Comment créer un code de coupon dans WordPress
Publié: 2023-05-19En tant que propriétaire de site Web, vous souhaiterez peut-être offrir des remises spéciales à vos clients ou à vos clients. Et, l'un des moyens les plus efficaces d'y parvenir est d'offrir des codes de réduction à vos clients, ce qui conduit à une plus grande satisfaction de la clientèle. Il existe plusieurs façons d'ajouter et de gérer des codes de réduction dans WordPress.
Mais, nous partagerons une solution sans code dans ce guide qui montrera comment créer un code de coupon dans WordPress à l'aide d'un plugin . Avant de plonger dans le processus principal, commençons par les bases des codes promo.
Qu'est-ce qu'un code promo numérique ?
Un code de coupon numérique fait référence à des offres ou à des remises que les clients peuvent utiliser sur des sites Web, des applications mobiles ou des canaux numériques . Cela ne fonctionne pas comme le coupon papier traditionnel. Bien que le but soit le même, offrir des rabais.
Il s'applique automatiquement à votre commande en entrant le code qui doit être utilisé pour profiter des réductions. Cela aide les clients à profiter facilement de remises ou de soldes.
Pourquoi ajouter des codes de réduction aux sites ?
L'utilisation de codes de réduction sur un site Web a une importance et des avantages significatifs pour gérer efficacement une entreprise et atteindre ses objectifs marketing. Voici les principales raisons d'ajouter des codes de réduction à votre site Web :
- Récompensez les clients fidèles : vous pouvez récompenser vos clients fidèles en ajoutant des codes de réduction. Cela améliore la satisfaction des clients et construit une relation solide.
- Remises attrayantes : cela aide à définir des remises attrayantes ou des friandises spéciales pour vos clients. Par conséquent, vos clients sont plus disposés à vous servir.
- Augmentez les conversions : les codes de réduction vous aident à augmenter votre taux de conversion et à donner de nouveaux sommets à votre entreprise. Parce que cela encourage les gens à obtenir des services de votre part.
- Campagnes marketing réussies : offrir des codes de réduction permet non seulement d'offrir des remises spéciales, mais facilite également l'exécution et le suivi des campagnes marketing réussies. Les codes de réduction attirent le public et garantissent une forte participation à vos campagnes marketing.
- Augmentez les clients réguliers : le code de coupon aide vos clients à saisir des produits ou des services au meilleur prix, ce qui finira par augmenter la satisfaction de la clientèle. Par conséquent, vos clients viendront se faire servir par vous.
Prérequis pour créer un code promo
Il existe certaines conditions préalables à l'ajout de codes de réduction sur votre site Web. Vous aurez besoin de quelques plugins essentiels pour lancer des codes de réduction. Donc, avant de vous lancer dans la méthode principale, installez et activez les plugins mentionnés ci-dessous sur votre site WordPress :
- Elementor (Gratuit): Pour profiter du widget de code de coupon d'ElementsKit, vous devez installer Elementor. Parce que ElementsKit est un complément Elementor tout-en-un.
- ElementsKit ( Free & Pro ): Vous aurez besoin d'une version gratuite et payante d'ElementsKit car le code de coupon est un widget premium. Alors, assurez-vous que vous êtes un utilisateur professionnel d'ElementsKit.
Après avoir installé les plugins ci-dessus, passons au processus principal d'ajout de codes de réduction à vos sites Web WordPress.
Comment créer un code de coupon dans WordPress
L'utilisation d'un coupon numérique ou d'un code promotionnel est une stratégie populaire et la plus utilisée pour les magasins virtuels. Les résultats montrent que l'ajout de codes de réduction est énorme. Cependant, la méthode d'ajout de codes de réduction aux sites Web est très simple.
Vous n'avez pas essayé d'ajouter un code promo ? Découvrez les trois étapes simples suivantes pour créer un code de coupon dans WordPress :
Étape 1 : Activez le widget de code de coupon.
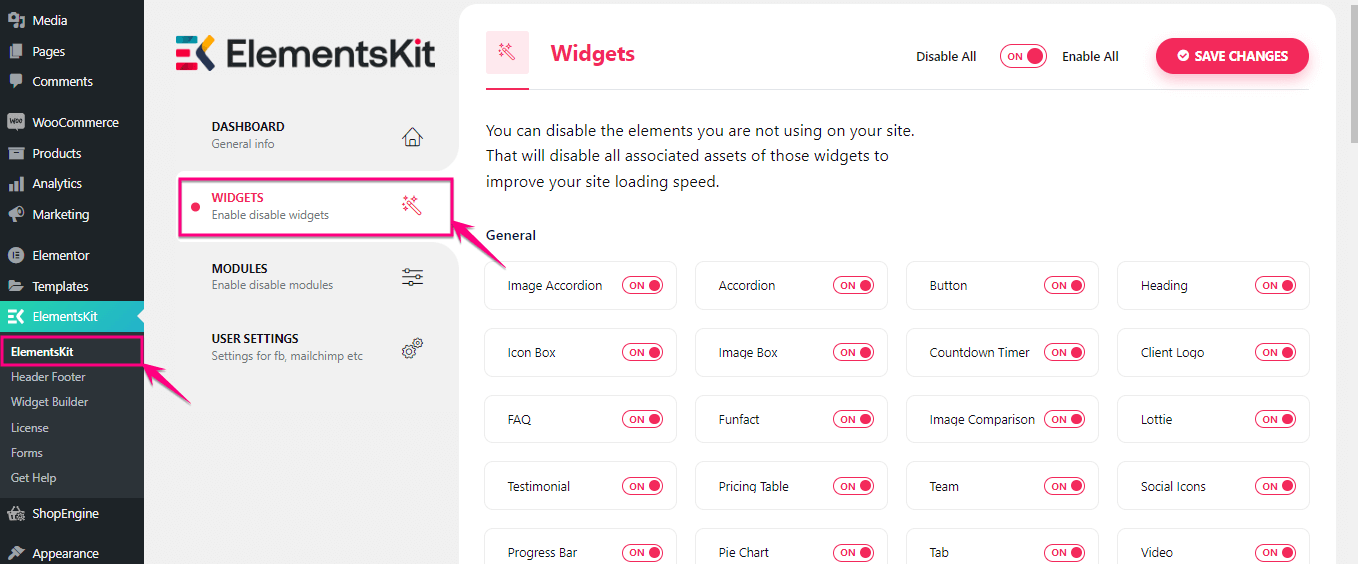
Tout d'abord, vous devez activer le widget de code de coupon d'ElementsKit. Pour ce faire, accédez à votre tableau de bord d'administration et visitez ElementsKit >> ElementsKit .

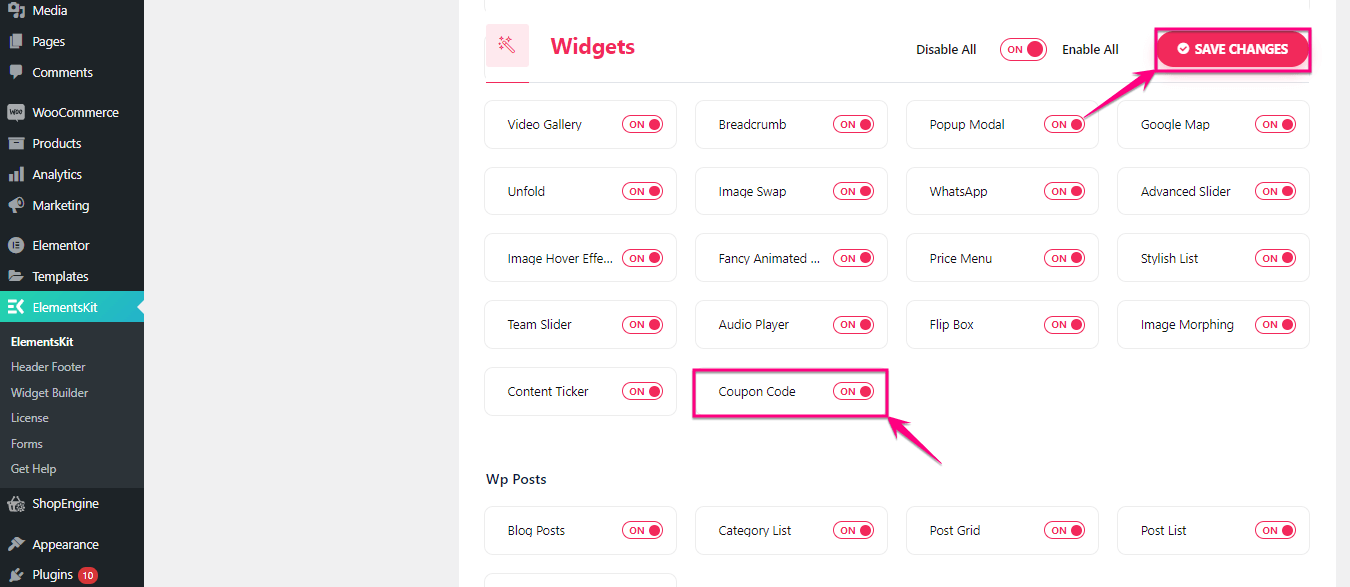
Activez maintenant le widget Code de coupon . Après cela, cliquez sur le bouton "Enregistrer les modifications" .


Étape 2 : Créer des coupons pour les sites Web.
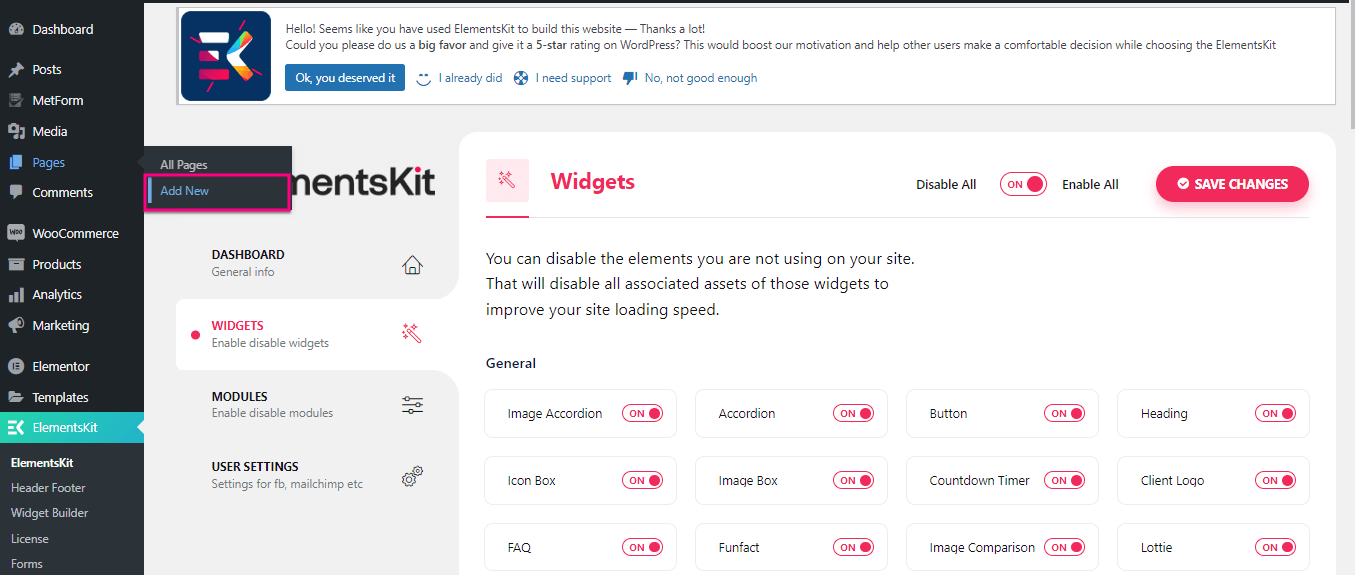
Dans la deuxième étape, vous devez d'abord ajouter une page en visitant Pages >> Ajouter un nouveau .

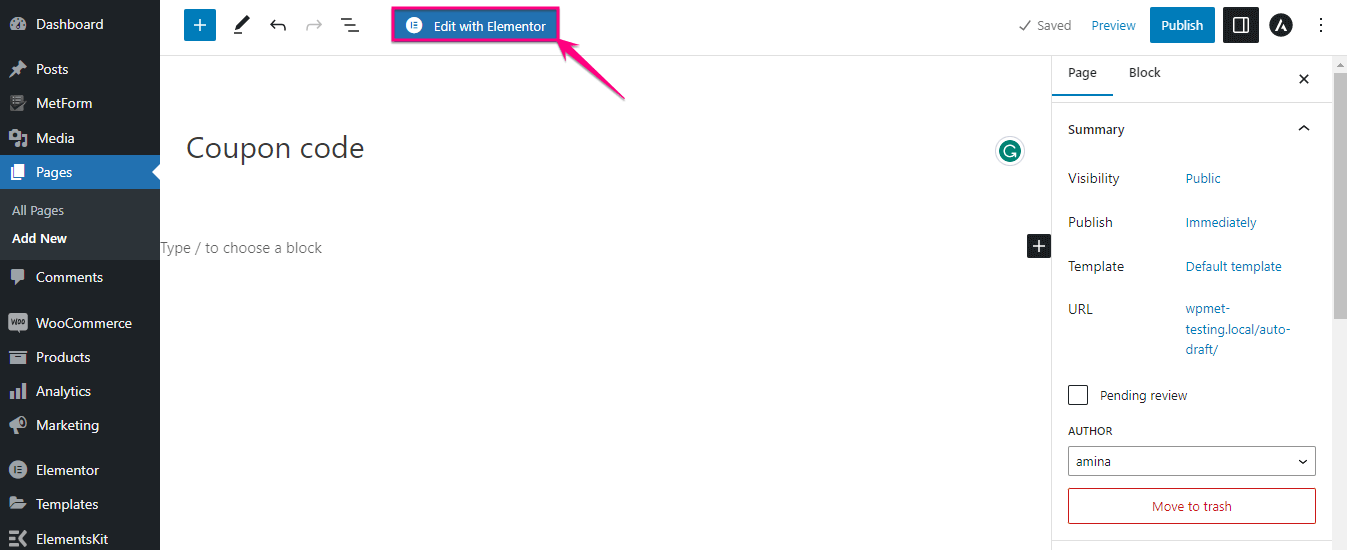
Maintenant, cliquez sur le bouton "Modifier avec Elementor" pour ajouter des codes de réduction à vos sites Web.

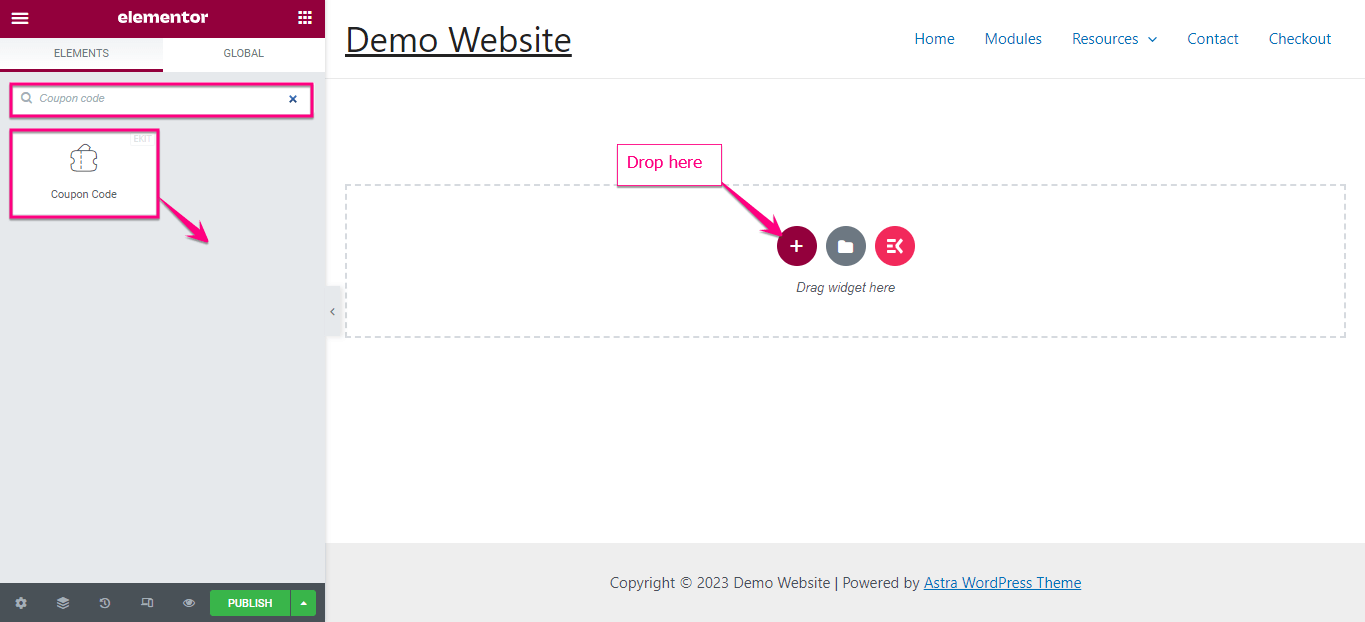
Ici, recherchez le widget "Code de coupon" dans le champ de recherche et faites-le glisser et déposez-le sur l'icône "+" .

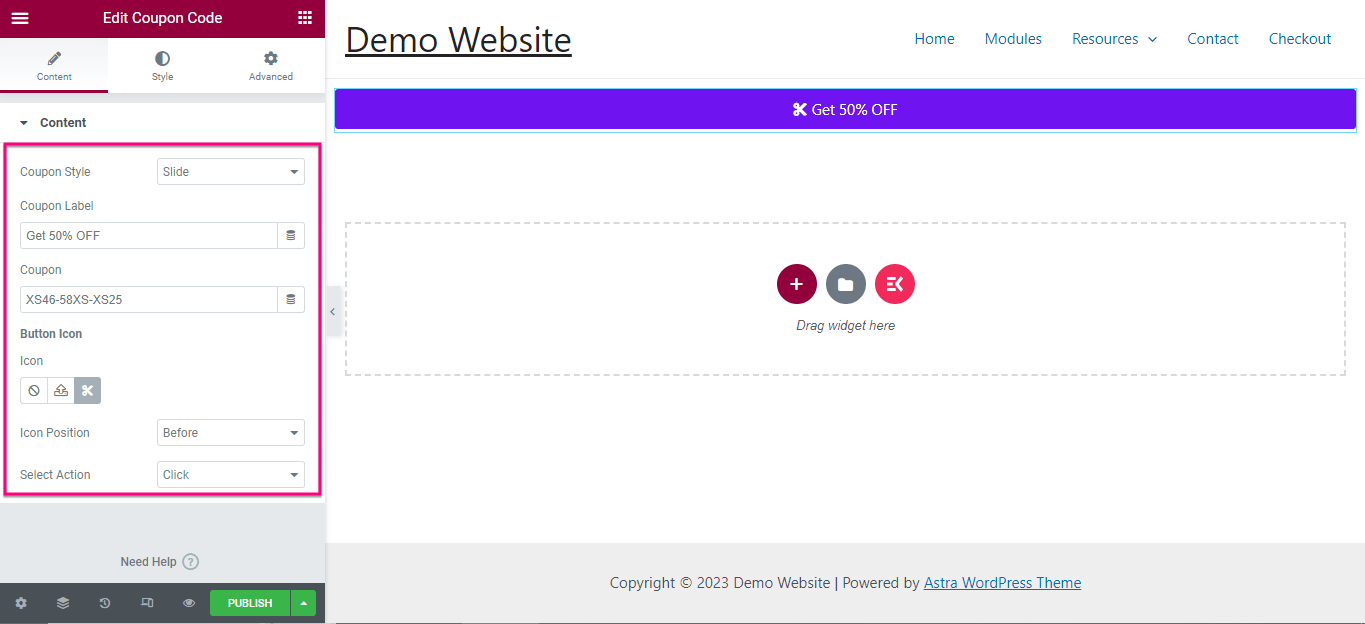
À ce stade, vous devez modifier le contenu de votre coupon ajouté. Voici les champs que vous devez ajuster :
- Style de coupon : définissez le style de votre coupon créé ou ajouté.
- Libellé du coupon : saisissez le texte du coupon.
- Coupon : Ajoutez le coupon ici.
- Icône du bouton : sélectionnez l'icône dans la bibliothèque ou téléchargez-la depuis SVG.
- Position de l'icône : définissez la position de l'icône à partir d'ici.
- Sélectionner une action : sélectionnez l'action en cliquant ou en survolant pour afficher le coupon.

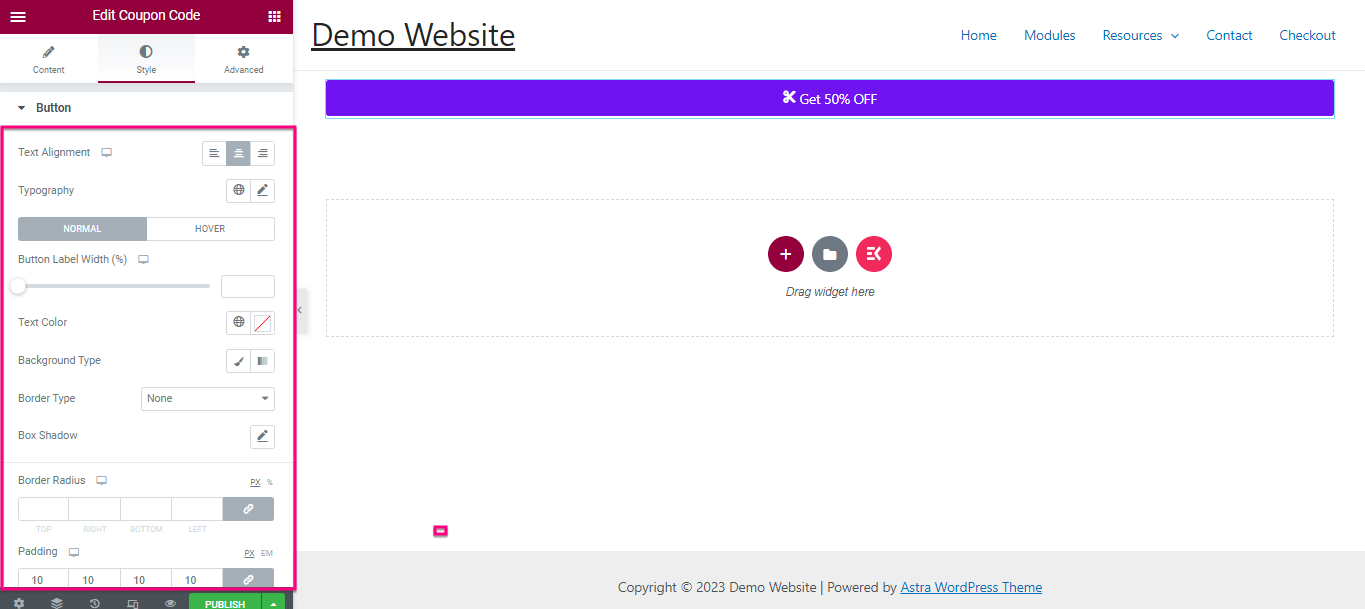
En outre, vous pouvez modifier le style de votre bouton en ajustant l'alignement du texte , la typographie , la largeur de l'étiquette du bouton , la couleur du texte , le type d'arrière-plan , le type de bordure , l'ombre de la boîte , le rayon de la bordure et le rembourrage .

Étape 3 : Lancez le code de coupon dans WordPress.
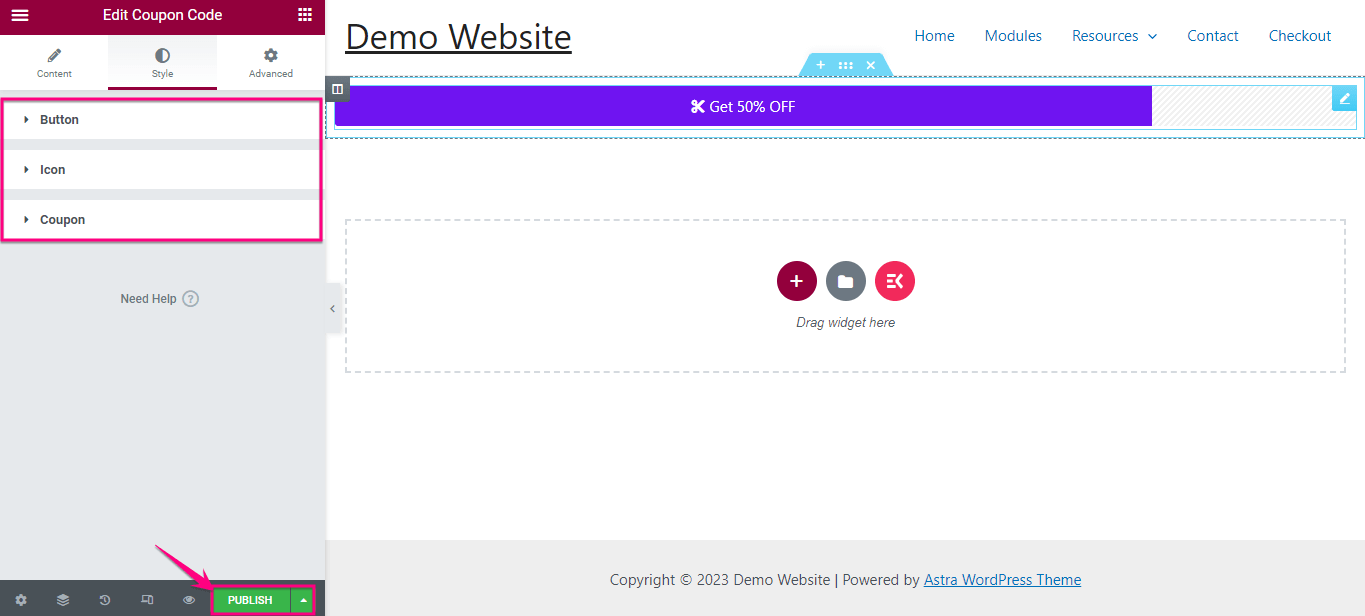
En suivant le même processus, modifiez le style de l' icône et du coupon . Enfin, après avoir terminé tous les ajustements, cliquez sur le bouton "Publier" pour mettre en ligne votre code de coupon.


Pouvez-vous créer des coupons sans codage ?
Oui, vous pouvez créer des coupons sans codage . Les plugins WordPress viennent avec une solution pour tout. Il a également des plugins pour ajouter des coupons qui ne nécessitent aucun code. Ci-dessus, nous avons déjà démontré le processus le plus simple d'ajout d'un code de coupon avec ElementsKit qui est un addon Elementor tout-en-un.
Vous aurez besoin de moins de quelques minutes pour ajouter des coupons à l'aide du plugin de coupon WordPress.
Plus de tutoriels : 1. Comment créer une liste de pages dans WordPress ? 2. Comment intégrer Paypal dans le site WordPress ? 3. Étapes pour créer un formulaire d'inscription à la newsletter .
Commencez avec les coupons WordPress
Vous avez terminé tout le processus de création de codes de réduction dans WordPress ? Maintenant, il est grand temps de tirer parti de ce code promo et de faire passer votre entreprise à un nouveau niveau. Ci-dessus, nous avons montré la méthode la plus simple pour ajouter des codes de réduction à l'aide d'ElementsKit .
Alors, adoptez les trois étapes faciles et commencez à lancer des coupons pour les sites Web qui ne nécessitent aucun codage et aucune expertise technique.
