Comment créer une structure filaire de site Web : guide étape par étape
Publié: 2022-11-30Vous devez avoir besoin d'un bon wireframe de site Web pour créer un site Web qui attirera l'attention des gens, tout comme vous avez besoin d'une conception de mise en page organisée pour construire un bâtiment. Maintenant, la préoccupation est de savoir comment créer un wireframe de site Web facilement ? Pour vous aider, nous avons mis au point un didacticiel détaillé sur la création d'un wireframe de site Web. Plongeons dedans.

Comprenons ce que signifie le wireframe de site Web . Le wireframing est une technique de conception UX qui permet aux concepteurs d'établir et d'organiser la hiérarchie des informations d'un site Web, d'une application ou d'un produit. Basée sur la recherche d'utilisateurs menée par l'équipe de conception UX, cette méthode se concentre sur la manière dont le concepteur ou le client souhaite que l'utilisateur traite le contenu d'un site.
Le wireframe du site Web vous permet d' organiser l'interactivité de mise en page de votre interface sans les distractions des couleurs, des polices de caractères ou du texte. L'une des raisons les plus courantes pour le wireframing de site Web est que si un utilisateur ne peut pas savoir où aller sur un simple croquis dessiné à la main de la page de votre site, peu importe les couleurs ou la typographie sophistiquée que vous utilisez par la suite. Même s'il n'est pas de couleur vive ou clignotant, un bouton ou un appel à l'action doit être évident pour l'utilisateur.
Voici la liste des éléments qui doivent figurer dans le wireframe de votre site Web ainsi que les éléments que vous devez ajouter :
| Choses à garder | Choses à éliminer |
| Mise en page | Aspect visuel |
| Fonctionnalités du site Web | Interactions |
| Placement des fonctionnalités importantes | Contenu |
| Parcours utilisateur | Codes |
Pourquoi la création de wireframes est-elle importante dans la conception Web ?
Les wireframes de sites Web ne sont pas des conceptions complètes, c'est juste le squelette . Alors pourquoi en créer un ? Dans cette section, nous explorerons les immenses avantages de la création d'un wireframe de site Web. Vérifions-les.
Pour comprendre, revenons au concept de conception de bâtiment. Avec un bon croquis du bâtiment, la création d'un bâtiment peut être presque vaine. Il sera difficile de concevoir la quantité de matières premières dont vous aurez besoin, à quoi ressembleront les pièces, et la liste est longue. Cela affectera également l'obtention d'habitants pour les bâtiments non structurés. Cela entraînera un grand désastre.
De même, vous pouvez dire, un wireframe de site Web est le cœur de votre site . Il vous aidera à créer un site Web interactif. Et avec cela, vous pouvez facilement remplir l'objectif de créer le site Web en premier lieu. Les wireframes de site Web définissent le diamètre, les espaces réservés, les tailles, les ratios, etc. de votre site Web. Plus tard, lorsque vous le transformerez en un site Web en direct, il sera plus facile de créer l'interface utilisateur .
Les wireframes de site Web aident à créer des squelettes de site Web . En suivant cela, les concepteurs d'interface utilisateur peuvent facilement définir des couleurs, des motifs, des boutons, du contenu, ajouter des fonctionnalités et bien d'autres.
La création de wireframes de site Web est la première étape de la création d'un site Web. Lorsque le wireframe de votre site Web est prêt, il est plus facile de faire UTI . Après avoir recueilli tous les commentaires, vous pouvez mettre à jour la conception filaire du site Web et continuer à répéter le processus à moins qu'il ne soit définitif.
Un autre avantage d'un wireframe de site Web est qu'il aidera à créer des conséquences . Ils sont si faciles à modifier. Lorsque vous avez un prototype en direct, cela aidera également à illustrer les performances du site Web après sa mise en ligne.
Choses à faire avant de commencer à créer des wireframes de site Web
Les wireframes de sites Web ne sont pas quelque chose que vous créez instantanément à l'improviste. Cela nécessite des recherches et des connaissances appropriées. Voici les 3 principales choses que vous avez faites avant de commencer à créer un cadre de site Web.
Créer un utilisateur Persona
Il est essentiel de considérer qui vient sur le site. Cela vous aidera à créer une structure filaire de site Web axée sur l'expérience utilisateur en sachant à qui le site Web devrait plaire et comment votre client souhaite que les gens se comportent lors de leur première visite. Après tout, tous les internautes ne se comporteront pas de la même manière.
Pour commencer, créez un utilisateur pour le site Web. Il s'agit d'un outil de marketing fréquemment utilisé. Les entreprises doivent identifier à qui elles essaient de commercialiser afin d'établir une stratégie de vente. Vous devez connaître le comportement normal de l'utilisateur du site Web en plus de ses données démographiques.
Concentrez-vous sur l'UX du site Web
UX signifie expérience utilisateur. Il est important d' étudier l'expérience utilisateur avant de créer le wireframe du site Web. Comme nous savons que chaque wireframe de site Web est créé pour un utilisateur différent. Se concentrer sur ces comportements et améliorer le site Web pour les attirer est l'essence même de l'expérience utilisateur. Un visiteur sur un site Web de mode, par exemple, peut déclarer qu'il aime une certaine palette de couleurs, mais ce qui compte le plus pour les conversions, c'est un chemin clair et simple à travers les options de produits et le paiement.

Décidez où vous voulez diriger les visiteurs
C'est l'un des processus intéressants de création d'un wireframe de site Web. Vous devez suivre le flux des visiteurs depuis leur arrivée sur le site jusqu'à leur conversion. L'utilisateur peut, par exemple, arriver sur la page d'accueil, puis passer à la démonstration du produit ou aux ressources avant de répondre à l'appel à l'action. Répondez à quelques questions importantes concernant la nature de l'expérience utilisateur de ce site Web pour définir son flux.

Guide étape par étape : Comment créer votre premier wireframe de site Web ?
À toutes les étapes de la création d'un wireframe de site Web, la clé est d'envisager le mouvement de l'utilisateur à travers le site Web. Que vous soyez un développeur, un concepteur ou une personne non technique, ce guide vous aidera à créer une structure filaire de site Web à partir de tous les niveaux d'expérience.
Ici, nous avons mentionné les deux principales façons de créer un wireframe de site Web. Vérifions-les.
1. Commencez avec les outils filaires populaires
Le moyen le plus populaire et le plus éprouvé de créer des wireframes de sites Web consiste à utiliser des outils. Il existe des ressources illimitées pour créer un wireframe de site Web à partir de zéro. Sketch, Figma, Adobe XD , etc. sont les outils les plus populaires pour créer de superbes wireframes de sites Web.
Étape 1 : Tout d'abord, choisissez votre outil de wireframing de site Web préféré, créez un profil et démarrez un nouveau projet. Vous pouvez choisir un cadre de site Web prédéfini pour le contenir ou en créer un vous-même. Ensuite, esquissez-y tous les éléments essentiels de la disposition. Placez toutes les fonctionnalités importantes. Assurez-vous d'utiliser la même proportion pour les mêmes éléments. Créez tous les wireframes de page de votre site Web.

Étape 2 : La prochaine étape consiste à créer un prototype en direct . En utilisant les outils de wireframing de site Web mentionnés ci-dessus, vous pouvez facilement créer un prototype. La création d'un prototype signifie que vous fournissez la pseudo-expérience du fonctionnement des interactions de votre site Web. Les outils de prototypes populaires pour la conception Web sont InVision, Framer, etc.
Étape 3 : Après avoir finalisé la conception, la structure filaire de votre site Web est prête à être développée. Les concepteurs d'interface utilisateur donneront désormais des couleurs et de la visibilité à la structure filaire de votre site Web et les ingénieurs frontaux leur donneront vie. C'est avec quelle facilité vous pouvez créer des wireframes de sites Web à l'aide d'outils. Mais vous devez garder à l'esprit que vous devez connaître le site Web pour suivre cette procédure. Ou vous pouvez également opter pour une expertise pour créer un wireframe de site Web pour vous.
2. Utilisez des structures filaires prêtes dans WordPress
Vous n'avez pas de connaissances en codage ou en conception et vous souhaitez toujours créer vous-même des wireframes de sites Web ? Alors WordPress est la meilleure plate-forme à choisir. Sans utiliser une seule ligne de code, vous pouvez créer vous-même des wireframes de site Web. Vous pouvez créer des wireframes de sites Web en utilisant presque tous les constructeurs de pages populaires. Ici, nous montrons le tutoriel pour créer un wireframe de site Web dans Elementor .
Utiliser les kits filaires Ready Elementor
Elementor est l'un des constructeurs de sites Web polaires avec plus de 5 millions d'utilisateurs actifs. Simplement par glisser-déposer, vous pouvez créer un site Web complet sans codage. Avec le kit Wireframe de site Web exclusif d'Elementor , vous pouvez désormais également créer des wireframes de site Web sans utiliser d'outil de wireframing externe. C'est si simple que vous pouvez créer des wireframes de site Web en un clic et commencer à concevoir un site Web avec votre couleur et vos widgets préférés. Voici le processus complet pour créer un wireframe de site Web à l'aide du kit Elementor Wireframe :
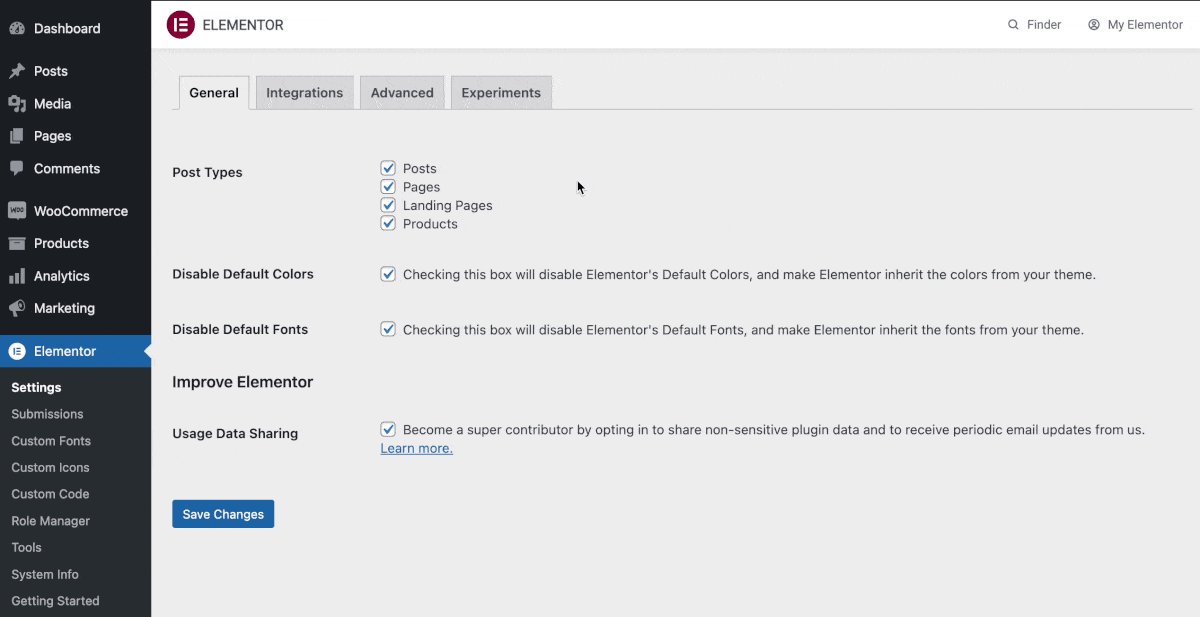
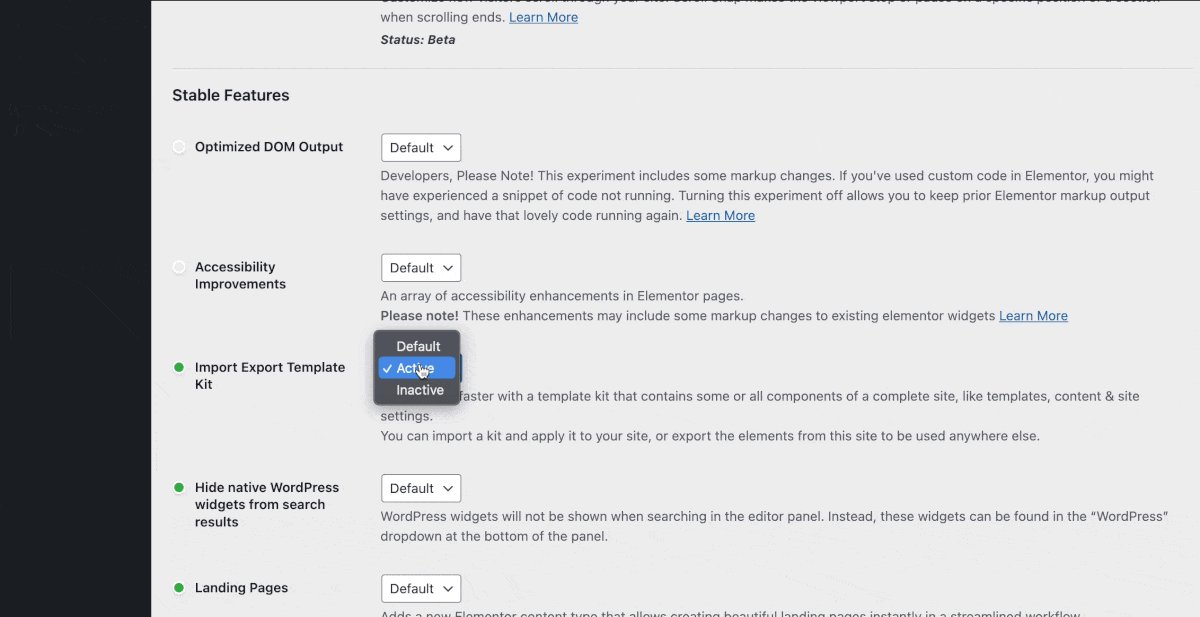
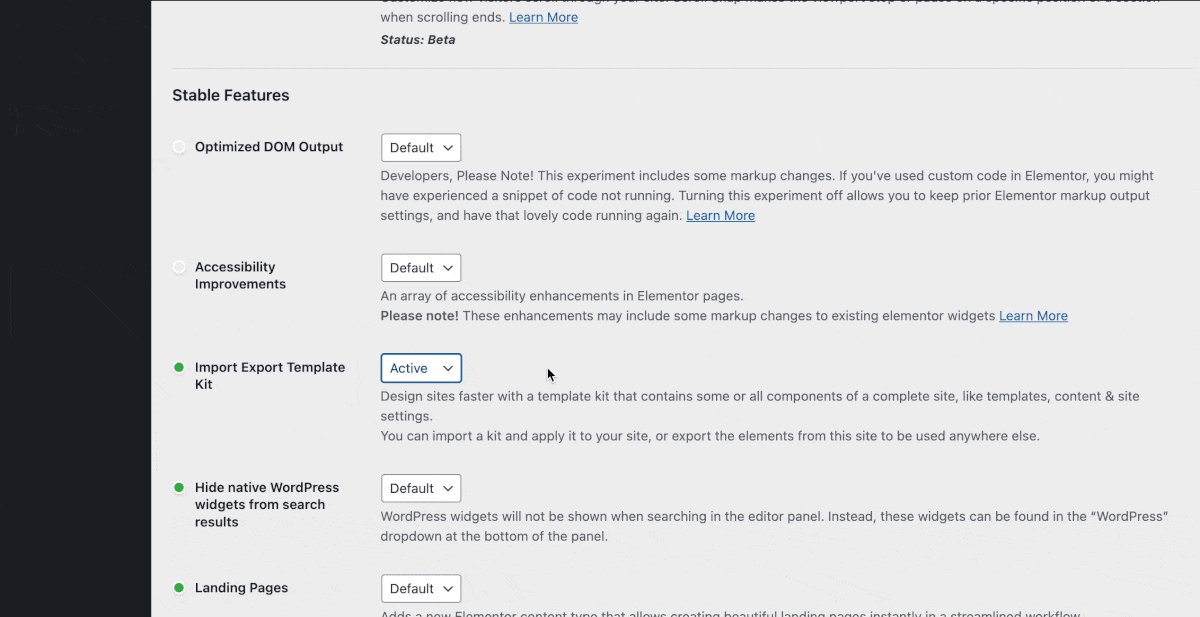
Étape 1 : Installez et activez Elementor dans votre tableau de bord WordPress. Activez ensuite la fonction "Importer le kit de modèles d'exportation" à partir d'Elementor → Paramètres → Expériences .

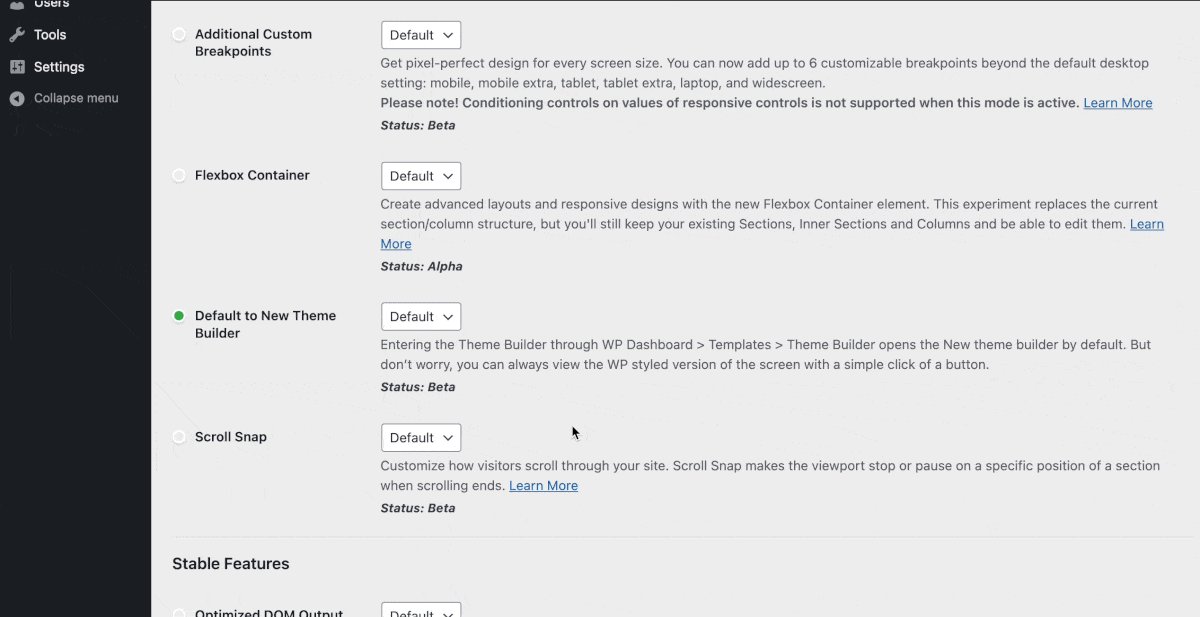
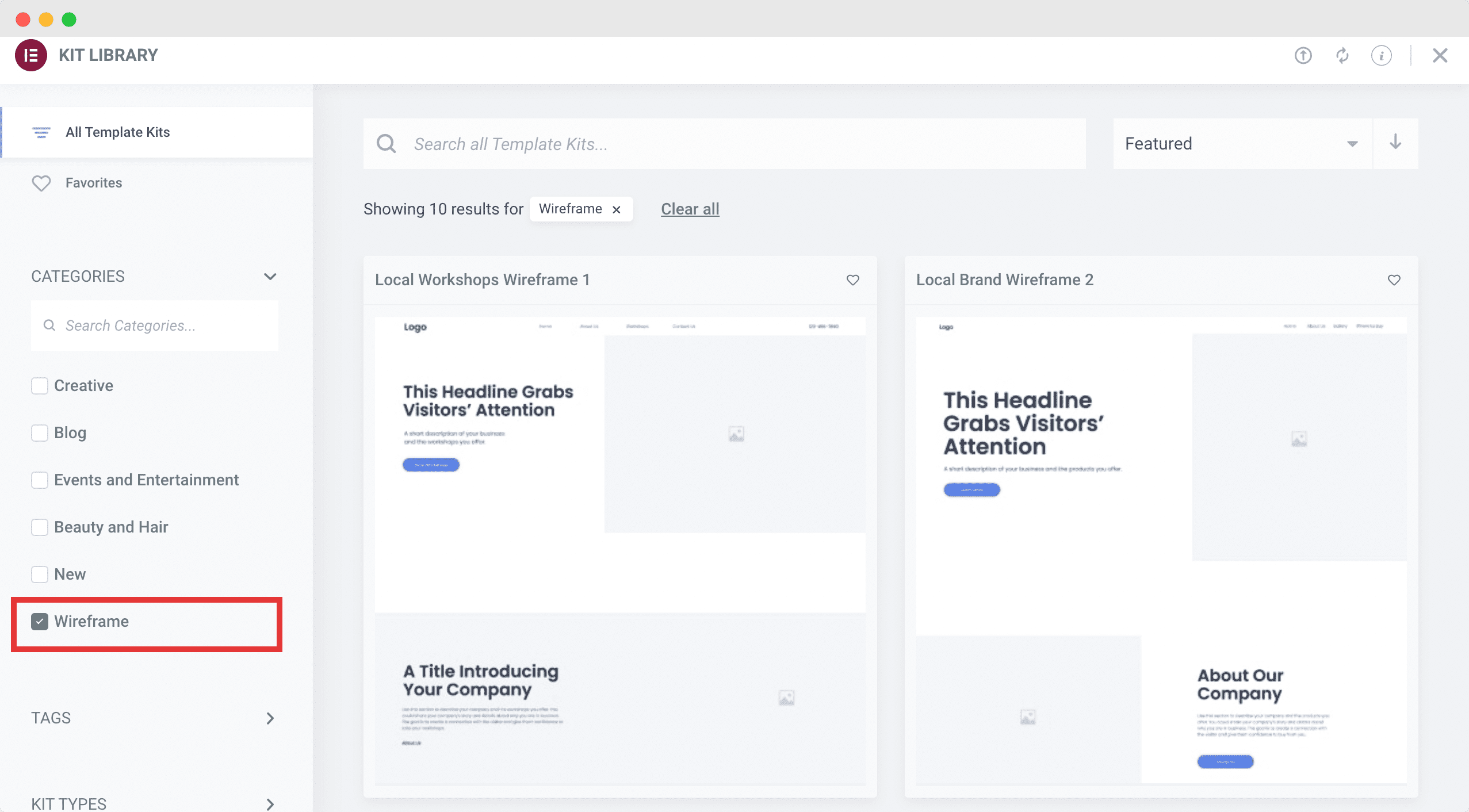
Étape 2 : Rendez-vous maintenant sur Modèles → Bibliothèque de kits. Dans les catégories , cochez 'Wireframes' . Vous y trouverez environ 20+ modèles filaires de sites Web prêts.

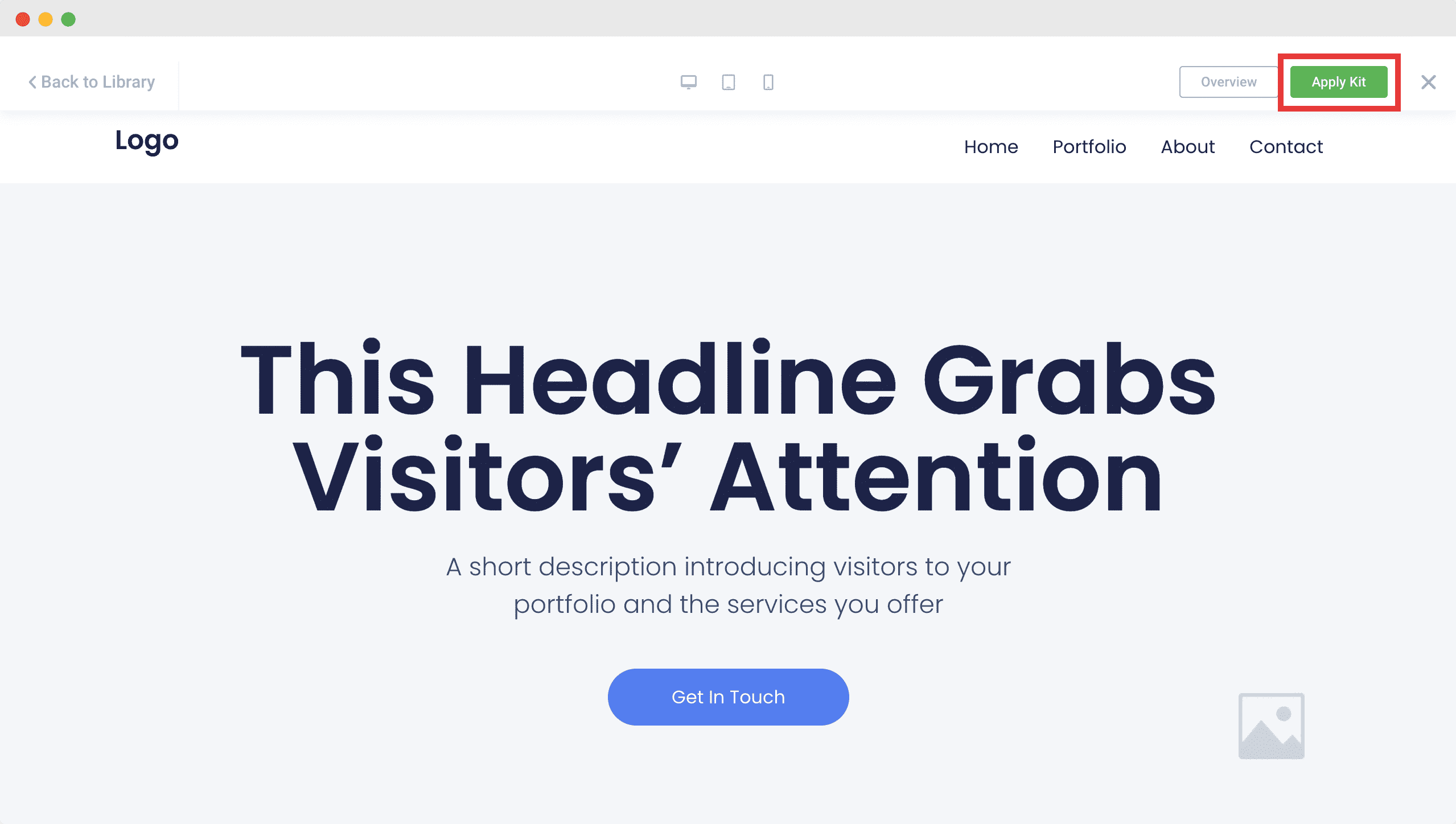
Étape 3 : En fonction de votre personnalité d'utilisateur et de vos recherches UX, trouvez un modèle filaire de site Web approprié. Vous pouvez cliquer sur le bouton "Aperçu" pour avoir une meilleure idée de la structure filaire du site Web. Et puis cliquez sur le bouton 'Activer' du modèle filaire de site Web choisi. C'est ça.

C'est avec quelle facilité vous pouvez créer une structure filaire de site Web sans même quitter le tableau de bord. Choisissez maintenant les widgets en fonction de la fonctionnalité de votre site Web et publiez le site Web.
Transformez votre wireframe en un site Web époustouflant
J'espère que vous avez trouvé tout ce que vous cherchiez pour créer un wireframe de site Web en douceur. L'étape suivante consiste à donner à votre site Web un aspect dynamique et à le faire vivre. De plus, les modèles prêts à l'emploi et les modèles filaires de site Web facilitent chaque jour la conception d'un site Web avec un seul outil. Alors allez-y, créez les wireframes de votre site Web, puis donnez vie à votre site Web de rêve sans effort.
Vous trouvez ce tutoriel intéressant ? Alors n'oubliez pas de partager avec les autres. De plus, abonnez-vous à notre blog pour obtenir plus de ces tutoriels, blogs, conseils et astuces sur la conception et le développement de sites Web.
