Comment créer un thème enfant WordPress : un manuel complet pour tous en 2022
Publié: 2022-08-11Vous avez trouvé un thème WordPress fantastique. Mais vous souhaitez ajouter des fonctionnalités supplémentaires pour vous démarquer sur le marché. Vous pouvez le faire de plusieurs façons. L'une des meilleures façons d'y parvenir est de modifier certains codes dans votre feuille de style CSS.
Mais ce processus a aussi quelques limites. Une fois le thème mis à jour, vous perdrez toutes vos modifications. Vous pouvez envisager d'utiliser un thème enfant pour résoudre ce problème. Cela vous permettra de faire autant de personnalisation que vous le souhaitez sans risquer de perdre les modifications personnalisées.
Les modifications resteront les mêmes même si vous mettez à jour le thème parent. Cet article montrera comment créer un thème enfant dans WordPress et expliquera certains avantages cruciaux qu'il peut vous offrir.
Table des matières
- Qu'est-ce qu'un thème enfant ?
- Avantages de l'utilisation de thèmes enfants WordPress
- Guide étape par étape sur la création d'un thème enfant WordPress
- Comment personnaliser votre thème enfant WordPress
- Où trouver les thèmes enfants officiels des thèmes WordPress populaires
- FAQ sur les thèmes enfants WordPress
- Êtes-vous prêt à créer votre thème enfant WordPress ?
Qu'est-ce qu'un thème enfant ?
Un thème enfant n'est pas un thème WordPress autonome. Il hérite de tous les éléments d'un thème parent dans un dossier séparé du répertoire du thème. Il vous permet d'apporter tout type de modifications au thème sans toucher aux fichiers du thème principal.
Étant donné que les fichiers du thème enfant sont stockés dans un dossier séparé, il ne perd jamais aucune personnalisation, même si le thème parent est mis à jour. C'est pourquoi les thèmes enfants sont le moyen le plus sûr de personnaliser votre thème WordPress existant.
Avantages de l'utilisation de thèmes enfants WordPress

Vous devrez peut-être personnaliser votre thème WordPress en cours d'exécution à de nombreuses fins telles que les tests, le développement et la correction de bogues. La création d'un thème WordPress enfant peut vous apporter les avantages suivants dans une telle situation.
1. Protège le thème original
Le thème enfant vous permet de faire autant d'erreurs que vous le souhaitez. Si jamais vous rencontrez un bogue avec le thème enfant, vous pouvez rapidement résoudre le problème en restaurant le thème parent.
Vous pouvez simplement supprimer les fichiers d'erreur et commencer avec un nouveau thème enfant sans perdre le contenu du thème principal.
2. Accélérer le processus de développement
Le codage pour créer un thème WordPress complet à partir de zéro prendra toute la journée. Mais si vous utilisez un thème enfant, vous n'aurez pas à tout recommencer à zéro. Vous pouvez prendre le thème WordPress parent comme base.
Vous pouvez continuer à le modifier à plus petite échelle jusqu'à ce qu'il réponde à vos besoins. Le processus de développement global sera rapide et rentable.
3. Étendre les fonctionnalités
En ajoutant quelques modifications CSS à votre thème enfant, vous pouvez étendre les fonctionnalités de votre site Web et lui donner un aspect exceptionnel. Vous devez créer un fichier style.css séparé pour votre thème enfant et implémenter la personnalisation si nécessaire. Cela réduira également votre dépendance aux plugins tiers.
4. Créer une apparence Web similaire
Il existe de nombreuses entreprises dans le monde qui ont plusieurs sites Web commerciaux. Certains d'entre eux souhaitent maintenir une cohérence visuelle dans tous leurs sites Web professionnels. En utilisant les fichiers du thème enfant, vous pouvez faire en sorte que cela se produise sur tous vos sites Web.
Les icônes Web, les palettes de couleurs et les logos sont des éléments que vous pouvez facilement échanger avec la plupart des thèmes WordPress. Supposons que plusieurs thèmes différents soient installés sur tous vos sites Web. Si vous avez un thème enfant pour chacun d'eux, vous pouvez copier son code CSS et le coller dans les fichiers style.css des autres.
Cela rendra tous vos sites Web similaires. Cette idée peut aider à diffuser les valeurs de votre marque parmi tous vos sites Web en cours d'exécution.
5. Facile à partager avec les autres
Étant donné que les thèmes enfants WordPress sont stockés dans des dossiers séparés, vous pouvez facilement les partager avec d'autres sans vous inquiéter. Vous pouvez simplement télécharger les fichiers du thème enfant dans un référentiel public (GitHub, Bitbucket).
Guide étape par étape sur la création d'un thème enfant WordPress
Vous pouvez créer des thèmes enfants WordPress manuellement ou en utilisant un plugin. Nous allons vous montrer ces deux méthodes dans cette section. Plus tard, vous pourrez décider quelle méthode vous convient le mieux. Continue de lire!
Comment installer le thème enfant de Hello Elementor
Le Hello Elementor est un thème WordPress rapide, léger et super réactif. Si vous êtes un utilisateur Elementor, vous devez avoir entendu parler de ce thème. Un bon point à propos de ce thème est que vous obtiendrez le thème enfant officiel de Hello Elementor de leur part.
Ainsi, vous n'avez pas à en créer un à partir de zéro. Avant cela, vous devez vous assurer que le thème parent Hello Elementor est installé. Une fois que vous l'avez, suivez les étapes ci-dessous pour installer le thème enfant de Hello Elementor sur votre site Web.
- Téléchargez le thème enfant officiel Elementor Hello.
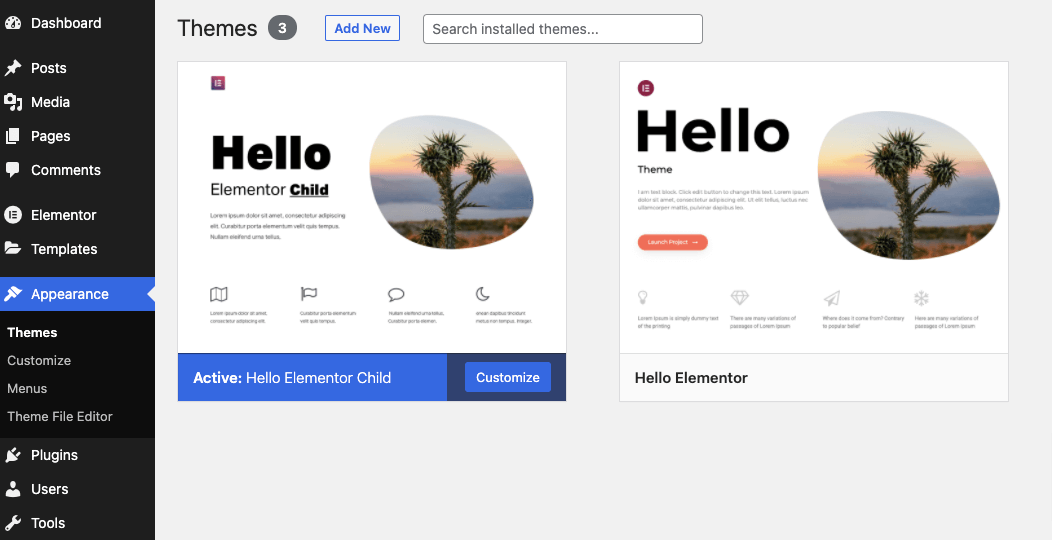
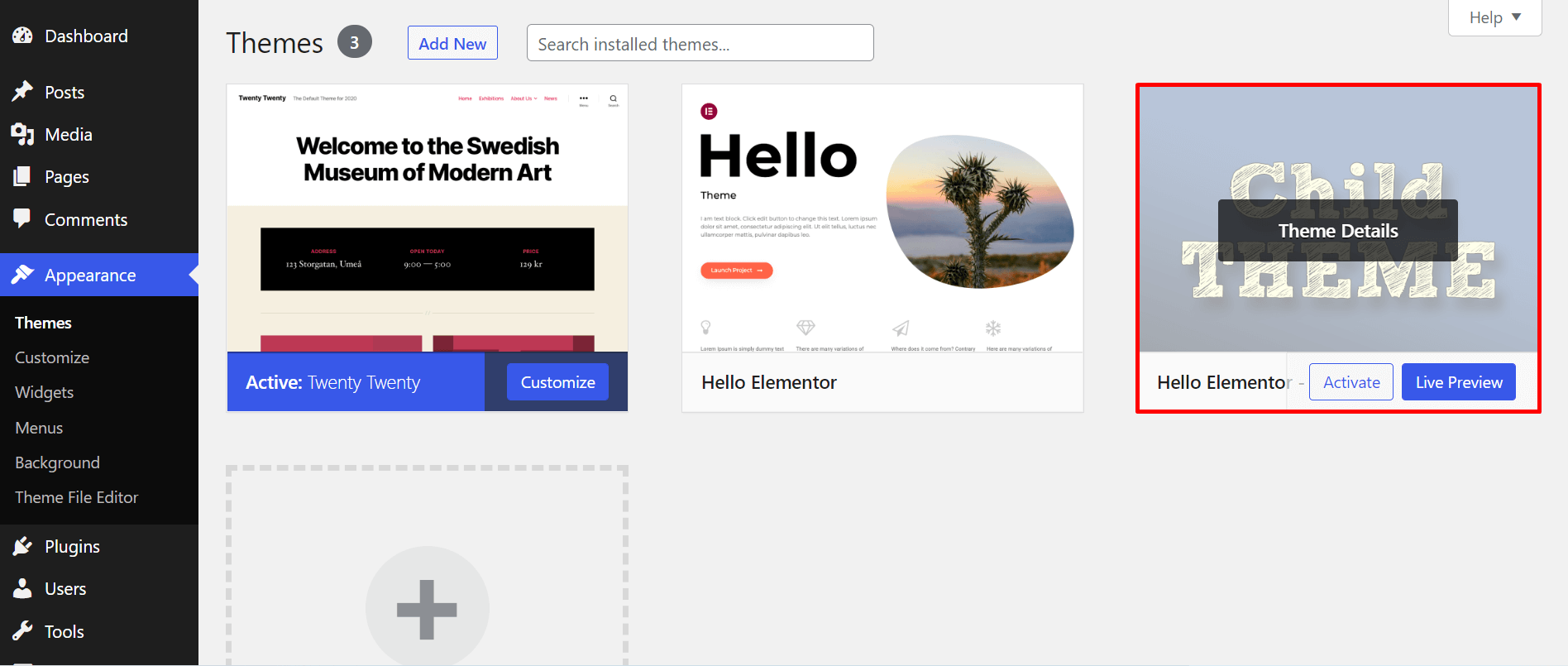
- Ensuite, accédez au tableau de bord WordPress > Apparence > Thèmes et cliquez sur Ajouter nouveau .
- Cliquez sur Télécharger le thème .
- Sélectionnez le fichier de thème enfant à partir duquel vous l'avez enregistré.
- Ensuite, installez -le et activez -le.

Le processus est très simple. Cela ne vous prendra pas plus de cinq minutes. Maintenant, vous pouvez commencer à personnaliser le thème enfant en utilisant Elementor . Nous avons expliqué le processus ci-dessous.
Si vous souhaitez créer votre propre thème enfant de marque, vous pouvez modifier le nom, l'URL de l'auteur et plus encore sur votre fichier style.css. Mais ceux-ci ne sont pas nécessaires. Vous pouvez les laisser tels quels. Votre thème enfant fonctionnera bien.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-readyAjoutez des styles personnalisés après :
/* Add your custom styles here */Si vous souhaitez personnaliser les styles de titre et la couleur des liens, vous devez modifier les éléments suivants :
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }Ces codes ne sont pas la limite. Vous pouvez utiliser plus de classes CSS pour personnaliser davantage le thème enfant. Pour plus d'informations, consultez ce manuel.
Créer un thème enfant WordPress à l'aide d'un plugin
Vous pouvez également créer un thème enfant de n'importe quel thème autre que Hello Elementor ou des thèmes qui fournissent un thème enfant par défaut. Dans ce cas, vous pouvez le faire facilement avec un plugin. Vous trouverez de nombreux plugins dans la bibliothèque WordPress. Ici, nous allons utiliser l'un des meilleurs d'entre eux pour expliquer le processus.
Configurateur de thème enfant

Avec plus de 300 000 installations actives, Child Theme Configurator est l'un des plugins WP les plus populaires pour créer des thèmes enfants. Il crée non seulement un thème enfant, mais également des feuilles de style de police précises, met en file d'attente le thème existant et gère la syntaxe spécifique au fournisseur.
Child Theme Configurator dispose d'un analyseur qui analyse automatiquement le format de publication de votre contenu, les widgets et les options de personnalisation disponibles sur votre site en cours d'exécution. Il prend en compte tous ces problèmes lors de la création d'un thème enfant pour le rendre cohérent avec votre format Web. Jusqu'ici tout va bien!
Remarque : Assurez-vous d'avoir une sauvegarde complète du site Web avant de créer un thème enfant. En cas de panne de votre site Web, cette sauvegarde sera votre sauveur.
Une fois la sauvegarde prête, installez et activez le plugin Child Theme Configurator depuis WordPress.org. Suivez ensuite les étapes suivantes.
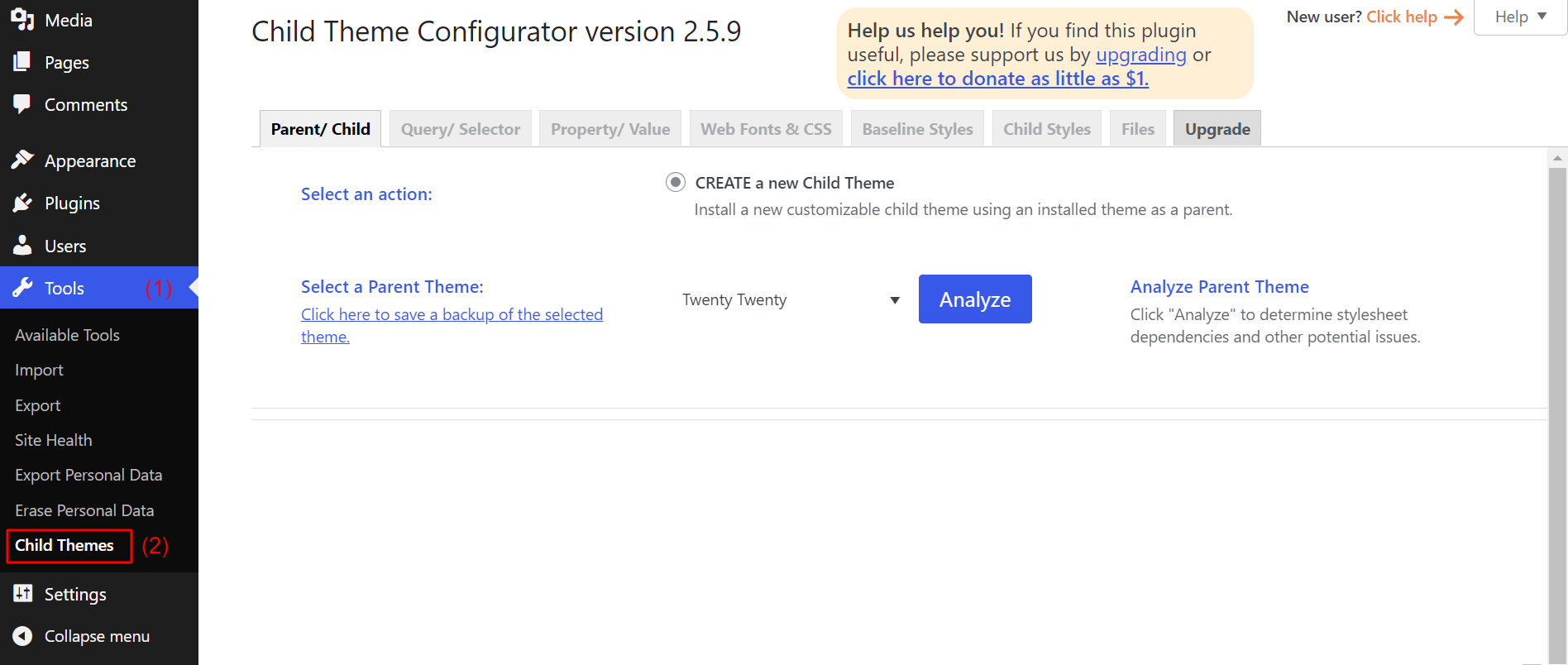
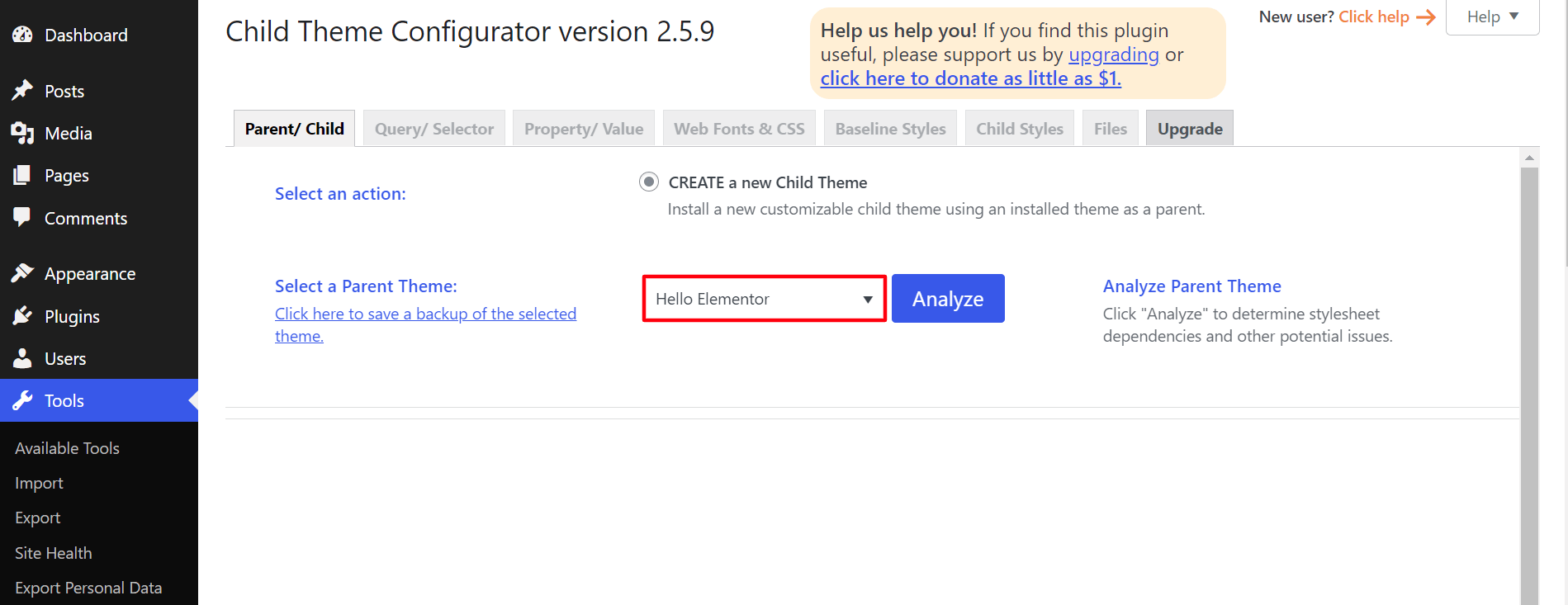
- Allez dans Outils > Thème enfant .

- Dans le menu déroulant " Sélectionner un thème parent ", choisissez le thème que vous souhaitez transformer en thème enfant.
Remarque : Vous devez avoir le thème déjà installé dans votre section d'apparence.

- Ensuite, cliquez sur le bouton Analyser . Il évaluera les dépendances de ce thème parent.
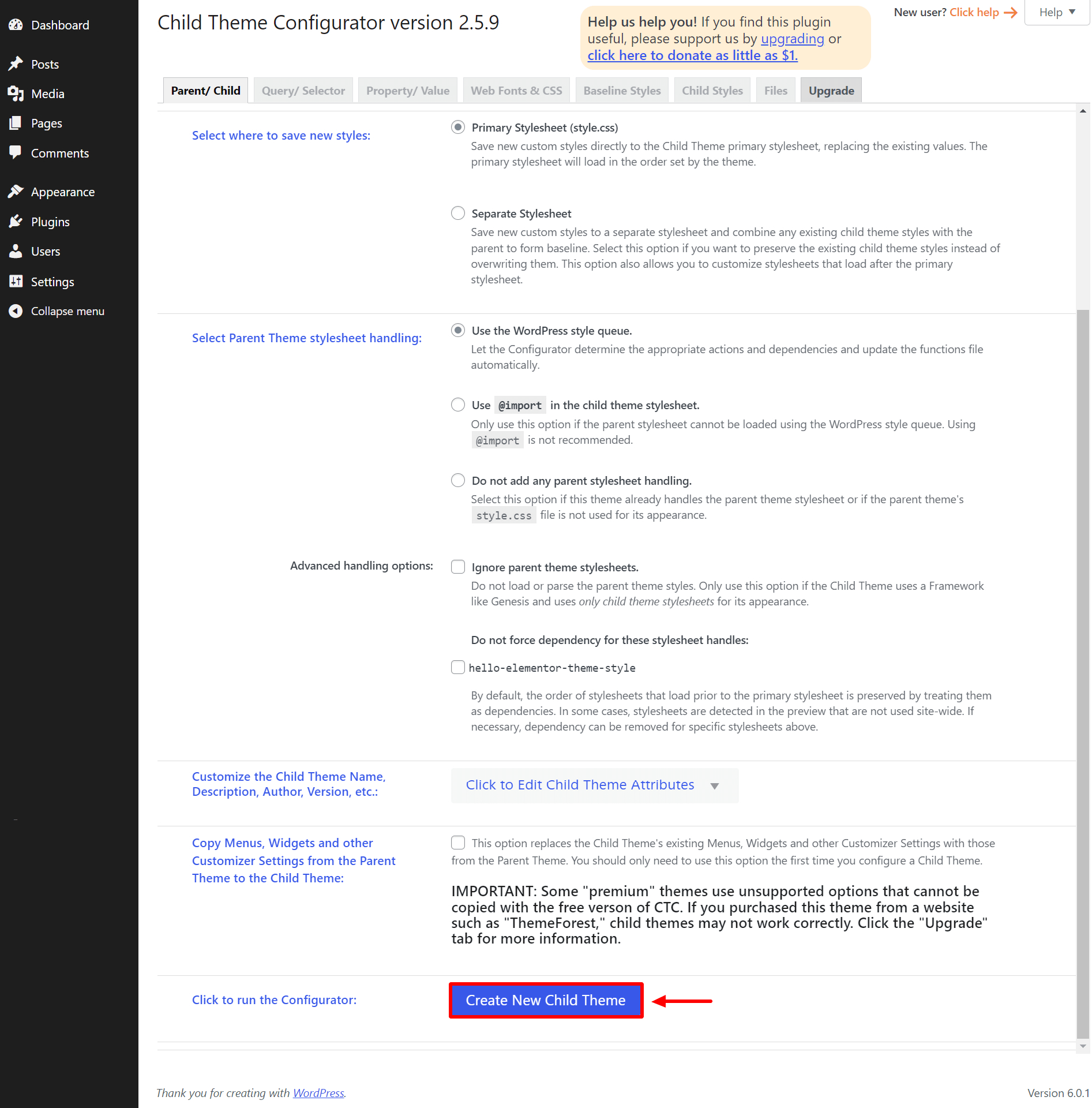
Une fois l'analyse terminée, vous obtiendrez des options supplémentaires. Laissez-les tels quels si vous ne savez pas quoi faire spécifiquement dans ces paramètres.

- Cliquez sur le bouton Créer un nouveau thème enfant en bas de la page.
Le plugin commencera à créer le thème enfant. Mais cela n'activera pas le thème. Tu dois le faire manuellement. Pour activer le thème enfant, accédez à :
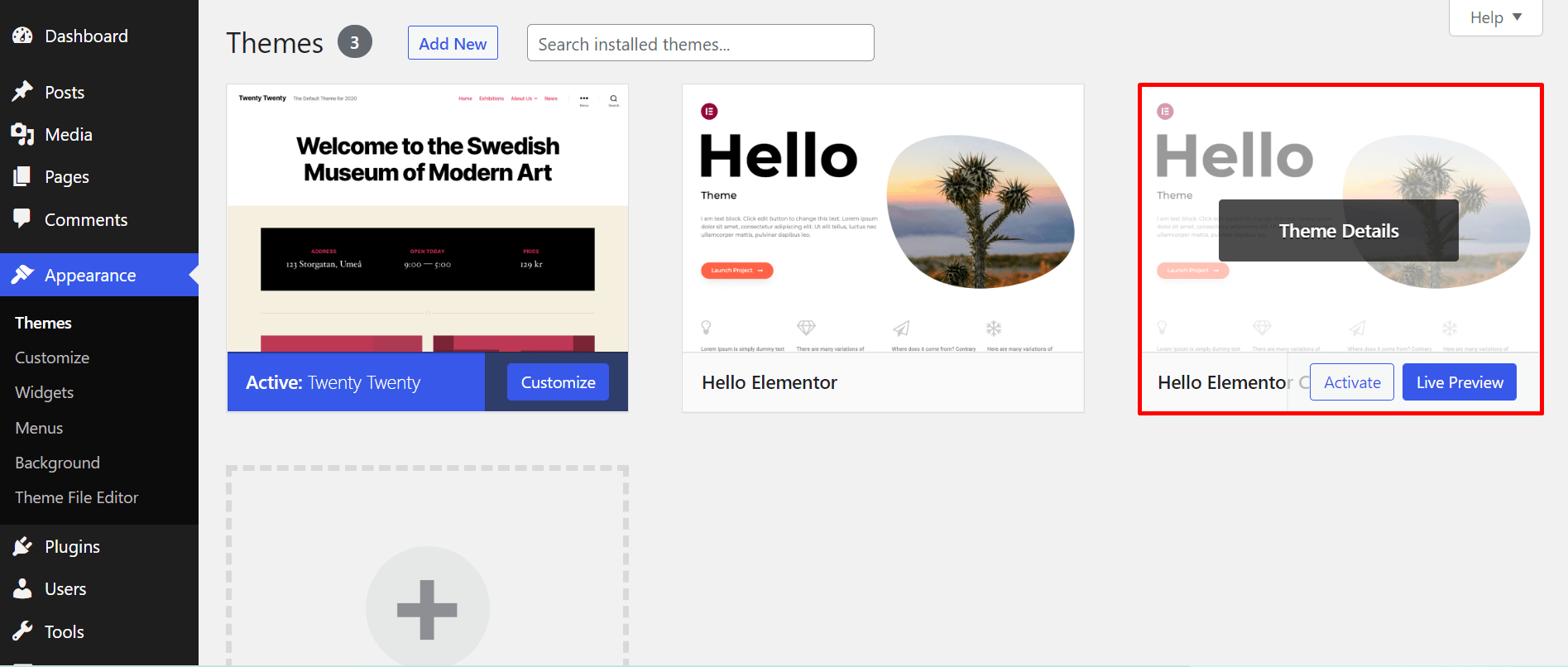
- Apparence > Thème . Vous y verrez le thème enfant disponible.
- Vous pouvez cliquer sur le bouton Aperçu en direct pour vérifier que cela fonctionne vraiment.
- Ensuite, cliquez sur le bouton Activer que vous faites habituellement avec d'autres thèmes. Assurez-vous que le thème parent est installé.

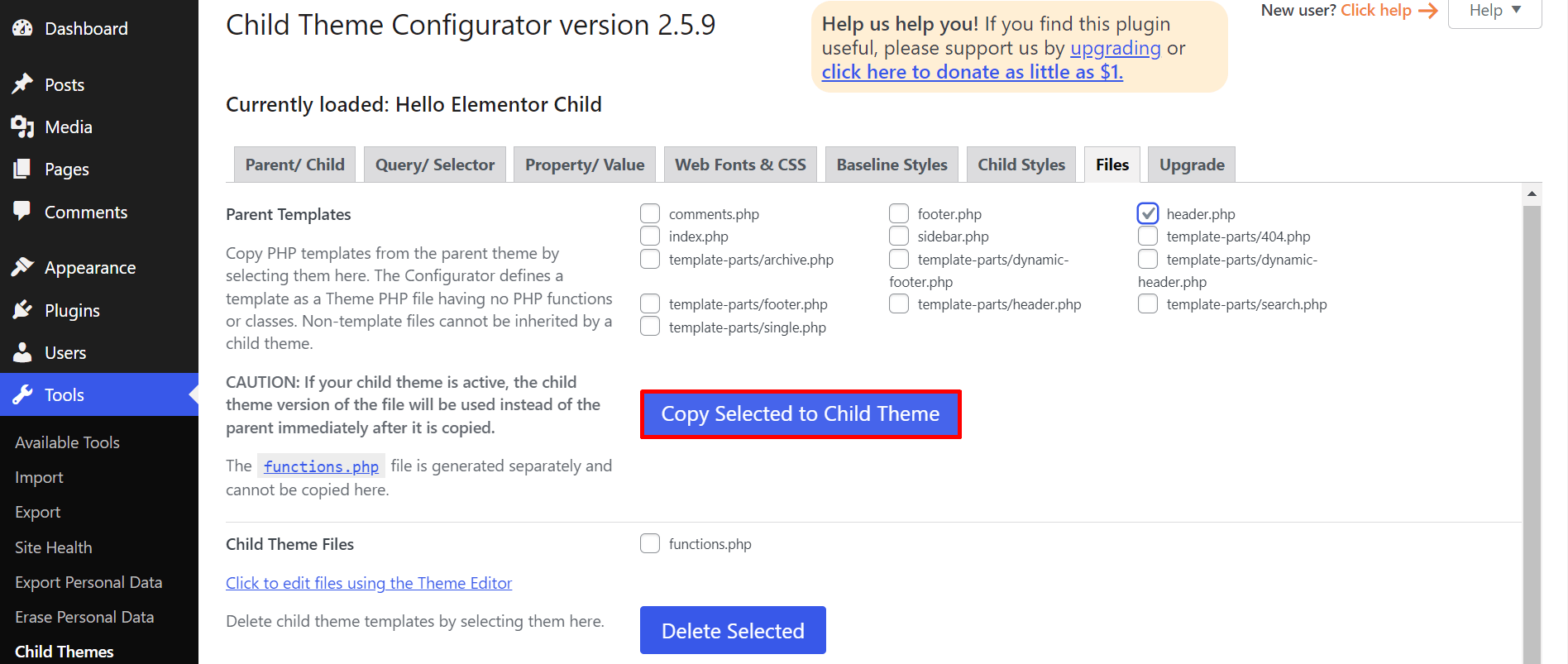
Une fois le thème activé, il est temps de copier-coller les fichiers nécessaires du thème parent vers le thème enfant afin de pouvoir les éditer.
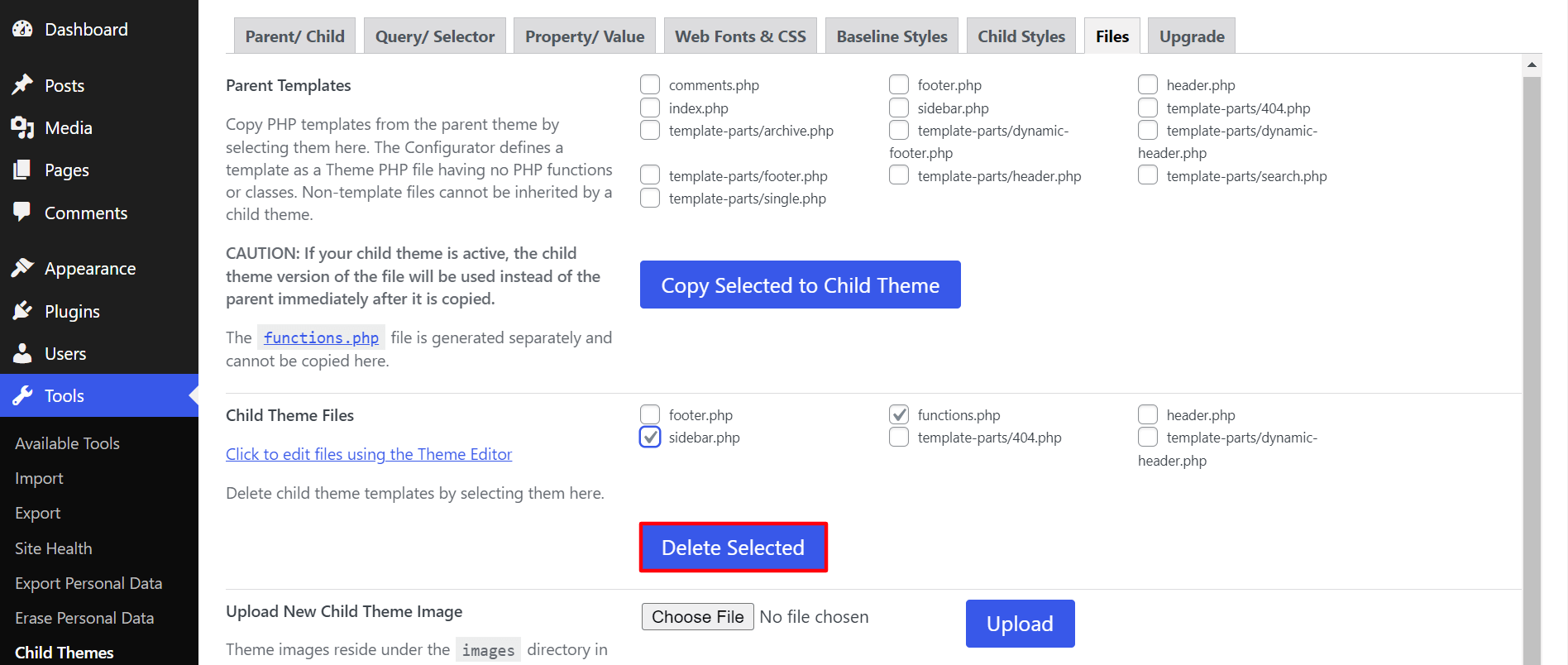
- Allez simplement dans l'onglet Fichier . Ici, vous verrez tous les éléments disponibles dans votre thème parent et enfant.
- Supposons que vous souhaitiez apporter des modifications au fichier header.php. Vérifiez le fichier et cliquez sur le bouton Copier la sélection dans le thème enfant .

- Vous pouvez même supprimer les fichiers inutiles du thème enfant à partir de cet onglet. Supposons que vous souhaitiez supprimer les fichiers sidebar.php et functions.php. Vérifiez-les et cliquez sur le bouton Supprimer la sélection .

Vous savez maintenant comment créer un enfant à l'aide du plugin Child Theme Configurator.
Plugin alternatif : assistant de thème enfant

Si vous recherchez une alternative au premier plugin que nous avons montré ci-dessus, vous pouvez envisager l'assistant de thème enfant dans votre liste de contrôle. Il vous permettra de personnaliser le titre du thème, la description, l'URL du thème, l'URL de l'auteur, etc. lors de la configuration du thème enfant.
C'est un autre plugin facile à utiliser qui créera un thème enfant de n'importe lequel de vos thèmes installés en un rien de temps. Vérifions le processus.
Remarque : Vous recevrez une notification "Ce plugin n'a pas été testé avec les 3 dernières versions majeures" sur WordPress.org. Ne vous inquiétez pas! Nous avons connecté leur prise en charge de Child Theme Wizard. Ils nous ont assuré que le plugin n'avait aucun problème. Nous avons également constaté que le plugin fonctionnait bien de notre côté après plusieurs tests.

Cependant, le plugin fonctionne bien jusqu'à la version WordPress 6.1. Vous devez vérifier sa compatibilité sur un site de test lorsque WordPress 6.2 arrive sur le marché.
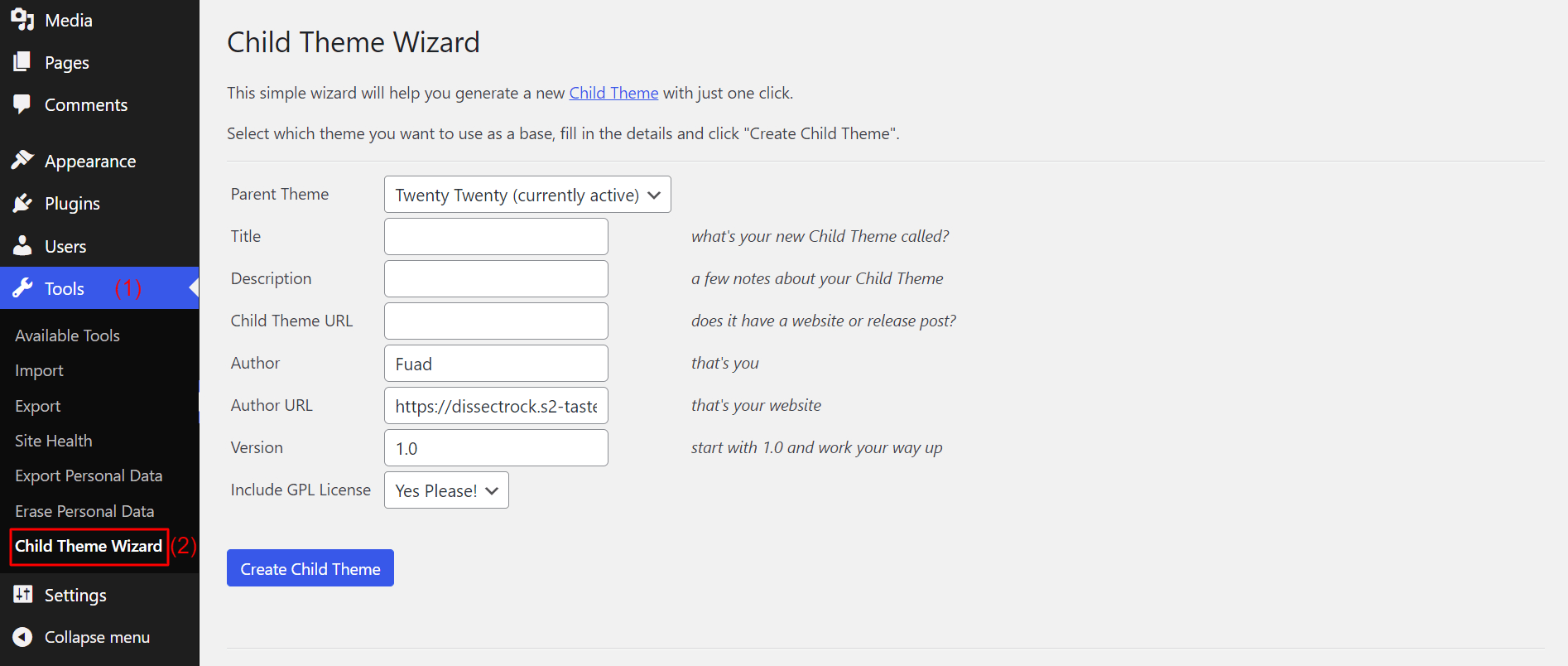
- Accédez à Outils > Assistant de thème enfant .

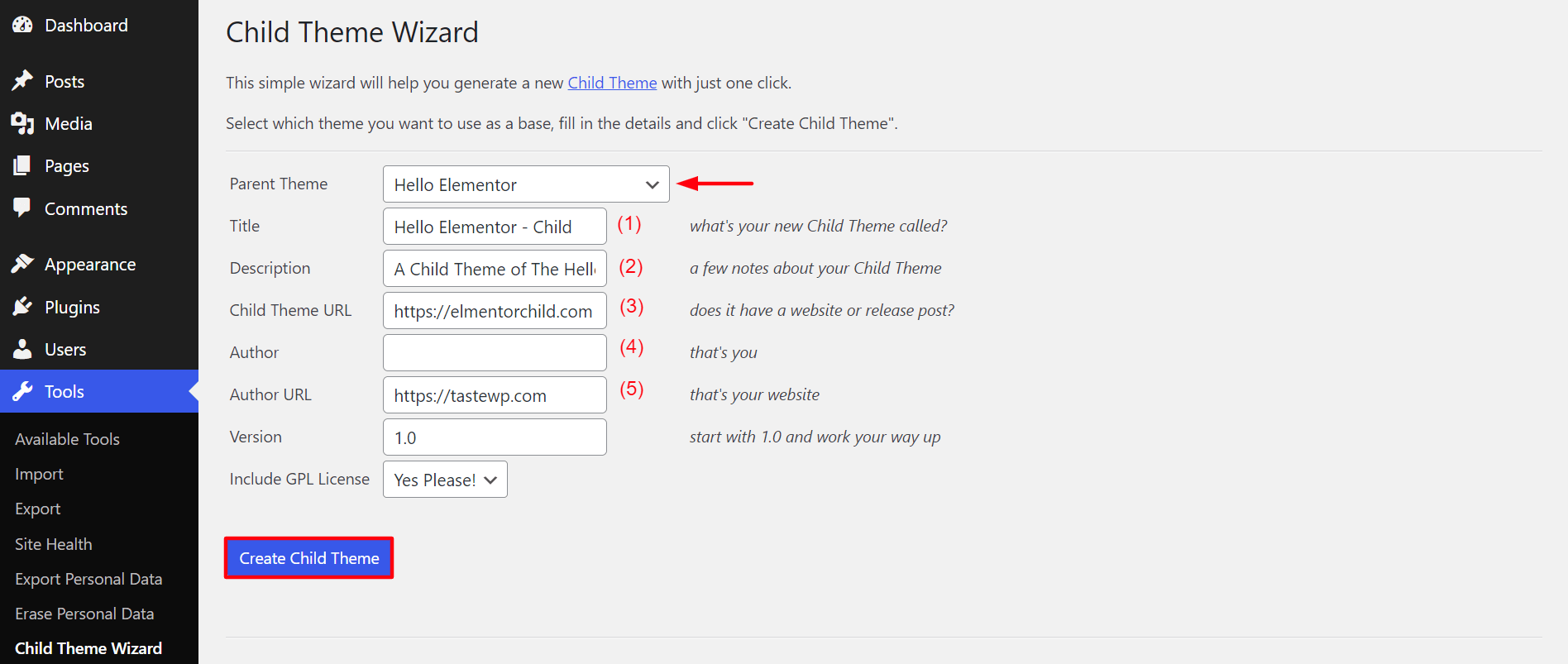
- Tout d'abord, choisissez le thème parent dont vous souhaitez créer un thème enfant. Cliquez sur l'icône déroulante dans le champ Thème parent . Vous y obtiendrez une liste de vos thèmes installés. Choisissez celui que vous voulez.
- Ensuite, vous pouvez écrire un titre, une description et une URL personnalisés pour le thème enfant. Si vous souhaitez ajouter une licence GPL, vous pouvez le faire à partir du champ Inclure la licence GPL .
- Cliquez sur Créer un thème enfant en bas de la liste.
Remarque : votre titre personnalisé doit être similaire au nom du thème parent. (Habituellement, les gens ne gardent pas le même nom, ajoutent plutôt le texte - Enfant quelque part dans le titre)

Cela ne prendra que quelques minutes pour préparer le thème enfant. Lorsqu'il est prêt, vous pouvez le voir dans la section Apparence.
- Allez dans Apparence > Thème .
- Cliquez sur Aperçu en direct pour vérifier que tout va bien.
- Ensuite, cliquez sur le bouton Activer .

C'est ça! Voici comment vous pouvez créer un thème enfant dans WordPress.
Comment créer manuellement des thèmes enfants WordPress
Vous pouvez créer un thème enfant manuellement si vous n'aimez pas dépendre du plugin tiers. Pour cela, vous devez créer deux fichiers : style.css et functions.php .
Le fichier style.css contiendra toutes les règles et déclarations CSS pour le thème enfant. Le functions.php vous permettra de mettre en file d'attente la feuille de style. Votre thème enfant ne parviendra pas à appliquer le CSS de votre thème parent sans cela et aura l'air bizarre. Créons ces fichiers.
1. #style.css
Créez un fichier nommé style.css et incluez les informations suivantes -
/*
Nom du thème : Hello Elementor – Enfant
URI du thème : https://github.com/elementor/hello-theme/
Description : Il s'agit d'un thème enfant de Hello Elementor
Auteur: *****
URI de l'auteur : *****
Modèle:
Version : 2.0.1
Domaine de texte : hello-elementor-child
Licence : Licence GPL
URI de la licence : *****
*/
Remarque : Ces informations varient en fonction de votre thème. De plus, vous n'avez pas besoin d'inclure quoi que ce soit dans le champ Modèle . Le thème parent le fera lui-même. Alors, restez sans stress!
2. #fonctions.php
Ajoutez les codes suivants à votre fichier functions.php . Cela vous permettra d'ajouter vos styles personnalisés à l'avenir.
<?PHP
/* Fonction pour mettre en file d'attente la feuille de style du thème parent */
function enfant_enqueue__parent_scripts() {
wp_enqueue_style( 'parent', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. Téléchargez les fichiers style.css et functions.php sur votre site WordPress
Connectez-vous à votre cPanel.
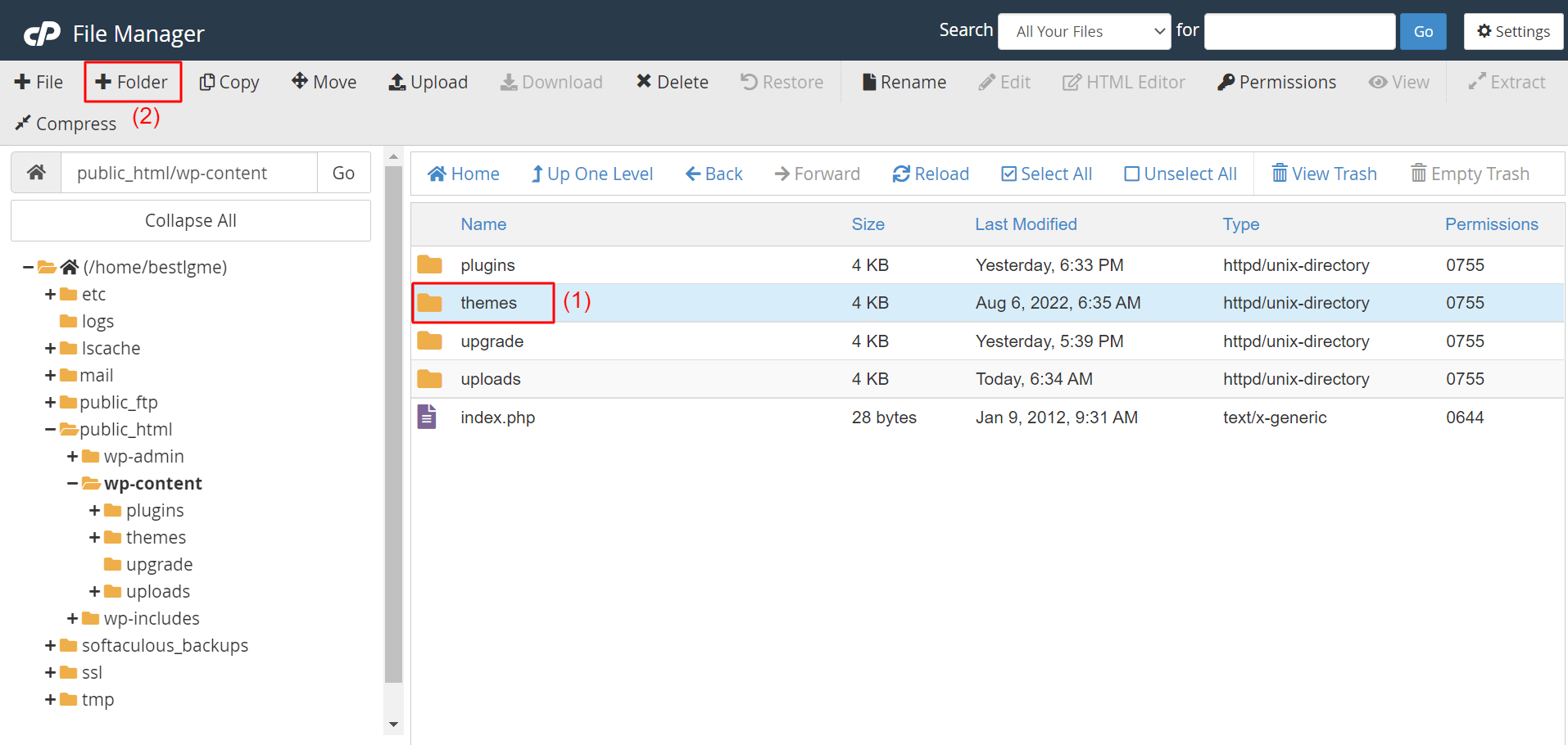
- Accédez à Gestionnaire de fichiers > Fichiers > Public_html > wp-content > thèmes .
- Sélectionnez le fichier de thèmes et cliquez sur +Dossier .
- Il créera un nouveau dossier en copiant le dossier des thèmes.
Remarque : renommez le nouveau dossier avec quelque chose comme « child-theme-elementor », afin de pouvoir identifier rapidement le dossier.

Téléchargez les fichiers style.css et functions.php dans ce nouveau dossier. Ensuite, allez dans Apparence > Thèmes . Vous y préparerez le thème enfant. Cliquez sur le bouton Activer comme vous l'avez fait dans les sections ci-dessus. Alors maintenant, vous savez comment créer un thème enfant WordPress manuellement et à l'aide d'un plugin.
Comment personnaliser votre thème enfant WordPress
Si vous êtes un programmeur Web professionnel, vous pouvez personnaliser le thème enfant via le codage CSS. Mais que se passe-t-il si vous êtes un utilisateur sans code ? Pas de soucis! Fini le temps où vous deviez coder pour personnaliser votre apparence Web.
Elementor est un excellent plugin de création de thème. Il a une interface glisser-déposer. Si vous utilisez Elementor pro, vous pouvez faire les choses suivantes assez facilement.
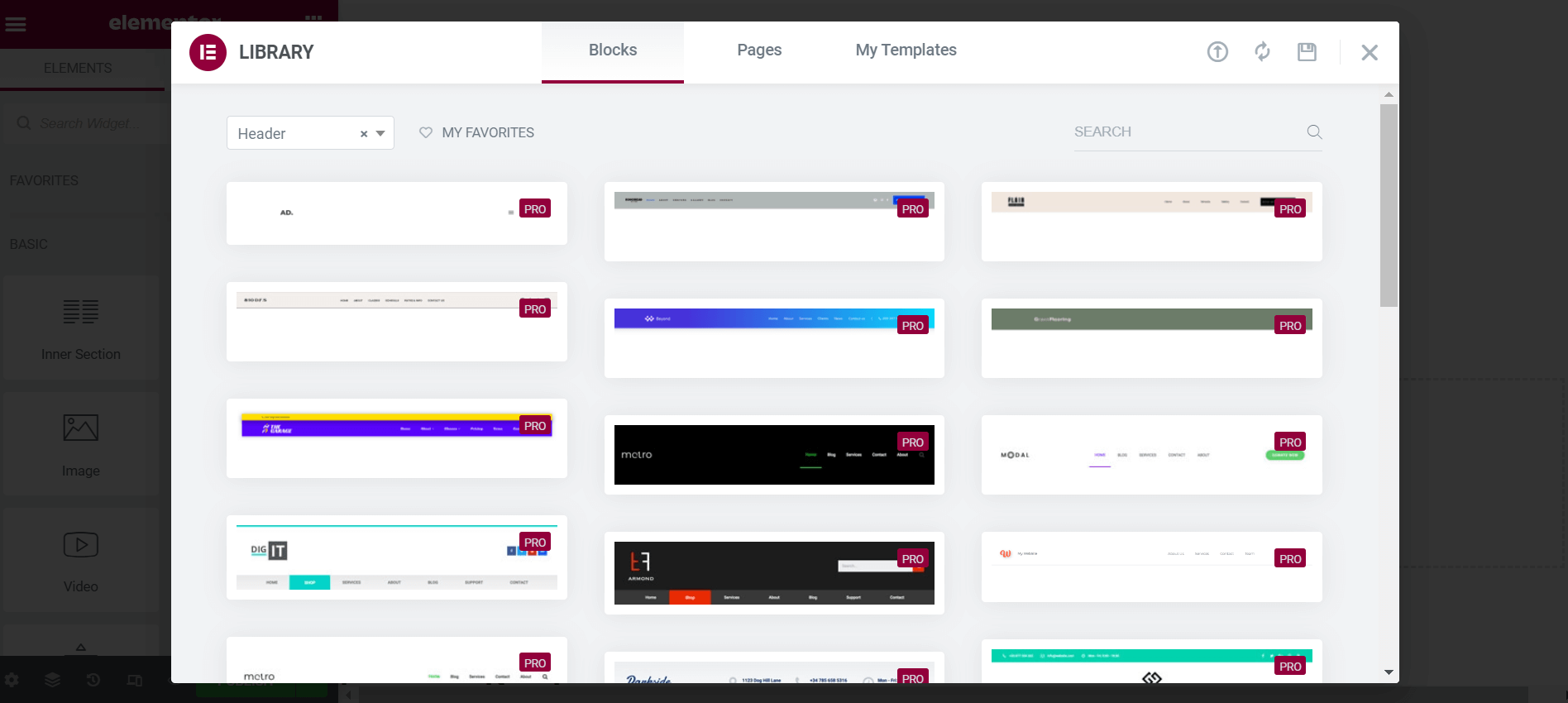
1. Créer un en-tête accrocheur
Vous obtiendrez une grande collection de modèles d'en-tête dans la bibliothèque Elementor. Vous pouvez les importer sur votre site Web en un seul clic et les personnaliser par la suite. Consultez le guide détaillé sur la façon de concevoir un en-tête personnalisé en quelques minutes seulement.

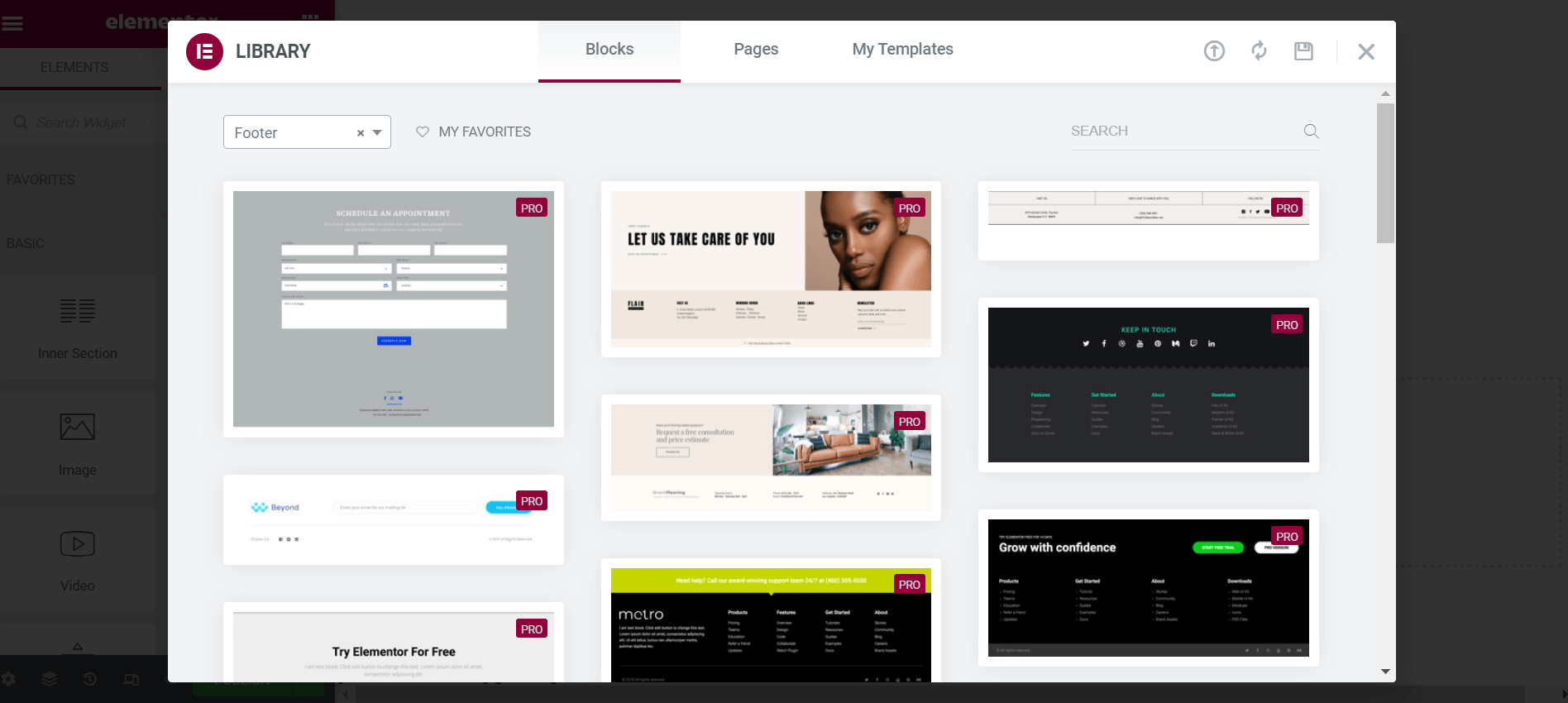
2. Créer un pied de page personnalisé
Semblable à l'en-tête, vous obtiendrez une large collection de modèles de pied de page dans la bibliothèque Elmentor. Vous pouvez les importer sur votre site Web ou en créer un nouveau à partir de zéro. Découvrez comment créer un pied de page personnalisé.

3. Concevoir une page Web d'entreprise
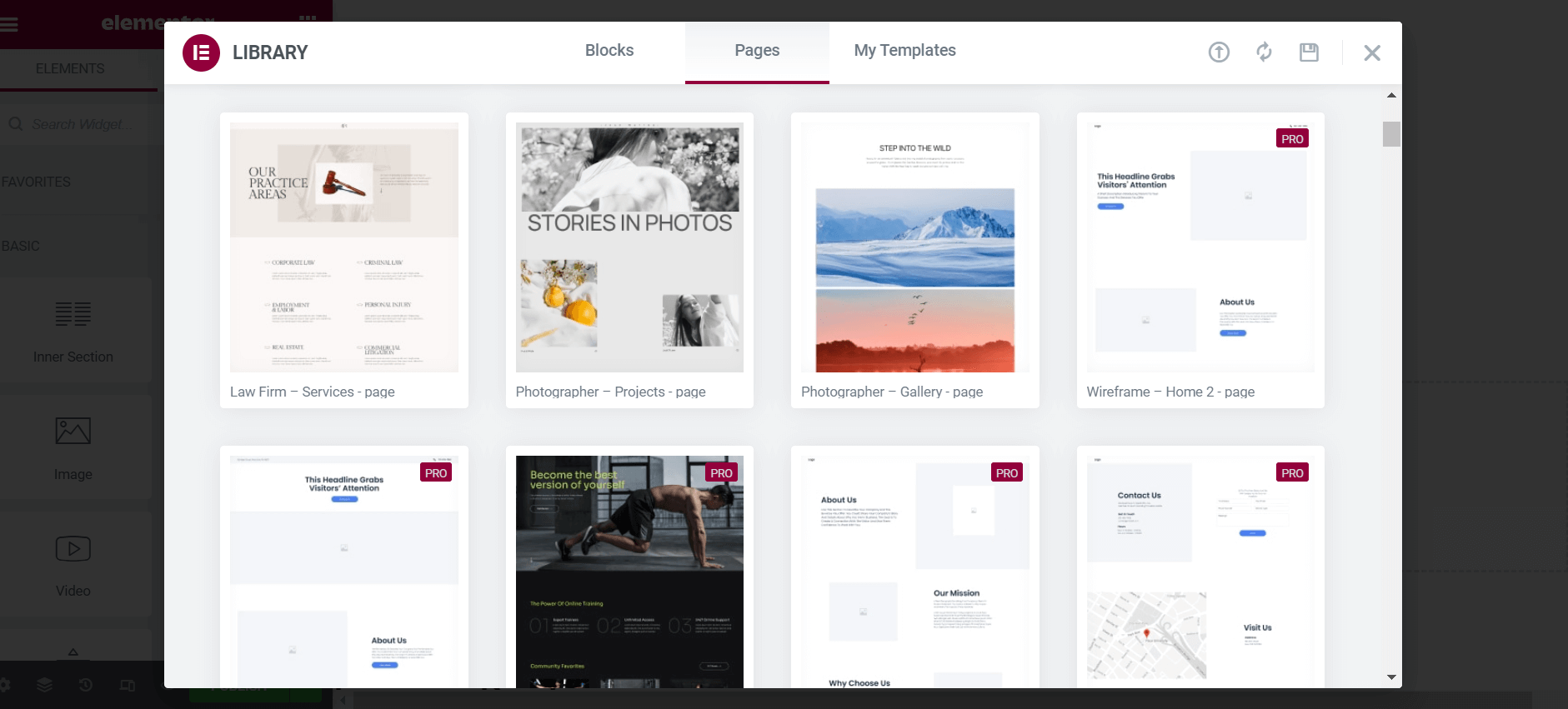
Elementor propose de nombreuses pages prêtes à l'emploi grâce auxquelles vous pouvez préparer votre site Web d'entreprise ou de commerce électronique en quelques clics. Qu'il s'agisse d'un commerce électronique, d'un restaurant ou d'une entreprise de voyage, il ne faudra pas beaucoup de temps pour préparer vos pages de destination avec Elementor. Découvrez comment concevoir un site Web de commerce électronique.

4. Créer un appel à l'action
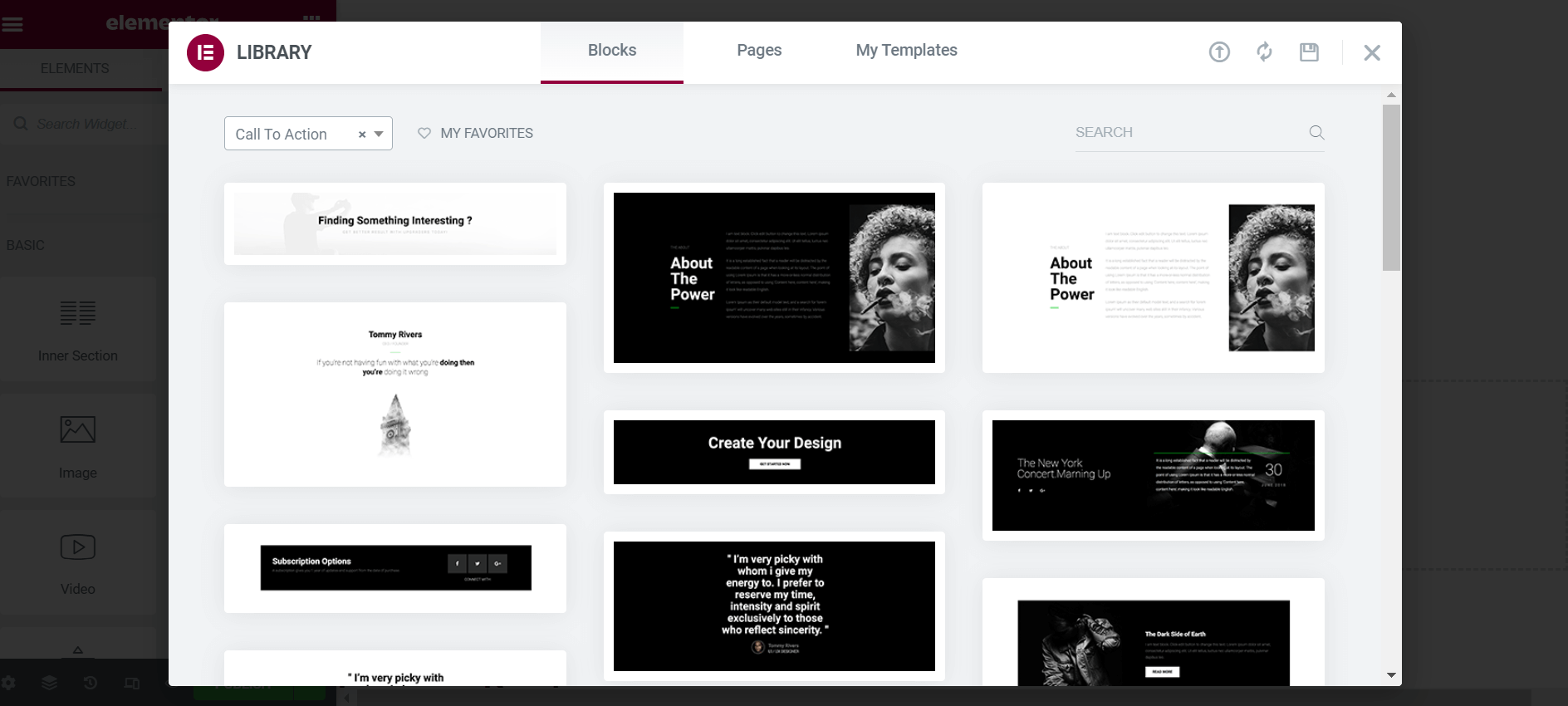
Element a un widget d'appel à l'action. Cela peut vous aider à attirer l'attention de vos visiteurs Web et à les inciter à prendre les mesures souhaitées. Là encore, vous trouverez de nombreux modèles CTA prêts dans Elementor. Touchez avec le widget d'appel à l'action Elementor.

Elementor Pro a presque tout ce dont vous avez besoin pour décorer votre site Web avec le design attendu. Explorez simplement le plugin et les blogs déjà publiés sur notre site Web HappyAddons. Vous pouvez nous le faire savoir via la section des commentaires si vous avez des questions.
Où trouver les thèmes enfants officiels des thèmes WordPress populaires

Si vous ne voulez pas créer un thème enfant, vous pouvez le télécharger directement à partir des sites Web officiels du thème respectif. Aujourd'hui, presque tous les développeurs de thèmes WordPress populaires offrent la possibilité de générer automatiquement des thèmes enfants à partir de leurs sites Web. Voici une courte liste d'entre eux.
Bonjour Elementor
Le Hello Elementor est l'un des thèmes WordPress ultra-rapides que vous trouverez jamais. Nous avons déjà fourni le lien officiel vers le thème enfant Hello Elementor ci-dessus. Au cas où vous le manqueriez, nous l'intégrons ici à nouveau - téléchargez le thème enfant de Hello Elementor.
Astra
Avec plus de 1,5 million d'utilisateurs actifs, Astra est un thème WordPress polyvalent rapide développé par Brainstorm Force. Il est simple, abordable et vous permet de créer n'importe quel site Web. Il intègre un balisage et un générateur de pages optimisés pour le référencement. Ici, vous obtiendrez le thème enfant officiel d'Astra.
GénérerPresse
GreneratePress est un excellent thème léger. Il est facile à personnaliser, compatible avec tout type de constructeur de page et entièrement réactif. Vous y trouverez de nombreuses options d'édition grâce auxquelles vous pourrez organiser votre site Web pour prendre en charge tout type de projet. Découvrez comment obtenir le thème enfant officiel de GeneratePress.
Névé
Neve est un thème WordPress propre, élégant, super léger et polyvalent. Vous y trouverez un bon assortiment d'options de personnalisation disponibles. Neve dispose d'un constructeur de pages efficace, d'une interface conviviale et de fonctionnalités de traduction prêtes à l'emploi. Voici comment créer un thème enfant en ligne pour Neve.
Blocky
Si vous recherchez un bon nombre de fonctionnalités étonnantes dans un thème gratuit, vous devez considérer Blocksy dans votre liste de contrôle. Certaines de ses principales fonctionnalités gratuites sont le widget de notification des cookies, le module d'abonnement à la newsletter, le module de publication tendance, le type de publication personnalisée, WooCommerce, etc. Cliquez sur ce lien pour obtenir le thème enfant de Blocksy.
Cadence
Kadence est un véritable concurrent d'Astra en termes de fonctionnalités, de widgets, de supports et de compatibilité. Il dispose d'une solution de conception de pointe, de générateurs d'en-tête/pied de page gratuits, d'une intégration avec WooCommerce, d'un module complémentaire de changement de couleur, etc. Cochez ici pour obtenir le thème enfant de Kadence.
FAQ sur les thèmes enfants WordPress

Cette section répondra aux questions fréquemment posées sur les thèmes enfants WordPress couramment trouvés en ligne.
Dois-je installer un thème enfant ?
Vous n'avez pas toujours besoin d'un thème enfant. Ils ne sont requis que lorsque vous souhaitez apporter des modifications au CSS personnalisé de votre thème.
Quel est le meilleur, thème enfant ou thème parent ?
Sans thème parent, vous ne pouvez pas créer de thème enfant. Il hérite de chaque composant du thème parent. Vous devez utiliser un thème enfant si vous souhaitez ajouter des fonctionnalités supplémentaires ou modifier les codes CSS.
Quelles sont les exigences minimales pour créer un thème enfant ?
Pour créer un thème enfant, vous devez avoir au moins deux fichiers : style.css et functions.php.
Comment mettre en file d'attente un thème enfant dans CSS ?
Ajoutez simplement cette ligne dans l'action functions-wp_enqueue_scripts de votre thème enfant et utilisez wp_enqueue_style(). Il mettra en file d'attente le thème de votre enfant dans le CSS.
Comment modifier un thème enfant WordPress ?
Suivez les étapes ci-dessous pour accéder à la modification de votre thème enfant WordPress.
Étape 01 : Créez un dossier de thème enfant dans votre cPanel, en copiant le thème parent.
Étape 02 : Ajoutez style.css et functions.php au dossier.
Étape 03 : Utilisez functions.php pour mettre en file d'attente les feuilles de style.
C'est ça. Vous pouvez maintenant modifier vos fichiers style.css et functions.php comme vous le souhaitez.
Êtes-vous prêt à créer votre thème enfant WordPress ?
Avoir un thème enfant peut assurer votre sécurité Web de plusieurs façons. L'un d'eux est que votre site Web ne plantera pas même si vous faites des erreurs lors de la modification des codes CSS. Si vous avez un site Web de commerce électronique ou d'entreprise populaire, les temps d'arrêt peuvent vous coûter des milliers de dollars.
Par exemple, Amazon perd plus de 60 000 $ en une seule minute d'indisponibilité. La plupart des développeurs ont l'expérience de planter leurs sites Web tout en apportant des modifications CSS à leurs thèmes parents.
Mais si vous avez un thème enfant, peu importe le nombre d'erreurs que vous commettez, vos thèmes parents seront complètement sécurisés.
J'espère que vous avez trouvé cet article utile. Cependant, si vous rencontrez des problèmes en suivant les étapes expliquées ci-dessus, commentez ci-dessous. Nous répondrons à votre question dans un court laps de temps.
Merci d'avoir lu! Tous mes vœux.
