Comment créer des modules Blurb flottants avec Divi
Publié: 2024-01-08Vous souhaitez rehausser votre prochain projet de conception de sites Web avec un peu de créativité et de flair ? Dans ce didacticiel, nous allons vous montrer comment créer des modules de présentation flottants et créer une section de fonctionnalités qui captive l'attention de l'utilisateur lorsque vous faites défiler. En utilisant le module de présentation polyvalent de Divi et en ajoutant des effets de défilement, vous pouvez transformer des mises en page statiques en sections dynamiques qui présentent votre contenu.
Si vous souhaitez explorer les possibilités créatives du module de présentation et découvrir comment les effets de défilement peuvent ajouter un mouvement accrocheur à votre site Web, cet article est une excellente ressource pour vous.
Commençons!
- 1 Aperçu
- 2 Ce dont vous avez besoin pour commencer
- 3 Comment créer des modules Blurb flottants avec Divi
- 3.1 Créer une nouvelle page avec une mise en page prédéfinie
- 3.2 Modification de la disposition des modules Blurb flottants
- 3.3 Ajout des modules Blurb
- 3.4 Activer les modules Blurb flottants avec des effets de défilement
- 4 Résultat final
- 5 dernières réflexions
Aperçu
Voici un aperçu de ce que nous allons concevoir. Le texte de présentation sur la gauche glisse vers le haut et reste flottant sur place, attirant immédiatement l'attention. Sur la droite, les présentations sont révélées individuellement, chacune mettant en évidence une fonctionnalité de service unique.
Voici à quoi ressemblera le design sur mobile. Chaque texte de présentation apparaîtra avec un subtil effet de défilement coulissant.

Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d’avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
Comment créer des modules Blurb flottants avec Divi
Nous allons créer une section de fonctionnalités dynamiques pour cette conception à l'aide de quatre modules de présentation. Dans la colonne de gauche, nous utiliserons des effets collants pour faire flotter un module de présentation, capturant l'attention avec une grande image et un texte d'en-tête présentant les avantages du service. Trois modules de présentation plus petits apparaîtront séquentiellement dans la colonne de droite, chacun avec une icône et du texte. En utilisant les effets de défilement de Divi, nous pouvons révéler individuellement les présentations, créant ainsi une expérience utilisateur immersive qui communique efficacement les fonctionnalités clés.
Créer une nouvelle page avec une mise en page prédéfinie
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Nous utiliserons la page de destination du produit SaaS du pack de mise en page du produit SaaS pour cette conception.
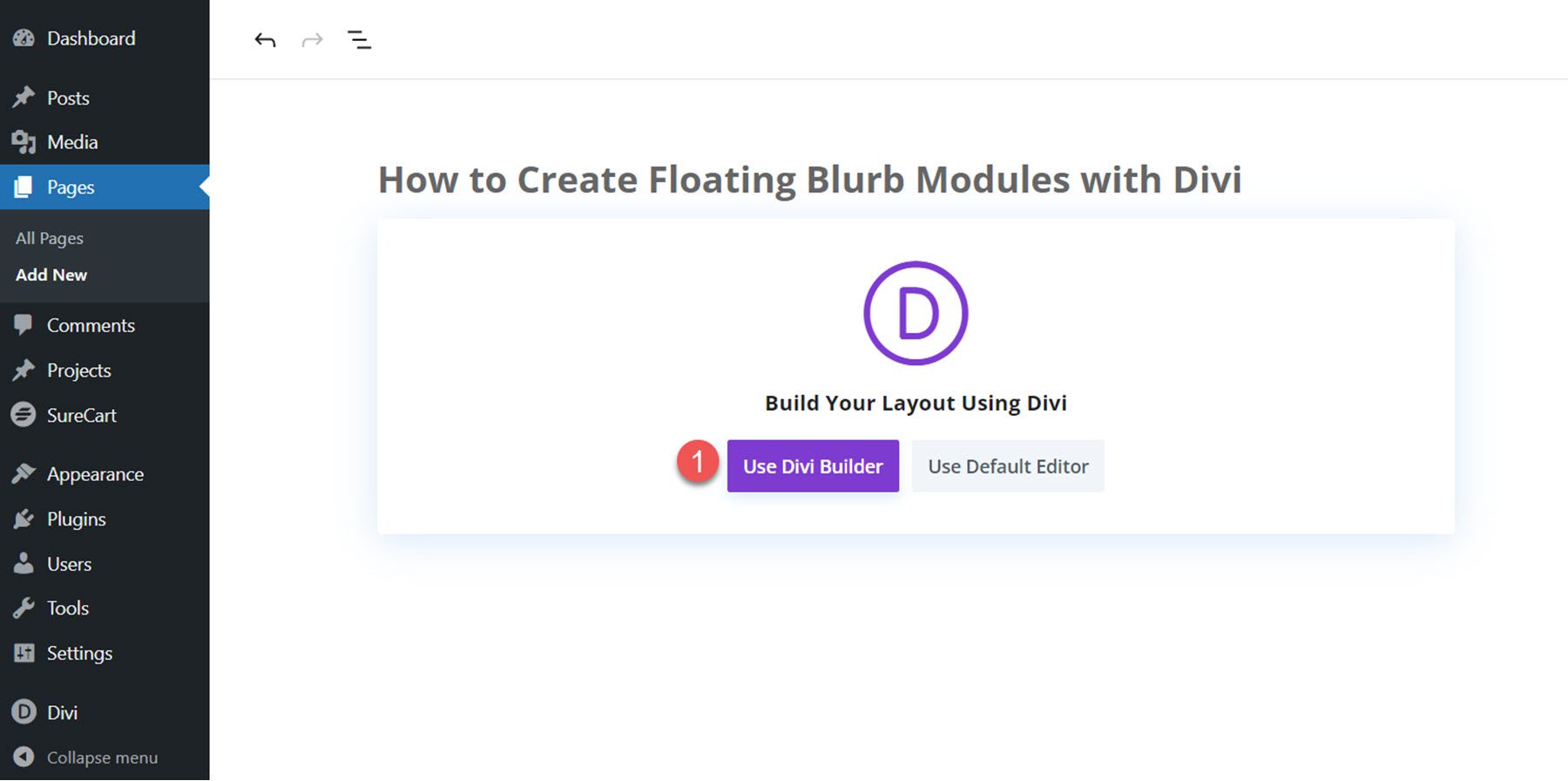
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

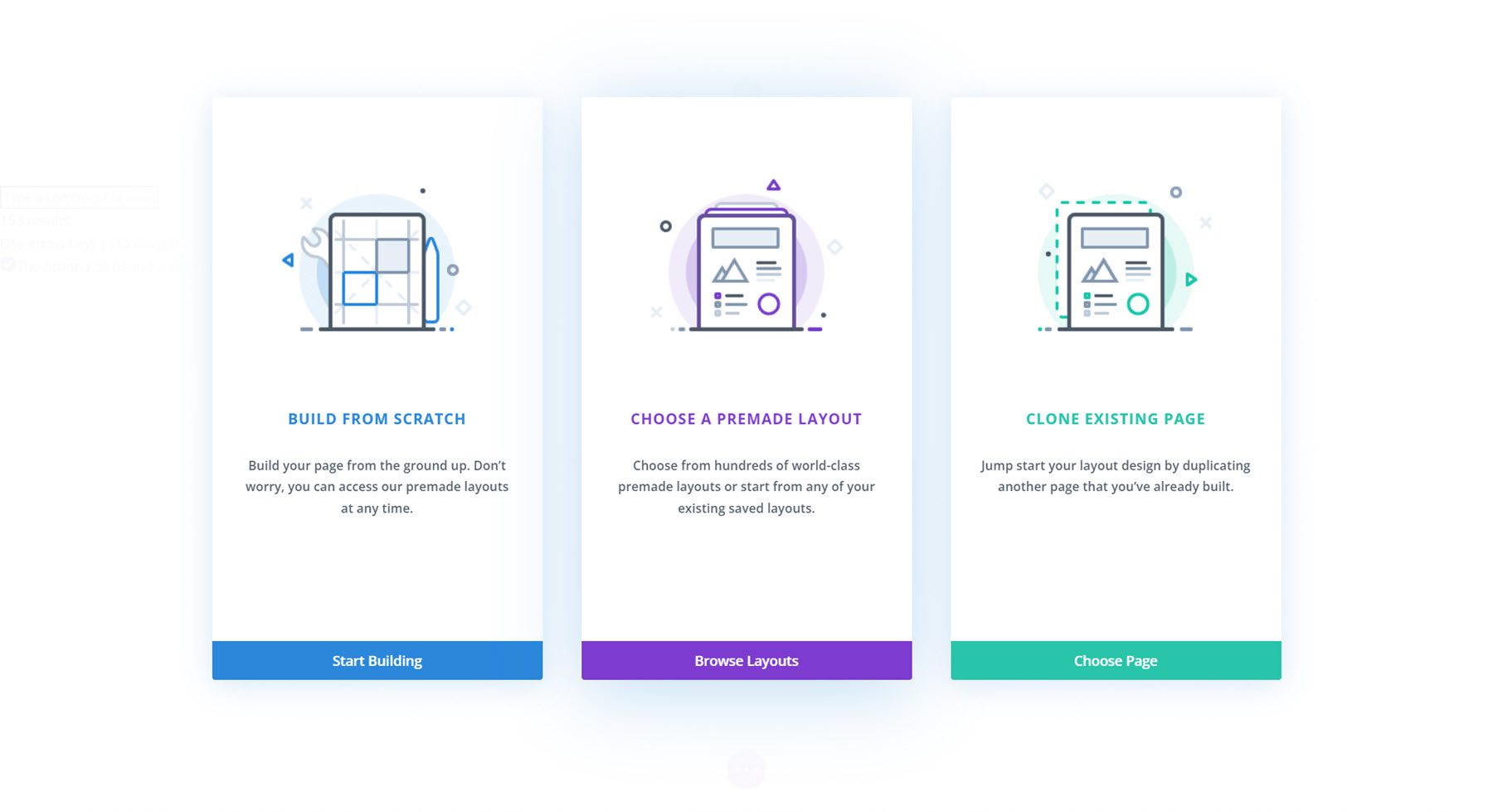
Cliquez sur Parcourir les mises en page pour utiliser une mise en page prédéfinie de la bibliothèque Divi.

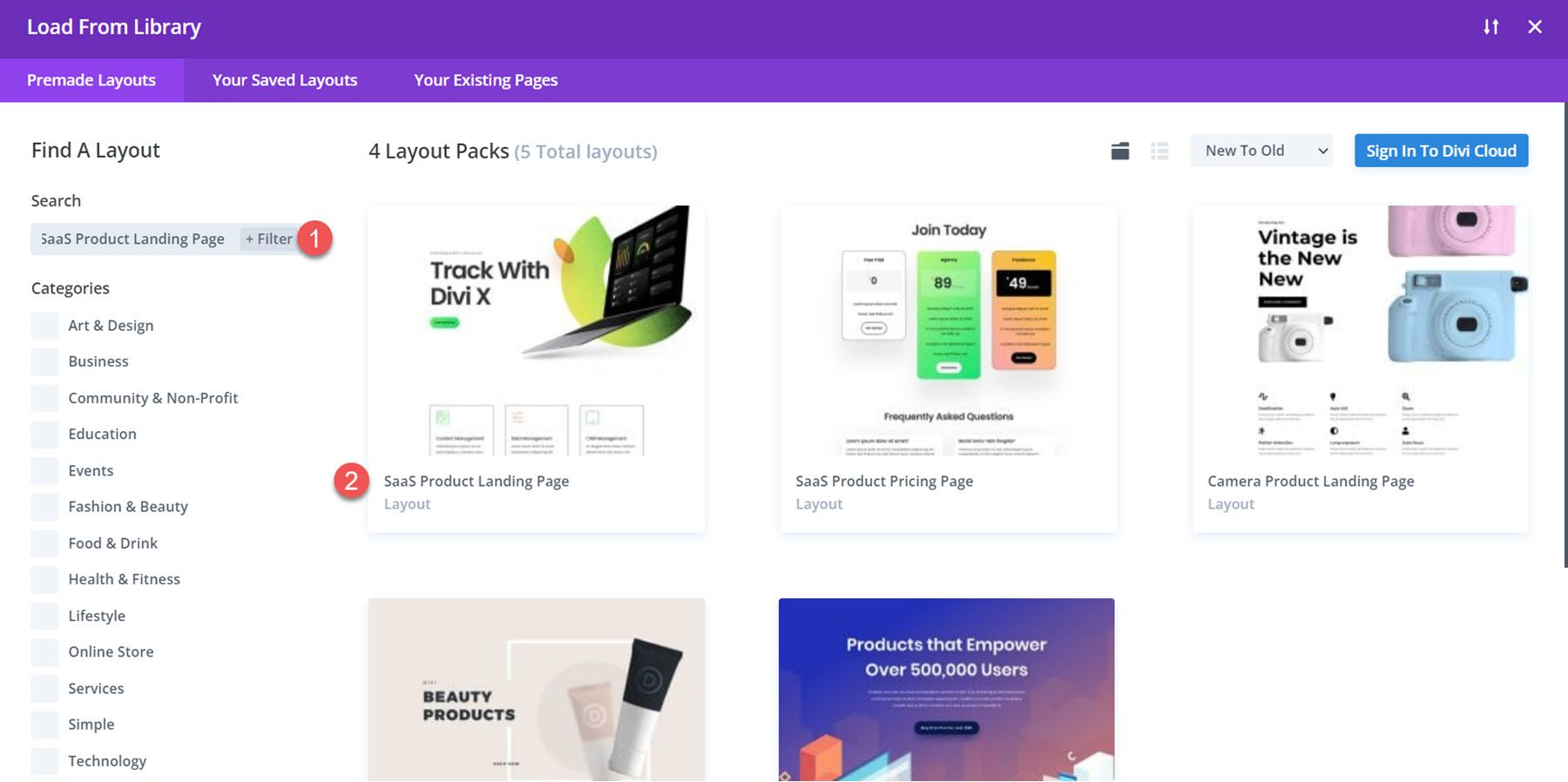
Recherchez et sélectionnez la mise en page de la page de destination du produit SaaS.

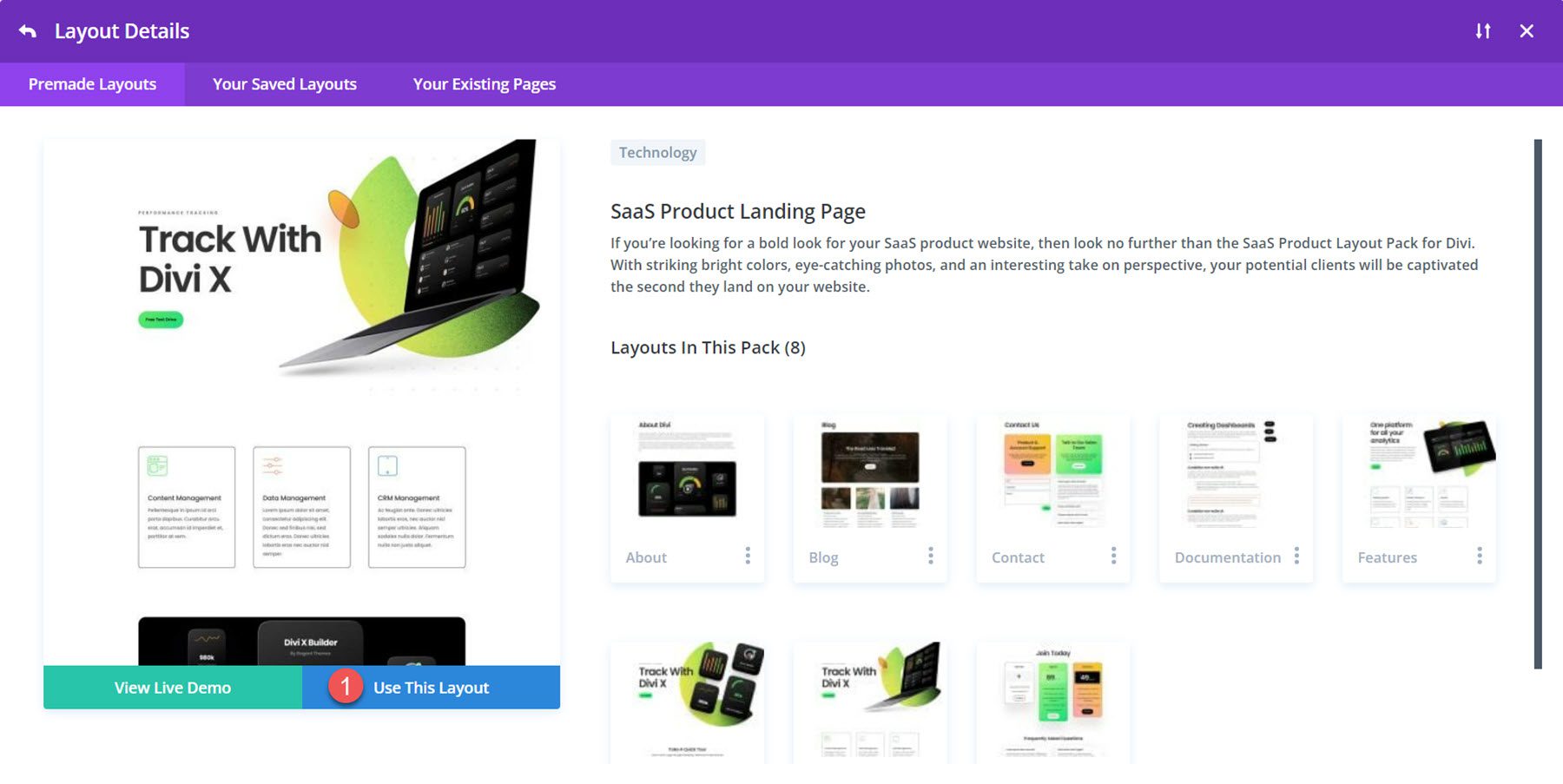
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Modification de la mise en page des modules Blurb flottants
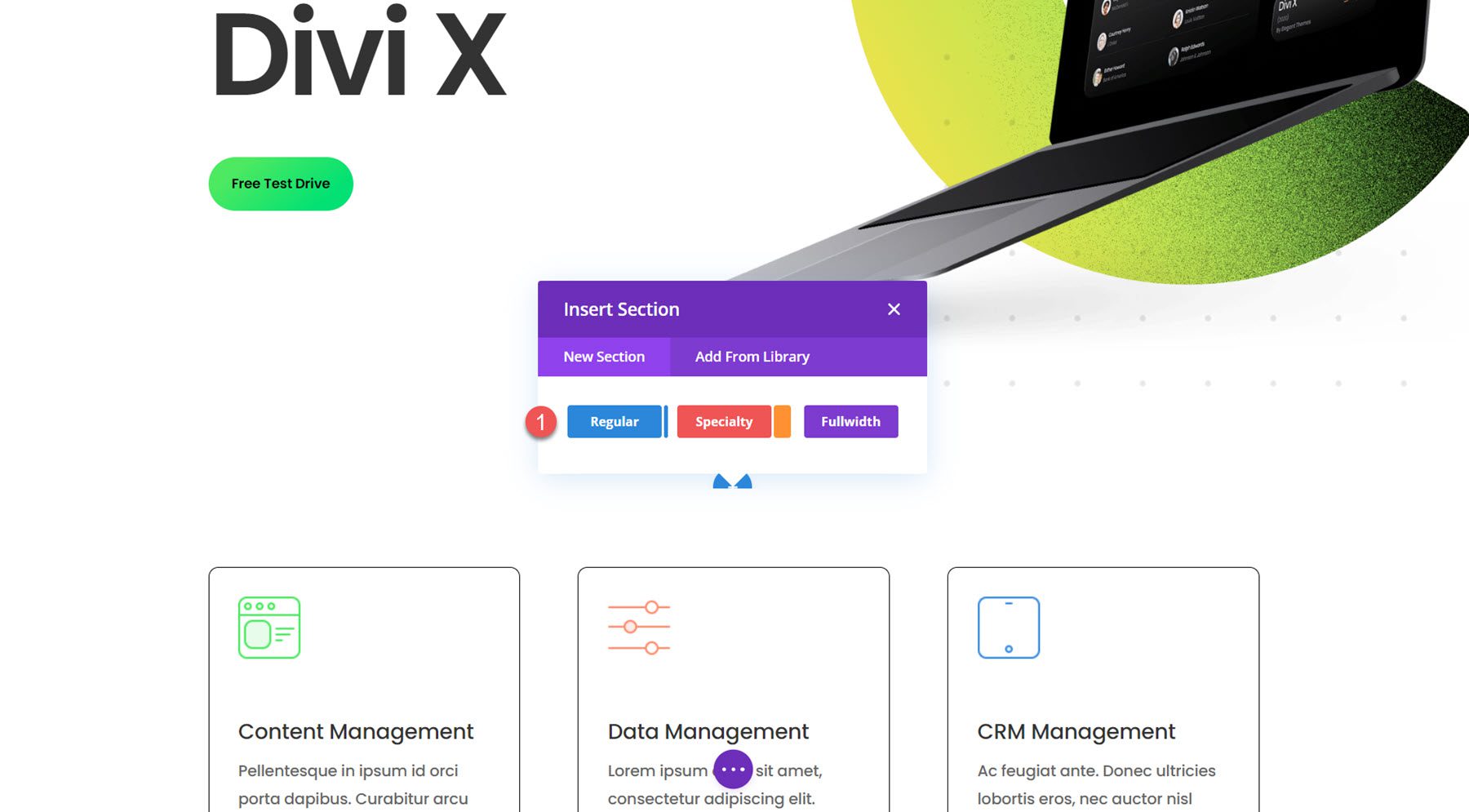
Nous allons créer une section de fonctionnalités dynamiques en utilisant le contenu de la ligne des services et des images supplémentaires de la mise en page. Pour commencer, ajoutez une nouvelle section sous la section héros.

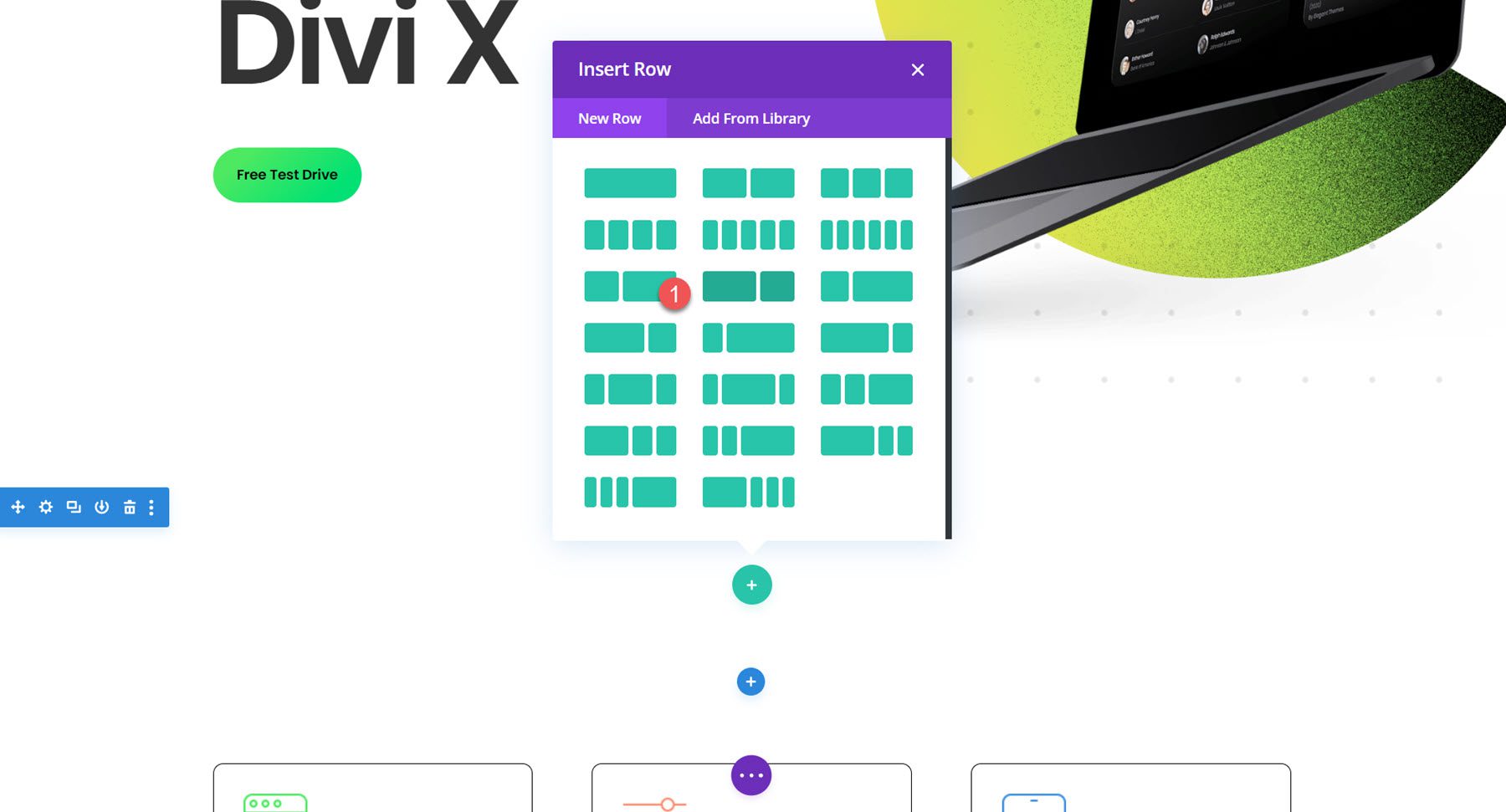
Ensuite, ajoutez une ligne avec deux colonnes.

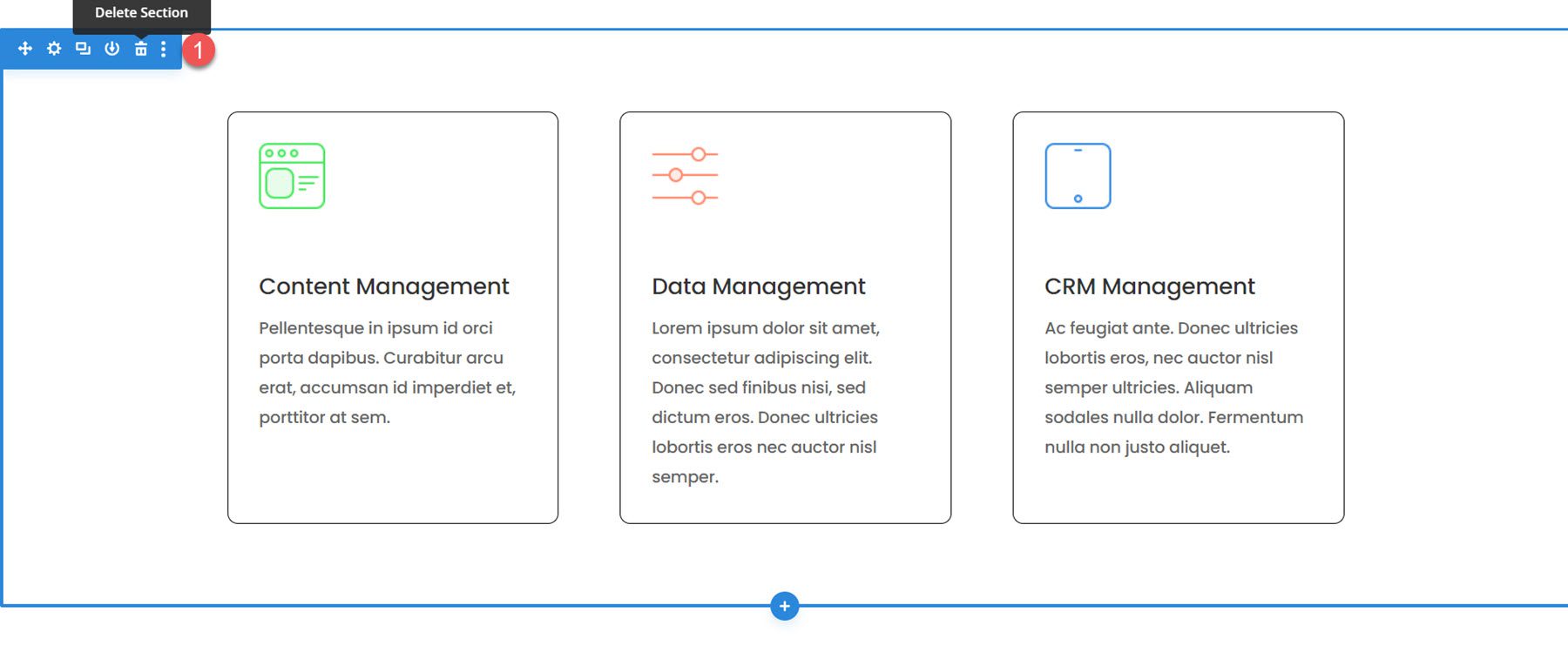
Vous pouvez également supprimer la section ci-dessous avec les trois modules puisque nous les recréerons avec le module Blurb tout au long de ce tutoriel.

Ajout des modules Blurb
Colonne 1
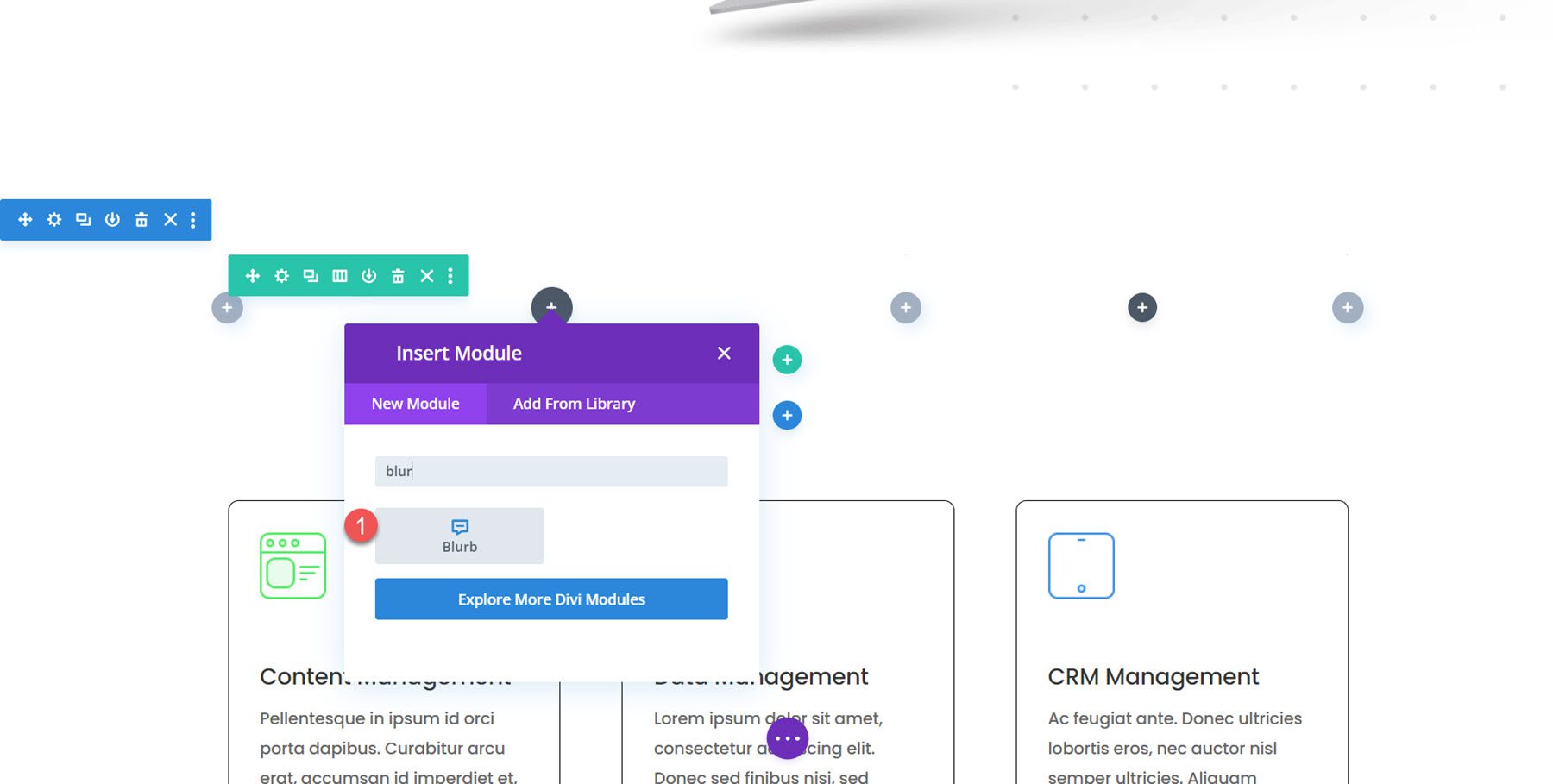
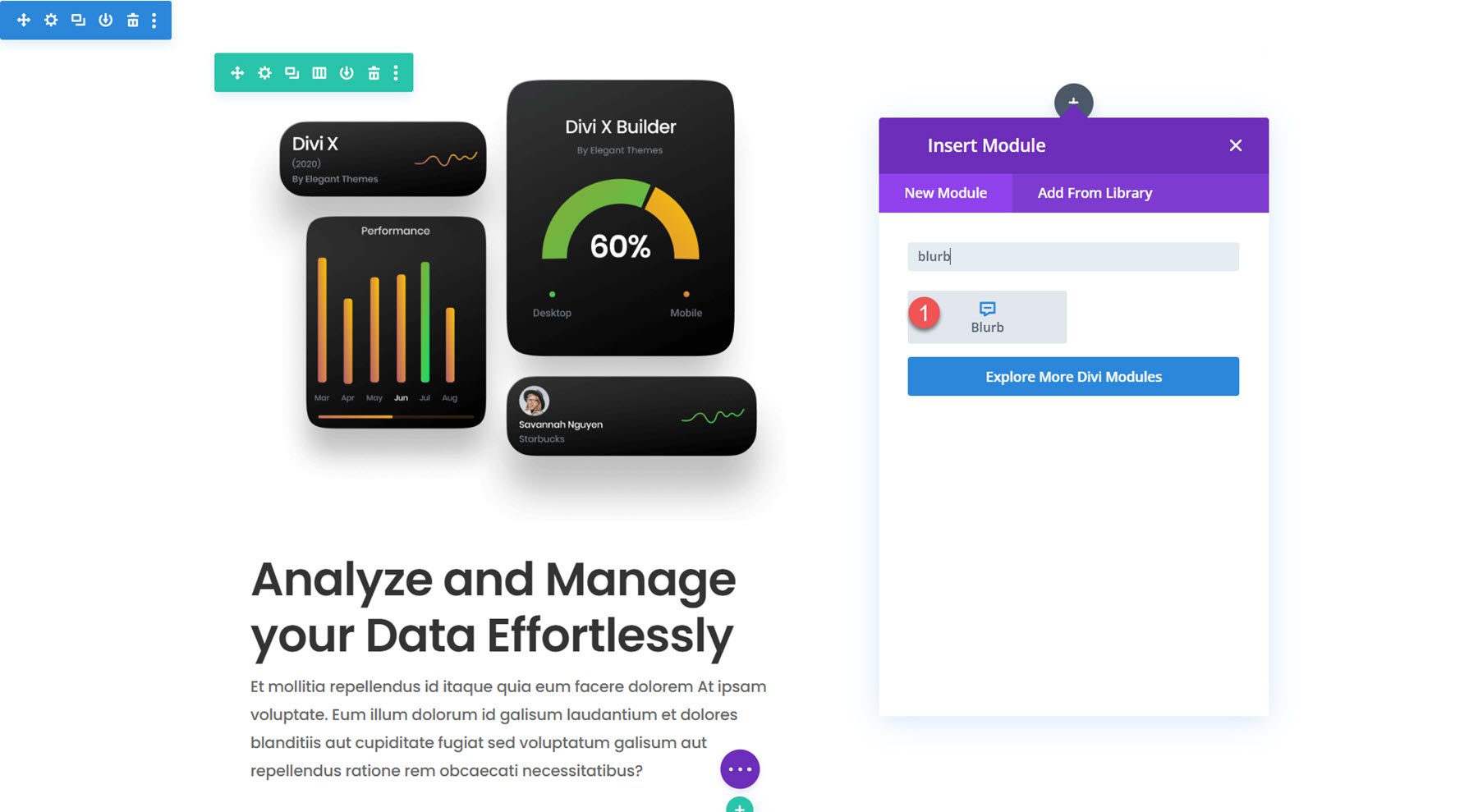
Dans la colonne de gauche, ajoutez un nouveau module de présentation.

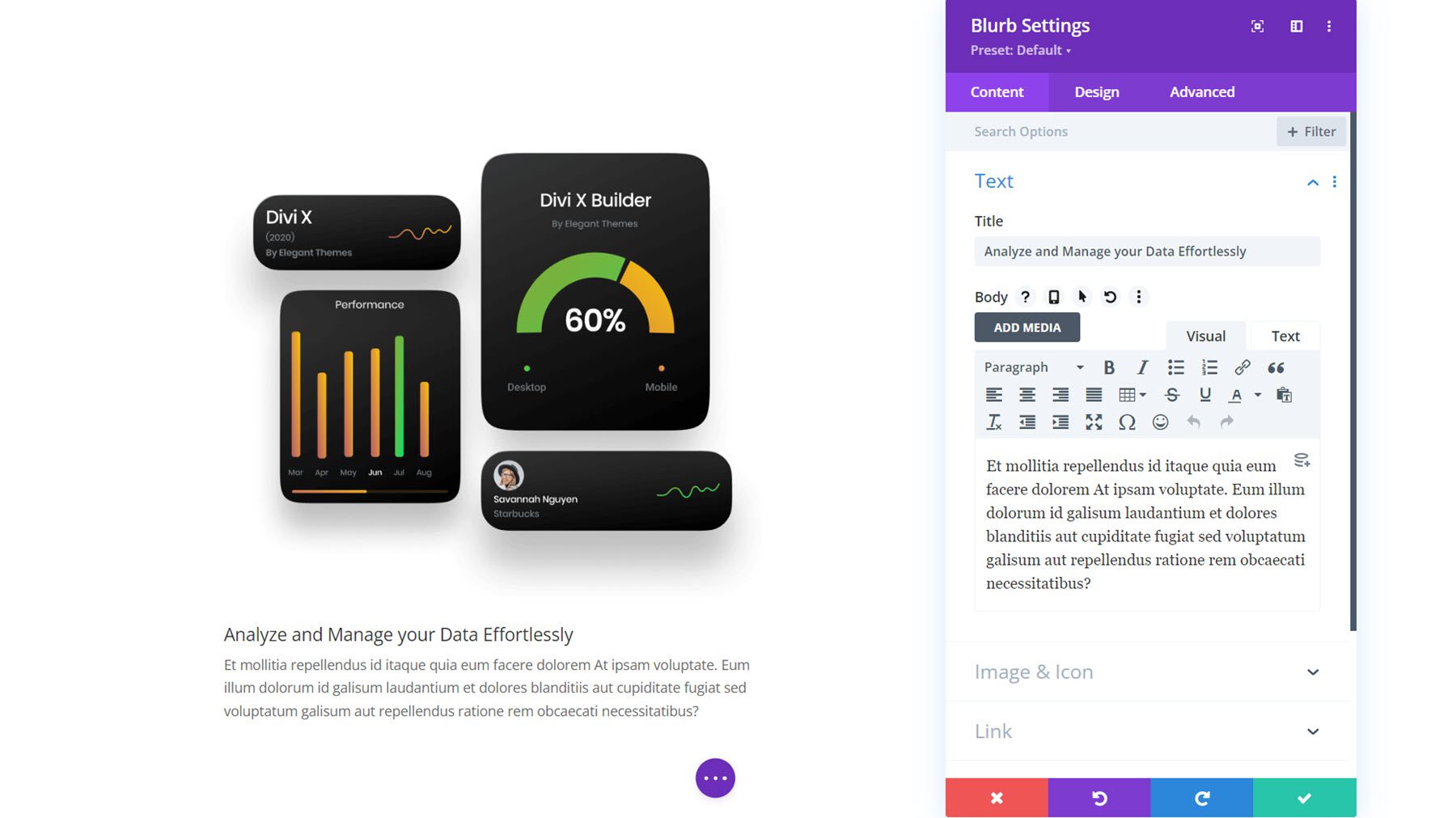
Ajoutez le contenu suivant au texte de présentation.
- Titre : Analysez et gérez vos données sans effort
- Corps : texte de description
- Image : saas-24.png, fournie avec le pack de mise en page.

Paramètres de conception
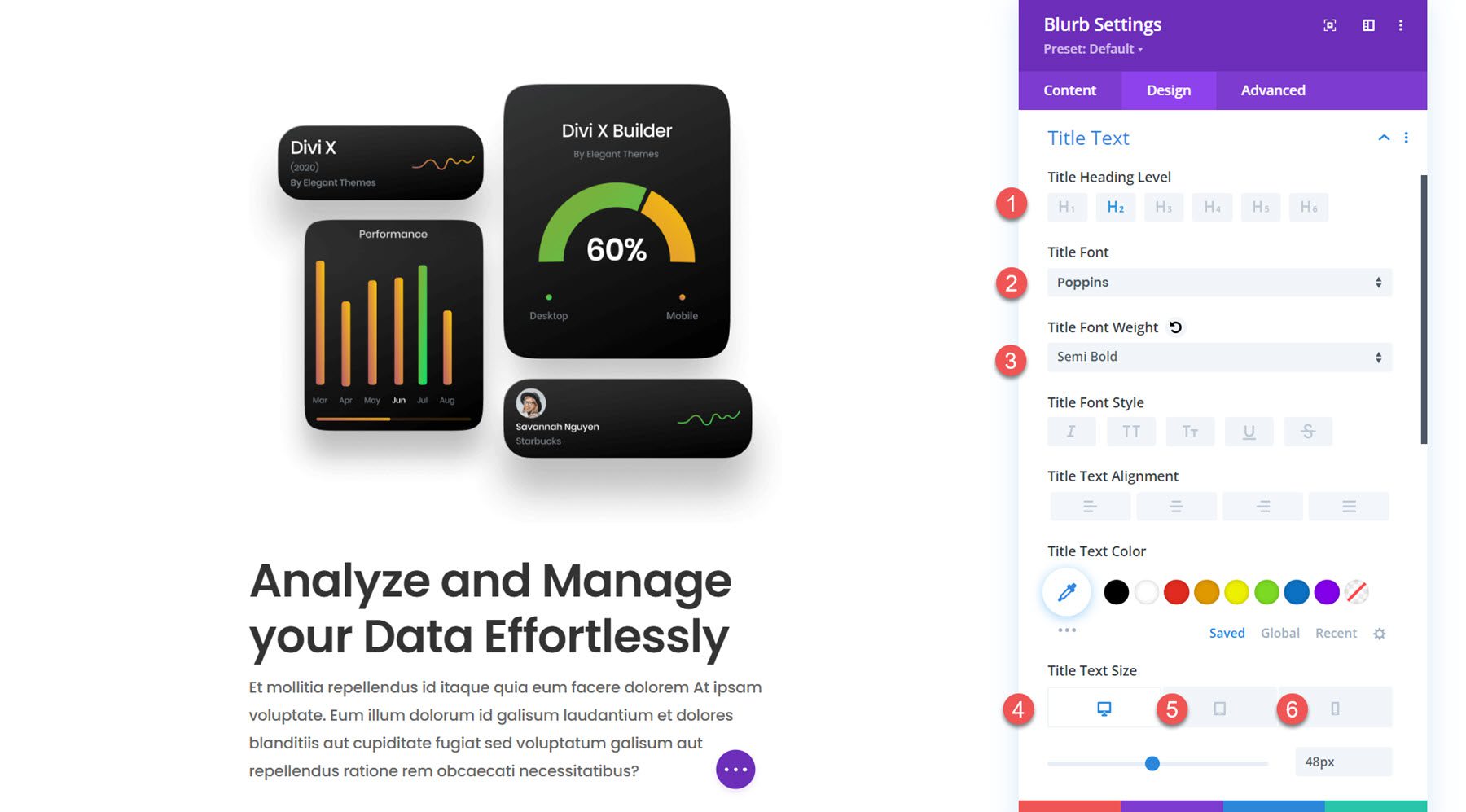
Ensuite, passez à l'onglet Conception et modifiez les paramètres du texte du titre comme suit :
- Niveau du titre du titre : H2
- Police du titre : Poppins
- Poids de la police du titre : semi-gras
- Taille du texte du titre : 48 px pour ordinateur de bureau, 32 px pour tablette, 24 px pour mobile
- Espacement des lettres du titre : -0,02em
- Hauteur de la ligne de titre : 1,2 em

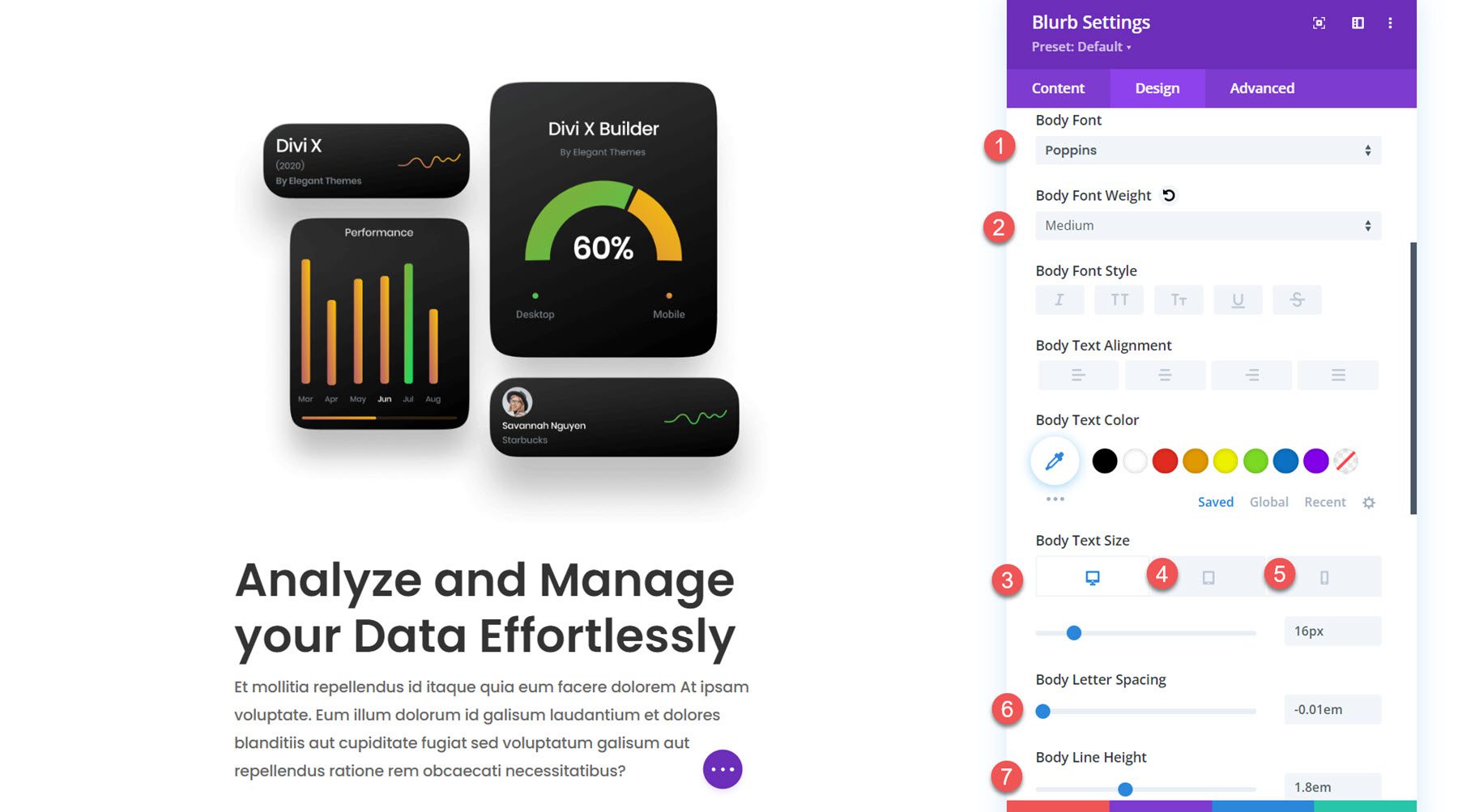
Dans les paramètres du corps du texte, modifiez les éléments suivants :
- Police du corps : Poppins
- Poids de la police du corps : Moyen
- Taille du corps du texte : 16 px pour ordinateur de bureau, 15 px pour tablette, 14 px pour mobile
- Espacement des lettres du corps : -0,02em
- Hauteur de la ligne du corps : 1,8 em

Colonne 2
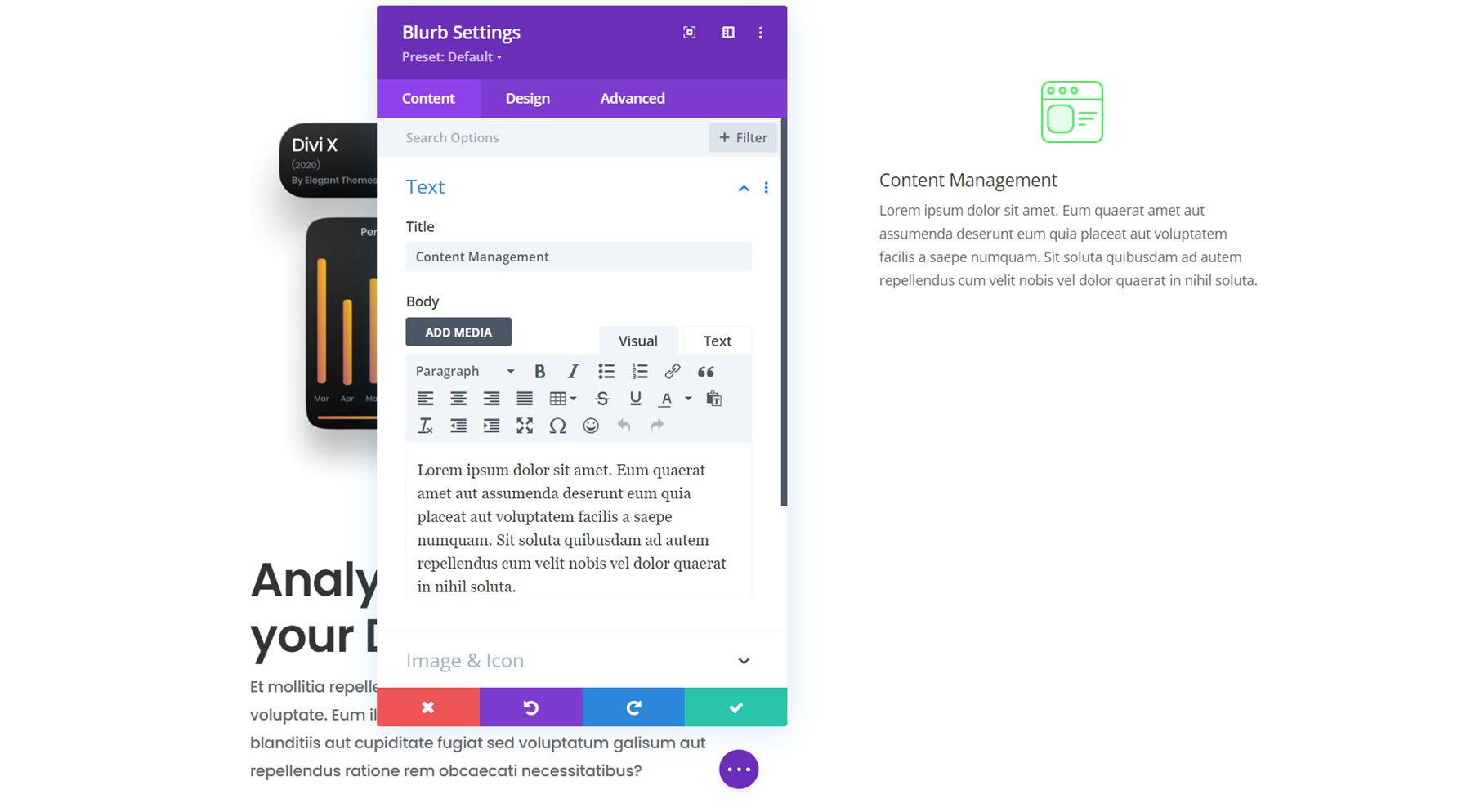
Dans la colonne de droite, ajoutez un nouveau module de présentation.


Ajoutez le contenu suivant au texte de présentation.
- Titre : Gestion de contenu
- Corps : texte de description
- Image : saas-icon-01.png

Paramètres de conception
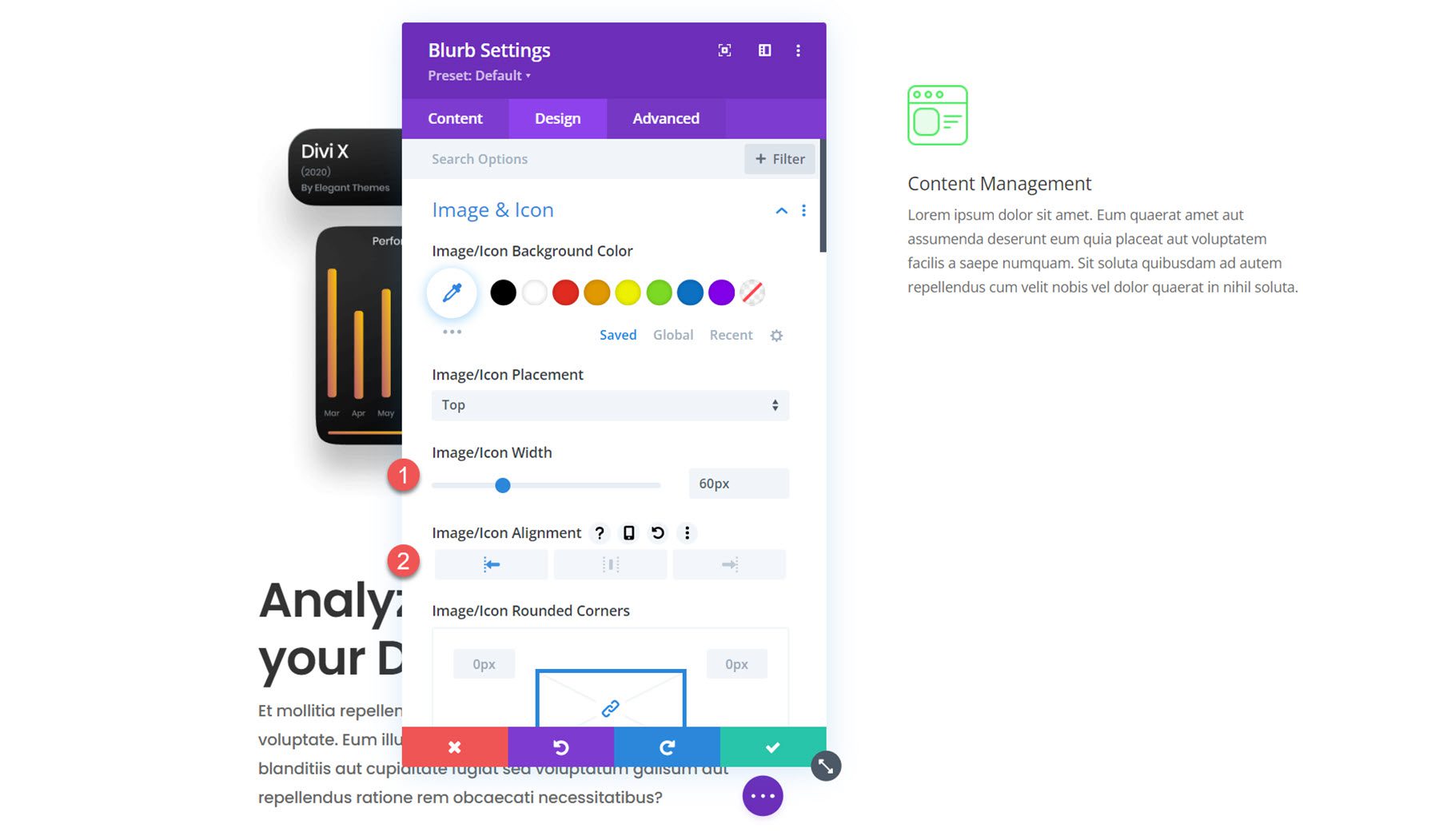
Dans l'onglet Conception, commencez par ouvrir les paramètres d'image et d'icône. Définissez la largeur de l'image sur 60 pixels et définissez l'alignement vers la gauche.

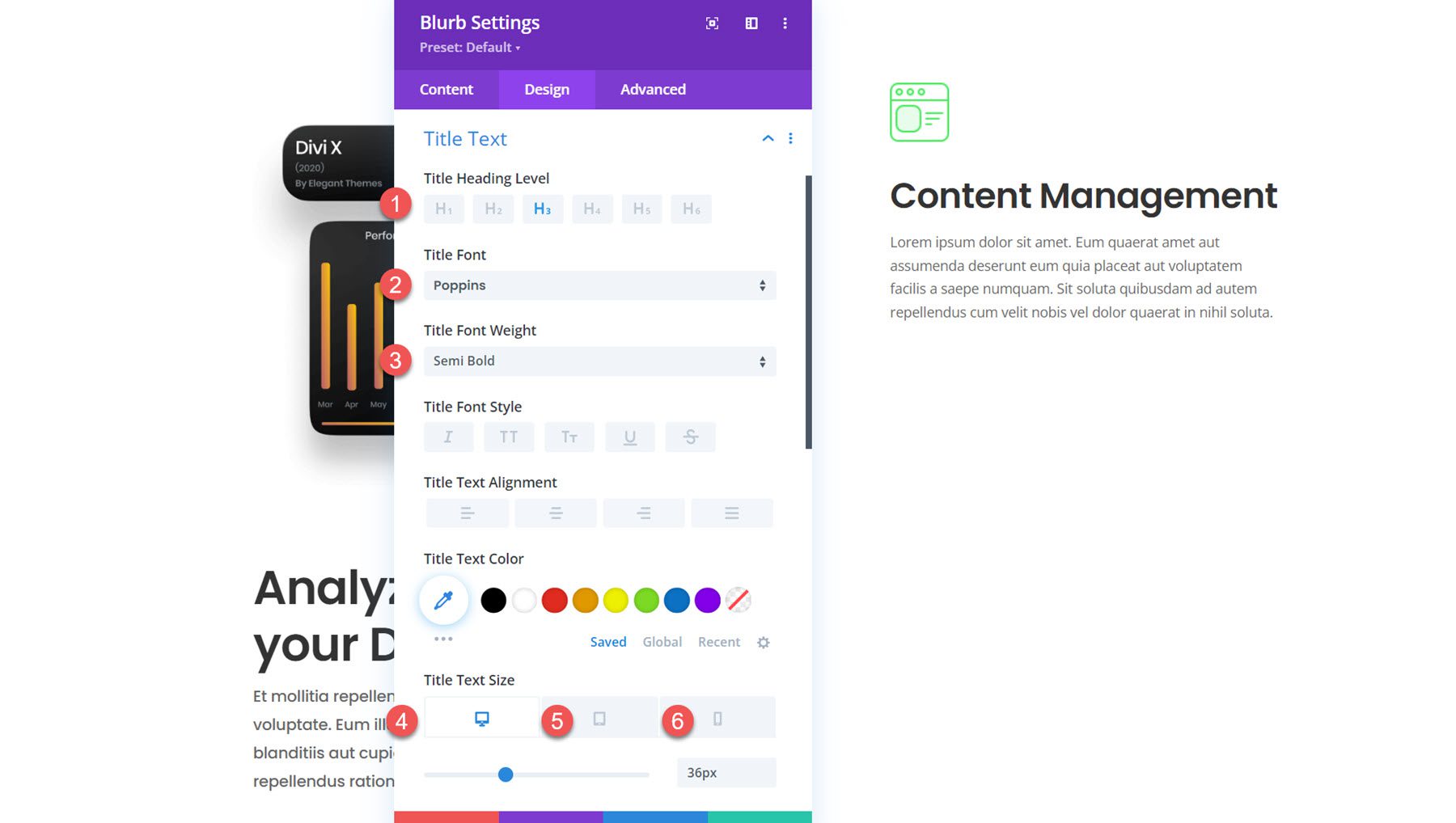
Ensuite, modifiez le style du texte du titre comme suit :
- Niveau du titre du titre : H3
- Police du titre : Poppins
- Poids de la police du titre : semi-gras
- Taille du texte du titre : 36 px pour ordinateur de bureau, 20 px pour tablette, 16 px pour mobile
- Espacement des lettres du titre : -0,02em
- Hauteur de la ligne de titre : 1,4em

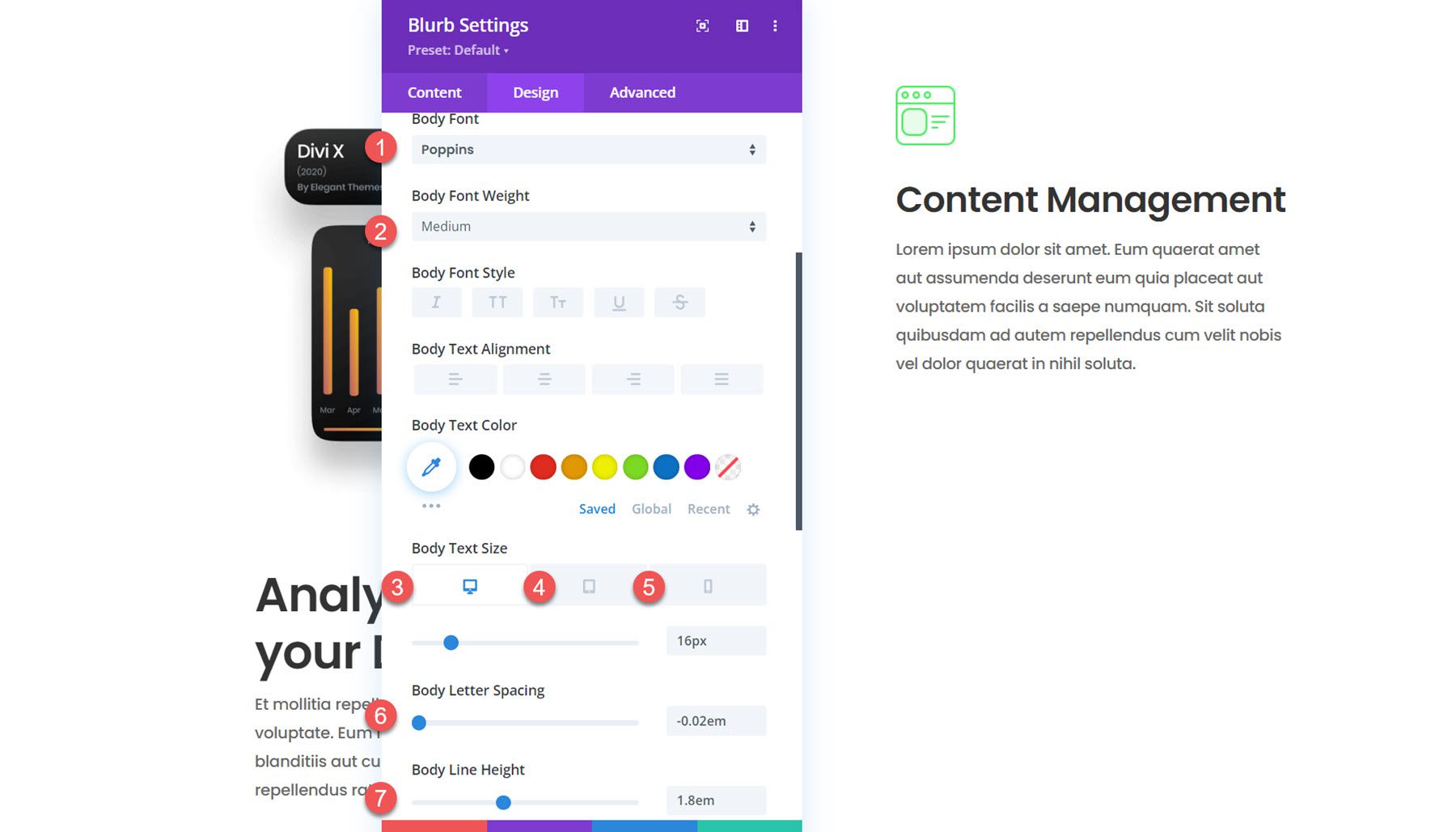
Dans les paramètres du corps du texte, modifiez les options suivantes :
- Police du corps : Poppins
- Poids de la police du corps : Moyen
- Taille du corps du texte : ordinateur de bureau 16 px, tablette 15 px, mobile 14 px
- Espacement des lettres du corps : -0,02em
- Hauteur de la ligne du corps : 1,8 em

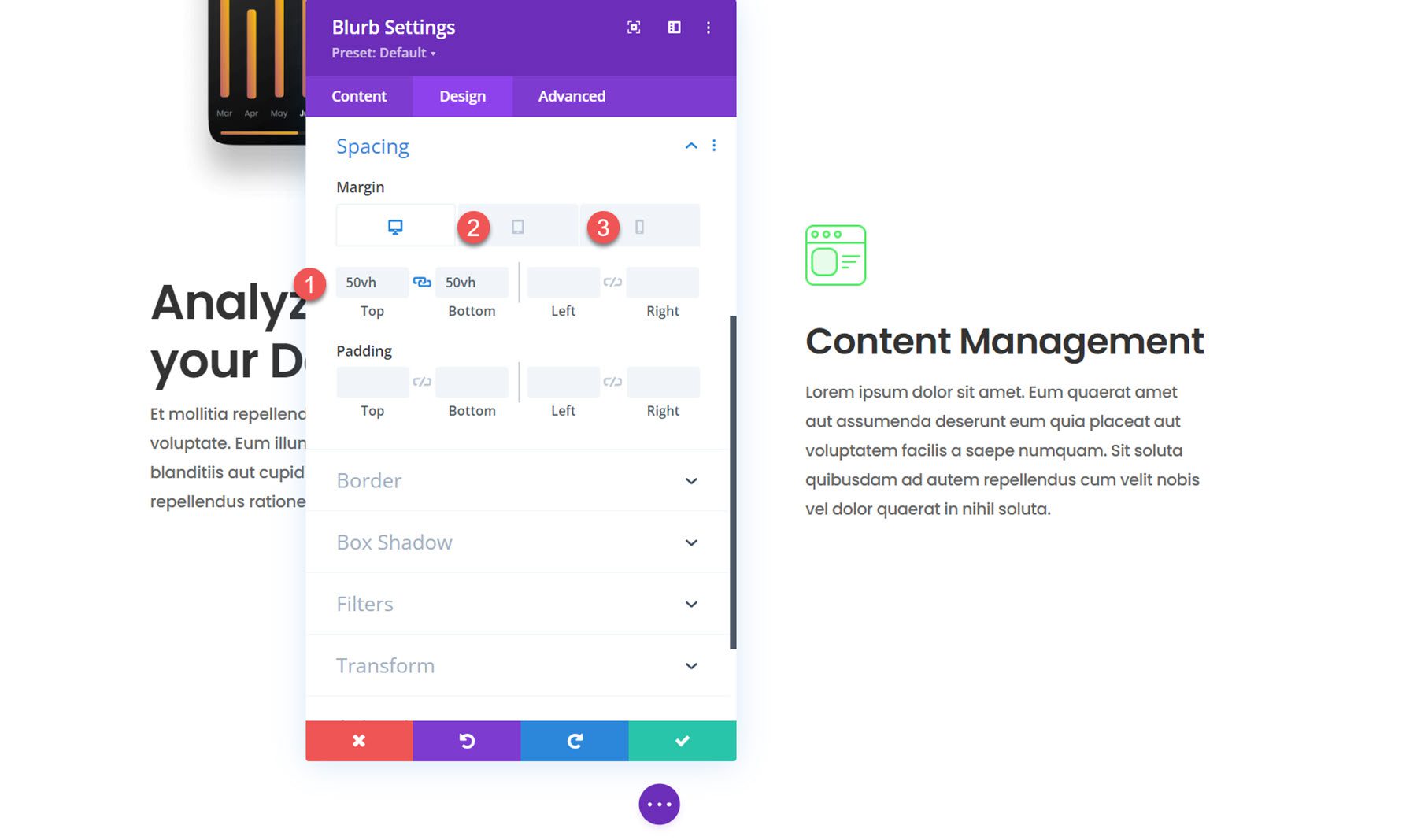
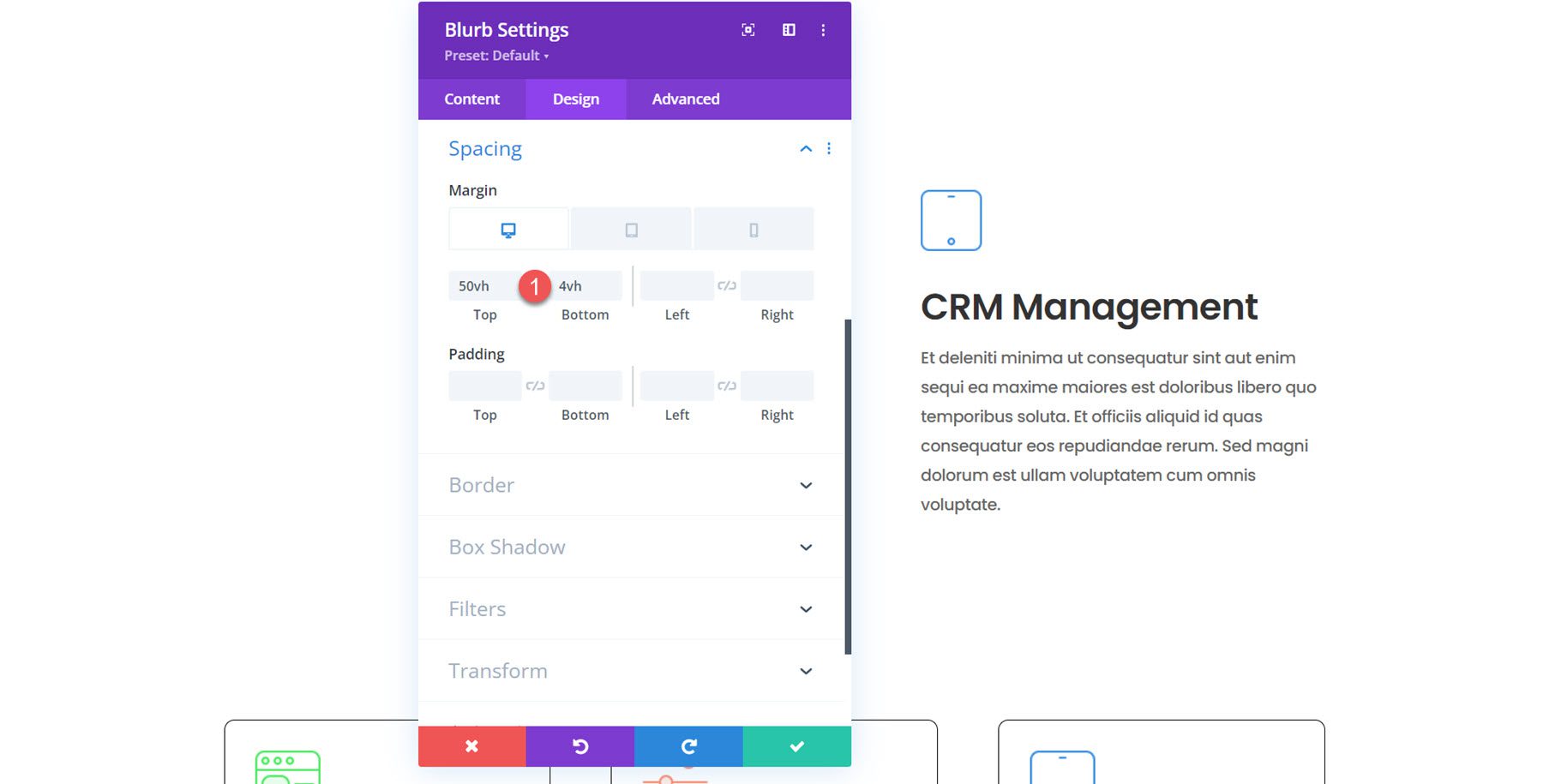
Ensuite, ouvrez les paramètres d'espacement. Nous allons ajouter une marge supérieure et inférieure puisque nous voulons que chaque texte de présentation à droite apparaisse un par un. En utilisant vh (hauteur de la fenêtre) pour définir notre marge, nous pouvons garantir que le module de présentation et sa marge occuperont toute la hauteur de l'écran. Plus tard, nous ajouterons des effets de défilement pour améliorer l'effet. Nous n’aurons pas d’effet sticky scroll sur tablette et mobile, la marge sera donc beaucoup plus réduite.
- Marge haut et bas sur bureau : 50vh
- Marge haut et bas sur tablette et mobile : 4vh

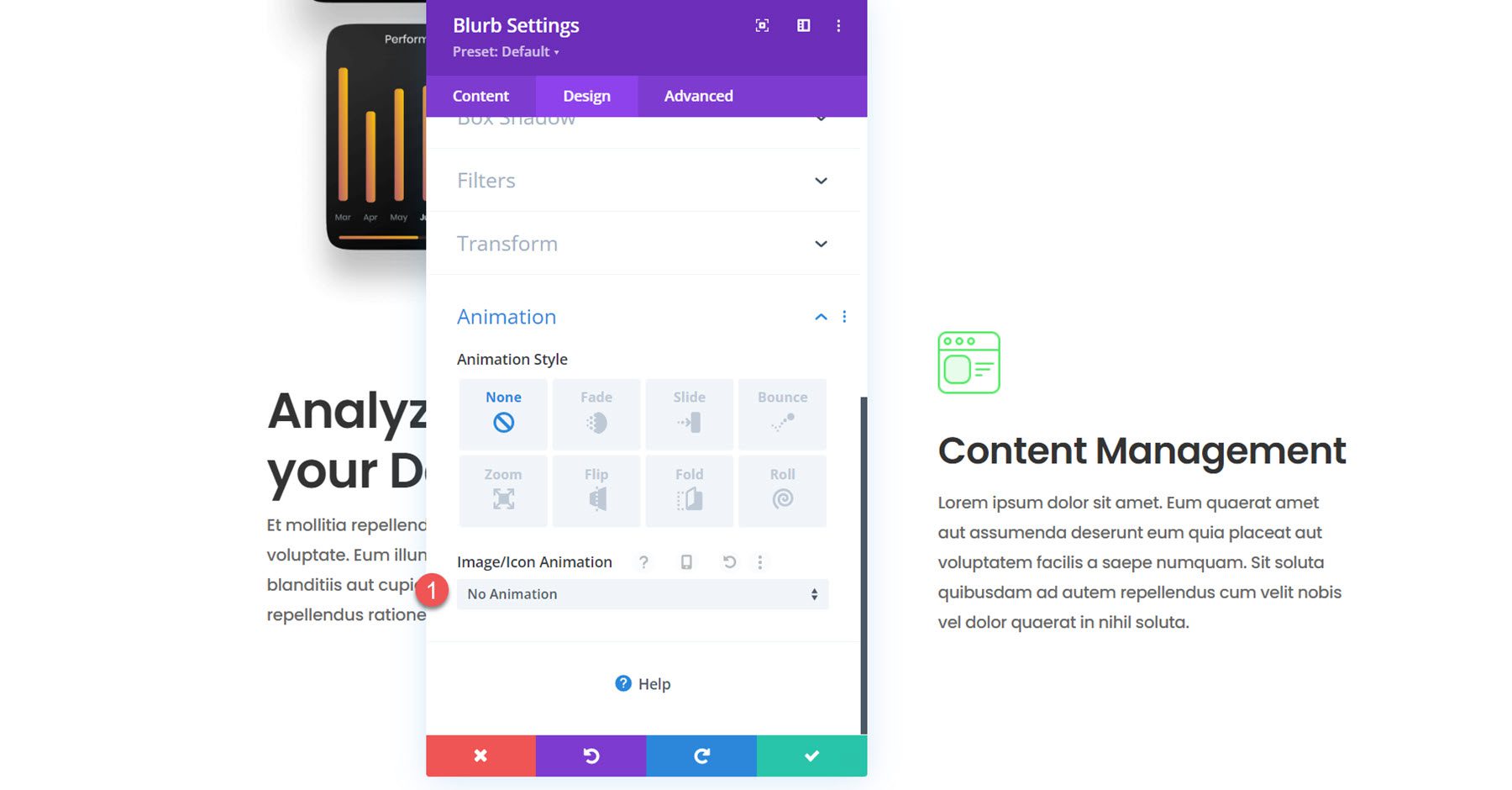
Enfin, ouvrez les paramètres d'animation et définissez l'animation image/icône sur aucune animation.

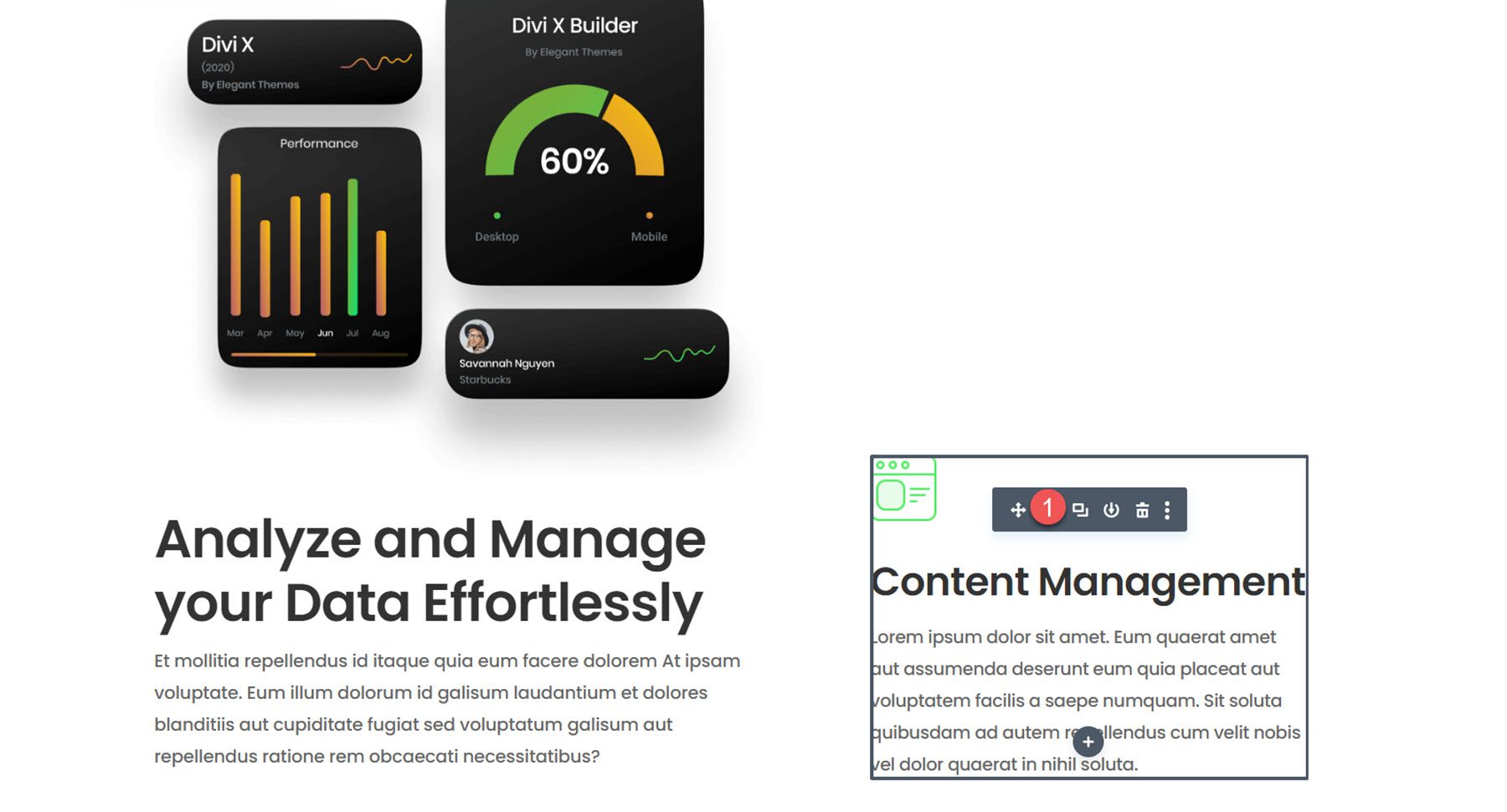
Dupliquer pour créer 2 présentations supplémentaires
Maintenant, le premier module de présentation est créé et stylisé. Dupliquez le module deux fois pour créer deux autres modules de présentation dans la colonne de droite.

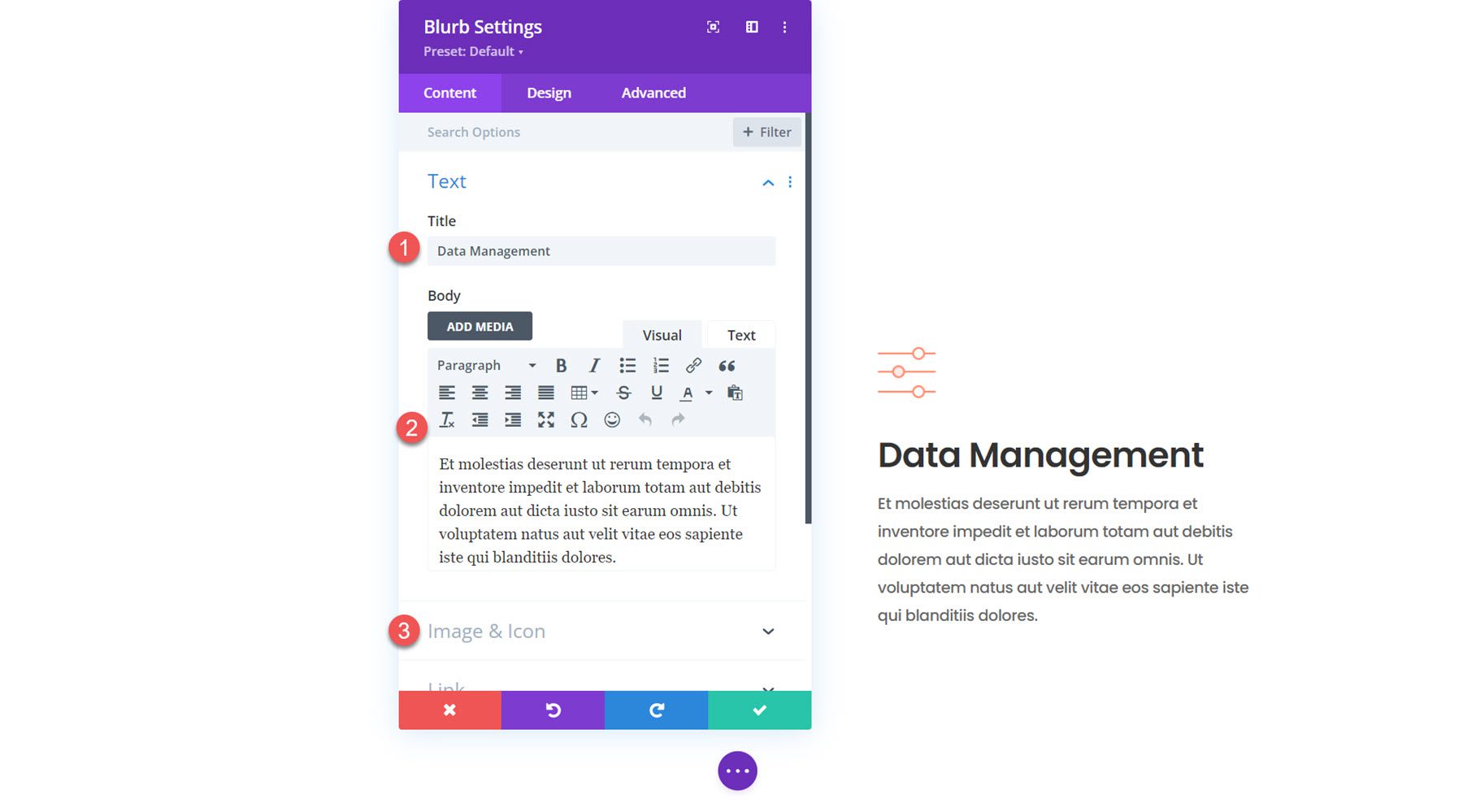
Ouvrez les paramètres du deuxième texte de présentation et modifiez les éléments suivants :
- Titre : Gestion des données
- Corps : texte de description
- Image : saas-icon-05.png

Ensuite, modifiez le contenu du troisième texte de présentation.
- Titre : Gestion CRM
- Corps : texte de description
- Image : saas-icon-03.png

Puisqu’il s’agit du dernier texte de présentation, nous n’avons pas besoin d’une grande marge inférieure. Modifiez les paramètres d'espacement.
- Marge inférieure sur le bureau : 4vh

Activer les modules Blurb flottants avec des effets de défilement
Maintenant, notre conception est en place et nous pouvons ajouter les effets de défilement pour créer la mise en page dynamique.
Colonne 1
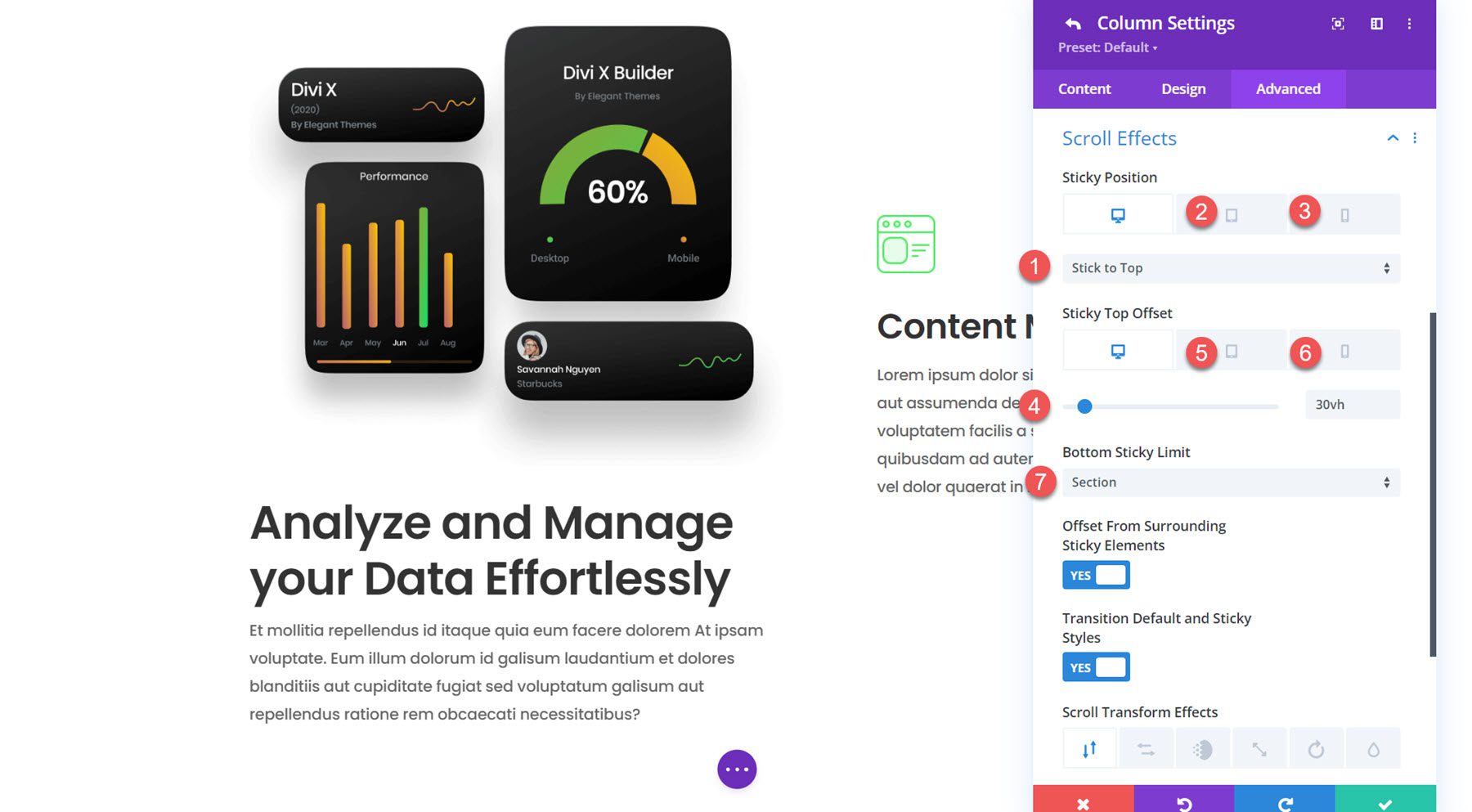
Tout d’abord, ouvrez les paramètres de la colonne 1. Accédez à la section Effets de défilement dans l’onglet avancé et modifiez les options suivantes pour que la colonne reste en haut.
- Sticky Position Desktop : rester en haut
- Position collante tablette et mobile : ne pas coller
- Bureau décalé supérieur collant : 30vh
- Tablette et mobile Sticky Top Offset : 0vh
- Limite collante inférieure : Section

Présentation 1
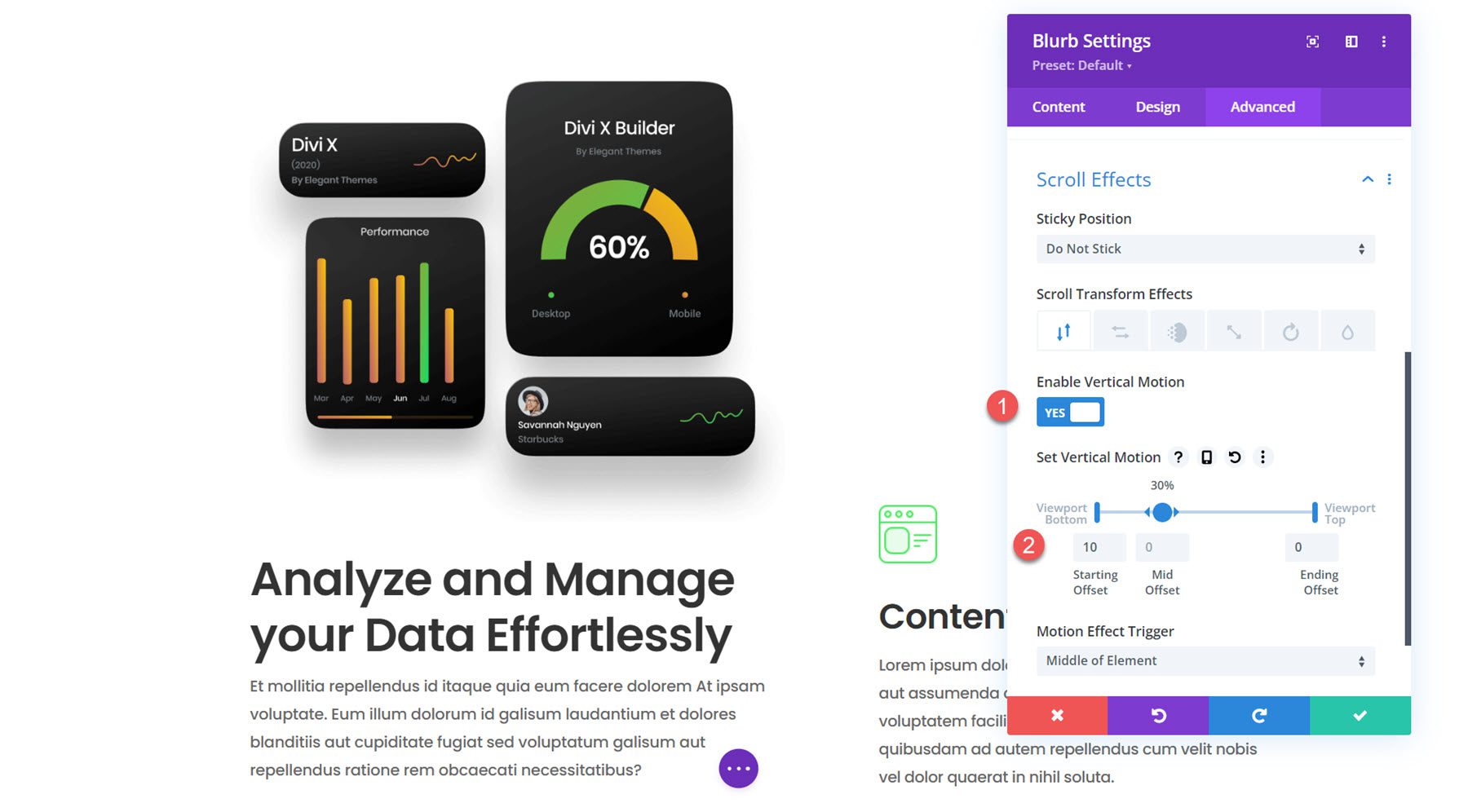
Ensuite, accédez aux paramètres du texte de présentation dans la colonne 1. Nous ajouterons un effet de transformation de défilement avec un mouvement vertical pour mettre en évidence la colonne lorsqu'elle apparaît.
- Activer le mouvement vertical : Oui
- Définir le mouvement vertical
- Décalage de départ : 10
- Décalage moyen : 30 %, 0
- Décalage de fin : 0

Présentation de la colonne 2
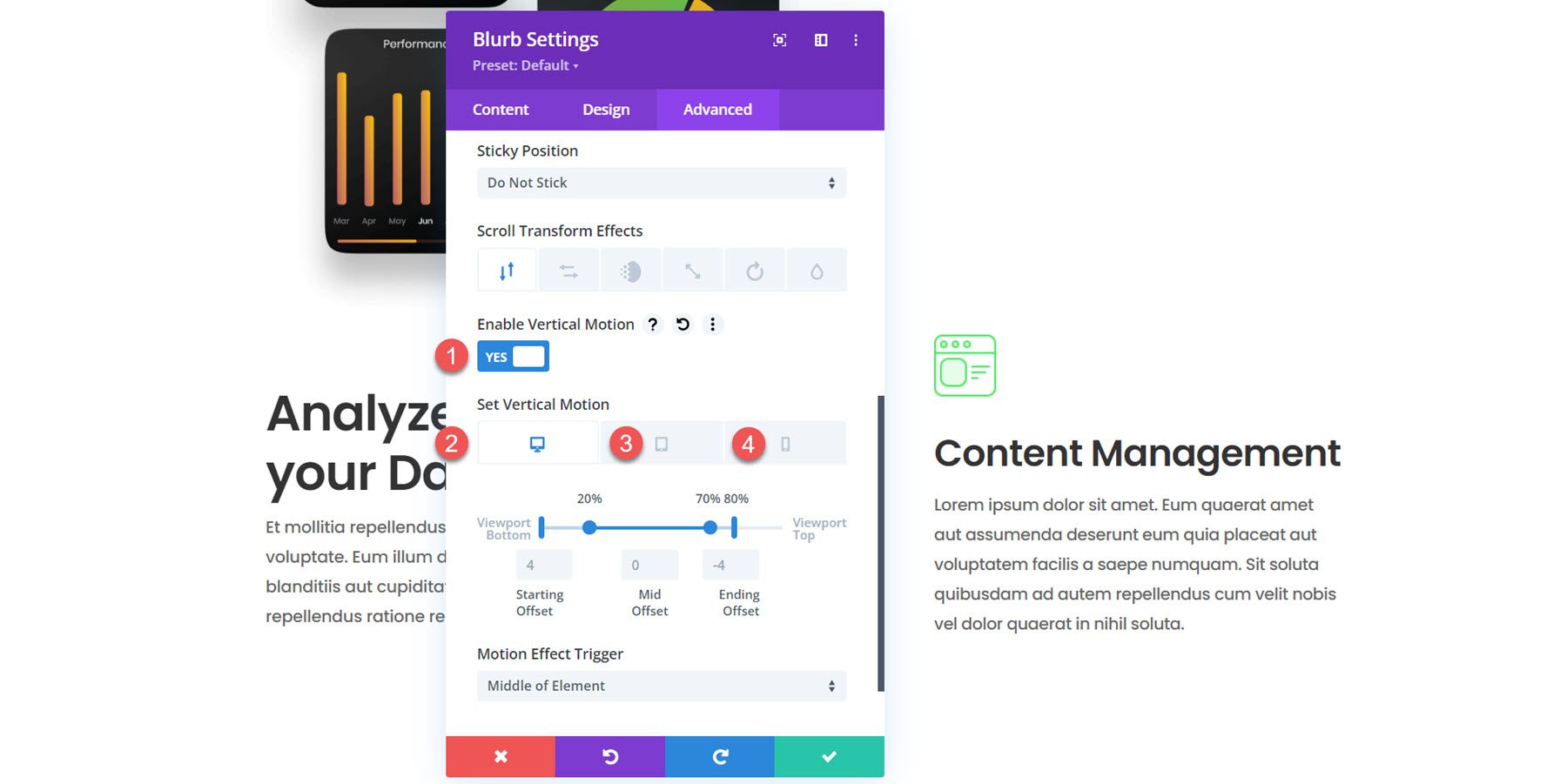
Pour les présentations de la colonne 2, nous utiliserons un mouvement vertical pour créer un effet de défilement qui captera l'attention de votre utilisateur. Faites glisser les flèches pour étendre le décalage médian à 20-70 % afin de conserver le texte de présentation au centre plus longtemps. La version mobile ajoute un effet slide-in plus subtil. Modifiez les options d'effet de défilement suivantes pour chaque texte de présentation dans la colonne 2.
- Activer le mouvement vertical : Oui
- Définir le bureau à mouvement vertical
- Décalage de départ : 4
- Décalage moyen : 20 % à 70 %, 0
- Décalage final : 80 %, -4
- Définir la tablette et le mobile à mouvement vertical
- Décalage de départ : 4
- Décalage moyen : 30 %, 0
- Décalage de fin : 0

Et c'est tout! La mise en page du module de présentation flottant est maintenant terminée.
Résultat final
Jetons un coup d'œil à notre section de module de présentation flottante en action.
Et voici à quoi cela ressemble sur mobile.

Dernières pensées
Le module de présentation de Divi facilite l'affichage de légendes d'informations concises et d'une image ou d'une icône accrocheuse. Les effets de défilement vous permettent de créer des mises en page créatives qui guident l'attention de l'utilisateur, comme les modules de présentation flottants que nous avons conçus dans ce didacticiel. Pour plus de didacticiels sur le module Blurb de Divi, consultez Modules Blurb interactifs créatifs utilisant les options de transformation et de survol de Divi et 5 conceptions de modules Blurb Creative Divi.
Avez-vous ajouté des effets de défilement à un module de présentation dans vos propres conceptions ? Faites le nous savoir dans les commentaires!
