Comment créer un meilleur en-tête de navigation pour WordPress
Publié: 2022-08-20Lorsqu'un visiteur vient sur votre site Web WordPress, il se sentira à l'aise si votre site a un meilleur en-tête de navigation. Sans cela, votre site manquera de visiteurs et il diminuera considérablement. Pour éviter ce sort, vous devez créer un meilleur en-tête de navigation pour WordPress.
Les visiteurs trouvent toujours un site qui les fait se sentir chez eux. Lorsque les fonctionnalités du site et principalement l'en-tête de navigation ne leur font pas plaisir, ils font un demi-tour rapide depuis ce site et sautent sur un autre site qui leur convient bien. Elle nuit au développement du site et diminue le nombre de visiteurs. Dans cet article, nous parlerons de la création d'un meilleur en-tête de navigation.
Commençons!
Définition du cap de navigation
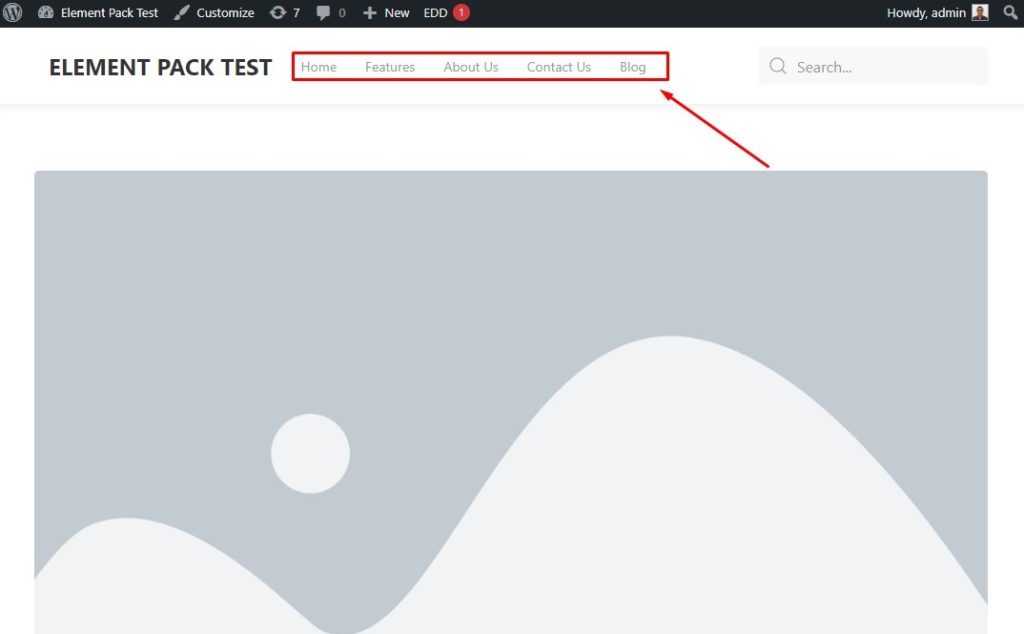
Un en-tête de navigation est la partie supérieure d'un site qui contient un ensemble de liens pointant vers des zones essentielles du site. Généralement, l'en-tête de navigation est affiché dans le sens horizontal en haut d'une page sur un site. En utilisant la rubrique de navigation, un visiteur peut facilement accéder à n'importe quelle option dont il a besoin.
Comment fonctionne un en-tête de navigation dans WordPress
Un grand nombre de personnes dans le monde utilisent WordPress. Lorsque les utilisateurs se rendent sur un site Web WordPress, ils souhaitent normalement naviguer facilement parmi les menus et les liens. L'en-tête de navigation dans WordPress aide les utilisateurs à atteindre l'objectif. Il les aide avec ce qu'ils veulent faire en les amenant aux menus ou aux liens requis pour la navigation.
Types courants d'en-têtes de navigation que vous pouvez voir
Il existe certains types courants d'en-têtes de navigation utilisés pour les sites Web ou les pages. Ces en-têtes contiennent des menus et des liens généralement utilisés que vous pouvez utiliser pour vos besoins normaux. Ceux-ci sont donnés ci-dessous :

Menu d'en-tête général de WordPress
C'est le type de menu d'en-tête qui contient beaucoup de menus et de liens communs et minimum requis qui sont le plus souvent vus. Il a généralement un logo, un accueil, un menu, des actualités et tout menu ou lien minimum.

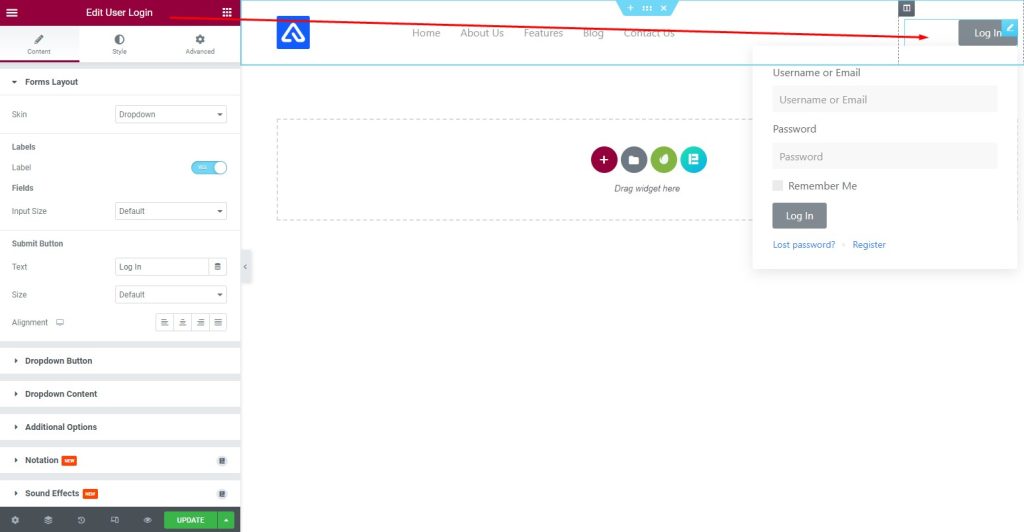
En-tête de navigation Inscription/Connexion
Ce type d'en-tête de navigation contient un menu Inscription ou Connexion qui permet à l'utilisateur d'être membre du site de l'entreprise. Il attire directement les utilisateurs vers le site.

Menu d'en-tête de navigation WooCommerce Mega
Il s'agit d'un en-tête de navigation personnalisé pour un site commercial avec une niche où un grand nombre de menus et de liens sont définis pour faciliter la navigation des visiteurs.
Construisons de meilleures navigations dans WordPress
Maintenant, nous allons vous montrer le processus pour créer une meilleure navigation dans WordPress. Le processus est illustré ci-dessous :
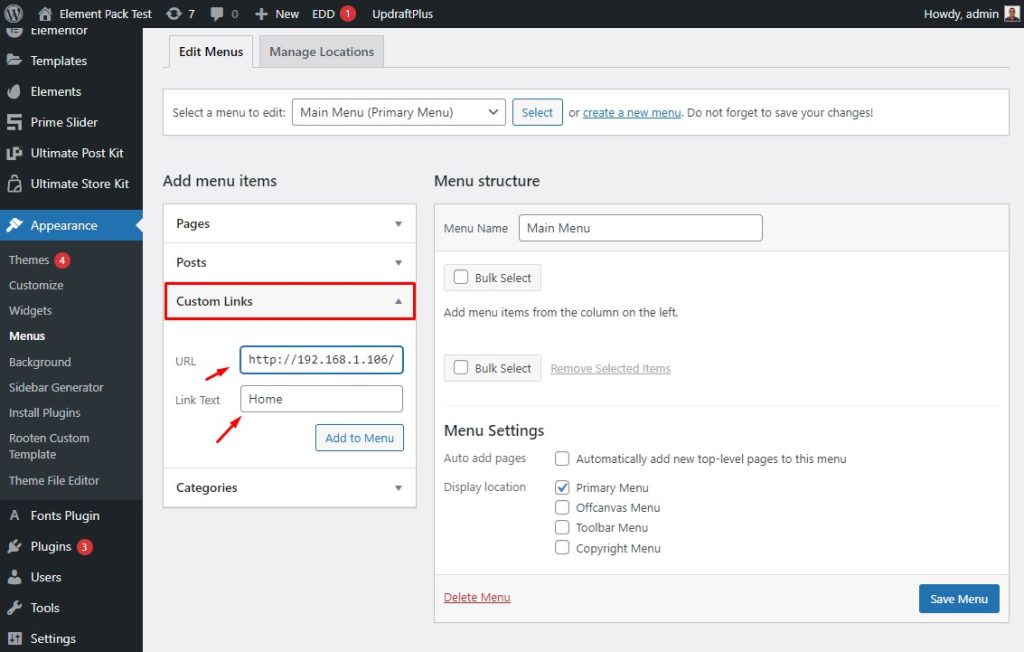
Créer un menu personnalisé à partir de l'option WordPress Menus

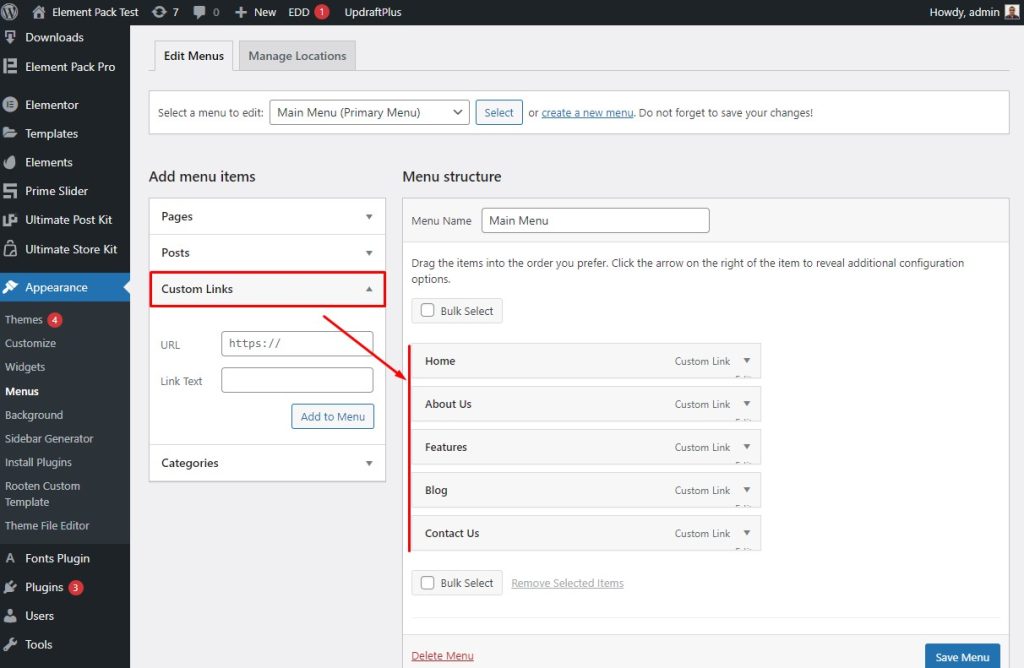
Allez dans le menu Apparence, puis allez dans Liens personnalisés. Après cela, remplissez le champ URL et texte du lien.

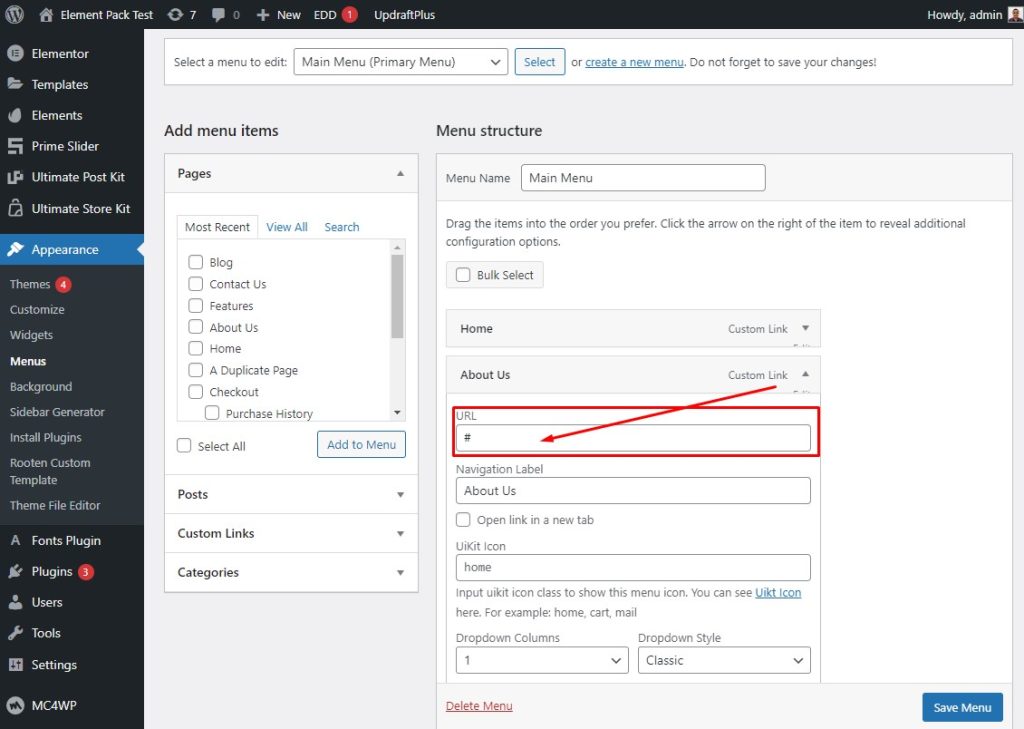
Ensuite, ajoutez l'URL comme indiqué.

Après cela, accédez à Liens personnalisés, puis sélectionnez les éléments. N'oubliez pas de cliquer sur le bouton Enregistrer le menu.
Créer des éléments de sous-menu

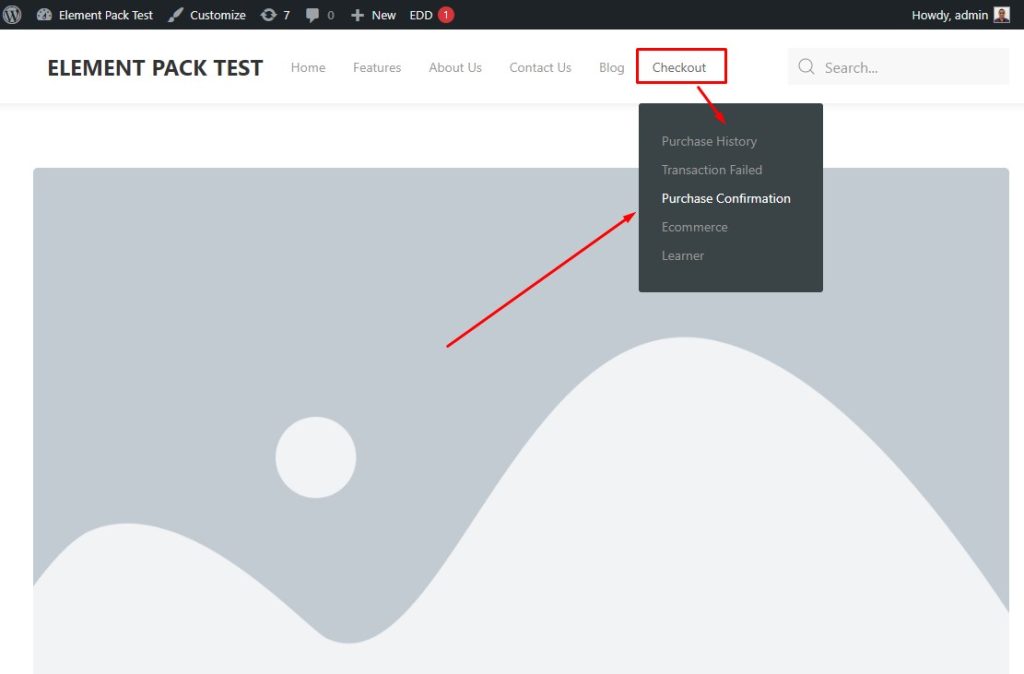
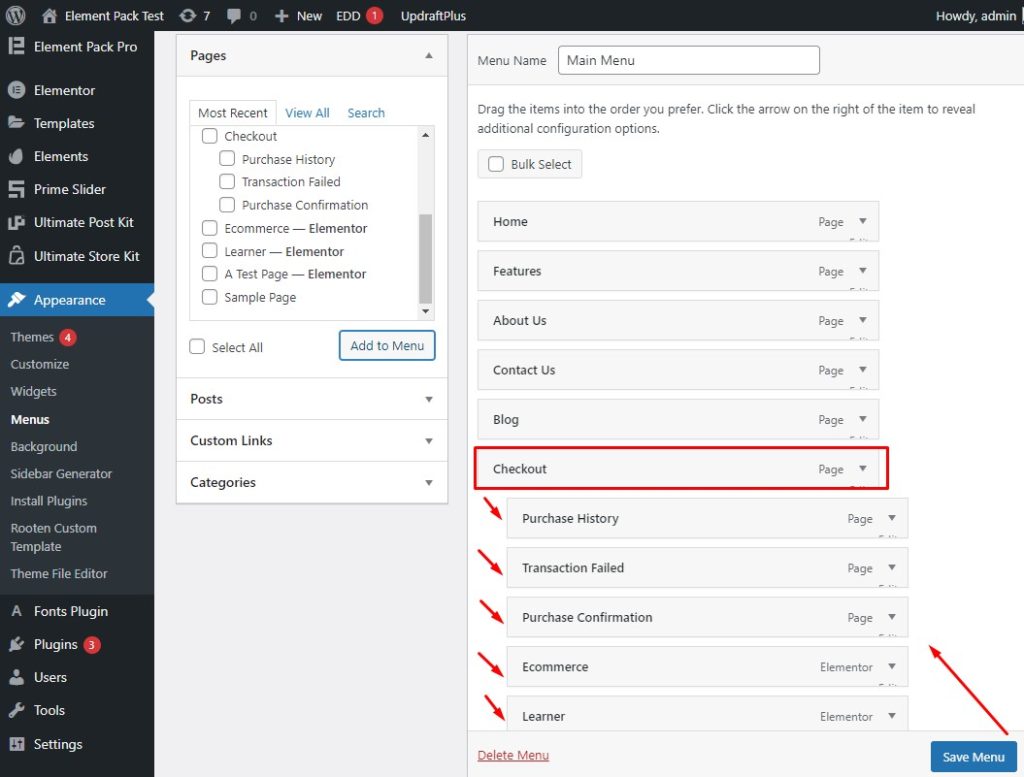
Allez dans le menu Apparence. Après cela, allez dans un menu, sélectionnez ici le menu de paiement, puis sélectionnez les éléments de sous-menu de celui-ci et appuyez sur le bouton Enregistrer le menu.


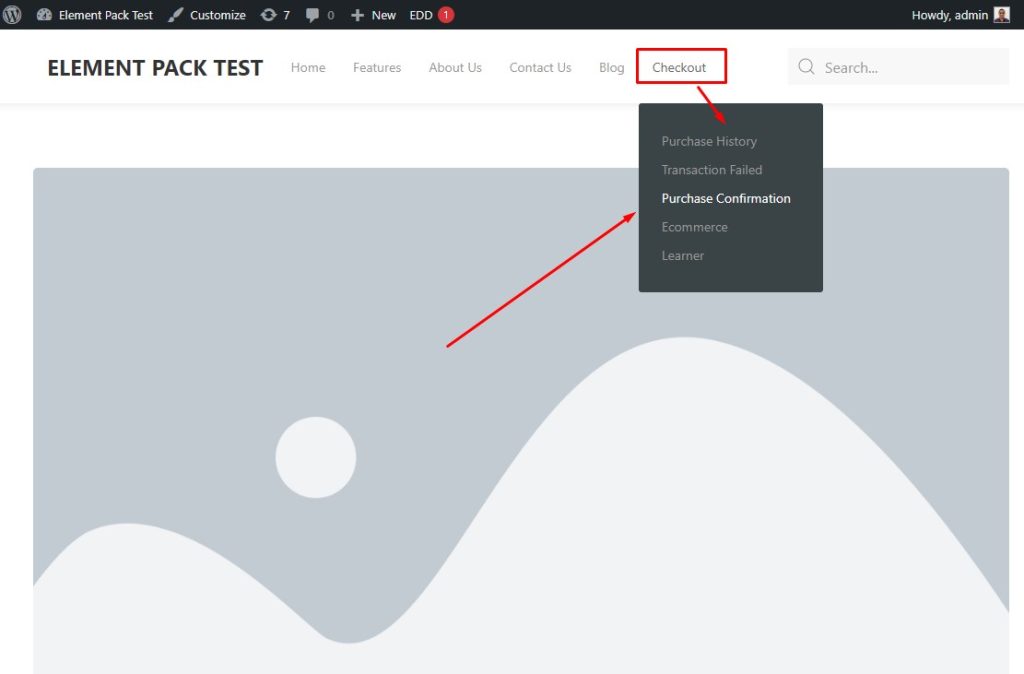
Après cela, voyez le résultat planant sur le menu, les sous-menus s'affichent ici.
Insérer le menu d'en-tête dans l'éditeur de page Elementor
Maintenant, insérons le menu d'en-tête dans Elementor Page Editor. Suivez simplement les étapes ci-dessous :
Utiliser le widget Nav Bar pour le menu d'en-tête

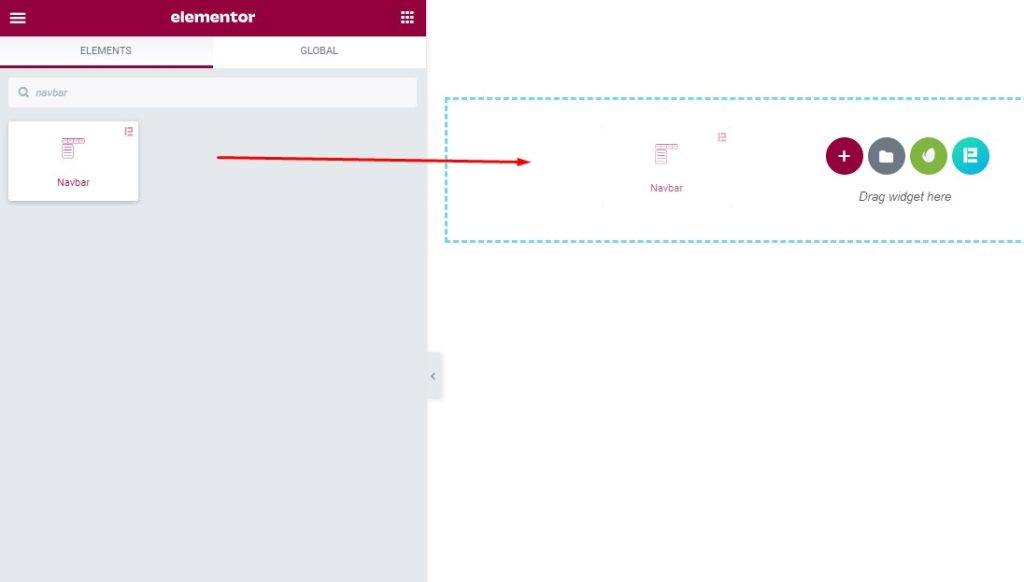
Tout d'abord, accédez au menu du widget, puis recherchez la barre de navigation, puis faites glisser le widget dans la zone de texte.

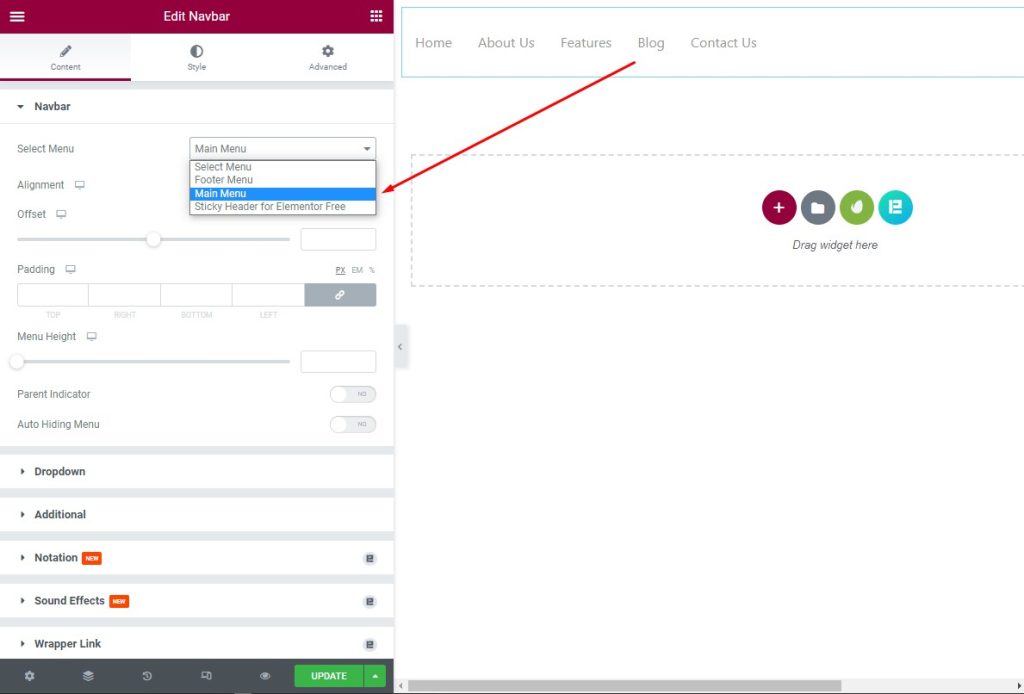
Après cela, sélectionnez le menu principal dans la liste déroulante du menu de sélection.

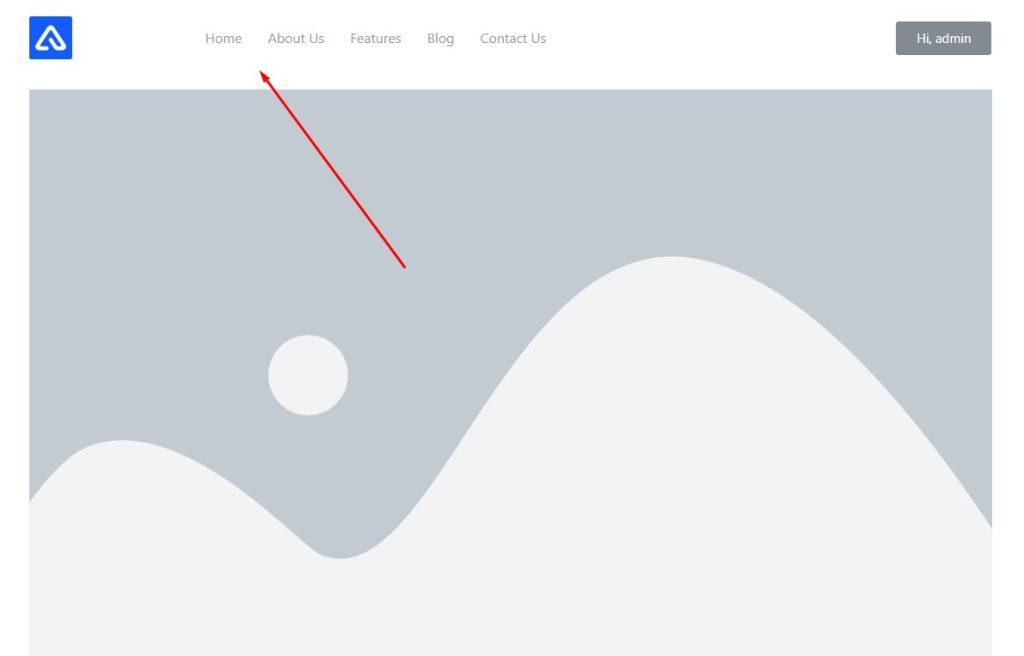
Après avoir personnalisé le menu principal, il ressemble à ceci comme indiqué.
Personnaliser l'apparence du widget

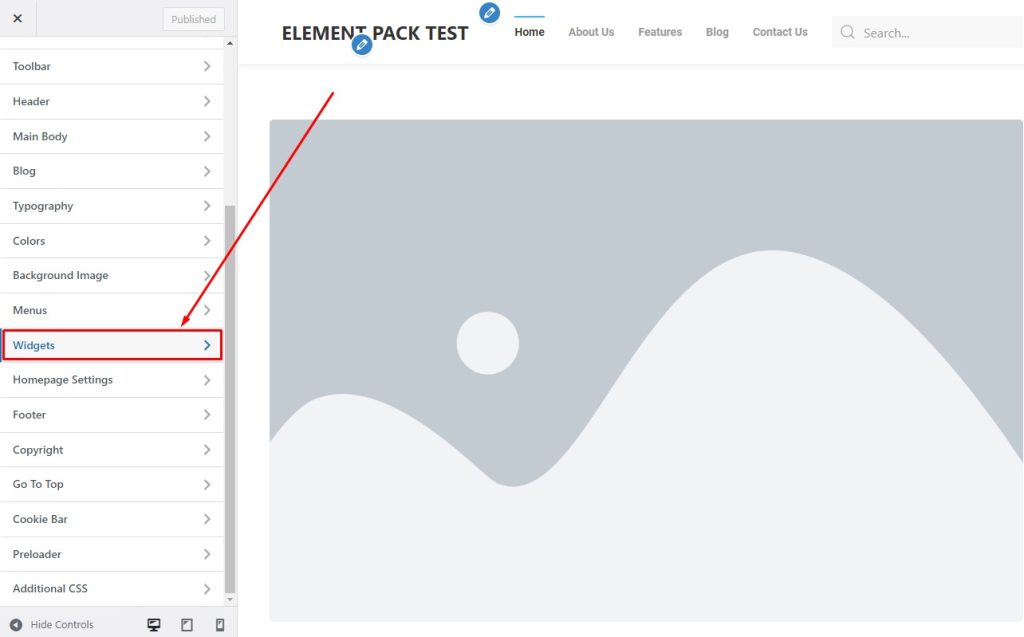
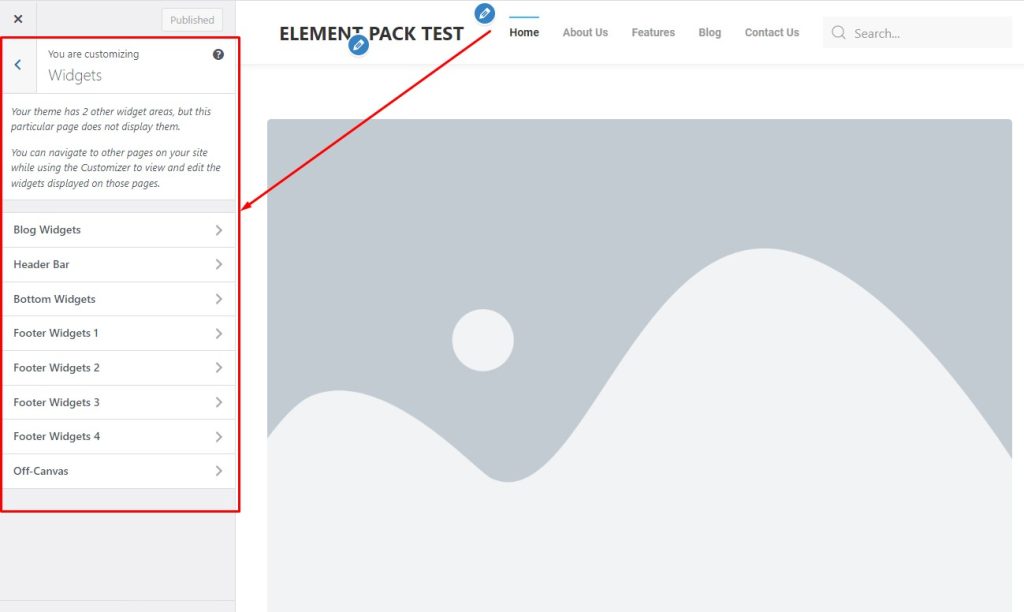
Allez dans le menu Widgets.

Après cela, personnalisez les éléments du menu Widgets pour que l'apparence soit belle.
Ajouter un champ de recherche à l'en-tête

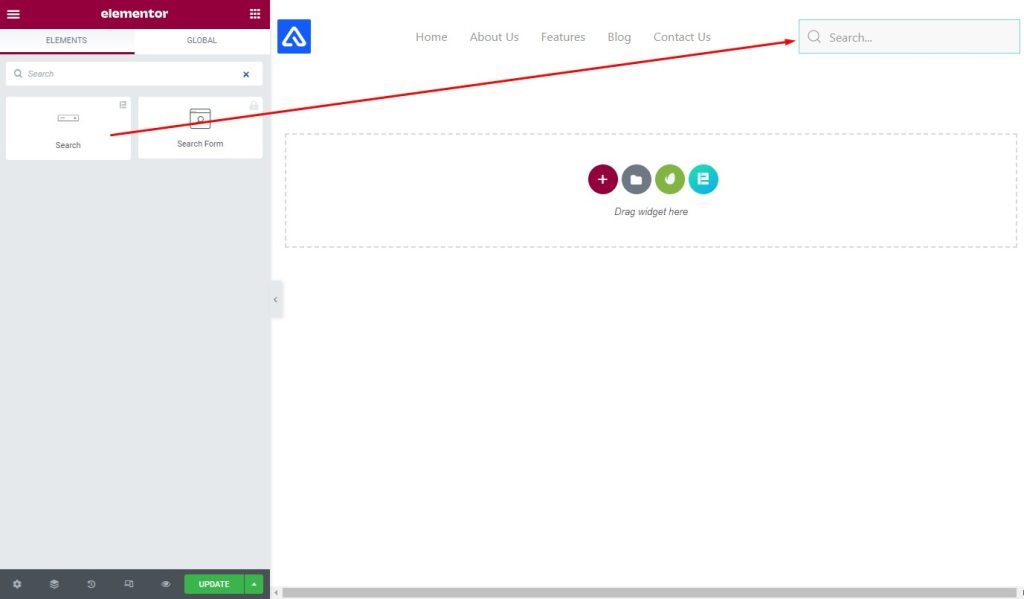
Tout d'abord, allez dans le menu des widgets, puis tapez "Rechercher" dans le champ de recherche, puis glissez-déposez le widget dans la zone de texte.

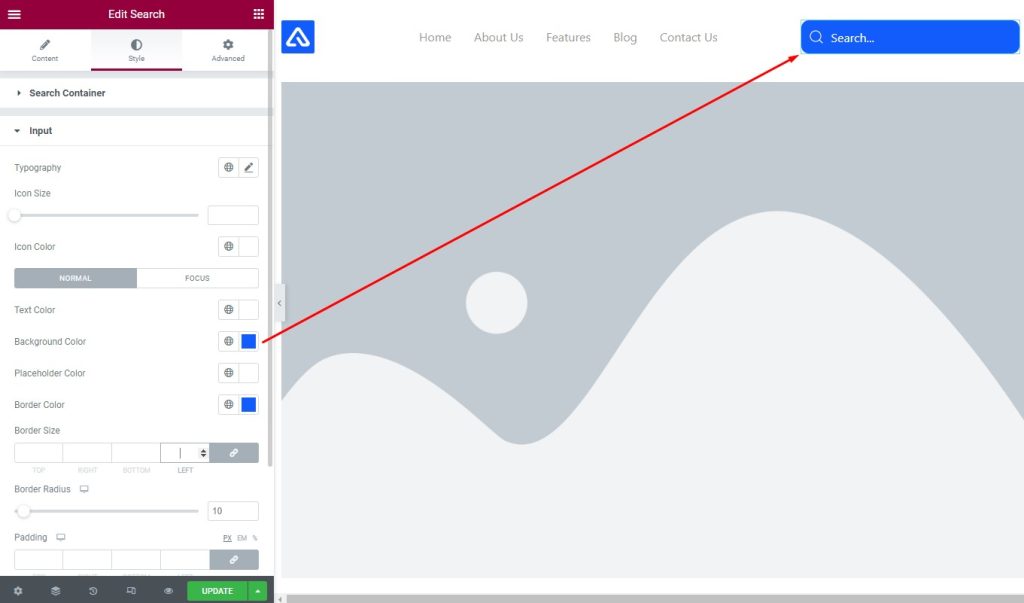
Après cela, accédez à l'onglet Style, puis modifiez la couleur d'arrière-plan dans l'option Entrée sous la section Conteneur de recherche. Vous pouvez apporter des modifications aux autres options ici.

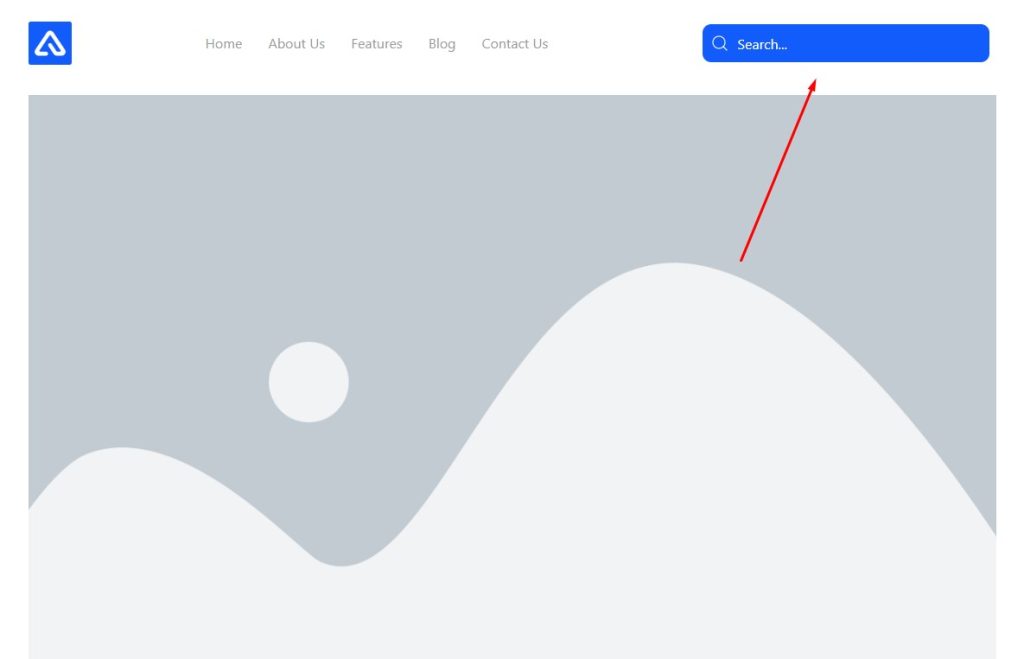
Après la personnalisation, le champ de recherche ressemble à celui indiqué dans l'image.
Améliorez l'apparence de votre site aujourd'hui
Nous avons choisi l'en-tête de navigation pour en discuter et avons parcouru les processus pour créer un meilleur en-tête de navigation pour WordPress pour vous. Ici, nous avons organisé un moyen simple que vous pouvez comprendre et appliquer sur votre site Web. J'espère que cela vous aidera beaucoup.
Merci d'avoir lu cet article avec patience. Passez une bonne journée.
