Comment créer une page Web infographique avec Elementor
Publié: 2025-02-10Avec des histoires et des informations à quelques clics, les gens comptent de plus en plus sur les statistiques et les données numériques sur les récits abstraits pour prendre des décisions éclairées. C'est là que les pages Web infographiques brillent. Non seulement ils attirent les visiteurs, mais ils captivent et retiennent également l'attention, ce qui rend les informations complexes à la fois accessibles et engageantes.
En outre, les pages Web infographiques peuvent présenter des données complexes de manière convaincante et facile à lire. Lorsque les infographies accompagnent toutes les études de cas ou les histoires / idées hypothétiques, elles peuvent créer des valeurs puissantes pour le public du marché. Cependant, il n'est pas difficile de créer des pages Web infographiques.
Avec Elementor et HappyAddons, vous pouvez créer tout type de conception de page Web infographique sur WordPress. Dans cette publication de didacticiel, nous afficherons un guide étape par étape sur la façon de créer une page Web infographique avec Elementor. Commençons!
Qu'est-ce qu'une page Web infographique?
Une page Web infographique est conçue pour présenter des informations en utilisant des représentations graphiques pour illustrer les concepts. Il combine divers éléments visuels comme les images, les graphiques, les figures statistiques, les icônes, etc., avec un minimum de textes pour simplifier les données complètes.
Les pages Web infographiques hiérarchisent le contenu visuel pour améliorer la lisibilité afin que les gens puissent facilement comprendre tout le concept à première vue. Ce type de page est généralement créé à des fins de narration, de visualisation des données et d'éducation. Sans aucun doute, les pages Web infographiques ont des taux de rétention et d'engagement plus élevés.
Pourquoi et quand vous avez besoin de pages Web infographiques
Voyons maintenant pourquoi et quand vous avez besoin de conceptions de pages infographiques sur votre site Web avant de plonger dans la section du tutoriel. Explorons.
- Simplifie les informations complexes
Les éléments visuels aident les utilisateurs à comprendre des sujets de données complexes sans être submergé en décomposant les informations clés.
- Garde les visiteurs sur votre site Web plus longtemps
Une page infographique efficace motive les visiteurs à rester sur votre site plus longtemps en diminuant les taux de rebond et en stimulant le potentiel de conversion.
- Renforce l'autorité de la marque
En affichant visuellement des données structurées et des informations précieuses, vous pouvez établir votre site Web en tant que fournisseur d'informations de confiance.
- Pour le marketing et le contenu promotionnel
Les pages infographiques se distinguent comme un moyen efficace d'afficher les comparaisons de produits aux côtés des faits saillants de la campagne. Vous pouvez également afficher des témoignages clients pour attirer l'attention des clients.
- Partagez des articles sur les réseaux sociaux
Le contenu infographique est facile à partager sur les plateformes de médias sociaux. En outre, ces derniers temps, les gens aiment voir les infographies et les informations statistiques plus que les histoires textuelles.
Comment créer une page Web infographique avec Elementor
Si vous utilisez WordPress depuis au moins quelques semaines, vous avez peut-être entendu parler d' Elementor . Il s'agit d'un puissant plugin de générateur de page de glisser-déposer par lequel vous pouvez concevoir des pages Web sans codage. Tout ce que vous avez à faire est de choisir des widgets de conception, de les glisser et de les déposer sur la page et de les personnaliser.
HappyAddons est un addon bien connu du plugin Elementor. Il est livré avec de nombreux widgets et fonctionnalités de conception supplémentaires. Si jamais vous sentez Elementor ne suffit pas, vous pouvez essayer HappyAddons avec. En utilisant les deux plugins ensemble, vous pouvez faire de la magie dans le domaine de la conception Web.
Obtenez les plugins en cliquant sur les liens ci-dessous.
- Élémentor
- Happyaddons
- Happyaddons pro
Vous pouvez créer des pages infographiques en utilisant uniquement les versions gratuites de Elementor et HappyAddons. Mais la version premium est livrée avec des ressources plus excitantes. Nous allons donc utiliser la version premium de HappyAddons dans ce tutoriel.
Une fois les plugins installés et activés sur votre site Web, commencez à suivre le tutoriel comme indiqué ci-dessous.
Étape 01: Ouvrez un message ou une page avec Elementor
Ouvrez un message ou une page avec Elementor. À gauche se trouve le panneau Elementor , où vous trouverez tous les widgets et fonctionnalités de conception. À droite, la toile Elementor , où vous devez faire glisser et déposer les widgets pour concevoir la page Web infographique.

Étape 02: Créer des colonnes pour placer des widgets
Avant de placer un widget, vous devez créer des colonnes. Pour ce faire, cliquez sur l' icône (+) plus . Ensuite, sélectionnez l'option Container Flexbox . Après cela, sélectionnez une structure de colonne dont vous avez besoin pour la conception.

Vérifiez comment ajouter LightBox dans WordPress avec Elementor.
Étape 03: Commencez à ajouter des widgets appropriés aux colonnes
Selon vos préférences de conception, placez les widgets dans les colonnes que vous avez créées. Voyons comment nous concevons cette section.
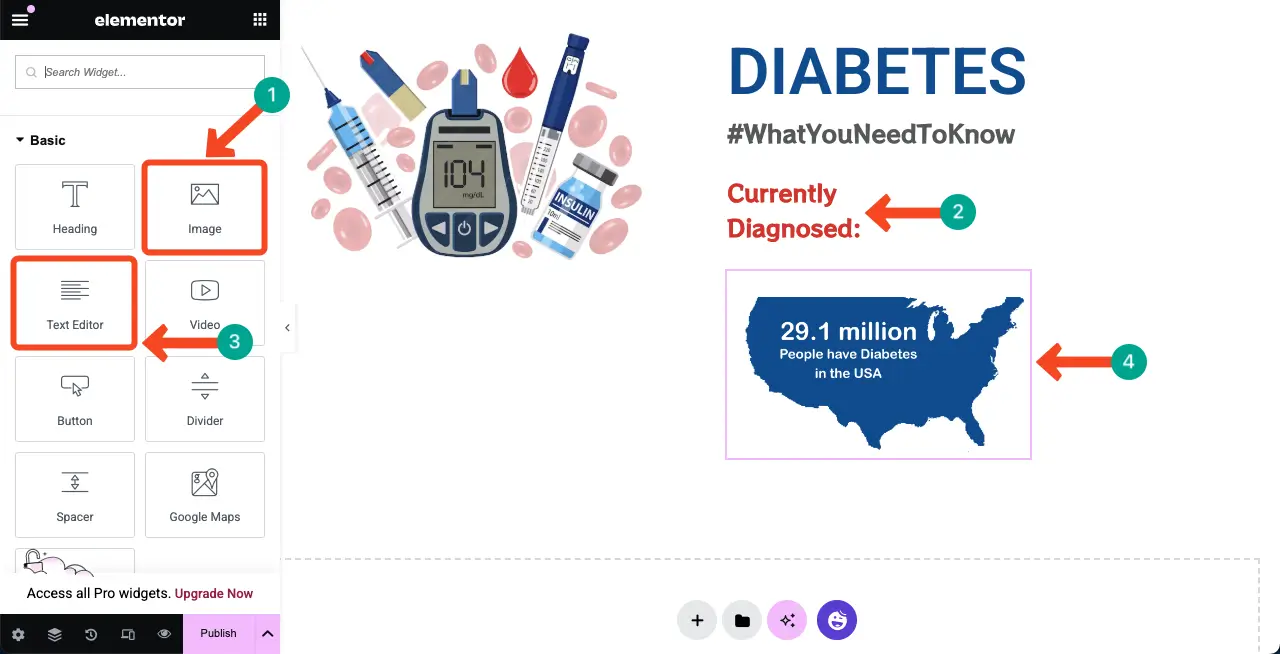
# Ajouter le widget d'image
Tapez « Image » dans la zone de recherche. Une fois que le widget d'image apparaît ci-dessous, faites-le glisser et déposez-le dans une section appropriée sur la zone de structure de la colonne.

Téléchargez une image ou ajoutez-en une de la bibliothèque de médias à la zone du widget de la section marquée dans l'image ci-dessous.

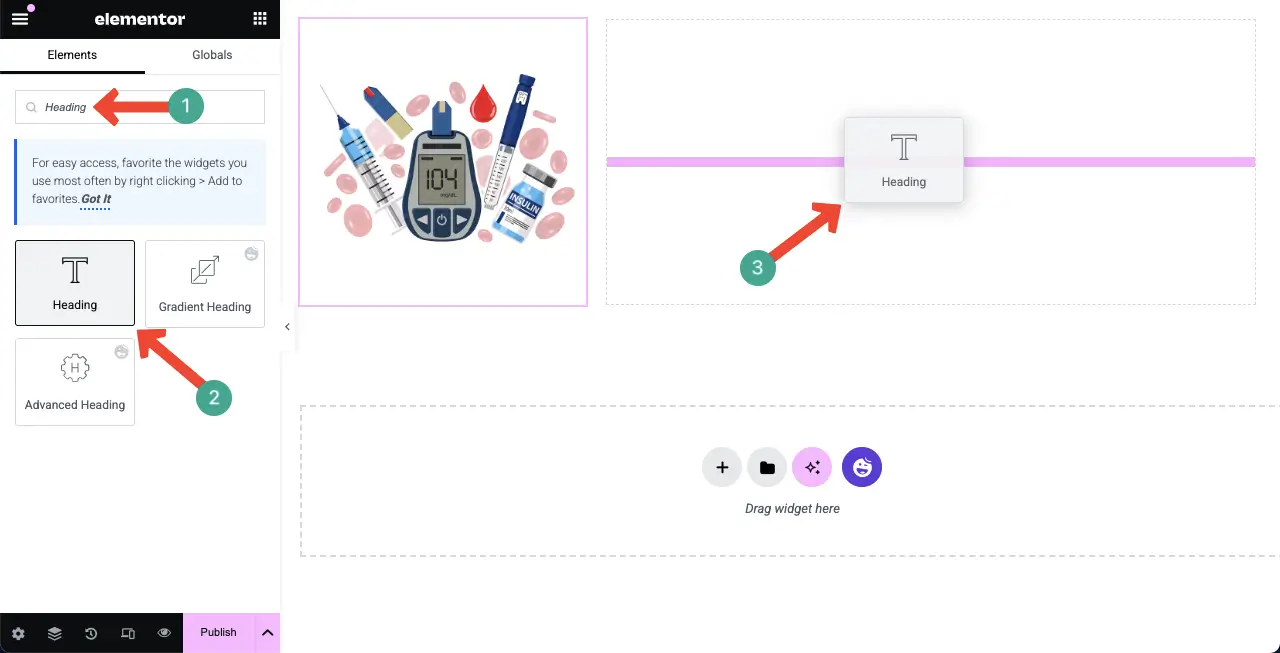
# Ajouter le widget d'en-tête
Trouvez le widget de cap et placez-le dans la colonne de droite.

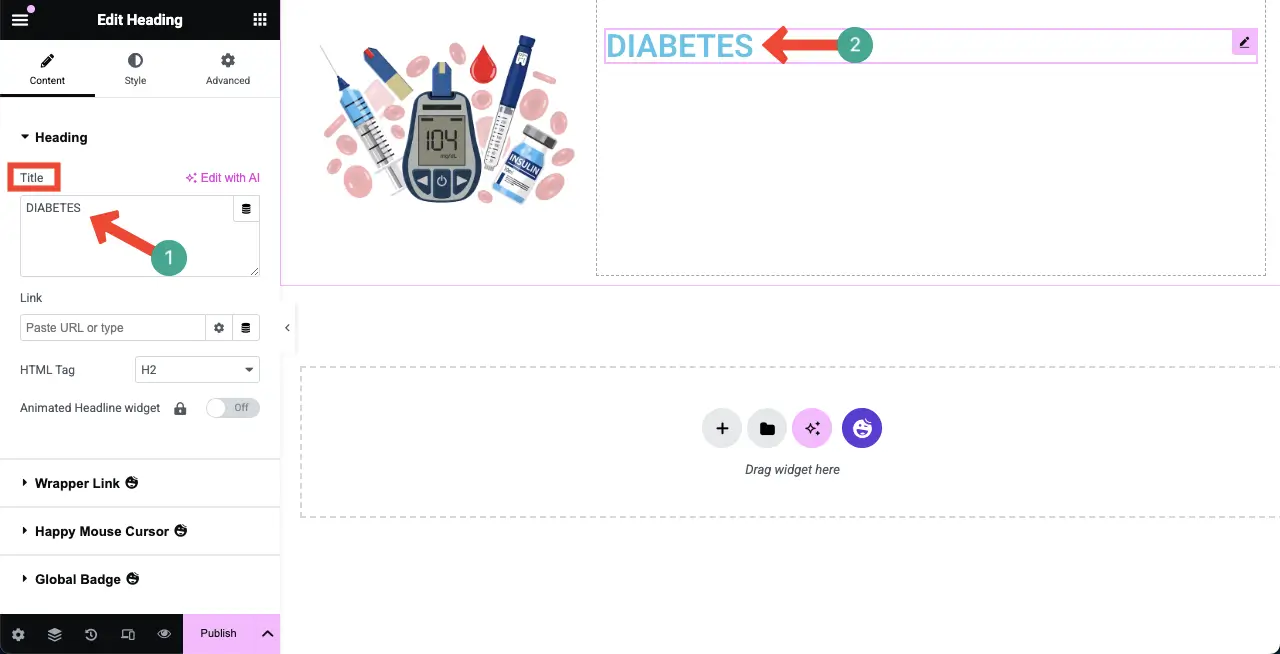
Écrivez un titre pour la page infographique. Comme je vais créer cette page pour le diabète , je l'ai écrit pour le titre de la page.

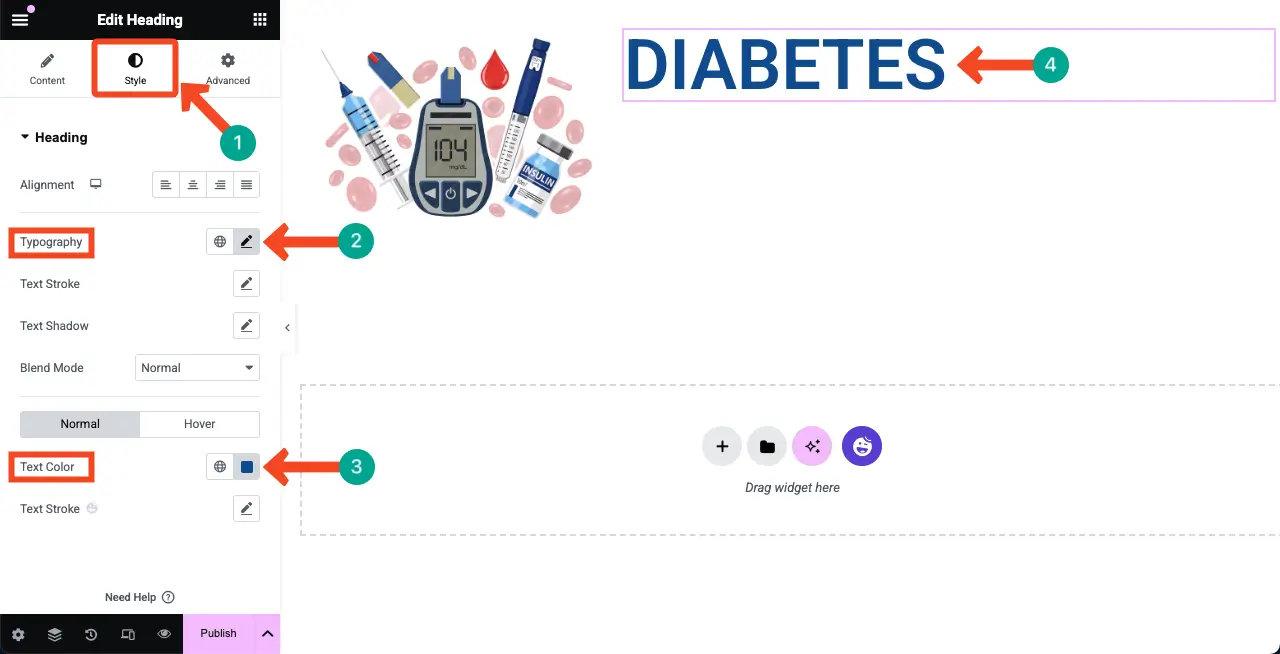
Venez à l' onglet Style . Vous obtiendrez des options pour modifier l' alignement, la typographie, la couleur du texte, etc.

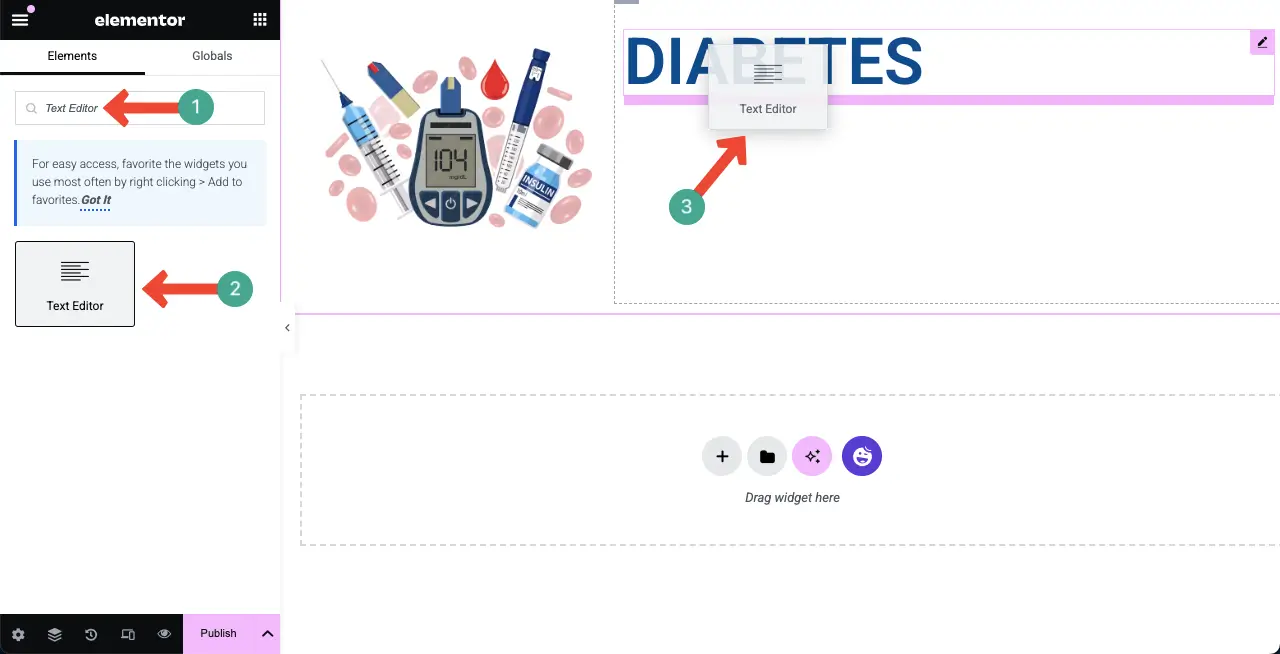
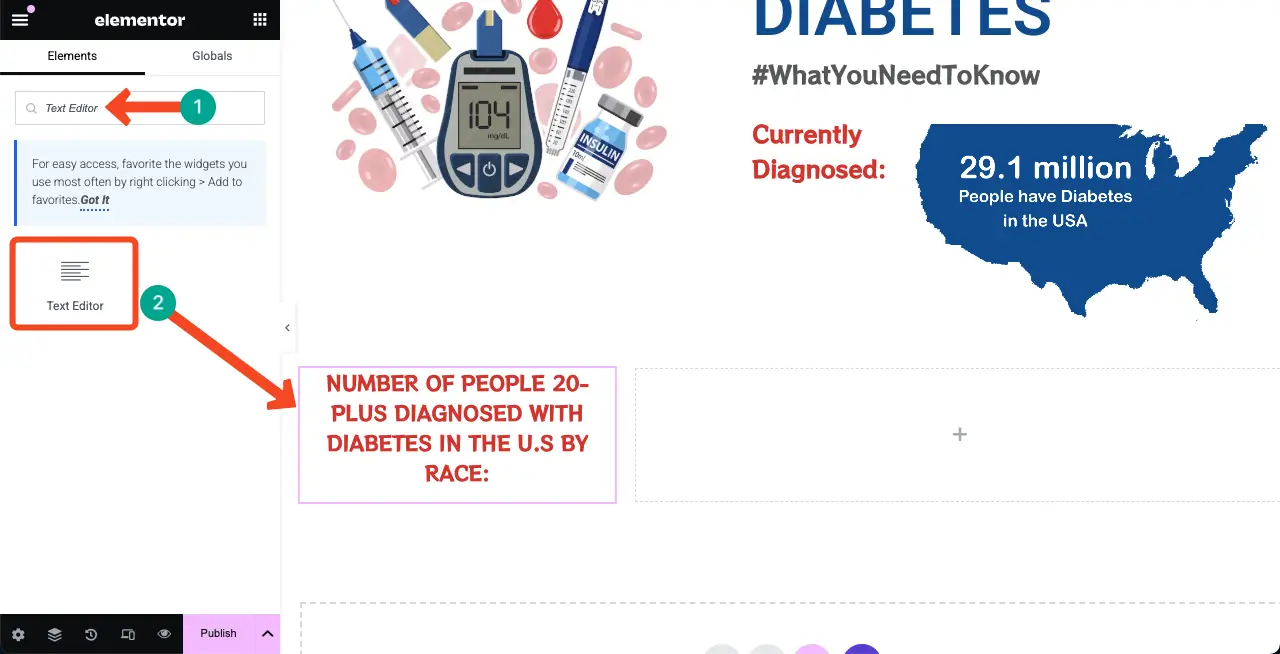
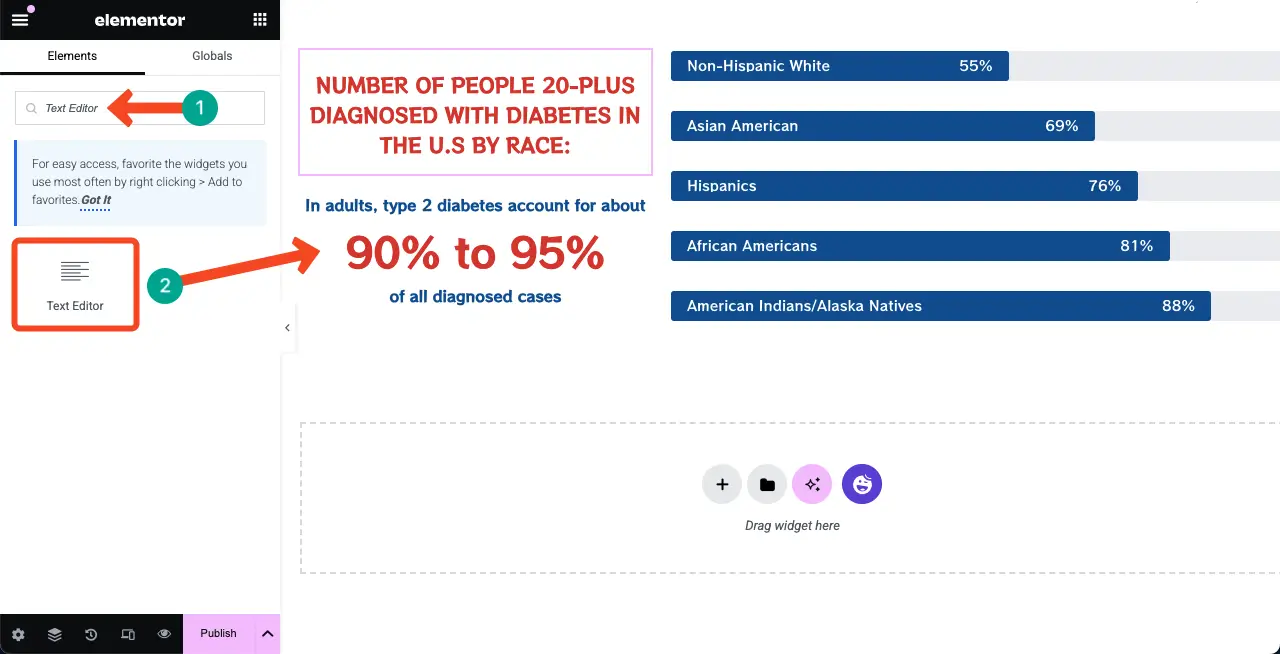
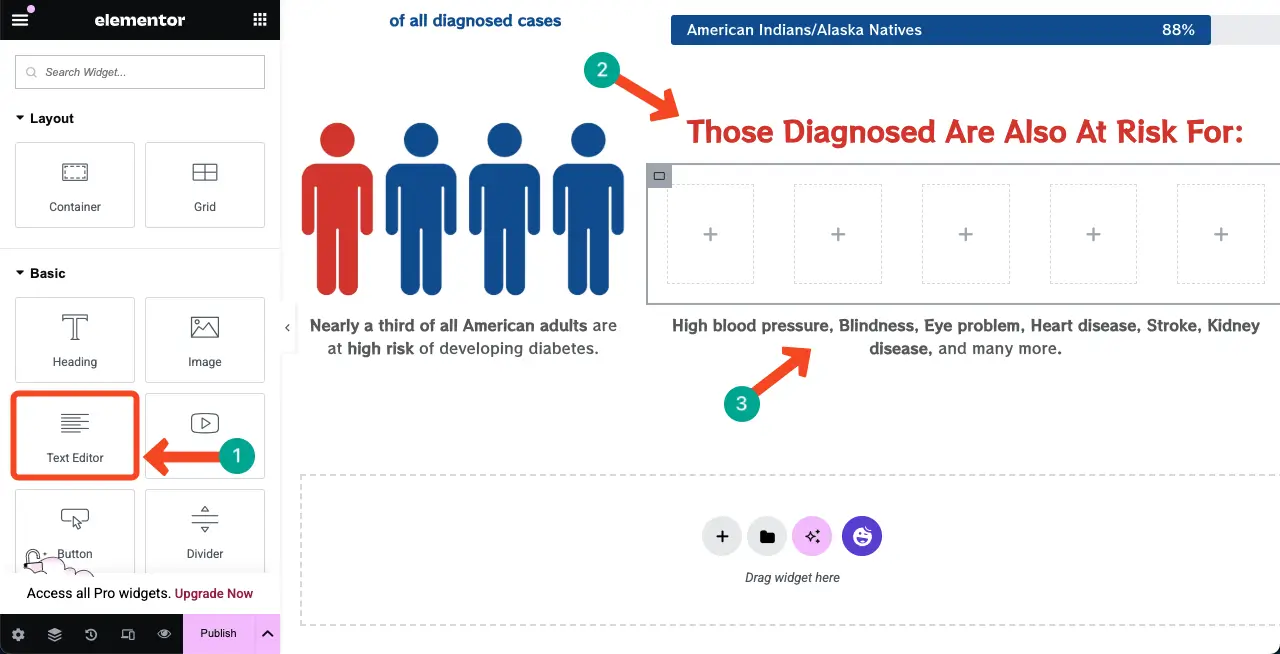
# Ajouter le widget de l'éditeur de texte
Après cela, ajoutez le widget de l'éditeur de texte sous l'en-tête. Il vous permettra d'ajouter des textes et des paragraphes brusques à la toile.

Maintenant, de la même manière, ajoutez votre texte souhaité au widget de l'éditeur de texte. Ensuite, augmentez sa police, modifiez la famille des polices et sélectionnez une couleur comme nous l'avons montrée ci-dessus.

Si vous souhaitez réduire l'écart entre deux widgets, vous pouvez personnaliser les paramètres de marge .

De la même manière, ajoutez du texte et des images supplémentaires à la toile à l'aide des widgets respectifs.

En utilisant l' option de marge , vous pouvez déplacer et placer n'importe quel widget vers un autre endroit, comme la carte sur l'image ci-dessous. J'espère que vous le comprenez.

Apprenez à créer un calendrier d'événements dans WordPress.
Étape 04: Créez une nouvelle section pour ajouter des graphiques statistiques
Une page de site Web est une combinaison de plusieurs sections. Ainsi, pour créer une nouvelle section, vous devez ajouter une nouvelle zone de structure de colonne à la page.

À l'aide du widget de l'éditeur de texte, ajoutez une copie à la nouvelle section infographique, comme nous l'avons fait ci-dessous.

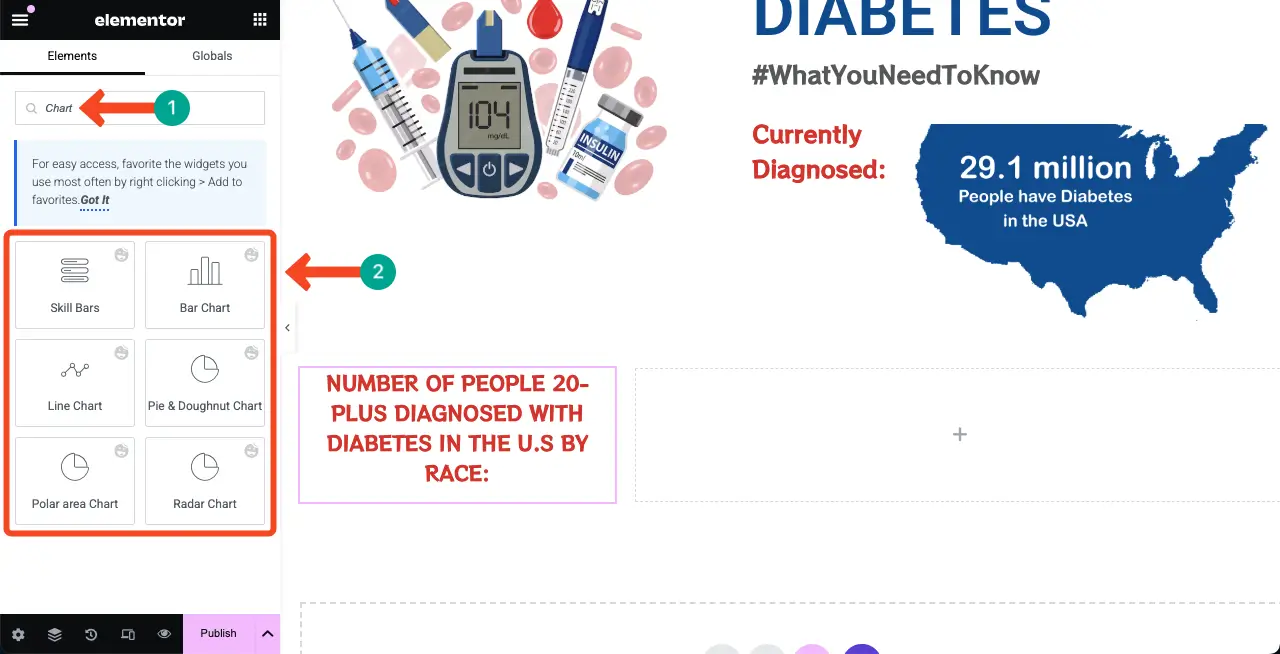
# Ajouter un widget de graphique à la toile
HappyAddons est livré avec six widgets de graphiques qui sont vraiment utiles pour concevoir la page Web infographique. Explorez simplement les widgets du graphique et sélectionnez ceux que vous aimez la conception de la page Web infographique.

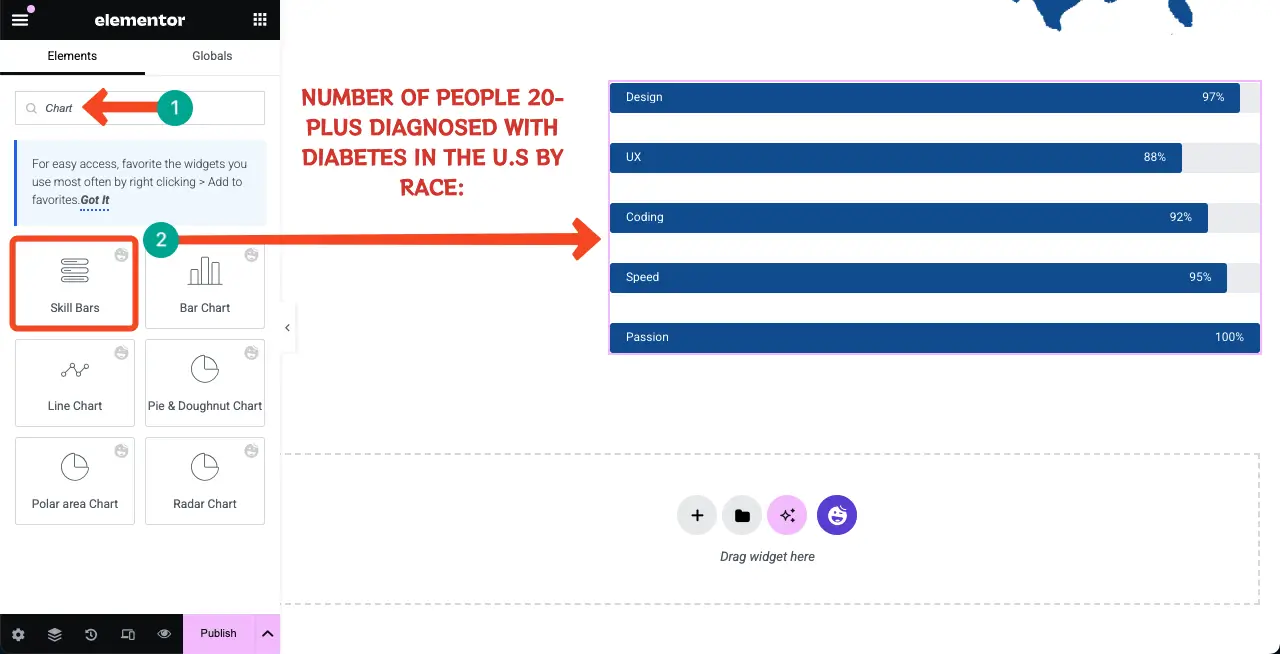
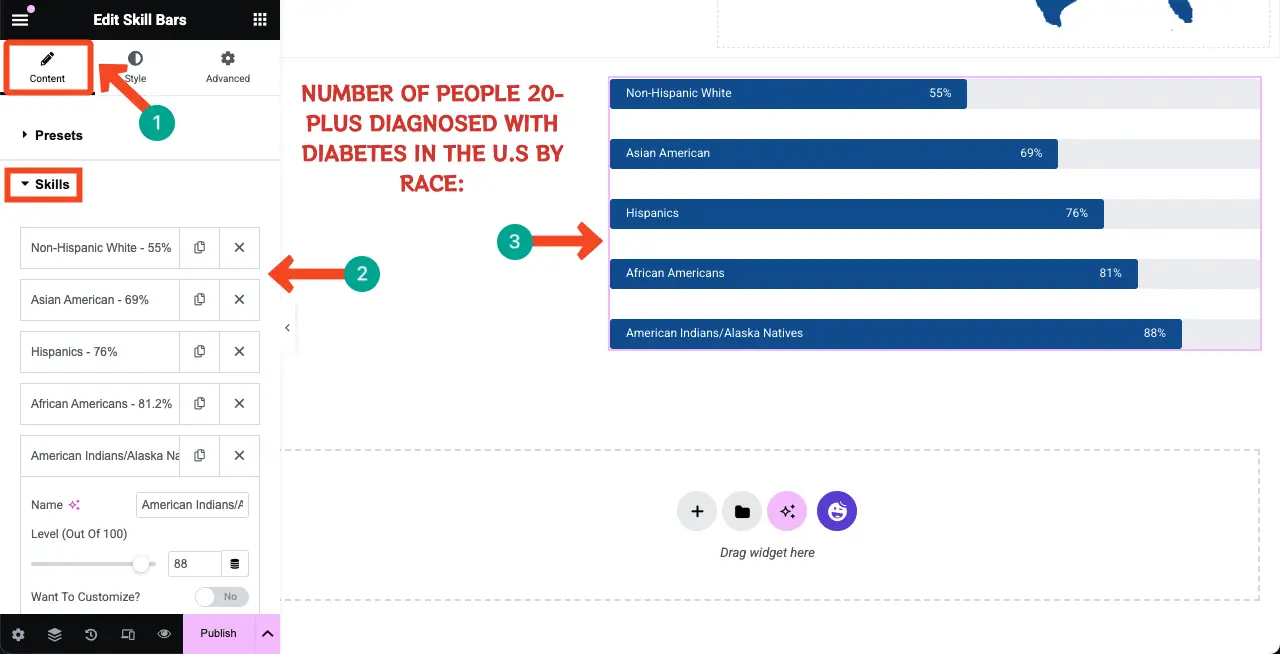
Nous utiliserons le widget Skill Bars pour afficher certaines données statistiques.


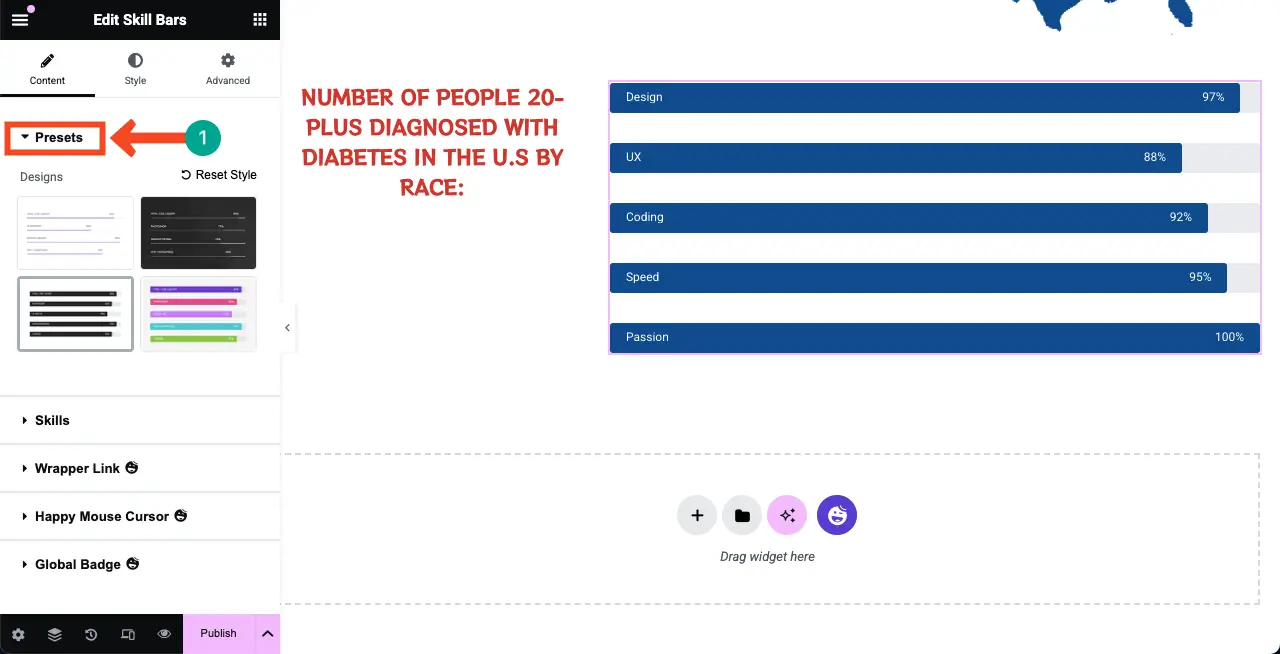
Les préréglages sont livrés avec des modèles pré-conçus. Vous pouvez sélectionner n'importe quel préréglage pour le widget des barres de compétence ou rester avec le par défaut.

Dans la section des compétences , vous pouvez ajouter des informations à toutes les barres une par une en cliquant sur les onglets respectifs. Vous pouvez voir que nous les avons renommés et réglés pour les pourcentages pour chacun.

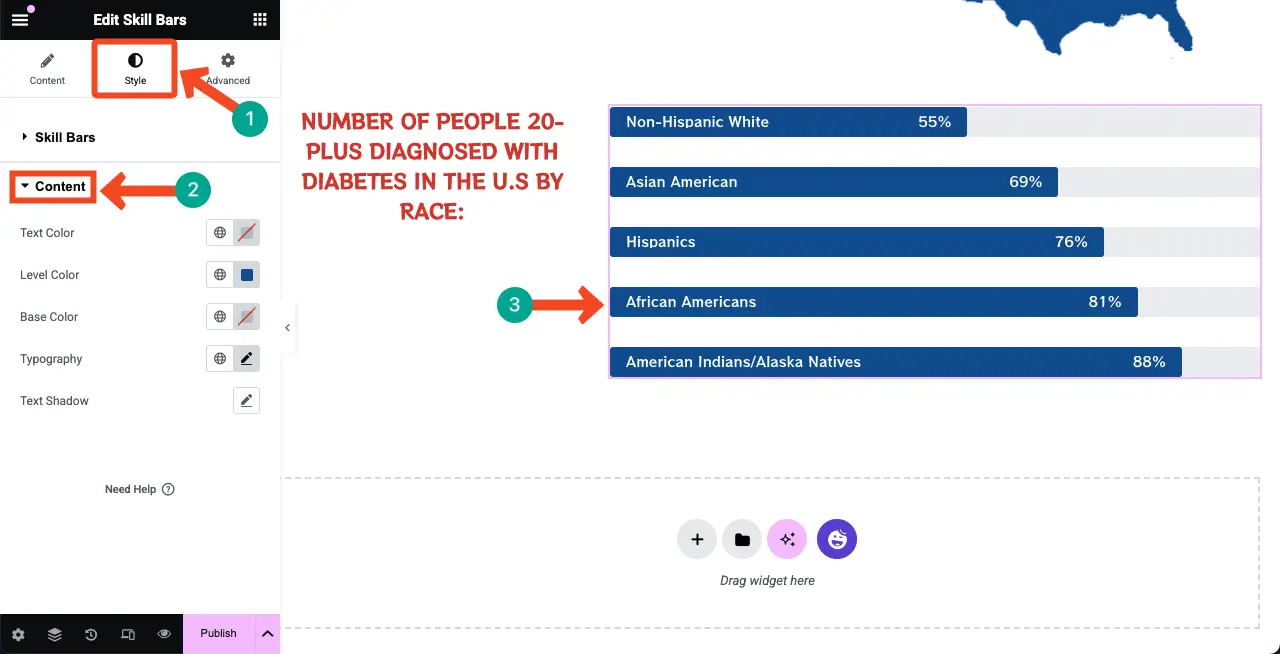
Accédez à l' onglet Style , en gardant le widget des barres de compétence sélectionné. Vous pouvez modifier la couleur du texte, la typographie et divers autres paramètres du widget.

À l'aide du bloc d'éditeur de texte, vous pouvez ajouter plus d'informations au côté gauche pour utiliser l'espace blanc.

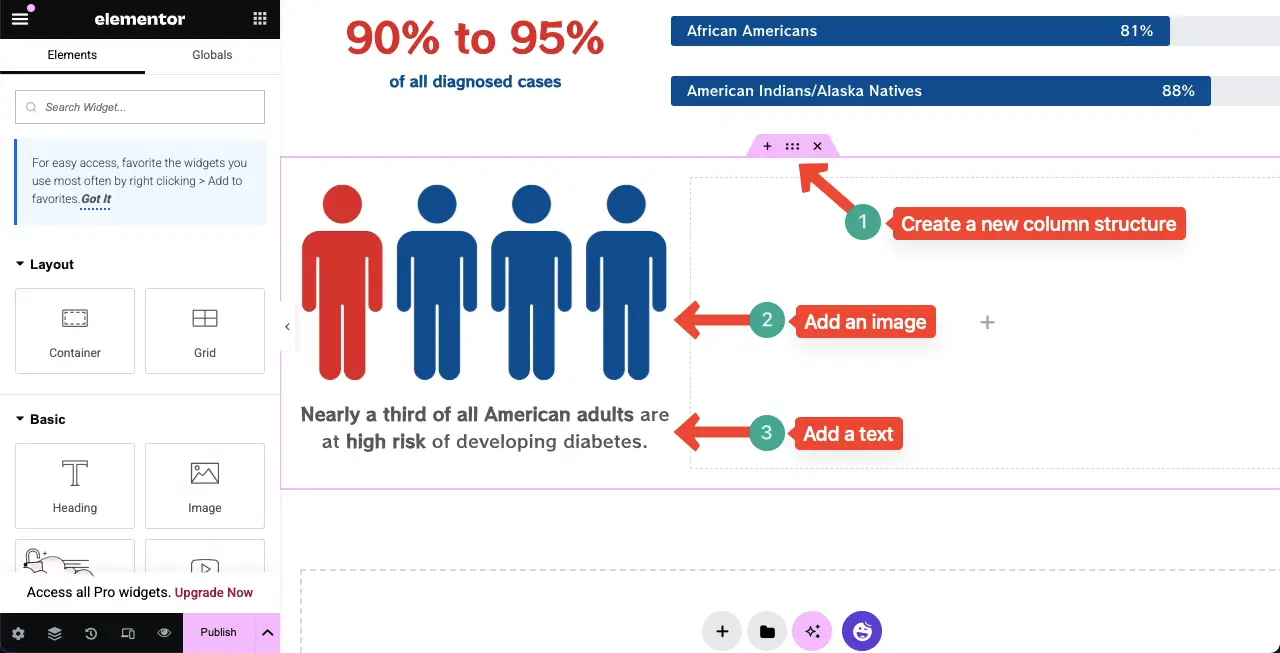
Étape 05: Créez une nouvelle structure de colonne pour plus d'informations
Pour ajouter une autre section, créez à nouveau une nouvelle structure de colonne. Ensuite, ajoutez une image et une description textuelle comme nous l'avons fait dans l'image ci-dessous.

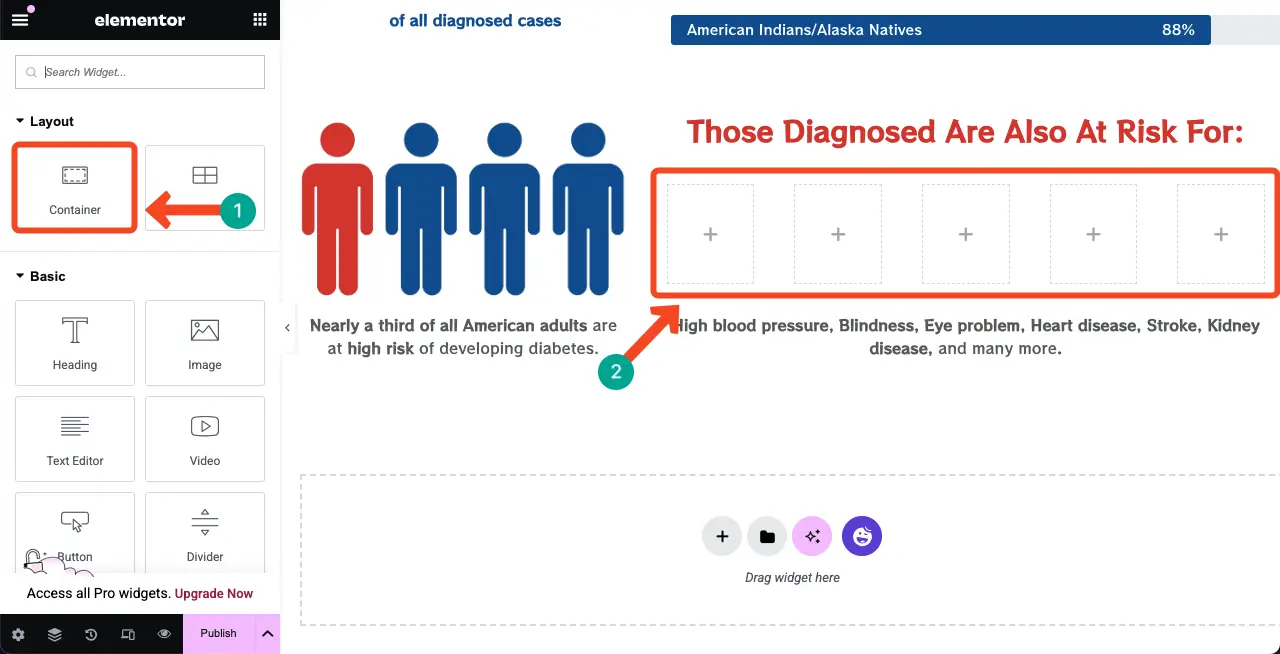
Ensuite, sur le côté droit, remplissez l'espace blanc avec des informations appropriées. Nous avons ajouté deux textes à l'aide du widget de l'éditeur de texte. Entre eux, nous avons gardé une section en utilisant le conteneur Flexbox.

Vous pouvez créer ces sous-sections à l'aide de ce conteneur Flexbox .

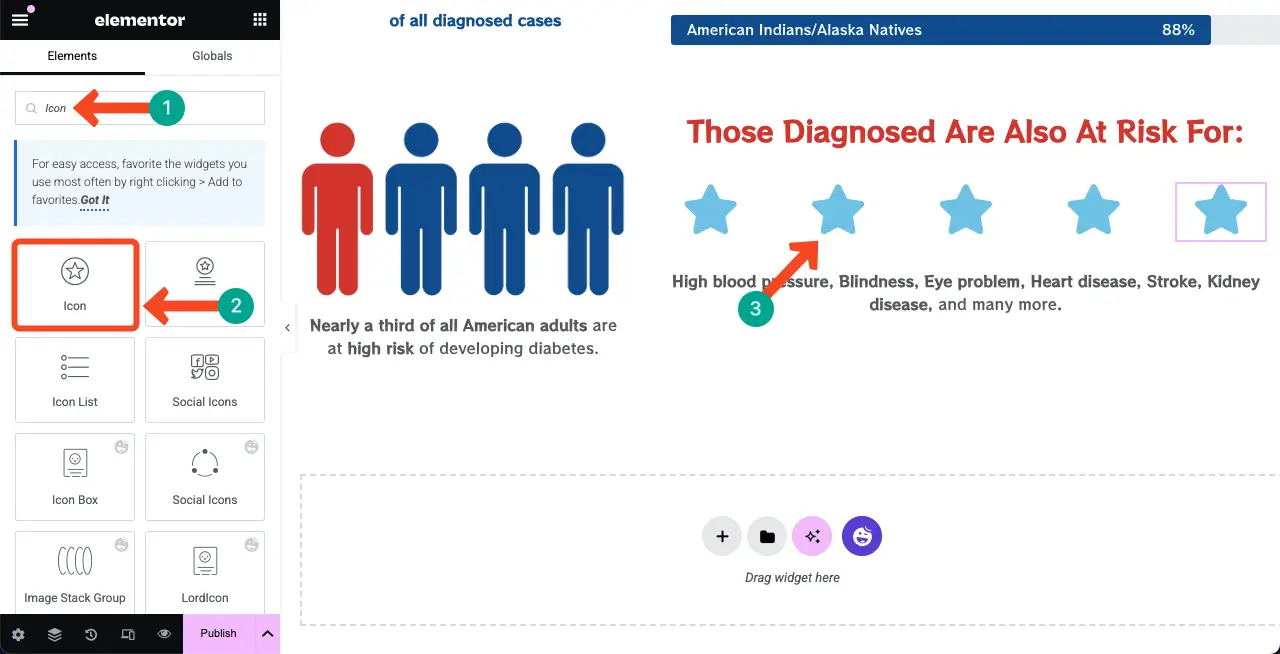
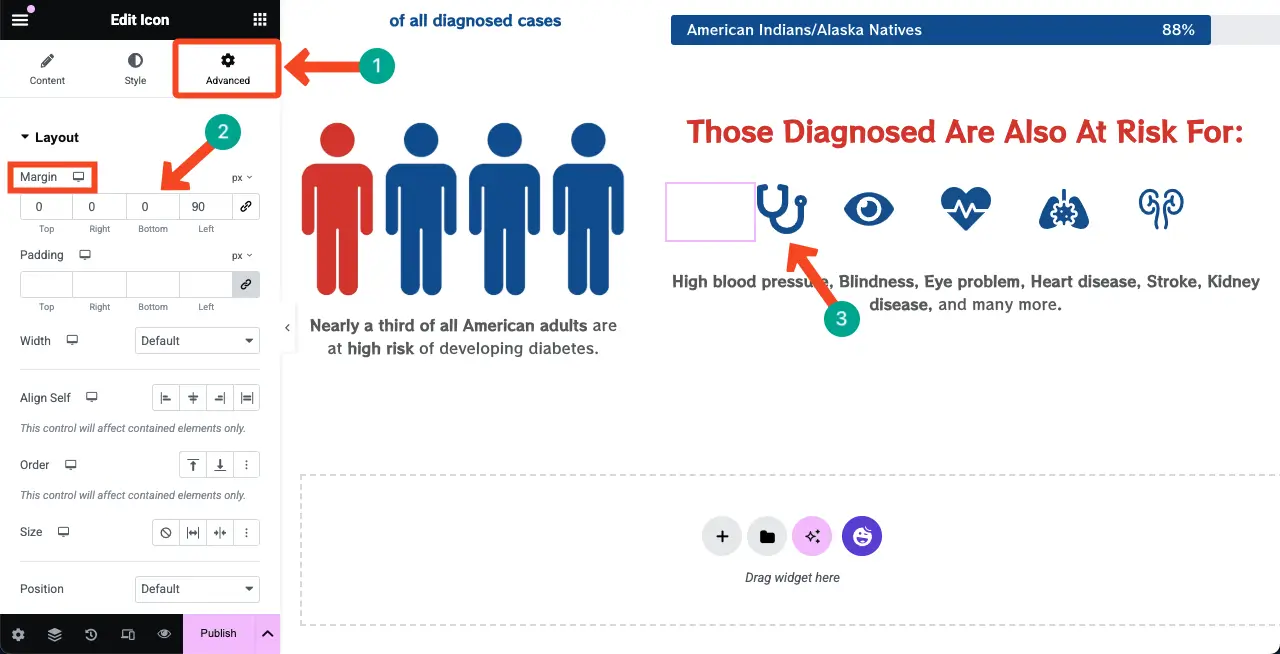
Maintenant, ajoutez le widget d'icône aux sections de conteneur.

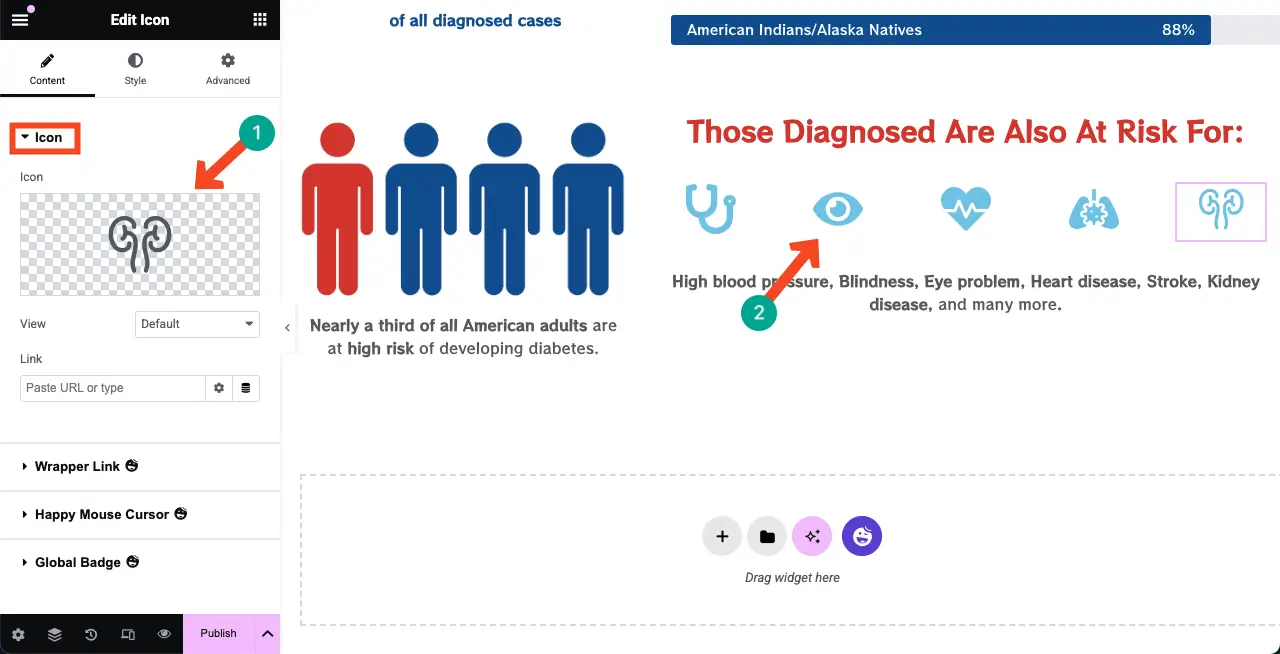
Le widget d'icônes est livré avec une collection complète d'icônes dans la bibliothèque. Vous pouvez modifier l'icône un par un pour toutes les sections. Faites-le comme nous l'avons fait.

Pour changer la couleur de l'icône , accédez à l' onglet Style> Couleur primaire .
Pour modifier leur position, accédez à TAB DISPAGE> Marge . J'espère que vous pouvez faire le reste vous-même.

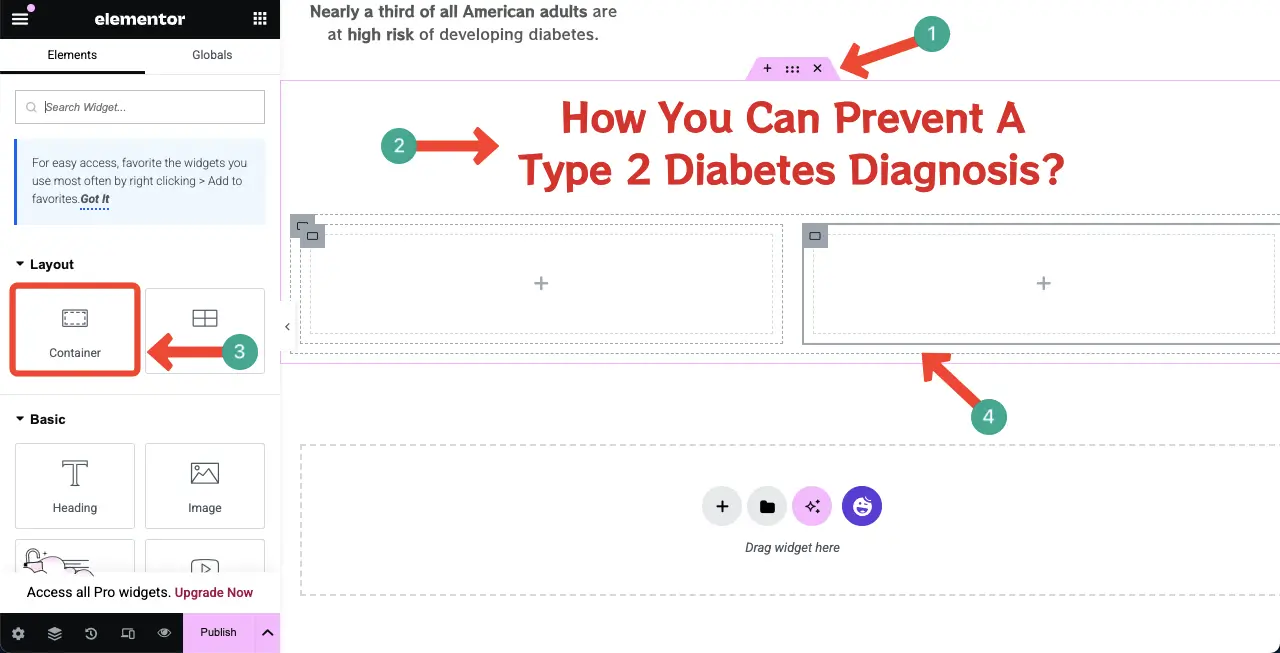
Étape 06: Créez la dernière section pour la conception de la page Web infographique
Comme ci-dessus, créez une nouvelle section et une nouvelle structure de colonne à l'aide du conteneur Flexbox. Ajoutez également une rubrique pour la section.

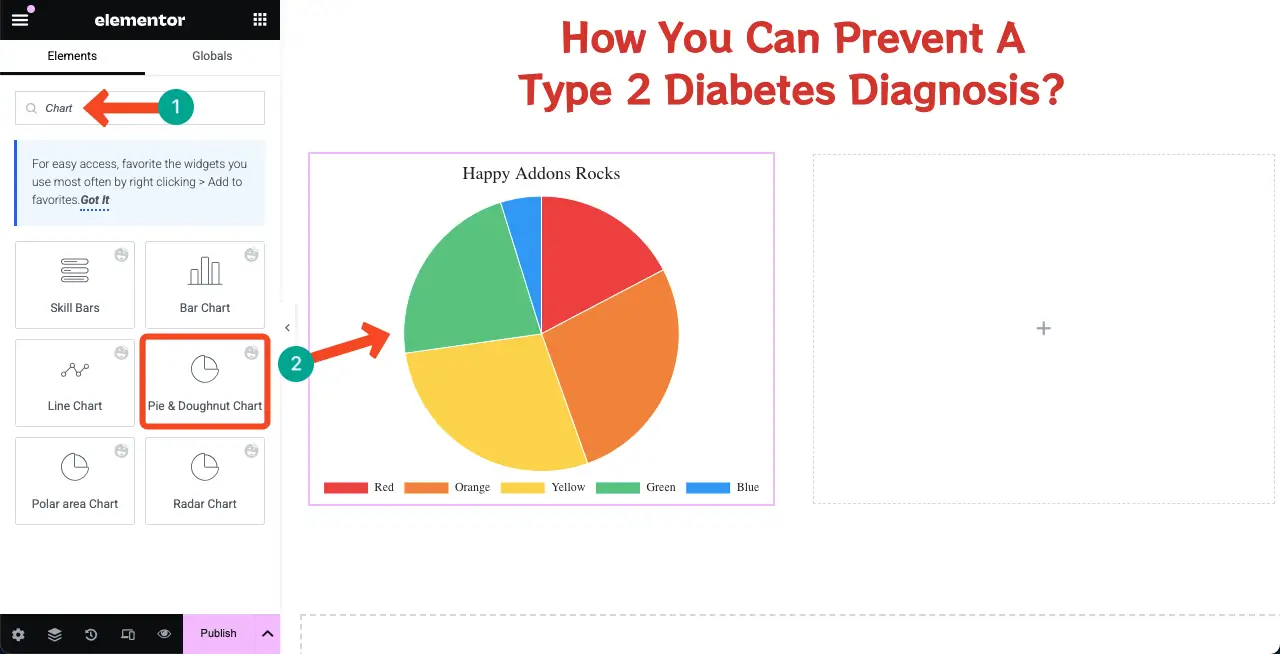
# Ajouter un graphique à tarte
Comme indiqué ci-dessus, HappyAddons est livré avec de nombreux widgets de graphique utiles. Nous allons utiliser le graphique à tarte dans cette section. Faites glisser et déposez-le dans la section respective.

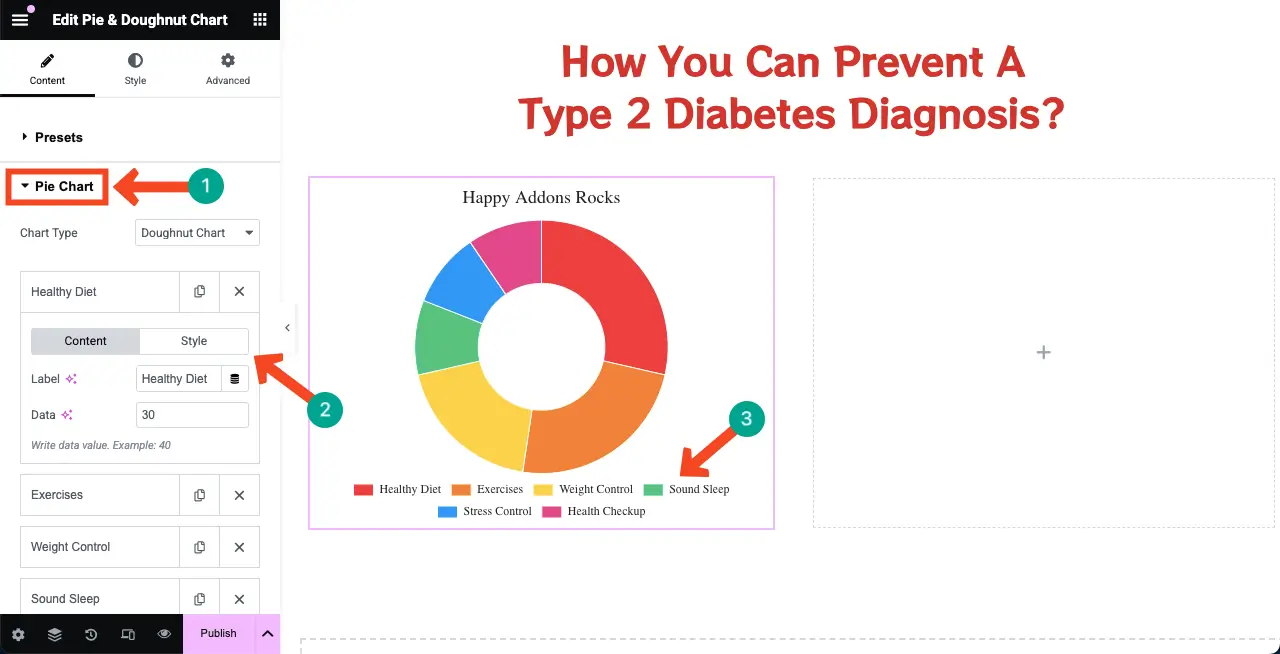
Dans la section du graphique à tarte du widget, spécifiez les informations du graphique à secteurs en utilisant tous les onglets un par un.

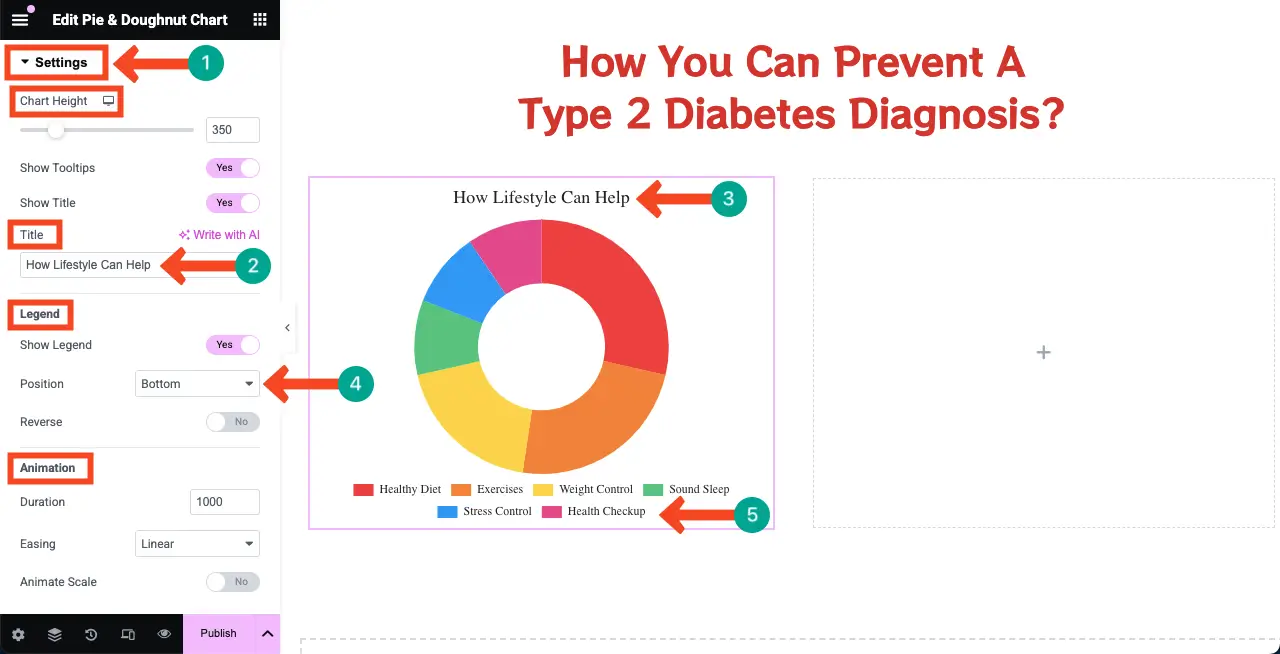
Développez la section Paramètres . De là, vous pouvez personnaliser de nombreuses choses. Mais les plus importants que vous puissiez faire est d'écrire un titre et de changer la position de la légende .

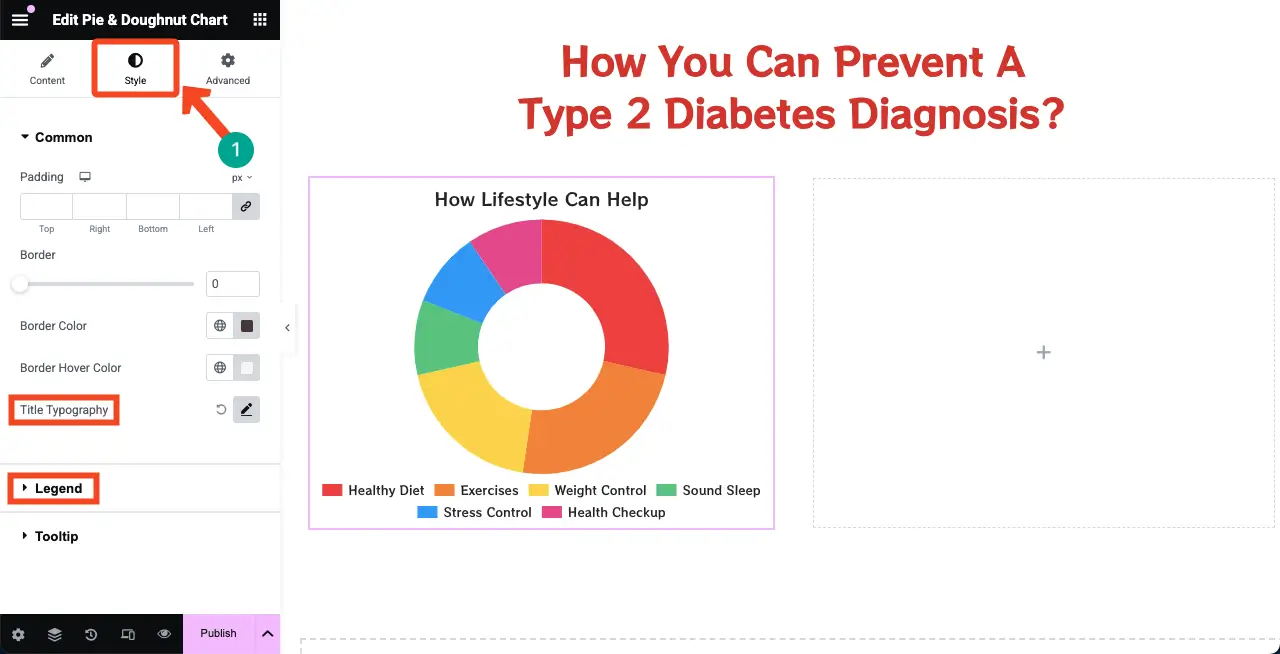
Accédez à l' onglet Style . Vous pouvez personnaliser la typographie, la taille des polices et divers effets de couleur pour le widget.

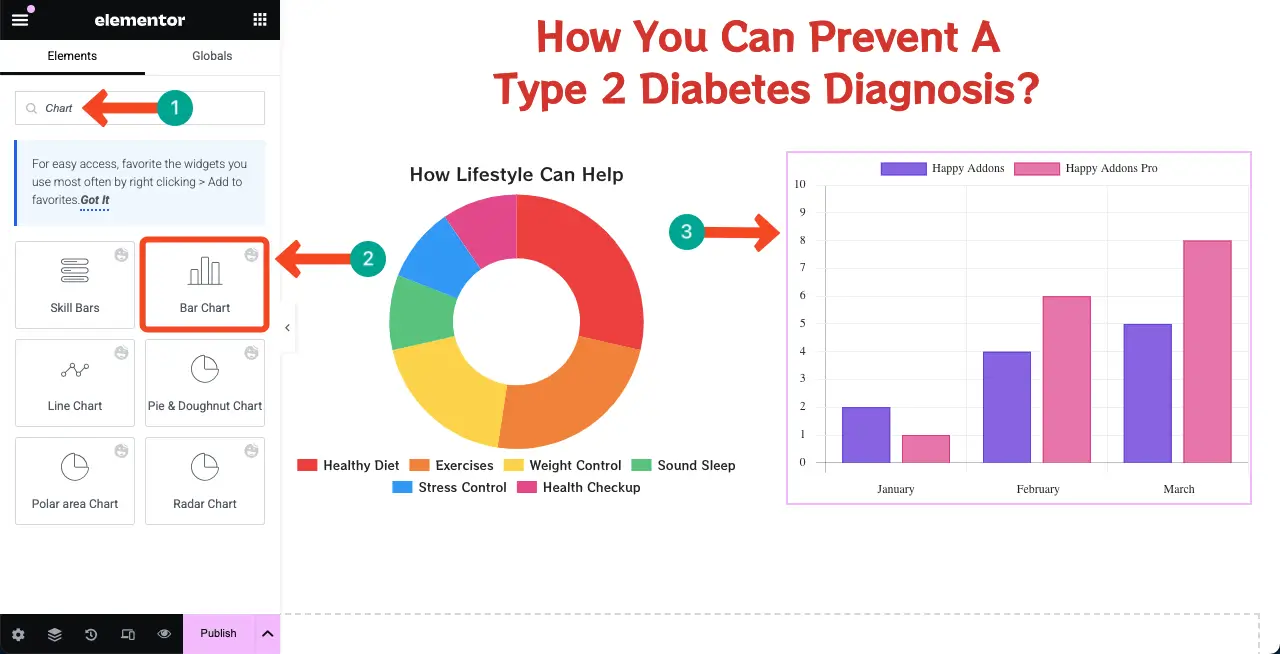
# Ajouter un graphique à barres
De la même manière, ajoutez le widget du graphique à barres à la toile.

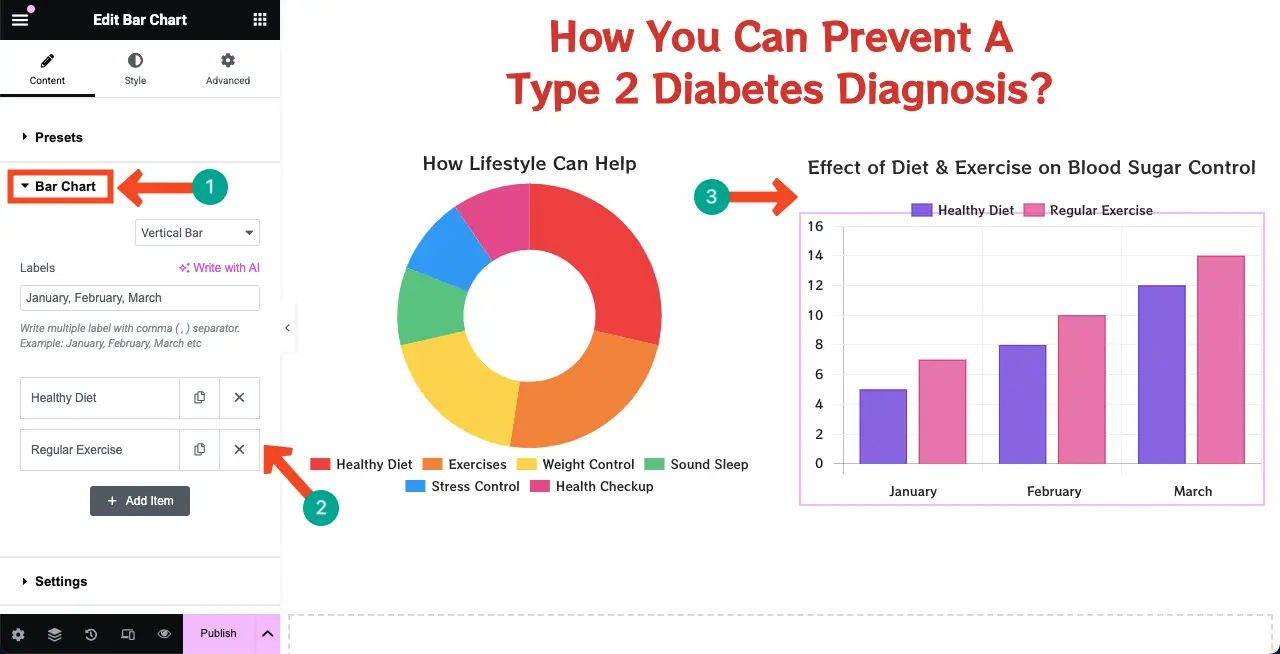
Comme les barres de compétence et les widgets de graphique à barres, personnalisez le widget de graphique à barres, définissant des informations et la stylisation comme vous le souhaitez. J'espère que vous pouvez le faire vous-même. Fais-le.

Voici un guide sur la façon d'afficher la photographie de produits rotatifs à 360 degrés dans WordPress.
Étape 07: Définissez une couleur d'arrière-plan pour la conception de la page Web infographique
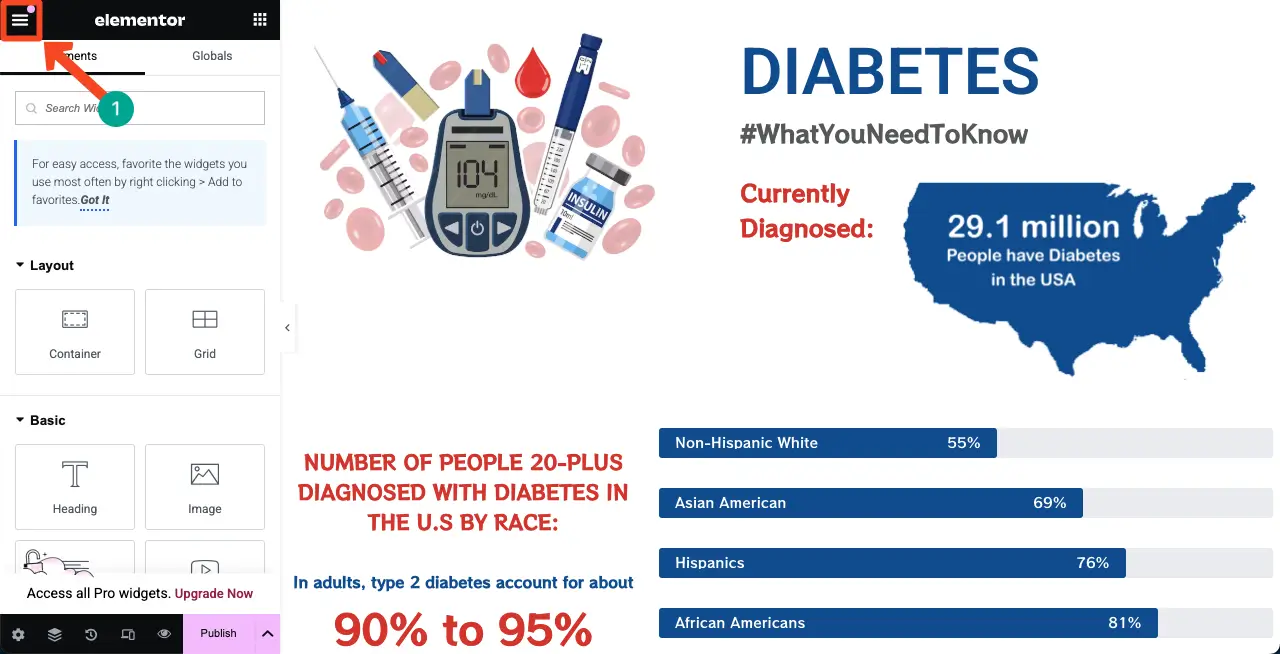
La définition d'une couleur d'arrière-plan dans toute la page pourrait rendre la conception de la page Web infographique plus apaisante. Pour ce faire, cliquez sur l' icône à trois lignes dans le coin de gauche.

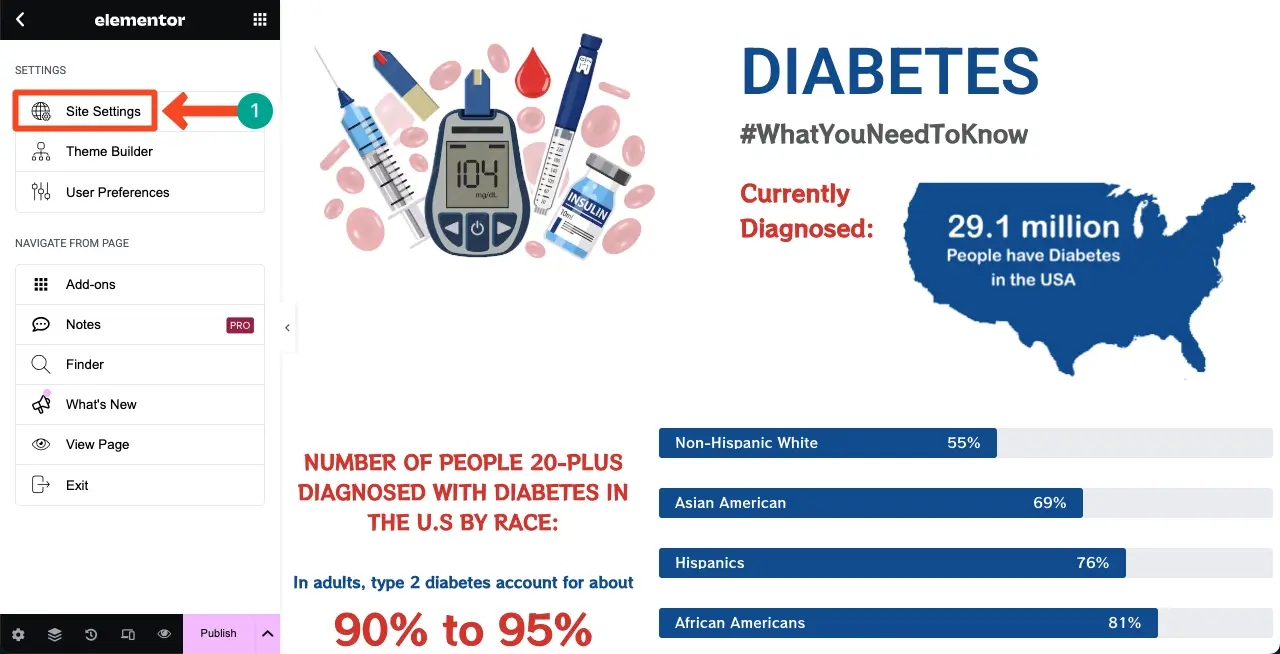
Vous serez emmené dans un nouveau panneau. Cliquez sur l' option Paramètres du site .

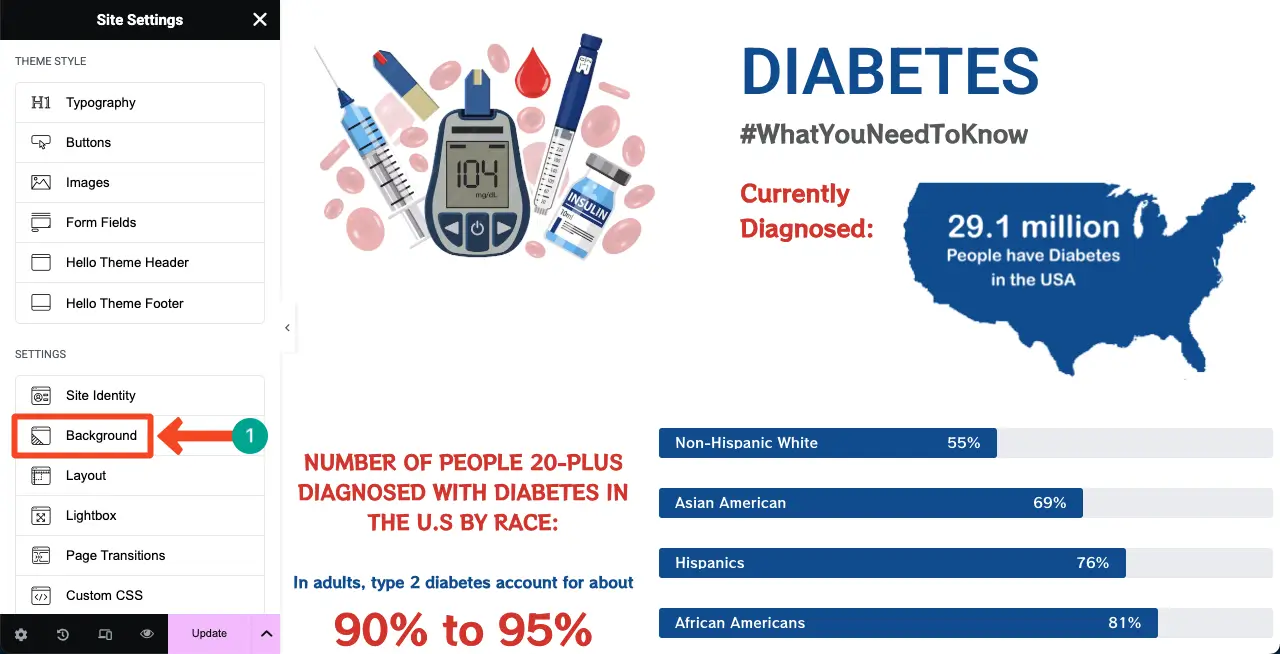
Vous serez à nouveau emmené dans un nouveau panneau. Appuyez sur l' option d'arrière-plan .

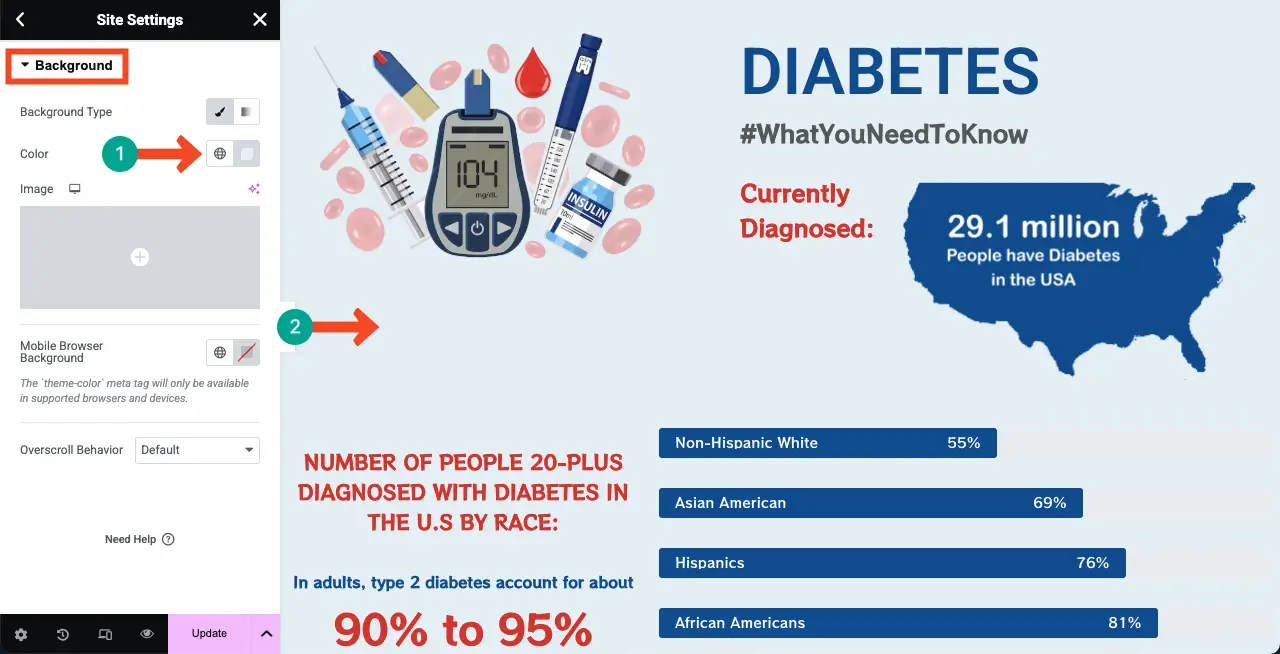
Dans l'option de couleur, sélectionnez une couleur. Vous verrez que la couleur est appliquée sur l'arrière-plan de la page.

Ainsi, vous pouvez créer et concevoir la conception de votre page Web infographique.
Étape 08: Aperçu de la conception de la page Web infographique
Accédez à la page Aperçu et vérifiez si tout fonctionne bien. Cela fonctionne bien de votre côté.
Clôture!
En effet, Elementor, associé à HappyAddons, vous permet de créer des pages Web infographiques étonnantes qui simplifient des informations complexes. Cependant, pour obtenir les meilleurs résultats, certains points clés doivent être soigneusement pris en considération.
Gardez votre design propre et épuré en évitant un texte et des visuels excessifs. Utilisez une palette de couleurs qui s'aligne sur l'identité de votre marque et assurez-vous la réactivité mobile pour maintenir une apparence cohérente sur tous les appareils. Si possible, ajoutez des effets d'animation et de survol, car ils peuvent rendre votre contenu interactif.
Efforcez-vous d'un équilibre harmonieux entre le contenu textuel et les éléments de conception. Prioriser l'utilisation des graphiques et des graphiques, car ils s'alignent parfaitement dans le but des pages infographiques. Enfin, optimisez votre page pour vous assurer qu'elle se charge rapidement sans compromettre les performances.
Ainsi, en suivant toutes ces meilleures pratiques, vous pouvez créer de merveilleuses pages Web infographiques qui ajoutent de la valeur et apportent des conversions.
