Comment créer un site Web personnel avec Elementor et lui donner un aspect professionnel en toute simplicité
Publié: 2020-04-27De nos jours, les propriétaires de tous les secteurs, petits à grands, se concentrent sur l'affichage virtuel de leurs produits ou services. Comme la présence en ligne crée plus d'impacts, les domaines en ligne sont devenus plus compétitifs.
56 % des propriétaires d'entreprise pensent que l'utilisation d'un site Web professionnel a toujours été pratique pour eux
Et la raison en est que les plates-formes virtuelles sont plus faciles et sans tracas pour fournir différents services en ligne. Par conséquent, il est facile d'atteindre plus de clients dans le monde. Par exemple, un site Web au look professionnel peut être bénéfique et vous soulager.
Cependant, tout au long de cet article, nous saurons une autre chose intéressante aujourd'hui. Oui, nous allons apprendre à créer un site Web avec Elementor.
Que vous ayez ou non une idée d'Elementor ou de son fonctionnement en collaboration avec WordPress, ne vous inquiétez pas, vous saurez tout dans cet article. Ou si vous avez déjà utilisé Elementor auparavant, suivez simplement les étapes jusqu'à la fin.
Bon, assez parlé ! plongeons dans le tutoriel!?
Créez votre site Web personnel avec Elementor et Happy Addons

Les avantages d'un site web bien décoré sont indéniables. Tels que les sites de blogs, les sites éducatifs, les sites de portefeuille, les sites Web de type projet, les sites Web de science-fiction et les sites Web de location de voitures, etc. À partir de ces exemples de sites Web professionnels, vous pouvez choisir celui qui convient à votre entreprise.
Eh bien, il y a une tonne d'avantages à avoir un site Web professionnel. En outre, cela vous aidera à atteindre intelligemment des clients fidèles. Maintenant, avant d'entrer dans le didacticiel, nous voulons parler un peu d'Elementor et pourquoi c'est un constructeur de pages bien reconnu depuis toujours.
Voyons comment cela vous facilitera la conception d'un site Web professionnel.
- Éditeur glisser-déposer
- Plus de 90 widgets à implémenter
- Plus de 300 modèles prédéfinis
- Modification réactive
- Constructeur de pop-up
- Générateur de thème
- Et constructeur WooCommerce
Ce sont donc les fonctionnalités de base d'Elementor qui sont suffisamment capables à 100% pour concevoir, reconcevoir et personnaliser facilement tout type de site WordPress. Mais parfois, Elementor seul ne peut pas vous apporter le meilleur résultat.
Dans ce cas, vous devez accélérer la puissance d'Elementor. Pour que vous puissiez expérimenter davantage avec votre Elementor existant. Oui, en parlant de Happy Addons, un « addons Elementor » compact qui propose une collection de widgets et de fonctionnalités gratuits pour faire passer la conception de votre site Web au niveau supérieur.
HappyAddons est un addon Elementor unique. Ce pourrait être l'addon Elementor important jusqu'à présent - Adam Preiser Fondateur de WP Crafter
Cependant, vous pouvez consulter la vidéo suivante sur Happy Addons pour plus de détails :
Comment créer un site Web professionnel avec Elementor & HappyAddons

Généralement, chaque fois que nous pensons à concevoir un site WordPress, Elementor apparaît en premier dans notre esprit. Et la raison est assez claire comme nous l'avons vu dans la section précédente. Nous ne prolongerons donc pas nos propos en disant quoi que ce soit sur Elementor ou Happy Addons, nous allons plutôt montrer le didacticiel maintenant.
Mais avant de commencer, sachons brièvement ce dont vous aurez besoin pour l'exercice de conception de site Web :
- Un site WordPress
- Élémentaire
- Ajouts heureux
- Éléments Envato (facultatif)
Assurez-vous que vous avez correctement installé WordPress, Elementor et Happy Addons. Si vous l'avez déjà fait, suivez uniquement les instructions ci-dessous, étape par étape.
Remarque : Il s'agit d'un didacticiel pour un site de portefeuille. Donc, quoi que vous soyez, blogueur, spécialiste du marketing numérique ou toute agence, apprenez simplement le processus et appliquez-le sur votre site WordPress existant.
Ajouter un en-tête de site Web avec Elementor
L'en-tête est la partie la plus importante de tout site Web car la plupart des conversions se produisent ici. Dans l'en-tête, nous pouvons remarquer certaines choses générales, par exemple, les pages de navigation du site Web, les icônes sociales, le bouton de recherche, le logo, le slogan de l'entreprise ou parfois un peu sur l'entreprise, etc.
Donc, créer cet en-tête à l'aide d'Elementor est super facile. Vous pouvez facilement créer un superbe en-tête pour votre site Web en suivant le didacticiel ci-dessous.
Utilisation du premier modèle de site Web
Ensuite, un modèle de site Web est la chose la plus importante après l'en-tête. Un modèle déterminera à quoi ressemblera votre site Web. Heureusement, dans la galerie de modèles Elementor, vous pouvez trouver différents types de modèles. Et vous pouvez choisir celui qui convient à votre site Web.
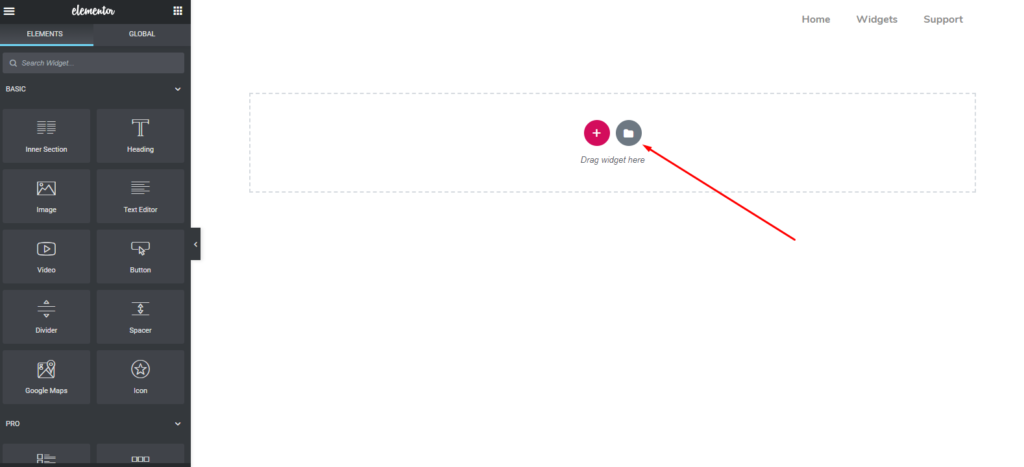
Cependant, pour ajouter un modèle pour concevoir un site Web, cliquez sur le bouton J'aime ' Dossier '.

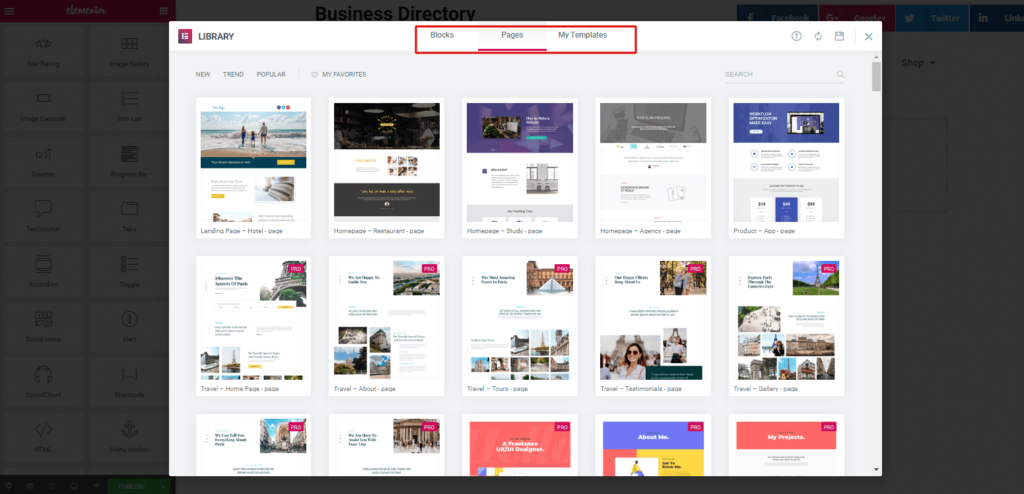
À partir de là, vous pouvez voir qu'il y a tellement de modèles intégrés disponibles ici. Et vous pouvez facilement choisir celui qui vous convient le mieux. Encore une fois, si vous ne voulez pas le modèle complet, vous pouvez choisir une seule partie pour votre site Web.
Pour ce faire, vous pouvez cliquer sur l'option 'blocs'. Et vous y trouverez différentes choses telles que l'en-tête, le pied de page, la bannière du héros, le formulaire de contact, la carte, etc.

Article connexe : Choisissez le bon modèle pour Elementor
Ainsi, après avoir choisi le modèle approprié, l'ensemble de votre modèle ressemblera au suivant.

Remarque : Supposons que vous êtes un chef de projet. Et vous souhaitez concevoir un site Web personnel avec Elementor qui ressemble à un site Web professionnel. Gardant cela à l'esprit, nous essaierons de concevoir selon ce concept.
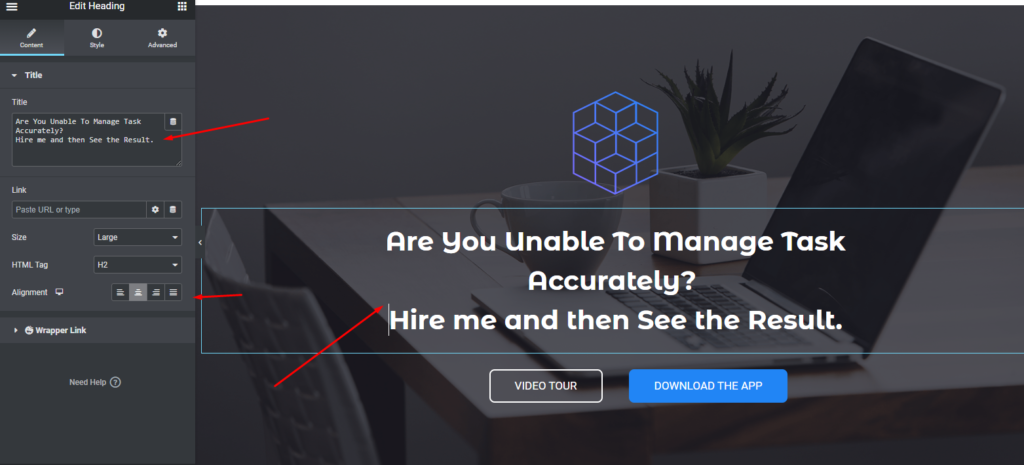
Personnalisation de la partie en-tête du site Elementor
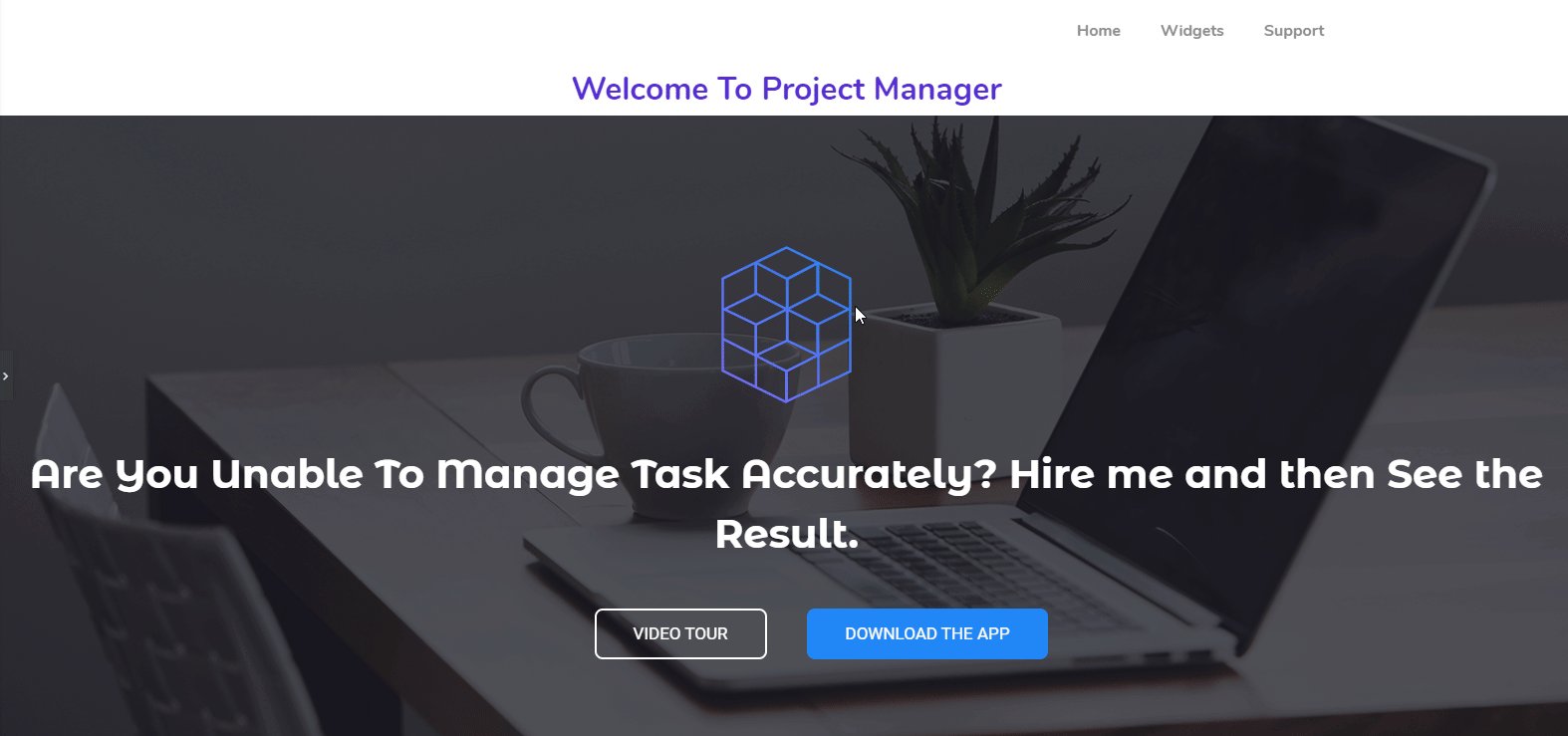
Dans la partie en-tête de ce modèle, vous pouvez voir un texte d'en-tête. Vous pouvez donc le modifier et donner un nouveau slogan de vous-même. Dans la barre latérale gauche, vous pouvez voir que les options sont disponibles pour personnaliser davantage.

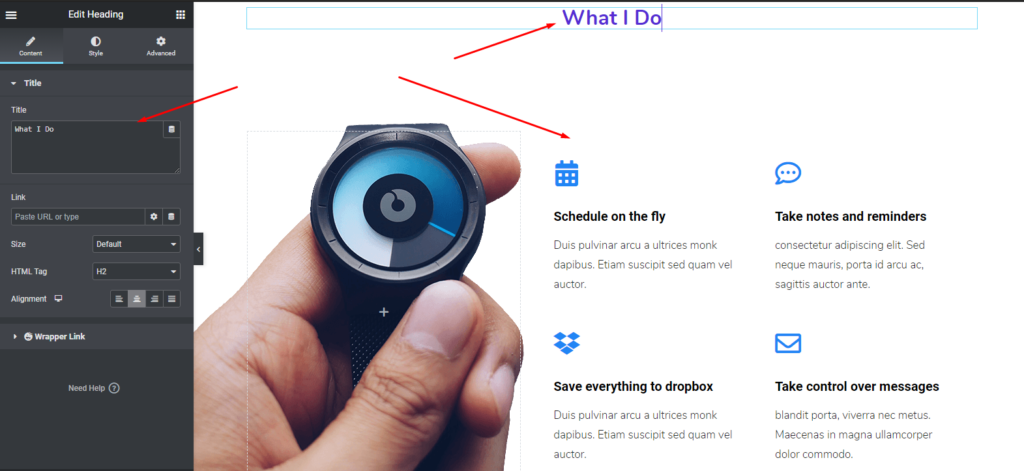
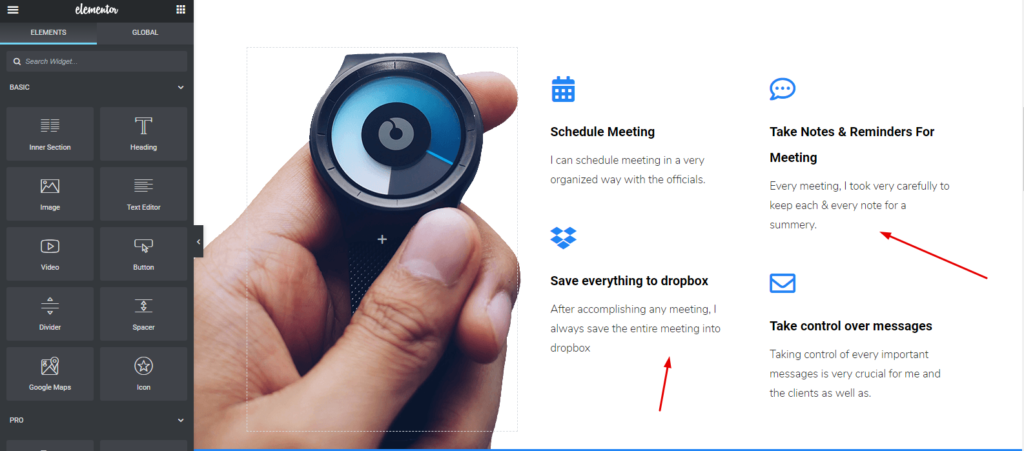
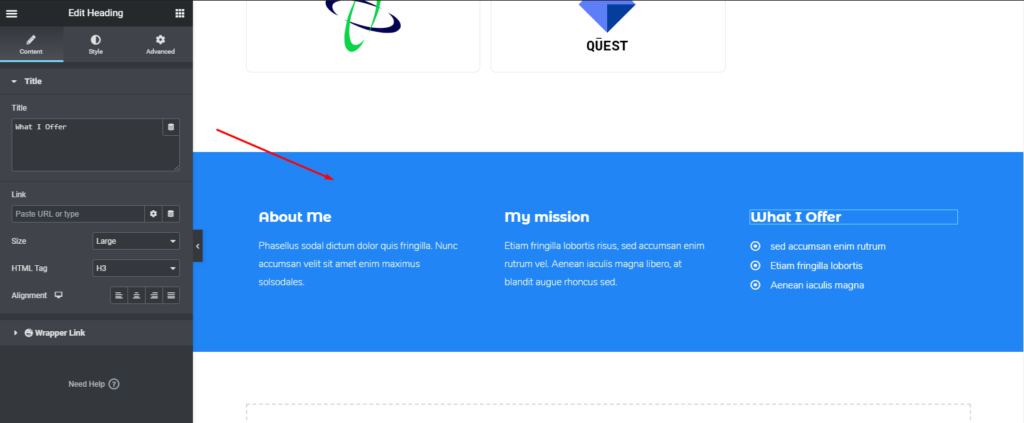
Modifier "À propos de moi" ou "Ce que je fais"
De la même manière, vous pouvez personnaliser cette partie. En fait, différents modèles ont différentes manières d'organiser le contenu. Vous devez donc réfléchir à ce dont vous avez besoin.
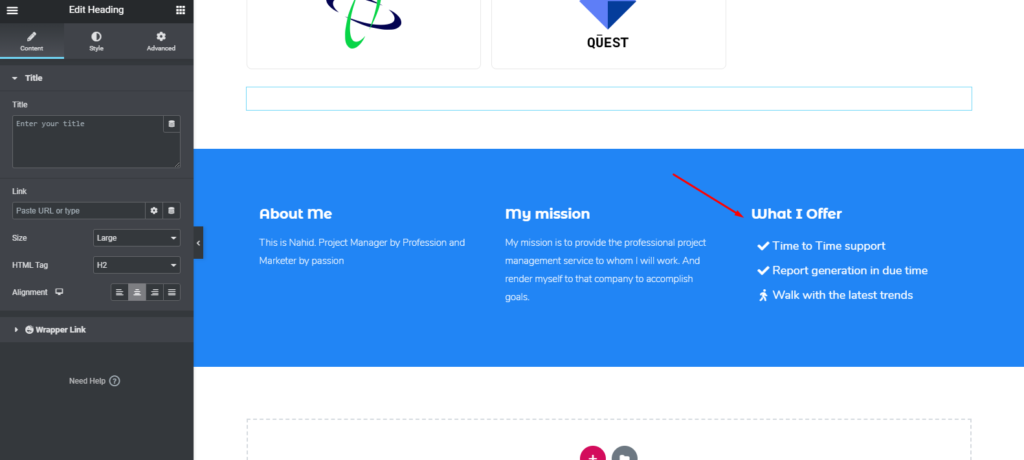
Cependant, dans la section suivante, mettez simplement le titre ' À propos de moi ' ou ' Ce que je fais '. Et maintenant, vous pouvez personnaliser toute la partie en donnant vos données réelles.

Il est maintenant temps de personnaliser l'intérieur de la section. Tout ce que vous avez à faire est de cliquer sur chaque partie et de la personnaliser.

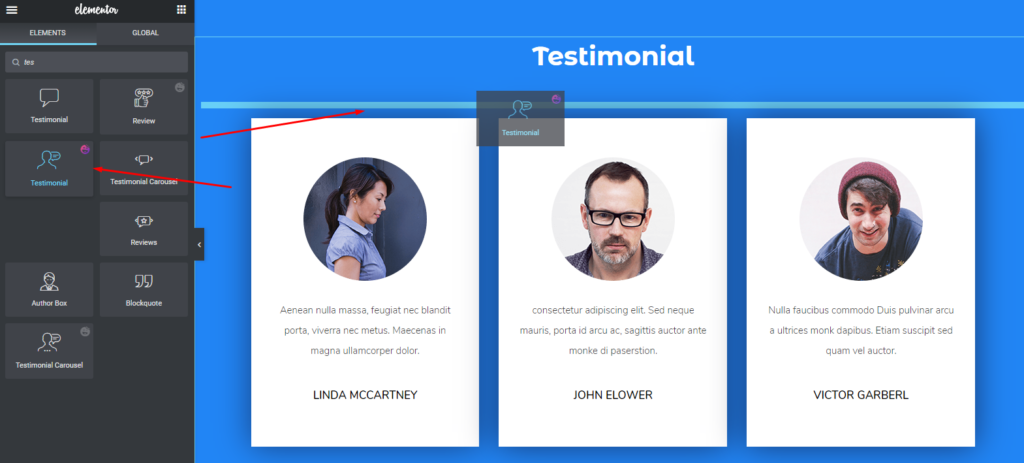
Personnalisation de la section Témoignage de votre site Elementor
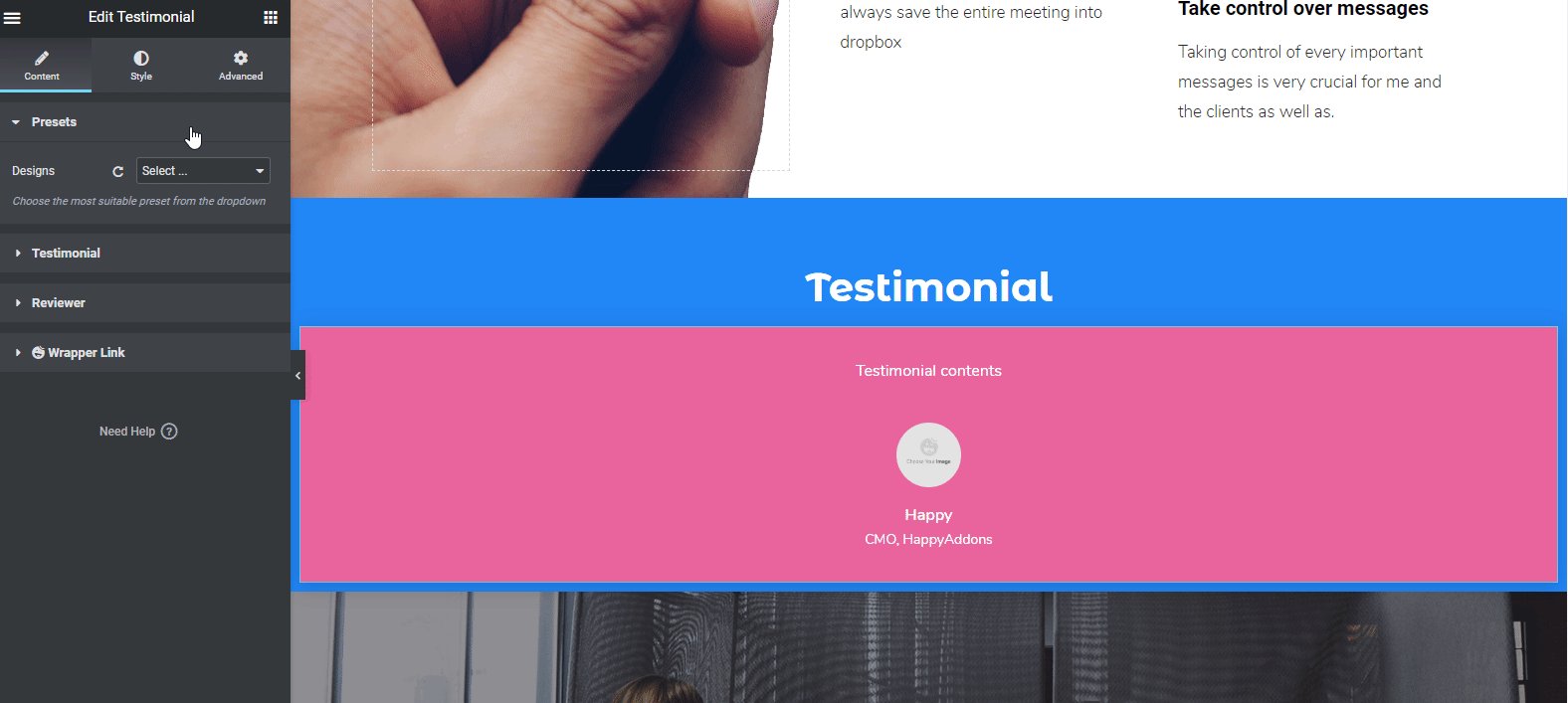
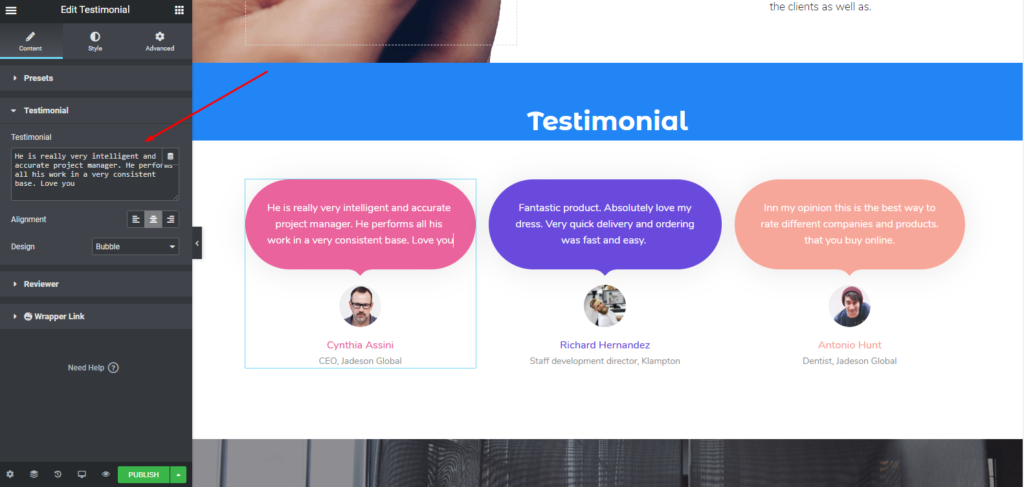
Pour modifier cette section, vous pouvez soit personnaliser la section existante, soit utiliser le widget Témoignage Happy Addons. Voyons donc comment l'utiliser.
Tout d'abord, faites glisser le widget depuis la barre latérale gauche. Et placez-vous sur la zone marquée.

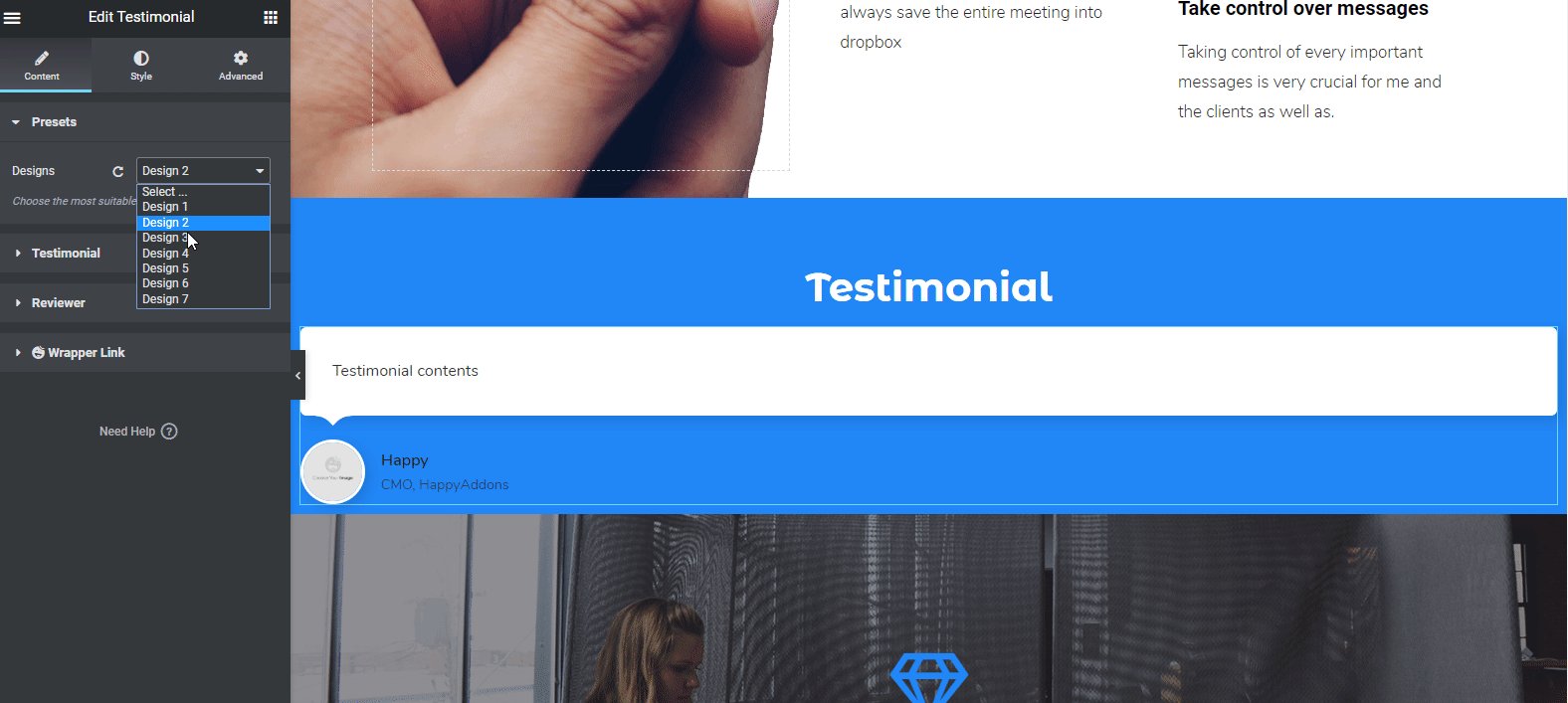
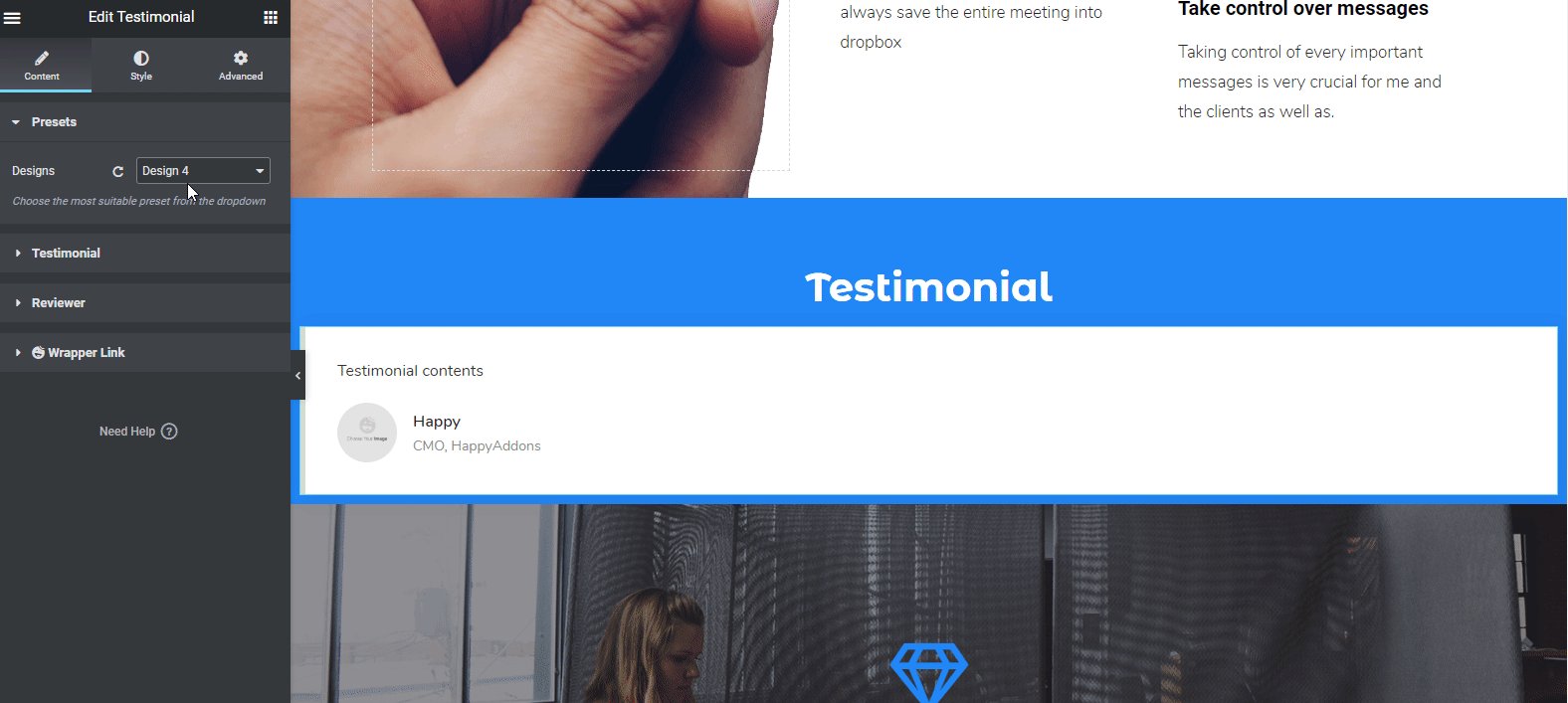
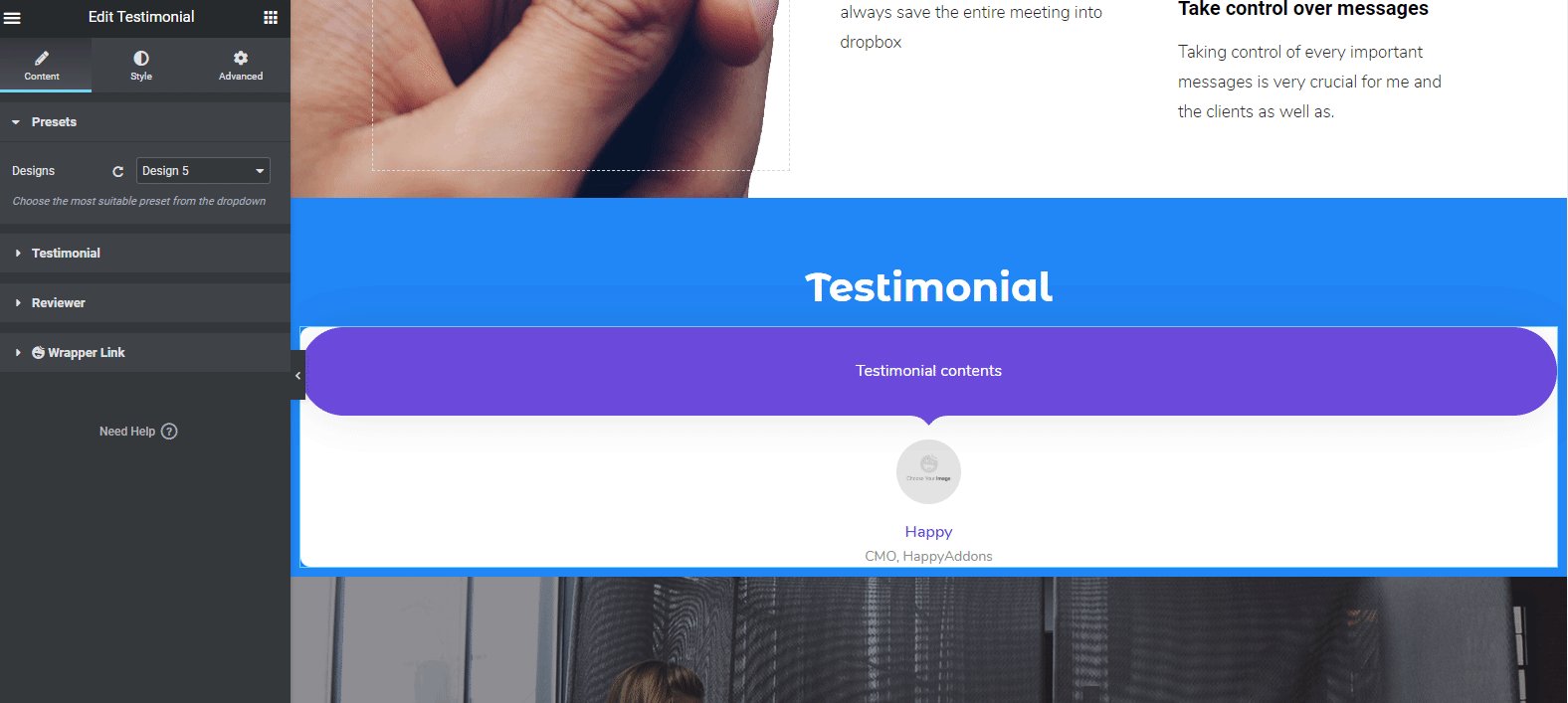
Sélectionnez ensuite la conception prédéfinie ou précréée pour la section. Vous pouvez maintenant voir qu'il existe différentes conceptions intégrées disponibles. Sélectionnez simplement la personne que vous aimez. Il apparaîtra automatiquement à l'écran.

Après avoir utilisé le préréglage et inséré des données dans le widget, votre conception ressemblera à ce qui suit. Et vous pourrez éditer, le témoignage de votre client, la photo du critique, sa désignation, etc.


Cependant, vous pouvez consulter la documentation de 'Testimonial Widget' pour en savoir plus précisément. Ou vous pouvez regarder la vidéo suivante pour savoir comment utiliser ce widget.
Ajouter des projets ou une galerie
Dans ce cas, nous avons sélectionné le widget ' Image Carousel ' de Happy Addons. Ce widget vous permettra d'ajouter vos images préférées de manière très lucrative.
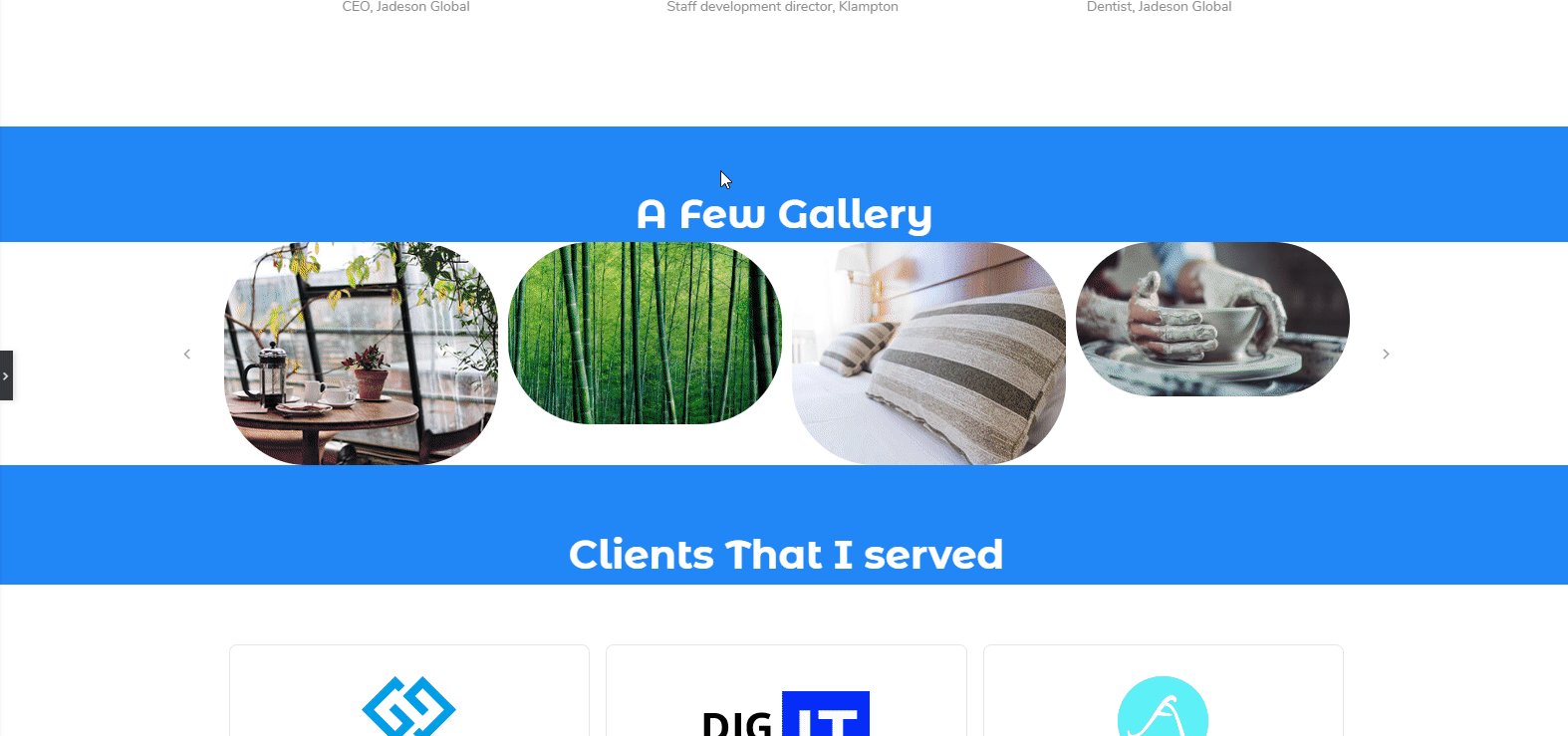
Comme les autres widgets de Happy Addons ou Elementor, faites simplement glisser le widget et collez-le dans la zone marquée. Et personnalisez-le ensuite en fonction de votre site Web ou de votre sens du design. L'utilisation de ce widget embellira non seulement votre site Web, mais améliorera également la conception du site Web.

Pour en savoir plus sur le widget 'Image Carousel', lisez notre documentation ou regardez le didacticiel vidéo suivant.
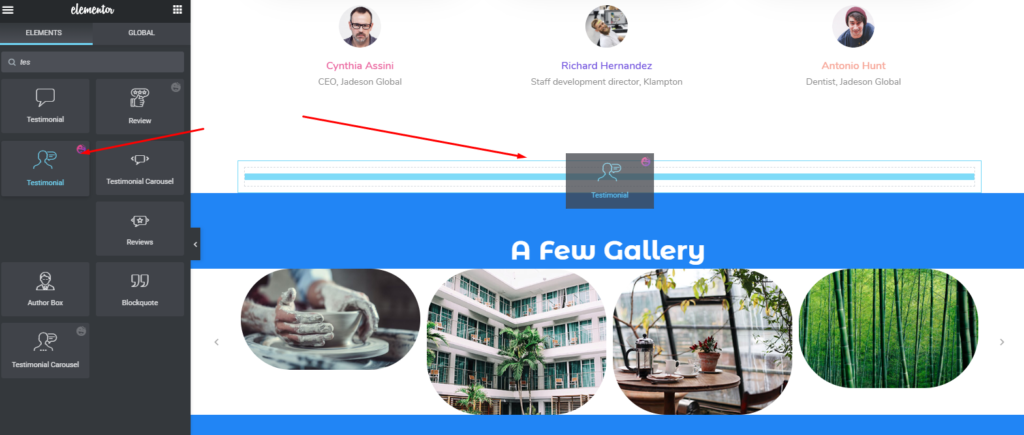
Personnalisation de la partie "Mes clients"
Nous n'avons pas modifié la conception du modèle existant. Nous personnalisons simplement chaque pièce et utilisons Elementor et Happy Addons. Donc, cette partie reste également la même.
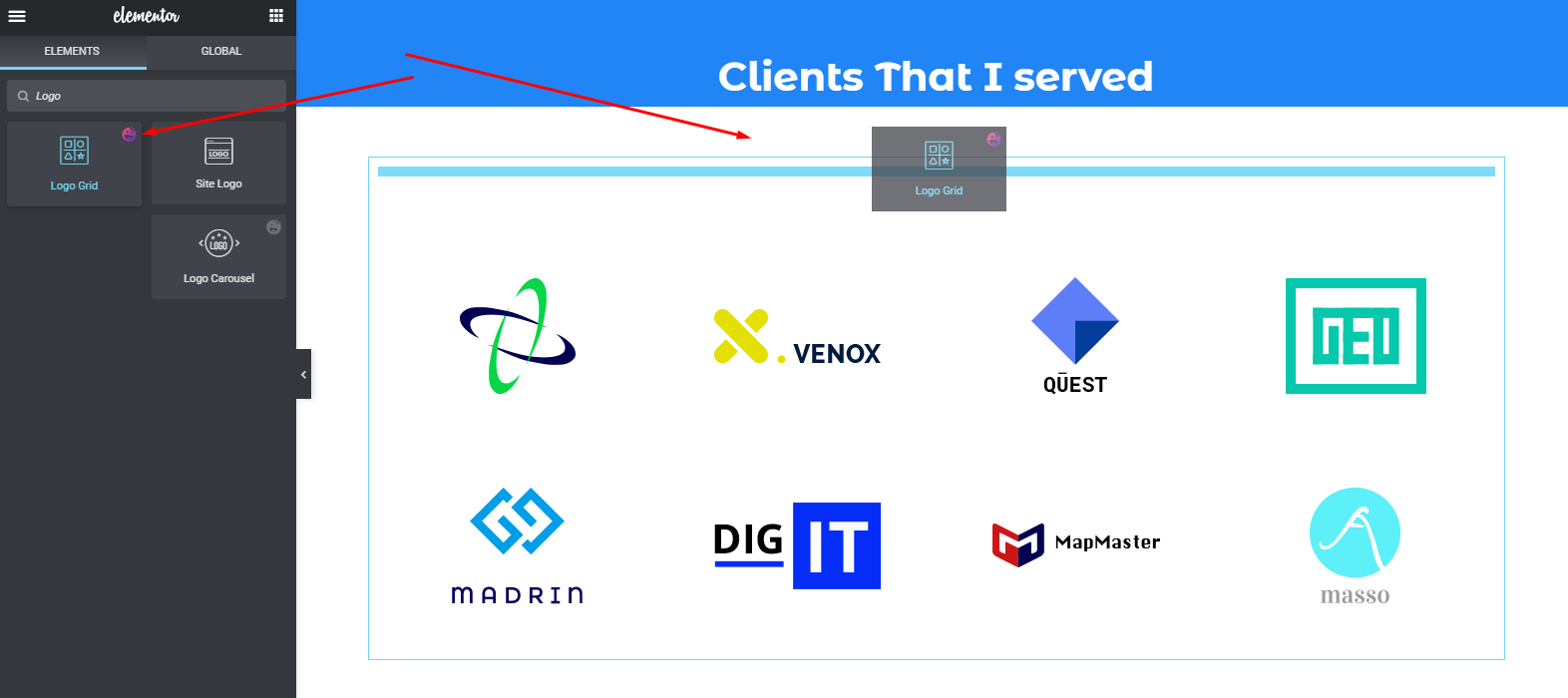
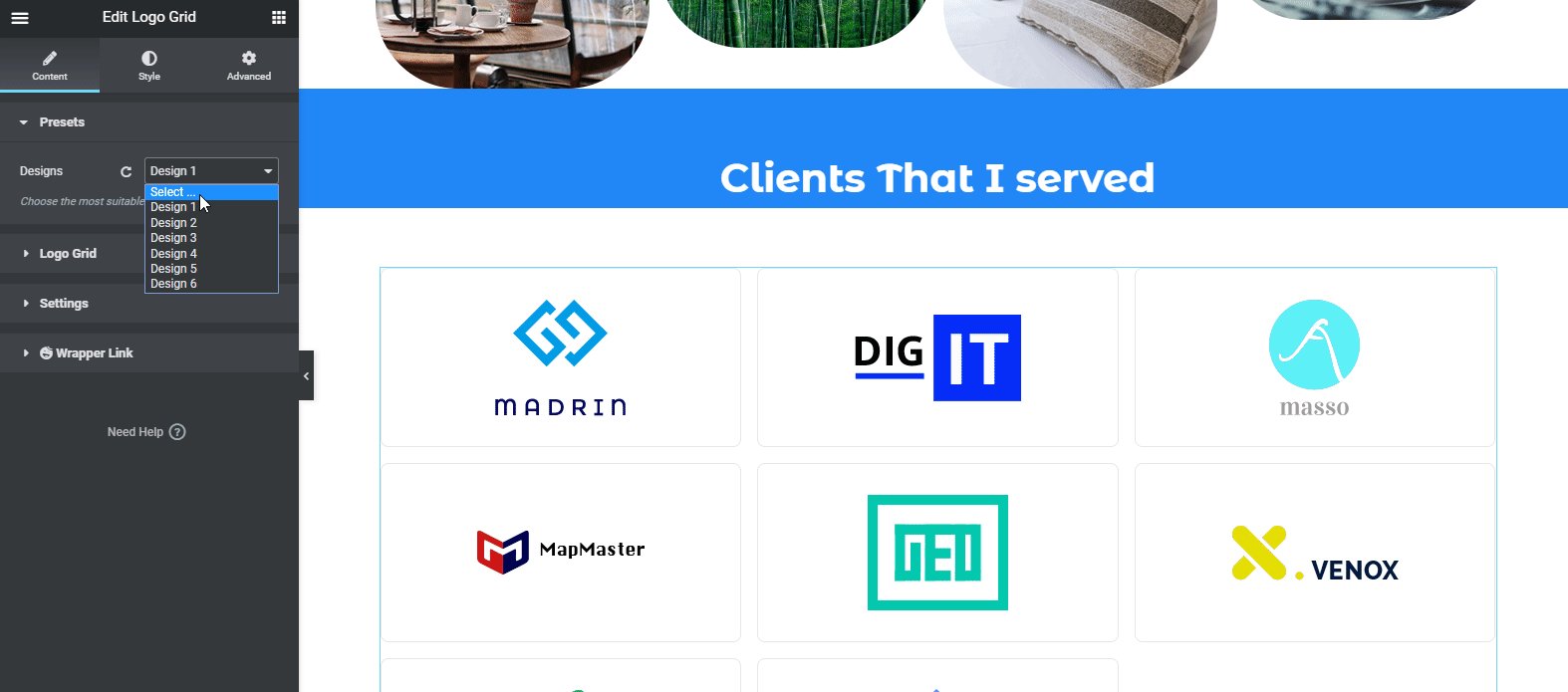
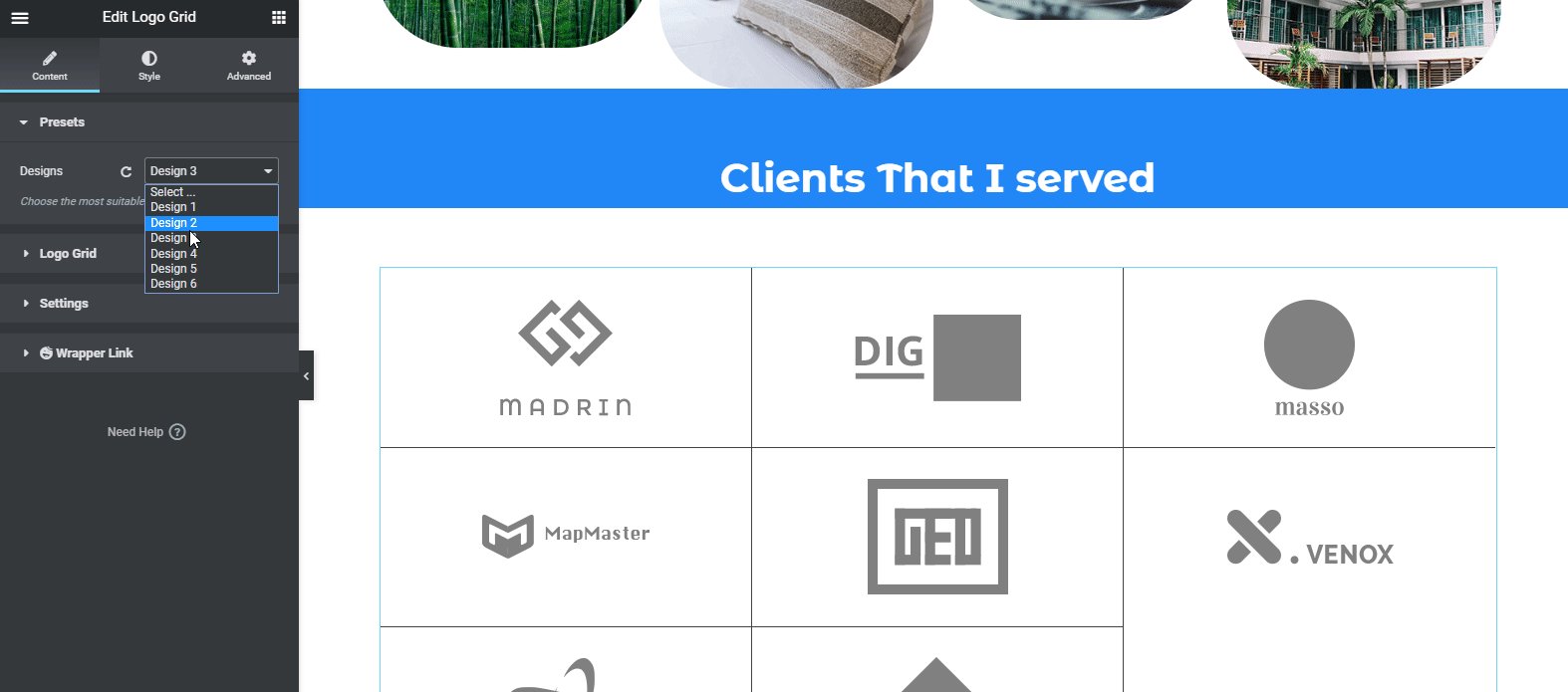
Pour modifier cette section, nous ajouterons le widget ' Logo Grid ' de la même manière. Ce widget vous aidera à présenter les logos de vos clients personnels en tant que projets terminés. Ainsi, cela augmentera la beauté de votre site Web.
Pour ajouter ce widget, sélectionnez simplement le widget et faites-le glisser vers la zone marquée. C'est ça.

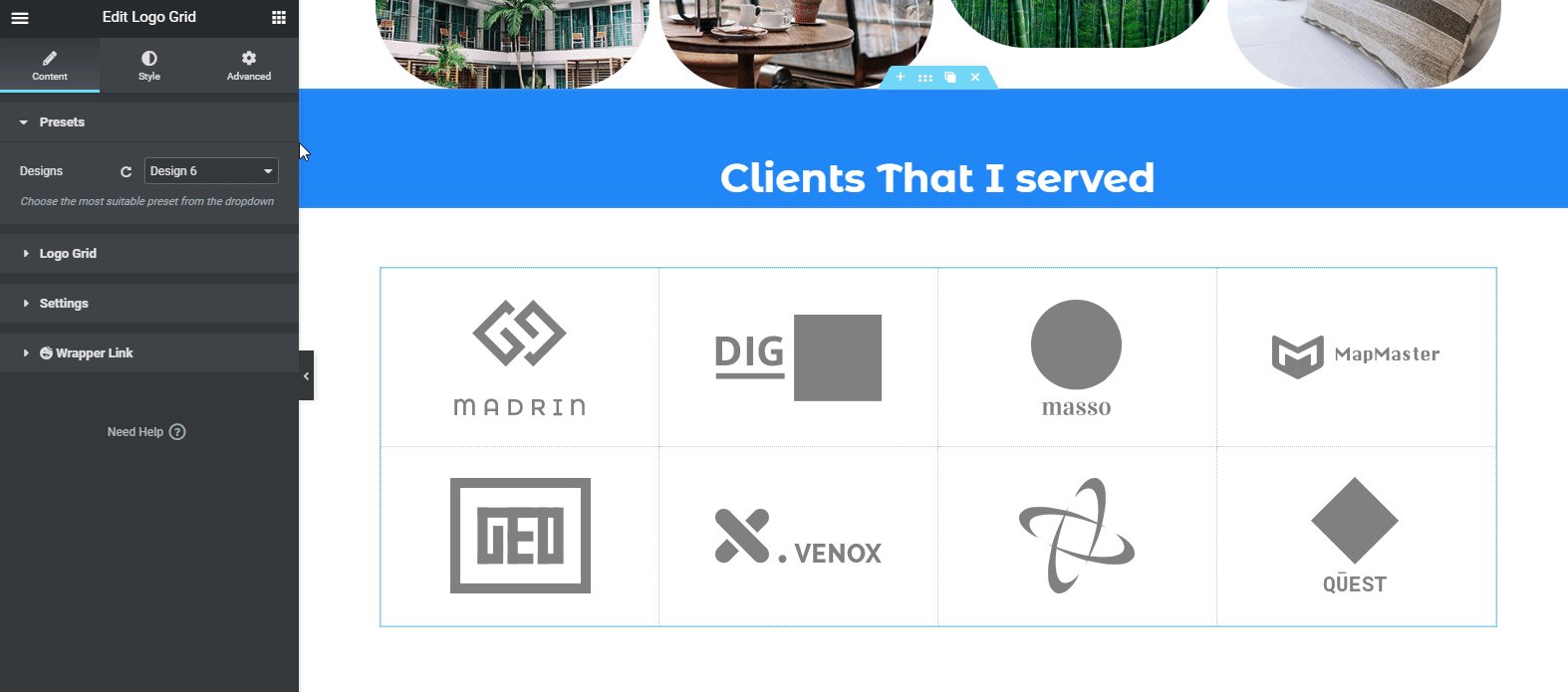
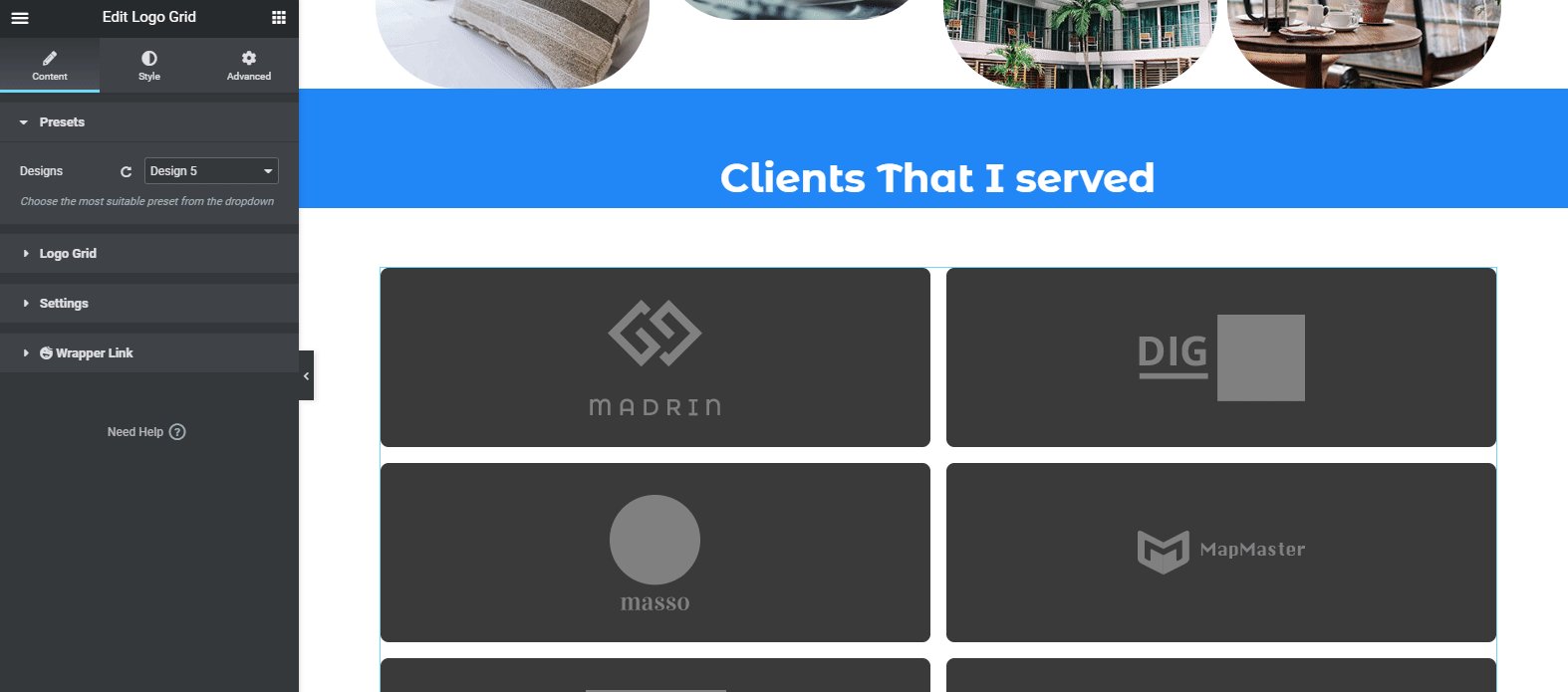
Après cela, vous pourrez voir que le widget est prêt. Maintenant, modifiez simplement le widget en fonction du thème de votre site Web. Voici l'exemple, et vous pouvez également appliquer le préréglage sur ce widget pour obtenir la conception la mieux adaptée à votre site Web.

Si vous trouvez toujours cela difficile, vous pouvez consulter notre documentation du widget ' Logo Grid ' de Happy Addons. Ou regardez le didacticiel vidéo suivant.
Personnalisation de la section de pied de page
Enfin, vous avez presque terminé la conception de votre site Web. Cette section est très facile à personnaliser. Cliquez simplement sur chaque section, puis donnez les informations. C'est ça!

Cependant, si vous le souhaitez, vous pouvez utiliser un autre widget de Happy Addons dans la section pied de page pour le rendre plus attrayant. Et c'est le widget « Liste des fonctionnalités ». Mais c'est un widget pro de Happy Addons.
Ainsi, après l'avoir utilisé, il ressemblera au suivant.

Consultez la documentation du widget « Liste des fonctionnalités » ou regardez le didacticiel vidéo suivant pour en savoir plus sur ce widget.
Aperçu final de l'ensemble du site Web
Ainsi, après avoir parfaitement utilisé toutes les méthodes, vous pouvez prévisualiser votre sortie finale comme on peut le voir ci-dessous. Et voici comment créer un site Web avec Elementor et Happy Addons en collaboration.

Article connexe : Est-il judicieux d'utiliser Happy Addons avec Elementor.
Plus de widgets et de fonctionnalités HappyAddons que vous devriez vérifier

Eh bien, tout au long de cet article, vous obtiendrez peut-être quelque chose d'utile et d'intéressant jusqu'à présent. Et nous avons également montré quelques widgets de Happy Addons dans la partie tutoriel.
Mais maintenant, nous allons bientôt partager des widgets et des fonctionnalités plus intéressants de Happy Addons. Et nous espérons que vous apprécierez de le regarder.
Alors, commençons:
Widgets que vous pouvez utiliser pour la conception de sites Web
- Widget Fun Factor : C'est comme le Widget Elementor Counter. Mais vous pouvez afficher toutes vos conceptions liées au numéro avec ce widget.
- Liste des publications : si vous souhaitez présenter vos publications les plus importantes ou les plus informatives sur n'importe quelle page Web, vous pouvez le faire à l'aide de ce widget.
- Onglet de publication : ce widget vous permettra d'afficher des publications dans plusieurs onglets. Extrêmement utile pour afficher des contenus groupés ou des contenus liés.
- News Ticker : Affichez vos titres d'actualités ou vos titres de publication importants dans un joli défilement avec de nombreux styles époustouflants.
- Flip Box (Pro): Si vous aimez la comparaison, ce widget vous aidera. Oui, il peut délivrer des messages d'une belle manière avec des effets avant et après.
- Polar Area Chart (Pro) : affichez vos données de différentes manières. Même de manière plus organisée et animée.
- Radar Chart (Pro) : visualisez vos données de différentes manières ; chacun d'eux animé et personnalisable.
- Texte animé (Pro) : à l'aide de ce widget, vous pouvez présenter les slogans de votre site Web ou n'importe quel mot. Et cela vous aidera à les afficher de manière animée.
En outre, vous obtiendrez un certain nombre de widgets utiles et uniques avec Happy Elementor Addons.
Fonctionnalités que vous pouvez utiliser pour la conception de sites Web
- Effet flottant : grâce à cette fonctionnalité, vous pouvez créer de superbes animations pour n'importe quel widget Elementor utilisant cette fonctionnalité. Traduisez, faites pivoter ou mettez à l'échelle ce que vous voulez.
- Préréglage : affichez n'importe quel widget dans un style distinct à partir d'une collection de modèles prédéfinis en une minute à l'aide de notre moteur de préréglage
- Live Copy : vous en avez assez de concevoir ? Ensuite, ce widget peut vous soulager. Oui, vous pouvez copier directement le design de base et le coller sur votre site sans aucun problème.
- Imbrication illimitée : Parfois, il est très difficile de créer ou de faire plus de choses avec la section Elementor stock. Dans ce cas, cette fonctionnalité vous aidera à créer une section illimitée à l'intérieur de la section mère.
- Condition d'affichage : cette fonctionnalité vous aidera à afficher votre contenu en fonction de différents types de conditions telles que le navigateur, le système d'exploitation, la plage de dates, l'heure, etc.
- Disposition de la grille : rendez votre conception plus parfaite avec cette fonctionnalité de mise en page Happy Grid.
Donc, ces fonctionnalités exceptionnelles que vous obtiendrez avec Happy Addons. Et en les utilisant, vous pouvez facilement renforcer Elementor.
Article connexe : En savoir plus sur les fonctionnalités de Happy Addons (gratuit et pro)
Êtes-vous prêt à créer un site Web professionnel
Ainsi, après une discussion longue et élaborée, vous savez peut-être maintenant comment créer un site Web avec Elementor. Droit? Si votre réponse est oui, alors sans perdre un seul instant, préparez-vous à créer un site Web.
Quoi qu'il en soit, nous ne prolongerons pas nos paroles en répétant la même chose encore et encore. Nous vous dirons plutôt de prendre la bonne initiative au bon moment en utilisant Elementor & Happy Addons en collaboration.
Vous avez encore des confusions ou des questions ? Déposez une ligne dans la section des commentaires ci-dessous. Nous vous assisterons sous peu.
