Comment créer un blog WordPress (Guide 2024)
Publié: 2024-05-29Avez-vous déjà envisagé de partager vos passions, vos idées ou votre expertise avec le monde ? Créer un blog WordPress est un excellent moyen d’y parvenir. En tant que débutant, vous vous demandez peut-être par où commencer. Heureusement, créer un blog WordPress beau et attrayant est plus facile que vous ne le pensez, surtout avec Divi + Divi AI.
Dans ce guide étape par étape, nous vous guiderons tout au long du processus de création d'un blog WordPress, du choix d'un domaine à la création de votre premier article de blog et à la conception d'un superbe site Web de blog avec Divi.
Commençons.
- 1 Ce dont vous aurez besoin pour créer un blog WordPress
- 2 Comment créer un blog WordPress
- 2.1 Étape 1 : Choisissez un nom de domaine
- 2.2 Étape 2 : Achetez un plan d'hébergement WordPress
- 2.3 Étape 3 : Installer et configurer WordPress
- 2.4 Étape 4 : Installer le thème Divi WordPress
- 2.5 Étape 5 : Rédigez votre premier article de blog
- 2.6 Étape 6 : Concevez votre blog avec Divi + Divi AI
- 2.7 Étape 7 : Ajouter et installer des plugins supplémentaires
- 2.8 Étape 8 : Ajouter un formulaire d'inscription
- 2.9 Étape 9 : Monétisez votre blog
- 3 Divi + Divi AI facilitent la création d'un blog WordPress
- 4 questions fréquemment posées
Ce dont vous aurez besoin pour créer un blog WordPress
Avant d’aborder la création d’un blog WordPress, nous devons mentionner quelques éléments importants dont vous aurez besoin pour commencer :
- Nom de domaine : il s'agit de l'adresse unique de votre blog sur Internet, par exemple votresiteweb.com . Choisissez quelque chose de mémorable qui est pertinent pour votre contenu et votre marque.
- Plan d'hébergement WordPress : considérez l'hébergement Web comme la maison de votre blog sur Internet. Il stocke tous les fichiers de votre site Web et les rend accessibles aux visiteurs. Il existe différents types d'hébergement WordPress disponibles, mais ne vous inquiétez pas, nous en discuterons dans une étape ultérieure.
- Thème WordPress : considérez-le comme la tenue ou l'apparence de votre site Web. C'est le design que les visiteurs verront lorsqu'ils atterriront sur votre site Web. WordPress propose des milliers de thèmes gratuits sur le référentiel WordPress, et il en existe de nombreux autres disponibles à l'achat auprès de fournisseurs tiers, tels qu'Elegant Themes.
- Plugins WordPress : les plugins ajoutent des fonctionnalités supplémentaires à votre blog. Il existe des plugins pour presque tout ce que vous pouvez imaginer, y compris les formulaires de contact, les réseaux sociaux, le référencement et la sécurité.
- Outils de création de contenu (facultatif) : en plus des plugins WordPress, certains créateurs peuvent préférer solliciter l'aide d'autres outils. Ceux-ci pourraient inclure des outils d'écriture d'IA, tels que Rytr ou Jasper, ou un générateur d'art IA, tel qu'Adobe Firefly ou Jasper Art.
Comment créer un blog WordPress
Maintenant que vous comprenez mieux ce dont vous aurez besoin pour commencer, nous pouvons suivre les étapes pour vous montrer comment créer un blog WordPress. Du choix d'un nom de domaine à la conception de votre site, ce tutoriel couvrira tout ce que vous devez faire pour créer un blog réussi.
Étape 1 : Choisissez un nom de domaine
Votre nom de domaine est le principal élément immobilier en ligne de votre blog. C'est l'adresse que les gens saisiront pour trouver votre contenu, il est donc important de choisir le bon nom de domaine. Un nom de domaine accrocheur et mémorable permet aux internautes de trouver et de se souvenir plus facilement de votre blog. Il aide également à établir l’identité de votre marque et peut même jouer un petit rôle dans l’optimisation des moteurs de recherche (SEO). Pour vous aider à choisir, voici quelques conseils à garder à l’esprit lorsque vous êtes à la recherche d’un nouveau domaine :
- Soyez bref et concis : visez quelque chose de facile à retenir et à saisir.
- Utilisez des mots clés pertinents : incluez des mots qui reflètent la niche ou le sujet de votre blog
- Gardez-le sur la marque : pensez à utiliser le nom de votre blog ou une variante de celui-ci
- Vérifier la disponibilité : utilisez un registraire de noms de domaine, tel que Namecheap, pour voir si le nom souhaité est disponible

Namecheap est l'un des noms les plus reconnaissables dans le secteur des registraires de domaines. En fait, il offre l’une des voies les plus simples et les plus abordables à suivre lors de l’enregistrement d’un nouveau nom de domaine. Ils offrent des prix compétitifs, la plupart des domaines coûtant moins de 10 $ la première année. Ils sont également l’un des seuls bureaux d’enregistrement de noms de domaine à offrir une confidentialité Whois gratuite, qui cache vos informations de contact personnelles à la vue du public. Namecheap offre également une grande variété de domaines de premier niveau (TLD). Outre le .com traditionnel, vous pouvez trouver des extensions plus spécifiques, comme .blog, ou des options basées sur la localisation comme .co.uk. Cependant, il est important de choisir une extension de nom de domaine qui soit bonne pour le référencement afin que votre site ait plus de chances d'être plus performant dans les pages de classement des moteurs de recherche (SERP).
Obtenir un nom bon marché
Étape 2 : Achetez un plan d'hébergement WordPress
Imaginez votre nom de domaine comme l'adresse accrocheuse de votre blog, mais vous avez également besoin d'un endroit pour construire votre maison. C'est là qu'intervient l'hébergement WordPress. Un plan d'hébergement WordPress fournit l'espace de stockage et les ressources nécessaires pour que votre blog soit opérationnel sur Internet. Voici un aperçu des éléments à prendre en compte lors du choix d’un fournisseur d’hébergement WordPress :
- Hébergement partagé par rapport aux autres options : L'option la plus courante et la plus abordable, en particulier pour les débutants, est l'hébergement partagé. Avec l’hébergement partagé, votre site Web partage de l’espace avec d’autres sites Web, ce qui convient parfaitement pour débuter. Il existe également des serveurs privés virtuels (VPS) et des plans d'hébergement dédiés qui offrent plus de puissance et de contrôle, mais ils ont un coût plus élevé et sont mieux adaptés aux sites Web à fort trafic.
- Fonctionnalités : recherchez un plan d’hébergement qui inclut des fonctionnalités spécialement conçues pour WordPress. Cela peut inclure des installations en un clic, des mises à jour automatiques et une compatibilité avec les plugins WordPress populaires. Ce type d'hébergement est appelé hébergement WordPress géré et constitue la meilleure option pour WordPress pour la plupart des utilisateurs.
- Stockage et bande passante : l'espace de stockage détermine la quantité de contenu que vous pouvez stocker sur votre site Web, tandis que la bande passante affecte le trafic que votre blog peut gérer. Pour un nouveau blog, vous n'aurez pas besoin d'une quantité énorme de stockage ou de bande passante, mais choisissez un fournisseur qui permet une croissance
- Disponibilité et fiabilité : cela fait référence à la fréquence à laquelle votre site Web est accessible aux visiteurs. Recherchez un fournisseur d'hébergement avec une garantie de disponibilité élevée (idéalement 99,9 % ou plus) pour garantir que votre blog est toujours disponible
- Support client : disposer d'un support client fiable est crucial au cas où vous rencontreriez des problèmes techniques avec votre hébergement. Choisissez un fournisseur connu pour son personnel d'assistance réactif et serviable
SiteGround est le choix évident pour un hébergement WordPress optimisé

Lorsque vous recherchez le meilleur hébergeur WordPress à la fois rapide et doté de fonctionnalités, le choix évident est SiteGround. Il propose un hébergement WordPress optimisé, ce qui signifie que son serveur et sa configuration sont spécialement conçus pour héberger des sites Web WordPress. Il est largement reconnu pour ses excellentes performances de serveur et ses outils d'optimisation de la vitesse, tels que le plugin SG Optimizer. SiteGround offre également tout ce qu'un utilisateur de WordPress veut ou a besoin, y compris des installations WordPress en un clic, des mises à jour automatiques et de nombreux cadeaux.
Chaque plan SiteGround comprend au moins 10 Go de stockage, 10 000 visiteurs mensuels du site, un trafic illimité et un domaine gratuit, un certificat SSL, des migrations de sites, un réseau de diffusion de contenu (CDN) et une messagerie gratuite, à partir de 2,99 $ par mois . Si vous avez besoin d'un plan plus robuste, SiteGround facilite la mise à niveau de votre plan d'hébergement sans temps d'arrêt, garantissant qu'à mesure que le nombre d'abonnés de votre site augmente, vous serez en mesure de le gérer.
Obtenir SiteGround
Étape 3 : Installer et configurer WordPress
Selon le fournisseur d'hébergement que vous avez choisi, l'installation et la configuration de WordPress peuvent être simples. Lorsque vous optez pour SiteGround, ils feront tout le travail d’installation de WordPress pour vous. Si vous choisissez un autre fournisseur, vous devrez peut-être prendre des mesures pour l'installer vous-même. Si tel est votre scénario spécifique, nous avons un guide définitif pour installer WordPress sur notre blog pour vous aider à vous mettre au courant.
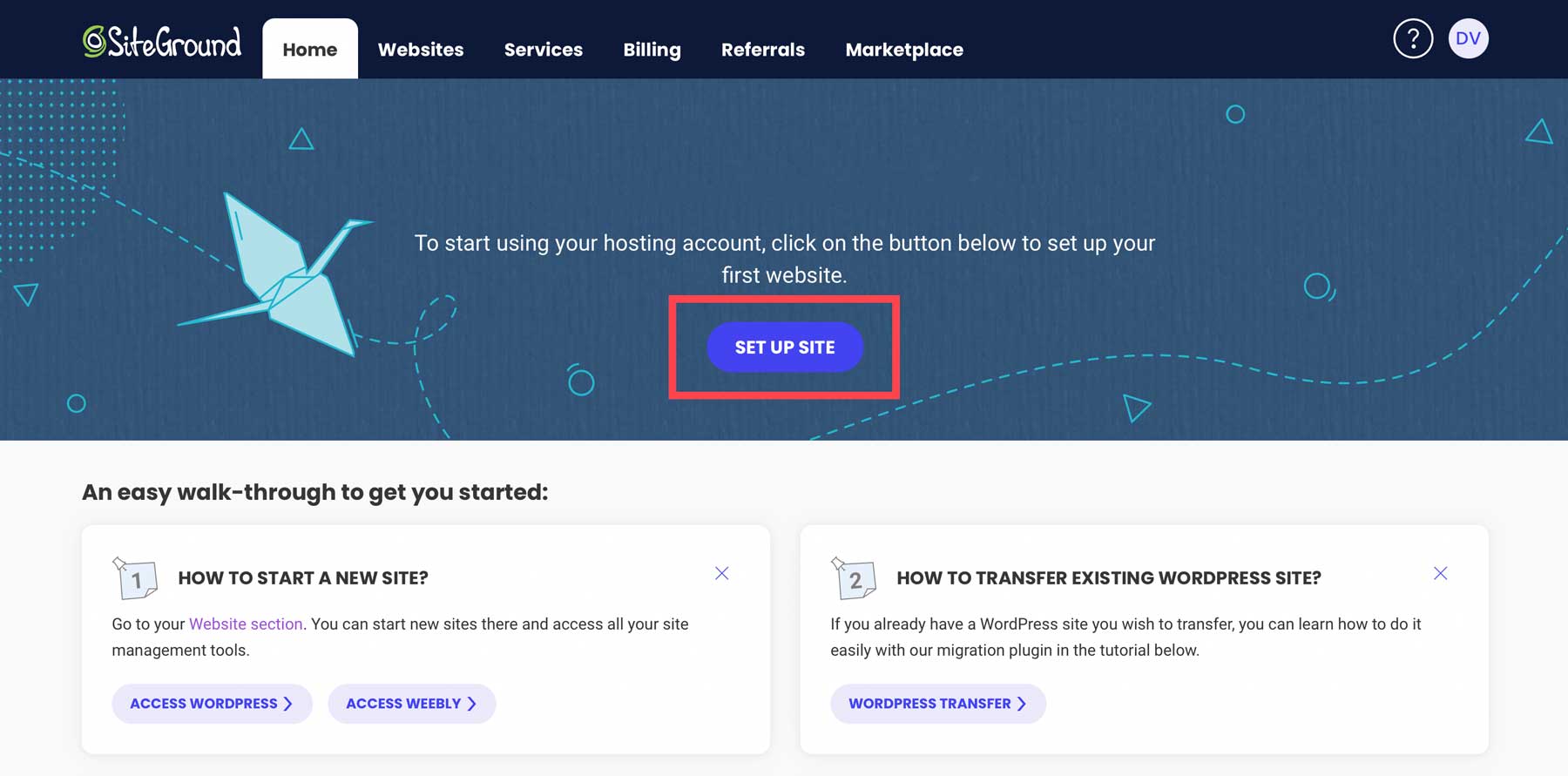
Pour ce didacticiel, nous vous guiderons à travers les étapes pour installer WordPress sur un plan d'hébergement SiteGround. Après votre inscription, connectez-vous à votre compte et cliquez sur le bouton Configurer le site .

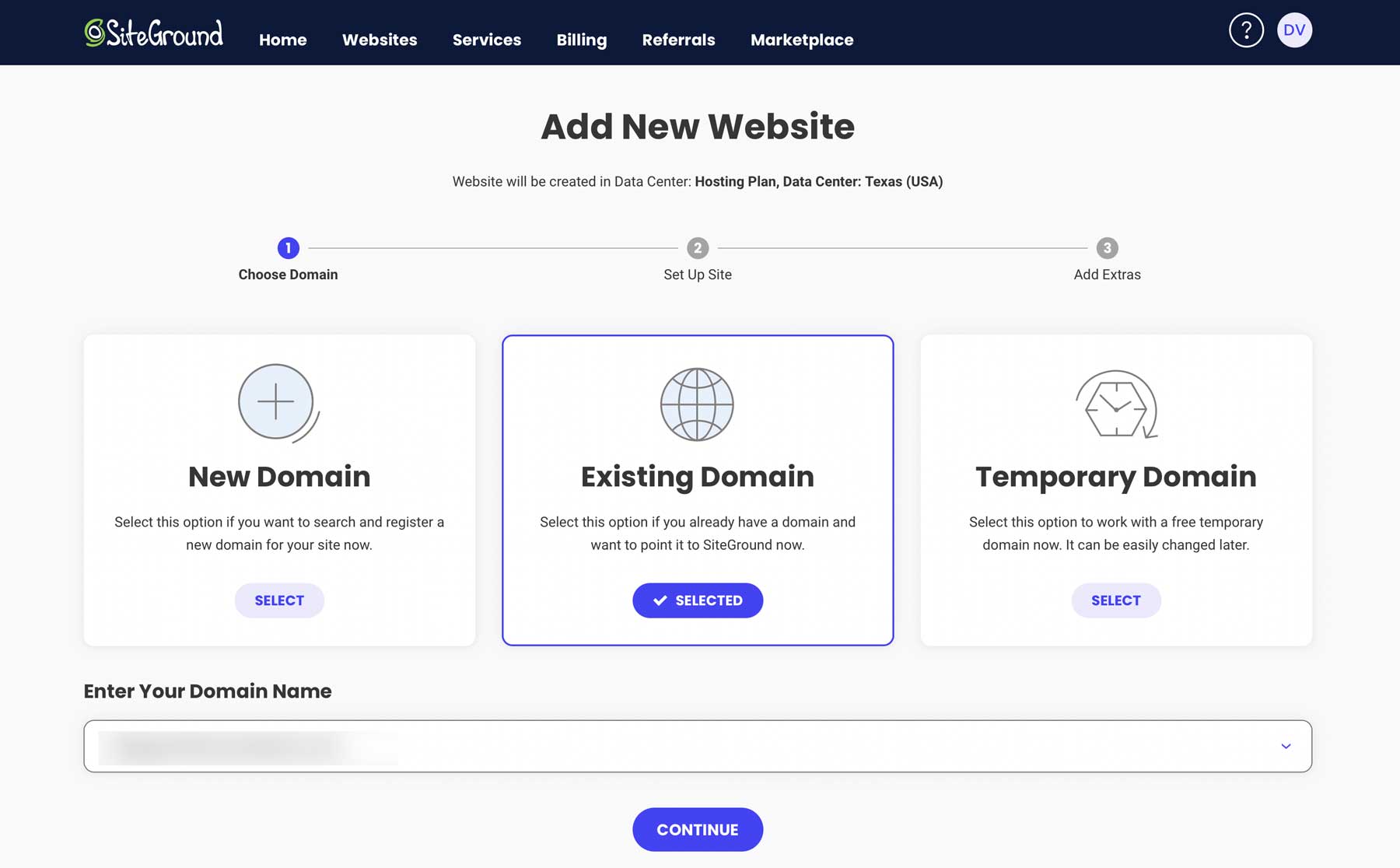
L'écran suivant propose trois options, notamment la configuration de votre site sur un nouveau domaine, un domaine existant ou un domaine temporaire. Si vous avez acheté un domaine auprès de Namecheap ou d'un autre registraire de domaine, choisissez un domaine existant . Sinon, configurer votre nouvelle installation WordPress sur un domaine temporaire est une bonne idée. De cette façon, vous pouvez travailler sur votre site sans vous soucier que quiconque le regarde avant que vous ne soyez prêt.

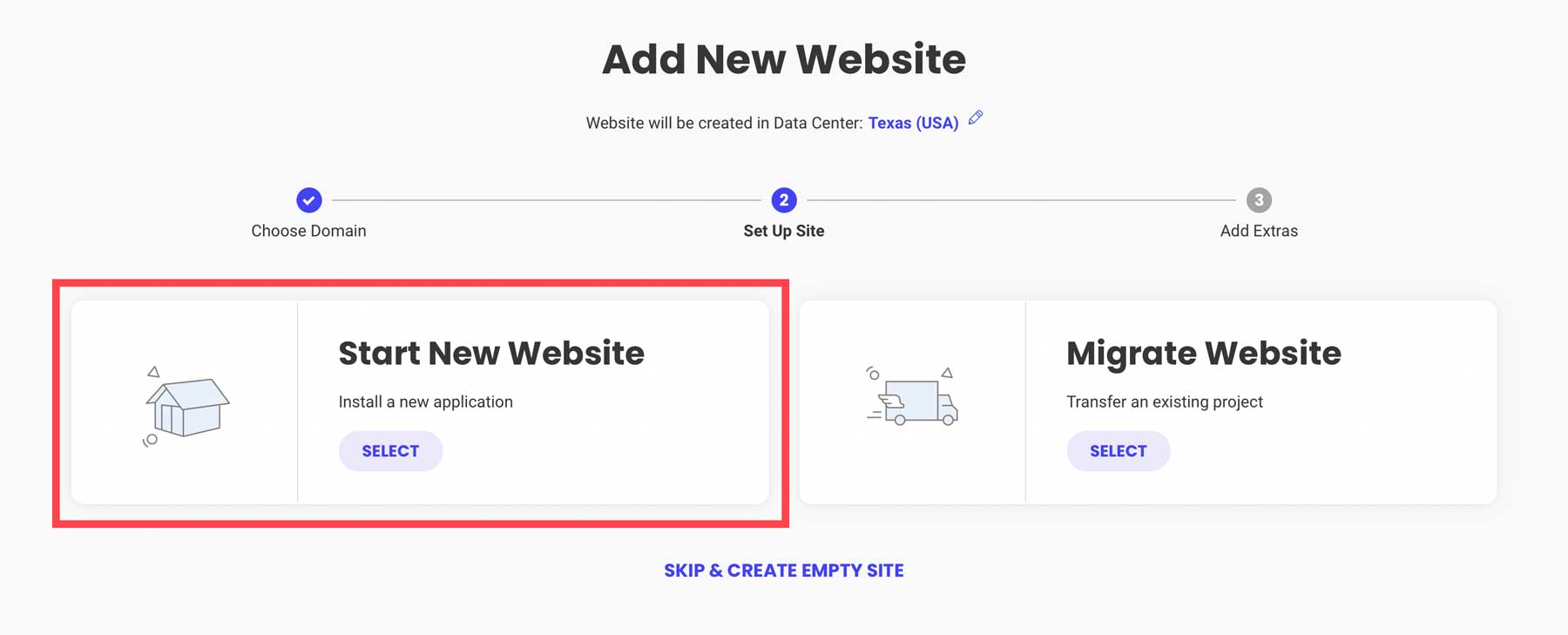
Choisissez Démarrer un nouveau site Web sur l'écran suivant.

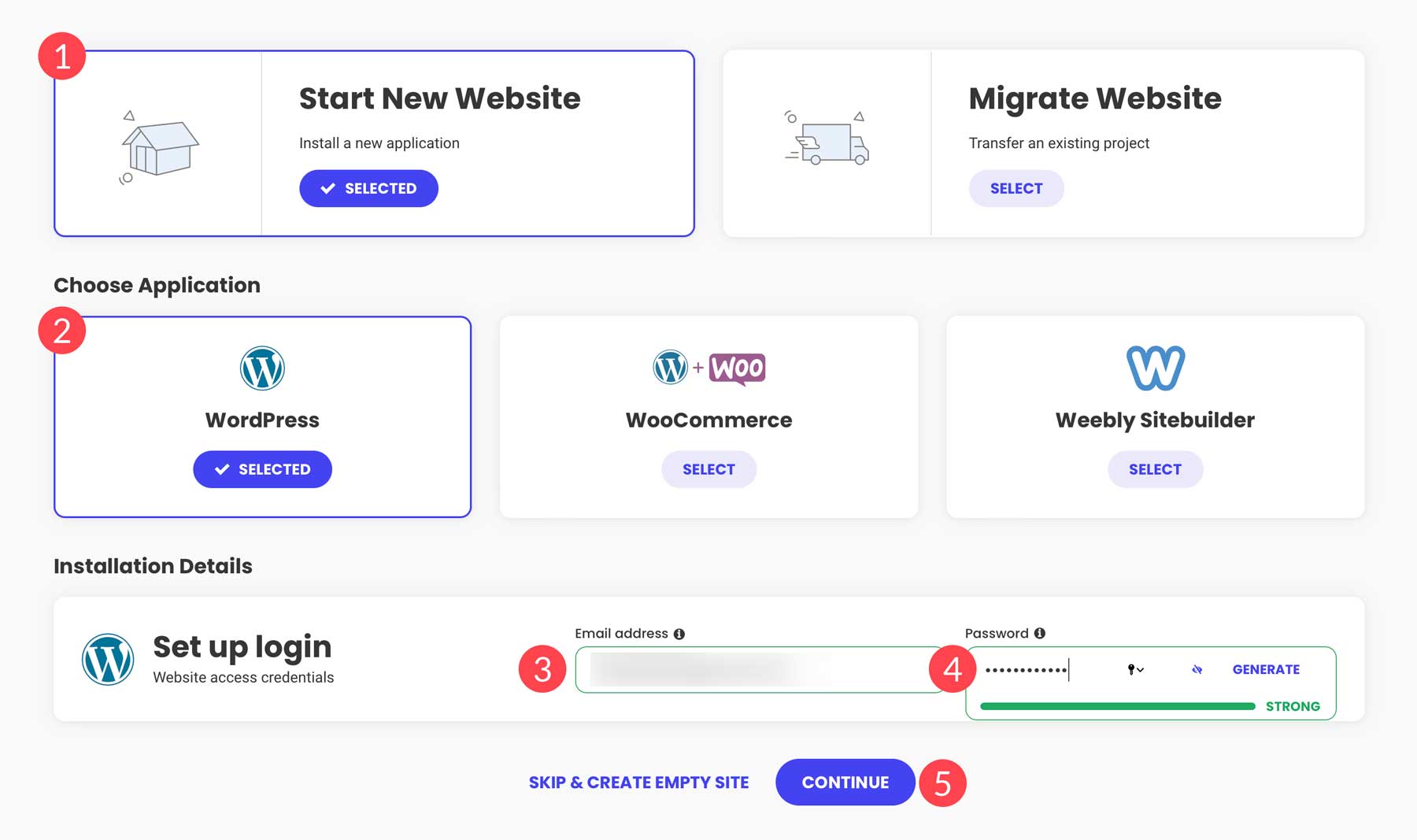
Ensuite, choisissez WordPress , entrez une adresse e-mail et créez un mot de passe. Ce seront vos identifiants de connexion pour WordPress. Une fois terminé, cliquez sur continuer .

SiteGround commencera à configurer votre site Web WordPress, à installer sa suite de plugins et à optimiser les performances de votre installation. Le processus prend généralement quelques minutes, vous pouvez donc commencer à configurer les paramètres de WordPress.
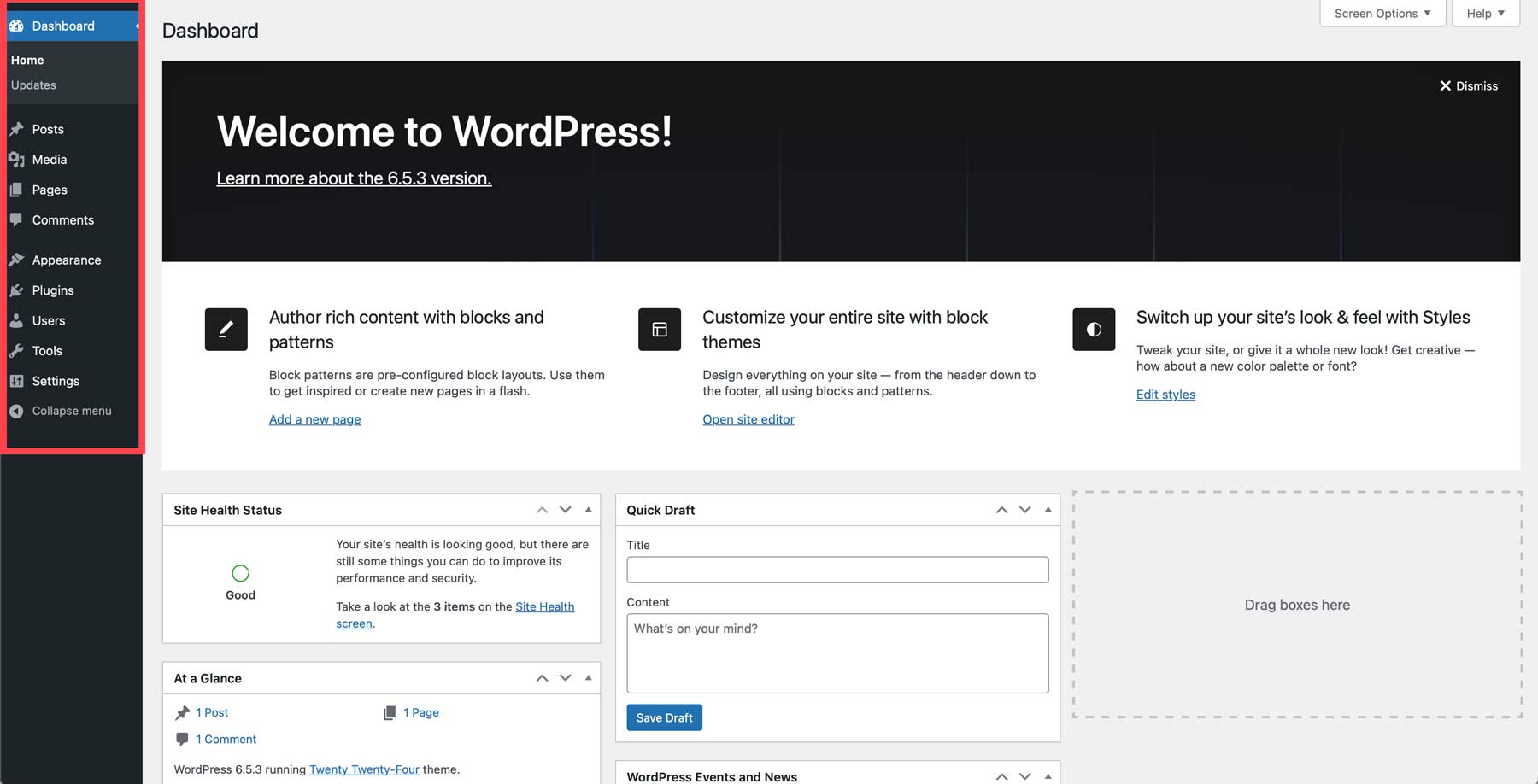
Le tableau de bord WordPress : un bref aperçu
Lorsque vous vous connecterez pour la première fois à WordPress, vous aurez un petit apprentissage à faire. Tous les outils de WordPress sont situés sur le côté gauche de l'écran dans la barre d'outils.

Nous ne passerons pas en revue tous les paramètres ici ; nous fournirons plutôt quelques articles utiles pour vous aider à comprendre comment naviguer dans le tableau de bord :
- Publications : à l’instar des pages, les publications constituent la manière dont vous remplissez votre blog avec du contenu. Que vous souhaitiez écrire un article sur l’élevage de chatons ou cuisiner une nouvelle recette, les publications sont les éléments constitutifs du contenu WordPress.
- Médias : c'est ici que sont stockés tous vos documents, images et vidéos. Vous pouvez télécharger, modifier ou supprimer des fichiers dans la bibliothèque multimédia.
- Pages : celles-ci contiennent tout le contenu statique de votre blog. Pensez à une page d'accueil, à propos ou de blog. Les pages peuvent être utilisées pour créer des pages de destination afin de diffuser des annonces Google, de nouveaux projets et bien plus encore.
- Commentaires : interagissez avec les visiteurs de votre site grâce au système de commentaires intégré de WordPress.
- Apparence : installez de nouveaux thèmes, modifiez des modèles (édition complète du site) et bien plus encore
- Plugins : installez, désactivez ou supprimez des plugins, qui sont des extensions WordPress qui ajoutent des fonctionnalités supplémentaires à votre site Web.
- Utilisateurs : ajoutez de nouveaux utilisateurs, modifiez les autorisations, attribuez des rôles d'utilisateur et modifiez leurs profils
- Outils : importez ou exportez des fichiers XML pour déplacer du contenu entre des sites WordPress, obtenez un aperçu de l'état de votre site Web et modifiez les fichiers de thème et de plugin.
- Paramètres : attribuez une page d'accueil, gérez les permaliens, gérez les paramètres des commentaires et des médias et configurez les paramètres de confidentialité.
Étape 4 : Installez le thème Divi WordPress

Avec une compréhension de base des paramètres WordPress, vous pouvez passer à l’étape suivante, qui consiste à installer un thème WordPress. Pour ce tutoriel, nous utiliserons Divi par Elegant Themes. Divi est l’un des thèmes WordPress les plus populaires au monde, et pour cause. Divi est livré avec de nombreuses fonctionnalités, telles qu'un Visual Builder par glisser-déposer qui vous permet de créer de superbes sites Web sur le front-end sans codage. Il fournit également plus de 200 modules de conception pour créer votre blog, notamment un module de blog, une galerie d'images, un accordéon, un formulaire d'inscription par courrier électronique, etc.
Il existe également le Theme Builder, qui vous permet de créer des modèles personnalisés pour différentes parties de votre site Web. Cela inclut les modèles de page (comme les articles de blog ou les pages de produits), les modèles d'en-tête et de pied de page et les mises en page d'archives. Vous pouvez même créer des palettes de couleurs, des styles et des éléments globaux qui s'appliquent à l'ensemble de votre site. De cette façon, vous n’aurez pas besoin de modifier un élément de conception sur chaque page de votre site Web.
Divi propose également de nombreuses façons de rationaliser votre flux de travail. Vous pouvez sélectionner et modifier plusieurs éléments de conception simultanément, utiliser des raccourcis clavier, copier et coller des styles entre différents éléments, ou rechercher et remplacer facilement des couleurs, des polices et d'autres paramètres.

Mais la meilleure fonctionnalité de Divi est peut-être Divi AI, un assistant de conception intégré capable de créer des copies attrayantes de la marque, de générer des images réalistes, d'écrire du code et de créer des pages Web complètes, tout cela grâce à l'intelligence artificielle (IA). Nous vous expliquerons les étapes à suivre pour utiliser Divi AI pour rédiger votre premier article de blog et concevoir votre blog dans les étapes suivantes, mais si vous souhaitez en savoir plus sur tout ce que Divi AI peut faire, consultez notre guide détaillé sur la façon de procéder. -to : Comment utiliser Divi AI : tout ce que vous devez savoir.
Obtenez Divi
Acheter un abonnement Divi
Si ce n’est pas déjà fait, vous devrez souscrire à un abonnement Elegant Themes pour utiliser Divi. Le coût est bien plus abordable que ses concurrents, grâce à sa capacité à créer des sites WordPress illimités, soit par scratch, via une mise en page prédéfinie, soit en générant des pages web avec Divi AI. Ceux qui sont déjà membres d’Elegant Themes n’auront qu’à s’inscrire à Divi AI, pour un peu plus de 16 $ par mois , s’ils paient annuellement. Pour ce tutoriel, nous supposerons que vous souhaitez rejoindre la communauté Divi et que vous devez souscrire à un plan.
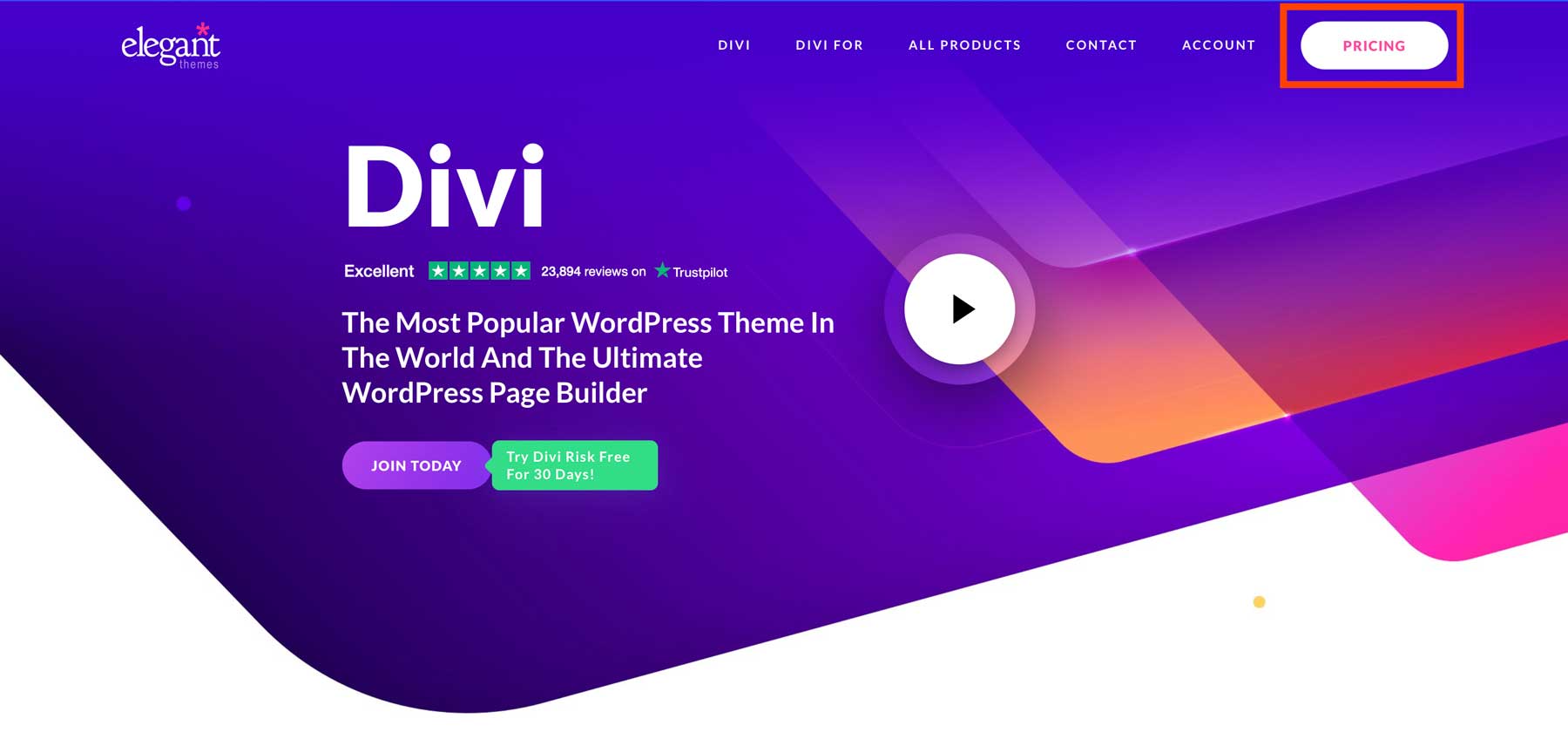
Commencez par naviguer sur le site Web Elegant Themes et cliquez sur le bouton de tarification .

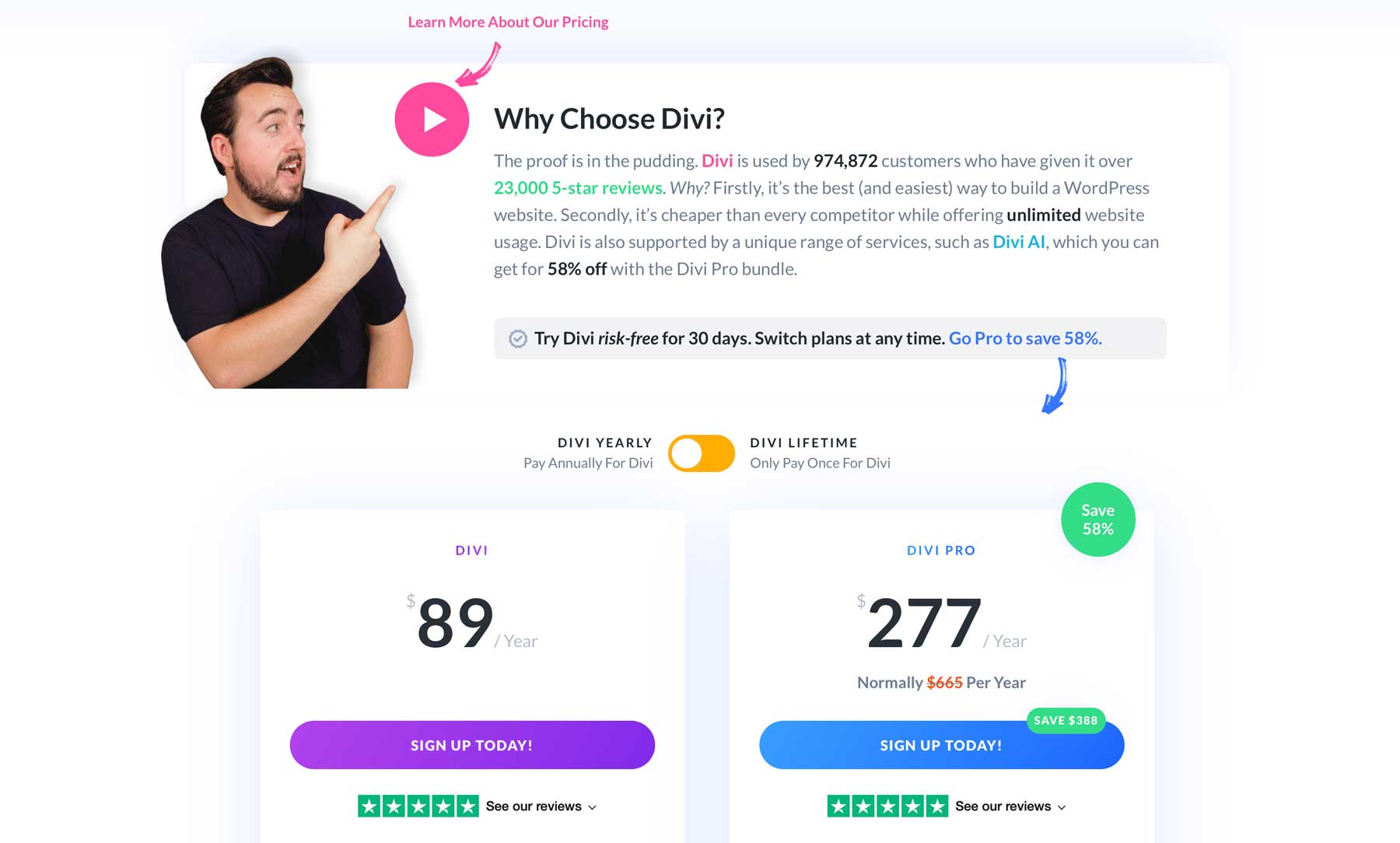
Ensuite, choisissez votre forfait. Vous pouvez acheter le thème autonome pour 89 $ (par an) ou opter pour le forfait Divi Pro, qui comprend tout ce que Divi a à offrir pour 277 $ par an . Divi Pro inclut Divi Cloud, qui fonctionne comme Dropbox. Vous pouvez enregistrer des modules, des sections ou des mises en page complètes dans le cloud et les utiliser sur n'importe quel site Web Divi que vous possédez. Il comprend également Divi AI et Divi Teams, qui permettent aux utilisateurs de collaborer avec des collègues ou des clients. Vous pouvez configurer des autorisations pour chaque utilisateur, en leur accordant uniquement l'accès aux produits qu'ils utiliseront. Divi Teams donne à chaque utilisateur son propre compte où il peut générer des clés API, télécharger Divi, contacter le support et gérer ses propres bibliothèques Divi Cloud. Enfin, Divi Pro vous donne accès à Divi VIP, qui garantit une assistance 24h/24 et 7j/7 dans les 30 minutes suivant l'ouverture d'un ticket.

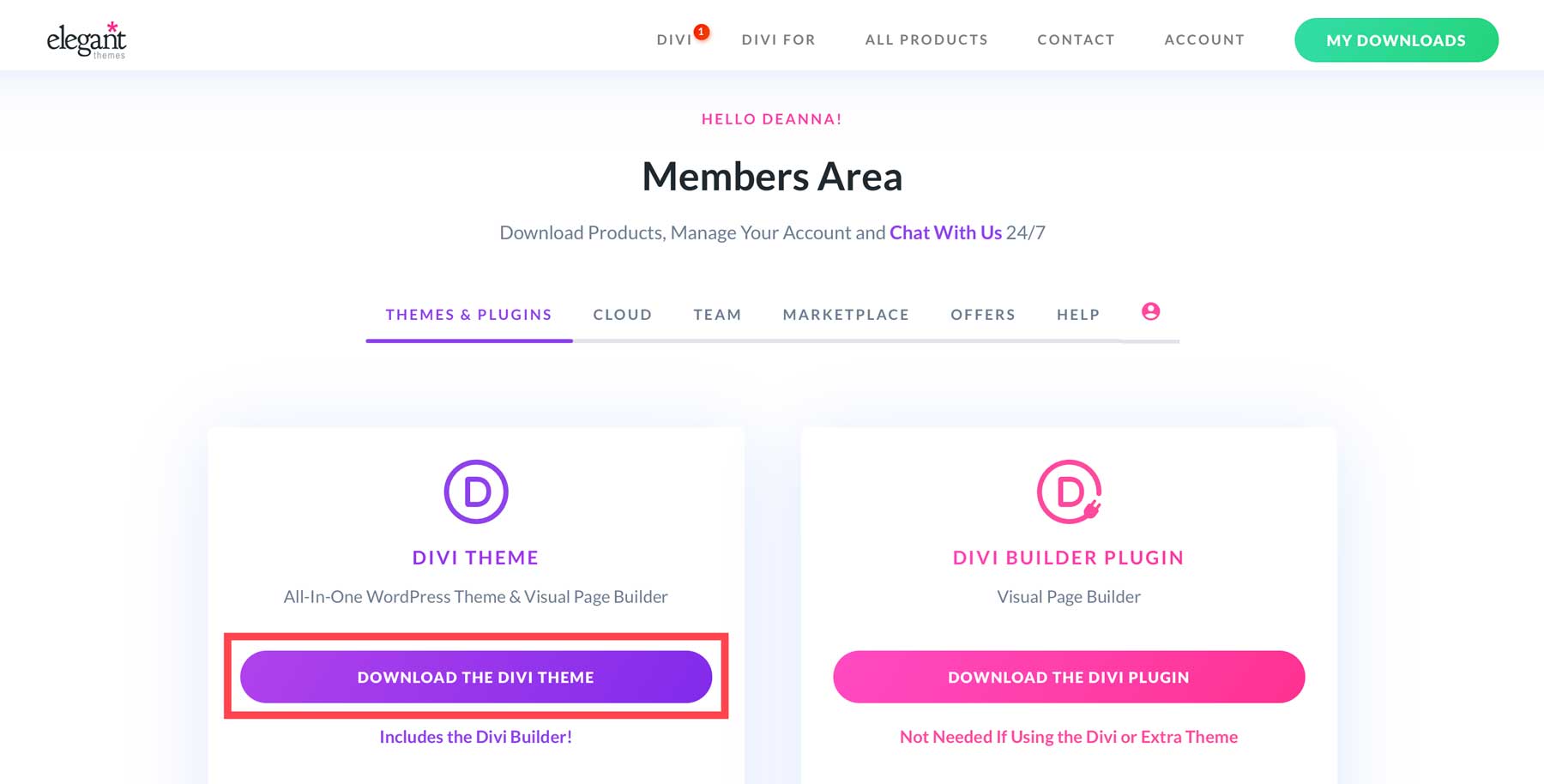
Après avoir acheté un forfait, vous serez redirigé vers la zone membre Elegant Themes, où vous pourrez télécharger le thème Divi .

Générer une clé API
Avant d’écrire notre premier article, nous devons créer une clé API unique pour notre site WordPress. Une clé API garantit que le framework principal de Divi est mis à jour régulièrement et donne accès aux nouvelles fonctionnalités dès qu'elles sont disponibles, ainsi qu'à tout produit Elegant Themes supplémentaire que vous achetez.
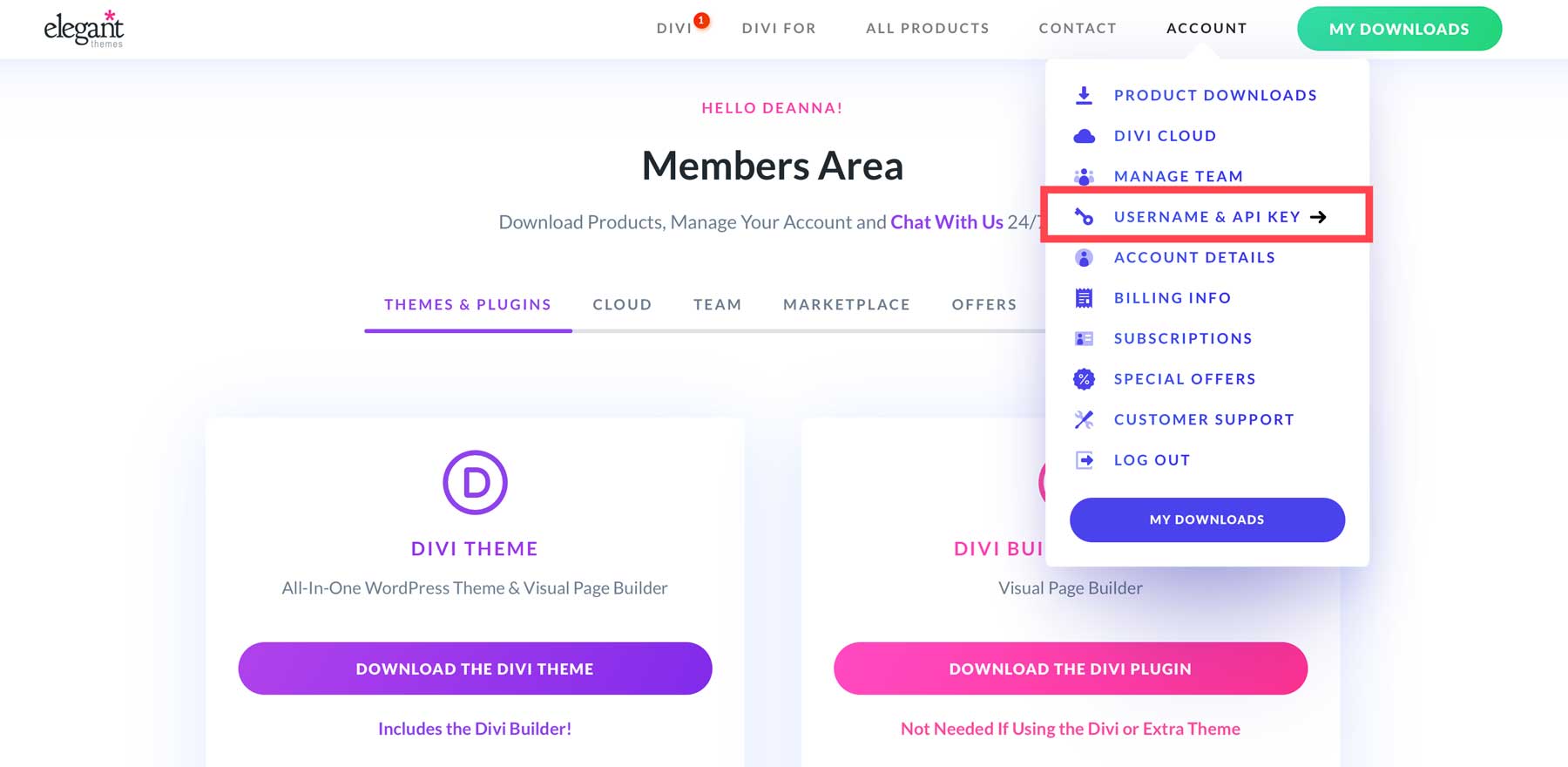
Pour générer une nouvelle API, rendez-vous sur l' onglet compte et cliquez sur Nom d'utilisateur et clé API .

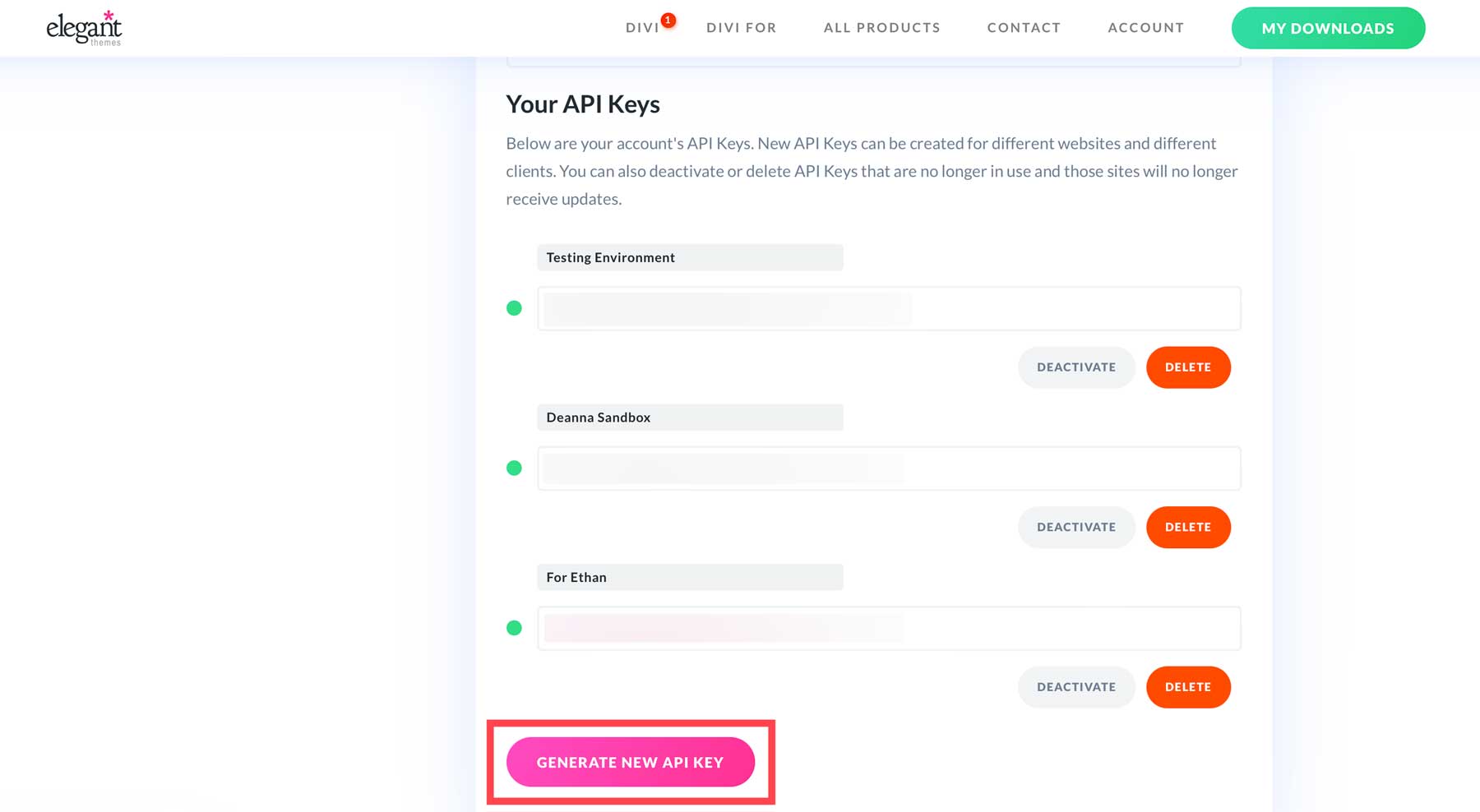
Faites défiler la page jusqu'à ce que vous voyiez le bouton Générer une nouvelle clé API .

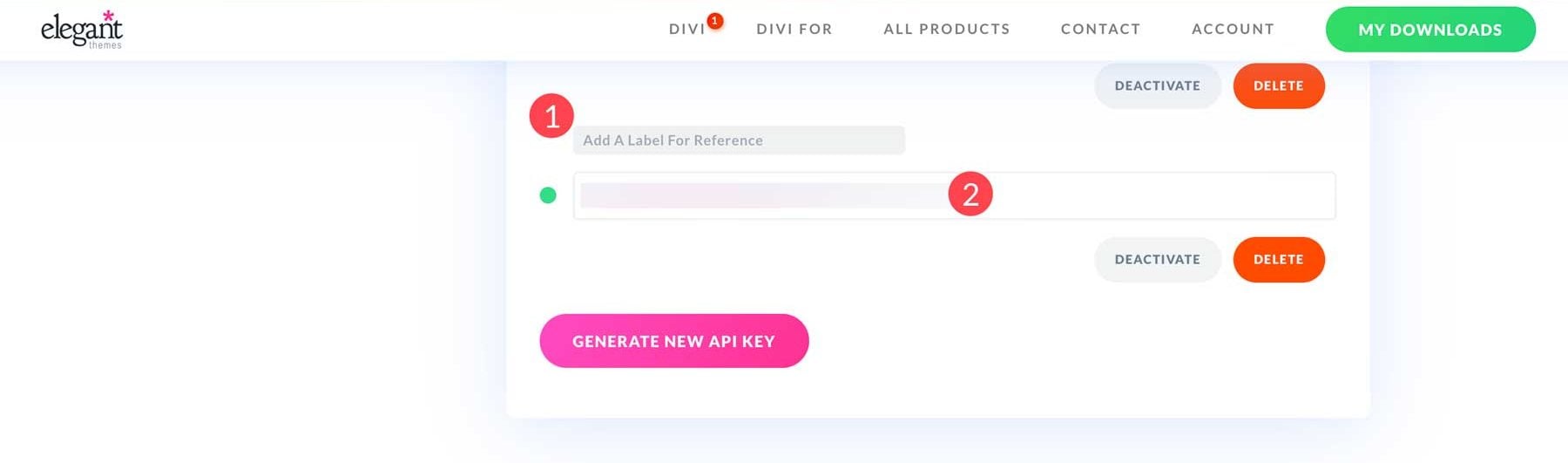
Donnez une étiquette à votre nouvelle API, puis survolez le champ pour copier la clé. Assurez-vous également de copier votre nom d'utilisateur et de le conserver dans un endroit sûr, car vous en aurez besoin à l'étape suivante.

Installer le thème Divi
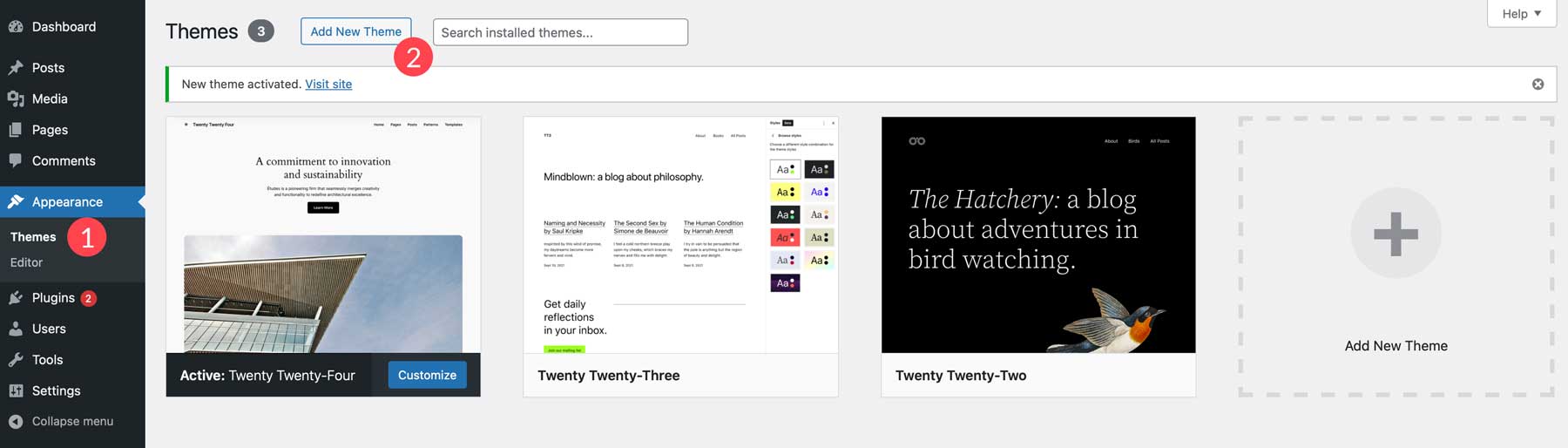
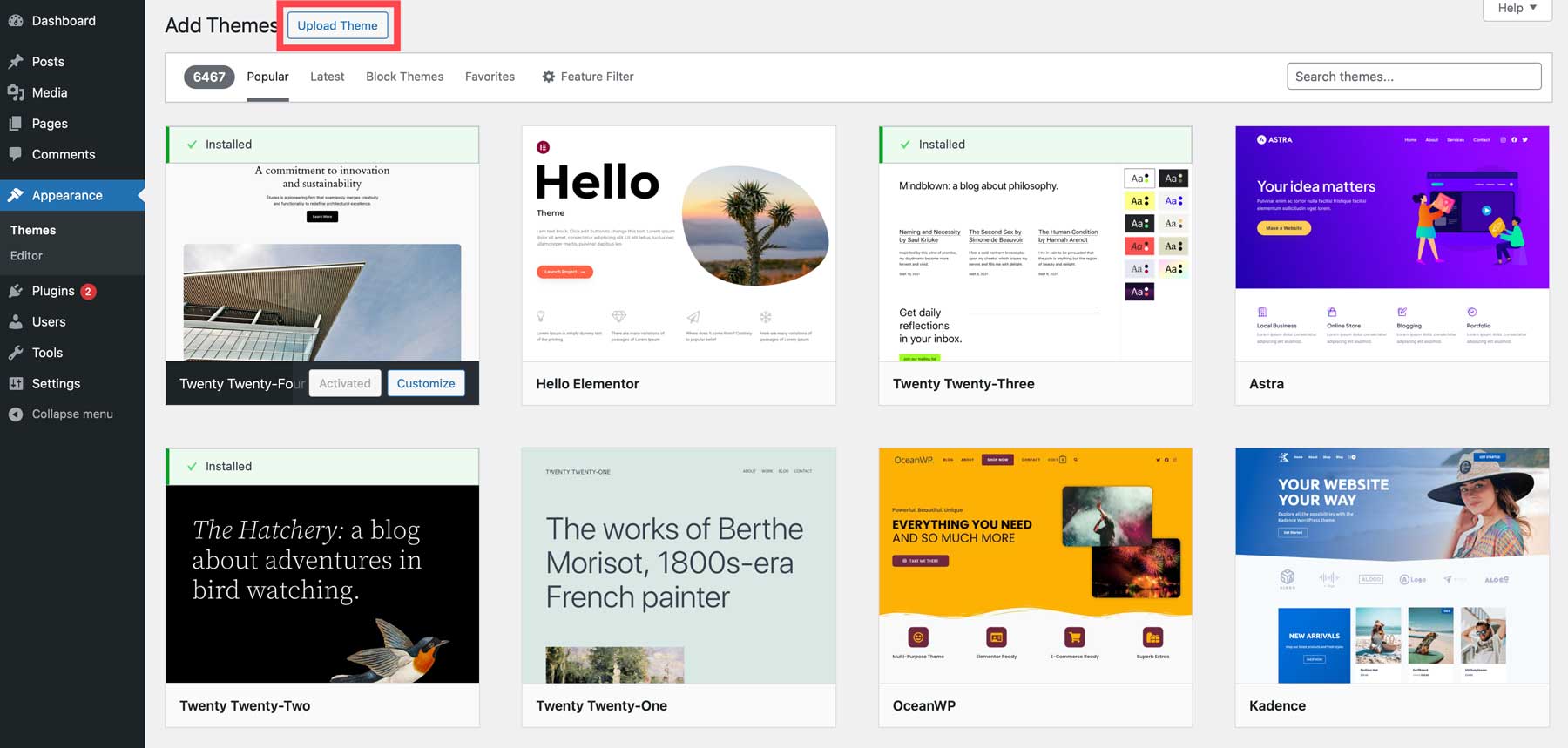
Une fois Divi téléchargé et votre clé API créée, nous pouvons désormais l'installer sur notre blog WordPress. Pour ce faire, accédez au tableau de bord d'administration dans WordPress et cliquez sur Apparence > Thèmes > Ajouter un nouveau thème .

Cliquez sur le bouton Télécharger le thème pour ajouter Divi.

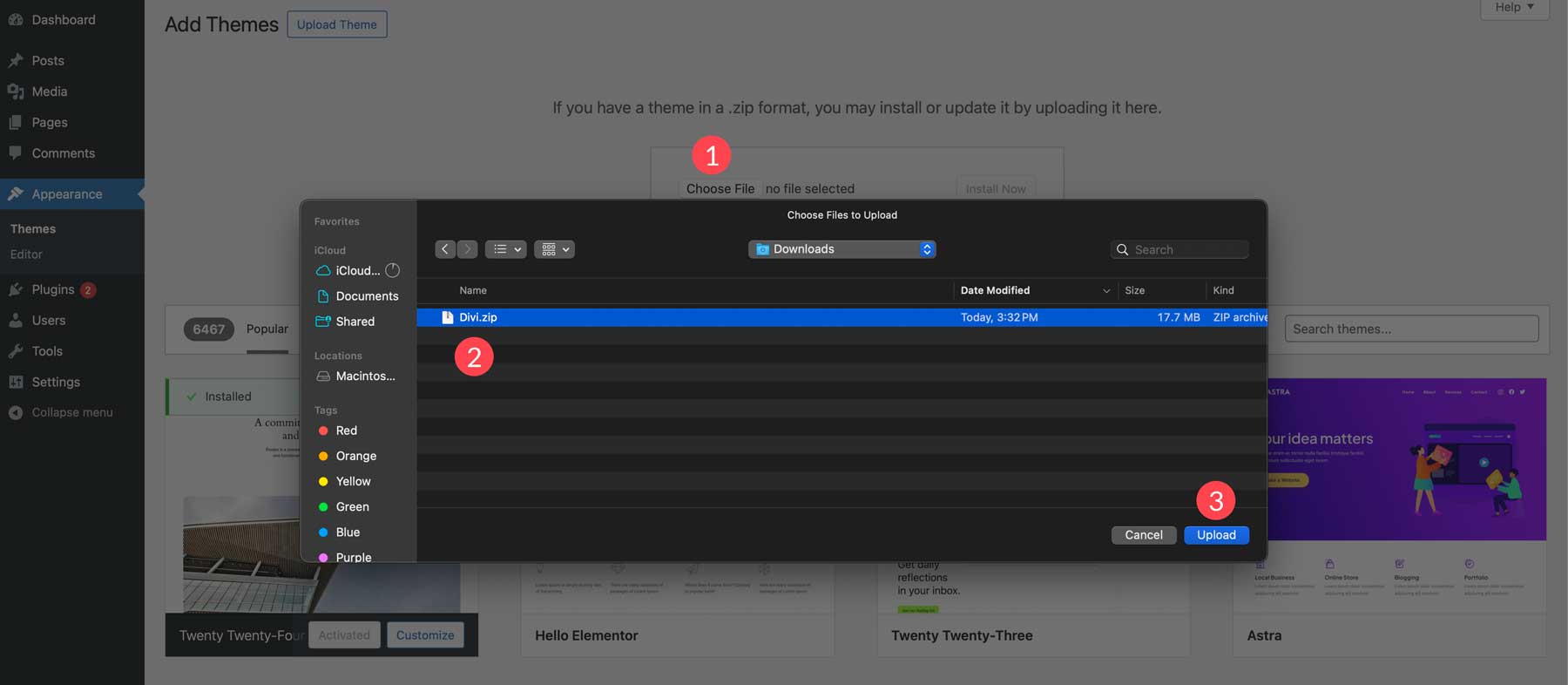
Cliquez sur Choisir un fichier , localisez le thème Divi sur votre ordinateur, sélectionnez-le et cliquez sur le bouton Télécharger pour ajouter Divi à WordPress.

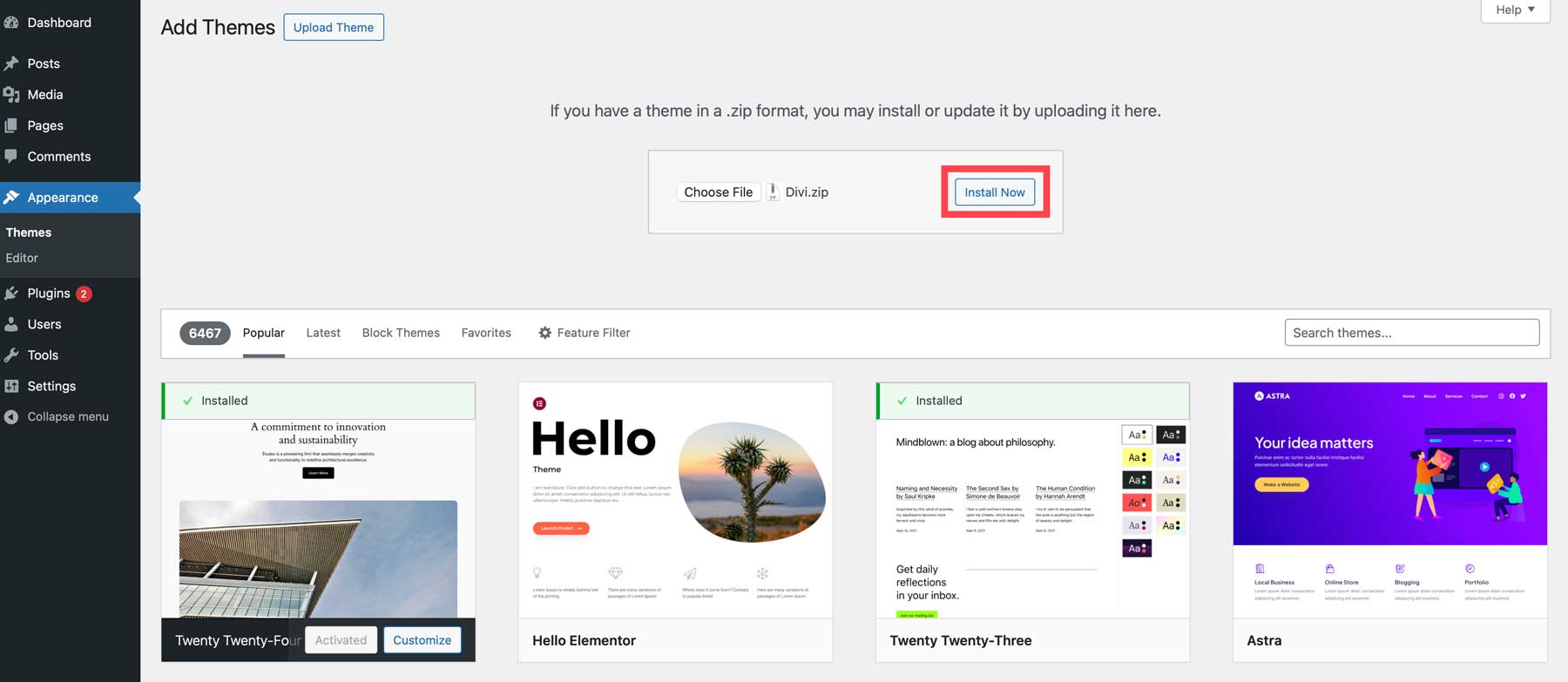
Une fois le fichier chargé dans WordPress, cliquez sur Installer maintenant .

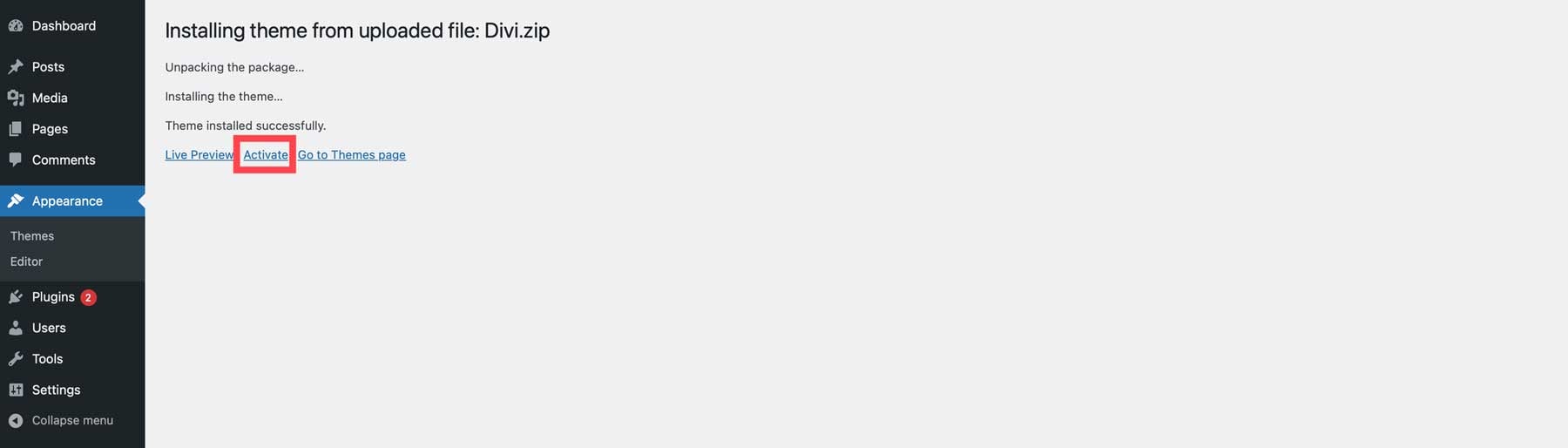
Enfin, cliquez sur le lien Activer pour faire vivre le thème sur votre site Web.

Activer la clé API Divi
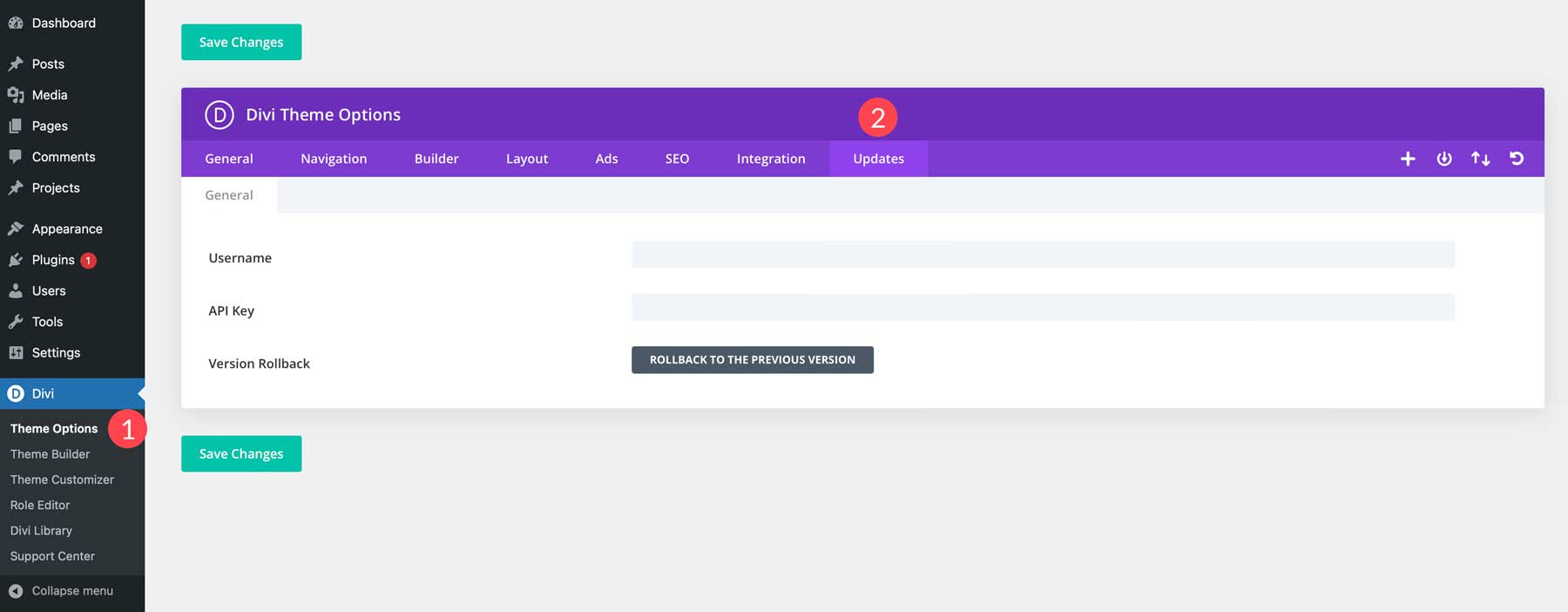
La dernière étape consiste à coller le nom d'utilisateur et la clé API que nous avons copiés à l'étape précédente. Accédez à Divi > Options du thème > Mises à jour .

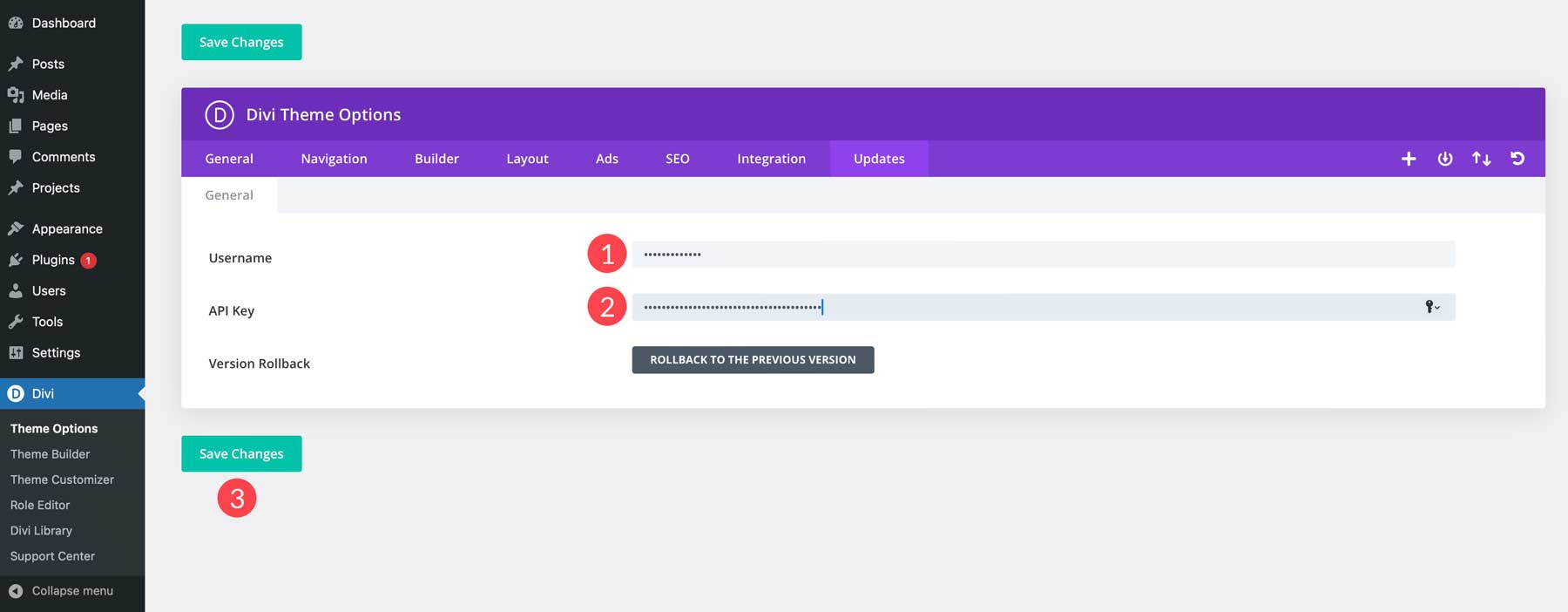
Collez votre nom d'utilisateur et votre clé API dans les champs et cliquez sur Enregistrer les modifications .

Étape 5 : Rédigez votre premier article de blog
Bravo! Vous avez jeté les bases de votre blog WordPress. Il est maintenant temps de créer un article de blog. Un contenu de blog de haute qualité est la pierre angulaire de tout blog réussi. C'est ce qui établit votre expertise, engage votre public et, en fin de compte, génère du trafic vers votre site. Voici quelques conseils pour créer des articles de blog captivants qui trouvent un écho auprès de vos lecteurs :
- Connaissez votre public : avant de rédiger votre premier article de blog, il est important de comprendre les besoins et les intérêts de votre public cible. Assurez-vous d'adapter votre contenu pour répondre à leurs questions et proposer des solutions qui leur conviennent.
- Choisissez des sujets engageants : choisissez des sujets pertinents pour votre niche, mais également suffisamment intrigants pour attirer l'attention. Réfléchissez à des sujets en fonction de votre propre expertise, effectuez des recherches par mots clés et renseignez-vous sur les tendances actuelles. Utilisez un outil de recherche de mots clés, comme SEMrush, pour vous aider à trouver des mots clés pertinents et à identifier vos concurrents.
- Concentrez-vous sur la valeur : chaque article de blog doit offrir de la valeur au lecteur. Fournissez des informations pertinentes, offrez des conseils pratiques ou divertissez-les avec votre point de vue unique.
- Écrivez avec clarté et concision : recherchez une écriture claire, concise et facile à comprendre. Utilisez un logiciel d'écriture d'IA, tel que Divi AI ou Sudowrite, pour vous aider à rationaliser la copie existante ou à créer un nouveau contenu.
- Relisez et modifiez : les fautes de frappe et les erreurs grammaticales peuvent nuire à votre professionnalisme. Pensez à utiliser un outil, tel que Grammarly, qui peut vous aider à identifier les fautes d'orthographe et à détecter le plagiat.
Gardez à l’esprit que votre premier article de blog peut être un défi. La clé est de commencer à créer, de faire entendre votre voix et d’apprendre du processus. Votre contenu évoluera et s'améliorera naturellement à mesure que vous continuerez à écrire et à interagir avec votre public.
Créer un modèle d’article de blog avec Divi
Armés de connaissances, nous pouvons commencer à créer notre premier article de blog. L'une des premières choses que vous souhaitez faire est de créer un nouveau modèle pour vos publications à l'aide du Divi Theme Builder. Cela servira de look à chaque message et maintiendra la cohérence des choses. Vous pouvez également télécharger l'un de nos packs de création de thèmes, qui comprend tout ce dont vous avez besoin pour créer votre blog, notamment un en-tête et un pied de page, des modèles d'articles, des catégories, des archives et une page d'auteur. Consultez notre catégorie Ressources Divi pour parcourir nos options. Si vous souhaitez apprendre à créer un article de blog avec l’IA en utilisant des méthodes autres que Divi AI, consultez cet article.
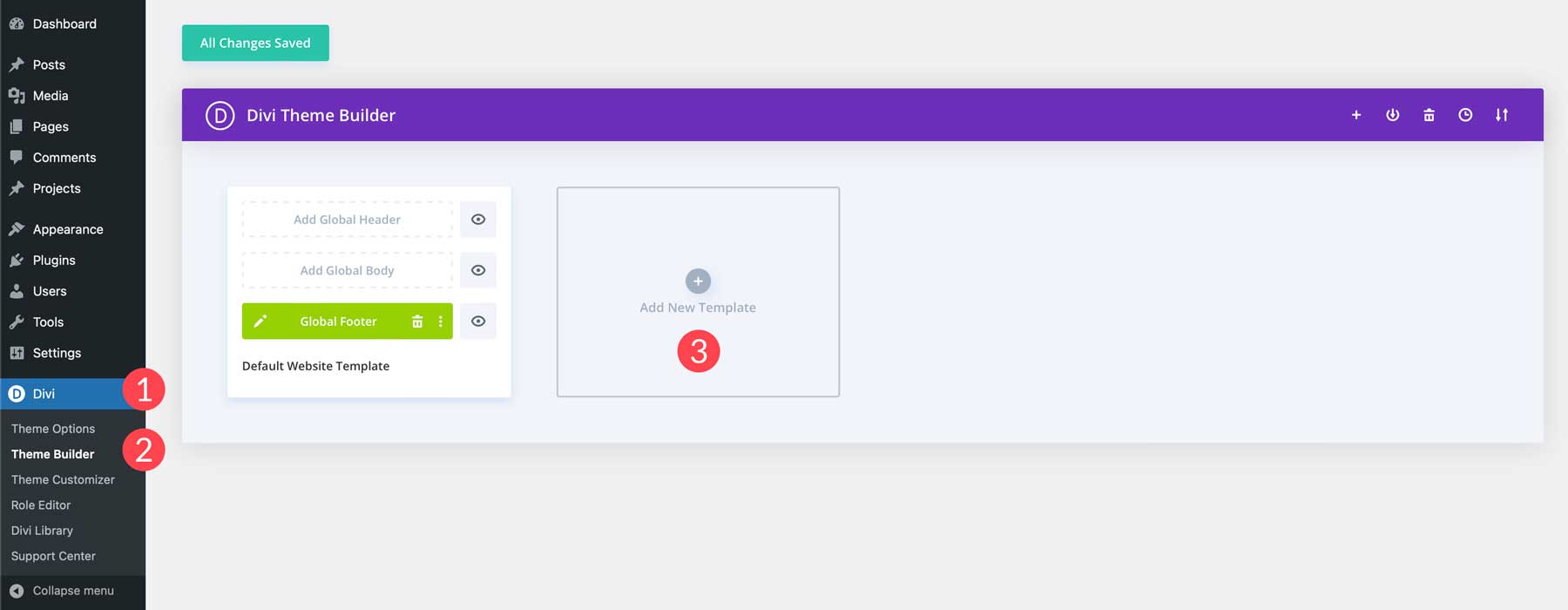
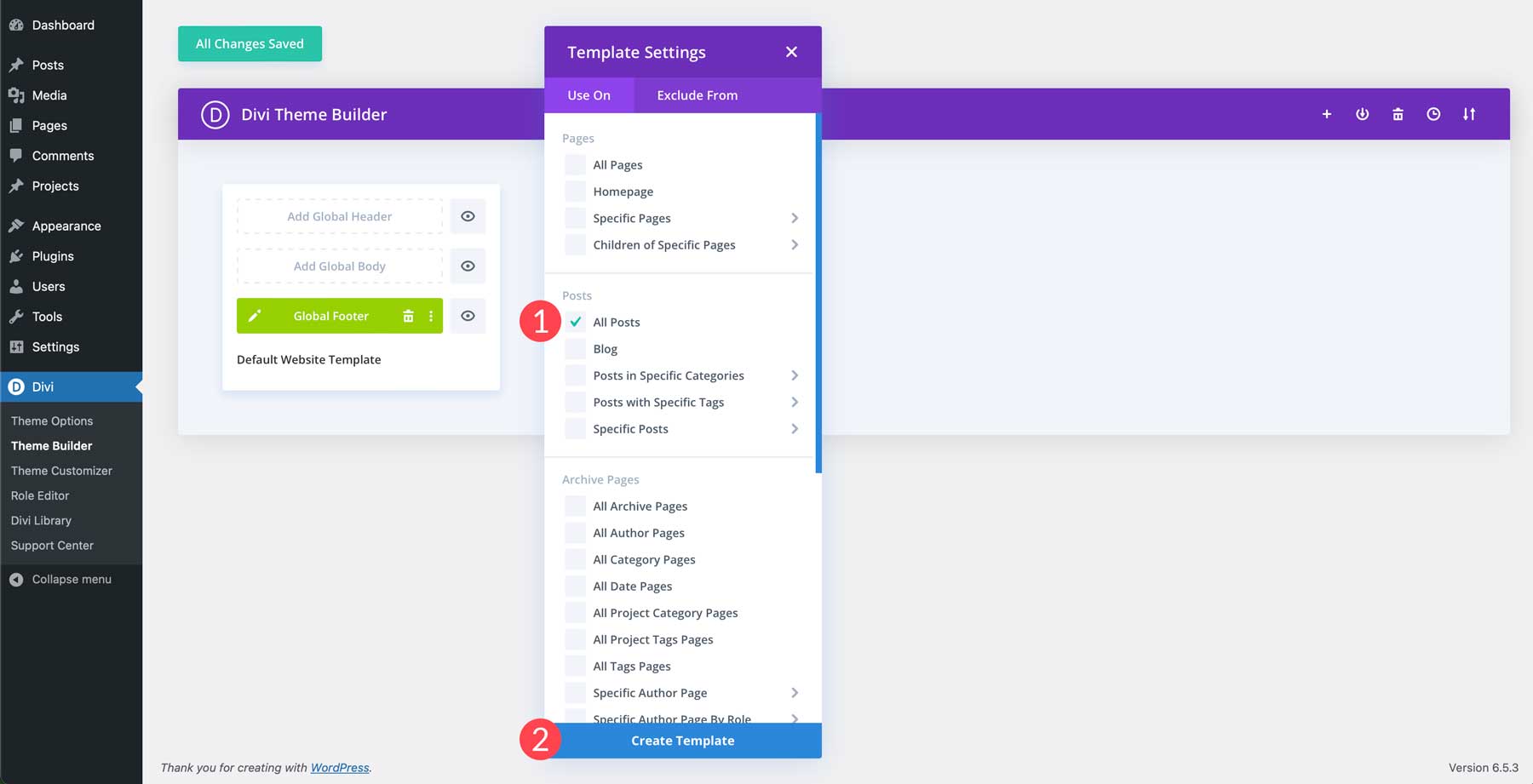
Pour ce tutoriel, nous nous concentrerons davantage sur la création du modèle de publication et sur l’utilisation de Divi pour le réaliser. Pour créer un modèle de publication, accédez à Divi > Theme Builder . Ensuite, cliquez sur Ajouter un nouveau modèle .

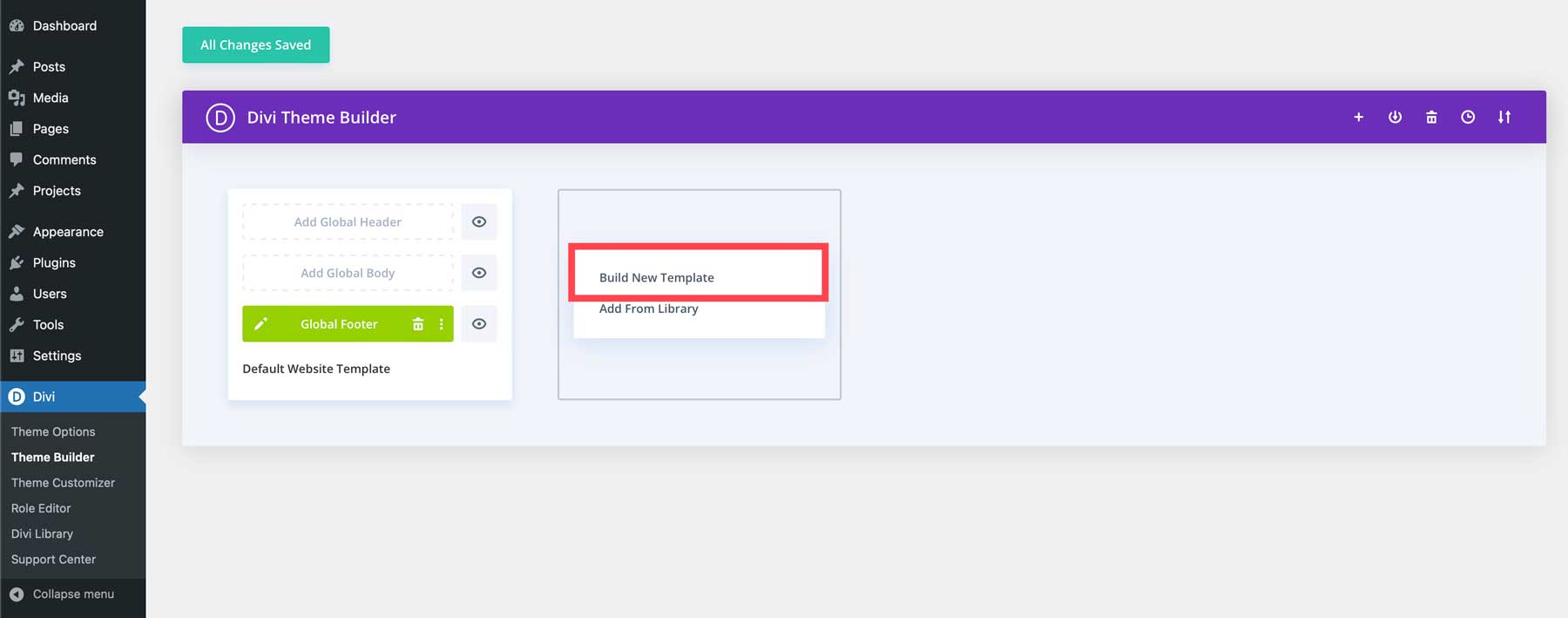
Ensuite, cliquez sur Créer un nouveau modèle .

À l'étape suivante, vous choisirez le type de contenu auquel vous souhaitez appliquer votre modèle. Sélectionnez Tous les messages , puis cliquez sur le bouton Créer un modèle .

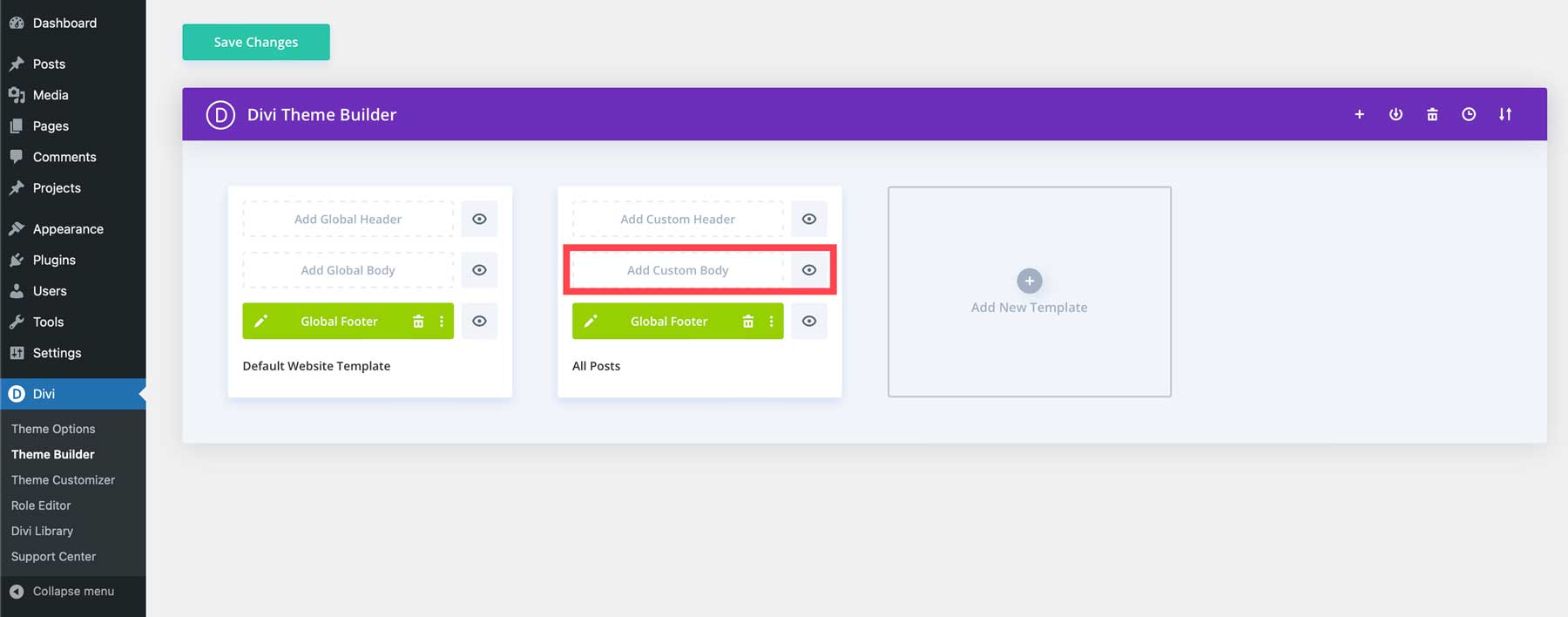
Ensuite, cliquez sur Ajouter un corps personnalisé pour créer votre modèle de publication.

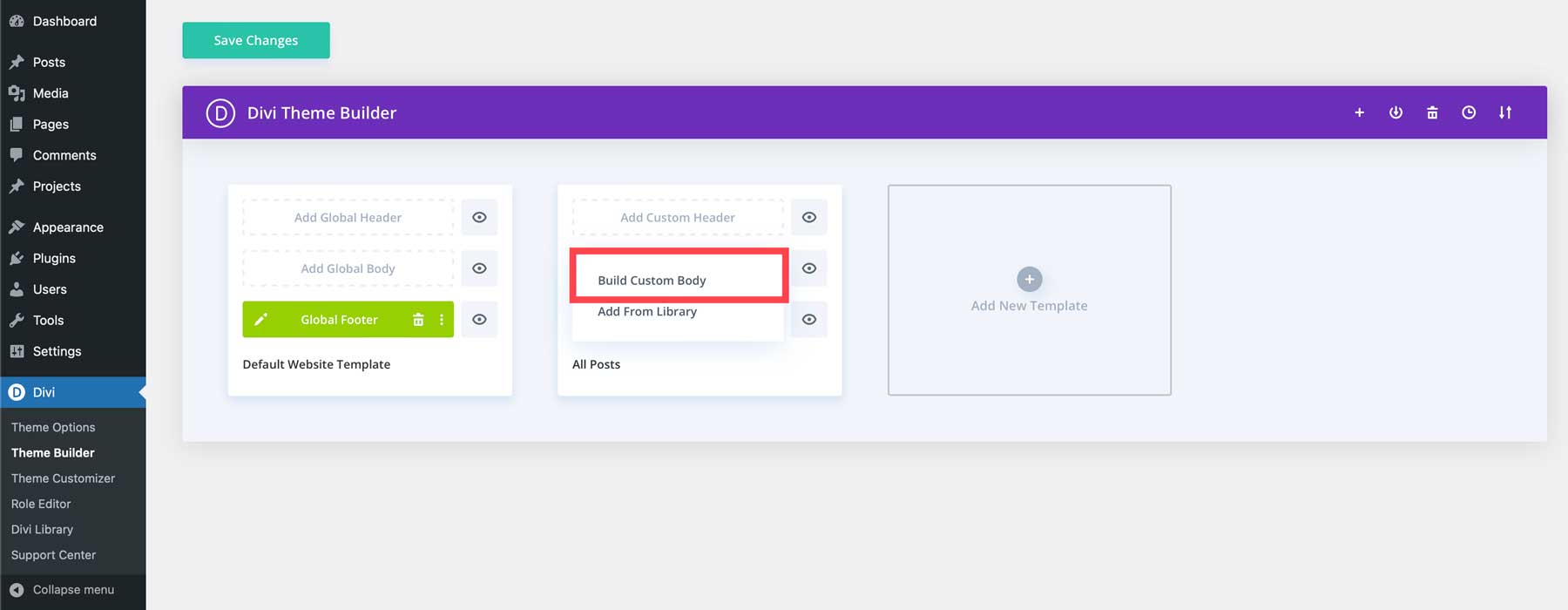
Enfin, cliquez sur Build Custom Body pour lancer le Divi Builder.

Nous ne passerons pas en revue toutes les étapes de conception d'un modèle d'article de blog ici, mais nous proposons plusieurs didacticiels sur notre blog qui vous guideront tout au long du processus.
Créez votre premier article de blog
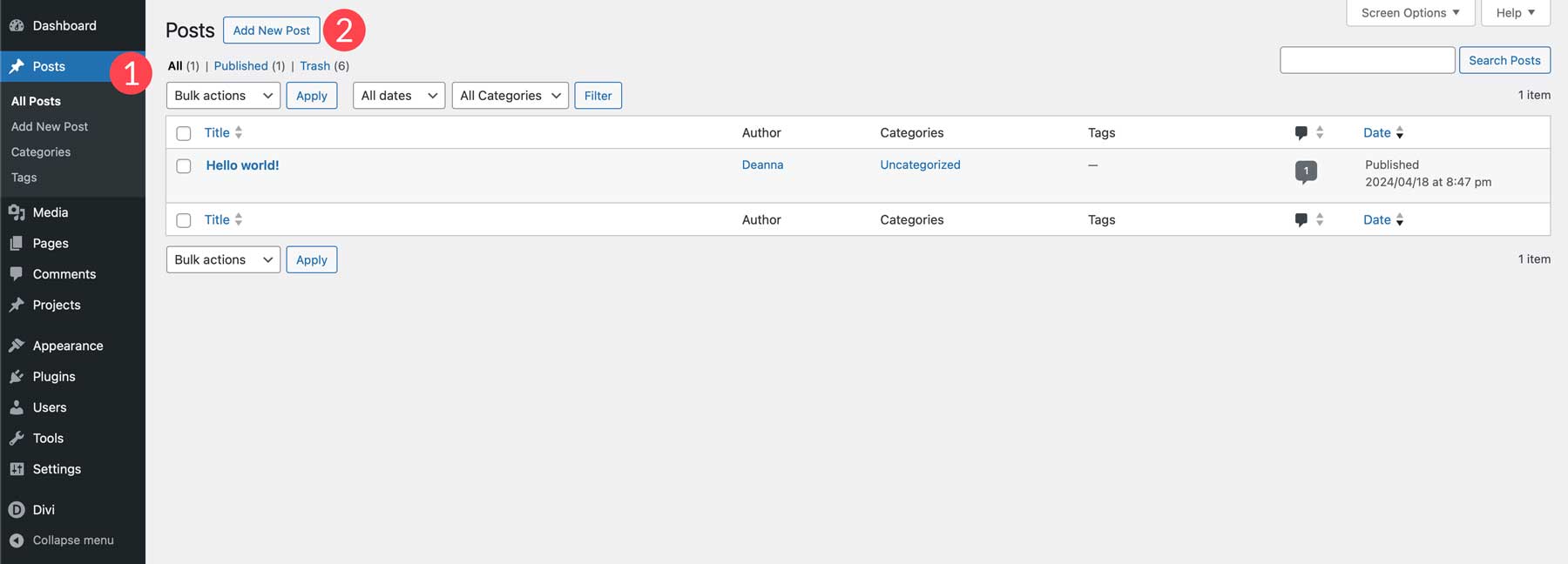
Nous pouvons créer notre article maintenant que nous disposons d'un modèle d'article de blog. Commencez par accéder au tableau de bord d’administration WordPress. Accédez à Publications > Ajouter une nouvelle publication .

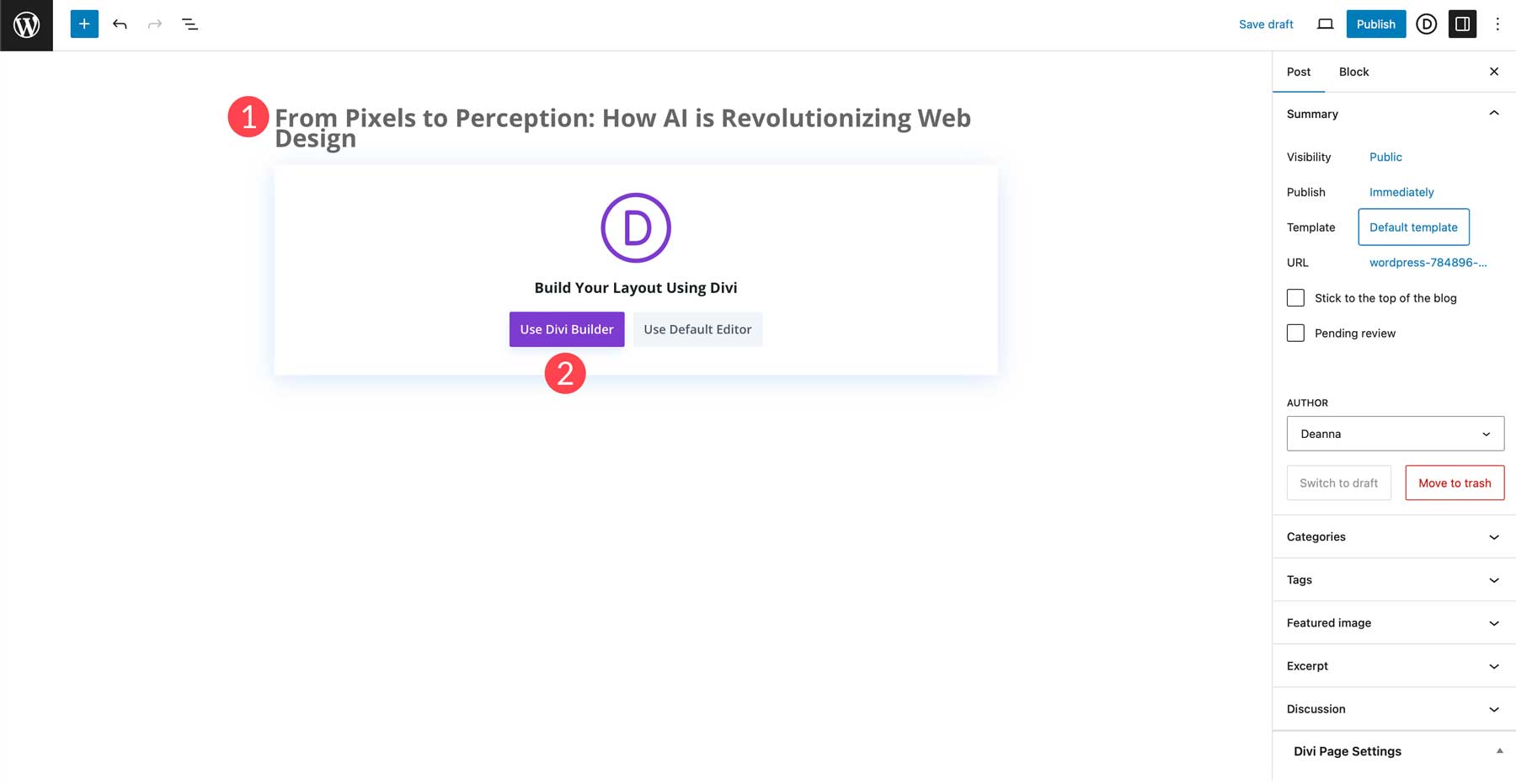
Lorsque l'écran se rafraîchit, vous verrez l'éditeur Gutenberg par défaut. Puisque nous avons créé un modèle d’article de blog, nous pouvons utiliser des blocs pour rédiger notre article. Cependant, nous utiliserons Divi Builder et Divi AI pour créer un nouvel article de blog afin que l'IA puisse générer le contenu pour nous. Tout d’abord, nous donnerons un titre à notre article. Ensuite, cliquez sur le bouton Utiliser Divi Builder .

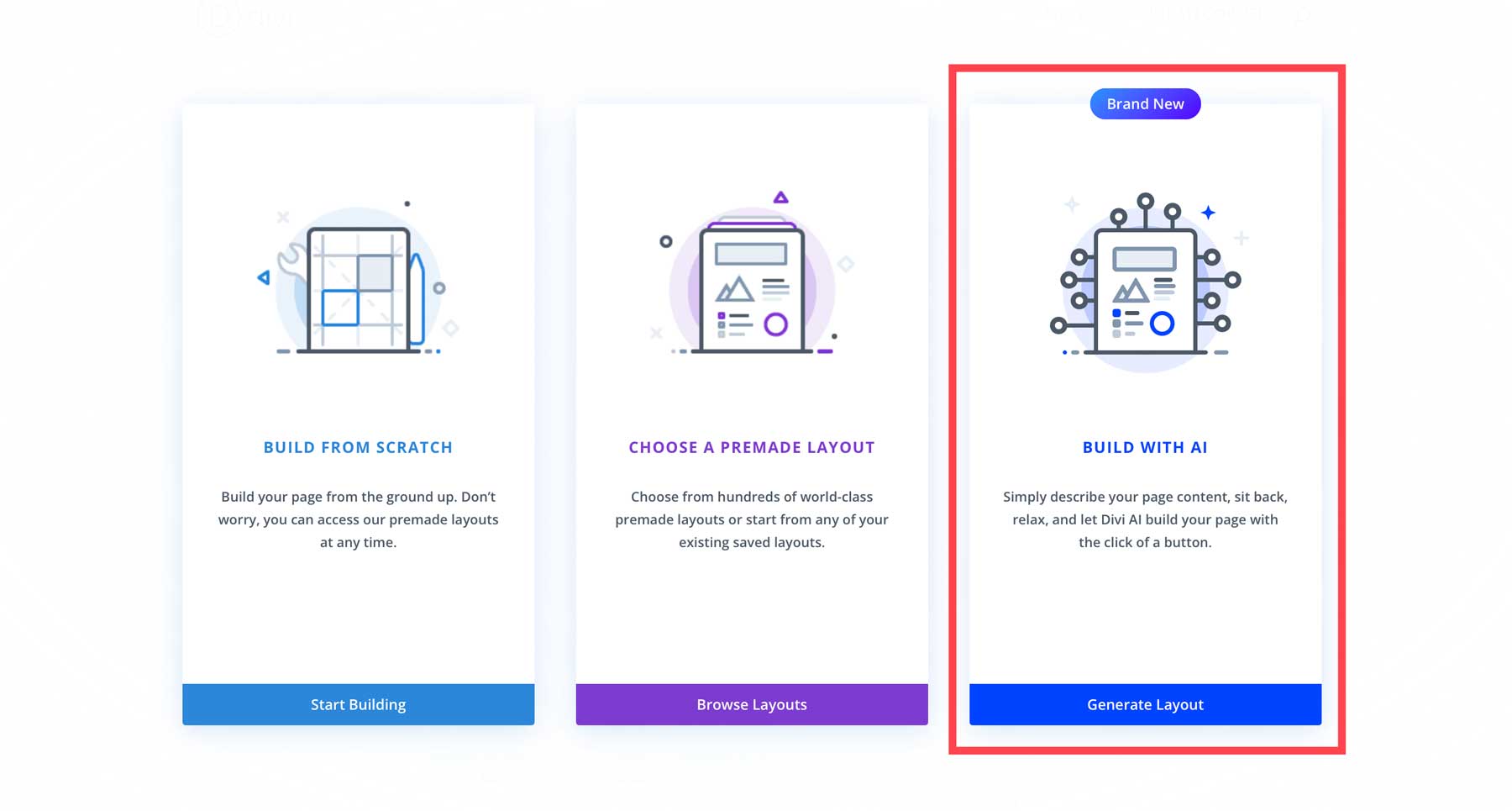
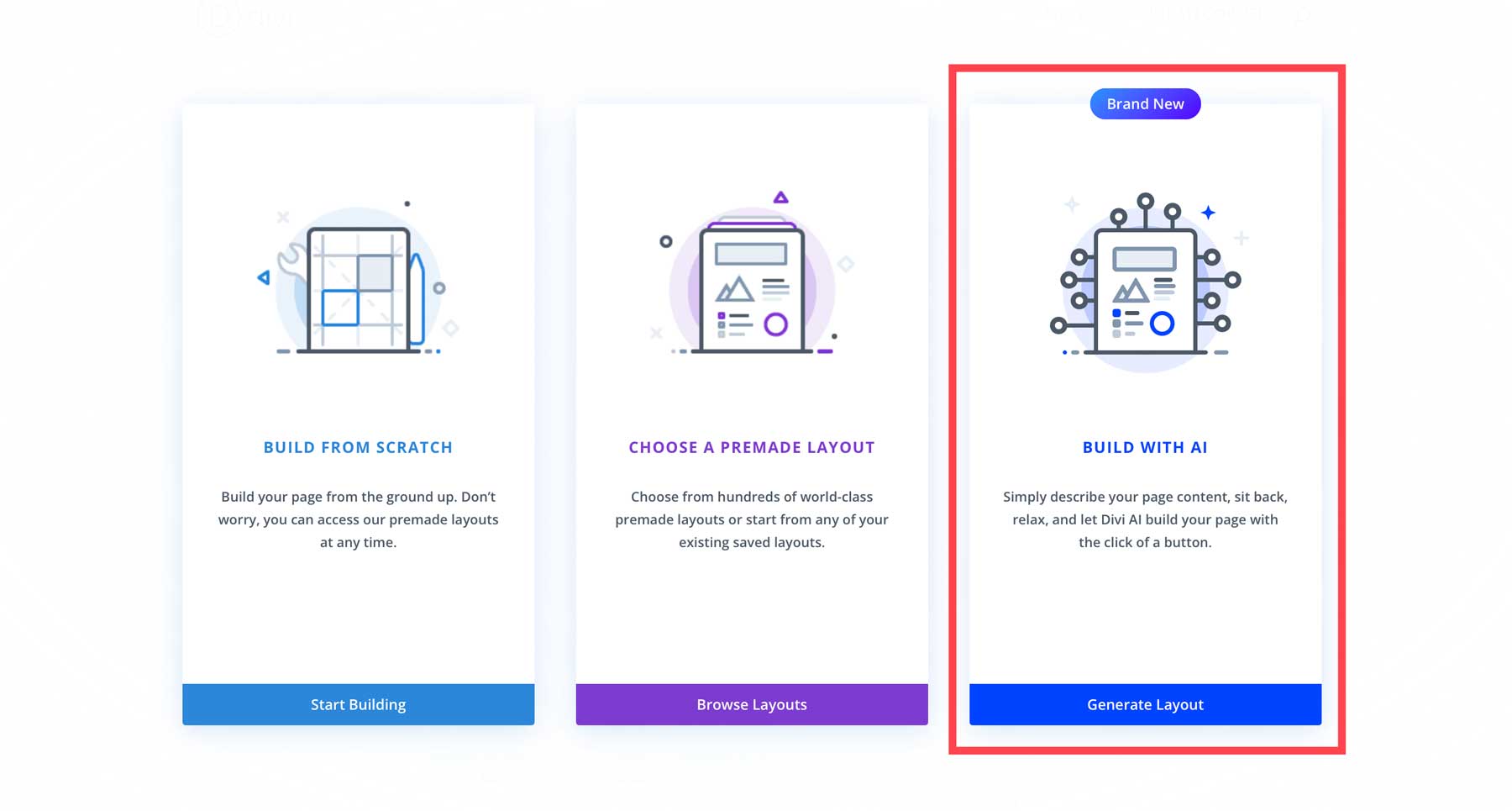
Lorsque la page s'actualise, vous aurez trois options : créer à partir de zéro, choisir une mise en page prédéfinie ou créer avec l'IA. Nous opterons pour Build with AI .

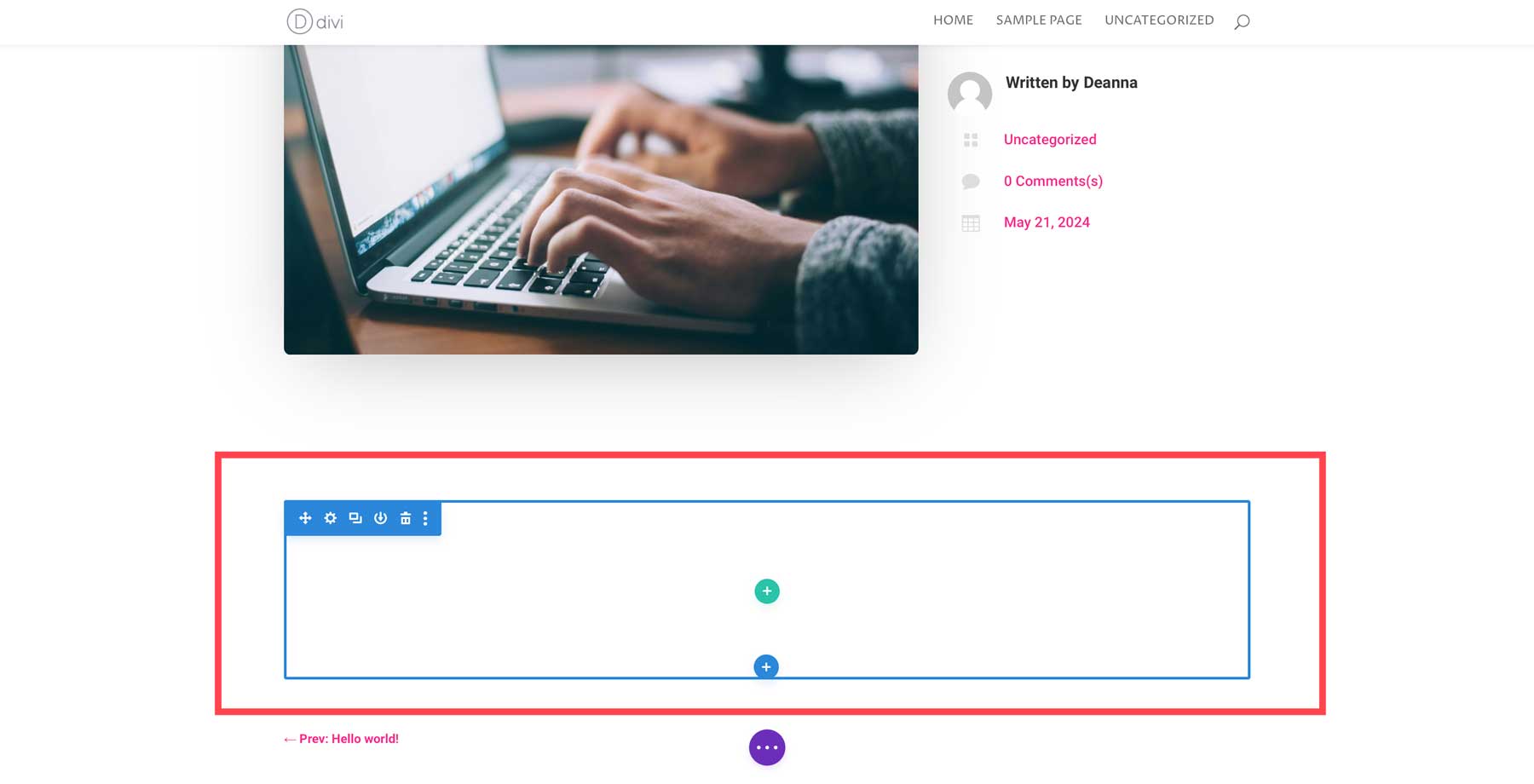
Notre modèle prend en charge le titre, l'image sélectionnée et les détails de la publication, mais n'inclut pas le contenu de la publication. Nous ferons appel à Divi AI pour cela. Faites défiler jusqu'à la section de publication où vous voyez une section vide .


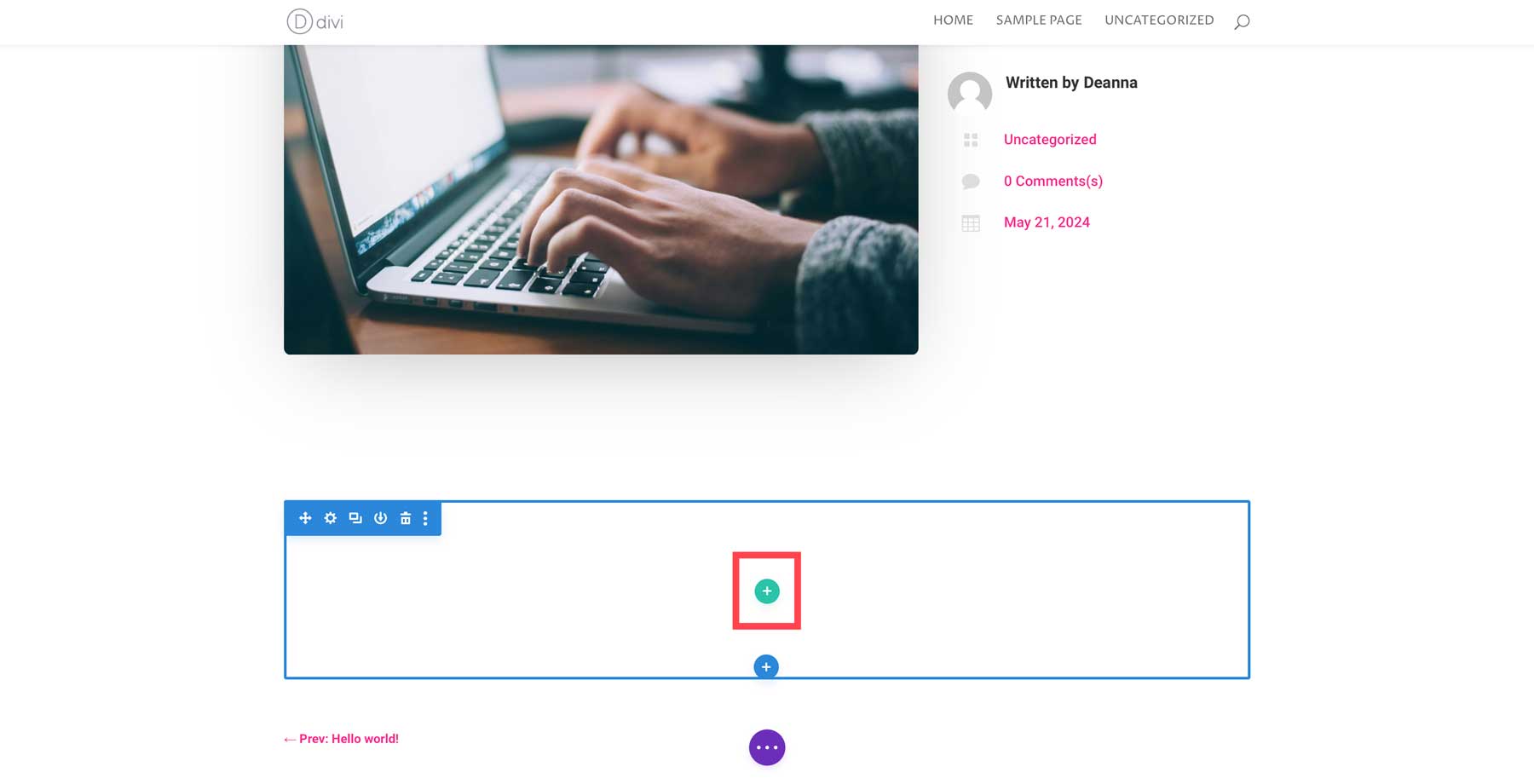
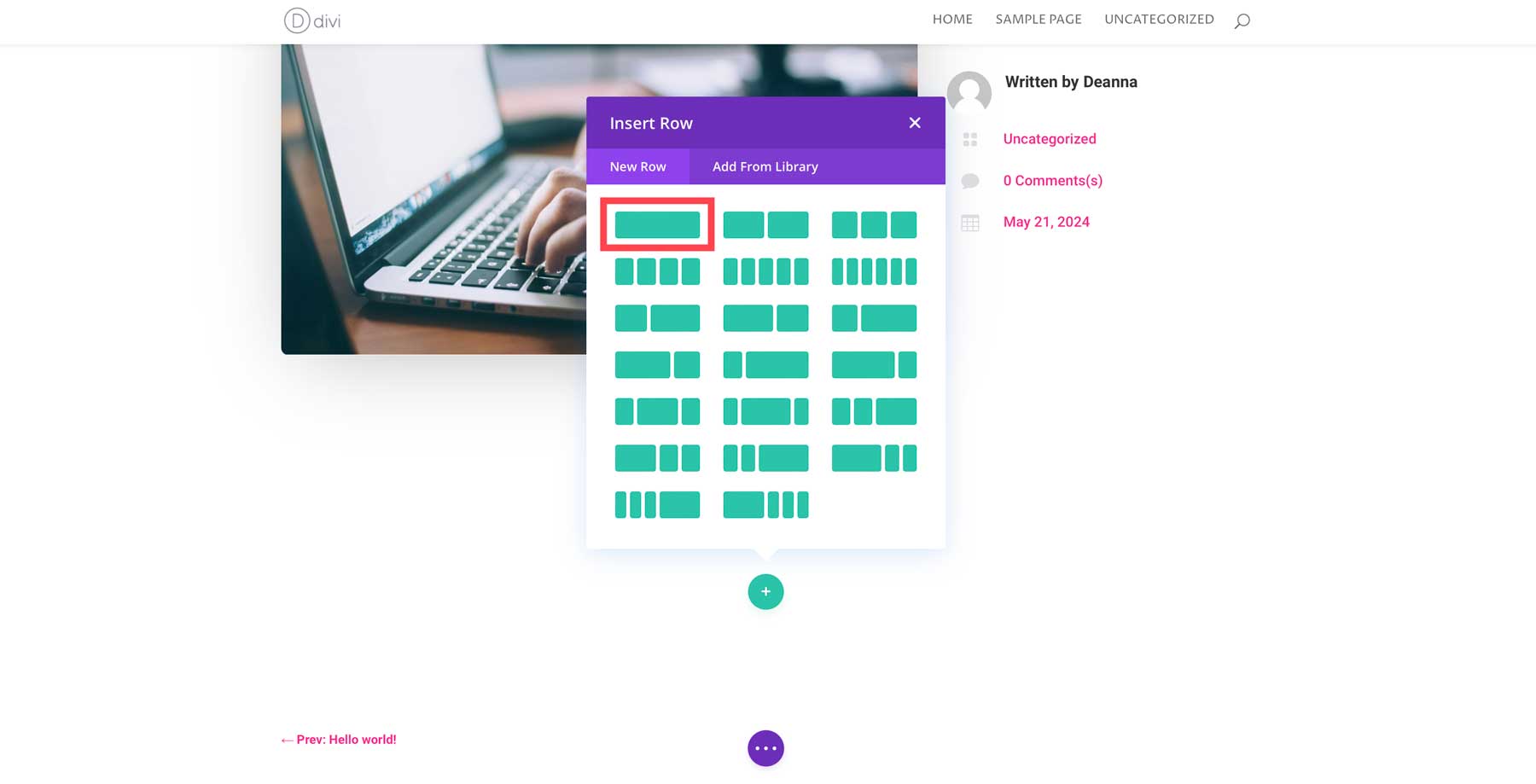
Cliquez sur l' icône plus verte pour ajouter une ligne.

Sélectionnez la disposition à une seule colonne .

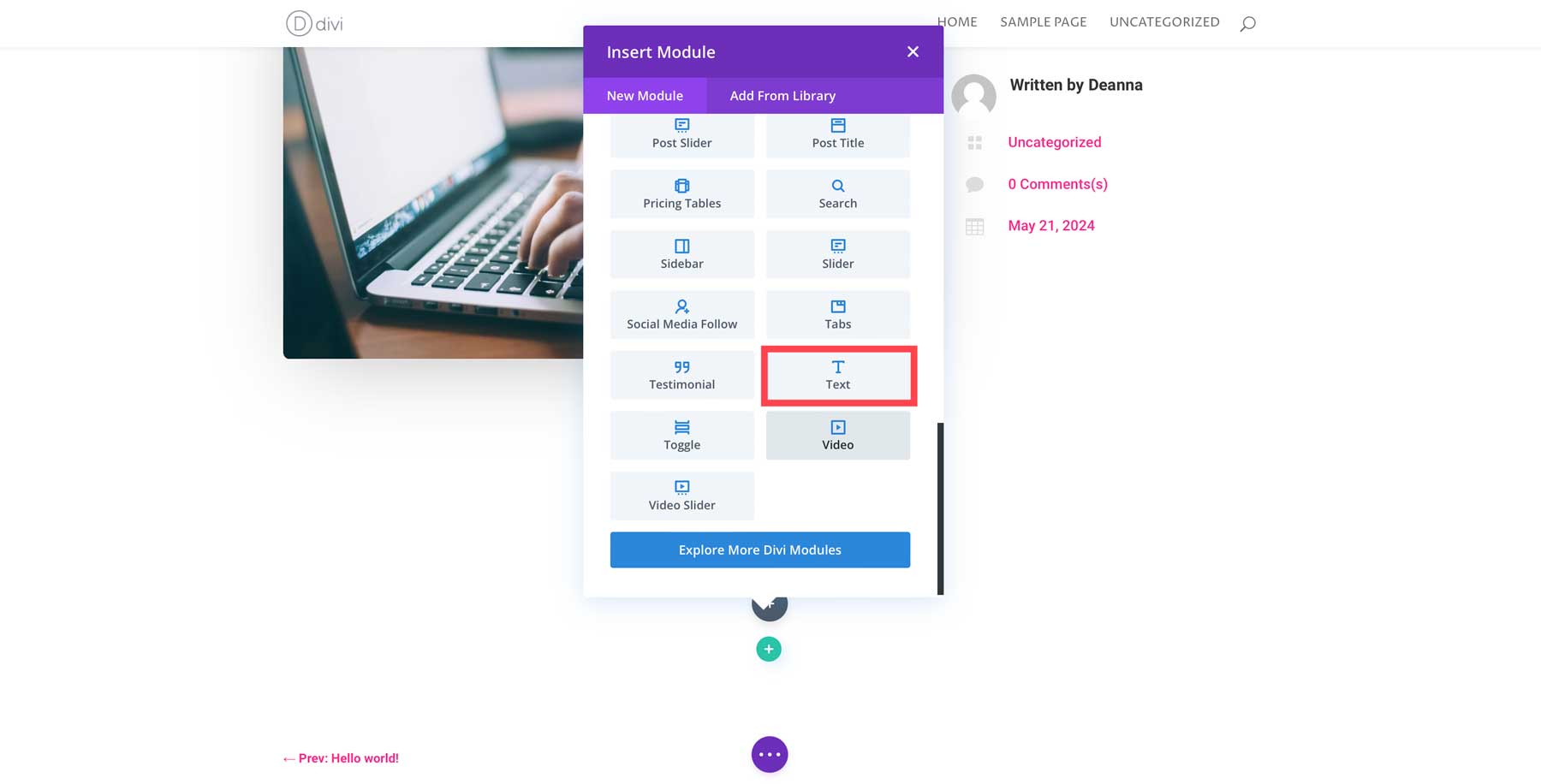
Ensuite, ajoutez un module de texte .

Rédiger du contenu d’article de blog avec Divi AI
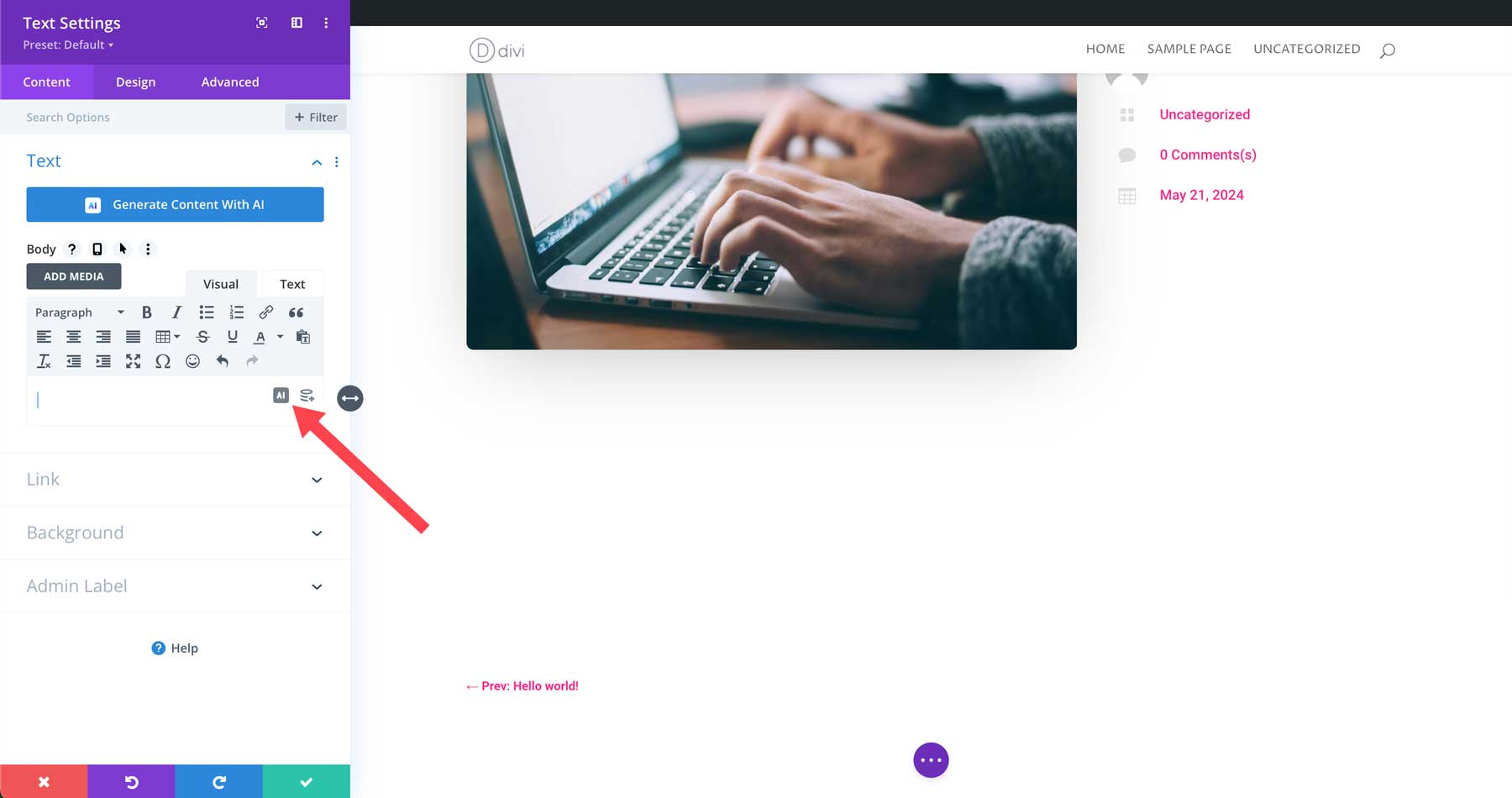
Le module de texte de Divi est livré avec un paragraphe de texte d'espace réservé. Sélectionnez-le pour le mettre en surbrillance, puis supprimez la copie. Ensuite, cliquez sur le bouton AI dans le coin supérieur droit de la zone de texte.

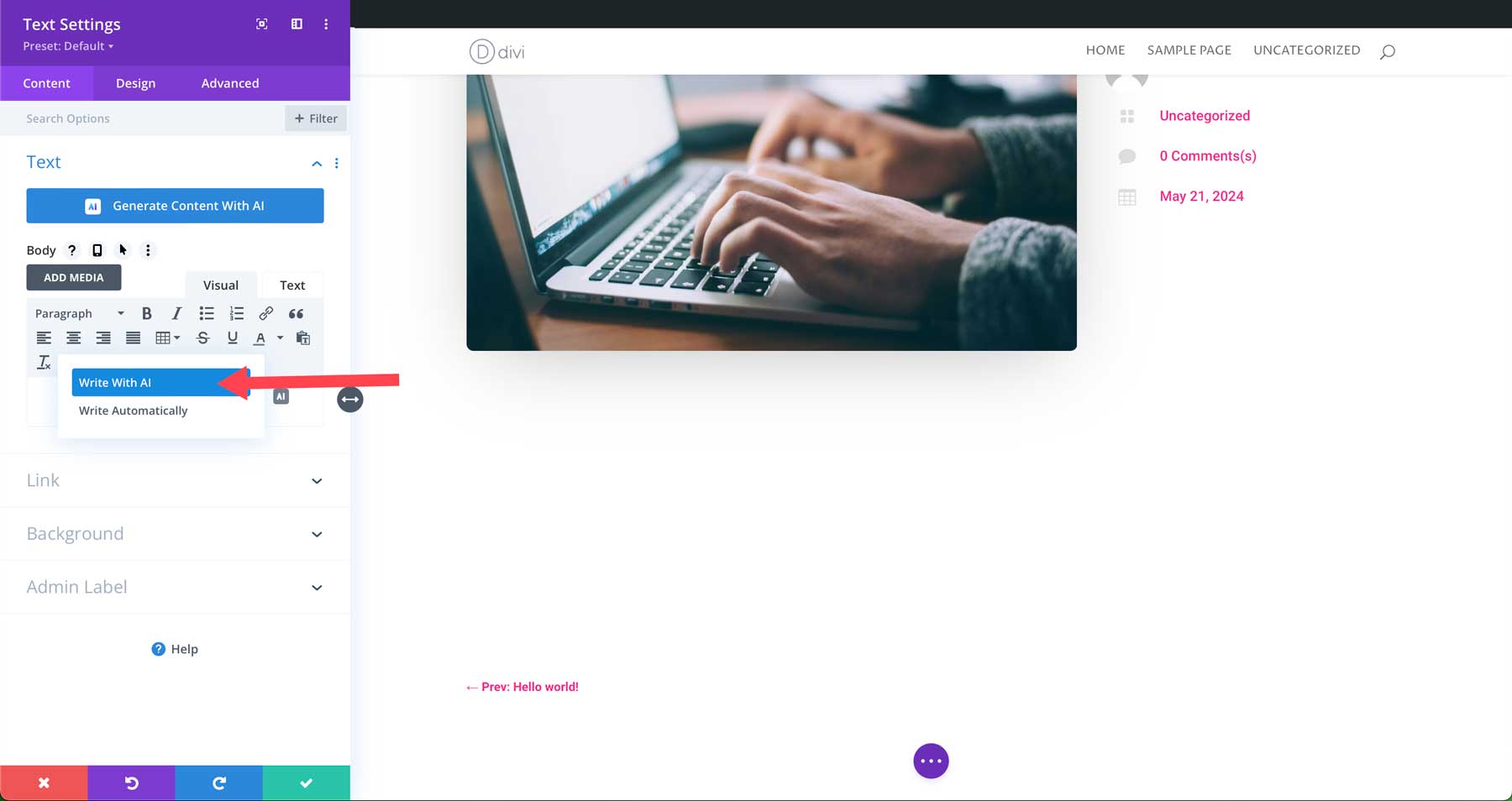
Ensuite, cliquez sur Écrire avec l'IA .

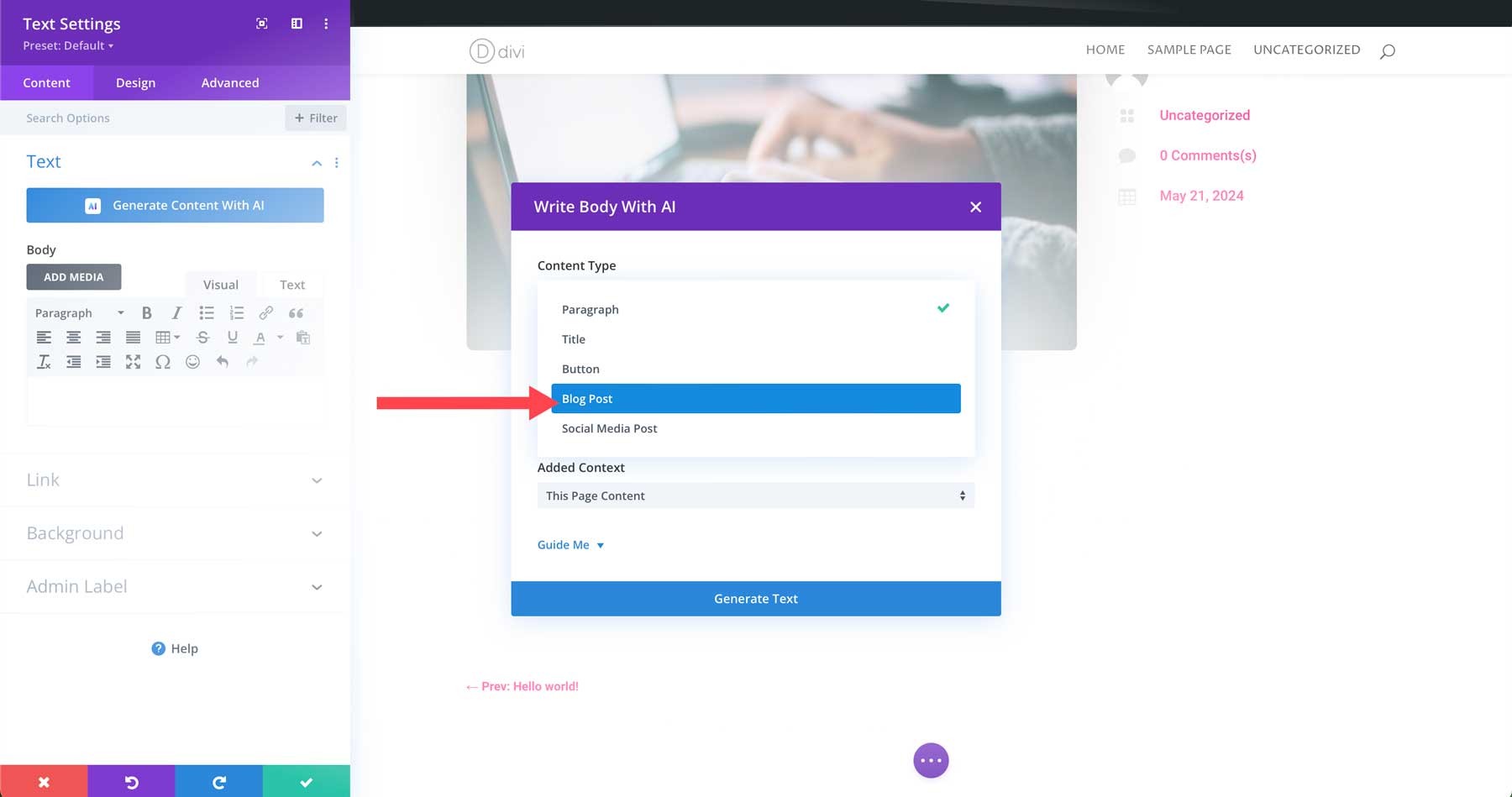
Une boîte de dialogue vous permettra de choisir le type de contenu que vous souhaitez créer. Vous pouvez choisir parmi un paragraphe, un titre, un bouton, un article de blog ou une publication sur les réseaux sociaux. Sélectionnez Article de blog .

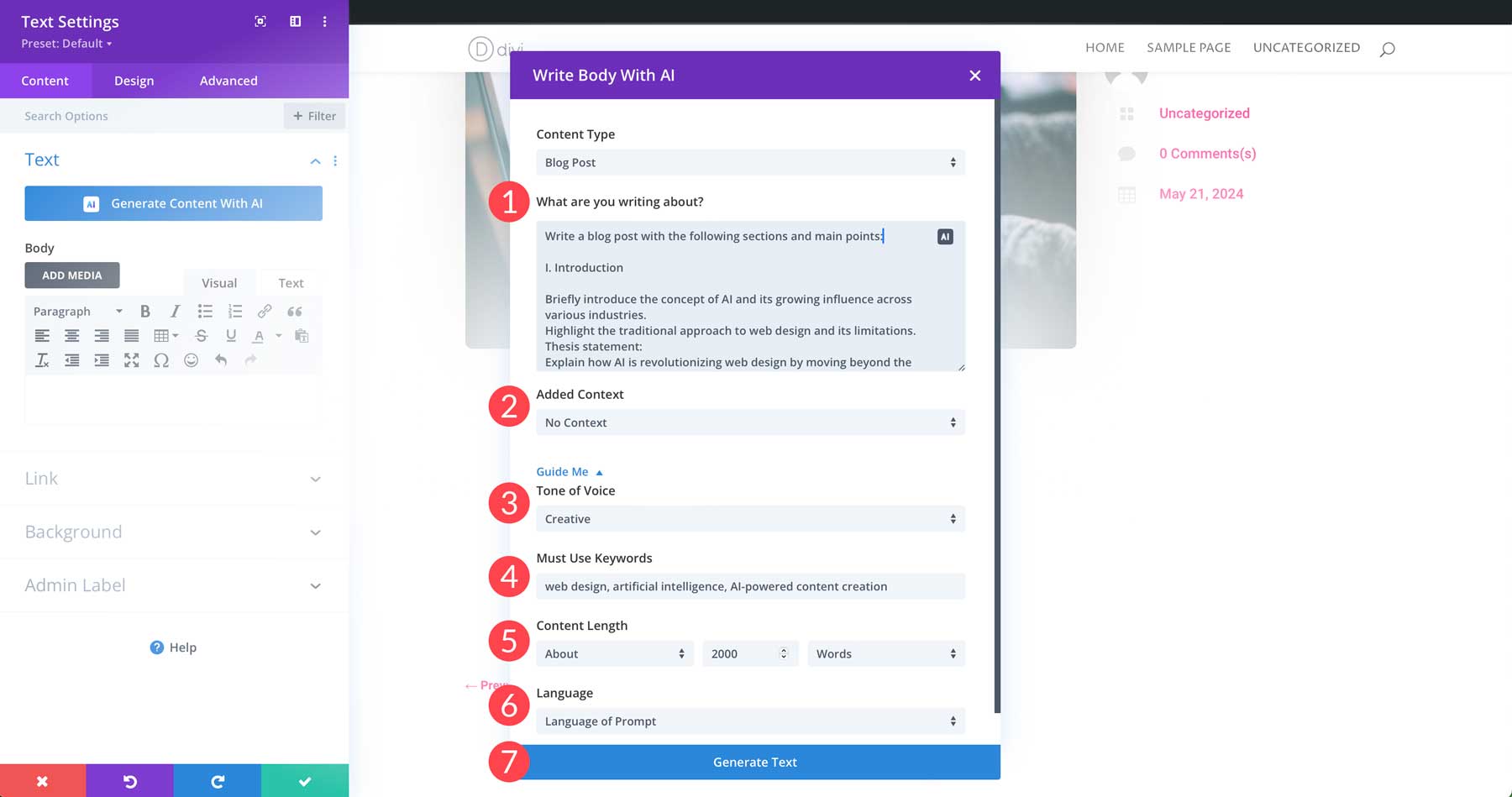
Ensuite, vous entrerez une description de ce sur quoi vous souhaitez écrire. Vous pouvez rédiger une brève description ou inclure un aperçu complet de l’article de blog. Sous Contexte ajouté , ne sélectionnez aucun contexte . Sous Guidez-moi, sélectionnez la création comme ton de voix , saisissez les mots clés à utiliser , définissez la longueur du contenu sur environ 2 000 mots , laissez la langue aux paramètres par défaut , puis cliquez sur le bouton Générer du texte .

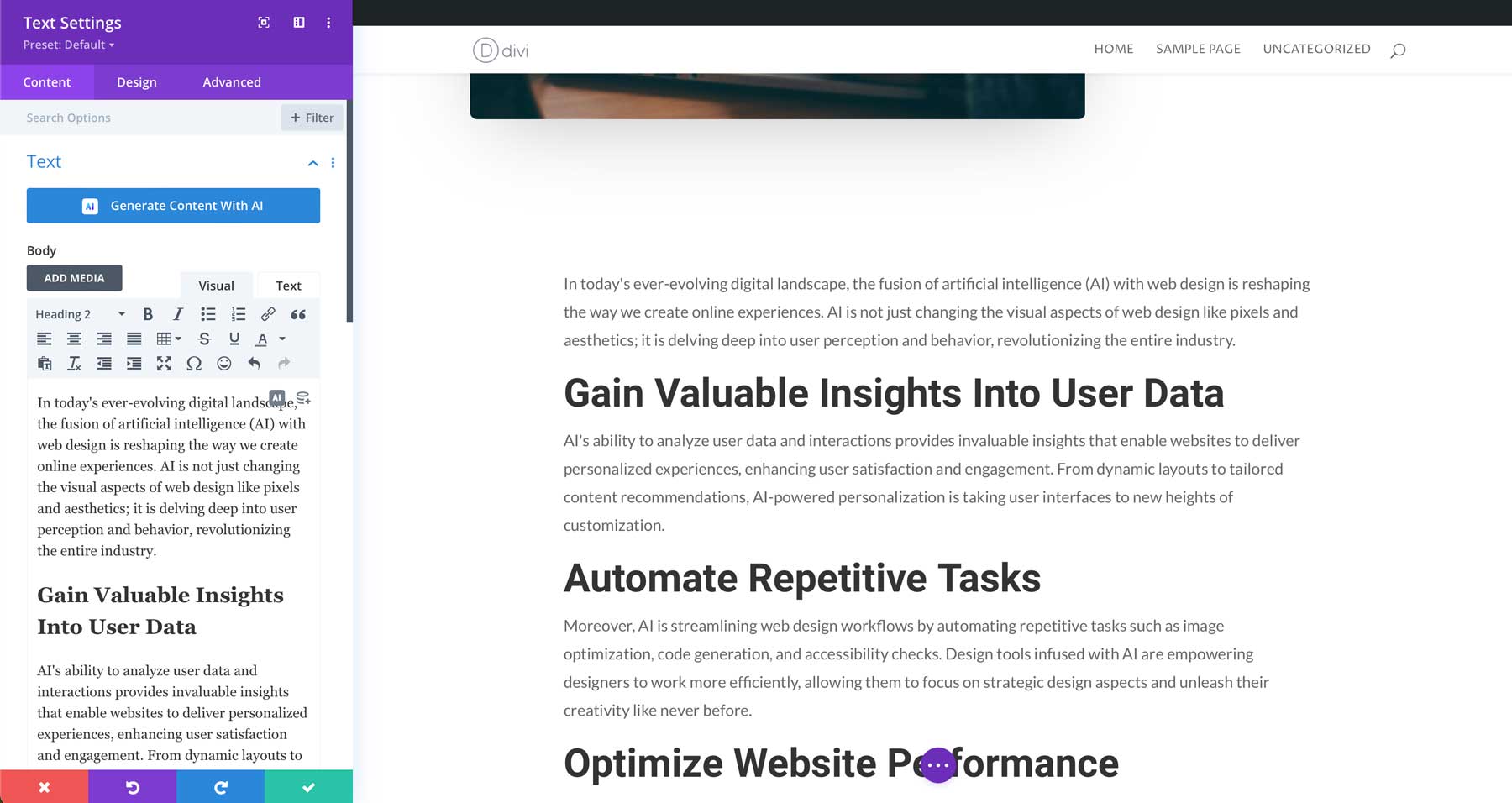
Divi AI analysera votre invite et générera du texte. Une fois terminé, vous aurez un article de blog riche en mots clés.

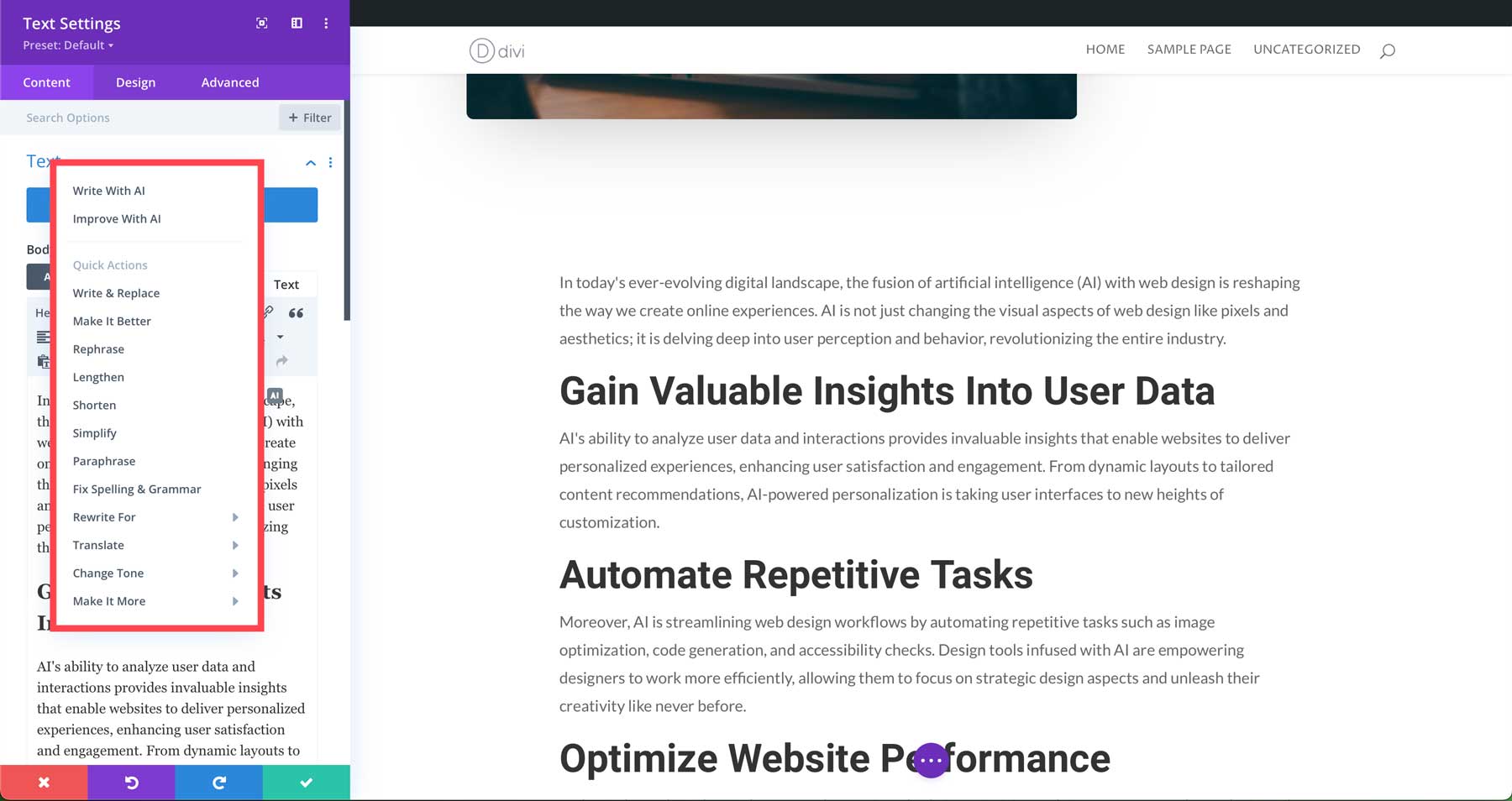
Une fois le contenu généré, Divi AI peut l’affiner pour vous. Vous pouvez utiliser l’IA pour améliorer le texte, notamment en le reformulant, en l’améliorant, en le réécrivant sur un ton différent, et bien plus encore.

Étape 6 : Concevez votre blog avec Divi + Divi AI
Une fois notre premier article de blog créé, nous pouvons nous concentrer sur la génération de nos pages statiques avec Divi AI. Divi + Divi AI permet de créer un blog WordPress sans effort. Comme mentionné précédemment, Divi dispose d'un puissant Visual Builder frontal qui vous permet de faire glisser des modules de conception sur la page. Divi AI peut générer du texte, des images, du code et des mises en page complètes.
Créez les pages de votre site Web
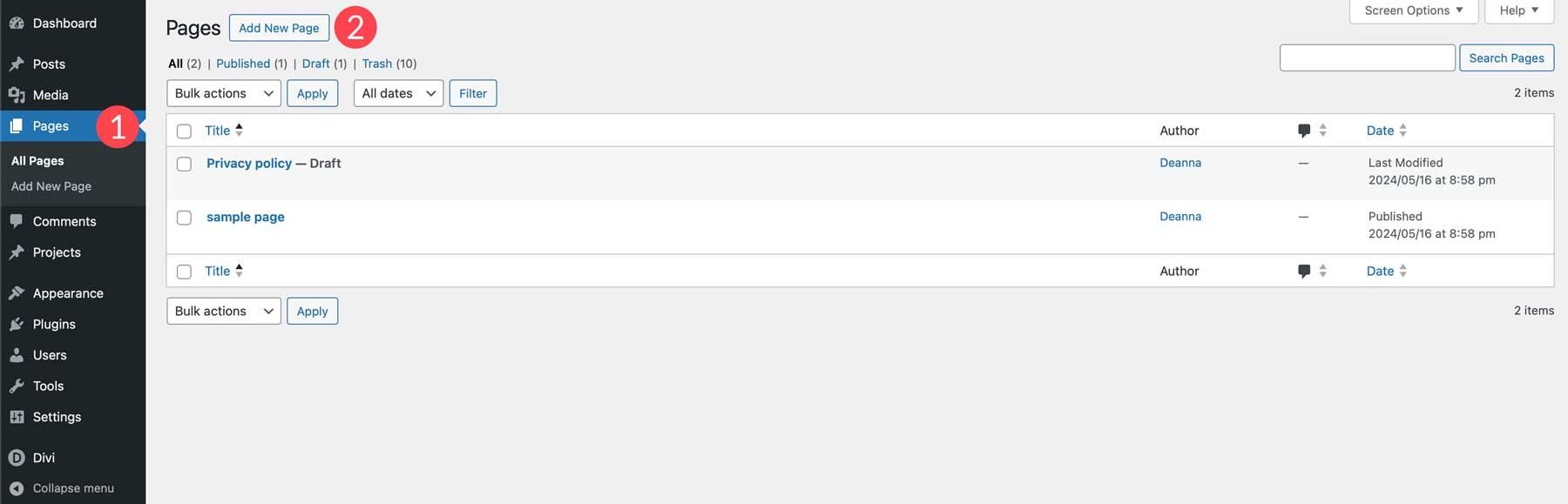
Avant de pouvoir générer des mises en page avec Divi AI, nous devons créer la structure des pages de notre blog. Nous commencerons par ajouter quelques pages, notamment Accueil, À propos, Blog et Contact. Rendez-vous sur Pages > Ajouter une nouvelle page pour commencer.

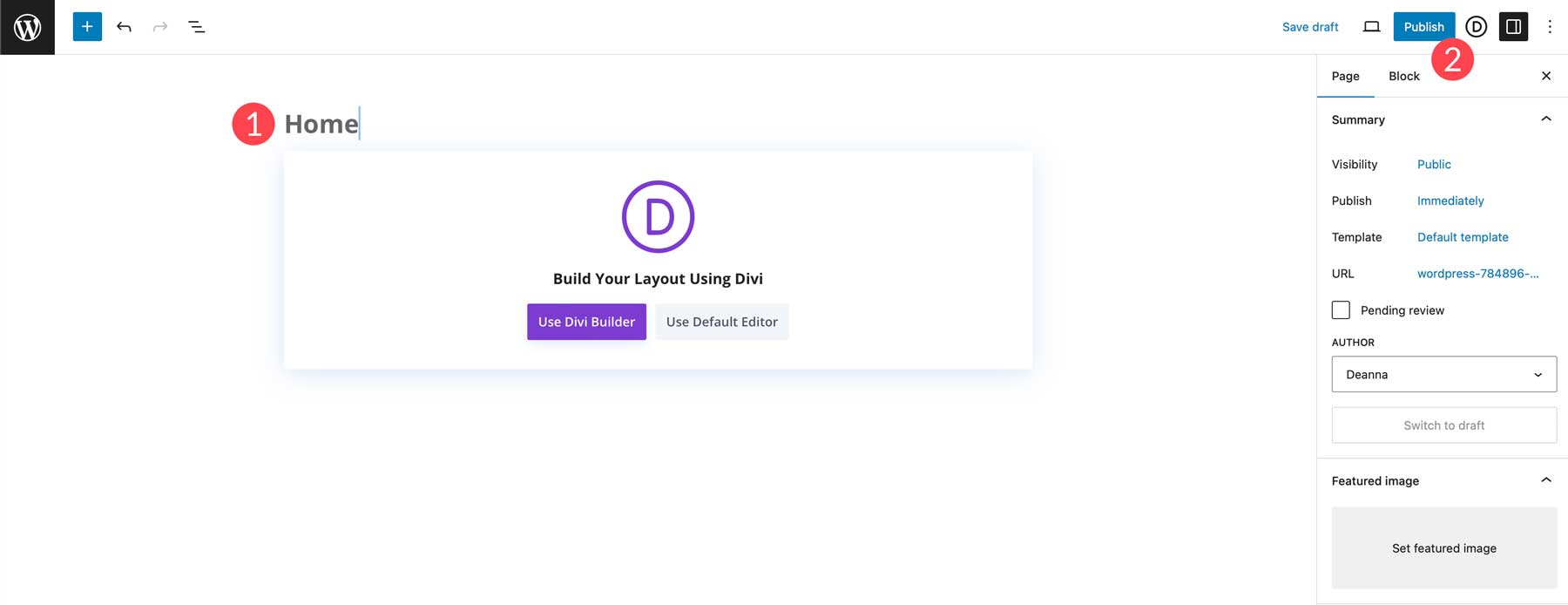
Donnez un titre à votre nouvelle page, puis cliquez sur le bouton Publier .

Répétez les étapes ci-dessus pour créer le reste des pages de votre blog WordPress.
Générer des mises en page avec Divi AI
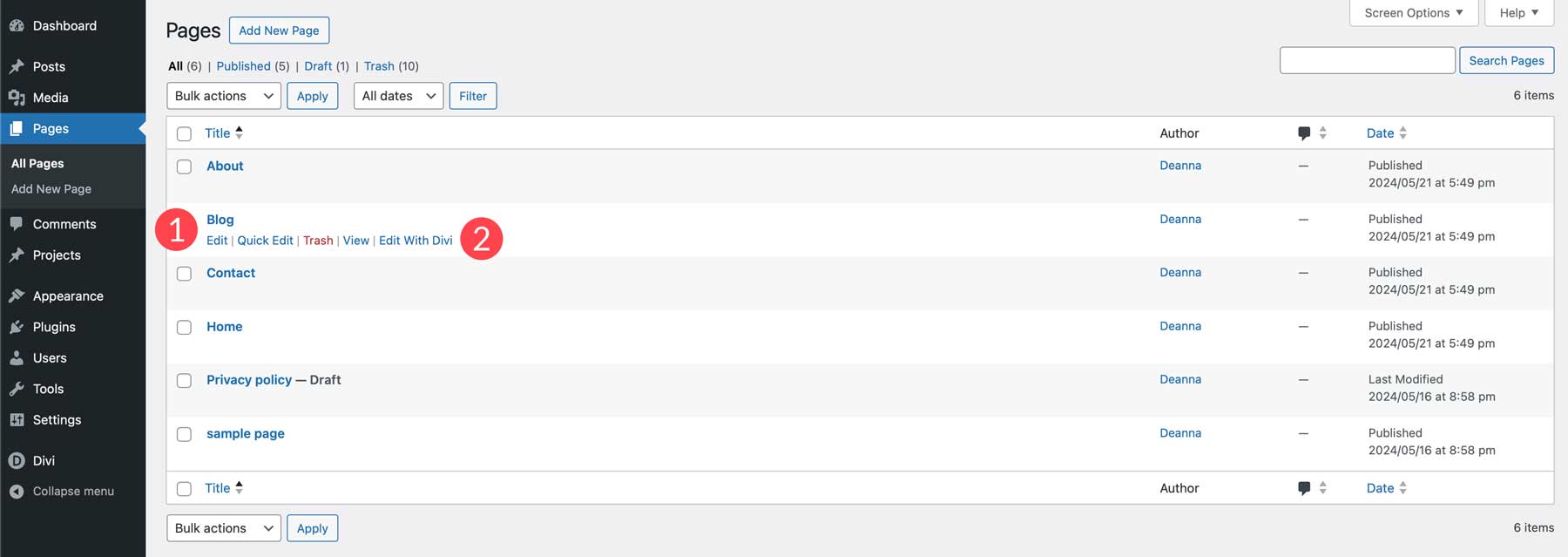
Avec notre structure de page en place, nous pouvons générer une page à l’aide de Divi Layouts AI. Commençons par la page du blog. Revenez à votre liste de pages et sélectionnez la page du blog . Cliquez sur Modifier avec Divi .

Comme à l’étape précédente, sélectionnez Build With AI lorsque la page est actualisée.

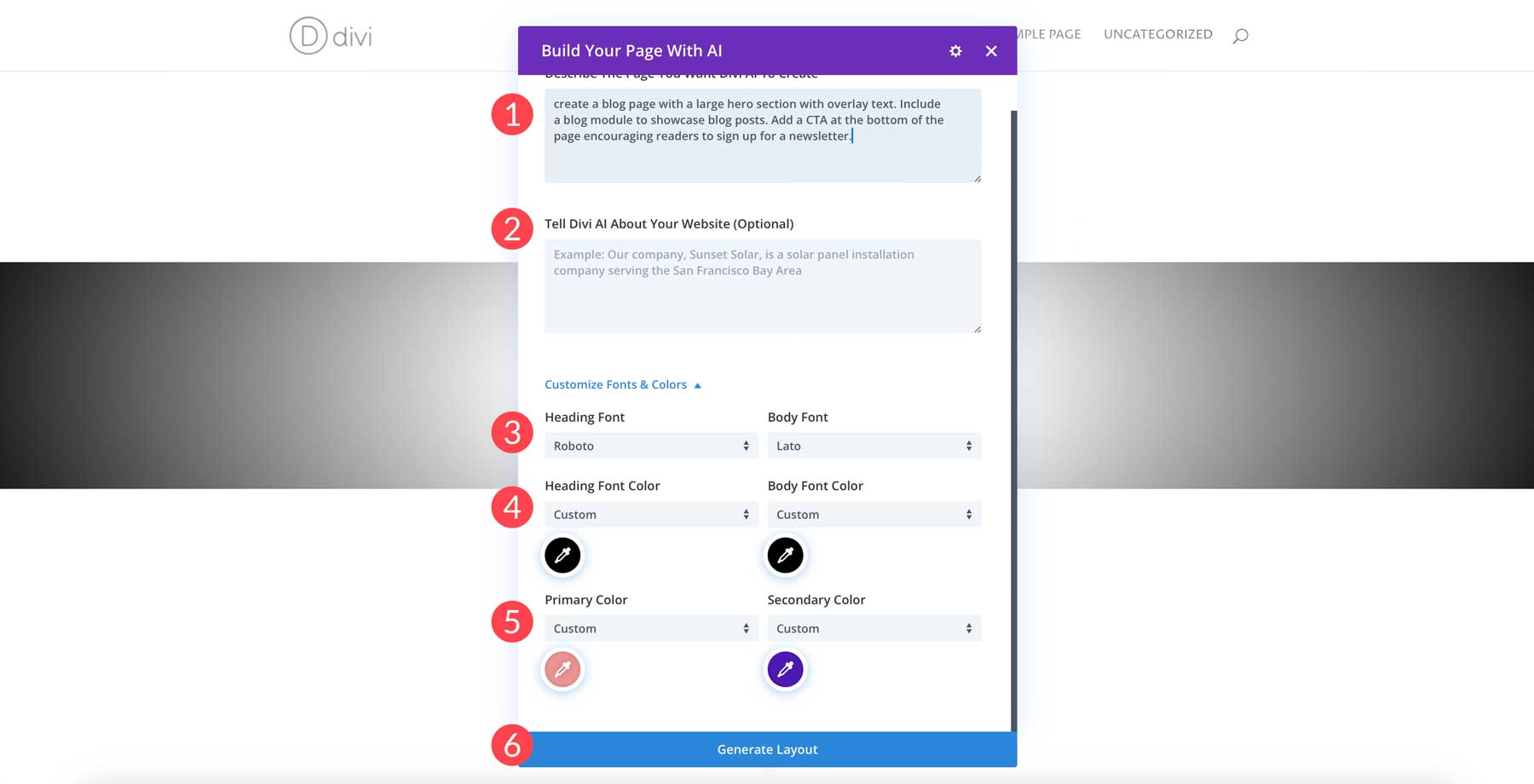
Décrivez le type de page que vous souhaitez créer (dans ce cas, une page de blog), ajoutez toutes les informations supplémentaires que vous souhaiteriez que l'IA ait et sélectionnez vos polices et couleurs personnalisées. Puisque nous avons un modèle d’article de blog, nous utiliserons les mêmes couleurs et polices pour garder les choses cohérentes. Choisissez Roboto pour la police du titre et Lato pour la police du corps. Ensuite, sélectionnez #000000 pour la couleur de la police du titre et du corps. Enfin, choisissez #ef9695 et # pour les couleurs primaires et secondaires. Lorsque tous vos paramètres sont en place, cliquez sur le bouton Générer la mise en page .

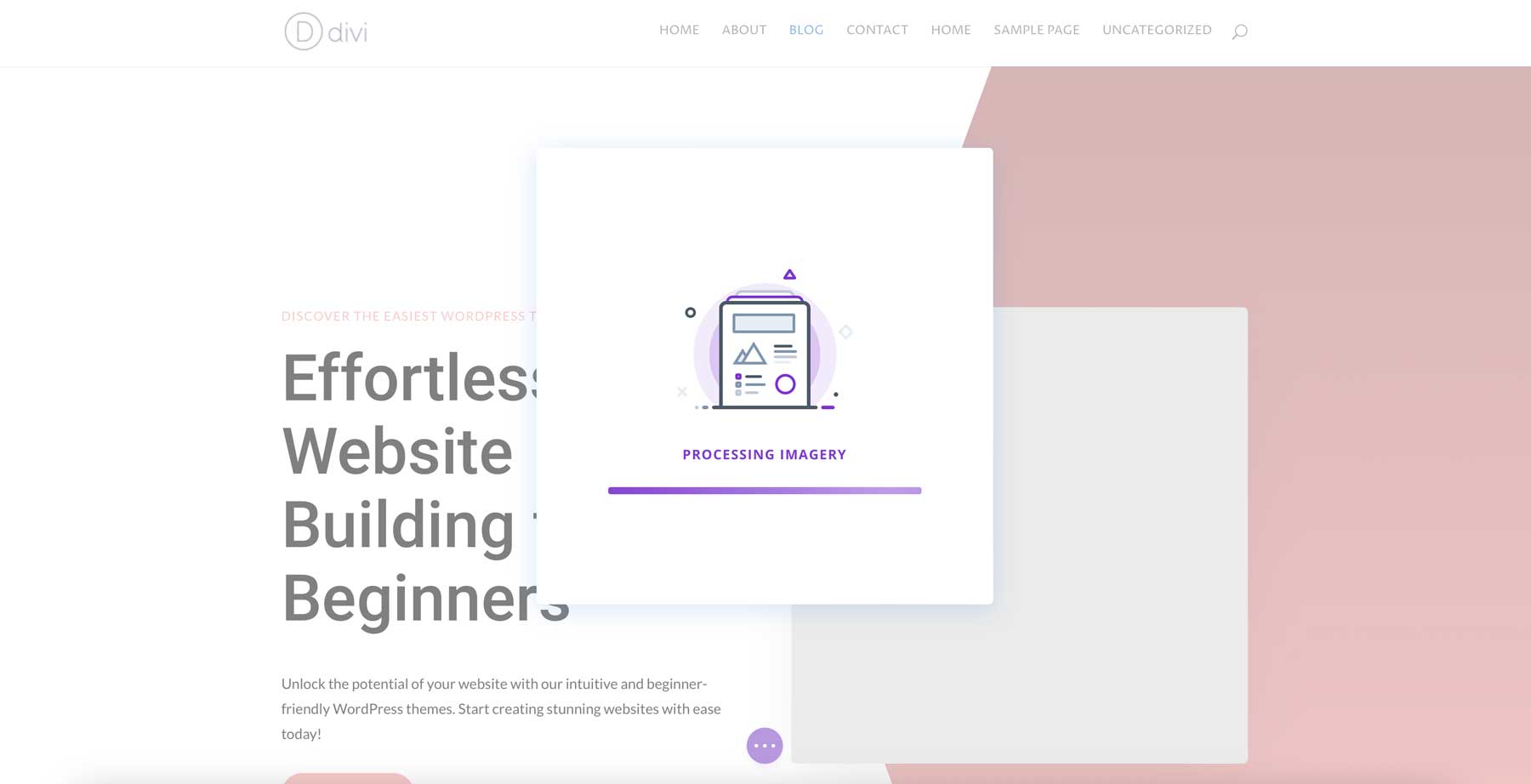
Divi AI commencera à générer votre mise en page. Il créera un wireframe, ajoutera des modules de conception Divi et générera du texte et des images.

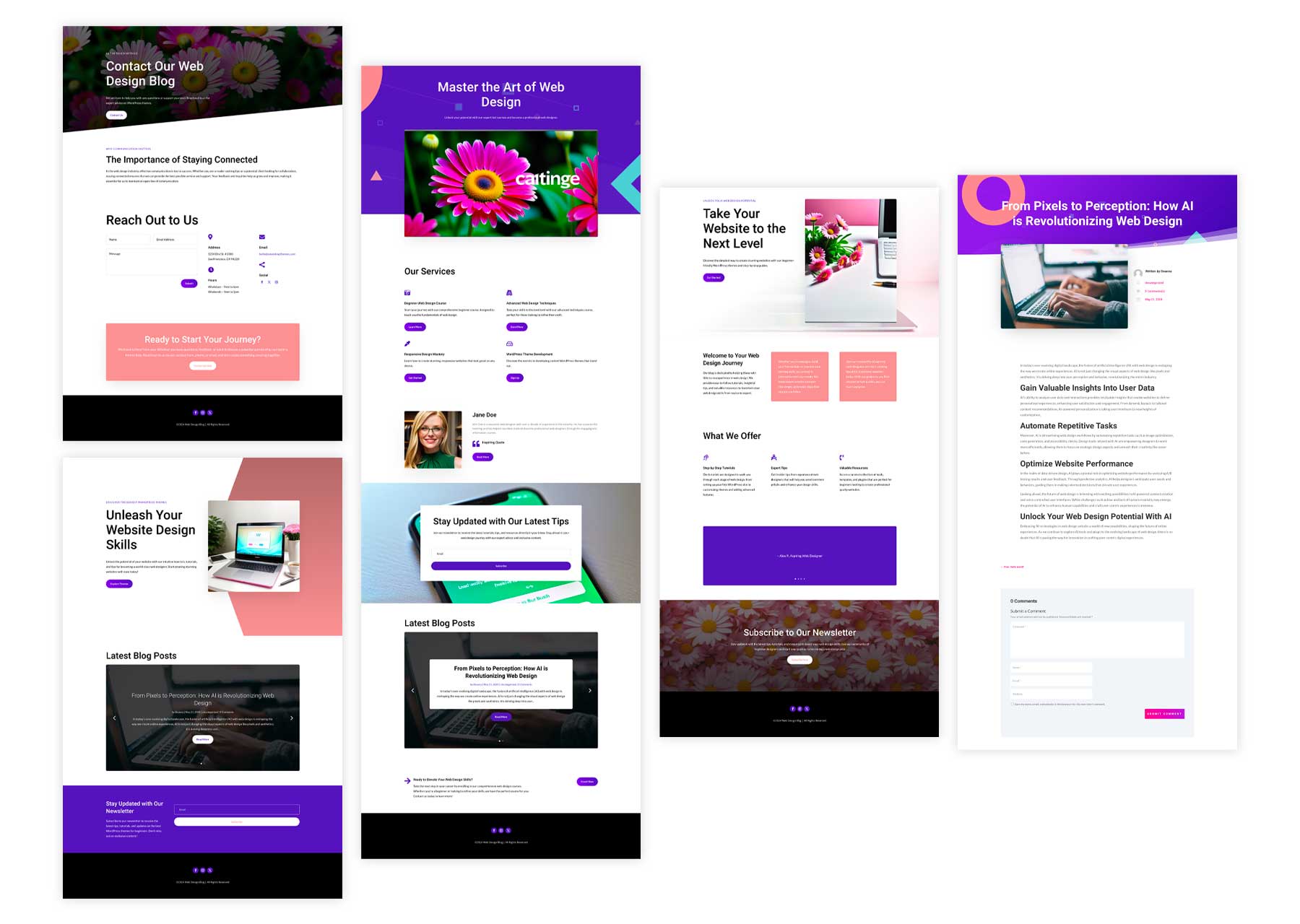
Répétez les étapes pour créer les pages restantes de votre site. Grâce à Divi AI, créer un blog entier ne prend que quelques minutes, contrairement aux méthodes traditionnelles.

Étape 7 : ajouter et installer des plugins supplémentaires
Avec notre article de blog, nos pages et notre menu de navigation créés, nous pouvons nous concentrer sur les plugins. Considérez les plugins comme des outils qui améliorent les fonctionnalités de votre blog WordPress. Ils peuvent ajouter de nouvelles fonctionnalités, améliorer la sécurité, optimiser les performances et même vous aider à gérer votre contenu plus efficacement. Voici quelques plugins incontournables à considérer pour votre blog :
- Plugins SEO : le référencement est crucial pour faire découvrir votre blog en ligne. Les plugins, tels que Rank Math, peuvent vous aider à optimiser votre contenu avec des mots-clés pertinents, à améliorer la lisibilité et à générer des plans de site XML pour les moteurs de recherche.
- Plugins de sécurité : la sécurité du site Web est également un élément important du maintien de votre blog opérationnel. Des plugins comme Solid Security et WP Activity Log sont d'excellentes options pour ajouter une authentification à deux facteurs (2FA), surveiller l'activité et vous protéger contre les pirates.
- Plugins anti-spam : Un plugin anti-spam, tel que Cleantalk ou Akismet, est indispensable pour tout blog WordPress. Ils réduiront automatiquement les commentaires indésirables, vous faisant gagner du temps et gardant votre section de commentaires propre et professionnelle.
- Plugins de formulaire de contact : permettez aux utilisateurs de vous contacter facilement via un formulaire de contact sur votre blog. Des plugins tels que WP Forms fournissent un simple éditeur par glisser-déposer pour créer tous les types de formulaires, y compris l'inscription, la connexion et le contact.
- Plugins d'optimisation d'images : les images sont idéales pour la narration visuelle, mais les fichiers volumineux peuvent ralentir votre site Web. Des plugins tels que EWWW Image Optimizer et ShortPixel optimisent vos images sans sacrifier la qualité, garantissant un chargement rapide des pages et une expérience utilisateur plus fluide.
- Plugins Google Analytics : suivez le trafic de votre site Web et analysez le comportement des visiteurs avec un plugin, tel que MonsterInsights. Comprendre votre audience vous aide à adapter votre contenu et améliore l'efficacité globale de votre blog.
Étendez Divi avec les intégrations et le Divi Marketplace
En tant qu'utilisateur Divi, vous disposez d'une multitude d'intégrations et d'options tierces disponibles sur Divi Marketplace. Par défaut, Divi offre une tonne de fonctionnalités, de la création de formulaires de contact à l'ajout d'inscriptions par courrier électronique et bien plus encore. Cependant, il y aura des moments où vous devrez ajouter un plugin tiers. Par exemple, si vous envisagez de transformer votre blog en un système de gestion de l'apprentissage (LMS) ou en un site d'adhésion, des plugins tels que LearnDash, Toolset et MemberPress s'intègrent tous de manière transparente dans Visual Builder.

Vous cherchez à ajouter des événements à votre site ? Le plugin Events Calendar ajoute des modules Divi au Visual Builder pour vous permettre d'ajouter des événements à n'importe quelle page de votre site. Ceux qui souhaitent ajouter des plugins spécifiques à Divi peuvent trouver une multitude d’options sur Divi Marketplace qui amélioreront les fonctionnalités déjà étonnantes de Divi. Par exemple, vous pouvez ajouter le Blogging Toolkit, qui fournit plus de 50 modèles de blogs et de publications pour donner un nouveau look à votre site. Il existe également Divi Blog Pro, qui fournit des mises en page uniques pour votre page de blog, notamment une mise en page en maçonnerie, un carrousel et d'autres extensions intéressantes pour faire ressortir vos articles.
Il existe également de nombreuses options gratuites dans le référentiel WordPress qui offrent toutes sortes de fonctionnalités pour vous aider à créer le blog de vos rêves.
Étape 8 : Ajouter un formulaire d'inscription

Construire une liste de diffusion est un moyen puissant de se connecter avec vos lecteurs à un niveau plus profond et de fidéliser vos abonnés. Le courrier électronique vous permet d'atteindre directement votre public avec des mises à jour, de nouveaux articles de blog, du contenu exclusif ou des offres spéciales. Il offre une approche plus personnelle que de s’appuyer uniquement sur les médias sociaux. Le marketing par e-mail vous permet de segmenter votre audience et d'envoyer du contenu ciblé en fonction de ses intérêts ou de ses préférences. Une approche personnalisée est un excellent moyen d’augmenter les taux d’engagement et de conversion.
Par défaut, le thème Divi est livré avec un module d'inscription par courrier électronique robuste. Cela dit, vous pouvez également utiliser l’un des plugins les plus puissants de Divi, Bloom. Disponible avec un abonnement Elegant Themes, Bloom propose six types d'affichage différents, notamment des fenêtres contextuelles automatiques, des opt-ins déclenchés ou des fenêtres contextuelles d'intention de sortie. Bloom s'intègre également à tous les meilleurs services de marketing par e-mail, notamment HubSpot, Mailchimp, Aweber, SalesForce, etc.
Si vous souhaitez en savoir plus sur tout ce que vous pouvez faire avec le module d'inscription par courrier électronique de Divi, consultez cet article qui décrit les différentes façons de l'utiliser. De plus, vous pouvez apprendre à personnaliser votre inscription par courrier électronique Bloom pour qu'elle corresponde à l'image de marque de votre site.
Étape 9 : Monétisez votre blog
Une fois que votre beau blog informatif est construit et que votre audience augmente, vous devriez envisager de monétiser votre blog. Avec la monétisation, vous pouvez transformer votre passion en profit. Il existe plusieurs façons de procéder, notamment en affichant des publicités. Il existe des plugins publicitaires disponibles qui vous aideront à configurer les choses, notamment Advanced Ads, qui fonctionne avec Google Adsense, Amazon Ads, etc.
Vous pouvez également promouvoir les produits ou services d’autres entreprises via le marketing d’affiliation. Les produits d'affiliation vous permettent de gagner une commission chaque fois que quelqu'un effectue un achat. Les plugins de marketing d'affiliation, tels que Pretty Links, permettent aux débutants de gérer facilement tous leurs liens d'affiliation en un seul endroit, de les personnaliser selon vos préférences et de s'intégrer de manière transparente à Google Analytics.
D'autres moyens de monétiser votre blog incluent la vente de produits numériques, la création d'un site Web d'adhésion ou l'offre de services payants comme le travail indépendant. Les plugins, tels que Easy Digital Downloads, facilitent la création et la vente de produits numériques et proposent également plusieurs passerelles de paiement que vous pouvez intégrer directement dans votre blog WordPress.
Divi + Divi AI facilitent la création d'un blog WordPress
Vous avez exploré les étapes essentielles pour créer un blog WordPress. Le parcours depuis la création de votre premier article de blog jusqu'à la fidélisation d'un public fidèle peut sembler intimidant, mais avec les bons outils à vos côtés, cela peut être une aventure enrichissante et passionnante.
C'est là que Divi et Divi AI entrent en jeu. La combinaison d'un générateur visuel intuitif par glisser-déposer, de la possibilité de créer des modèles de page et des outils d'IA pour générer du texte, des images et des pages Web complètes fait de Divi une évidence. Avec Divi, vous pouvez créer un blog magnifique, informatif et engageant qui capte l’attention et prospère en ligne. Commencez votre voyage aujourd'hui et transformez votre passion en une plateforme pour partager votre voix avec le monde.
Souhaitez-vous en savoir plus sur les produits présentés dans cet article ? Le tableau ci-dessous fournit les prix et les liens pour chacun.
| Produits mentionnés | Prix de départ | Description | Action | |
|---|---|---|---|---|
| 1 | Thèmes élégants | 89 $/an | Thèmes et plugins WordPress | Obtenir |
| 2 | Rytr | Gratuit, 7,50 $/mois | Outil d'écriture d'IA | Obtenir |
| 3 | Jaspe | 39$/mois | Outil d'écriture d'IA | Obtenir |
| 4 | Adobe Luciole | Gratuit, 4,99 $/mois | Générateur d'art IA | Obtenir |
| 5 | Jaspe Art | 10$/mois | Générateur d'art IA | Obtenir |
| 6 | Nom pas cher | 5,98 $/an | Registraire de domaine | Obtenir |
| 7 | SiteGround | 2,99 $/mois | Hébergement WordPress | Obtenir |
| 8 | Optimiseur SG | Gratuit avec le plan d'hébergement SiteGround | Plugin d'optimisation de la vitesse | Obtenir |
| 9 | Divi | 89 $/an | Thème WordPress | Obtenir |
| dix | Constructeur visuel | Inclus avec Divi | Plugin de création de pages | Obtenir |
| 11 | Modules de conception Divi | Inclus avec Divi | Modules de conception | Obtenir |
| 12 | Générateur de thèmes | Inclus avec Divi | Édition complète du site | Obtenir |
| 13 | Divi IA | 16,08 $/mois (facturé annuellement) | Assistant de conception IA / Créateur de sites Web IA | Obtenir |
| 14 | Dispositions Divi | Inclus avec Divi | Plus de 2000 mises en page prédéfinies | Obtenir |
| 15 | Divi-Cloud | 6 $/mois (facturé annuellement) | Stockage en ligne | Obtenir |
| 16 | Les équipes Divi | 1,50 $/mois (facturé annuellement) | La collaboration d'équipe | Obtenir |
| 17 | Divi VIP | 6 $/mois (facturé annuellement) | Assistance VIP | Obtenir |
| 18 | Semrush | Gratuit, 129,95 $/mois | Créateur de sites Web IA | Obtenir |
| 19 | Sudoécrire | 10 $/mois (facturé annuellement) | Assistant d'écriture IA | Obtenir |
| 20 | Grammaire | Gratuit, 12 $/mois | Vérificateur orthographique et grammatical IA | Obtenir |
| 20 | Classement mathématique | Gratuit, 6,99 $/mois | Plugin de référencement | Obtenir |
| 21 | Sécurité solide | 99$/an | Plugin de sécurité | Obtenir |
| 22 | Journal d'activité WP | Gratuit, 139 $/an | Plugin de sécurité | Obtenir |
| 23 | Parler propre | 12$/an | Plugin anti-spam | Obtenir |
| 24 | Formulaires WP | Gratuit, 49,50 $/an | Plugin de formulaire | Obtenir |
| 25 | Optimiseur d'image EWWW | 7$/mois | Plugin d'optimisation d'image | Obtenir |
| 26 | Pixel court | 9,99 $/mois | Plugin d'optimisation d'image | Obtenir |
| 27 | Aperçus des monstres | Gratuit, 99,60 $/an | Plugin Google Analytics | Obtenir |
| 28 | Intégrations Divi | Inclus avec Divi | Intégrations de plugins | Obtenir |
| 28 | Marché Divi | Inclus avec Divi | Extensions tierces, thèmes enfants et mises en page pour Divi | Obtenir |
| 29 | ApprendreDash | 199 $/an | Plugin LMS | Obtenir |
| 30 | Ensemble d'outils | 69 €/an | Plugin de type de publication personnalisé | Obtenir |
| 31 | MembrePresse | 179,50 $/an | Plugin d'adhésion | Obtenir |
| 32 | Le calendrier des événements | Gratuit, 99 $/an | Plugin d'adhésion | Obtenir |
| 33 | Divi Blog Pro | 49$/an | Plugin du module Blog pour Divi | Obtenir |
| 34 | Boîte à outils de blogs | 9$/an | Mises en page de blogs et d’articles pour Divi | Obtenir |
| 35 | Floraison | Inclus avec Divi | Plugin d’inscription par e-mail pour Divi | Obtenir |
| 36 | Hubspot | Gratuit, 20 $/mois | Fournisseur de marketing par e-mail | Obtenir |
| 37 | MailChimp | Gratuit, 20 $/mois | Fournisseur de marketing par e-mail | Obtenir |
| 38 | Aweber | Gratuit, 12,50 $/mois | Fournisseur de marketing par e-mail | Obtenir |
| 39 | Annonces avancées | 59 €/an | Plugin publicitaire | Obtenir |
| 40 | Jolis liens | 99,60 $/an | Plugin publicitaire | Obtenir |
| 41 | Téléchargements numériques faciles | 99,50 $/an | Plugin publicitaire | Obtenir |
Questions fréquemment posées
Nous vous en avons beaucoup parlé dans cet article, et même s'il couvre presque tout, vous pourriez encore avoir quelques questions. Consultez notre section FAQ ci-dessous pour trouver les réponses.
