Comment créer un formulaire de commande en gros dans WordPress (3 façons)
Publié: 2023-12-06Vous voulez apprendre à créer un formulaire de commande en gros dans WordPress ?
La présentation standard de la boutique WooCommerce n'est pas conçue pour les achats B2B. En effet, les acheteurs B2B ont des exigences distinctes, c'est pourquoi vous avez besoin d'un formulaire de commande en gros pour répondre à leurs besoins. Un formulaire de vente en gros permet aux acheteurs d'acheter en gros et de personnaliser les produits en fonction de leur marque.
Dans cet article, nous verrons comment créer un formulaire de commande en gros dans WordPress afin que les clients puissent acheter vos produits en gros plus rapidement.

Pourquoi utiliser un formulaire de commande en gros ?
Si vous possédez une boutique en ligne et pouvez exécuter des commandes en grandes quantités, vous souhaiterez peut-être créer un formulaire de commande groupée avec des prix complets pour permettre à vos clients d'acheter en gros.
De nombreuses entreprises B2B et dropshipping recherchent des prix de gros afin de pouvoir également tirer profit de la vente de vos produits.
Les formulaires de commande en gros simplifient le processus de commande pour vos clients. Ils peuvent sélectionner rapidement les produits dont ils ont besoin, spécifier les quantités et passer des commandes.
WooCommerce est la plateforme de commerce électronique la plus populaire du marché, utilisée par des millions de petites et grandes entreprises. C'est un excellent outil pour créer de belles boutiques avec des pages produits et gérer les commandes.
Mais si vous souhaitez une solution simple pour accommoder les revendeurs, vous souhaiterez alors ajouter un formulaire de commande en gros à votre site WordPress.
Vous pouvez simplement cliquer sur les liens ci-dessous pour accéder à la méthode que vous souhaitez utiliser.
- Méthode 1 : Comment créer des formulaires de commande en gros avec Wholesale Suite
- Méthode 2 : Comment créer des formulaires de commande en gros avec WPForms
- Méthode 3 : Comment créer des formulaires de commande en gros avec WP Simple Pay
- Bonus : Comment ajouter des prix de gros dans WooCommerce
Méthode 1 : Comment créer des formulaires de commande en gros avec Wholesale Suite
Dans cette section, nous partagerons notre méthode préférée pour créer des formulaires de commande en gros en ligne. Tout d’abord, vous devrez installer Wholesale Suite.
Wholesale Suite est une collection de plugins qui ajoutent facilement la vente en gros à votre boutique WooCommerce. La beauté de celui-ci est qu’il fonctionne avec WooCommerce, ce qui en fait une option viable pour les propriétaires de boutiques en ligne, et pas seulement pour les utilisateurs de WordPress.

Il y a trois plugins qui composent la suite :
- Formulaire de commande en gros : ce plugin vous permet de créer des formulaires de commande qui peuvent être personnalisés selon vos besoins.
- Prix de gros Premium : vous pouvez définir des prix personnalisés pour vos produits WooCommerce, vous permettant ainsi d'offrir plusieurs niveaux de remises de gros.
- Capture de leads en gros : avec le plugin, vous pouvez créer des formulaires d'inscription en gros, des connexions et des pages de remerciement pour améliorer l'expérience de l'acheteur.
Remarque : Vous pouvez simplement créer un formulaire de commande en gros en ligne en utilisant uniquement le plugin Wholesale Order Form. Cependant, la Wholesale Suite fonctionne mieux sous forme de package car elle est dotée de nombreuses fonctionnalités supplémentaires, ce qui vous permet de faire fonctionner votre boutique exactement comme vous le souhaitez.
Pour commencer, vous devrez télécharger le plugin Wholesale Order Form. Si vous avez besoin d'aide, suivez notre tutoriel sur la façon d'installer un plugin WordPress.
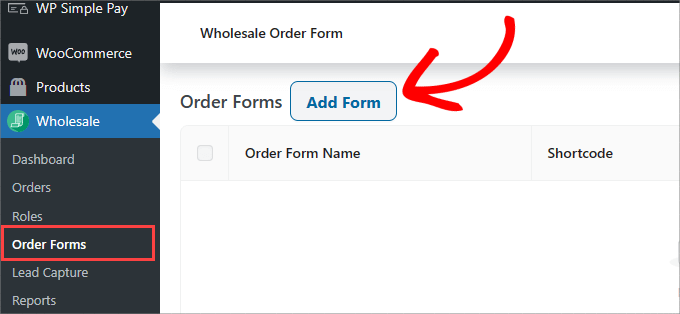
À partir de là, vous pouvez accéder à Commande en gros »Formulaires dans votre zone d'administration WordPress. Ensuite, cliquez sur « Ajouter un formulaire » pour créer un nouveau formulaire.

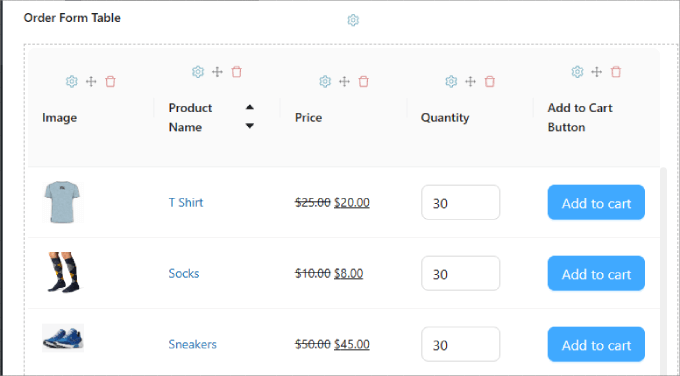
Cela vous redirigera automatiquement vers la page de l'éditeur de formulaire. Vous souhaiterez personnaliser le « Tableau du formulaire de commande ».
C’est ici que vous pouvez concevoir la manière dont vos produits apparaîtront aux acheteurs dès le début.

Il devrait automatiquement renseigner les produits sous le « Tableau du formulaire de commande ». Si vous n'avez aucun produit dans votre boutique WooCommerce, vous devrez d'abord les ajouter à votre boutique.
Si vous avez besoin d'aide, nous vous recommandons de lire notre Guide ultime de WooCommerce.
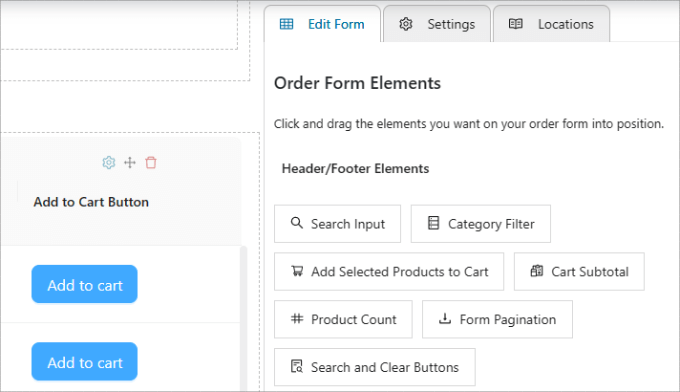
Tout ce que vous avez à faire est de glisser-déposer les modules depuis les éléments du tableau sous l'onglet « Modifier le formulaire », situé sur le panneau de droite de l'éditeur. Ensuite, déposez-les dans le formulaire.
Il existe des tonnes d'éléments que vous pouvez ajouter, en commençant par les « Éléments d'en-tête/de pied de page ». Cela inclut la saisie de recherche, le filtre de catégorie, l'ajout de produits sélectionnés au panier, le sous-total du panier, etc.

Ces éléments sont particulièrement utiles si vous disposez d'une longue liste de produits, ce qui peut aider les utilisateurs à trouver ce qu'ils recherchent ou à voir le coût total en haut ou en bas du formulaire de commande.
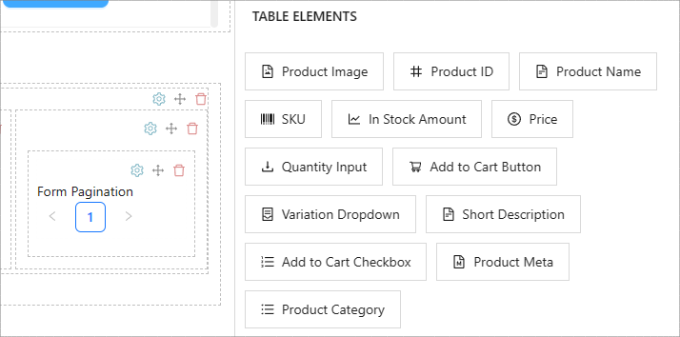
En outre, vous pouvez personnaliser les éléments du tableau, depuis les images et noms de produits jusqu'aux prix, en passant par les quantités en stock, etc.
Bien sûr, n'oubliez pas d'inclure le bouton « Ajouter au panier » pour chaque article afin que les acheteurs puissent ajouter vos produits à leur panier.

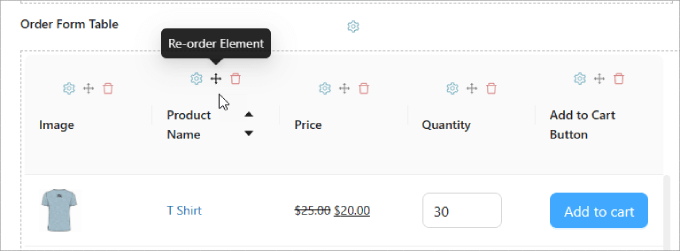
Si vous souhaitez réorganiser le positionnement des colonnes du formulaire, il vous suffit de cliquer sur l'icône « Réorganiser les éléments » en haut de chaque colonne.
Cela vous permettra de faire glisser la colonne vers la droite et la gauche. L'icône de la corbeille vous permettra également de supprimer des colonnes.

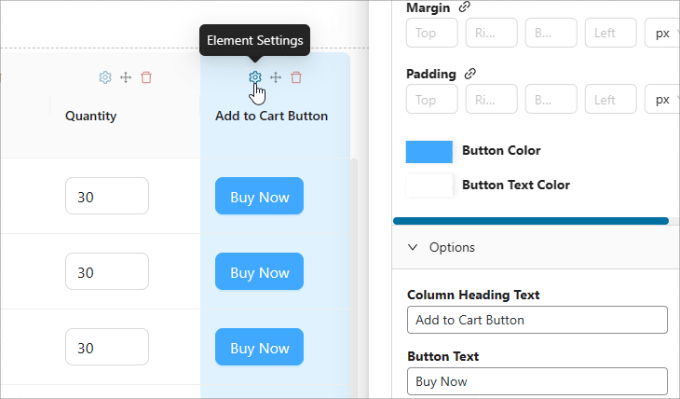
Si vous souhaitez modifier le texte ou ajuster les styles d'un champ de saisie, cliquez simplement sur l'icône « Paramètres des éléments » et une barre latérale apparaîtra.
Par exemple, vous pouvez choisir une couleur de bouton différente ou remplacer le « Texte du bouton » par « Acheter maintenant ».

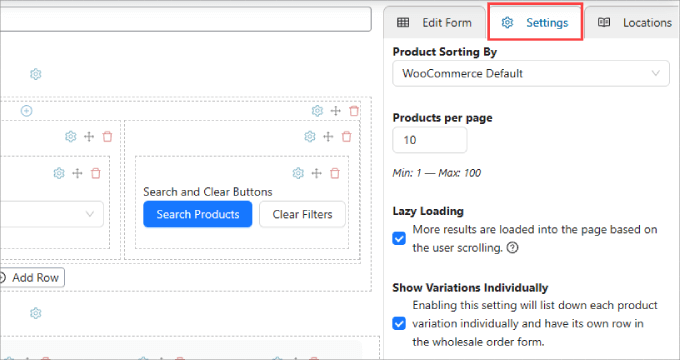
Dans l'onglet « Paramètres » du panneau latéral droit, vous pouvez choisir de personnaliser la manière dont vous souhaitez que les produits soient triés dans le formulaire, le nombre de produits chargés par page et si toutes les variantes sont affichées individuellement.
L'option « Lazy Loading » permet de charger davantage de produits au fur et à mesure que l'utilisateur fait défiler l'écran afin qu'il n'ait pas à cliquer sur la page suivante pour voir plus d'articles.

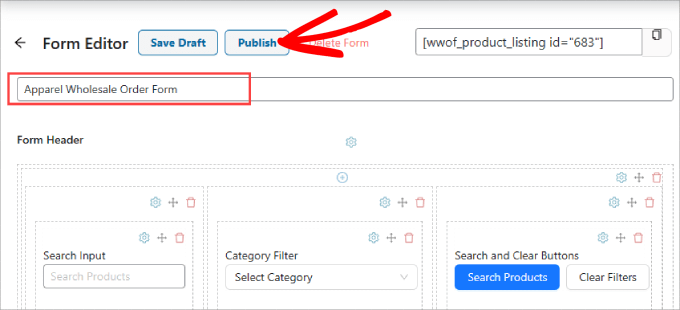
Une fois que vous avez fini de personnaliser votre bon de commande, n'oubliez pas de lui donner un nom.
Et vous pouvez cliquer sur le bouton « Publier » lorsque vous êtes prêt à le mettre en ligne.

Il ne reste plus qu'à intégrer le formulaire de commande à n'importe quelle publication ou page de votre boutique WooCommerce. Nous vous recommandons de le placer sur une page de destination ou une page d'enregistrement des utilisateurs.
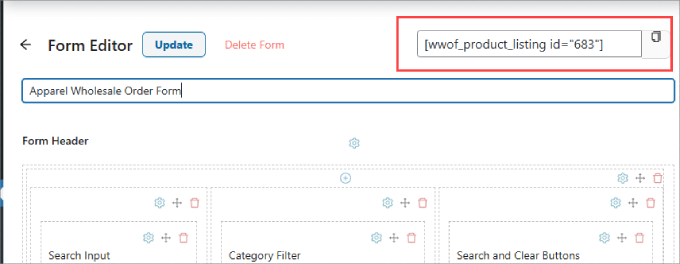
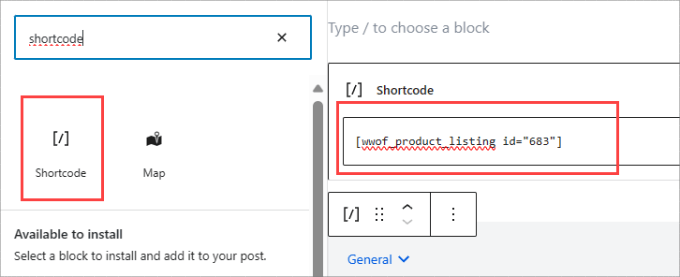
Tout d’abord, vous devrez copier le shortcode en haut du formulaire de commande.

Ensuite, rendez-vous sur la page à laquelle vous souhaitez ajouter le formulaire sur votre site.
Appuyez sur l'icône « + » dans le coin supérieur gauche de l'éditeur.

À partir de là, ajoutez le widget « Shortcode ».
Et puis, vous pouvez coller le shortcode de votre formulaire de commande en gros.

N'hésitez pas à ajouter toute autre information importante à la page qui pourrait aider à augmenter les conversions ou donner plus d'informations aux acheteurs. Par exemple, l’ajout d’informations sur l’expédition et la livraison ou de badges de sécurité et de confiance pourrait s’avérer utile.
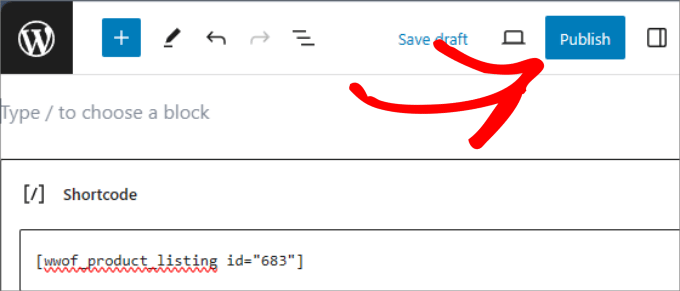
Allez-y et cliquez sur « Publier » ou « Mettre à jour » dans le coin supérieur droit pour le mettre en ligne.

À partir de là, vous pouvez vérifier que tout se passe bien et que tout se passe bien.
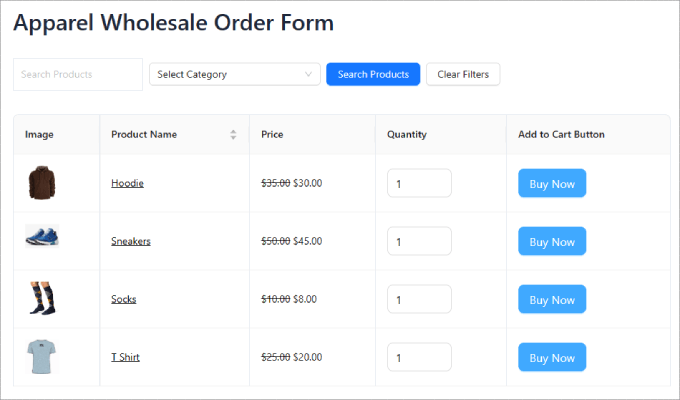
Voici à quoi cela devrait ressembler. Contrairement aux autres méthodes, celle-ci offre aux utilisateurs une meilleure expérience, puisqu’ils peuvent rechercher des produits ou les filtrer par catégorie.

Méthode 2 : Comment créer des formulaires de commande en gros avec WPForms
WPForms est le plugin de formulaire WordPress par glisser-déposer le plus puissant du marché. Il vous permet de créer facilement tous types de formulaires, y compris des formulaires de contact, des formulaires de paiement et des formulaires de commande en gros, le tout sans aucun codage.

Pour commencer, vous devrez installer le plugin WPForms. Pour des instructions détaillées, vous souhaiterez peut-être suivre notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : bien qu'il existe une version gratuite de WPForms, vous aurez besoin de la version WPForms Pro pour utiliser le modèle de formulaire de commande en gros.
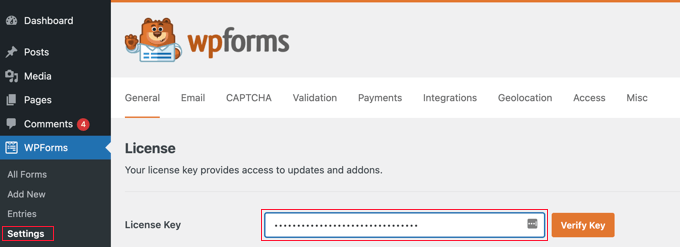
Lors de l'activation, vous devez visiter la page WPForms »Paramètres dans la barre latérale d'administration de WordPress pour saisir votre clé de licence.

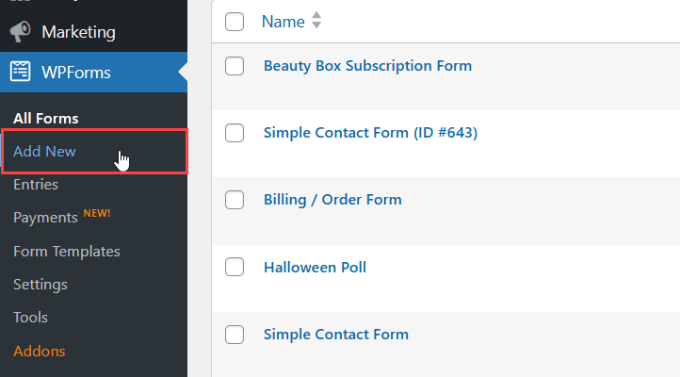
Une fois que vous avez fait cela, rendez-vous sur l'écran WPForms »Ajouter un nouveau depuis le tableau de bord WordPress.
Cela vous mènera au générateur de glisser-déposer WPForms.

Personnalisez votre formulaire de commande en gros.
Cela vous mènera à la page « Sélectionner un modèle ».
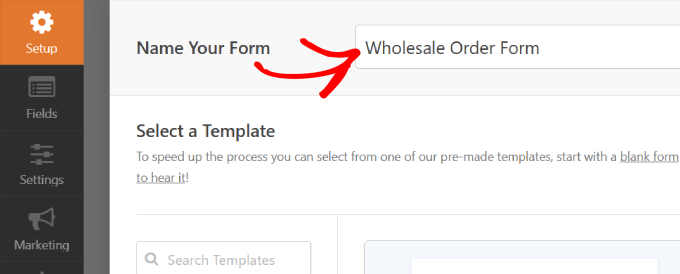
Ici, vous pouvez commencer par saisir un nom pour votre formulaire.

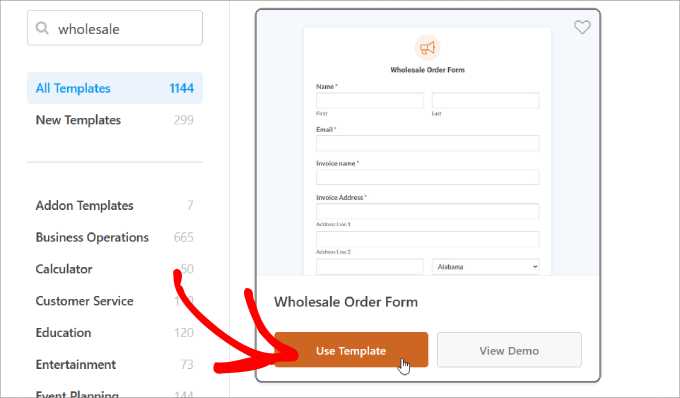
Après cela, vous pouvez choisir le modèle « Formulaire de commande en gros » que vous souhaitez.
Passez la souris sur le formulaire et cliquez sur le bouton « Utiliser le modèle ».

Ensuite, le modèle sera généré pour vous et vous pourrez commencer à modifier les champs.
Commencez par faire défiler votre formulaire jusqu'à la section « Votre commande ».
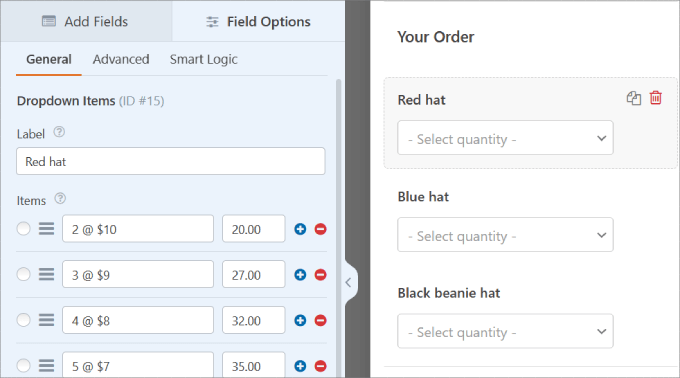
Ensuite, vous devrez cliquer sur l'un des champs d'élément déroulants pour ouvrir ses paramètres dans le panneau de gauche.
Ici, vous pourrez renommer l'étiquette quel que soit le nom de votre produit et ajuster les quantités et les prix en conséquence.
Vous pouvez ajouter plus d'options d'achat en cliquant sur le bouton « + » pour ajouter un autre choix à votre champ « Articles déroulants ».

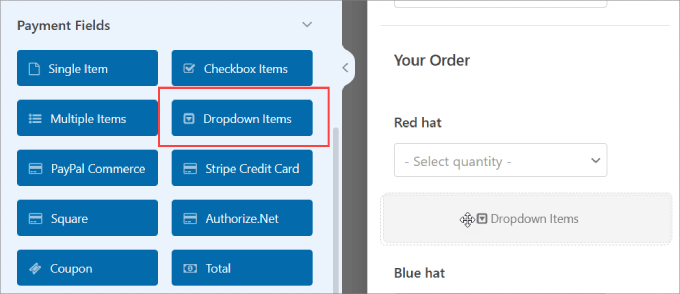
Si vous souhaitez ajouter plus de produits, faites glisser et déposez le champ « Éléments déroulants » vers l'aperçu du formulaire.
Ensuite, vous pouvez modifier le nom, les quantités et les prix de la même manière.

Répétez ces étapes pour chacun des champs d'articles déroulants pour tous les articles que vous souhaitez vendre aux prix de gros.
Vous pouvez ajouter ou supprimer des champs à votre formulaire de commande en les faisant glisser du panneau de gauche vers le panneau de droite.
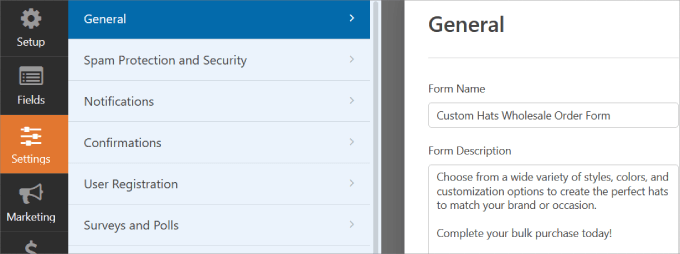
Au-delà de cela, vous pouvez mettre à jour le « Nom du formulaire » et la « Description du formulaire » pour indiquer aux visiteurs ce qu'est ce formulaire et fournir toute information importante.
Pour effectuer ces modifications, accédez simplement à l'onglet « Général » sous le panneau Paramètres.

Configurez vos notifications de formulaire.
Une fois que vous avez fini de personnaliser le formulaire de commande en gros, vous souhaiterez recevoir des notifications chaque fois que quelqu'un aura rempli le formulaire. De cette façon, vous pouvez informer vos fournisseurs ou votre équipe d'inventaire interne et traiter les commandes rapidement.
Les e-mails sont un moyen simple d'envoyer une notification chaque fois que quelqu'un soumet le formulaire de vente en gros en ligne sur votre site.
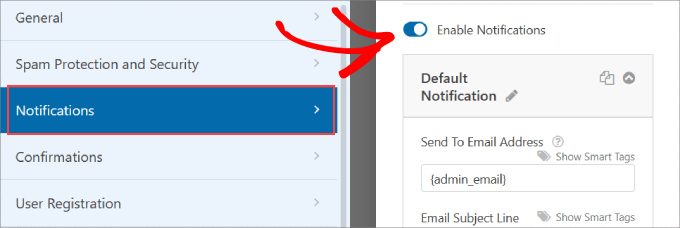
Dans le panneau latéral gauche, cliquez sur « Notifications ». À partir de là, vous devrez basculer « Activer les notifications » vers la droite.

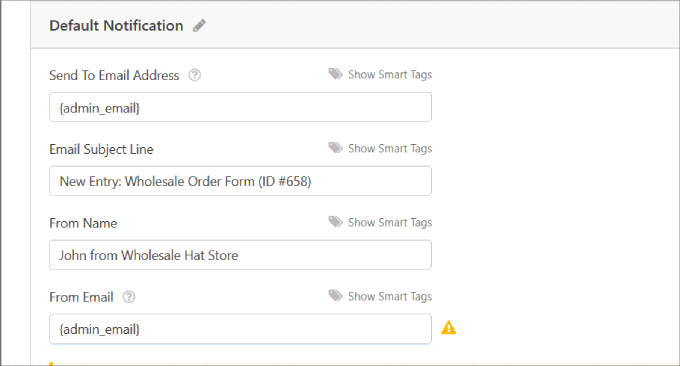
Après cela, vous pouvez personnaliser « Envoyer à l'adresse e-mail », « Ligne d'objet de l'e-mail », « Du nom », « De l'e-mail » et « Message électronique ».
WPForm utilise automatiquement l'e-mail de l'administrateur de votre site par défaut.

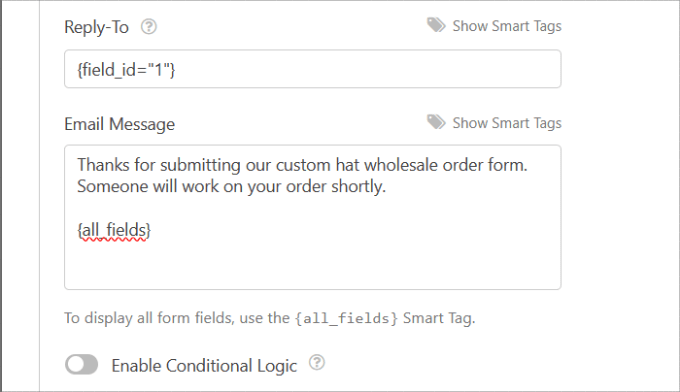
Dans le message électronique, vous pouvez leur faire savoir que vous avez reçu leur bon de commande et que quelqu'un commencera à y travailler sous peu.
Par défaut, le champ Message électronique contacte la balise active « {all_fields} », qui affiche tous les champs saisis par l'utilisateur et leurs étiquettes à partir du formulaire lui-même.

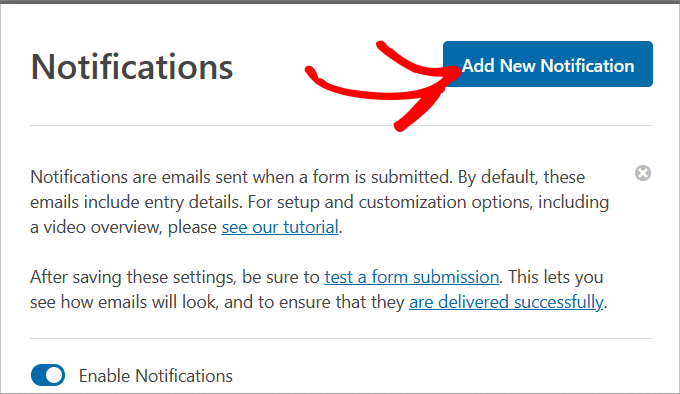
Une fois que vous avez terminé, faites défiler vers le haut de l'éditeur WPForms.
Ensuite, cliquez sur le bouton « Ajouter de nouvelles notifications ».

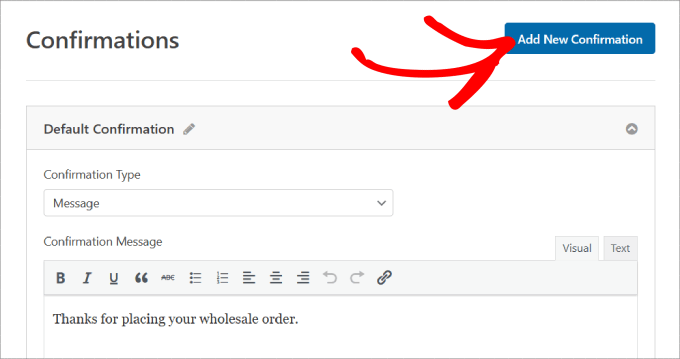
Personnalisez vos confirmations de formulaire.

Les confirmations du formulaire sont présentées aux visiteurs du site une fois qu'ils ont soumis le formulaire de commande en gros sur votre site. Ils informent les gens que la demande a été acceptée et leur fournissent toute information sur les prochaines étapes.
Il est similaire au message de notification du formulaire, sauf qu'il apparaîtra à l'écran pour votre utilisateur.
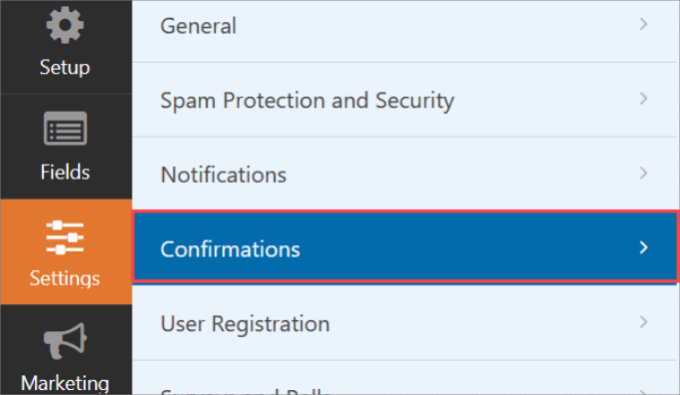
Sous « Paramètres », vous devrez sélectionner « Confirmations ».

À partir de là, vous pouvez choisir le « Type de confirmation ». Il existe trois types parmi lesquels choisir.
- Message : Une confirmation contextuelle apparaît, leur indiquant que la commande a été traitée.
- Afficher la page : ce type de confirmation amène les visiteurs du site vers une page Web spécifique de votre site pour les remercier pour votre commande. Si vous souhaitez plus de détails, lisez notre tutoriel sur la façon de créer une page de remerciement dans WordPress.
- Aller à l'URL (redirection) : cette option vous permet de diriger les visiteurs vers un autre site Web une fois qu'ils ont soumis votre formulaire.
À partir de là, vous pouvez mettre à jour le « Message de confirmation » à votre guise.
Une fois que vous êtes satisfait du message, cliquez sur le bouton « Ajouter une nouvelle confirmation » en haut.

Configurez les paramètres de paiement.
Si vous souhaitez effectuer des paiements groupés rapidement et facilement, vous devrez activer une passerelle de paiement sur votre site.
WPForms fonctionne avec Stripe, PaPal, Authorize.Net et Square. Étant donné que vous travaillez avec des commandes potentiellement importantes, vous souhaiterez peut-être proposer plusieurs méthodes de paiement.
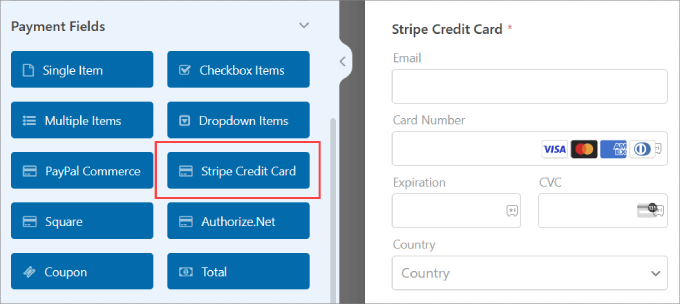
Pour ce tutoriel, nous utiliserons Stripe. Une fois que vous avez configuré le module complémentaire Stripe, faites glisser le champ « Carte de crédit Stripe » sous les « Champs de paiement » sur l'éditeur de formulaire.

Pour en savoir plus sur la connexion de votre mode de paiement à WPForms, suivez notre tutoriel sur la façon de créer un formulaire WordPress avec des options de paiement.
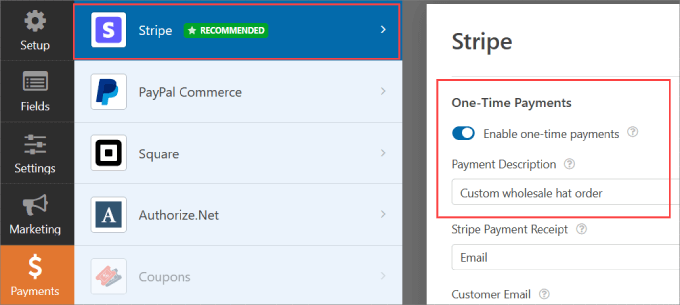
Sur le panneau de gauche, accédez à la section « Paiements » du générateur de formulaires. Ensuite, vous devrez sélectionner votre passerelle de paiement. Dans ce cas, nous utilisons Stripe.
Basculez l'option « Activer les paiements uniques » vers la droite pour accepter les paiements à partir de votre formulaire. Ensuite, vous devrez remplir la « Description du paiement » afin que les clients sachent pourquoi leur carte a été débitée.

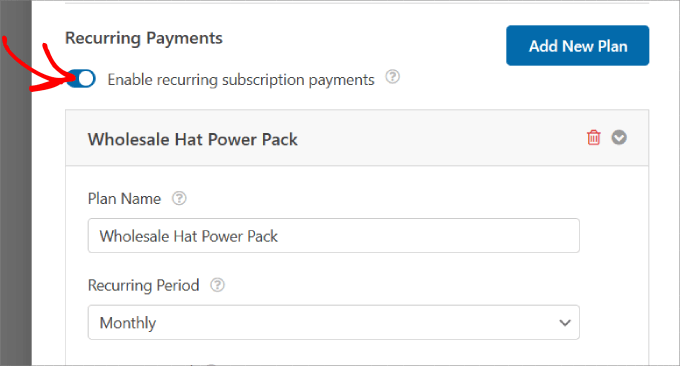
Faites défiler vers le bas et vous pourrez également « Activer les paiements d'abonnement récurrents ». Vous pouvez modifier le « Nom du plan » et définir la « Période récurrente » sur la période de votre choix.
Si vous disposez de plusieurs offres d'abonnement ou de forfaits à plusieurs niveaux, vous pouvez simplement cliquer sur « Ajouter un nouveau forfait ».

Si vous souhaitez protéger votre formulaire contre le spam, reportez-vous à notre guide sur la façon de bloquer le spam des formulaires de contact dans WordPress. De cette façon, vous n’aurez pas à vous soucier des soumissions frauduleuses.
Ajoutez le formulaire de commande en gros à votre site Web.
Après avoir créé le formulaire, vous devrez l'ajouter à votre site WordPress. WPForms vous permet d'ajouter rapidement vos formulaires à n'importe quel emplacement de votre site Web, y compris vos pages, vos articles de blog et même le menu de la barre latérale.
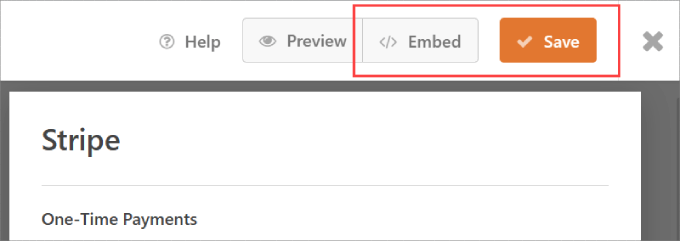
N'oubliez pas d'appuyer sur le bouton « Enregistrer » dans le coin supérieur droit pour ne perdre aucune des modifications que vous avez apportées. À partir de là, cliquez également sur le bouton « Intégrer ».

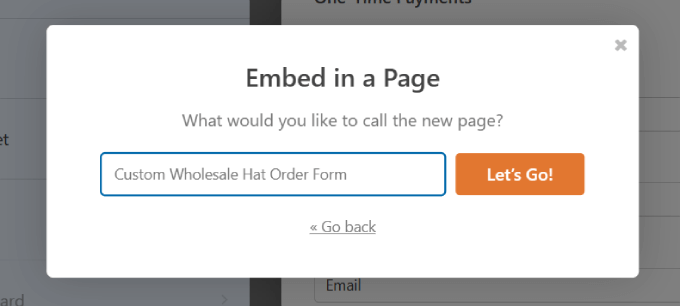
Une fenêtre contextuelle apparaîtra vous demandant si vous souhaitez « Sélectionner une page existante » ou « Créer une nouvelle page ». L'une ou l'autre option fonctionnera bien, mais pour ce didacticiel, cliquons sur "Créer une nouvelle page".
Ensuite, il vous sera demandé de nommer votre page.
Choisissez un nom et cliquez sur « Allons-y ! » bouton.

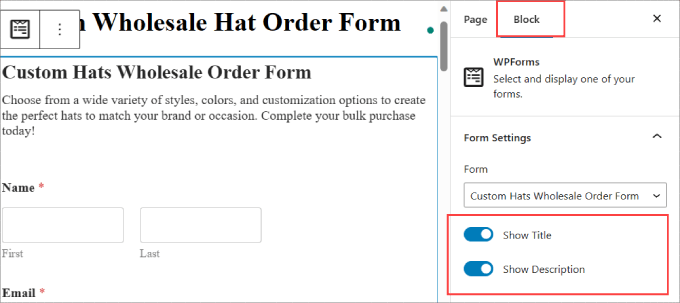
Le formulaire devrait automatiquement être intégré à votre page. Consultez le formulaire et apportez des modifications à la page.
Si vous cliquez sur le formulaire, vous pourrez modifier le « Bloc » sur le panneau de droite. À partir de là, vous pouvez activer les boutons « Afficher le titre » et « Afficher la description ».

Cela indique à vos visiteurs en quoi consiste votre formulaire.
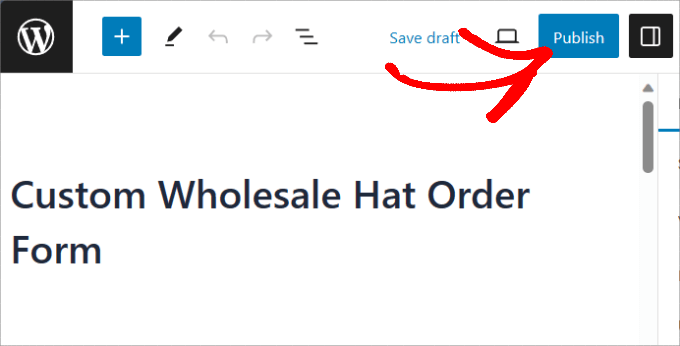
Une fois que vous avez apporté les modifications nécessaires au site, vous pouvez cliquer sur le bouton « Publier ».

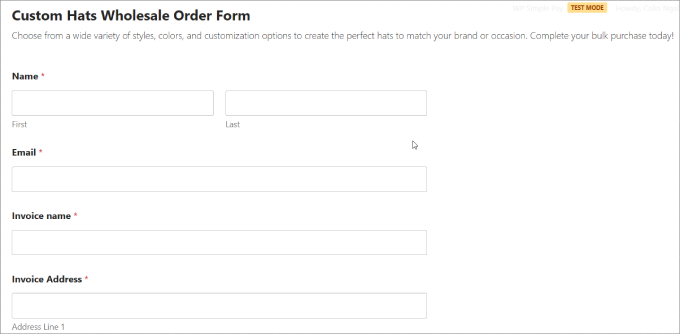
Maintenant, vous avez créé avec succès un formulaire de commande de chapeaux en gros à partir de WPForms !
Voici à quoi cela devrait ressembler.

Méthode 3 : Comment créer des formulaires de commande en gros avec WP Simple Pay
Si vous recherchez un plugin qui accepte plus que les options standard comme Stripe ou PayPal, vous souhaiterez peut-être envisager une application de plugin de paiement dédiée pour créer vos formulaires de commande en gros.
WP Simple Pay est le meilleur plugin de paiement Stripes pour WordPress qui vous permet de collecter rapidement des paiements uniques et récurrents directement depuis votre site.

Bien qu'il soit présenté comme un plugin de paiement Stripe, il offre bien plus. Vous pouvez accepter plus de 10 méthodes de paiement, dont la plupart des principales cartes de crédit, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH Direct Debit, et bien plus encore.
Ceci est particulièrement important pour les acheteurs grossistes, car beaucoup d’entre eux paieront via le prélèvement automatique ACH. Mais d'autres voudront peut-être des options « Acheter maintenant, payer plus tard », comme Klarna ou Afterpay.
Permettre aux revendeurs de payer en plusieurs fois rendra vos produits de gros accessibles à davantage d'entreprises.
Pour commencer, vous devrez télécharger le plugin WP Simple Pay. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Remarque : il existe également une version gratuite de WP Simple Pay, qui vous permet d'accepter uniquement les paiements Stripe. Cependant, si vous souhaitez utiliser d’autres modes de paiement ou avoir accès à des fonctionnalités premium, nous vous recommandons la version payante.
Connectez Stripe à votre site .
Lors de l'activation, vous serez dirigé vers l'assistant de configuration. Cela vous permet de configurer votre compte Stripe et de le connecter à votre site Web.
Dans l'assistant de configuration, cliquez sur le bouton « Commençons ».

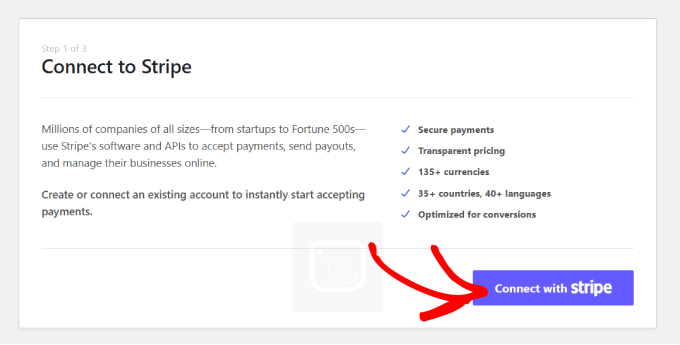
Cliquez simplement sur le bouton « Se connecter avec Stripe », qui vous permettra d'accepter les paiements en ligne à partir de votre formulaire de commande en gros.

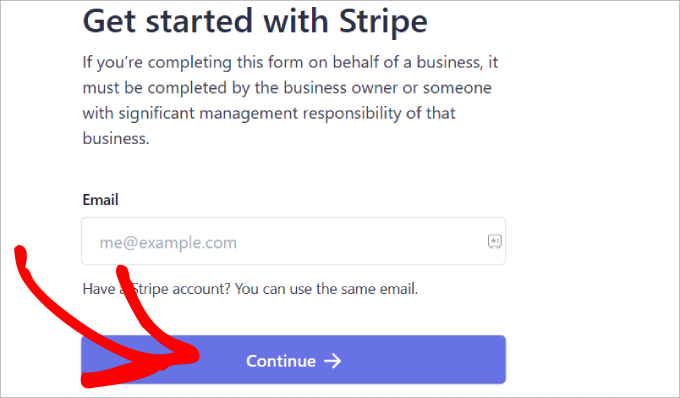
Ensuite, saisissez l'adresse e-mail que vous utiliserez pour votre compte Stripe, puis cliquez sur « Continuer ».
Si vous n'avez pas de compte Stripe, vous pouvez facilement en créer un.

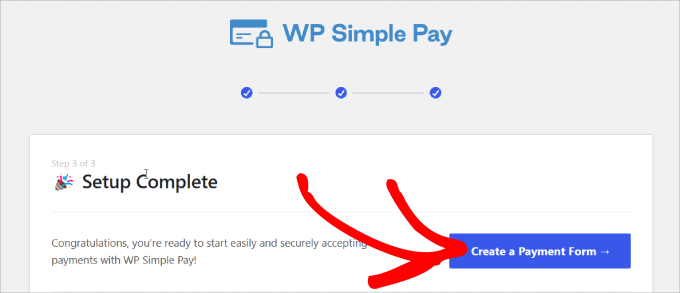
Une fois ce processus terminé, vous serez redirigé vers une page de réussite indiquant « Installation terminée ».
Après cela, vous devrez créer un formulaire de commande. Allez-y et cliquez sur le bouton « Créer un formulaire de paiement ».

Personnalisez votre formulaire de commande en gros
Maintenant que vous avez connecté votre site Web à Stripe, vous pouvez commencer à créer un formulaire de commande.
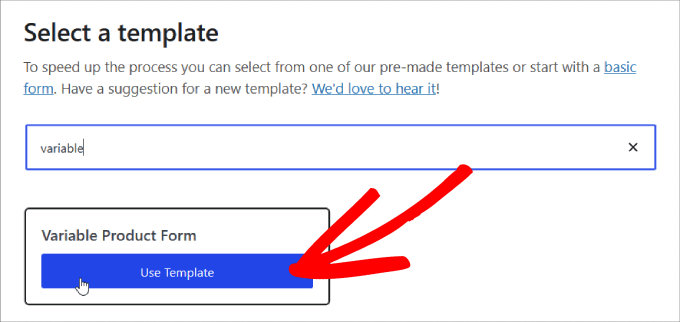
Pour ce didacticiel, vous souhaiterez rechercher et sélectionner le modèle « Formulaire de produit variable ». Ce modèle contient tous les éléments de formulaire dont vous avez besoin pour vendre des produits.

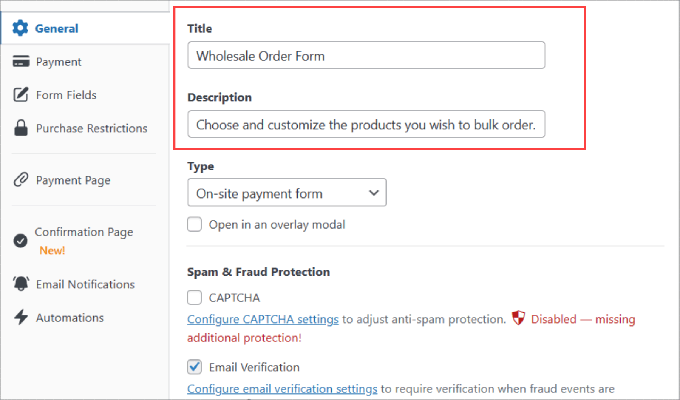
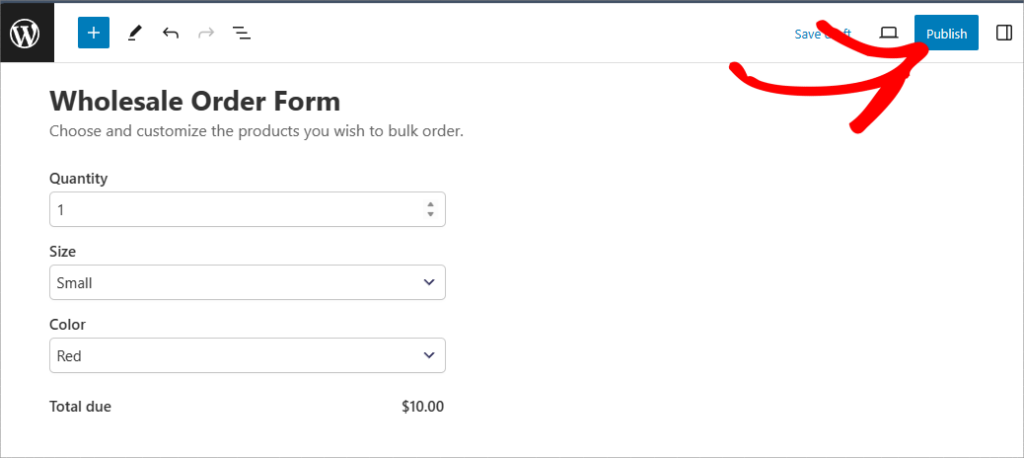
Après avoir choisi le modèle, une page de formulaire de paiement s'affichera où vous pourrez ajouter un titre et une description.
En dessous, vous pouvez également ajouter CAPTCHA et vérification des e-mails pour vous protéger contre la fraude ou les fausses commandes.

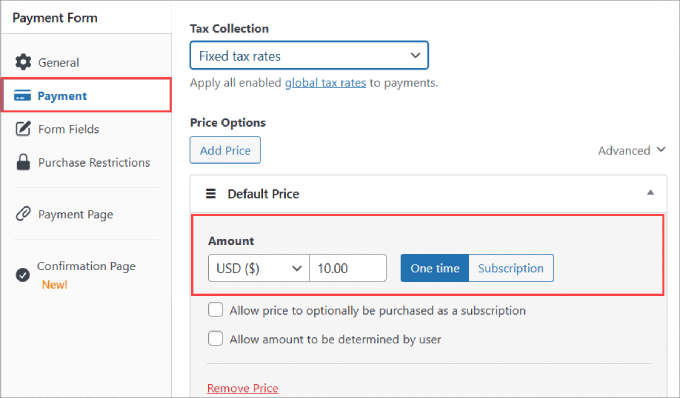
Une fois que vous avez choisi où envoyer vos clients, cliquez sur l'option « Paiement » dans le panneau de gauche.
À partir de là, vous pourrez modifier la devise, le montant et même choisir entre les paiements à temps et les paiements par abonnement.

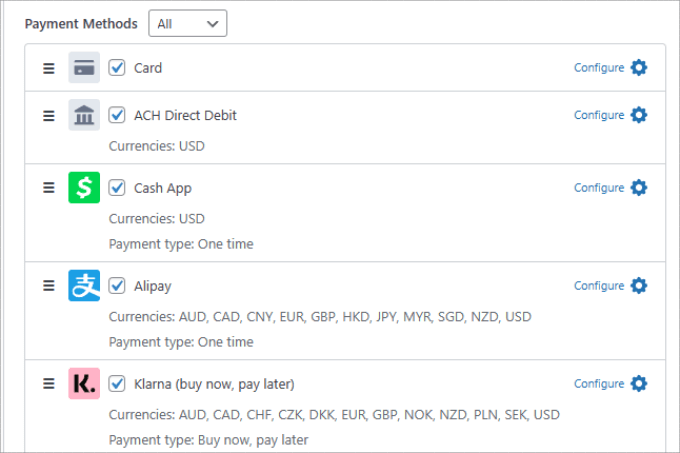
Faites également défiler jusqu'à « Modes de paiement » et cochez toutes les cases des options de paiement que vous êtes prêt à accepter.
En acceptant davantage de modes de paiement, vous séduisez un public plus large.

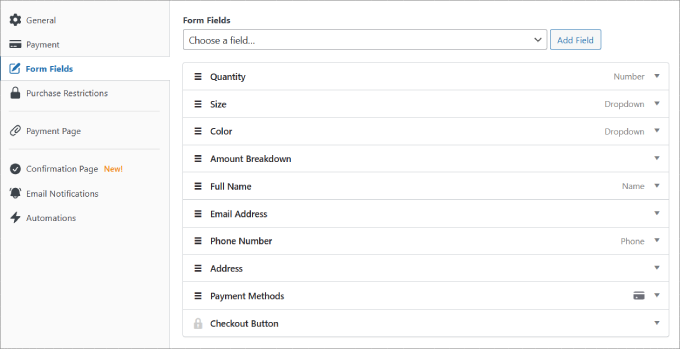
Dans l'onglet « Champ de formulaire », vous pouvez ajouter, supprimer ou personnaliser les champs de formulaire de votre choix.
Le modèle « Formulaire de produit variable » que nous avons sélectionné contient de nombreux champs de formulaire importants dont vous auriez besoin dans un bon de commande. Cela inclut des champs tels que :
- Quantité
- Taille
- Couleur
- Montant
- Nom et prénom
- Adresse e-mail
- Numéro de téléphone
- Adresse
- méthodes de payement
- Bouton de paiement

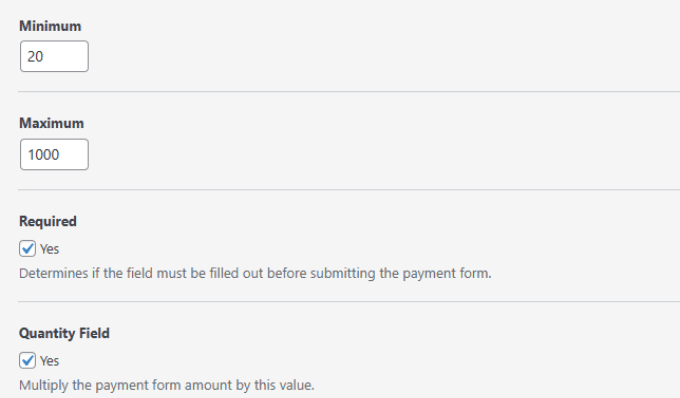
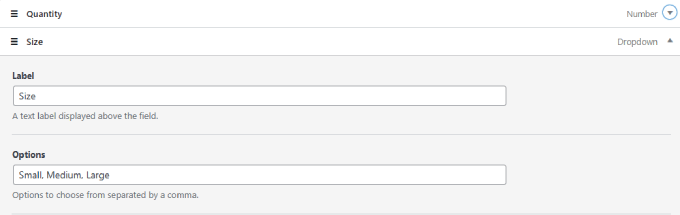
Allez-y et personnalisez chacun des champs en cliquant sur la zone déroulante jusqu'à ce que vous soyez satisfait.
Dans le champ « Quantité », vous pouvez spécifier la quantité maximale et minimale que les clients peuvent acheter.

Dans le champ « Taille », vous pouvez décider de toutes les différentes variantes ou options que vous souhaitez. Ensuite, séparez-les par une virgule.
Il en va de même pour le champ « Couleur ».

Gardez à l’esprit que vous pouvez remplacer n’importe quel nom « Étiquette » par l’option de votre choix, en fonction du type de produit que vous vendez.
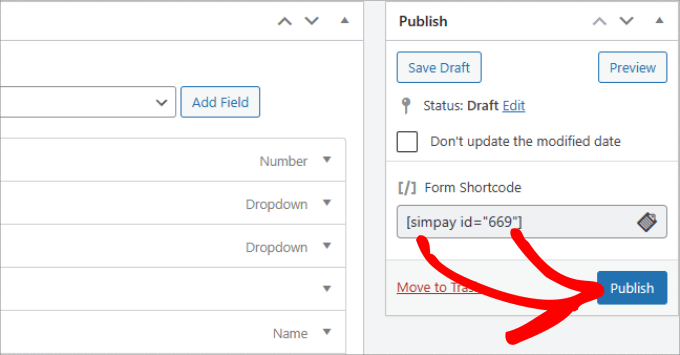
Lorsque vous avez fini de personnaliser votre formulaire, n'enregistrez pas le clic « Publier » sur le côté droit de la page.

Ajouter le formulaire de paiement à une page
Maintenant que votre formulaire de commande en gros est prêt, il est temps de l'intégrer à votre site. Pour intégrer le formulaire, accédez simplement à la publication ou à la page sur laquelle vous souhaitez le publier.
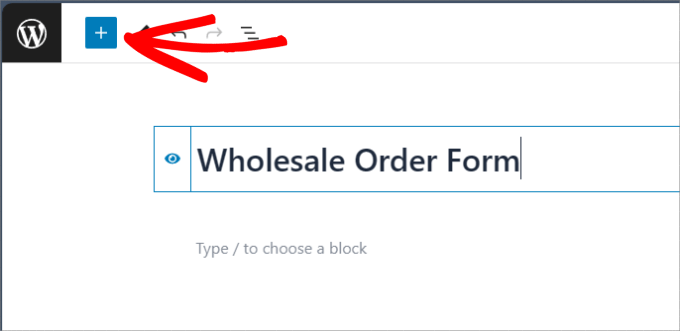
Cliquez ensuite sur l'icône « + » dans le coin supérieur gauche de l'éditeur de page.

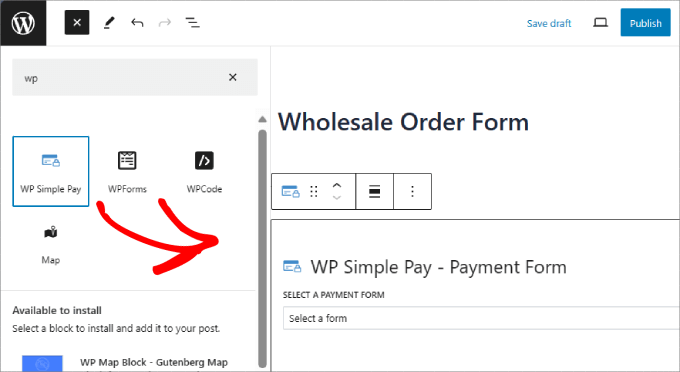
Recherchez et sélectionnez le bloc WP Simple Pay pour l'ajouter à la page.
Il devrait apparaître dans l'éditeur.

À partir de là, vous pouvez choisir le formulaire de commande en gros que vous venez de créer. Enfin, cliquez simplement sur le bouton « Publier » ou « Mettre à jour ».
C'est tout ce qu'on peut en dire!

Bonus : Comment ajouter des prix de gros dans WooCommerce
Vous savez maintenant comment créer avec succès un bon de commande en gros ! Cela étant dit, vous souhaiterez peut-être toujours donner aux distributeurs la possibilité d’acheter en gros sans avoir à remplir le formulaire.
Par exemple, le formulaire de commande peut être utilisé pour les acheteurs cherchant à ajouter une marque ou à spécifier leurs exigences uniques, tandis que les achats groupés peuvent être achetés directement depuis votre boutique WooCommerce.
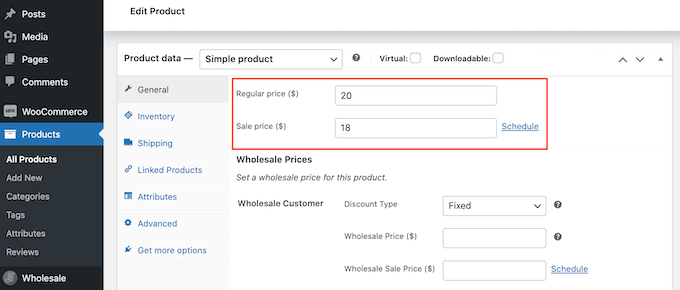
Dans ce cas, vous utiliserez le plugin Wholesale Suite. Rendez-vous sur WooCommerce »Tous les produits . Vous pouvez modifier n'importe quel produit de votre choix. Dans la section « Données sur le produit », vous pouvez définir le « Prix normal ».

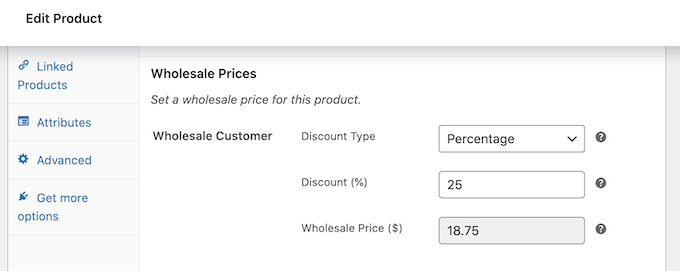
À partir de là, vous pouvez faire défiler jusqu'à la section « Prix de gros » et ouvrir la liste déroulante « Type de remise ».
Après cela, vous pouvez maintenant sélectionner le « Type de remise », la « Remise (%), » et le « Prix de gros ($) » à offrir.

Sur la même page, vous pourrez même définir la quantité minimale nécessaire pour bénéficier des prix de gros.
Pour plus de détails, vous pouvez consulter notre didacticiel détaillé sur la façon d'ajouter des prix de gros dans WooCommerce.
Nous espérons que cet article vous a aidé à apprendre à créer un formulaire de commande en gros. Vous voudrez peut-être lire notre article sur les meilleurs plugins WooCommerce pour votre boutique ou consulter les meilleurs plugins de dropshipping WooCommerce.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
