Comment créer un tableau de comparaison de produits dans WordPress
Publié: 2022-03-08Un tableau de comparaison donne aux utilisateurs des détails rapides sur des produits similaires ou différents en les montrant côte à côte. Il aide les clients à prendre des décisions et améliore l'expérience client sur votre site.
Cependant, cela peut être un peu délicat si vous souhaitez ajouter des fonctionnalités personnalisées à votre tableau de comparaison. Heureusement, Elementor facilite le processus en proposant une large gamme d'addons utiles comme Happy Addons. Avec le widget Happy Addons 'Comparison Table' , vous pouvez facilement afficher les caractéristiques de plusieurs produits dans un seul cadre.
Dans ce blog tutoriel, vous allez apprendre à créer un tableau de comparaison dans votre site WordPress. Commençons par la requête de base-
Pourquoi la comparaison de produits est-elle importante pour le site Web de votre entreprise ?
Un tableau de comparaison fait référence à un tableau dans lequel vous pouvez afficher des groupes de données de plusieurs produits ou services côte à côte pour une meilleure compréhension.

Il est principalement utilisé dans les sites Web de commerce électronique pour partager les modèles, les images, les fonctionnalités, les prix, la description, etc. de différents produits. Cependant, les propriétaires de sites Web utilisent également un tableau de comparaison pour prouver que leur produit est le meilleur produit en comparant leurs produits concurrents sous le même tableau. .
Il aide les clients à trouver les avantages et les inconvénients d'un produit en un coup d'œil. Grâce à ces données de tableau de comparaison efficaces, les clients peuvent sélectionner le bon produit en quelques minutes et gagner un temps précieux.
Comment Happy Addons aide-t-il à créer un tableau de comparaison de produits

Avec le nouvel éditeur de blocs Gutenberg, vous pouvez créer un tableau pour vos besoins de base. Mais, si vous souhaitez créer un tableau de comparaison de produits pour la comparaison de produits, vous avez besoin d'un plugin tiers ou d'écrire un code personnalisé pour cette fonctionnalité. Cela prend beaucoup de temps et d'argent car le plugin gratuit est livré avec quelques fonctionnalités initiales.
Vous pouvez résoudre ces types d'obstacles en utilisant le nouveau widget gratuit de Happy Addon appelé "Tableau de comparaison". Avec ce widget, vous pouvez créer et personnaliser efficacement des tableaux réactifs pour comparer vos produits côte à côte de manière plus organisée.
Voyons pourquoi vous devez utiliser le widget Happy Addons :
- Adapté aux mobiles
- Une grande bibliothèque de modèles prédéfinis
- Ajouter une image dans une colonne
- Une large gamme d'icônes de support
- Offrir des conceptions de table prêtes à l'emploi
Concevoir le tableau de comparaison des fonctionnalités parfait dans WordPress
Il est temps de vous montrer comment utiliser le widget Tableau de comparaison de Happy Addons et créer un tableau de comparaison de produits interactif pour votre site Web.
Avant cela, vous devez installer et activer les plugins suivants sur votre site WordPress :
- Élémentaire (Gratuit)
- Happy Addons (Gratuit)
Vous pouvez ajouter le tableau de comparaison à n'importe quelle partie de votre site Web. Mais ici, nous allons démontrer le widget dans une page vierge.
Vous pouvez également consulter ce guide pour savoir comment créer une nouvelle page sur WordPress.
Voici les étapes à suivre pour créer le tableau de comparaison :
- Étape 1 : Ajouter un widget de tableau de comparaison
- Étape 2 : Gérer l'en-tête de la table
- Étape 3 : Gérer la ligne du tableau
- Étape 4 : Bouton Gérer la table
- Étape 5 : Paramètres du tableau
- Étape 6 : Tableau de comparaison des styles
Commençons:
Étape 1 : Ajouter un widget de tableau de comparaison
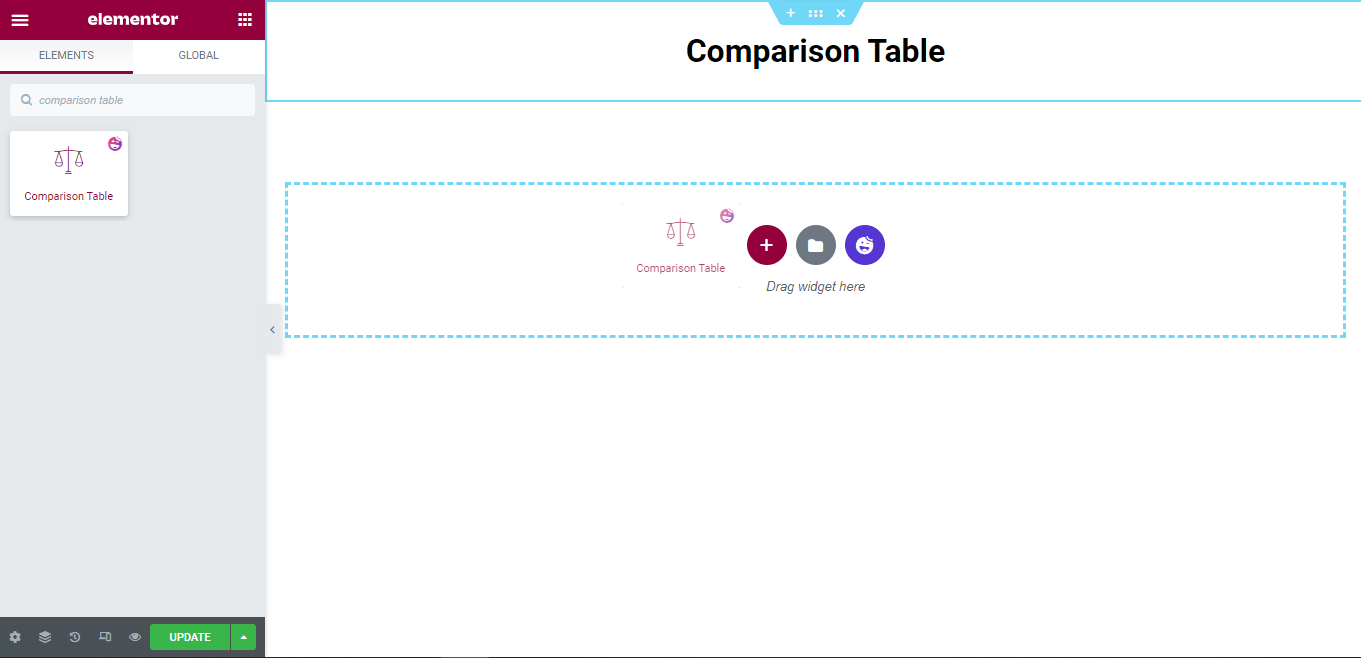
Tout d'abord, vous devez trouver et ajouter le widget à l'endroit approprié de votre site Web. Vous obtenez le widget à partir de la zone de la galerie de widgets Elementor.

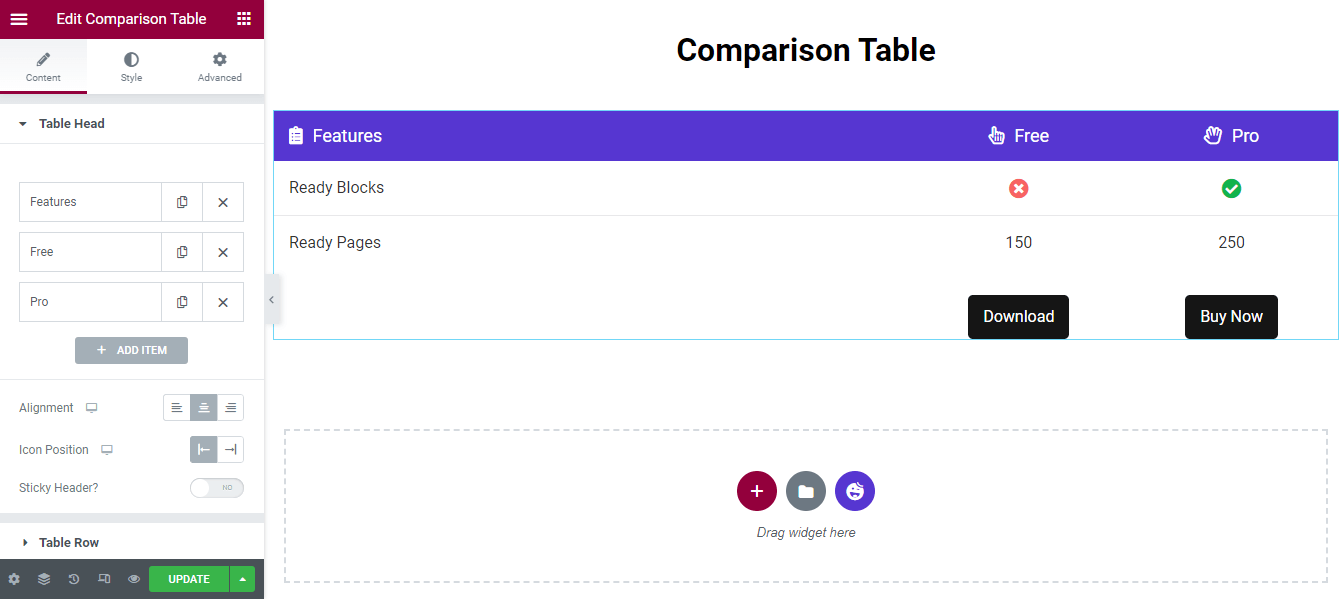
Zone de contenu du tableau de comparaison
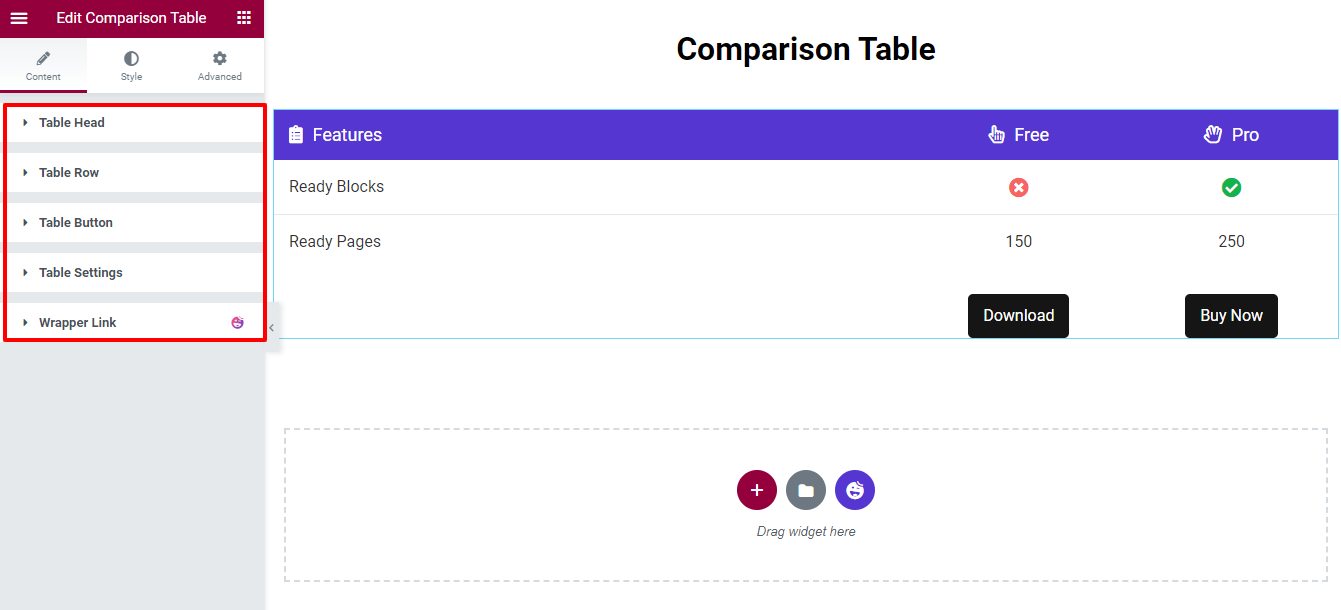
Après avoir ajouté le widget, vous obtenez la conception de table par défaut comme l'image ci-dessous. La zone de contenu contient les paramètres nécessaires pour gérer le contenu du tableau.
Ici, vous obtiendrez.
- Tête de table
- Ligne de tableau
- Bouton Tabke
- Paramètres de base

Maintenant, nous allons couvrir chacun des paramètres afin que vous puissiez facilement gérer le contenu du tableau.
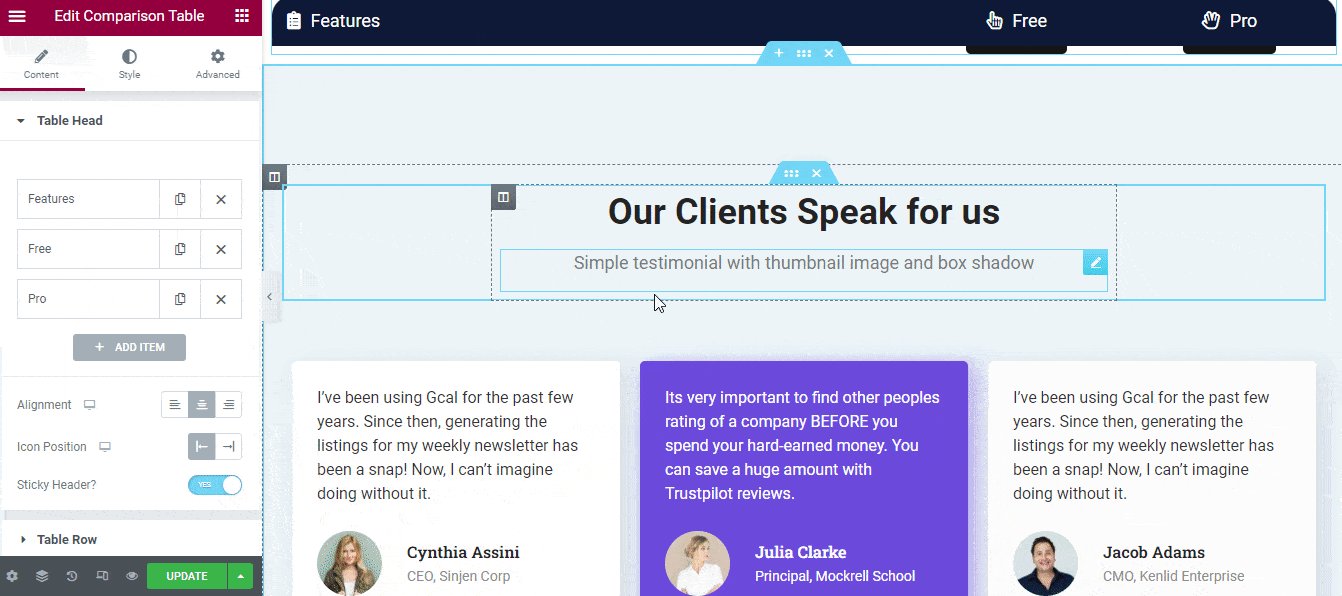
Étape 2 : Gérer l'en-tête de la table
L'option Tête de table vous permet d'ajouter l'élément principal de la table en cliquant sur le bouton AJOUTER UN ÉLÉMENT. Vous pouvez copier et supprimer un élément. En outre, vous pouvez facilement définir l' alignement (gauche, centre et droite) et la position de l'icône (gauche et droite) de l'ensemble du contenu de l'en-tête du tableau.

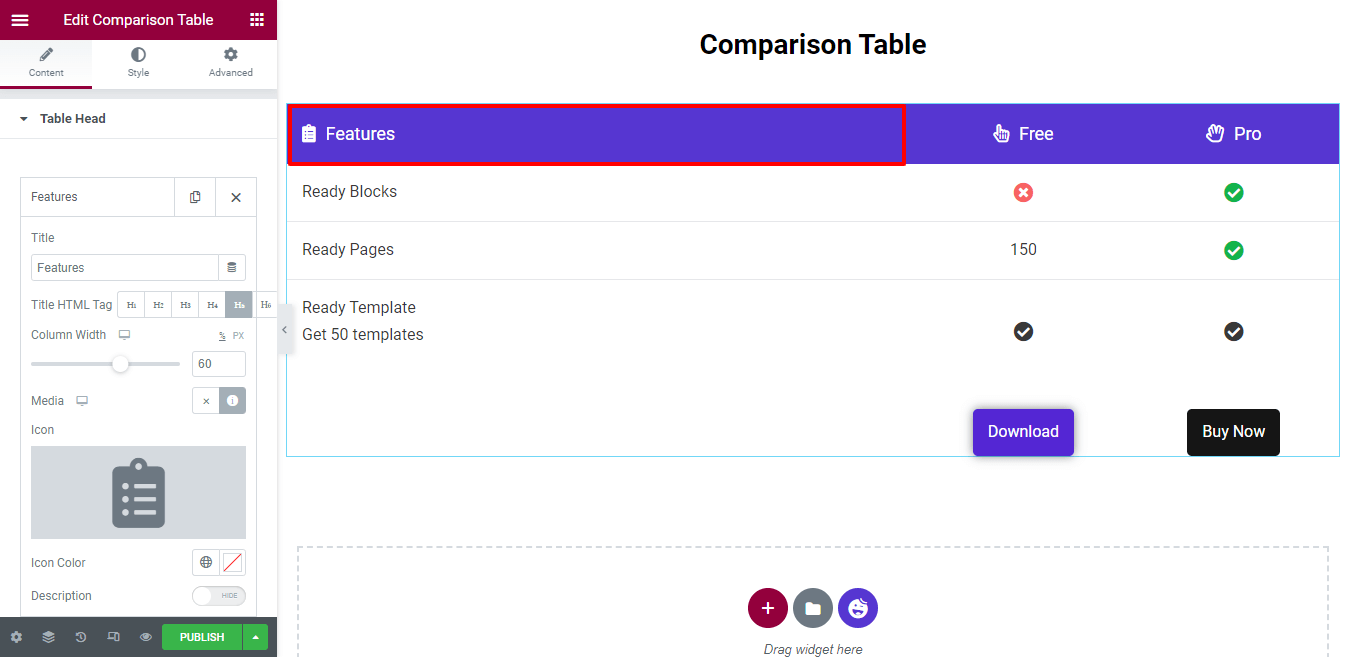
Personnaliser les éléments de tête de table
Pour personnaliser l'élément individuel Tête de table, vous devez d'abord ouvrir un élément. Ensuite, vous pouvez ajouter le titre , sélectionner la balise HTML du titre, définir la largeur du contenu , insérer une icône , définir la couleur de l'icône et écrire une description .

La largeur de colonne entière est définie comme 100% . Ici, vous remarquez que nous avons défini la largeur de colonne 60 (%) . Cela signifie que la colonne de fonctionnalité obtient 60 % d'espace et les deux autres colonnes obtiennent 20 % d'espace.
Vous pouvez également écrire une description. Tout d'abord, vous activez l'option Description . Ensuite, vous demanderez à l'éditeur de texte d'écrire la description. Nous n'avons pas besoin d'ajouter la description, c'est pourquoi nous ne l'avons pas activée.
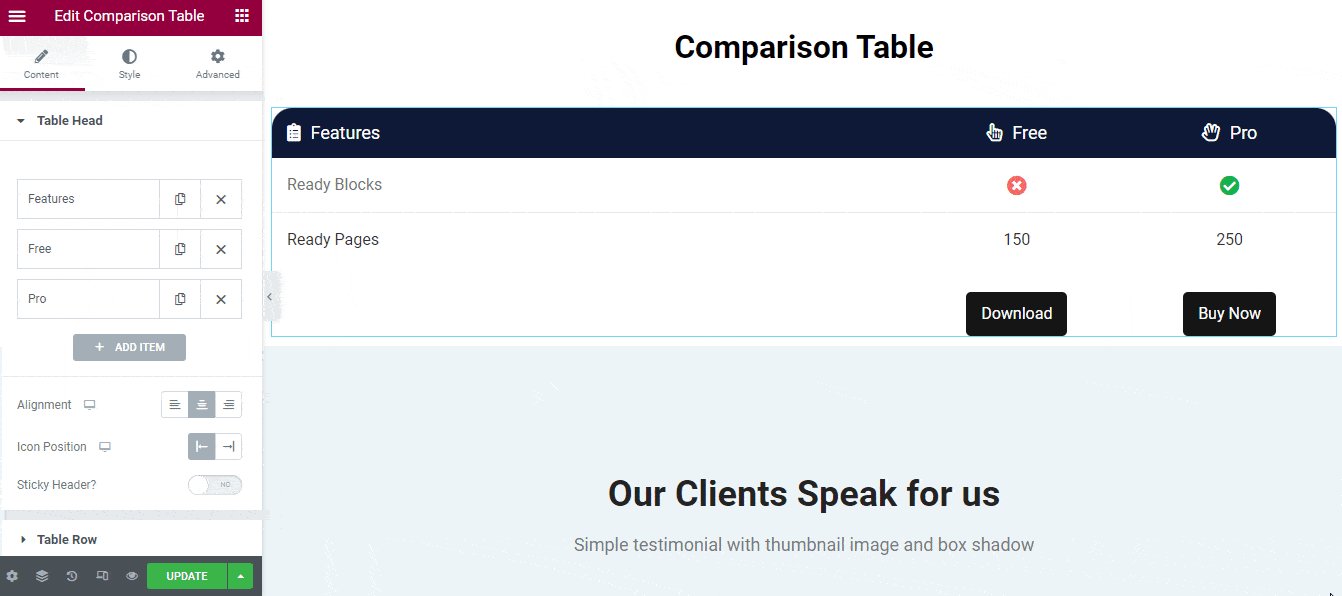
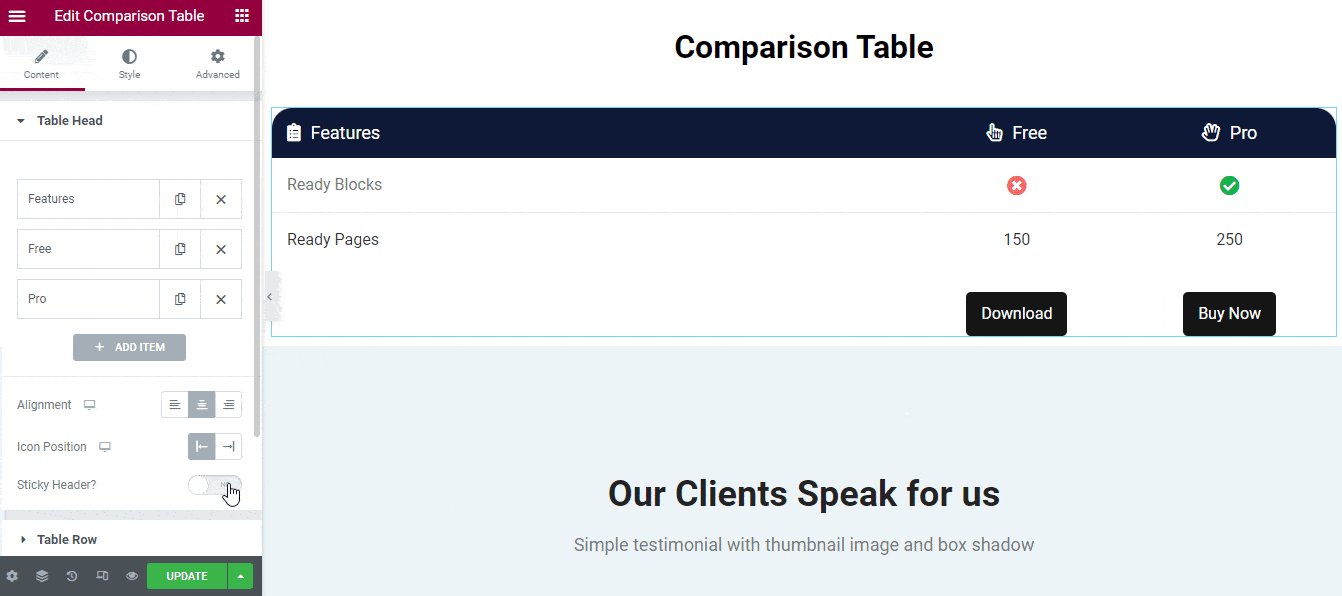
Ajouter un en-tête collant
Si vous souhaitez ajouter le Sticky Header, vous devez d'abord activer l'option Sticky Header . Ensuite, l'en-tête de votre tableau s'affichera en haut chaque fois que vous faites défiler vers le bas.

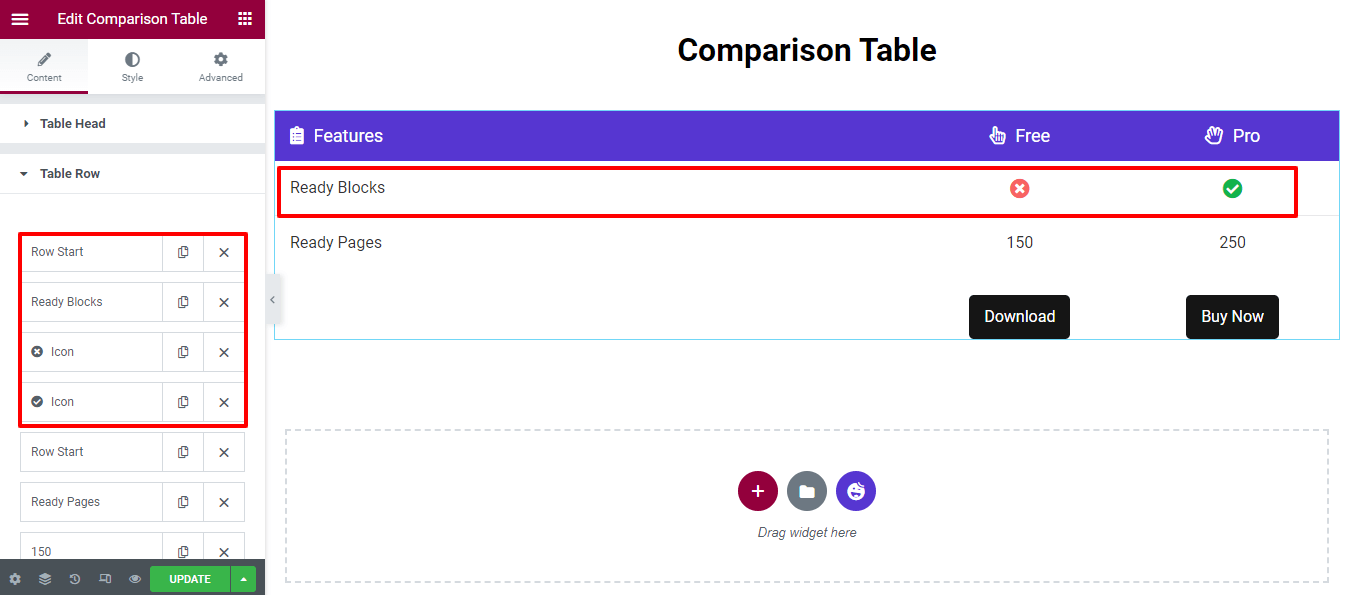
Étape 3 : Gérer la ligne du tableau
Par défaut, le widget est livré avec deux Rows with Columns . Vous pouvez ajouter une nouvelle ligne et y insérer les colonnes requises.
Pour personnaliser le contenu des lignes et des colonnes, vous devez ouvrir une ligne ou une colonne, puis modifier le contenu en fonction de vos objectifs.

Ajouter une nouvelle ligne de tableau
Pour ajouter une nouvelle ligne de tableau , vous devez d'abord cliquer sur AJOUTER UN ÉLÉMENT .

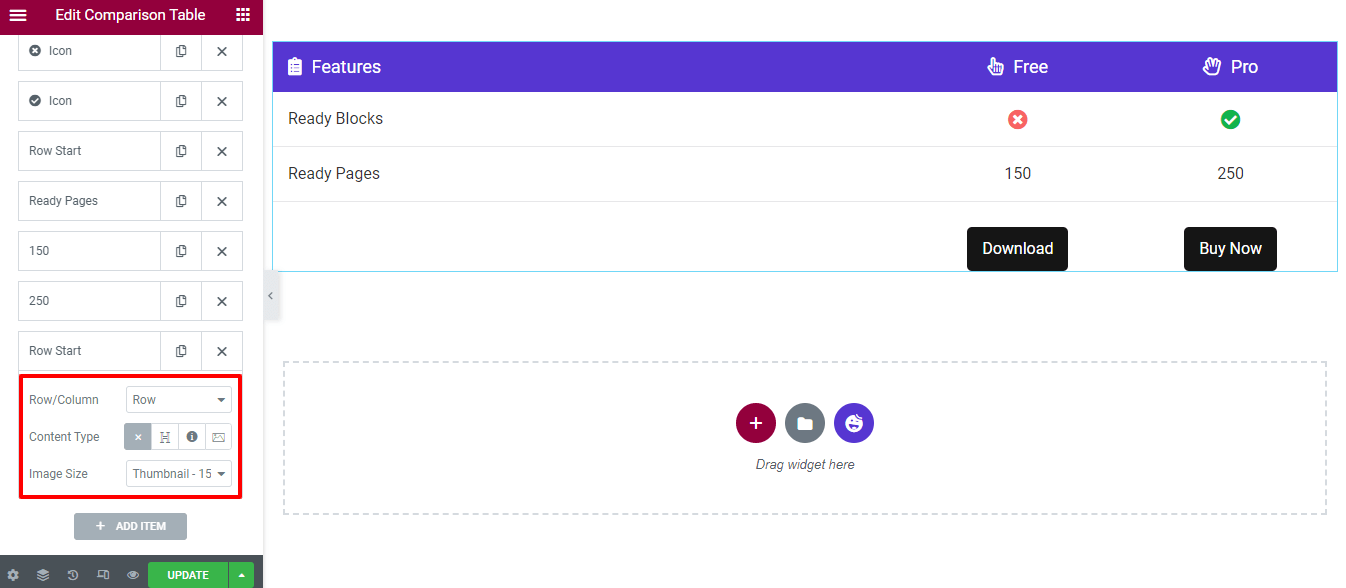
Après cela, vous aurez la possibilité d'insérer une ligne. Vous devez choisir la ligne au lieu d'une colonne et définir le type de contenu -> vide car il s'agit d'une ligne. Il n'est pas nécessaire de modifier la taille de l'image , conservez-la par défaut.
Cependant, vous pouvez ajouter trois types de contenu dans la colonne comme Heading, Icon et Image .

Ajouter une colonne avec en-tête
Montrons comment ajouter une colonne à la suite.
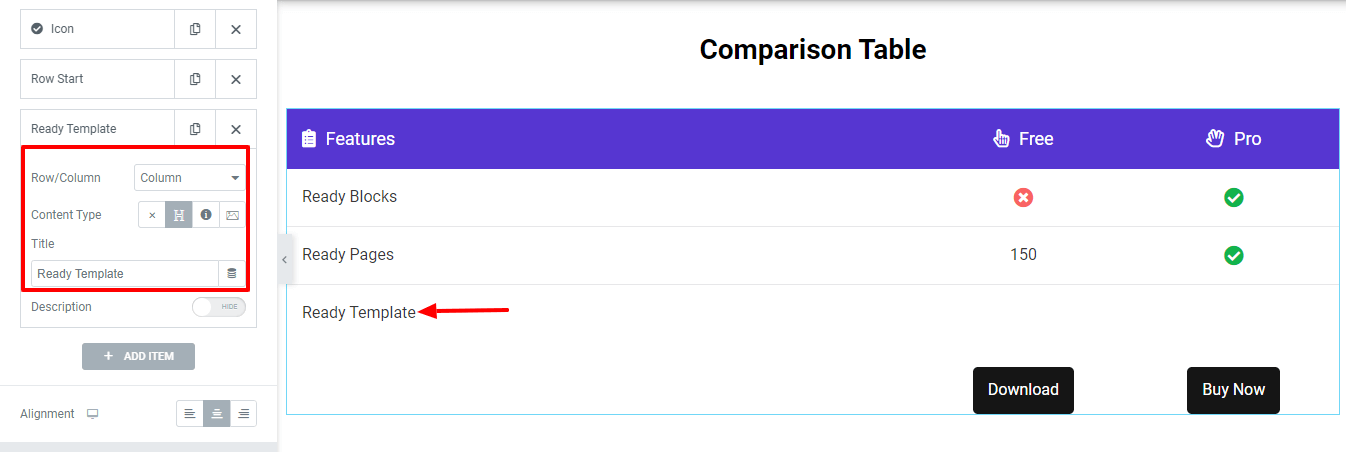
Tout d'abord, vous devez ajouter un article en cliquant simplement sur le bouton AJOUTER UN ARTICLE . Deuxièmement, sélectionnez la colonne (ligne/colonne) et définissez Type de contenu -> Titre . Enfin, vous pouvez écrire le titre de la rubrique.

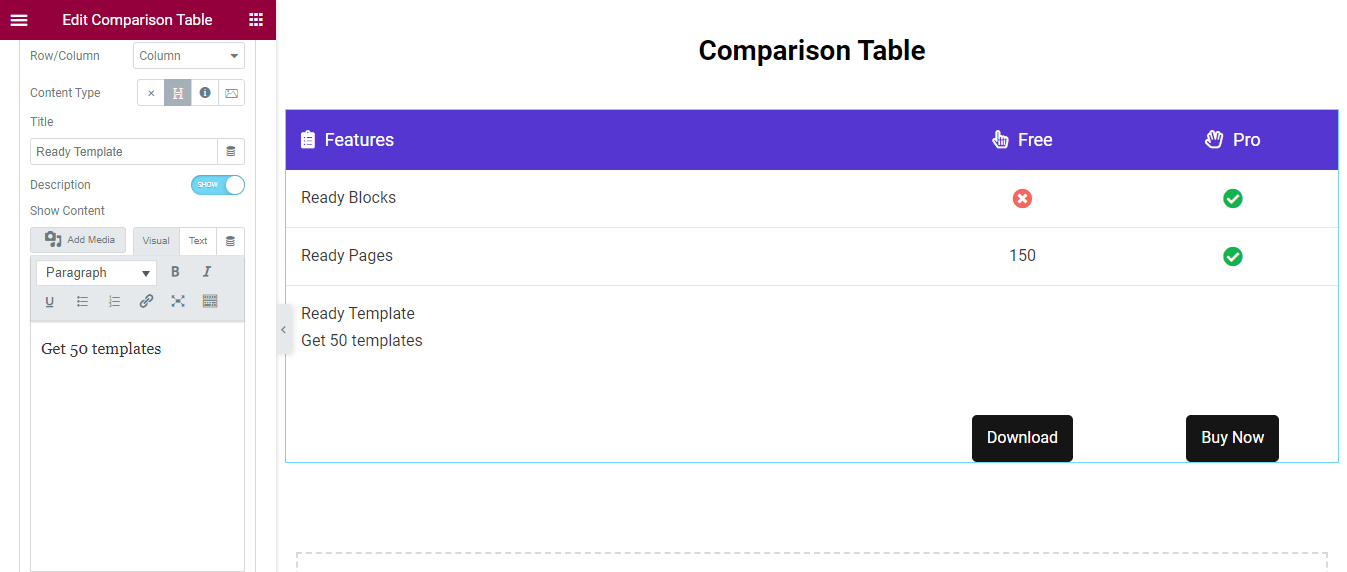
Rédigez le descriptif
Vous pouvez écrire une description sous le titre . Tout d'abord, affichez l'option Description . Ensuite, vous obtiendrez le panneau de l'éditeur de texte et vous pourrez écrire la description à votre manière.

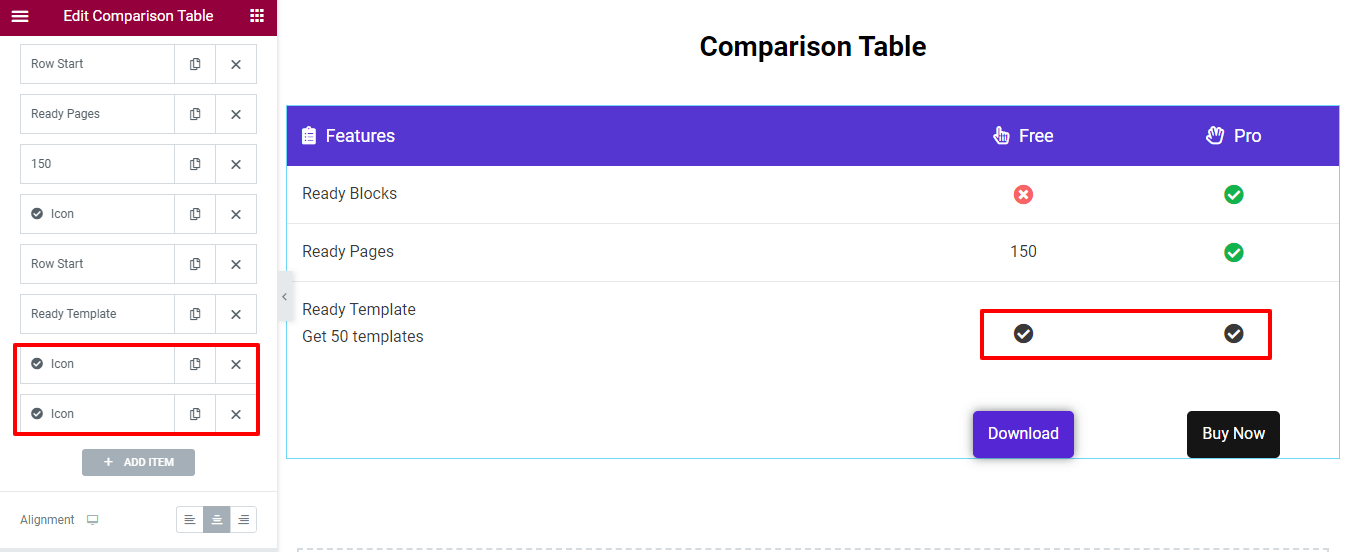
Nous avons également ajouté deux colonnes. Et cette fois, nous avons utilisé le Content Type–>Icon . Voici la vue actuelle du tableau.

Remarque : N'oubliez pas que chaque fois que vous ajoutez du contenu dans une colonne, le contenu s'affichera de droite à gauche .
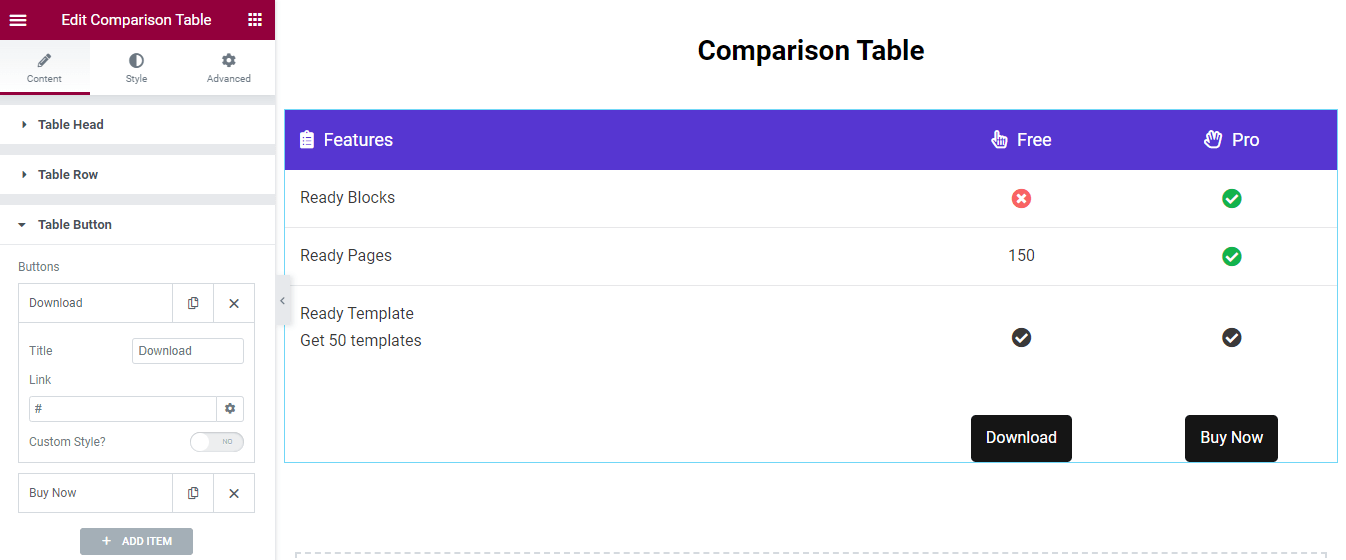
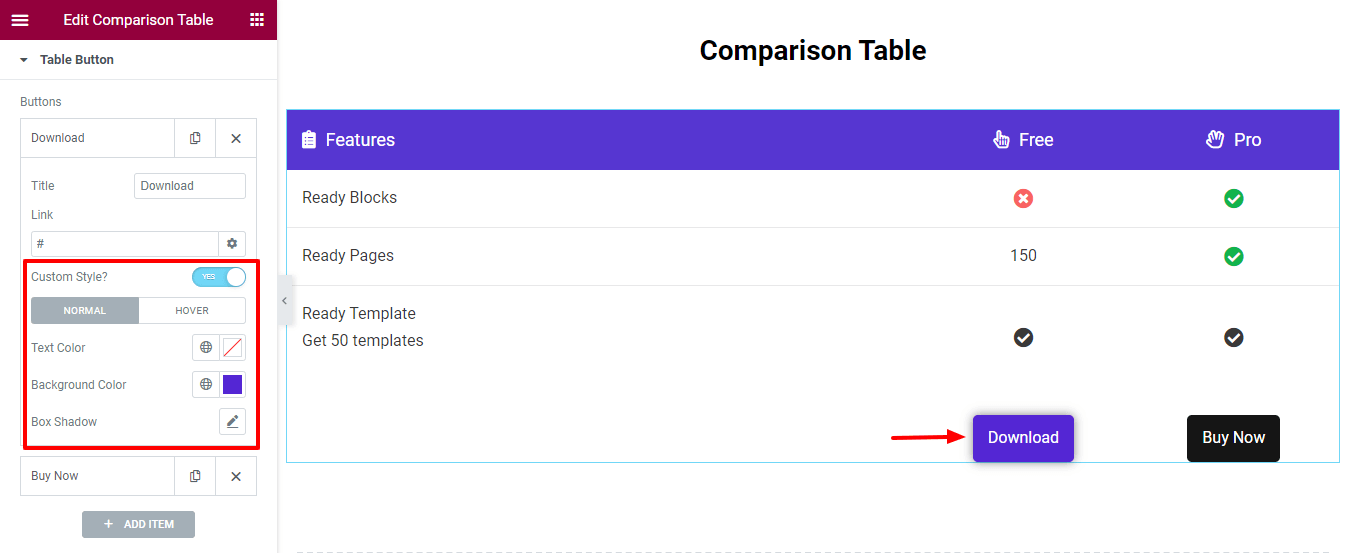
Étape 4 : Bouton Gérer la table
Allez dans la zone Contenu-> Bouton de tableau , puis vous pouvez écrire le titre et insérer un lien vers le bouton.

Personnaliser le bouton
Vous pouvez ajouter le style personnalisé pour décorer le bouton. Activez d'abord le style personnalisé . Ensuite, vous obtiendrez les paramètres essentiels pour ajouter un nouveau style de bouton.
Vous ajoutez la couleur du texte, la couleur d'arrière-plan et l'ombre de la boîte au bouton. Vous pouvez également ajouter différents styles sur le bouton Hover .

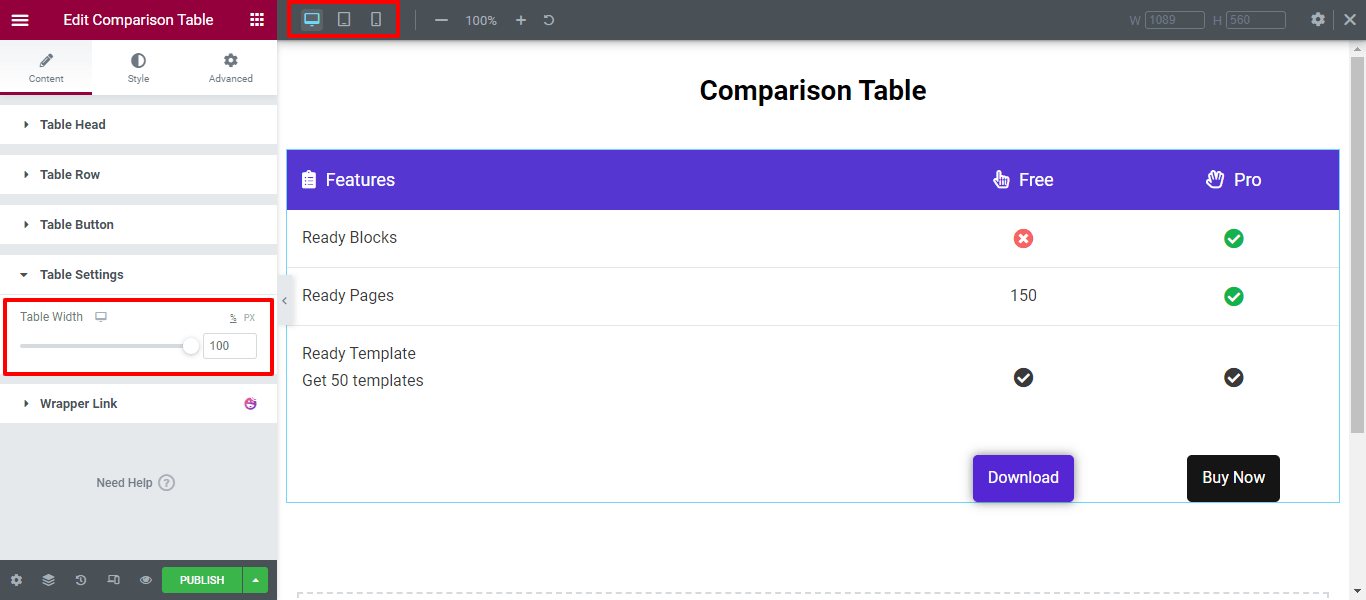
Étape 5 : Paramètres du tableau
La zone Paramètres du tableau vous donne la possibilité de définir la largeur du tableau en fonction de vos appareils. Dans la vue Tablette et Mobile , les éléments du tableau seront défilables. De cette façon, vous contrôlerez la réactivité de la table.

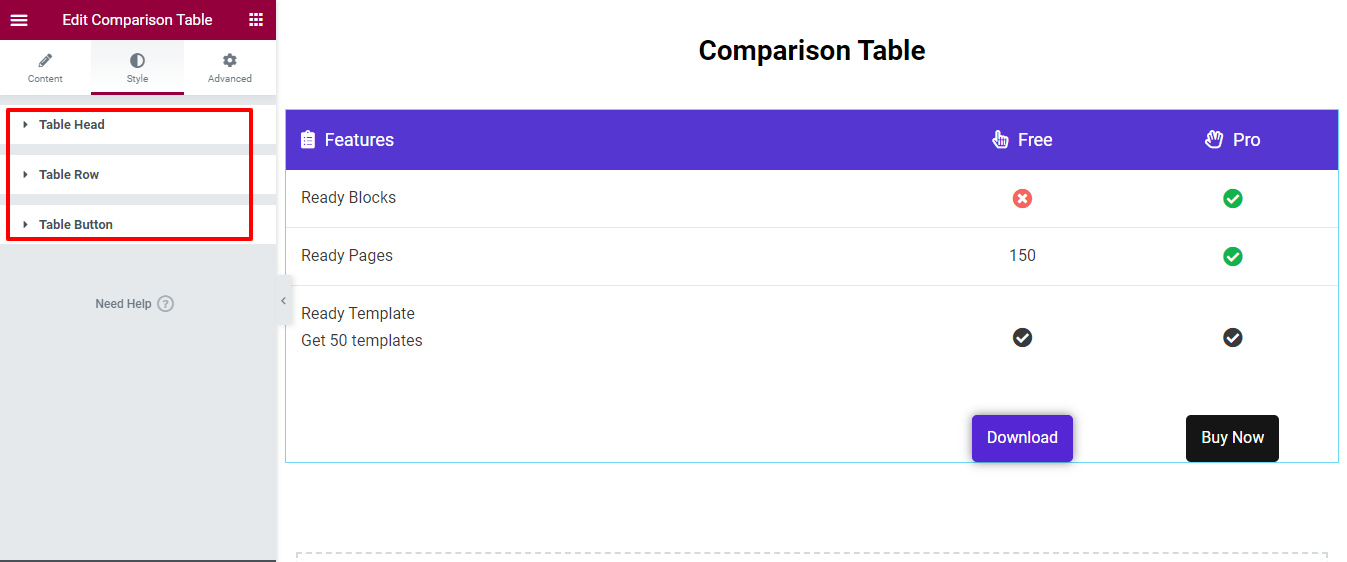
Étape 6 : Tableau de comparaison des styles
La zone Style contient les options de style nécessaires pour personnaliser l'en- tête du tableau, la ligne du tableau et le bouton du tableau .

À l'aide de ce widget, vous pouvez concevoir ce type de tableau de comparaison Elementor pour comparer votre produit côte à côte.
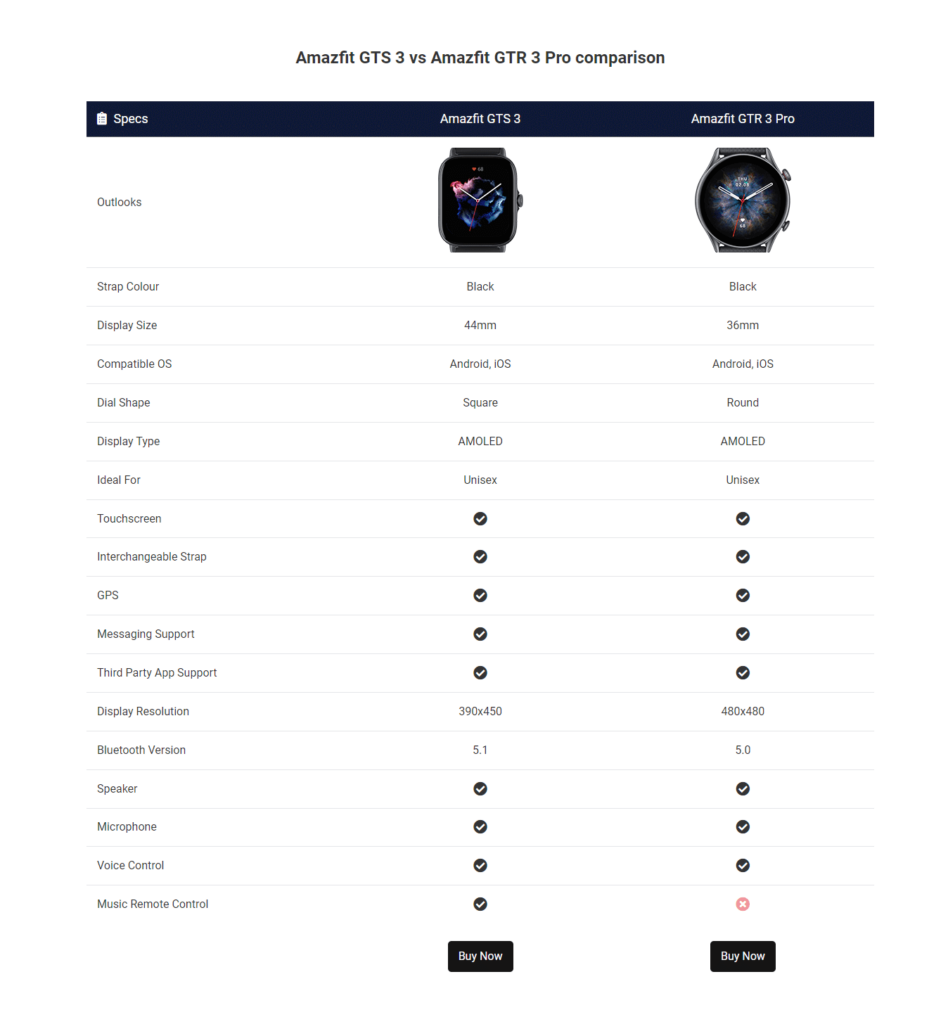
Résultat final de votre tableau de comparaison de produits
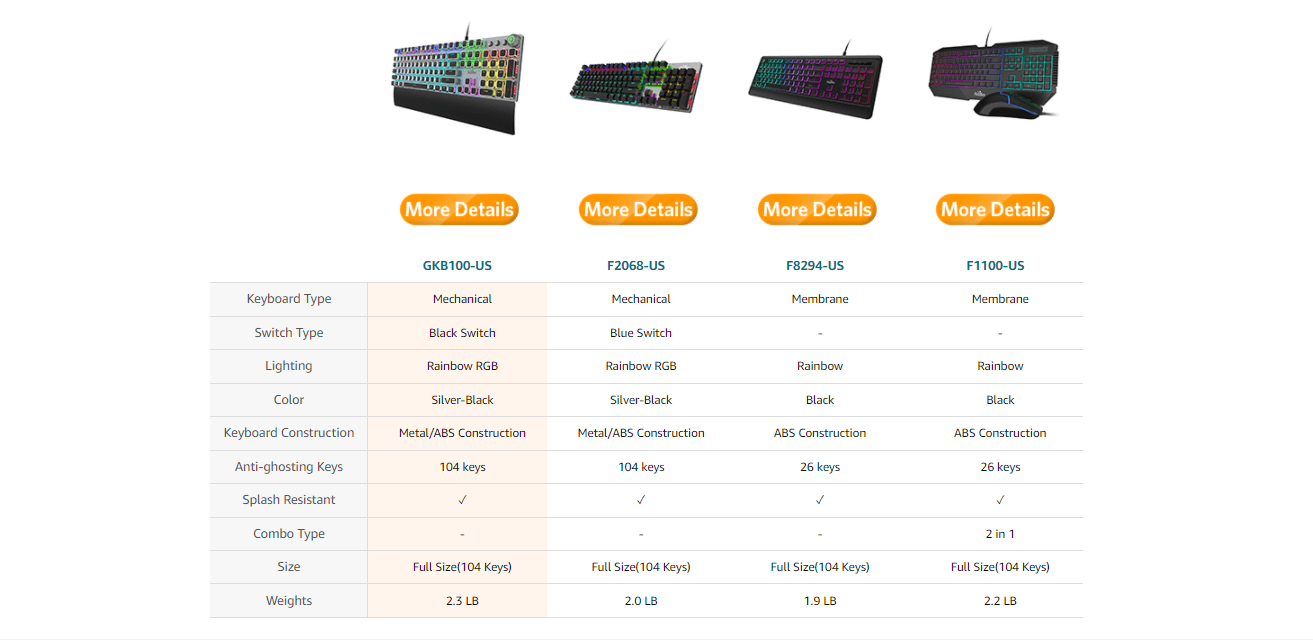
Après avoir conçu toutes les parties de votre tableau de comparaison, vous obtiendrez un look parfait pour présenter vos produits de manière attrayante, y compris des fonctionnalités, des images et d'autres éléments. Ci-dessous le tableau que nous avons créé aujourd'hui-

Utilisez différentes options de style pour créer un design qui aligne votre marque. Vous pouvez également consulter la documentation complète du widget Tableau de comparaison.
Prêt à créer des tableaux comparatifs sur votre site WordPress ?
Un tableau comparatif interactif donne à vos utilisateurs une meilleure vue tout en comparant les produits. Concevoir un tableau de comparaison à l'aide d'Elementor & Happy Addons n'est plus difficile si vous suivez les étapes ci-dessus.
Dans ce guide, nous avons montré pourquoi vous devez utiliser le widget Tableau de comparaison de Happy Addons. De plus, nous vous avons montré comment créer un tableau de comparaison sur votre site WordPress.
Si vous avez encore des questions concernant ce blog, vous pouvez commenter sur nous.
Nous vous invitons à vous inscrire à notre newsletter. N'oubliez pas de connecter nos réseaux sociaux Facebook, Twitter et YouTube.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
