Comment créer un formulaire de conversation dans WordPress
Publié: 2019-02-27Vous cherchez un moyen de créer un formulaire conversationnel dans WordPress ? Donner à vos utilisateurs un moyen de remplir des formulaires comme s'ils discutaient est un excellent moyen de réduire les abandons de formulaires et d'augmenter vos taux de remplissage de formulaires.
Dans cet article, nous allons vous montrer comment créer un formulaire interactif dans WordPress à l'aide de formulaires conversationnels.
Quels sont les avantages d'un formulaire de conversation en ligne ?
Il y a de nombreux avantages à créer des formulaires qui imitent des conversations réelles :
- Plus facile et plus rapide à remplir, ce qui augmente le remplissage des formulaires
- Personnel et engageant pour les utilisateurs
- Peut être rempli à l'aide d'un seul clavier, ce qui augmente l'accessibilité du formulaire
- La nature interactive améliore l'expérience utilisateur
Jusqu'à présent, il n'y avait pas d'alternative Typeform appropriée dans WordPress.
C'est pourquoi notre équipe a travaillé dur pour créer des formulaires conversationnels par WPForms pour offrir à vos utilisateurs une expérience de formulaire interactive tout en améliorant les conversions de formulaire. Si vous lisez notre comparaison Ninja Forms vs WPForms, vous saurez que les autres plugins de création de formulaires n'ont pas du tout cette fonctionnalité.
Voyons donc comment créer un formulaire de style Typeform dans WordPress.
Mais d'abord, jetez un œil à une démo de formulaire de conversation pour voir ce qui vous attend.
Cliquez ici pour voir la démo du formulaire conversationnel
Étape 1 : Créer un nouveau formulaire dans WordPress
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
Ensuite, vous devrez créer un nouveau formulaire.
Vous pouvez créer un nombre illimité de formulaires en ligne à l'aide de WPForms et du module complémentaire Form Templates Pack.
Par exemple, vous pouvez créer un :
- Formulaire d'inscription utilisateur : obtenez toutes les informations dont vous avez besoin auprès des utilisateurs de manière simple et rapide.
- Formulaire d'inscription à l'événement : posez toutes les questions dont vous avez besoin pour organiser un événement incroyable sans épuiser les gens.
- Formulaire de demande d'emploi : transformez vos formulaires de demande d'emploi longs et parfois compliqués en formulaires simples et faciles à digérer.
- Formulaire d'enquête : arrêtez de submerger les utilisateurs avec des tonnes de questions d'enquête. Au lieu de cela, posez une question à la fois et améliorez le remplissage et la précision des formulaires.
Pour notre exemple, nous allons créer un formulaire d'enquête simple. Pour obtenir de l'aide sur la façon de procéder, consultez ce didacticiel facile à suivre sur la création d'un formulaire d'enquête dans WordPress.
Si vous voulez voir le modèle de formulaire de sondage en action, rendez-vous sur et consultez notre démo de formulaire de sondage.
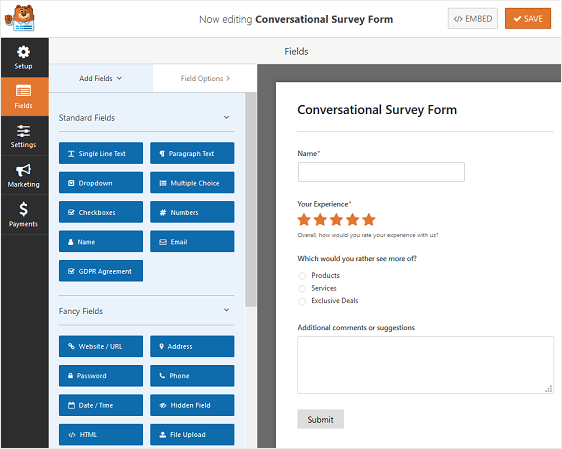
Vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.
Ensuite, cliquez sur le champ pour apporter des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser la commande sur votre formulaire en ligne.
Voici à quoi ressemble notre formulaire de sondage :

N'oubliez pas que quel que soit le type de formulaire en ligne que vous créez, vous pouvez lui donner une mise en page de formulaire de contact conversationnel pleine page.
Étape 2 : installer et activer le module complémentaire de formulaires conversationnels
Une fois que votre formulaire WordPress est prêt, vous devez installer et activer le module complémentaire WPForms Conversational Forms.
Cet addon vous permet de transformer votre formulaire WordPress nouvellement créé en un formulaire interactif.
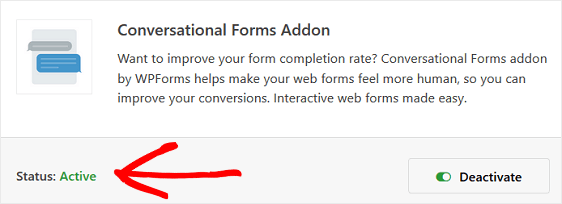
Pour ce faire, allez dans WPForms » Addons et trouvez celui intitulé Conversational Forms Addon .
Cliquez sur Installer le module complémentaire , puis sur Activer .

L'addon Conversational Forms est maintenant prêt à être utilisé. Mais d'abord, jetons un coup d'œil aux paramètres généraux du formulaire que vous pourriez vouloir configurer avant de créer votre formulaire de conversation sans distraction.
Étape 3 : Configurez vos paramètres de formulaire
Il existe de nombreux paramètres à configurer une fois que vous avez personnalisé votre formulaire pour qu'il ressemble à ce que vous voulez.
réglages généraux
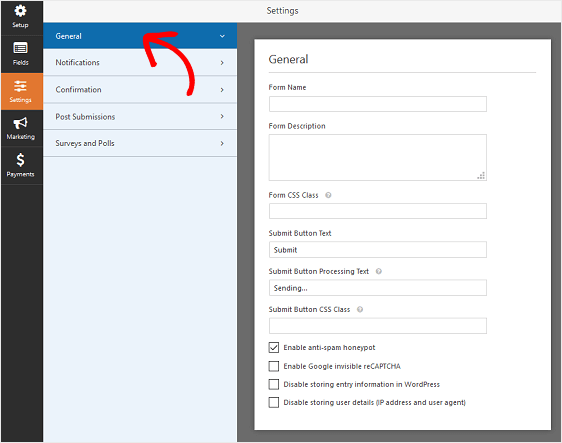
Pour commencer, allez dans Paramètres » Général .

Ici, vous pouvez modifier des éléments tels que le nom, la description et la copie du bouton d'envoi de votre formulaire.
Vous pouvez également activer des fonctionnalités supplémentaires de prévention du spam pour protéger votre site Web contre les soumissions de formulaires indésirables.
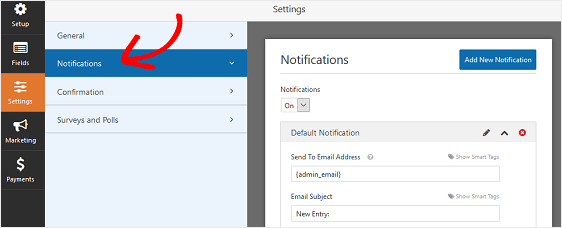
Notifications de formulaire
Les notifications sont un excellent moyen d'envoyer un e-mail chaque fois qu'un formulaire est soumis sur votre site Web.

En fait, à moins que vous ne désactiviez cette fonctionnalité, chaque fois que quelqu'un soumet un formulaire sur votre site, vous recevrez une notification à ce sujet.
Pour obtenir de l'aide sur cette étape, consultez notre documentation sur la configuration des notifications de formulaire dans WordPress.
Si vous devez envoyer plus d'une notification, par exemple à vous-même, à un membre de l'équipe et au visiteur de votre site, consultez notre tutoriel étape par étape sur la façon d'envoyer plusieurs notifications de formulaire dans WordPress.
De plus, si vous souhaitez conserver la cohérence de la marque dans vos e-mails, vous pouvez consulter ce guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.

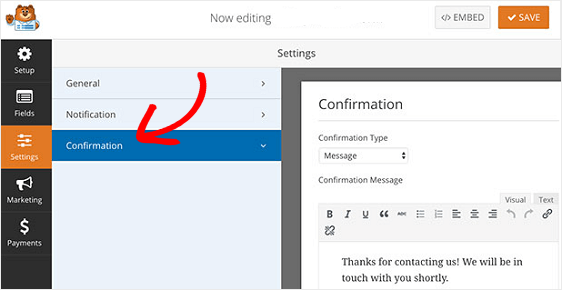
Confirmation de formulaire
Les confirmations de formulaire sont des messages qui s'affichent aux visiteurs du site une fois qu'ils soumettent un formulaire sur votre site Web. Ils informent les gens que leur formulaire a été traité et vous offrent la possibilité de leur faire savoir quelles sont les prochaines étapes.


WPForms propose trois types de confirmation :
- Un message. Un message simple qui s'affiche une fois que quelqu'un soumet un formulaire sur votre site Web pour le remercier et lui faire savoir quelles sont les prochaines étapes.
- Afficher la page. Redirigez les utilisateurs vers une autre page de votre site Web, comme une page de remerciement.
- Accédez à l'URL (Redirection). Envoyez les visiteurs du site vers un autre site Web.
Si vous souhaitez afficher différentes confirmations aux visiteurs du site en fonction de leur comportement, assurez-vous de lire comment créer des confirmations de formulaire conditionnelles.
Cliquez sur Enregistrer .
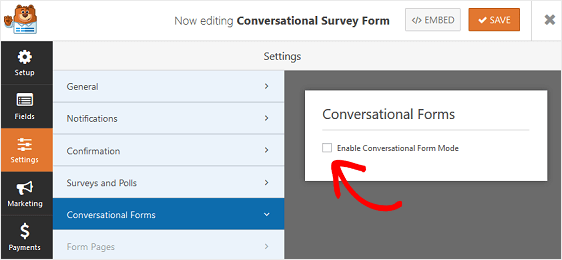
Étape 4 : Configurer les paramètres des formulaires conversationnels
Maintenant que vous avez configuré les paramètres généraux de votre formulaire, il est temps de configurer les paramètres de votre formulaire de conversation.
Pour ce faire, allez dans Paramètres » Formulaires conversationnels dans le générateur de formulaires et cochez la case Activer le mode formulaire conversationnel .

Lorsque vous faites cela, vous verrez un ensemble de paramètres que vous pouvez personnaliser pour répondre à vos besoins.
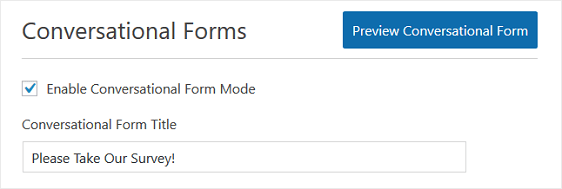
Titre du formulaire et message
Pour commencer, donnez à votre formulaire un titre qui s'affichera pour les visiteurs de votre site. C'est bon pour faire savoir aux gens en quoi consiste votre formulaire et quelle action vous voulez qu'ils entreprennent pendant qu'ils sont là.

Ensuite, vous pouvez ajouter un court message que les visiteurs de votre site pourront voir. Cela vous donne la possibilité d'ajouter des informations supplémentaires afin que les gens sachent à quoi s'attendre lorsqu'ils remplissent votre formulaire.

Lien permanent
Chaque fois que vous activez le mode de formulaire conversationnel pour votre formulaire en ligne, l'addon Conversational Forms crée automatiquement un lien permanent unique pour vous.

Vous pouvez modifier ce lien permanent si vous le souhaitez, ou le laisser.
Quoi qu'il en soit, il s'agit de l'URL que vous utiliserez dans les campagnes par e-mail, les liens internes et même les publications sur les réseaux sociaux lorsque vous souhaitez que les gens cliquent sur le lien de votre formulaire de conversation et visitent votre site.
C'est super facile à configurer, c'est pourquoi WPForms est la meilleure alternative à Typeform.
Logo d'en-tête
La prochaine chose que vous pouvez faire pour personnaliser votre page de destination de formulaire interactif est d'ajouter un logo. Cliquez sur Télécharger l'image et choisissez l'image que vous souhaitez ajouter à la page de destination de votre formulaire.

Vous pouvez également supprimer toute marque WPForms en cochant la case Masquer la marque WPForms .
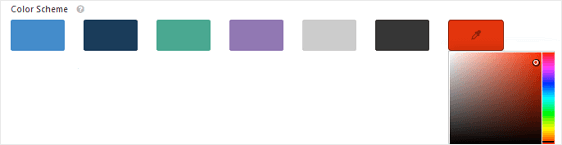
Jeux de couleurs et barre de progression
L'une des meilleures choses à propos de l'addon WPForms Conversational Forms est que vous pouvez personnaliser votre page de destination de formulaire interactif pour avoir un jeu de couleurs qui correspond à l'image de marque de votre entreprise.
Le jeu de couleurs que vous choisissez déterminera la couleur d'arrière-plan de la page de destination de votre formulaire et des boutons du formulaire.

Pour vous faciliter la tâche, nous vous proposons plusieurs superbes combinaisons de couleurs parmi lesquelles nous savons qu'elles auront fière allure quoi qu'il arrive.

Si vous n'aimez aucune des couleurs prédéfinies, vous pouvez toujours utiliser le sélecteur de couleurs et choisir une couleur personnalisée.
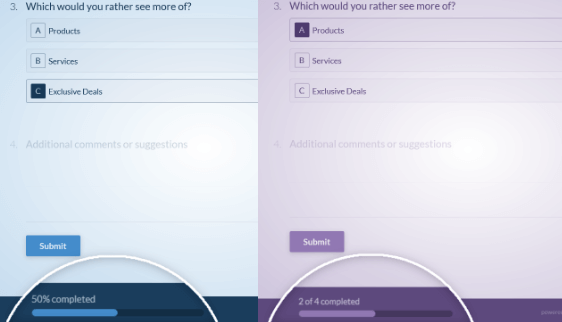
Vous avez également le choix entre deux styles de barre de progression :
- Pourcentage : montrez aux utilisateurs en termes de pourcentage à quel point ils en sont au moment de remplir votre formulaire.
- Proportion : montrez aux utilisateurs combien de champs de formulaire ils ont remplis, afin qu'ils sachent combien de questions il leur reste à répondre.

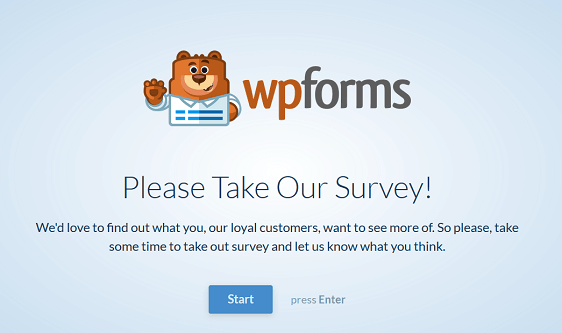
Une fois que vous avez configuré tous les paramètres de la page de destination de votre formulaire conversationnel, vous pouvez cliquer sur le bouton Aperçu du formulaire conversationnel situé en haut pour voir à quoi ressemblera votre formulaire une fois qu'il sera en ligne.
Lorsque tout se présente comme vous le souhaitez, cliquez sur Enregistrer .
Votre formulaire est maintenant en ligne. Mais la conversation ne s'arrête pas là. Vous pouvez également facilement faire une intégration de ManyChat WordPress dans WPForms. De cette façon, vous pouvez envoyer des suivis à votre visiteur sur Facebook Messenger.
En conclusion
Et c'est tout! Vous savez maintenant créer un formulaire interactif dans WordPress. Désormais, les personnes disposant de l'URL unique ou d'un lien vers la page de destination de votre formulaire interactif pourront la voir et la remplir.
Si vous cherchez d'autres moyens de lutter contre l'abandon de formulaires, consultez cet article sur la réduction des abandons de formulaires et l'augmentation des ventes.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant.
Et n'oubliez pas, si vous aimez cet article, alors suivez-nous sur Facebook et Twitter.
