Comment créer un thème enfant WordPress
Publié: 2022-06-17Vraisemblablement, vous avez vu des gens vous suggérer d'utiliser un thème enfant WordPress lorsque vous commencez à chercher à apporter des modifications au thème de votre site WordPress, mais qu'est-ce qu'un thème enfant et quelle est l'importance des thèmes enfants dans votre site Web ?
Nous vous donnerons des explications et un didacticiel étape par étape sur l'installation d'un thème enfant et nous espérons que cela pourrait vous aider à décider d'en utiliser un.
Qu'est-ce qu'un thème enfant WordPress et quel est l'avantage d'en avoir un
Un thème enfant WordPress est un enfant d'un thème parent existant qui offre la possibilité d'apporter des modifications en toute sécurité à votre thème parent sans modifier le thème parent lui-même.
Un thème enfant nécessite l'installation d'un thème parent également, donc un thème enfant ne peut pas être un thème autonome. Un thème enfant hérite de la plupart/de tous les paramètres de conception en les extrayant du thème parent, dans une situation où vous apportez une modification au thème enfant, cette modification remplacera les paramètres du thème parent.
Vous vous demandez peut-être pourquoi ne pas simplement passer directement au thème parent ?
Vous devez maintenir votre thème à jour si vous souhaitez que votre site WordPress reste sécurisé et performant. Si vous personnalisez votre site en modifiant directement votre thème, cela signifie que chaque fois qu'une mise à jour est publiée et appliquée, vous annulez toutes vos modifications, et c'est une expérience assez horrible, n'est-ce pas ?
De plus, vous n'avez pas à vous soucier de la mise à jour du thème, si vous avez un thème enfant, cela signifie également :
- Vous pouvez apporter toutes les modifications au thème enfant sans vous soucier de perdre votre travail
- Plus facile de garder une trace de toutes vos modifications et de les ajuster au besoin dans le thème enfant
- Vous pouvez facilement revenir à la conception du thème parent à tout moment en désactivant le thème enfant
Comment créer un thème enfant WordPress
Passons maintenant à la partie plus pratique de ce tutoriel. Nous allons vous montrer comment créer un thème enfant WordPress avec deux méthodes :
- Utiliser un plug-in
- Utilisation de la méthode manuelle.
Créer un thème enfant WordPress à l'aide d'un plugin
Nous vous recommandons de faire une sauvegarde complète de votre site avant de continuer. Ou, idéalement, tout mettre en place sur un site de staging.
Dans ce tutoriel, nous choisissons le plugin Child Theme Generator pour créer notre thème enfant. Il a une installation active de plus de 300 000, ce qui en fait l'option la plus populaire pour créer et personnaliser un thème enfant.

Commençons par installer et activer le plugin de WordPress.org. Ensuite, depuis le tableau de bord WordPress, allez dans le menu Outil → Thème enfant pour créer le thème enfant.
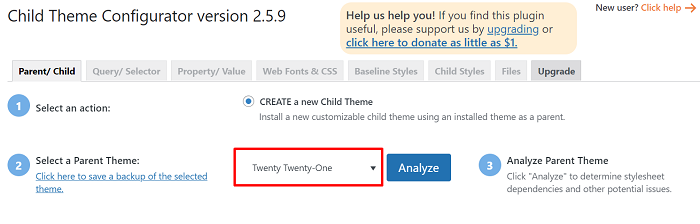
Sélectionnez le thème pour lequel vous souhaitez créer le thème de votre enfant dans le paramètre Sélectionner un thème parent puis cliquez sur le bouton Analyser .

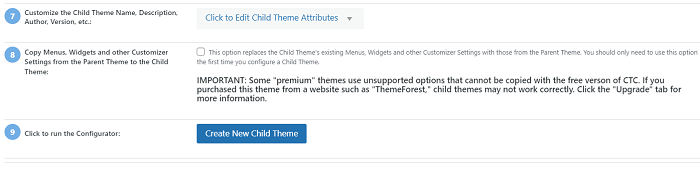
Une fois que le plugin a analysé votre thème, quelques options supplémentaires pour configurer le thème de votre enfant apparaîtront sous le résultat analysé. Chaque option supplémentaire a une brève explication de ce qu'elle fait. Cependant, vous pouvez le laisser par défaut si vous n'êtes pas sûr des options.
Une fois que vous avez fini de faire votre choix, cliquez sur le bouton Créer un nouveau thème enfant pour créer un nouveau thème enfant.


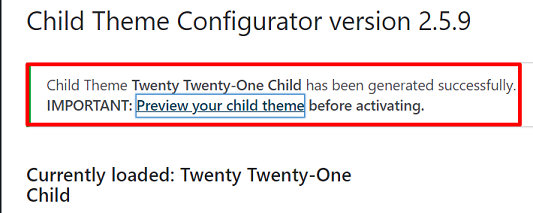
Ensuite, après avoir reçu l'avis de création réussie du thème enfant, nous devons encore activer le thème enfant. Allez dans Apparence → Thèmes pour appliquer le thème enfant.
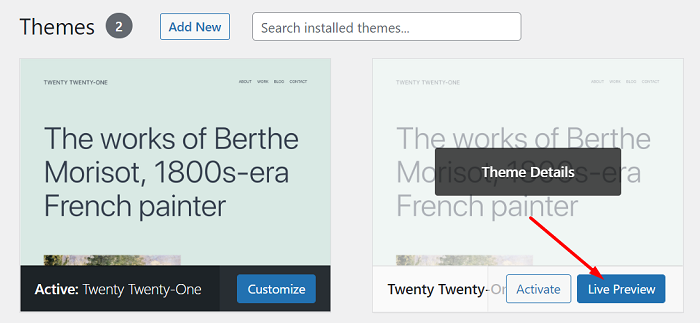
Avant de l'activer, regardons l'aperçu en direct de ce à quoi ressemble votre site avec votre thème enfant pour nous assurer qu'il fonctionne.

Une fois que vous êtes prêt, cliquez sur le bouton Activer pour activer le thème enfant.
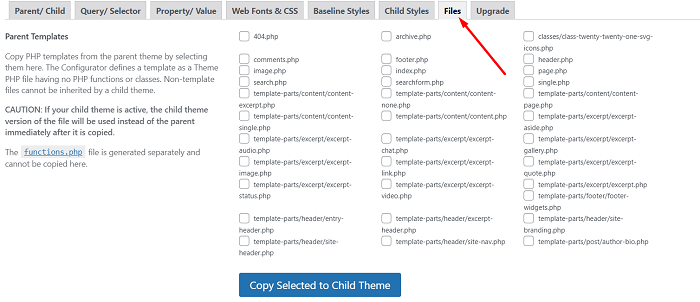
Vous pouvez utiliser l'outil inclus dans le plug-in Child Theme Configurator pour vous aider à gérer votre thème enfant, par exemple en affichant tous les fichiers associés dans votre thème enfant et votre thème parent et en copiant des fichiers du thème parent vers le thème enfant en allant à l'onglet Fichiers des paramètres du plug-in pour remplacer les paramètres des modèles parents.

Créer manuellement un thème enfant WordPress
Nous supposerons que vous connaissez un peu PHP et CSS pour cette section ou vous pouvez utiliser la méthode du plugin de la section précédente si vous ne vous sentez pas à l'aise avec les instructions ici.
Pour créer manuellement un thème enfant, vous devez avoir au moins ces deux fichiers :
- style.css ~ Feuille de style principale du thème enfant
- functions.php ~ Ce fichier garantira que le thème enfant hérite de son style de thème parent en mettant en file d'attente la feuille de style du thème parent.
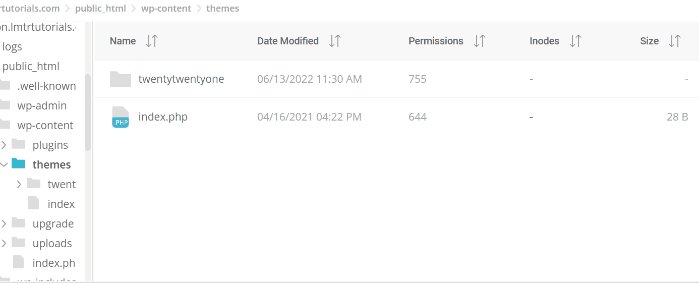
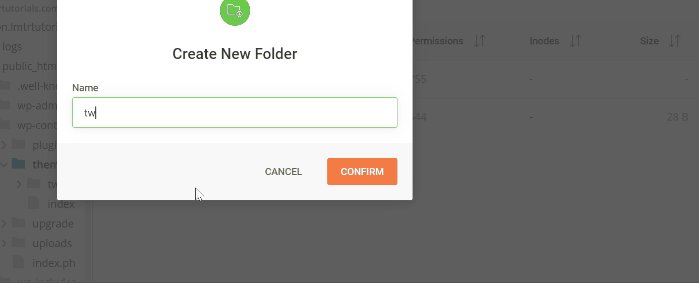
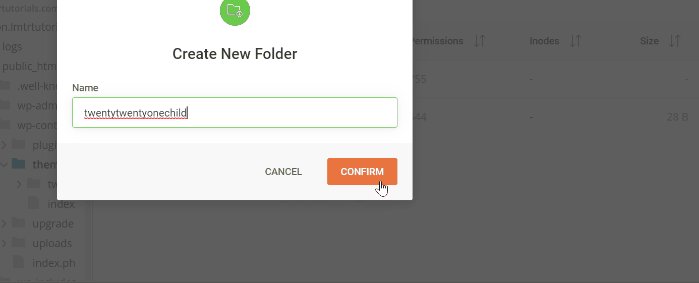
Commençons par créer le dossier du thème de votre enfant. Ouvrez le gestionnaire de fichiers sur votre service d'hébergement Web. Accédez à votre répertoire d'installation WordPress et ouvrez le dossier / wp-content/themes/ .

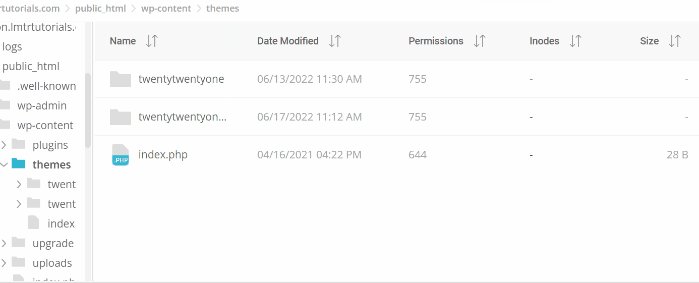
Vous pouvez nommer le dossier comme vous le souhaitez, cependant, vous pouvez nommer le dossier du thème enfant avec le nom du dossier du thème parent en ajoutant "enfant" à la fin pour vous aider à vous en souvenir.

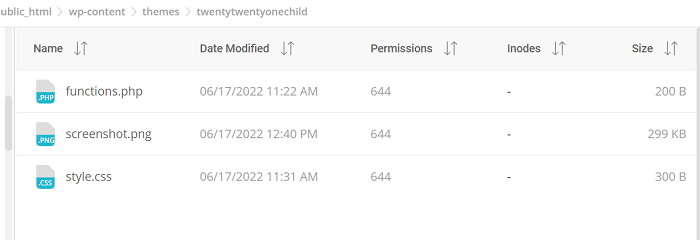
Continuez en ouvrant le dossier et en créant le premier fichier, le fichier style.css . Ouvrez le fichier puis ajoutez le code suivant :
Nom du thème: Vingt vingt et un thème enfant URI du thème : https://www.wppagebuilders.com/ Description: Thème enfant Twenty Twenty-One Auteur : WPPagebuilders URI de l'auteur : https://www.wppagebuilders.com Modèle : vingt-et-un Version : 1.0.0 Domaine du texte : vingt-et-unenfant
Le code ci-dessus contient des informations sur le thème enfant, n'hésitez pas à tout changer après les deux-points sauf la ligne Template avec vos informations réelles. La ligne Template doit avoir la même ligne que le nom de votre dossier de thème parent car votre thème enfant ne fonctionnera pas sans cela.
Maintenant, créons le deuxième fichier, le fichier functions.php . Continuez en ouvrant le fichier et ajoutez les codes suivants :
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
fonction enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>Une fois que vous avez créé les deux fichiers, vous pouvez également ajouter une image dans le dossier du thème enfant pour lui donner une vignette pour vous aider à reconnaître le thème enfant lorsque vous le recherchez. Vous devez nommer l'image avec " screenshot " comme nom pour que la vignette apparaisse dans la sélection de thème.

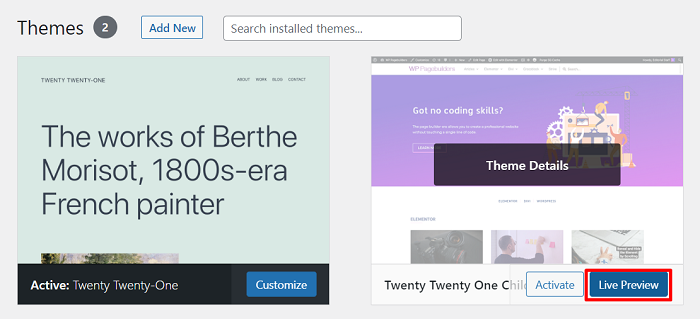
L'étape suivante consiste à activer le thème enfant nouvellement créé. L'activation est comme vous le feriez sur n'importe quel autre thème WordPress en allant dans Apparence → Thèmes depuis votre tableau de bord WordPress. Vous voudrez peut-être d'abord regarder l' aperçu en direct avant de l'activer.

En savoir plus sur le thème enfant WordPress
Un Google rapide pour un thème enfant de votre thème peut laisser libre cours à votre créativité. Par exemple, des thèmes comme Divi ont un marché pour les thèmes enfants sur leur site Web, et Astra a un outil pour générer des thèmes enfants.
Installer un thème enfant WordPress préfabriqué
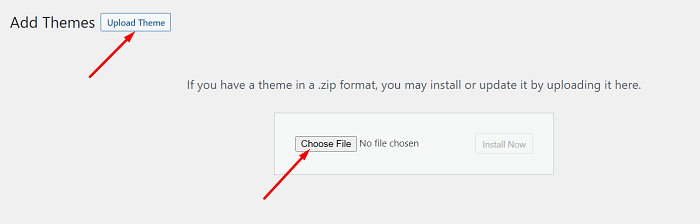
Pour installer un thème enfant prédéfini, c'est comme vous le feriez pour n'importe quel thème WordPress et c'est en allant dans Apparence → Thèmes → Ajouter nouveau puis cliquez sur Télécharger le thème pour télécharger le thème enfant.

Remarque : Le créateur des thèmes enfants peut vous donner plus d'instructions sur la façon de les installer pour obtenir le même style et la même apparence que leur aperçu de thème.
Personnalisation du thème enfant
Vous voudrez peut-être personnaliser votre thème enfant (en fait, vous utilisez le thème enfant pour remplacer le parent), tout comme la personnalisation d'un thème WordPress standard, il existe plusieurs méthodes pour cela, voici quelques-unes des méthodes :
- En utilisant le personnalisateur WordPress dans votre écran d'administration WordPress
- En utilisant le constructeur de thème du constructeur de page de votre choix
- En ajoutant un code CSS personnalisé au style.css de votre thème enfant
- Remplacez le modèle du thème parent en copiant le fichier de modèle, puis en le modifiant sur le thème enfant
Pour les deux dernières méthodes, vous devrez avoir des connaissances en CSS, HTML et PHP.
Cependant, si vous souhaitez uniquement mettre des extraits de code pour ajouter des fonctions d'Internet à votre site WordPress, prenons le code généré par le champ personnalisé Metabox pour l'exemple, alors vous pouvez les mettre dans le fichier functions.php du thème enfant à tout moment sans vous inquiéter. à propos de la rupture ou de la mise à jour du thème parent.
Supprimer un thème enfant WordPress
Pour ne plus utiliser votre thème enfant, vous pouvez le désactiver comme vous le feriez sur n'importe quel autre thème WordPress c'est-à-dire en activant un autre thème dans Apparence → Thèmes . Soit un tout nouveau thème WordPress, soit un retour au thème parent, juste un rappel, si vous revenez à la conception par défaut de votre thème parent, toutes les modifications du thème enfant disparaîtront jusqu'à ce que vous l'activiez à nouveau.
