Comment créer une page d'accueil de webinaire HubSpot
Publié: 2022-04-07Souhaitez-vous créer une page d'accueil de webinaire HubSpot pour inviter des participants ?
C'est une bonne idée d'ajouter un formulaire d'inscription à la page d'accueil de votre webinaire et d'envoyer la liste de vos participants à votre HubSpot CRM. Cela vous permet de gérer facilement votre liste de participants intéressés tout en offrant des opportunités de maturation de prospects à l'aide des outils HubSpot.
Dans cet article, nous vous montrerons le moyen le plus simple pour les sites WordPress de créer une page de destination de webinaire HubSpot.
Créez votre page d'accueil de webinaire HubSpot maintenant
Que devrait inclure une page de destination de webinaire ?
L'objectif d'une page de destination de webinaire est de promouvoir votre événement de webinaire, d'attirer plus de participants et de faciliter l'inscription des participants.
Cela signifie que votre page de destination doit au moins inclure une petite description ou un historique de l'événement et un simple formulaire d'inscription. De plus, l'ajout d'éléments de conception comme une image d'en-tête personnalisée sur le thème du webinaire avec le logo de votre marque peut donner à votre page une touche professionnelle pour un meilleur engagement et des conversions.
Bien que cela ne soit pas essentiel, il est également utile de connecter votre formulaire d'inscription à un webinaire à un CRM comme HubSpot. De cette façon, toutes les entrées de votre formulaire sont automatiquement envoyées à votre HubSpot CRM. Vous pouvez ensuite facilement gérer vos participants et même entretenir ces nouveaux prospects avec des campagnes ciblées à l'avenir.
Si vous n'utilisez pas déjà un CRM, voici quelques tendances et prévisions CRM qui soulignent à quel point il peut être avantageux d'en adopter un pour votre organisation.
Comment créer une page d'accueil de webinaire HubSpot à l'aide de WPForms
Pour commencer à créer la page de destination de votre webinaire et inciter davantage de personnes à rejoindre votre événement, suivez les étapes ci-dessous :
- Installer WPForms
- Installer les pages de formulaire et les modules complémentaires HubSpot
- Créer un nouveau formulaire d'inscription au webinaire
- Personnaliser le formulaire d'inscription au webinaire
- Créer une page d'accueil de webinaire HubSpot
- Connecter la page d'inscription au webinaire avec HubSpot
- Mapper les champs de formulaire aux champs HubSpotAvec la page d'accueil du webinaire
- Tester et publier la page d'accueil du webinaire HubSpot
Plongeons-y directement.
1. Installez WPForms
Nous vous recommandons d'utiliser WPForms (vous aurez besoin du plan Elite pour activer l'intégration HubSpot) pour créer une page d'accueil de webinaire avec un formulaire d'inscription intégré. WPForms est le plugin de création de formulaires le mieux noté pour WordPress.
Normalement, vous avez besoin de deux processus distincts pour créer d'abord une page de destination, puis y ajouter un formulaire. Mais avec WPForms, vous pouvez créer un formulaire qui est automatiquement ajouté à une page de destination sans distraction. Et vous n'avez même pas besoin de créer d'abord la page de destination séparément !
De plus, WPForms vous permet d'intégrer vos formulaires à des CRM comme HubSpot et Salesforce.

Vous pouvez consulter ce document pour obtenir de l'aide sur l'installation de WPForms sur votre site. Dans l'étape suivante, nous installerons quelques modules complémentaires pour activer la fonctionnalité des pages de formulaire et l'intégration de HubSpot.
2. Installez les pages de formulaire et les modules complémentaires HubSpot
Lorsque vous aurez installé WPForms sur votre site, nous installerons ensuite quelques modules complémentaires WPForms extrêmement utiles. Cela nous permettra de créer une page d'accueil de webinaire en utilisant uniquement WPForms et d'envoyer des données de formulaire à votre compte HubSpot.
Depuis votre tableau de bord WPForms, cliquez sur WPForms »Addons.

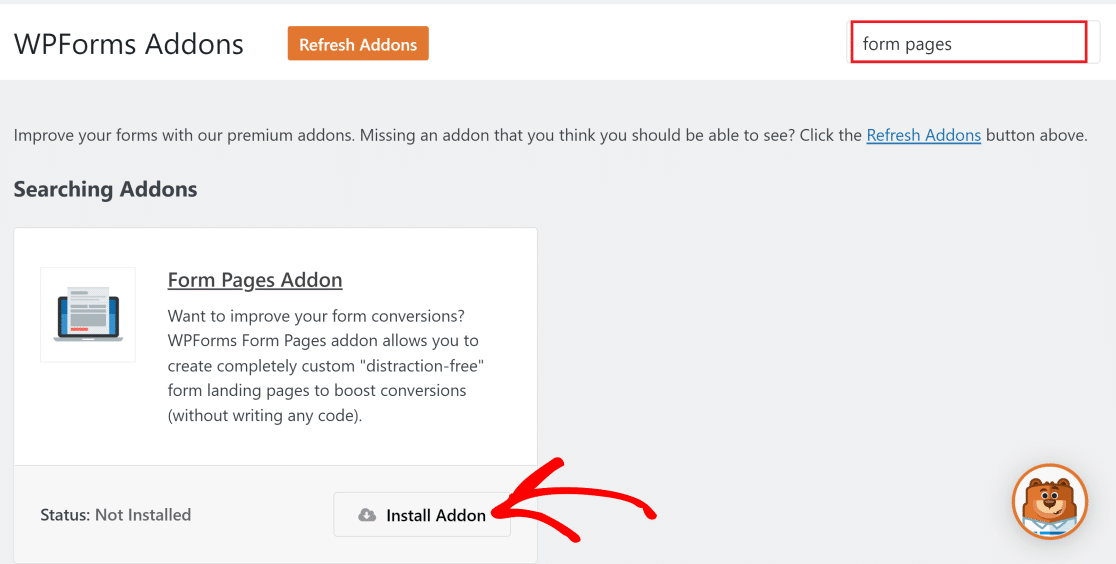
Cela vous mènera à la page des modules complémentaires WPForms, où vous trouverez des tonnes de modules complémentaires disponibles. Vous pouvez utiliser la fonction de recherche en haut à droite pour trouver l'addon Form Pages.
Ensuite, cliquez sur le bouton Installer le module complémentaire, et il devrait s'activer en quelques secondes.

Répétez le même processus pour installer l'addon HubSpot. Lorsque ces deux addons sont activés, passez à l'étape suivante pour commencer à créer un formulaire d'inscription au webinaire.
3. Créer un nouveau formulaire d'inscription au webinaire
Il est temps de commencer à créer notre formulaire d'inscription au webinaire. Pour ce faire, accédez à WPForms »Ajouter un nouveau.

Vous verrez maintenant l'interface du générateur de formulaires WPForms. Commencez par donner un nom à votre formulaire (vous êtes libre de donner le nom que vous souhaitez afficher en haut du formulaire).

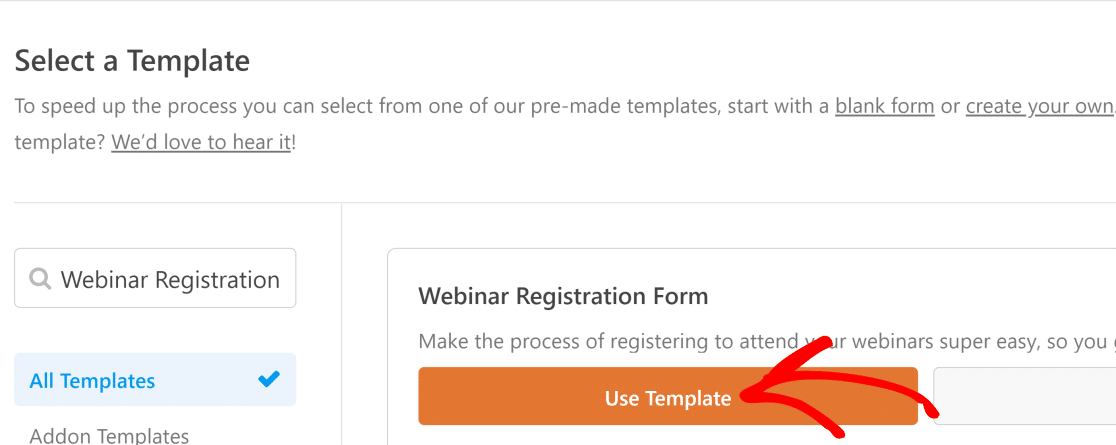
Lorsque vous faites défiler vers le bas, vous trouverez une liste de plus de 300 modèles de formulaire parmi lesquels choisir. Ce qui est vraiment cool, c'est que WPForms a un modèle de formulaire d'inscription à un webinaire pré-construit.
Vous pouvez utiliser la barre de recherche sous Sélectionner un modèle pour rechercher le modèle de formulaire d'inscription au webinaire. Ensuite, cliquez sur Utiliser le modèle pour commencer à le personnaliser.

Vous voyez maintenant l'écran d'interface du générateur de formulaires WPForms où vous pouvez personnaliser le modèle comme vous le souhaitez !
4. Personnalisez le formulaire d'inscription au webinaire
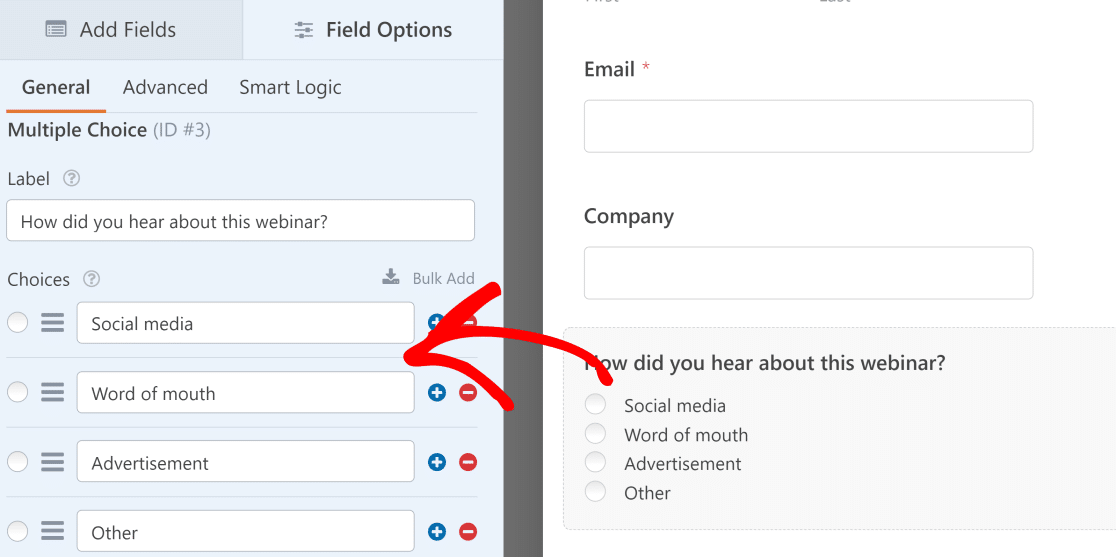
En utilisant le simple générateur de glisser-déposer WPForms, il est facile d'ajouter de nouveaux champs ou de modifier les paramètres des champs existants dans le modèle de formulaire d'inscription au webinaire. Pour ouvrir le menu des paramètres pour n'importe quel champ, cliquez simplement dessus pour voir les options de champ .

Ou si vous êtes satisfait du modèle tel quel, vous n'avez rien à changer. Dans tous les cas, assurez-vous de cliquer sur le bouton Enregistrer en haut à droite avant de passer à l'étape suivante.

5. Créer une page d'accueil de webinaire HubSpot
L' addon Form Pages fournit un moyen très rapide de créer une page de destination WordPress pour les inscriptions aux webinaires.
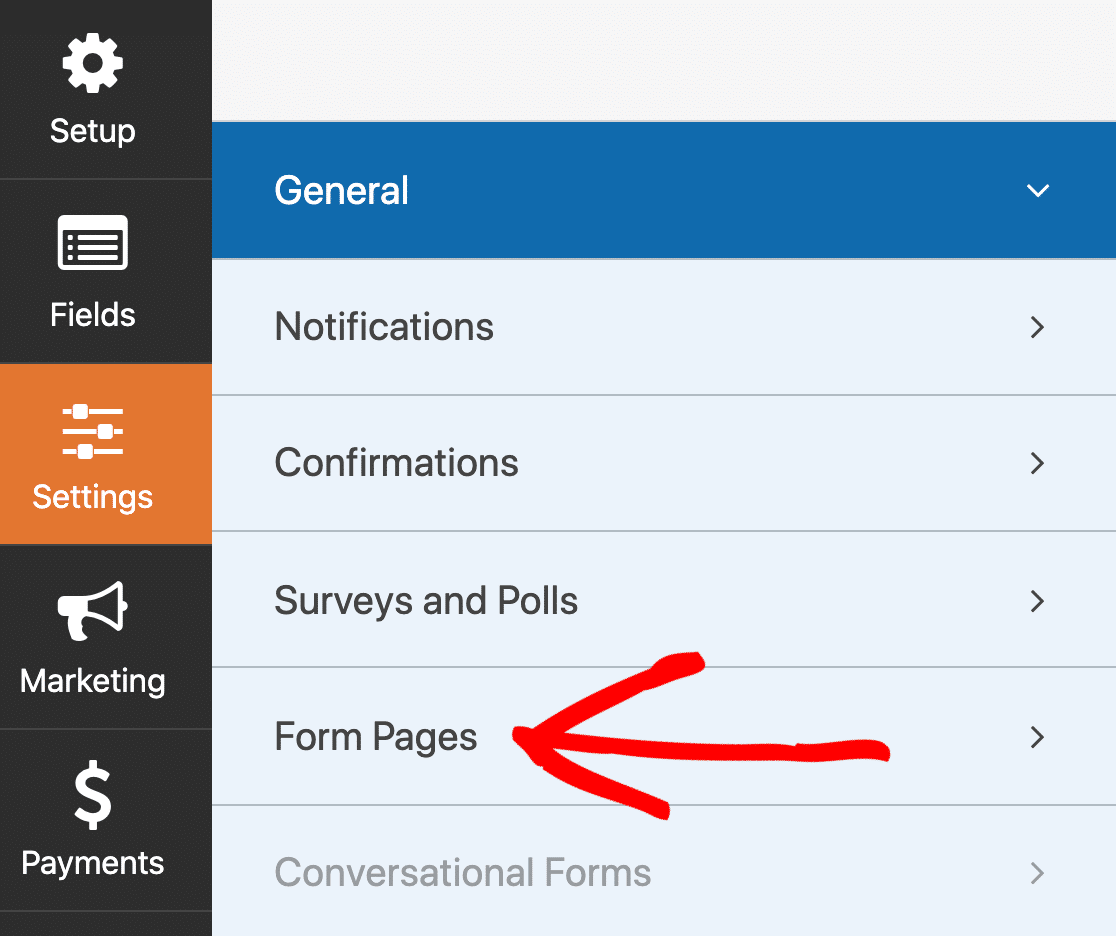
Pour activer le mode Pages de formulaire, cliquez sur l'onglet Paramètres dans la barre à votre gauche. Ensuite, cliquez sur Pages de formulaire .

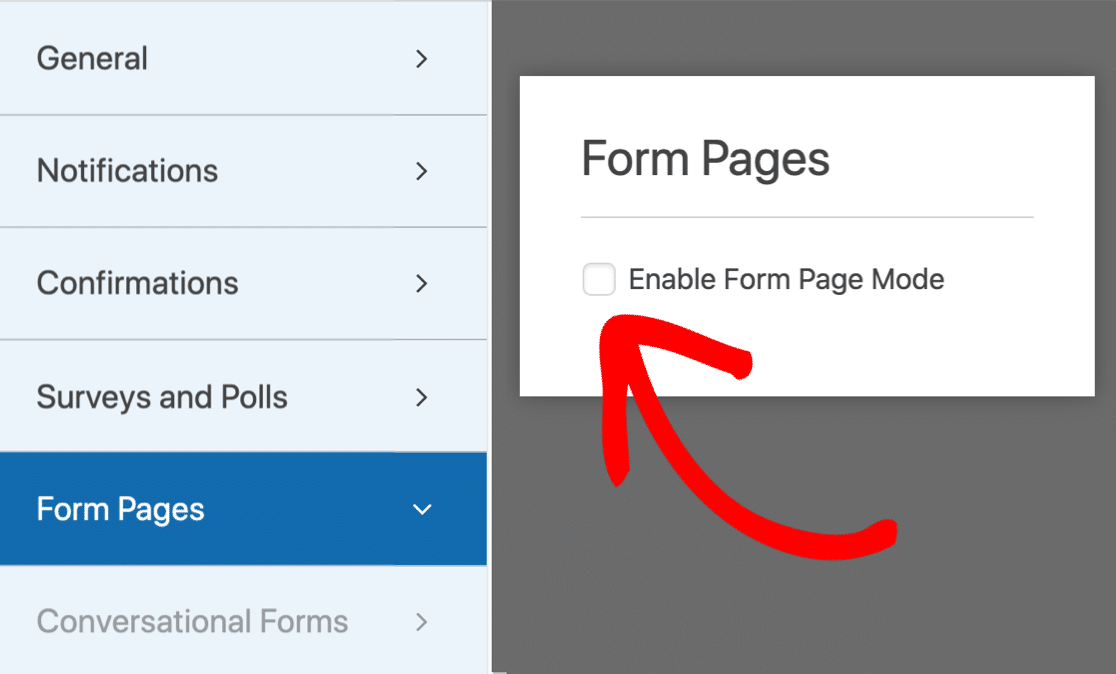
Ensuite, cliquez sur la case à cocher à côté de Activer le mode de page de formulaire.

Cela élargira les paramètres et les options de votre page de destination basée sur un formulaire.

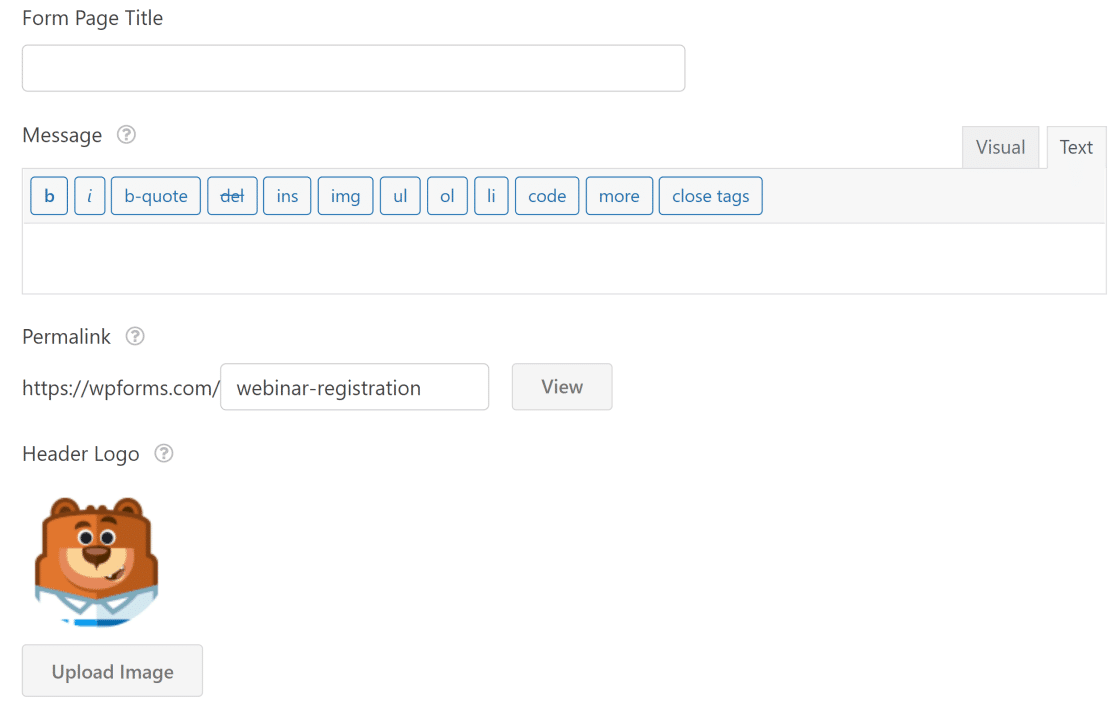
Ici, vous pouvez personnaliser les éléments suivants pour votre page de destination :
- Titre de la page
- Message
- Image d'en-tête
- URL de la page ou lien permanent
- Schéma de couleur
- Style de mise en page.
Ce sont des paramètres de page de destination très utiles que vous pouvez utiliser pour ajouter un message informatif et personnaliser l'en-tête avec le logo de votre site, entre autres.

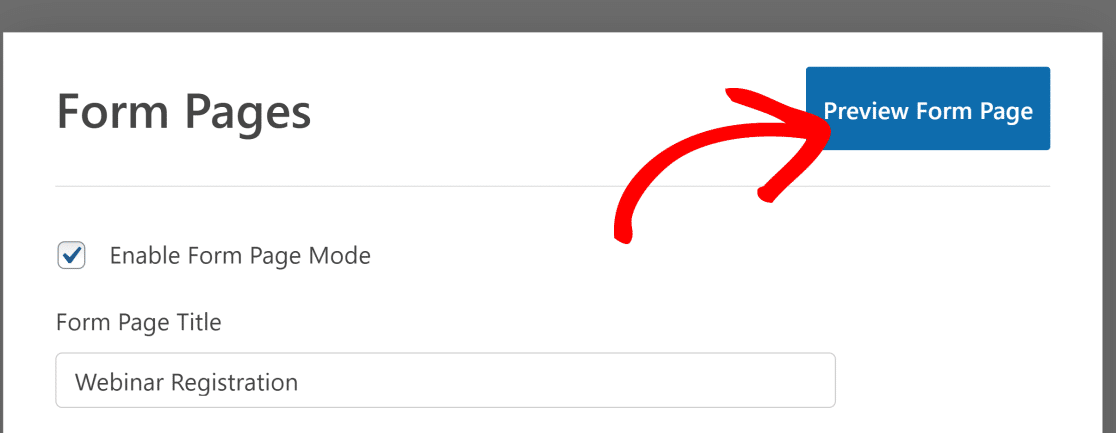
Pour voir à quoi ressemblera la page d'accueil de votre webinaire HubSpot lorsqu'elle sera en ligne, enregistrez d'abord le formulaire, puis cliquez sur le bouton bleu Aperçu de la page du formulaire en haut à droite.

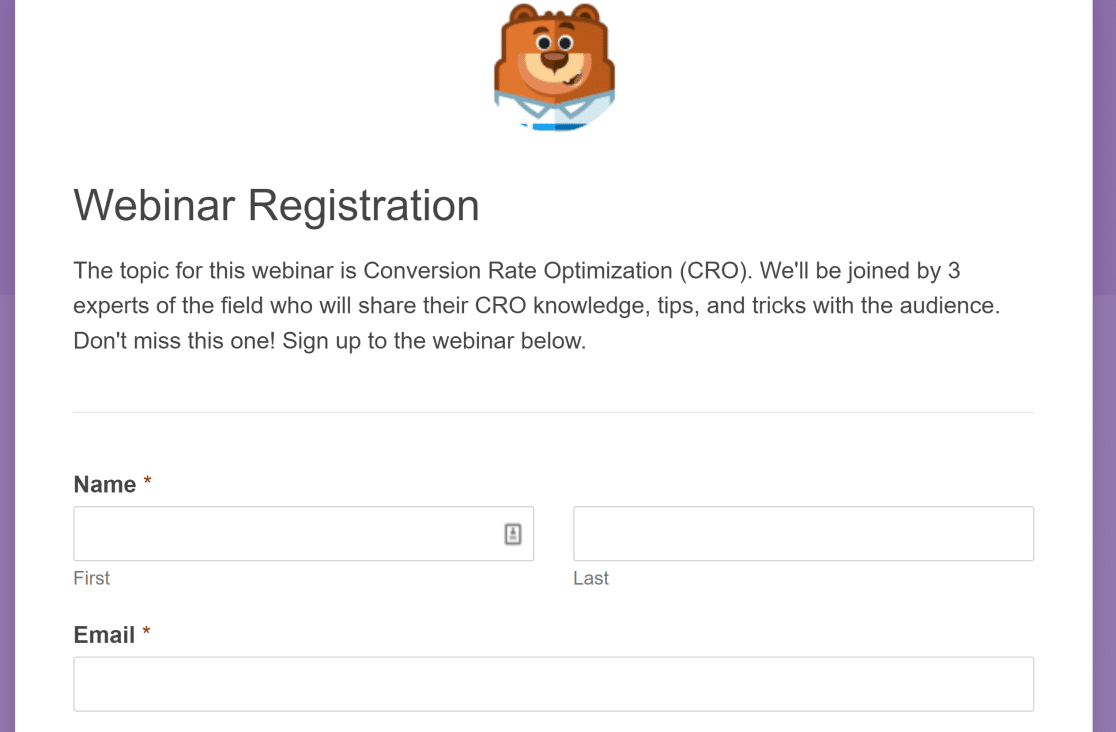
Voici à quoi ressemble la page du formulaire de destination du webinaire :

Nous avons terminé la création de la page du formulaire de destination du webinaire. Ensuite, nous allons voir comment intégrer le formulaire à HubSpot, afin que les nouveaux inscrits soient automatiquement ajoutés à votre CRM.
6. Connectez la page d'inscription au webinaire avec HubSpot
Assurez-vous d'avoir enregistré toutes les modifications apportées à votre formulaire avant d'effectuer ces étapes.
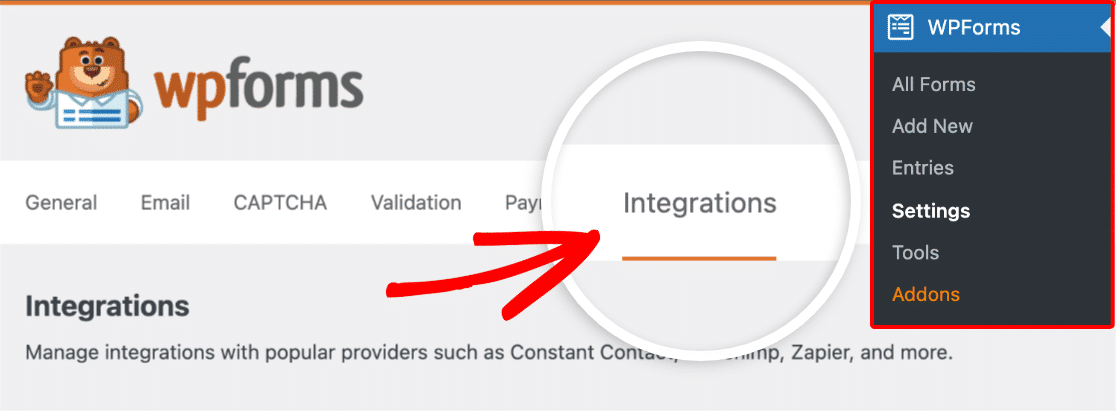
Retournez dans votre zone d'administration WordPress, puis cliquez sur WPForms »Paramètres. Maintenant, sélectionnez l'onglet Intégrations sur la barre horizontale.

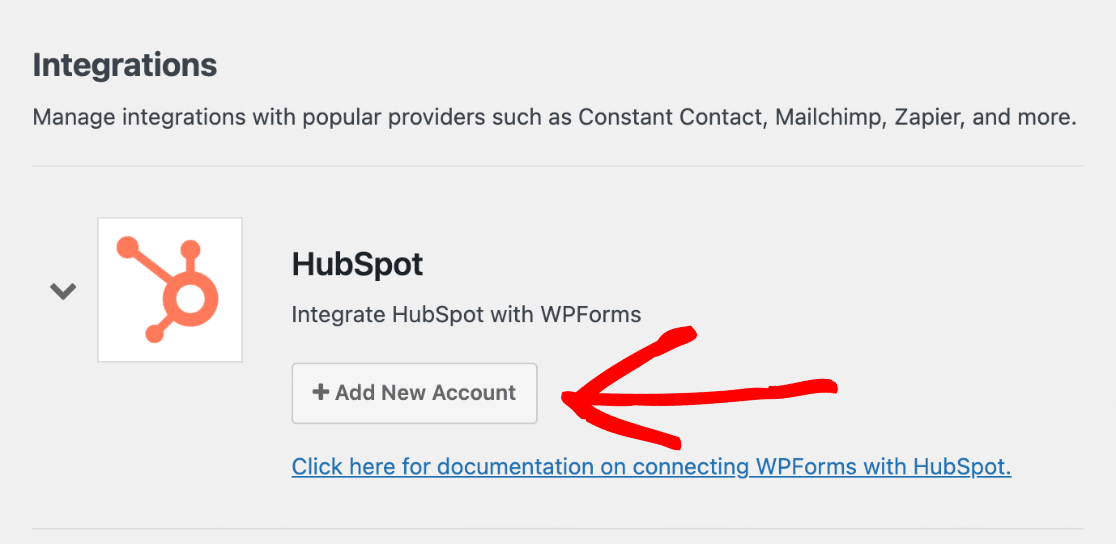
Vous devriez voir HubSpot répertorié sur cette page. Cliquez dessus pour développer le menu, puis cliquez sur Ajouter un nouveau compte .

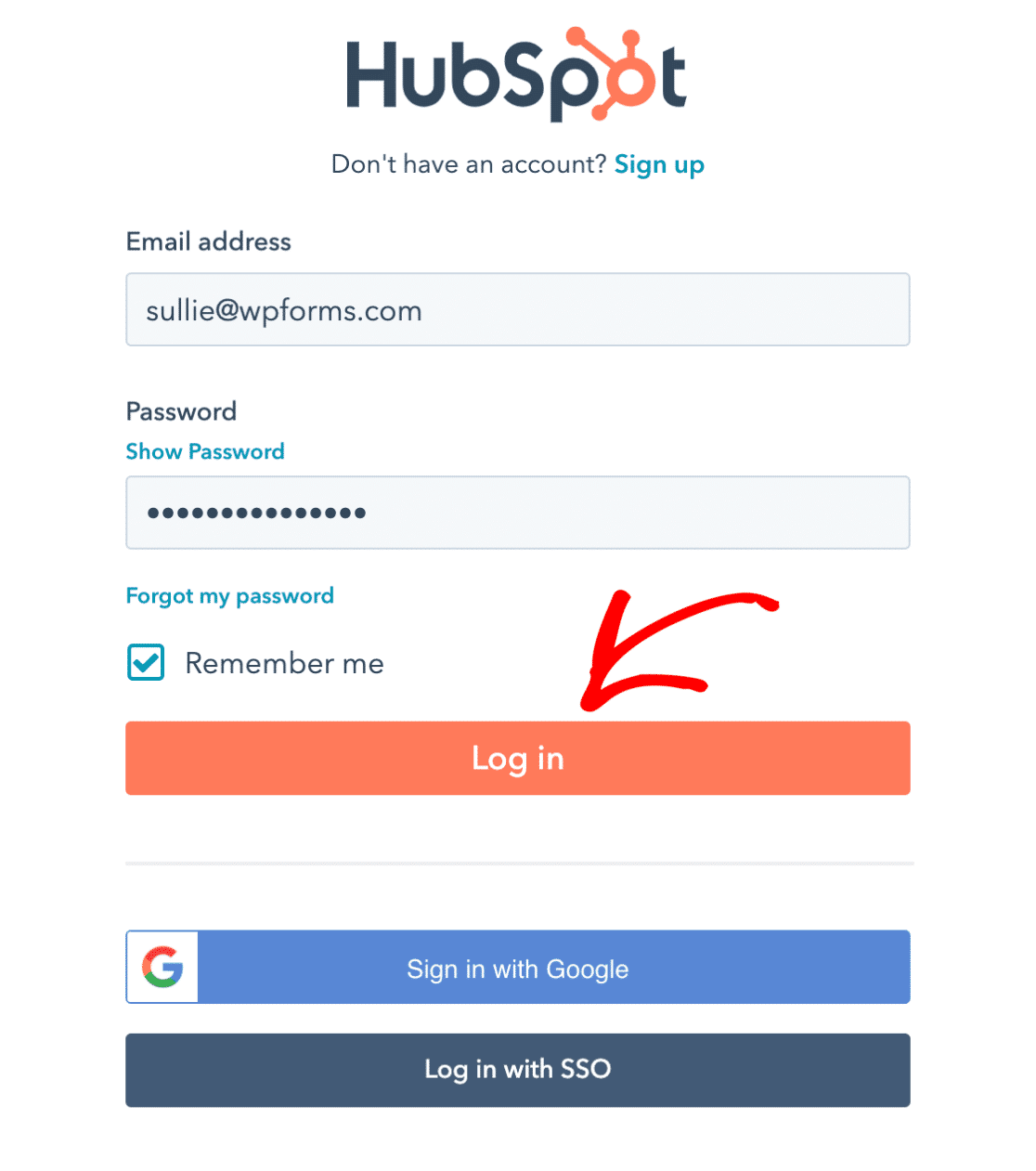
Cela ouvrira la page de connexion HubSpot.
Si vous avez déjà un compte, choisissez une option de connexion pour vous connecter à votre compte HubSpot. Si vous n'avez pas de compte HubSpot, vous pouvez cliquer sur le lien S'inscrire et suivre les instructions pour créer votre compte.

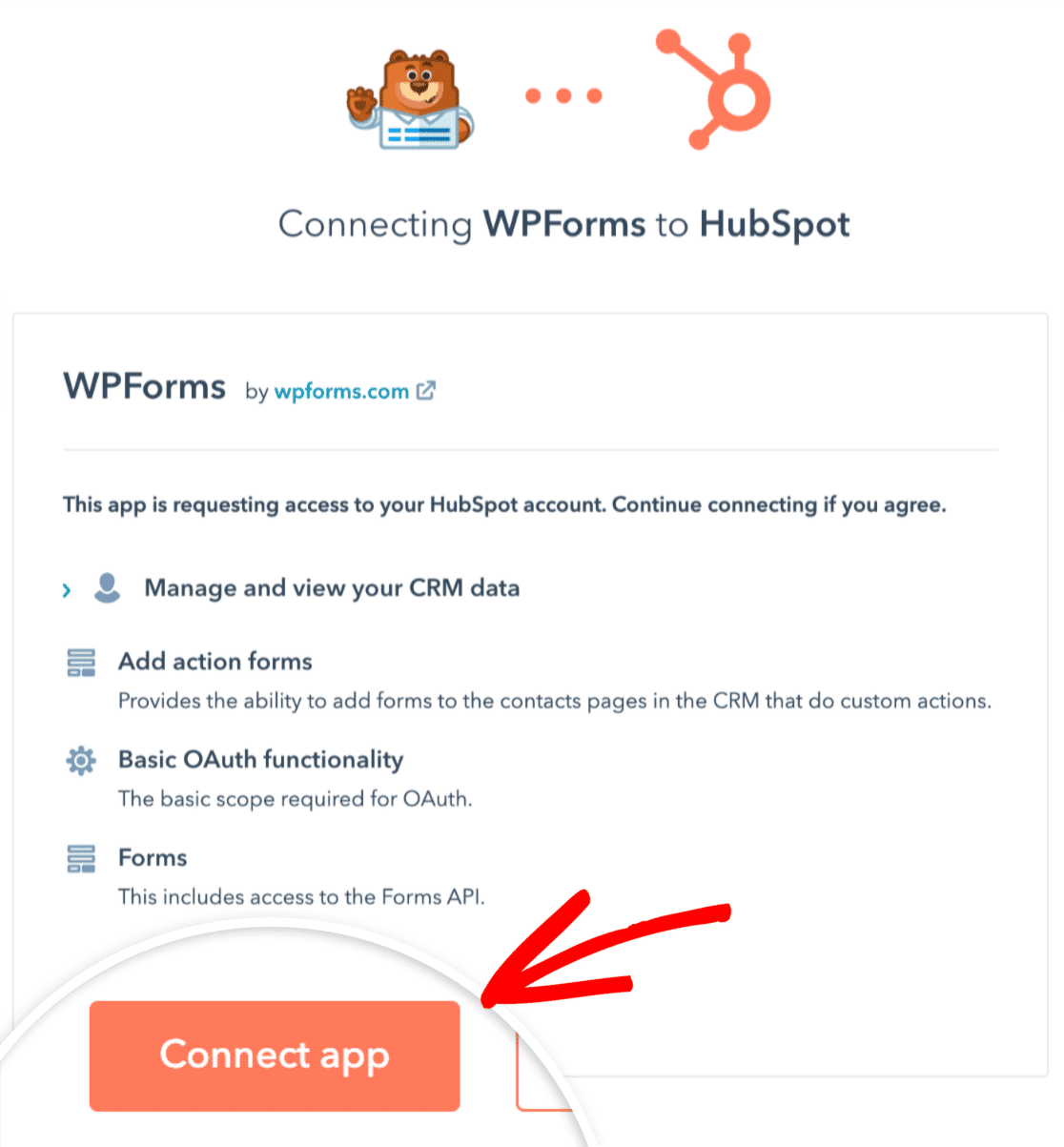
Une fois connecté, HubSpot vous demandera de confirmer si vous souhaitez accorder à WPForms les autorisations nécessaires pour se connecter à votre compte HubSpot. Cliquez sur le bouton Connecter l'application pour confirmer l'intégration.

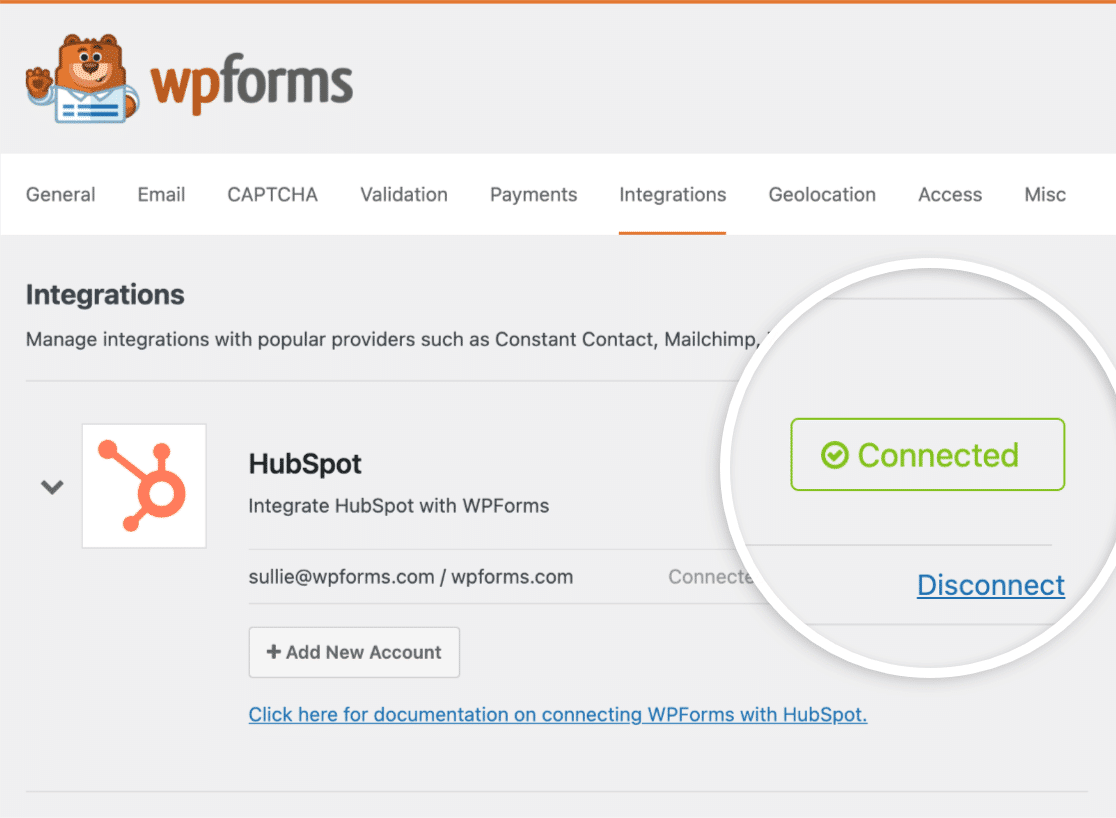
WPForms affichera instantanément un message de confirmation dès que la connexion sera établie avec HubSpot. Vous verrez également une étiquette verte de statut Connecté à côté de HubSpot sur la page Intégrations .

Si vous avez besoin de plus d'aide, consultez notre documentation sur l'installation et l'utilisation de l'addon WPForms HubSpot.
À l'étape suivante, nous configurerons une connexion HubSpot avec la page d'accueil d'inscription au webinaire que vous venez de créer.
7. Mappez les champs de formulaire aux champs HubSpotAvec la page d'accueil du webinaire
Revenons à notre formulaire d'inscription au webinaire et connectez-vous à HubSpot maintenant. Cliquez sur WPForms » Tous les formulaires. Sur cet écran, vous pouvez trouver le formulaire avec le nom avec lequel vous l'avez enregistré. Cliquez dessus pour accéder à nouveau à l'interface d'édition.
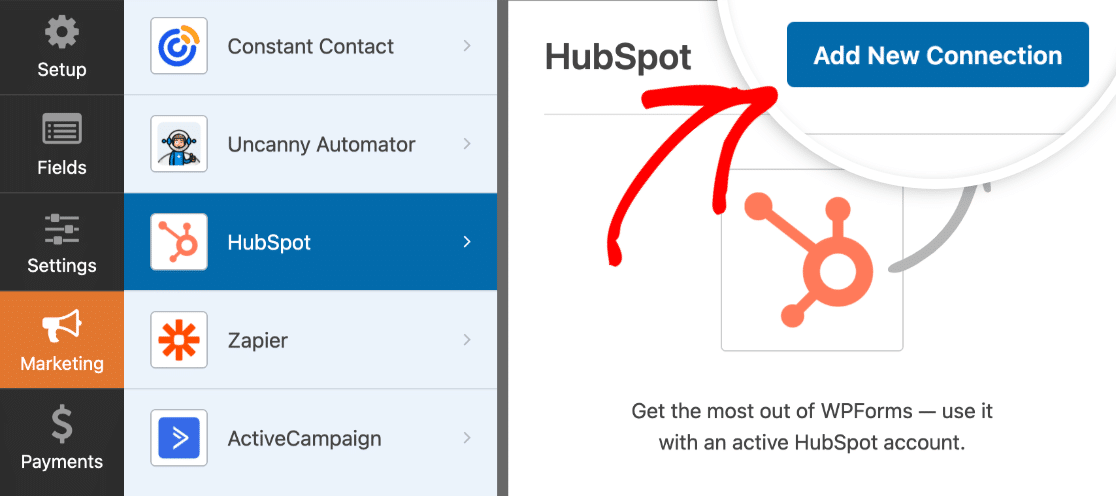
Depuis l'interface WPForms, cliquez sur l'onglet Marketing puis sélectionnez HubSpot. Dans le volet de droite, appuyez sur le bouton Ajouter une nouvelle connexion .

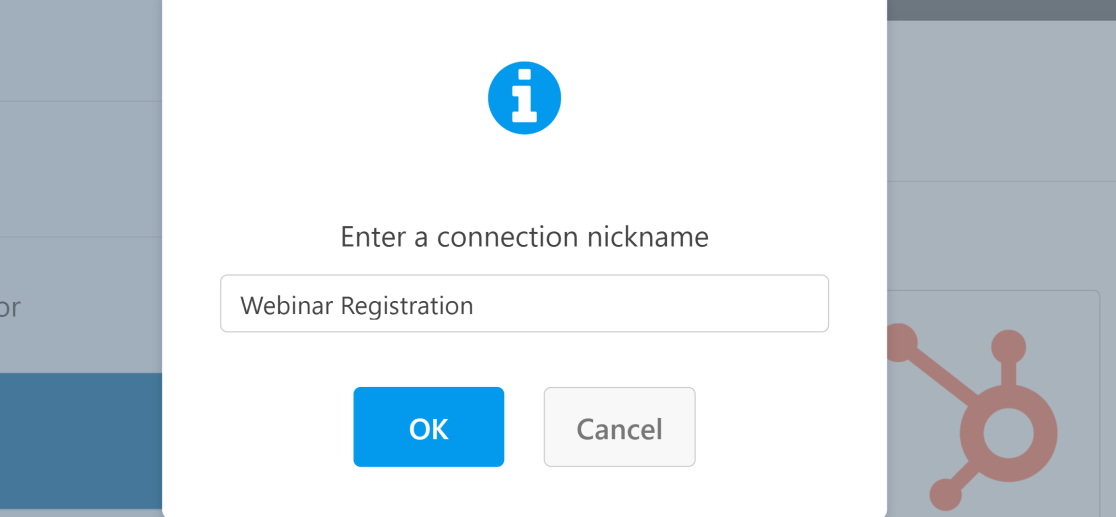
Fournissez un surnom de connexion lorsque vous y êtes invité (vous pouvez choisir n'importe quel nom). Ensuite, cliquez sur OK .

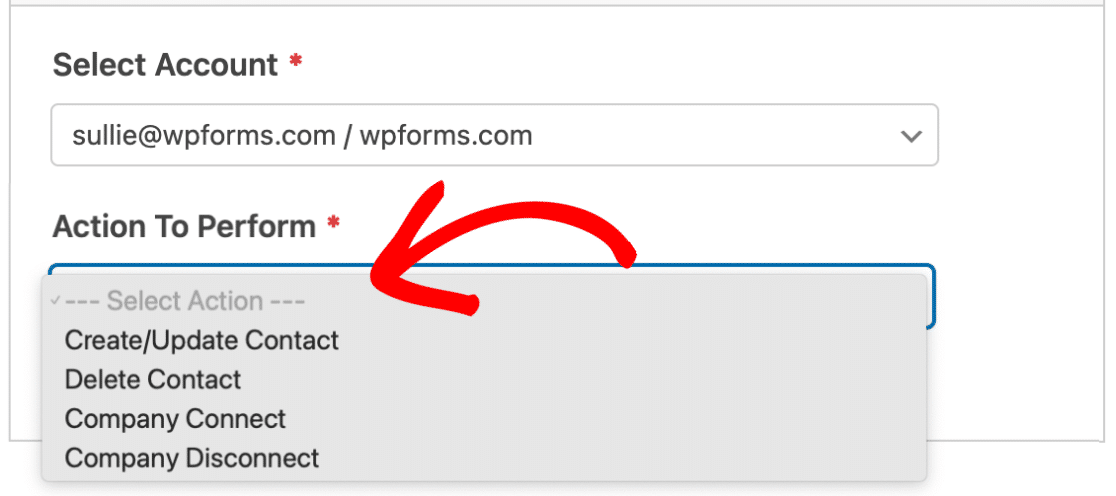
Maintenant, utilisez le menu déroulant sous Sélectionner un compte pour choisir votre compte HubSpot. Dans la liste déroulante Action à effectuer , sélectionnez Créer/Mettre à jour le contact .

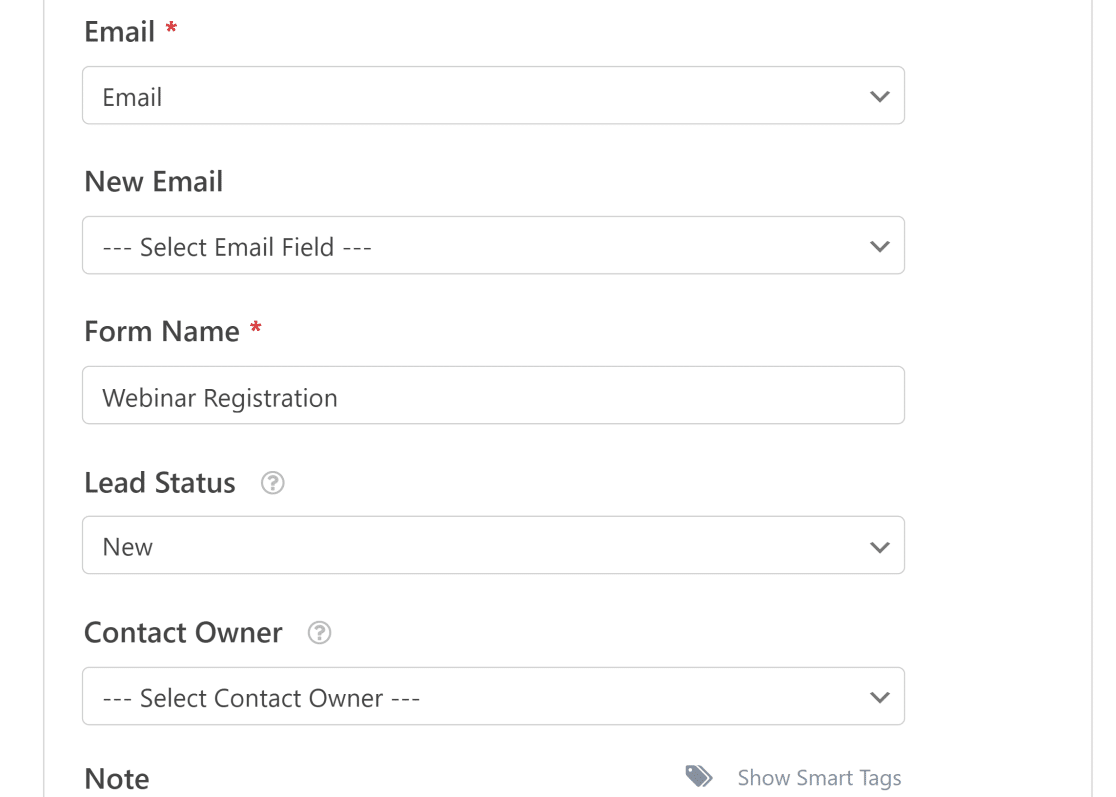
Dès que vous sélectionnez des éléments dans les listes déroulantes ci-dessus, WPForms affiche les paramètres de mappage des champs. Ces paramètres vous permettent de sélectionner les valeurs des champs de formulaire qui doivent correspondre à vos champs HubSpot CRM.

Cliquez sur Enregistrer lorsque vous avez terminé avec le mappage des champs.
8. Testez et publiez la page d'accueil du webinaire HubSpot
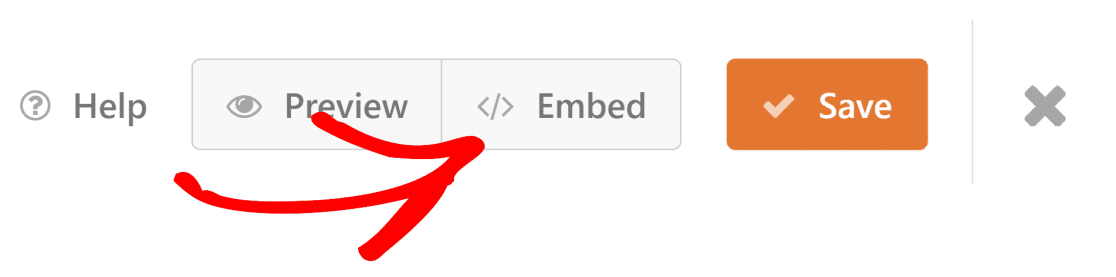
Vous êtes prêt à publier votre page d'inscription au webinaire avec l'intégration HubSpot. Cliquez sur le bouton Intégrer à côté de Enregistrer dans le coin supérieur droit du formulaire.

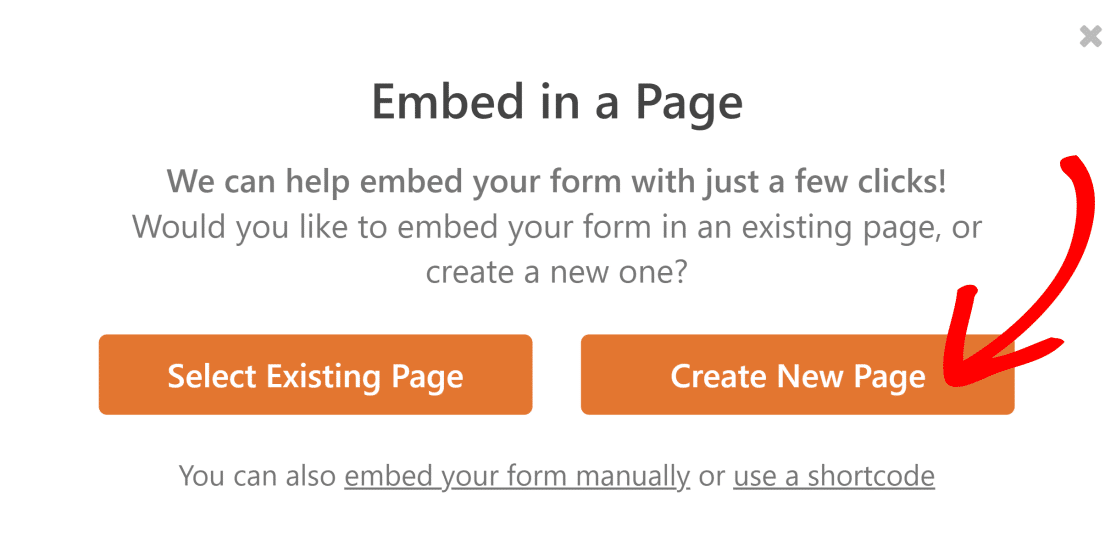
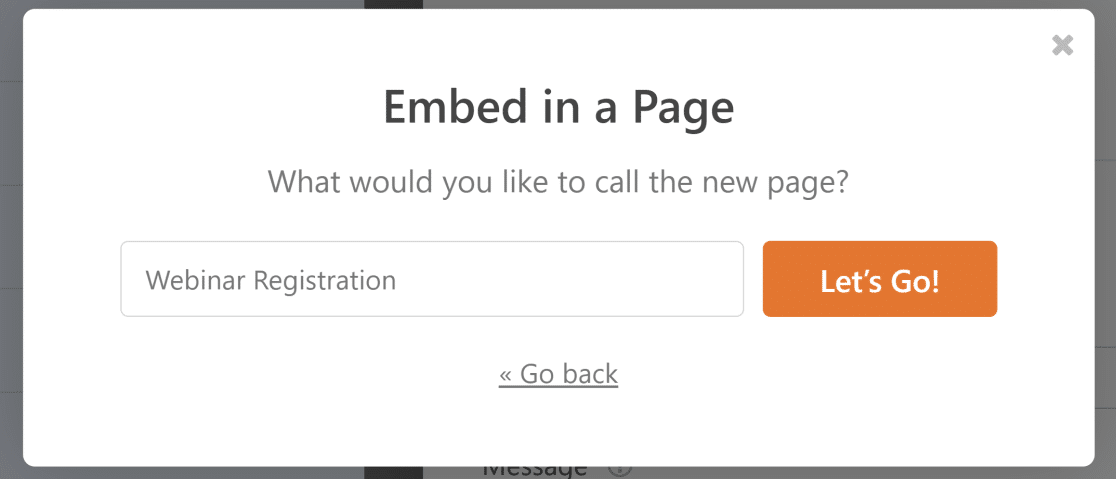
Ensuite, sélectionnez Créer une nouvelle page.

Saisissez un nom pour votre page, puis sélectionnez Allons-y .

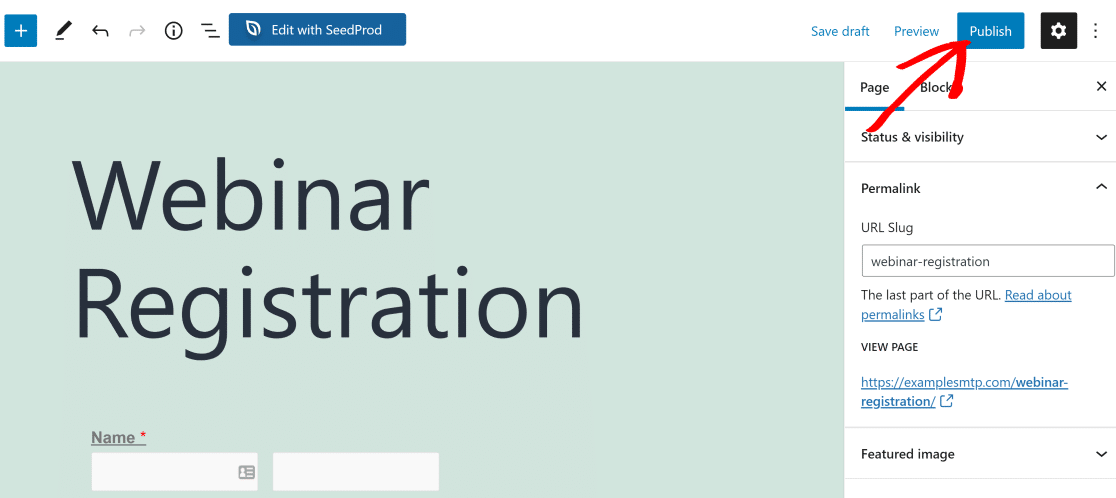
Vous verrez maintenant l'écran de l'éditeur WordPress, avec votre formulaire de webinaire intégré dans la page.
Le formulaire que vous voyez sur votre écran peut ne pas ressembler à l'aperçu que vous avez vu précédemment dans l'interface de WPForms. Mais ne vous inquiétez pas. Dès que vous cliquez sur Publier , votre formulaire se transforme en format de page de destination complet tel qu'affiché dans l'aperçu.

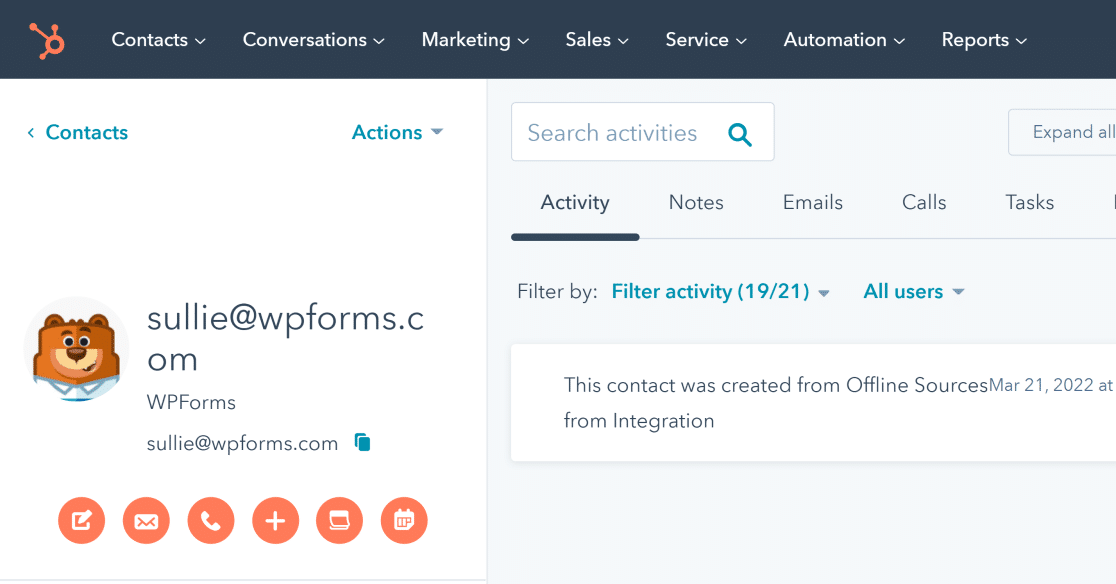
Lorsque la page est en ligne sur votre site, ouvrez-la et remplissez vous-même le formulaire avec des informations aléatoires pour créer une entrée de test. Ensuite, connectez-vous à votre compte HubSpot et recherchez cette entrée dans l'onglet Contacts .
Vous devriez voir un nouveau contact créé dans votre base de données HubSpot avec les mêmes détails que vous avez soumis via la page d'accueil du webinaire. Et cela signifie que votre page d'inscription au webinaire fonctionne comme prévu et est prête à accepter de vrais participants !

Une fois que les personnes commencent à s'inscrire à votre événement de webinaire, vous pouvez leur envoyer un e-mail d'invitation avec un lien vers le webinaire à l'aide de HubSpot.
Et c'est tout! Vous savez maintenant comment créer une page d'accueil de webinaire HubSpot à l'aide de WPForms.
Ensuite, améliorez la gestion des événements avec les plugins de calendrier
Vous cherchez un moyen simple de gérer des événements et d'accepter des rendez-vous via votre site WordPress ? Consultez notre liste des meilleurs plugins de calendrier WordPress pour nos options recommandées.
De plus, si vous souhaitez en savoir plus sur la personnalisation des pages protégées par mot de passe, consultez cet article sur la façon de personnaliser une page WordPress protégée par mot de passe.
Créez votre page d'accueil de webinaire HubSpot maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
