Comment créer un formulaire WordPress en utilisant AI
Publié: 2025-03-12
La construction de formulaires WordPress peut être frustrant et chronométrant.
Vous commencez par une idée simple, comme un formulaire de contact ou d'inscription. Mais finissez-vous sur des champs, des dispositions et des paramètres collés pendant des heures.
Sur ISITWP.com, nous avons construit tous les types de formulaires que vous pouvez imaginer. Nous avons créé des formulaires de rétroaction, des formulaires de commande, des formulaires d'enregistrement et bien d'autres.
Et nous avons lutté sur tous les maux de tête courants. Même avec les constructeurs de formulaires de glisser-déposer comme WPFORMS ou des formes formidables, l'obtenir «juste» prend souvent plus de temps que prévu.
C'est pourquoi nous étions sceptiques mais curieux lorsque nous avons entendu parler pour la première fois de Wpforms AI Form Builder.
L'IA pourrait-elle nous faire gagner du temps ou créerait-il plus de problèmes?
Après l'avoir essayé nous-mêmes, nous avons été surpris de constater que la construction de la forme d'IA change la donne.
Au lieu de définir manuellement tous les champs, vous utilisez simplement des invites pour décrire ce dont vous avez besoin et le formulaire est construit en quelques secondes. Pas de traînée, pas de supposition, pas de champs manqués.
Dans ce guide, nous vous montrerons exactement comment créer un formulaire WordPress à l'aide de l'IA , étape par étape.
Que vous soyez un débutant ou que vous êtes juste fatigué de perdre du temps, vous verrez comment l'IA rend la construction de formulaire plus rapide, plus facile et toujours entièrement personnalisable.
Principaux à retenir
- Wpforms AI Form Builder rend la création de formulaires plus rapidement et plus facile. Pas besoin de commencer à zéro ou d'utiliser un constructeur de glisser-déposer.
- Vous pouvez générer des formulaires WordPress entièrement fonctionnels simplement en tapant une simple invite, et l'IA gérera le levage lourd.
- L'ajout de fonctionnalités supplémentaires comme les champs de paiement, la logique conditionnelle et les enquêtes sont transparentes lorsque vous installez les addons recommandés.
- Une fois que l'IA a créé le formulaire, vous pouvez l'affiner en utilisant le constructeur de glisser-déposer de WPForms, en faisant des personnalisations débutant.
Cela dit, allons-y!
Comment créer des formulaires WordPress en utilisant l'IA (étape par étape)
Maintenant que vous savez pourquoi le bâtiment de la forme IA a du sens pour une utilisation, passons exactement comment l'utiliser.
Si vous n'avez jamais utilisé l'IA dans WordPress auparavant, ne vous inquiétez pas. Cette partie vous montrera à chaque étape, pas de deviner aucune configuration compliquée. À la fin, vous aurez un formulaire de travail prêt à partir sur votre site.
Alors, comment créez-vous des formulaires WordPress avec l'IA? Découvrez les étapes ci-dessous pour un coup d'œil rapide sur ce que vous devrez faire. De plus, si vous cliquez sur n'importe quel lien ci-dessous, vous passez à cette section du tutoriel.
- Étape 1: Installer et configurer WPFORMS
- Étape 2: Accès à Wpforms AI Form Builder
- Étape 3: Générez un formulaire WordPress avec une invite
- Étape 4: Personnalisation des formulaires WPForms AI
- Étape 5: Rendez votre formulaire généré en AI en direct
- Conseils pour gérer le générateur de formulaires AI dans WPFORMS
- Questions fréquemment posées
Après avoir utilisé WPForms AI Builder sur plusieurs de nos sites, nous pouvons dire que ce n'est pas seulement une question de vitesse. Il s'agit également de construire des formes plus intelligentes sans tous les tracas.
Alors, laissez-nous vous montrer comment créer des formulaires de site Web intelligemment.
Étape 1: Installer et configurer WPFORMS

Avant de pouvoir commencer à utiliser le générateur de formulaire AI, vous devrez installer et activé WPForms sur votre site WordPress. Si vous avez déjà installé des plugins, cela vous semblera familier.
Mais si c'est votre première fois, ne vous inquiétez pas, c'est assez simple. Voici un guide sur la façon d'installer des plugins pour vous aider.
Sur ISITWP.com, nous avons installé WPFORMS sur tant de sites, et voici une chose que nous avons apprise: commencez toujours par la bonne version.
Dans cet esprit, le générateur de formulaire AI fonctionne uniquement avec WPForms Pro ou supérieur, alors assurez-vous que vous n'êtes pas sur la version gratuite si vous souhaitez utiliser l'IA.
Vous pouvez consulter la ventilation complète sur la page de tarification WPFORMS.
Un autre conseil de notre expérience consiste à entendre votre clé de licence est activé immédiatement. Cela permet d'éviter ces messages ennuyeux «verrouillés» plus tard lorsque vous essayez d'utiliser le générateur de formulaire AI.
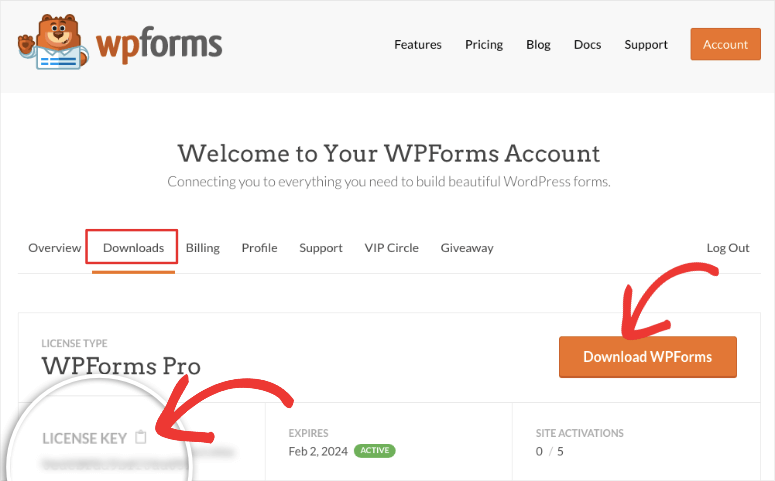
Vous trouverez la clé de licence dans votre compte WPFORMS dans la section «Téléchargements» une fois que vous vous êtes abonné à un plan.

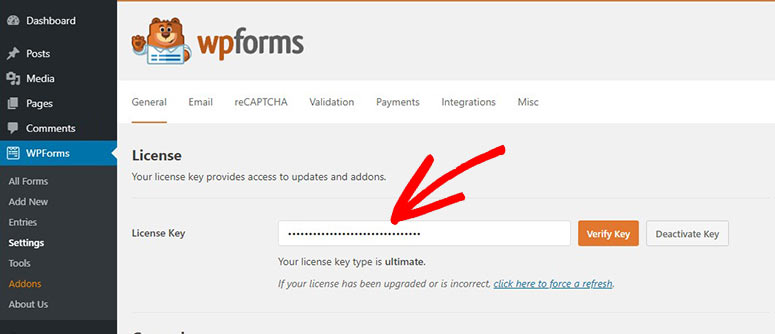
Pour activer la version PRO avec la «touche de licence», accédez à WPFORMS »Paramètres dans votre tableau de bord WordPress.
Après avoir collé le code, appuyez simplement sur Vérifiez la clé et vous êtes prêt à utiliser WPFORMS.

Gardez également un œil sur les conflits de plugin.
Parfois, d'autres plugins de formulaire ou constructeurs de pages peuvent causer des problèmes. Nous avons constaté que la désactivation d'autres plugins de formulaire pendant la configuration rend les choses plus lisses. Souviens-toi. Vous pouvez toujours les réactiver plus tard si nécessaire.
Si vous avez besoin d'un guide complet sur l'installation de ce plugin de générateur de formulaire, voici la dernière revue WPFORMS.
Une fois que WPFORMS est installé et prêt, vous êtes prêt à commencer à créer des formulaires avec l'IA.
Étape 2: Accès à Wpforms AI Form Builder
Une fois que WPFORMS est installé et activé, la prochaine chose à faire est de se diriger vers le générateur de formulaire AI.
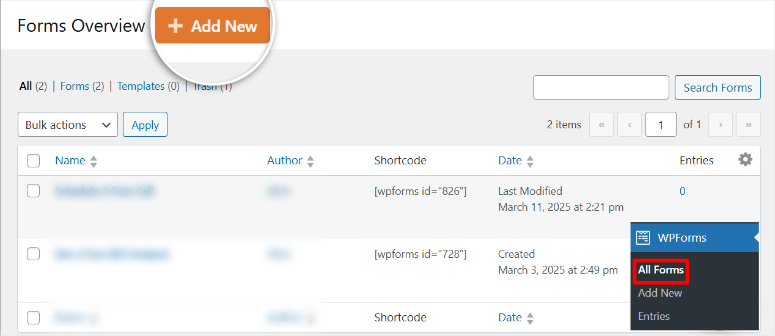
Pour y arriver, accédez à WPForms »Tous les formulaires » Ajoutez nouveau dans votre tableau de bord WordPress.

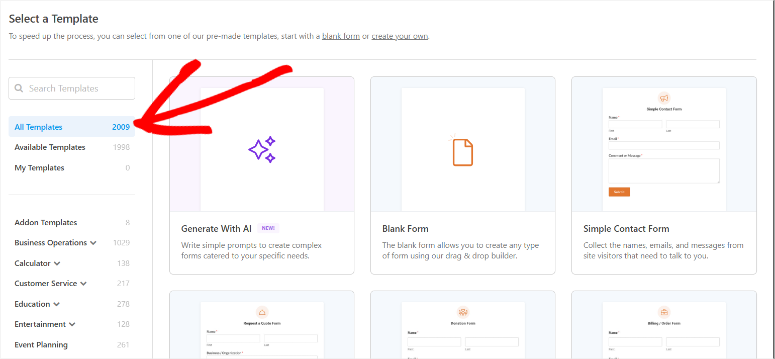
Cela ouvre l'écran de création de formulaire, où vous verrez plus de 2 000 modèles. Cette section est soigneusement organisée avec une barre de recherche sur le dessus et des catégories à gauche pour rendre la recherche la droite facile.
Donc, si vous ne voulez pas recommencer à zéro ou utiliser l'IA, vous avez beaucoup de modèles à choisir, une excellente option pour garder à l'esprit.

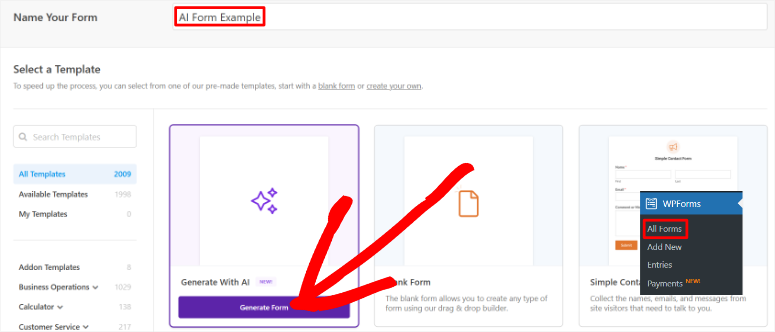
Mais comme vous souhaitez utiliser l'outil AI Builder, vous n'avez pas besoin de faire défiler les modèles. WPFORMS rend cela super facile. Survolez simplement l'onglet «Générer avec l'IA» en haut. C'est facile à repérer.
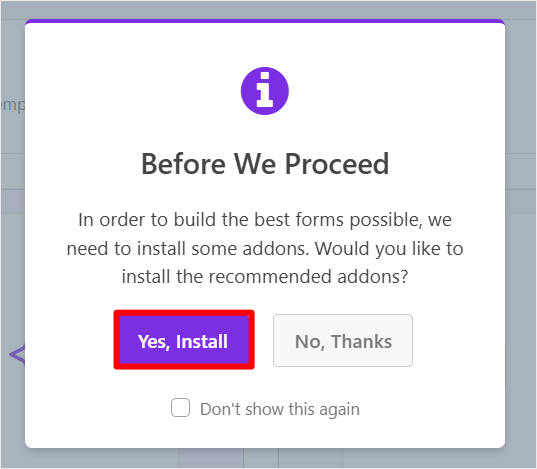
Une fois que vous avez fait cela, sélectionnez le bouton «Générer le formulaire» pour ouvrir une fenêtre contextuelle vous demandant d'installer des addons pour rendre la génération de formulaire AI plus lisse.

Ici, sélectionnez simplement oui, installez et WPFORMS installe automatiquement les addons de signature, de coupons et de sondages et de sondages. La meilleure partie est que tous ces addons installeront en un seul clic.
Après cela, vous serez emmené automatiquement à la page Builder du formulaire AI.

Quête latérale :
Maintenant, vous pouvez toujours créer des formulaires AI sans aucun addons, mais nous vous recommandons de les ajouter à l'avance si vous prévoyez de créer des formulaires WordPress complexes.
De nos tests, nous avons constaté que l'installation de ces addons depuis le début rend l'ensemble du processus plus lisse. Il ne sera pas nécessaire de s'arrêter au milieu pour comprendre pourquoi une certaine fonctionnalité ne fonctionne pas.
N'oubliez pas que WPFORMS peut vous aider à ajouter différents types de fonctionnalités au formulaire à l'aide de l'IA, pas seulement à la fois mentionnée ci-dessus.
Donc, avant de créer votre formulaire IA, vous pouvez revenir en arrière et installer plus d'addons manuellement, comme:
- Former l'abandon, pour capturer des entrées partielles
- Formes de conversation, pour les formulaires de style chat
- Enregistrer les données de formulaire partiel pour vous aider à capturer les prospects manqués
- Journey utilisateur, pour voir comment les utilisateurs atteignent votre formulaire
- Paiement à rayures et paiement paypal pour recevoir le paiement directement sur vos formulaires
Mais pour garder votre site léger, installez uniquement les addons dont vous avez besoin!
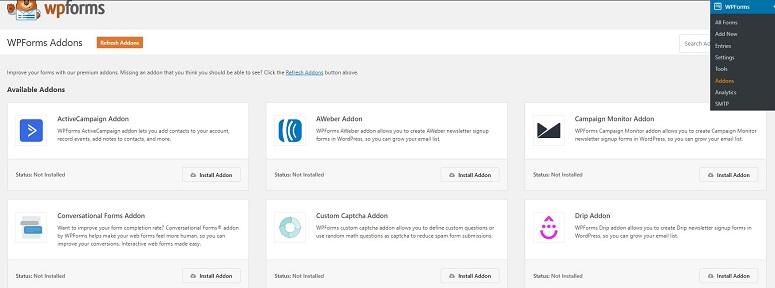
Pour obtenir ces fonctionnalités supplémentaires, accédez à la page WPForms »Addons . Ici, installez et activez les addons dont vous avez besoin comme vous le feriez.

Étape 3: Générez un formulaire WordPress avec une invite
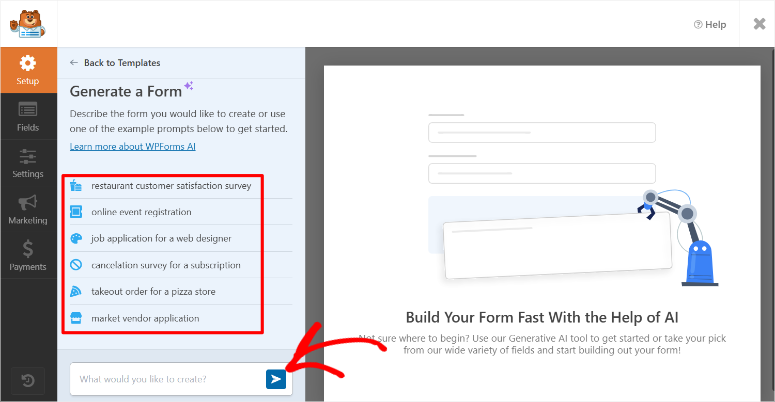
Une fois à l'intérieur du générateur de formulaire AI, il est temps de créer votre formulaire. La page Générer le formulaire est super propre et facile à naviguer, vous ne vous sentirez donc pas dépassé.
Une autre chose que nous avons adoré est que l'interface ressemble à Chatgpt ou à d'autres outils de chat IA, donc si vous en avez utilisé un, cela semblera très familier et facile à utiliser.
En haut, WPForms suggère même des invites prêtes à l'emploi pour vous aider à démarrer et à créer rapidement votre formulaire d'IA. Par exemple, vous verrez des invites comme «formulaire d'inscription en ligne sur les événements» et «formulaire de demande d'emploi pour un concepteur Web».
Même si vous ne voulez pas utiliser ces invites prélevées, ils sont un endroit idéal pour s'inspirer.
Maintenant, pour créer un formulaire d'IA unique, faites défiler vers le bas vers la boîte d'invite personnalisée en bas, où vous pouvez taper exactement ce que vous voulez.

Conseil :
Vous n'avez pas besoin d'un autre outil d'IA pour écrire cette invite. Mais si vous voulez vous assurer que vous donnez des instructions claires et détaillées à l'IA de WPFORMS, nous vous suggérons d'abord d'utiliser un outil d'IA comme Chatgpt ou Gemini pour générer l'invite pour vous.
Parfois, avoir une invite bien écrite signifie obtenir un formulaire plus proche de ce que vous imaginez dès le départ.
Par exemple, pour ce tutoriel, nous voulions pousser WPForms AI Form Builder à ses limites et vous montrer à quel point il peut être détaillé.
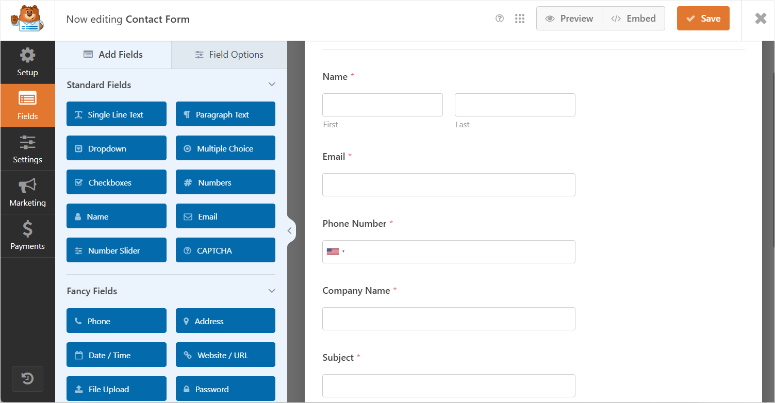
Ainsi, au lieu d'un simple formulaire de contact de base en utilisant une invite de base, nous lui avons demandé d'en créer un avec des champs supplémentaires comme le numéro de téléphone, le nom de l'entreprise, le sujet, une case de message, une case à cocher d'inscription et un CAPTCHA pour bloquer le spam.
Cela nous aidera vraiment à vous montrer ce qui est possible .
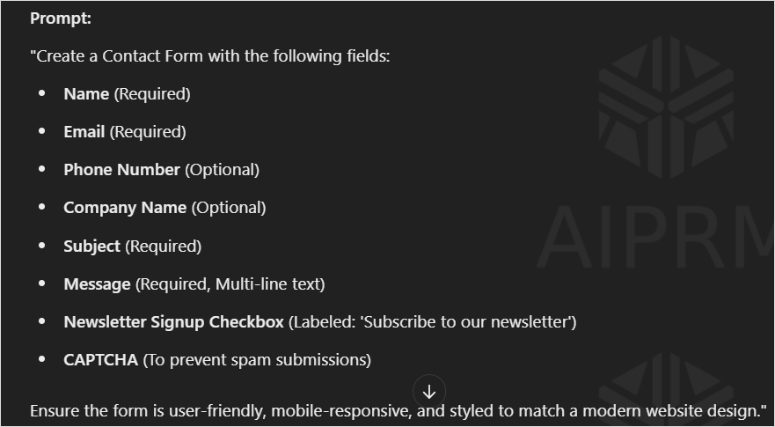
Pour nous aider à rédiger une invite détaillée, nous avons utilisé Chatgpt et avons trouvé ceci:
«Créez un formulaire de contact avec les champs suivants:
- Nom (requis)
- E-mail (requis)
- Numéro de téléphone (facultatif)
- Nom de l'entreprise (facultatif)
- Sujet (requis)
- Message (requis, texte multi-lignes)
- Box d'inscription à la newsletter (étiquetée: «Abonnez-vous à notre newsletter»)
- Captcha (pour éviter les soumissions de spam
Assurez-vous que le formulaire est convivial, sensible aux mobiles et conçu pour correspondre à une conception de site Web moderne. »

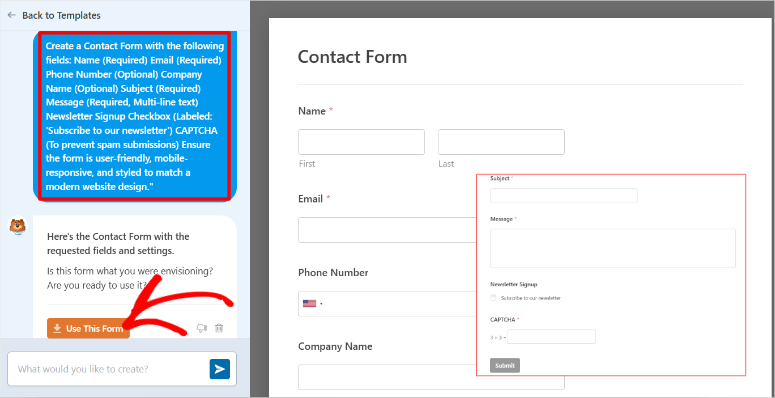
Après cela, nous avons copié cette invite et l'avons collée dans WPForms AI Form Builder. Ensuite, nous avons sélectionné le bouton Envoyer , et il a instantanément créé un formulaire avec tous les champs que nous avons demandés.
Une fois terminé, vous pouvez consulter l'aperçu du formulaire généré par l'IA à gauche et voir s'il a créé tout ce dont vous avez besoin.
Si c'est le cas, sélectionnez le bouton Utiliser ce formulaire pour passer au builder WPForms glisser et déposer pour les modifications finales.

Comment personnaliser votre formulaire IA avec des invites
Maintenant, si le formulaire généré n'est pas tout à fait ce que vous recherchez, WPForms vous permet de le personnaliser davantage sur le générateur de formulaire AI avant de le modifier manuellement dans le générateur de glisser-déposer.
Nous devons également souligner que vous ne pouvez pas modifier le formulaire sur l'écran d'aperçu à ce stade. Vous ne pouvez utiliser que des invites supplémentaires.
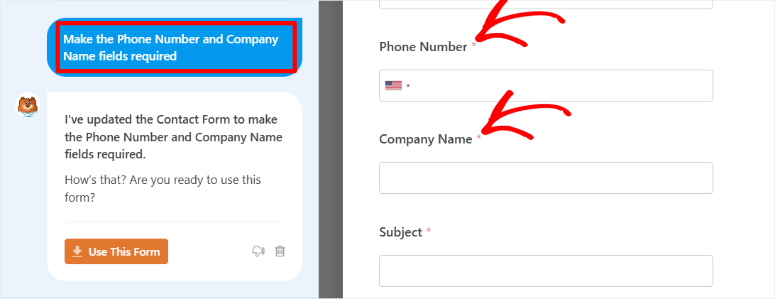
Ainsi, pour tester la flexibilité de l'IA après avoir généré le formulaire ci-dessus, nous avons incité WPForms à:
«Tournez le numéro de téléphone, nom de l'entreprise à requis.»
Et en quelques secondes, le formulaire a été mis à jour. La nouvelle version a fait à la fois le numéro de téléphone et le nom de l'entreprise requis avant la soumission.

Une fois que vous êtes satisfait, sélectionnez «Utilisez ce formulaire» et WPFORMS l'enverra directement au générateur de glisser-déposer pour toute personnalisation finale.
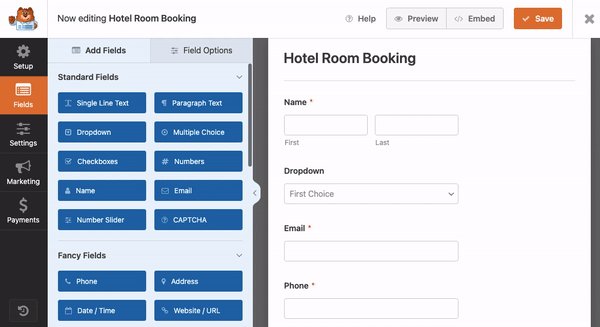
Étape 4: Personnalisation des formulaires WPForms AI
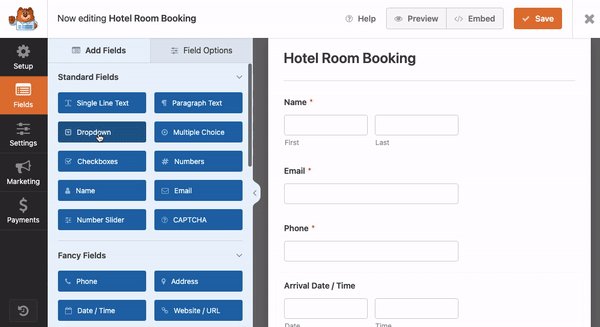
Maintenant, le builder de formulaire WPFORMS glisser et dépose vous donne un contrôle total sur la personnalisation de tous vos formulaires, y compris ceux générés par l'IA.
Alors que le constructeur de formulaire AI fait un excellent travail pour vous faire 80% du chemin, vous voudrez parfois modifier les choses pour répondre à vos besoins exacts.
Vous obtenez des champs à gauche et un écran d'aperçu à droite. Vous pouvez sélectionner n'importe quel champ à gauche et le déplacer vers la droite pour l'ajouter à votre formulaire.
C'est aussi simple!

La meilleure partie? Vous n'avez pas besoin d'être concepteur ou développeur pour ajuster votre formulaire généré par l'IA. Si vous pouvez faire glisser et tomber, vous pouvez créer un formulaire!
Chez ISITWP, nous avons construit et personnalisé des centaines de formulaires utilisant WPFORMS, et chaque fois, nous nous rappelons pourquoi c'est l'un des constructeurs de formulaires les plus adaptés aux débutants.
Voici quelques-unes des choses qui rendent la personnalisation des formulaires d'IA avec WPForms Visual Builder si lisse:
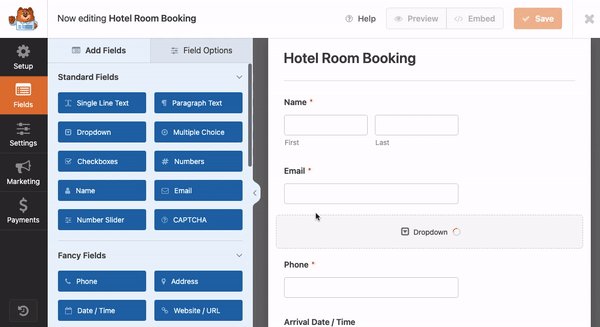
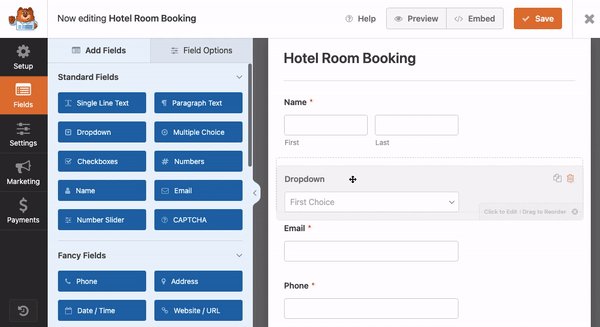
- Interface simple glisser-déposer : une fois que l'IA vous donne un point de départ, vous pouvez facilement réorganiser les champs en les faisant glisser vers le haut ou vers le bas pour les réorganiser exactement comme vous le souhaitez. Voulez-vous le champ de messagerie au-dessus du numéro de téléphone? Cliquez, faites glisser et déposez.
- Cliquez sur les champs d'édition : Besoin de renommer un champ, ajuster le texte de l'espace réservé ou le marquer au besoin? Sélectionnez simplement n'importe quel champ dans l'aperçu du formulaire en direct, et tous les paramètres de ce champ s'ouvriront à gauche. Vous pouvez modifier les étiquettes, ajouter des descriptions ou modifier les types de champs, le tout sans toucher une seule ligne de code.
- Pré-stylé et adapté aux mobiles : nous aimons que les formes générées par l'AI soient déjà conçues pour avoir l'air moderne et propre. Mais tout est point et cliquez si vous voulez ajuster des choses comme les étiquettes, aider le texte ou ajouter l'espacement entre les champs.
- Ajoutez une logique conditionnelle intelligente : si vous souhaitez afficher ou masquer les champs en fonction de la façon dont les utilisateurs répondent aux questions, WPFORMS rend cela super facile. Et si vous avez mentionné la logique conditionnelle dans votre invite d'IA, il est probable qu'elle soit déjà configurée. Mais peaufiner ou ajouter plus est simple.
- Enregistrer et prévisualiser à tout moment : Au fur et à mesure que vous apportez des modifications, vous pouvez appuyer sur «Enregistrer» pour mettre à jour votre formulaire et utiliser le bouton Aperçu pour voir exactement ce que vos visiteurs vivront.

Pour un tutoriel plus détaillé sur la façon d'utiliser le builder glisser et dépose, consultez cet article sur la façon de créer des formulaires avec WPFORMS.

Nous avons constaté que la combinaison de formes générées par AI-AI avec le constructeur de glisser-déposer est l'ultime gain de temps.
Vous n'avez pas à repartir de zéro, mais vous ne perdez pas non plus la liberté de vous faire vous-même.
Étape 5: Rendez votre formulaire généré en AI en direct
Une fois que vous êtes satisfait de l'apparence et des fonctions de votre formulaire généré par l'IA, la dernière étape consiste à la publier sur votre site Web. À ce stade, vous pouvez effectuer tous les mêmes ajustements que vous le feriez avec tout autre formulaire construit à l'aide de WPFORM.
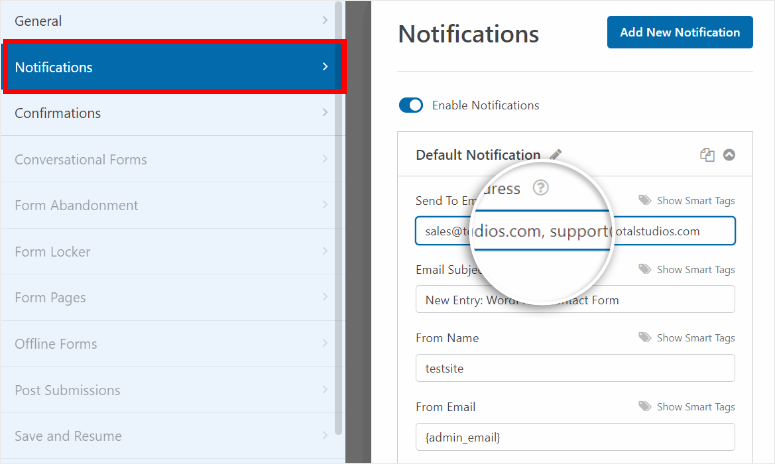
Dans l' onglet Paramètres trouvés sur la colonne à l'extrême gauche du constructeur visuel, vous pouvez configurer des fonctionnalités importantes comme:
- Notifications de formulaire pour recevoir des entrées de formulaire directement dans votre boîte de réception.
- Confirmations pour afficher un message de réussite ou rediriger les utilisateurs vers une page de remerciement après avoir soumis le formulaire.
- Formez une protection contre le spam pour éviter les robots et les entrées de spam à l'aide de captcha et d'autres outils intégrés.

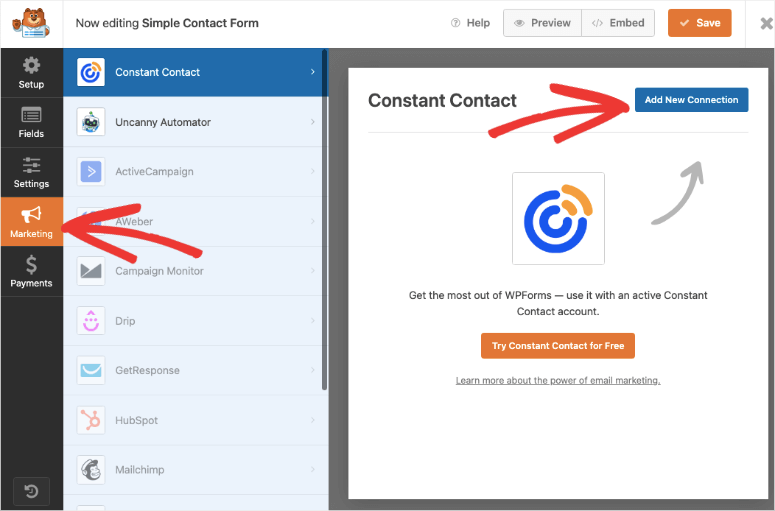
Si vous souhaitez connecter votre formulaire à un service de marketing par e-mail, rendez-vous dans l' onglet marketing sous l'onglet Paramètres.
Ici, WPFORMS vous permet de vous intégrer à des plates-formes populaires telles que Constant Contact, Drip, GetResponse, ActiveCampaign, Aweber et bien d'autres.
Ceci est super utile si vous utilisez votre formulaire pour collecter des prospects ou développer votre liste de newsletter.

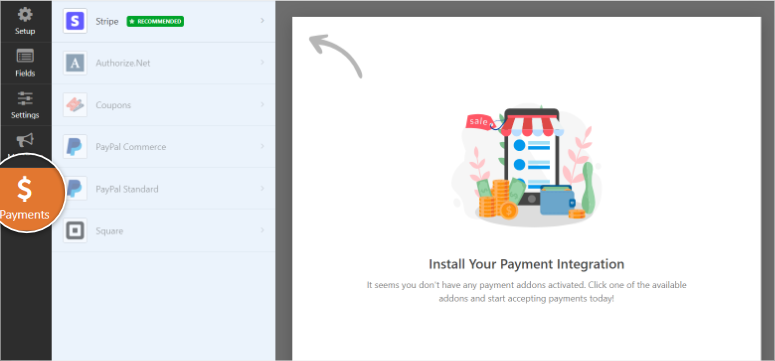
Vous prévoyez de percevoir les paiements?
L' onglet Paiements vous a couvert. Vous pouvez facilement connecter le formulaire à Stripe, PayPal Commerce, PayPal Standard, Square ou Authorize.net, vous donnant plusieurs façons d'accepter les paiements ou les dons.

Une fois tous les paramètres en place, il est temps d'ajouter votre formulaire à votre site Web. WPFORMS rend cela vraiment facile avec quatre options flexibles.
1. Ajouter à une page existante
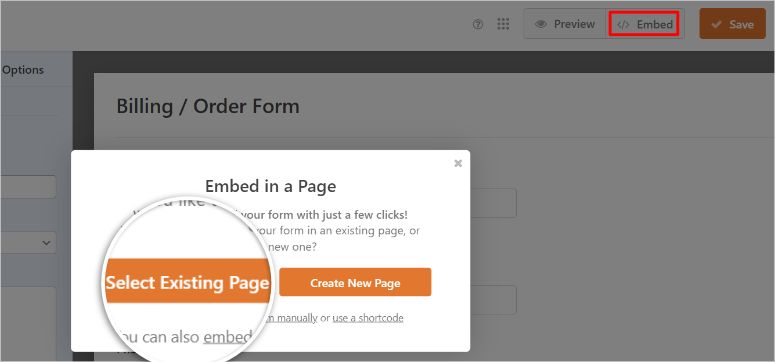
Lorsque vous avez terminé la personnalisation de votre formulaire, cliquez sur Incorporer en haut du Form Builder.
WPFORMS vous donnera la possibilité de choisir une page existante ou une nouvelle page. Sur cette fenêtre contextuelle, choisissez Sélectionner la page existante .

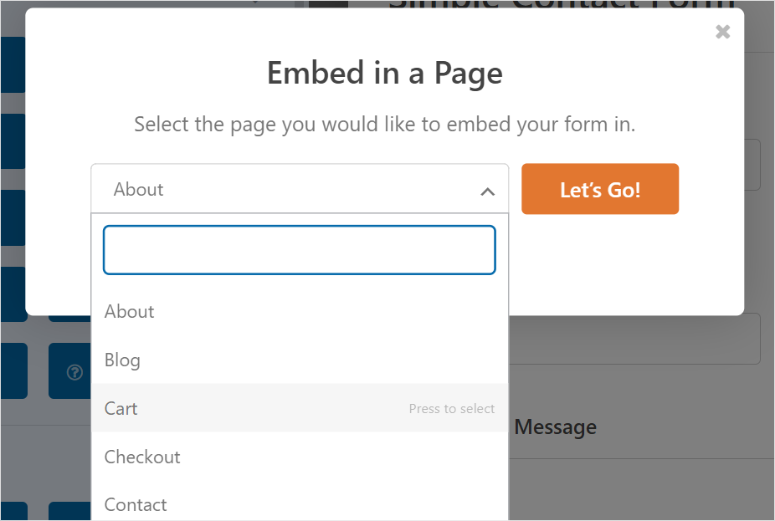
Après cela, vous verrez une liste déroulante répertoriant toutes les pages de votre site. Sélectionnez simplement la page où vous voulez que le formulaire apparaisse et appuyez sur Let's Go. WPFORMS l'insérera automatiquement pour vous.

2. Créez une nouvelle page
Si vous n'avez pas encore de page, pas de soucis. L'ajout d'un formulaire à une nouvelle page est tout aussi simple. Le processus est très similaire à l'ajout d'un formulaire à une page existante.
Après avoir sélectionné le bouton Embed pour ouvrir la fenêtre contextuelle, sélectionnez Créer une nouvelle page.
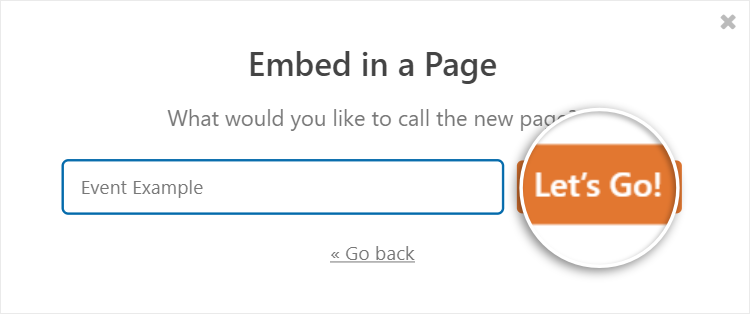
WPFORMS vous invitera à nommer votre page, et une fois que vous le faites, appuyez sur , allons-y .

WPFORMS créera la page et y ajoutera automatiquement le formulaire. Ceci est parfait si vous voulez une page dédiée juste pour votre formulaire, comme une page de contact ou un formulaire d'inscription.

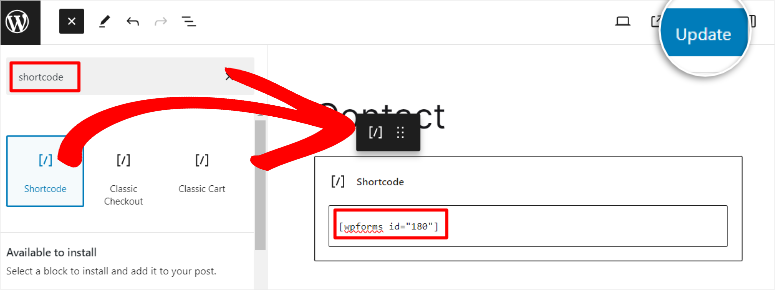
3. Utilisez un shortcode
Pour encore plus de flexibilité, WPFORMS fournit un raccourci pour chaque formulaire que vous créez. Vous pouvez copier ce shortcode et le coller dans n'importe quel article, page, barre latérale ou zone de site prêt pour le widget.
Recherchez simplement le shortcode sous la page WPForms »toutes les formulaires et copiez-le.
Après cela, ouvrez une page nouvelle ou existante et localisez le bloc de raccourcis à l'aide de la barre de recherche. Ensuite, collez le shortcode que vous avez copié et appuyez sur «Mise à jour».

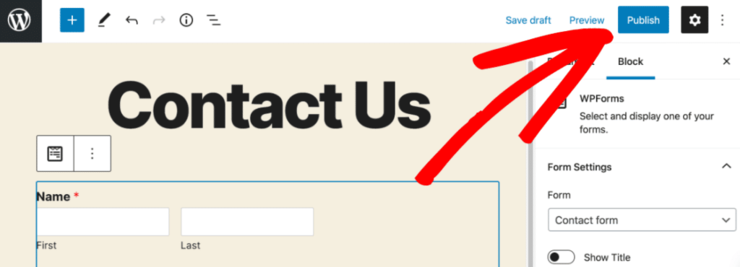
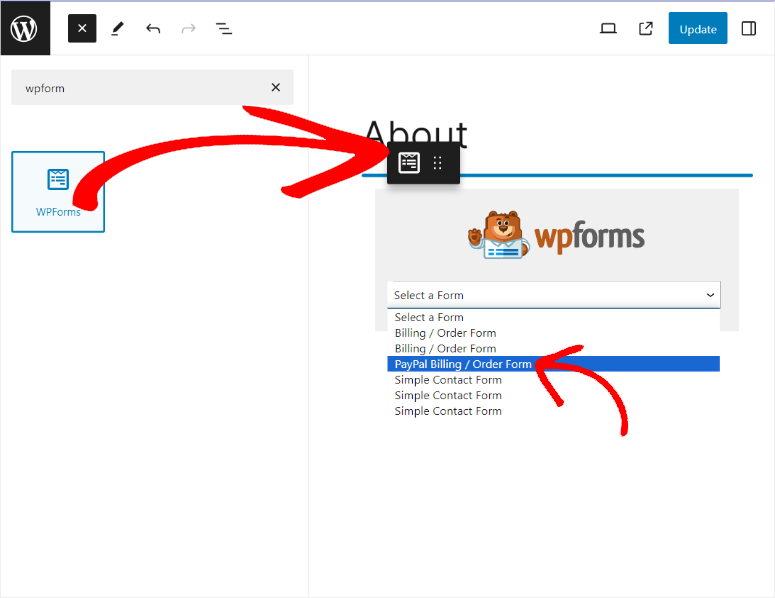
4. Utilisez le bloc WpForms WordPress
Si vous utilisez un générateur de pages comme Elementor ou un éditeur de bloc comme Gutenberg, WPFORMS est également livré avec un bloc / widget natif.
Vous avez juste besoin d'ajouter le bloc WPForms, de choisir votre formulaire dans la liste déroulante et vous avez terminé!

Avec quelle que soit la méthode que vous utilisez, une fois terminée, tout ce que vous avez à faire est d'appuyer sur la publication ou la mise à jour sur la page, et vous avez terminé.
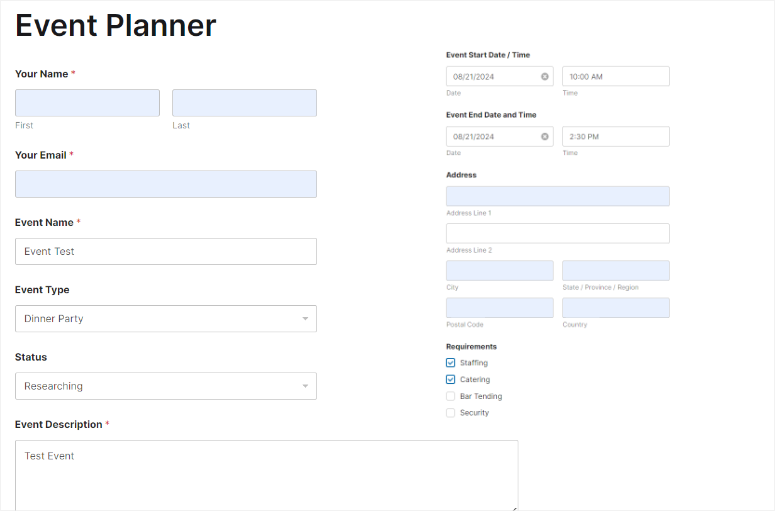
Une fois publié, votre formulaire généré par l'IA sera en direct et prêt à collecter des réponses - entièrement fonctionnelle, conviviale et connectée à tous les outils dont vous avez besoin.
Consultez l'échantillon de formulaire ci-dessous pour voir à quoi il ressemblera sur une page en direct.

Conseils pour gérer le générateur de formulaires AI dans WPFORMS
Bien que le builder de formulaire WPFORMS AI soit un outil incroyable pour créer rapidement des formulaires, il y a des moments où vous voudrez peut-être gérer son fonctionnement ou même l'éteindre.
Sur la base de notre expérience en utilisant cet outil d'IA, voici quelques conseils pratiques pour vous aider à gérer la fonctionnalité de l'IA comme un pro.
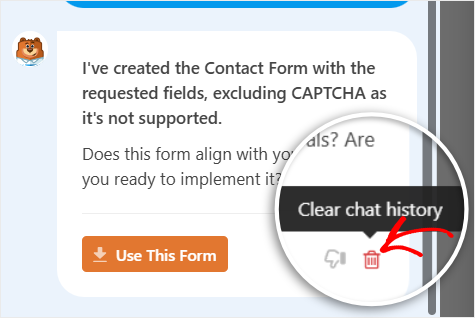
Comment supprimer l'historique du chat AI
Tout d'abord, parlons de l'historique du chat. Chaque fois que vous générez un formulaire avec l'IA, WPForms enregistre un historique de chat de cette session. Cela peut être super utile si vous souhaitez revenir en arrière et revoir comment vous avez construit un formulaire.
Mais que se passe-t-il si vous ne voulez pas garder ces discussions? Heureusement, WPForms facilite les supprimer.
Tout ce que vous avez à faire est d'ouvrir l'onglet Générateur de formulaire AI en allant à WPFORMS »Ajouter nouveau dans votre tableau de bord WordPress.
Une fois que vous êtes à l'intérieur de l'écran du générateur de formulaire AI, faites défiler vers le bas de la zone de chat, et vous remarquerez une icône de poubelle qui dit «Historique de chat clair».

La sélection de ce lien effacera l'intégralité de votre historique de chat d'IA en une seule fois, ce qui est génial si vous cherchez à garder les choses bien rangées ou si vous préférez ne pas stocker des conversations passées.
Comment désactiver le générateur de formulaire AI
Maintenant, si vous avez essayé le générateur de formulaire AI et décidez que vous ne voulez pas l'utiliser, vous n'avez pas à le garder actif. Vous pouvez le désactiver complètement via les paramètres WPForms.
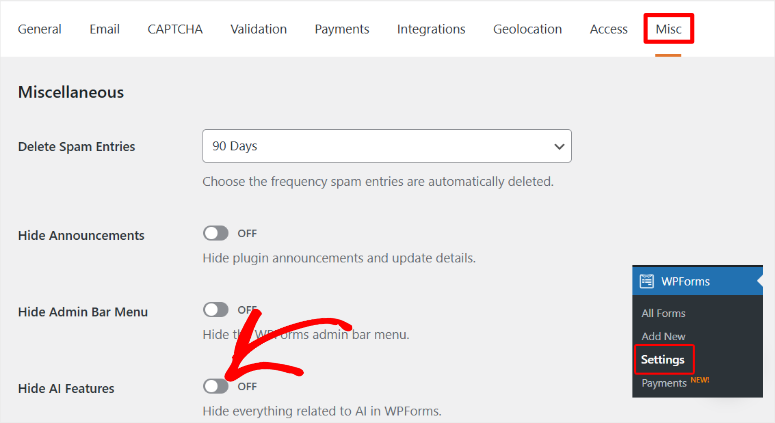
Pour ce faire, dirigez-vous vers WPFORMS »Paramètres» Misc , puis faites défiler jusqu'à ce que vous trouviez les «fonctionnalités Hide AI». Décochez simplement la case à côté de cette option et enregistrez vos paramètres en bas de la page.

Une fois que vous avez fait cela, l'onglet «Générer avec l'IA» n'apparaîtra plus lors de la création de nouveaux formulaires. Vous pouvez toujours le rallumer plus tard si vous changez d'avis.
Quand (et pourquoi) vous voudrez peut-être désactiver l'IA
D'après notre propre expérience en testant WPForms AI, nous avons constaté que bien que l'IA soit incroyable pour la création de formulaires rapides, il y a des moments où vous préférez peut-être le désactiver.
Par exemple:
- Lorsque vous travaillez sur des formulaires très personnalisés ou complexes avec une logique conditionnelle spécifique, l'IA pourrait ne pas se faire correctement.
- Si vous gérez les sites des clients et que vous souhaitez garder le processus de création de formulaire cohérent et entièrement manuel pour le contrôle de la qualité.
- Si vous souhaitez éviter les formulaires accidentels générés par l'IA lorsque d'autres membres de l'équipe travaillent sur le site.
La bonne chose est que vous pouvez le basculer sur ou désactiver à tout moment, comme vous l'avez vu ci-dessus, selon vos besoins.
Pourquoi le bâtiment de forme IA a tout de sens
Les outils WordPress AI comme les constructeurs de formulaires peuvent sembler avancés, mais une fois que vous en essayez un, vous vous rendez compte que c'est juste un moyen plus rapide de faire avancer les choses.
Comme mentionné, sur ISITWP.com, nous travaillons sur des formulaires WordPress depuis des années, et s'il y a une chose que nous avons apprise, les formulaires peuvent manger beaucoup de temps quand ils ne le devraient pas.
Il y a tellement de petites étapes qui vous ralentissent. Parfois, vous passez plus de temps à réfléchir aux champs à utiliser que à construire le formulaire.
Voici quelques-unes des plus grandes raisons pour lesquelles la construction de la forme d'IA est logique pour nous, et probablement pour vous aussi:
- Plus d'essai et d'erreur : l'IA aide à éviter les va-et-vient de l'ajout de champs, de les supprimer et de recommencer. Vous lui dites quel type de forme vous voulez, et il rassemble un point de départ qui a du sens.
- Économise beaucoup de temps : les formulaires qui prenaient une demi-heure sont réalisés en quelques minutes. C'est comme sauter la ligne lorsque vous êtes pressé.
- Gère facilement les formulaires complexes : besoin d'un formulaire avec logique conditionnelle ou champs spéciaux comme les téléchargements de fichiers? L'IA trouve les bases pour vous, vous ne devez donc pas deviner.
- Moins d'erreurs : l'IA comprend des champs que vous pourriez oublier - comme les cases de consentement ou les champs de messagerie requis - vous n'avez donc pas à revérifier à chaque fois.
- Super quand vous ne savez pas par où commencer : Parfois, il est difficile de savoir ce qu'un formulaire devrait inclure. L'IA vous donne un brouillon intelligent, vous ne faites donc pas face à un écran vierge.
- Restez simple pour les débutants : si vous êtes nouveau sur WordPress, même les meilleurs plugins de formulaire peuvent se sentir trop. L'IA enlève cette pression en faisant la partie difficile en premier.
- Vous donne des idées créatives : l'IA suggère parfois des champs ou des dispositions auxquels vous pourriez ne pas penser par vous-même, ce qui peut améliorer vos formulaires.
- Aide lorsque vous êtes pressé : toutes les formes ne doivent pas être parfaites. Parfois, vous avez juste besoin d'un formulaire rapide pour collecter des réponses. L'IA vous amène rapidement.
C'est ça! Vous pouvez maintenant construire vos formulaires WordPress avec l'IA en quelques minutes. Si quelque chose n'est pas clair, vous pouvez consulter les questions fréquemment posées ci-dessous.
FAQS: Comment créer un formulaire WordPress en utilisant AI
Chatgpt peut-il créer des formulaires de site Web?
Non, ChatGpt lui-même ne peut pas créer directement des formulaires WordPress, mais vous pouvez absolument utiliser ChatGpt pour vous aider à écrire de meilleures invites pour des outils AI comme WPForms AI Form Builder. Par exemple, vous pouvez demander à Chatgpt de créer une description détaillée de formulaire, puis de le coller dans WPForms AI pour générer le formulaire. Ainsi, bien que Chatgpt ne crée pas la forme à l'intérieur de WordPress, il fonctionne très bien comme un outil compagnon pour la création de formulaire.
Quel est le meilleur outil pour créer des formulaires avec l'IA?
WPForms AI Form Builder est le meilleur outil pour créer des formulaires générés par l'IA dans WordPress. Il est adapté aux débutants, rapide et fonctionne juste à l'intérieur de votre tableau de bord WordPress. Donc, pas besoin de plates-formes externes ou d'intégations compliquées. De plus, une fois que l'IA a généré le formulaire, vous pouvez le personnaliser entièrement à l'aide de WPForms Grag et Drop Builder, vous donnant à la fois de la vitesse et du contrôle.
Puis-je modifier des formulaires générés par AI dans WPFORMS?
Oui, absolument! Une fois que WPForms AI a généré votre formulaire, vous pouvez utiliser le constructeur de glisser-déposer régulier pour le personnaliser. Vous pouvez ajouter ou supprimer les champs, ajuster les paramètres, modifier les étiquettes et même appliquer des fonctionnalités avancées comme la logique conditionnelle. L'IA vous donne une excellente longueur d'avance, mais vous avez toujours un contrôle total sur le formulaire final.
Les WPForms peuvent-ils gérer les formes complexes avec une logique conditionnelle?
En effet! WPForms AI peut gérer des formulaires complexes si vous écrivez une invite détaillée. Mais, pour les formulaires hautement personnalisés avec une logique conditionnelle avancée, vous devrez peut-être ajuster le formulaire manuellement à l'aide du générateur de glisser-déposer après que l'IA ait généré la version initiale. L'IA est un excellent point de départ, mais parfois, le réglage fin humain le rend parfait.
Félicitations! Vous avez maintenant une meilleure compréhension de la façon de construire des formes d'IA dans WordPress.
Si vous n'avez pas décidé du Form Builder pour votre entreprise, voici un article de comparaison sur WPForms vs FormStack pour vous aider à démarrer.
En plus de cela, voici d'autres articles que vous pourriez être intéressés à lire.
- Wpforms vs Formulaires de gravité - le bon, le mauvais et le laid
- Comment créer un formulaire de don WordPress (étape par étape)
- Comment sécuriser vos formulaires WordPress avec le mot de passe
Le premier article compare 2 des meilleurs constructeurs de formulaires visuels. Le prochain vous guide sur la façon de créer un formulaire de don. Tandis que le dernier vous montre comment sécuriser vos formulaires avec un mot de passe.
