Comment créer un curseur de galerie WordPress pour votre site Web
Publié: 2020-03-25Si vous voulez savoir comment ajouter un curseur de galerie WordPress à votre site Web ou à votre blog, vous êtes au bon endroit. Dans ce guide, nous allons vous montrer comment créer rapidement un slider qui affiche des images de votre bibliothèque multimédia WordPress. puis insérez le curseur dans les articles et les pages de votre blog. Nous continuerons ensuite à explorer un plugin plus puissant et créatif pour ajouter de meilleurs curseurs de galerie WordPress à votre site Web, le tout sans avoir à investir un centime.
Mais avant de commencer, définissons rapidement ce qu'est un slider de galerie WordPress.
Qu'est-ce qu'un slider de galerie WordPress ?
En règle générale, un curseur de galerie WordPress vous permettra d'afficher plusieurs images dans un format de diaporama. Au lieu de simplement insérer des photographies ou d'autres images dans un article ou une page de blog, vous pouvez créer un curseur, l'ajouter à votre contenu, puis laisser vos visiteurs cliquer ou parcourir les diapositives.

Non seulement cela économise de l'espace sur votre page, mais cela permet également à vos visiteurs de voir votre contenu très facilement. Il vous permet également d' organiser facilement vos images et autres contenus comme vous le souhaitez. Créer des collections de photographies ou une séquence de diapositives qui guident les visiteurs à travers une présentation ou une histoire est un excellent moyen d'utiliser un curseur de galerie WordPress.

Maintenant que nous avons couvert ce qu'est un slider de galerie WordPress, nous allons voir quel type de diaporamas un plugin gratuit largement utilisé peut créer. Ensuite, nous partagerons un outil plus puissant, mais tout aussi gratuit, pour ajouter des curseurs de galerie d'images encore plus élégants et avancés à votre site Web WordPress.
Comment créer un curseur de galerie WordPress de base
Bien que par défaut, WordPress n'ait pas de fonctionnalité de curseur, le plugin Jetpack - avec son module de curseur - est régulièrement inclus avec les nouvelles installations de WordPress. Par conséquent, l'utilisation de Jetpack est souvent le moyen standard de créer un curseur de galerie d'images pour de nombreux propriétaires de sites Web WordPress.
Nous verrons dans ce guide, il existe d'autres options gratuites plus puissantes disponibles.
Utilisation du curseur de galerie Jetpack WordPress
Pour créer un curseur de galerie WordPress avec Jetpack, vérifiez d'abord si le plugin Jetpack est installé et actif sur votre site Web en vous connectant au tableau de bord de votre site et en visitant la page Plugins. Si Jetpack ne figure pas sur la liste des plugins installés, vous pouvez trouver des instructions sur la façon d'ajouter cet outil à votre site Web ici. Avec Jetpack en cours d'exécution sur votre site, créez un nouvel article ou une nouvelle page WordPress et cliquez sur le bouton Ajouter un média dans la barre d'outils de l'éditeur.

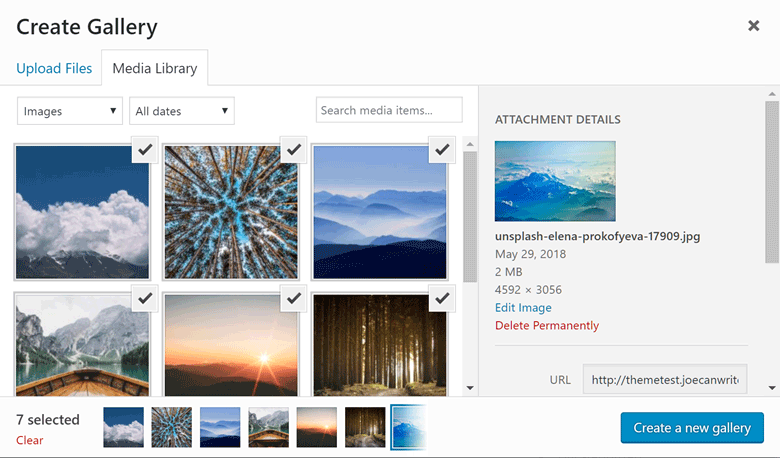
Vous pouvez ensuite télécharger les images que vous souhaitez utiliser dans votre curseur de galerie WordPress. Alternativement, vous pouvez sélectionner des images qui sont déjà dans votre bibliothèque multimédia pour les utiliser dans le curseur de votre galerie. Une fois que vous avez sélectionné les images pour votre slider, cliquez sur le bouton Créer une nouvelle galerie.

Dans l'écran Modifier la galerie qui s'affiche ensuite, vous pouvez choisir Diaporama dans le menu déroulant Type. Après avoir examiné les autres paramètres, vous pouvez cliquer sur le bouton Insérer une galerie.
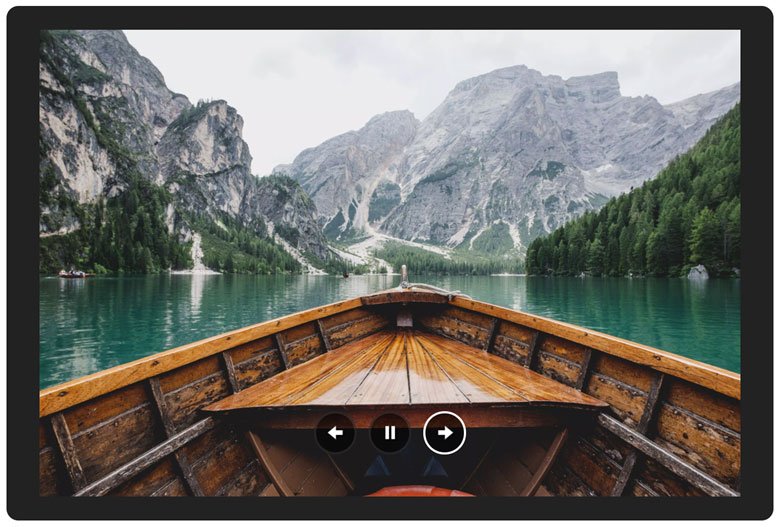
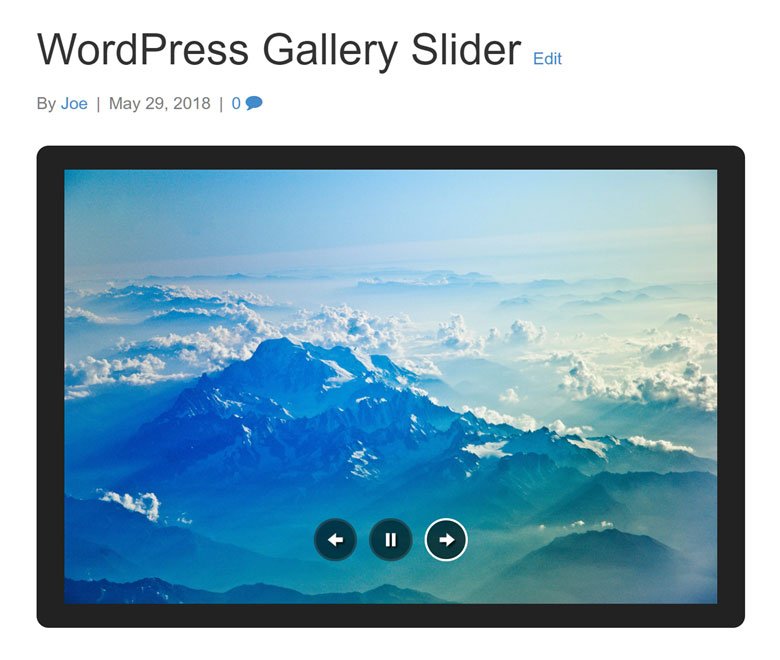
Le curseur d'image devrait maintenant être ajouté à votre message ou à votre page. Pour tester le diaporama de votre galerie WordPress, cliquez sur le bouton Aperçu dans le coin supérieur droit de la page.

Maintenant, après seulement quelques étapes, vous devriez avoir un diaporama de base qui affiche les images sélectionnées de votre galerie WordPress dans un article ou une page sur votre site Web ou votre blog.
Cependant, alors que le curseur Jetpack devrait être suffisant pour créer des diaporamas de galerie WordPress de base, si vous souhaitez créer des curseurs vraiment accrocheurs et accrocheurs, vous devrez choisir un plugin de curseur spécialement conçu. Heureusement, il existe une option gratuite qui regorge de fonctionnalités, tout en étant très facile à utiliser.
Mettez à niveau vos curseurs de galerie WordPress avec Smart Slider 3
Oui, comme vous l'avez peut-être deviné, le plugin WordPress recommandé pour libérer tout le potentiel de ce que les diaporamas peuvent offrir est notre plugin Smart Slider 3 . Bien qu'une version payante de Smart Slider 3 soit disponible, la version gratuite de ce plugin est beaucoup plus puissante que le module de curseur Jetpack et de nombreux autres plugins de curseur WordPress.

Pour vous donner une meilleure idée de ce que Smart Slider 3 peut faire, ainsi que de sa facilité d'utilisation, voici un guide rapide pour créer un curseur de galerie WordPress avec ce plugin de curseur gratuit .
Créer un curseur de galerie WordPress avec Smart Slider 3
Comme la version gratuite de Smart Slider 3 est disponible depuis le répertoire officiel des plugins WordPress, elle peut être installée depuis le tableau de bord de votre site WordPress en quelques clics.

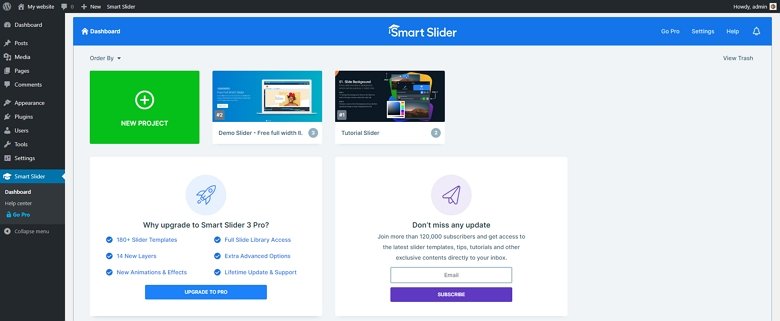
Maintenant, avec ce plugin gratuit actif sur votre site, vous pouvez commencer à ajouter des curseurs de galerie WordPress beaucoup plus créatifs et élégants à votre site Web. Pour commencer, accédez simplement à la section Smart Slider de votre tableau de bord WordPress en cliquant sur le lien de menu latéral approprié.

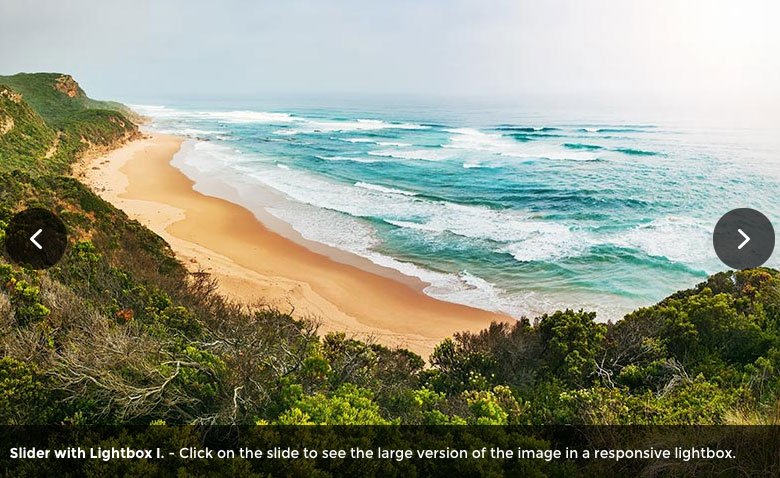
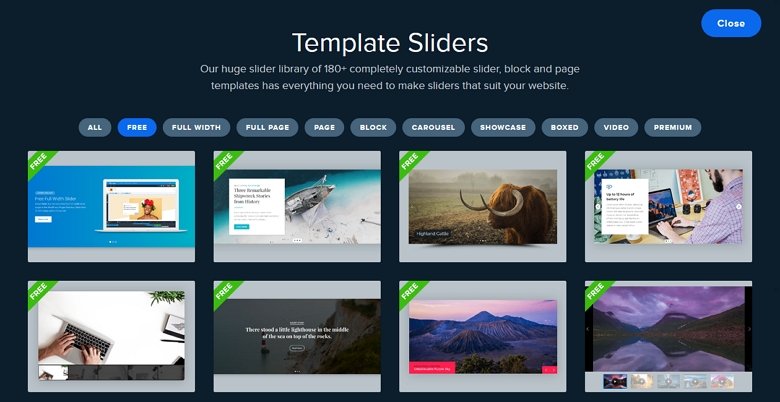
À partir du tableau de bord Smart Slider, vous pouvez afficher un didacticiel qui vous aidera à démarrer , ainsi que consulter le curseur de démonstration. Même ceux qui utilisent la version gratuite de Smart Slider 3 ont accès à des modèles de diaporama élégants qui peuvent être facilement adaptés à une gamme de projets.

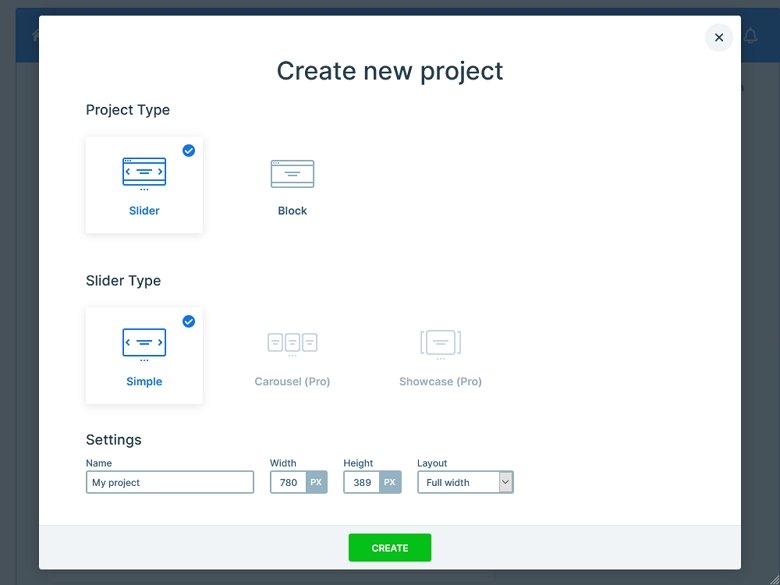
Mais si vous souhaitez créer votre propre curseur de galerie WordPress à partir de zéro avec ce plugin, cliquez sur l'icône Nouveau curseur pour faire le premier pas. Vous pouvez ensuite entrer le nom de votre curseur à partir de cet écran, ainsi que choisir le type de diaporama que vous souhaitez créer.

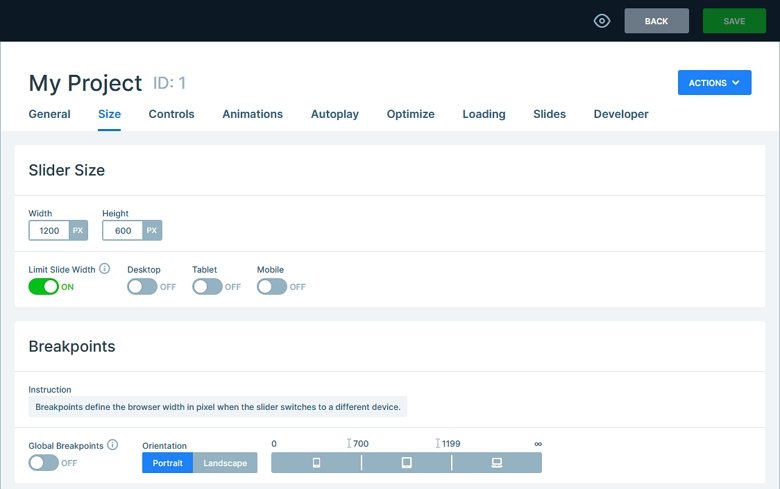
Smart Slider 3 peut être utilisé de différentes manières, mais l'un des moyens les plus simples pour commencer est de faire glisser et de déposer vos images sur le tableau de bord. Vous pouvez ensuite prévisualiser ou publier votre curseur pour l'utiliser sur votre site Web WordPress. C'est ça.
Cependant, faire défiler la page révèle les commandes Smart Slider. Depuis le panneau de configuration, vous pouvez facilement choisir le style des boutons de lecture, activer ou désactiver les vignettes d'images et configurer les paramètres d'animation facultatifs.

Que vous souhaitiez simplement faire glisser et déposer des images sur la zone du curseur et utiliser les paramètres par défaut ou créer un diaporama personnalisé, Smart Slider 3 le rend très simple.
Contrairement à Jetpack, vous pouvez modifier les diapositives individuelles de vos diaporamas Smart Slider 3, définir la durée d'affichage de chaque diapositive, modifier l'image miniature de la diapositive et même ajouter des calques à vos diapositives contenant du texte et d'autres contenus, y compris des images supplémentaires. L'ajout de boutons cliquables à votre curseur de galerie WordPress est également simple avec Smart Slider 3.
