Comment créer un formulaire d'abonnement Mailchimp dans WordPress avec des champs personnalisés
Publié: 2023-07-17Vous cherchez à ajouter un formulaire d'abonnement Mailchimp à votre site WordPress ?
Mailchimp est un outil de marketing par e-mail populaire qui propose un générateur de formulaires. Cependant, ce constructeur a des fonctionnalités et des options de personnalisation limitées. L'ajout d'un formulaire d'inscription personnalisé vous donne plus de flexibilité et vous aide à développer votre liste de diffusion.
Dans cet article, nous allons vous montrer comment créer un formulaire d'abonnement Mailchimp dans WordPress avec des champs personnalisés.

Pourquoi ajouter un formulaire d'abonnement Mailchimp personnalisé dans WordPress ?
L'ajout d'un formulaire d'abonnement à votre site Web WordPress est un excellent moyen de communiquer avec vos utilisateurs.
Vous pouvez envoyer des newsletters, des lancements de nouveaux produits, des annonces et d'autres informations tout en créant une connexion directe avec votre public.
Mailchimp est l'un des services de marketing par e-mail les plus populaires. Il vous aide à créer une liste de diffusion, à envoyer des e-mails et à configurer des campagnes d'e-mails automatisées. De plus, il propose également un générateur de formulaires que vous pouvez utiliser pour créer un formulaire d'abonnement et l'intégrer à votre site Web.
Cependant, le générateur de formulaires de Mailchimp est très basique et n'offre pas beaucoup d'options de personnalisation. Vous avez un choix limité de champs de formulaire et il n'y a pas de paramètres pour changer la couleur, la police, etc. Il ajoute également la marque Mailchimp en bas.

La création d'un formulaire d'abonnement Mailchimp personnalisé vous offre plus de flexibilité et de contrôle. Vous pouvez ajouter tous les types de champs de formulaire, modifier leur apparence, ajouter une logique conditionnelle pour afficher les champs en fonction des réponses de l'utilisateur, etc.
Cela étant dit, voyons comment vous pouvez créer un formulaire d'abonnement Mailchimp avec des champs personnalisés.
Comment créer un formulaire d'abonnement Mailchimp dans WordPress
Le moyen le plus simple d'ajouter un formulaire d'abonnement Mailchimp dans WordPress consiste à utiliser WPForms. C'est le meilleur plugin de formulaire de contact pour WordPress utilisé par plus de 5 millions de professionnels.
WPForms est un plugin convivial pour les débutants qui offre un générateur de formulaires par glisser-déposer, des modèles prédéfinis et de nombreuses options de personnalisation. La meilleure partie est qu'il s'intègre facilement à Mailchimp.
Remarque : Pour ce didacticiel, nous utiliserons la version WPForms Pro car elle inclut l'addon Mailchimp et des champs de formulaire personnalisés. Il existe également la version WPForms Lite qui est disponible gratuitement, mais elle n'offre pas d'intégration Mailchimp.
Étape 1 : Connectez Mailchimp à WPForms
Tout d'abord, vous devrez installer et activer le plugin WPForms. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
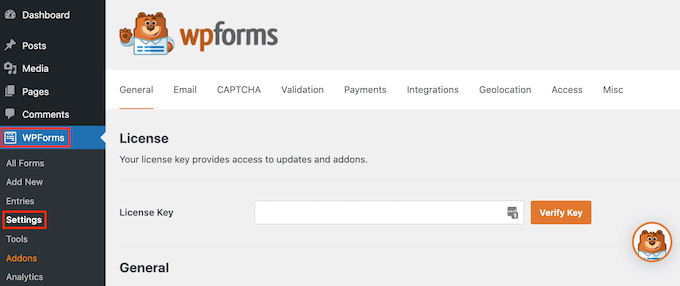
Lors de l'activation, vous devrez aller dans WPForms »Paramètres et ajouter la clé de licence. Vous pouvez trouver la clé dans votre espace de compte WPForms.
Après avoir entré la clé de licence, continuez et cliquez sur le bouton "Vérifier la clé".

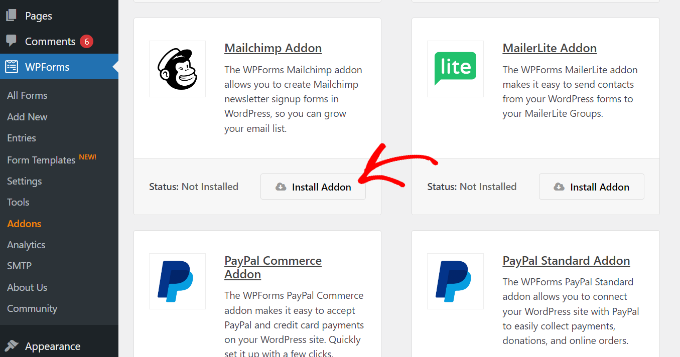
Ensuite, vous devrez installer l'addon Mailchimp.
Vous pouvez le faire en allant sur WPForms » Addons depuis le panneau d'administration de WordPress. De là, accédez à l'addon Mailchimp et cliquez sur le bouton "Installer l'addon".

L'addon devrait maintenant s'installer et s'activer.
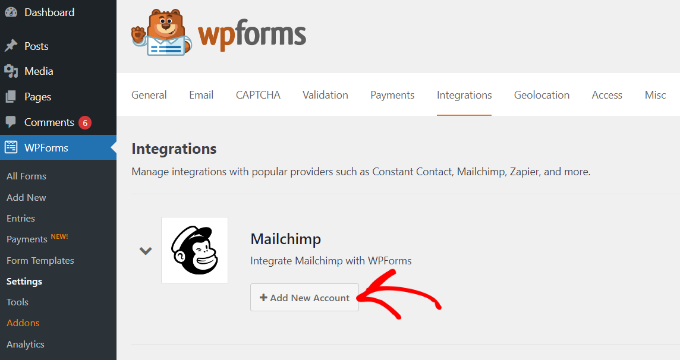
Une fois cela fait, allez simplement dans WPForms »Paramètres de votre tableau de bord WordPress et passez à l'onglet « Intégrations ».

Ensuite, vous pouvez développer les paramètres de Mailchimp, puis cliquer sur le bouton "+ Ajouter un nouveau compte" sous Mailchimp.
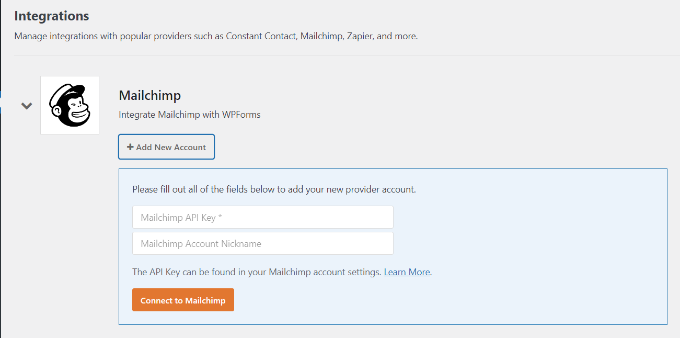
Dès que vous faites cela, vous verrez plus d'options. Pour intégrer Mailchimp, vous devez saisir la clé API et le pseudonyme du compte. Cela permettra à WPForms de communiquer avec votre compte Mailchimp.

Création de clés API Mailchimp pour l'intégration WPForms
Pour créer une clé API pour connecter WPForms, vous devrez d'abord vous connecter à votre compte Mailchimp.
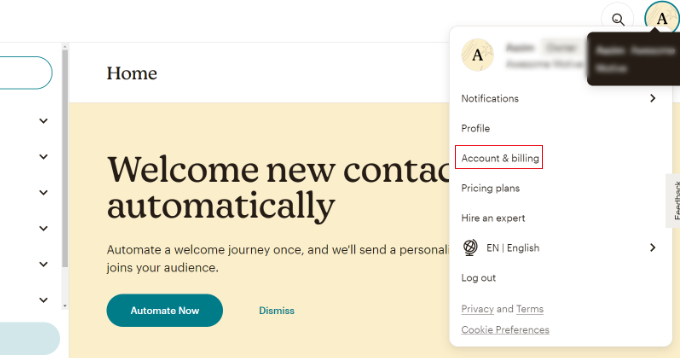
Une fois connecté, cliquez simplement sur votre avatar dans le coin supérieur droit et sélectionnez l'option "Compte et facturation".

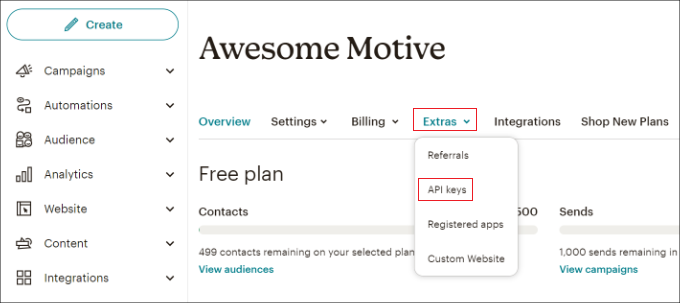
Sur la page suivante, vous verrez différents paramètres de compte.
Cliquez simplement sur le menu déroulant "Extras", puis sélectionnez l'option "Clés API".

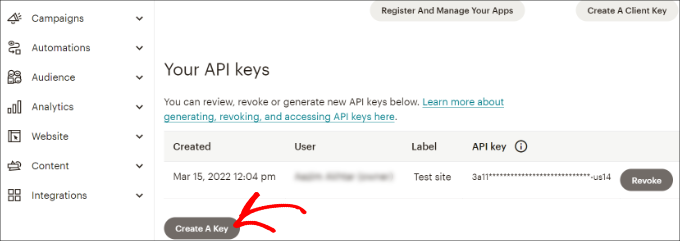
Ensuite, vous pouvez copier une clé API existante à utiliser pour votre intégration WPForms.
Si vous n'avez pas encore généré de clé, cliquez simplement sur le bouton "Créer une clé".

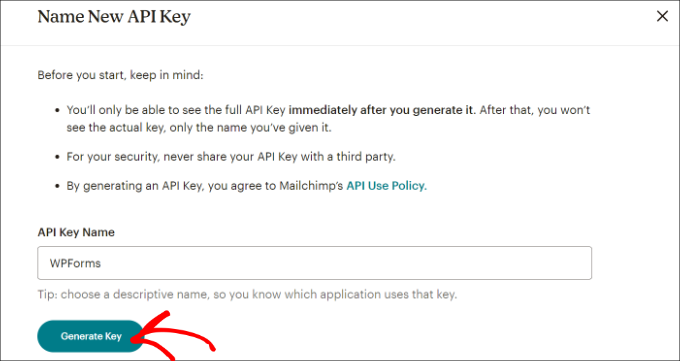
Après cela, vous pouvez entrer un nom pour votre nouvelle clé API.
Une fois cela fait, cliquez simplement sur le bouton "Générer la clé".

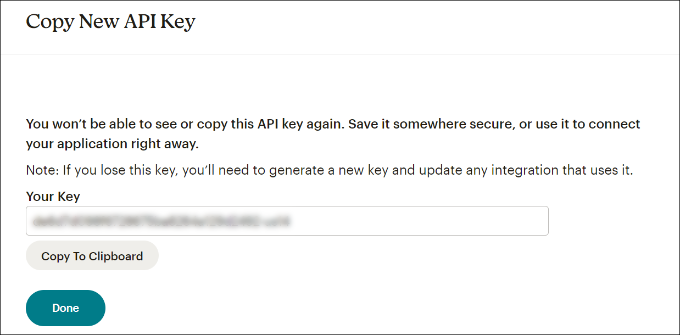
Ensuite, vous verrez la nouvelle clé API.
Allez-y, copiez la clé et cliquez sur le bouton "Terminé".

Vous pouvez maintenant revenir à l'onglet ou à la fenêtre du navigateur avec vos paramètres d'intégration WPFroms.
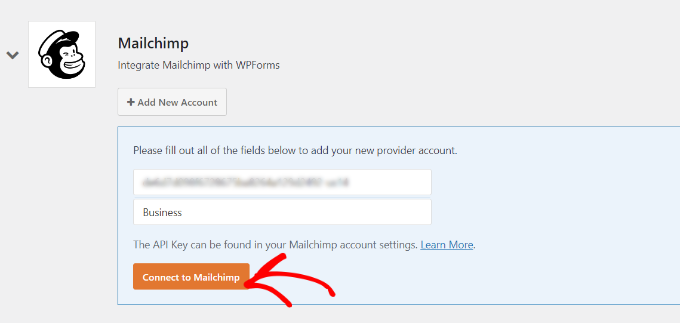
À partir de là, collez simplement la clé dans le champ "Clé API". Vous pouvez également ajouter un surnom de compte Mailchimp pour vous souvenir du compte auquel vous êtes connecté.

Après avoir saisi la clé, continuez et cliquez sur le bouton "Se connecter à Mailchimp".
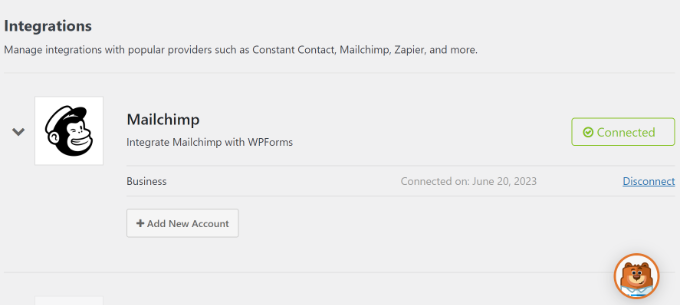
Vous devriez maintenant voir un bouton vert "Connecté" à côté des paramètres de Mailchimp, indiquant que l'outil de marketing par e-mail est intégré avec succès à WPForms.

Étape 2 : concevoir un formulaire d'abonnement Mailchimp avec des champs personnalisés
Maintenant que vous avez intégré Mailchimp à WPForms, l'étape suivante consiste à créer un formulaire d'abonnement avec des champs personnalisés.
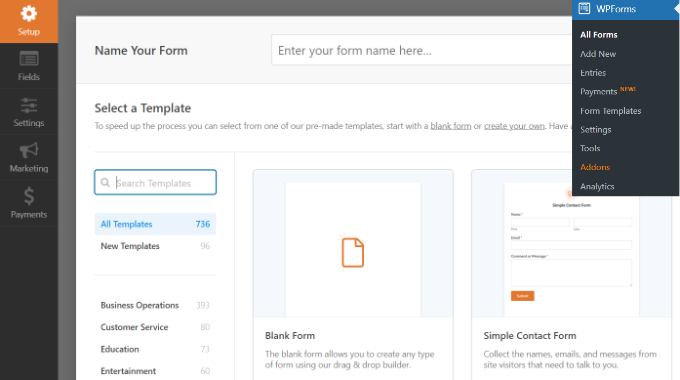
Tout d'abord, vous devrez vous rendre sur WPForms »Ajouter un nouveau depuis le tableau de bord WordPress. Ensuite, vous pouvez entrer un nom en haut et sélectionner un modèle de formulaire.

WPFomrs propose de nombreux modèles de formulaires prédéfinis, vous pouvez donc en choisir un rapidement et le personnaliser.
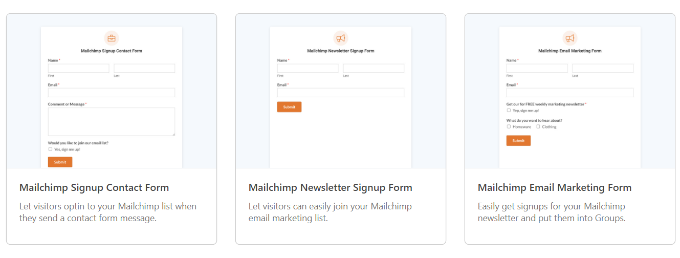
Il propose même des modèles de formulaires pour Mailchimp. Par exemple, vous pouvez créer un formulaire de contact d'inscription, un formulaire d'inscription à la newsletter ou un formulaire de marketing par e-mail.


Pour ce tutoriel, nous choisirons le modèle de formulaire d'inscription à la newsletter Mailchimp.
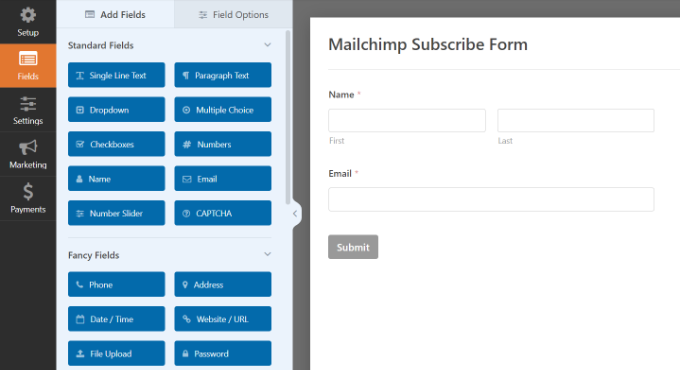
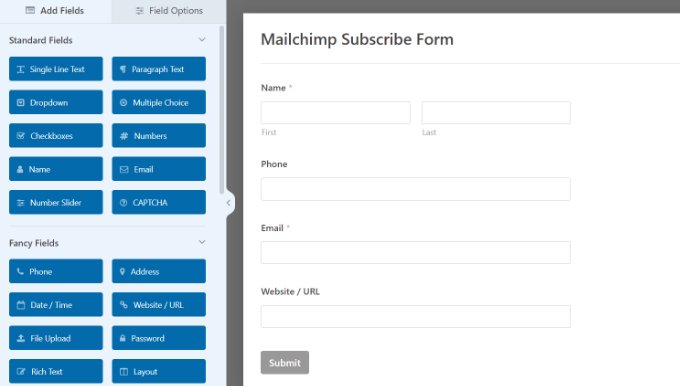
Sur l'écran suivant, vous verrez le générateur de formulaires glisser-déposer WPForms. Ici, vous pouvez personnaliser le formulaire et ajouter des champs personnalisés à partir du menu de gauche.

Le modèle de formulaire par défaut viendra avec un champ Nom et E-mail.
Cependant, vous pouvez simplement faire glisser n'importe quel champ de formulaire et le déposer sur le modèle. Il existe des champs pour ajouter du texte, des options de liste déroulante, des choix multiples, un numéro de téléphone, une adresse, une date et une heure, un site Web, un mot de passe, etc.
Par exemple, si vous utilisez un service téléphonique professionnel, vous pouvez ajouter un champ Téléphone. Cela vous aidera à envoyer des messages SMS ou à contacter les abonnés via des appels téléphoniques.

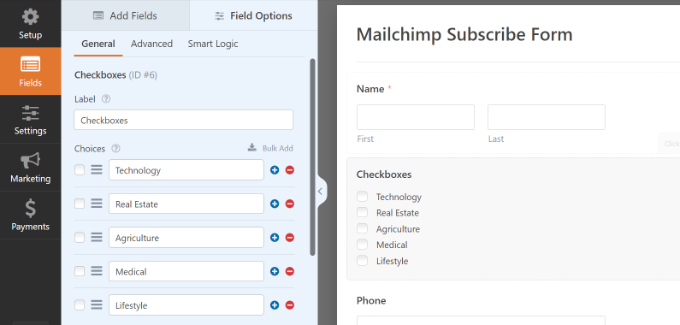
Vous pouvez ajouter un champ de case à cocher et permettre aux utilisateurs de sélectionner leurs intérêts. De cette façon, vous pouvez segmenter vos abonnés et leur envoyer des e-mails ciblés.
Ensuite, vous pouvez modifier davantage chaque champ de formulaire dans le modèle. Choisissez simplement un champ et vous verrez plus d'options dans le panneau de gauche.
Par exemple, nous avons modifié les options dans le champ du formulaire Cases à cocher.

Vous pouvez également modifier l'étiquette du champ de formulaire, en faire un champ obligatoire, ajouter des images aux options de case à cocher, etc.
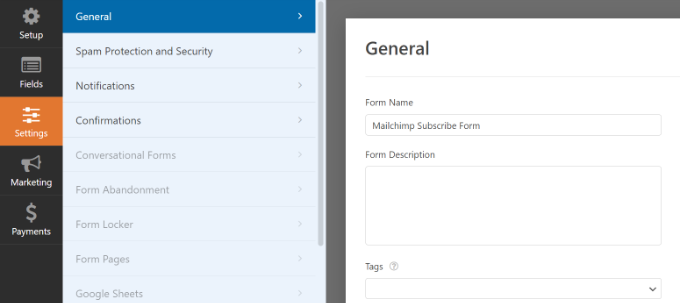
Une fois que vous avez terminé d'ajouter des champs de formulaire personnalisés, passez à l'onglet "Paramètres" dans le menu de gauche. Dans les paramètres généraux, vous pouvez modifier le nom et la description du formulaire, ajouter des balises, modifier le texte du bouton d'envoi, etc.

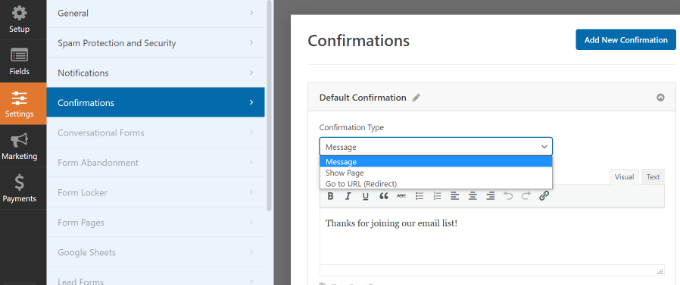
Ensuite, vous pouvez passer à l'onglet "Confirmations" et choisir ce que les abonnés verront une fois qu'ils auront soumis un formulaire.
WPForms vous permet d'afficher un message, une page spécifique comme une page de remerciement ou de rediriger les utilisateurs vers une URL.

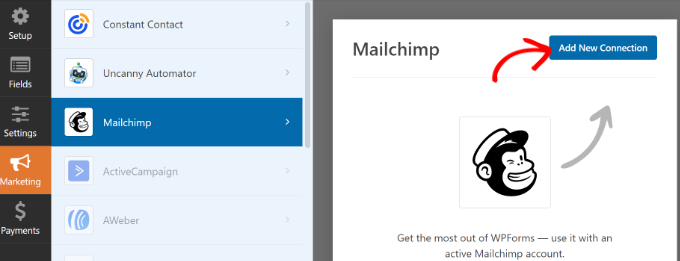
Après cela, vous pouvez accéder à l'onglet "Marketing" dans le panneau de gauche, puis sélectionner Mailchimp.
À partir de là, cliquez simplement sur le bouton "Ajouter une nouvelle connexion".

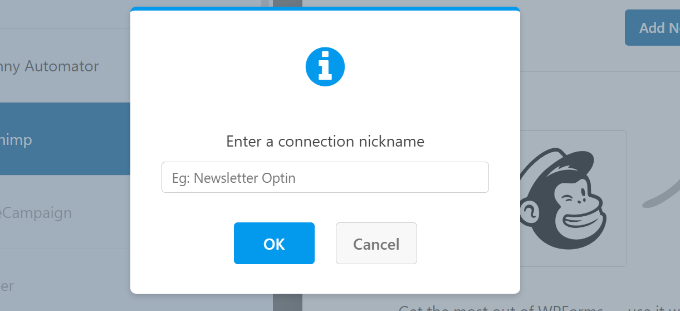
Ensuite, une petite fenêtre contextuelle s'ouvrira dans laquelle vous devrez entrer le surnom Mailchimp.
Après l'avoir saisi, allez-y et cliquez sur le bouton 'OK'.

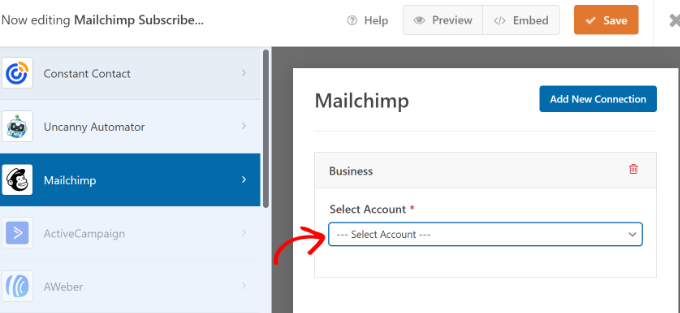
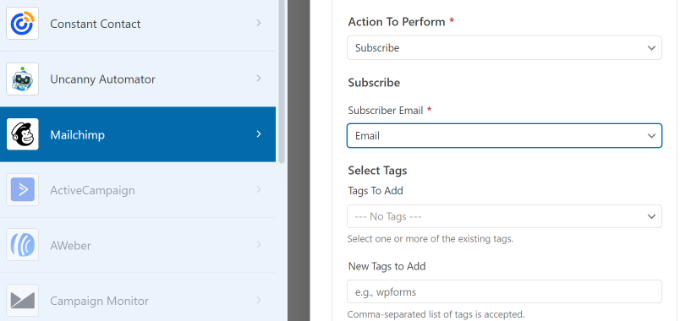
Ensuite, vous pouvez choisir le compte Mailchimp auquel vous vous êtes connecté précédemment.
Cliquez simplement sur le menu déroulant "Sélectionner un compte" et choisissez votre compte.

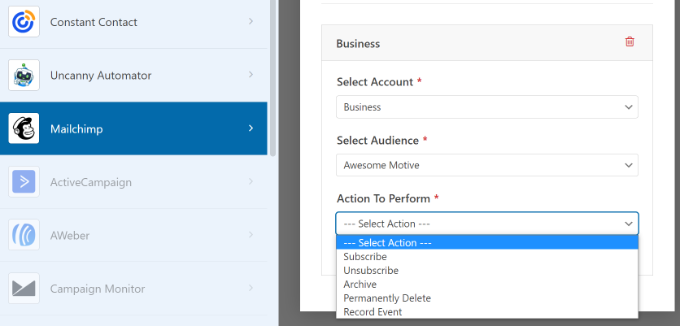
Après cela, plus d'options apparaîtront.
Vous pouvez continuer et sélectionner l'audience dans le menu déroulant auquel les nouveaux abonnés seront ajoutés.

Vous avez le choix entre différentes actions, mais nous sélectionnerons l'option "S'abonner" pour ce didacticiel. Cela ajoutera l'utilisateur en tant que nouveau contact à votre compte Mailchimp.
Ensuite, vous pouvez faire défiler vers le bas pour voir des paramètres supplémentaires. Par exemple, il existe une option pour choisir le champ WPForms où les utilisateurs peuvent entrer leurs adresses e-mail.

Vous avez également des options pour ajouter des balises aux nouveaux abonnés et une note au profil de l'utilisateur.
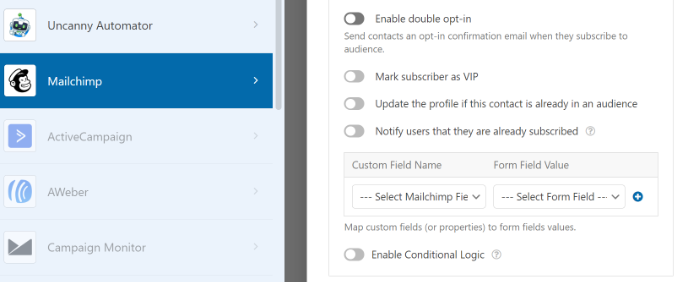
Si vous faites défiler vers le bas, vous verrez plus de paramètres facultatifs. Par exemple, vous pouvez activer le double opt-in, marquer l'abonné comme VIP, mettre à jour son profil si le contact est déjà dans une audience, et plus encore.

Vous êtes maintenant prêt à ajouter votre formulaire d'abonnement Mailchimp à votre blog ou site Web WordPress.
Dans le générateur de formulaires WPForms, vous verrez une option "Intégrer" en haut. Allez-y et cliquez sur le bouton "Enregistrer" pour enregistrer vos modifications, puis cliquez sur le bouton "Intégrer".

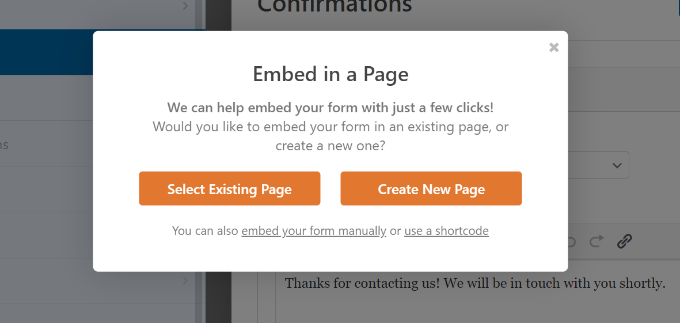
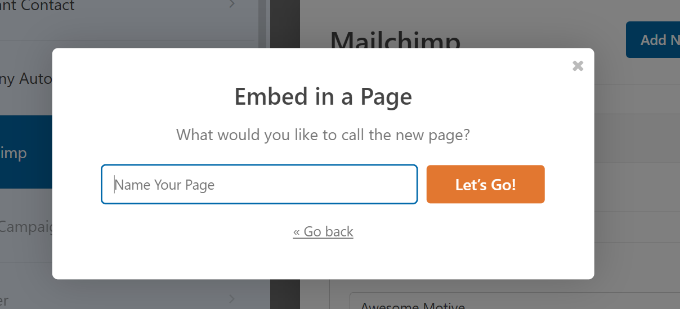
Ensuite, une fenêtre contextuelle s'ouvrira dans laquelle vous devrez sélectionner une page existante ou créer une nouvelle page.
Pour ce tutoriel, nous utiliserons l'option "Créer une nouvelle page".

Après cela, vous devrez entrer un nom pour votre nouvelle page.
Une fois cela fait, cliquez simplement sur le bouton "Allons-y !" bouton.

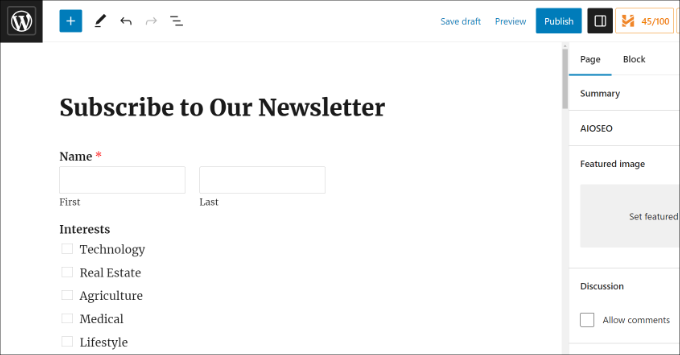
Ensuite, vous verrez un aperçu de votre formulaire dans l'éditeur de contenu WordPress.
Vous pouvez ensuite cliquer sur le bouton "Publier" en haut pour mettre en ligne votre formulaire d'abonnement Mailchimp.

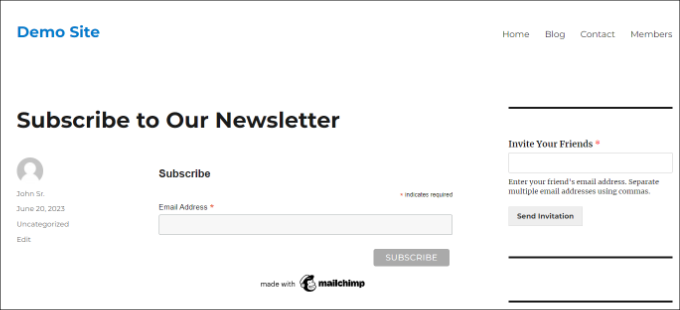
Vous avez maintenant créé avec succès un formulaire d'abonnement Mailchimp avec des champs personnalisés.
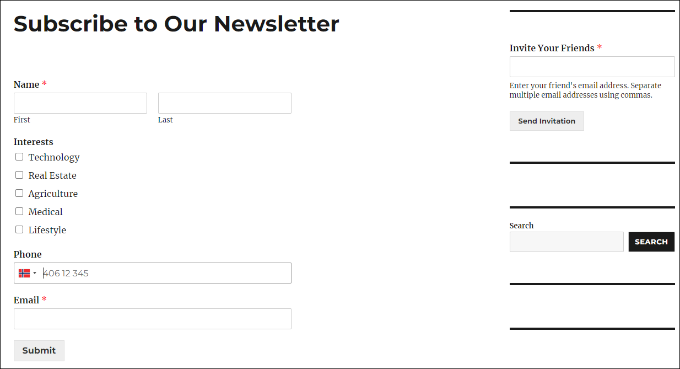
Vous pouvez aller de l'avant et visiter votre site Web pour voir le formulaire en action.

Vous pouvez également faire beaucoup plus avec Mailchimp et WordPress. Par exemple, vous pouvez l'intégrer à OptinMonster et afficher vos formulaires d'abonnement dans des campagnes contextuelles.
Pour en savoir plus, veuillez consulter notre guide ultime sur l'utilisation de Mailchimp et WordPress.
Nous espérons que cet article vous a aidé à apprendre à créer un formulaire d'abonnement Mailchimp dans WordPress avec des champs personnalisés. Vous voudrez peut-être également consulter notre guide sur les moyens simples de développer votre liste de diffusion plus rapidement et nos choix d'experts pour les plugins WordPress indispensables pour développer votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
