Comment créer un formulaire de don dans WordPress (avec paiements sécurisés)
Publié: 2023-10-17Vous souhaitez créer un formulaire de don qui répond à tous vos besoins ?
Vous pouvez créer un formulaire de don soigné et fonctionnel qui permet aux utilisateurs d'apporter une contribution ponctuelle ou récurrente. Plus important encore, chaque paiement que vous collectez en ligne doit être sécurisé.
Vous n’avez pas besoin d’être une organisation à but non lucratif pour cela. Vous pouvez demander à vos abonnés de faire un don à un service, un produit ou un blog gratuit que vous proposez également.
Dans ce didacticiel étape par étape, nous allons vous montrer la meilleure méthode pour créer un formulaire de don qui vous permet de contrôler la manière dont les utilisateurs contribuent. De plus, cette méthode garantira également des paiements sécurisés avec une protection contre le spam et la fraude.
Ce dont vous avez besoin pour créer un formulaire de don
Pour créer un formulaire de don sur votre site WordPress, tout ce dont vous avez besoin est un plugin de création de formulaire. Le meilleur du marché est WPForms.

WPForms vous permet de créer tout type de formulaire dont vous avez besoin pour votre site, notamment les dons, les événements, les contacts, les commentaires, l'inscription, etc.
Ce plugin est livré avec un générateur convivial par glisser-déposer qui vous permet de personnaliser vos formulaires de don en ligne en quelques minutes, même si vous n'avez aucune expérience en codage. Tout ce que vous avez à faire est de choisir les champs dont vous avez besoin, de modifier le texte et vous êtes prêt à partir.
Vous pouvez ajouter des montants de don définis ou laisser l'utilisateur choisir le montant qu'il souhaite donner. Vous pouvez également les laisser choisir des éléments et afficher un total automatiquement calculé pour vous.
Si vous souhaitez ajouter des fonctionnalités plus avancées à votre formulaire, WPForms est là pour vous. Il est livré avec une logique conditionnelle intelligente qui vous permet d'afficher la question suivante en fonction de la réponse de l'utilisateur.
WPForms propose également des tonnes de modules complémentaires pour étendre les fonctionnalités. Par exemple, il vous permet de donner à vos formulaires un style conversationnel. Ainsi, si vous disposez d’un formulaire long, vous pouvez poser à l’utilisateur une question à la fois afin de ne pas le submerger dès le début.
Pour collecter des paiements, vous pouvez vous connecter à des passerelles de paiement, notamment PayPal, Stripe, Authorize.net et Square. Les utilisateurs peuvent ensuite choisir de payer à partir de plusieurs méthodes de paiement, notamment par carte de crédit, par carte de débit, par Internet ou par portefeuille numérique. C'est aussi simple que de cliquer sur quelques boutons pour activer les options de paiement.
Voici quelques autres points forts de WPForms :
- Plus de 1 000 modèles de formulaires
- Notifications instantanées par e-mail de l'administrateur
- Confirmations instantanées par e-mail des donateurs
- Dons récurrents
- Bouton Faire un don personnalisable
- Intégrations de marketing par e-mail
- Un support dédié
Pour ce tutoriel, nous utiliserons WPForms pour créer votre formulaire de don. Si vous souhaitez explorer d'autres options, nous vous suggérons WP Simple Pay et WP Charitable. WP Charitable vous permet de créer plusieurs campagnes de collecte de fonds. Vous pouvez également permettre aux utilisateurs de lancer leur propre campagne avec des objectifs monétaires ou des limites de temps.
Cela dit, commençons par créer votre formulaire de don en seulement 5 étapes simples.
Comment créer un formulaire de don
Étape 1 : Installer WPForms
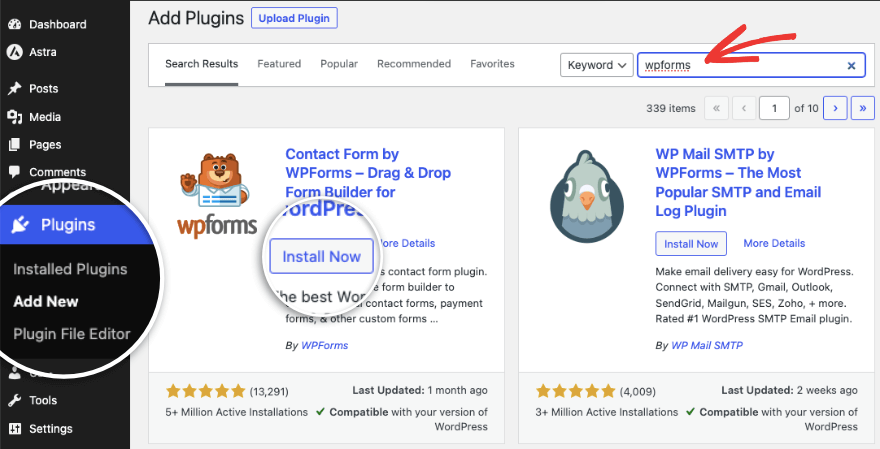
Pour installer WPForms, connectez-vous au tableau de bord de votre site Web, accédez à la page Plugins »Ajouter un nouveau . Recherchez « WPForms », installez-le et activez-le.

Il s'agit d'une version gratuite qui vous donne accès aux fonctionnalités essentielles dont vous aurez besoin pour créer des formulaires de base sur votre site. Il inclut la passerelle de paiement Stripe et vous devrez payer des frais de transaction + des frais Stripe.
Si vous souhaitez supprimer ces frais supplémentaires et accéder à davantage d'options de paiement, de fonctionnalités puissantes et de modèles, vous devrez alors vous inscrire à la version Pro.
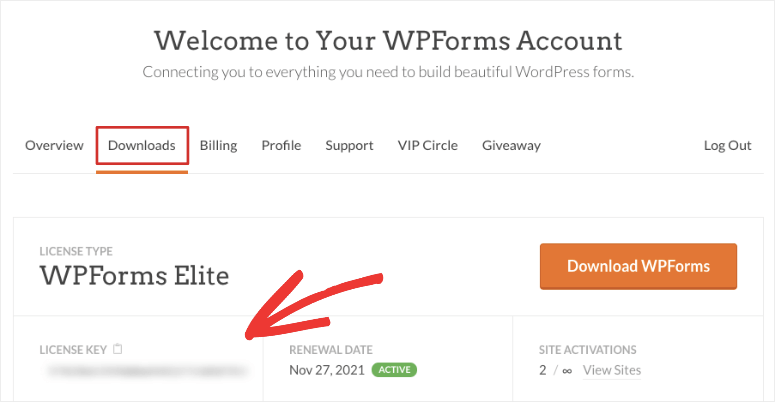
Rendez-vous sur le site Web WPForms.
Choisissez votre forfait et créez un compte. Vous obtiendrez une clé de licence que vous devrez copier.

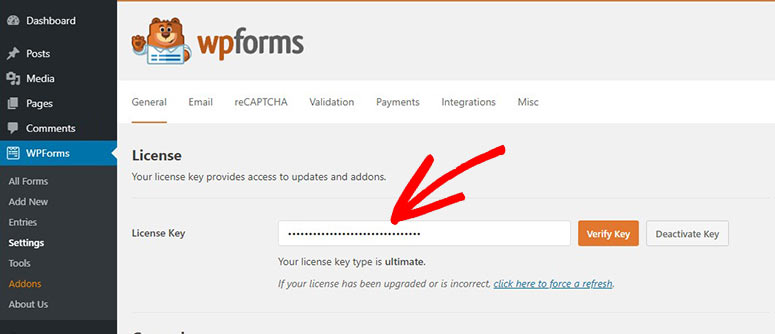
Accédez ensuite à la page WPForms »Paramètres et collez la clé ici.

Une fois la licence activée, vous êtes prêt à créer votre formulaire de don WordPress.
Étape 2 : Créer un formulaire de don
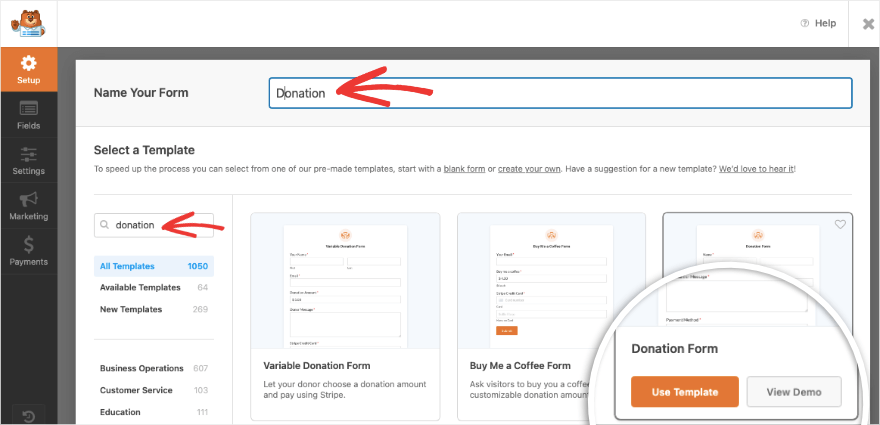
Ouvrez l' onglet WPForms »Ajouter un nouveau dans votre tableau de bord WordPress. Cela ouvrira la bibliothèque de modèles WPForms où vous pourrez rechercher « don » et choisir l'un des modèles de formulaire de don qui correspond le mieux à vos besoins.

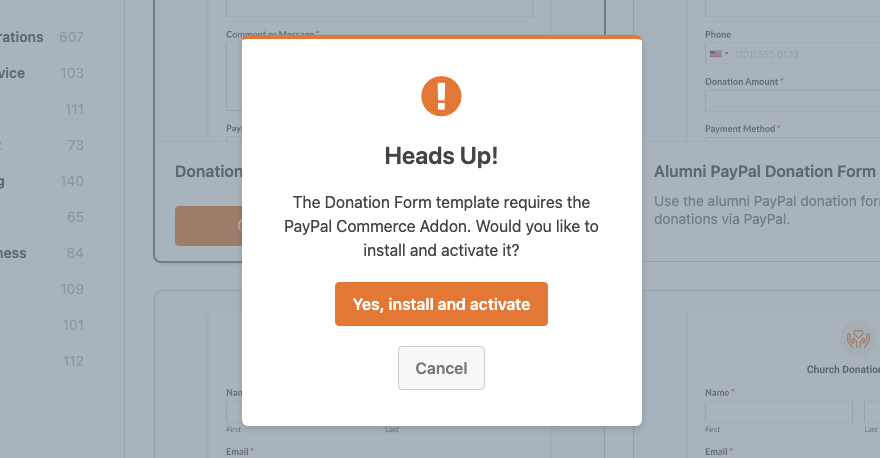
Une fois que vous avez cliqué sur le bouton « Utiliser le modèle », vous verrez une fenêtre contextuelle apparaître pour activer la passerelle PayPal afin d'utiliser ce modèle. Cliquez simplement sur « Oui, installer et activer » .

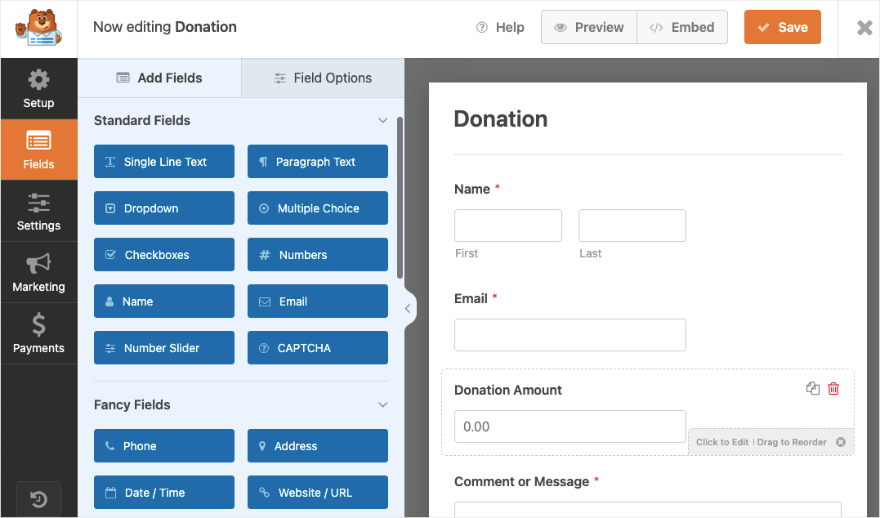
Le générateur de glisser-déposer WPForms va maintenant se lancer.
Ici, vous verrez un aperçu de votre modèle à droite avec une barre des tâches d'édition à gauche.

Ce constructeur est si facile à utiliser. Pour ajouter de nouveaux champs de formulaire, choisissez-en simplement un dans le menu de gauche et faites-le glisser et déposez-le dans l'aperçu de votre formulaire.
Vous pouvez cliquer sur n'importe quel champ pour modifier le texte. Si vous souhaitez réorganiser les champs, cliquez simplement dessus et faites-le glisser et déposez-le là où vous souhaitez qu'il apparaisse.
Nous allons vous montrer comment créer un formulaire logique intelligent dans lequel les utilisateurs peuvent choisir d'apporter une contribution prédéfinie ou de saisir leur propre montant.
Étape 3 : ajouter une logique conditionnelle intelligente (facultatif)
La logique conditionnelle intelligente vous permet d'afficher ou de masquer des champs en fonction de la réponse d'un utilisateur. Cela rend le formulaire plus court et améliore l'expérience de l'utilisateur.
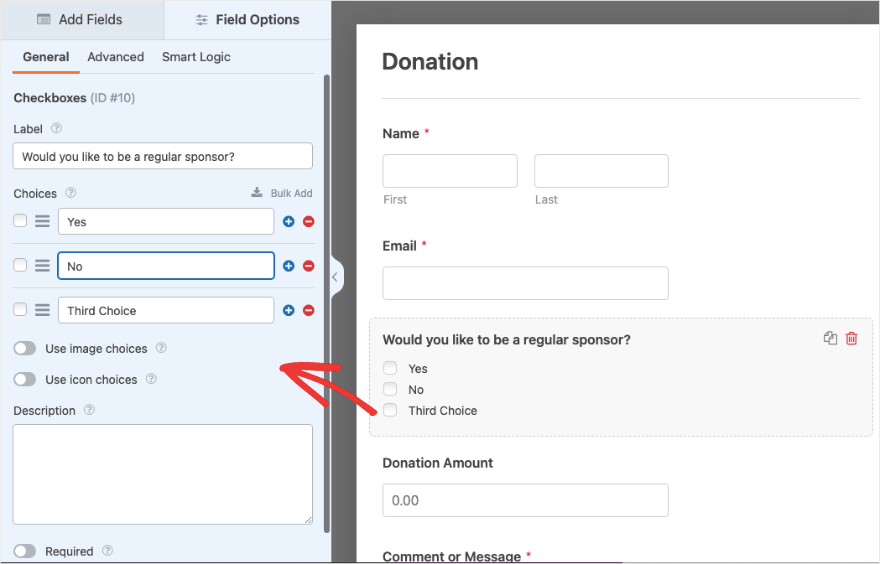
Pour commencer, ajoutons d'abord un champ « cases à cocher » au formulaire et sélectionnons-le. Vous verrez des options pour modifier ce champ sur la gauche.

Vous pouvez modifier le libellé et le texte de chaque champ disponible. Il existe des boutons plus et moins pour ajouter ou supprimer des champs de case à cocher.
Si vous souhaitez faire ressortir votre formulaire de don, vous pouvez également inclure des images à vos choix.

Au bas du menu de gauche, il y a un bouton bascule appelé « Obligatoire ». Si vous activez cette option, l'utilisateur devra remplir ce champ du formulaire avant de pouvoir soumettre le formulaire.
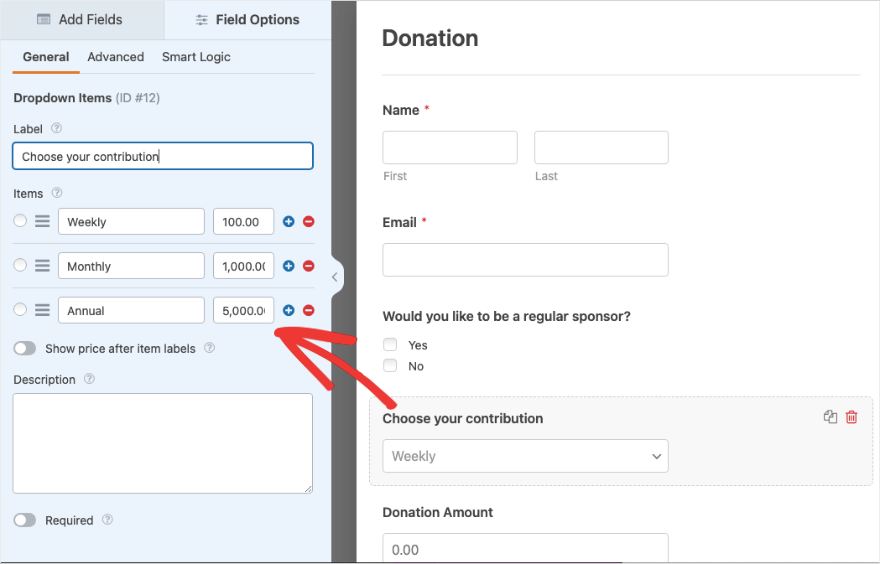
Ensuite, nous ajouterons un champ déroulant et ajouterons les montants de contribution que vous souhaitez offrir aux donateurs. Cela leur permettra de choisir plus facilement un montant et de faire un don rapidement :

Nous allons maintenant vous montrer comment afficher ou masquer les champs de votre formulaire en fonction de la réponse de l'utilisateur.
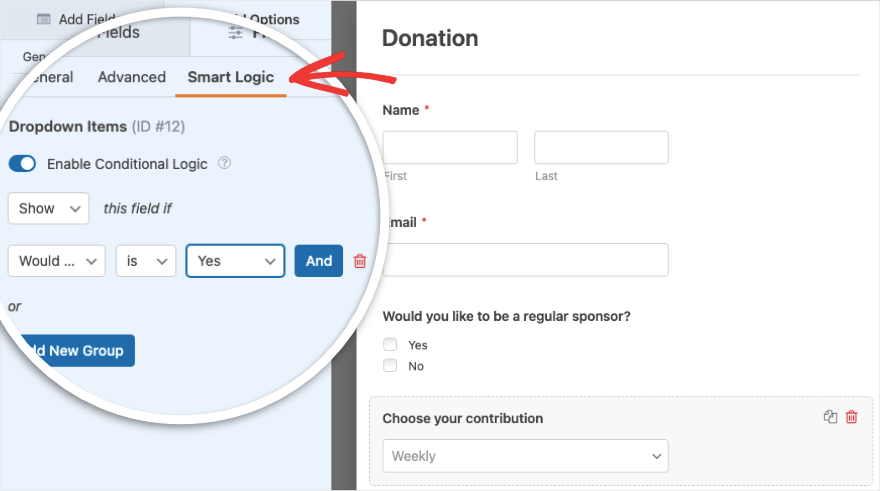
Choisissez le champ que vous souhaitez afficher ou masquer, puis ouvrez l'onglet Smart Logic dans le menu supérieur.

Vous verrez un nouveau menu apparaître sur la gauche. Tout d’abord, activez la logique conditionnelle. Dans notre exemple, nous « afficherons » ce champ si « Souhaitez-vous être un sponsor régulier ? est « Oui ».
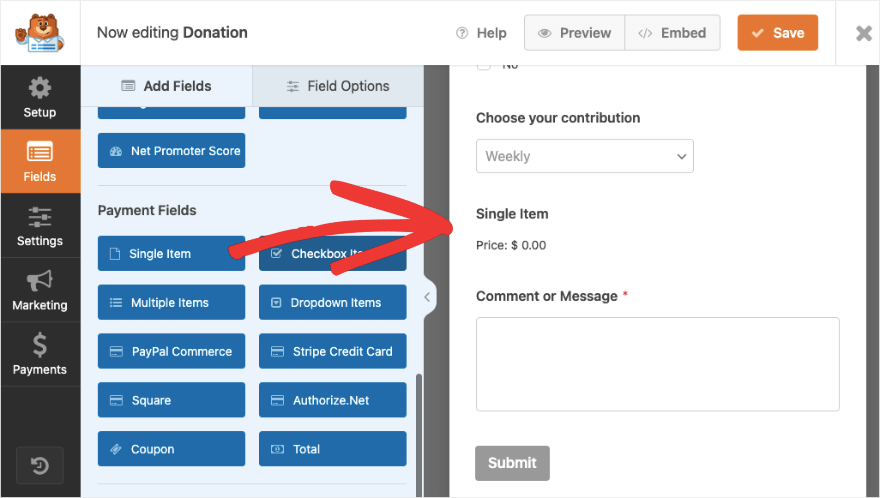
Désormais, si la réponse de l'utilisateur est non, nous lui montrerons un champ dans lequel il pourra saisir son propre montant de contribution. Pour ce faire, ajoutez un champ de paiement d’article unique au formulaire.

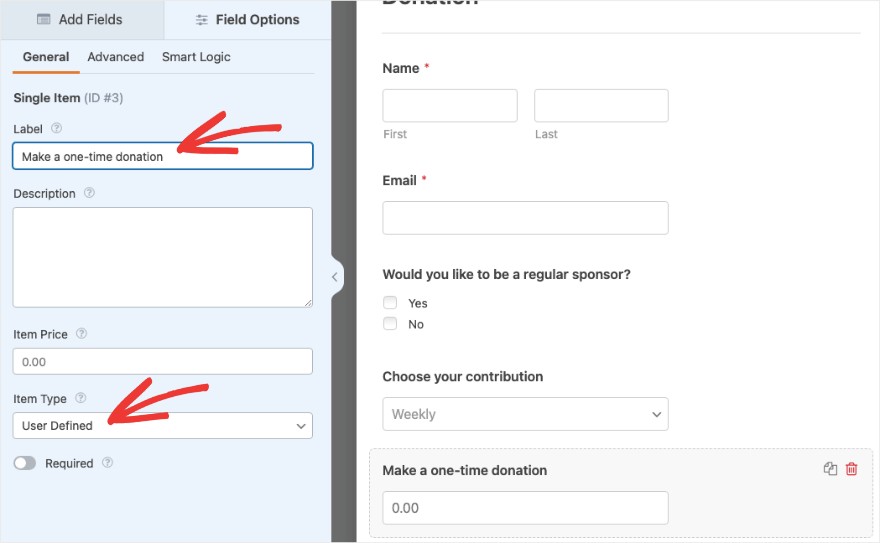
Lorsque vous sélectionnez ce champ, vous pouvez configurer les options ici. Pour permettre aux utilisateurs de choisir leur propre montant, assurez-vous que le « Type d'élément » est défini sur Défini par l'utilisateur .

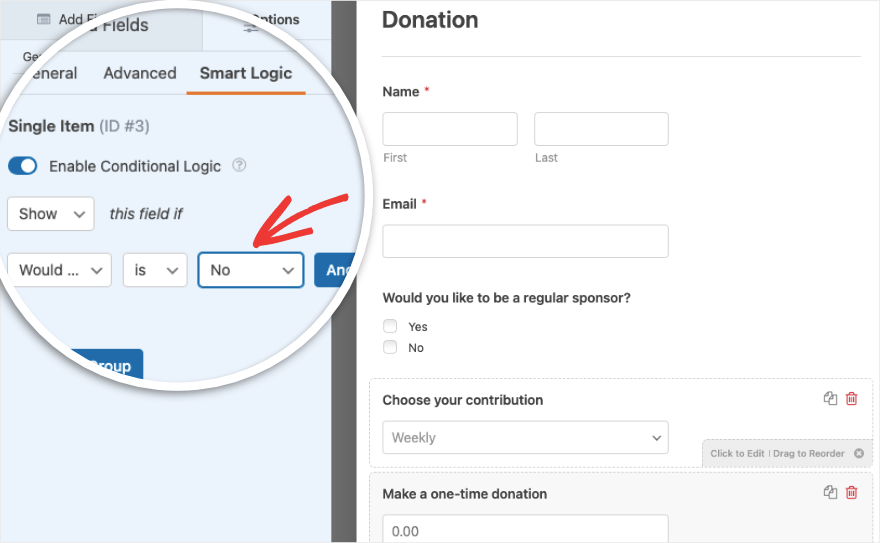
Nous pouvons maintenant passer à l'onglet Smart Logic et activer la logique conditionnelle. Choisissez ensuite d'afficher ce champ si « Voulez-vous être un sponsor régulier ? » est « Non ».

C'est ça. Votre formulaire est désormais alimenté par une logique conditionnelle intelligente. Assurez-vous de sauvegarder votre formulaire et nous pourrons passer à l'étape suivante où nous ajouterons l'intégration du paiement.
Étape 4 : Connectez-vous à une passerelle de paiement
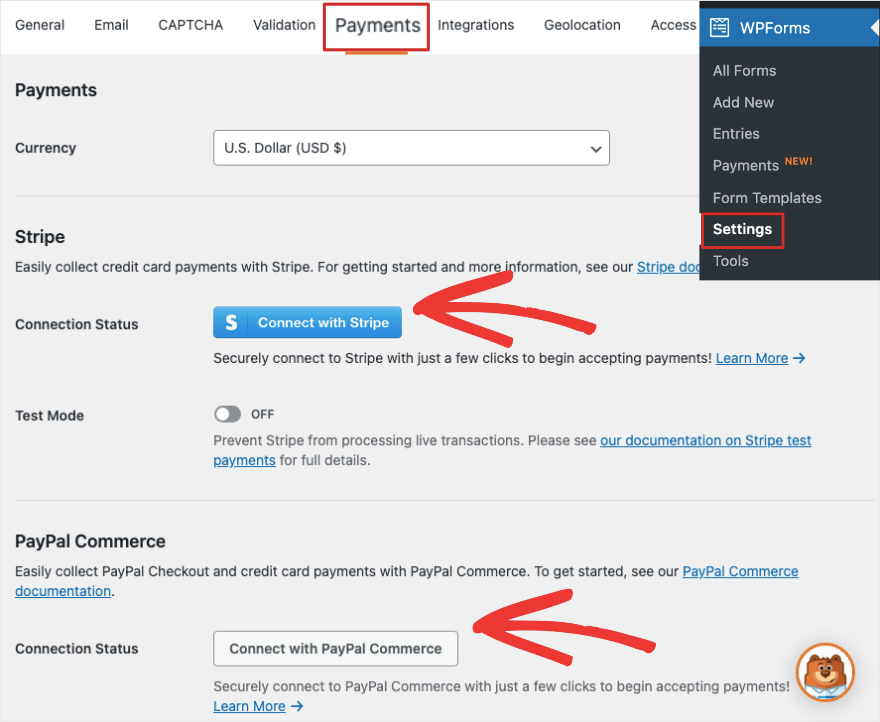
Pour pouvoir utiliser une passerelle de paiement pour ce formulaire, nous devons d'abord la configurer sous la page WPForms »Paramètres . Sous l'onglet Paiements, vous pouvez suivre les instructions à l'écran pour vous connecter à votre passerelle de paiement.

Vous pouvez vous connecter à Stripe. Si vous disposez d'un forfait Pro, vous aurez également la possibilité d'utiliser PayPal, Authorize.net et Square.
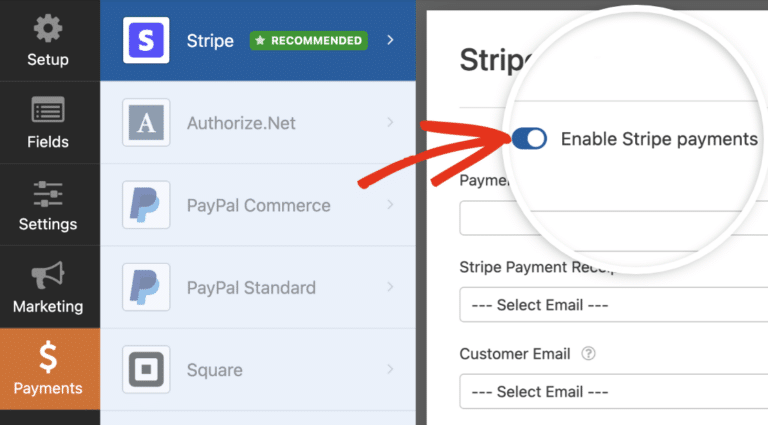
De retour à la modification de votre formulaire de don dans le générateur WPForms, vous devriez voir un menu à l'extrême gauche de l'écran. Ouvrez l'onglet Paiements ici.
Vous pouvez maintenant choisir d'activer la passerelle de paiement que vous avez déjà configurée.

Étape 5 : Connectez-vous au courrier électronique
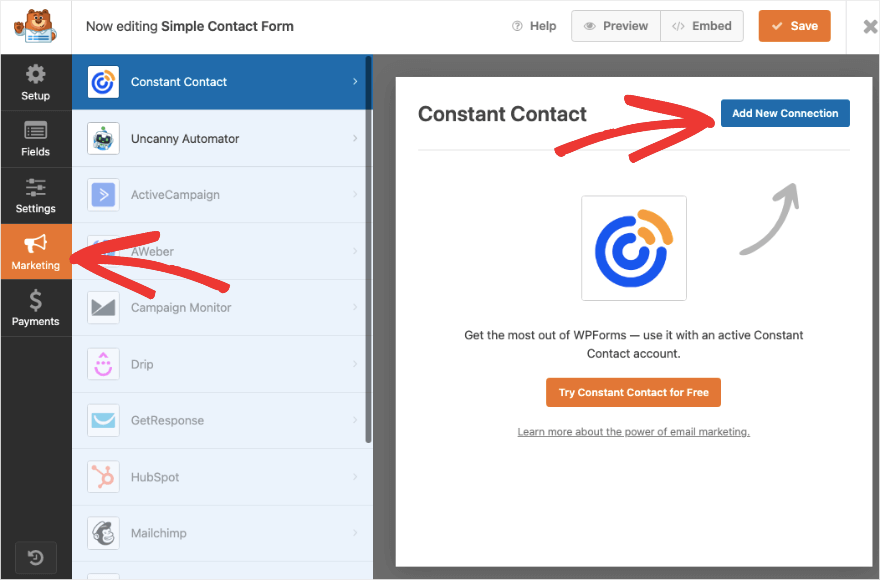
Si vous souhaitez enregistrer les détails de vos donateurs dans votre liste de diffusion, vous pouvez vous connecter à vos fournisseurs de messagerie préférés tels que Constant Contact, AWeber, Drip, etc.
Ouvrez l'onglet Marketing sur la gauche et vous pourrez choisir votre service de messagerie.

WPForms est assez simple avec cela, il vous suffit donc de suivre les instructions à l'écran pour connecter votre compte.
Vous êtes maintenant prêt à publier le formulaire de contact sur votre site.
Étape 5 : publier le formulaire de don
Vous pouvez ajouter votre formulaire de don n'importe où sur votre site Web, par exemple sur une page, une publication, une barre latérale ou un pied de page.
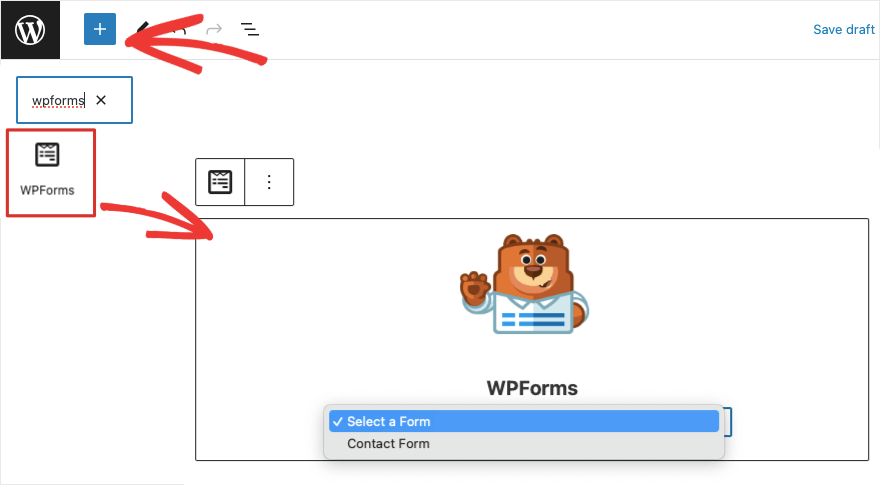
Tout d’abord, pour ajouter le formulaire à une page ou une publication existante ou nouvelle, ouvrez l’éditeur de blocs. Utilisez l'icône Plus pour ajouter un nouveau bloc et recherchez « WPForms ».

Lorsque vous ajoutez le bloc WPForms à votre page, vous verrez leur mascotte Sullie apparaître avec un menu déroulant.
Vous pouvez choisir le formulaire de don que vous venez de créer. Prévisualisez votre formulaire sur le front-end et publiez votre page ou publiez-la pour qu'elle soit mise en ligne sur votre site.
Si vous utilisez toujours l'éditeur classique de WordPress, vous verrez un bouton « Ajouter un formulaire » dans le menu supérieur. Cela vous permet d'ajouter le formulaire à votre page.
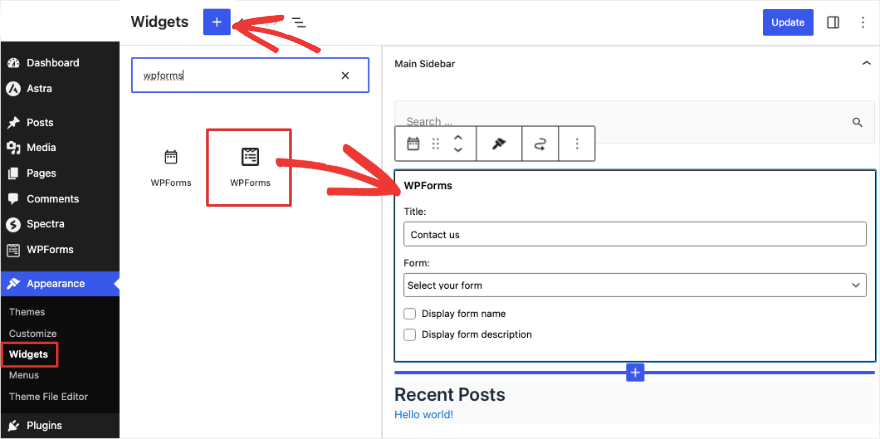
Enfin, pour ajouter le formulaire à une zone prête pour les widgets telle qu'une barre latérale, accédez à l'onglet Apparence » Widgets . Ajoutez le bloc WPForms à votre barre latérale ou pied de page et choisissez votre formulaire de don dans le menu déroulant

Vous trouverez le bloc WPForms disponible dans tous les constructeurs de pages populaires tels que SeedProd, Elementor et Thrive Architect. Ainsi, même si vous utilisez un générateur de pages, il devrait être simple d'ajouter le formulaire à une page de don sur votre site. Il sera également plus facile d'intégrer le style dans tous les thèmes WordPress que vous utilisez
WPForms prend également en charge les codes courts afin que vous puissiez utiliser le code pour intégrer votre formulaire de contact n'importe où sur votre site Web.
C'est ça! Vous avez ajouté avec succès un formulaire de don à votre site WordPress. Vous êtes prêt à accepter des dons en ligne.
Si vous bénéficiez du forfait pro, vous pouvez également gérer toutes vos entrées de donateurs directement depuis votre tableau de bord WordPress. WPForms vous montre également des analyses sur la manière dont vos donateurs interagissent avec le formulaire et sur ses performances.
Nous espérons que vous avez trouvé ce guide du débutant utile pour configurer votre formulaire de don.
Si vous envoyez des e-mails de confirmation de don à l'aide de votre site Web WordPress, vous serez probablement confronté à des problèmes d'échec de livraison des e-mails. Nous vous recommandons d'utiliser WP Mail SMTP, cela résoudra tous ces problèmes et garantira la livraison de vos e-mails.
Ensuite, vous souhaiterez peut-être également créer un portail de donateurs ou une zone de membre sur votre site. Consultez notre liste des 7 meilleurs plugins d’adhésion WordPress qui vous aident à le faire.
