Comment créer un calendrier d'événements dans WordPress avec Elementor
Publié: 2025-01-13Un calendrier d’événements n’est pas une fonctionnalité de site Web triviale ou ordinaire. Il fonctionne comme une passerelle puissante pour engager les utilisateurs et établir des liens solides avec eux. En fournissant une vue claire des événements et des campagnes à venir, il permet aux utilisateurs de planifier à l'avance et de profiter de remises, d'économies et de cadeaux. Ainsi, ils peuvent anticiper ce qui s’en vient et participer en conséquence.
Si votre site est construit avec Elementor sur WordPress, il vous sera très simple de créer des calendriers d'événements. Dans cet article, nous présenterons un guide étape par étape sur la façon de créer un calendrier d'événements dans WordPress que toute personne, même ayant des connaissances techniques limitées, peut suivre.
Avant cela, nous aborderons quelques aspects théoriques pour préparer le terrain. Commençons !
Qu'est-ce qu'un calendrier d'événements ?
Un calendrier d'événements est une fonctionnalité Web qui vous permet d'afficher de manière organisée les événements, campagnes et activités à venir de vos entreprises sur le site Web. Vous pouvez même afficher des détails importants tels que les dates, les heures et les lieux en un seul endroit afin que les gens puissent facilement vérifier ce qui va suivre.
Aujourd'hui, de nombreuses entreprises utilisent leurs sites Web non seulement pour servir leurs clients, mais également pour rationaliser la communication au sein du service. Ainsi, en utilisant un calendrier d'événements, vous pouvez partager des réunions, des ateliers, des concerts ou tout autre jour spécial avec les membres de l'équipe afin qu'ils puissent préparer leurs plans de travail à l'avance.
Cas d'utilisation pour la création d'un calendrier d'événements
Avant de plonger dans le didacticiel, jetons un coup d'œil rapide à la façon dont la création d'un calendrier d'événements pourrait vraiment être utile pour vos entreprises.
Promotion commerciale : partagez des événements importants tels que des webinaires, des ateliers et des lancements de produits pour tenir les clients informés et les encourager à rejoindre le programme.
Événements communautaires : partagez des mises à jour sur des événements tels que des collectes de fonds, des festivals et des rassemblements publics pour motiver la participation sociale et développer l'esprit communautaire.
Gestion de l'éducation : présentez les dates d'examens à venir, les activités parascolaires et les événements culturels pour aider les étudiants et amuser les parents.
Activités à but non lucratif : faire connaître les événements de bénévolat, les campagnes de dons et les programmes sociaux afin que les gens soient enthousiastes à l'idée de soutenir les causes.
Communautés en ligne : organisez des discussions en direct, des tournois de jeux et des rencontres virtuelles pour inciter le public à s'engager et à s'impliquer.
Comment créer un calendrier d'événements dans WordPress avec Elementor
La partie théorique est terminée. Maintenant, dans cette section, nous allons décrire comment créer un calendrier d'événements dans WordPress avec Elementor, en suivant un guide étape par étape. Pour cela, vous avez besoin des plugins suivants sur votre site Web.
- Élémentor
- HappyAddons
HappyAddons est un module complémentaire important du plugin Elementor. Il est livré avec le widget Calendrier d'événements , qui vous permet de créer et d'ajouter facilement des calendriers d'événements à votre site. Ce widget est gratuit à utiliser. Vous pouvez compléter ce tutoriel avec la version gratuite du plugin.
Après avoir installé et activé les plugins sur votre site, ouvrez une publication/page avec Elementor. Ensuite, commencez à suivre les étapes expliquées ci-dessous.
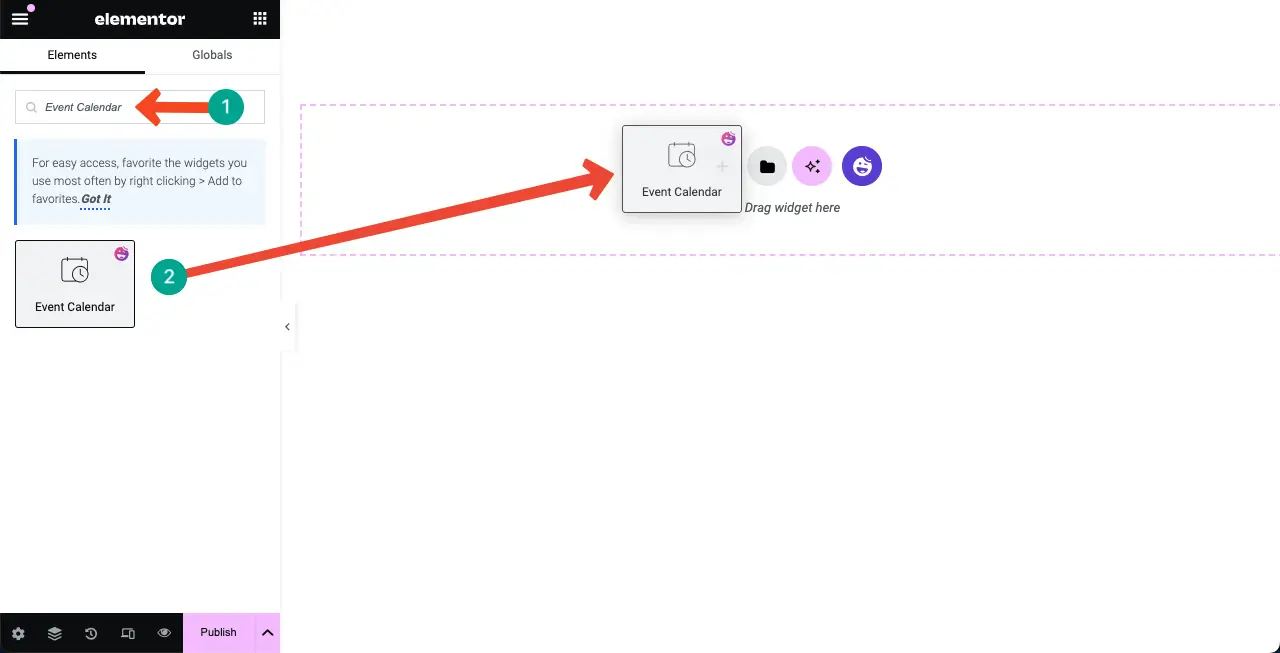
Étape 01 : glissez et déposez le widget de calendrier d'événements sur le canevas
Recherchez le widget Calendrier des événements sur le panneau Elementor. Faites-le glisser et déposez-le sur le canevas sur le côté droit.

Un calendrier d'événements par défaut sera instantanément ajouté à Elementor Canvas .

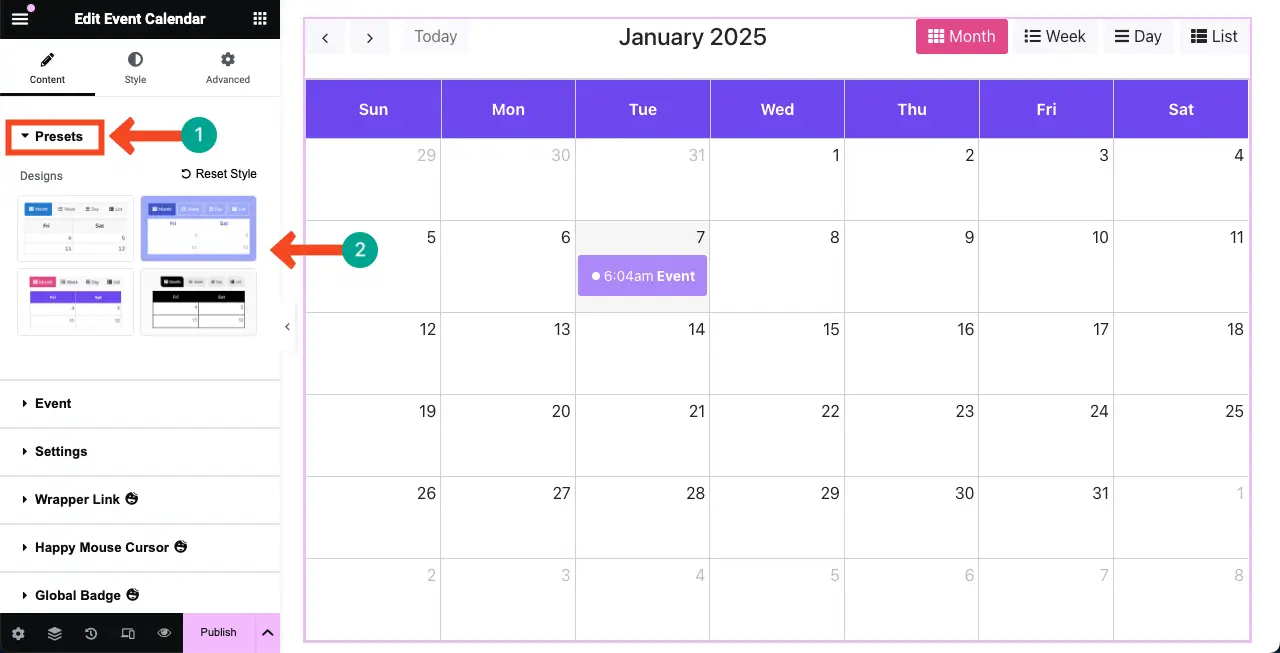
Étape 02 : Sélectionnez un préréglage pour le calendrier des événements
Les préréglages sont des conceptions ou des styles prédéfinis appliqués à un widget. Il vous permet d’appliquer rapidement un aspect particulier à un élément. Ainsi, il peut vous faire gagner du temps en fournissant des styles et des mises en page prêts à l'emploi.
La plupart des widgets du plugin HappyAddons offrent une bonne collection de préréglages, dont le calendrier des événements. Vous pouvez voir quatre préréglages dans le widget Calendrier des événements.
Sélectionnez un préréglage que vous aimez ou vous pouvez conserver celui par défaut.

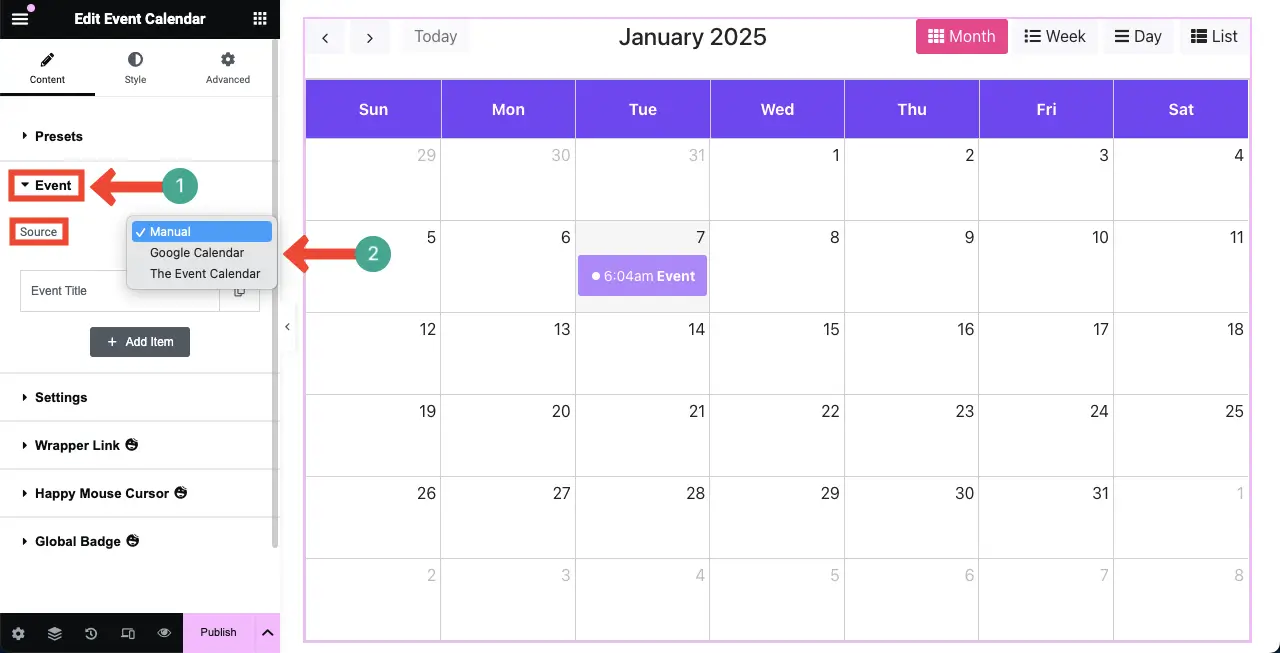
Étape 03 : Sélectionnez une source pour le calendrier des événements
Vous pouvez créer ce calendrier de trois manières : manuellement , en important depuis Google Calendar et en utilisant le plugin Event Calendar .
Manuellement – Vous ferez tout directement sur le widget (en spécifiant les données de l'événement et le calendrier).
Google Calendar – Si votre calendrier est déjà intégré dans Google, vous pouvez afficher la clé API ou l'ID du calendrier sur le widget.
Le calendrier des événements – Il s'agit d'un plugin WordPress populaire pour créer des calendriers d'événements. Si votre site utilise déjà ce plugin et dispose de calendriers prêts, vous pouvez l'afficher avec le widget.
** Pour ce tutoriel, nous utiliserons la méthode manuelle pour mieux tout expliquer.

Étape 04 : Ajouter de nouveaux événements au calendrier
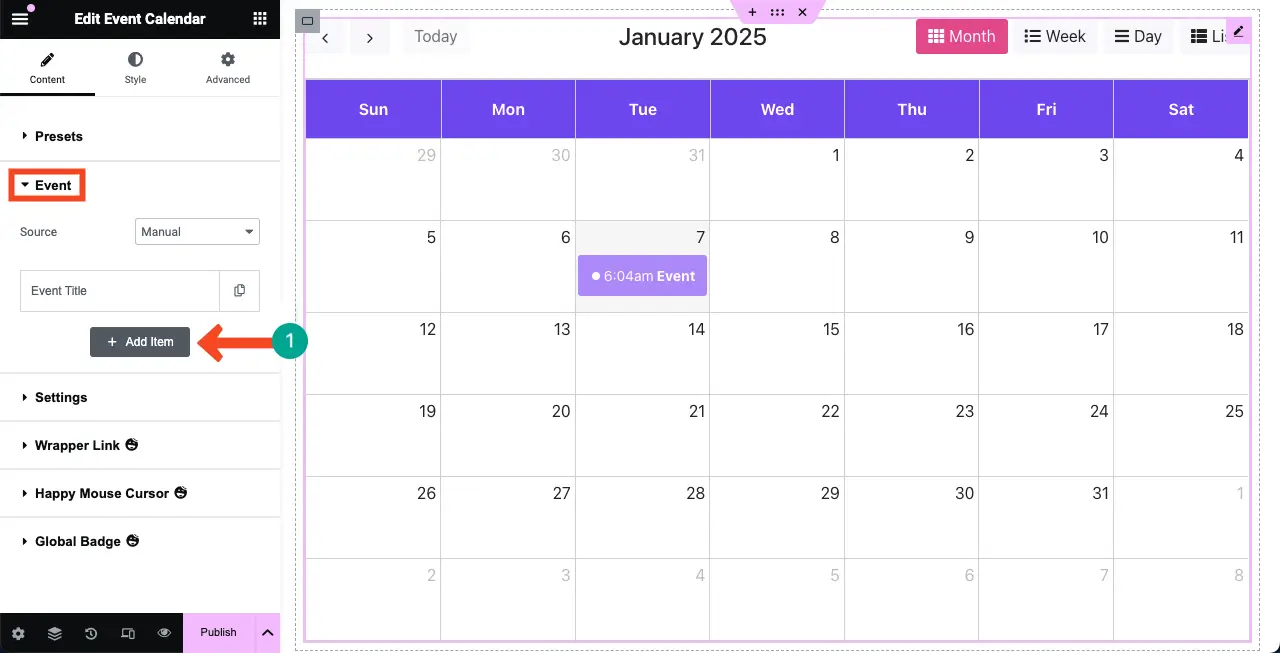
Cliquez sur le bouton + Ajouter un élément sous la section Événement .

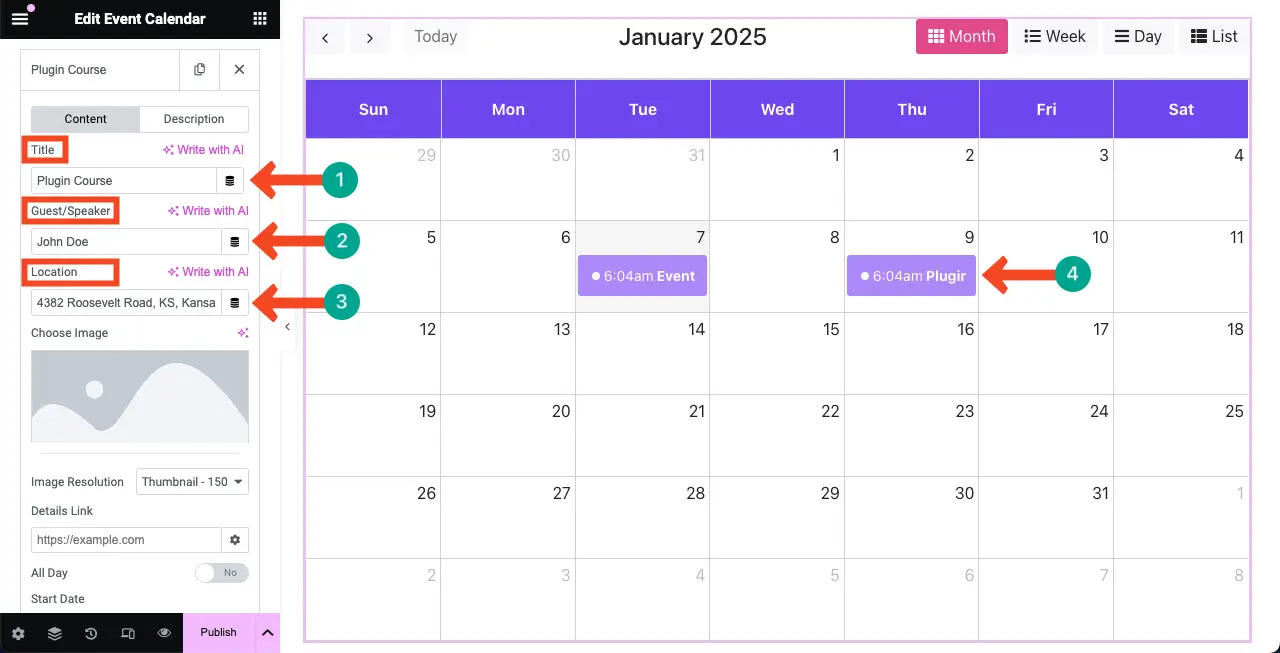
Une fois le nouvel élément ajouté, ajoutez un titre, un invité/intervenant et un emplacement . Il sera affiché sur le calendrier sur le canevas Elementor .

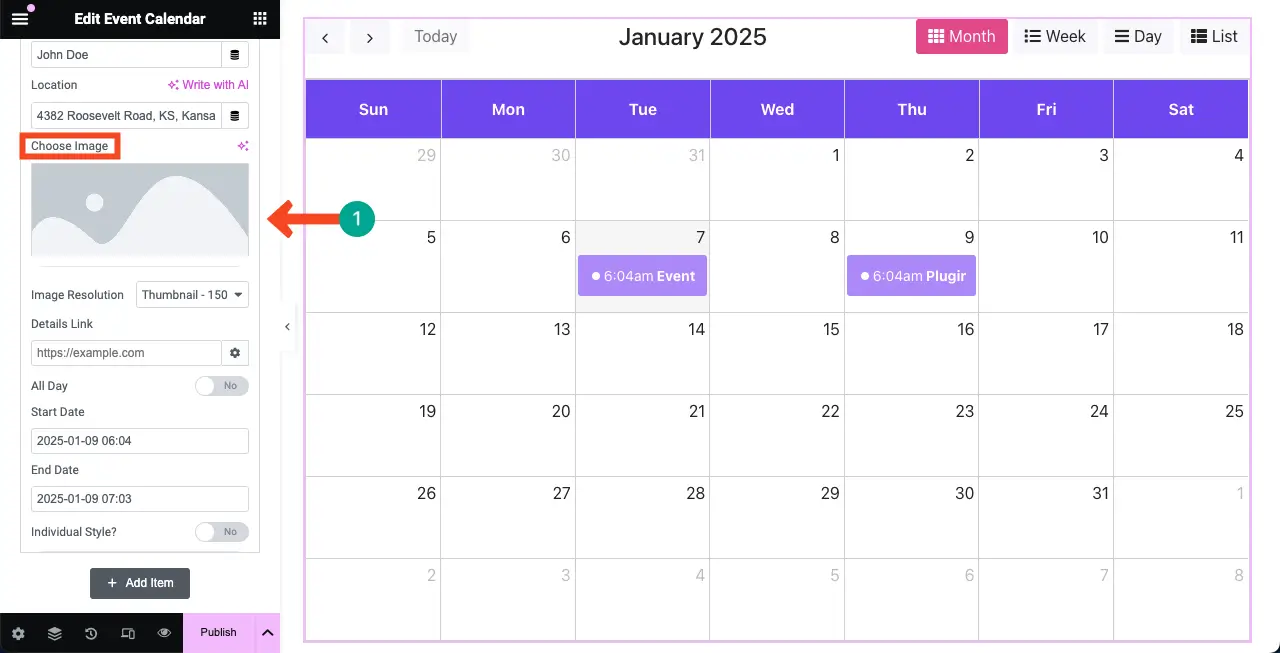
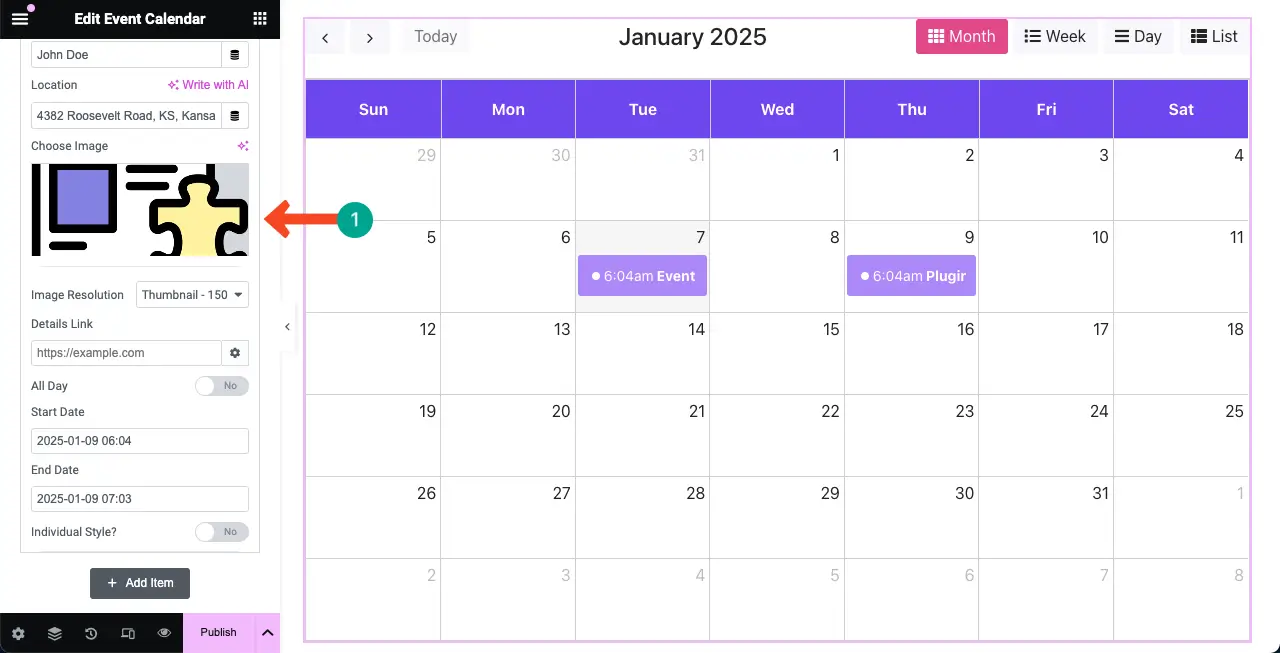
# Ajouter une image à l'événement
Vous pouvez même ajouter des images aux événements du calendrier. Pour ce faire, cliquez sur l' option image sous la section événement. Cela vous permettra de télécharger une image à partir du lecteur local ou de la médiathèque.

Vous pouvez voir que nous avons ajouté une image à l'événement. Ensuite, vous pouvez modifier la résolution de l'image en utilisant le menu déroulant. Les résolutions disponibles sont les suivantes :
- Vignette
- Moyen
- Moyen Grand
- Grand
- Complet

Vous vous demandez peut-être pourquoi l'image et d'autres informations ne sont pas affichées sur l'événement sur le calendrier sur la toile.
Ne paniquez pas. Cliquez simplement sur l' événement correspondant . Une fenêtre contextuelle s'ouvrira avec les informations et l'image que vous avez ajoutées à l'événement. Voir le processus sur le clip vidéo ci-joint.
# Fixer les dates de l'événement
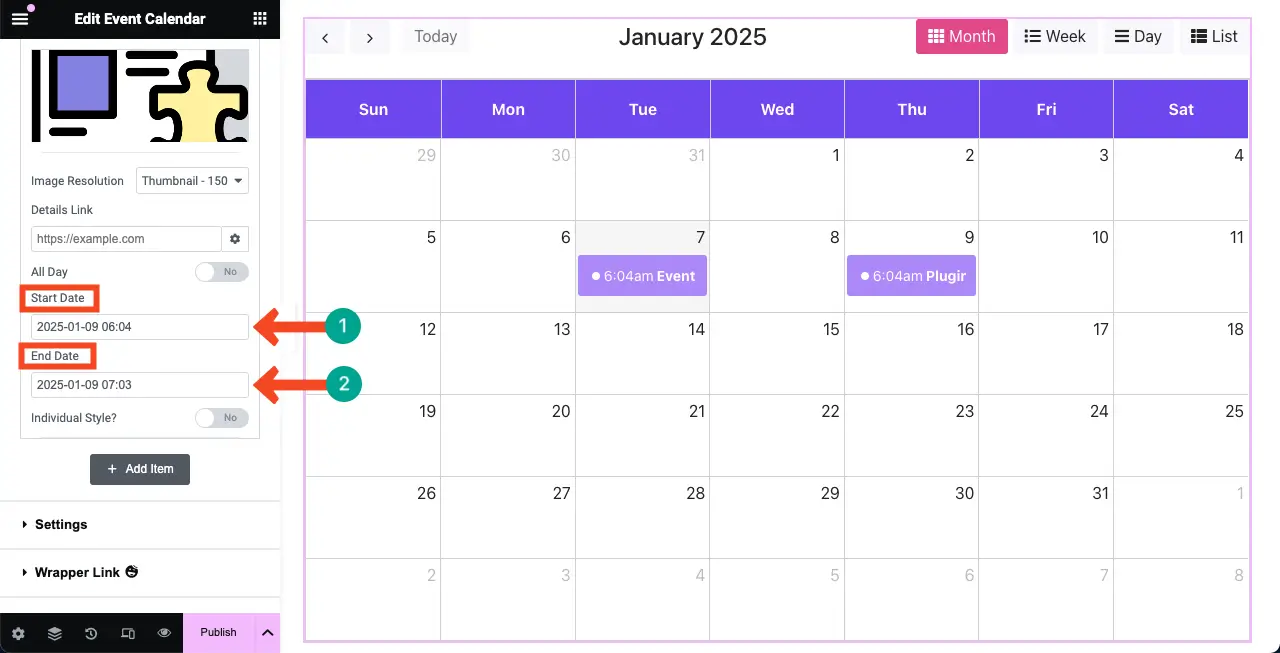
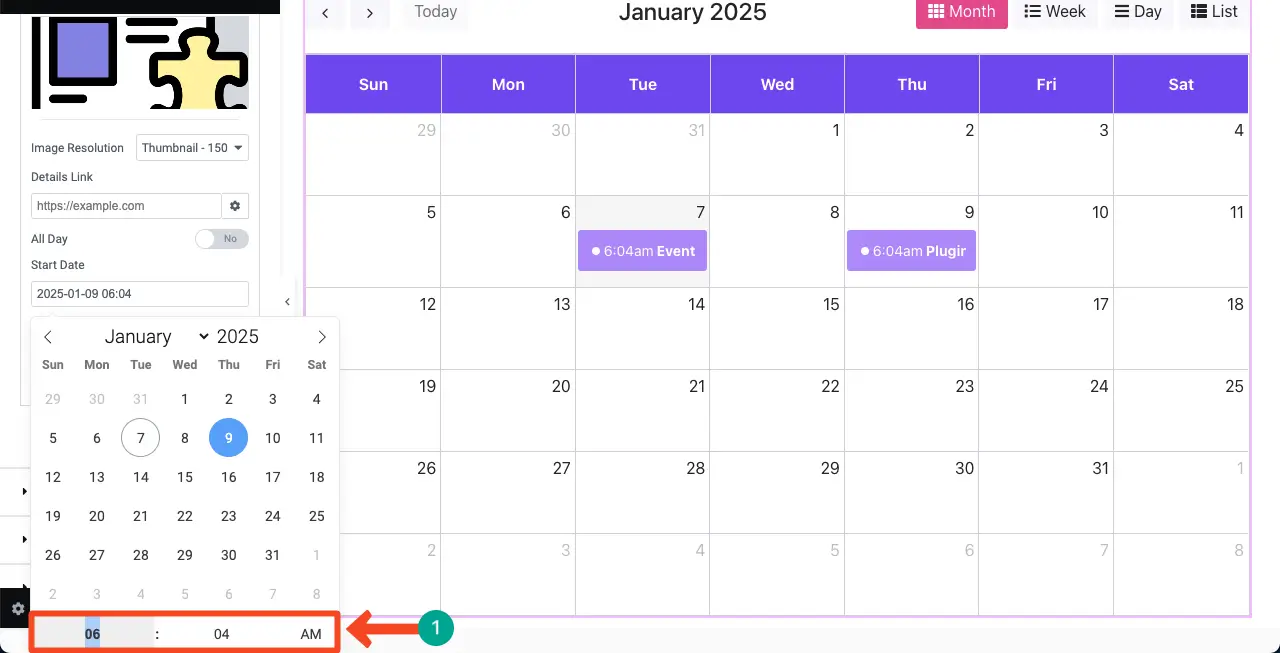
À la fin de l'onglet Élément, vous aurez la possibilité d'ajouter des dates pour l'événement. Sélectionnez Date de début et Date de fin . S'il s'agit d'un événement d'une journée, sélectionnez la même date pour le début et la fin.

N'oubliez pas non plus de préciser à partir de quand et combien de temps durera cet événement.

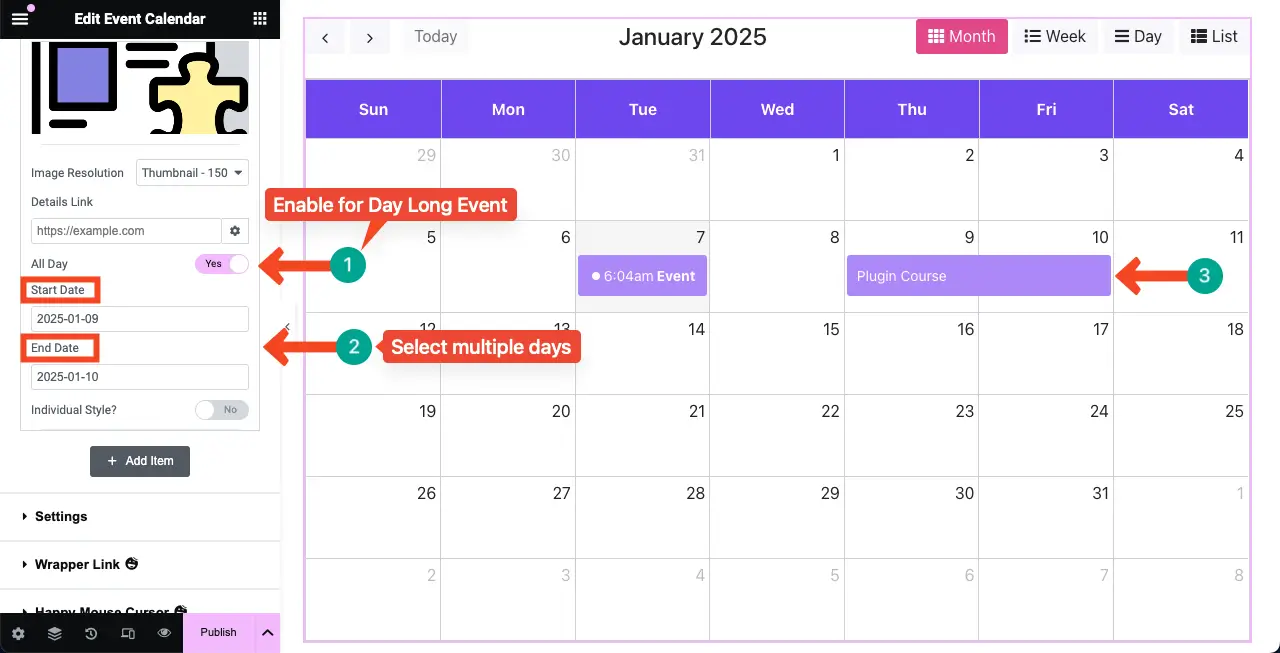
Pour les événements sur plusieurs jours, sélectionnez les jours à partir desquels l'événement se déroulera. Activez également Toute la journée s’il s’agit d’un événement d’une journée. Si c'est pour une certaine heure de la journée, vous pouvez alors définir des heures pour cela.

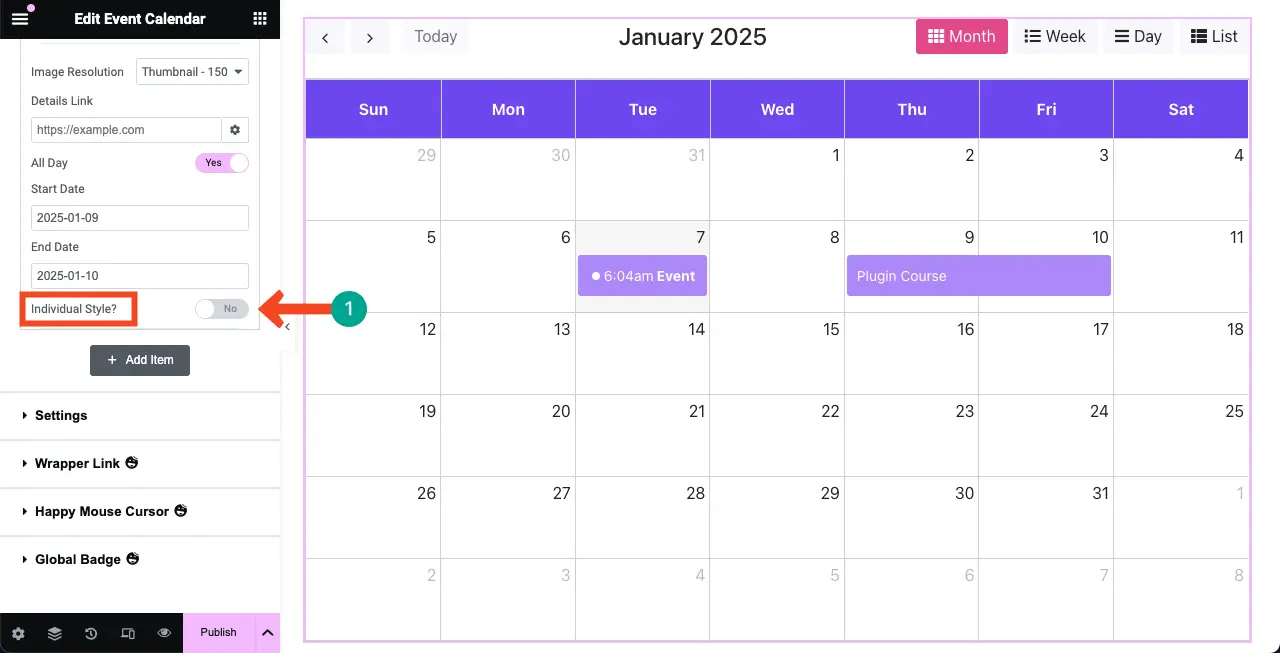
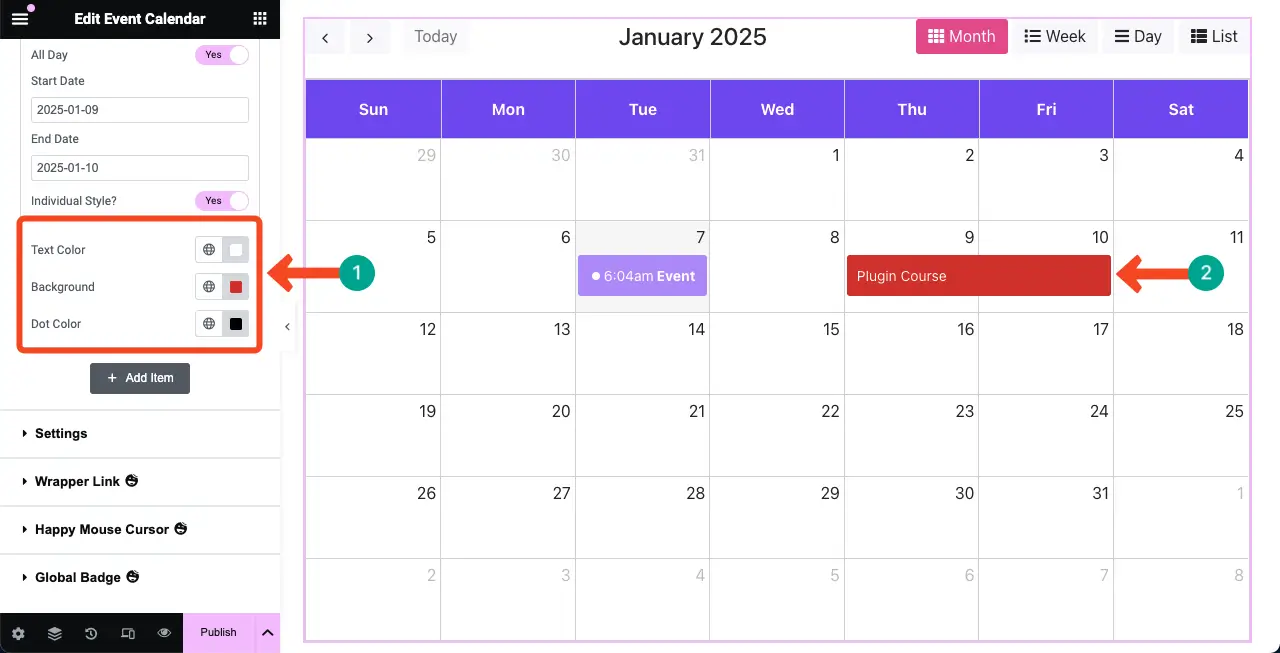
# Styliser l'événement
Pour la stylisation, activez le style individuel .

Une fois cette option activée, vous serez autorisé à personnaliser les couleurs du texte, de l'arrière-plan et du point de l'événement. Effectuez vous-même les modifications nécessaires.

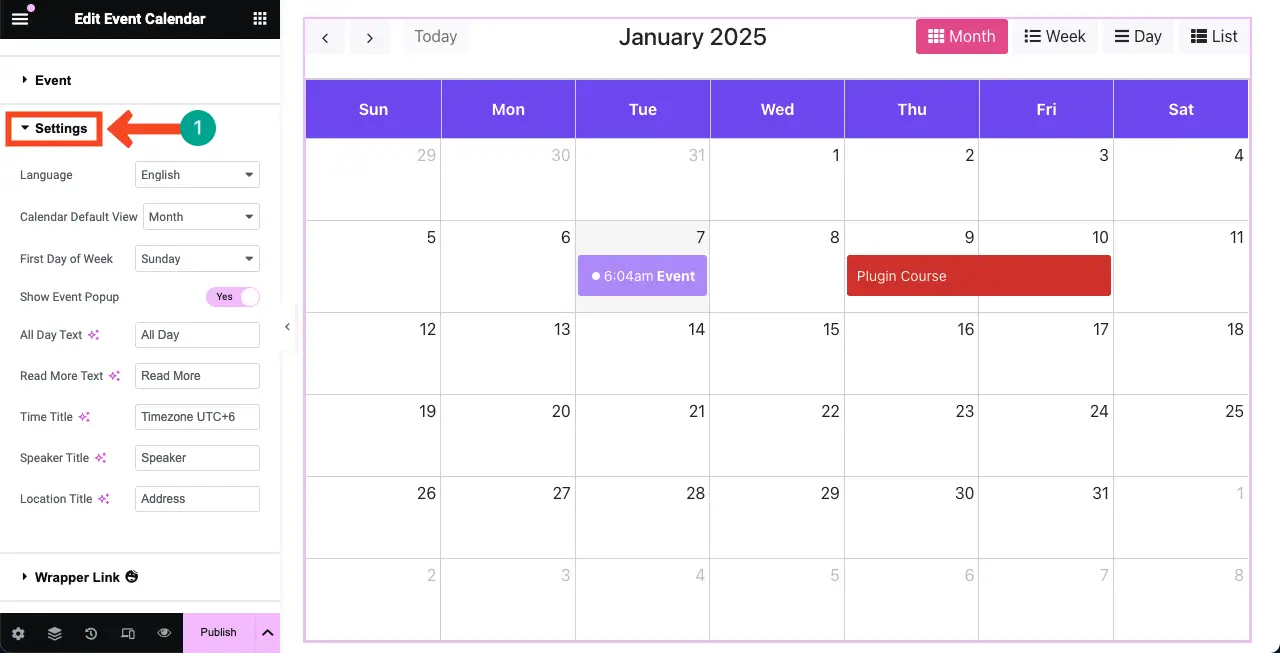
Étape 05 : Configurer les paramètres du widget de calendrier d'événements
Développez la section Paramètres . Vous pouvez personnaliser la langue, l'affichage par défaut du calendrier, le premier jour de la semaine et d'autres options. Vérifiez-les un par un.

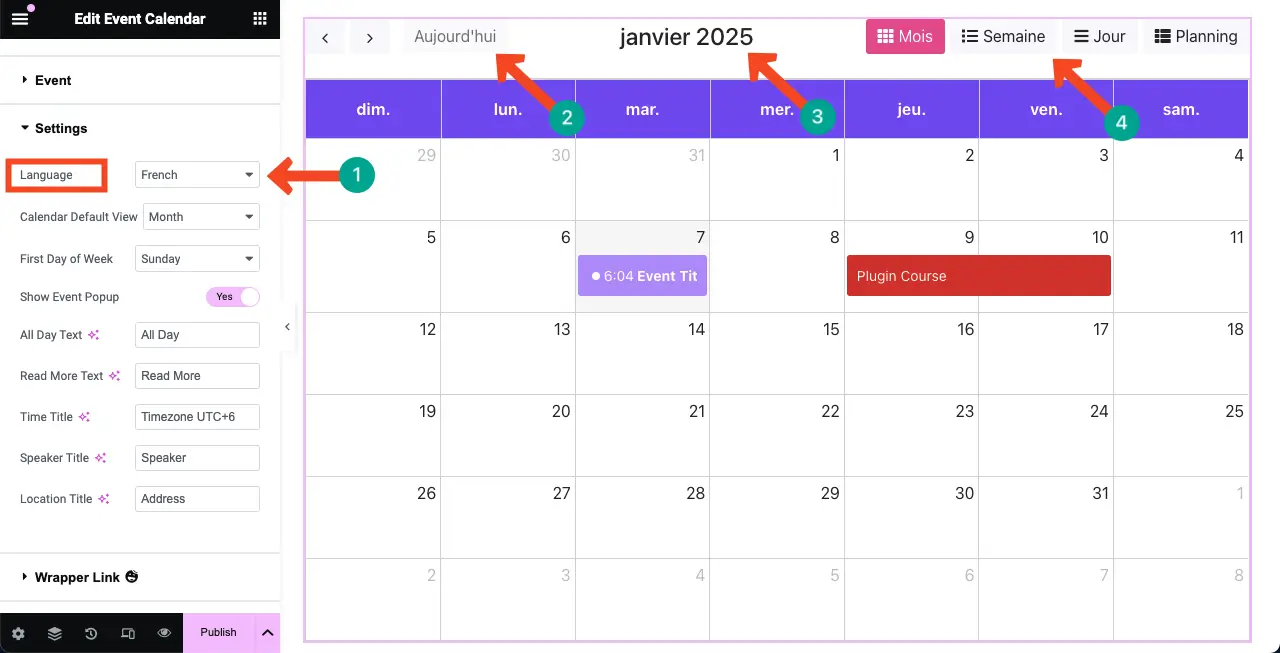
# Langue
Une fois la langue modifiée, vous verrez les changements dans le nom du mois, les noms des catégories, les noms des semaines, etc.


# Vue par défaut du calendrier
Le widget propose quatre types de vues. Il s’agit de vues Jour, Semaine, Mois et Liste . Vérifiez leurs mises en page dans le clip ci-joint.
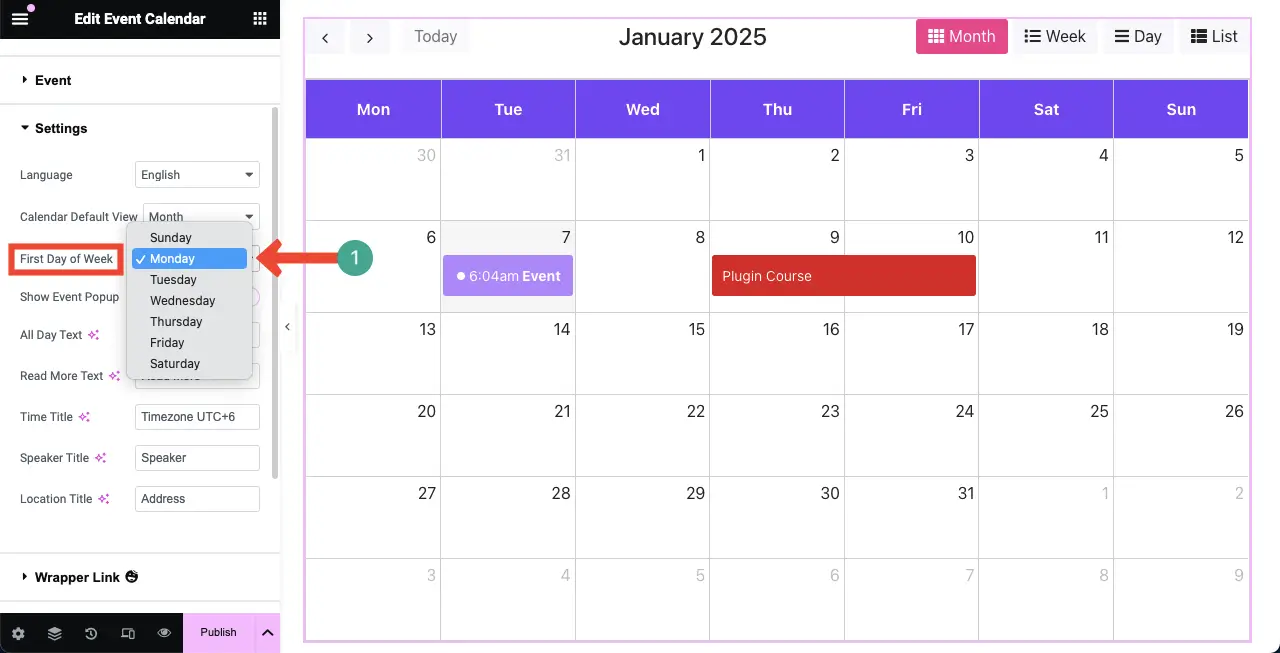
# Définir le premier jour de la semaine
Vous pouvez définir n’importe quel jour comme premier jour de la semaine. Par exemple, nous avons défini le lundi comme premier jour de la semaine.

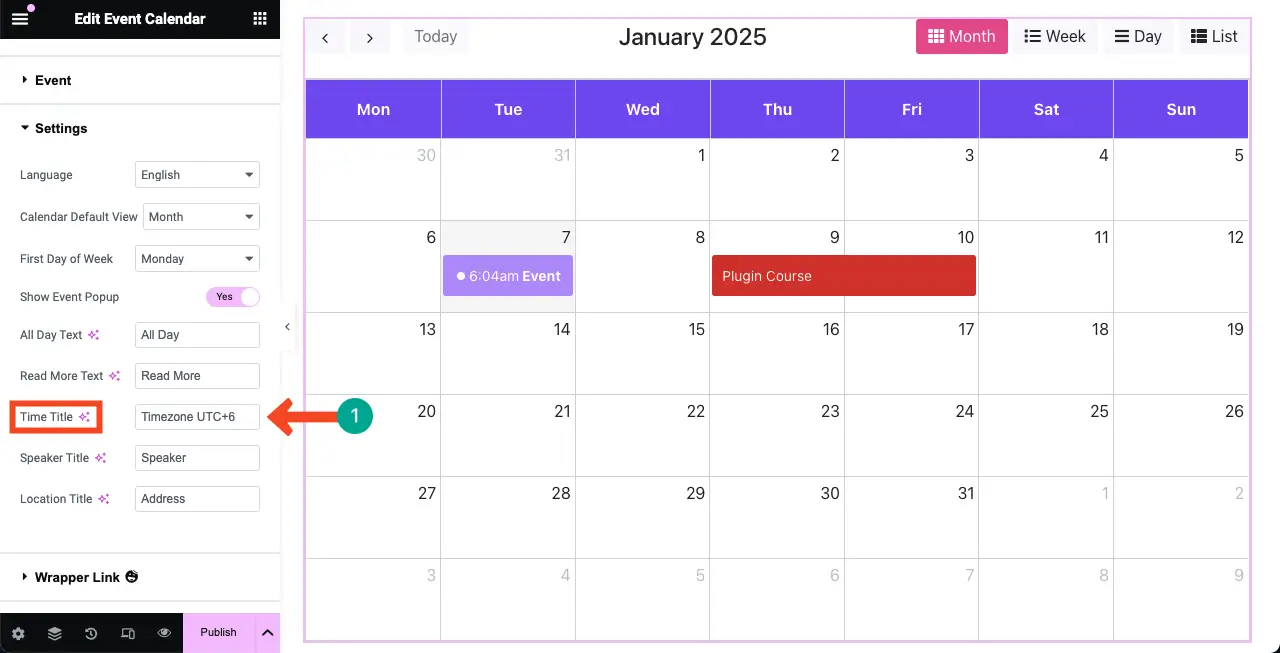
# Heure Titre
Vous pouvez écrire un titre pour la section horaire.

De la même manière, explorez les autres options et configurez-les pour le widget calendrier des événements.
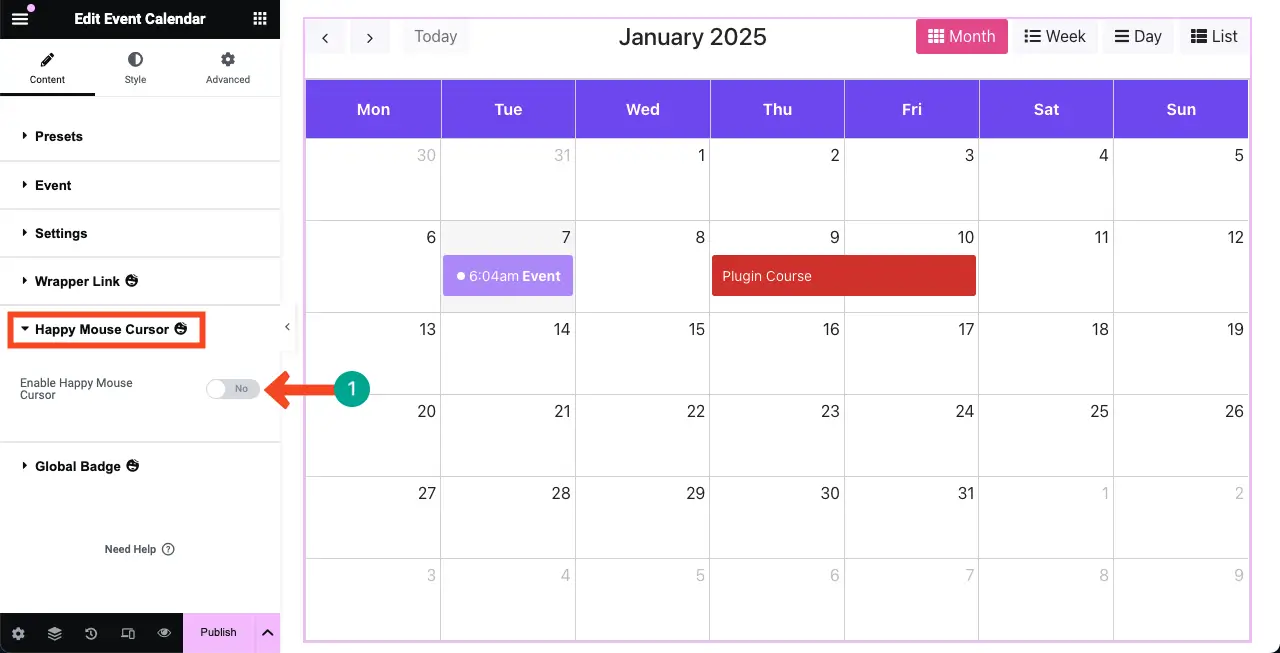
Étape 06 : Activer ou explorer le curseur Happy Mouse (facultatif)
Avec cette fonctionnalité, vous pouvez ajouter différents types de curseurs séparément pour les éléments Web respectivement. L'activation de la fonctionnalité n'est pas obligatoire. Si vous pensez que cela peut ajouter de la valeur à votre site Web, vous pouvez l'activer.
Nous avons déjà couvert un article de blog détaillé sur la façon d'ajouter le curseur Happy Mouse sur WordPress. Consultez ce guide pour l’explorer.

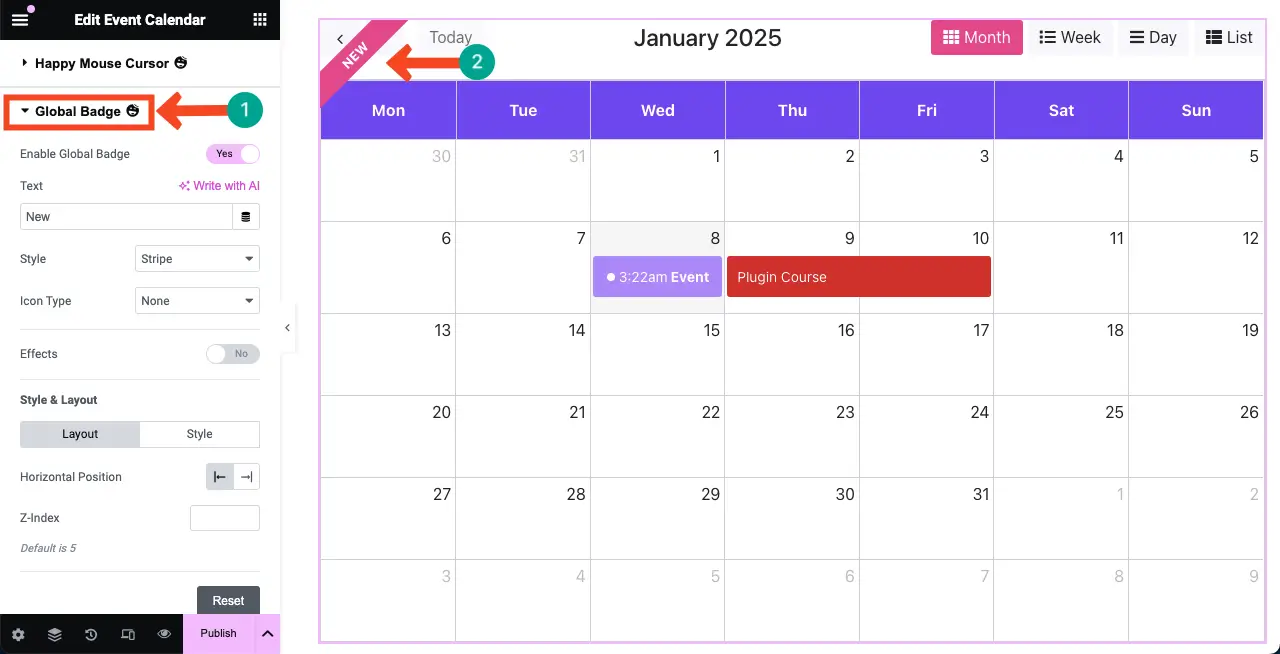
Étape 07 : Explorez le badge global (facultatif)
L'activation de l'option Global Badge ajoutera un ruban au widget. Cette option n'est pas obligatoire pour le calendrier des événements. Il est plus approprié pour le commerce électronique et les produits professionnels, y compris les services. Vous pouvez explorer cette documentation sur Global Badge.

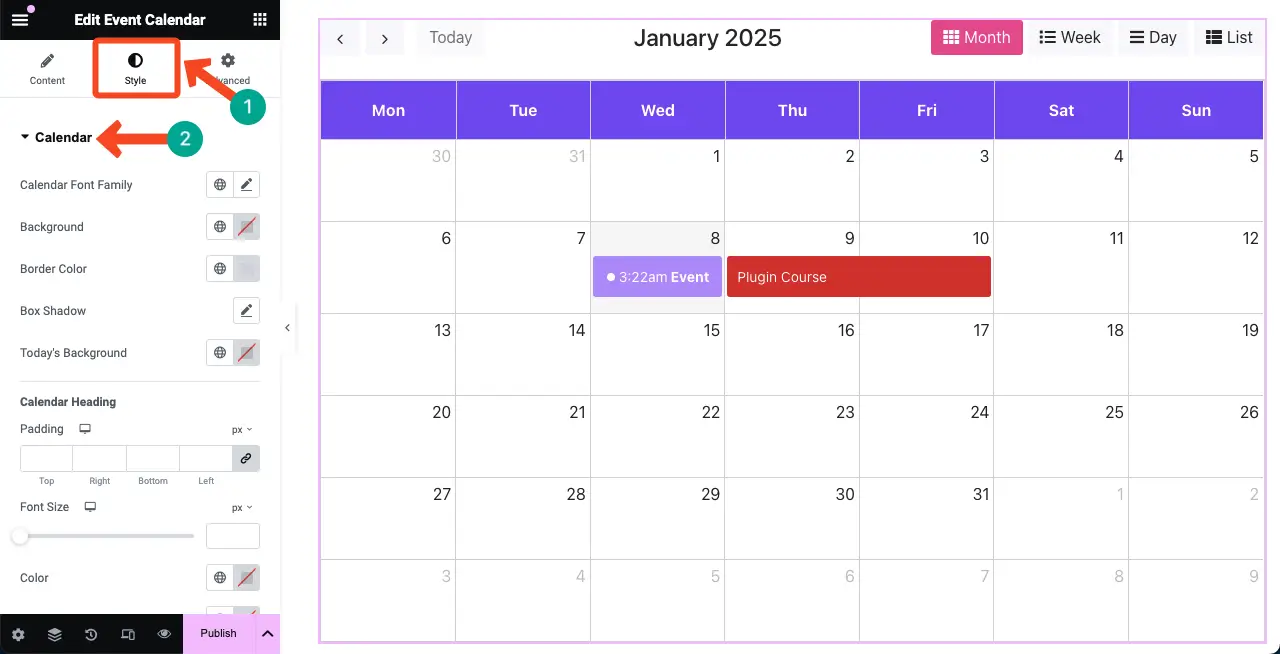
Étape 08 : Styliser le widget de calendrier d'événements
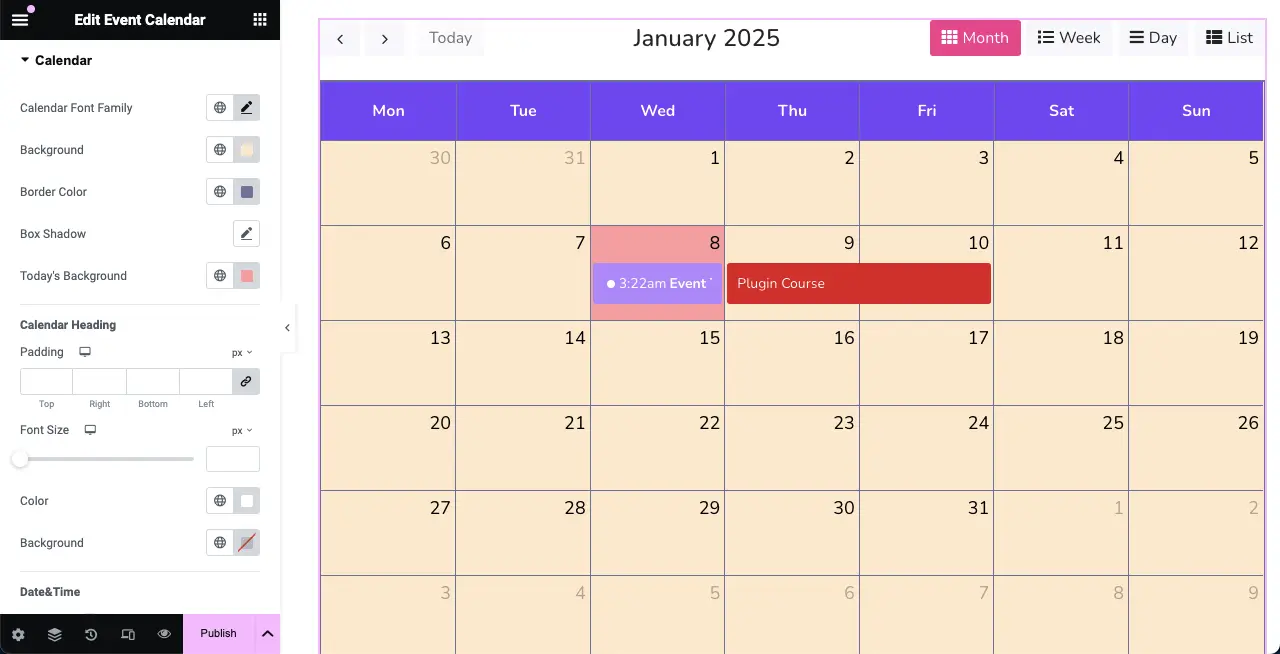
Accédez à l' onglet Style . Ensuite, développez la section Calendrier .
Vous obtiendrez des options pour styliser la police du calendrier, l'arrière-plan, la couleur de la bordure, l'ombre de la boîte, l'arrière-plan du jour, la taille de la police, le remplissage, etc.

Vous pouvez voir que nous avons stylisé le calendrier des événements dans l'image ci-jointe.

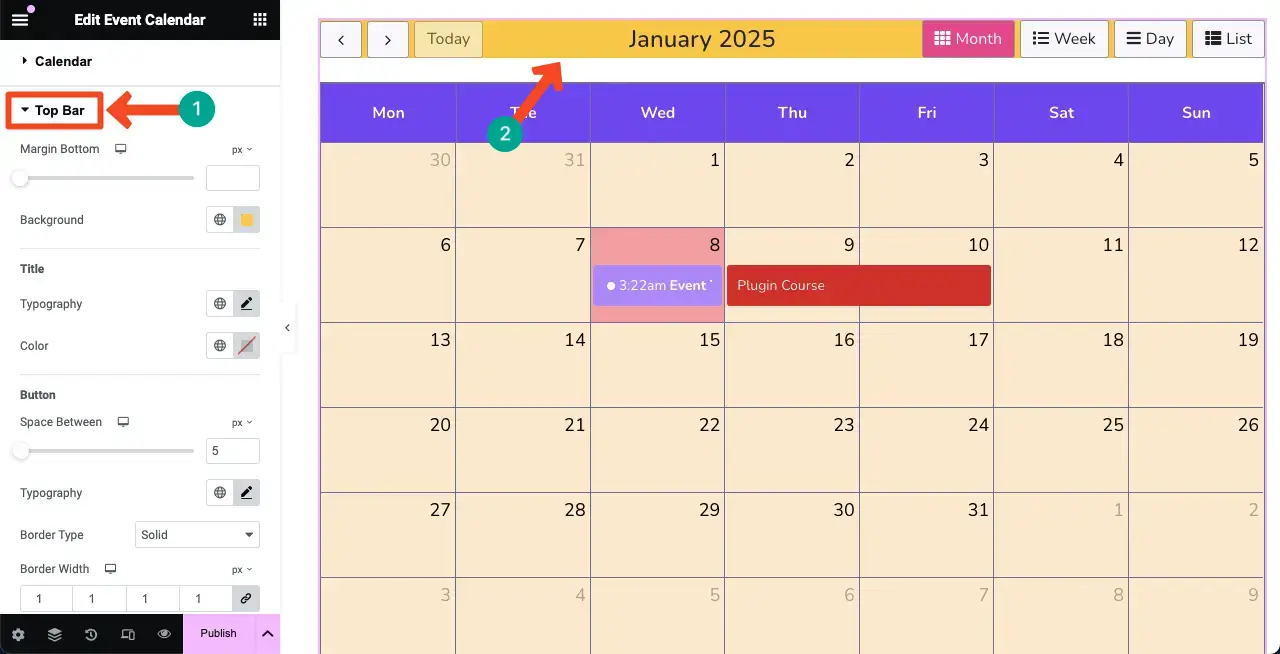
# Styliser la barre supérieure
En faisant défiler un peu vers le bas, vous verrez la section Top Bar . Grâce à cela, vous pouvez personnaliser le bas de la marge, la couleur d'arrière-plan, la typographie, la couleur, le bouton, le type de bordure, la largeur de la bordure, etc. pour le widget.
Vous pouvez voir que nous avons ajouté une couleur jaune comme couleur d’arrière-plan pour la barre supérieure.

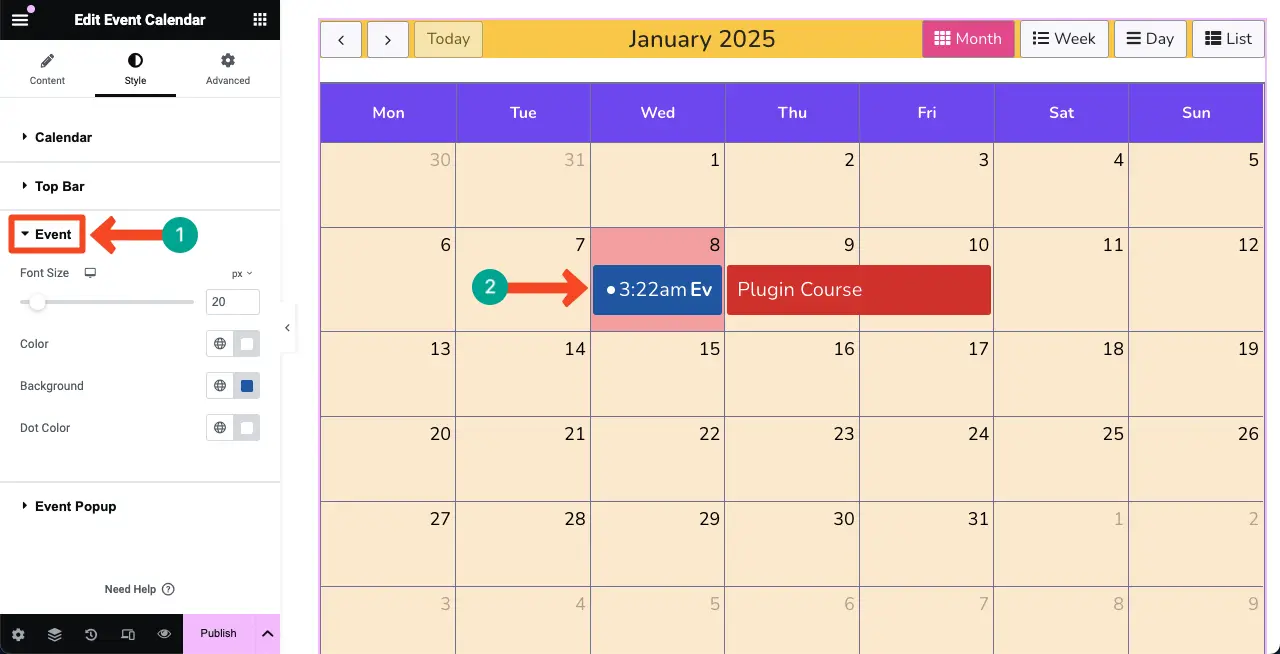
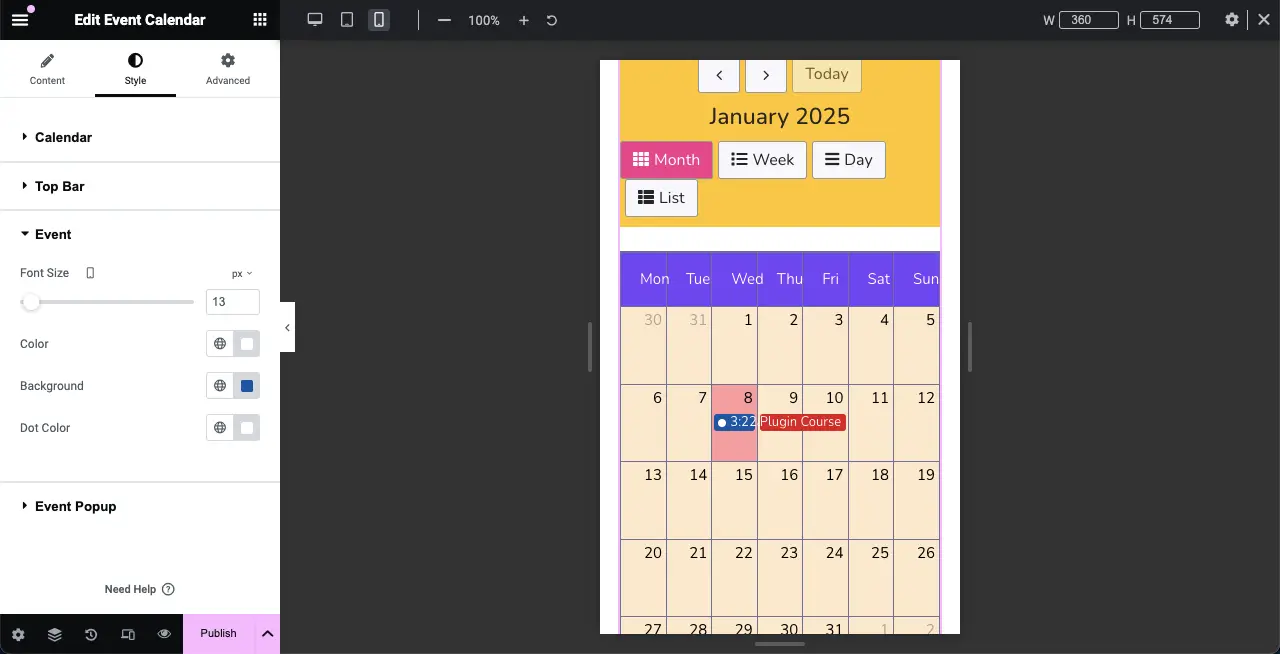
# Styliser l'événement
Développez la section Événement . Vous pouvez styliser la taille de la police, la couleur, l'arrière-plan et la couleur des points de l'événement sur le calendrier.

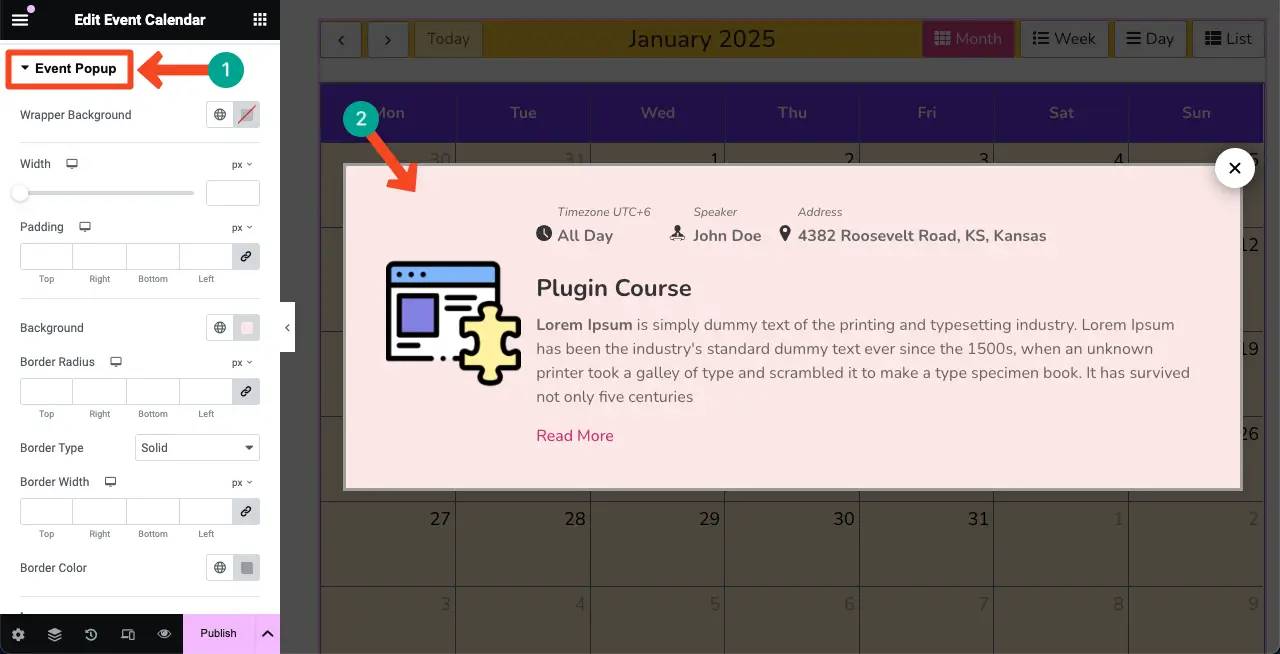
# Styliser la fenêtre contextuelle de l'événement
Comme nous l'avons déjà dit, lorsque vous cliquez sur la date de l'événement sur le calendrier, une fenêtre contextuelle apparaîtra avec des informations détaillées sur l'événement.
En développant la section Event Popup sous l'onglet Style, vous pouvez personnaliser l'apparence de la fenêtre contextuelle comme vous pouvez le voir dans l'image ci-dessous.

Étape 09 : configurer les paramètres avancés pour le widget de calendrier d'événements
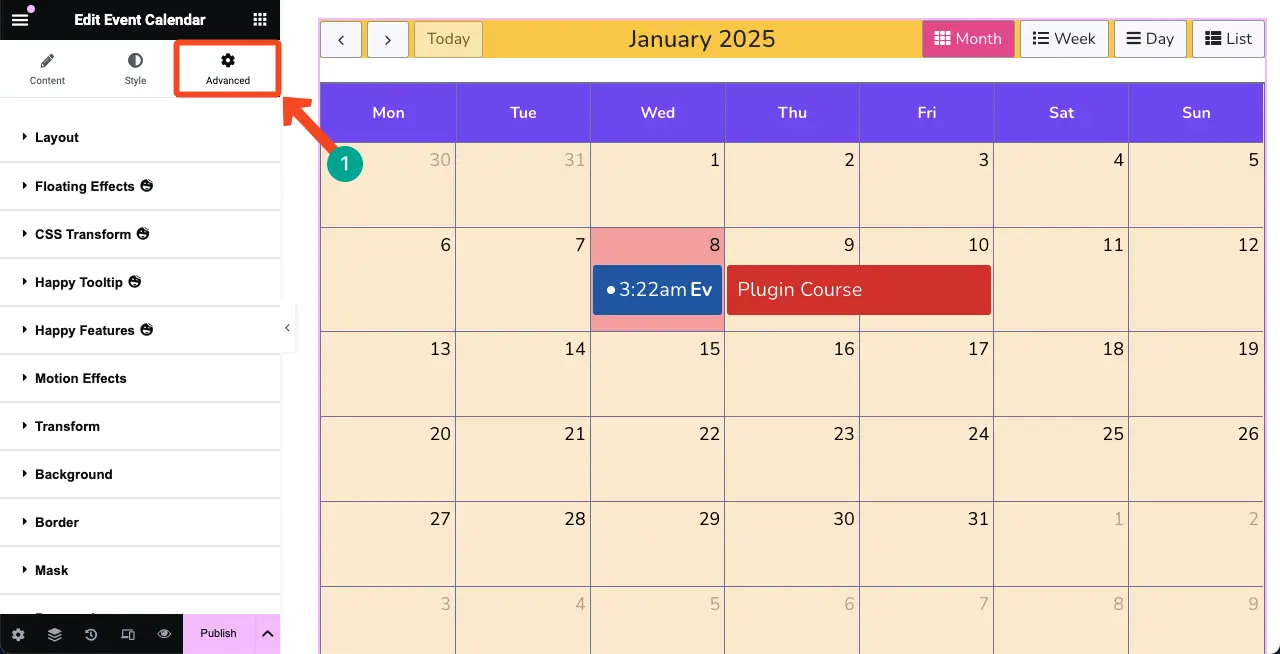
Une fois que vous avez terminé avec l'onglet Contenu et style, vous pouvez accéder à l' onglet Avancé .
À partir de cet onglet, vous pouvez personnaliser davantage la mise en page de votre calendrier d'événements. En outre, vous pouvez ajouter des effets flottants, une transformation CSS, une info-bulle heureuse, des fonctionnalités heureuses et bien plus encore si nécessaire.
Il est vraiment difficile de discuter de chacune de ces fonctionnalités dans cet article. Cependant, nous avons déjà couvert des articles de blog détaillés et de la documentation concernant chacune de ces fonctionnalités.

Nous avons ajouté des liens vers ces fonctionnalités dans la liste ci-dessous. Vous pouvez les explorer vous-même. Après cela, si vous rencontrez un problème, vous pouvez commenter ou discuter avec nous.
- Comment ajouter des éléments flottants à WordPress
- Comment ajouter Happy Tooltip à WordPress
- Comment ajouter du CSS personnalisé à WordPress
Étape 10 : Rendre le calendrier des événements réactif pour mobile
Comme un pourcentage considérable du trafic de la plupart des sites Web provient d'appareils mobiles, vous devez optimiser le widget pour les appareils mobiles et les tablettes.
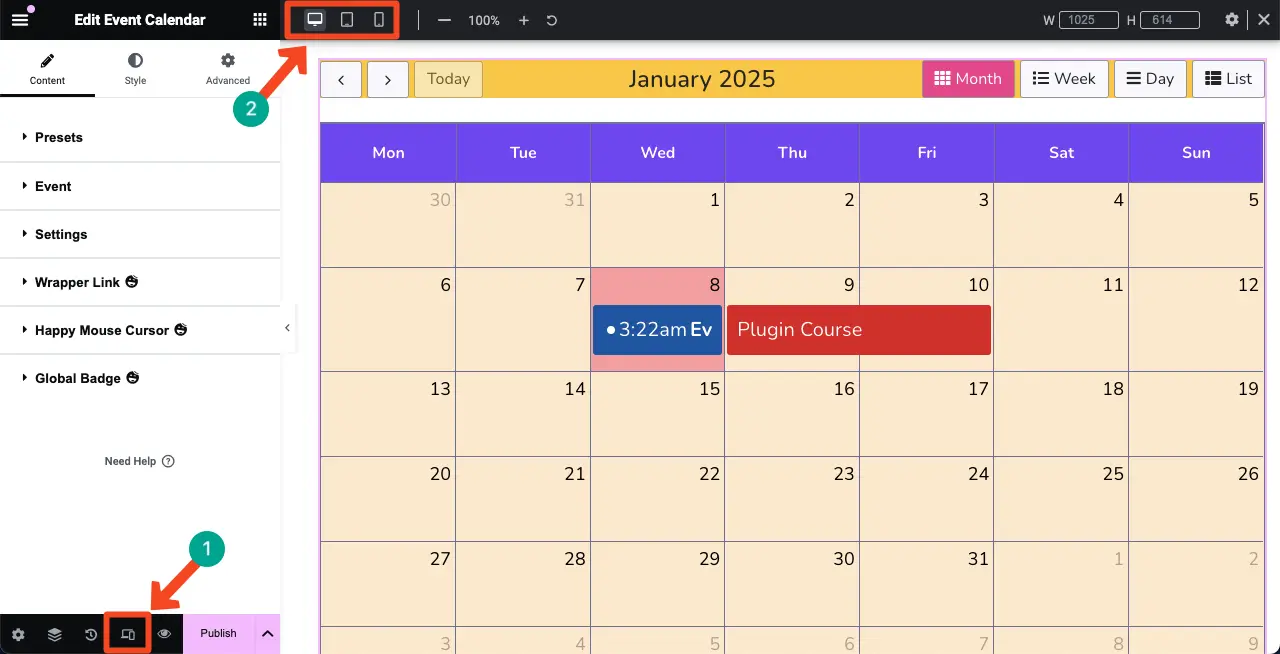
Pour ce faire, cliquez sur le mode réactif dans le pied de page du panneau Elementor. Vous aurez la possibilité dans la barre supérieure de vérifier l'apparence du design sur différentes tailles d'écran.

En passant à différentes icônes, vérifiez l’apparence du design sur différentes tailles d’écran. Dans la plupart des cas, vous devez personnaliser un peu le design en fonction de la taille de l'écran du mobile.
Nous avons réduit la taille de la police pour les appareils mobiles, car la taille de leur écran est généralement plus petite que celle des autres types d'appareils. Nous pouvons désormais constater que le design actuel convient aux appareils mobiles.

Étape 11 : Prévisualiser le calendrier des événements
Accédez à la page d'aperçu et vérifiez si le calendrier des événements fonctionne correctement ou non. Cliquez sur l'événement et voyez si la fenêtre contextuelle apparaît. Cela fonctionne bien de notre côté.
Ainsi, vous pouvez créer et ajouter des calendriers d'événements dans WordPress avec Elementor. Pour en savoir plus sur ce widget, visitez cette documentation sur Event Calendar.
Meilleures pratiques pour créer un calendrier d’événements dans WordPress
Créer un calendrier d'événements efficace sur votre site Web WordPress peut vous rendre plus visible auprès de vos visiteurs et simplifier la gestion des événements. Vous trouverez ci-dessous quelques bonnes pratiques qui peuvent vous aider à tirer le meilleur parti de vos calendriers d’événements.
- Optimiser les pages d'événements
Concevez la page sur laquelle vous ajouterez le calendrier des événements et ajouterez du contenu de manière à ce que tout soit pertinent pour l'événement et le calendrier.
- Fournir des informations détaillées sur l'événement
Assurez-vous que chaque événement comprend une date, une heure, un lieu et une description. Ceci est essentiel à l’engagement des utilisateurs et permet aux participants de savoir à quoi s’attendre. Incluez des options pour l’achat de billets si nécessaire.
- Mettez régulièrement à jour votre calendrier
Assurez-vous de mettre régulièrement à jour votre calendrier d’événements avec les nouveaux événements et les annulations. Non seulement cela garantit que vos lecteurs restent informés, mais cela assainit également votre site et lui donne plus de valeur SEO en publiant du nouveau contenu.
- Faites la promotion de vos événements
Annoncez des événements via vos articles de blog et vos didacticiels vidéo. Si vous organisez un événement et que vous avez quelque chose sur le calendrier, il est utile de partager quelques publications pratiques ou de mettre en évidence les événements. Un bon contenu peut également faire de vous un expert du créneau.
Clôture !
HappyAddons est un outil de création de pages polyvalent qui peut effectuer seul les tâches de nombreux plugins. Ainsi, si vous l'avez sur votre site, vous n'aurez besoin d'aucun plugin supplémentaire pour créer des calendriers d'événements. Au lieu de cela, vous pouvez ajouter diverses fonctionnalités et fonctionnalités à votre site.
HappyAddons propose également une version premium, avec de nombreuses fonctionnalités et widgets intéressants. Si vous aimez cet article, faites-le-nous savoir via la zone de commentaires. Et n'oubliez pas de vérifier la version premium du plugin en cliquant sur le bouton « Essayez HappyAddons Free » ci-dessous.
