Comment créer un formulaire d'abonnement AWeber dans WordPress
Publié: 2020-07-20Vous souhaitez connecter AWeber à WordPress et ajouter un formulaire d'abonnement AWeber à votre site WordPress ? Connecter AWeber à vos formulaires WordPress peut vous aider à créer une liste de diffusion plus importante pour rester en contact avec vos abonnés, promouvoir votre entreprise et établir des relations durables qui conduiront à plus de ventes.
Donc, dans cet article, nous allons vous montrer comment créer un formulaire d'abonnement AWeber dans WordPress.
Cliquez ici pour créer votre formulaire WordPress AWeber maintenant
Voici une table des matières utile si vous souhaitez passer directement au didacticiel :
- Ajouter des champs personnalisés AWeber (facultatif)
- Créer un formulaire d'abonnement AWeber dans WordPress
- Connectez votre formulaire à AWeber
- Configurez les paramètres de votre formulaire d'abonnement
- Personnalisez les notifications de votre formulaire d'abonnement
- Configurez les confirmations de votre formulaire d'abonnement
- Ajoutez votre formulaire d'abonnement AWeber à votre site Web
Pourquoi utiliser WPForms pour les formulaires d'abonnement AWeber
WPForms est le meilleur plugin de création de formulaires. Il vous permet de créer tout type de formulaire WordPress et de le publier facilement sur votre site.
WPForms est le meilleur plugin pour ajouter des formulaires AWeber à WordPress :
- Vous pouvez créer un formulaire d'abonnement à la newsletter de base ou ajouter des champs supplémentaires pour personnaliser vos formulaires d'abonnement AWeber.
- Possibilité de créer des formulaires d'inscription d'utilisateurs et d'inscrire des utilisateurs à des événements tout en développant votre liste de diffusion.
- Utilisez l'un des 100 modèles de formulaires et intégrez-les facilement à AWeber.
- Ajoutez facilement une enquête ou un sondage à vos formulaires et collectez des données précieuses qui peuvent augmenter vos revenus grâce aux questions d'enquête.
- C'est le plugin de formulaire de contact WordPress le plus convivial pour les débutants et utilise un générateur de glisser-déposer pour rendre la création de vos formulaires d'abonnement AWeber très facile.
- Vous pouvez obtenir des conversions plus élevées en créant un formulaire interactif sur votre site Web pour aider vos utilisateurs à fournir des détails complets sur eux-mêmes.
- Vous avez accès à une équipe d'assistance amicale qui vous aidera à répondre à toutes vos questions sur la création de vos formulaires AWeber.
- Et bien plus encore.
Vous savez maintenant pourquoi vous voulez aller au-delà des formulaires d'abonnement AWeber de base et utiliser WPForms pour créer votre liste de diffusion. Alors allons-y et connectez facilement votre compte AWeber à WPForms ensuite.
Comment créer un formulaire d'abonnement AWeber dans WordPress
Suivez ces étapes pour connecter les formulaires AWeber et WordPress :
Étape 1 : ajouter des champs personnalisés AWeber (facultatif)
Avant de commencer à créer votre formulaire AWeber, vous souhaiterez peut-être y ajouter des champs personnalisés. Voici quelques éléments à prendre en compte à propos de cette étape totalement facultative :
- Vous voudrez le faire si vous souhaitez collecter des données supplémentaires de WPForms dans votre liste AWeber (en plus du nom de base et de l'adresse e-mail).
- WPForms facilite le stockage de toutes vos données de formulaire, vous n'aurez donc peut-être pas besoin d'ajouter des champs personnalisés à AWeber, à moins que vous ne souhaitiez également que ces champs et données supplémentaires soient stockés dans vos listes de diffusion.
- Vous pouvez stocker jusqu'à 25 champs personnalisés en plus du nom et de l'adresse e-mail.
- Cette étape peut être un peu délicate pour les utilisateurs basiques et non techniques.
- Lorsque vous aurez terminé l'étape 2 de ce didacticiel, vous serez invité à connecter vos champs personnalisés à votre intégration WPForms AWeber.

Mais si vous voulez rester simple et ne voulez pas ajouter de champs personnalisés, allez-y et ignorez cette 1ère étape. C'est complètement à vous! Votre formulaire d'abonnement AWeber fonctionnera très bien dans tous les cas.
Et si vous avez décidé d'ajouter des champs personnalisés à AWeber, consultez ce didacticiel sur la création de champs personnalisés dans AWeber.
Étape 2 : Créez un formulaire d'abonnement AWeber dans WordPress
Maintenant, vous devez installer et activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, allez dans WPForms » Addons et trouvez l' Addon AWeber .
Installez et activez le module complémentaire AWeber.

Une fois votre module complémentaire WPForms AWeber actif, accédez à WPForms » Ajouter un nouveau pour créer un nouveau formulaire.
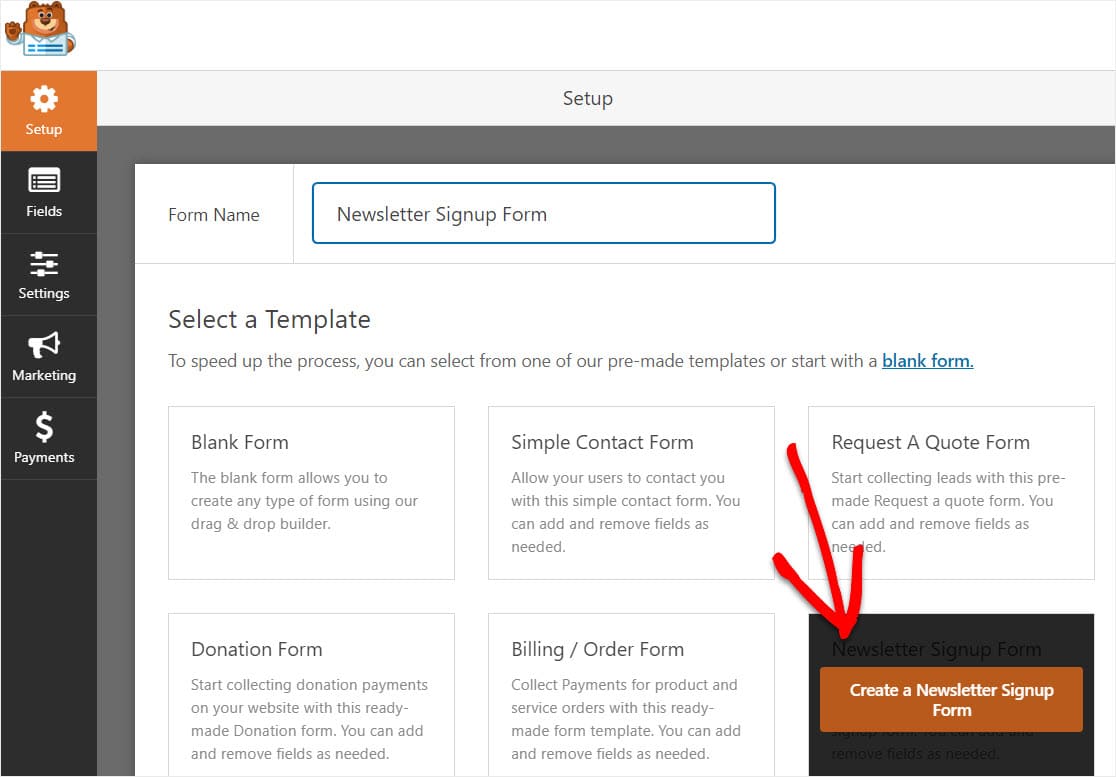
Sur l'écran de configuration, nommez votre formulaire et sélectionnez le modèle de formulaire d'inscription à la newsletter.

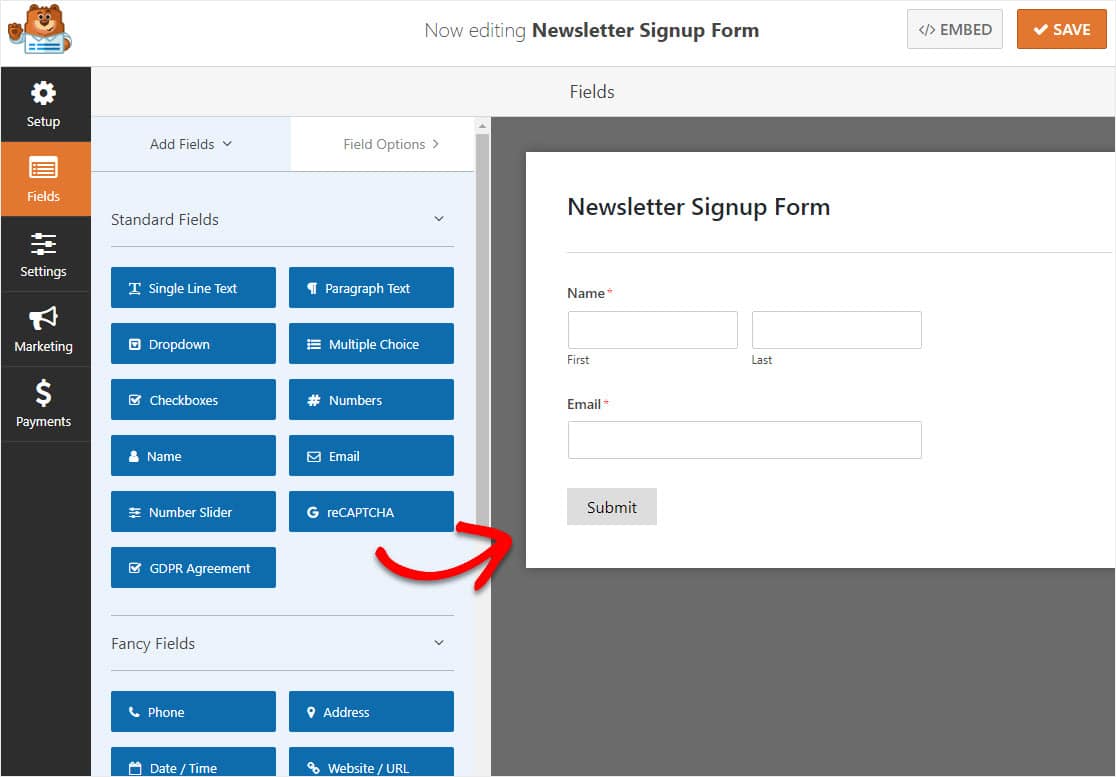
WPForms créera un simple formulaire d'inscription à la newsletter.
Ici, vous pouvez ajouter des champs supplémentaires en les faisant glisser du panneau de gauche vers le panneau de droite. Ensuite, cliquez sur le champ pour apporter des modifications.
Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire d'abonnement AWeber WordPress.

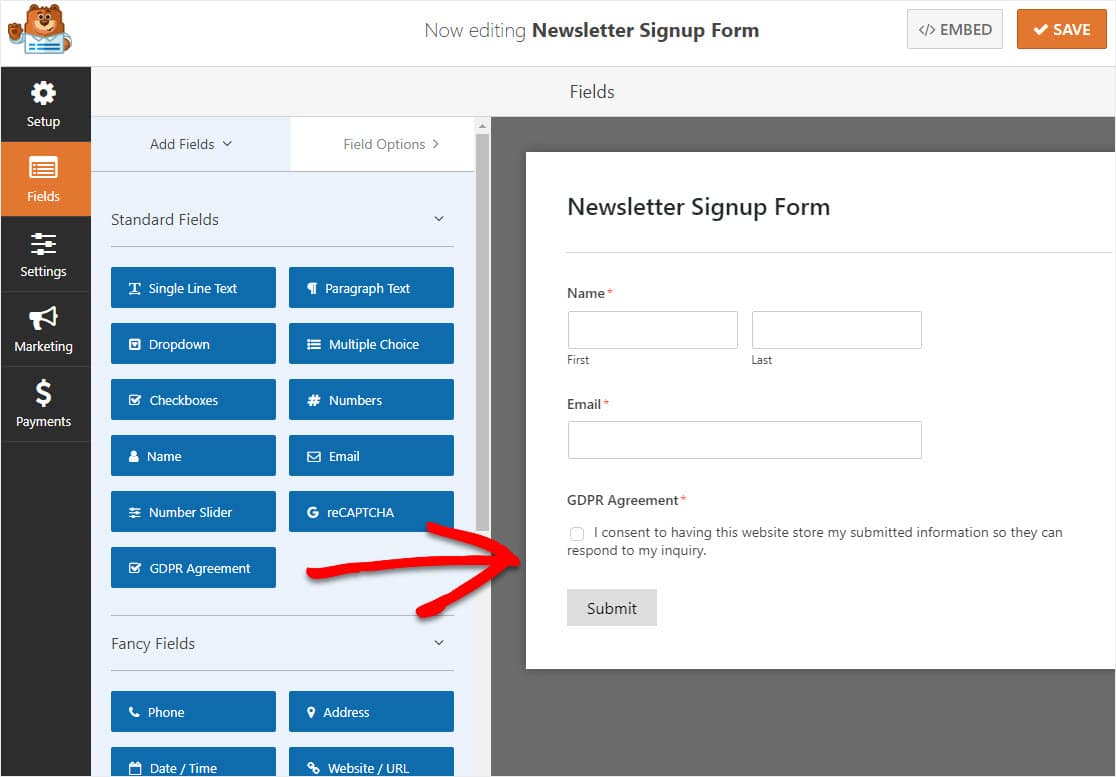
Un champ de formulaire important à envisager d'ajouter à votre formulaire d'inscription AWeber est le champ Accord GDPR. Ce champ de formulaire vous aide à créer des formulaires conformes au RGPD en donnant aux visiteurs de votre site un moyen explicite d'accepter que vous stockiez leurs informations personnelles et que vous leur envoyiez du matériel de marketing par e-mail.

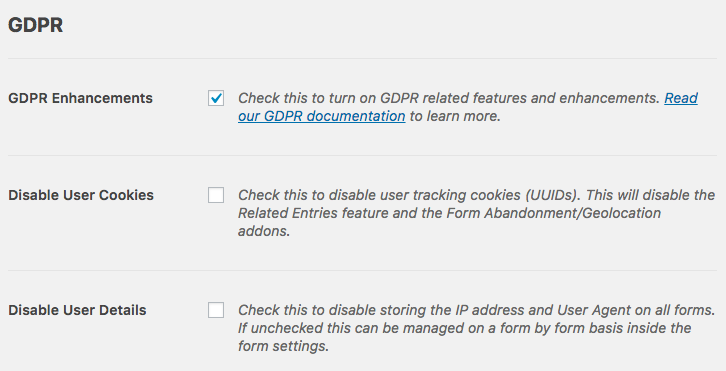
Si vous décidez d'ajouter le champ Accord GDPR à votre formulaire d'abonnement, vous devrez accéder à WPForms » Paramètres et cliquer sur la case à cocher Améliorations GDPR.

Lorsque vous faites cela, vous activez les fonctionnalités d'amélioration du RGPD dont dispose WPForms pour vous permettre de vous conformer au RGPD sur votre formulaire WordPress AWeber beaucoup plus facilement.
En effet, vous pourrez :
- Désactiver les cookies utilisateur
- Désactiver les détails de l'utilisateur, qui incluent les adresses IP et les données de l'agent utilisateur
- Accédez au champ de formulaire GDPR pour vos formulaires WordPress
Cliquez sur Enregistrer une fois que vous avez terminé de personnaliser votre formulaire. Maintenant, nous allons voir comment connecter votre formulaire d'inscription à votre service de newsletter AWeber.
Étape 3 : Connectez votre formulaire à AWeber
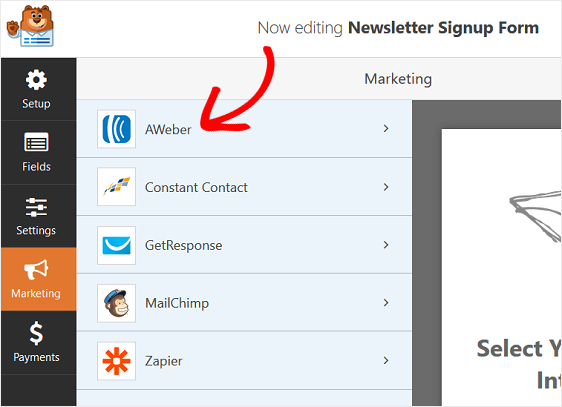
Pour connecter votre formulaire d'abonnement à AWeber, rendez-vous sur Marketing » AWeber .

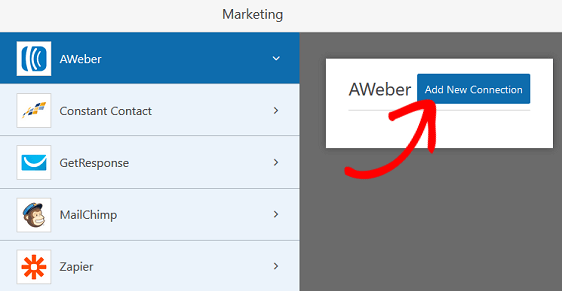
Ensuite, cliquez sur Ajouter une nouvelle connexion .

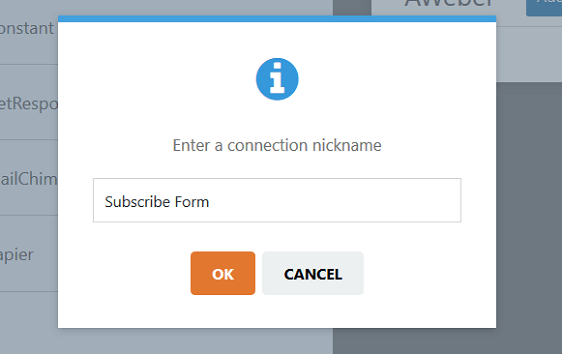
Une boîte apparaîtra vous demandant de nommer cette connexion.

Entrez n'importe quel nom que vous voulez car c'est pour votre référence seulement. Ensuite, cliquez sur OK .
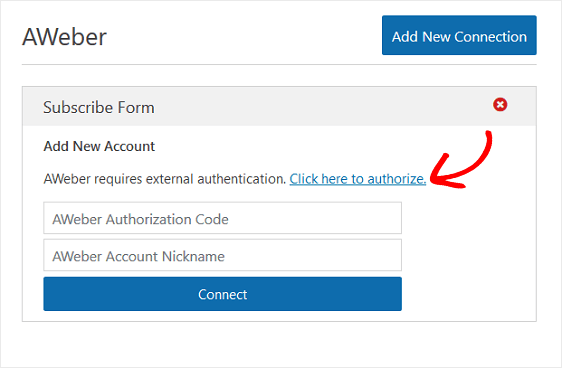
Sur l'écran suivant, vous devrez autoriser AWeber à se connecter à WPForms. Pour ce faire, cliquez sur le lien intitulé Cliquez ici pour autoriser .

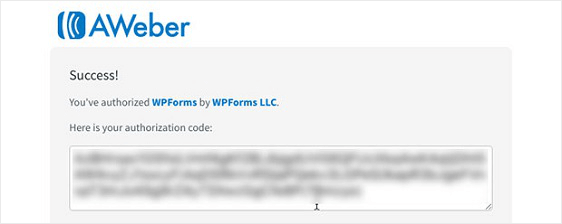
Tout d'abord, vous devrez vous connecter à votre compte AWeber pour donner accès à WPForms et obtenir le code d'autorisation.


Lorsque vous le faites, votre code d'autorisation apparaîtra.

Copiez et collez le code d'autorisation dans la section intitulée AWeber Authorization Code dans WPForms. Vous pouvez également donner un pseudo à votre compte si vous le souhaitez.

Cliquez sur Connecter .
Une fois la connexion créée, vous souhaiterez connecter votre formulaire à votre liste de diffusion dans AWeber. C'est là que toutes vos informations d'abonné iront lorsque les visiteurs du site s'abonneront.
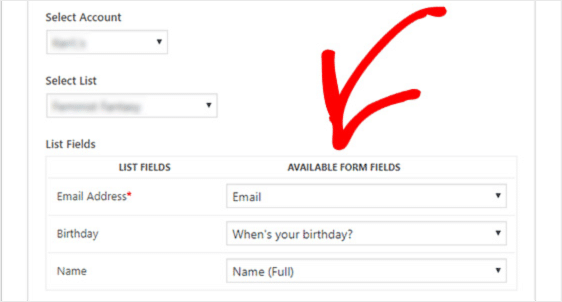
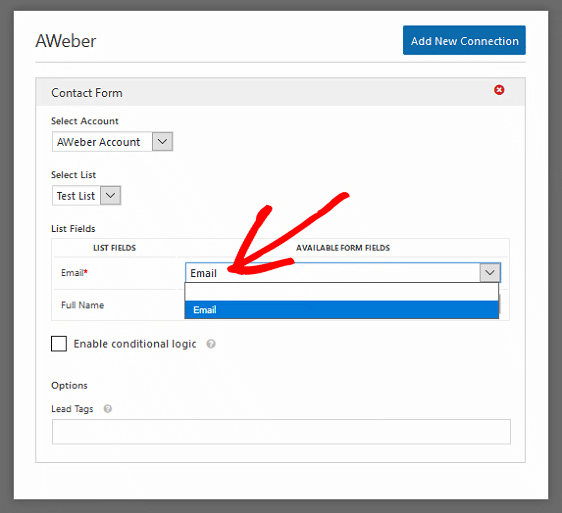
Pour ce faire, choisissez votre liste de diffusion dans le menu déroulant intitulé Sélectionner une liste .

Si vous souhaitez que des informations supplémentaires soient envoyées à votre compte AWeber, telles que le nom de l'abonné, choisissez ces champs de formulaire dans leurs menus déroulants respectifs.
Voyons maintenant comment configurer les paramètres de votre formulaire d'abonnement.
Étape 4 : Configurez les paramètres de votre formulaire d'abonnement
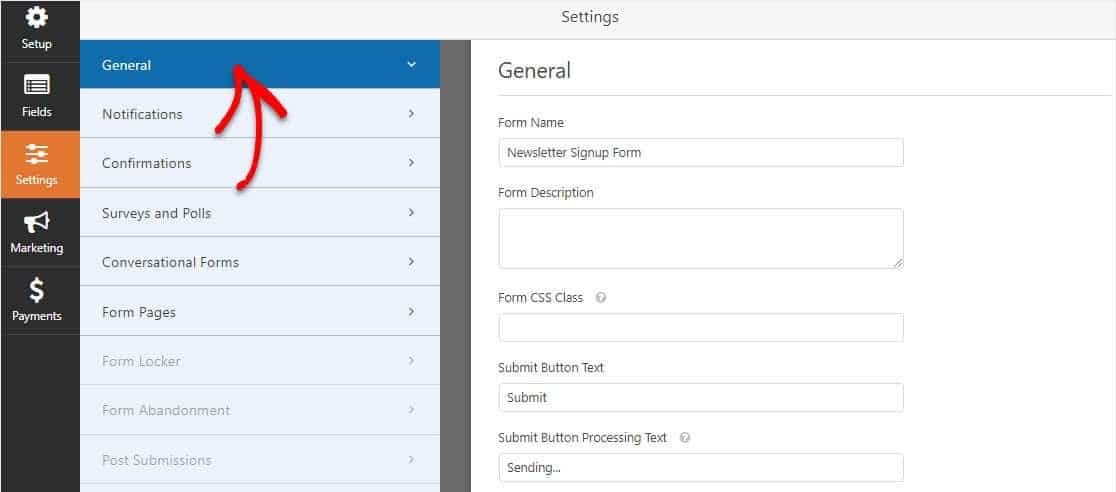
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez configurer les éléments suivants :
- Nom du formulaire — Modifiez le nom de votre formulaire ici si vous le souhaitez.
- Description du formulaire — Donnez une description à votre formulaire.
- Texte du bouton de soumission — Personnalisez la copie sur le bouton de soumission.
- Prévention du spam - Arrêtez le spam du formulaire de contact avec la case à cocher anti-spam, hCaptcha ou Google reCAPTCHA. La case à cocher anti-spam est automatiquement activée sur tous les nouveaux formulaires.
- Formulaires AJAX — Activez les paramètres AJAX sans rechargement de page.
- Améliorations du RGPD — Vous pouvez désactiver le stockage des informations d'entrée et des détails de l'utilisateur, tels que les adresses IP et les agents utilisateurs, afin de vous conformer aux exigences du RGPD. Consultez nos instructions étape par étape sur la façon d'ajouter un champ d'accord GDPR à votre formulaire de contact simple.
Lorsque vous avez terminé, cliquez sur Enregistrer .
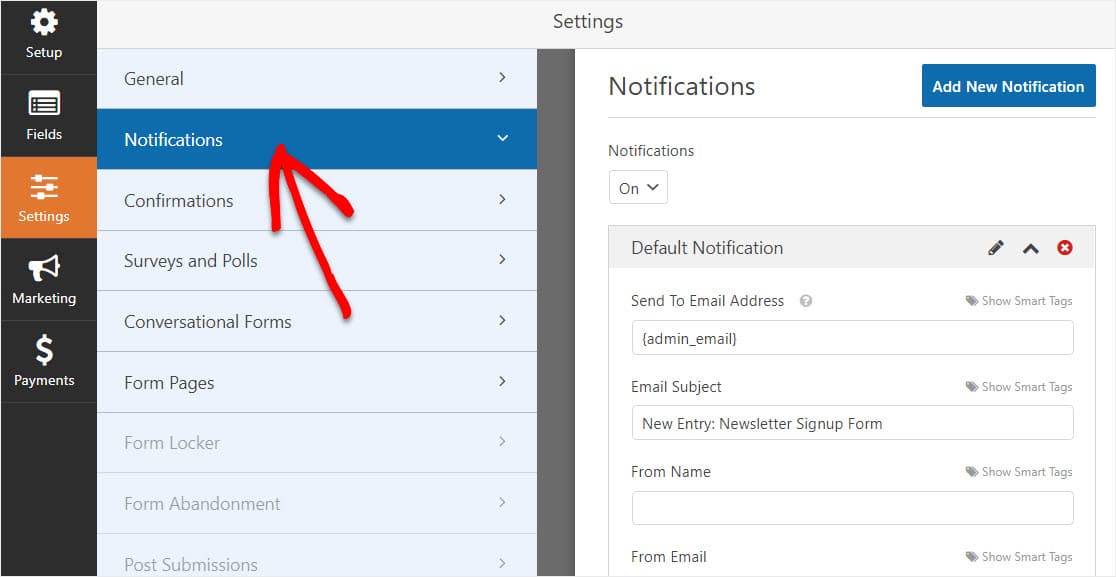
Étape 5 : Personnalisez les notifications de votre formulaire d'abonnement
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un formulaire est soumis sur votre site Web.

À moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire d'abonnement sur votre site, vous recevrez une notification concernant la soumission.
Si vous utilisez des balises intelligentes, vous pouvez également envoyer une notification à l'utilisateur lorsqu'il s'abonne, lui faisant savoir que vous l'avez reçu et que vous serez en contact sous peu. Cela garantit aux visiteurs du site que leur formulaire a été correctement rempli.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
De plus, si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

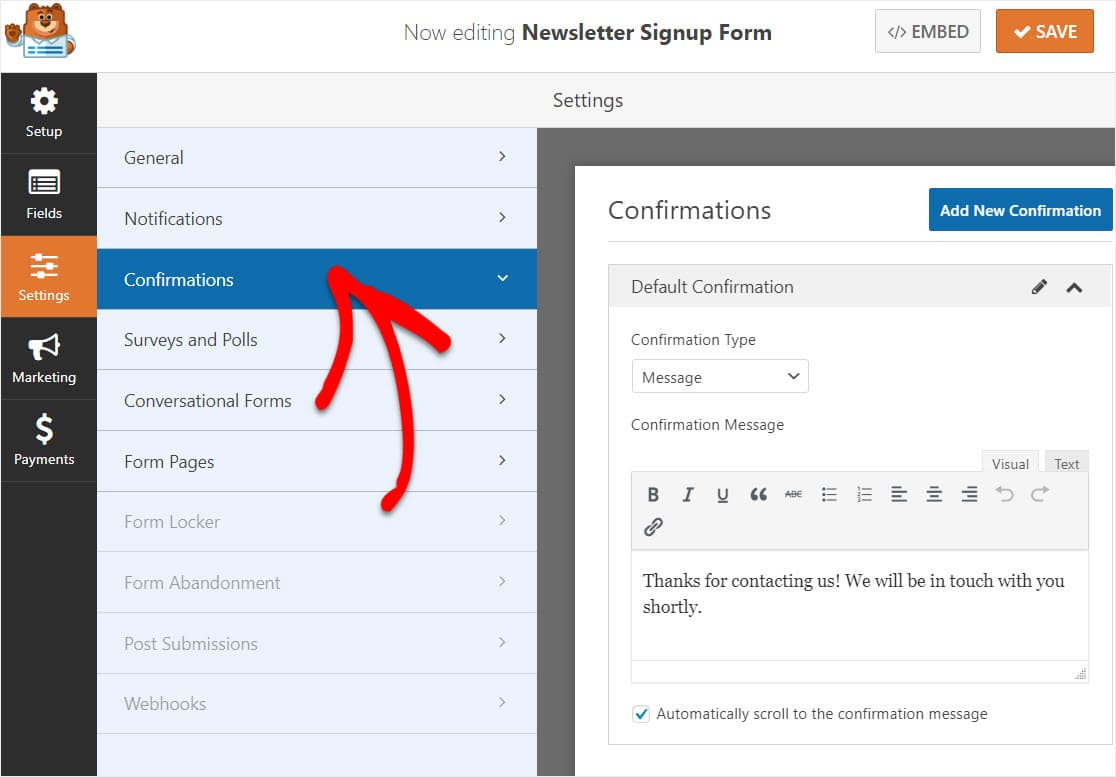
Étape 6 : Configurez les confirmations de votre formulaire d'abonnement
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils sont abonnés à votre liste de diffusion. Ils informent les gens que leur entrée dans votre formulaire WordPress AWeber a été traitée et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.
WPForms propose 3 types de confirmation parmi lesquels choisir :
- Message — Il s'agit du type de confirmation par défaut dans WPForms. Lorsqu'un visiteur du site s'abonne, un simple message de confirmation s'affiche pour lui faire savoir que son formulaire a été traité. Recherchez ici quelques messages de réussite pour aider à augmenter le bonheur des clients.
- Afficher la page — Ce type de confirmation dirigera les visiteurs du site vers une page Web spécifique de votre site en les remerciant de s'être abonnés. Pour obtenir de l'aide, consultez notre tutoriel sur la redirection des clients vers une page de remerciement. De plus, n'oubliez pas de consulter notre article sur la création de pages de remerciement efficaces pour fidéliser vos clients.
- Aller à l'URL (Redirection) — Cette option est utilisée lorsque vous souhaitez envoyer les visiteurs du site vers un autre site Web.
Voyons comment configurer une simple confirmation de formulaire dans WPForms afin de personnaliser le message que les visiteurs du site verront lorsqu'ils s'abonneront à votre liste de diffusion.
Pour commencer, cliquez sur l'onglet Confirmation dans l'éditeur de formulaire sous Paramètres .
Ensuite, sélectionnez le type de type de confirmation que vous souhaitez créer. Pour cet exemple, nous sélectionnerons Message .

Ensuite, personnalisez le message de confirmation à votre guise et cliquez sur Enregistrer lorsque vous avez terminé.
Pour obtenir de l'aide sur d'autres types de confirmation, consultez notre documentation sur la configuration des confirmations de formulaire.
Vous êtes maintenant prêt à ajouter votre formulaire de contact à votre site Web.
Étape 7: Ajoutez votre formulaire d'abonnement AWeber à votre site Web
Après avoir créé votre formulaire d'abonnement AWeber, vous devrez l'ajouter à votre site Web WordPress.
WPForms vous permet d'ajouter vos formulaires à de nombreux emplacements sur votre site Web, y compris vos articles de blog, vos pages et même les widgets de la barre latérale.
Jetons un coup d'œil à l'option d'intégration de publication/page la plus courante.
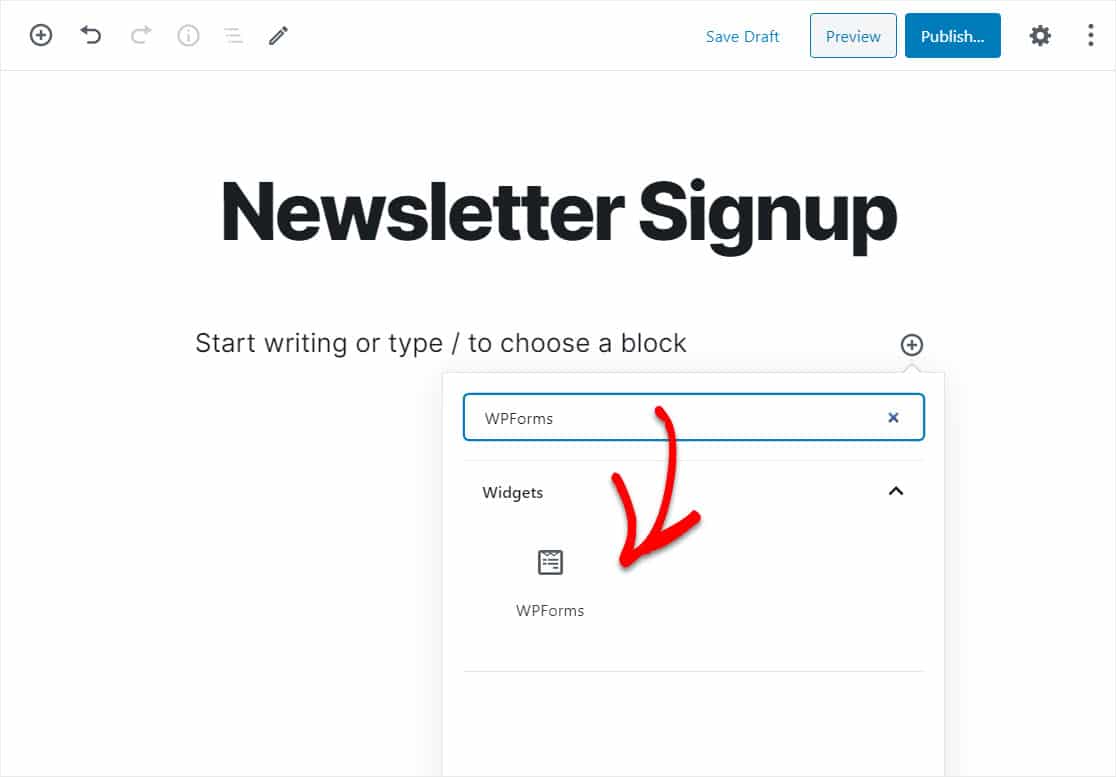
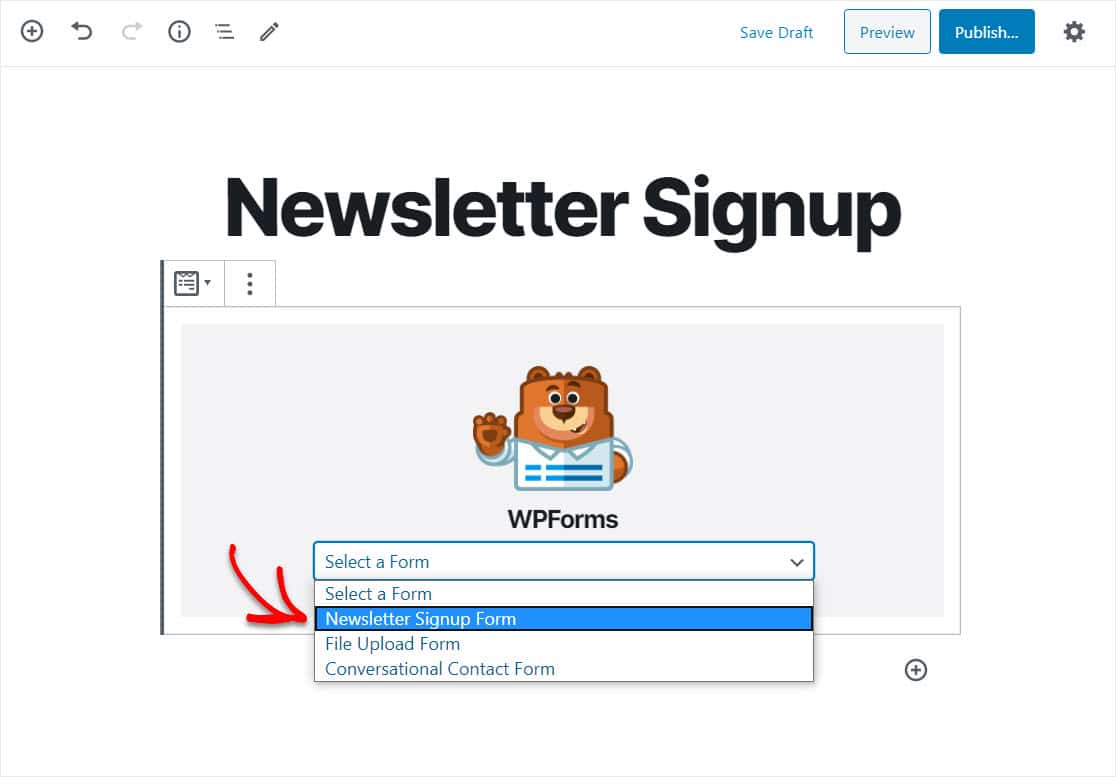
Pour commencer, créez une nouvelle page ou publiez dans WordPress, ou accédez aux paramètres de mise à jour d'une page existante. Après cela, cliquez à l'intérieur du premier bloc (la zone vide sous le titre de votre page) et cliquez sur l'icône Ajouter WPForms.

Le widget WPForms pratique apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez le formulaire que vous venez de créer et que vous souhaitez insérer dans votre page.

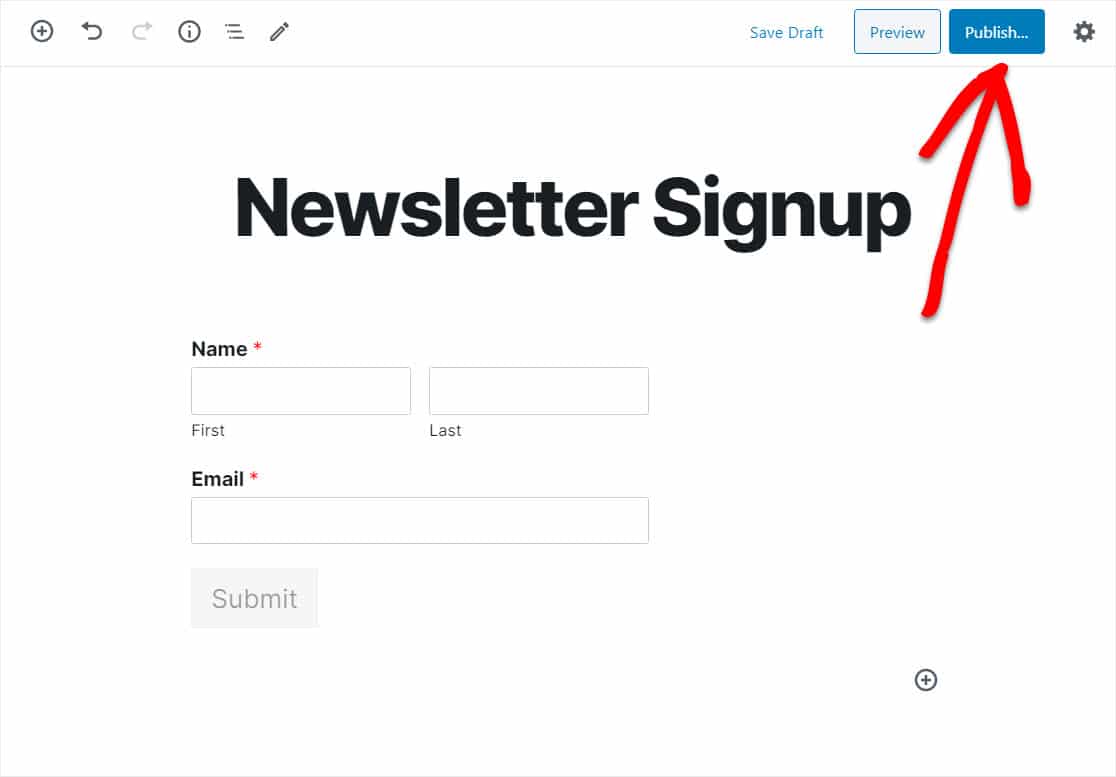
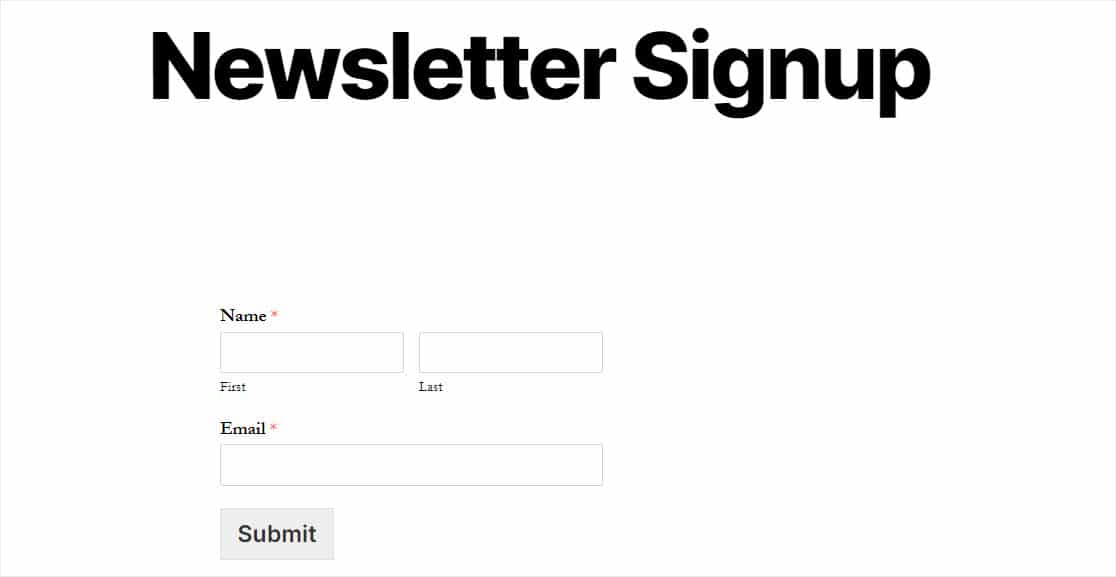
Maintenant, cliquez sur Aperçu et vous verrez votre formulaire WordPress AWeber tel qu'il apparaîtra sur votre site Web.

Si vous êtes satisfait de l'apparence de votre formulaire WordPress AWeber, allez-y et cliquez sur Publier et votre formulaire sera mis en ligne sur Internet.

Pour afficher vos entrées de formulaire AWeber après leur envoi, consultez ce guide complet des entrées de formulaire.
Cliquez ici pour créer votre formulaire WordPress AWeber maintenant
Réflexions finales sur les formulaires WordPress AWeber
Et voila! Vous savez maintenant comment créer un abonnement AWeber à partir de WordPress afin de pouvoir commencer à créer votre liste de diffusion et à travailler sur vos stratégies de marketing par e-mail.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
