Comment créer un modèle de page de panier WooCommerce avec Divi
Publié: 2021-12-15La page WooCommerce Cart est essentielle à tout site Divi utilisant WooCommerce(WC) pour une boutique en ligne. Mais souvent, la page du panier a tendance à souffrir en matière de conception, car la conception de la page implique généralement de personnaliser le modèle de page du panier en externe, puis de styliser le modèle de page uniquement avec du CSS externe. Mais avec les nouveaux modules Woo de Divi, ce processus est devenu facile et agréable !
Dans ce didacticiel, nous vous montrerons comment créer un modèle de page de panier WC pour votre site à partir de rien à l'aide de Divi Theme Builder. Nous allons vous montrer comment configurer rapidement un nouveau modèle pour la page du panier et concevoir le modèle à l'aide des modules woo dynamiques appropriés disponibles dans Divi Builder.
Commençons!
Aperçu
L'avant et l'après
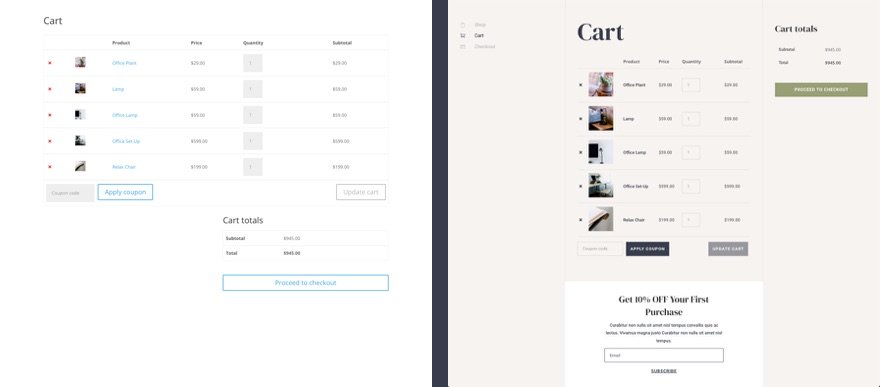
Voici un aperçu rapide de la page de panier par défaut de Divi par rapport à la nouvelle page de panier que nous allons concevoir dans ce tutoriel.

Et voici un aperçu du modèle de page de panier.


Téléchargez le modèle de page de panier GRATUITEMENT
Ce modèle de page de panier est disponible en téléchargement comme l'un de nos ensembles GRATUITS de modèles de page de panier et de panier. N'hésitez donc pas à le télécharger à partir de la publication présentant ces ensembles de modèles de panier et de paiement.
Pour mettre la main sur la conception du modèle de page de panier de ce didacticiel, vous devrez d'abord le télécharger à l'aide du bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Pour importer la mise en page du modèle sur votre site Web, vous devrez vous rendre dans le générateur de thèmes Divi et utiliser l'option de portabilité pour importer le fichier .json dans le générateur de thèmes.

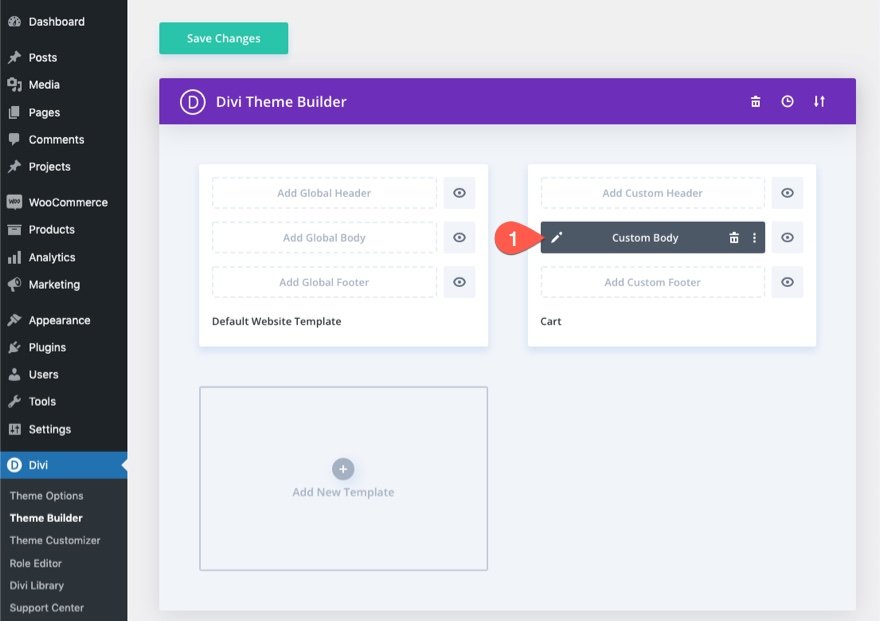
Une fois cela fait, le modèle de panier sera disponible dans le générateur de thèmes. Pour modifier le modèle, cliquez sur l'icône de modification dans la zone du corps du modèle.

Passons au tutoriel, d'accord ?
À propos de la page du panier WooCommerce et de Divi
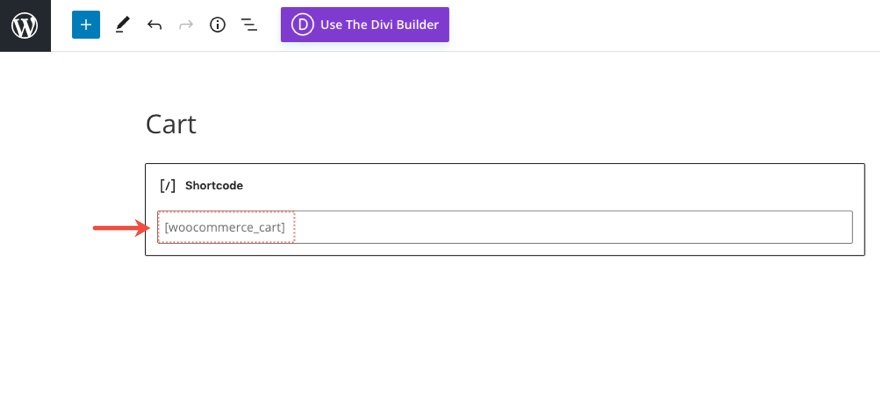
Chaque fois que vous installez WooCommerce sur votre site Divi, WooCommerce (WC) génère des pages WC clés, notamment une page de boutique, une page de panier, une page de paiement et une page de compte. Le contenu de la page est déployé grâce à l'utilisation d'un shortcode sur l'éditeur de blocs WordPress backend.

Si vous activez le Divi Builder sur cette page de panier, chacun des éléments de contenu de la page du panier WooCommerce sera chargé en tant que modules Divi Woo pouvant être utilisés pour styliser la page.
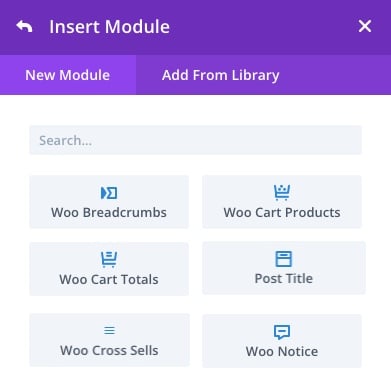
Modules Woo pour concevoir une page de panier dans Divi
Divi est livré avec une variété de modules qui sont essentiels pour ajouter du contenu dynamique à un modèle de page. Certains d'entre eux incluent des modules Woo spécifiques à la page du panier.

Les modules qui sont essentiels à la création de la page ou du modèle de panier incluent :
- Titre de la publication – Cela affichera dynamiquement le titre de la page du panier lors de la création d'un modèle de page de panier.
- Avis Woo - Ce module peut être défini sur différents types de pages (page de panier, page de produit, page de paiement). Il affichera dynamiquement les notifications importantes à l'utilisateur selon les besoins.
- Woo Cart Products - Ce module affiche la liste des produits qu'un utilisateur a actuellement dans son panier.
- Totaux du panier Woo - Ce module affiche le sous-total actuel, l'expédition et le prix total des produits dans le panier d'un utilisateur.
Les autres modules optionnels incluent :
- Woo Breadcrumbs – Cela affichera la barre de navigation WooCommerce Breadcrumb.
- Woo Cross Sells - Cela affichera dynamiquement tous les produits de vente croisée liés aux articles du panier.
Concevoir une page ou un modèle de panier
Comme mentionné, nous pouvons facilement utiliser les modules Divi Woo pour concevoir une page de panier WooCommerce personnalisée si vous ne voyez pas la nécessité de créer un modèle personnalisé pour la page de panier. Pour ce tutoriel, nous allons construire un modèle de page de panier en utilisant le Divi Theme Builder.
Concevoir un modèle de page de panier WooCommerce avec Divi
Pour ce modèle de page de panier WooCommerce, l'objectif est de créer une zone de corps personnalisée pour un modèle qui est attribué à la page de panier WooCommerce dans Divi. Nous n'allons pas créer de zone d'en-tête ou de pied de page personnalisée pour ce modèle, mais vous pouvez facilement utiliser ce modèle sur votre propre site Web avec votre propre en-tête et pied de page.
Création d'un modèle personnalisé pour la page du panier
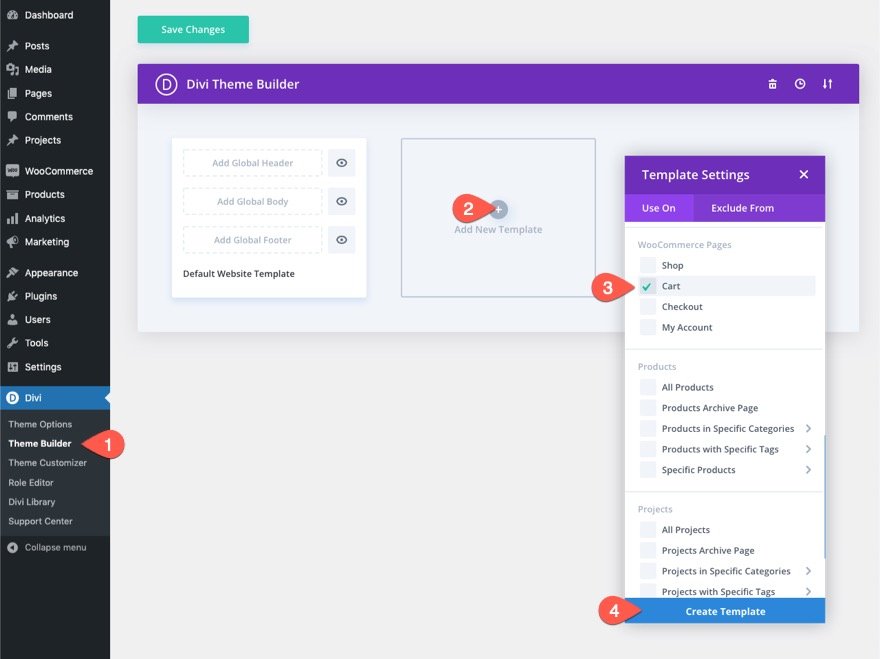
Pour commencer, procédons comme suit :
- Accédez à votre tableau de bord WordPress et accédez à Divi > Theme Builder.
- Cliquez ensuite sur l'icône Ajouter un nouveau modèle plus dans la zone grise vide pour ajouter un nouveau modèle.
- Dans le modal Paramètres du modèle, sous l'onglet "Utiliser sur", sélectionnez Panier dans la liste des pages WooCommerce.
- Enfin, cliquez sur Créer un modèle.

Une fois le nouveau modèle de panier créé, cliquez sur la zone "Ajouter un corps personnalisé" du modèle. Dans la liste contextuelle, sélectionnez Build Custom Body .

Création de la structure des lignes et des colonnes de la section
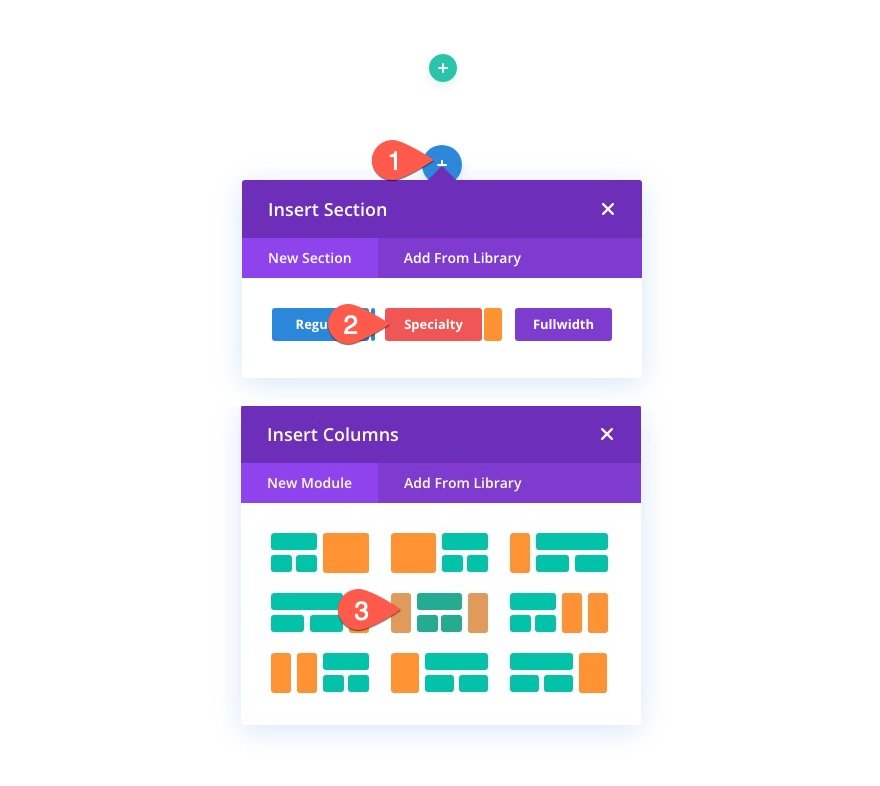
Dans l'éditeur de mise en page de modèles, insérez une nouvelle section spécialisée avec une structure de colonne un quart un demi 0ne quart avec deux barres latérales.

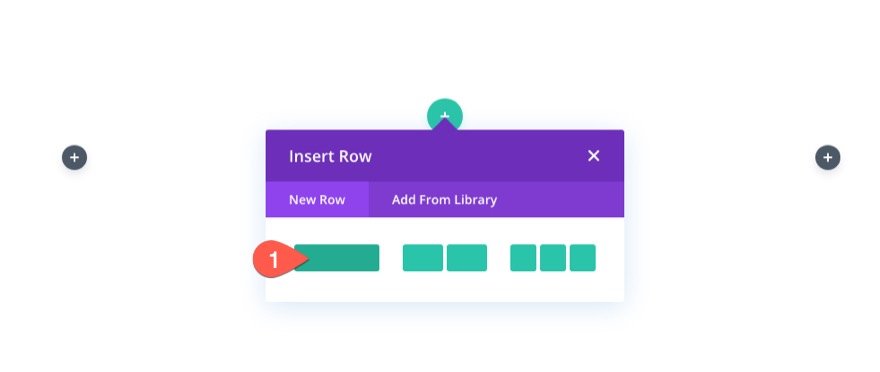
Ensuite, ajoutez une ligne à une colonne au milieu de la section.

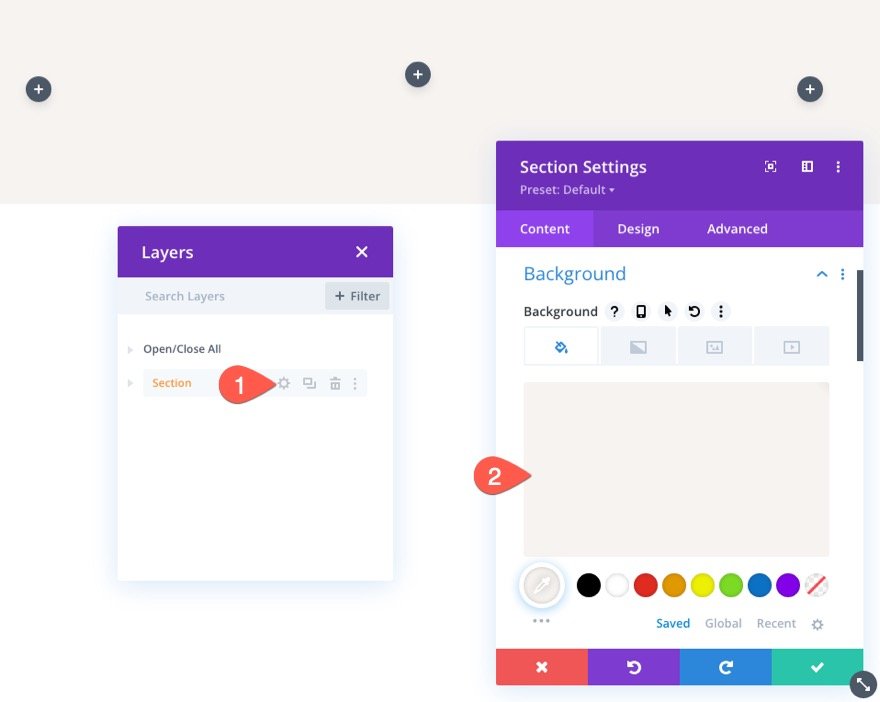
Contexte de la section
Ouvrez les paramètres de la section et ajoutez une couleur d'arrière-plan comme suit :
- Couleur de fond : #f7f3f0

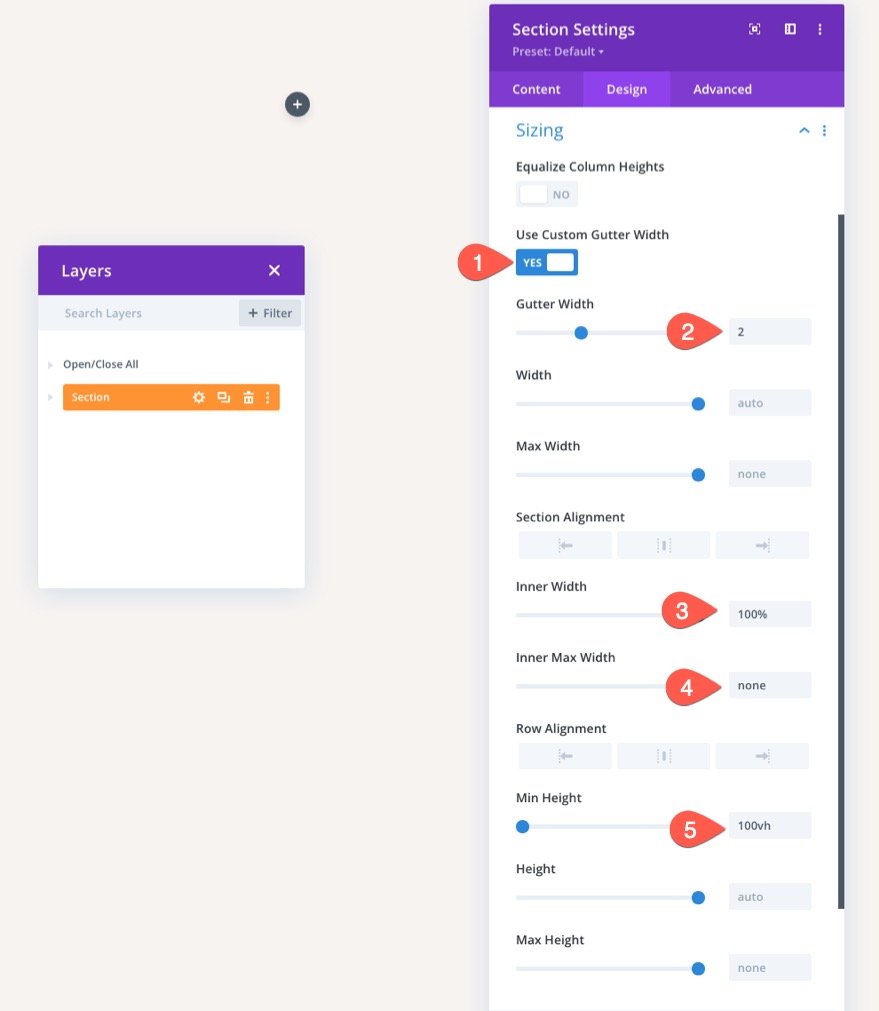
Dimensionnement des sections
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Largeur de gouttière : 2
- Largeur intérieure : 100 %
- Largeur maximale intérieure : aucune
- Hauteur minimale : 100vh

Espacement des sections
Ajoutez ensuite un espacement à la section et aux colonnes comme suit :
- Rembourrage : 0px en haut, 40px à gauche, 40px à droite
- Rembourrage de la colonne 1 : 90 pixels en haut
- Rembourrage de la colonne 3 : 84px

Création des liens de navigation personnalisés
Pour cette mise en page, nous allons créer quelques liens de navigation personnalisés vers les pages clés qui composent un magasin - la boutique, le panier et la caisse. Cela facilitera la navigation des utilisateurs tout au long du processus d'achat.
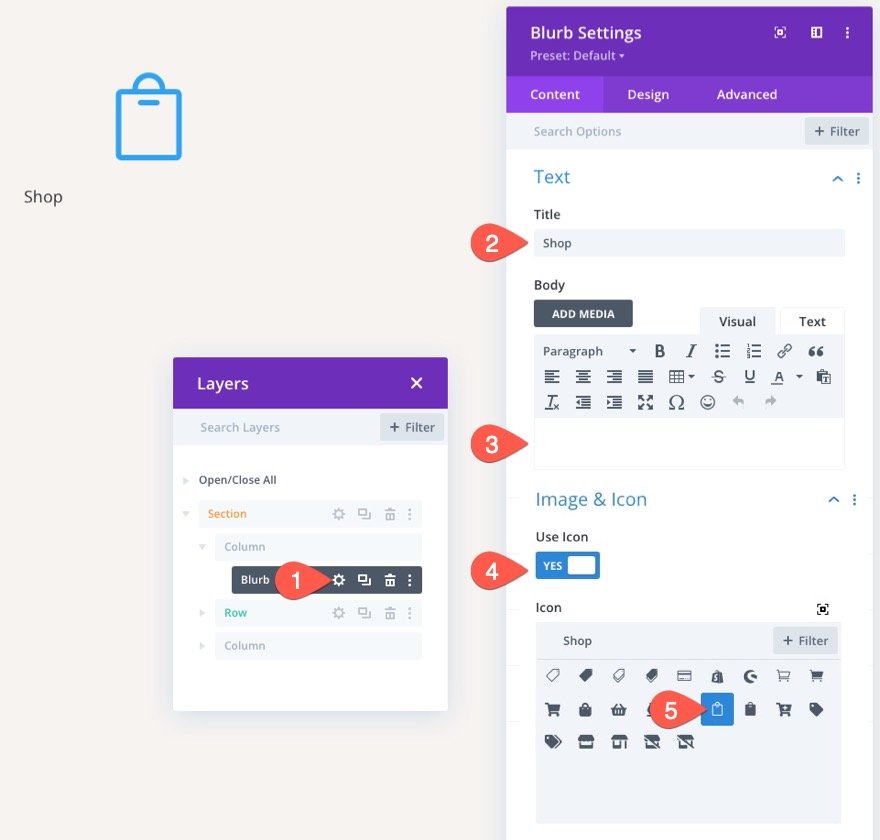
Dans la colonne de gauche, ajoutez un nouveau module de présentation. Il sera utilisé comme lien vers la page de la boutique sur votre site Web.

Dans le modal Paramètres Blurb, mettez à jour le contenu comme suit :
- Titre : Boutique
- Corps : laisser vide
- Utiliser l'icône : OUI
- Icône : voir capture d'écran

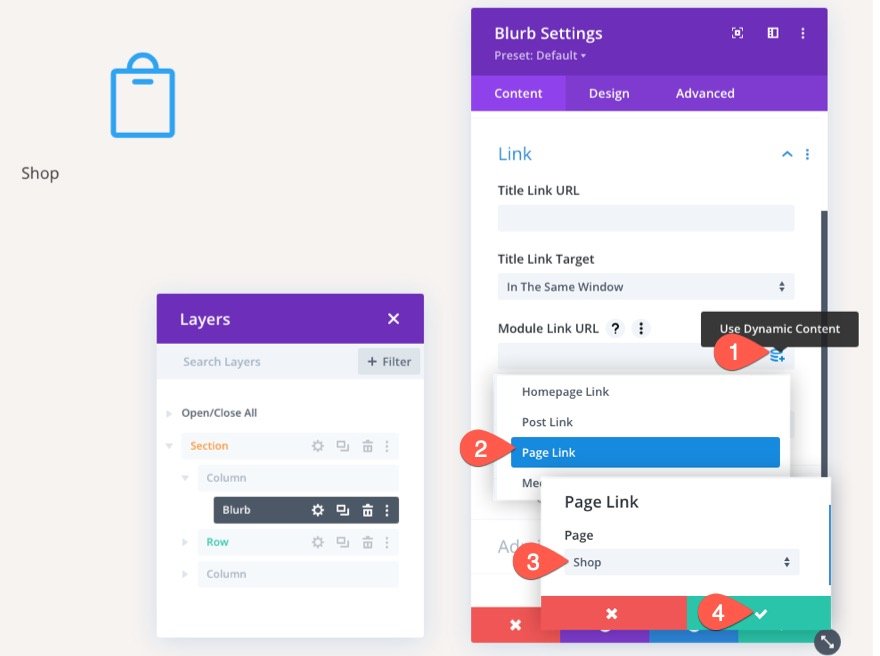
Au lieu d'ajouter une URL de lien statique, nous pouvons ajouter un lien dynamique vers la page Boutique. Voici comment procéder.
- Survolez la zone de saisie de l'URL du lien du module et cliquez sur l'icône "Utiliser le contenu dynamique".
- Dans la liste déroulante, sélectionnez Lien de page dans la liste.
- Dans le modal Lien de page, sélectionnez la page Boutique dans la liste déroulante.
- Enregistrez ensuite les modifications.

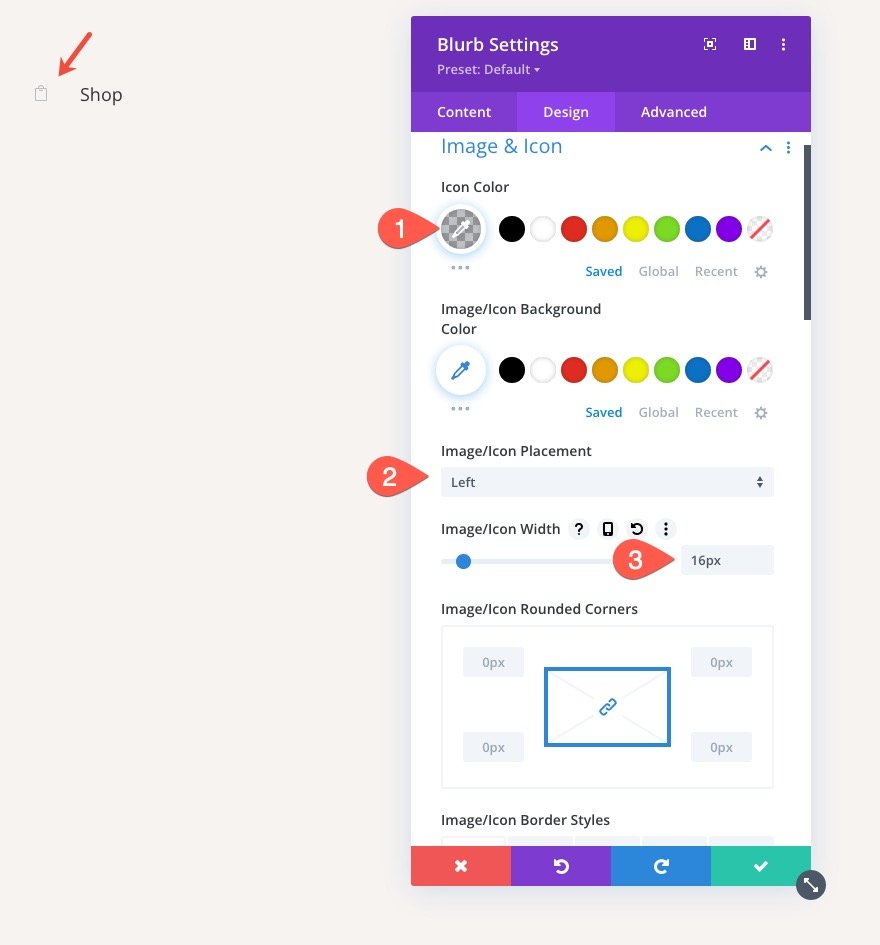
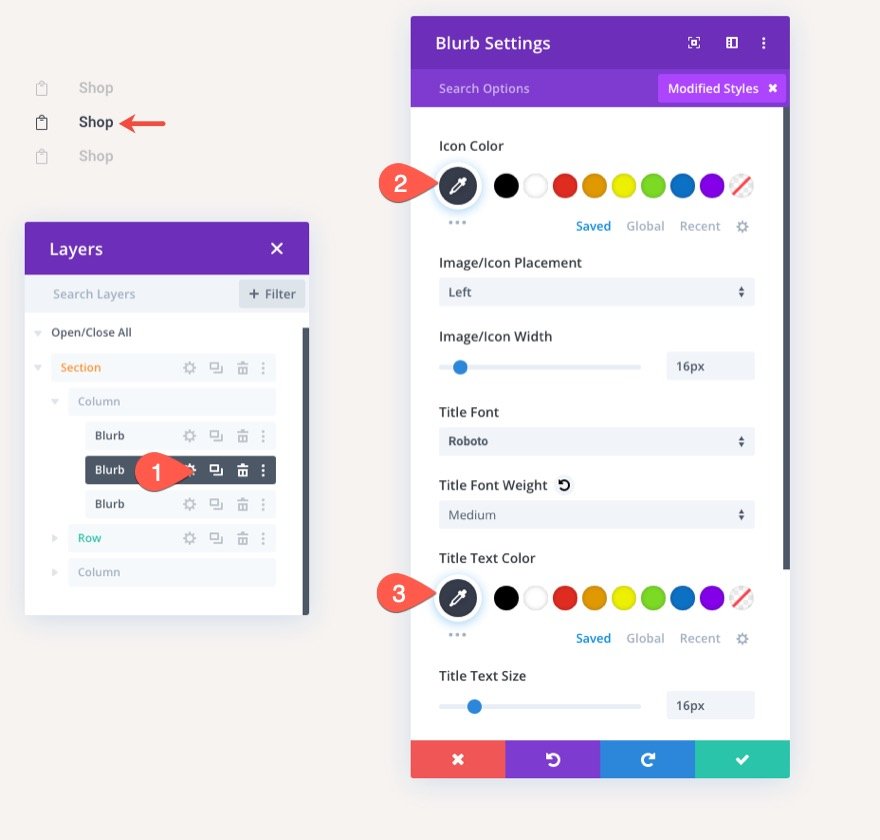
Sous l'onglet conception, mettez à jour le style d'icône comme suit :
- Couleur de l'icône : rgba (55, 61, 75, 0,3)
- Placement de l'image/de l'icône : à gauche
- Largeur de l'image/de l'icône : 16 px

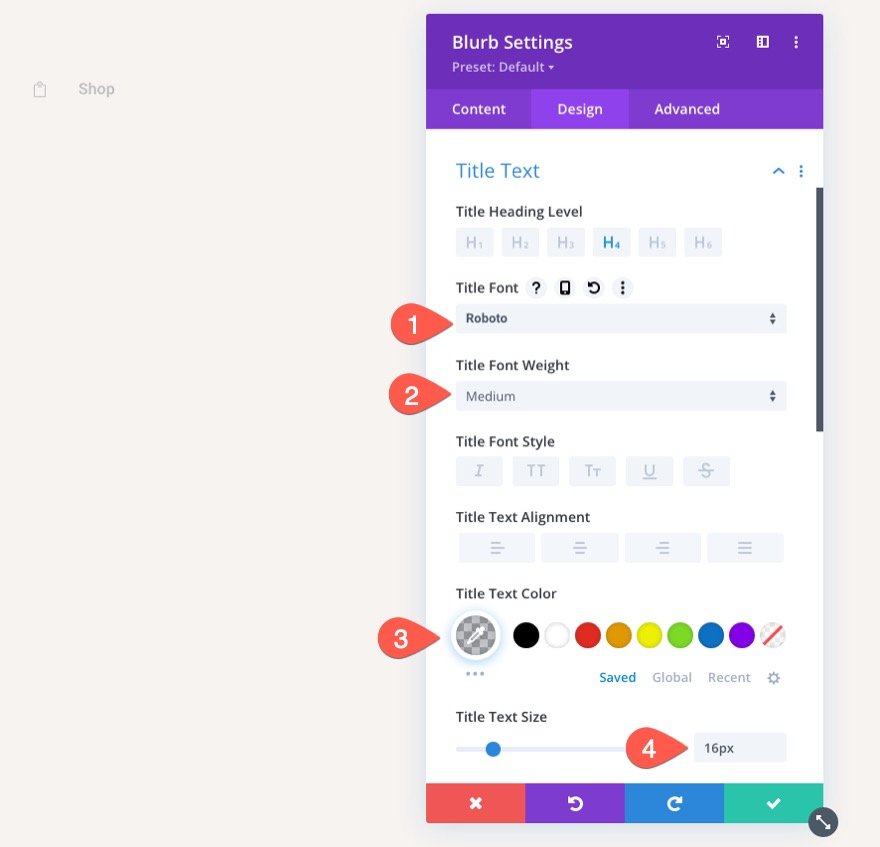
Ensuite, mettez à jour le texte du titre :
- Police du titre : Roboto
- Poids de la police du titre : moyen
- Couleur du texte du titre : rgba(55,61,75,0.3)

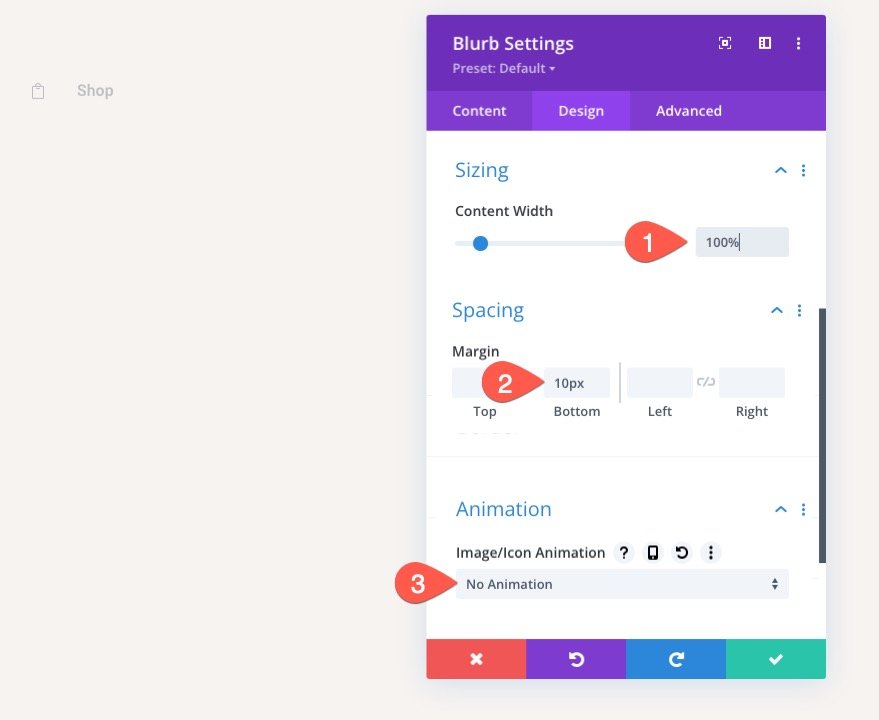
Pour une touche finale, mettez à jour la taille et l'espacement comme suit :
- Largeur du contenu : 100 %
- Marge : 10px en bas
- Animation d'image/d'icône : aucune animation
Cela garantira que le texte de présentation (ou le lien de navigation) s'étend sur toute la largeur du navigateur sur la tablette et le téléphone et créera un espace entre le ou les prochains textes de présentation que nous allons ajouter.

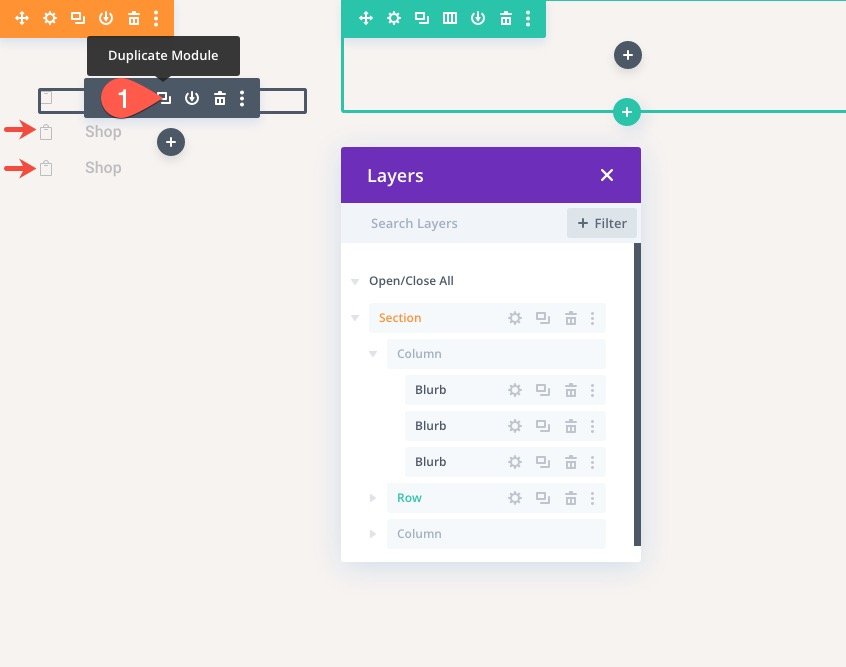
Pour créer nos deux liens suivants, dupliquez le module de présentation existant que nous venons de concevoir deux fois afin qu'il y ait un total de trois liens.

Le deuxième lien sera le lien du panier qui est la page que nous sommes en train de créer. Pour le faire ressortir, ouvrez les paramètres du deuxième texte de présentation et mettez à jour l'icône et la couleur du texte :
- Couleur de l'icône : #373d4b
- Couleur du texte du titre : #373d4b

Il ne reste plus qu'à mettre à jour le texte du titre et les URL des liens du module afin qu'ils aient chacun leur URL de lien de page dynamique respective.
Personnalisation des paramètres de ligne
Dans la partie centrale de la page, nous ajouterons le module woo notice et les produits woo cart. Mais avant de les ajouter, nous devons optimiser les paramètres de ligne.
Remplissage de ligne
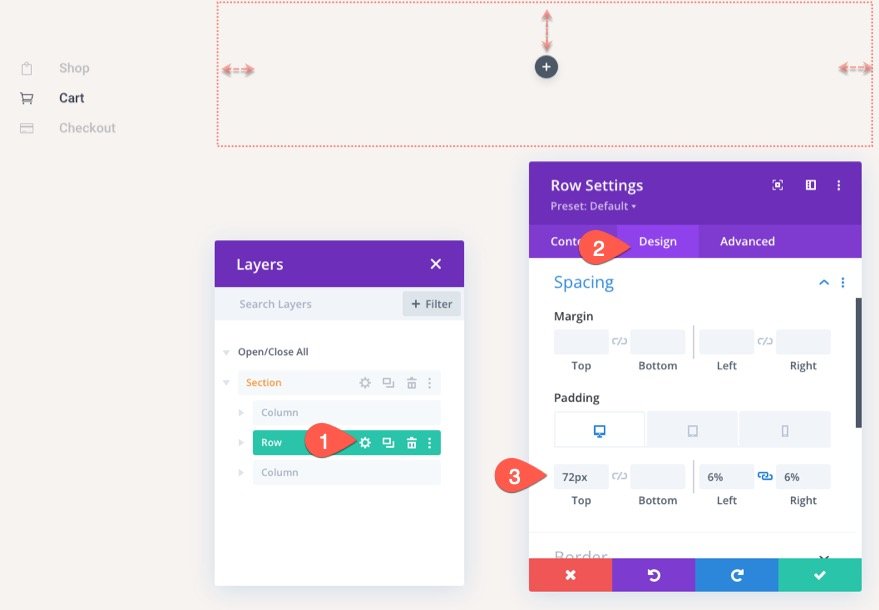
Ouvrez les paramètres de ligne et mettez à jour les éléments suivants :
- Rembourrage (bureau) : 72 pixels en haut, 6 % à gauche, 6 % à droite
- Rembourrage : (tablette et téléphone) : 0px en haut, 0px à gauche, 0px à droite


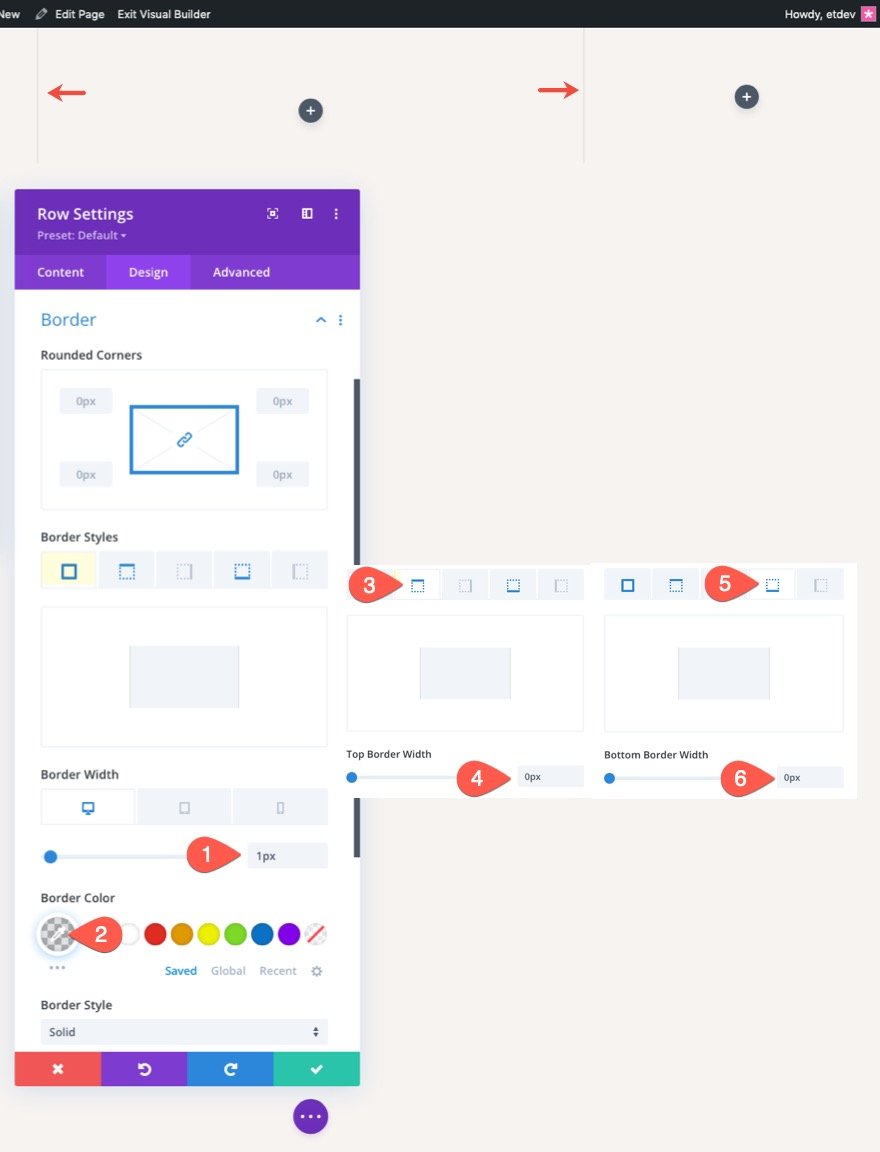
Bordure de ligne
- Largeur bordure : 1px
- Couleur de bordure : rgba (55,61,75,0.14)
- Largeur de la bordure supérieure : 0px
- Largeur de la bordure inférieure : 0px

Conception du module Dynamic Woo Notice pour la page du panier
C'est toujours une bonne idée d'ajouter le module Woo Notice en haut de la page afin que les avis soient plus visibles pour les utilisateurs lorsqu'ils interagissent avec la page du panier. Gardez à l'esprit que nous concevons des avis qui ne seront affichés qu'en cas de besoin.
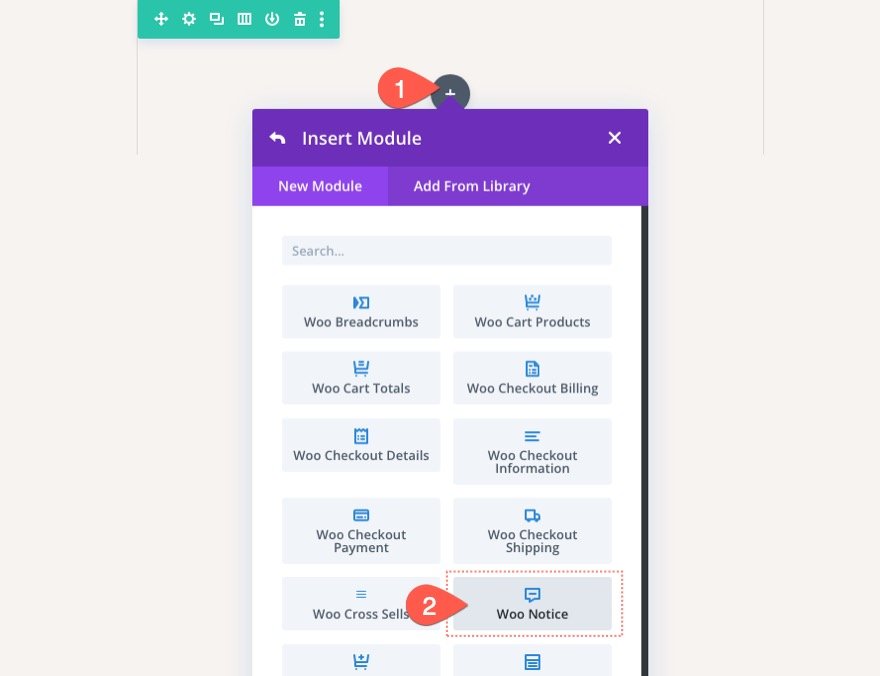
Pour ajouter le module Woo Notice, cliquez pour ajouter un nouveau module Woo Notice dans la rangée à une colonne.

Type de page et arrière-plan de l'avis Woo
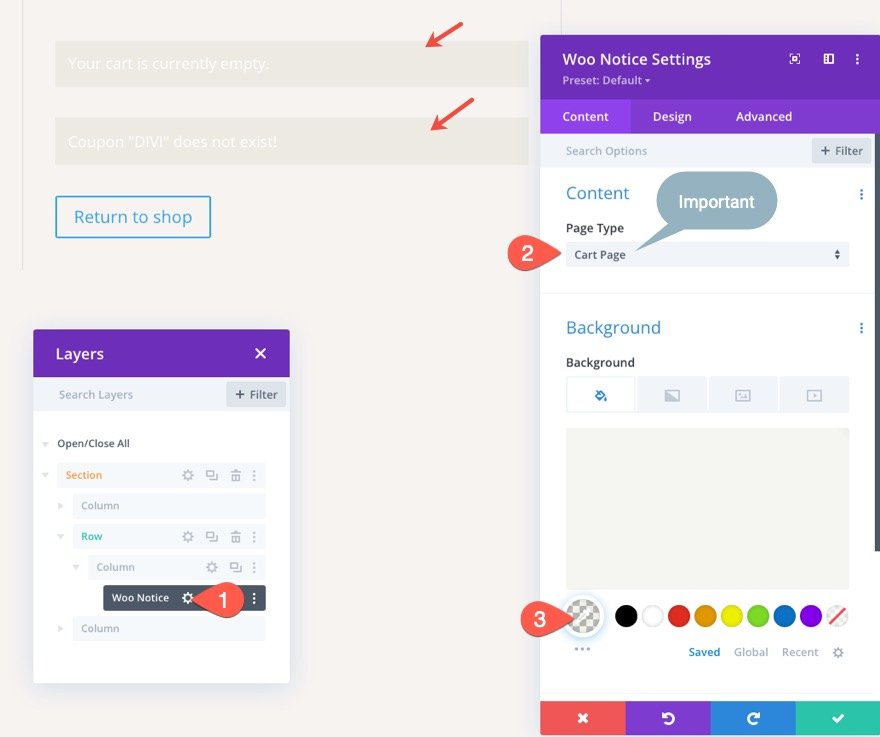
Ensuite, mettez à jour le type de page et la couleur d'arrière-plan de l'avis Woo comme suit :
- Type de page : page du panier
- Couleur de fond : rgba (153,158,117,0.1)
IMPORTANT : Assurez-vous de sélectionner la page du panier comme type de page afin que les avis woo fonctionnent correctement.

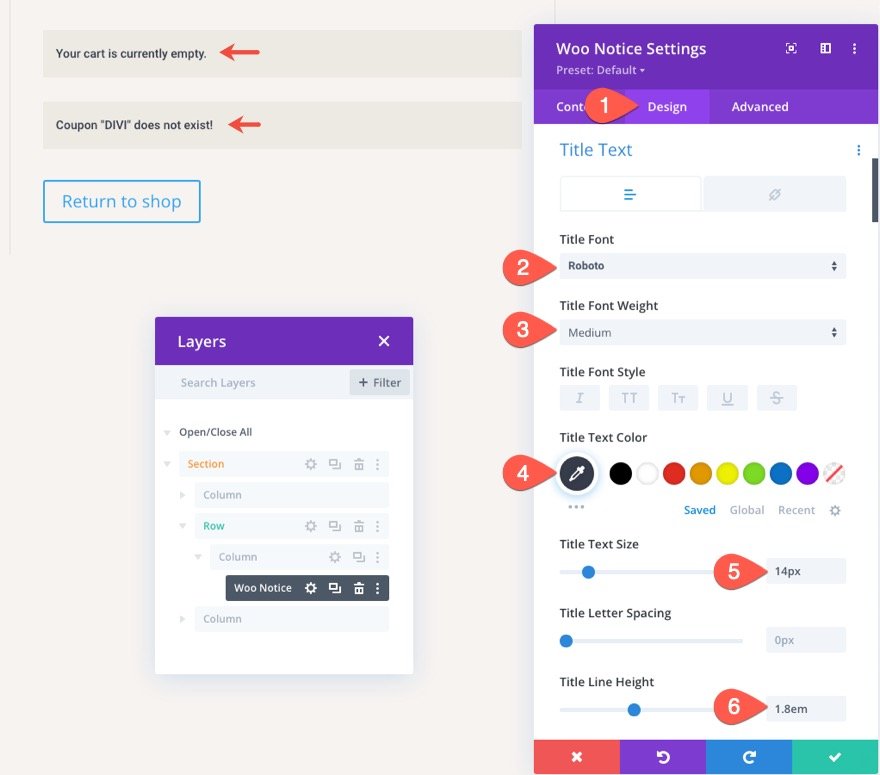
Texte du titre de l'avis Woo
Sous l'onglet conception, mettez à jour le style du texte du titre comme suit :
- Police du titre : Roboto
- Poids de la police du titre : moyen
- Couleur du texte du titre : #373d4b
- Taille du texte du titre : 14 px
- Hauteur de la ligne de titre : 1,8 em

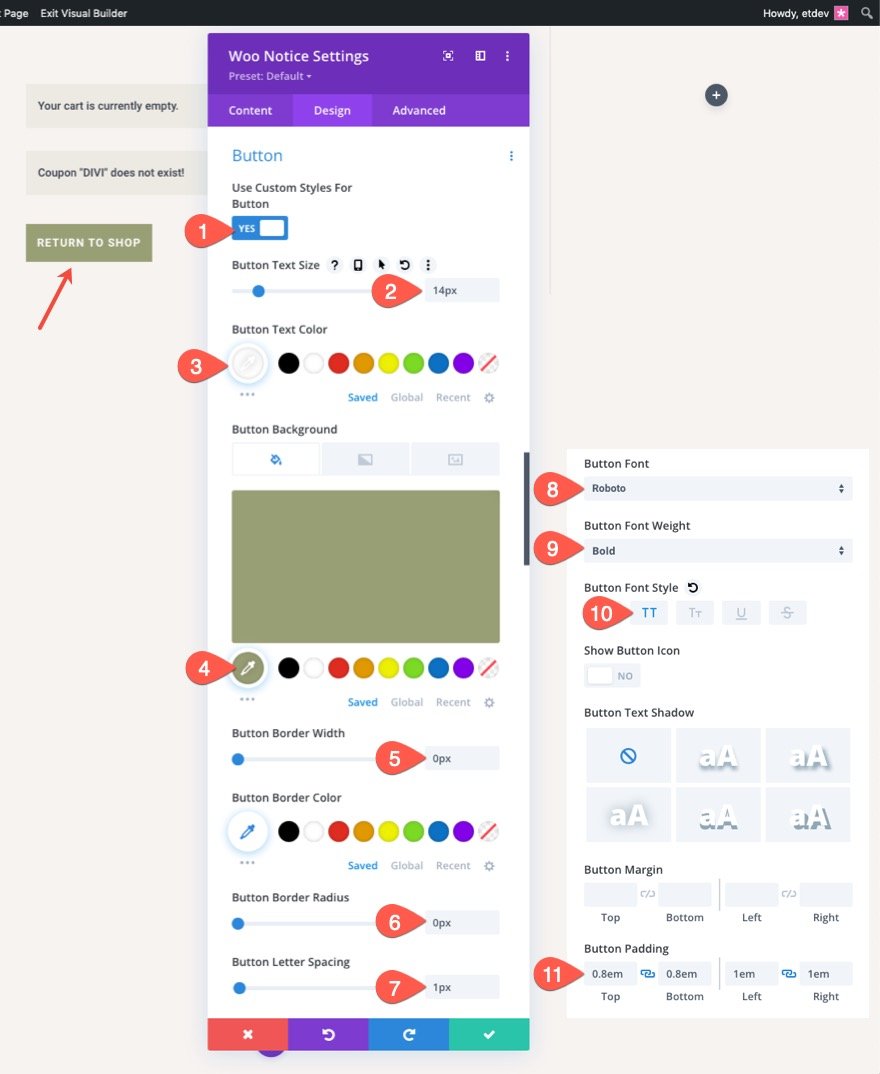
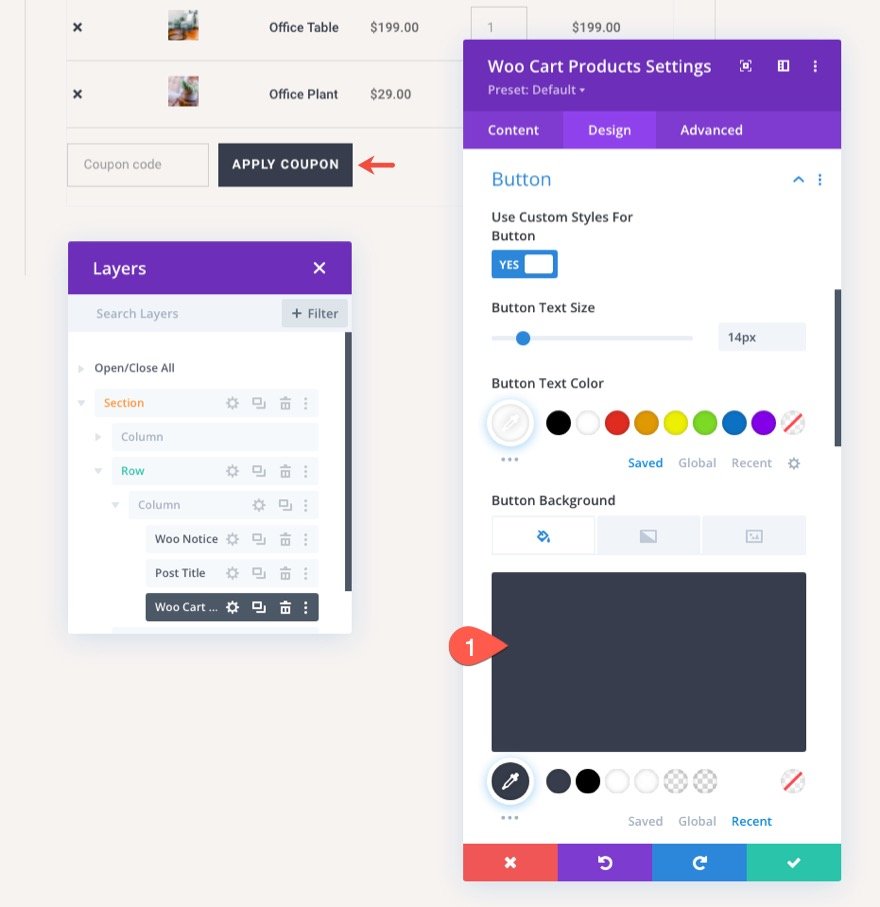
Bouton Avis Woo
- Utiliser des styles personnalisés pour le bouton : OUI
- Taille du texte du bouton : 14 px
- Couleur du texte du bouton : #fff
- Couleur de fond du bouton : #999e75
- Largeur de la bordure du bouton : 0 pixel
- Rayon de la bordure du bouton : 0 pixel
- Espacement des lettres des boutons : 1 px
- Police du bouton : Roboto
- Épaisseur de la police du bouton : Gras
- Style de police des boutons : TT
- Rembourrage des boutons : 0,8 em en haut, 0,8 em en bas, 1 em à gauche, 1 em à droite

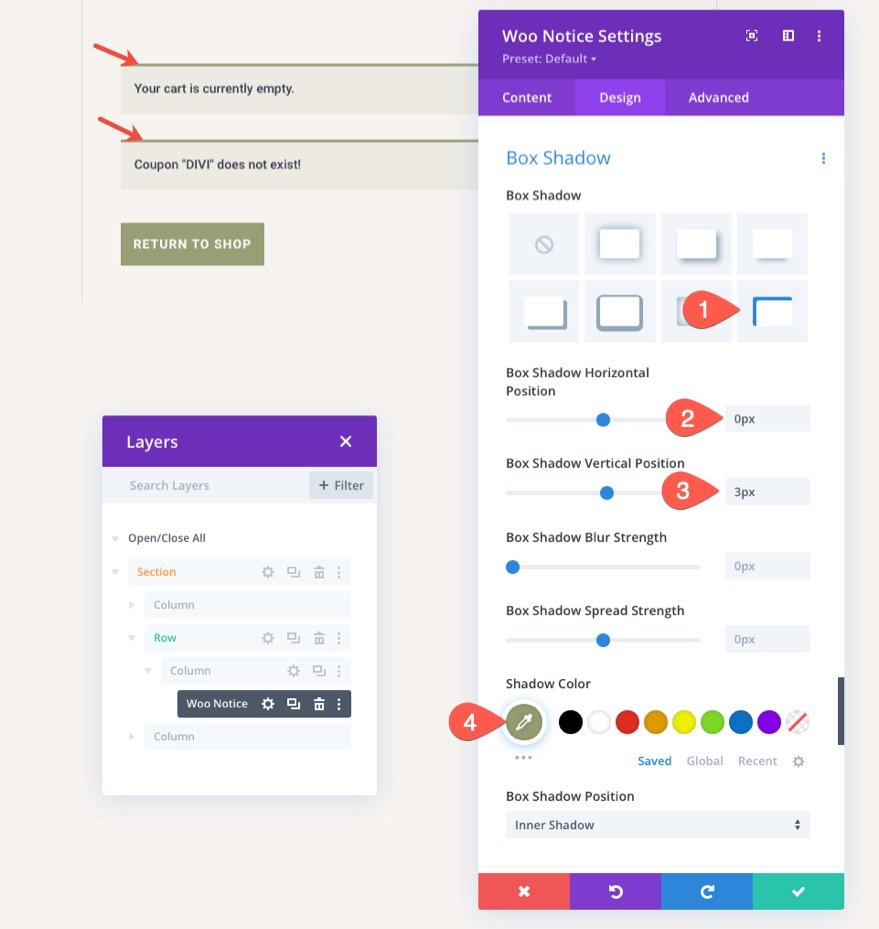
Woo Notice Boîte Ombre
Pour donner à la barre de notification woo une conception semblable à une bordure supérieure, mettez à jour les options box-shadow comme suit :
- Box Shadow : voir capture d'écran
- Position verticale de l'ombre de la boîte : 0px
- Force du flou de l'ombre de la boîte : 0px
- Force de propagation de l'ombre de la boîte : 0px
- Couleur de l'ombre : #999e75

Afin de supprimer la marge par défaut sous l'avis woo, accédez à l'onglet avancé et ajoutez le CSS personnalisé suivant à l'élément principal :
margin-bottom: 0 !important;

Création du titre de la page du panier dynamique
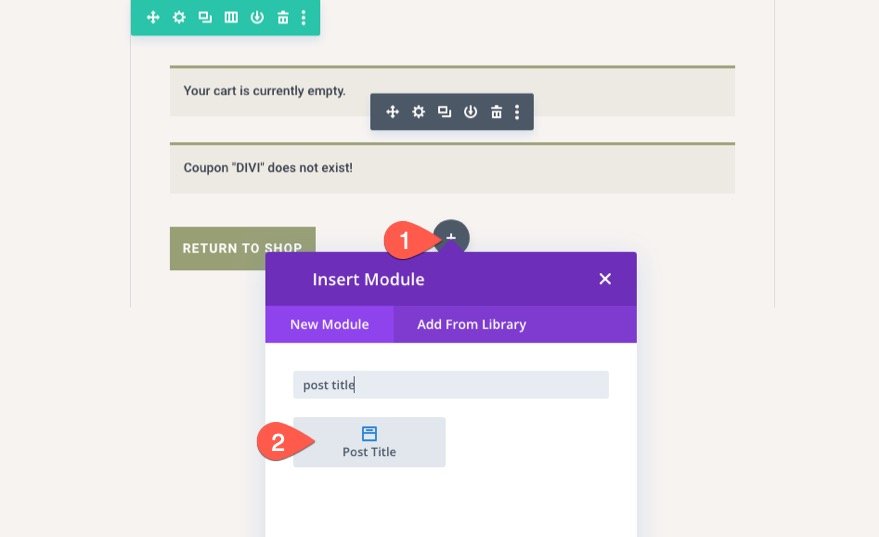
Pour créer le titre de page dynamique nécessaire à la page du panier, ajoutez un module de titre de publication sous le module woo notice.

Contenu du titre du message
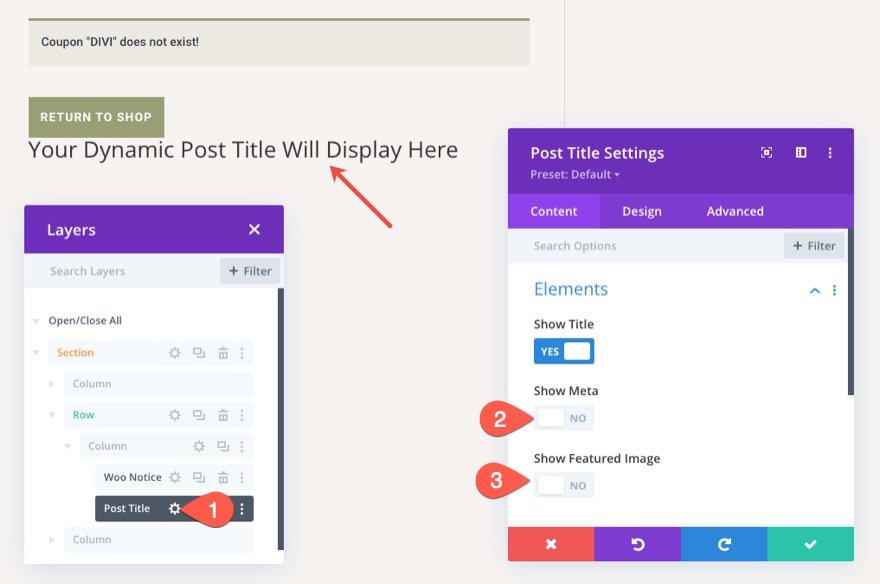
Dans les paramètres du titre du message, mettez à jour les éléments pour n'afficher que le titre comme suit :
- Afficher le titre : OUI
- Afficher la méta : NON
- Afficher l'image sélectionnée : NON

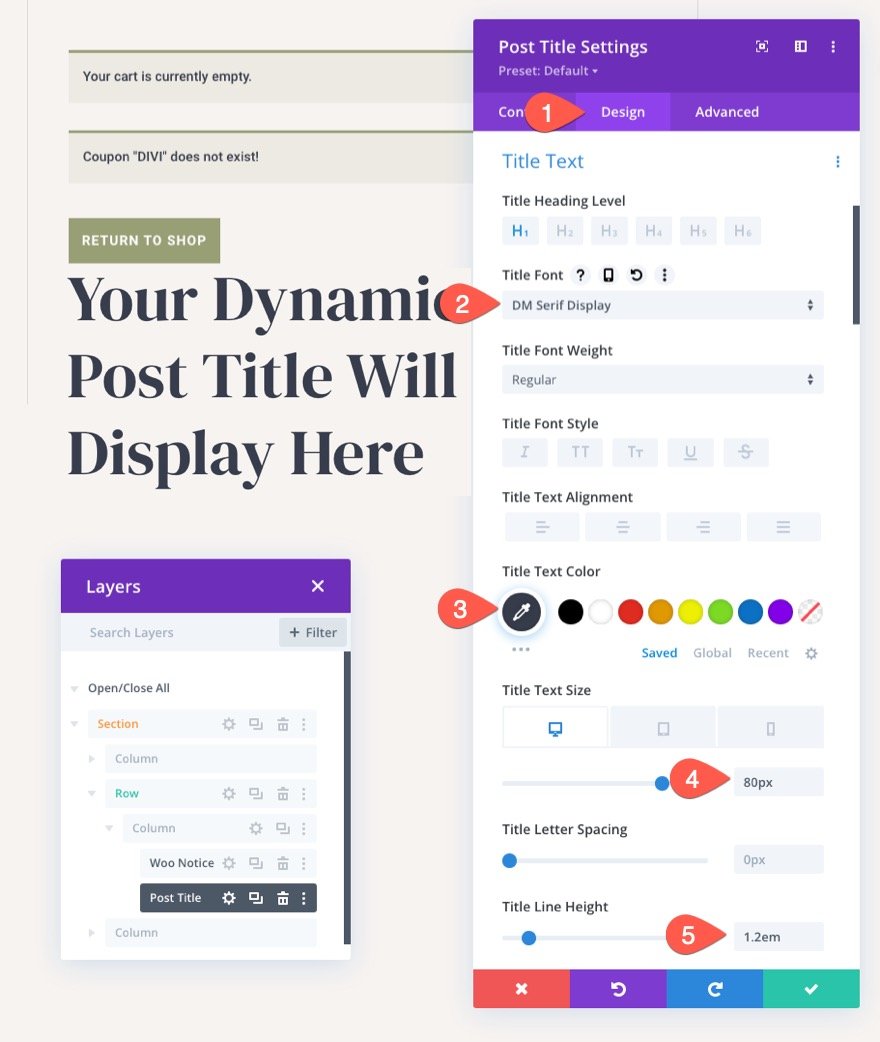
Texte du titre du message
Pour styliser le texte du titre de l'article, mettez à jour les éléments suivants sous l'onglet "Design" :
- Police du titre : Affichage DM Serif
- Couleur du texte du titre : #373d4b
- Taille du texte du titre : 80 px (ordinateur de bureau), 60 px (tablette), 42 px (téléphone)
- Hauteur de la ligne de titre : 1,2 em

Conception des produits Dynamic Woo Cart
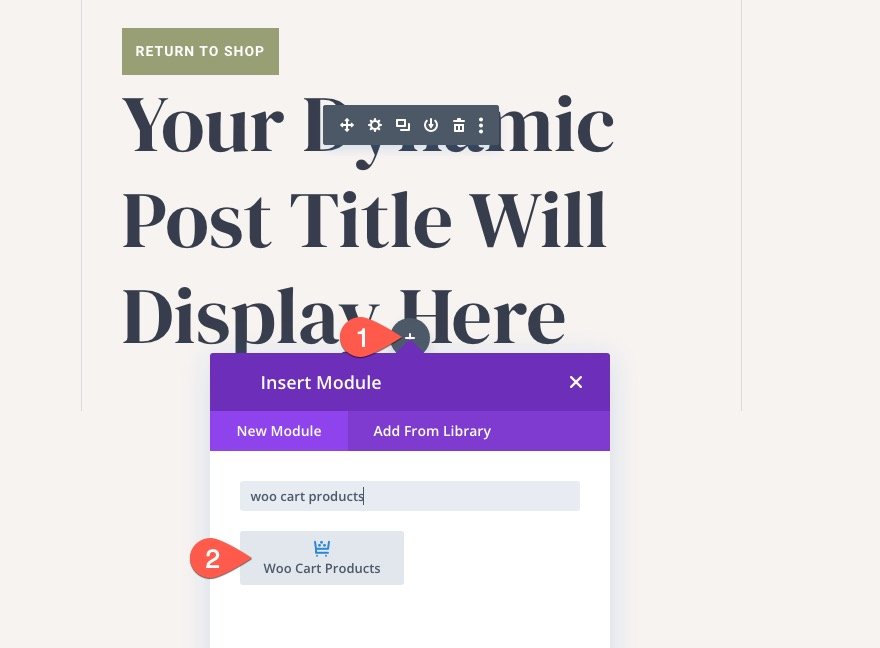
Maintenant que le titre de notre page est en place, nous sommes prêts à ajouter les produits Woo Cart, un autre élément clé du modèle de page de panier.
Sous le module de titre du message, ajoutez un module Woo Cart Products.

Le module doit afficher un contenu factice, sauf si vous avez déjà des produits dans le panier. Cela aidera à visualiser le processus de conception.
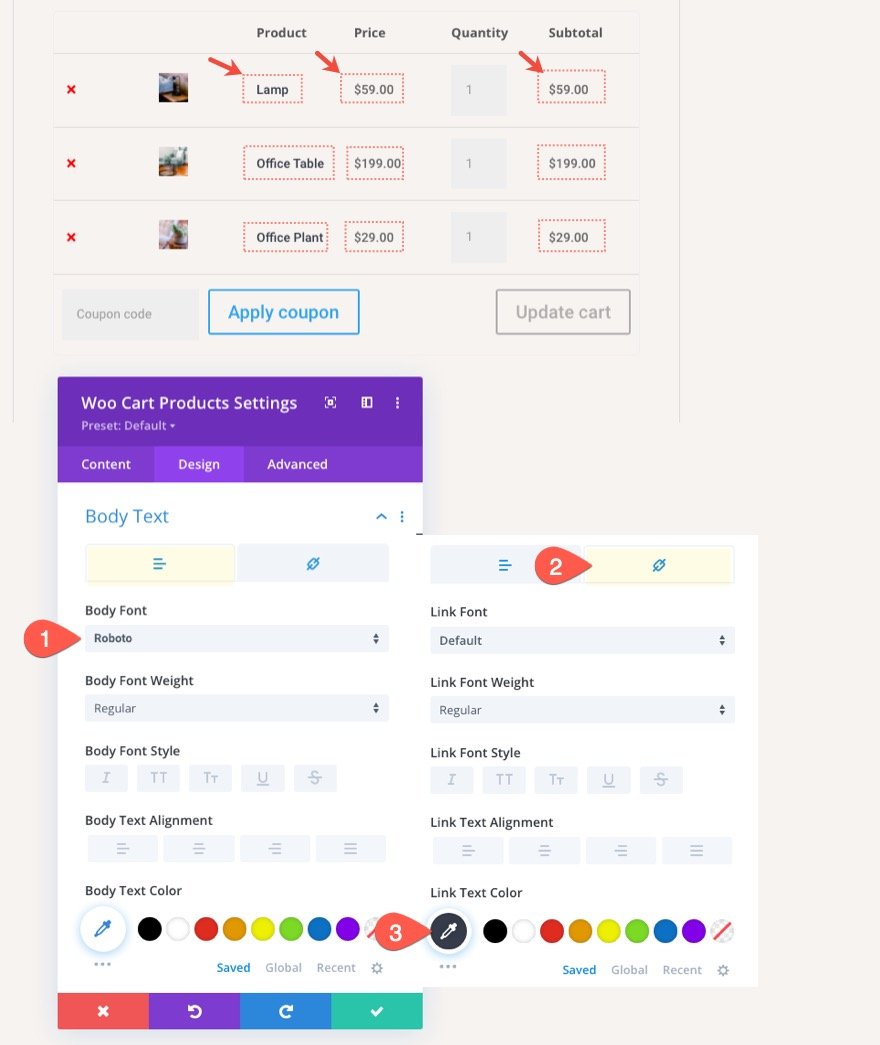
Woo Cart Produits Corps du texte et liens
Nous pouvons cibler les liens du titre du produit, le texte du prix et le texte du sous-total en personnalisant les options du corps du texte dans les paramètres Woo Cart Products.
Ouvrez le modal des paramètres Woo Cart Products et, sous l'onglet conception, mettez à jour les éléments suivants :
- Police du corps : Roboto
- Couleur du texte du lien : #373d4b
Remarque : Le texte du lien ciblera les liens du titre du produit sous la colonne Produit.

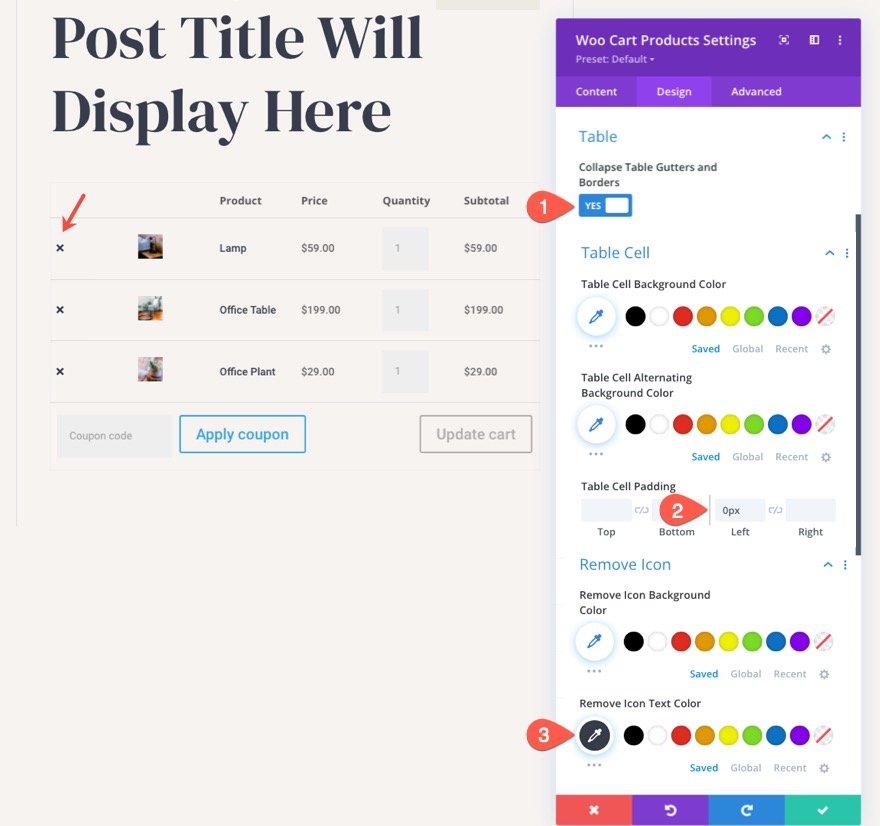
Tableau des produits Woo Cart, cellule du tableau et icône de suppression
Comme vous pouvez probablement le constater, les produits du panier sont organisés à l'intérieur d'une structure de table. Nous pouvons cibler le style du tableau et des cellules du tableau avec les options intégrées du module.
Pour cet exemple, mettez à jour les éléments suivants :
- Réduire les gouttières et les bordures du tableau : OUI
- Rembourrage des cellules du tableau : 0px
Ensuite, mettez à jour la couleur de l'icône de suppression (le « x ») sur le côté gauche de chaque produit comme suit :
- Supprimer la couleur du texte de l'icône : #373d4b

Champs de produits Woo Cart
Nous pouvons également cibler les champs des produits du panier en utilisant les options de champs intégrés du module. Cela ciblera des éléments tels que les zones de champ de quantité et la zone de champ de code de coupon.
Sous les options des champs, mettez à jour les éléments suivants :
- Couleur de fond du champ : transparent
- Rembourrage de champ : 10 px en haut, 10 px en bas
- Coins arrondis du champ : 0px
- Largeur de la bordure du champ : 1 px
- Couleur de bordure de champ : rgba(0,0,0,0.16)

Woo Panier Produits Boutons
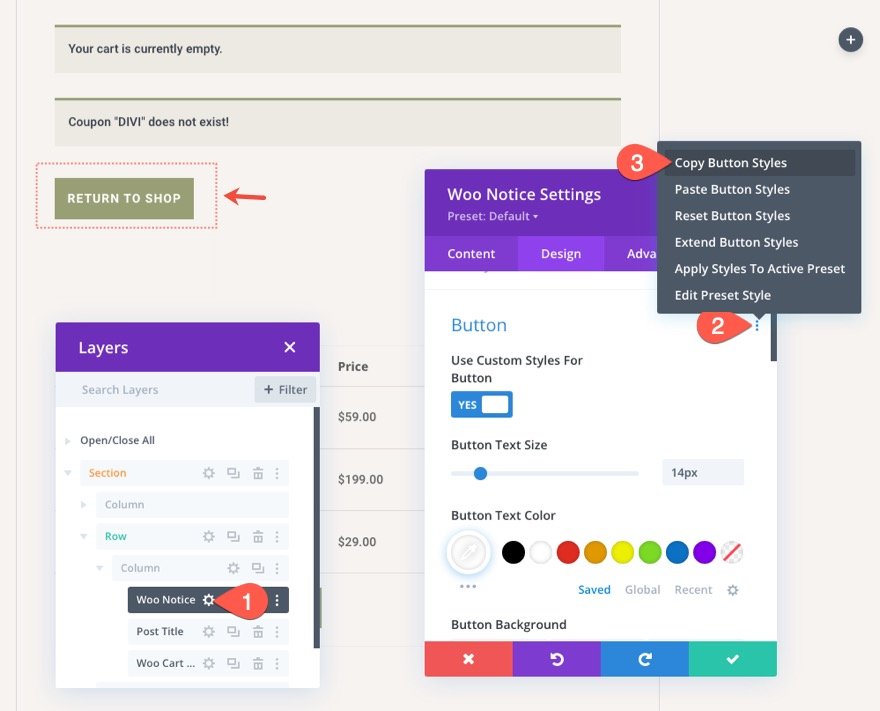
Le module Woo Cart Products contient deux boutons (le bouton "Appliquer le coupon" et le bouton "Mettre à jour le panier") qui peuvent être personnalisés avec les options de bouton intégrées du module.
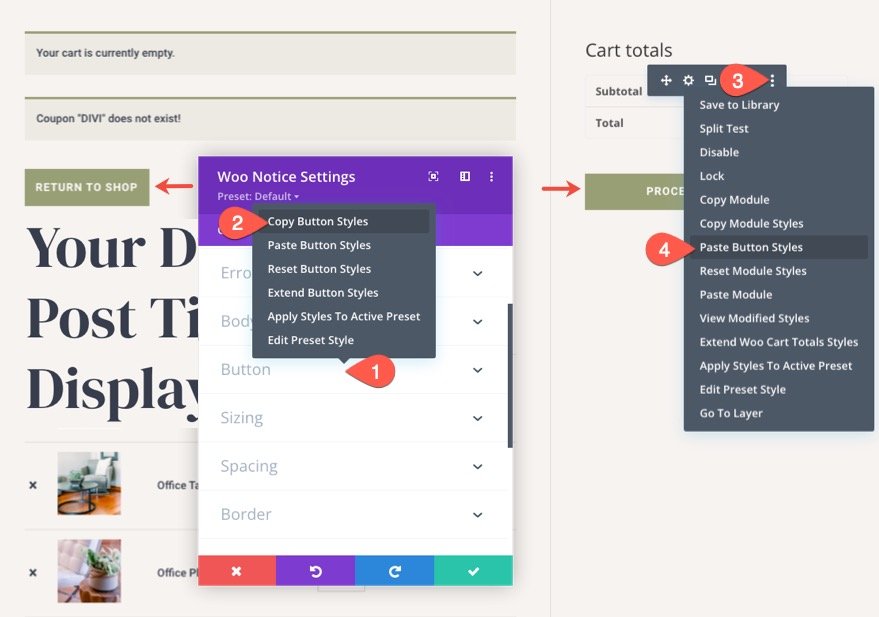
Puisque nous avons déjà créé un bouton dans le module Woo Notice, ouvrez les paramètres du module Woo Notice et recherchez la bascule d'option de bouton. Ensuite, cliquez avec le bouton droit sur le bouton bascule ou cliquez sur l'icône "trois points" pour ouvrir le menu des paramètres supplémentaires. Là, sélectionnez les styles de bouton de copie.

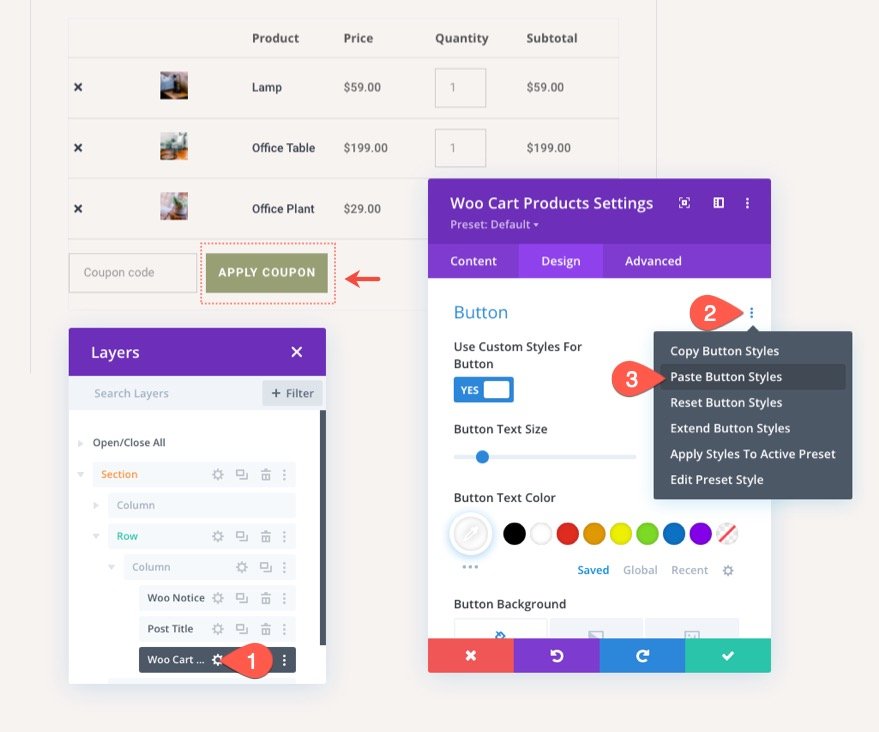
Avec les styles de bouton maintenant copiés, ouvrez les paramètres du module Woo Cart Products et ouvrez le menu Plus de paramètres sur le groupe d'options de bouton et sélectionnez Coller les styles de bouton. Cela copiera les styles du bouton du module woo notice vers celui-ci.

Une fois les styles de bouton en place, changez la couleur de fond du bouton comme suit :
- Couleur de fond du bouton : #373d4b

Le bouton Désactiver
Le bouton "Mettre à jour le panier" a un état désactivé chaque fois qu'il n'est pas nécessaire. Nous pouvons également personnaliser le style du bouton désactivé. Pour l'instant, copiez simplement les styles de bouton actuels et collez-les dans les styles de bouton désactivés à l'aide des paramètres du menu contextuel.
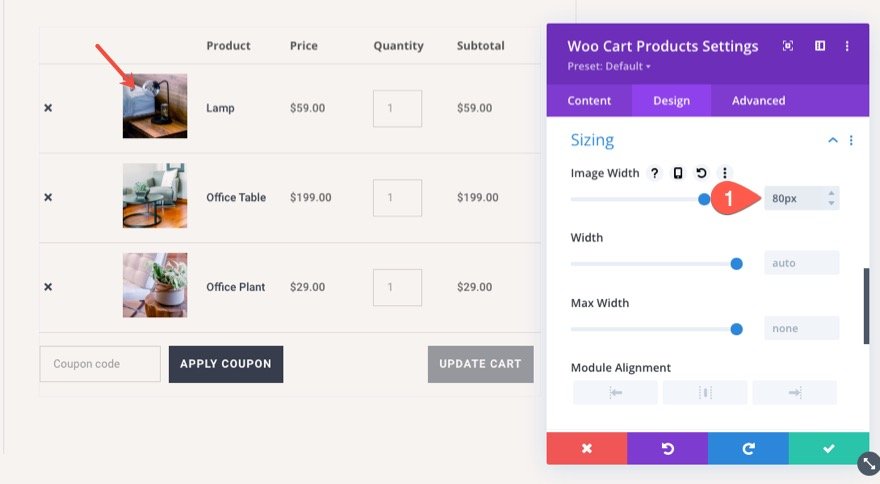
Images de produits Woo Cart
Nous pouvons également modifier le style des images des produits dans ce module. Pour l'instant, modifions la taille des images sous les options de dimensionnement comme suit :
- Largeur de l'image : 80 pixels

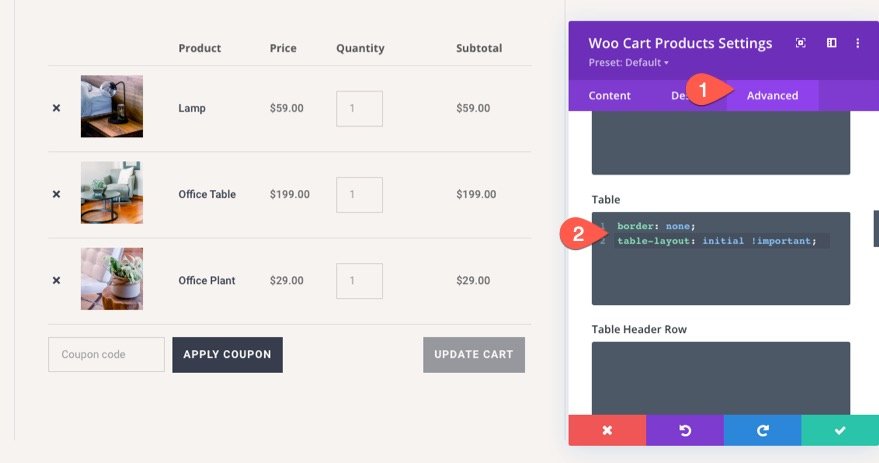
Disposition de tableau personnalisée
Si vous souhaitez créer plus d'espace horizontal pour les informations sur le produit dans le tableau, vous pouvez remplacer la disposition de tableau fixe par défaut de WooCommerce par initiale (ou automatique). Pour ce faire, accédez à l'onglet avancé et ajoutez le CSS personnalisé suivant au tableau :
table-layout: initial !important;

Conception du module Dynamic Woo Cart Totaux
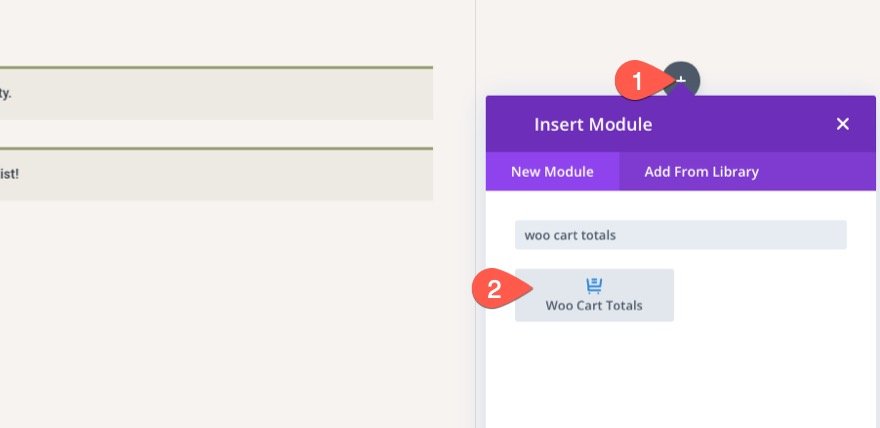
Le dernier élément clé dont nous avons besoin pour compléter le modèle de page de panier est le module Woo Cart Totals. Ce module affiche le contenu dynamique des totaux du panier ainsi qu'un bouton "Passer à la caisse". Pour cette mise en page, continuez et ajoutez le module des totaux du panier dans la colonne de droite de la section.

Bouton Totaux du panier
Tout d'abord, copions les styles de boutons utilisés pour les modules Woo Notice (comme nous l'avons fait auparavant) et collons les styles de boutons dans le module des totaux du panier. Cela nous donnera un style de bouton correspondant pour le bouton "Passer à la caisse". Bien sûr, vous pouvez facilement personnaliser les styles de bouton comme bon vous semble en utilisant les options intégrées du module.

Texte des totaux du panier
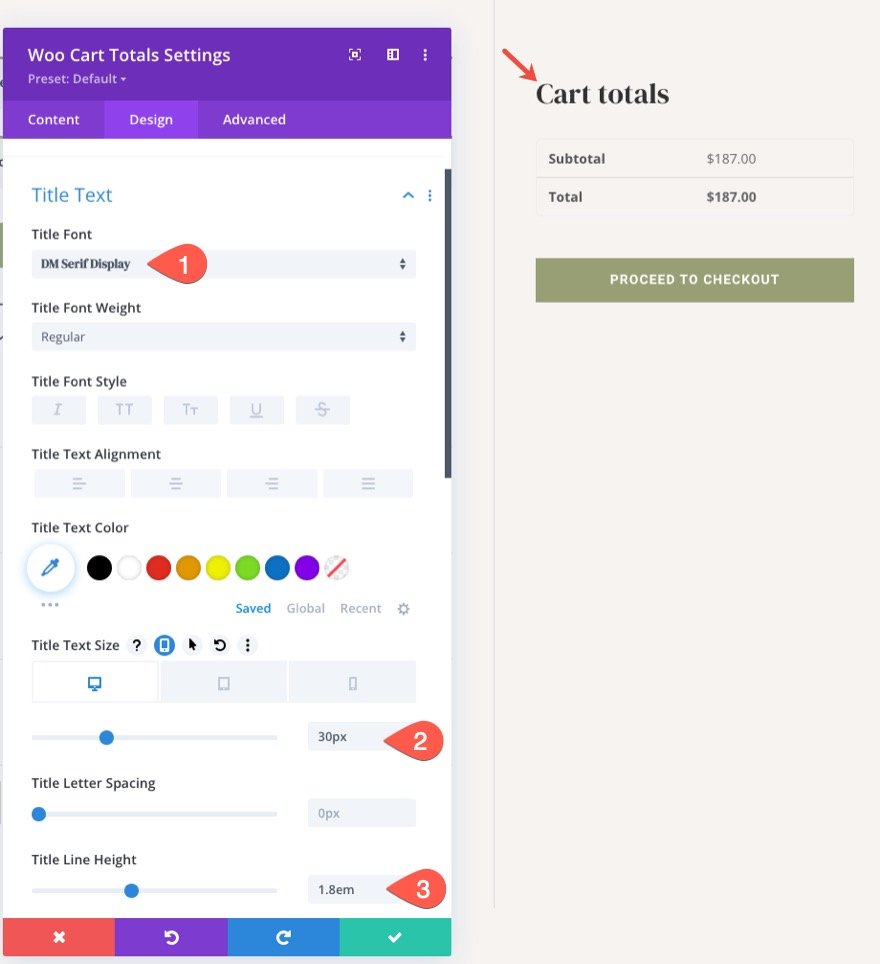
Pour styliser le texte du titre du module des totaux du panier, ouvrez le module des totaux du panier et, sous l'onglet conception, mettez à jour les éléments suivants :
- Police du titre : Affichage DM Serif
- Taille du texte du titre : 30 px (ordinateur de bureau), 24 px (tablette), 18 px (téléphone)
- Hauteur de la ligne de titre : 1,8 em

Bordure de tableau et bordure de cellule de tableau
Les totaux du panier auront certains styles de tableau par défaut. Vous pouvez choisir de les styliser avec les options de tableau et de cellule de tableau intégrées du module. Pour cette mise en page, nous allons supprimer les styles de bordure pour les deux. Pour ce faire, mettez à jour les éléments suivants :
- Style de bordure de tableau : Aucun
- Style de bordure de cellule de tableau : aucun

Champs de totaux du panier
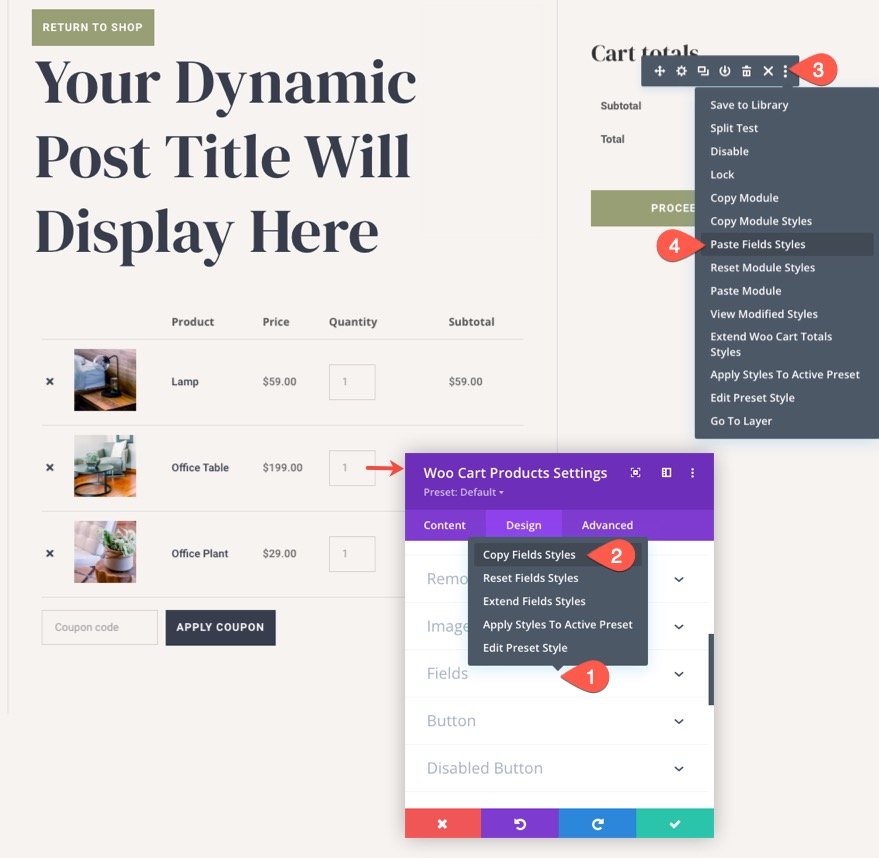
Pour donner au module des totaux du panier les mêmes styles de champ que ceux utilisés dans les produits Woo Cart, copiez les styles de champ du module Woo Cart Products et collez-les dans le module Cart Totaux.

Ajoutez plus de contenu si nécessaire
À ce stade, nous avons tous les éléments clés de notre modèle de page de panier. Mais vous n'avez pas à vous arrêter ici. Vous pouvez ajouter le contenu de votre choix à la page selon vos besoins. Voici quelques idées:
- Ajoutez un module Woo Cross Sells pour afficher tous les produits de vente croisée liés aux produits ajoutés au panier.
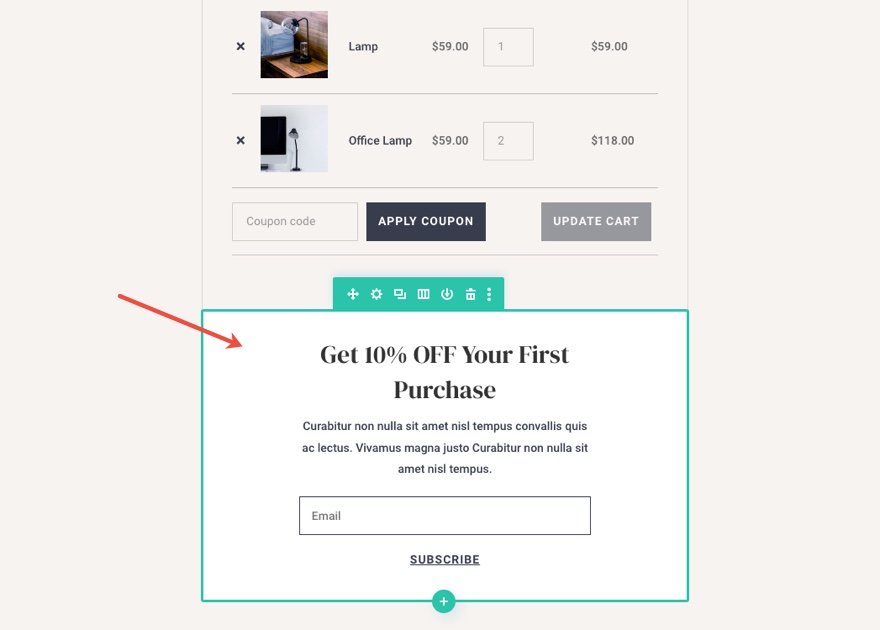
- Ajoutez un Email Optin pour un rabais sur les premiers achats.
- Ajoutez une promotion affichant un code de coupon pour inciter à terminer le processus d'achat.
Pour notre démonstration gratuite de cette mise en page, nous avons inclus une belle option d'inscription par e-mail sous les produits du panier.

Résultat final
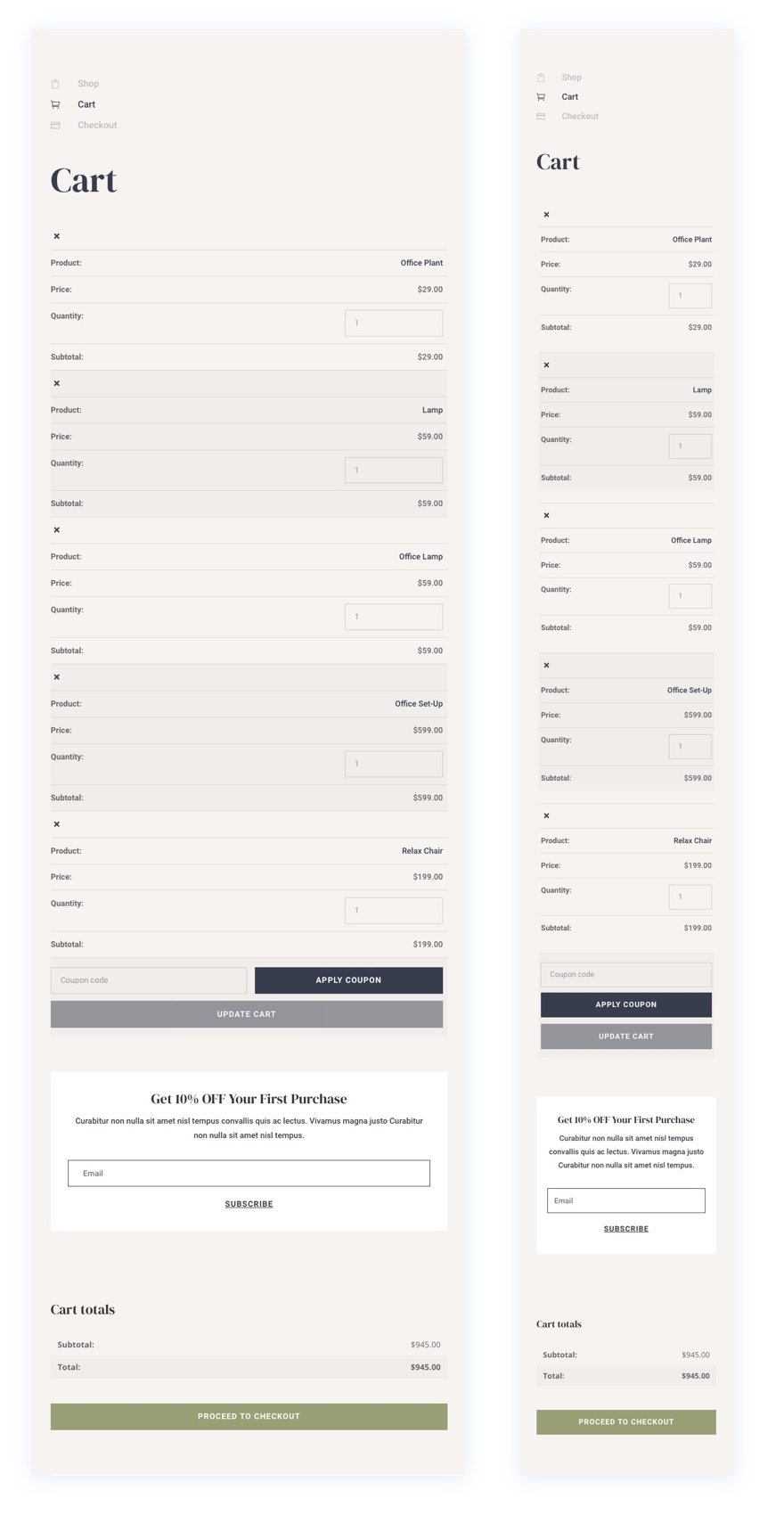
Voyons le résultat final de notre modèle de page de panier.

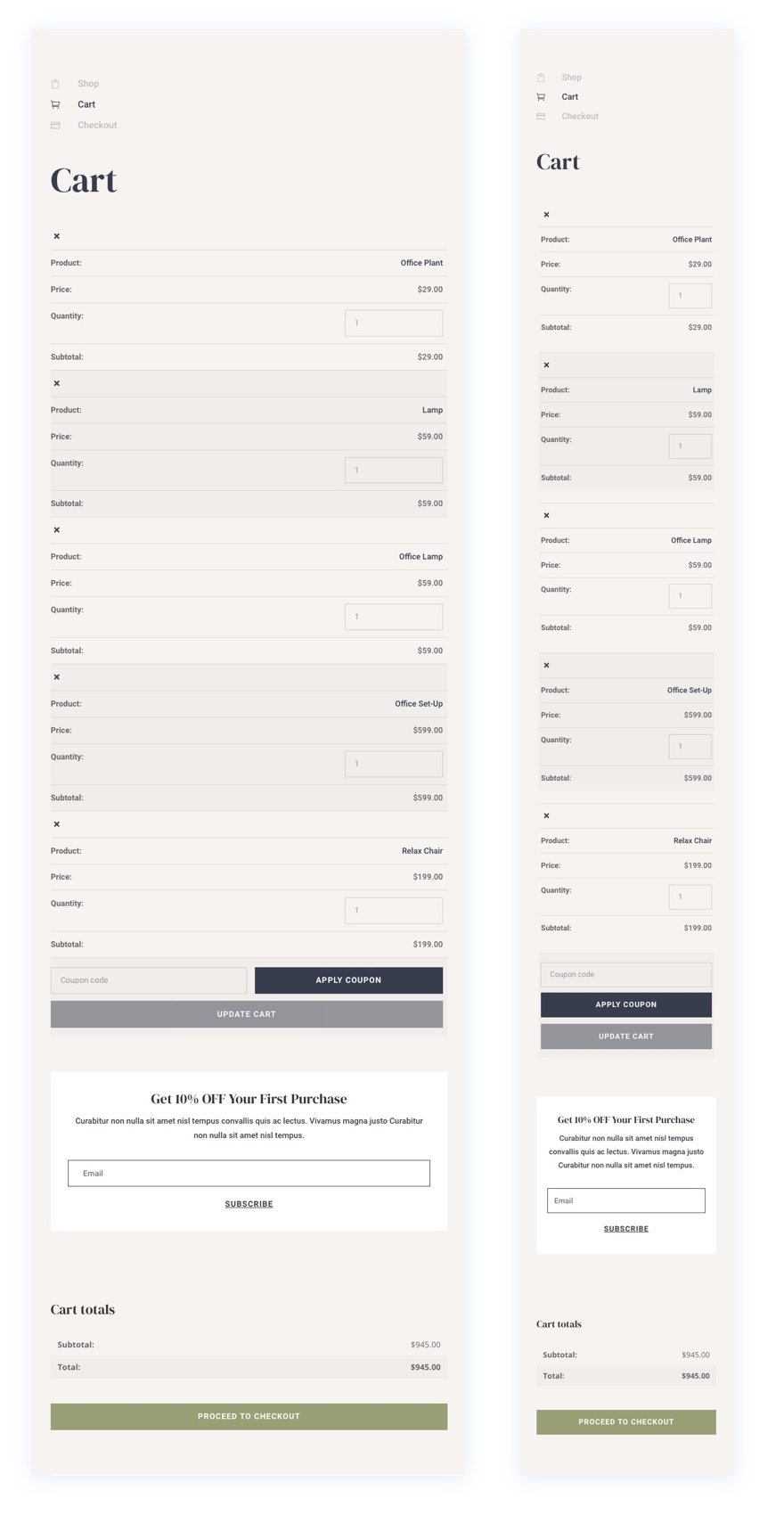
Et voici à quoi cela ressemble sur les tablettes et les téléphones.

Dernières pensées
Le processus de conception d'un modèle de page de panier WooCommerce personnalisé est considérablement simplifié et amplifié avec le puissant générateur de thèmes de Divi et les modules Woo intuitifs. Dans ce tutoriel, nous nous sommes concentrés sur l'incorporation des éléments clés qui composent une page de panier. Mais gardez à l'esprit que tous les autres modules et fonctionnalités Divi puissants sont à votre disposition pour faire passer vos pages de panier à un tout autre niveau. Espérons que cela vous aidera à renforcer vos compétences en conception Divi et, plus important encore, à générer davantage de conversions.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
