Comment créer des liens d'ancrage dans WordPress : un guide complet
Publié: 2022-10-12Gérer un site Web est une grande responsabilité et savoir comment créer des liens d'ancrage dans WordPress sera une compétence importante lorsque vous créez du contenu que vos visiteurs aiment lire. Les liens d'ancrage vous aideront à diriger vos lecteurs vers l'endroit exact où ils doivent se trouver sur votre site Web. L'utilisation de liens d'ancrage peut également améliorer l'expérience utilisateur et même vous donner un léger avantage en matière de référencement.
Dans cet article, nous allons vous montrer comment créer facilement des liens d'ancrage dans WordPress et dans quelles situations vous pourriez vouloir les utiliser.
Voici ce que nous couvrirons :
- Que sont les liens d'ancrage ?
- Pourquoi créer des liens d'ancrage ?
- Comment créer des liens d'ancrage dans WordPress (6 façons)
- 1. Utilisation de l'éditeur de blocs (manuellement)
- 2. Utilisation de l'éditeur classique (manuellement)
- 3. Utilisation du plugin Anchor Link
- 4. Ajouter des liens d'ancrage à votre menu
- 5. Ajouter des liens d'ancrage aux pages externes
- 6. Comment ajouter des liens d'ancrage WordPress avec Divi
Que sont les liens d'ancrage ?
Techniquement parlant, un lien d'ancrage est un lien (ou hyperlien). En fait, en HTML, l'élément d'ancrage (représenté par la balise a ) est commun à tous les liens qui rendent possible le Web tel que nous le connaissons. Cela dit, le terme "lien d'ancrage" est généralement synonyme du terme "lien de saut", un lien qui saute vers un élément spécifique sur une page. Ainsi, la principale différence entre les liens d'ancrage (ou liens de saut) et les liens réguliers est la destination. Les hyperliens traditionnels envoient les utilisateurs vers une page tandis que les liens d'ancrage envoient les utilisateurs vers une section spécifique d'une page . Les liens d'ancrage peuvent renvoyer vers une section de la même page ou vers une section d'une autre page. Mais il semble que le premier soit plus répandu.
Les liens d'ancrage sont souvent utiles pour les articles longs. Mais, ils peuvent également être utilisés pour les menus de navigation d'une seule page ou pour créer une table des matières sur des articles ou des pages.
L'anatomie d'un lien d'ancrage

Éléments d'image par Vector Stock Pro et Paul Craft / shutterstock.com
Semblable à tout lien hypertexte en HTML, il existe deux composants principaux qui font fonctionner un lien d'ancrage.
- Un élément avec un ID d'ancre spécifique (l'ancre). Il s'agit de l'élément auquel vous souhaitez accéder sur la page.
- Un lien vers l'élément avec l'identifiant d'ancrage correspondant (le lien d'ancrage). Ce lien "sautera" vers l'élément d'ancrage où qu'il se trouve sur la page.
Pour créer un lien vers un élément de contenu spécifique (l'ancre), vous devrez donner à cet élément d'ancrage un identifiant unique afin que le lien d'ancrage ait un emplacement vers lequel sauter.
Voici un exemple d'extrait de code HTML pour un titre (élément h2) avec un ID d'ancrage que nous pouvons utiliser pour un lien d'ancrage (ID en bleu) :
<h2 id="your-anchor-link-id">Example Heading</h2>
Avec cela, nous pouvons créer un lien d'ancrage qui saute à cet élément d'en-tête. La clé d'un lien d'ancrage est la valeur unique de l'attribut href . Au lieu d'une URL normale, vous devez inclure un signe dièse "#" avant l'ID d'ancrage correspondant. En HTML, cela ressemblerait à ceci :
<a href="#your-anchor-link-id">Click Here to Jump to Heading</a>
Notez que lorsque vous créez un lien vers l'ID d'ancre, vous devez inclure un "#" au début. Mais lorsque vous nommez l'élément d'ancrage avec un ID d'ancrage, vous n'incluez pas le "#". De plus, le nom d'identification de l'ancre doit être exactement le même pour le lien et le titre (à part le "#" bien sûr). Si ce n'est pas le cas, le lien ne fonctionnera pas.
De plus, si vous souhaitez ajouter un lien d'ancrage à une section spécifique d'une page externe, vous devez inclure l'URL de la page avant l'ID d'ancrage comme suit :
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
C'est la base.
Il existe différentes manières d'obtenir ce même effet dans WordPress et cela dépendra de la configuration de votre site. Avant d'examiner comment créer ces liens d'ancrage (notre méthode préférée étant les liens d'ancrage dans Divi Builder), examinons pourquoi vous voudriez envisager de les utiliser.
Pourquoi devriez-vous créer des liens d'ancrage dans WordPress ?
Nous examinerons de plus près quelques raisons majeures d'utiliser les liens d'ancrage dans WordPress, notamment :
- Meilleure expérience utilisateur
- Menus de navigation d'une page
- Table des matières des publications et des pages
- Avantages du référencement
Expérience utilisateur
Lors de la création d'un site Web, il est important de penser à l'expérience utilisateur (UX). Une façon d'améliorer l'expérience utilisateur consiste à utiliser des liens d'ancrage.
Les liens d'ancrage contribuent à améliorer l'expérience utilisateur (UX) car ils permettent aux utilisateurs de naviguer plus facilement dans la page. Ils aident les utilisateurs à trouver des informations spécifiques sur une page avec très peu d'effort. Lorsqu'ils sont utilisés correctement, les liens d'ancrage peuvent rendre votre site Web plus convivial et améliorer l'expérience globale des visiteurs.
Menus de navigation sur une page du site
Les liens d'ancrage sont couramment utilisés sur les sites Web d'une page et les pages de destination autonomes. Il existe plusieurs raisons pour lesquelles l'utilisation de liens d'ancrage peut être bénéfique dans ces cas.
Tout d'abord, il peut être un peu choquant pour un visiteur de visiter un site Web sans navigation dans les menus. Même sur des sites d'une page. Étant donné que les gens sont tellement habitués à voir cet élément, c'est une bonne idée d'en inclure un même s'il n'y a pas d'autres pages vers lesquelles créer un lien.
Les liens d'ancrage vers le menu de navigation sont également utiles pour amener les gens vers le contenu approprié très rapidement. Les pages de destination l'utilisent souvent pour amener les clients potentiels aux informations exactes qu'ils pensent manquer.
Les liens d'ancrage sont utilisés comme outil de navigation sur les sites Web et peuvent améliorer le taux de clics de votre site Web. Le CTR est une mesure importante pour l'optimisation du site Web et l'optimisation du taux de conversion (CRO). En ajoutant des liens d'ancrage à votre site Web, vous pouvez améliorer l'expérience utilisateur et permettre aux utilisateurs de trouver plus facilement le contenu qu'ils recherchent. Cela conduira finalement à une amélioration du CTR et du retour sur investissement de votre site Web.
Table des matières des publications ou des pages
Les liens d'ancrage sont utilisés pour accéder rapidement à des sections spécifiques d'un long document ou d'une page Web. En cliquant sur un lien d'ancrage, le lecteur est automatiquement amené à la section de la page à laquelle le lien correspond. Cela peut être extrêmement utile lorsque vous naviguez dans une table des matières (TOC) avec de nombreux chapitres et sous-sections.
Une table des matières sans liens d'ancrage est utile pour permettre au visiteur du site d'analyser rapidement le contenu. Mais l'utilisation de liens d'ancrage sur la table des matières elle-même leur permet de se résumer rapidement et de puiser dans le contenu dont ils ont le plus besoin.
Dans l'ensemble, les liens d'ancrage sont un outil utile pour organiser et naviguer dans le contenu long. En fournissant un accès rapide et facile à des sections spécifiques d'un document, les liens d'ancrage peuvent aider à rendre des informations complexes plus accessibles et plus conviviales.
Tout ce que nous pouvons faire pour aider les visiteurs et les clients !
Avantages du référencement
Les liens d'ancrage peuvent également jouer un rôle dans votre stratégie de liens SEO. Ils sont importants pour le contenu SEO car ils fournissent un contexte aux utilisateurs et aux moteurs de recherche et aident à comprendre le contenu d'une page en un coup d'œil.
En utilisant des liens d'ancrage, vous pouvez aider les utilisateurs à trouver plus rapidement le contenu qu'ils recherchent. Cela peut avoir un impact positif sur le taux de rebond, ce qui peut améliorer le classement général de votre site Web. Plus une page réussit à capter l'attention des vrais utilisateurs, plus votre contenu devient convivial pour le référencement. Pour de meilleurs résultats, assurez-vous que ces liens d'ancrage ont un texte d'ancrage optimisé afin que Google sache comment l'indexer correctement.
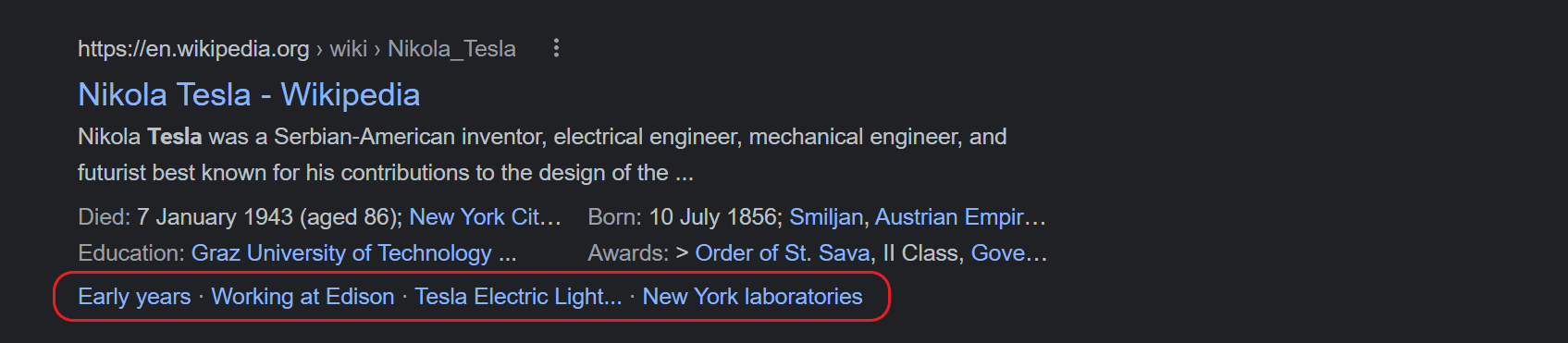
Les liens d'ancrage peuvent également être utilisés par Google et d'autres moteurs de recherche pour créer un extrait enrichi plus intéressant et utile pour les SERP.

Lorsque Google constate qu'un lien d'ancrage interne est utile à afficher pour les internautes, il peut inclure des liens d'ancrage populaires dans l'extrait de recherche. Cela permet au visiteur d'avoir plus d'informations pour prendre la décision de consulter votre article ou votre page Web.
Plus Google trouve votre site Web utile, meilleur il peut se classer, ce qui est une bonne nouvelle pour vous.
De plus, équiper votre page de liens d'ancrage donne aux autres sites la possibilité de créer un lien vers un contenu spécifique de votre page qui est plus pertinent pour leurs lecteurs. C'est peut-être plus utile pour les tiers que de fournir un lien vers un long article de blog que les utilisateurs doivent parcourir pour trouver les informations pertinentes. Ainsi, d'une certaine manière, les liens d'ancrage pourraient vous aider dans votre stratégie de création de liens pour plus de backlinks.
Avantages et inconvénients de l'utilisation des liens d'ancrage
La principale considération dans l'utilisation des liens d'ancrage est de savoir s'ils seraient utiles à vos visiteurs dans un contenu particulier. Si cela n'est pas utile, les avantages et les inconvénients de l'utilisation de liens d'ancrage n'ont pas d'importance. Mais, s'ils aidaient les visiteurs du site à naviguer dans votre article ou votre page, il vaut la peine de connaître les avantages et les inconvénients.
Avantages:
- L'utilisation de liens d'ancrage permet aux visiteurs de naviguer facilement dans votre contenu
- L'utilisation de liens d'ancrage ajoute plus de détails aux moteurs de recherche pour comprendre votre contenu
- L'utilisation de liens d'ancrage rend votre contenu plus lisible
Les inconvénients:
- Les liens d'ancrage prennent plus de temps à mettre en place une fois que vous avez fini d'écrire votre contenu
- Les utilisateurs peuvent se perdre dans le contenu s'ils ont sauté dans une section mais n'ont pas trouvé ce qu'ils cherchaient
- L'affichage des liens d'ancrage sans contexte pourrait dérouter les visiteurs du site qui s'attendaient à voir une page Web différente
Comment créer des liens d'ancrage dans WordPress : 6 façons
Il existe différentes façons de créer des liens d'ancrage dans WordPress.
Ci-dessous, nous explorerons 5 façons différentes de configurer des liens d'ancrage, quelle que soit la configuration de votre site Web. Nous vous montrerons comment les créer sur des pages uniques, sur plusieurs pages, dans votre navigation, avec des plugins et très facilement à l'aide de Divi Builder.
1. Créez manuellement des liens d'ancrage avec l'éditeur de blocs WordPress
Un lien d'ancrage est un lien qui vous permet d'accéder à une section spécifique d'une page. Pour créer un lien d'ancrage dans l'éditeur de blocs WordPress, vous devrez procéder comme suit :
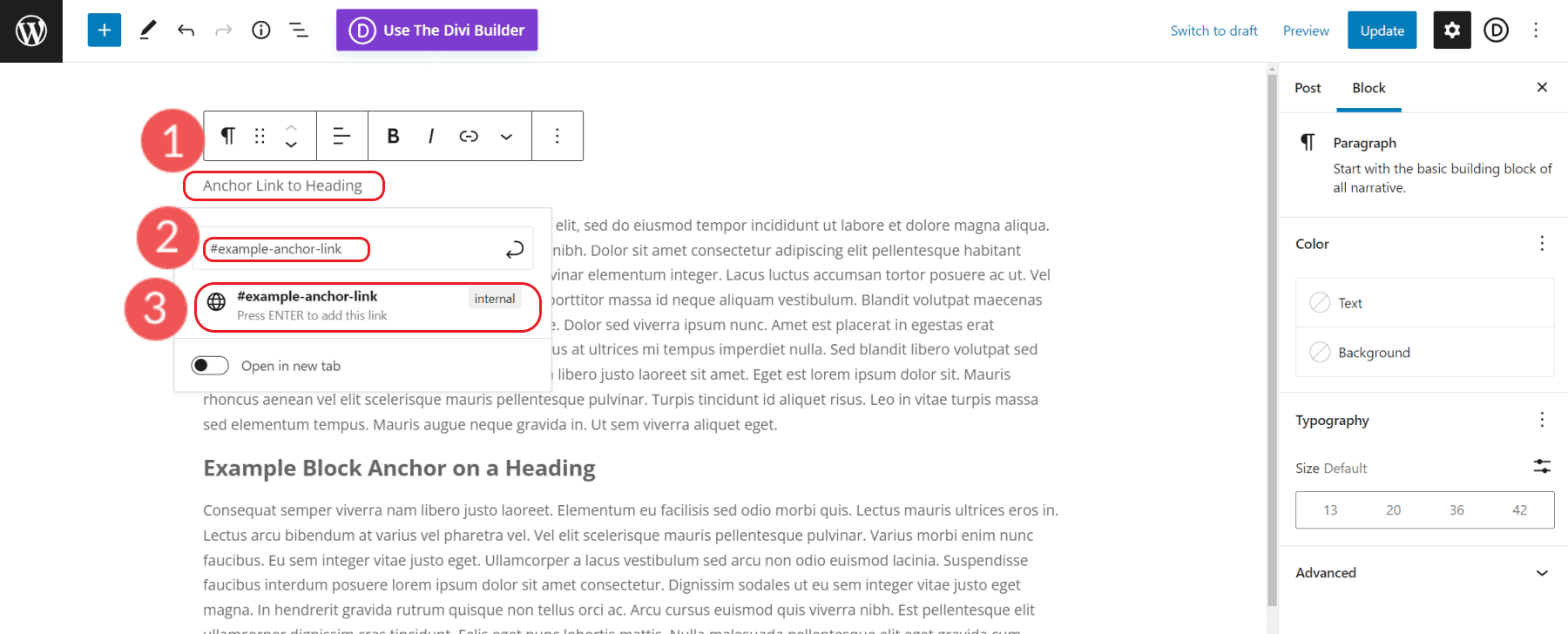
Dans l'éditeur de blocs WordPress, ajoutez un bloc d'en-tête et saisissez le texte de votre en-tête.
Dans les paramètres du bloc d'en-tête (qui se trouvent dans l'onglet Avancé du bloc d'en-têtes), ajoutez un ID HTML au champ En-tête. Il sera utilisé comme cible du lien d'ancrage.


Une fois l'ID de l'élément d'en-tête défini, nous pouvons sélectionner du texte et ajouter un lien hypertexte. Au lieu d'une adresse Web, nous pouvons ajouter un signe dièse (#) plus notre ID d'élément. Appuyez sur Entrée et le lien s'appliquera à ce texte.

Enregistrez vos modifications et prévisualisez votre page pour tester votre nouveau lien d'ancrage.
2. Créez manuellement des liens d'ancrage en HTML dans l'éditeur classique de WordPress
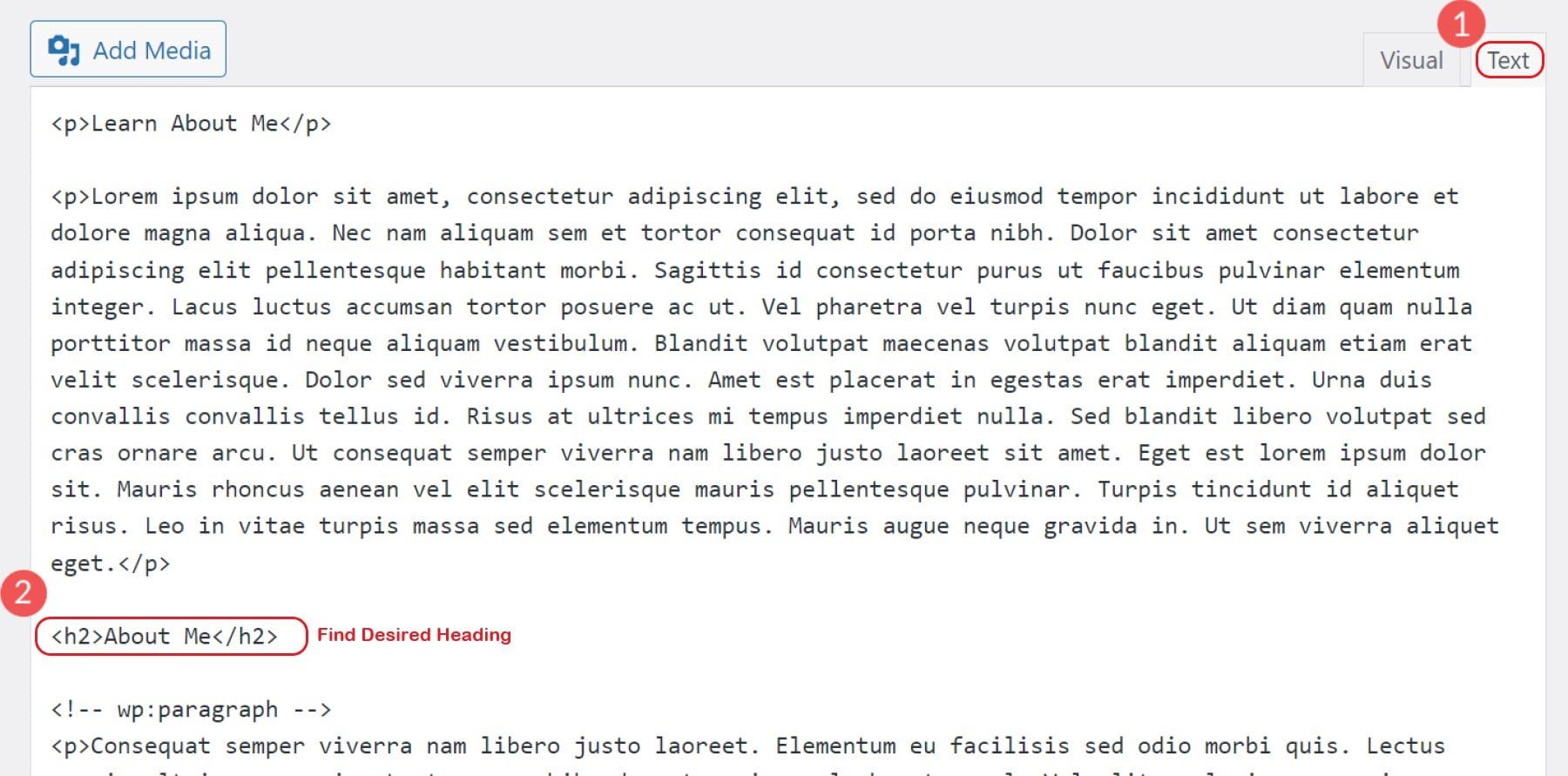
Si vous souhaitez créer un lien d'ancrage dans l'éditeur classique de WordPress, vous devrez ajouter un peu de HTML. Mais ne vous inquiétez pas, ce n'est pas difficile. Tout d'abord, vous devez trouver l'en-tête vers lequel vous souhaitez créer un lien. Dans le code de votre article ou de votre page (onglet texte à côté de l'onglet de l'éditeur visuel), recherchez la balise d'en-tête autour du texte vers lequel vous souhaitez créer un lien.
Par exemple, si vous souhaitez créer un lien d'ancrage vers un en-tête indiquant "En savoir plus sur moi", vous devez rechercher une balise H2 (titre deux) autour de ce texte.
Chercher:
<h2>About Me</h2>

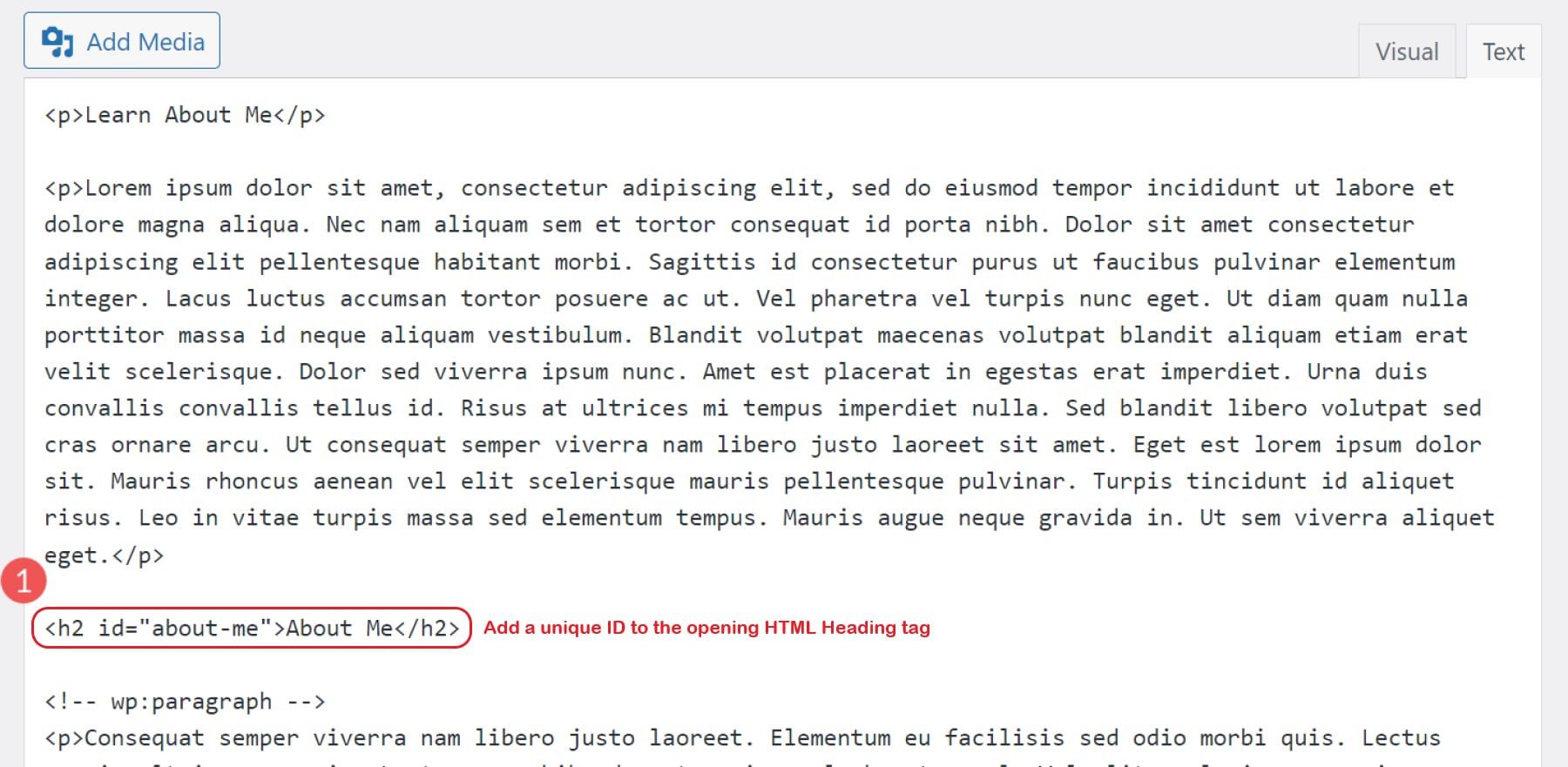
Une fois que vous avez trouvé la balise d'en-tête, ajoutez-y un attribut id. La valeur de l'attribut id doit être unique, choisissez donc quelque chose qui ne sera utilisé nulle part ailleurs sur la page. Pour notre exemple, nous utiliserons "about-me".
Remplacez la balise d'en-tête par :
<h2 id="about-me">About Me</h2>

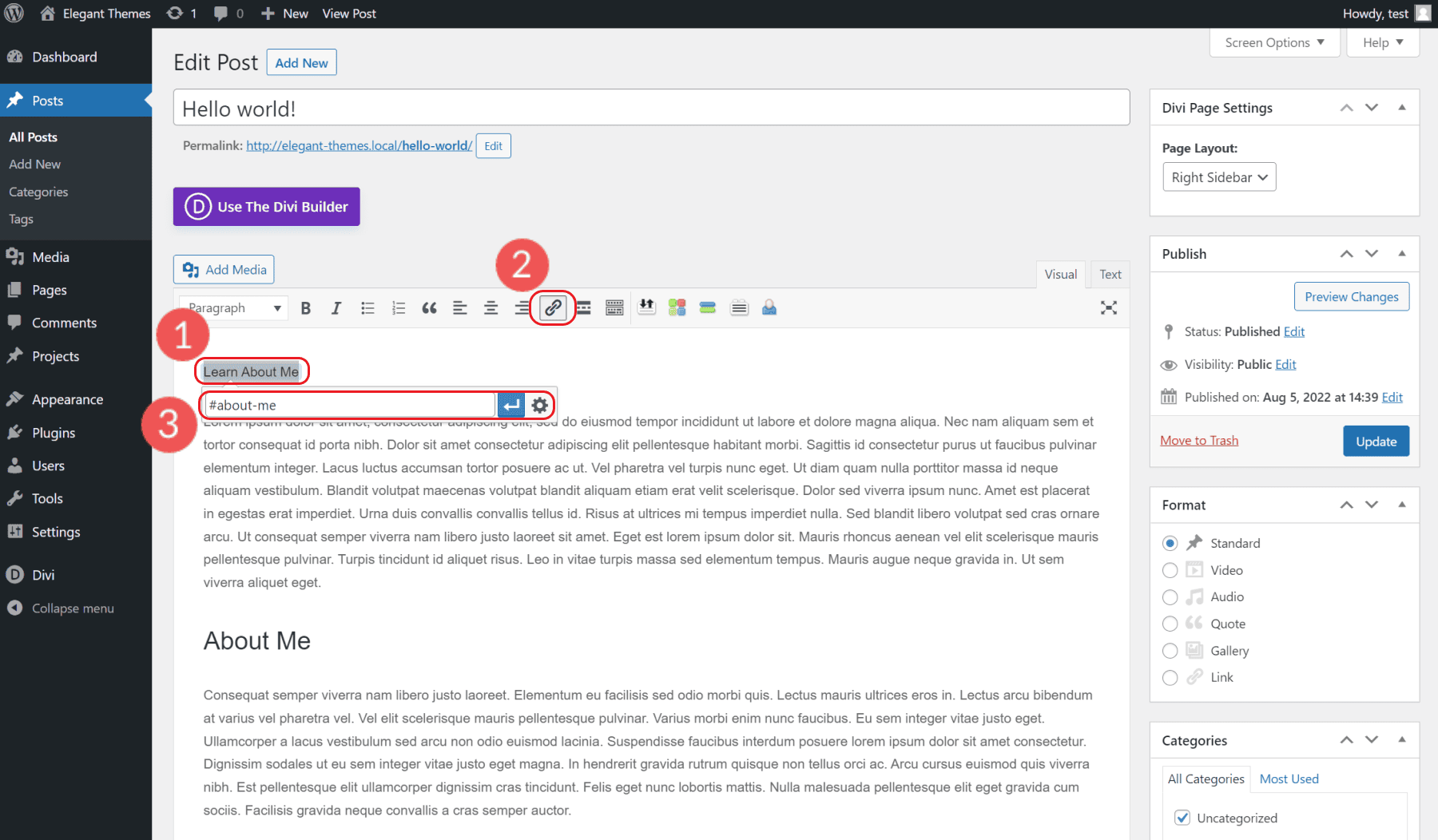
Ensuite, vous voudrez trouver le texte sur lequel vous voulez que vos visiteurs cliquent et qui les mènera à votre section ancrée. Vous avez la possibilité de saisir le code HTML du nouveau lien d'ancrage ou vous pouvez utiliser la fonction d'ajout de lien de l'éditeur classique. Nous utiliserons l'éditeur WYSIWYG qui se trouve dans l'onglet Visuel pour créer rapidement le lien.
Sélectionnez le texte (ou l'image) auquel vous souhaitez ajouter le lien. Cliquez sur l'icône de maillon de chaîne dans la barre d'outils de l'éditeur. Ajoutez "#about-me" dans le champ de saisie du lien et appuyez sur Entrée pour terminer la création du lien.

Cliquez sur "Publier" ou "Aperçu" pour voir votre lien d'ancrage en action.
3. Ajouter automatiquement des liens d'ancrage avec le plugin Anchor Link
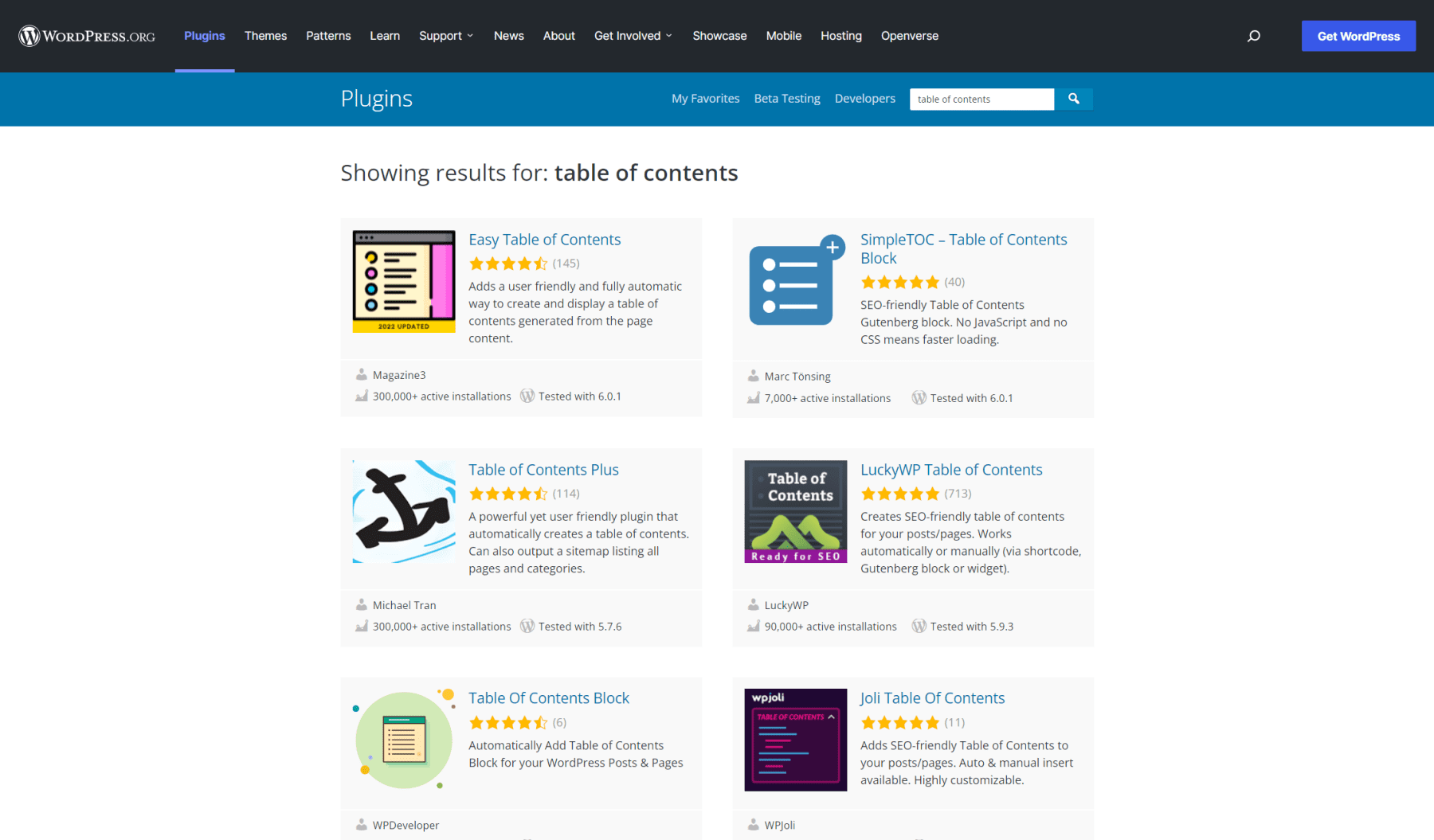
Il existe de nombreux plugins dans le référentiel WordPress qui peuvent vous aider à créer rapidement une table des matières avec des liens d'ancrage créés automatiquement. Vous pouvez trouver des plug-ins de table des matières dans le référentiel.

Bien que vous puissiez choisir parmi quelques options différentes, nous verrons comment utiliser Easy Table of Contents de Magazine3.
L'installation d'Easy Table of Contents dès le départ vous donne une table des matières basée sur les en-têtes de page et de publication. Pas besoin de configurer des paramètres pour voir à quoi cela ressemblera. Chargez le plugin, puis jetez un œil à votre message le plus récent.
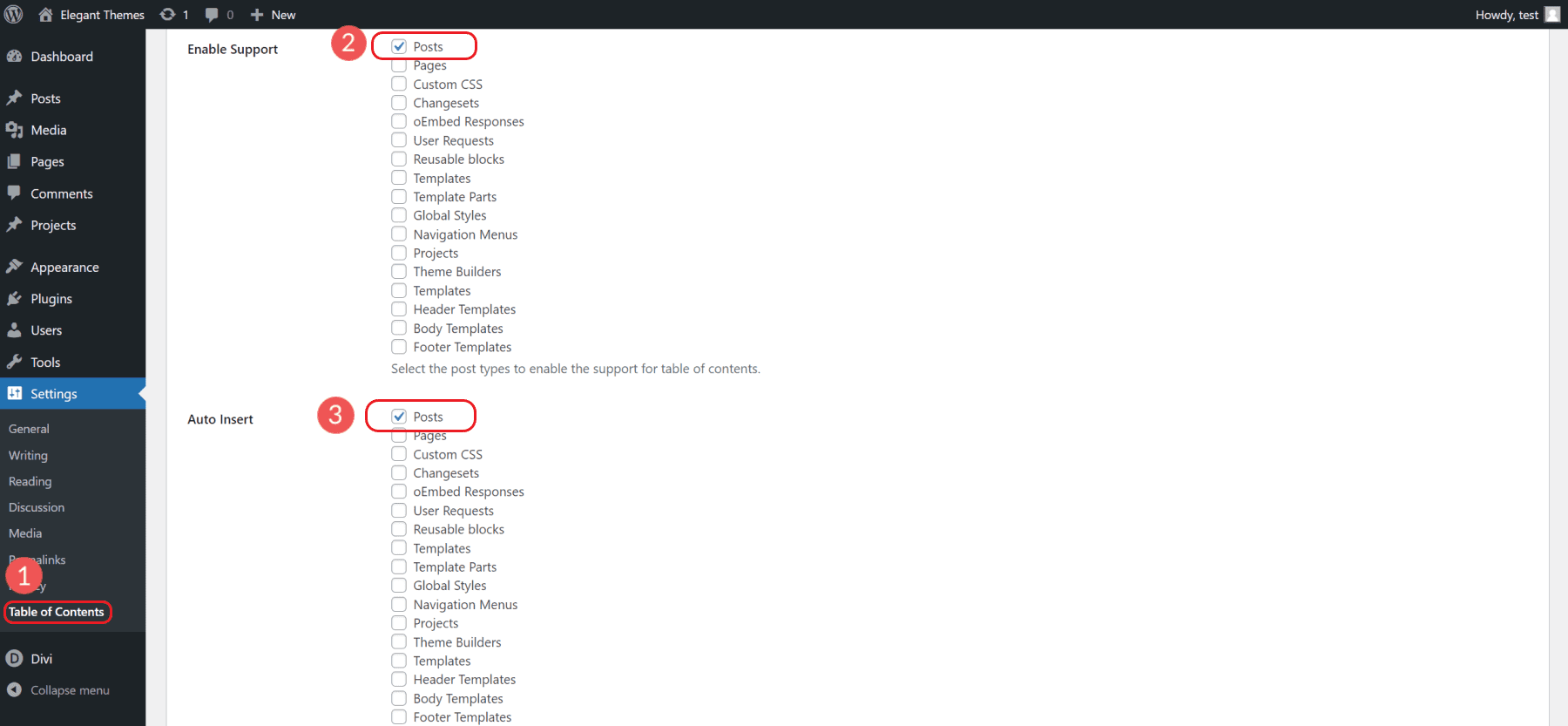
Après avoir examiné ce qu'il peut faire, il est judicieux de revenir dans ses paramètres pour les adapter à vos besoins. Pour la plupart des gens, il vous suffit probablement d'activer uniquement l'affichage de la table des matières sur les publications. Vous verrez qu'Easy Table of Contents reconnaît tous vos types de publication personnalisés et divers modèles que vous pouvez activer/désactiver.

Il existe une vingtaine d'autres options à essayer, mais tout dépend de votre site Web et de vos besoins. Nous suggérons de commencer par créer des tables des matières en utilisant uniquement les en-têtes H2 à H3 ou peut-être H4. S'il y a trop d'éléments dans la table des matières, cela ne vous sera pas aussi utile que vous l'espériez.
Ils proposent une version pro avec plus de fonctionnalités. Cela fonctionne aussi parfaitement avec Divi !
Encore une fois, il existe d'autres plugins "Table des matières" qui pourraient bien vous servir. Faites vos recherches et testez-en quelques-unes pour obtenir les meilleures fonctionnalités qui répondent à vos besoins.
4. Ajoutez des liens d'ancrage à votre menu de navigation
Les sites Web d'une page et les pages de destination avec des menus de navigation limités peuvent avoir beaucoup de punch. Souvent, les maîtres de site utilisent des liens d'ancrage dans le menu de navigation pour diriger les visiteurs vers le bas de la page.
Ceci est très utile lorsqu'un site Web n'a pas besoin de beaucoup de pages, mais souhaite tout de même donner au visiteur la possibilité de consulter exactement les informations dont il a besoin.
La création de liens d'ancrage pour les navigations est exactement la même que celle que nous avons déjà parcourue, à l'exception du lien réel. Le lien ira dans votre navigation.
Avant d'ajouter des liens d'ancrage à votre navigation, vous devrez toujours ajouter l'ID d'ancrage sur le titre (ou l'élément d'ancrage) auquel vous souhaitez accéder. Reportez-vous aux procédures ci-dessus pour insérer un identifiant d'ancrage dans l'éditeur WordPress.

Une fois que vous avez défini cet ensemble, vous êtes prêt à ajouter votre lien à la navigation du menu.
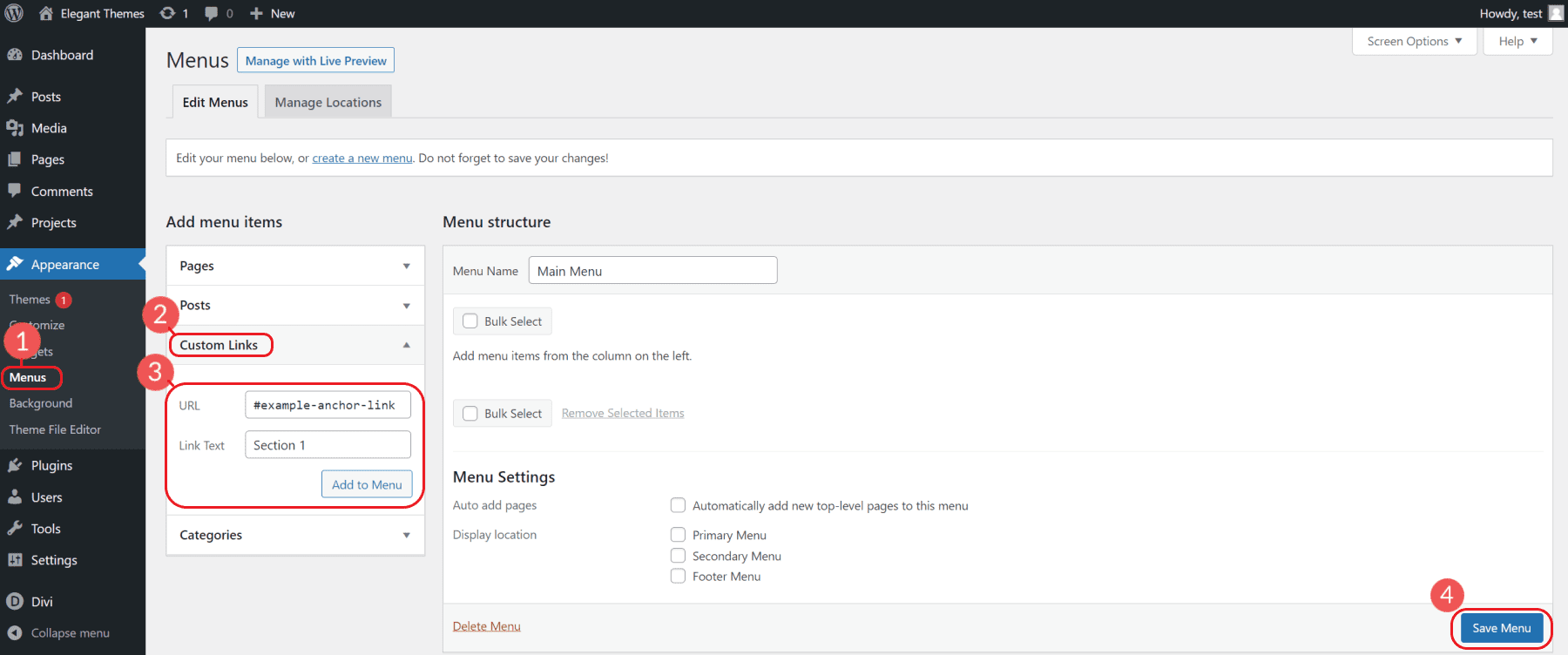
Ouvrez Apparences > Menus pour voir les menus de votre site. Assurez-vous que vous modifiez le bon menu, puis sélectionnez "Liens personnalisés". Dans le champ URL, ajoutez votre premier ID d'ancre HTML précédé du "#" (#exemple-lien-ancre). Donnez un nom à votre élément de menu en remplissant le champ Texte du lien. Cela sera affiché dans le menu lui-même. Cliquez sur Ajouter au menu et sur Enregistrer le menu.

Répétez le processus d'ajout d'identifiants d'ancrage uniques supplémentaires aux en-têtes et aux liens d'ancrage de votre menu si nécessaire.
Vous pouvez voir vos modifications sur le front-end de votre site Web pour voir à quoi il ressemble.
5. Créer des liens d'ancrage vers des pages externes
Si vous souhaitez ajouter un lien d'ancrage à une section spécifique d'une page externe, vous devez inclure l'URL complète de la page suivie du « # » et de l'ID d'ancrage.
Un lien d'ancrage vers un titre spécifique sur une page externe devrait être structuré comme ceci :
<a href="https://website.com/page/#your-anchor-link-id">Anchor Link</a>
Cela redirigerait l'utilisateur vers la page et également vers l'en-tête spécifique de cette page.
6. Créer des liens d'ancrage dans WordPress avec Divi
Divi est un incroyable constructeur de thèmes et de pages qui facilite la conception d'un site Web dans WordPress. Dans Divi, vous pouvez créer facilement des liens d'ancrage vers n'importe quel élément et sans avoir à vous soucier du HTML.
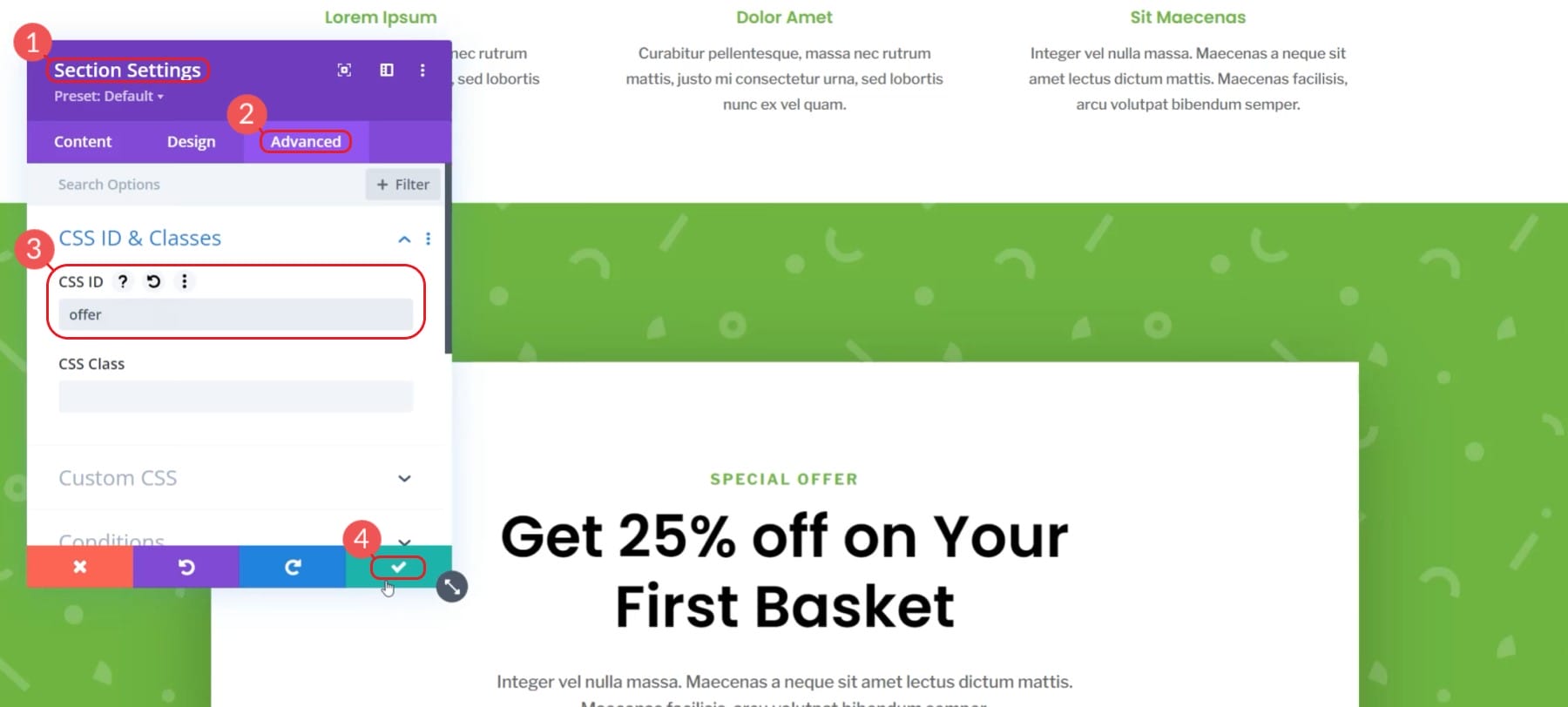
Pour ajouter des liens d'ancrage dans Divi, ouvrez votre éditeur de page et le constructeur visuel de Divi. La première chose que nous allons faire est d'attribuer à une section un ID d'ancre. Pour ce faire, ouvrez les paramètres de la section, accédez à l'onglet Avancé et cliquez sur "ID CSS et classe". Vous pouvez ajouter un ID d'ancrage à n'importe quel élément Divi, mais le lien vers une section peut être une meilleure expérience utilisateur que le lien vers une balise d'en-tête.
Nous ajouterons notre ID au champ CSS ID et enregistrerons nos modifications. Pour cet exemple, nous avons donné à notre section l'ID "offre".

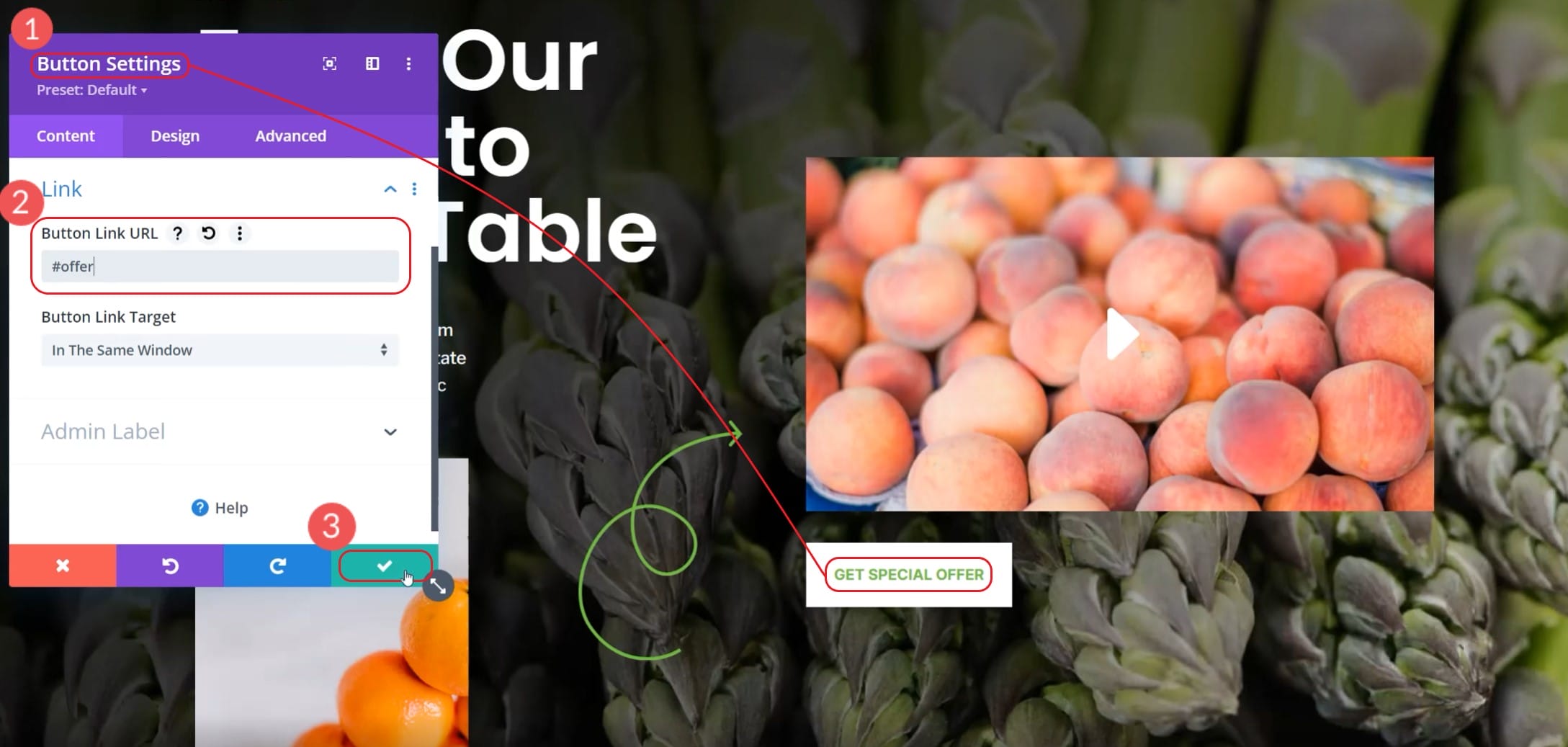
Une fois que nous avons configuré notre section avec un identifiant, nous pouvons créer un lien pour créer notre lien. Dans cet exemple, nous utilisons notre principal CTA dans la section héros. Ce bouton fera défiler l'utilisateur jusqu'à la section "S'abonner à l'offre spéciale".
Modifiez le bouton et cliquez dans la section intitulée "Lien". Pour notre lien, au lieu d'une URL, nous ajoutons un lien d'ancrage. Pour ce faire, saisissez le signe dièse (#) et notre ID CSS souhaité. Pour cet exemple, le lien sera "#offre".

Publiez les modifications de la page, puis accédez à la page sur le front-end. Vous pouvez cliquer sur votre bouton et le regarder défiler jusqu'à la section souhaitée. Voici notre exemple en action :
Comme vous pouvez le constater, il est très facile de gérer plusieurs liens d'ancrage sur une même page avec Divi. L'attribution d'un ID aux sections et aux modules individuels est un jeu d'enfant.
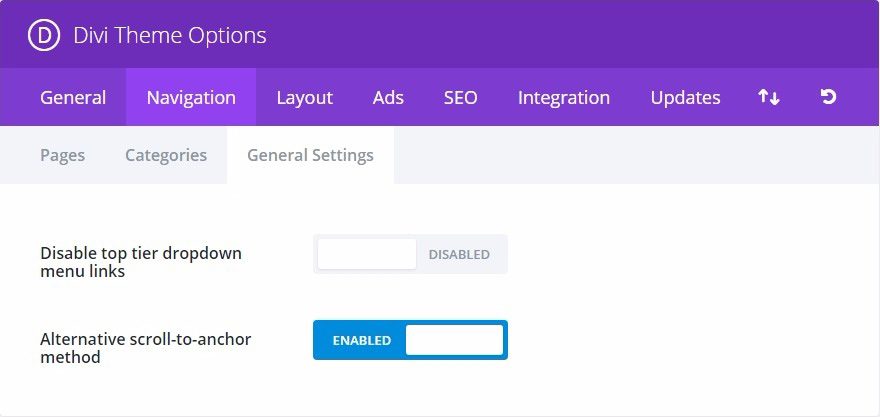
Parfois, la position de défilement peut être inexacte. Divi a une option de thème que vous pouvez basculer pour que Divi utilise une autre méthode. Ouvrez les options de thème, accédez à l'onglet de navigation et activez la «méthode alternative de défilement vers l'ancre».

Pour en savoir plus sur ce que Divi peut faire avec les liens d'ancrage, consultez ces choses intéressantes que vous pouvez faire avec les liens d'ancrage !
Conclusion
Chaque seconde qu'un visiteur passe sur votre site Web est précieuse. Les gens ont une durée d'attention courte et exigeante. La concurrence pour tous la même attention ne cesse de croître. Vous n'avez que quelques secondes pour accrocher les lecteurs et leur fournir le contenu qu'ils recherchent. Sinon, vous offrez une expérience de site Web oubliable et un trafic rebondissant.
Comme nous l'avons appris, les liens d'ancrage sont un excellent moyen de diriger vos lecteurs vers des parties spécifiques de votre contenu. Vous pouvez garder l'attention des visiteurs de votre site avec le contenu qu'ils veulent le plus voir. Ces liens d'ancrage peuvent même renvoyer vers d'autres parties de votre site ou vers des sources externes qui ont spécifié des ID HTML.
Vous pouvez désormais créer de meilleures expériences utilisateur pour vos clients et améliorer la façon dont les moteurs de recherche comprennent et classent vos pages Web. Et les liens d'ancrage dans WordPress vous aident à le faire !
Avez-vous déjà utilisé des liens d'ancrage dans WordPress ou avez-vous des conseils utiles ? Faites-nous savoir dans les commentaires ci-dessous!
Image sélectionnée via BestForBest / shutterstock.com
