Comment créer un en-tête hybride Elementor avec le menu Nav
Publié: 2022-09-08En tant qu'utilisateur du site Web, vous devez avoir vu l'en-tête hybride Elementor et l'avoir utilisé à plusieurs reprises pour votre objectif. Si oui, vous en connaissez très bien l'importance. Cela permet non seulement d'économiser de l'espace sur l'écran, mais rend également la vue de la page agréable.
L'en-tête hybride Elementor est une partie importante de l'en-tête qui rend les utilisateurs faciles à vivre lorsqu'ils naviguent sur un site Web. Nous parlerons du processus de création d'un en-tête hybride avec Nav Menu.
Commençons!
Qu'est-ce qu'un en-tête hybride Elementor

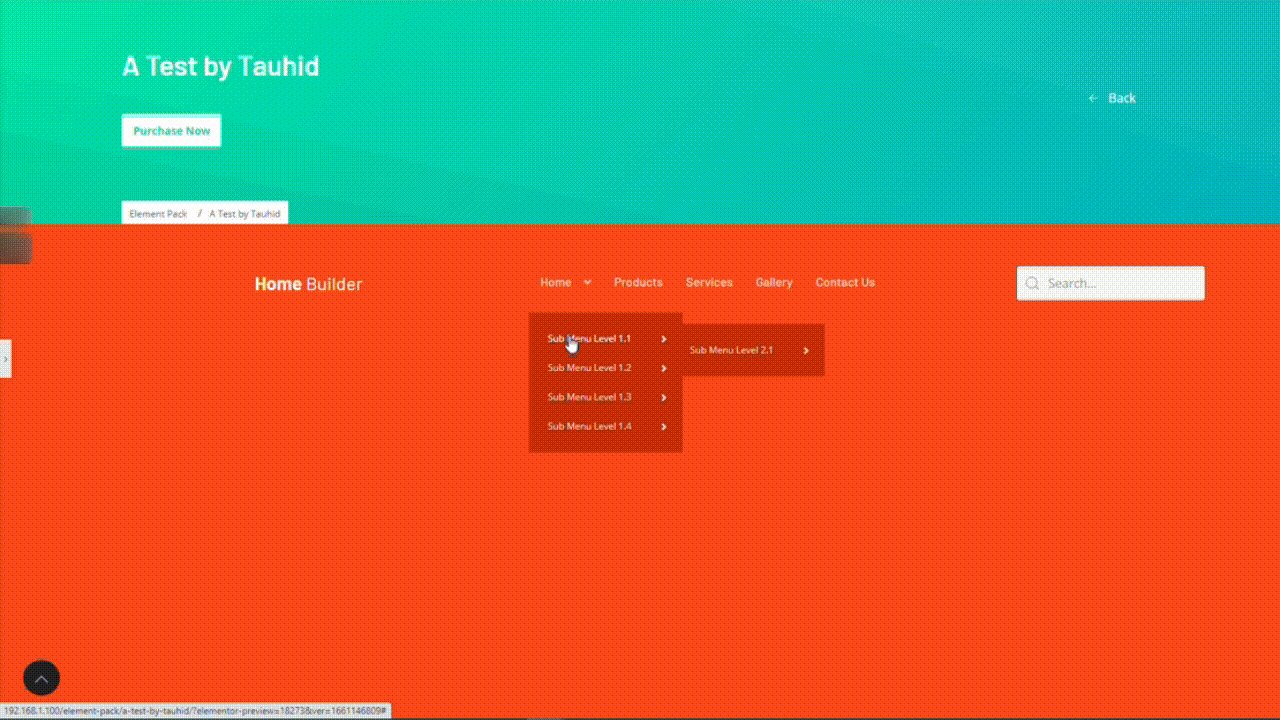
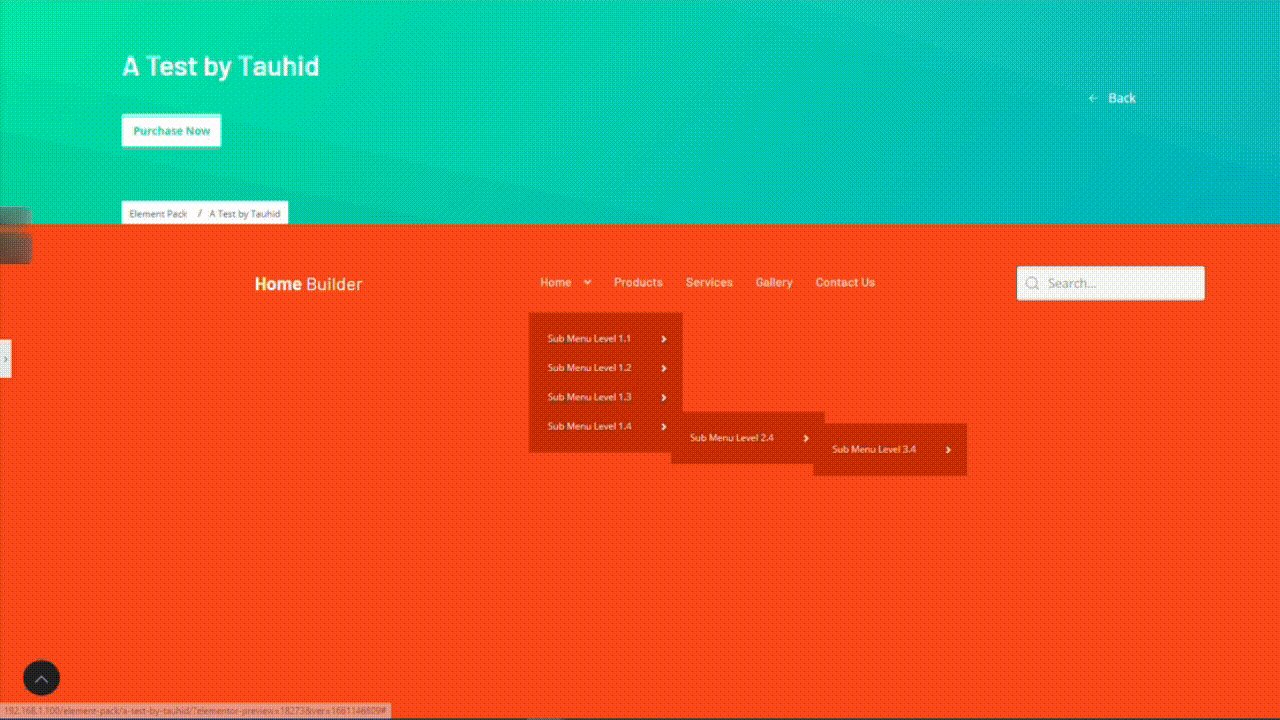
Découvrons maintenant ce qu'est un en-tête hybride. Lorsque nous survolons un menu, une liste de menus apparaît en dessous qui est l'en-tête principal. Ensuite, lorsque nous survolons l'un de ces menus dans l'en-tête principal, un sous-menu apparaît avec une liste de menus. C'est ce qu'on appelle l'en-tête hybride.
Utilisez Moins d'espace pour afficher plus d'éléments de menu
Comme vous avez découvert l'en-tête hybride Elementor, vous savez maintenant qu'il permet de consommer moins d'espace pour afficher le menu. Il donne à l'écran une apparence nette et propre pour le grand nombre d'utilisateurs dans le monde.
C'est donc une meilleure option pour vous de prendre l'aide d'un en-tête hybride pour utiliser moins d'espace pour montrer plus d'éléments de menu aux visiteurs. Vous le trouverez vraiment utile lorsque vous l'utiliserez sur votre site Web et les visiteurs l'aimeront beaucoup.
Facile à naviguer à partir d'un seul endroit
Voici une chose fantastique! Vous pouvez tout naviguer à partir d'un seul endroit en utilisant l'en-tête hybride Elementor pour faciliter la navigation. Le menu principal comprend un en-tête hybride avec leur sous-menu qui vous fait vous sentir chez vous. C'est une chose incroyable et l'expérience est merveilleuse! Lorsque vous obtenez cette option, c'est génial pour vous.
Possibilités de conception d'en-tête compact
Comme décrit ci-dessus, nous pouvons dire qu'il existe de nombreuses possibilités pour une conception d'en-tête compacte. Une conception d'en-tête compacte inclut les possibilités ci-dessous :
- Nous pouvons assurer à un utilisateur de se sentir à l'aise avec lui.
- La conception vous permettra d'aller facilement n'importe où.
- Un visiteur ne sera pas induit en erreur.
- Il prend un peu de place sur l'écran.
- Toutes les options de menus sont incluses ici.
- Cela peut générer plus de trafic.
Créer un en-tête hybride dans Elementor avec un seul widget
Ainsi, vous savez ce qu'est un en-tête hybride et son importance. Maintenant, nous allons créer un en-tête hybride dans Elementor. Ici, nous allons utiliser un widget appelé NavBar présenté par Element Pack Pro. Mais d'abord, voyons ce qu'est NavBar et les exemples de celui-ci.
Présentation de la barre de navigation

Comme nous l'avons mentionné ci-dessus, la NavBar est un widget présenté par Element Pack Pro qui aide à créer la racine des menus à partir desquels vous pouvez parcourir et surfer sur le site Web ou la page et faire votre travail.
Quelques exemples d'en-têtes de barre de navigation
Voici quelques exemples d'en-têtes NavBar ci-dessous.


Créez votre propre en-tête hybride étape par étape
Commençons à créer un en-tête hybride en suivant les étapes.
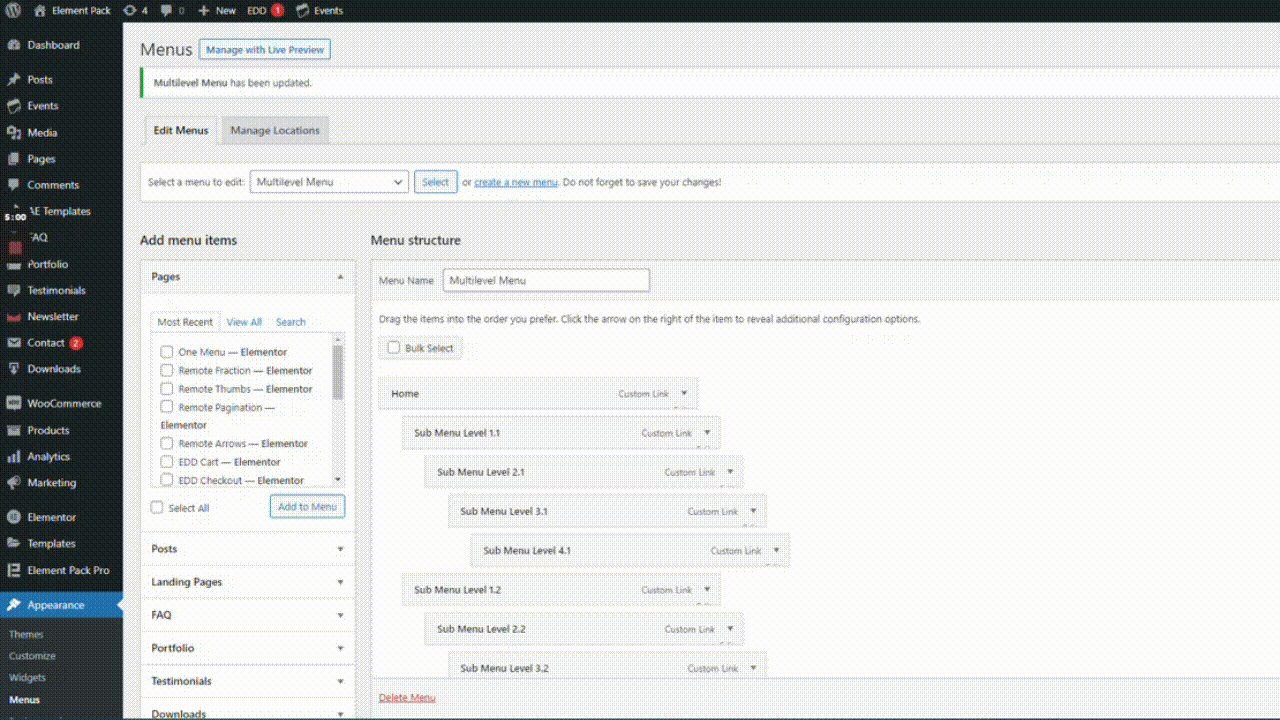
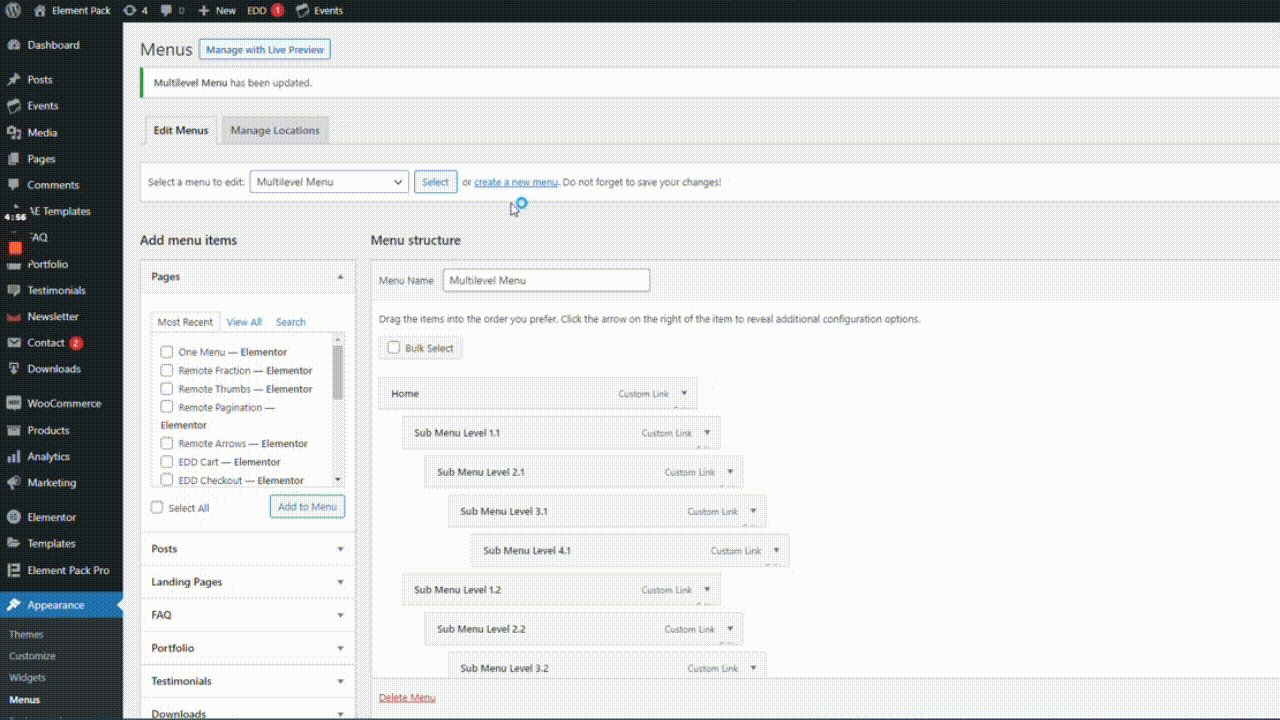
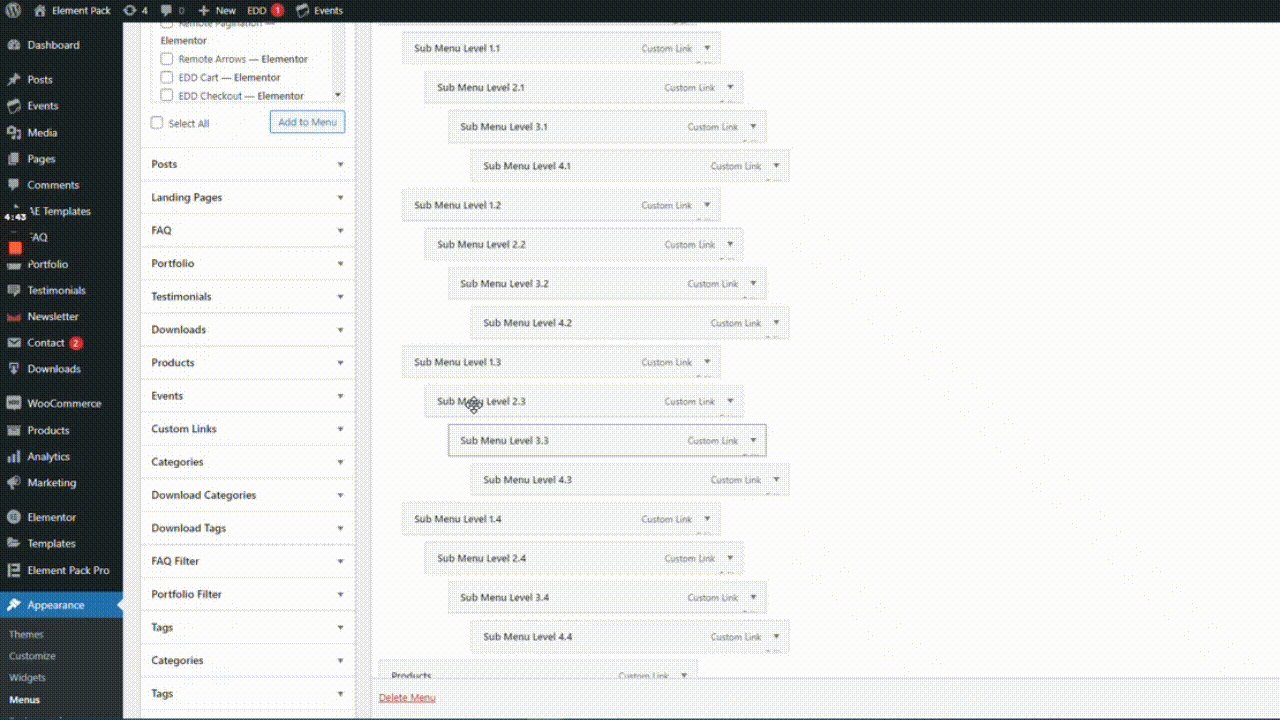
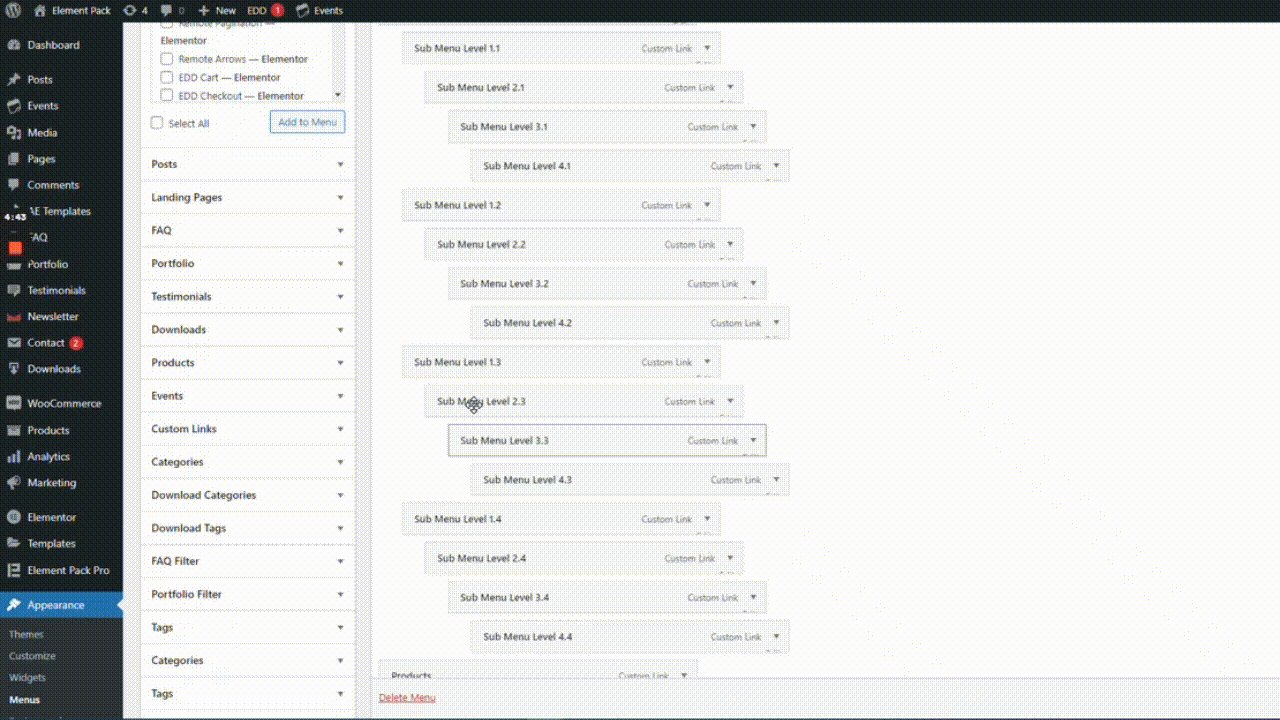
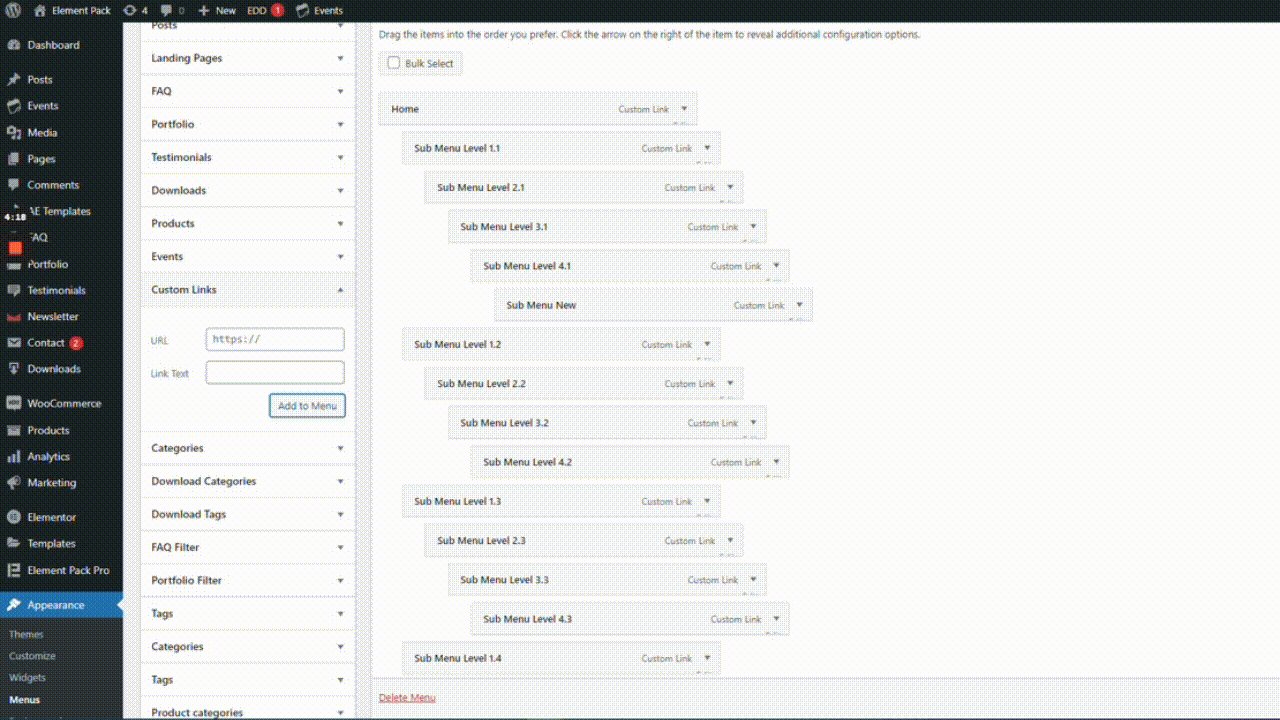
Étape 1 : Accédez à l'option Menus

Tout d'abord, allez dans la barre de menus, puis allez dans Apparence, puis allez dans Menus. Après cela, sélectionnez Menu multiniveaux dans la liste déroulante.
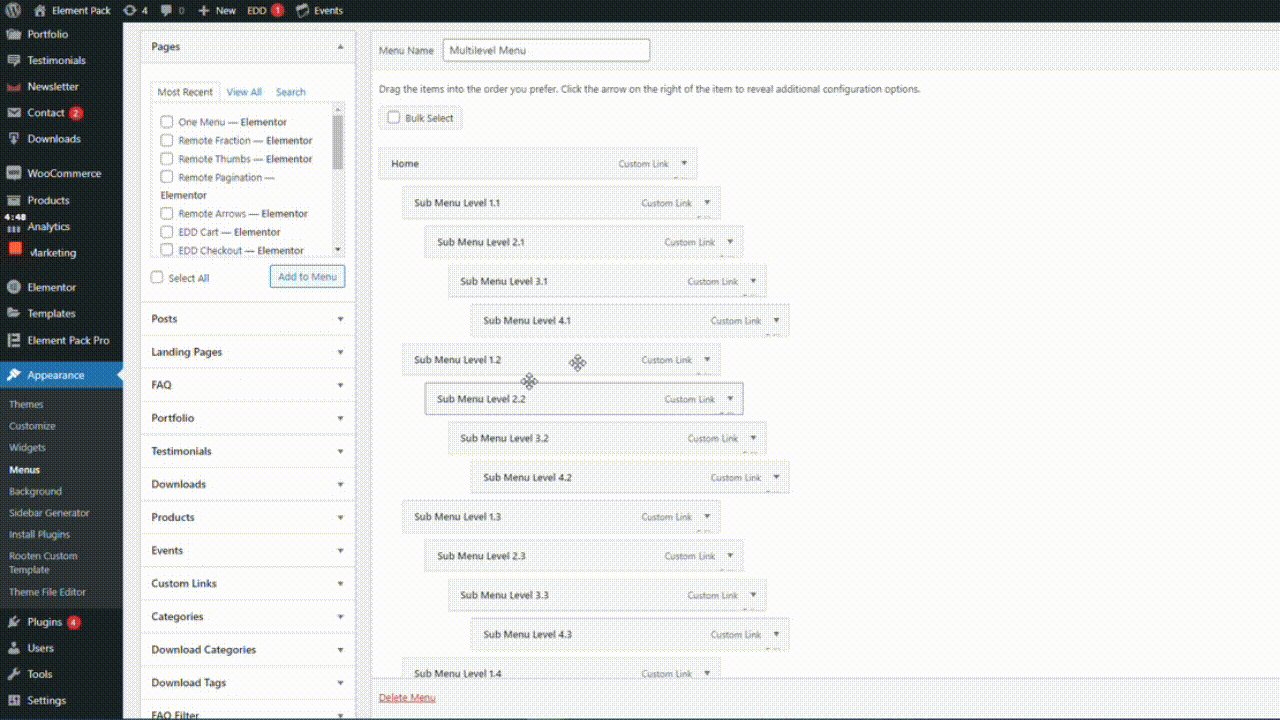
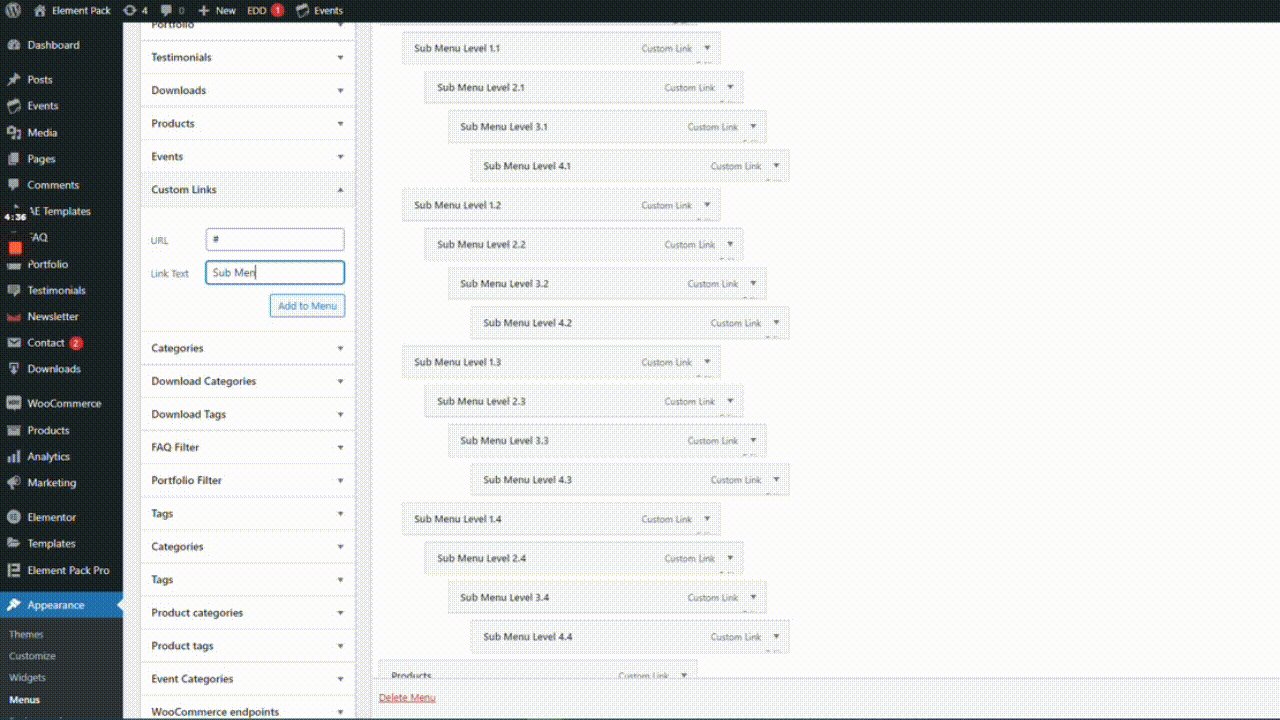
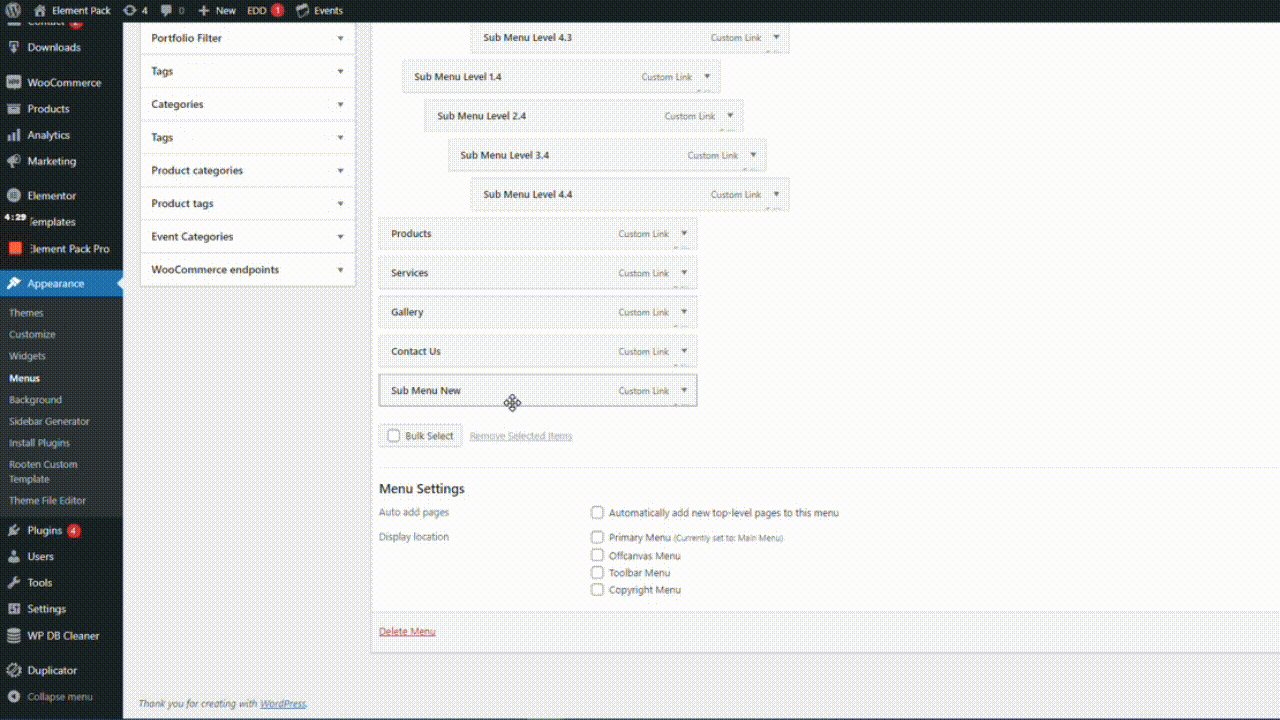
Étape 2 : Personnalisez l'en-tête hybride

Ensuite, allez dans Liens personnalisés, puis saisissez l'URL et le texte du lien, puis cliquez sur le bouton Ajouter aux menus. Après cela, faites glisser le nouveau menu vers le menu principal.
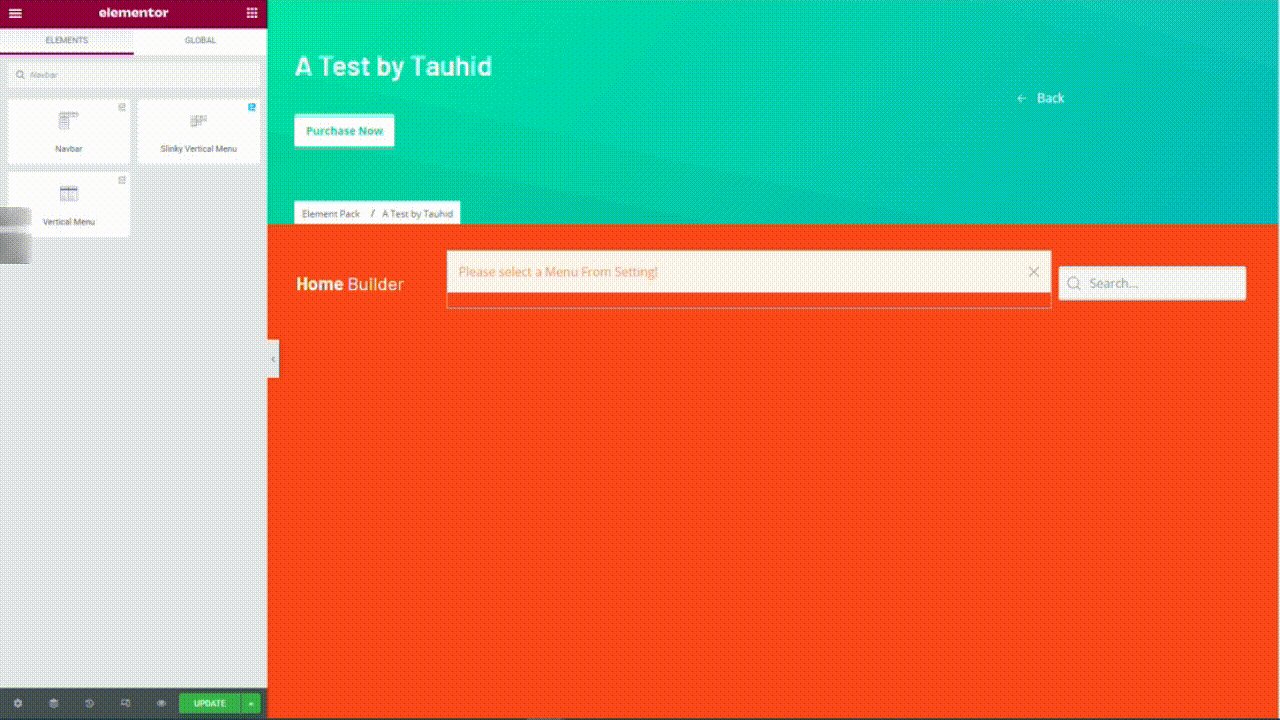
Étape 3 : Voir l'effet à l'écran

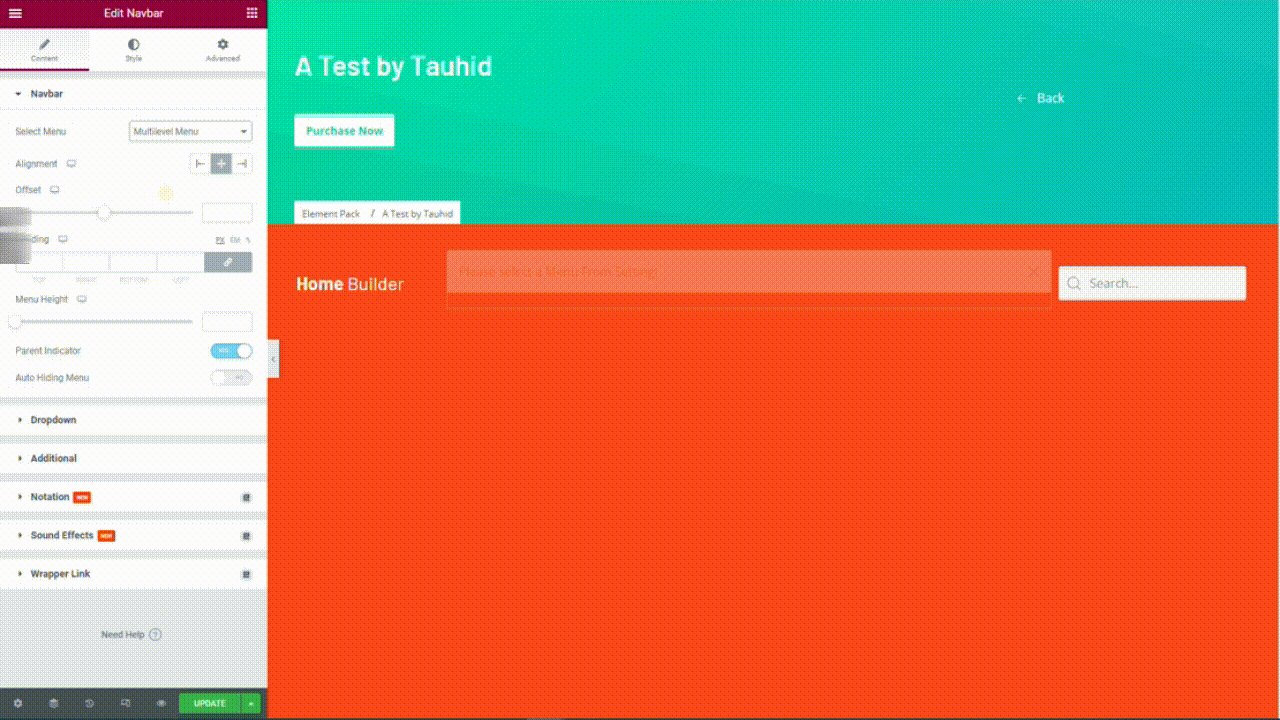
Maintenant, allez dans le menu du widget Elementor, puis faites glisser le widget NavBar dans la zone de texte. Après cela, accédez à Modifier l'image, puis sélectionnez Menu multiniveau dans la liste déroulante sous l'onglet Contenu. Ensuite, consultez le menu hybride comme indiqué.
Regardez la vidéo du didacticiel pour en savoir plus à ce sujet.
Trouvez des widgets plus étonnants comme la barre de navigation dans Element Pack Pro
Nous avons discuté du processus de création d'un en-tête hybride Elementor avec le menu Nav. Il existe d'autres widgets incroyables comme NavBar dans Element Pack Pro. Découvrez ces widgets et implémentez-les sur votre site Web.
Nous espérons que cela vous aidera beaucoup en utilisant d'autres widgets comme NavBar. Merci d'avoir lu cet article. Passez une bonne journée.
