Comment créer un site Web de cours en ligne dans WordPress à l'aide d'Elementor (tutoriel et guide de pré-planification)
Publié: 2020-06-20Si vous envisagez de démarrer une plate-forme d'apprentissage en ligne sur laquelle vous pouvez interagir en douceur avec vos apprenants, suivez ce guide étape par étape. Aujourd'hui, nous allons vous montrer comment créer un site Web de cours en ligne en utilisant Elementor à partir de zéro.
La formation et les cours en ligne continuent de gagner en popularité. Le marché mondial de l'apprentissage en ligne devrait dépasser les 300 milliards de dollars d'ici 2025.
Si vous avez une expertise particulière et avez l'intention de partager ces connaissances avec d'autres, vous pouvez également rejoindre cette industrie en pleine croissance du eLearning.
Vous vous demandez peut-être par où commencer. Eh bien, vous avez besoin d'une plateforme pour mener vos cours en ligne. Mais de cette manière, beaucoup de questions peuvent surgir dans votre esprit :
- Comment créer un bon plan de cours
- Comment configurer le contenu de ma leçon
- Est-il vraiment rentable de gérer un site Web de cours en ligne
- Comment lancer mon propre site Web de cours en ligne
Eh bien, nous avons créé ce guide pour répondre de manière détaillée à toutes ces questions. Nous vous guiderons dans les moindres détails de la création de votre propre site Web de cours en ligne à l'aide d'Elementor & HappyAddons. Je promets que cela ne prendra pas plus de 30 minutes à construire.
Avant d'aller plus loin, permettez-moi de dissiper vos doutes sur-
Pourquoi créer son propre site plutôt qu'une plateforme de cours en ligne

Eh bien, il est toujours préférable d'avoir un contrôle total sur votre produit ou vos services. Supposons que vous hébergez vos activités éducatives à partir de votre propre site Web de cours en ligne. Ensuite, vous aurez tout le pouvoir sur la façon dont vous souhaitez interagir avec votre public potentiel.
Mais si, au cas où, vous utilisez une solution de cours comme Udemy ou Teachable, vous ne bénéficiez pas d'une flexibilité totale avec le processus de promotion de votre cours ou d'interaction avec vos étudiants.
De plus, vous devez payer une belle somme pour promouvoir vos cours là-bas. De plus, vos parcours doivent rivaliser avec des milliers d'autres parcours pour flotter dans la mer de la concurrence.
D'autre part, en possédant votre propre site Web de cours en ligne, vous pouvez tout gérer à votre guise. Elementor vous fournit une poignée d'outils de conception. Cela rend Elementor très facile, même pour les non-codeurs, de créer le site Web WordPress de leur choix.
Allons-y et montrons comment créer un site Web de cours en ligne à l'aide d'Elementor & HappyAddons.
Configuration de votre site Web de cours en ligne avec une capacité de codage ZERO
Voici les pré-requis pour créer votre site de cours en ligne :
- Un site WordPress
- Elementor (Gratuit et Pro)
- HappyAddons (Gratuit et Pro)
- Toute votre attention pendant les 30 prochaines minutes
Supposons que vous ayez déjà votre domaine et votre plan d'hébergement appropriés pour votre site Web. Configurez ensuite votre site WordPress et installez tous les plugins requis, y compris Elementor & HappyAddon.
En attendant, si c'est la première fois que vous utilisez WordPress, suivez ce guide simple étape par étape ou vous pouvez suivre ce guide pour essayer WordPress sur l'hôte local.
Étape 1 : Créez votre page d'accueil
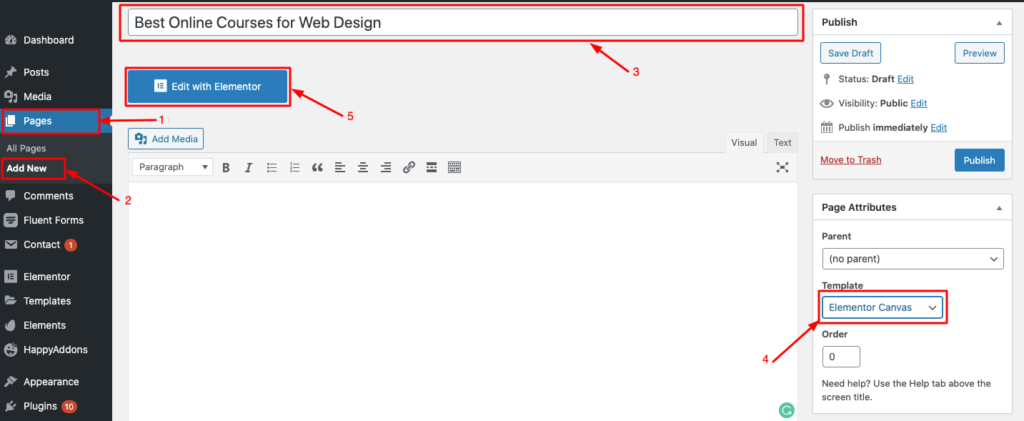
Connectez-vous d'abord à votre tableau de bord WordPress avec vos informations d'identification personnelles. Suivez attentivement ces actions :
- Accédez à Tableau de bord → Page
- Cliquez sur "Ajouter un nouveau"
- Ajouter un titre pour votre page d'accueil
- Définissez le modèle comme "Elementor Canvas" dans le menu déroulant du coin inférieur droit
- Cliquez sur le bouton "Modifier avec Elementor"

Étape 2 : sélectionnez un modèle de mise en page prédéfini
Si vous êtes nouveau dans Elementor, consultez ce guide du débutant facile pour vous familiariser avec ses outils de conception.
Maintenant, c'est à vous de décider si vous sélectionnez un modèle de base pour concevoir votre site Web de cours en ligne ou si vous le faites à partir de zéro. Eh bien, aujourd'hui, je vais personnaliser mon site en utilisant un modèle gratuit d'Elementor.
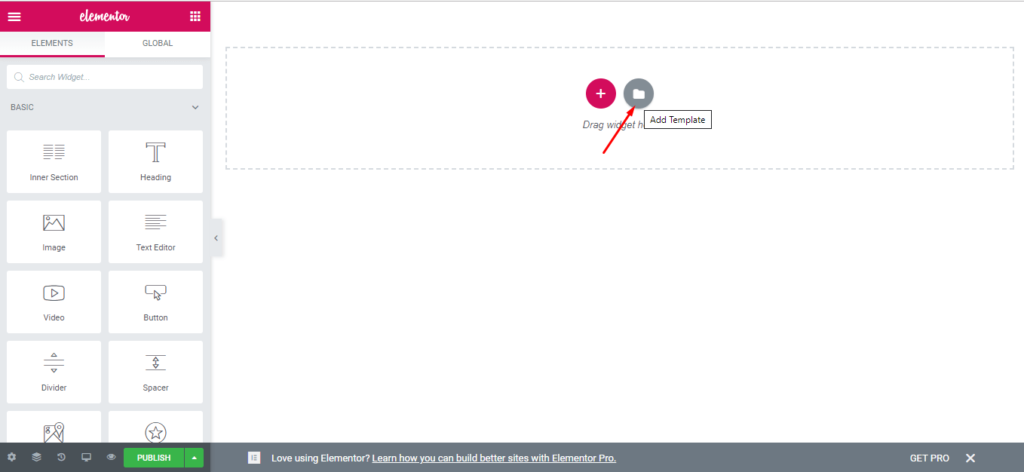
Pour ce faire, cliquez sur l'icône Ajouter un modèle.

Une fenêtre contextuelle apparaîtra devant vous, comprenant un certain nombre de blocs et de pages prédéfinis.
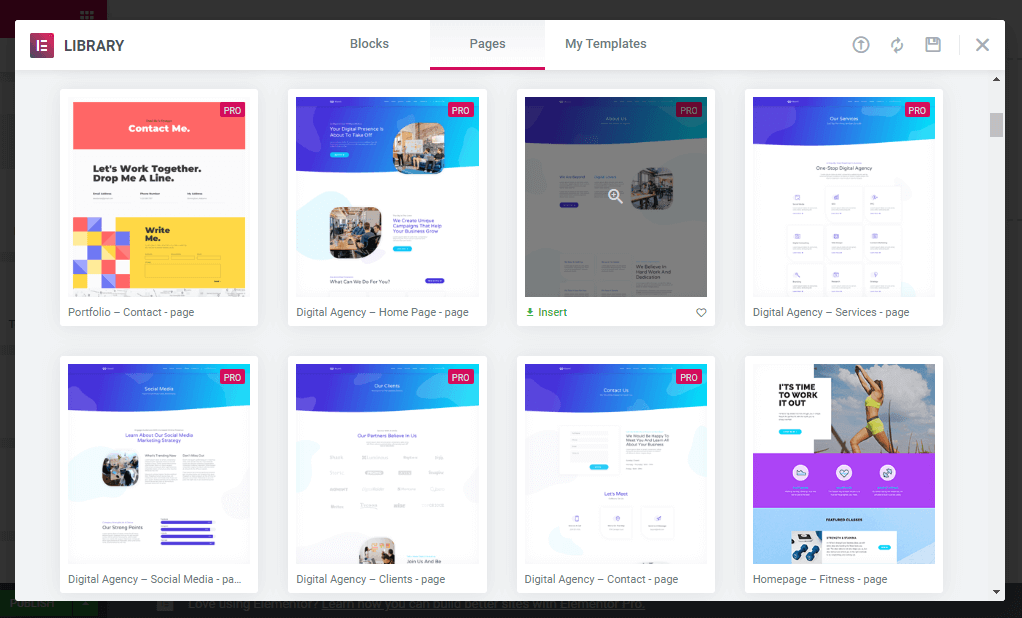
Accédez à la rubrique Pages. Ici, vous pouvez rechercher un type de modèle spécifique dans la barre de recherche ou faire défiler vers le bas pour choisir la bonne mise en page pour votre site Web.

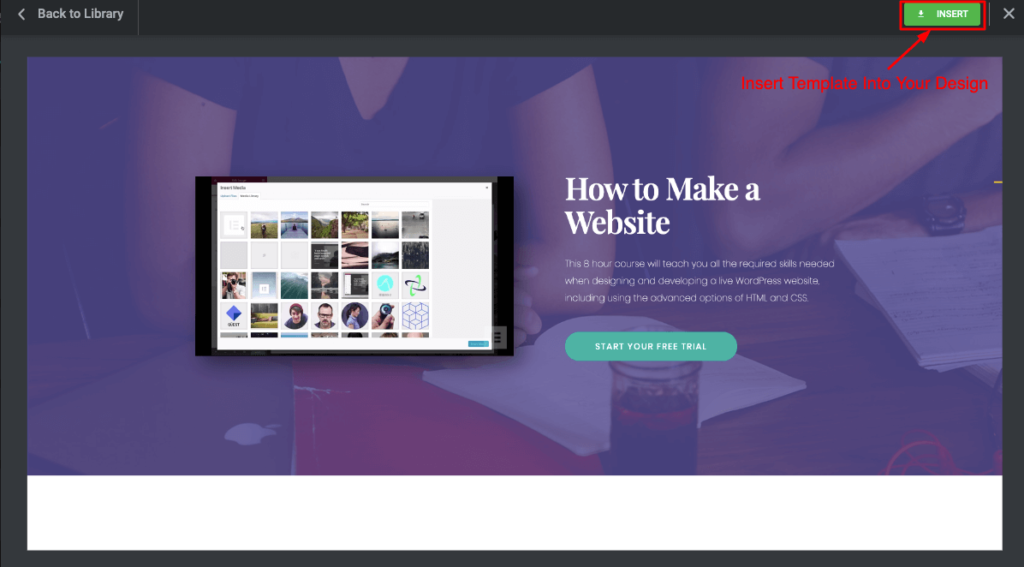
Vous pouvez voir l'aperçu de n'importe quel modèle en cliquant simplement dessus. Si vous le trouvez approprié pour votre créneau, cliquez sur le bouton d'insertion pour l'ajouter à votre conception.

Étape 3 : Personnalisez votre page d'accueil
Maintenant, c'est le moment d'organiser votre site Web selon votre imagination. Des milliers d'options de personnalisation sont disponibles pour concevoir votre site de manière unique. Nous allons vous montrer quelques astuces de conception que vous pouvez également appliquer à votre site d'enseignement en ligne.
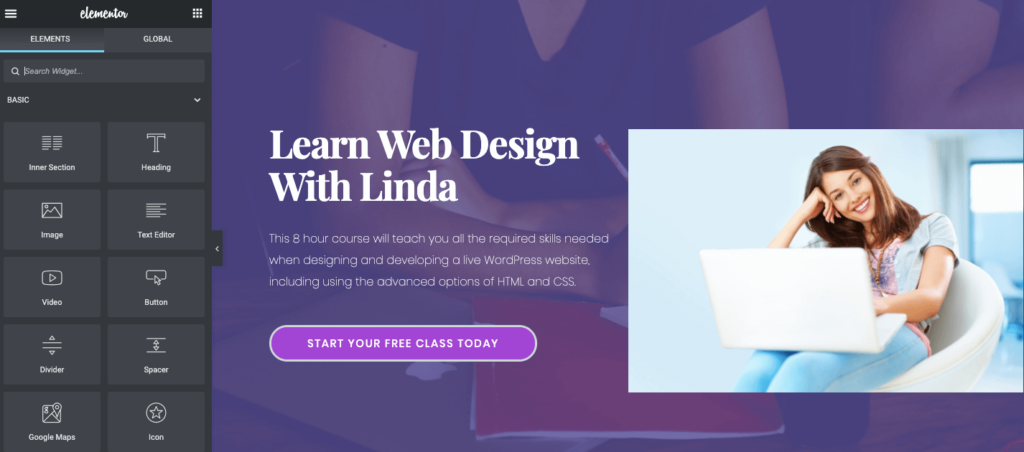
Dans un premier temps, je vais concevoir la partie en-tête de ma page d'accueil. C'est la partie la plus importante de votre site Web pour augmenter le taux de conversion.
Ici, je personnalise la mise en page du modèle avec mon propre contenu. Vous pouvez également modifier le contenu directement à partir de la conception ou du panneau d'édition de gauche.
Vous pouvez également modifier le type de fichier multimédia. En fait, avec Elementor, vous avez la possibilité de modifier chaque centimètre de votre site selon vos besoins.

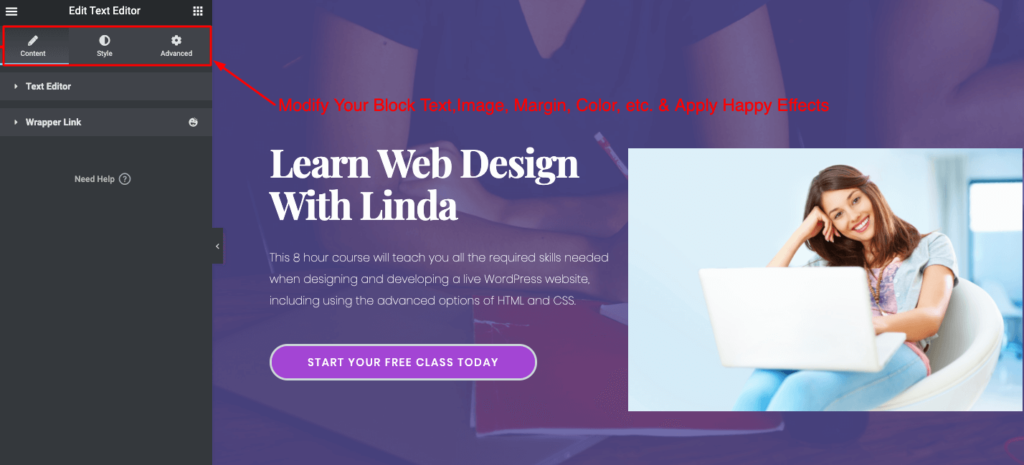
Après avoir sélectionné un segment de votre conception, vous obtiendrez trois onglets sur votre panneau Elementor, notamment Contenu, Style et Avancé . Il vous permet de modifier les blocs selon vos préférences, notamment la couleur, la typographie, le style de texte, l'alignement, la taille, etc.

Maintenant, sélectionnez chaque section individuelle de votre modèle et modifiez le contenu en fonction de votre plan.
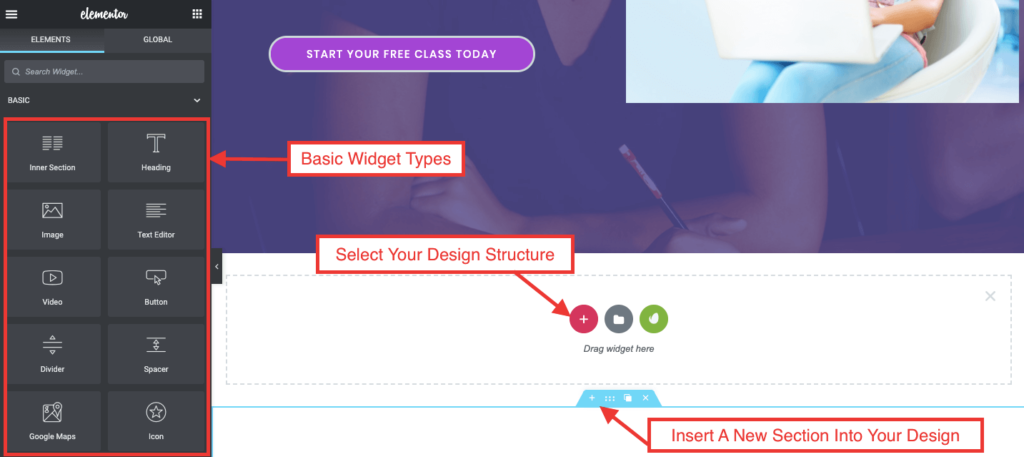
Afin d'insérer une section supplémentaire, cliquez simplement sur le bouton "+" où vous voulez le placer. Et sélectionnez le type de widget dans le panneau de conception de gauche de l'éditeur Elementor.

Alternativement, vous pouvez également ajouter des blocs préconçus à partir de la bibliothèque.
Ici, j'insère un bloc prêt à l'emploi pour donner un aperçu rapide de la sortie du cours.

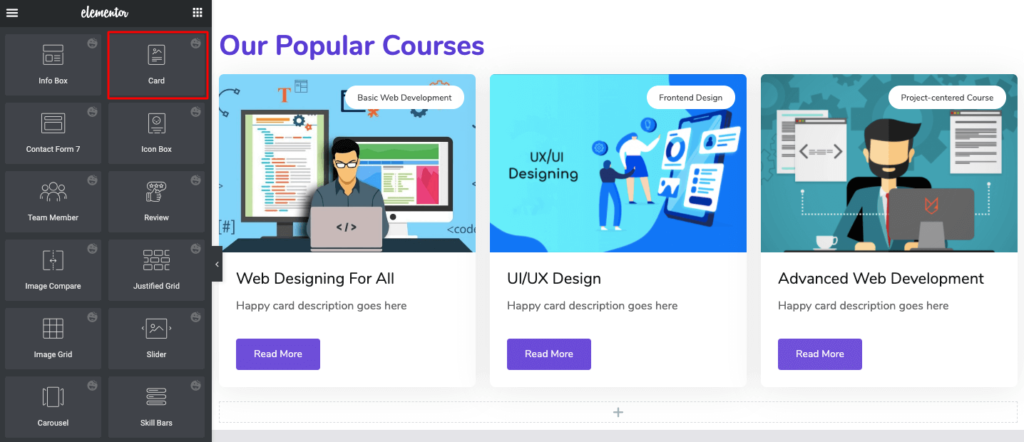
Ici, j'ai utilisé le "Happy Card Widget" pour représenter les cours populaires et personnaliser le contenu en conséquence.

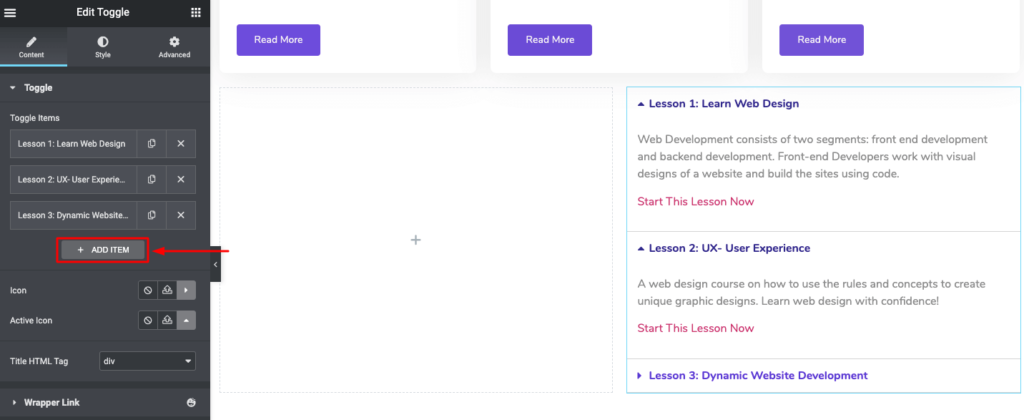
Après cela, nous insérerons une barre de basculement pour ajouter les liens vers nos pages de cours. Ainsi, les lecteurs peuvent facilement accéder à toutes les leçons à partir de la page d'accueil. Aussi, obtenez un aperçu rapide de l'ensemble du cours.

De cette façon, vous pouvez concevoir le reste de la section de votre page d'accueil.
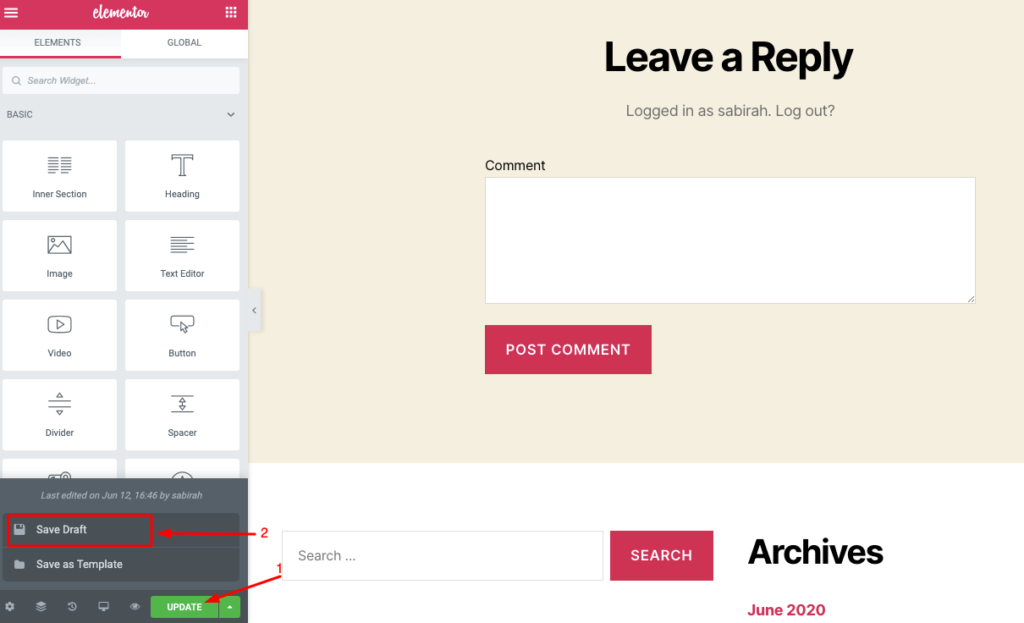
Lorsque vous avez terminé, cliquez sur Enregistrer le brouillon.

Étape 4 : Configuration et ajout de contenu
Maintenant, vous allez d'abord vous montrer comment créer chaque leçon en tant que publication distincte. Et puis nous les archiverons tous ensemble comme un cours.
Dans cette étape, nous utiliserons l'option Catégorie de WordPress pour créer des liens dynamiques vers nos leçons ou publications.
Ici, vous obtiendrez un gros avantage en utilisant WordPress. Bien qu'il s'agisse d'un système de gestion de contenu bien organisé, vous pouvez gérer facilement vos publications et vos archives.
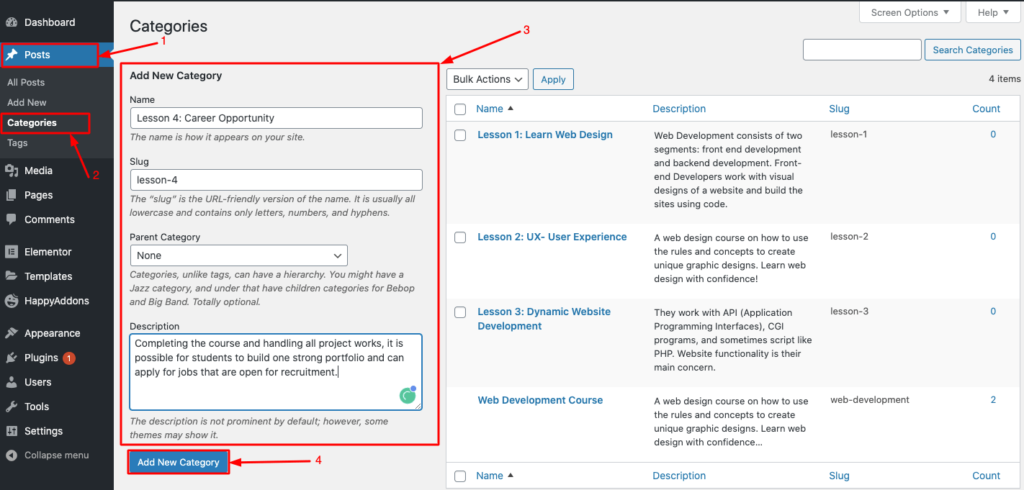
Depuis votre tableau de bord WordPress, cliquez sur l'onglet Messages et sélectionnez Catégories.

Ici, nous ajouterons chaque leçon en tant que catégorie en copiant/collant le titre de chaque leçon.
Dans ce didacticiel, nous avons ajouté 4 leçons pour démontrer le processus complet à nos lecteurs.
Après avoir créé les catégories, il est maintenant temps de préparer les leçons. Nous ajouterons les leçons aussi similaires que nous le ferions pour tout autre contenu.
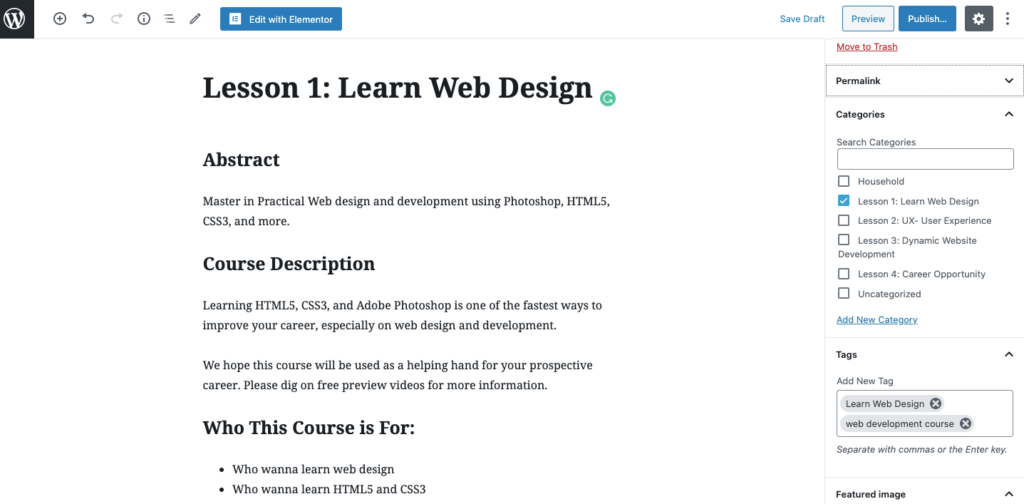
Accédez à Tableau de bord → Messages → Ajouter nouveau. Maintenant, organisez le contenu de votre première leçon selon le plan que vous avez préparé auparavant.

Ici, vous pouvez insérer vos mots-clés dans la description, les balises, le slug, l'extrait, etc. Cliquez sur le bouton Enregistrer le brouillon une fois que vous avez terminé.
De plus, vous pouvez ajouter des champs dynamiques personnalisés dans votre message. Pour cet article, nous ajouterons un champ personnalisé pour afficher le délai estimé dont un étudiant peut avoir besoin pour terminer la leçon.
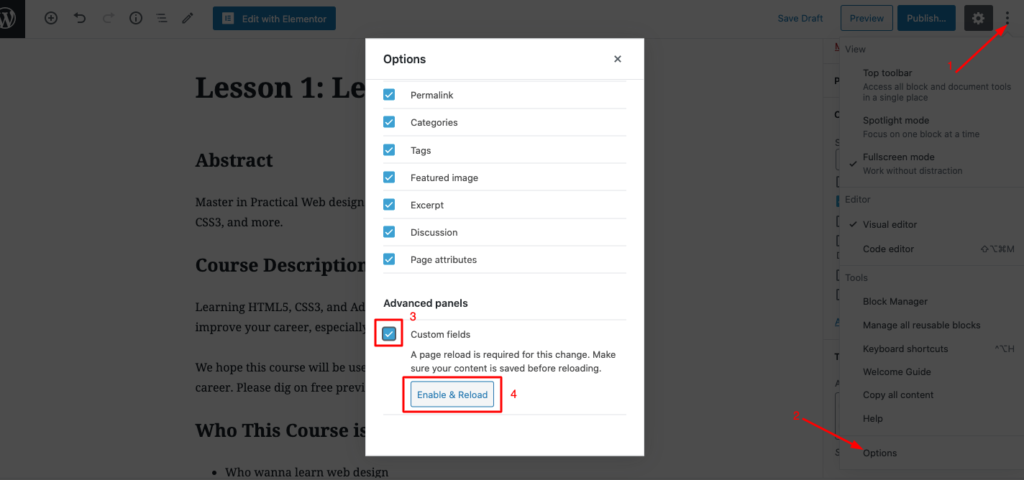
Cliquez d'abord sur l'icône de menu (trois points verticaux) dans le coin supérieur droit du message. Faites défiler le menu, puis sélectionnez Options à partir de là.
Enfin, vérifiez les champs personnalisés sous les panneaux avancés.

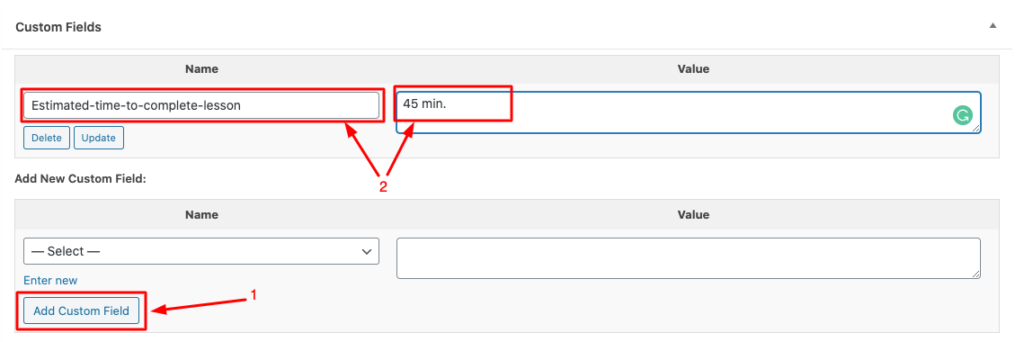
Faites défiler jusqu'à votre publication et vous trouverez les champs personnalisés apparaissant juste en dessous de la zone de contenu de la publication. Cliquez maintenant sur Enter New pour créer un nouveau champ avec un nouveau nom.
L'étiquette que nous attribuerons ici entièrement pour nous afin que nous puissions la retrouver facilement plus tard lors de l'édition du message sur Elementor. Insérez également la valeur et cliquez sur le bouton Ajouter un champ personnalisé.

Eh bien, vous pouvez créer les autres leçons de la même manière que nous avons décrit ci-dessus. Dans la prochaine étape, nous concevrons un modèle sympa pour représenter ces leçons de manière attrayante.
Étape 5 : créer et personnaliser un modèle de leçon/publication
Depuis votre tableau de bord WordPress, accédez à Template → Theme Builder → Add New.
Nous allons maintenant configurer un modèle pour notre article de leçon de la même manière que nous le faisons pour les autres articles.

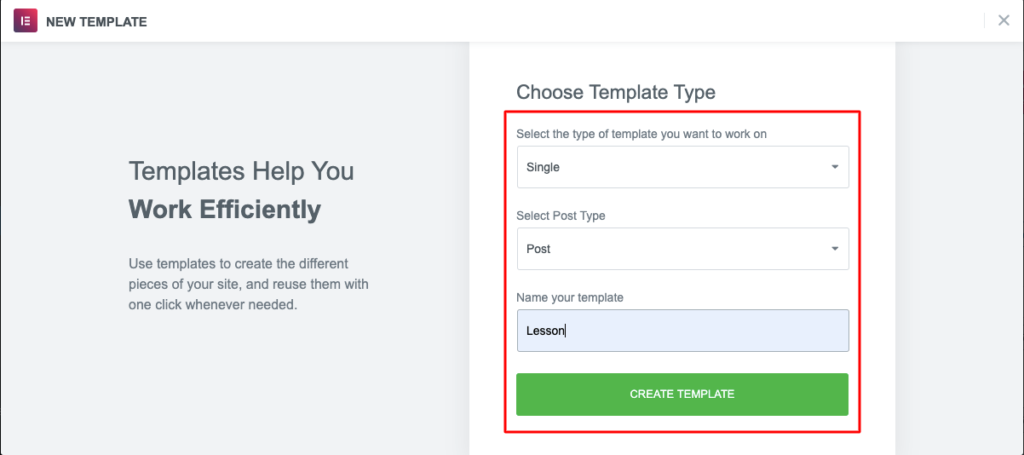
Sélectionnez le type de modèle Unique dans le premier menu déroulant, puis définissez Publier pour le Type de publication. Nous allons nommer le modèle Leçon et enfin cliquer sur le bouton Créer un modèle .
De là, nous pouvons accéder directement à l'éditeur Elementor pour concevoir notre modèle de publication à partir de zéro ou sélectionner un modèle dans la bibliothèque.
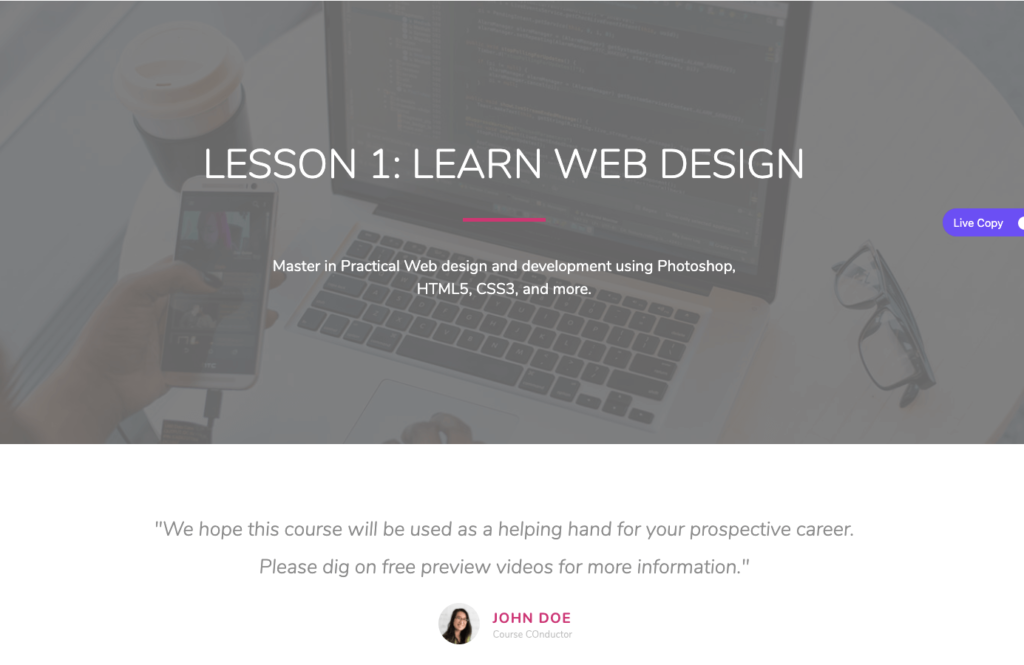
Ici, nous allons concevoir notre modèle manuellement comme nous l'avons fait ci-dessus. Ainsi, nous pouvons obtenir toute la flexibilité nécessaire pour peindre notre imagination comme nous le souhaitons.


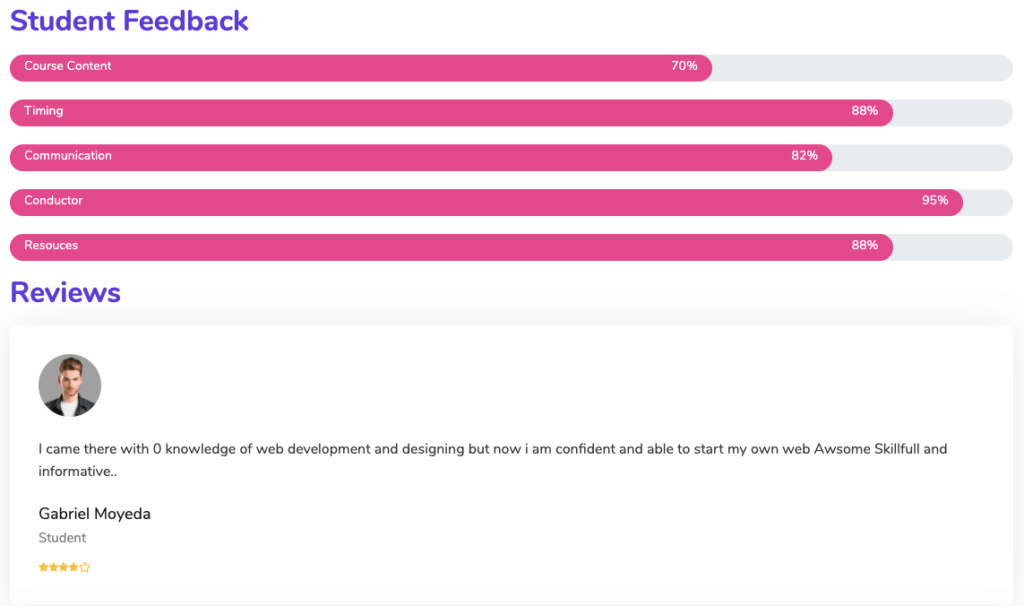
Ici, nous avons utilisé des widgets Happy comme Review et Skill bar pour présenter le design de manière plus attrayante.

Vous pouvez également utiliser d'autres widgets d'Elementor ou de HappyAddons pour concevoir votre page comme nous l'avons montré. De plus, vous pouvez appliquer l'effet flottant pour ajouter une animation ou un effet de mouvement à l'un de vos widgets (à la fois Elementor et HappyAddons).
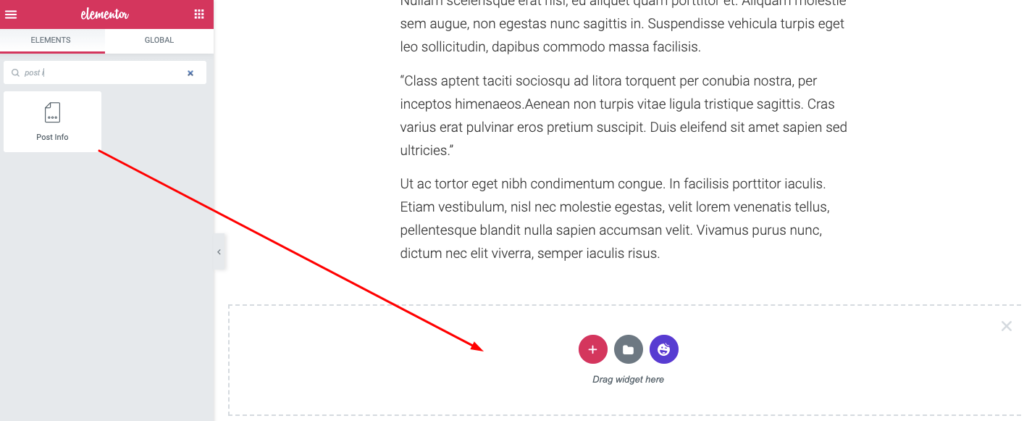
Ensuite, nous ajouterons le champ Temps estimé que nous avons créé précédemment. Pour ce faire, insérez une nouvelle section dans votre éditeur Elementor. Recherchez maintenant le widget Post Info dans le panneau de l'éditeur. Faites-le glisser et placez-le sur la page qui vous voulez.

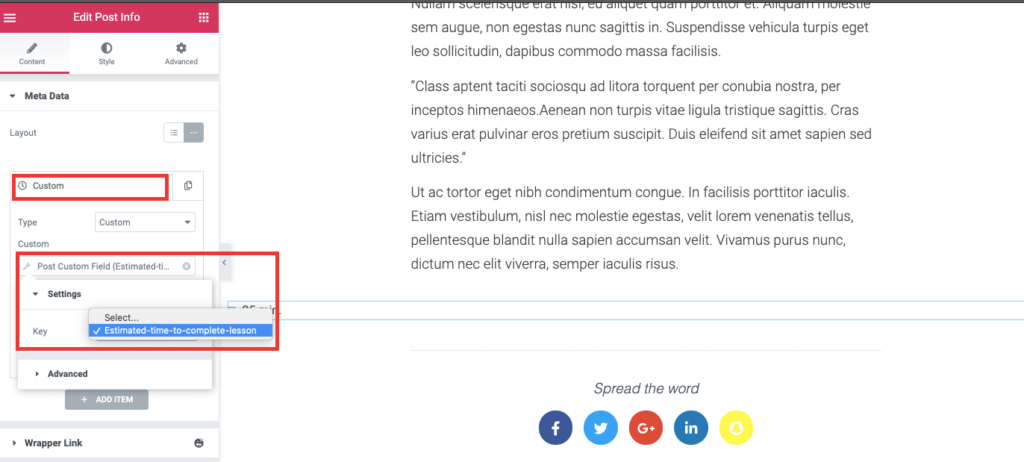
Sélectionnez le widget et revenez au panneau de l'éditeur. Accédez à l'onglet Contenu et supprimez tous les champs superflus, en laissant un. Cliquez maintenant sur ce champ pour accéder aux options.
À partir de ces options, nous allons changer le type de champ en personnalisé. Cliquez ensuite sur l'icône Balises dynamiques pour accéder au menu. Ici, nous allons sélectionner le champ Post personnalisé.

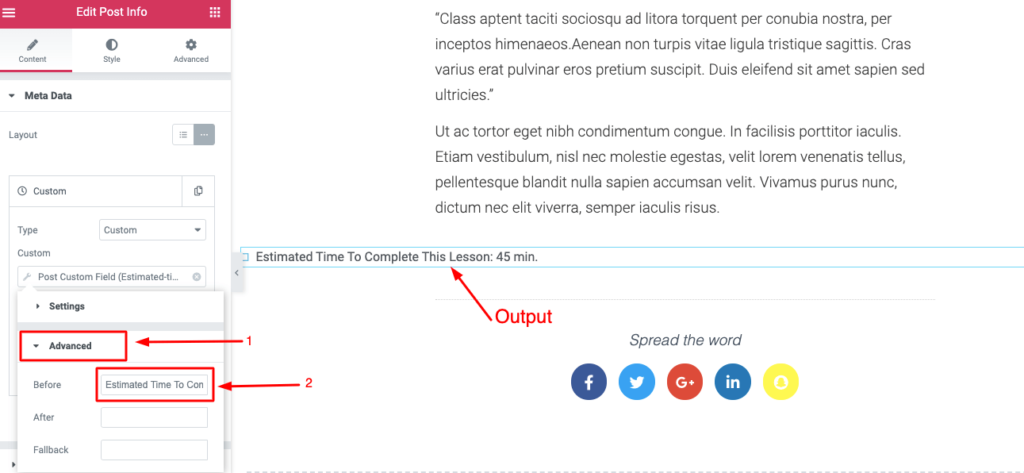
Dans l'onglet Avancé, vous pouvez ajouter une étiquette que vous souhaitez afficher avant la valeur de votre champ personnalisé. Ici, nous insérons le texte "Temps estimé pour terminer cette leçon" devant le champ de valeur.

De plus, vous pouvez modifier la typographie et la couleur du champ à partir de l'onglet Style comme vous le souhaitez.
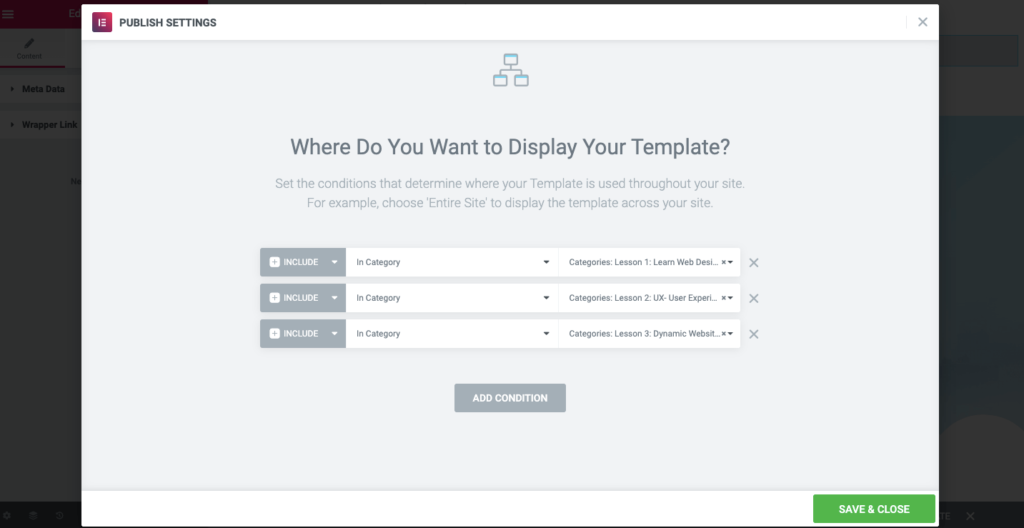
Une fois que nous sommes satisfaits de la conception de notre modèle, nous le publierons, mais cliquez sur le bouton Publier. Dès que nous le ferons, une page de condition apparaîtra. À partir de là, vous pouvez définir les conditions d'affichage de votre modèle dans une catégorie spécifique.

Cliquez enfin sur le bouton Enregistrer lorsque vous avez terminé.
Eh bien, concevoir un site Web est un art. Ici, nous avons essayé de couvrir toutes les bases dont vous avez besoin pour commencer votre voyage. Maintenant, élargissez votre imagination et concevez votre site en conséquence.
Vous aimerez peut-être aussi : Comment créer un superbe en-tête collant à l'aide d'Elementor.
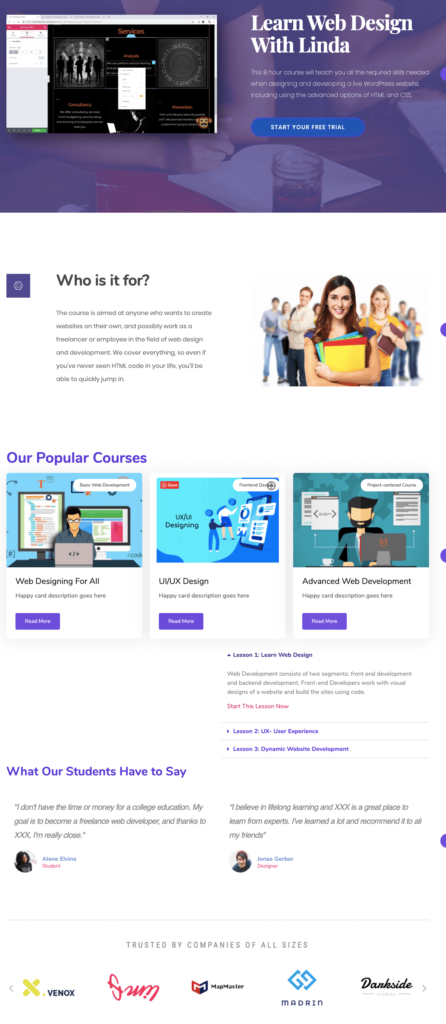
Aperçu final de votre site Web de cours en ligne
Voici la vue finale de la page d'accueil et de la page de cours que vous venez de créer.

Et voici la version vidéo en direct de votre site Web de cours en ligne

Ci-dessus, nous avons essayé de décrire tout ce que vous devez savoir pour que votre site Web de cours en ligne soit prêt dans les plus brefs délais et avec le moins d'argent possible.
Mais avant de commencer avec votre site, vous devriez passer du temps à rechercher votre marché, les préférences des apprenants, les ressources de cours et autres.
Jetez un coup d'œil !
Considérations pour créer un site Web de cours et d'apprentissage en ligne

Le succès de votre site Web de cours en ligne dépend en grande partie de sa bonne approche. Vous devez donc être stratégique et concentré pour éviter les pièges et les erreurs courants lors de la création de votre cours en ligne.
Cependant, il existe une tonne de pratiques pour rendre l'expérience d'apprentissage de vos étudiants sans effort sur votre site Web eLearning. Ici, nous nous sommes concentrés sur les 6 principales activités de pré-lancement que vous devriez considérer lors de la planification du développement de votre site Web de cours en ligne.
Choisissez le bon sujet
Choisissez un sujet dans lequel vous avez beaucoup d'expérience ou que vous souhaitez apprendre par vous-même. Vous pouvez vous poser les questions suivantes :
- Dans quel domaine les gens demandent-ils généralement votre aide et êtes-vous considéré comme un expert ?
- Pouvez-vous résoudre un type spécifique de problèmes de manière transparente pour lesquels d'autres luttent ?
- Êtes-vous un expert d'un logiciel ou d'une méthode que d'autres souhaitent utiliser ?
Les réponses à ces questions vous aideront à choisir le sujet du cours pour votre site Web. Plus précieusement, votre sujet peut concerner tout ce qui vous passionne. Ce serait la cuisine, le yoga, la poésie, la danse, le développement de logiciels ou tout ce dont vous aimez parler.
Peut-être que vous êtes un expert dans votre sujet. Mais il y a toujours quelque chose de nouveau à explorer. Alors, faites une recherche en ligne et étudiez votre sujet autant que vous le pouvez. N'arrêtez jamais d'apprendre de nouvelles choses car dans ce monde en évolution, rien n'est constant. Apprenez votre domaine comme personne ne le fait!

Découvrez la demande du public
Définir les sujets dont les gens parlent en ligne, l'apprentissage et l'enseignement liés à votre domaine est crucial. Il vous aide à créer votre plan de cours de manière efficace. Allez et participez activement là où vos apprenants potentiels traînent. Essayez de suivre leur discussion et de comprendre leurs besoins.
Afin que vous puissiez élaborer votre plan de cours en conséquence et inclure ces sujets dans votre site. Cela rendra vos ressources plus précieuses et vous pourrez facilement attirer l'attention de vos apprenants.
Vous obtiendrez également des idées sur la façon de diviser le sujet principal en quelques sous-sujets qui peuvent rendre le processus d'apprentissage de votre public fluide mais fructueux. Cependant, cela ne vaut rien de faire quelque chose dont personne ne bénéficierait.
Faites une bonne analyse des mots clés

Un excellent moyen de trouver des mots-clés utiles pour votre site est de comprendre l'intérêt de votre public. Beaucoup de gens ignorent la recherche de mots clés lors de la planification de leur site et font face à un énorme désastre à long terme. Alors, découvrez les mots ou les phrases que les gens utilisent pour rechercher les produits ou services que vous avez l'intention de proposer sur votre site d'apprentissage.
Par exemple, voyez les deux phrases suivantes. Selon vous, lequel de ces titres à deux cours se classe le mieux sur Google ?
- Comment apprendre le développement web PHP
- Développement web PHP
Ils peuvent se ressembler car ils ont très peu de différences entre eux. Mais cette petite différence peut affecter en grande partie leur classement dans les moteurs de recherche. Par conséquent, obtenez les meilleurs mots-clés fonctionnels pour votre secteur et utilisez-les également pour votre titre, méta, balises et autres descriptions importantes.
Analyser la concurrence
Pour donner quelque chose de mieux que les autres, vous devez connaître ceux qui dirigent déjà l'industrie. Vous pouvez suivre leurs traces tout en planifiant votre propre plan de cours. Il vous aide à éviter des erreurs similaires et à apporter quelque chose d'extraordinaire auquel personne ne pense auparavant.
gardez à l'esprit, cependant, qu'une saine concurrence peut vous conduire vers l'innovation et vous pouvez servir votre public avec quelque chose de vraiment précieux.

Choisissez la manière de partager vos connaissances
Vous avez une immense connaissance de votre sujet, connaissez l'intention de votre apprenant, avez une excellente compréhension de vos concurrents - vous devez maintenant identifier la manière dont vous représenterez les ressources auprès de votre public.
Une série d'articles : pour faciliter le processus d'apprentissage de vos étudiants, vous pouvez diviser votre cours en plusieurs petites parties. Et publiez les leçons partie par partie. Ainsi, vos élèves peuvent facilement parcourir ces leçons et assembler leurs découvertes de manière appropriée.
Leçons vidéo : au lieu de texte brut, vous pouvez utiliser un didacticiel vidéo pour vos apprenants. Il est sans doute plus attractif d'attirer leur attention et de les magnétiser assis devant les PC.
Contenu mixte : Eh bien, la meilleure idée est d'ajouter toutes les saveurs à votre plat. Vous pouvez ajouter des vidéos avec des transcriptions de texte. Incluez également des graphiques haute définition pour pimenter les choses. Cela rendra votre présentation plus frappante pour votre public.
En bref, créez du contenu qui construit votre audience.
De plus, distribuez le contenu de votre cours de manière organisée en commençant par les bases. Gardez le contexte logique et facile à retenir. Cependant, il est préférable de montrer des exemples, des analyses ou d'expliquer les choses en détail si nécessaire. Il reste vos élèves sur la bonne voie dans la bonne direction pour atteindre leur objectif.
Préparez les canaux promotionnels

Après avoir tout configuré, vous auriez besoin d'un support approprié pour promouvoir votre site Web de cours en ligne. Rappelez-vous que peu importe à quel point vous vous souciez de votre contenu ou à quel point vous voulez délibérément aider les gens. À moins que vous n'obteniez un beau trafic sur votre site, tous vos efforts seront vains.
Pas de soucis! En utilisant des méthodes de marketing appropriées, vous pouvez générer des milliers de followers pour chaque cours. Ce serait-
- animation sur les réseaux sociaux
- publicité par e-mail
- marketing d'influence
- pratiques de référencement courantes, etc.
Il est important de noter que 91 % du contenu ne reçoit aucun trafic de Google. Si vous souhaitez que votre site Web soit bien classé sur le moteur de recherche, rejoignez les 9% restants de pages Web offrant un excellent contenu et atteignez vos clients potentiels de la manière appropriée.
Commençons à planifier afin que vous puissiez lancer rapidement votre propre site Web de cours en ligne
Internet nous rapproche. Des gens du monde entier partagent aujourd'hui la même plate-forme via des sites Web. Cela augmente sûrement les opportunités pour les particuliers et les entreprises.
Inutile de dire que l'expansion massive de la technologie a principalement modifié le paysage éducatif. Désormais, les gens ont également davantage l'intention d'apprendre en ligne plutôt que d'assister à un cours physique.
Par conséquent, les cours en ligne peuvent être un excellent moyen de commencer à gagner de l'argent simplement en partageant vos connaissances. Si vous avez une passion, une compétence ou un passe-temps spécifique, vous trouverez des personnes similaires qui sont prêtes à payer pour apprendre.

Il est important de décider soigneusement des choses concernant le matériel d'apprentissage, le plan de cours, la qualité du contenu, les techniques de représentation, les canaux de marketing et autres. Après avoir effectué vos recherches et votre planification, suivez ces étapes et préparez votre site à vivre :
- Préparez votre site WordPress
- Installez et activez Elementor & HappyAddons
- Créez votre première page de cours en ligne
- Ajouter des leçons à votre cours
- Lancez votre site Web et commencez à promouvoir
Avez-vous encore des questions sur la création d'un site Web de cours en ligne? Demandez dans les commentaires!
