Comment créer des champs personnalisés Mailchimp dans WordPress pour personnaliser vos campagnes par e-mail
Publié: 2018-02-08Vous souhaitez créer des formulaires d'abonnement Mailchimp dans WordPress avec des champs de formulaire personnalisés pour votre public cible ? En ajoutant des champs personnalisés à vos formulaires Mailchimp, vous pouvez collecter des informations spéciales comme l'anniversaire d'un visiteur du site, à utiliser dans votre marketing par e-mail.
Dans cet article, nous allons vous montrer comment créer des champs personnalisés Mailchimp dans WordPress pour créer des campagnes par e-mail plus personnalisées.
Pourquoi utiliser les champs personnalisés Mailchimp ?
La personnalisation est un outil marketing puissant pour augmenter vos revenus.
Mais, il peut être difficile de commencer si vous n'êtes pas très techniquement enclin.
Heureusement, Mailchimp vous offre un moyen simple de personnaliser vos campagnes par e-mail en utilisant des champs personnalisés.
Qu'est-ce qu'un champ personnalisé Mailchimp ? Un champ de formulaire personnalisé va au-delà des bases (nom et adresse e-mail) et demande aux abonnés plus d'informations. Vous pouvez demander à vos abonnés le nom de leur entreprise, leur site Web, leur anniversaire, etc.
Cela vous permet de segmenter facilement votre liste de diffusion pour obtenir de meilleurs résultats.
Une façon courante d'utiliser des champs personnalisés pour la personnalisation du commerce électronique consiste à demander leur anniversaire afin de pouvoir leur envoyer un code de réduction exclusif le jour de leur grand jour.
C'est exactement ce que nous allons vous montrer dans ce didacticiel, mais vous pouvez utiliser des champs personnalisés pour demander tout type d'informations que vous souhaitez.
Un moyen facile de personnaliser vos formulaires Mailchimp
Si vous utilisez Mailchimp comme fournisseur de services de messagerie, vous savez probablement que vous pouvez créer des formulaires d'abonnement de base directement à partir de votre compte Mailchimp.
Mais que faire si vous cherchez à créer des formulaires plus avancés ?
Avec WPForms, vous pouvez :
- Acceptez les paiements, les téléchargements de fichiers et même les signatures numériques
- Ajoutez une case à cocher d'inscription à Mailchimp à n'importe quel formulaire (comme votre formulaire de contact, vos formulaires de commande, etc.)
- Créez des formulaires complexes de plusieurs pages avec une logique conditionnelle
- Atteindre les visiteurs qui abandonnent vos formulaires sans les remplir
Mieux encore, vous pouvez créer rapidement et facilement vos formulaires à l'aide d'un générateur de glisser-déposer. C'est pourquoi WPForms est l'une des meilleures intégrations Mailchimp du marché.
Dans ce tutoriel, nous allons nous en tenir aux bases et vous montrer comment utiliser WPForms pour créer votre propre formulaire avec des champs personnalisés Mailchimp.
Étape 1 : Ajoutez votre champ personnalisé dans Mailchimp
Tout d'abord, nous nous assurerons de configurer votre champ personnalisé Mailchimp afin que vous puissiez commencer à collecter ces données dans votre liste.
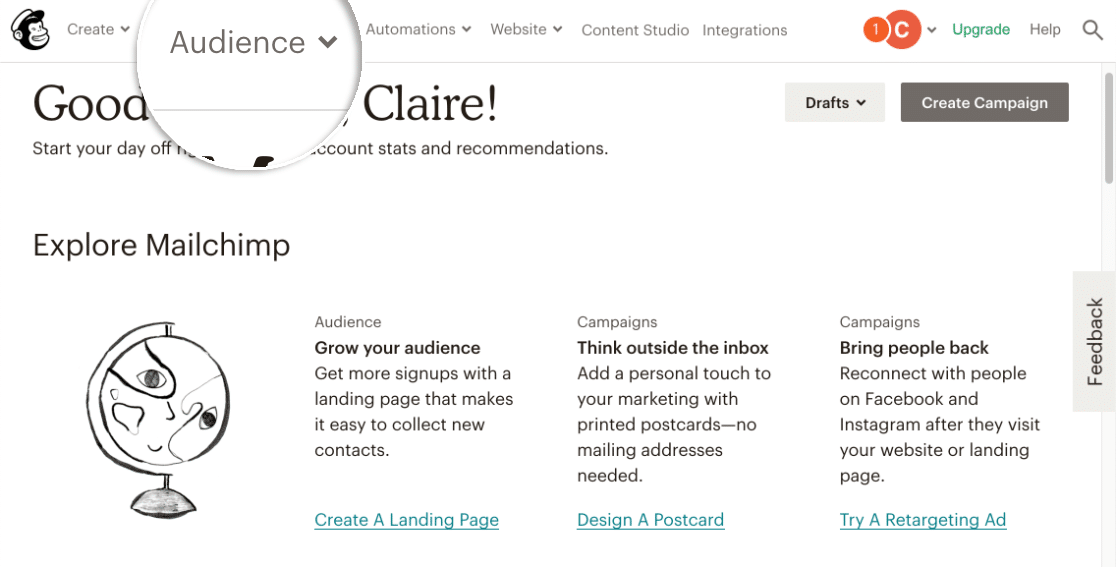
Pour commencer à créer vos champs personnalisés, connectez-vous à votre compte Mailchimp. Ensuite, accédez à l'onglet Public dans le menu du haut pour ouvrir la liste déroulante.

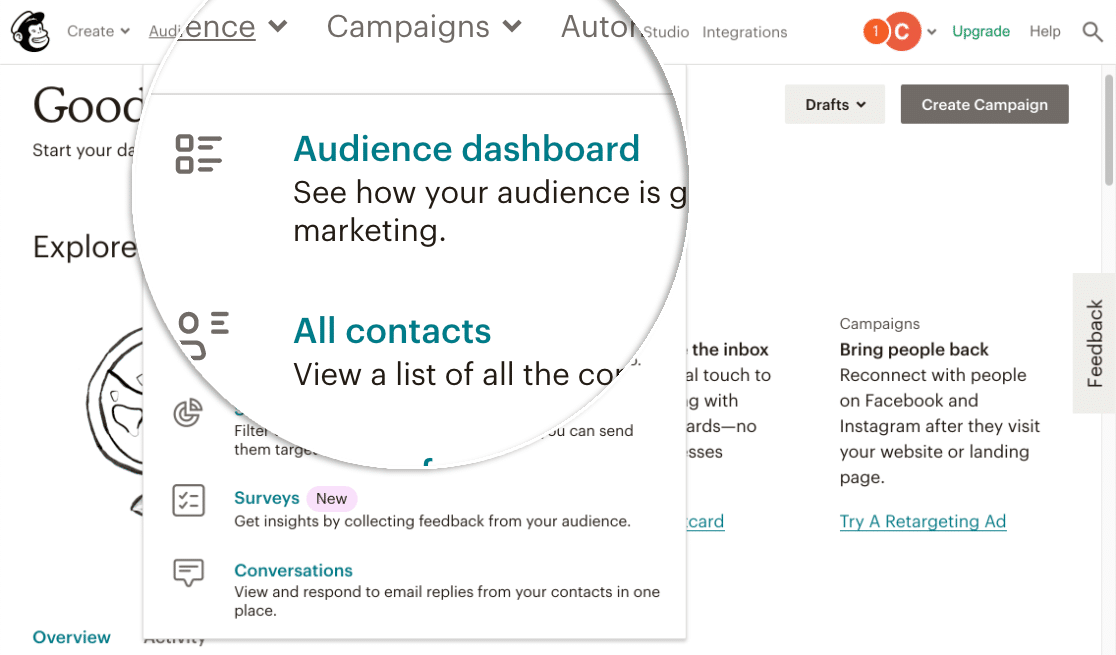
Cliquez maintenant sur Tableau de bord du public .

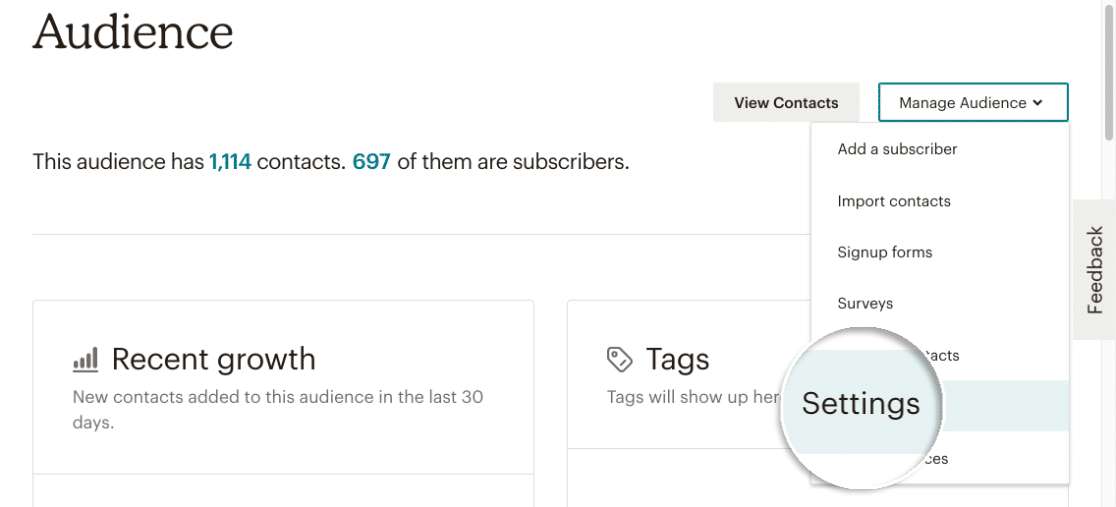
Dans le tableau de bord de l' audience , cliquez sur la liste déroulante Gérer l'audience , puis sur Paramètres .

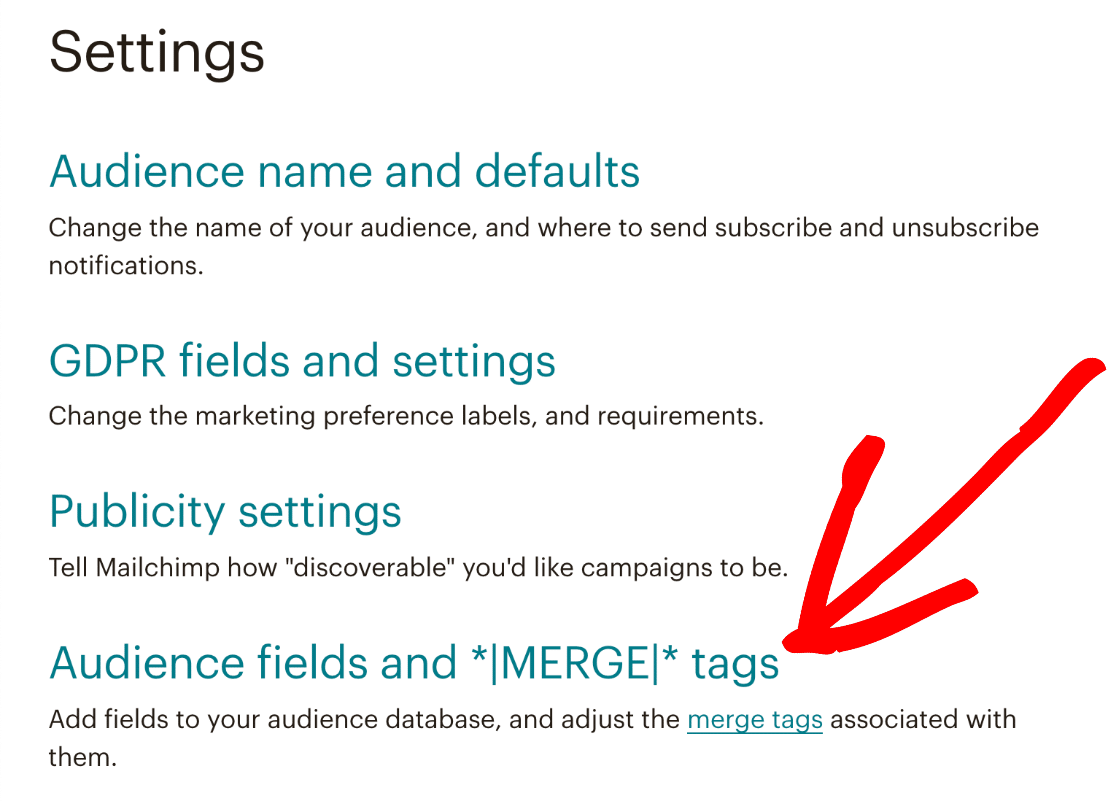
Faites défiler jusqu'à la section intitulée Champs d'audience et balises *IMERGEI* et cliquez dessus. C'est ici que vous pouvez ajouter des champs personnalisés de liste Mailchimp à votre formulaire WordPress.

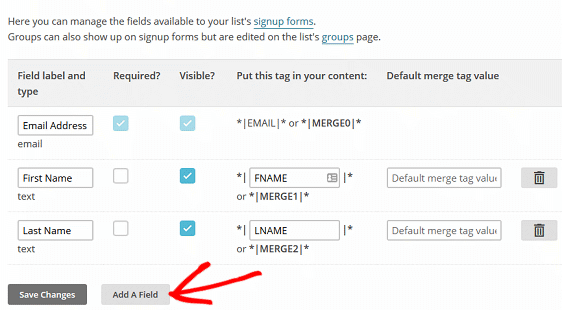
L'écran qui apparaît aura maintenant tous les champs de formulaire qui existent sur votre formulaire d'abonnement WordPress. Rappelez-vous, nous avions le prénom, le nom et l'e-mail. Pour ajouter un champ personnalisé Mailchimp, cliquez sur Ajouter un champ .

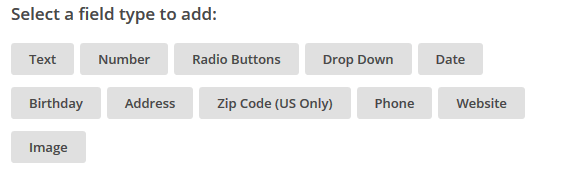
Ici, vous verrez tous les champs personnalisés disponibles que vous pouvez ajouter à votre formulaire WordPress.

Cliquez simplement sur le champ personnalisé que vous souhaitez ajouter à votre formulaire WordPress.
Pour ce tutoriel, nous allons cliquer sur Anniversaire afin de pouvoir demander aux abonnés d'ajouter leur anniversaire à leur soumission de formulaire.
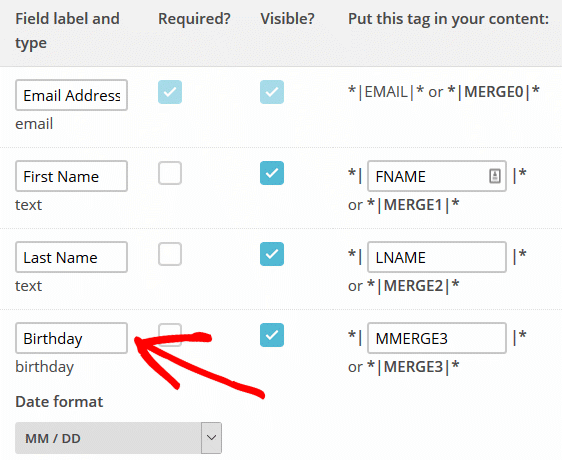
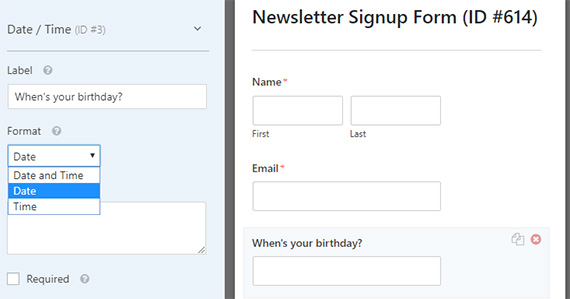
Une fois que vous avez cliqué sur le champ personnalisé, il s'ajoutera automatiquement à la liste de champs de formulaire ci-dessus. Ici, vous pouvez nommer le champ. Nous nommerons le nôtre Anniversaire .
Vous pouvez également choisir le format de la date.

Une fois que vous avez ajouté tous les champs personnalisés que vous souhaitez à votre formulaire, cliquez sur Enregistrer les modifications .
Étape 2 : Créer un nouveau formulaire
Nous allons maintenant créer votre formulaire d'inscription personnalisé sur votre site WordPress.
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, suivez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
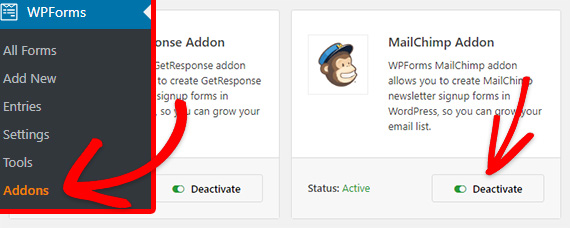
Une fois que vous avez installé WPForms, accédez à WPForms » Addons et recherchez l'addon Mailchimp.
Installez et activez le module complémentaire Mailchimp.


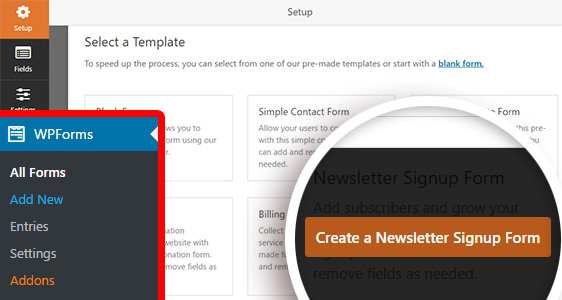
Une fois votre module complémentaire WPForms Mailchimp actif, vous devez accéder à WPForms » Ajouter un nouveau pour créer un nouveau formulaire. Ensuite, sur l'écran de configuration, vous devez nommer votre formulaire et sélectionner le modèle de formulaire d'inscription à la newsletter .

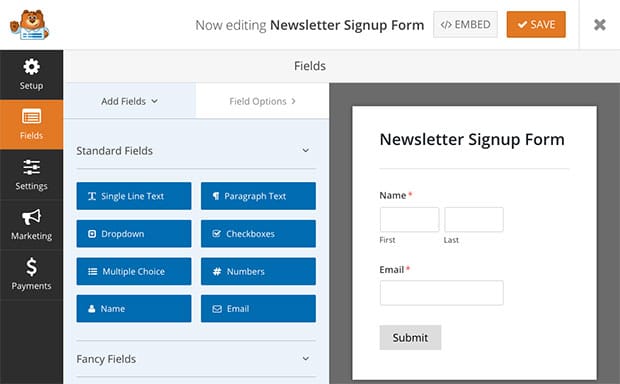
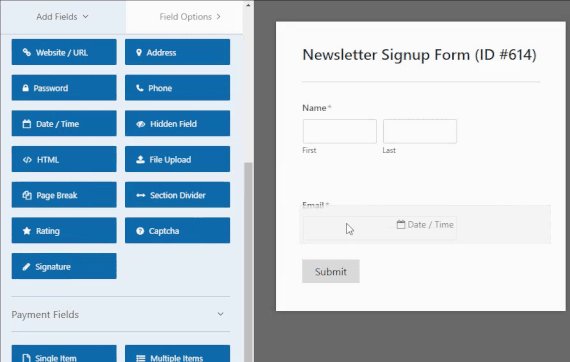
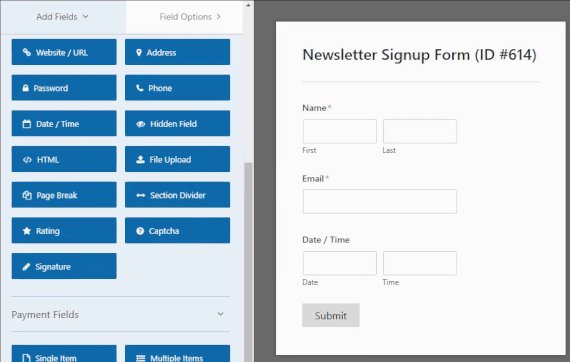
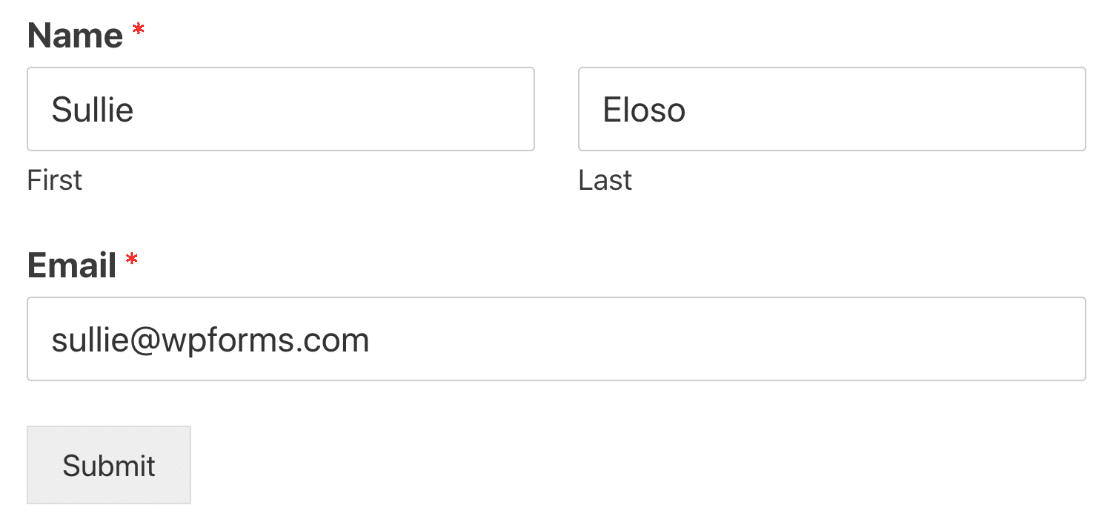
WPForms créera un simple formulaire d'inscription à la newsletter.
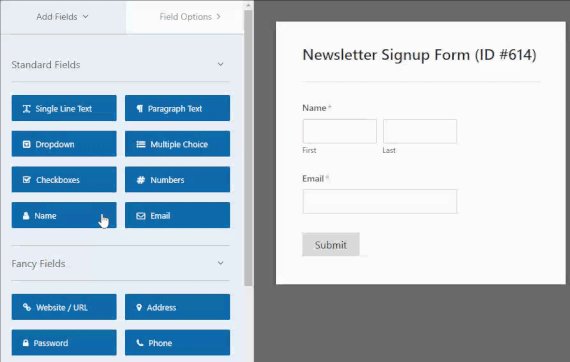
Vous pouvez ajouter des champs supplémentaires en les faisant glisser de la colonne de gauche vers le formulaire. Vous pouvez sélectionner les champs sur le côté aperçu de l'écran pour les personnaliser ou pour réorganiser leur ordre.

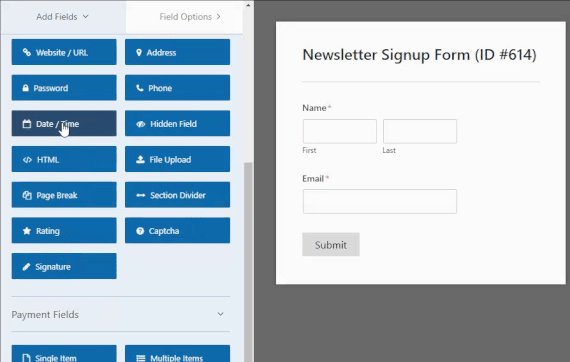
Dans ce tutoriel, nous demanderons l'anniversaire de l'utilisateur. Ajoutons donc un champ Date/Heure en le glissant-déposant depuis le menu.

Ensuite, vous pouvez cliquer sur le champ pour le personnaliser.

Assurez-vous d'enregistrer votre formulaire.
Ensuite, nous veillerons à ce que les données soient transférées à votre liste Mailchimp.
Étape 3 : Connectez votre formulaire à Mailchimp
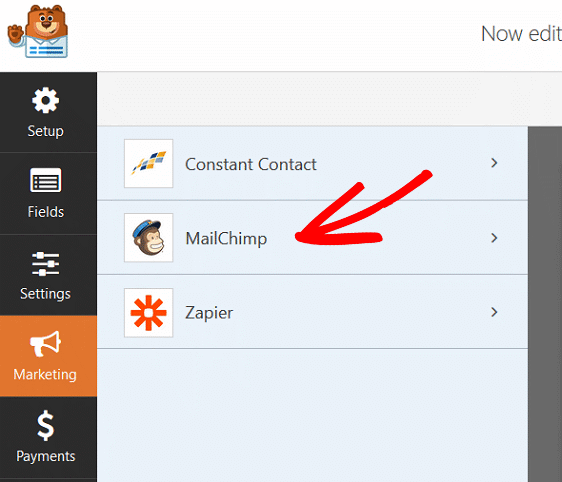
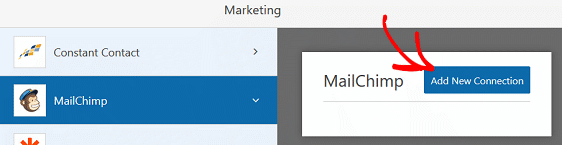
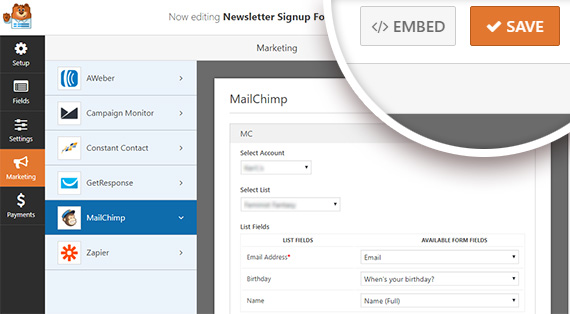
L'étape suivante consiste à configurer votre liste Mailchimp dans WPForms. Pour ce faire, cliquez sur l'onglet Marketing .

Cliquez sur MailChimp puis sur Ajouter une nouvelle connexion .

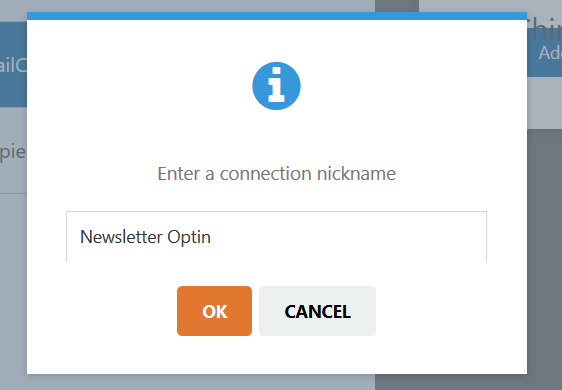
Une fenêtre contextuelle apparaîtra vous demandant de nommer la connexion. Nommez votre connexion comme vous le souhaitez et cliquez sur OK .

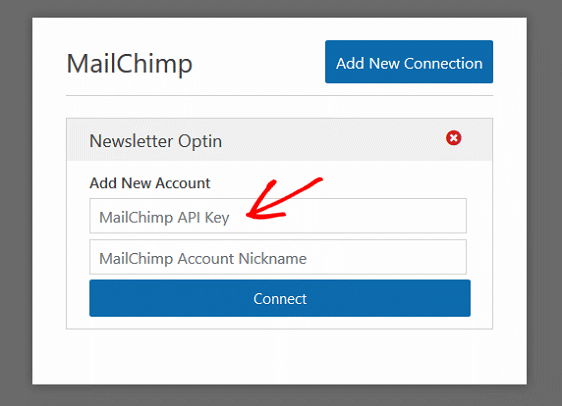
Il vous sera ensuite demandé de vérifier votre compte Mailchimp en fournissant la clé API.
Vous pouvez le faire en vous connectant à votre compte Mailchimp et en accédant à Votre profil » Compte » Extras » Clés API .

Entrez votre clé API et cliquez sur Connecter .
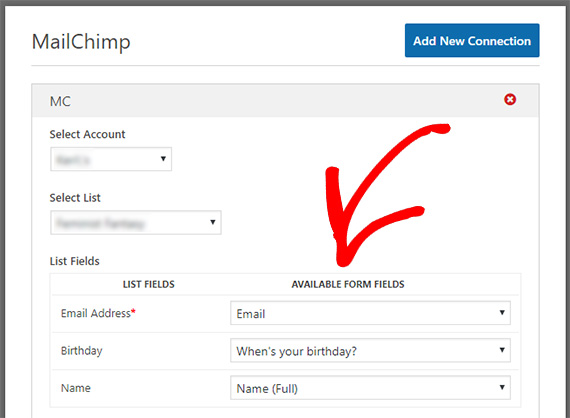
Après avoir vérifié votre clé API avec WPForms, un nouvel écran apparaîtra vous montrant les champs qui se trouvent dans votre formulaire WordPress. Ceux-ci correspondront à tous les champs de formulaire de vos champs de liste de newsletter Mailchimp, qui se trouvent dans votre compte Mailchimp.
Assurez-vous de sélectionner les champs correspondant à vos champs Mailchimp.

Vous pouvez également prendre le temps de personnaliser votre message de confirmation et vos notifications par e-mail.
Assurez-vous de cliquer sur Enregistrer lorsque vous avez terminé.

Étape 4 : Ajoutez votre formulaire à votre site
Maintenant que votre formulaire est créé, nous devons le rendre visible pour les visiteurs de votre site Web.
WPForms vous permet d'ajouter vos formulaires à plusieurs endroits, y compris vos articles de blog, vos pages et même en tant que widget de la barre latérale.
Utilisons l'option Intégrer facile.
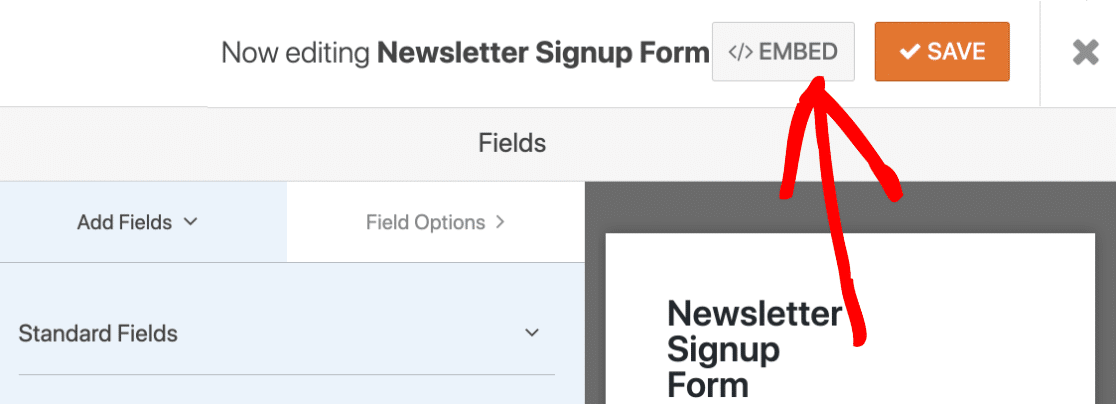
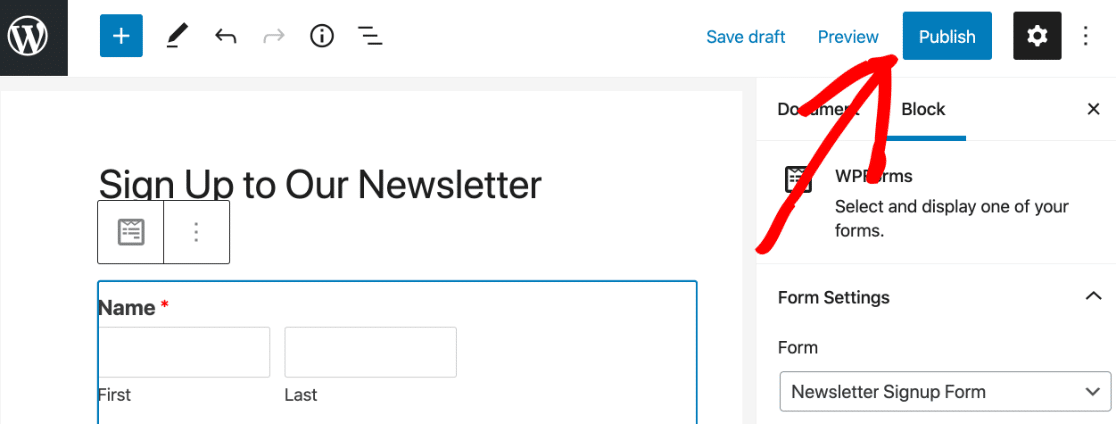
Commencez par cliquer sur l'icône Intégrer en haut du générateur de formulaires.

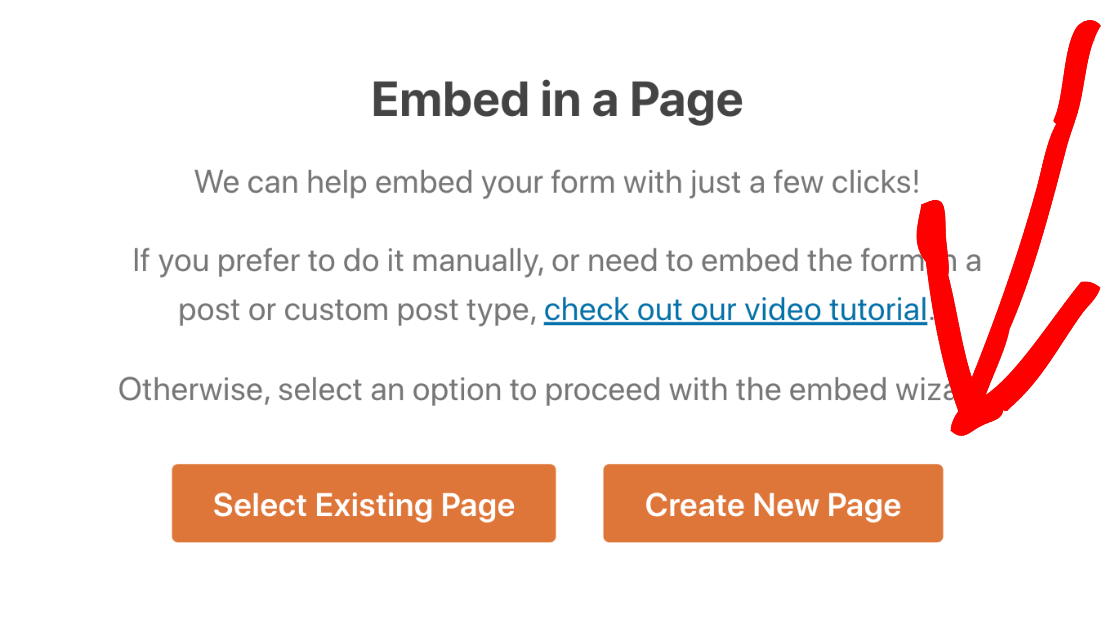
Ensuite, vous devez cliquer sur Créer une nouvelle page :

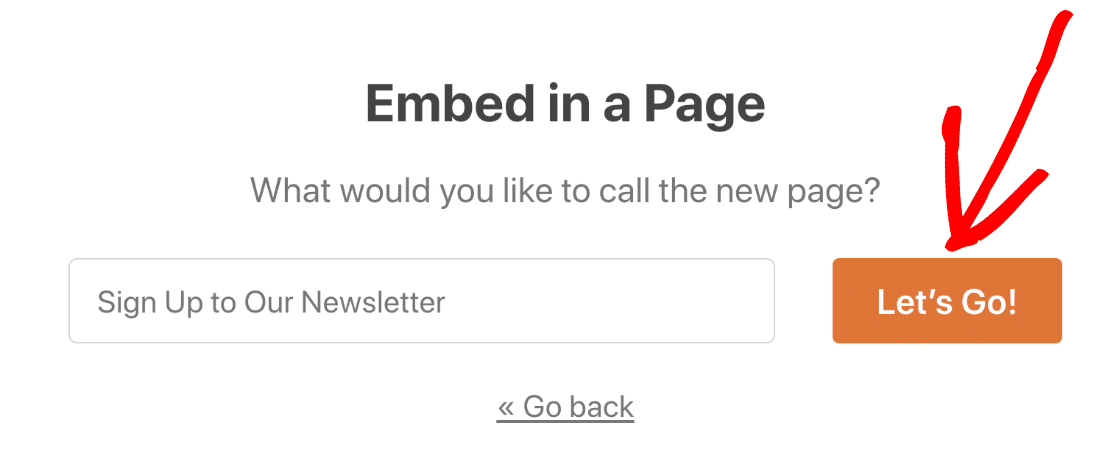
Ensuite, donnez un nom à votre page et cliquez sur Let's Go .

WPForms créera la page et y intégrera votre formulaire Mailchimp. Cliquez simplement sur Publier ici pour passer en direct.

Votre formulaire est maintenant en ligne et prêt pour que les gens s'inscrivent.

En conclusion
Et c'est tout! Vous avez ajouté avec succès un champ personnalisé Mailchimp dans WordPress que vous pouvez utiliser pour personnaliser vos campagnes par e-mail et fournir un contenu plus précieux à ceux qui sont intéressés par ce que vous avez à offrir.
Envie de personnaliser encore plus vos formulaires ? Découvrez comment rediriger les visiteurs du site après avoir soumis un formulaire d'abonnement. De cette façon, vous pouvez guider les utilisateurs vers une page de remerciement ou une page de destination personnalisée et les garder engagés dans votre contenu.
Plus. vous aimerez peut-être aussi d'autres articles liés à Mailchimp :
- WPForms vs Mailchimp Form Builder : lequel devriez-vous utiliser ?
- 5 alternatives Mailchimp plus puissantes (+ un meilleur support)
Et, si vous avez aimé cet article, n'oubliez pas de nous suivre sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
