Comment créer un curseur de comparaison d'images dans Elementor
Publié: 2024-10-08Aujourd’hui, le succès de toute conception Web dépend en grande partie de l’efficacité avec laquelle elle communique visuellement ses messages et ses idées aux utilisateurs. Le curseur de comparaison d'images est un concept puissant qui peut élever la puissance de narration visuelle de votre site Web au niveau supérieur. Vous pouvez facilement créer ces curseurs à l’aide d’un outil WordPress.
Elementor peut vous aider à cet égard. Ce puissant plugin de création de pages vous permet de créer des curseurs de comparaison d'images époustouflants et captivants sur votre site Web sans aucun codage. Dans cet article de blog, nous couvrirons un didacticiel détaillé expliquant comment créer un curseur de comparaison d'images dans Elementor.
Avant cela, nous discuterons brièvement de ce qu'est le curseur de comparaison d'images et de certains de ses cas d'utilisation particuliers.
Qu'est-ce que le curseur de comparaison d'images ?
Le curseur de comparaison d'images est un élément Web qui permet aux utilisateurs et aux visiteurs de visualiser deux images côte à côte et de les comparer à l'aide d'un séparateur. Vous pouvez voir l'effet en faisant glisser le séparateur d'avant en arrière. Cette fonctionnalité/élément Web vous permet de présenter visuellement les scénarios avant et après de tout produit ou information, en mettant en évidence leurs différences.
Quelques cas d'utilisation particuliers du curseur de comparaison d'images
Ci-dessous, nous avons répertorié plusieurs cas d'utilisation spéciaux dans lesquels le curseur de comparaison d'images peut améliorer votre narration visuelle. Jetez-y un coup d’œil rapide pour vous inspirer.
- Comparaison visuelle avant et après
Ceci est particulièrement utile dans des secteurs comme la mode, le fitness, la beauté, le design, la rénovation domiciliaire, etc., où vous pouvez montrer la transformation résultant d'un produit ou d'un service.
- Mettre en surbrillance la modification de la photo
Si vous êtes photographe ou graphiste, vous pouvez mettre en valeur vos compétences en édition en comparant des photos modifiées et non modifiées.
- Résultats des traitements et des relookings
Cette fonctionnalité est utilisée dans l'industrie de la beauté pour afficher les résultats des traitements du visage et de la peau, des coupes de cheveux, des relookings et des produits cosmétiques utilisés.
- Expliquer l'amélioration des fonctionnalités
Les développeurs de logiciels peuvent utiliser cette fonctionnalité pour démontrer les modifications apportées à l'amélioration visuelle de tout logiciel, application Web, thème ou application mobile.
- Afficher les modifications historiques
Dans le domaine de l’architecture, vous pouvez visualiser visuellement à quoi ressembleront les villes urbaines après leur développement. En outre, vous pouvez également montrer comment votre environnement a changé au fil du temps.
Comment créer un curseur de comparaison d'images dans Elementor : guide étape par étape
Elementor est extrêmement populaire sur le marché, avec plus de 7 millions d'utilisateurs actifs, ce qui ne cesse d'augmenter. Si vous avez déjà rêvé de concevoir votre site Web sur WordPress sans aucun codage manuel, vous tomberez sûrement amoureux de ce constructeur de pages en raison de sa richesse en fonctionnalités et de sa convivialité.
Cependant, Elementor lui-même ne dispose pas de l'outil ou de la fonctionnalité de comparaison d'images. Mais ne vous inquiétez pas ! HappyAddons, un puissant module complémentaire d'Elementor, dispose d'un widget nommé « Image Compare », que vous pouvez utiliser comme si vous buviez votre jus préféré. Commençons le tutoriel.
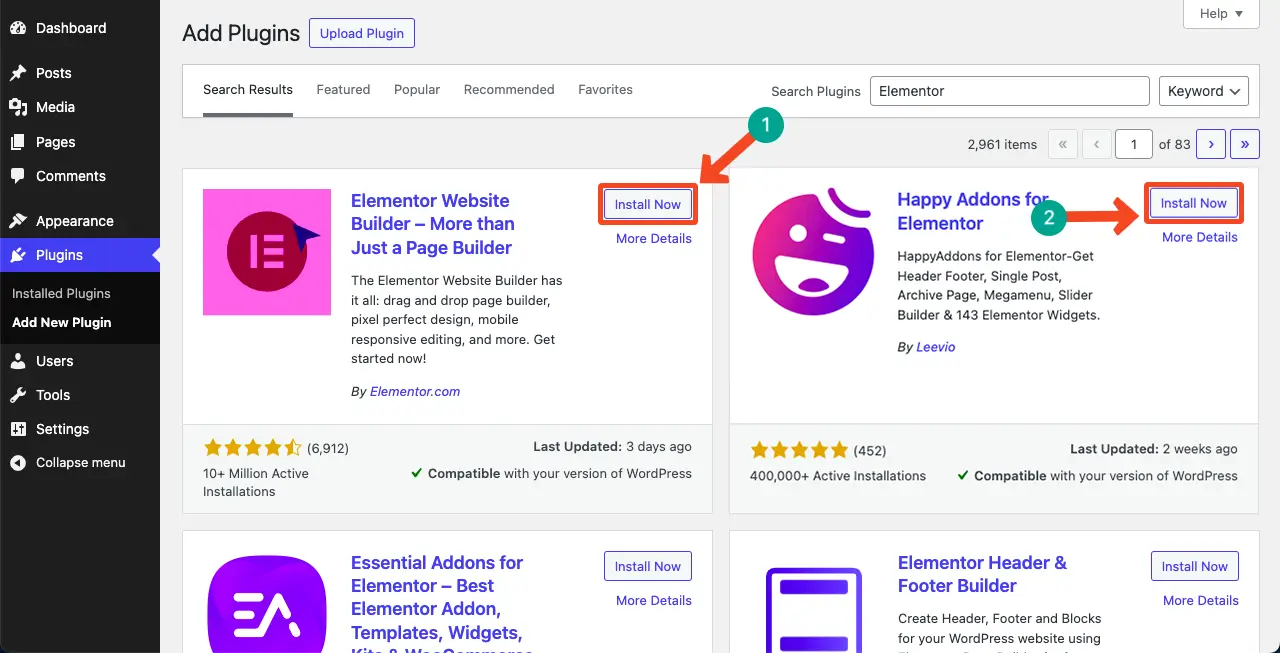
Étape 01 : Installez Elementor et HappyAddons sur votre site
Au début, assurez-vous que les plugins suivants sont installés et activés sur votre site Web.
- Élémentor
- HappyAddons
Vous n'avez pas besoin de versions premium pour cette fonctionnalité, car HappyAddons la fournit gratuitement.

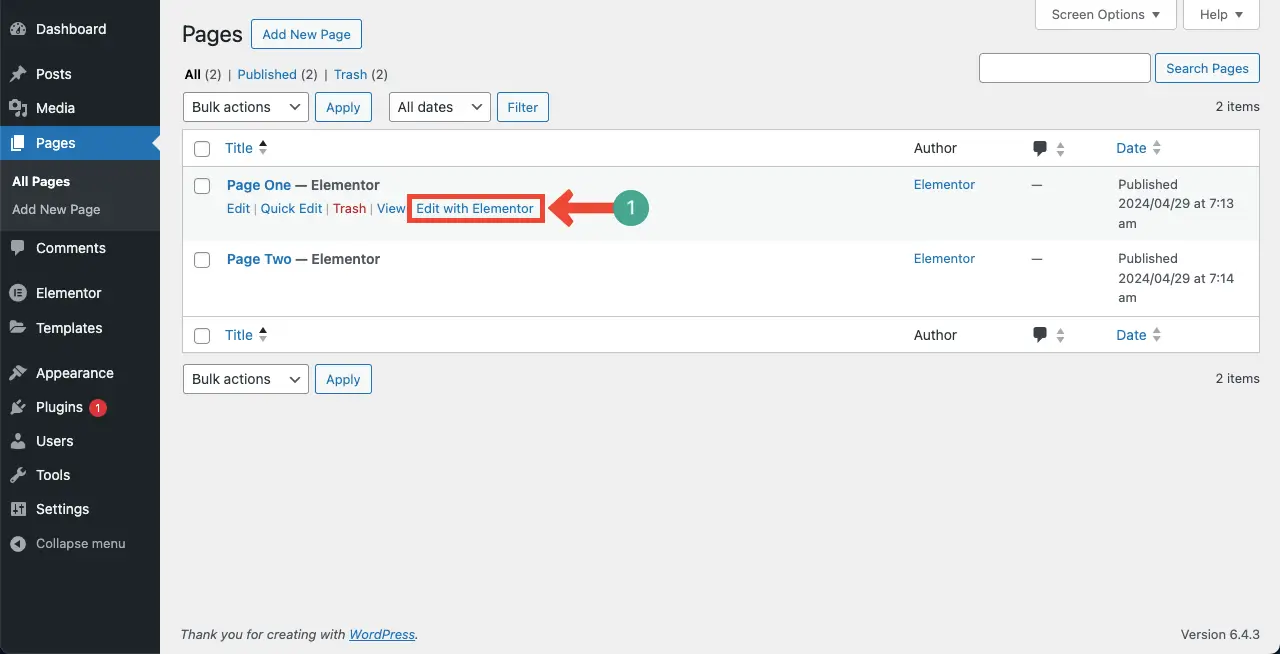
Étape 02 : Ouvrir une publication/une page avec Elementor
Maintenant, ouvrez la publication/la page de votre choix avec Elementor pour laquelle vous souhaitez créer une section de comparaison d'images. Le canevas Elementor s’ouvrira sur votre écran.

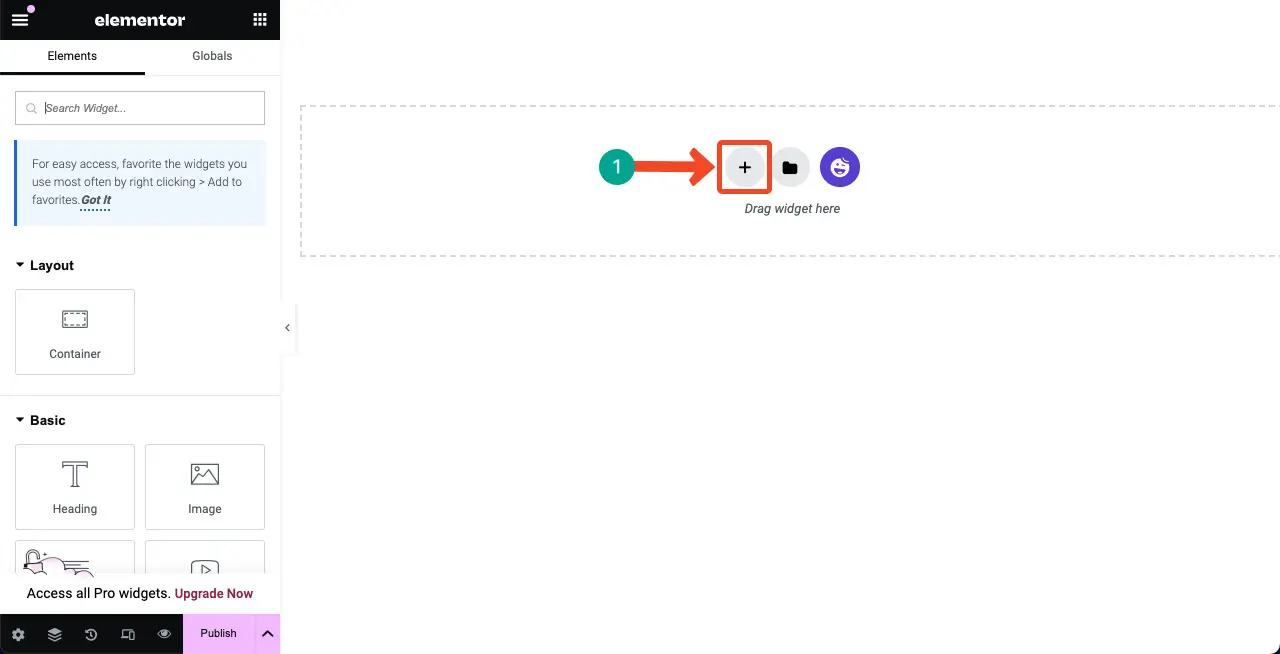
Étape 03 : Créez une section pour le widget de comparaison d'images sur le canevas
Si vous avez déjà utilisé Elementor, vous savez comment créer une nouvelle section pour ajouter des widgets. Nous le montrons toujours pour le bien des nouveaux utilisateurs.
Cliquez sur l’ icône plus (+) sur le canevas Elementor.

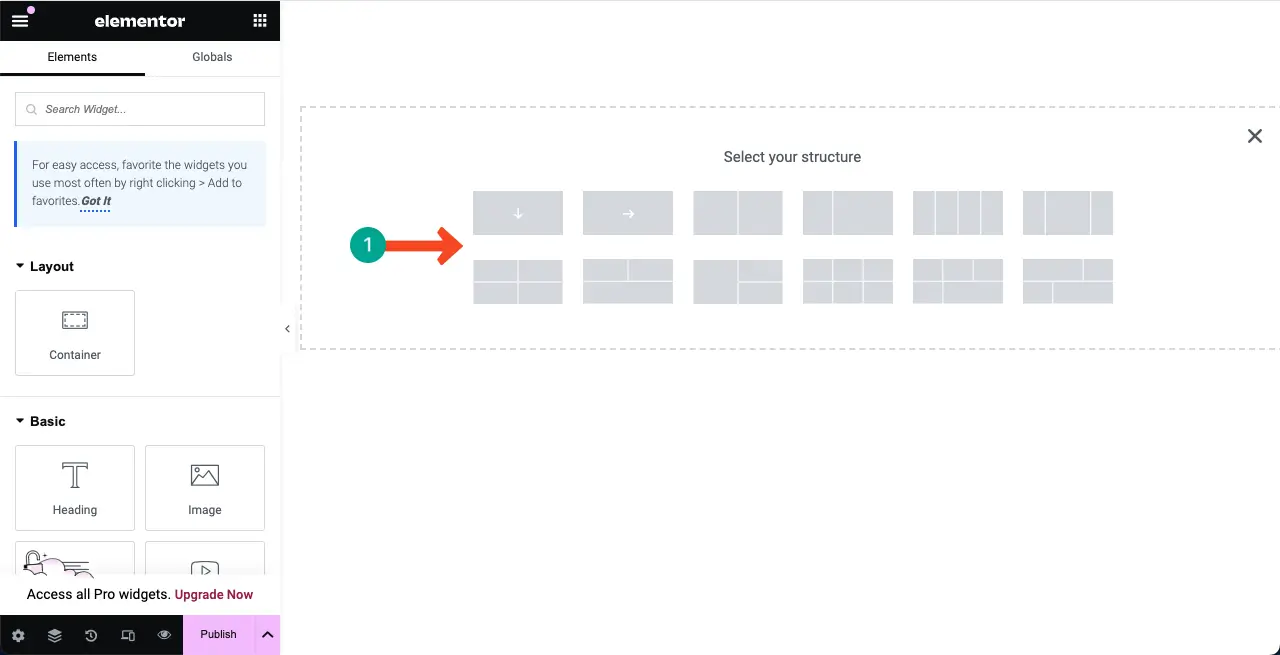
Ensuite, sélectionnez une structure de colonnes en fonction de la largeur de la section Comparaison d'images.

Vous pouvez voir qu'une nouvelle section a été ajoutée au canevas. Nous allons ajouter et créer une section de comparaison d'images dans cette colonne.

Étape 04 : glissez et déposez le widget de comparaison d'images dans la colonne
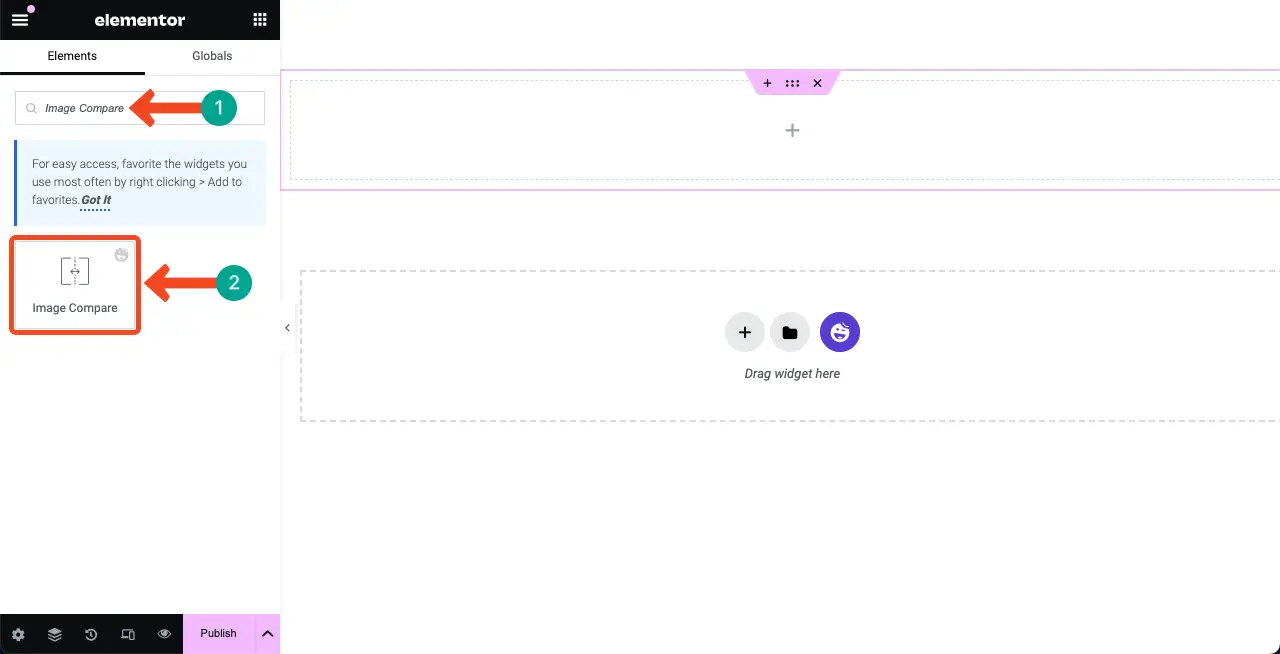
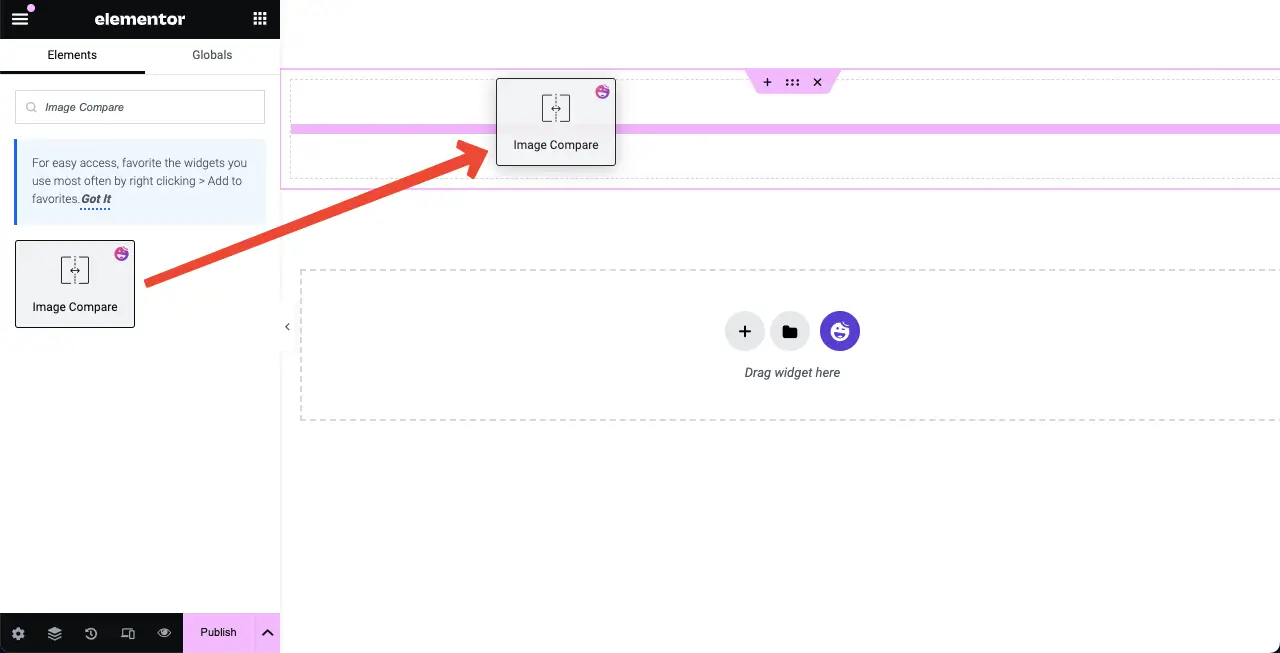
Tapez Image Compare dans la zone de recherche en haut du panneau Elementor sur le côté gauche du canevas Elementor.

Maintenant, faites glisser et déposez le widget Image Compare dans la section que vous avez créée il y a quelque temps.

Vous pouvez voir que le widget Image Compare a été ajouté au canevas. Ensuite, nous ajouterons du contenu au widget à l'étape suivante.

Remarque : Si jamais vous rencontrez 500 erreurs de serveur internes, vous pouvez les résoudre en suivant ce guide sur la façon de corriger 500 erreurs de serveur internes.
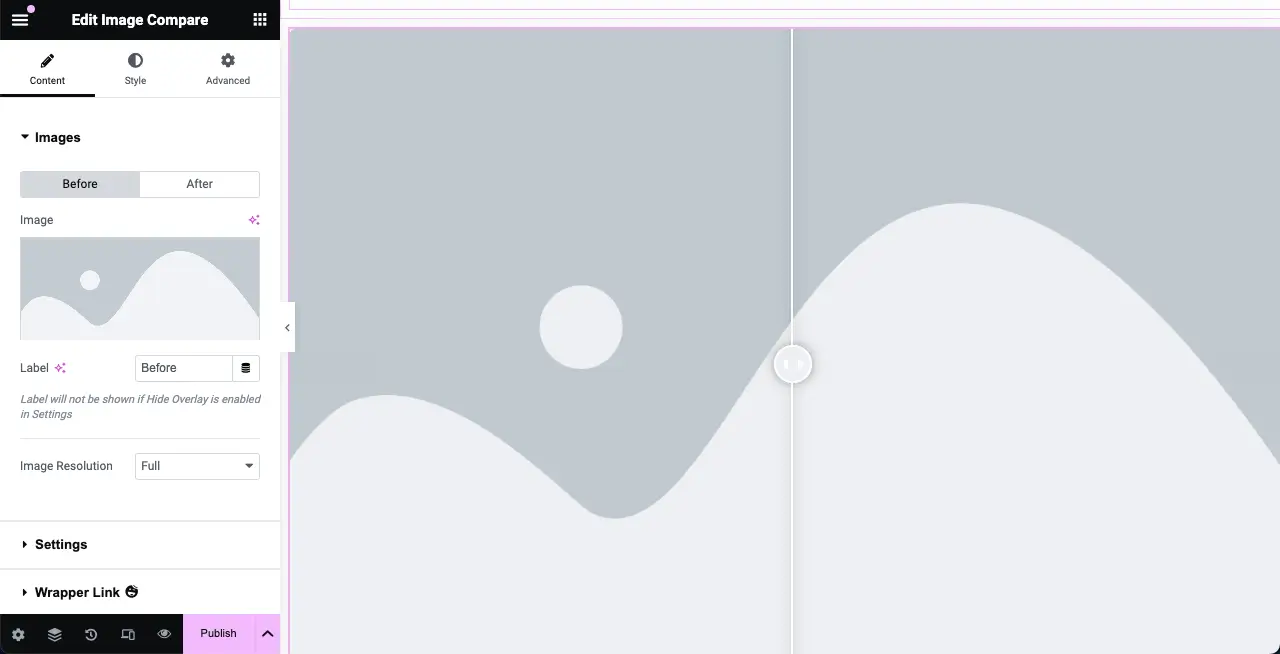
Étape 05 : ajouter des images au widget
Vous devez ajouter deux images au widget, l'une pouvant être la version précédente ou originale, et l'autre la version modifiée.
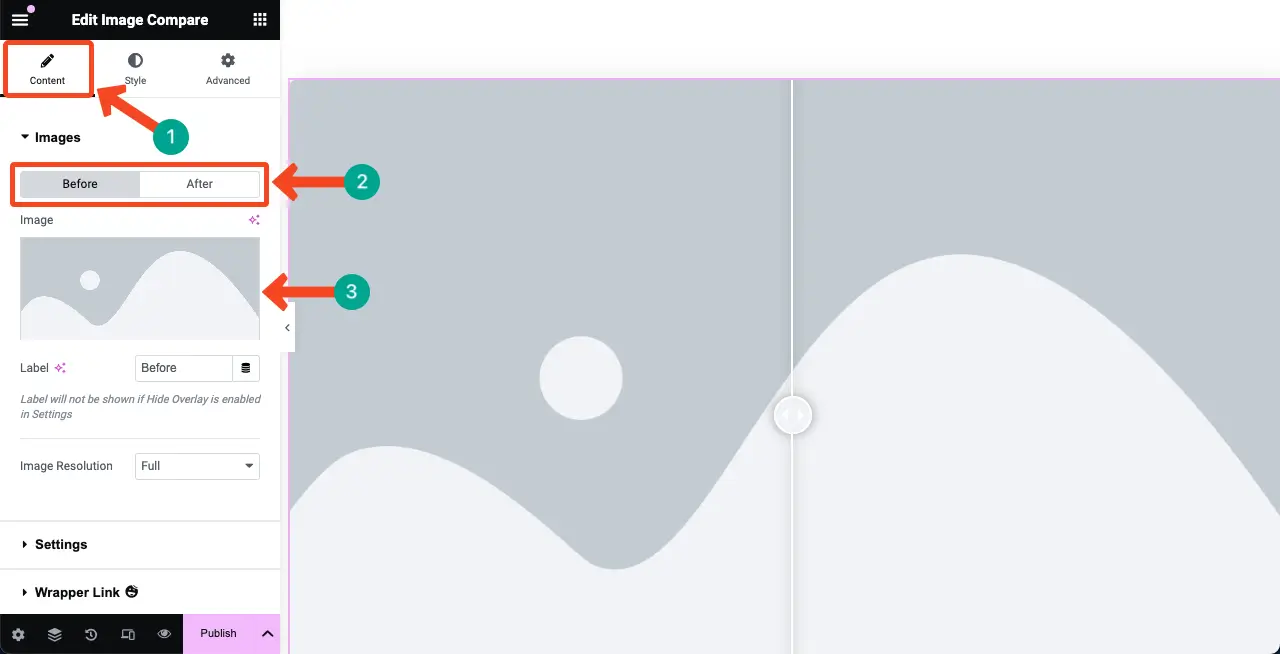
Accédez à l' onglet Contenu . Juste en dessous de l'onglet, vous verrez la section Images . Vous pouvez ajouter deux images, une pour avant et l'autre pour après. Ajoutez des images immédiatement.


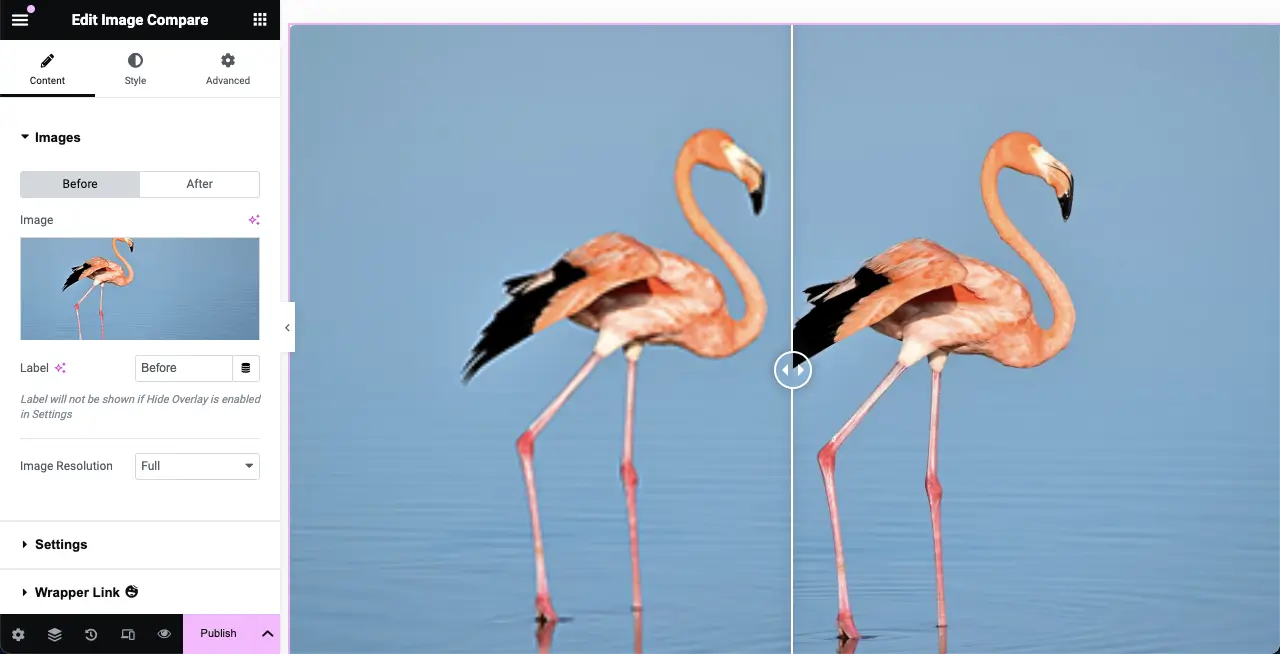
Nous avons ajouté deux images au widget. L’un est de qualité légèrement médiocre et l’autre est de premier ordre.

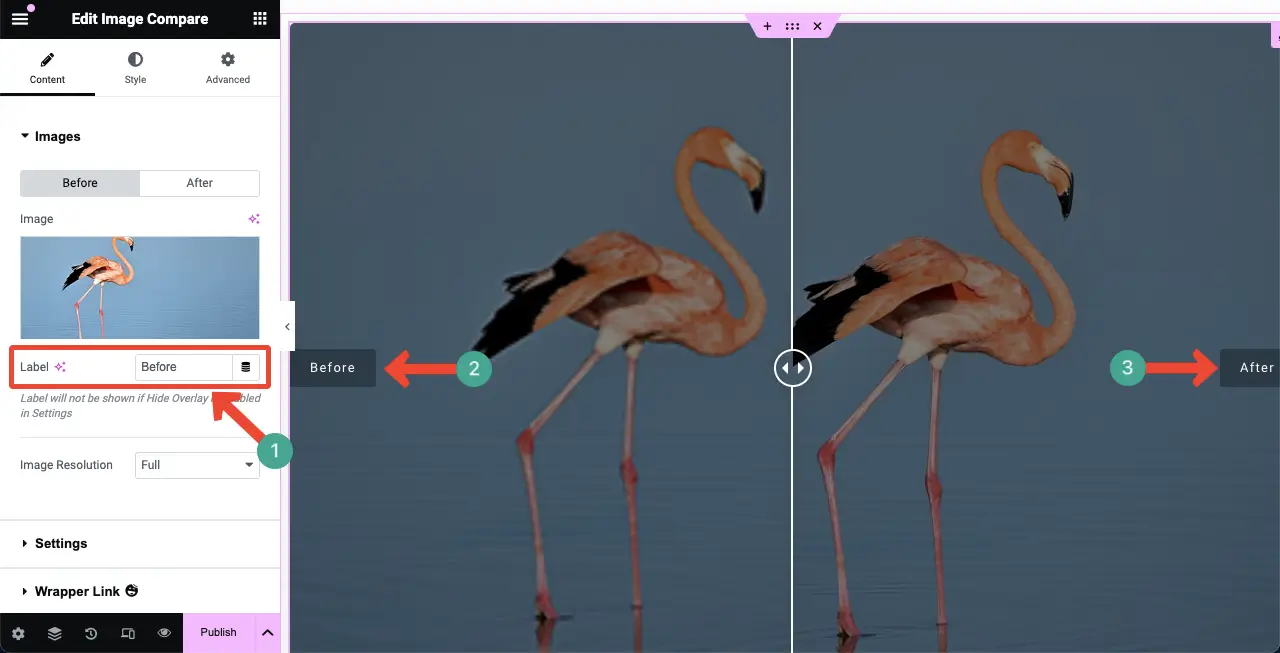
Passez votre curseur sur le widget. Les étiquettes seront visibles. Vous pouvez modifier les noms des étiquettes à l'aide de l'option pointue dans l'image ci-dessous. Fais-le si tu veux.

Étape 06 : Personnaliser les paramètres du widget de comparaison d'images
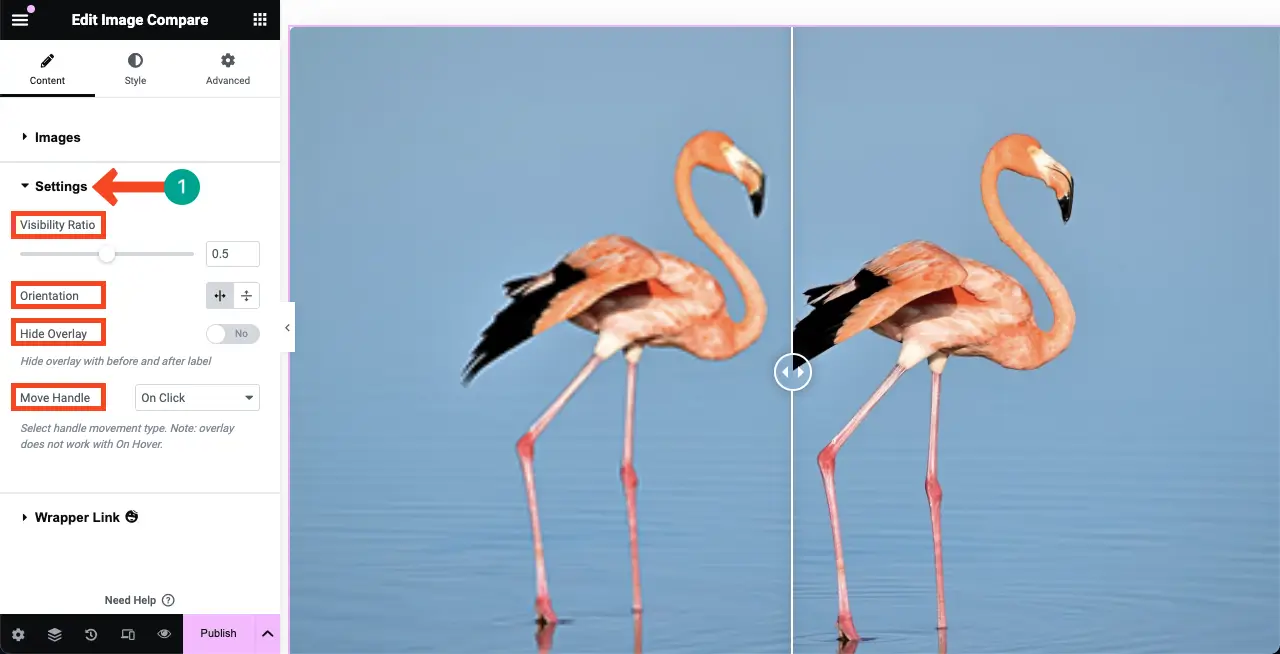
Développez la section Paramètres sous l'onglet Contenu. Vous aurez quatre options : rapport de visibilité, orientation, masquer la superposition et déplacer la poignée. Vous pouvez faire les choses suivantes avec eux.
- Taux de visibilité – En augmentant ou en diminuant le taux de visibilité, vous pouvez repositionner le séparateur entre les images des widgets.
- Orientation – Affichez le séparateur, que ce soit horizontalement ou verticalement.
- Masquer la superposition – Affiche ou masque l'effet de superposition.
- Déplacer la poignée – Vous pouvez contrôler la façon dont les utilisateurs exploreront les images avant et après grâce à cette option.

Étape 07 : Styliser le widget de comparaison d'images
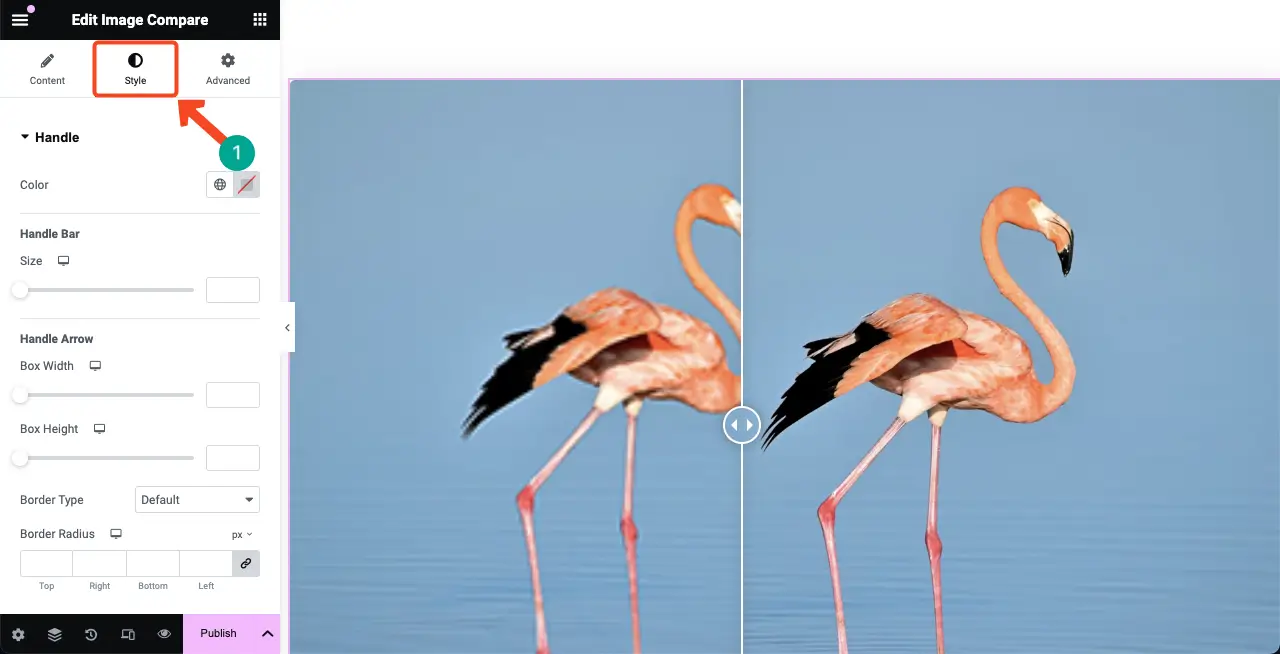
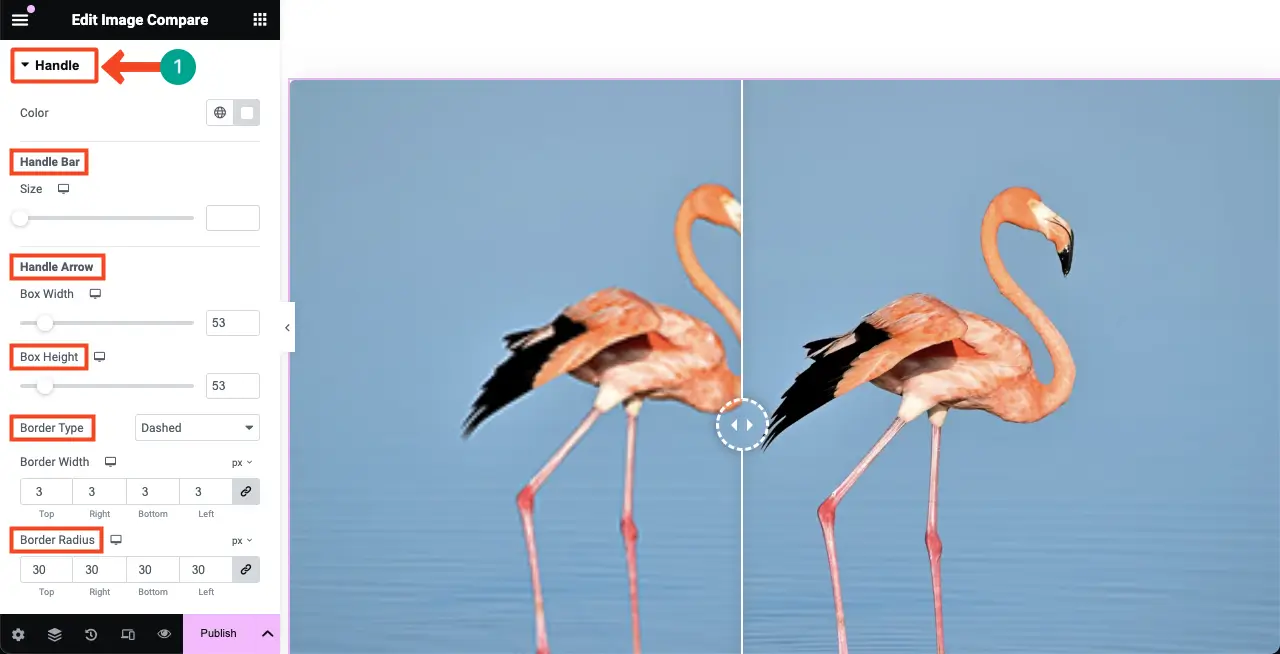
Accédez à l’ onglet Styles du widget Comparaison d’images. Vous obtiendrez des options pour personnaliser les éléments de poignée et d’étiquette.

L' option Poignée vous permettra de personnaliser l'apparence de la poignée entre les deux images à l'écran. Les éléments que vous pouvez personnaliser ici sont la barre de poignée, la flèche de la poignée, la hauteur de la boîte, le type de bordure, la largeur de la bordure et le rayon de la bordure .

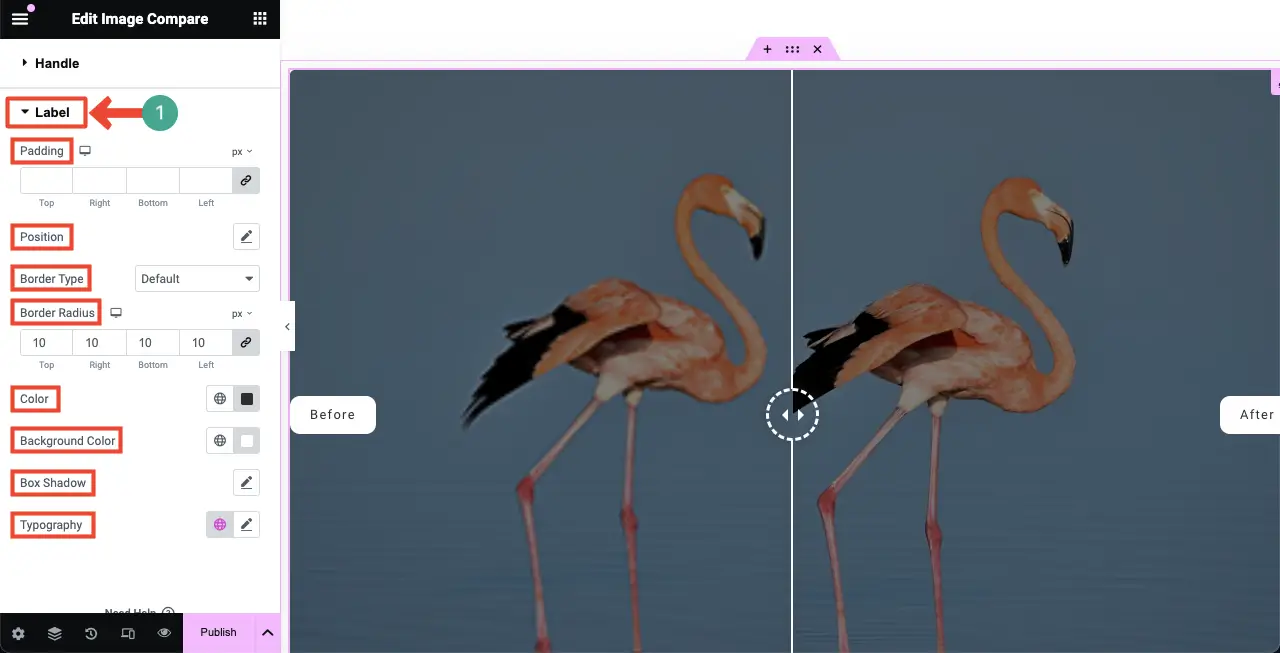
Ensuite, développez la section Étiquette . À partir de cette section, vous pouvez personnaliser le remplissage de l'étiquette, la position, le type de bordure, le rayon de la bordure, la couleur, la couleur d'arrière-plan, l'ombre de la boîte et la typographie .

Étape 08 : prévisualiser le widget de comparaison d'images
Accédez au mode aperçu de la page. Faites glisser la poignée du widget vers la gauche et la droite pour voir si cela fonctionne. Dans le clip vidéo ci-dessous, vous pouvez voir que notre widget fonctionne bien.
Ainsi, vous pouvez créer un curseur de comparaison d'images sur le site Elementor comme un pro. Explorez ce guide sur la façon d'ajouter une info-bulle dans Elementor pour amener la navigation de votre site à une nouvelle hauteur.
FAQ sur le curseur de comparaison d’images dans Elementor
Jusqu'à présent, nous avons décrit les parties didactiques et théoriques de la discussion d'aujourd'hui. Nous allons maintenant répondre à quelques questions que les gens posent habituellement en ligne et liées au sujet d'aujourd'hui.
Quels types d’images peuvent être utilisés dans un curseur de comparaison d’images ?
Le curseur de comparaison d'images Elementor prend en charge divers formats d'image, notamment JPEG, PNG, WebP et GIF.
Les widgets de comparaison d’images sont-ils adaptés aux appareils mobiles ?
Oui, tous les widgets Elementor sont adaptés aux mobiles. Vous pouvez optimiser manuellement la disposition du widget séparément pour différentes tailles d'écran.
Le widget Image Compare améliore-t-il l’engagement des utilisateurs ?
Oui, le widget Image Compare peut améliorer l'engagement des utilisateurs en offrant une expérience interactive pour explorer les différences entre les images.
Existe-t-il un plugin gratuit pour créer des curseurs de comparaison d'images ?
Oui, installez simplement les versions gratuites des plugins Elementor et HappyAddons. Vous obtiendrez gratuitement le widget Image Compare dans le plugin HappyAddons.
Les curseurs de comparaison d'images présentent-ils des avantages en matière de référencement ?
Bien que le curseur de comparaison d'images n'offre directement aucun avantage en matière de référencement, il peut améliorer efficacement l'engagement des utilisateurs, ce qui peut indirectement augmenter votre score de référencement.
Clôture !
Nous espérons que vous avez apprécié ce tutoriel. Grâce à ce widget, vous pouvez désormais présenter efficacement des scénarios avant et après de vos produits ou tout type d'histoires et de développements. Mais vous devez garder à l’esprit certaines bonnes pratiques pour garantir des performances et une expérience utilisateur optimales.
Tout d’abord, utilisez toujours des images de haute qualité, correctement dimensionnées et optimisées. Compressez-les avant de les télécharger afin qu'ils n'aient pas d'impact sur la vitesse de chargement de votre site. Enfin, avant de publier le widget, vérifiez qu'il est parfaitement structuré pour les appareils mobiles et tablettes.
