Comment créer un calendrier d'événements sur un site WordPress
Publié: 2020-03-12L'ajout d'un calendrier des événements à votre site Web est un excellent moyen d'informer votre public de vos événements à venir et des événements au sein de votre secteur. Dans cet article, nous allons voir comment ajouter un calendrier d'événements sur un site WordPress.
Le calendrier des événements

L'un des moyens les plus simples d'ajouter un calendrier d'événements consiste à utiliser un plugin appelé The Events Calendar. Il est disponible en version gratuite et en version pro. J'utilise la version gratuite. La version Pro ajoute beaucoup plus de fonctionnalités et est meilleure pour ajouter des événements à vos mises en page Divi et créer vos propres pages d'événements.
Paramètres du calendrier des événements

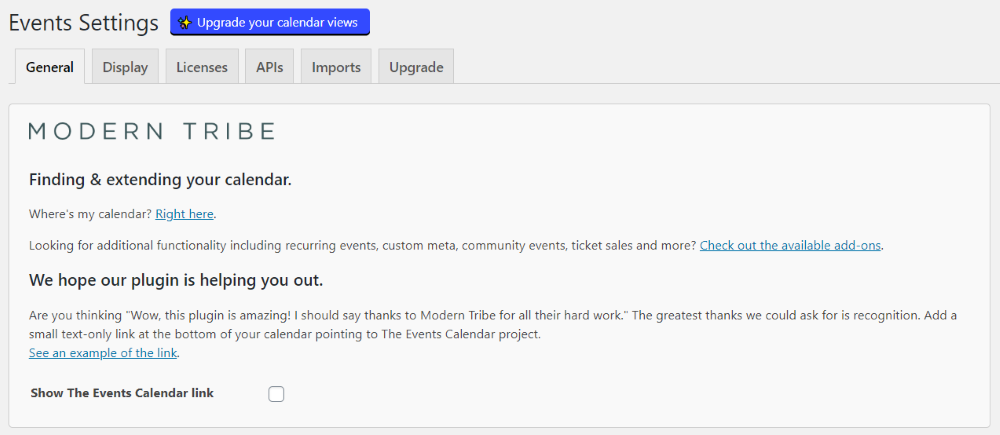
Une fois que vous avez installé et activé votre plugin, vous verrez une option pour les paramètres. Cela inclut les paramètres généraux, l'affichage, la licence, les API, les importations et un onglet pour mettre à niveau si vous utilisez la version gratuite. La plupart des paramètres peuvent être laissés à leurs valeurs par défaut, mais je vous recommande de les parcourir pour voir ce que vous souhaitez activer.
Créer un événement

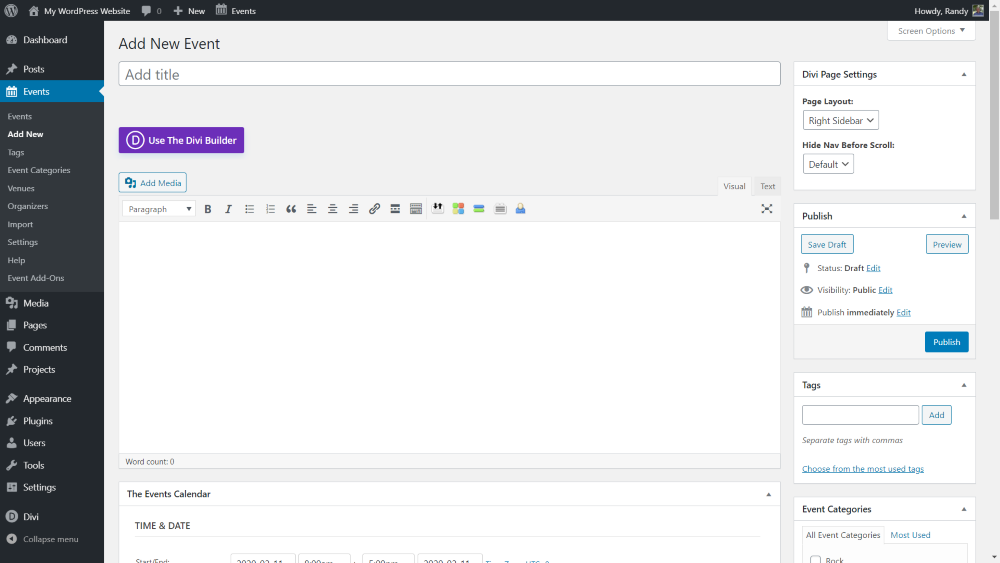
Le plugin ajoute un nouveau type de publication personnalisé appelé Events . Dans le menu Événements du tableau de bord, sélectionnez Ajouter nouveau . Cela ouvre l'éditeur dans lequel vous pouvez ajouter du contenu et des détails sur l'événement. Vous pouvez utiliser l'éditeur standard ou le Divi Builder pour le contenu de l'événement.

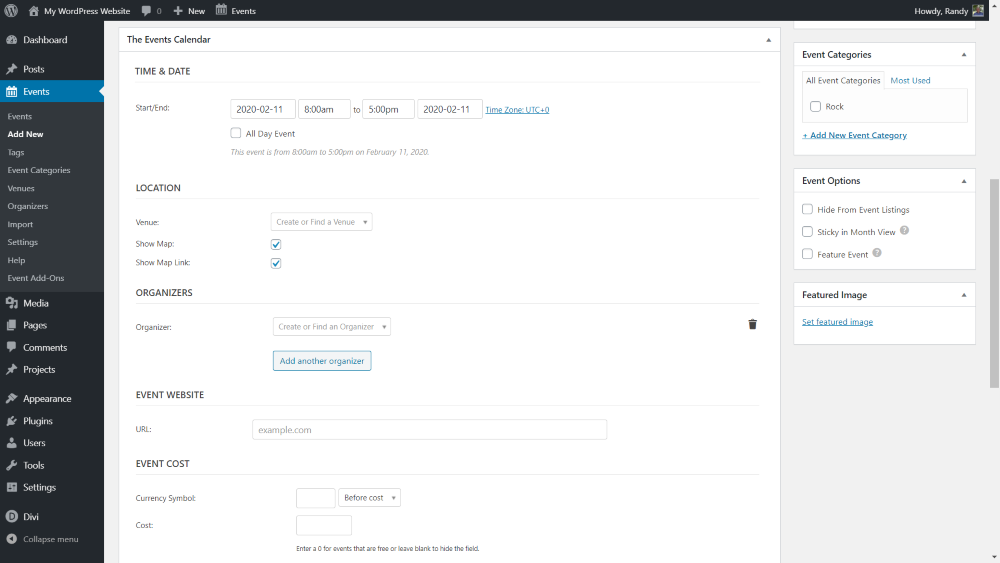
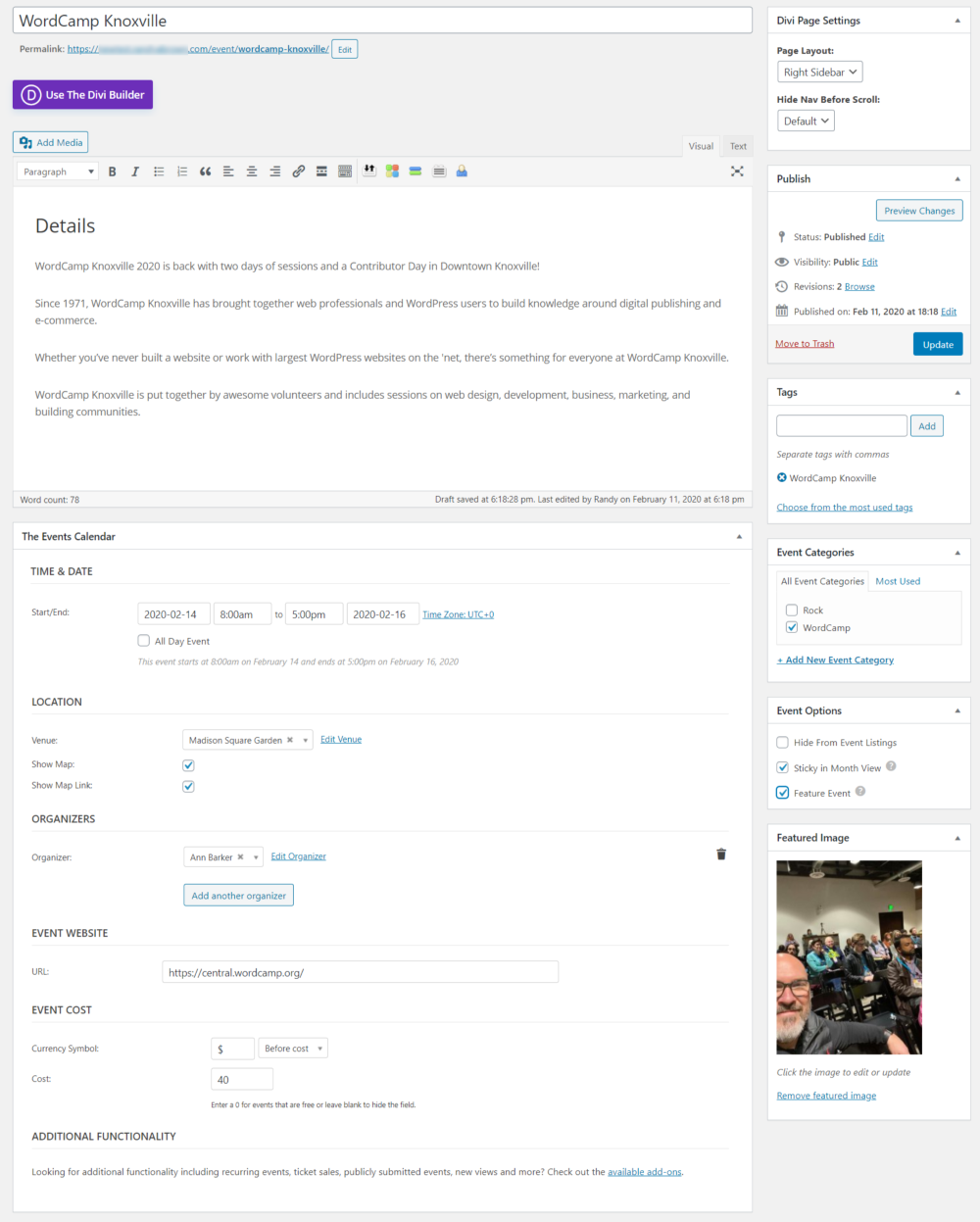
Sous l'éditeur, vous verrez une section pour les détails de l'événement . Cela inclut l'heure et la date de début et de fin, le lieu, les organisateurs, le site Web, le coût et les fonctionnalités supplémentaires si vous avez installé des modules complémentaires. Sur la droite se trouvent les catégories d'événements, les options d'événements et l'image en vedette.
Date et l'heure

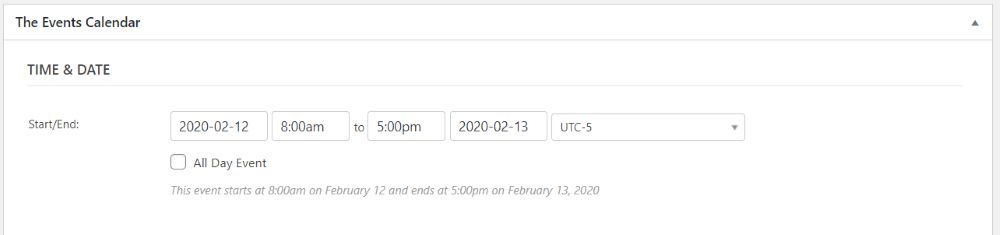
La sélection de la date ouvre un calendrier dans lequel vous pouvez choisir les dates de début et de fin de l'événement.

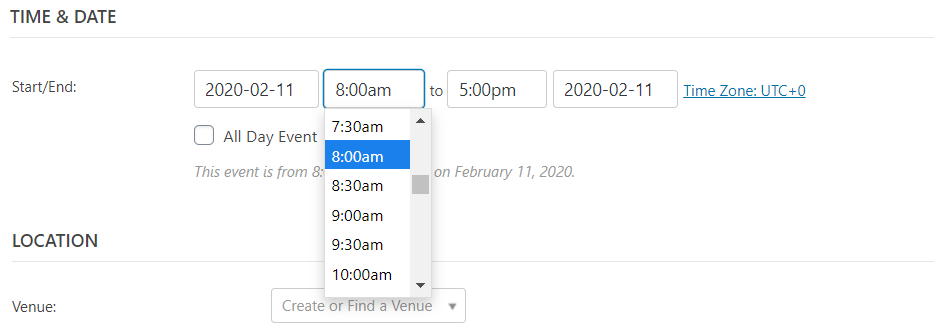
La sélection de l' heure ouvre une liste déroulante dans laquelle vous pouvez sélectionner une heure. Les horaires démarrent toutes les demi-heures.

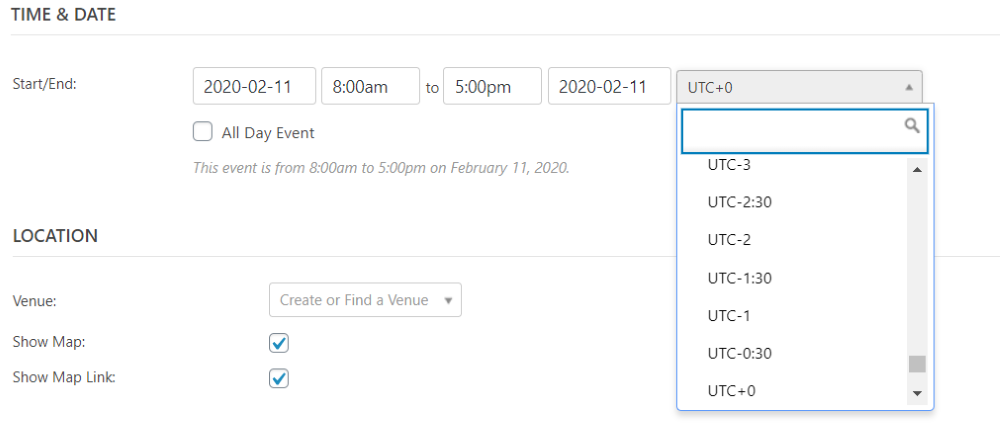
Sélectionnez le fuseau horaire pour ouvrir la liste déroulante afin de choisir le fuseau horaire de l'événement s'il est différent de celui par défaut.

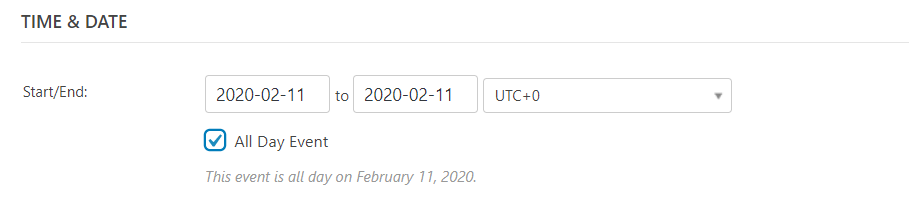
Sélectionnez Événement toute la journée si vous souhaitez supprimer les heures et simplement publier les dates.

J'ai défini mon événement pour qu'il commence le 12 février à 8h00 et se termine le 13 février à 17h00 pour le fuseau horaire UTC-5.
Emplacement

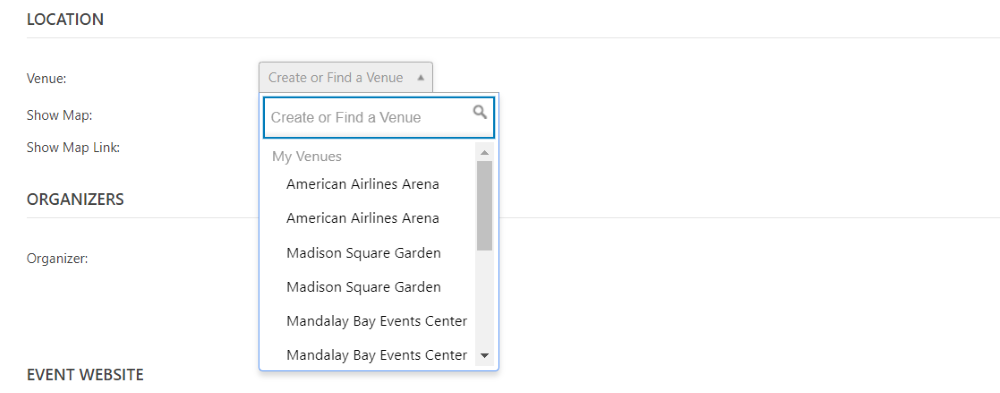
L' emplacement offre des options pour créer ou trouver un lieu, afficher la carte et afficher le lien vers la carte. Cette image montre la liste déroulante du lieu. Il répertorie Mes sites et les sites disponibles . Vous pouvez les rechercher.

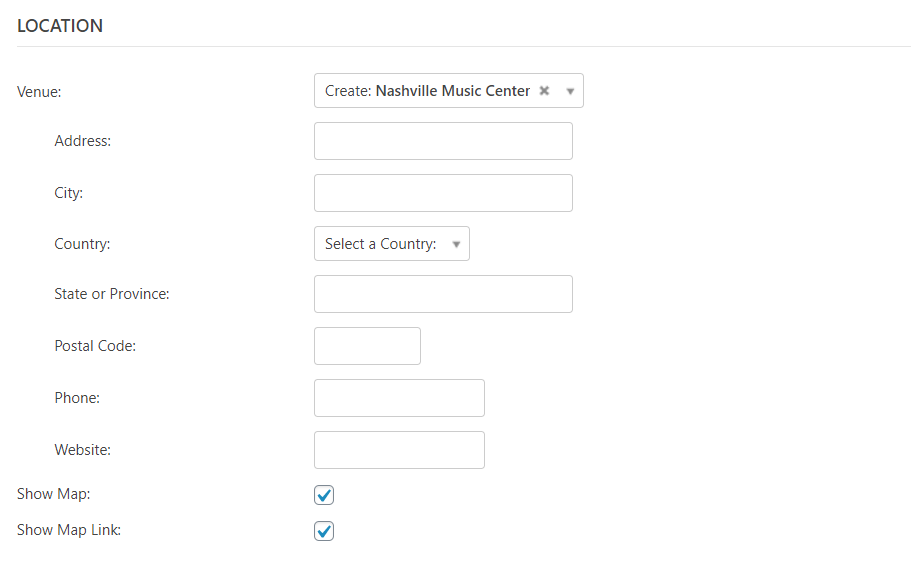
Pour créer un nouveau lieu, entrez simplement le nom, puis cliquez sur le lien Créer qui apparaît.

Cela ouvre plus de champs où vous pouvez entrer l'adresse, le numéro de téléphone et le site Web.
Les organisateurs

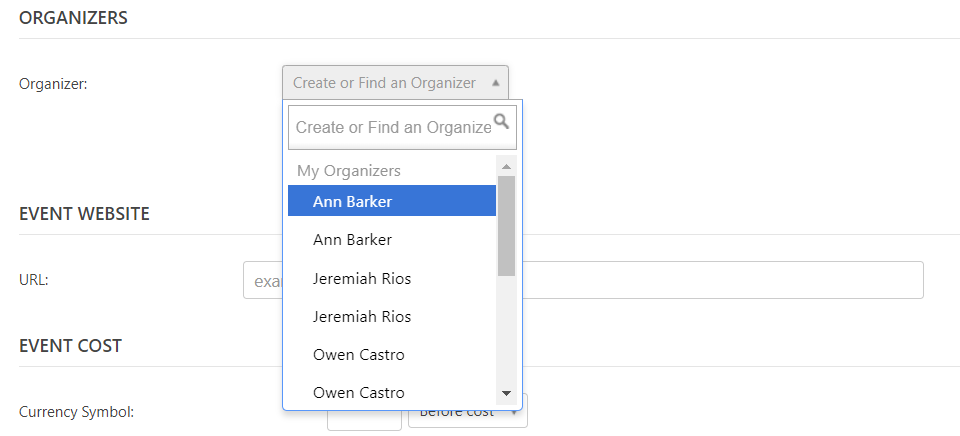
Choisissez un organisateur dans la liste déroulante. Elle affiche Mes organisateurs et Organisateurs disponibles . Vous pouvez également ajouter le vôtre en entrant le nom et en cliquant sur Créer.

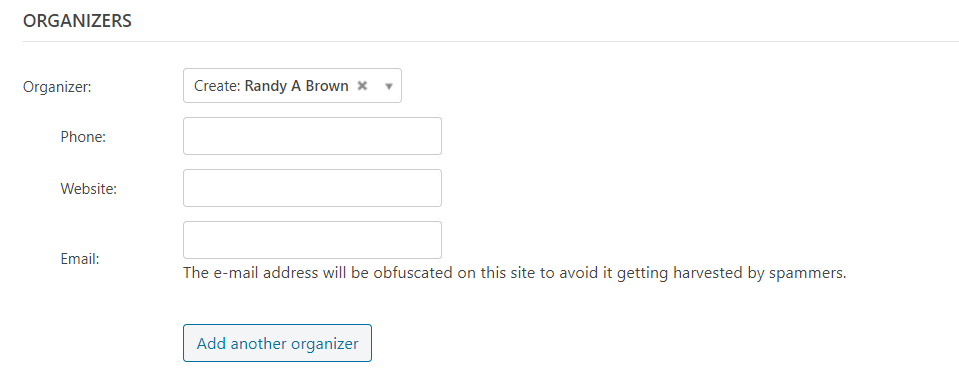
La création de votre propre organiseur ouvre davantage de champs dans lesquels vous pouvez ajouter un numéro de téléphone, un site Web et une adresse e-mail.
Site Internet

Entrez le site Web de l'événement. S'il existe une page spécifique pour cet événement sur le site Web, assurez-vous de l'inclure, mais cela n'est pas nécessaire si le site entier concerne l'événement. Cela ajoutera un lien cliquable.
Coût de l'événement

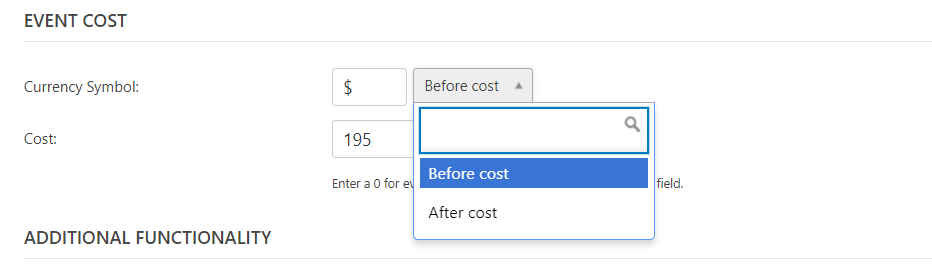
Pour le coût de l'événement , saisissez le symbole monétaire, choisissez si vous souhaitez que le symbole apparaisse avant ou après le coût (il est défini sur Avant le coût par défaut) et saisissez le montant.
Fonctionnalité supplémentaire

Les fonctionnalités supplémentaires incluront les fonctionnalités de tous les modules complémentaires que vous avez installés. Il comprendra également un lien vers les modules complémentaires disponibles.

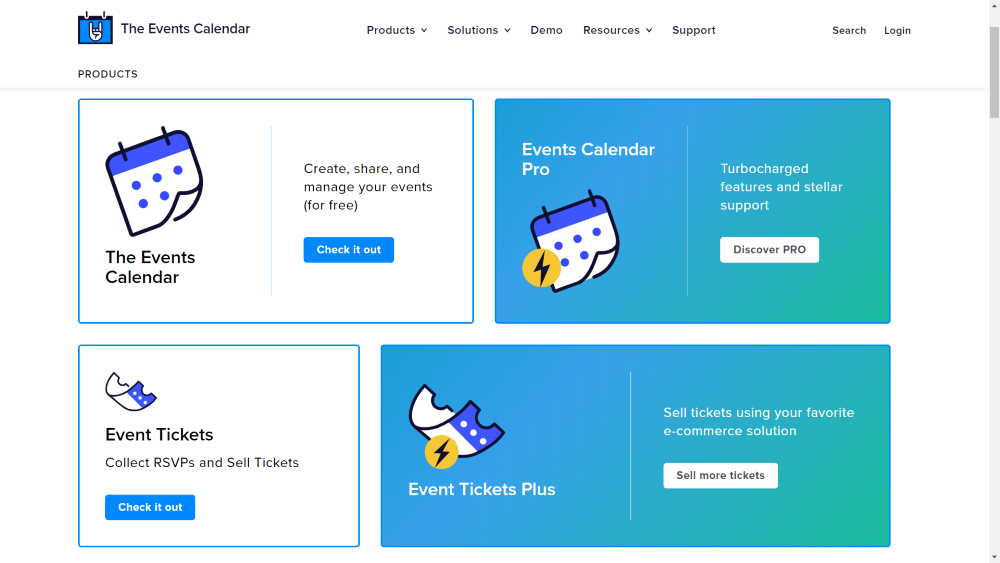
Cliquer sur le lien ouvre une page où vous pouvez voir tous les modules complémentaires disponibles et effectuer un achat.
Exemple d'événement

Pour mon exemple d'événement , j'ai utilisé une partie du texte et une image du Phoenix WordCamp pour créer une maquette d'événement WordCamp. J'ai sélectionné Feature Event dans les options de l'événement. Ceci est automatiquement sélectionné pour rendre l'événement persistant dans la vue mensuelle. J'ai ajouté une balise pour WordCamp Knoxville et une nouvelle catégorie pour WordCamp.

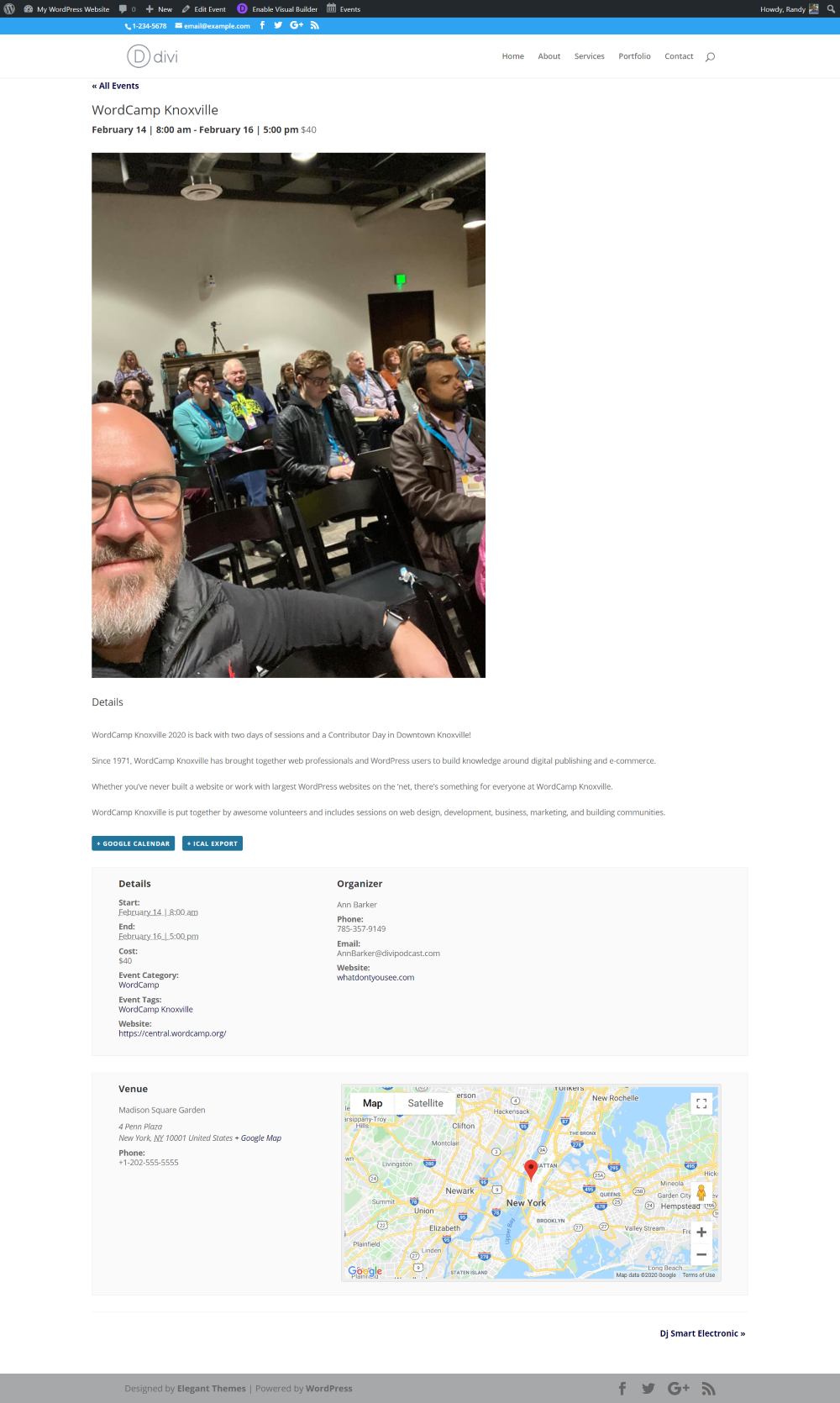
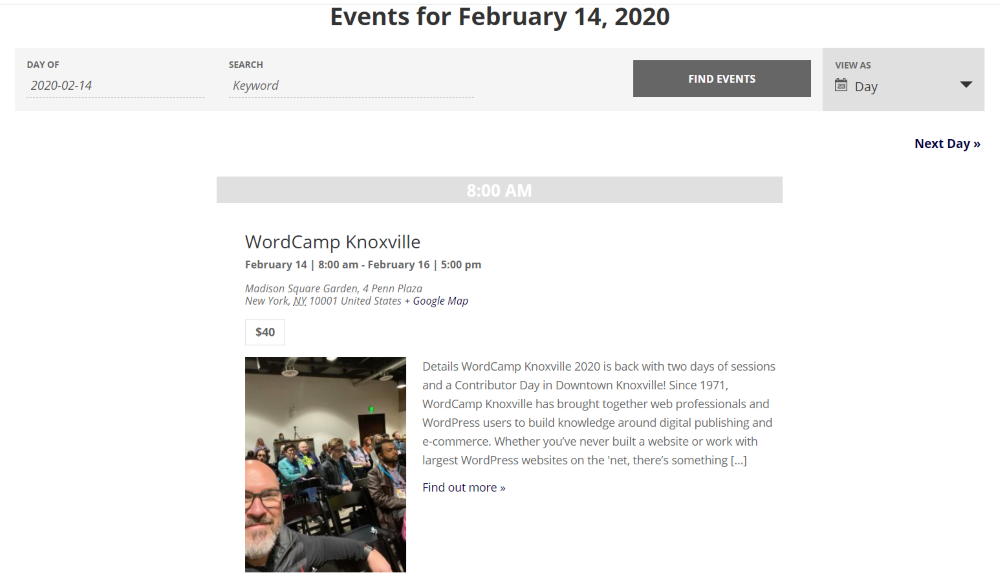
Voici l'événement sur le front-end . Il affiche le titre, la date, l'heure et le prix en haut. Ensuite, il affiche l'image et le contenu présentés. Viennent ensuite les boutons pour Google Calendar et iCal. Il fournit ensuite une liste de tous les détails de l'événement et de l'organisateur. Enfin, il affiche le nom du lieu, l'adresse, le numéro de téléphone et une carte Google.
Tous les évènements

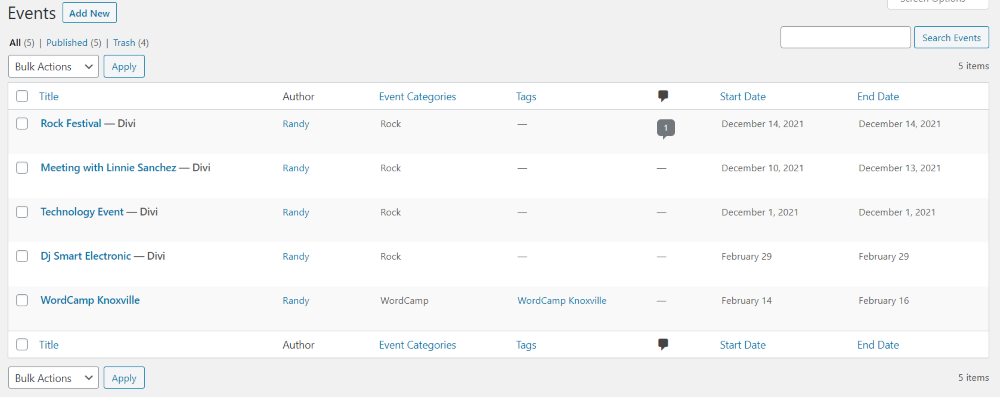
Les événements seront répertoriés dans la bibliothèque d'événements , où vous pourrez les modifier ou les supprimer.

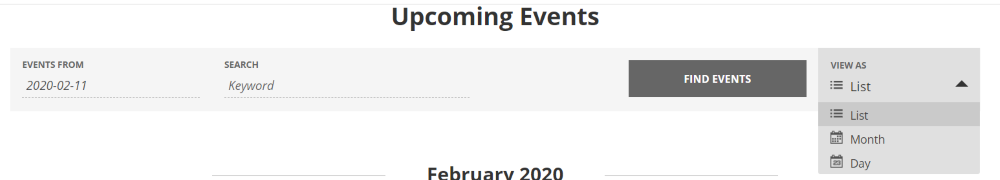
Il place les événements sur une page de catégorie dans le front-end. La page comprend un filtre où vous pouvez sélectionner un jour, effectuer une recherche par mot-clé et choisir le type de vue que vous souhaitez qu'ils affichent. Le haut de la page comprend un filtre qui vous permet de rechercher les événements et de les trier. Cela montre les options d'affichage (liste, mois et jour).

Affichage de liste

Il s'agit de la vue en liste . Ils sont automatiquement triés par date. Certains de ces événements proviennent du thème enfant Podcast.
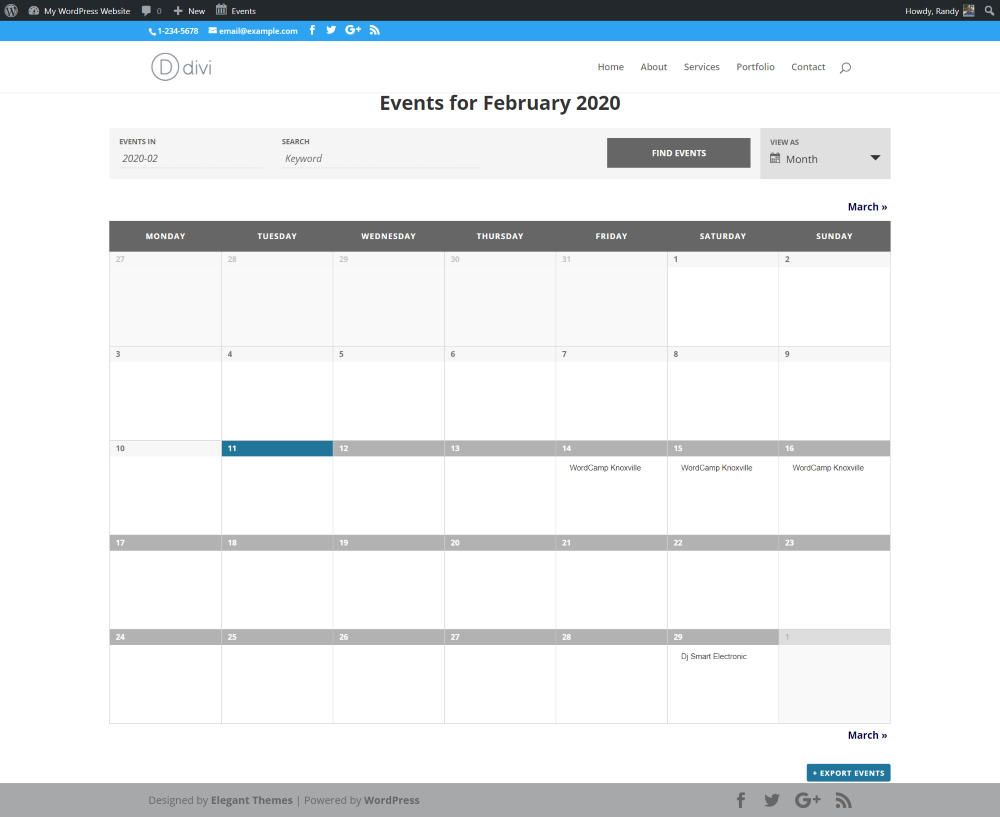
Vue mensuelle

C'est la vue du mois . Il crée automatiquement le calendrier. Il comprend la navigation pour le mois précédent et le mois suivant et un bouton pour exporter les événements.

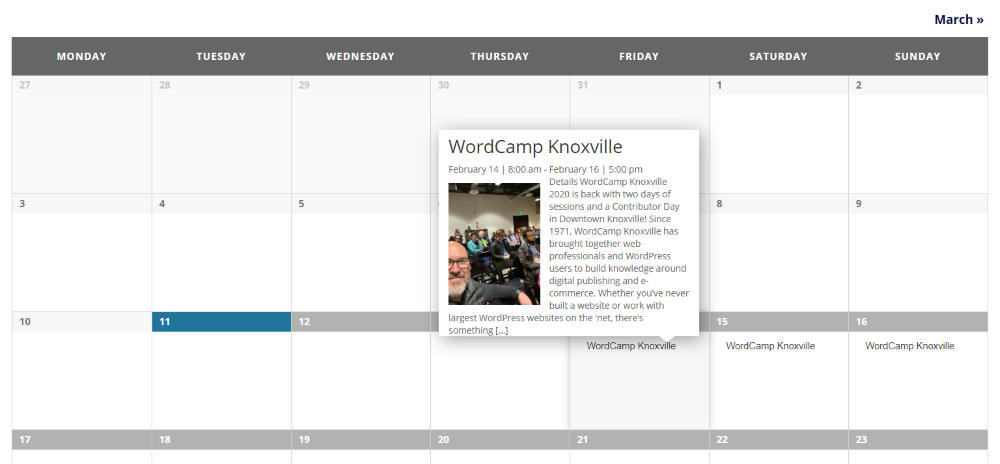
Passer la souris sur un événement affiche les détails dans une fenêtre contextuelle. En cliquant dessus, vous accédez à la page de détail de l'événement.
Vue quotidienne

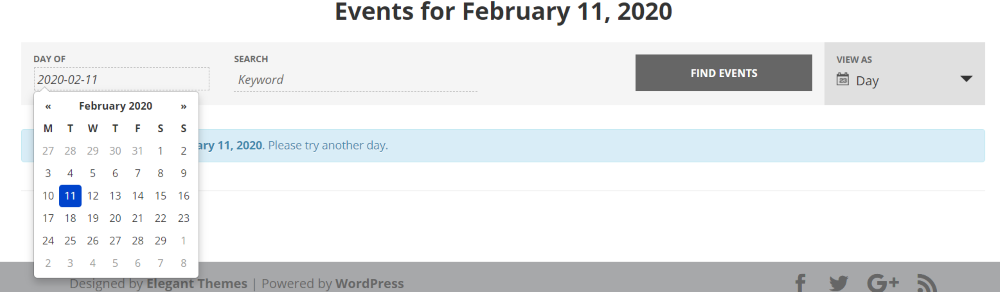
Pour la vue quotidienne , vous devrez choisir le jour que vous souhaitez afficher. La sélection de la date ouvre un sélecteur de date.

Tous les événements de ce jour sont affichés. Il ajoute la navigation pour le jour précédent et le jour suivant.
Ajout de la page Événements à votre menu

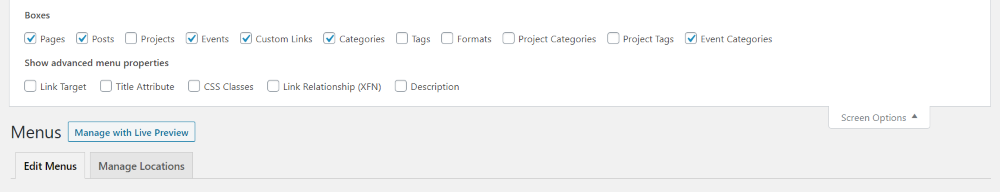
En haut à droite de la page du menu WordPress, sélectionnez Options d'écran et assurez-vous que les événements et les catégories d' événements sont sélectionnés. Cela ajoute le type de publication Événements à votre liste d'options de menu.

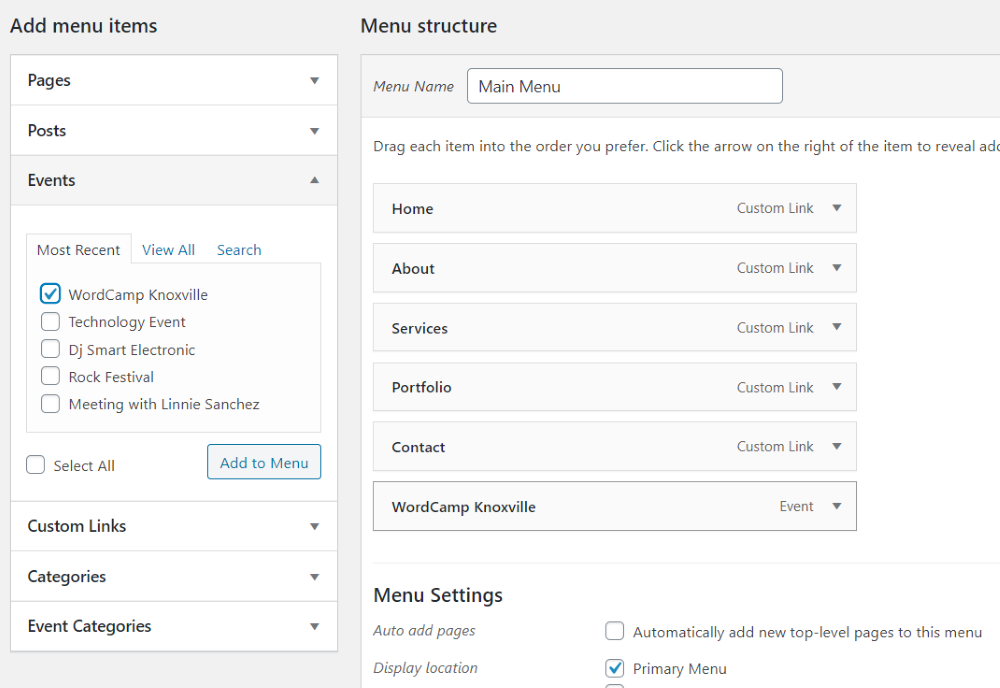
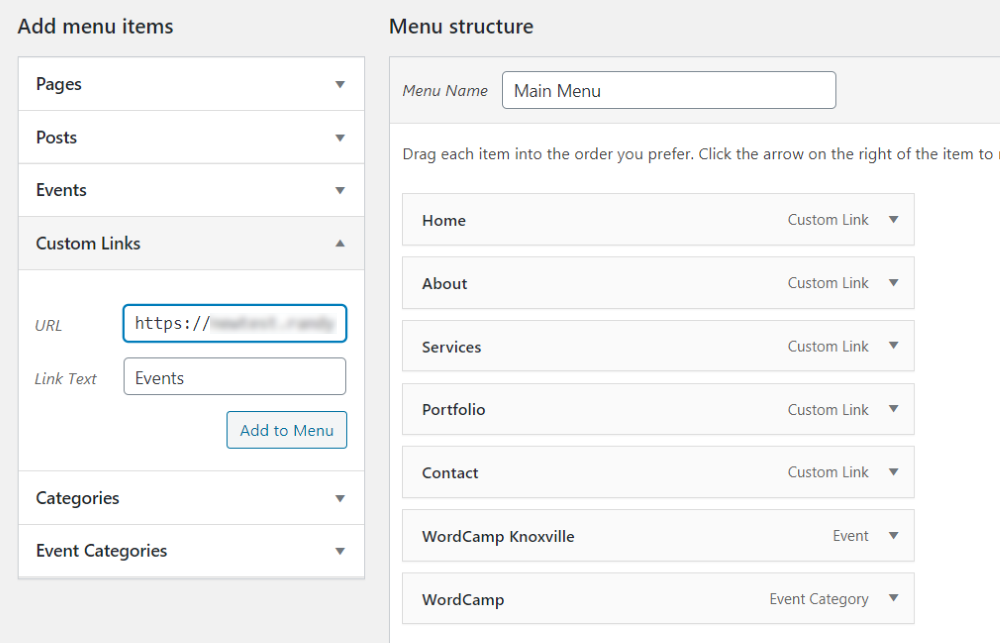
Vous pouvez désormais ajouter des événements et des catégories d'événements spécifiques à votre menu. Cet exemple ajoute mon événement WordCamp Knoxville au menu.

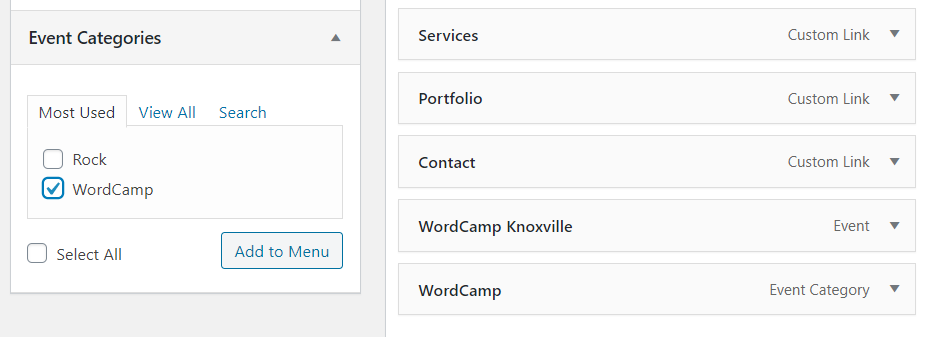
Pour celui-ci, j'ai ajouté WordCamp en tant que catégorie.

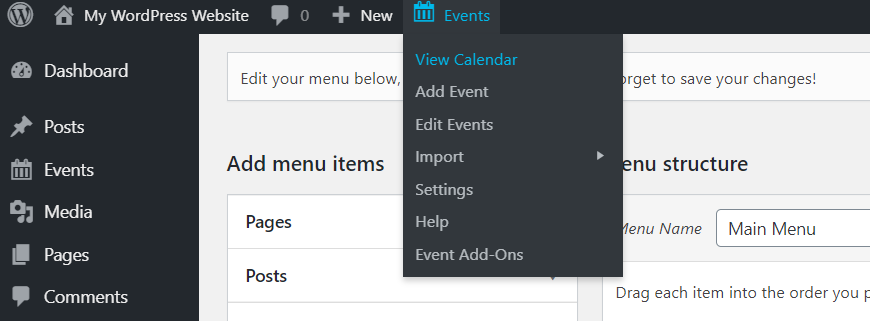
Une autre option consiste à ajouter la page de catégorie Événements au menu. Vous pouvez accéder à l'adresse Web de la page en cliquant sur Afficher le calendrier dans le menu supérieur. Accédez à cette page et copiez l'URL.

Collez l'URL dans les liens personnalisés , donnez-lui un nom et ajoutez-la au menu.

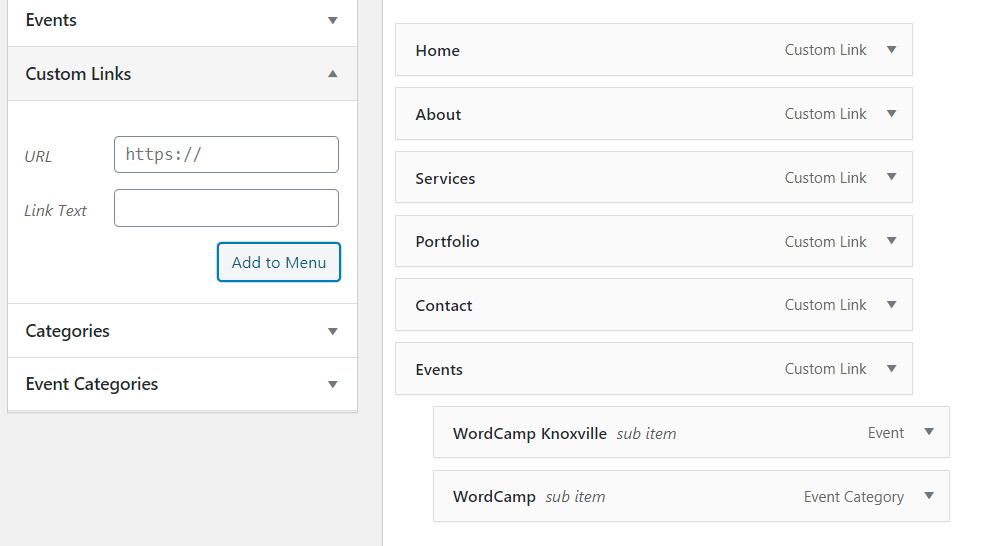
Mon menu affiche maintenant un lien personnalisé vers la page Événements et j'ai ajouté mon événement et mes catégories en tant que sous-éléments.

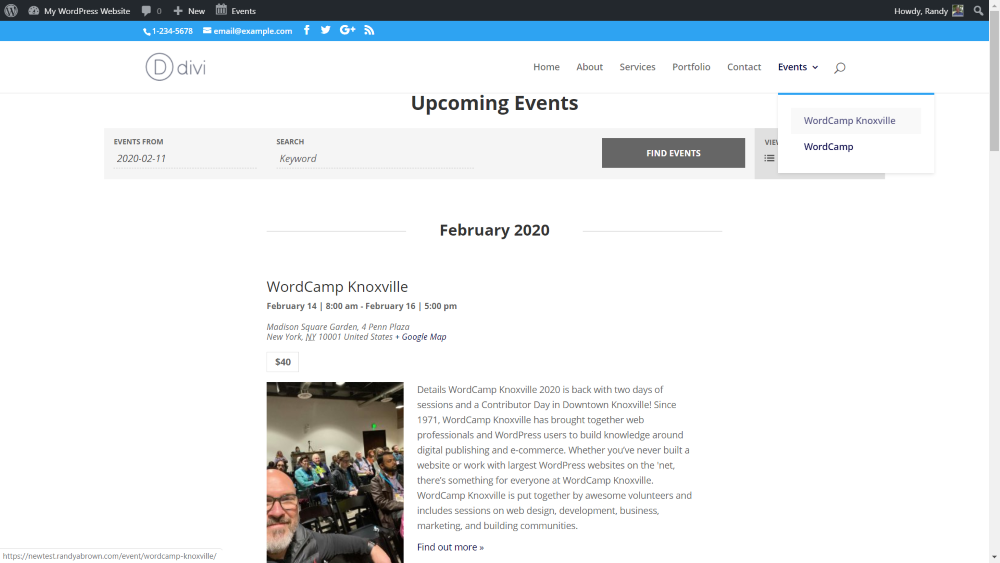
Voici un aperçu du menu qui renvoie à la page Événements.
Widget Événements

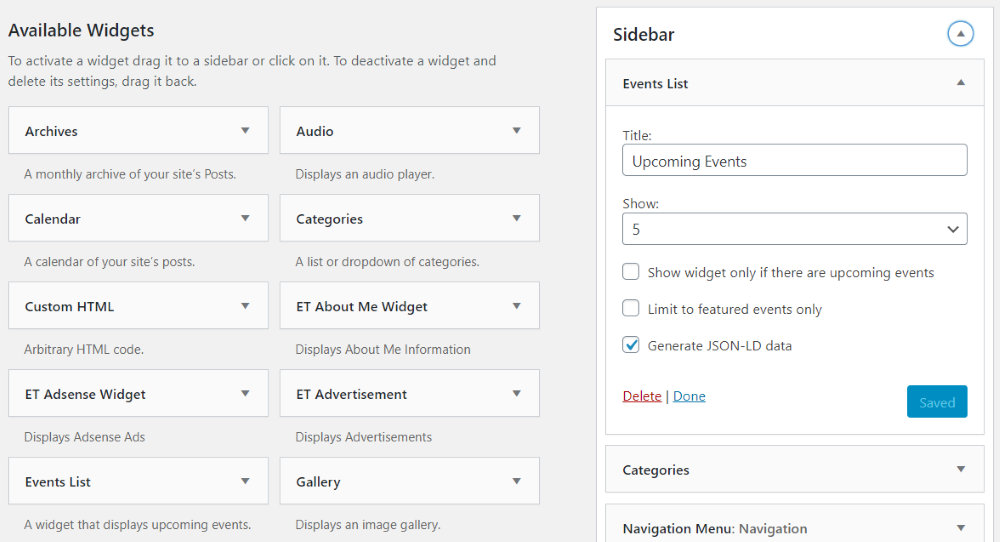
Le plugin comprend un widget appelé Events List . Vous pouvez placer ce widget dans vos barres latérales ou dans vos mises en page Divi à l'aide du module widget. Donnez-lui un titre, choisissez le nombre d'événements à afficher, affichez le widget uniquement s'il y a des événements à venir, limitez-le aux événements en vedette et générez des données JSON-LD.

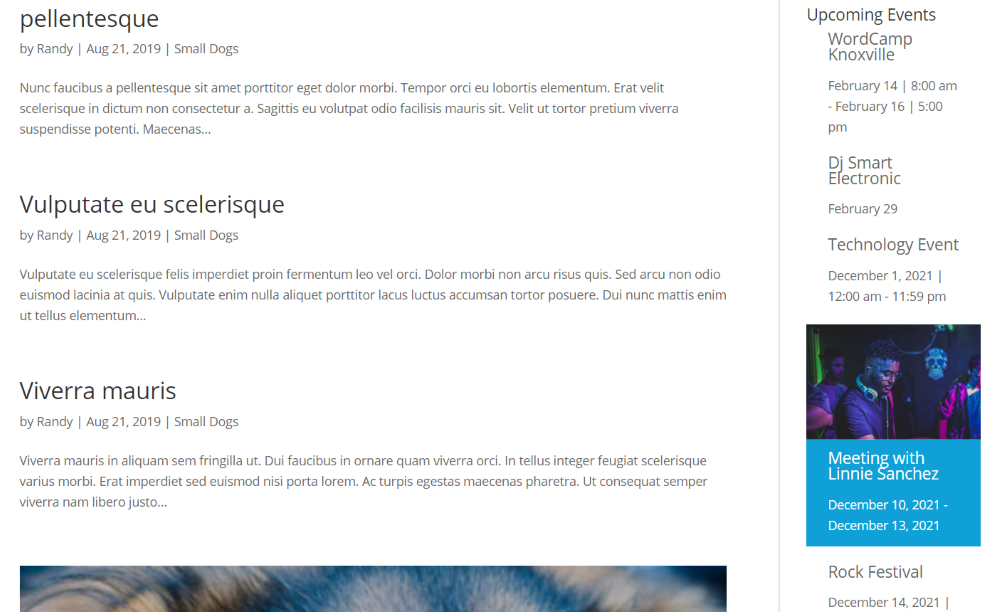
Voici un aperçu du widget dans la barre latérale.

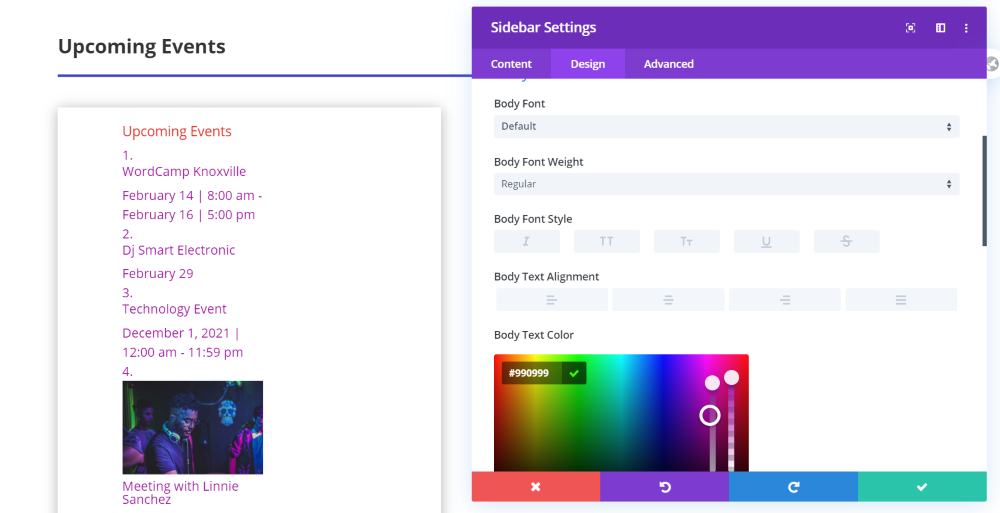
Voici un aperçu du module de la barre latérale dans Divi montrant le widget Événements. Puisqu'il s'agit d'un module Divi, vous pouvez le styler comme n'importe quel module.
Générateur de thèmes Divi

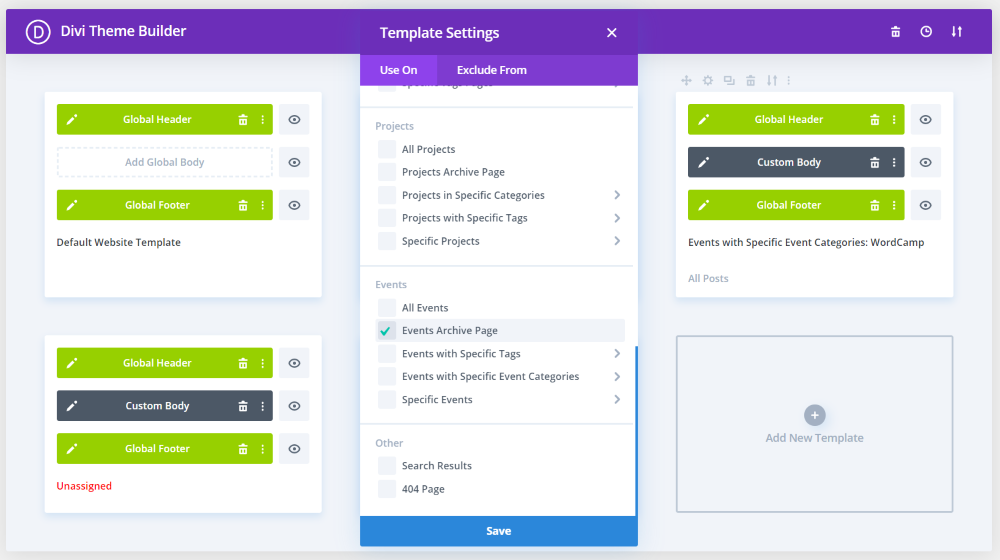
Étant donné que le plugin ajoute une catégorie d'événements, Events est une option pour attribuer des mises en page dans le Divi Theme Builder . De plus, étant donné que les modules de blog peuvent afficher le contenu de la page actuelle, le générateur de thèmes est un excellent moyen de concevoir des mises en page pour toutes vos pages d'événements.
La version gratuite du plugin est cependant limitée, vous n'aurez donc pas un contrôle total sur la conception. La version pro ajoute des shortcodes, vous pouvez donc inclure les éléments spécifiques que vous souhaitez. Dans cet exemple, j'ai ajouté des mises en page à la page de catégorie d'événements et aux pages d'événements.
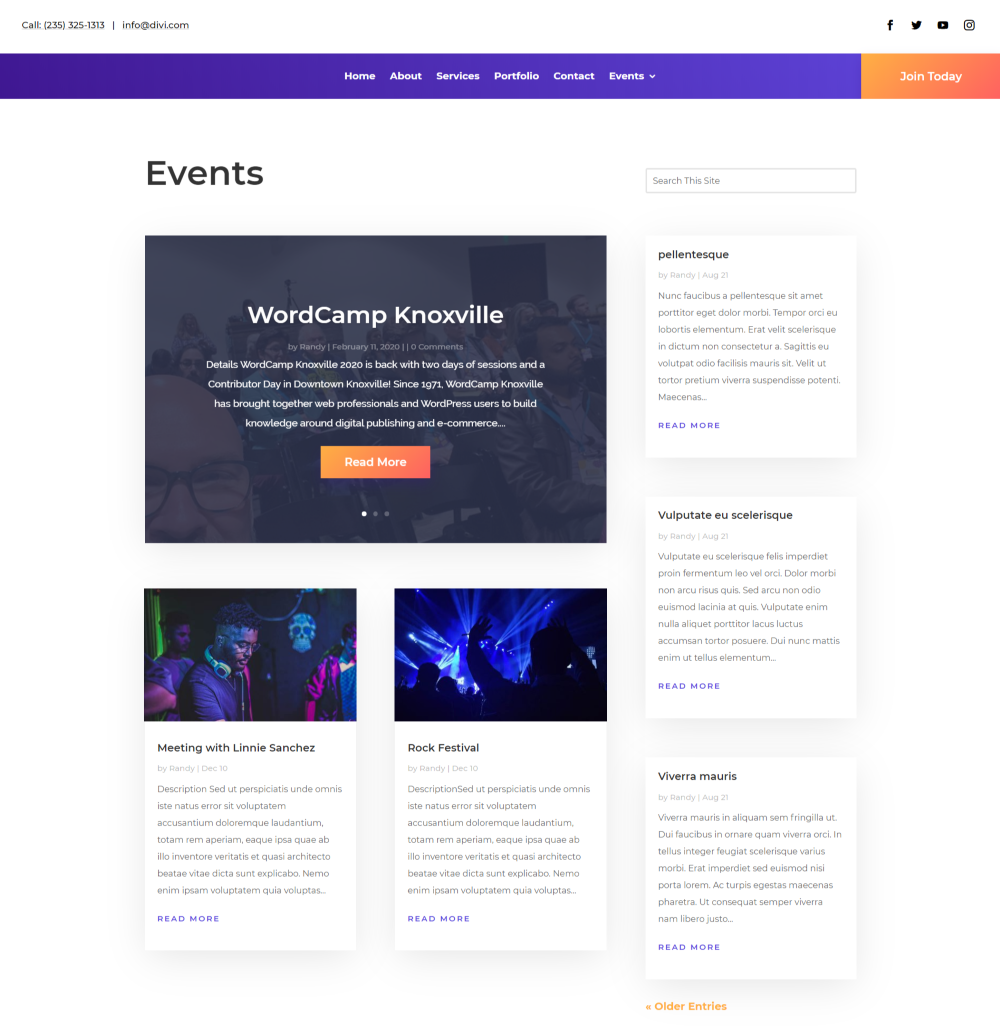
Page de catégorie Événements

Voici la page Événements . La version gratuite n'inclut pas le filtre, mais elle a une mise en page élégante. Le shortcode de la version pro inclurait le filtre.
Page d'événement individuel

Voici un aperçu de la mise en page de chaque événement . La version gratuite n'inclut pas la méta de publication, vous devrez donc l'ajouter aux détails du contenu. Les shortcodes de la version pro l'incluraient.
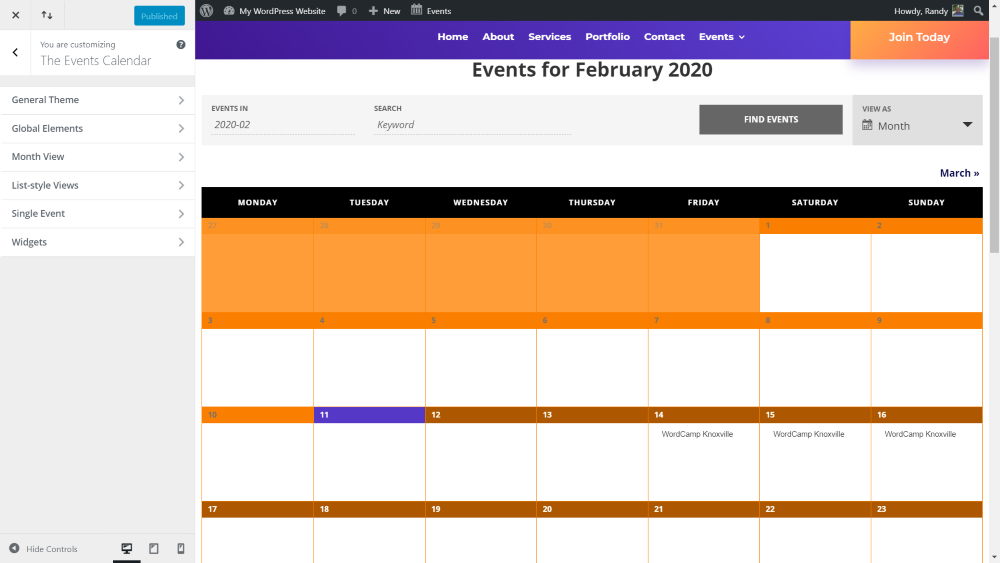
Personnalisateur de thème

Le plugin ajoute plusieurs nouvelles fonctionnalités au personnalisateur de thème . Les fonctionnalités incluent un thème général, des éléments globaux, une vue mensuelle, des vues de style liste, un événement unique et des widgets. Dans cet exemple, j'ai (mal) stylisé le calendrier en utilisant des éléments de couleur dans l'en-tête. Cela ajoute de nombreuses options de style pour mélanger le calendrier des événements avec le style de votre propre site Web.
Thèmes enfants qui incluent le plug-in de calendrier d'événements
Il existe plusieurs thèmes enfants Divi disponibles dans la boutique Aspen Grove Studios qui incluent le plugin Events Calendar. Voici un aperçu des pages de leur événement avec des liens afin que vous puissiez voir le plugin en action.
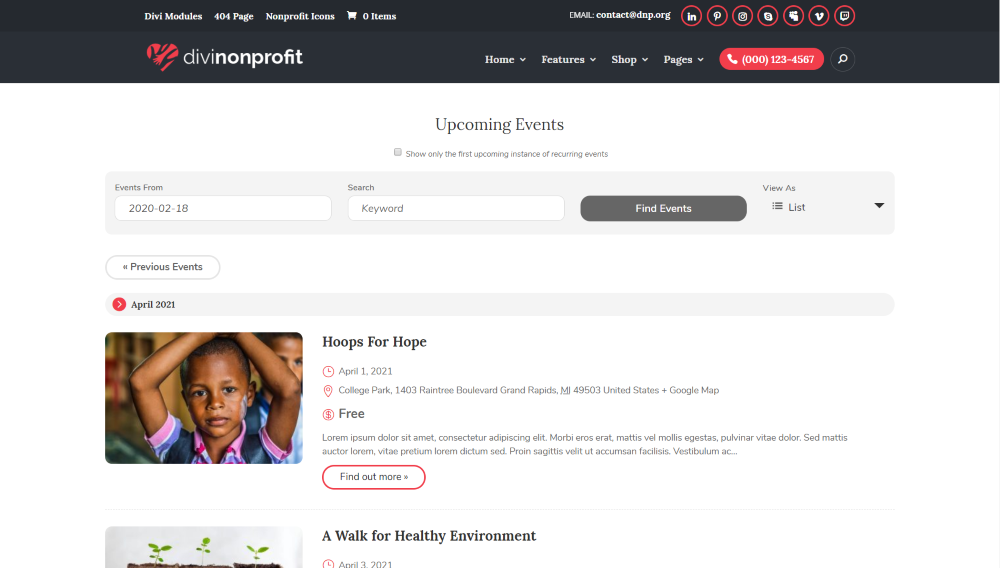
Divi à but non lucratif

Voici un aperçu de la liste des événements Divi Nonprofit child them. Il montre les événements à venir avec un fond clair avec des reflets rouges.
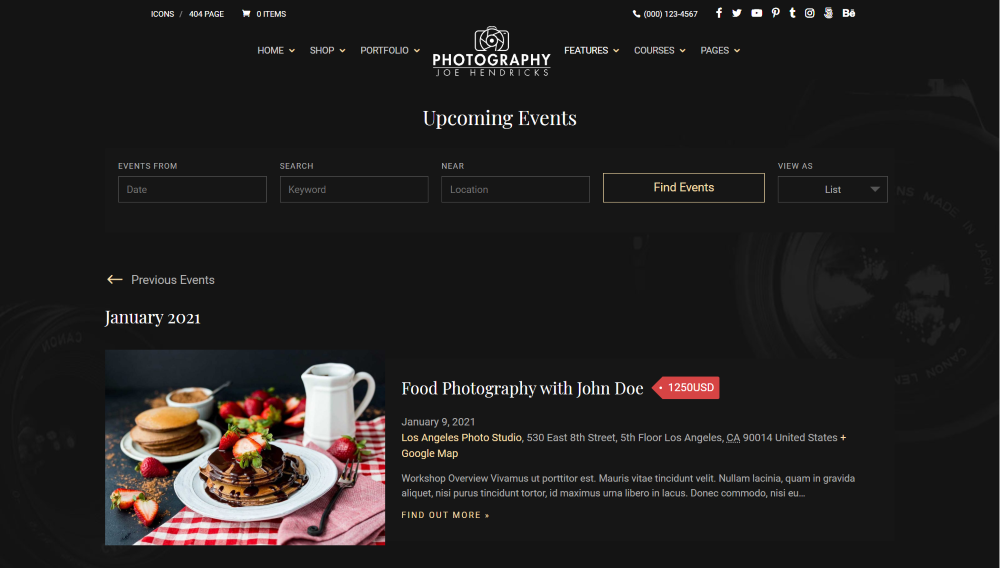
Divi Photographie

Voici la page des événements du thème enfant de Divi Photography. Cette page a un fond sombre avec des reflets dorés.
Mettre fin aux pensées
C'est notre regard sur la façon de créer un calendrier d'événements sur un site Web WordPress. Le plugin Events Calendar est un excellent choix pour ajouter un calendrier d'événements à votre site Web. Cela facilite la tâche et le plugin lui-même est facile à utiliser. Même la version gratuite offre de nombreuses fonctionnalités. Pour encore plus de fonctionnalités telles que les vues, les widgets avancés, les événements récurrents et bien plus encore, nous recommandons la version pro.
Nous voulons de vos nouvelles. Avez-vous créé un calendrier d'événements pour votre site WordPress ? Faites-nous part de votre expérience dans les commentaires.
