Comment créer un site Web de portfolio en ligne dans WordPress
Publié: 2023-11-03Vous cherchez à créer un site Web de portfolio en ligne dans WordPress ?
Le marché des indépendants s'est développé rapidement. Les CV et les profils LinkedIn sont importants, mais pour vaincre l'opposition, vous aurez besoin d'un site Web de portfolio pour présenter votre meilleur travail et attirer plus de clients.
Dans cet article, nous allons vous montrer comment créer facilement un site Web de portfolio en ligne dans WordPress, étape par étape.

Pourquoi avez-vous besoin d’un site Web de portfolio en ligne ?
Considérez votre site Web de portfolio en ligne comme votre carte de visite numérique.
Les portfolios sont des atouts pour tout le monde, y compris les indépendants, les demandeurs d'emploi et les petites entreprises.

Même si vous pensez qu'un portfolio est réservé aux artistes ou aux créatifs, ce n'est tout simplement pas vrai. Ils travaillent pour n’importe quelle profession, que vous soyez graphiste, écrivain ou développeur.
C'est l'occasion de faire de votre mieux dans votre secteur. En un mot, votre portefeuille de sites Web vous aide à vous démarquer et à instaurer la confiance. Lorsque vous concevez un site Web de portfolio professionnel, vous gagnez instantanément en crédibilité et montrez votre expérience.
De plus, vous pouvez optimiser votre site pour les moteurs de recherche en fonction de mots clés spécifiques afin que davantage de personnes puissent vous trouver.
Comment créer un site Web de portfolio en ligne dans WordPress avec SeedProd
Vous n'avez pas besoin d'apprendre à coder ou à écrire du HTML pour créer votre site de portfolio. Suivez simplement nos instructions étape par étape et votre site Web sera opérationnel en quelques minutes.
1. Choisissez un hébergeur WordPress
Pour commencer, vous aurez besoin d'un nom de domaine et d'un hébergeur. L'hébergeur Web stocke les fichiers de votre site Web et constitue l'hôte de votre site sur Internet.
Un bon hébergeur doit être suffisamment évolutif pour gérer des sites exigeants, offrir une assistance en cas de problème, prendre la sécurité Web au sérieux et disposer de fonctionnalités pour assurer votre sécurité.
Vous devez également rechercher les fournisseurs d’hébergement WordPress les plus rapides, ce qui permet de charger rapidement votre site.
Hostinger est le meilleur choix pour les petites entreprises qui souhaitent un hébergement abordable et convivial pour les débutants.
Heureusement, Hostinger a accepté d'offrir à nos lecteurs un nom de domaine gratuit et jusqu'à 78 % de réduction sur l'hébergement WordPress. Vous pouvez commencer pour seulement 2,69 $ par mois.
Pour vous installer avec Hostinger en quelques minutes, cliquez simplement sur ce bouton :
Si vous avez besoin d'aide pour vous inscrire à Hostinger, consultez notre article sur la façon d'obtenir un nom de domaine gratuit, où vous trouverez un didacticiel étape par étape.
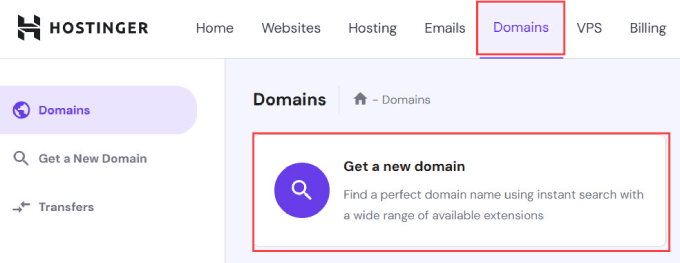
Une fois que vous avez enregistré et configuré votre plan d'hébergement, vous pouvez simplement accéder à votre tableau de bord et sélectionner l'onglet « Domaines ».
À partir de là, vous devrez saisir un nouveau nom de domaine.

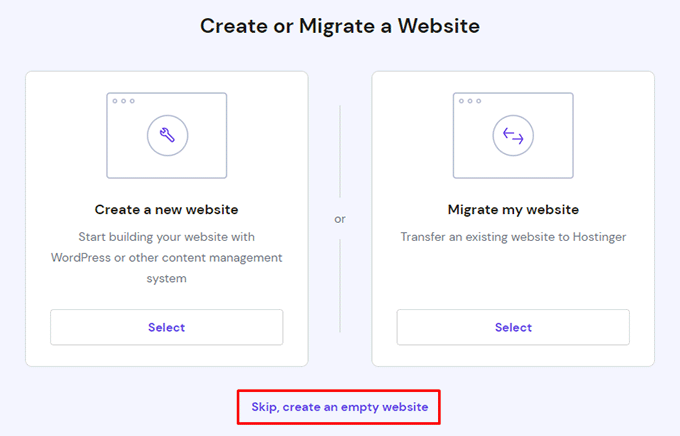
Vous serez invité à créer un nouveau site Web ou à migrer un site Web existant.
Pour le bien de ce didacticiel, vous pouvez cliquer sur « Ignorer, créer un site Web vide ».

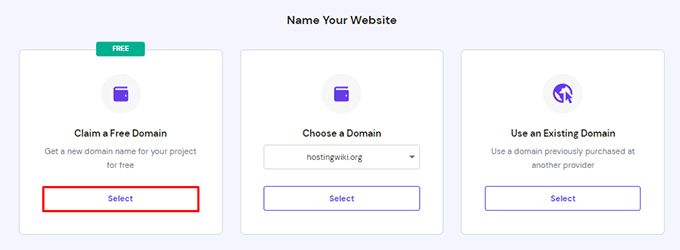
Ensuite, cliquez sur le bouton « Sélectionner » sous « Réclamez un domaine gratuit ».
Vous pouvez simplement saisir le nom de domaine que vous souhaitez utiliser pour votre site Web de portfolio.

Si vous avez besoin d'aide pour choisir un nom de domaine, WPBeginner propose un générateur de nom d'entreprise gratuit pour vous aider à trouver un nom d'entreprise facile à lire et à promouvoir en ligne.
Bien entendu, si vous créez un portfolio personnel, le plus simple serait d’utiliser votre prénom et votre nom comme nom de domaine. Si c'est pris, vous pouvez ajouter votre profession ainsi que votre prénom.
Par exemple, si johndoe.com est pris, vous pouvez trouver johndoephotography.com ou janedoewriter.com .
Idéalement, vous devriez vous en tenir à une extension de domaine .com, car c'est la plus reconnaissable et la plus fiable pour les petites entreprises.
2. Installez WordPress
L’une des erreurs les plus courantes commises par la plupart des débutants est de choisir la mauvaise plateforme de site Web. De nombreux indépendants ou propriétaires de petites entreprises se tournent vers Squarespace ou Wix.
Bien que ceux-ci soient faciles à utiliser, ils manquent de fonctionnalités, de personnalisation et de contrôle.
L'utilisation d'un système de gestion de contenu comme WordPress vous offre beaucoup plus de flexibilité avec des milliers de conceptions et de modules complémentaires pour votre site de portfolio. WordPress est gratuit, open source et propose des milliers d'extensions et de conceptions de sites Web prédéfinies.
Avec les bons plugins et thèmes WordPress, vous obtiendrez également le même générateur de glisser-déposer qui rend les plateformes comme Squarespace ou Wix si faciles à utiliser.
Que vous utilisiez Hostinger ou un autre service d'hébergement WordPress comme WPEngine ou Bluehost, vous pouvez suivre notre guide sur la façon d'installer WordPress pour des instructions détaillées, étape par étape.
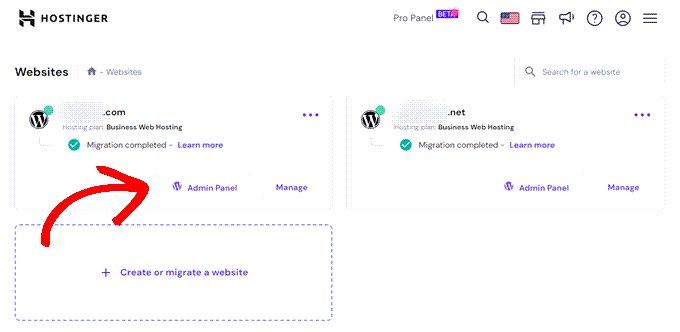
Ensuite, dans votre tableau de bord Hostinger, cliquez sur le bouton « Panneau d'administration » avec le logo WordPress pour accéder au tableau de bord de votre site WordPress.

Vous pouvez également accéder à yoursite.com/wp-admin directement dans votre navigateur.
3. Choisissez un thème de portefeuille
Une fois votre WordPress configuré, vous êtes prêt à personnaliser la conception de votre site Web en choisissant un thème et en créant de nouvelles pages.
Pour ce didacticiel, nous utiliserons SeedProd pour créer un thème spécifiquement pour les sites Web de portefeuille.
SeedProd est le meilleur constructeur de pages WordPress du marché. Il vous permet de créer rapidement et facilement tout type de page sans écrire une seule ligne de code.
Que vous souhaitiez créer un site Web de portfolio pour attirer des clients potentiels, démarrer un blog WordPress ou une boutique en ligne, SeedProd est une solution unique qui vous propose des modèles adaptés à vos besoins.
Vous souhaiterez installer et activer le plugin SeedProd. Pour plus d'aide, consultez notre guide détaillé sur la façon d'installer un plugin WordPress.
Lors de l'installation, vous serez invité à terminer l'assistant de configuration. Vous pouvez cliquer sur « Commencer » et suivre simplement les instructions étape par étape afin que SeedProd puisse configurer le plugin pour qu'il réponde au mieux à vos besoins.

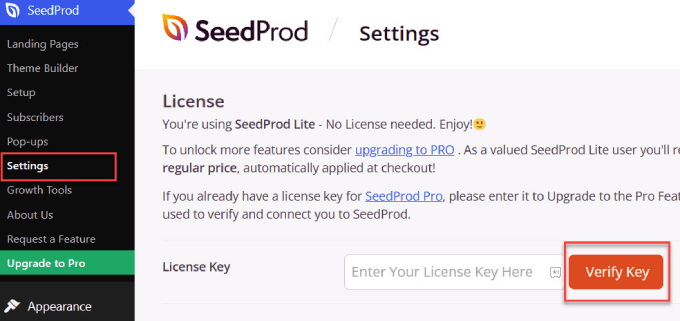
Lorsque vous avez terminé l'assistant de configuration, rendez-vous sur SeedProd ≫ Paramètres et entrez votre clé de licence. Vous pouvez trouver votre clé de licence sous la page de vos comptes sur le site Web de SeedProd.
Après avoir saisi les informations, cliquez sur le bouton « Vérifier la clé ».

Vous aurez désormais accès à toutes les fonctionnalités de SeedProd.
4. Créez la page de destination de votre portefeuille
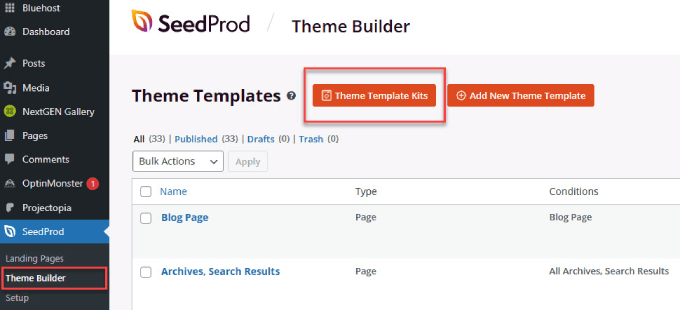
Ensuite, allez dans SeedProd ≫ Theme Builder .
À partir de là, sélectionnez le bouton orange indiquant « Kits de modèles de thème ».

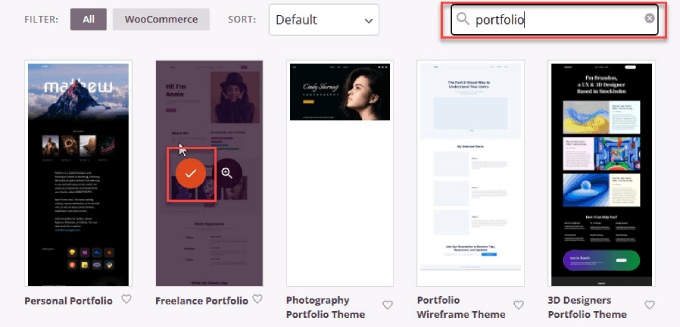
Vous atterrirez sur une page avec une bibliothèque consultable de thèmes WordPress parmi lesquels choisir. Tapez « portfolio » dans la barre de recherche et sélectionnez le modèle de thème qui correspond le mieux à votre idée de site Web.
En outre, vous souhaiterez peut-être rechercher d’autres mots-clés si vous êtes dans un créneau spécifique. Par exemple, si vous êtes un agent immobilier, vous pouvez trouver des thèmes WordPress immobiliers sur SeedProd.
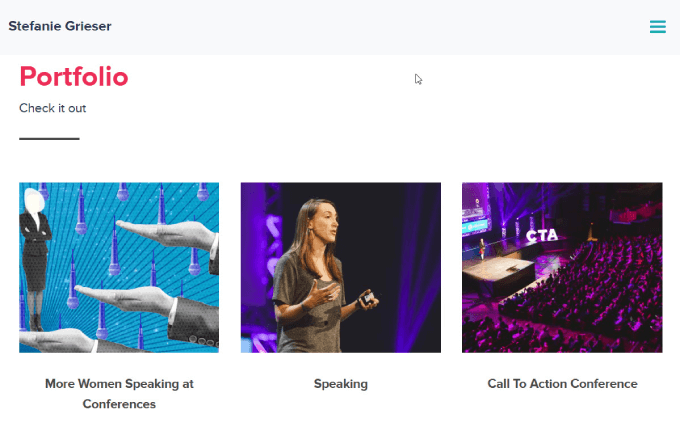
Nous choisirons le thème « Freelance Portfolio », mais n'hésitez pas à choisir n'importe quel thème qui correspond à vos besoins.

Nous allons créer un site de portfolio d'une page, où votre page de portfolio se trouve sur la page d'accueil de votre site Web. Cela vous permet de rendre votre site de portfolio opérationnel rapidement sans avoir à concevoir plusieurs pages.
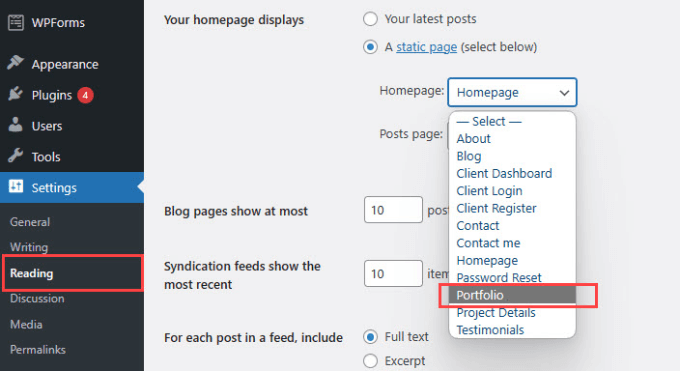
Dans le tableau de bord WordPress, rendez-vous sur Paramètres ≫ Lecture . À côté de la page d'accueil, sélectionnez le menu déroulant « Portfolio » pour faire de votre page de portfolio votre page d'accueil.

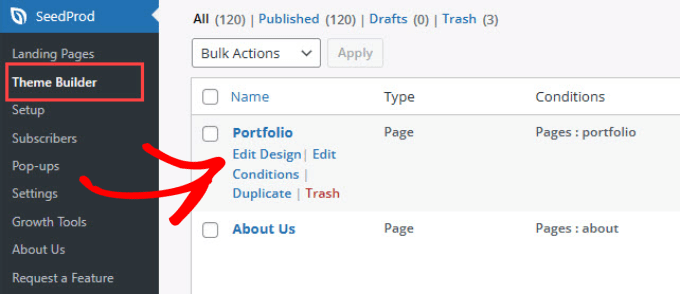
Revenez ensuite à SeedProd ≫ Theme Builder et vous verrez une liste de toutes les pages du thème.
Faites défiler vers le bas et survolez la page « Portfolio ». Cliquez ensuite sur « Modifier la conception ».

5. Modifier le site Web du portfolio
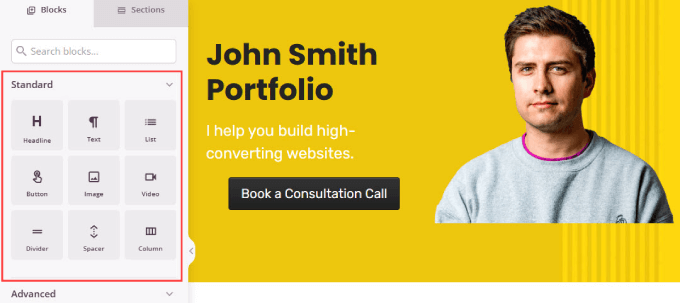
Il est maintenant temps de modifier le contenu et de vous l'approprier. Vous serez redirigé vers le générateur de page visuel par glisser-déposer de SeedProd. Il existe de nombreux widgets standard et avancés parmi lesquels choisir, tels qu'un titre, un texte, une liste, un en-tête, une image sélectionnée, etc.
Faites simplement glisser le widget souhaité et déplacez-le vers l'emplacement exact où vous souhaitez cet élément.

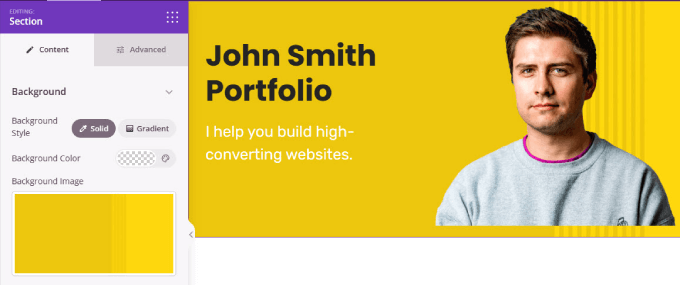
Vous pouvez également personnaliser l'arrière-plan à votre guise en choisissant une couleur unie, une couleur dégradée ou une image d'arrière-plan.

Cliquez simplement sur la zone du calque externe et sous « Contenu » dans le menu de la barre latérale, vous verrez des options pour personnaliser votre arrière-plan.

Si vous avez besoin d'aide pour utiliser l'interface SeedProd, vous pouvez regarder nos didacticiels vidéo SeedProd.
Lorsque vous modifiez le contenu de la page principale de votre portfolio, vous souhaitez inclure plusieurs éléments clés, tels que :
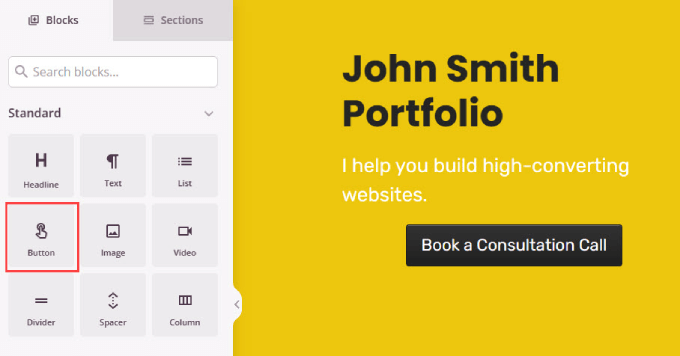
Appel à l'action fort (CTA) : les sites de portfolio doivent avoir un appel à l'action clair pour permettre aux visiteurs de vous embaucher ou de vous contacter. Le bouton CTA doit être placé à la fois au-dessus de la ligne de flottaison et en bas de votre page.
Trouvez simplement la case « Bouton » dans le menu de gauche et faites-la glisser vers votre page à droite.

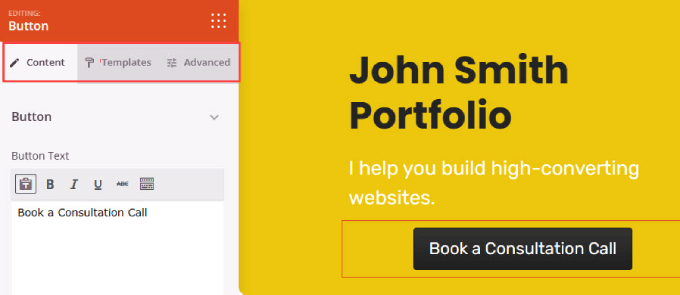
Lors de la modification d'un élément, vous devez cliquer sur l'élément ou la zone spécifique que vous souhaitez personnaliser.
Ensuite, les options de ce bloc apparaissent à gauche. Comme vous pouvez le voir ci-dessous, l'onglet Contenu vous permet de modifier le texte du bouton et de le lier à votre page de contact ou même à un formulaire intégré plus bas dans cette même page.
L'onglet « Modèles » vous permet de choisir le style du bouton et l'onglet Avancé vous permet de modifier le remplissage, les polices, etc.

Services que vous proposez : les visiteurs veulent savoir ce que vous proposez afin d'être sûrs que vous pouvez faire ce qu'ils recherchent. Par exemple, en tant que développeur WordPress, codez-vous des plugins personnalisés, proposez-vous des personnalisations de sites Web ou créez-vous des sites Web à partir de zéro ?
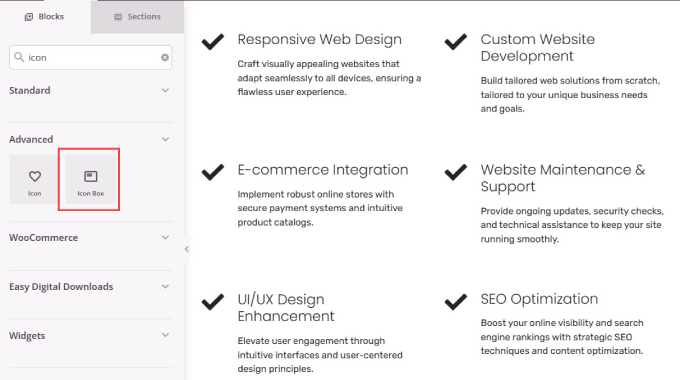
Pour créer une section de services, ajoutez simplement un widget Colonne et insérez une boîte d'icônes pour chaque service que nous proposons.
Ensuite, vous pouvez personnaliser le texte et les icônes selon vos besoins en cliquant sur l'élément et en utilisant la barre latérale.

Section À propos de moi : les clients potentiels souhaitent également en savoir plus sur votre parcours et votre expérience. C'est l'occasion d'établir des liens avec les gens et de montrer pourquoi vous êtes passionné par ce que vous faites.
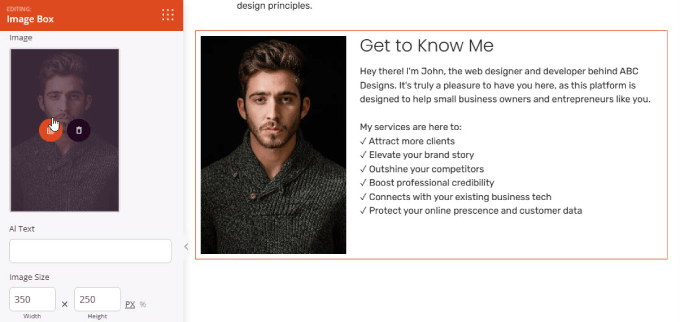
Pour créer une section À propos de moi, il vous suffit d'ajouter le widget « Image Box » à la page. Ensuite, ajoutez une photo de vous-même et rédigez une description qui en dit plus sur vous.
Si vous créez un portfolio pour une entreprise ou une marque, vous pouvez plutôt utiliser votre logo personnalisé ici.

Témoignages : fournir des témoignages de clients précédents contribue à renforcer la confiance, surtout si vous avez travaillé avec des marques réputées. Voir que d’autres personnes sont satisfaites de votre travail donne aux autres l’assurance que vous pouvez également faire un excellent travail.
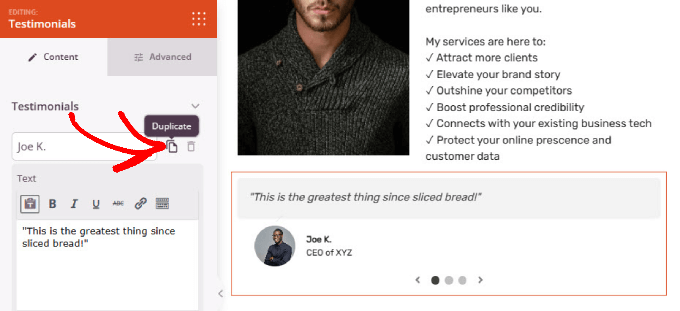
Ajoutez simplement le widget Témoignages à votre page. Ensuite, vous pouvez ajouter une photo du client et modifier son nom et son témoignage. Si vous souhaitez ajouter d'autres avis, cliquez sur l'icône « Dupliquer » à côté du nom de la personne.

6. Ajoutez une galerie pour présenter des exemples de votre travail
La création d'un site Web de portfolio vous donne la possibilité de présenter tout le travail formidable que vous avez accompli. Lorsque des clients potentiels verront ce que vous pouvez faire, ils sauront que vous êtes la bonne personne pour le poste.
Pour ce faire, nous utiliserons Envira Gallery, qui est le meilleur plugin de galerie WordPress. Bien que vous puissiez utiliser le widget « Galerie avancée » sur SeedProd, Envira Gallery vous offre plus de fonctionnalités.
Par exemple, il est livré avec des images Lightbox, ce qui signifie que lorsque quelqu'un clique sur une photo, il affiche automatiquement toutes ses dimensions sans avoir besoin de les recadrer ou de les redimensionner. Vous pouvez même ajouter des diaporamas et organiser vos galeries en albums pour mieux catégoriser votre travail.
Tout d’abord, installez et activez le plugin Envira Gallery. Vous pouvez suivre notre guide sur la façon d'installer un plugin WordPress pour des instructions détaillées.
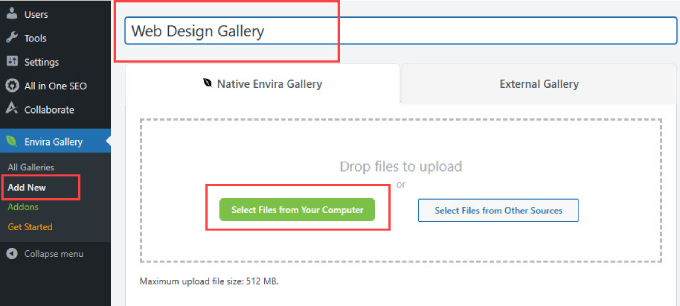
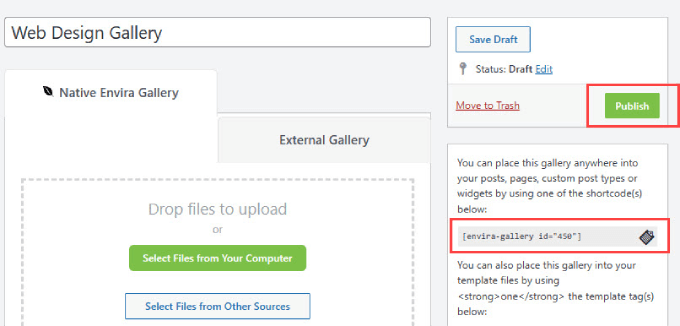
Rendez-vous sur Envira Gallery ≫ Ajouter un nouveau dans le tableau de bord WordPress. Ensuite, nommez votre galerie dans la barre de titre. À partir de là, cliquez sur « Rechercher des fichiers depuis votre ordinateur » pour ajouter des images de vos projets de portfolio.

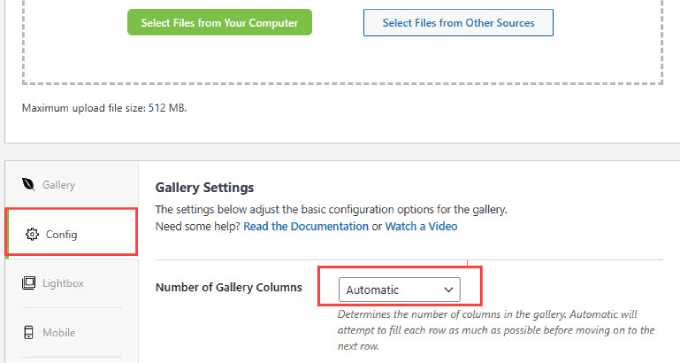
Une fois que vous avez téléchargé les éléments du portefeuille, faites défiler vers le bas et sélectionnez l'onglet « Configuration ».
Ici, vous pouvez modifier le nombre de colonnes de galerie que vous souhaitez afficher. Le régler sur « Automatique » définira le nombre d'images pour remplir automatiquement chaque ligne.

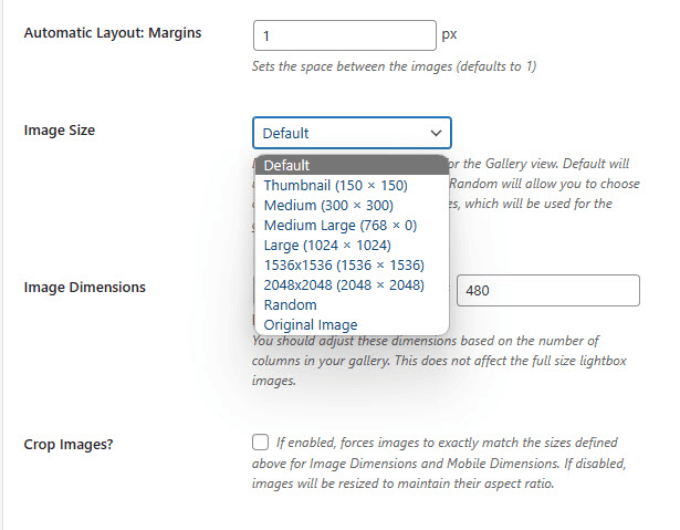
Si vous souhaitez modifier la taille de l'image, faites défiler vers le bas dans l'onglet « Configuration » et recherchez l'option Taille de l'image.
Sélectionnez la taille qui met le mieux en valeur les éléments de votre portefeuille.

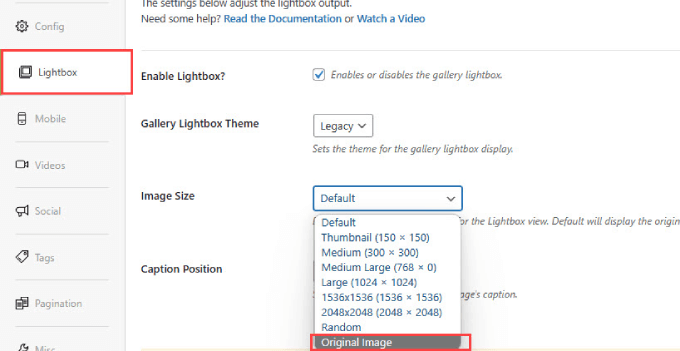
Vous pouvez également ajuster la taille de l'image Lightbox afin qu'elle affiche la taille d'origine de l'image lorsque quelqu'un clique sur l'image.
Accédez à l'onglet « Lightbox » et ajustez la taille de l'image sur « Image originale ».

Faites défiler vers le haut de la page et cliquez sur « Publier ». Sous le bouton de publication, vous verrez un shortcode.
Copiez le shortcode afin que nous puissions ajouter la galerie à notre page de portfolio WordPress.

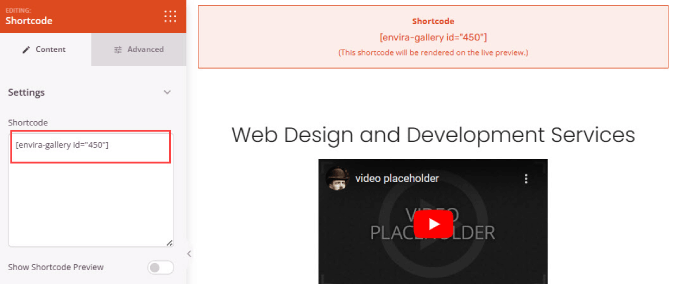
Revenez à la page de votre portfolio dans SeedProd. Faites glisser et déposez le bloc Shortcode n’importe où sur la page.
Ensuite, collez simplement le shortcode dans la case « Shortcode » du menu de la barre latérale.

Si vous souhaitez prévisualiser le shortcode, cliquez sur le bouton « Aperçu » dans le coin supérieur droit de la page.
Cela vous montrera à quoi ressemble la page entière.

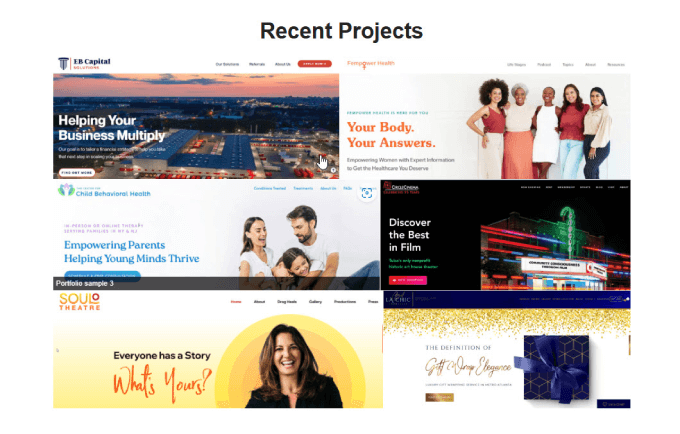
Ici, vous devriez pouvoir voir que votre galerie Envira est intégrée à votre site de portfolio.
Avec la fonction lightbox d'Envira Gallery, vous pouvez cliquer sur chaque élément pour voir l'image complète.

7. Ajouter un formulaire de contact
Maintenant que vous avez attiré vos clients potentiels, il est temps de les amener à vous contacter. Bien sûr, vous pouvez simplement y déposer un e-mail, mais les formulaires de contact leur permettent de vous envoyer un message directement sans ouvrir leur application de messagerie.
La meilleure façon de créer un formulaire de contact simple et professionnel est d'utiliser WPForms.

WPForms est le meilleur générateur de formulaires WordPress qui vous permet de créer des formulaires de contact en ligne.
Pour apprendre à créer un formulaire de contact simple pour votre site Web afin que des clients potentiels puissent vous contacter, suivez simplement notre didacticiel étape par étape sur la création d'un formulaire de contact dans WordPress.
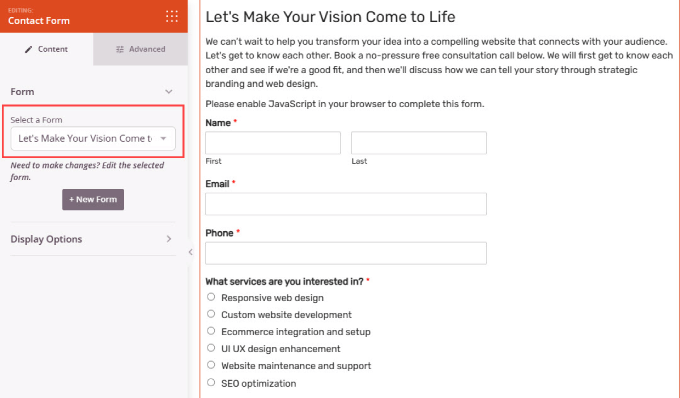
Une fois que vous avez rempli votre formulaire, retournez à la page de votre portfolio. Vous pouvez utiliser le widget « Formulaire de contact » pour ajouter un formulaire à partir de WPForms. Sous « Sélectionner un formulaire », choisissez celui que vous avez créé.

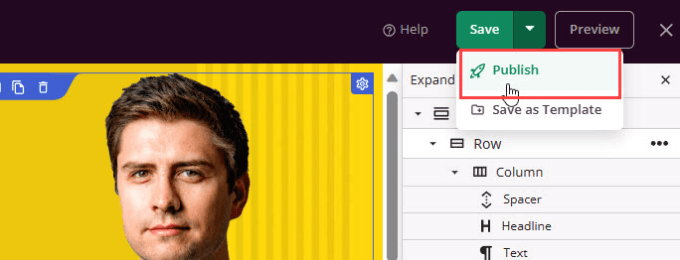
8. Faites-le vivre
Si tout semble bon, vous êtes prêt à lancer votre site Web.
Tout ce que vous avez à faire est de cliquer sur la flèche sous le bouton vert « Enregistrer » dans le coin supérieur droit. Cliquez ensuite sur « Publier ».

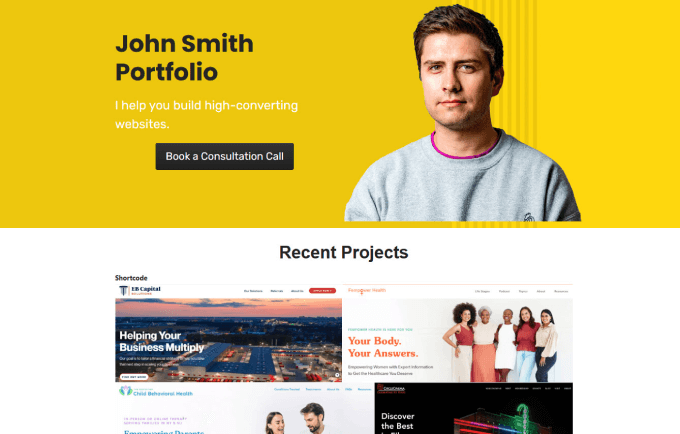
Allez-y et consultez le site en direct.
Tout devrait apparaître, y compris la galerie de portfolio, les boutons et le formulaire de contact.

Une fois que vous avez créé un site Web de portfolio d'aspect professionnel, vous êtes prêt à commencer à envoyer plus de trafic vers votre site ou à nourrir des prospects intéressés.
Nous espérons que cet article vous a aidé à apprendre à créer un site Web de portfolio en ligne dans WordPress. Nous vous recommandons également de consulter notre article sur la façon de démarrer un blog WordPress ou notre guide sur la création d'une newsletter par e-mail.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
