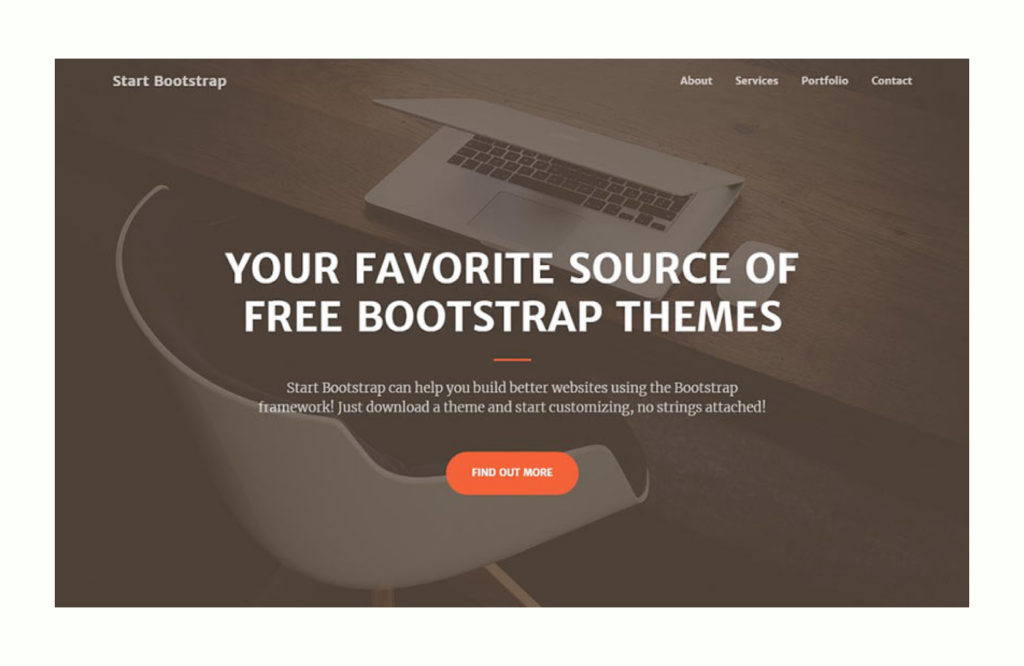
Lancez le site Web dans votre navigateur. Voici le formulaire par défaut du modèle :

Bien qu'il soit déjà attrayant, vous pouvez le modifier si vous connaissez le HTML et le CSS.
Étape 7 : Personnalisation du site Web HTML et CSS
Tout d'abord, concevez la page d'accueil. Cela nous apprendra comment changer les visuels et les mots, et tout ajuster.
Nous avons brièvement discuté des têtes de document HTML ci-dessus. Creusons plus profondément.
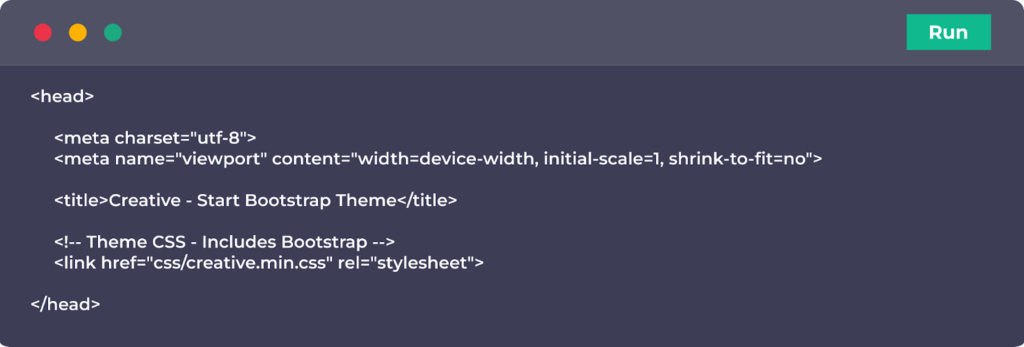
Dans Sublime Text, le fichier index.html de votre site Bootstrap a une section d'en-tête comme celle-ci (nous avons supprimé les éléments non essentiels pour plus de clarté *):


Certaines de ces déclarations sont nouvelles :
| <!– … –> | Les commentaires HTML sont entre crochets. Il n'apparaît pas sur la dernière page. |
| <meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”> | Balise de déclaration de Bootstrap. Il détermine la taille de la fenêtre d'affichage de la page Web. |
| <link href="css/creative.min.css" rel="feuille de style"> | Il charge la feuille de style CSS du modèle Creative et la feuille de style par défaut de Bootstrap. |
Simplifions cette déclaration finale, qui charge le CSS. Remplacez cette ligne :

La feuille CSS non raccourcie se chargera. Changer cette version est simplement plus simple.
Faites défiler vers le bas de index.html. Les lignes suivantes précèdent la balise body fermante :

Ils chargent des fichiers JavaScript pour concevoir des interactions visuelles. JavaScript permet au lien À propos du menu supérieur de vous déplacer facilement vers le bloc À propos de la même page. Nous pouvons ignorer ce code pour l'instant. Attendons.
Au lieu de cela, ajoutons du contenu :
Étape 8 : Insérer du texte et des images
1. Modifiez le titre de la page : remplacez le texte entre la balise de titre dans la section d'en-tête par le vôtre :

2. Personnalisez la section Héros : la partie héros est ce bloc :

Nos propres trucs seraient fantastiques. Revenez à index.html et localisez cette section pour modifier ce bloc :

Ce code contrôle le contenu du héros.
Certaines des autres balises, que nous connaissons déjà, ont de nombreuses classes CSS. Apprendre tous ces sujets est plus simple qu'il n'y paraît. La modification des textes par défaut d'index.html est facile. Trouvez la balise que vous souhaitez modifier et mettez à jour ce qui se trouve entre les balises d'ouverture et de fermeture.
Vous pouvez librement ajouter des paragraphes. Nous pouvons copier le contenu du site Web et le publier ci-dessous.
3. Personnalisez d'autres blocs de page : Le fichier index.html comporte plusieurs parties. La navigation, les services, le portefeuille, l'appel à l'action, le bloc de contact et le pied de page sont dans un bloc.
Les sections ont un contenu distinct mais sont structurées de manière similaire. Ils partagent des balises HTML mais ont des classes CSS distinctes. Parcourez chaque bloc et explorez pour personnaliser la page.
Vous pouvez modifier les textes et réorganiser les sections (les éléments entre les balises <section>). Bien que vous deviez couper et coller des morceaux à la main, c'est facile. Cependant, nous n'avons pas couvert deux changements simples. Ensuite, ceux-ci :
Étape 9 : Ajustez les polices et les couleurs
En HTML et CSS, changer les couleurs et les polices est simple. L'attribution d'un style en ligne à un élément HTML est la plus simple. Par exemple:

HTML utilise des valeurs hexadécimales pour représenter les couleurs. "#FF0000" représente le rouge.
Les couleurs sont mieux attribuées à l'aide de feuilles de style CSS. Nous pourrions ajouter ceci dans notre feuille de style CSS pour obtenir le même effet que le code ci-dessus :

Pour modifier la couleur de n'importe quel texte sur le site Web, identifiez d'abord l'élément qui le stylise, puis accédez à la feuille de style et ajustez ou créez la classe correspondante.
Tout d'abord, vérifiez le code CSS pour les classes qui peuvent déjà donner des tailles ou des couleurs alternatives avant de modifier les couleurs ou les polices de votre modèle Bootstrap. Si disponibles, utilisez-les.
Étape 10 : Ajouter plus de pages
Après avoir personnalisé la page d'accueil, commencez à ajouter des pages et à les lier à celle-ci. HTML et CSS vous permettent de connecter n'importe quel nombre de sous-pages.
Les sites Web nécessitent souvent des pages comme une page de contact, une page à propos, des pages de politique de confidentialité, un portfolio, etc.
Une autre chose que nous allons faire est d'inclure une image ici sur la page.
Les balises d'image HTML ressemblent à ceci :

Facile, non ? Le chemin de l'image n'est qu'un paramètre. Ajoutez votre image au répertoire d'images pour l'organiser.
Après avoir créé les pages, connectez-les depuis la page d'accueil (index.html). Ce lien appartient au menu de navigation (sous <!– Navigation –>).
Trouvez cette ligne :

Nous allons le modifier :

L'élément HTML <a> est une balise de lien. Il établit un lien vers n'importe quelle page Web en spécifiant son adresse dans l'argument href. Le texte du lien cliquable se trouve entre les éléments <a></a>.
Votre nouveau lien À propos apparaîtra lorsque vous rechargerez la page d'accueil.
Terminé! Votre site web est génial maintenant…
Si vous pensez que l'accomplissement de cette tâche sera trop difficile pour vous, notre équipe vous suggère de concevoir un site Web à l'aide de WordPress ou d'utiliser l'un des sites Web prêts à l'emploi de plateformes comme MakeYourWP !
Pour plus de mises à jour, restez à l'écoute avec Website Learners !
Foire aux questions sur la création d'un site Web à l'aide de HTML et CSS
Quelles sont les balises HTML cruciales pour un site Web ?
HTML a quatre balises fondamentales :
<html></html>
<tête></tête>
<titre></titre>
<corps></corps>
Comment le CSS peut-il formater et concevoir une page Web ?
Styles et mises en page CSS (Cascading Style Sheets) des pages Web, modification de la police, de la couleur, de la taille et de l'espacement, division du texte en colonnes et ajout d'animations et d'autres éléments esthétiques.
Expliquez le rôle de HTML et CSS dans le développement Web ?
CSS, ou feuilles de style en cascade, embellit votre site Web avec des polices, des couleurs et des mises en page. HTML construit le cadre de votre site Web, tandis que CSS lui donne vie.
Comment les débutants devraient-ils apprendre le HTML et le CSS ?
HTML et CSS sont mieux appris par la pratique supervisée. Des camps d'entraînement en personne ou en ligne ou des cours guidés sont des options. La vidéo, les conférences et la pratique guidée composent un cours. Certains ont des tests après chaque cours.
Quel outil est parfait pour HTML ?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC, etc., sont les meilleurs éditeurs HTML gratuits.
