Comment créer un site de développement WordPress (3 façons)
Publié: 2024-12-06Apporter des modifications à votre site Web WordPress peut être effrayant. Parce que cela pourrait casser votre site. Même de petits changements, comme peaufiner un design ou mettre à jour WordPress, peuvent parfois gâcher les choses.
C'est pourquoi vous avez besoin d'un site intermédiaire WordPress . C'est comme une version test de votre site Web. Vous pouvez l'utiliser pour tester les modifications en toute sécurité sans affecter le site réel. Fusionnez ensuite les modifications avec votre site en ligne.
Si vous vous demandez comment créer un site intermédiaire, ne vous inquiétez pas. Dans ce didacticiel étape par étape, nous allons vous montrer comment créer un site intermédiaire WordPress selon 3 méthodes différentes :
- Utiliser l'hébergement Web
- Utiliser un plugin
- Création manuelle d'un site de préparation
Envie d'explorer davantage ? Génial, commençons !
Qu'est-ce qu'un site de développement WordPress ?
Avant de passer au didacticiel principal, laissez-nous vous expliquer ce qu'est un site de développement WordPress !
Un site intermédiaire WordPress est une copie privée de votre site Web sur laquelle vous pouvez tester les modifications en toute sécurité. C'est comme un environnement sandbox où vous pouvez essayer des mises à jour, des plugins WordPress nouveaux et populaires ou des modifications de conception sans affecter votre site en ligne.
Ce site intermédiaire ressemble et fonctionne exactement comme votre site Web actuel, mais il est caché aux visiteurs et aux moteurs de recherche.
Seul vous (ou votre équipe) pouvez le voir. Une fois que vous avez testé les modifications et vous êtes assuré que tout fonctionne parfaitement, vous pouvez appliquer ces modifications à votre site en ligne.

Pourquoi avez-vous besoin de créer un site de développement WordPress ?
Gérer un site Web WordPress signifie apporter des modifications de temps en temps. Il peut s'agir de mettre à jour des plugins, d'installer de nouveaux thèmes ou d'ajouter du code personnalisé.
Mais voilà, même une petite erreur peut faire planter votre site. Cela peut rendre votre site inaccessible à vos visiteurs. C'est là qu'un site de développement devient votre meilleur ami.
Voici pourquoi vous en avez besoin :
(i) Environnement de test sûr
Un site de test vous offre un espace privé pour essayer les modifications. Vous pouvez expérimenter de nouveaux plugins, tester différentes mises en page ou résoudre des bugs sans risquer votre site en ligne.
(ii) Prévenir les temps d'arrêt
Imaginez que votre site Web se brise pendant que vos visiteurs l'utilisent – frustrant, n'est-ce pas ? Un site de test garantit que toutes les mises à jour sont testées et peaufinées avant d'être mises en ligne, afin que vos utilisateurs ne subissent jamais de temps d'arrêt.
(iii) Évitez les erreurs coûteuses
Parfois, une mise à jour peut provoquer des conflits entre plugins ou thèmes. Les tests dans un environnement de test vous aident à détecter et à résoudre ces problèmes rapidement, ce qui vous évite de gros maux de tête (et des pertes potentielles).
(iv) Mises à jour sans stress
Les mises à jour de WordPress sont essentielles pour la sécurité et les performances. Avec un site intermédiaire, vous pouvez d'abord tester ces mises à jour pour vous assurer qu'elles ne casseront rien avant de les appliquer au site en direct.
Méthode 01 : Comment créer un site de préparation WordPress à l'aide de l'hébergement Web

Nous allons maintenant vous montrer comment créer un site intermédiaire WordPress en utilisant votre hébergement Web. Nous allons utiliser-
- Hébergement et
- hôte bleu
Pour préparer ce segment. Entrons dans les détails !
I. Créer un site intermédiaire pour WordPress à l'aide d'Hostinger
Hostinger offre l'un des moyens les plus pratiques pour créer un site de test. Suivez ces étapes si vous êtes un utilisateur Hostinger pour faire votre travail :
- Connectez-vous à votre compte Hostinger, également connu sous le nom de hPanel.
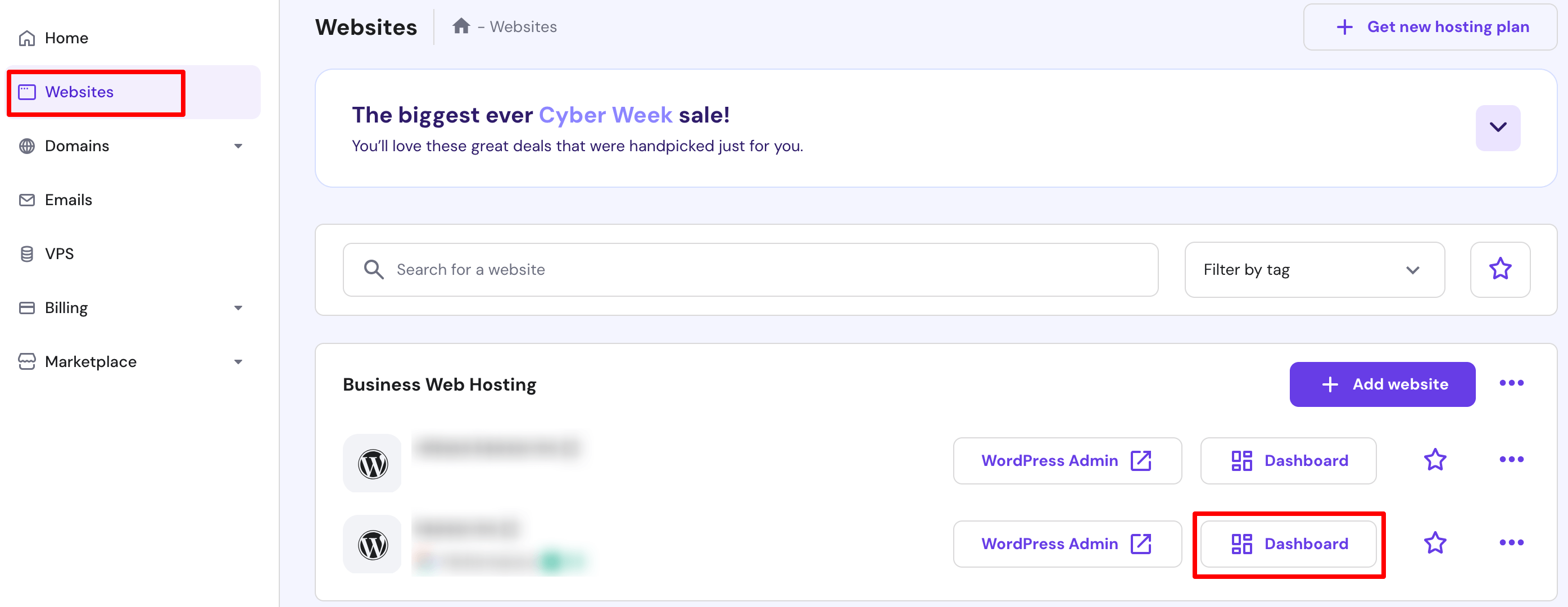
- Cliquez sur l'option Sites Web et choisissez le site Web pour lequel vous souhaitez créer une étape (si vous avez plusieurs sites Web exécutés en utilisant le même service d'hébergement).
- Cliquez ensuite sur l'option Tableau de bord .

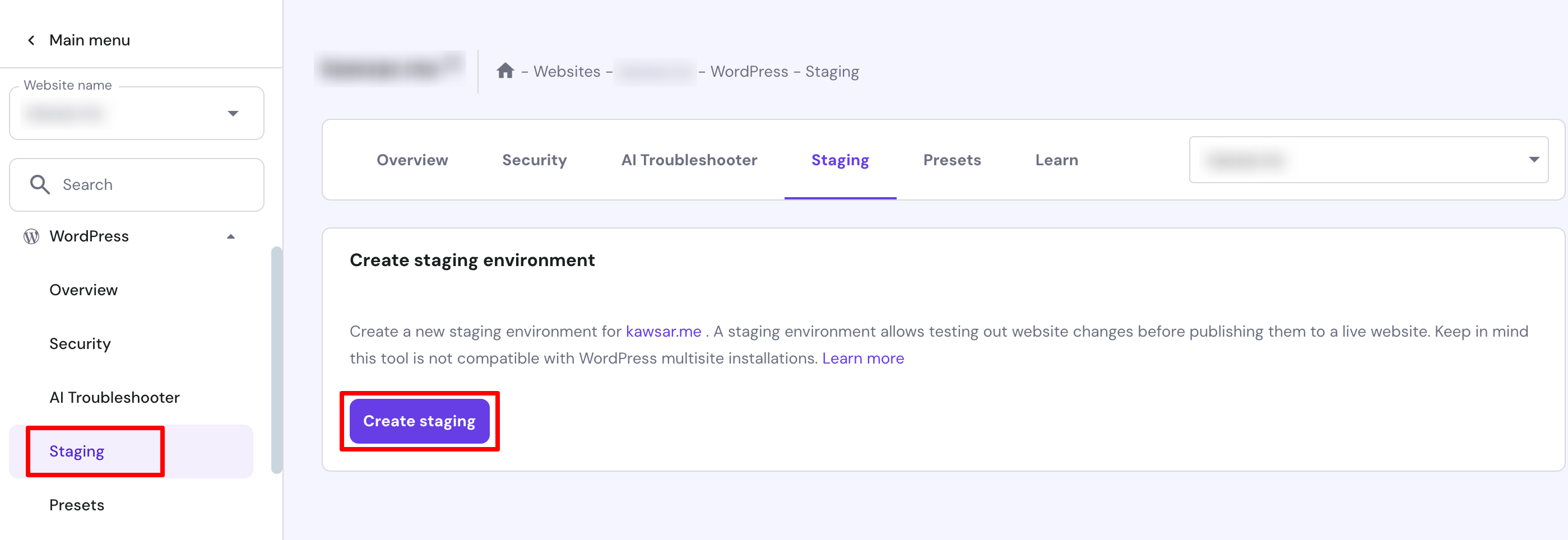
- Vous serez redirigé vers une nouvelle interface. À partir de cet écran, accédez à WordPress -> Staging -> Create Staging.

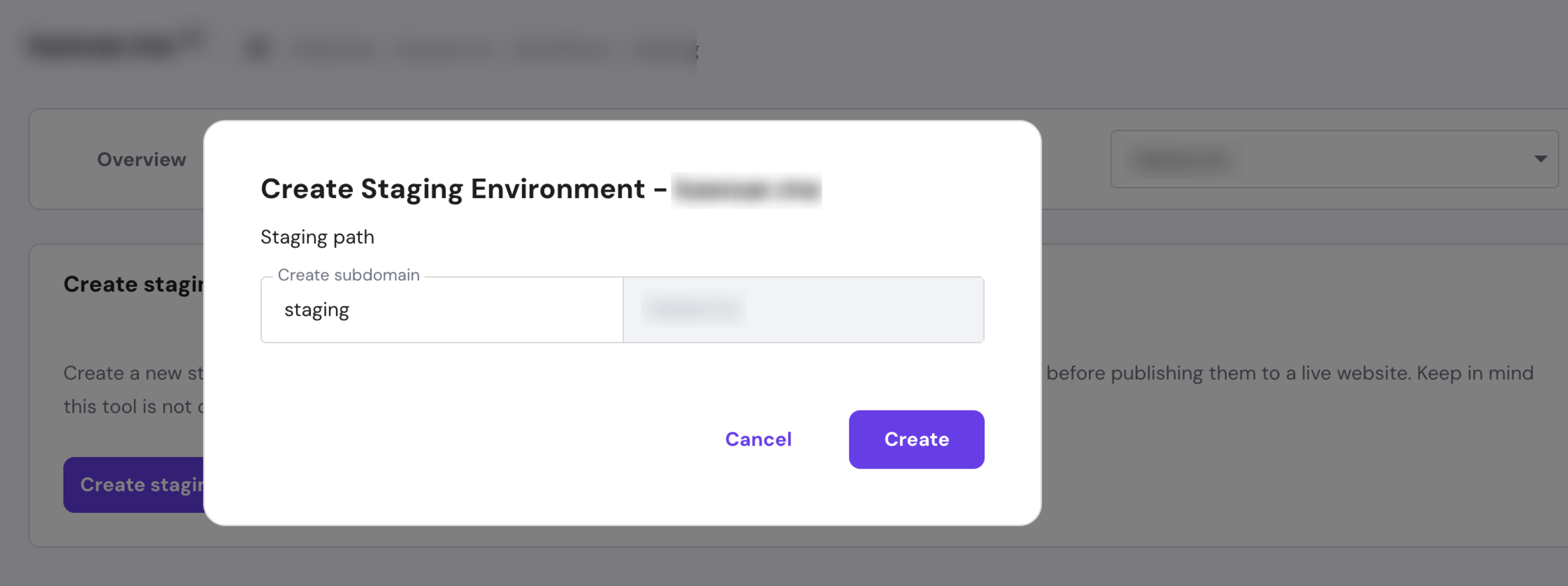
- Insérez un nom de sous-domaine et cliquez sur le bouton Créer . Cela prendra jusqu'à 15 minutes pour terminer le processus. Appuyez sur le bouton Fermer pour ignorer le message de confirmation.

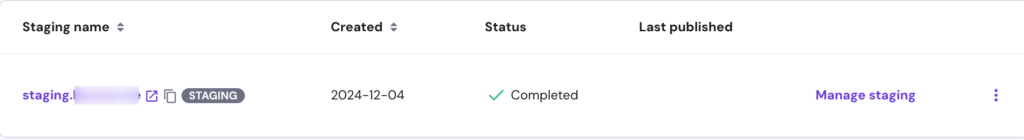
- Une fois terminé, faites défiler jusqu'à la liste des sites de préparation et cliquez sur Gérer la préparation à côté de l'environnement nouvellement créé.

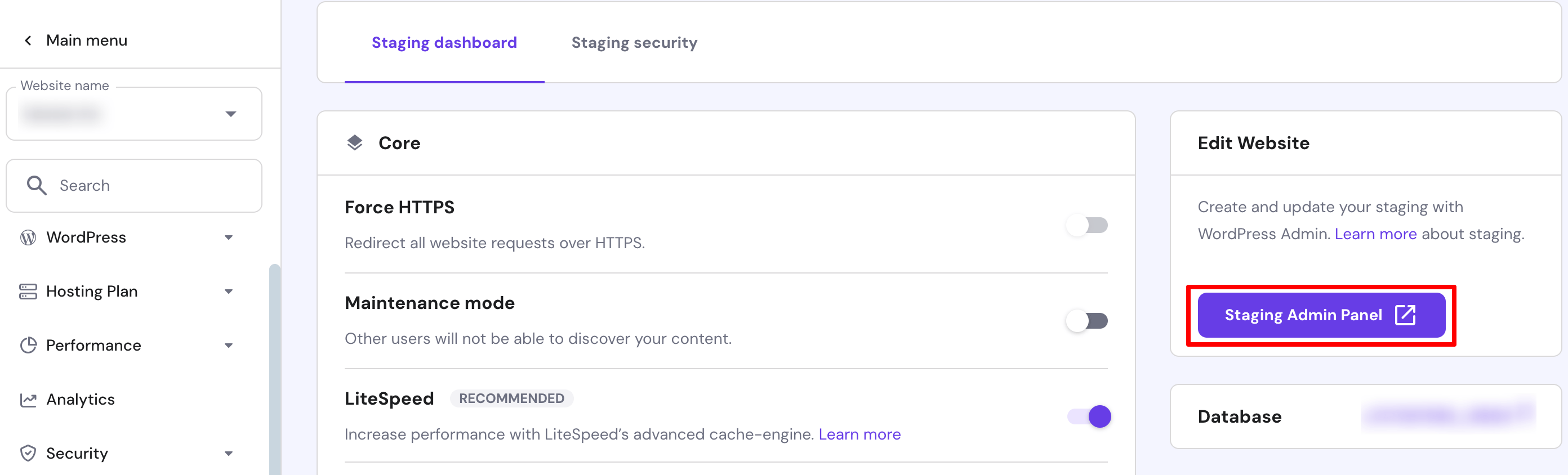
- Dans le tableau de bord de préparation, sélectionnez Panneau d'administration de préparation pour accéder à la zone d'administration WordPress et commencer à apporter des modifications.

Félicitations! Vous avez créé avec succès un site Web intermédiaire pour votre site WordPress.
Comment déployer les modifications sur le site en direct
Après avoir apporté toutes les modifications nécessaires, suivez ces étapes pour les déployer sur le site Web en direct :
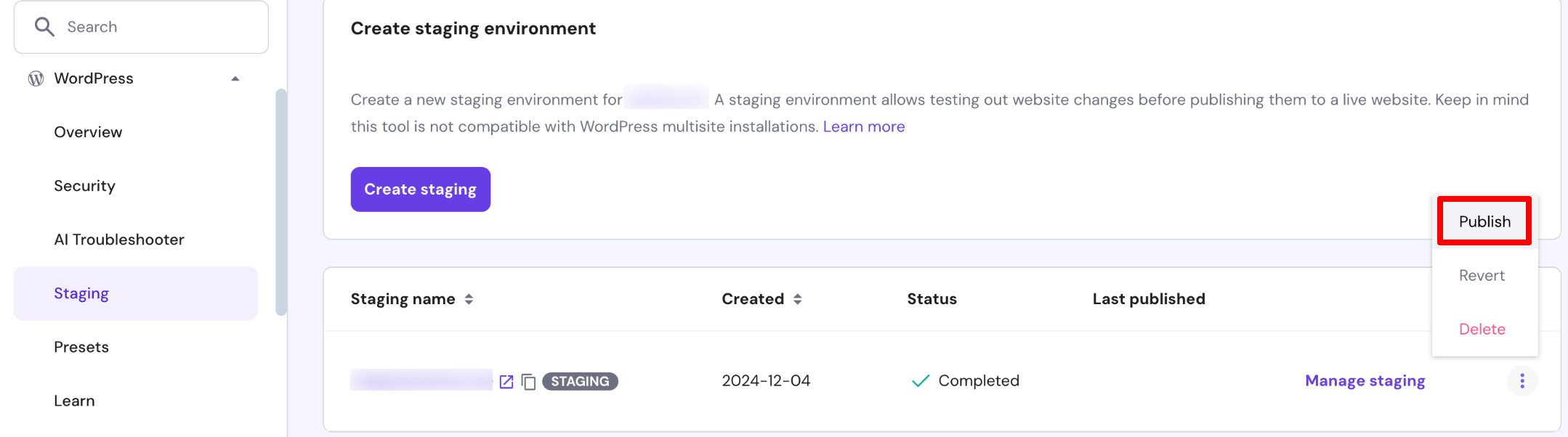
- Dans la liste des sites de préparation, cliquez sur l'icône à trois points à côté du site de préparation récemment modifié et cliquez sur Publier.
- Lisez la clause de non-responsabilité et cliquez sur Publier pour confirmer. Le processus peut prendre environ 15 minutes.

Remarque : Hostinger sauvegarde automatiquement l'intégralité de votre site Web WordPress. Cliquez sur l'icône à trois points et appuyez sur Revenir pour revenir à la version préliminaire si nécessaire.
II. Créer un site intermédiaire pour WordPress à l'aide de Bluehost
Bluehost offre le moyen le plus simple de créer un site intermédiaire. Suivez ces étapes pour créer un site intermédiaire pour vous si vous êtes un utilisateur Bluehost :
- Connectez-vous à votre site WordPress, puis accédez à Bluehost -> Staging dans le panneau d'administration.
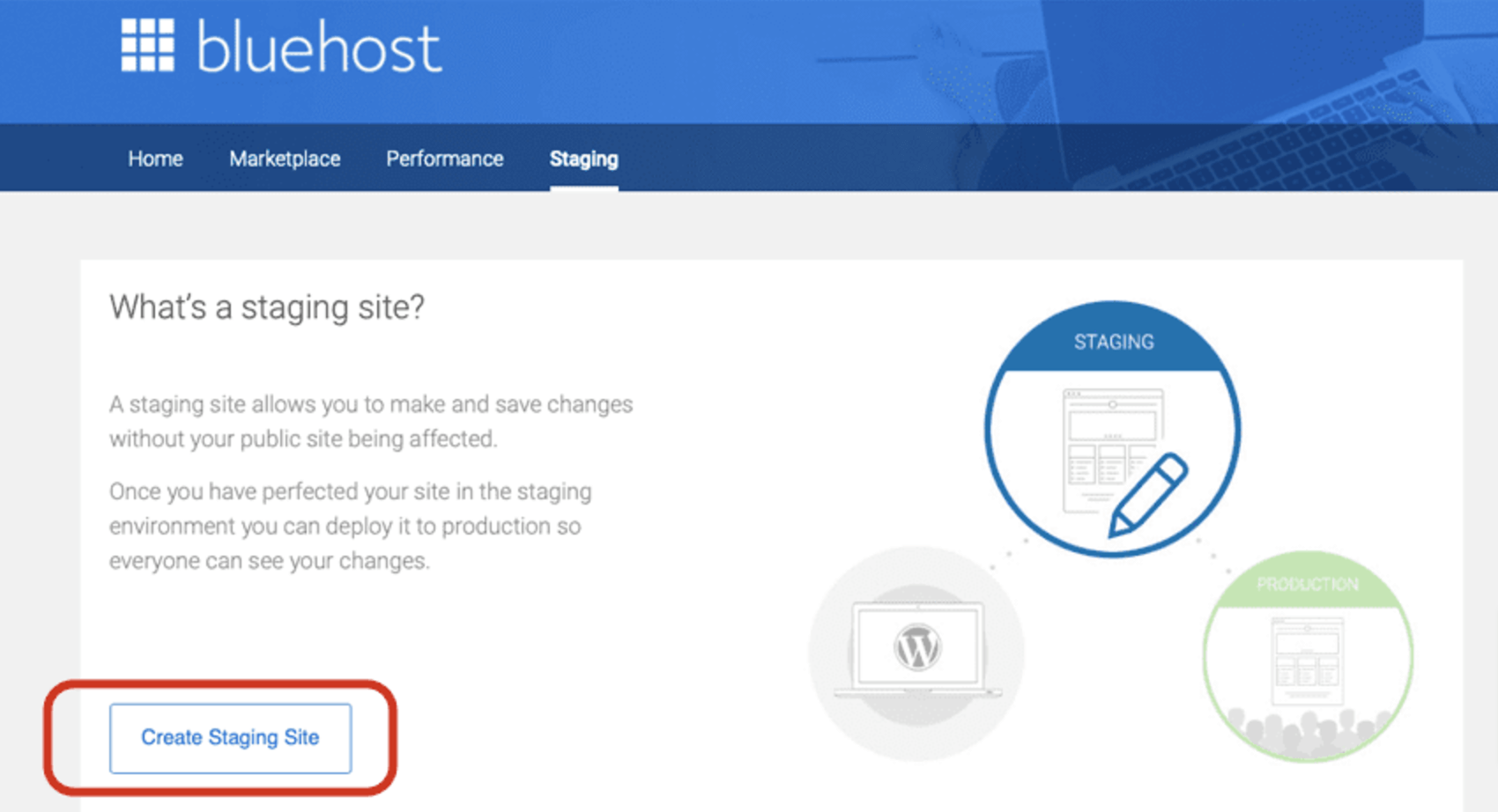
- Cliquez sur Créer un site intermédiaire .

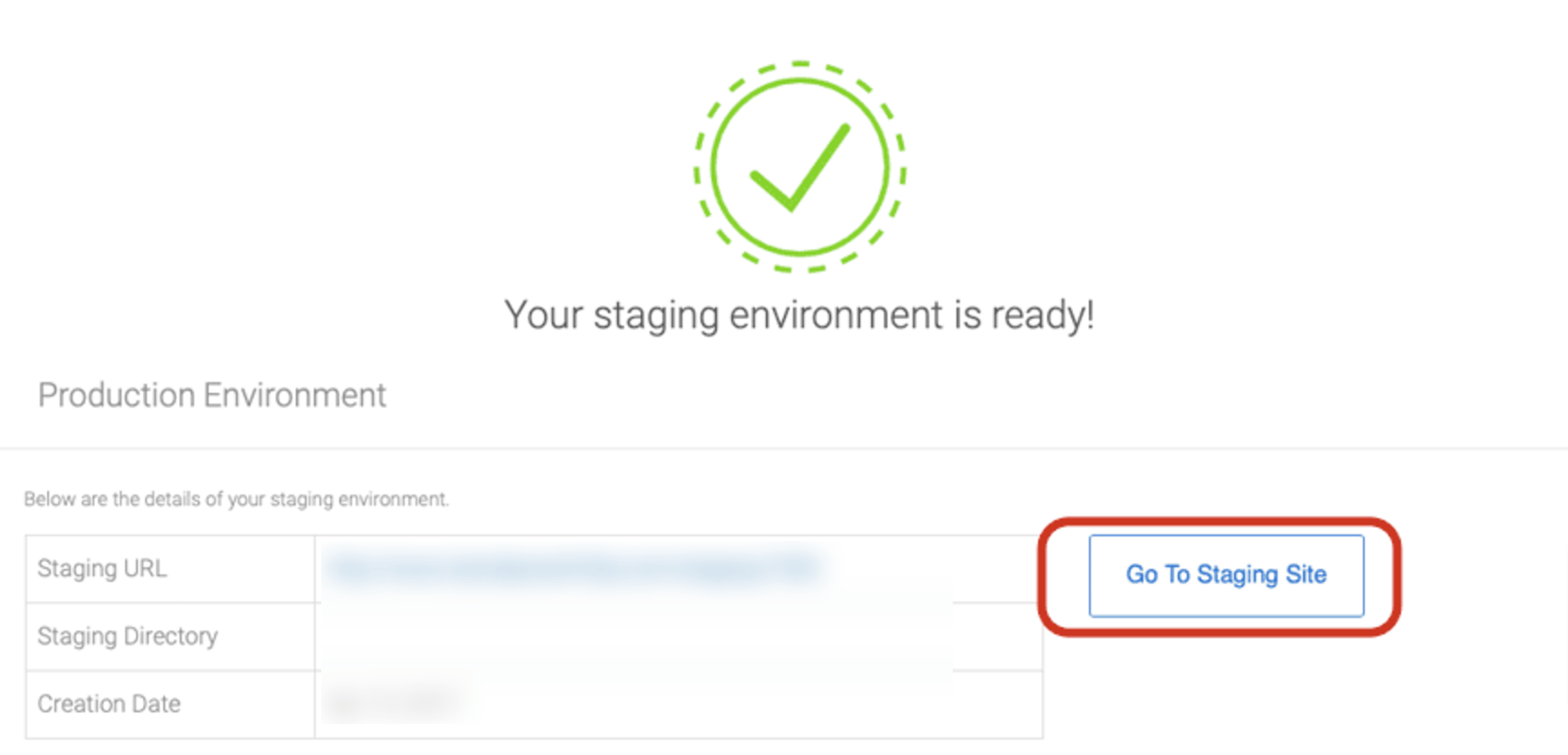
- La création de votre site intermédiaire prendra quelques instants. Une fois terminé, cliquez sur le bouton « Aller au site intermédiaire » pour vous connecter à votre site intermédiaire.

Une fois que vous avez cliqué sur le bouton Aller au site intermédiaire, vous serez redirigé vers le site intermédiaire où vous pourrez apporter toutes les modifications que vous souhaitez à votre site pendant que la version en direct est visible par vos utilisateurs.
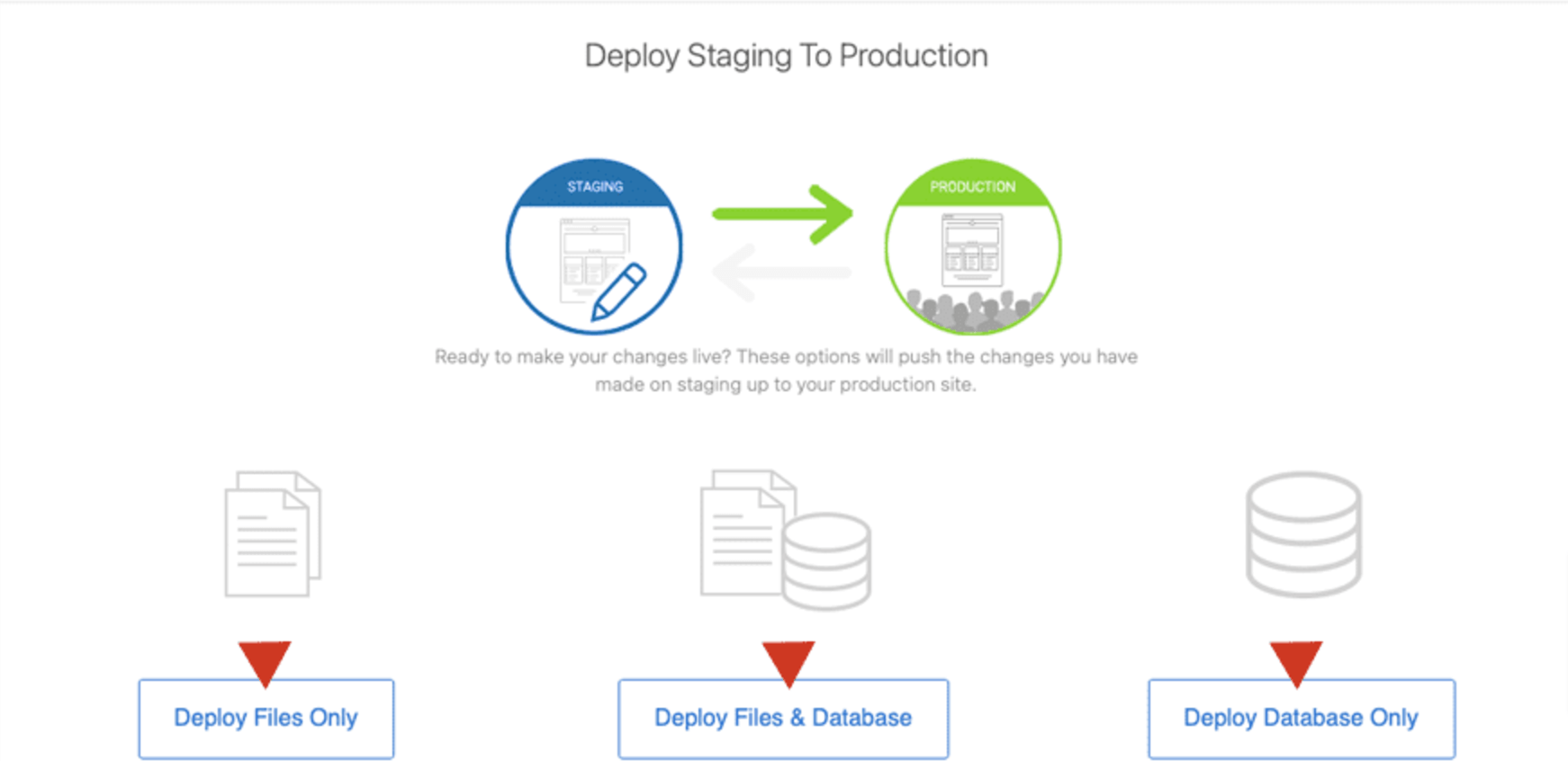
Après avoir effectué vos modifications, Bluehost facilite le déploiement de votre site intermédiaire pour écraser votre site en direct. Vous avez le choix entre plusieurs options. Déployer les fichiers uniquement , Déployer les fichiers et la base de données ou Déployer la base de données uniquement . Choisissez votre option et cliquez sur le bouton correspondant.

Le processus peut prendre quelques minutes selon la taille de votre site et son contenu. Une fois le processus terminé, vous avez déployé avec succès votre site intermédiaire en production, écrasant ainsi votre site actif.
Méthode 02 : Comment créer un site de développement WordPress à l'aide d'un plugin
Vous pouvez facilement créer un site intermédiaire WordPress à l’aide d’un plugin. Il existe plusieurs plugins pour effectuer ce travail. Cependant, pour ce tutoriel, nous allons utiliser-
- Plugin WP Staging et
- Sauvegarde et migration WPvivid
Commençons avec le plugin WP Staging !
I. Créer un site de staging pour WordPress à l'aide du plugin WP Staging
Le plugin WP Staging est l’un des plugins les plus populaires de cette catégorie. Il s'agit d'un plugin tout-en-un de sauvegarde, de préparation et de duplication. Voyons maintenant comment créer un site de staging WordPress à l'aide du plugin WP Staging !
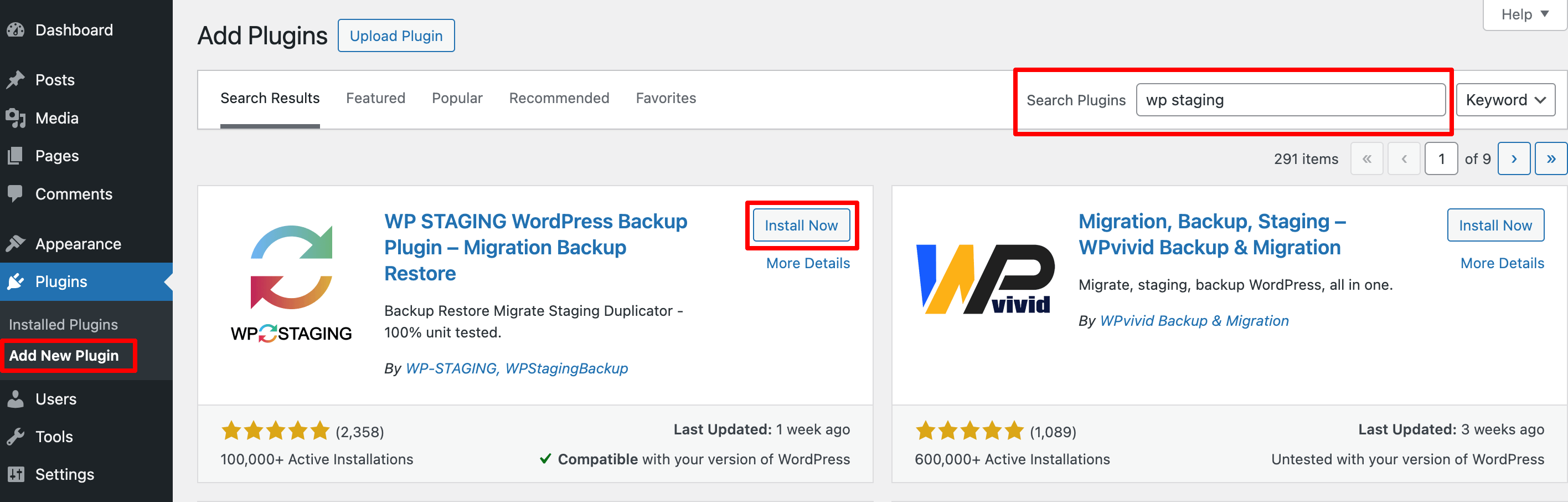
- Tout d’abord, vous devez installer et activer le plugin WP Staging. Pour installer le plugin, accédez à votre tableau de bord WordPress et accédez à Plugins -> Add New Plugin . Tapez ensuite le nom du plugin, installez et activez le plugin.

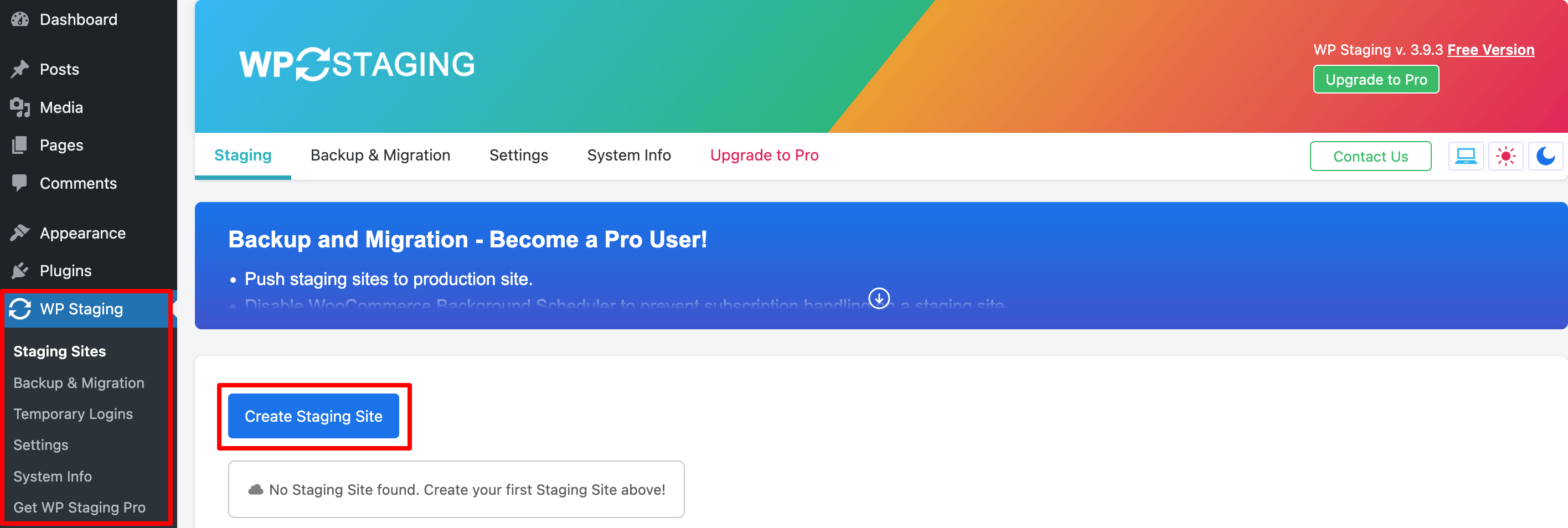
- Après avoir activé le plugin, vous obtiendrez une nouvelle option sur votre barre latérale gauche nommée « WP Staging ». Maintenant depuis cette interface, cliquez sur le bouton « Créer un site de staging ».

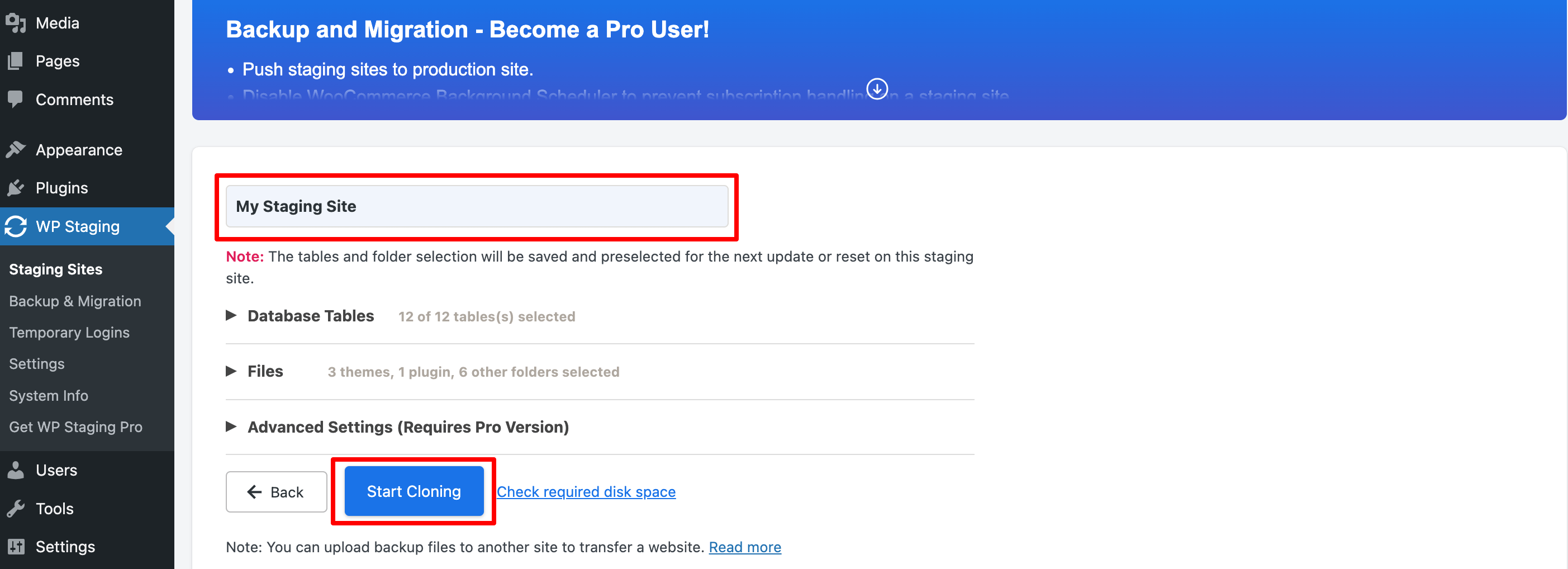
- Depuis cette interface, vous devez insérer le nom de votre site de staging bien que ce ne soit pas obligatoire. Si vous n'entrez pas le nom, une valeur numérique aléatoire sera attribuée à la place. Pour des utilisations plus avancées, vous pouvez également choisir de cloner uniquement certains fichiers ou tables de base de données.

Remarque : N'oubliez pas de « Vérifier l'espace disque disponible », surtout si vous disposez d'un grand site Web en direct.
- Après avoir cliqué sur le bouton Démarrer le clonage, le processus complet peut prendre quelques minutes en fonction de la taille de votre site Web.

- Une fois terminé, vous pouvez accéder à votre site intermédiaire en vous connectant avec les informations d'identification de votre site. Ensuite, vous êtes libre de commencer les tests !

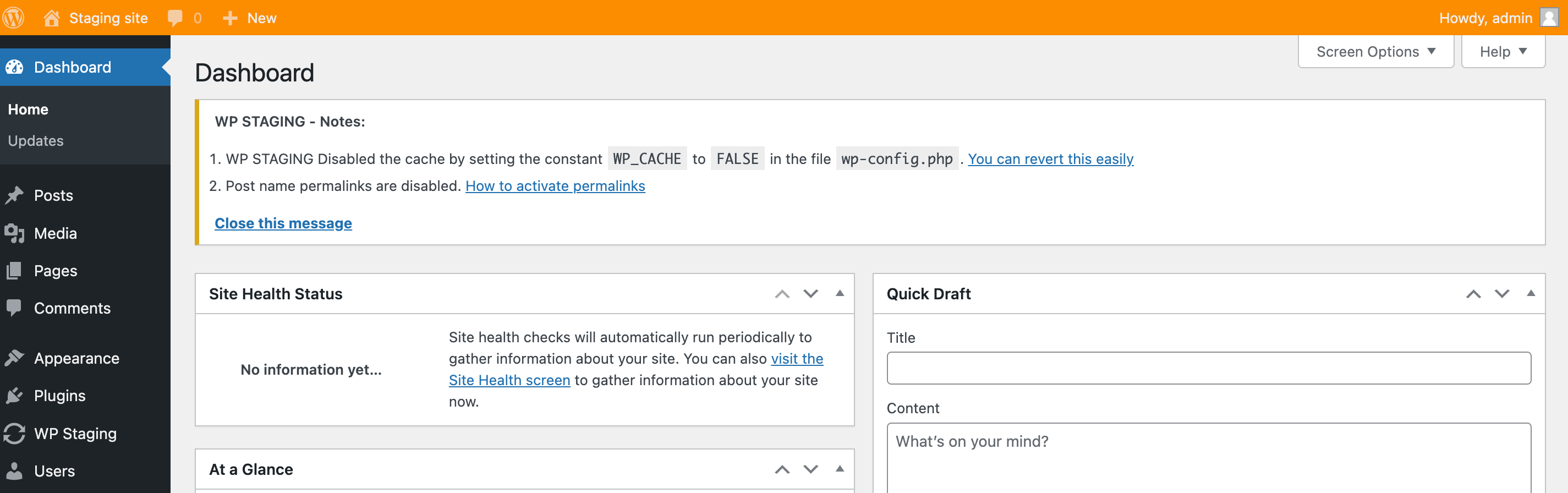
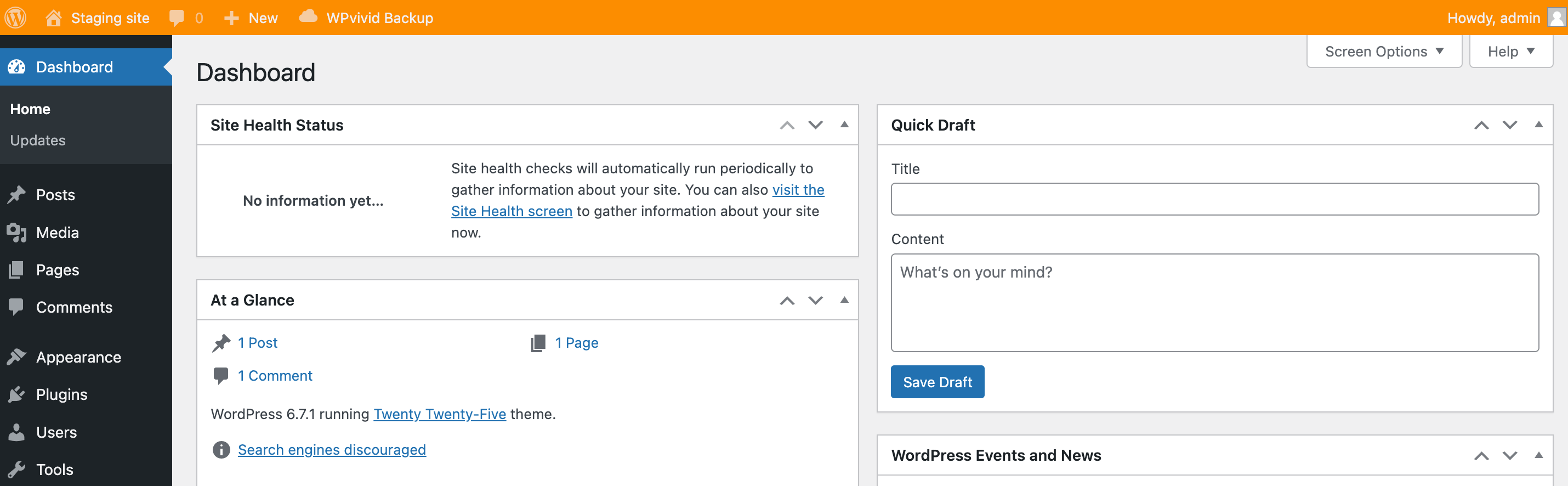
- Vous serez toujours en mesure de savoir quand vous êtes sur votre site de test en regardant la barre d'administration orange.

Remarque : Seuls les utilisateurs disposant de comptes administrateur peuvent accéder à votre site intermédiaire. Ni Google ni les visiteurs de votre site Web ne pourront le voir.

II. Créez un site de préparation pour WordPress à l'aide du plugin WPvivid Backup & Migration
WPvivid est un autre plugin de staging populaire que vous pouvez utiliser pour effectuer des sauvegardes et migrer facilement votre site. Voyons comment vous pouvez créer un site intermédiaire pour votre site Web WordPress à l'aide du plugin WPvivid.
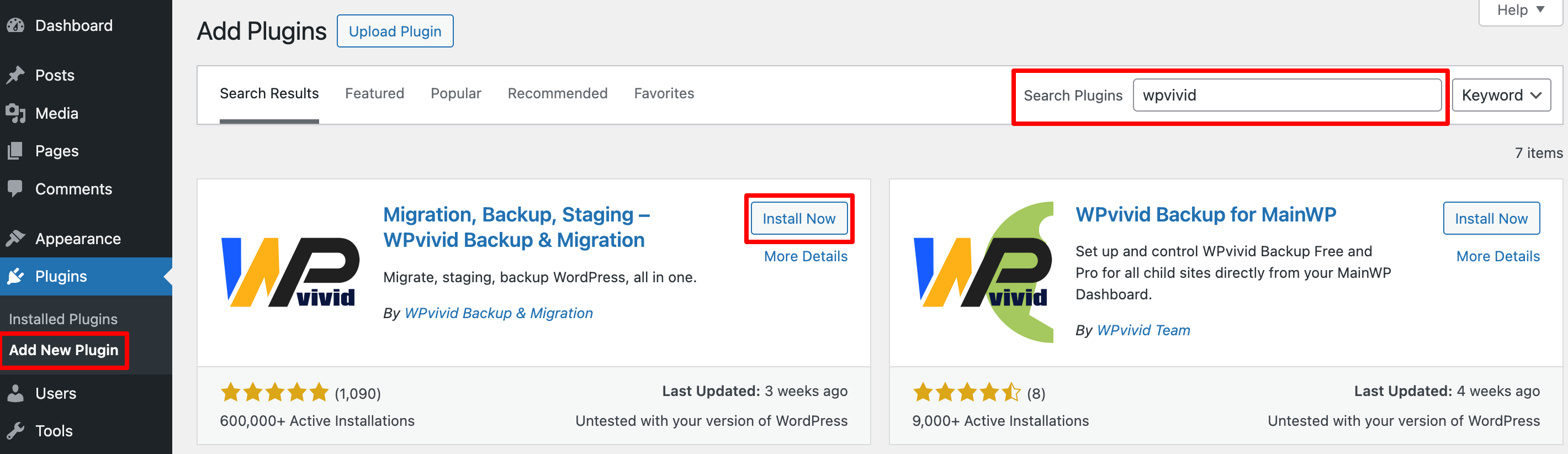
- Allez dans Plugins -> Ajouter un nouveau plugin pour installer et activer le plugin WPvivid.

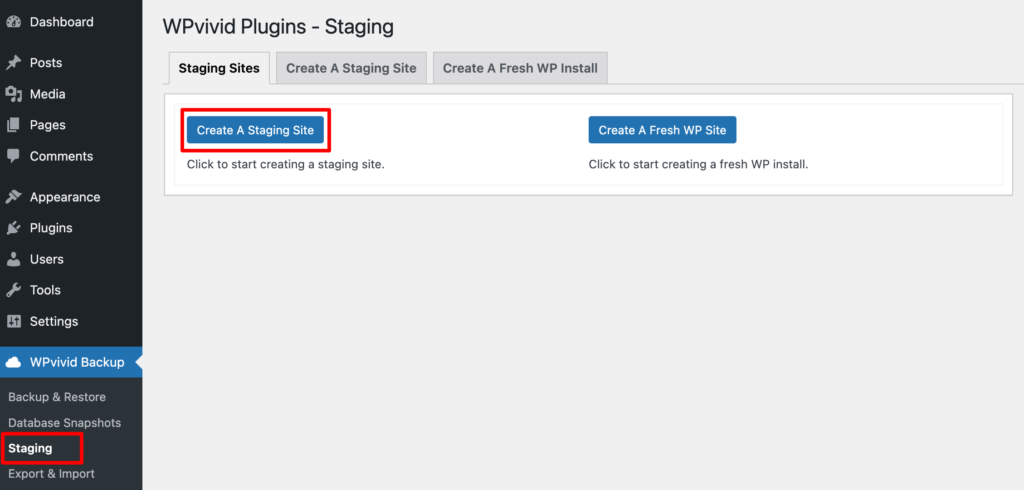
- Après avoir activé le plugin, accédez à WPvivid Backup -> Staging et cliquez sur le bouton « Créer un site de staging ».

Remarque : Il est recommandé de désactiver temporairement les plugins de cache avant de créer un site intermédiaire afin d'exclure toute possibilité de pannes inconnues.
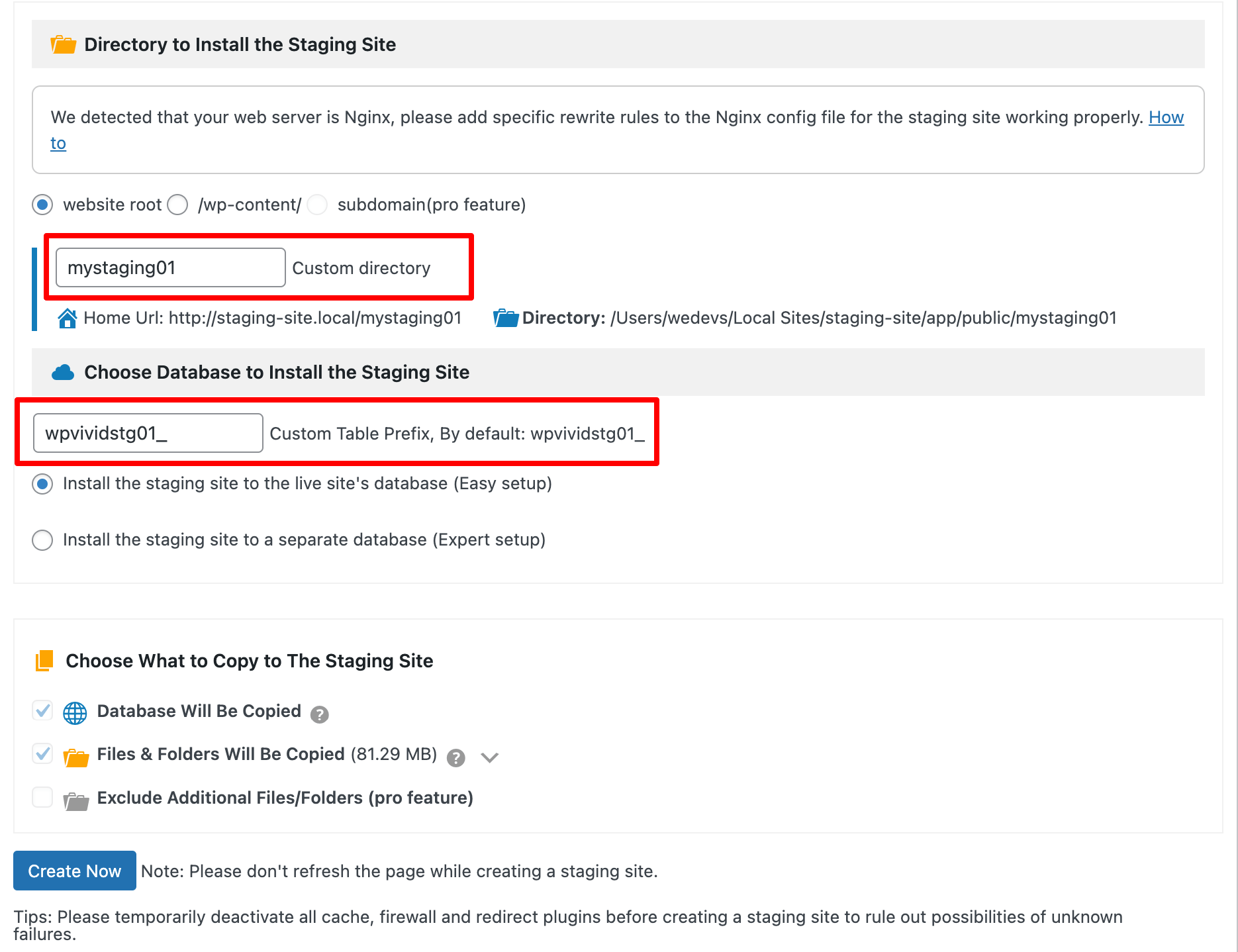
- Tout d’abord, sélectionnez un répertoire dans lequel le site intermédiaire sera enregistré sous votre installation WordPress et nommez le répertoire intermédiaire, qui est également le nom du site intermédiaire.
Si vous utilisez le plugin gratuit, vous ne pouvez pas utiliser la fonctionnalité de sous-domaine pour créer votre site intermédiaire.
- Ensuite, choisissez une base de données pour le site intermédiaire et nommez le préfixe de la table intermédiaire.
Ensuite, vous pouvez personnaliser le contenu du site en direct que vous souhaitez copier sur le site intermédiaire.
- Par défaut, le plugin copiera l'intégralité de la base de données et les fichiers WordPress sur le site intermédiaire. Cependant, vous avez la possibilité d'exclure certaines tables ou fichiers/dossiers que vous ne souhaitez pas copier :
- Pour exclure des tables, développez l'option « La base de données sera copiée » et désélectionnez les tables que vous ne souhaitez pas copier.
Cependant, vous ne pouvez pas exclure des fichiers ou des dossiers en utilisant la version gratuite de ce plugin.

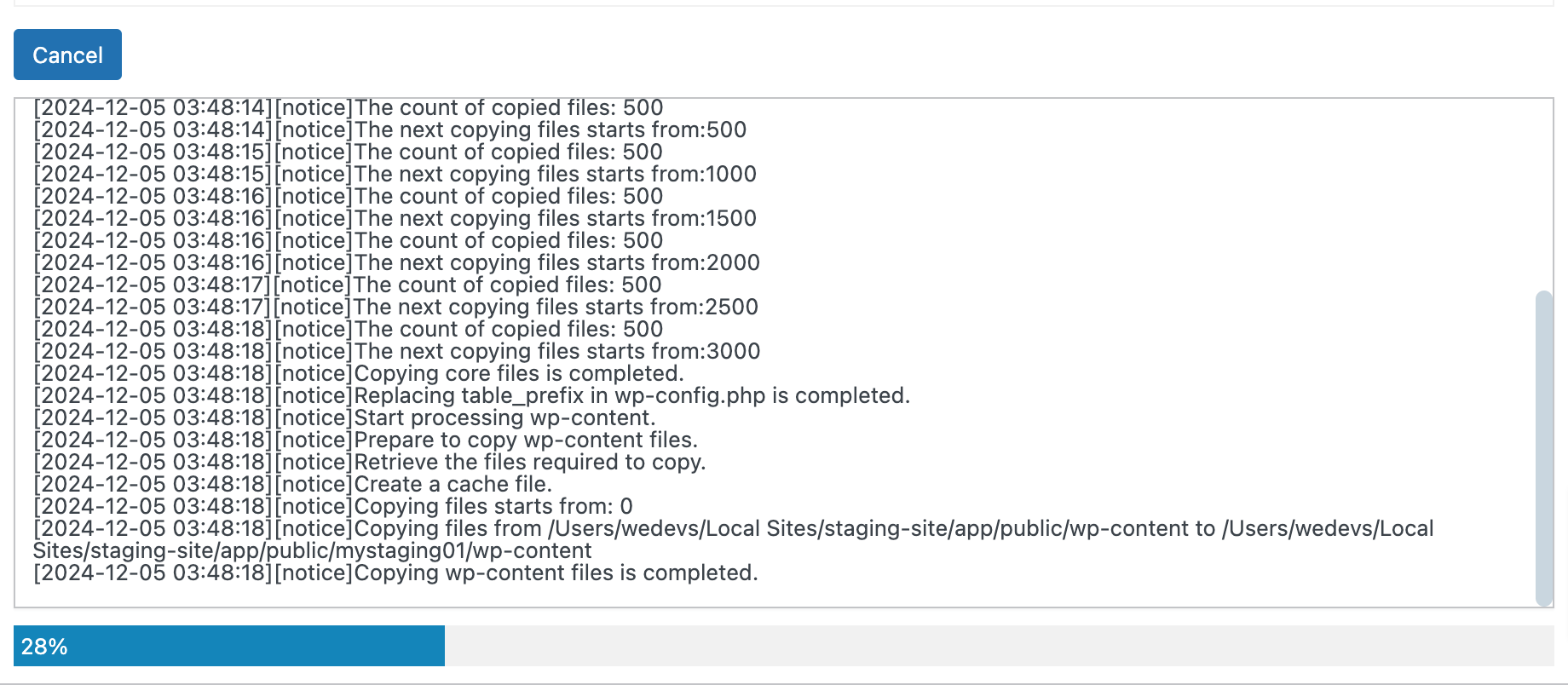
- Une fois la configuration terminée, cliquez sur le bouton Créer maintenant pour commencer à créer le site intermédiaire.

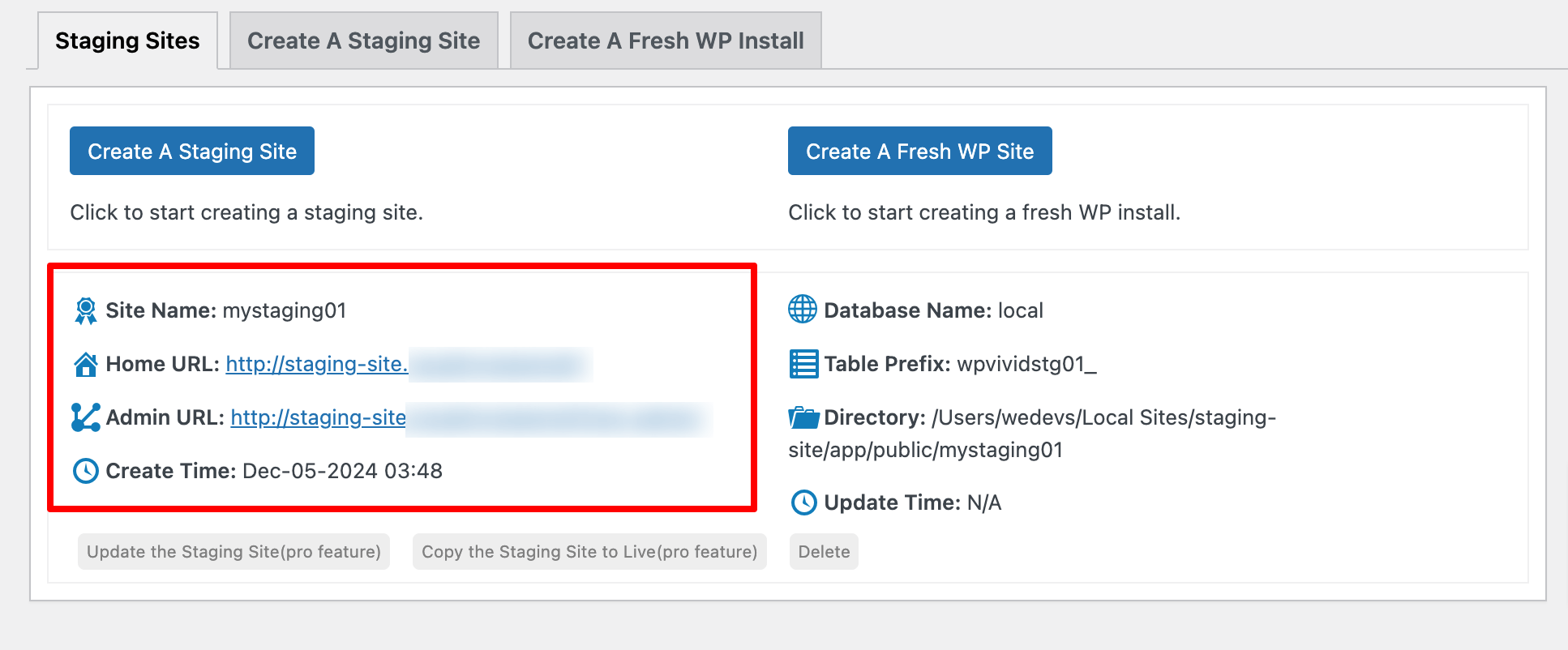
- Une fois terminé, dirigez-vous vers l'onglet Sites de préparation où tous vos sites de préparation sont affichés.
- Vous pouvez ensuite vous connecter à la zone d'administration du site intermédiaire à partir de l'URL de connexion affichée dans la liste. Vos identifiants de connexion pour le tableau de bord WordPress de votre site intermédiaire seront les mêmes que ceux de votre site en direct.

- Vous serez toujours en mesure de savoir quand vous êtes sur votre site de test en regardant la barre d'administration orange.

Méthode 03 : Comment créer manuellement un site de développement WordPress
Si vous êtes plutôt une personne technique, vous pouvez utiliser cette méthode pour créer votre site de développement. Suivez les étapes ci-dessous pour faire votre travail !
Étape 01 : Créer un sous-domaine
- Connectez-vous à votre cPanel.
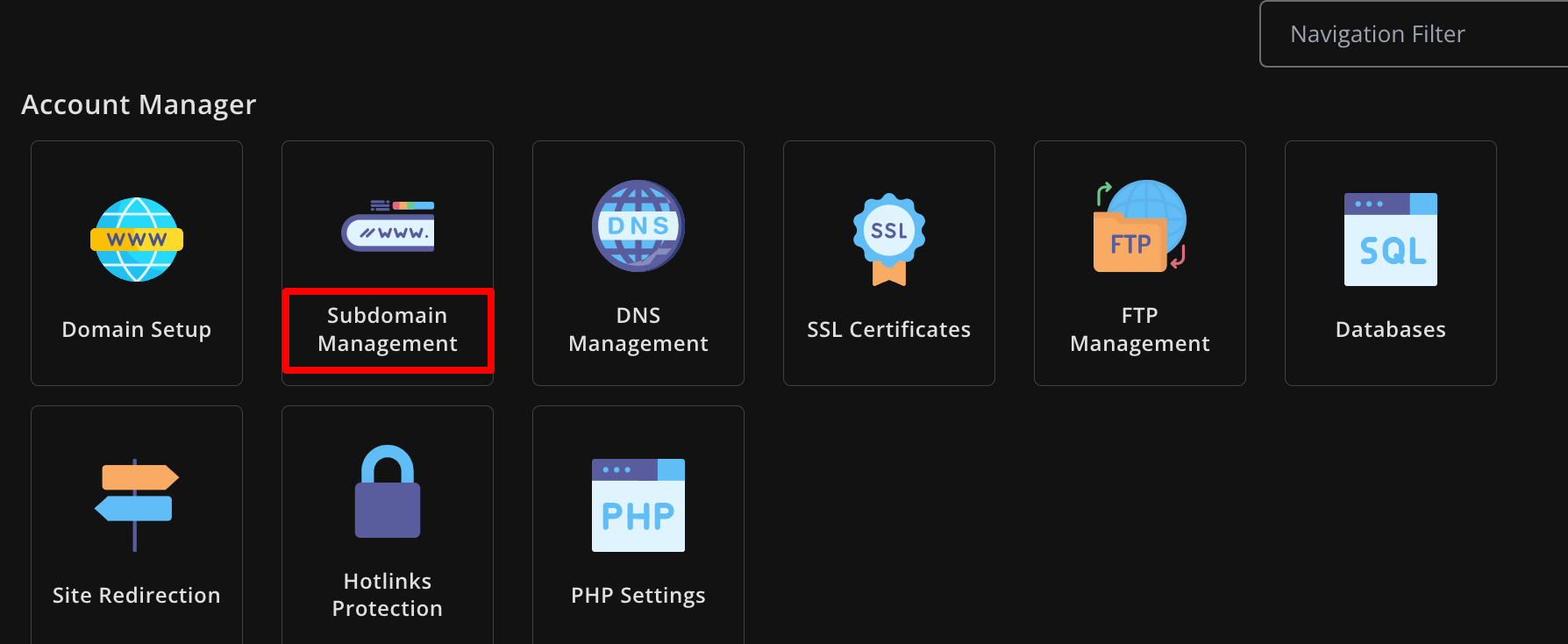
- Accédez à Domaine/Sous-domaine pour créer un sous-domaine.
Votre cPanel peut avoir un style différent, mais les options réelles doivent être les mêmes.

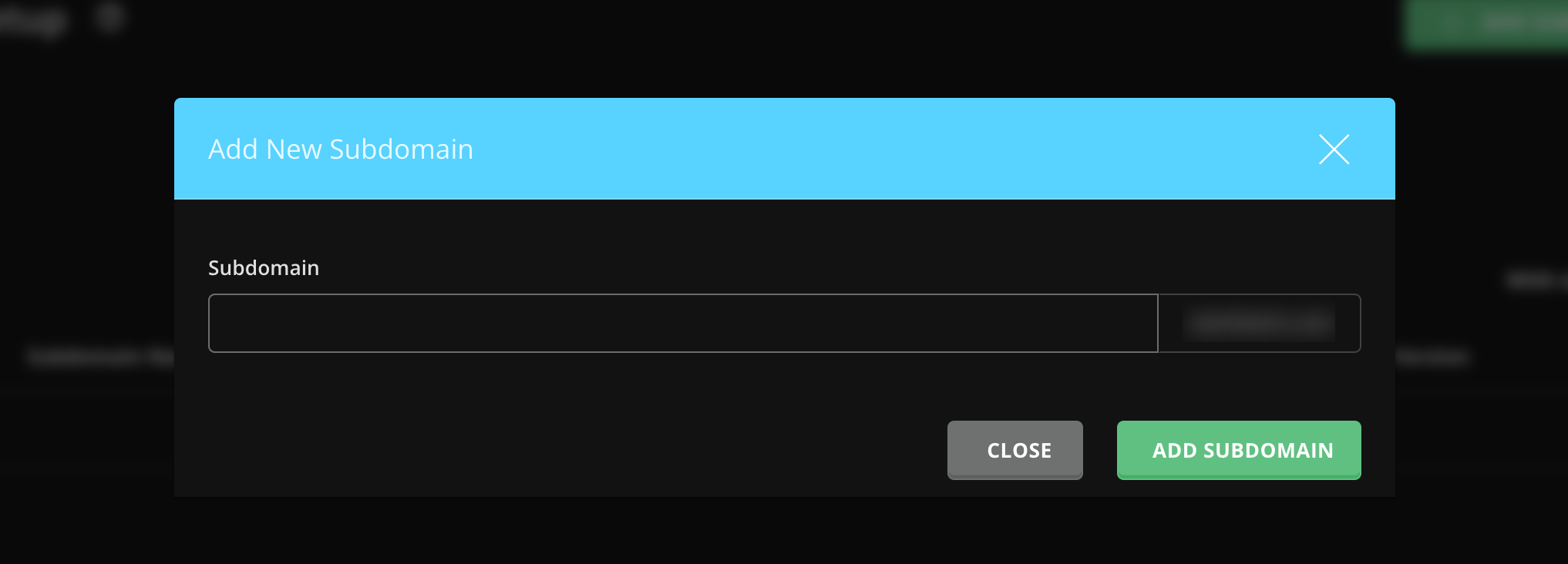
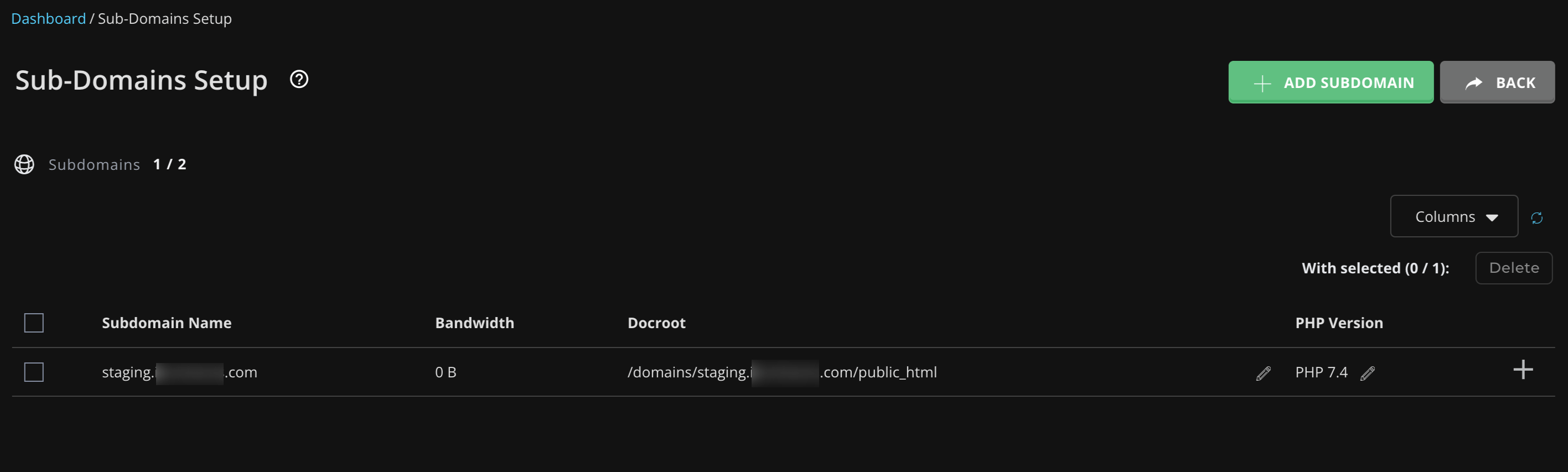
- Créez un sous-domaine en lui donnant un nom, puis cliquez sur l'option « AJOUTER UN SOUS-DOMAINE ».

Vous avez créé avec succès un sous-domaine pour votre site intermédiaire.

Étape 02 : copiez tous les fichiers de votre site dans un sous-domaine
- Accédez maintenant au Gestionnaire de fichiers -> public_html et copiez tous les fichiers.
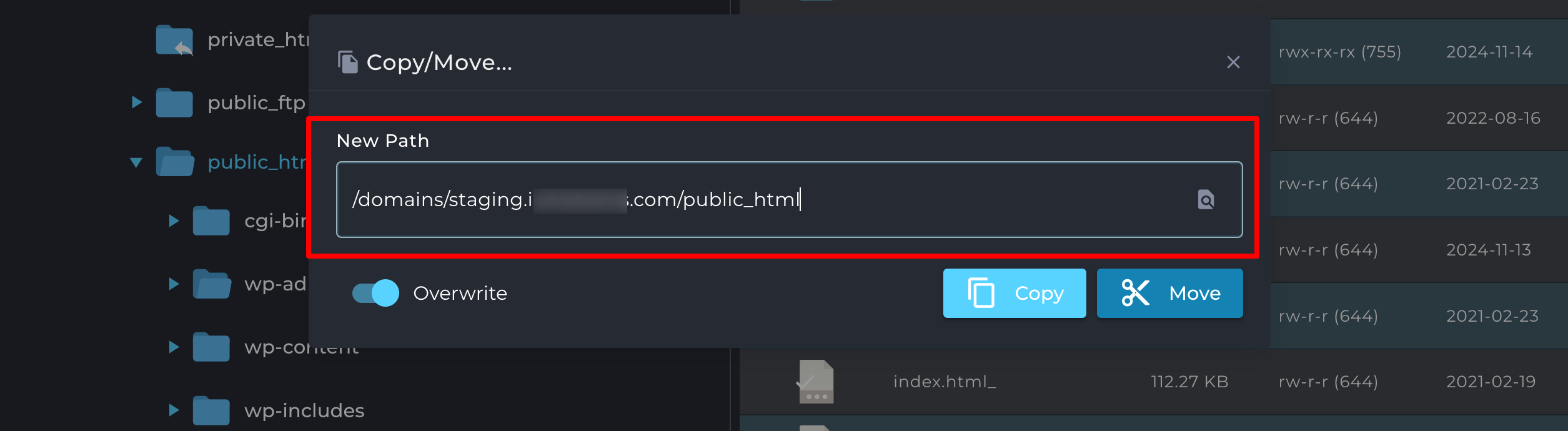
- Collez ces fichiers dans le dossier correspondant à votre nouveau sous-domaine (par exemple, public_html/staging/ ).
- Vous pouvez également définir un nouveau chemin lors de la copie de tous les fichiers pour copier et coller facilement des fichiers vers la nouvelle destination.

Étape 03 : Créer une base de données pour le site intermédiaire
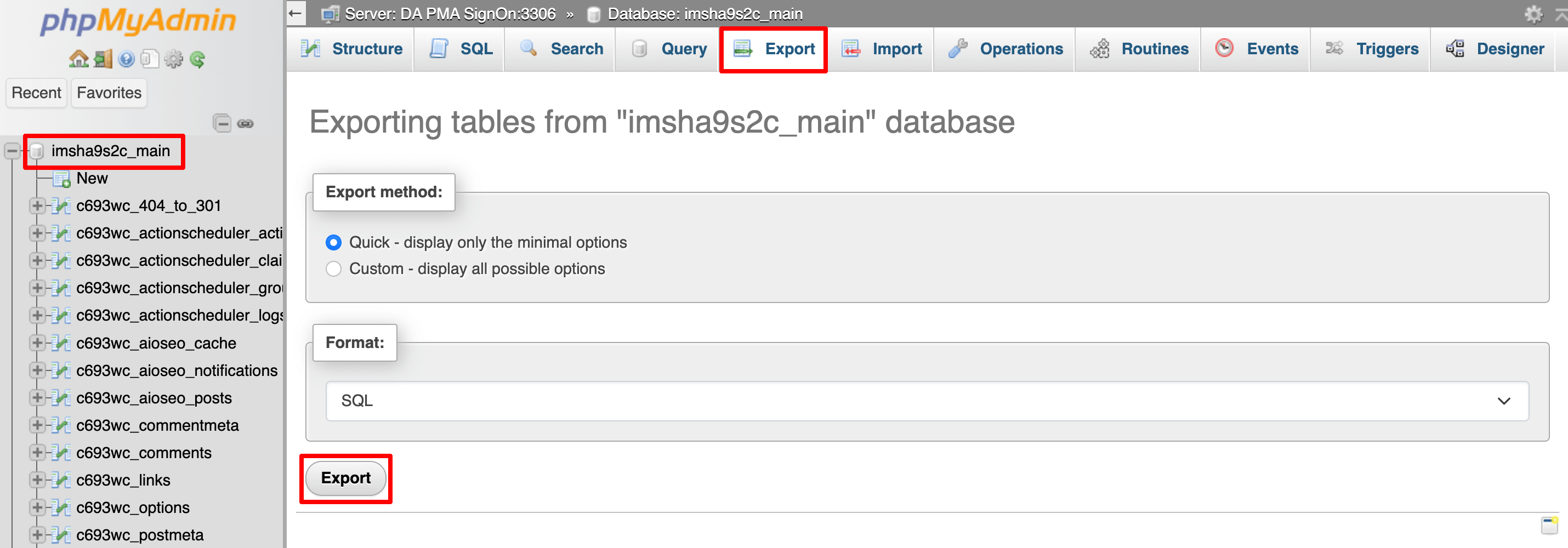
- Accédez ensuite à phpMyAdmin et sélectionnez la base de données de votre site en direct.
- Accédez à la section Exporter , cliquez sur le bouton Exporter et enregistrez le fichier sur votre ordinateur.

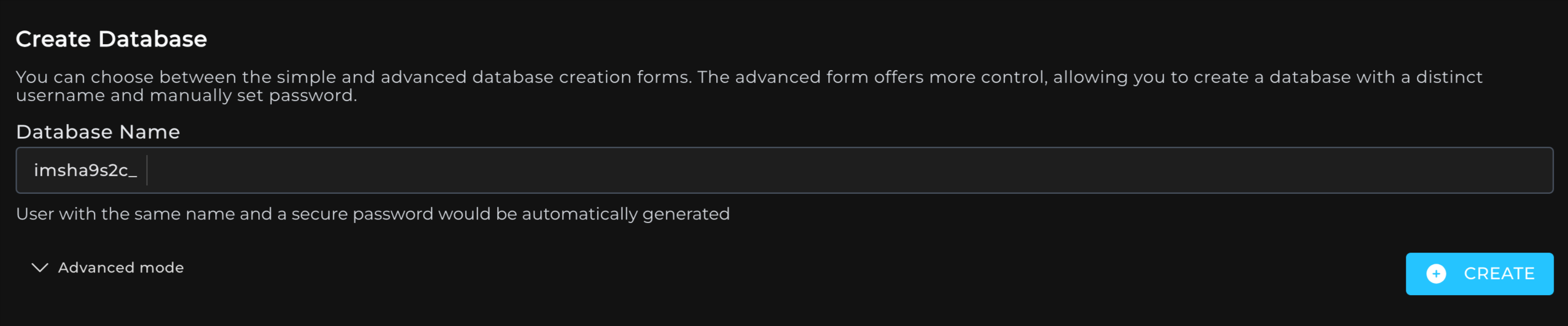
- Créez une nouvelle base de données pour votre site intermédiaire en accédant à MySQL Databases , Databases ou MySQL Database Wizard dans cPanel.

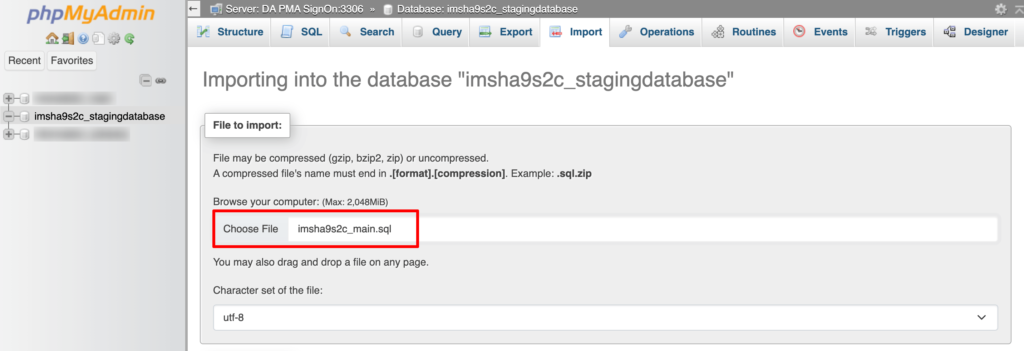
- Après avoir créé la nouvelle base de données, accédez à nouveau à phpMyAdmin et sélectionnez la base de données nouvellement créée.
- Accédez à l'onglet Importer, téléchargez le fichier de base de données téléchargé et cliquez sur le bouton Importer.

Désormais, votre site intermédiaire dispose d'une copie de la base de données de votre site en direct.
Étape 04 : Mettre à jour la connexion à la base de données
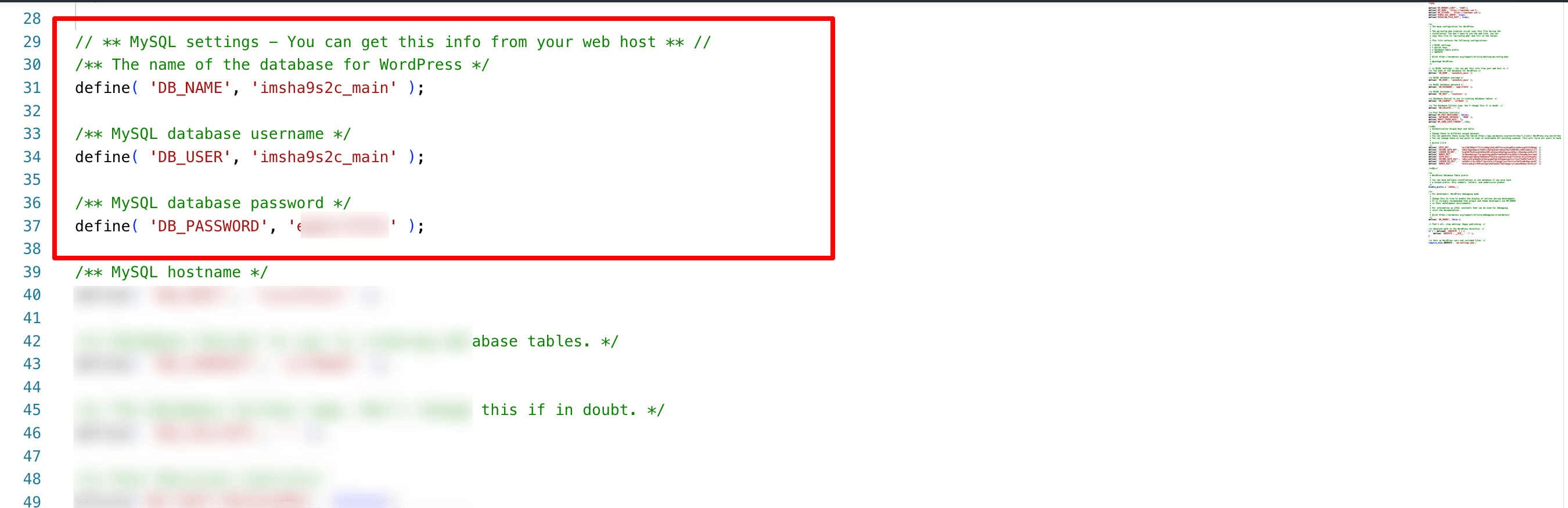
- Dans le gestionnaire de fichiers , localisez le fichier wp-config.php dans le répertoire de votre site intermédiaire.
- Modifiez le fichier pour mettre à jour le nom de la base de données, le nom d'utilisateur et le mot de passe afin qu'ils correspondent à la nouvelle base de données intermédiaire que vous venez de créer.
- Enregistrez les modifications.

Votre site de test est désormais connecté à sa propre base de données, distincte du site en direct.
Étape 05 : Assurez-vous de l'URL distincte pour le site intermédiaire
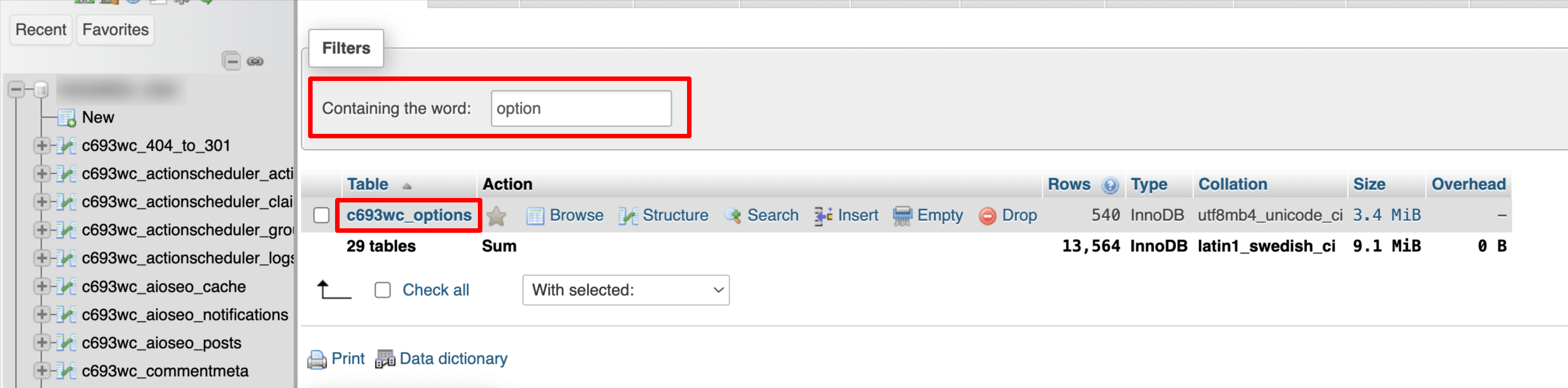
- Revenez à phpMyAdmin et sélectionnez la base de données du site intermédiaire.
- Recherchez le tableau des options .

- Mettez à jour les champs siteurl et home pour refléter le nouveau sous-domaine (par exemple, https://staging.yourwebsite.com ).

Désormais, votre site intermédiaire utilisera l'URL du sous-domaine au lieu de l'URL du site en direct, garantissant ainsi qu'il n'y a pas de chevauchement entre les deux environnements.
Étape 06 : Appuyez les modifications sur votre site en direct
Si vous configurez votre site de préparation manuellement, vous devrez copier les fichiers WordPress et exporter/importer les bases de données de l'environnement de préparation vers le site en direct. Cela peut être fait via les outils Gestionnaire de fichiers et phpMyAdmin de cPanel que nous venons de montrer ci-dessus.
Comment créer un site de développement WordPress – Note de fin
Un site intermédiaire WordPress est nécessaire si vous êtes sérieux au sujet de votre site. Il vous offre un espace sûr pour tester les mises à jour, résoudre les problèmes et essayer de nouvelles fonctionnalités sans craindre de casser votre site en ligne.
La mise en place d'un site de préparation peut sembler une étape supplémentaire, mais elle vous permet d'économiser du temps, du stress et d'éventuels maux de tête à long terme. De plus, cela vous aide à assurer le bon fonctionnement de votre site Web pour vos visiteurs.
Vous souhaitez créer un thème enfant pour votre site Web ? Consultez notre guide du débutant pour créer un thème enfant pour un site WordPress !
Maintenant, si vous avez des questions liées au site de développement WordPress ou si vous rencontrez des complications lors de la création d'un site de développement, n'hésitez pas à les partager avec nous en utilisant la zone de commentaires ci-dessous. Nous serions ravis de vous aider. Bonne mise en scène !
