Comment créer un portfolio et des projets assortis avec Divi
Publié: 2023-01-11Si vous êtes un créatif ou dirigez une entreprise de services, vous souhaiterez peut-être créer un site Web de portefeuille pour présenter votre expérience et afficher vos projets. Avoir un portfolio en ligne peut vous aider à être découvert par des clients potentiels et à établir votre crédibilité. Vous pouvez utiliser les pages de projet pour démontrer votre processus et les idées derrière votre travail, aidant ainsi les visiteurs à imaginer à quoi cela pourrait ressembler de travailler avec vous.
Dans ce tutoriel, nous allons vous montrer comment créer un portfolio et une page de projet assortis avec Divi. Nous utiliserons un contenu dynamique pour la conception de la page du portfolio afin que vous puissiez rapidement et facilement ajouter de nouveaux projets à votre portfolio sans avoir à concevoir une page de projet à chaque fois. Nous mettrons également en évidence l'utilisation du puissant module de portefeuille filtrable Divi !
Commençons!
Aperçu
Voici un aperçu de ce que nous allons concevoir
Page du portefeuille


Page du projet


Ce dont vous avez besoin pour commencer
Avant de commencer, installez et activez le thème Divi et assurez-vous d'avoir la dernière version de Divi sur votre site Web.
Maintenant, vous êtes prêt à commencer !
Comment créer un portfolio et des projets assortis avec Divi
Configurer le plug-in de champs personnalisés avancés
Pour cette conception, nous allons utiliser du contenu dynamique pour créer un modèle pour nos pages de projet. En utilisant du contenu dynamique dans un modèle, vous pouvez créer et mettre à jour des pages de projet entièrement conçues en remplissant les champs personnalisés associés au projet. Vous pouvez utiliser la fonction de champs personnalisés intégrée dans WordPress pour ce faire, mais elle présente certaines limitations. Pour cette conception, nous voulons que plusieurs photos soient remplies dynamiquement, nous allons donc utiliser le plugin Advanced Custom Fields pour y parvenir. Ce plugin est gratuit sur le répertoire des plugins WordPress et nous permet d'ajouter de puissants champs personnalisés aux pages du projet.
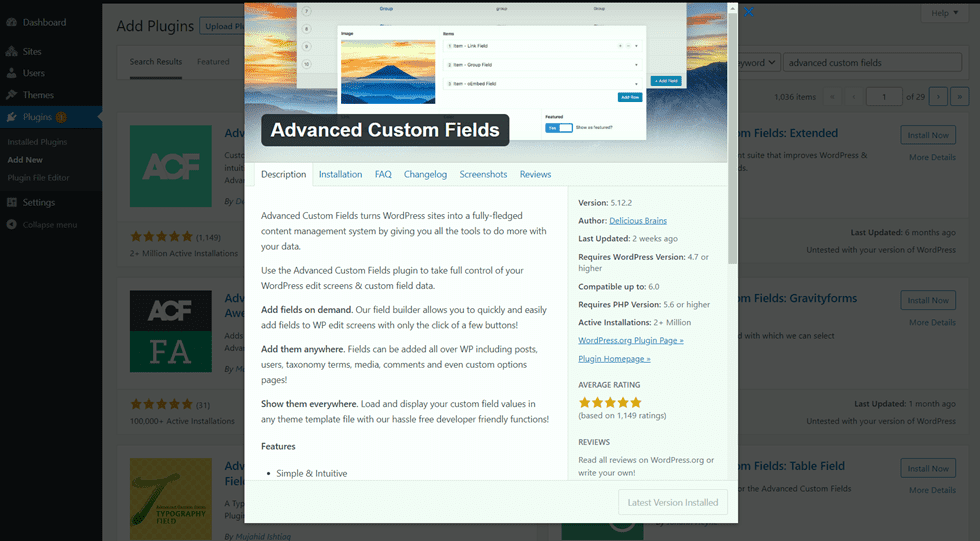
Dans le tableau de bord WordPress, accédez aux paramètres des plugins et cliquez sur Ajouter nouveau. Recherchez ensuite le plug-in Advanced Custom Fields, installez-le et activez-le.

Ajouter des champs personnalisés
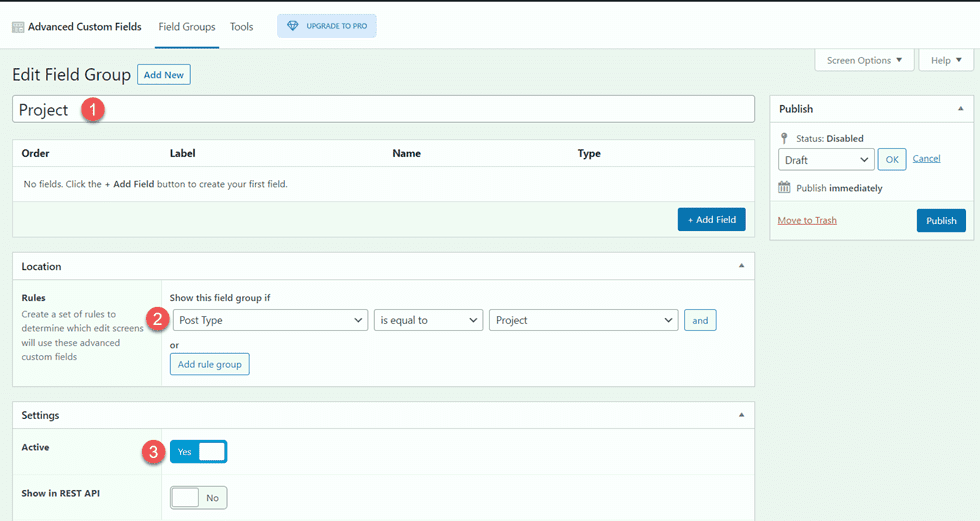
Une fois le plugin installé et activé, ouvrez les paramètres avancés des champs personnalisés et ajoutez un nouveau groupe de champs. Ajoutez un titre, puis définissez les règles d'emplacement et définissez le groupe de champs comme actif.
- Titre : Projet
- Règles d'emplacement : affichez ce groupe de champs si le type de publication est égal à Projet
- Actif : Oui

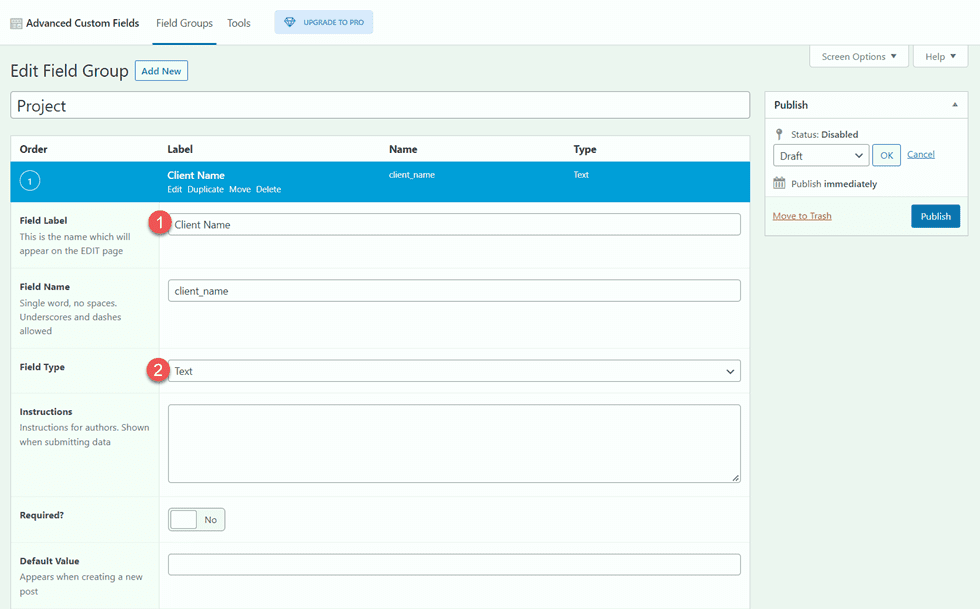
Ensuite, ajoutez les champs personnalisés en cliquant sur le bouton bleu Ajouter un champ. Pour ce didacticiel, nous ne modifierons que l'étiquette et le type de champ pour chaque champ. Le premier champ sera le nom du client.
- Libellé du champ : Nom du client
- Type de champ : Texte

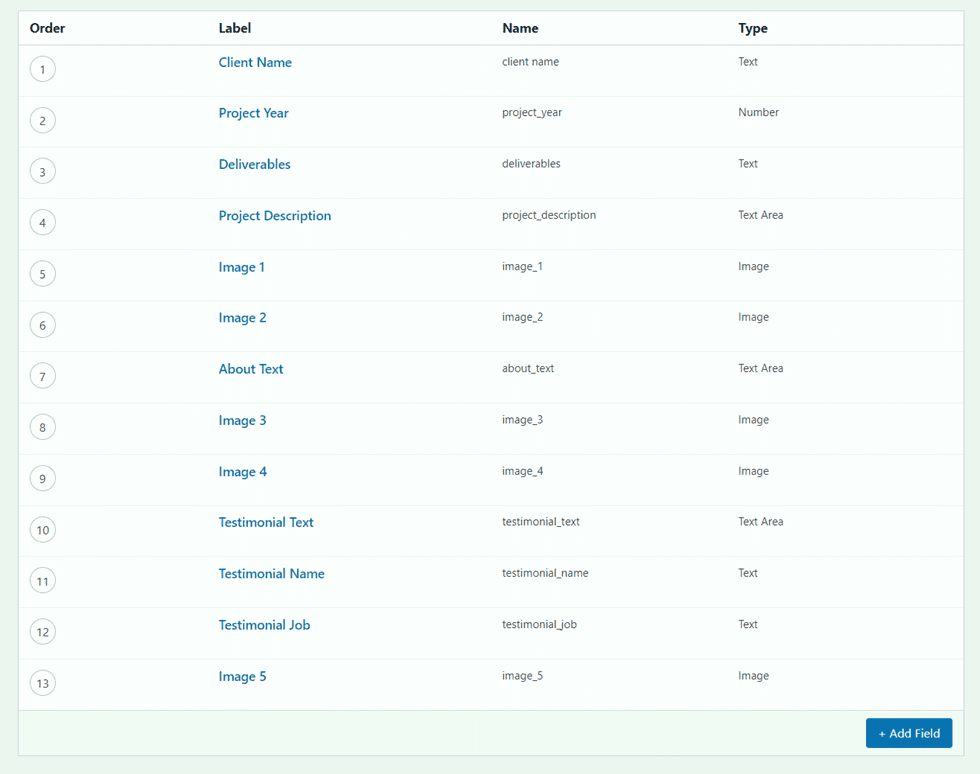
Ensuite, ajoutez les champs suivants.
- Libellé du champ : Année du projet
- Type de champ : Nombre
- Libellé du champ : Livrables
- Type de champ : Texte
- Libellé du champ : Description du projet
- Type de champ : zone de texte
- Étiquette de champ : Image 1
- Type de champ : image
- Étiquette de champ : Image 2
- Type de champ : Image
- Étiquette de champ : À propos du texte
- Type de champ : zone de texte
- Étiquette de champ : Image 3
- Type de champ : image
- Étiquette de champ : Image 4
- Type de champ : image
- Libellé du champ : texte du témoignage
- Type de champ : zone de texte
- Libellé du champ : Nom du témoignage
- Type de champ : Texte
- Libellé du champ : travail de témoignage
- Type de champ : Texte
- Étiquette de champ : Image 5
- Type de champ : image

Une fois que vous avez publié et enregistré les champs personnalisés, ajoutez un nouveau projet ou modifiez-en un existant. Vous devriez voir les champs personnalisés vers le bas de la page d'édition. Pour cette mise en page de portfolio et de projet, remplissez chacun des champs personnalisés et téléchargez une image en vedette dans le projet. Si vous souhaitez ajouter un portfolio filtrable, assurez-vous que les publications sont également catégorisées.
Page Portfolio de conception
Commençons maintenant par concevoir notre page de portfolio. Nous allons commencer avec une page de destination prédéfinie et y ajouter un module de portefeuille filtrable.
Commencez avec une mise en page prédéfinie
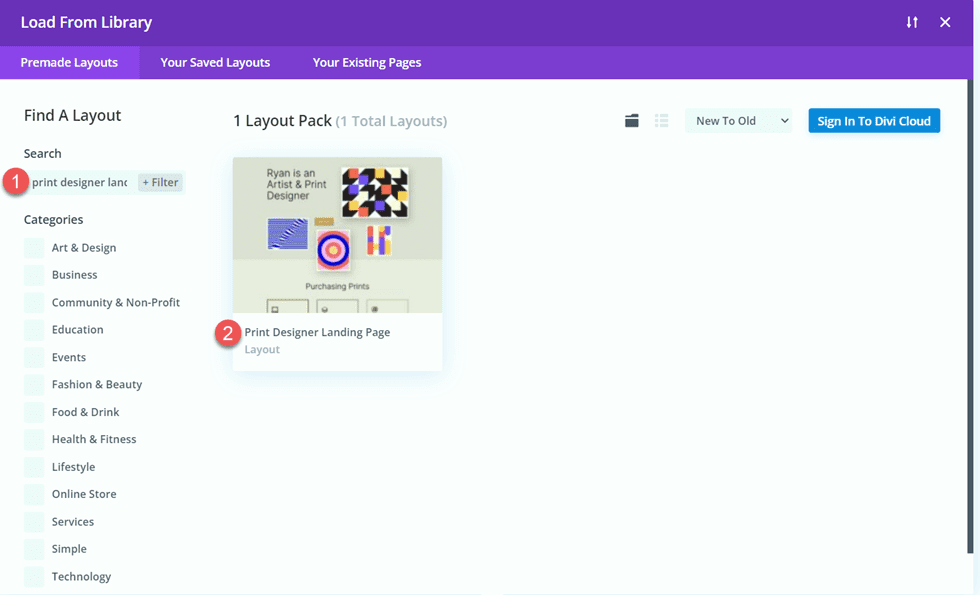
Commençons par utiliser une mise en page prédéfinie de la bibliothèque Divi. Pour cette conception, nous utiliserons la page de destination du concepteur d'impression du pack de mise en page du concepteur d'impression.
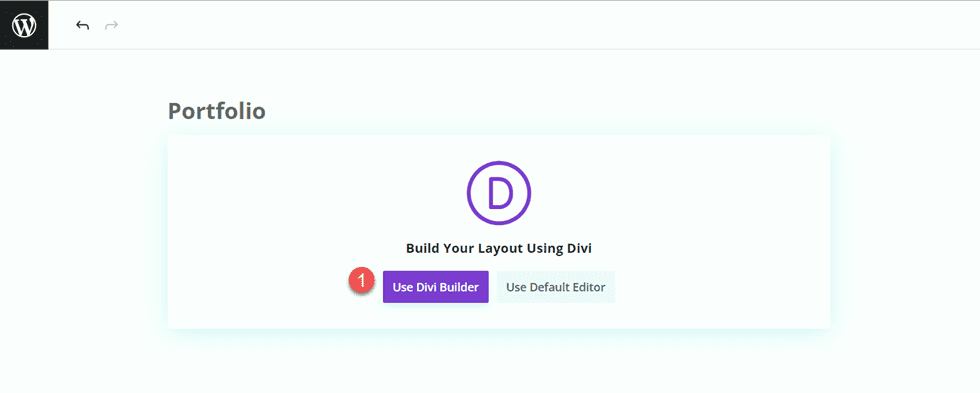
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l'option Utiliser Divi Builder.

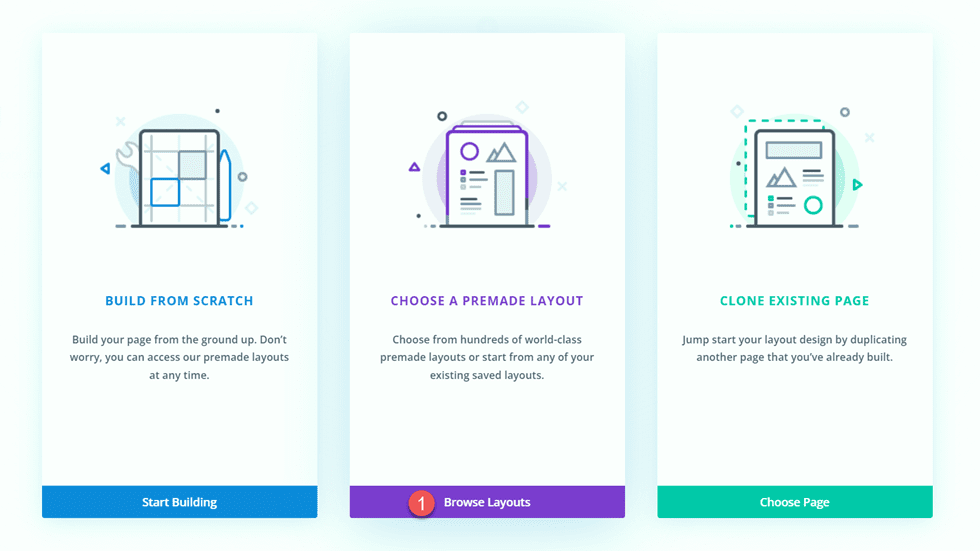
Nous utiliserons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Parcourir les mises en page.

Recherchez et sélectionnez la page d'accueil du concepteur d'impression.

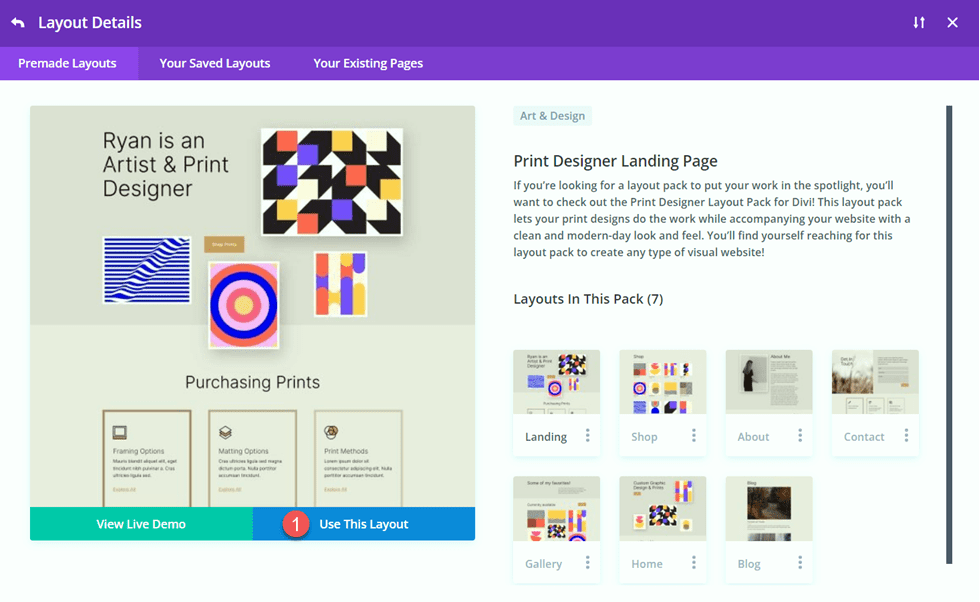
Sélectionnez Utiliser cette mise en page pour ajouter la mise en page à votre page.

Nous sommes maintenant prêts à construire notre conception.
Ajouter le module Portfolio filtrable
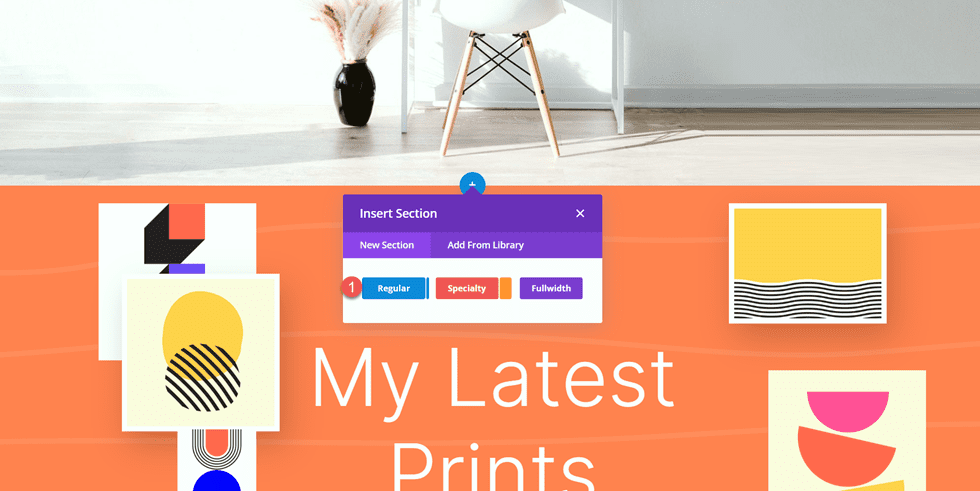
Ajoutez une nouvelle section régulière sous l'image du bureau, au-dessus de la section orange "Mes dernières impressions".

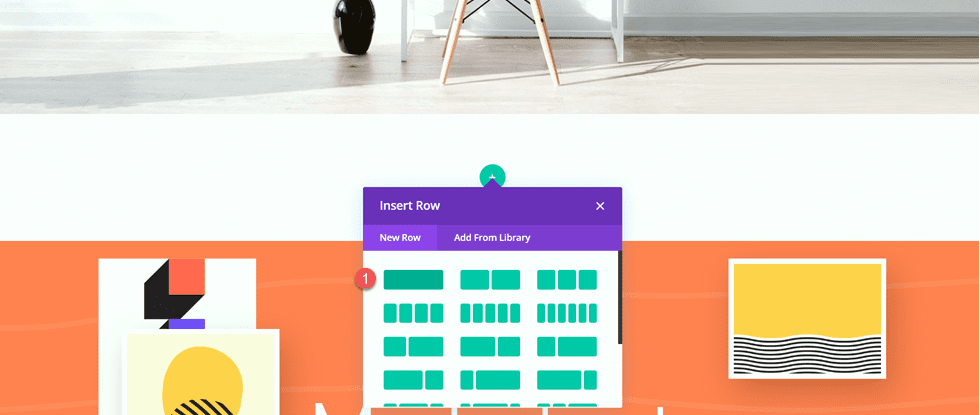
Ajoutez une seule ligne.

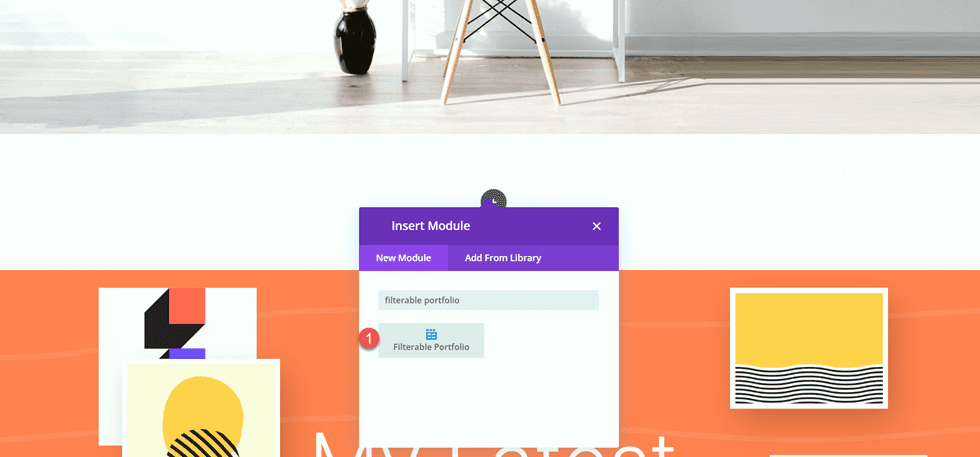
Ensuite, ajoutez le module de portefeuille filtrable à la ligne.

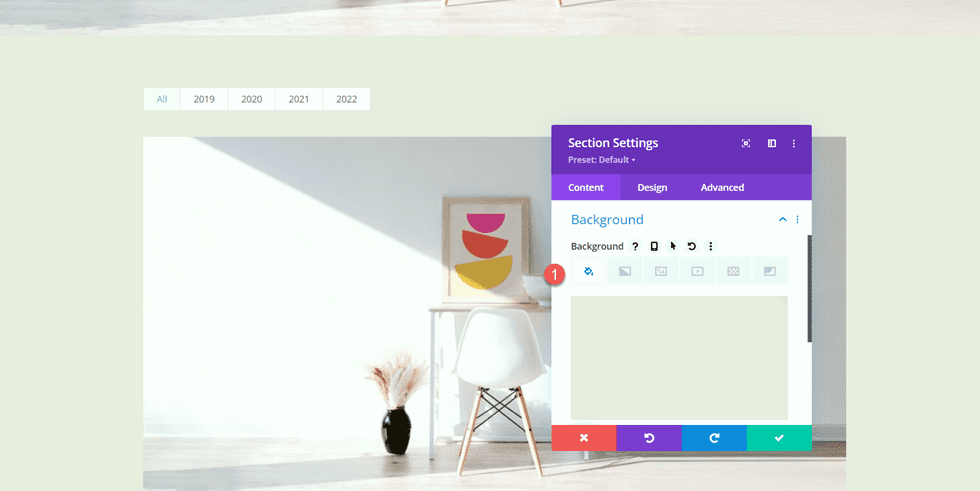
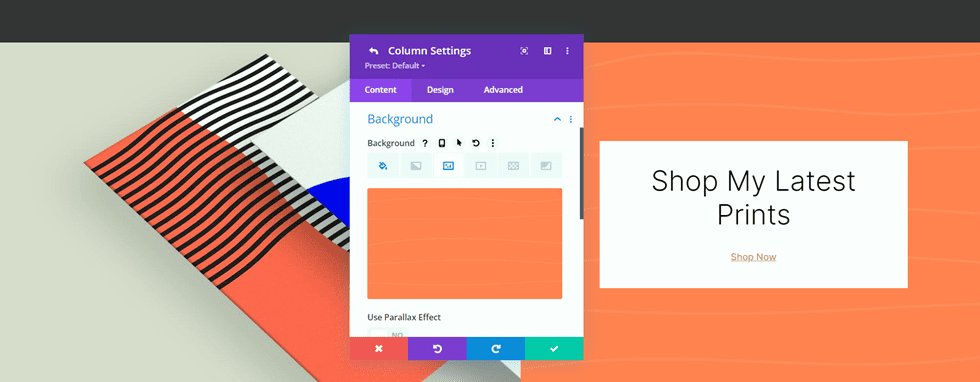
Ouvrez les paramètres de la section et ajoutez une couleur d'arrière-plan.
- Arrière-plan : #eae8de

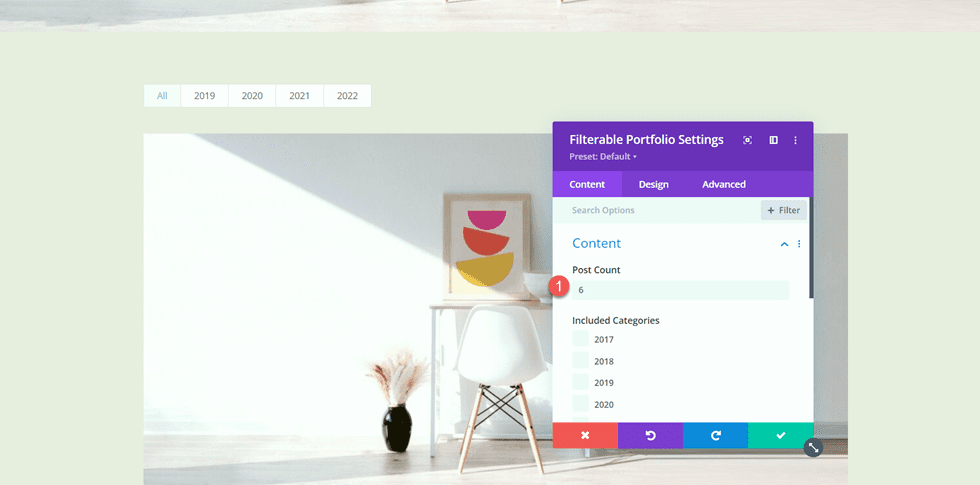
Ensuite, ouvrez les paramètres du module de portefeuille filtrable. Sous Contenu, définissez le nombre de publications sur 6.
- Nombre de messages : 6

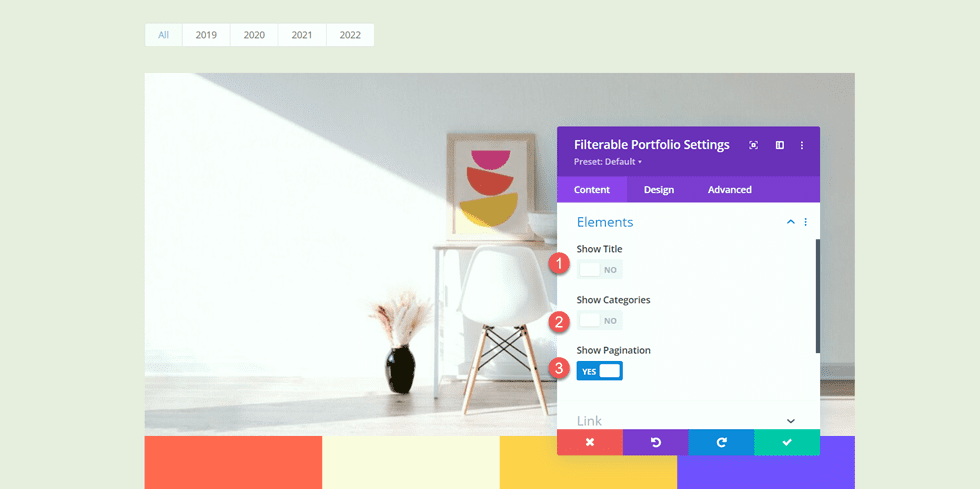
Sous Éléments, désactivez le titre et les catégories.
- Titre de l'émission : Non
- Afficher les catégories : Non
- Afficher la pagination : Oui

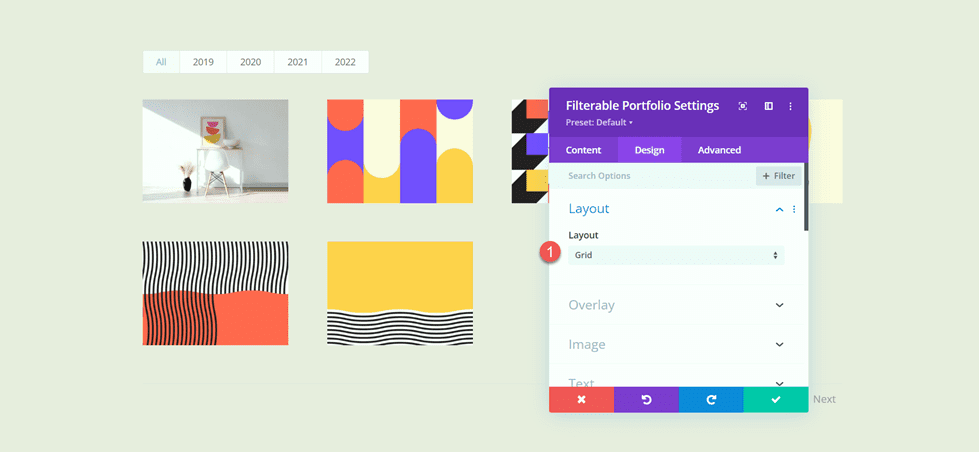
Ensuite, passez à l'onglet conception et ouvrez les paramètres de mise en page. Sélectionnez la disposition Grille.
- Disposition : Grille

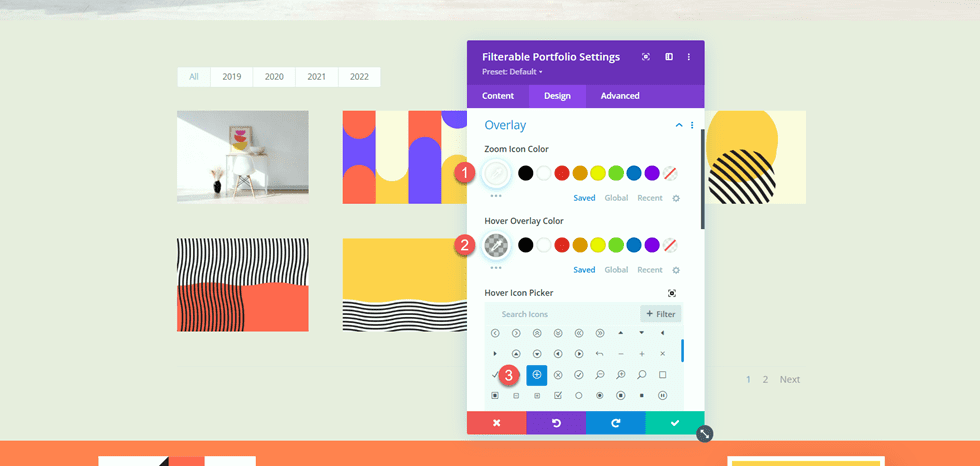
Sous Superposition, personnalisez les options comme suit :
- Couleur de l'icône de zoom : #FFFFFF
- Couleur de superposition de survol: rgba (10,10,10,0.25)
- Icône de survol : icône Plus dans le cercle

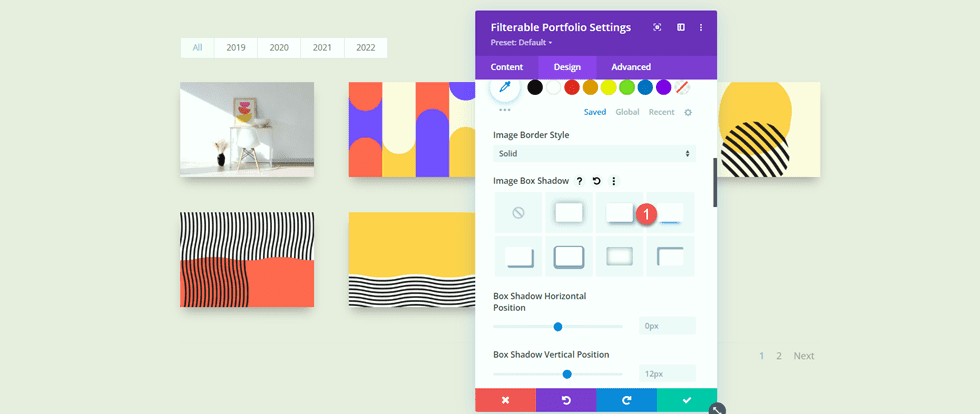
Ensuite, ajoutez une ombre de boîte d'image.
- Ombre de la zone d'image : ci-dessous

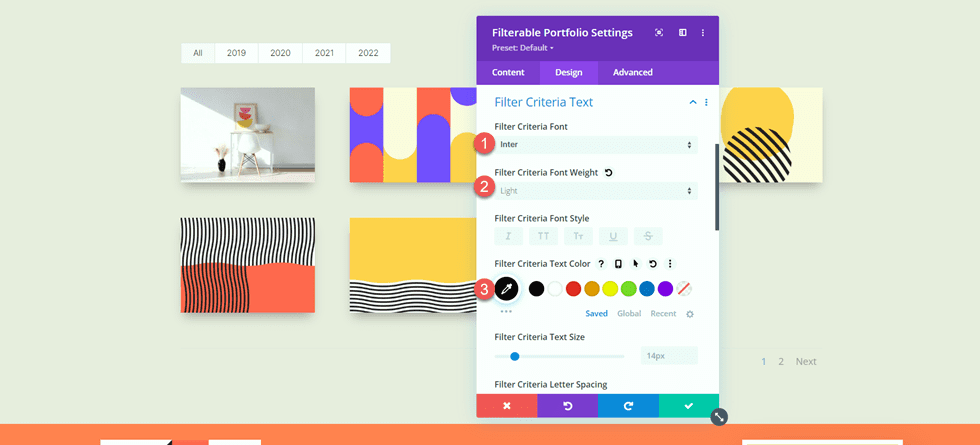
Modifiez maintenant les paramètres de police des critères de filtre.
- Police des critères de filtrage : Inter
- Épaisseur de la police des critères de filtrage : légère
- Couleur du texte des critères de filtrage : #000000

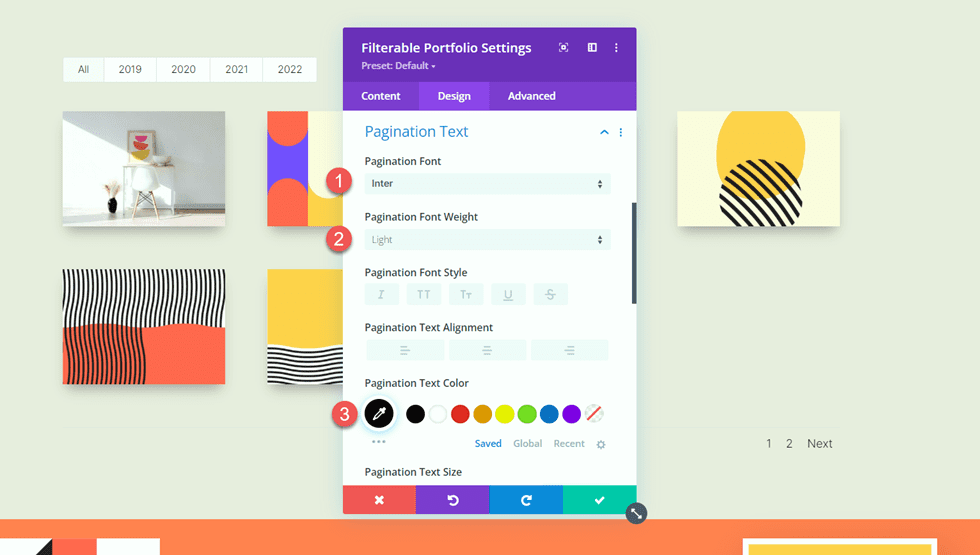
Enfin, modifiez les paramètres de police de pagination.
- Police de pagination : Inter
- Poids de la police de pagination : léger
- Couleur du texte de pagination : #000000

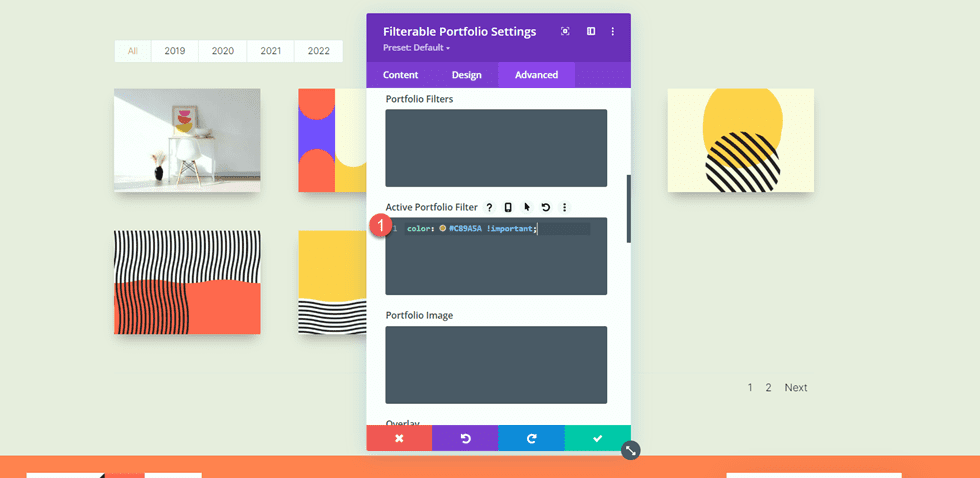
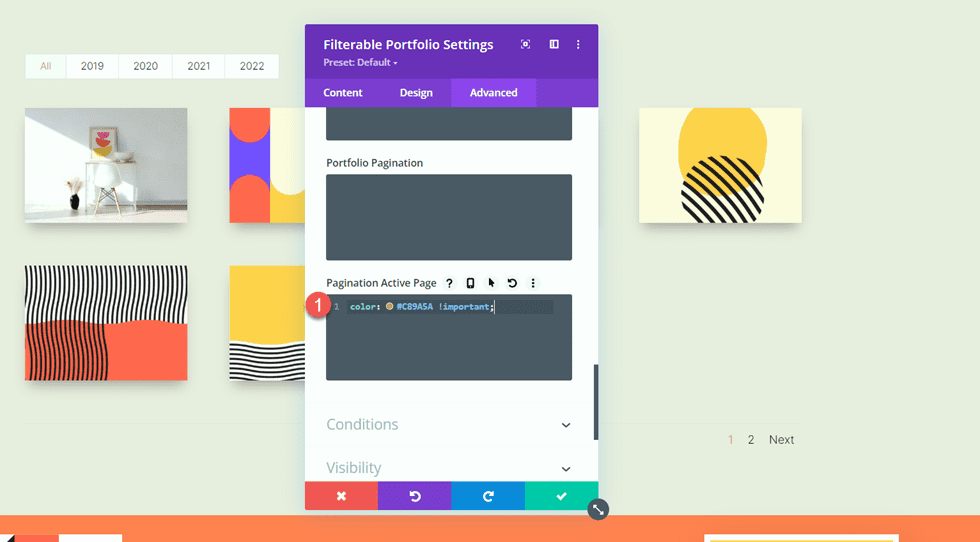
Nous voulons que le filtre de portefeuille actif et la couleur de la page active soient d'une couleur différente du reste du texte. Passez à l'onglet avancé et ajoutez le CSS suivant.
Sous la section Active Portfolio Filter CSS, ajoutez ce qui suit :
color: #C89A5A !important;

Enfin, ajoutez ce qui suit au CSS Pagination Active Page :
color: #C89A5A !important;

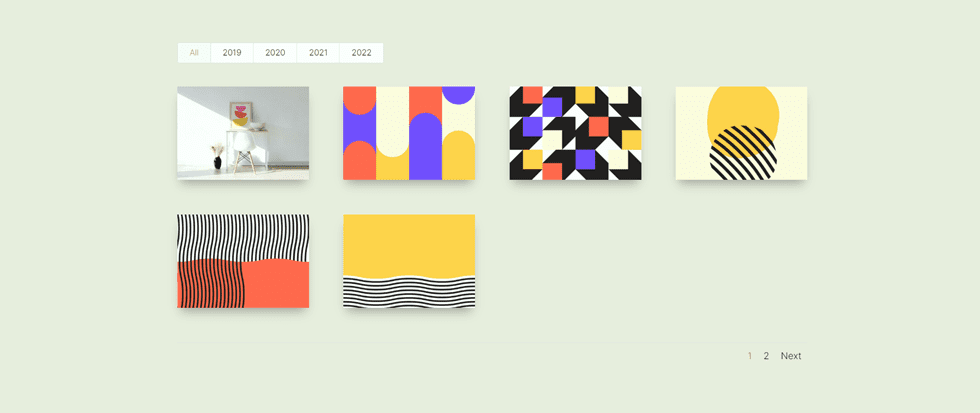
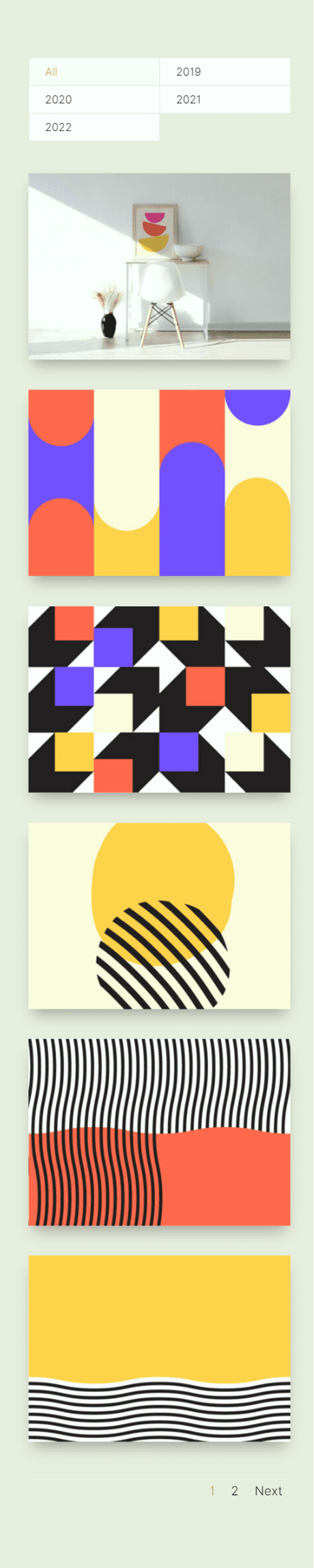
Conception finale de la page de portfolio
Voici maintenant la conception finale de la section portfolio.


Modèle de projet de conception
Utiliser le générateur de thèmes
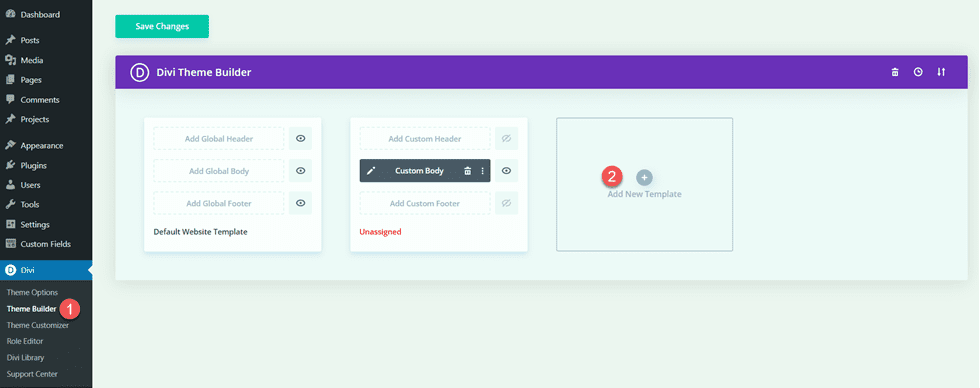
Créons maintenant le modèle pour nos pages de projet. Pour ce faire, nous allons utiliser le constructeur de thèmes de Divi. Ouvrez le tableau de bord WordPress et accédez au générateur de thèmes. Sélectionnez ensuite Ajouter un nouveau modèle.

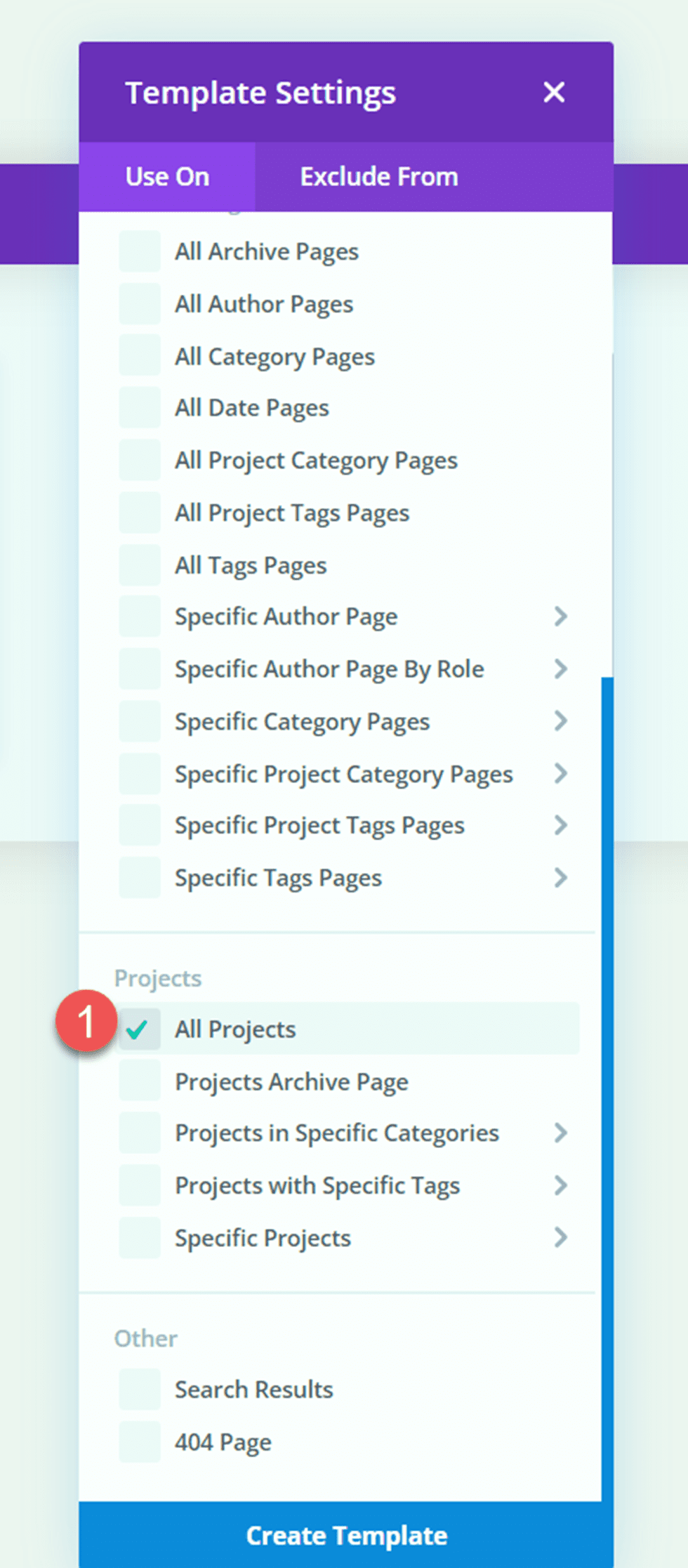
Ensuite, définissez le modèle à appliquer à toutes les pages du projet.

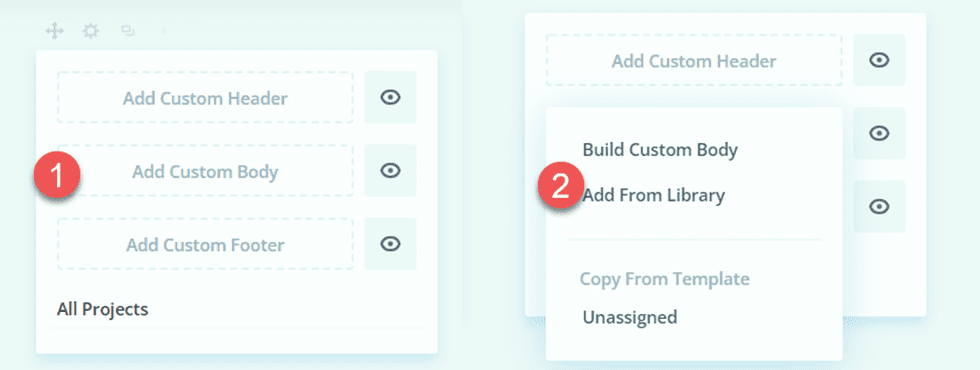
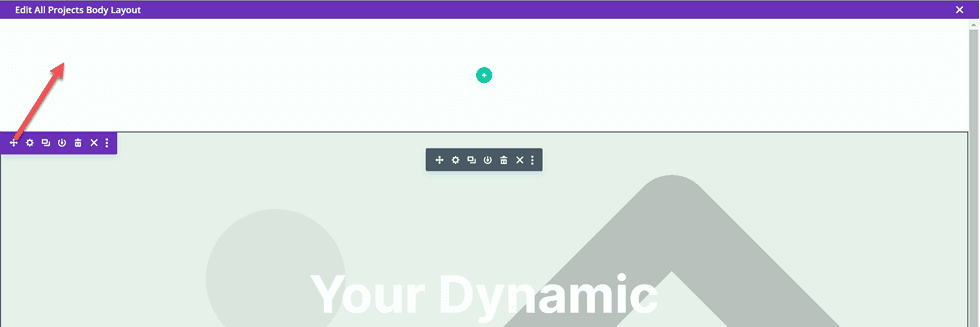
Cliquez sur "Ajouter un corps personnalisé", puis sélectionnez "Construire un corps personnalisé".

Conception d'en-tête
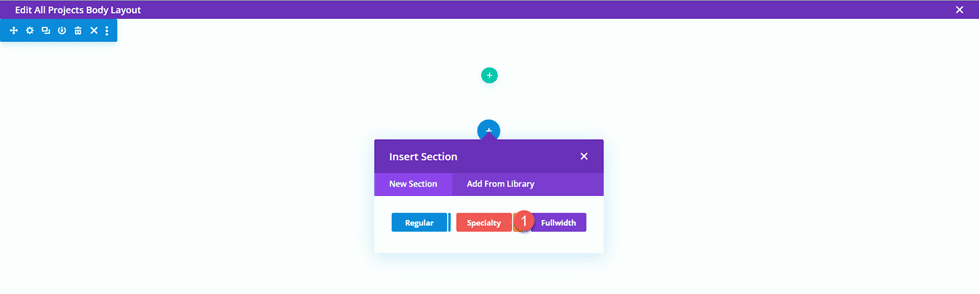
Tout d'abord, ajoutez une section pleine largeur à la page.

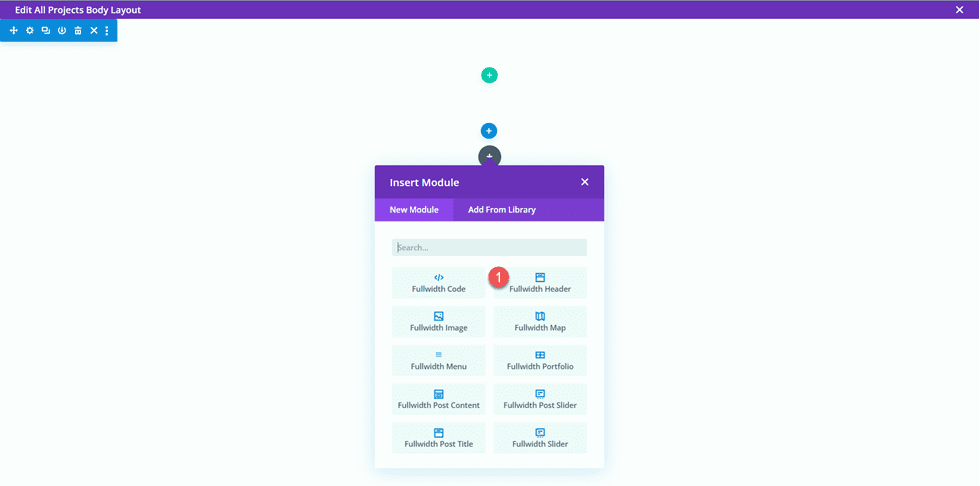
Ensuite, ajoutez un module d'en-tête pleine largeur.

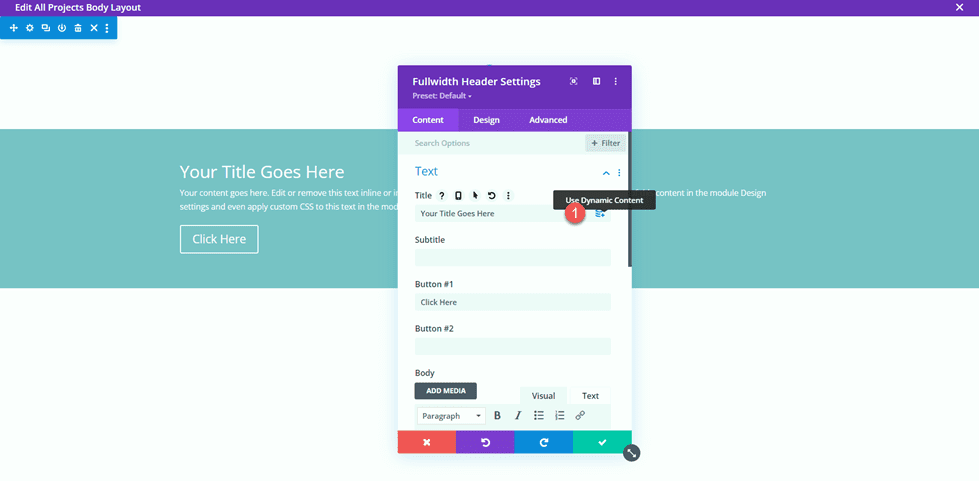
Ouvrez les paramètres d'en-tête. Nous voulons que le titre de cette page se remplisse dynamiquement en fonction du titre du projet. À côté de Titre, cliquez sur l'icône de contenu dynamique.

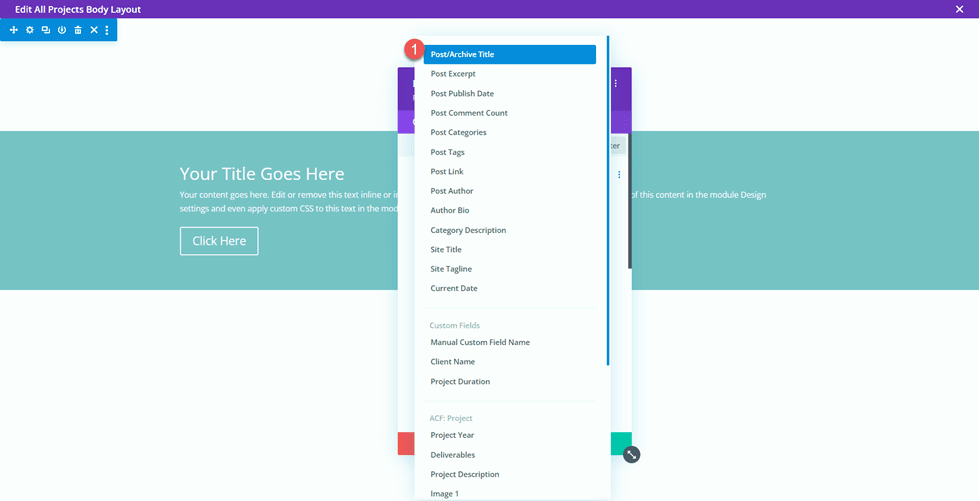
Ensuite, définissez le titre sur "Messages/Titre de l'archive". Maintenant, le titre se remplira dynamiquement.

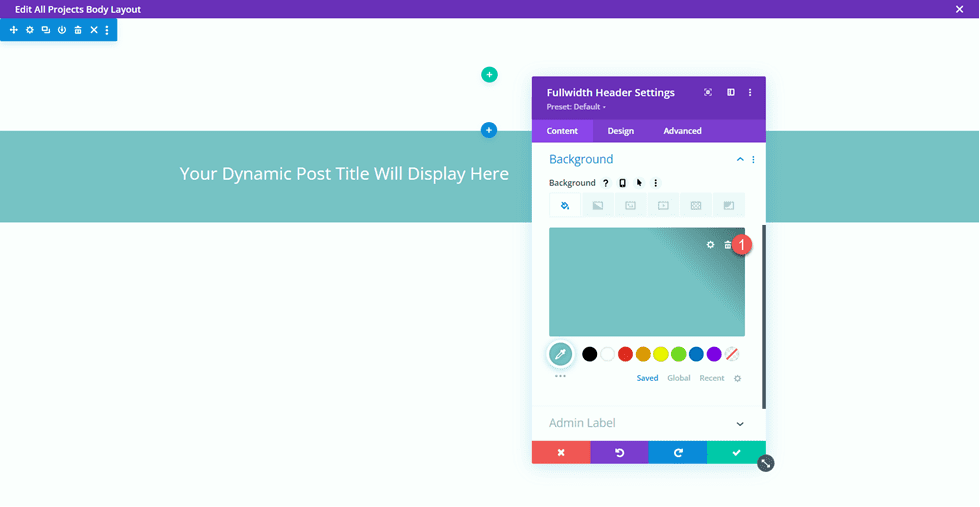
Supprimez le texte des sections Button #1 et Body et supprimez la couleur d'arrière-plan.

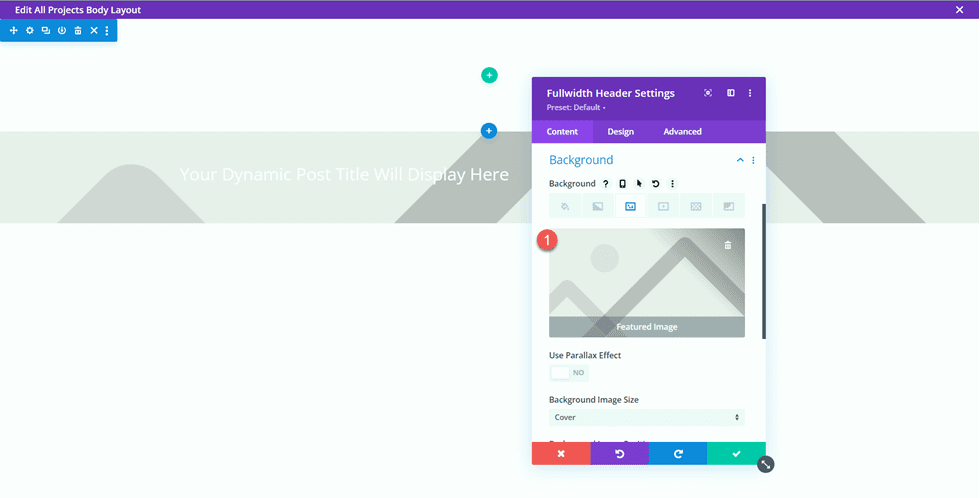
Ensuite, nous voulons ajouter une image d'arrière-plan dynamique. Accédez à l'onglet image d'arrière-plan et cliquez sur l'icône de contenu dynamique. Définissez l'image d'arrière-plan sur "Image en vedette". De cette façon, l'image sélectionnée pour la publication du projet apparaîtra en haut de notre page de projet.

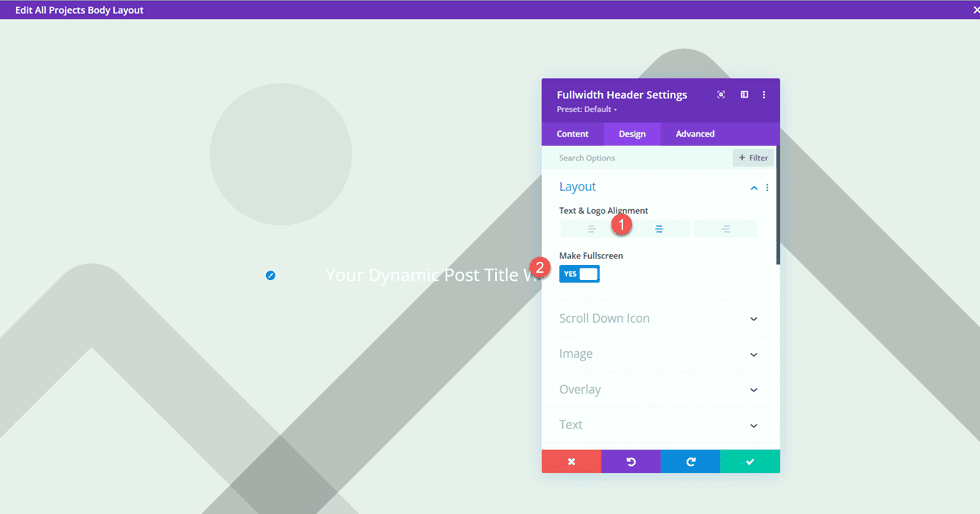
Passez à l'onglet de conception et ouvrez les paramètres de mise en page. Définissez l'alignement sur centré et mettez l'en-tête en plein écran.

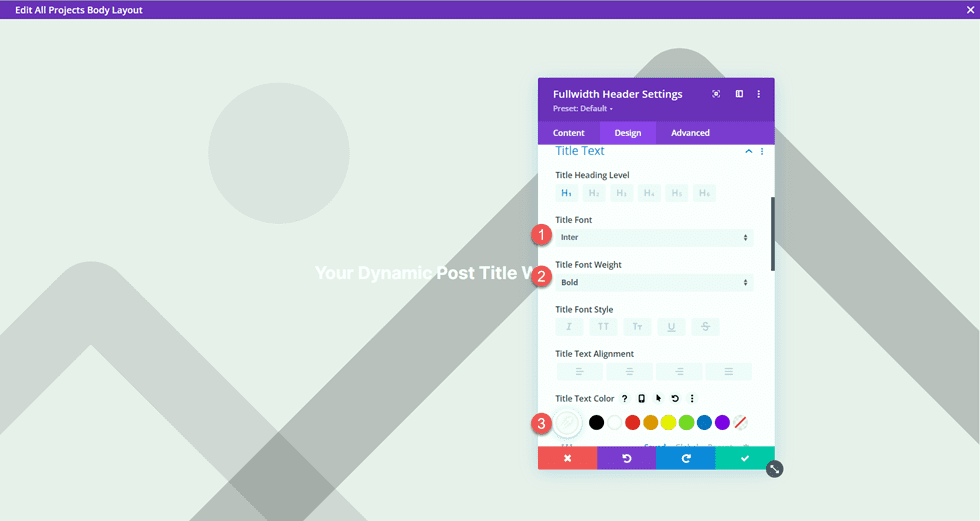
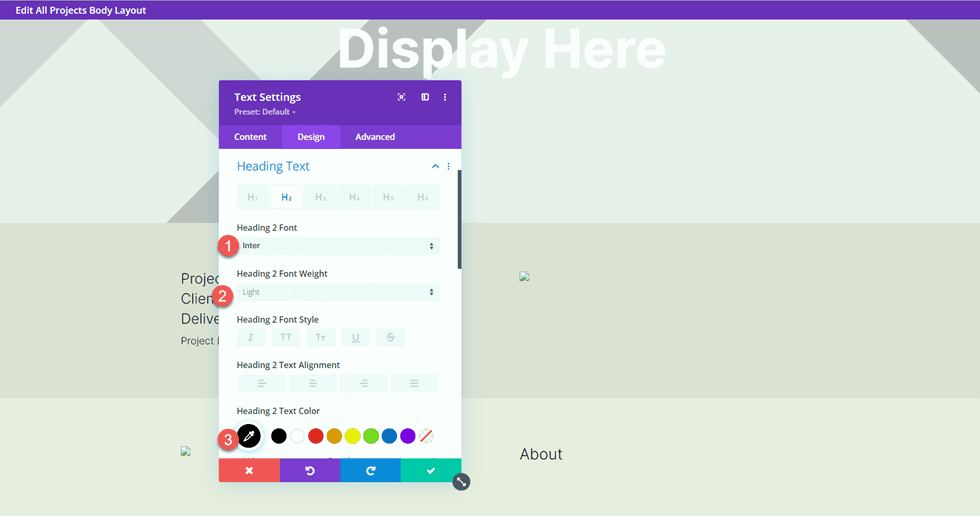
Ensuite, modifiez les paramètres de police du titre.
- Police du titre : Inter
- Épaisseur de la police du titre : gras
- Couleur du texte du titre : #FFFFFF

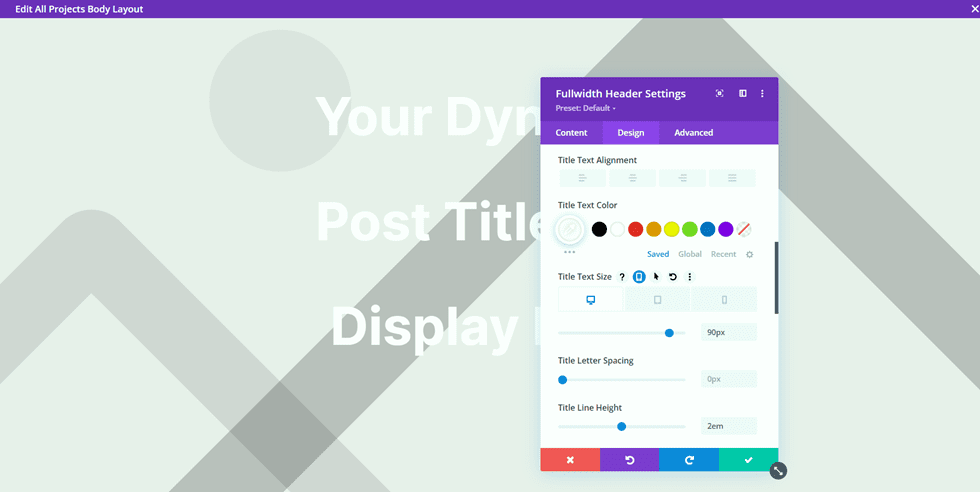
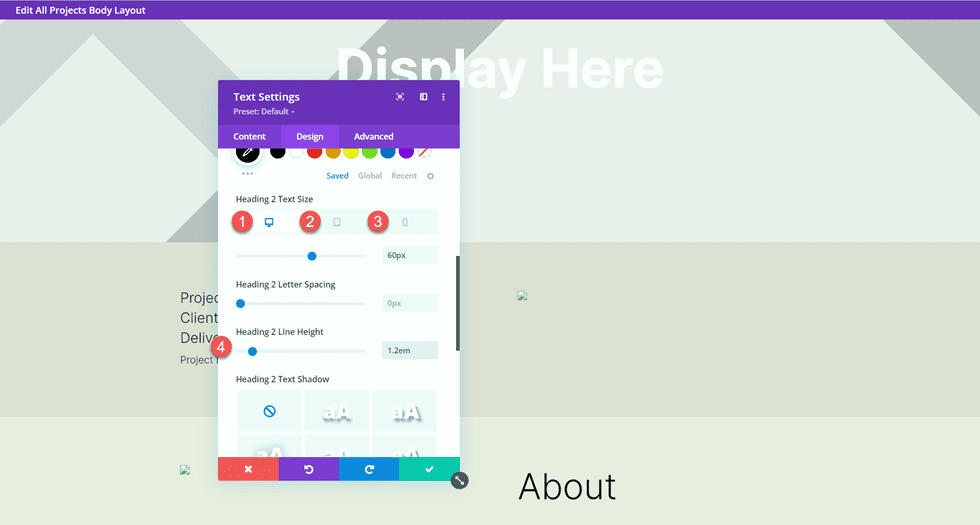
Utilisez les paramètres réactifs pour définir différentes tailles de texte pour différentes tailles d'écran. De plus, définissez la hauteur de la ligne.
- Taille du texte du titre sur le bureau : 90 px
- Taille du texte du titre sur la tablette : 60 px
- Taille du texte du titre sur mobile : 40 px
- Hauteur de la ligne de titre : 1,1 em

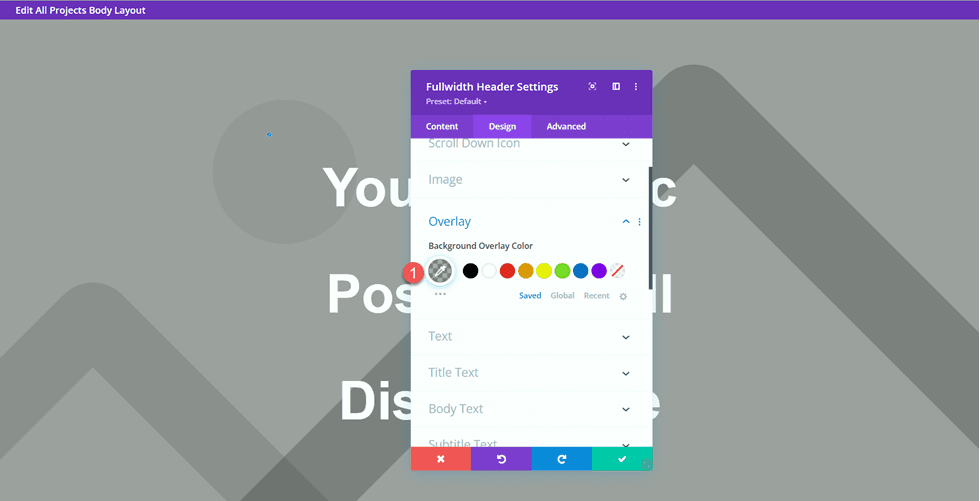
Sous les paramètres de superposition, ajoutez une superposition.
- Couleur de superposition d'arrière-plan : rgba (0,0,0,0,33)

Déplacez maintenant la section pleine largeur vers le haut de la page.

Description du projet Conception
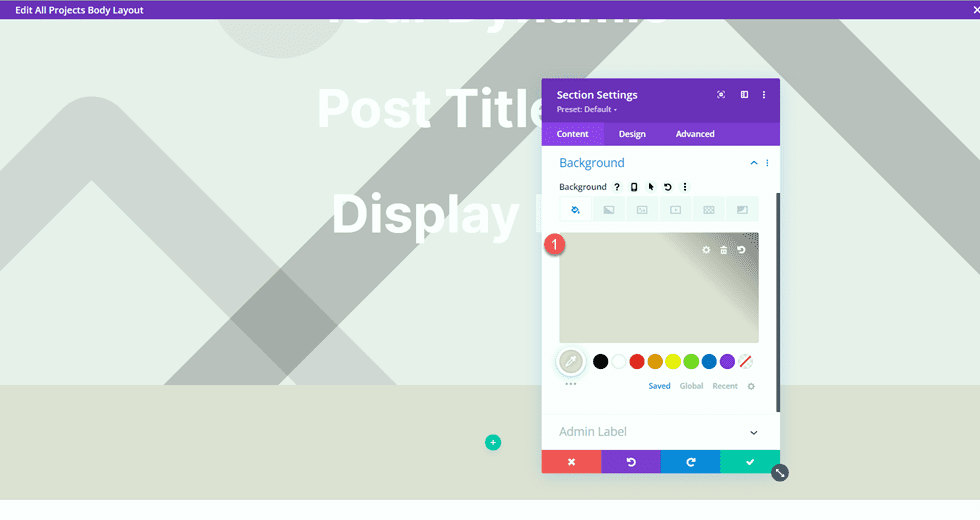
Ouvrez les paramètres de section pour la section normale vide de la page et définissez une couleur d'arrière-plan.
- Arrière-plan : #dfdcd2

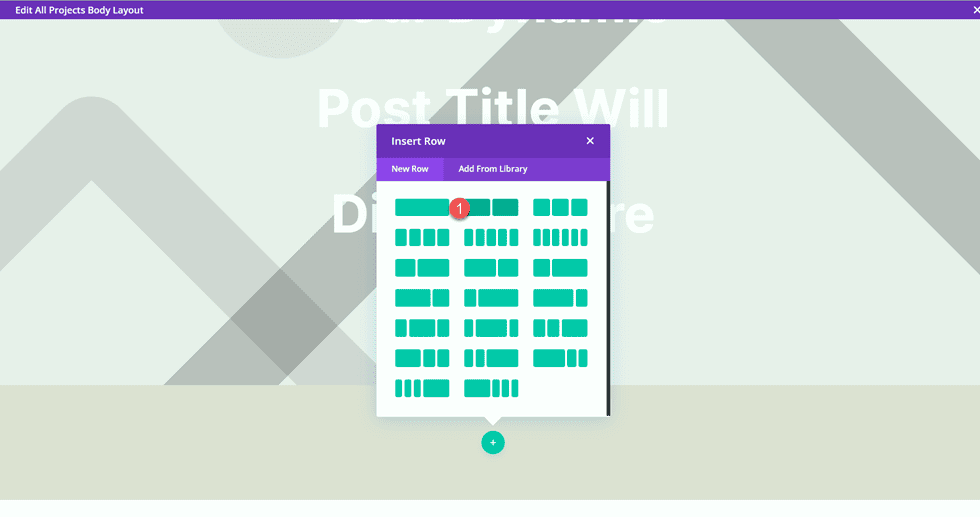
Ajoutez ensuite une ligne avec deux colonnes.

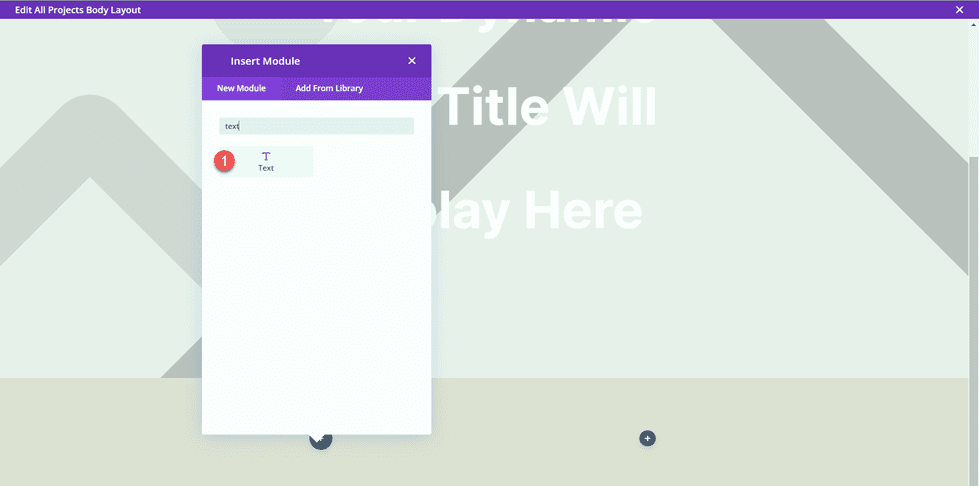
Ajoutez un module de texte à la colonne de gauche.

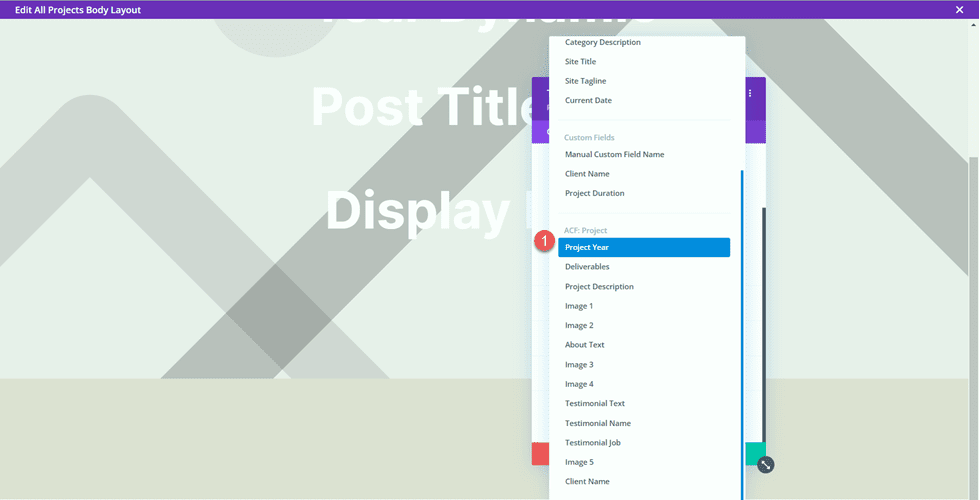
Remplacez le contenu du corps par du contenu dynamique. Pour ce module, nous ajouterons l'année du projet.

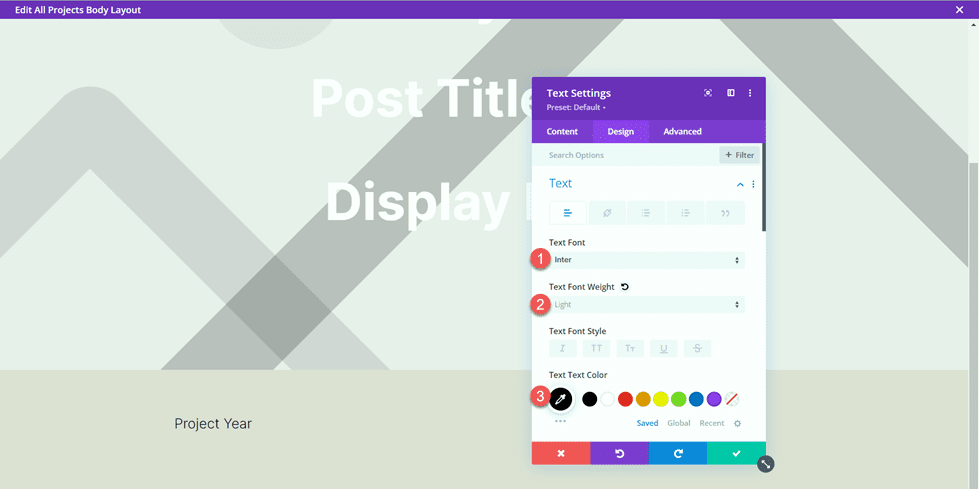
Accédez à l'onglet Conception et ouvrez les paramètres de police du texte. Personnalisez la police comme suit.
- Police du texte : Inter
- Poids de la police du texte : léger
- Couleur du texte : #000000

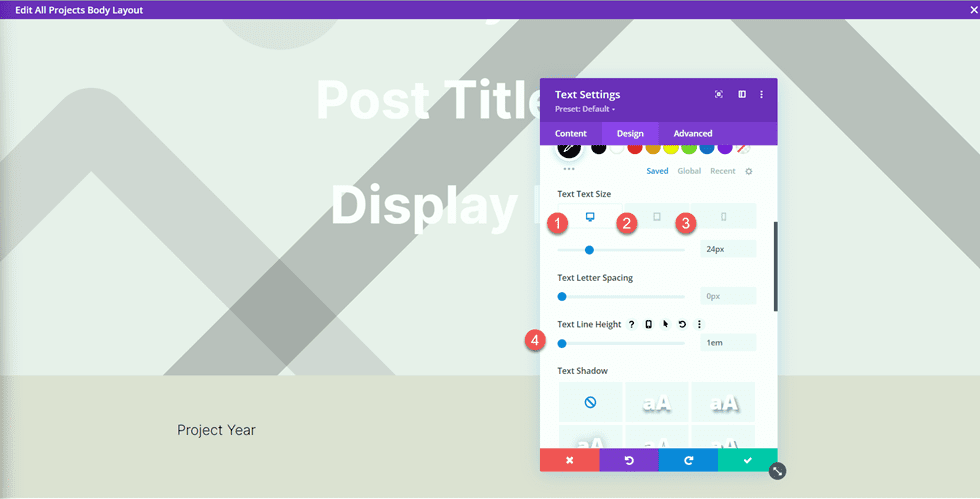
Ensuite, définissez la taille du texte et la hauteur de ligne. Utilisez les options réactives pour définir une taille de texte plus petite sur tablette et mobile.
- Texte Taille du texte Bureau : 24 px
- Taille du texte Tablette : 20 px
- Texte Taille du texte Mobile : 18 px
- Hauteur de la ligne de texte : 1 em

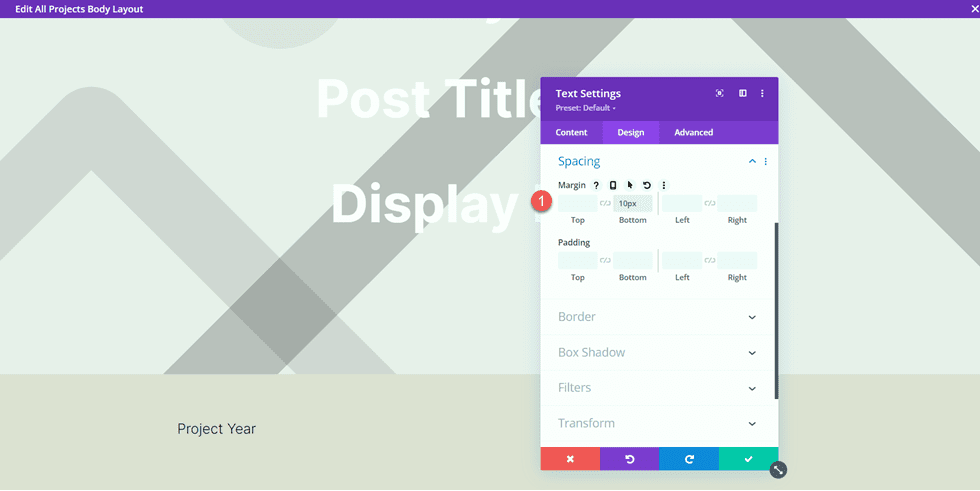
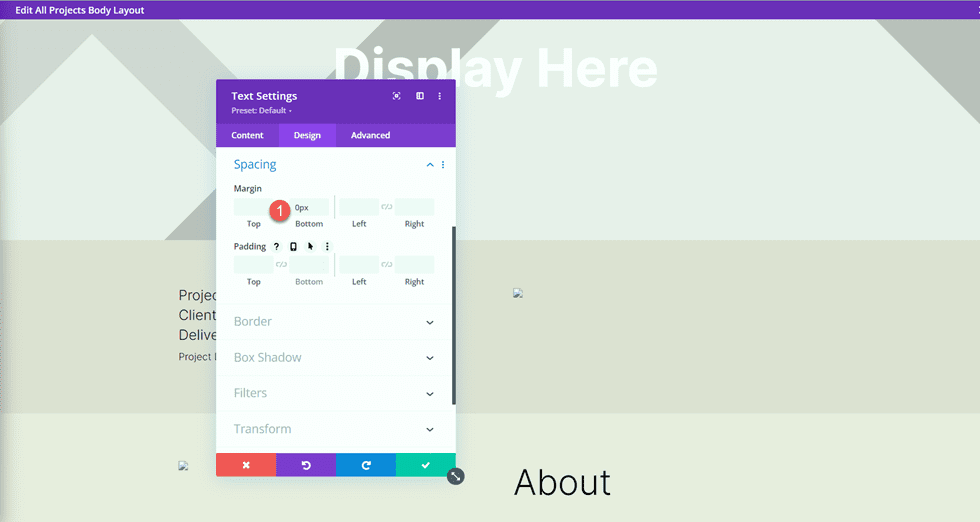
Enfin, passez à la section Espacement et ajoutez une marge inférieure.
- Marge inférieure : 10px

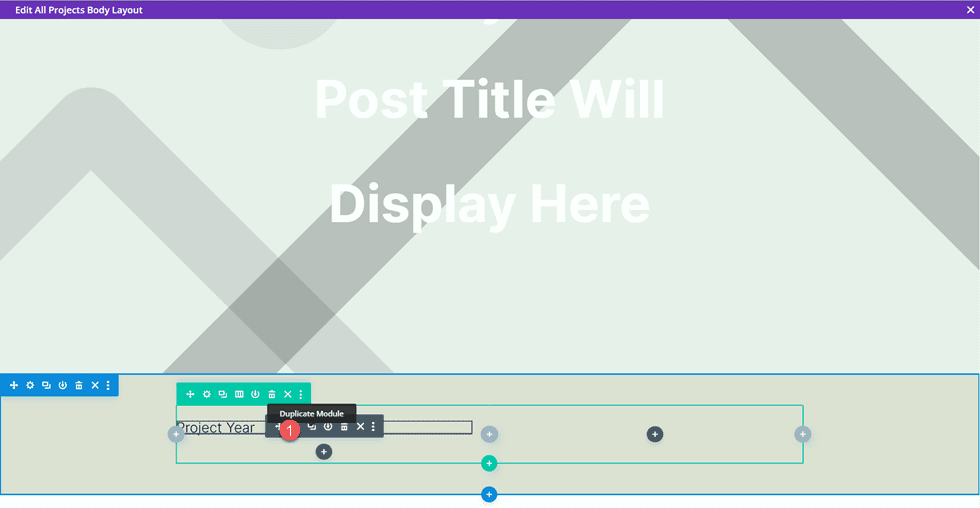
Maintenant, dupliquez le module de texte Année du projet.

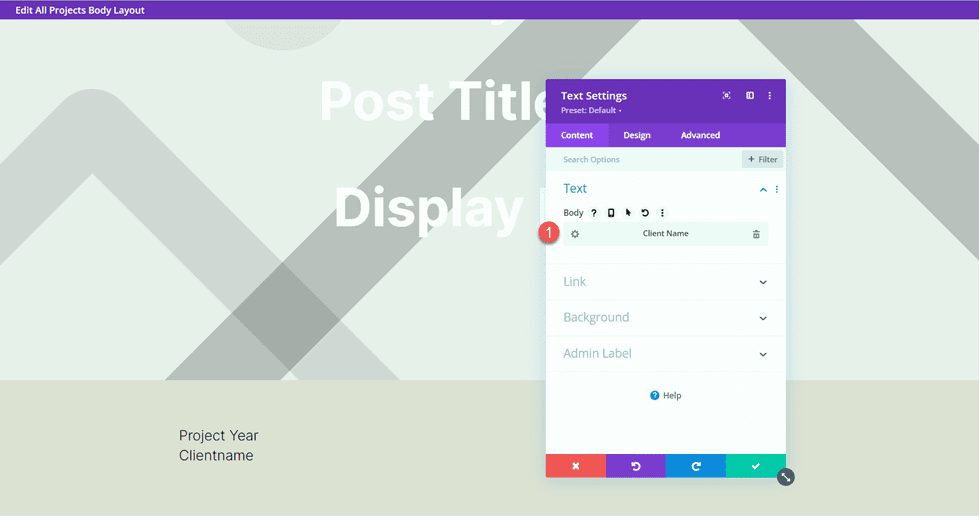
Ouvrez les paramètres du module dupliqués et remplacez le contenu dynamique de l'année du projet par le contenu dynamique du nom du client.


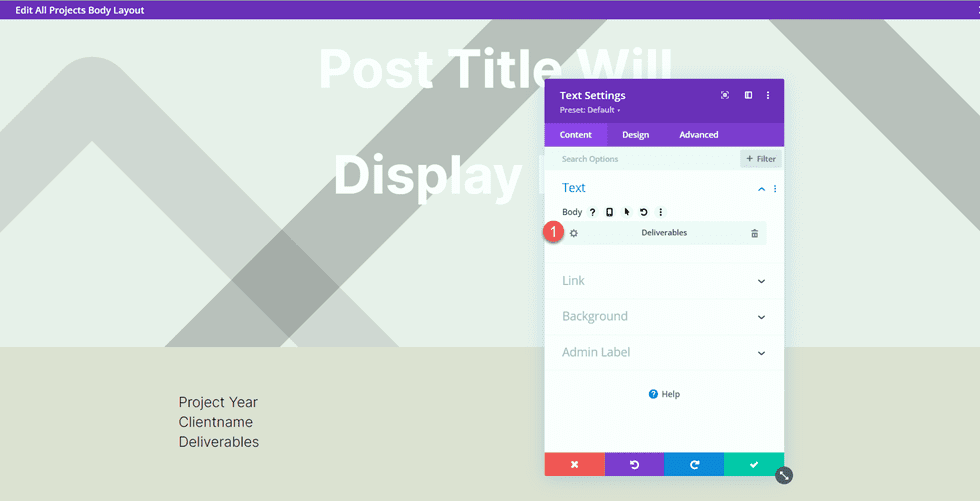
Répétez les mêmes étapes et dupliquez le module de texte Nom du client. Ensuite, remplacez le contenu dynamique Nom du client par le contenu dynamique Livrables.

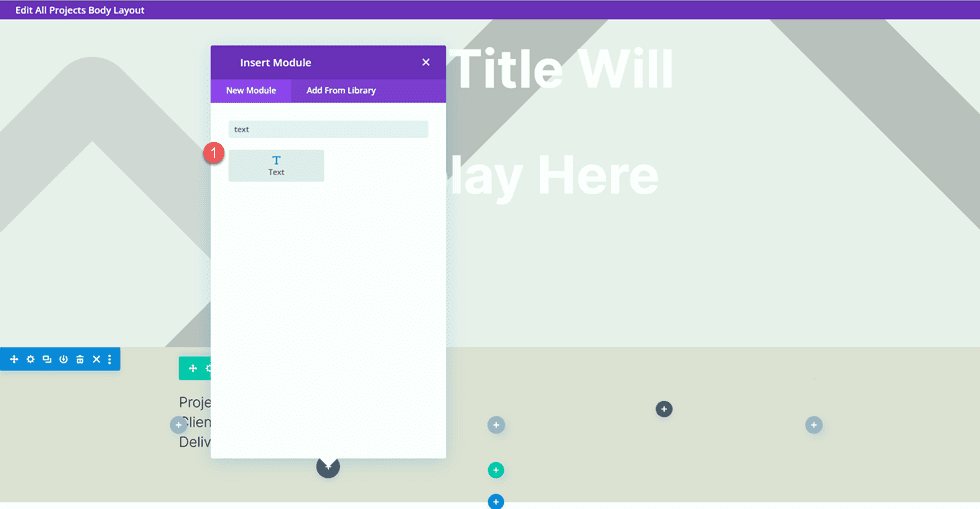
Ensuite, ajoutez un nouveau module de texte sous le module Livrables.

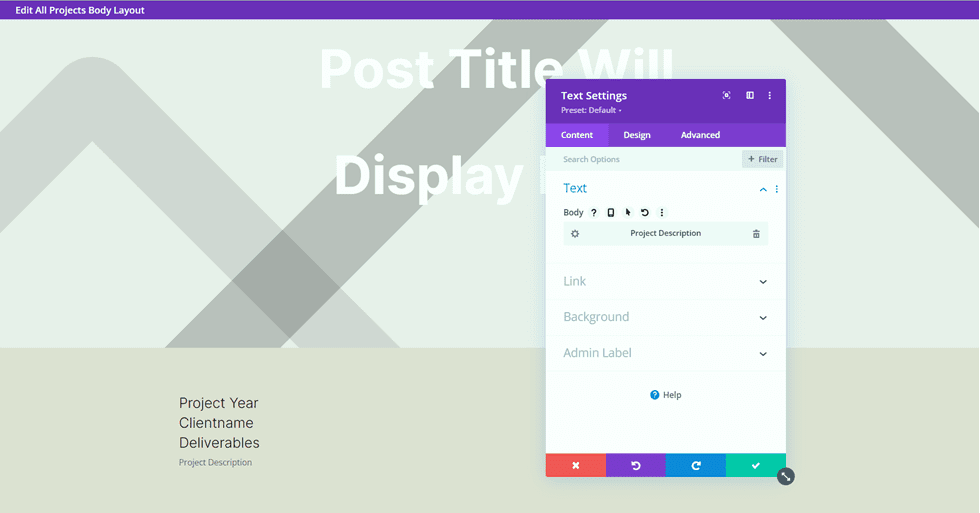
Remplacez le contenu par le contenu dynamique Description du projet.

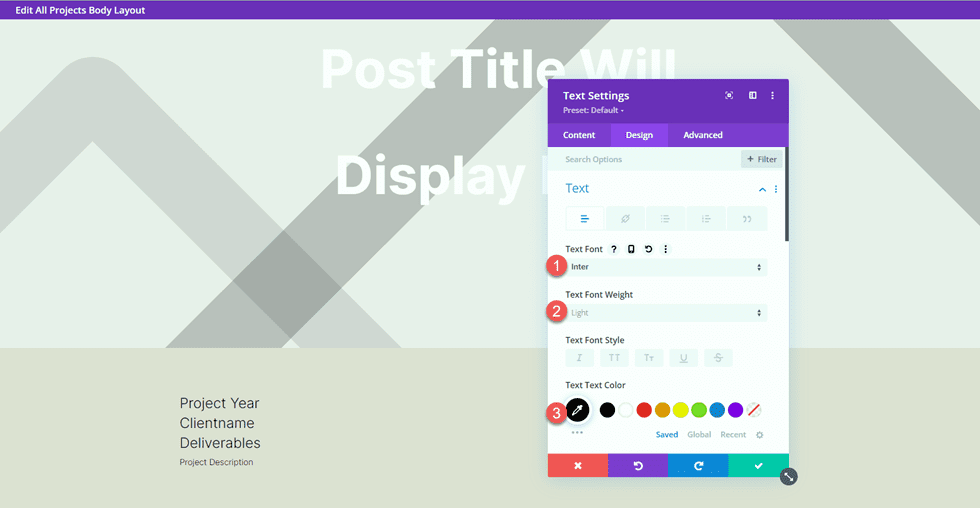
Ouvrez les options de texte sous l'onglet Design et personnalisez la police :
- Police du texte : Inter
- Poids de la police du texte : léger
- Couleur du texte : #000000

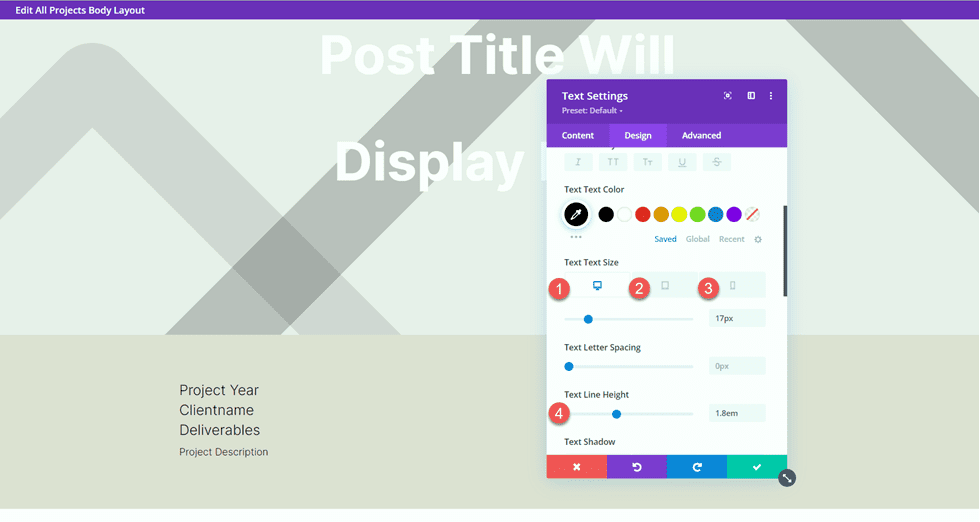
Définissez ensuite la taille du texte et la hauteur de ligne. Encore une fois, utilisez les options réactives pour définir différentes tailles de texte pour différents écrans.
- Taille du texte Bureau : 17px
- Taille du texte Tablette : 16 px
- Taille du texte mobile : 14 px
- Hauteur de la ligne de texte : 1,8 em

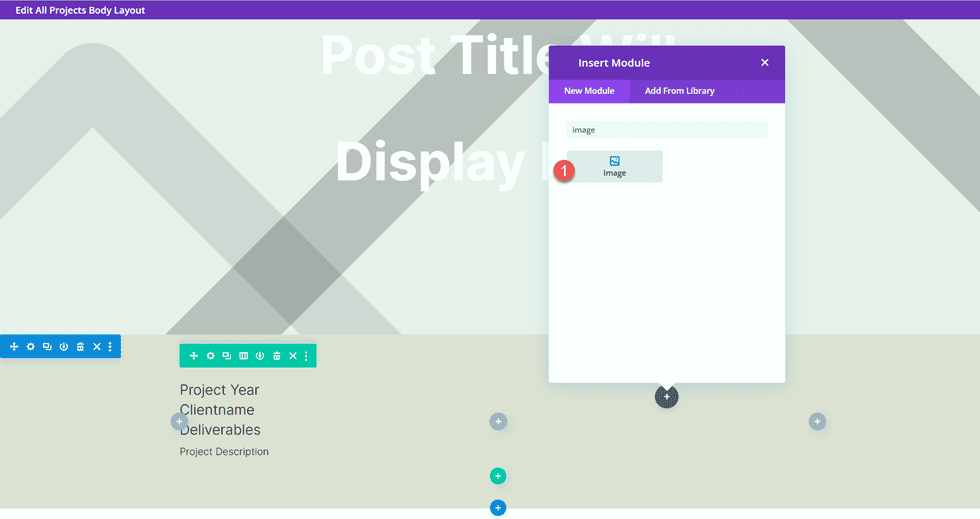
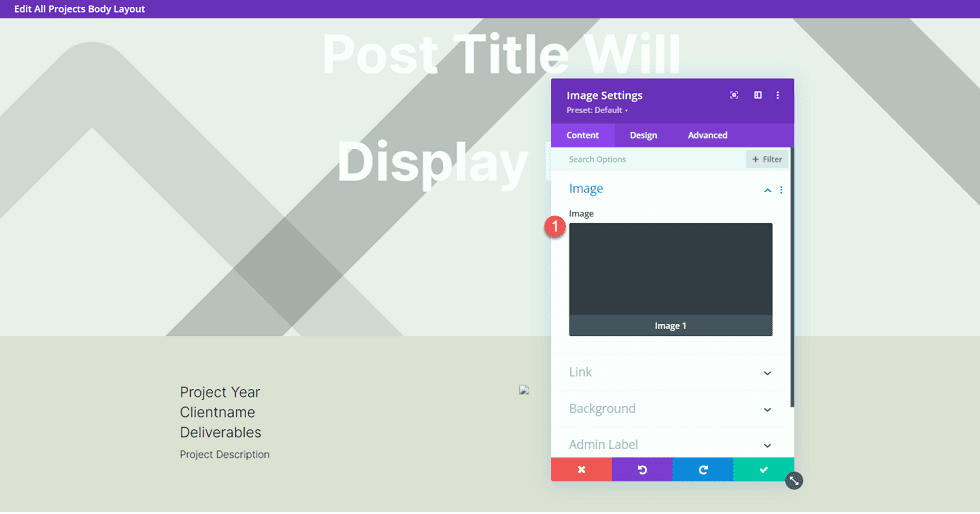
Enfin, ajoutez un module d'image dans la colonne de droite.

L'image sera également peuplée dynamiquement. Sélectionnez l'icône de contenu dynamique et sélectionnez Image 1 dans nos champs personnalisés.

À propos de la conception de section
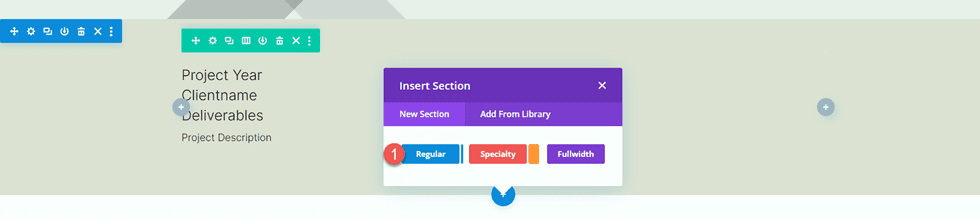
Passons maintenant à la section À propos. Ajoutez une nouvelle section régulière à la page.

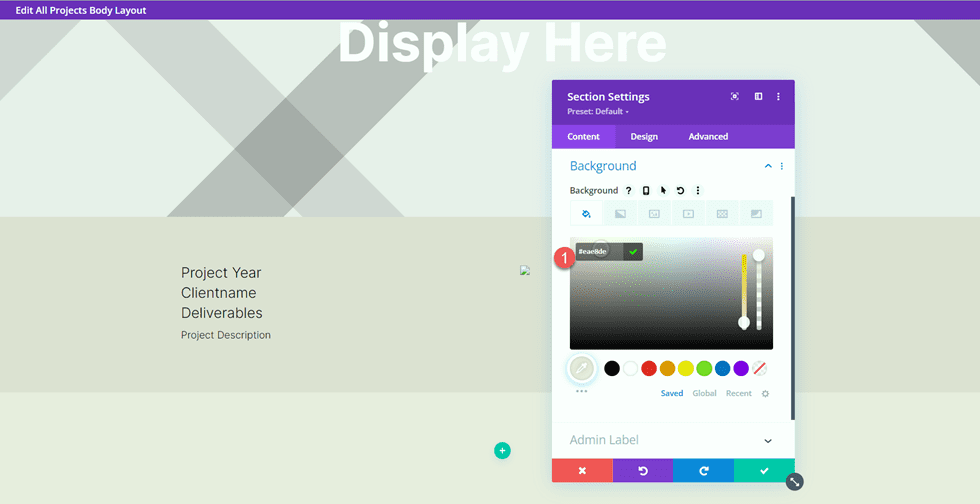
Ouvrez les paramètres de la section et ajoutez une couleur d'arrière-plan.
- Arrière-plan : #eae8de

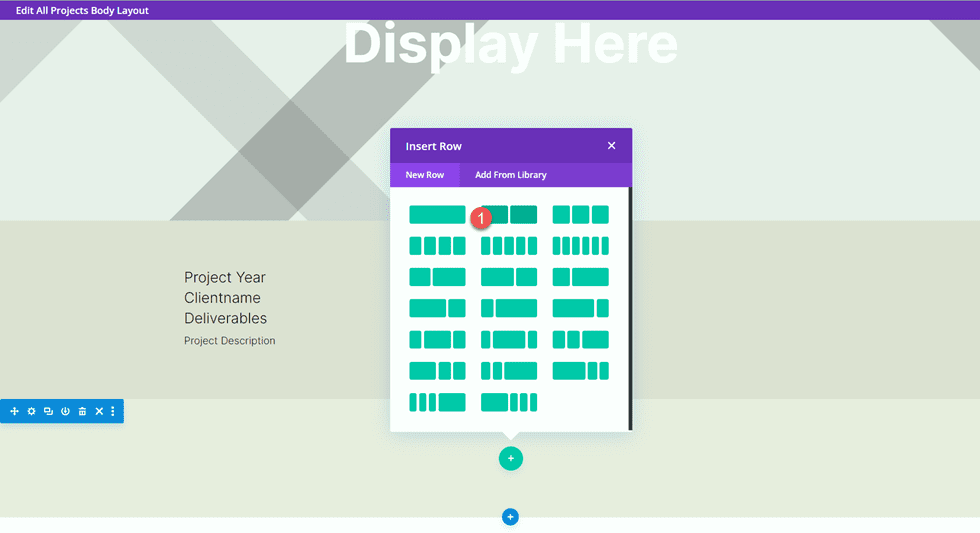
Ajoutez une ligne avec deux colonnes.

Ensuite, ajoutez une image dans la colonne de gauche.

Sélectionnez l'icône de contenu dynamique et sélectionnez Image 2.

Ensuite, ajoutez un module de texte dans la colonne de droite.

Ajoutez le corps du texte.
- Rubrique 2 : « À propos »

Sous l'onglet Conception, modifiez les styles de texte des en-têtes.
- Titre 2 Police : Inter
- Rubrique 2 Épaisseur de la police : légère
- Titre 2 Couleur du texte : #000000

Ensuite, modifiez la taille du texte à l'aide des options réactives et ajoutez la hauteur de ligne.
- Titre 2 Taille du texte Bureau : 60px
- Titre 2 Taille du texte Tablette : 36px
- Titre 2 Taille du texte Mobile : 30px
- Titre 2 Hauteur de la ligne : 1,2 em

Enfin, ouvrez les paramètres de dimensionnement et supprimez la marge inférieure.
- Marge inférieure : 0px

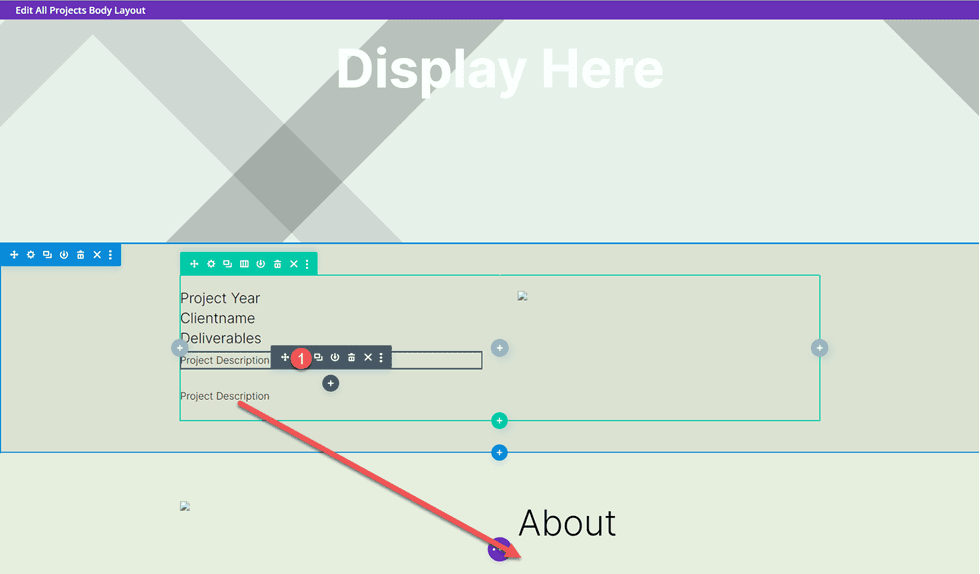
Dupliquez le module de texte Description du projet de la section ci-dessus, puis faites-le glisser sous le module de texte À propos.

Ouvrez les paramètres du module dupliqués et remplacez le contenu dynamique par le texte À propos.

Images 3 et 4
Ajoutez une nouvelle ligne avec deux colonnes à la page.

Ensuite, ajoutez un module d'image dans la colonne de gauche.

À l'aide des paramètres de contenu dynamique, définissez ce module d'image sur le champ personnalisé Image 3.

Sous les paramètres de dimensionnement de l'onglet Conception, activez Forcer la pleine largeur.
- Forcer la pleine largeur : Oui

Répétez ces étapes dans la colonne de droite et ajoutez un module image. Utilisez les paramètres de contenu dynamique pour définir cette image sur Image 4.

Encore une fois, activez Force Fullwidth dans les paramètres de dimensionnement.

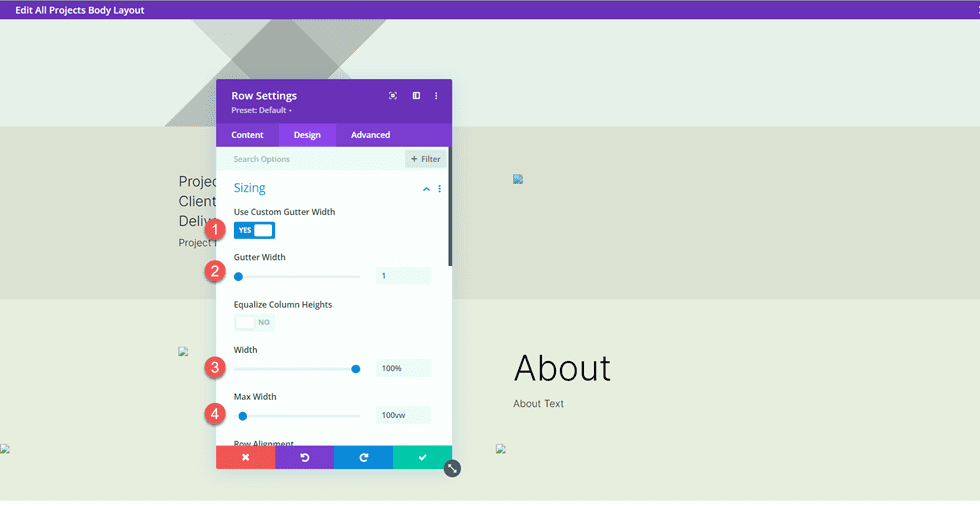
Ensuite, ouvrez les paramètres de ligne et ouvrez les paramètres de dimensionnement sous l'onglet Conception. Personnalisez les paramètres de dimensionnement comme suit :
- Utiliser la largeur de gouttière personnalisée : Oui
- Largeur de gouttière : 1
- Largeur : 100 %
- Largeur maximale : 100 vw

Mise en page des témoignages
Ajoutez une nouvelle ligne avec une seule colonne à la page.

Ensuite, ajoutez le module de témoignage.

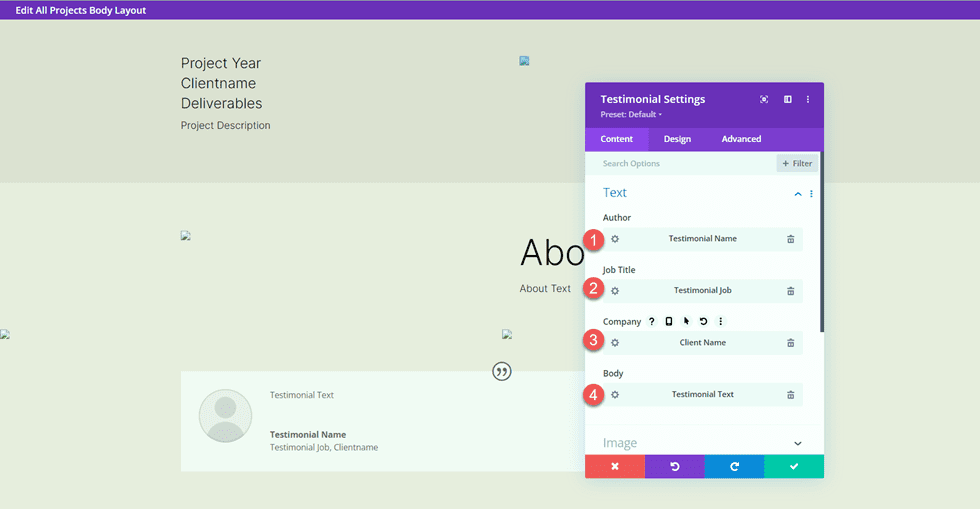
Nous utiliserons également du contenu dynamique dans ce module. Ouvrez le paramètre du module de témoignage et ajoutez le contenu dynamique suivant aux champs.
- Auteur : Nom du témoignage Contenu dynamique
- Intitulé du poste : Contenu dynamique du poste de témoignage
- Société : Contenu dynamique du nom du client
- Corps : Contenu dynamique du texte du témoignage

Supprimer l'image du témoignage.

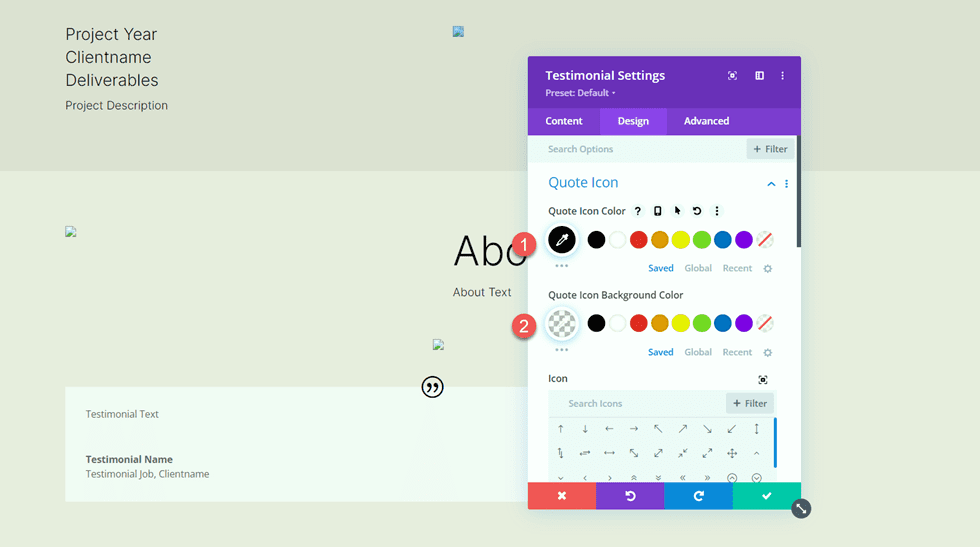
Accédez à l'onglet de conception et personnalisez l'icône de devis.
- Couleur de l'icône de devis : #000000
- Couleur d'arrière-plan de l'icône de devis : rgba(255,255,255,0)

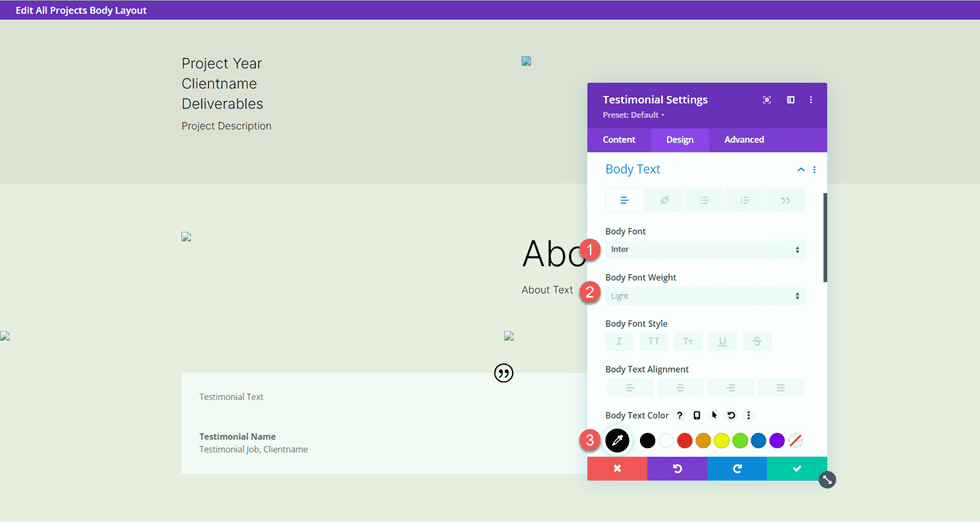
Ensuite, modifiez la police du corps.
- Police du corps : Inter
- Poids de la police du corps : léger
- Couleur du corps du texte : #000000

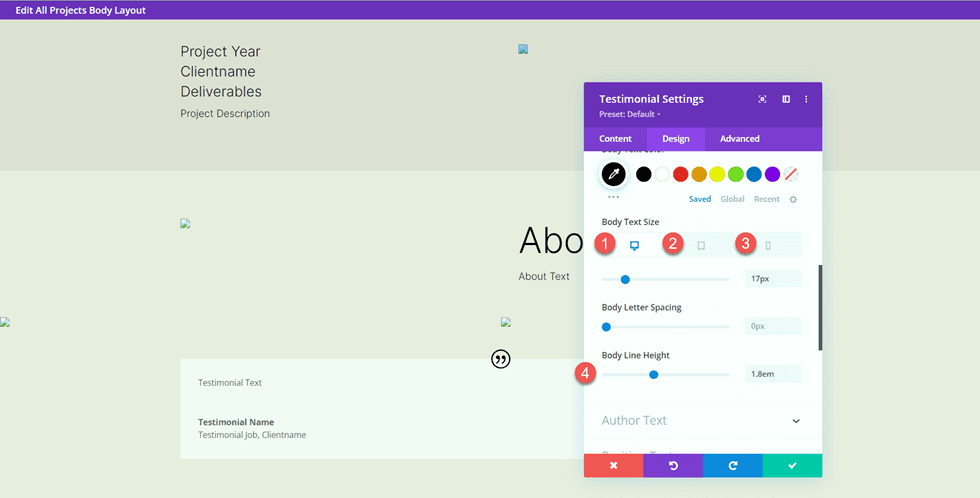
Personnalisez la taille du corps du texte à l'aide d'options réactives et ajustez la hauteur de la ligne du corps.
- Bureau de la taille du corps du texte : 17 px
- Tablette de taille du corps du texte : 16 px
- Taille du corps du texte mobile : 14 px
- Hauteur de la ligne du corps : 1,8 em

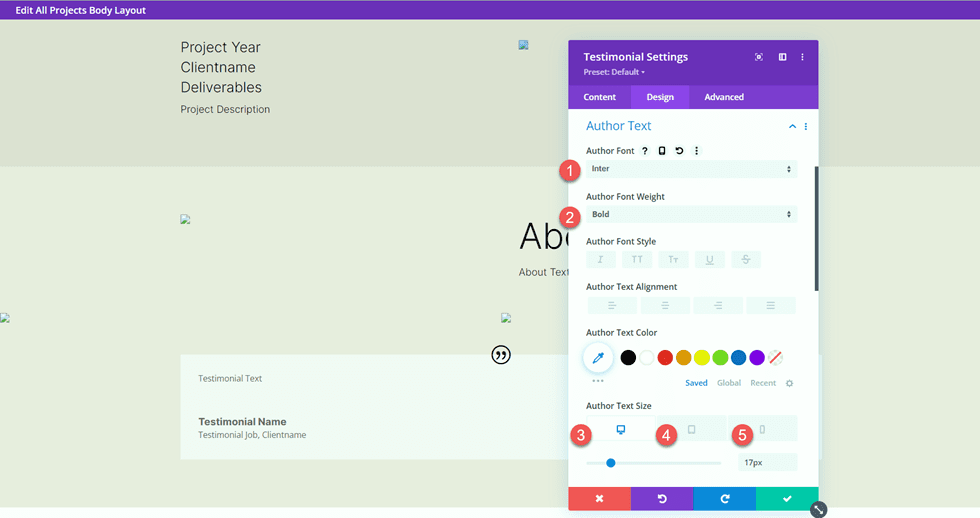
Ensuite, personnalisez les paramètres du texte de l'auteur.
- Police de l'auteur : Inter
- Poids de la police de l'auteur : Gras
- Bureau de la taille du texte de l'auteur : 17 px
- Tablette de taille du texte de l'auteur : 16 px
- Taille du texte de l'auteur mobile : 14 px

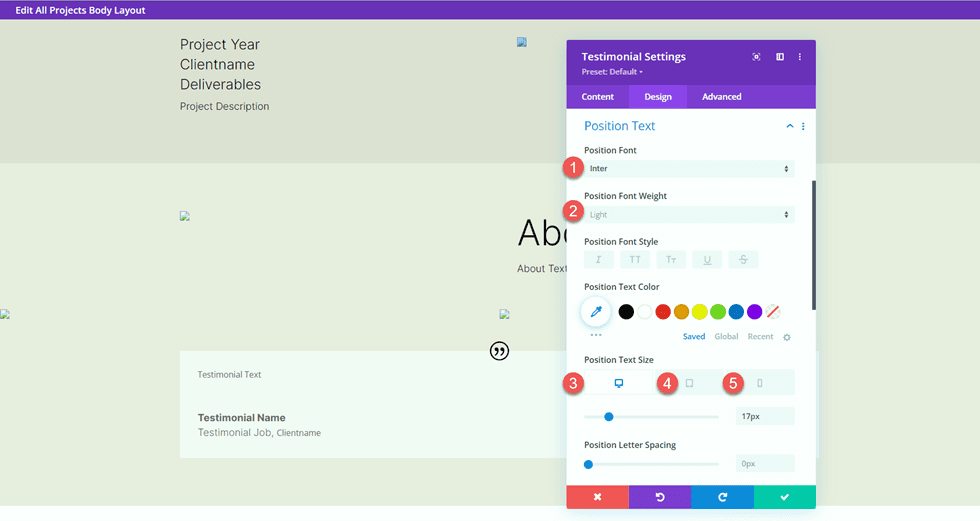
Modifiez ensuite les paramètres de police du texte de position.
- Police de position : Inter
- Poids de la police de position : léger
- Position de la taille du texte sur le bureau : 17 px
- Tablette de taille de texte de position : 16 px
- Position Taille du texte Mobile : 14 px

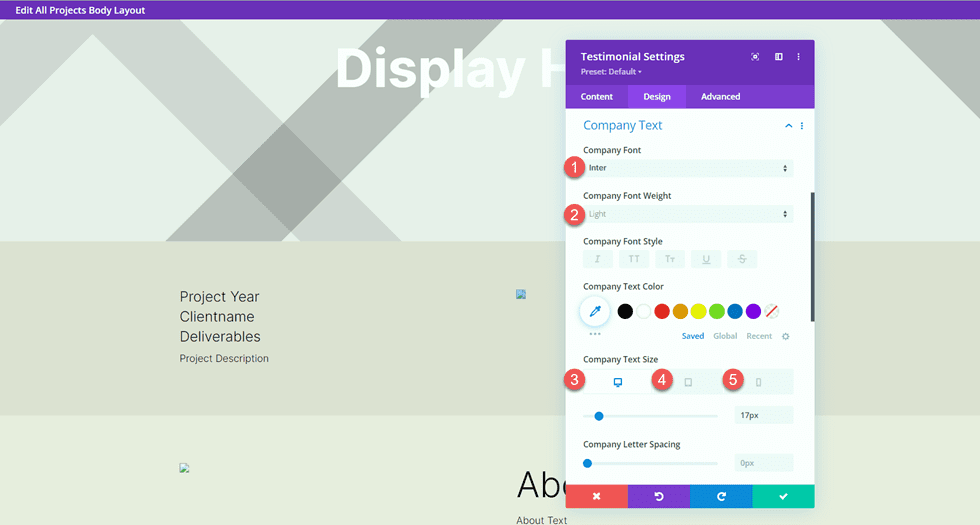
Personnalisez également les paramètres de police de l'entreprise.
- Police de l'entreprise : Inter
- Poids de la police de l'entreprise : léger
- Bureau de la taille du texte de l'entreprise : 17 px
- Taille du texte de l'entreprise Tablette : 16px
- Taille du texte de l'entreprise Mobile : 14 px

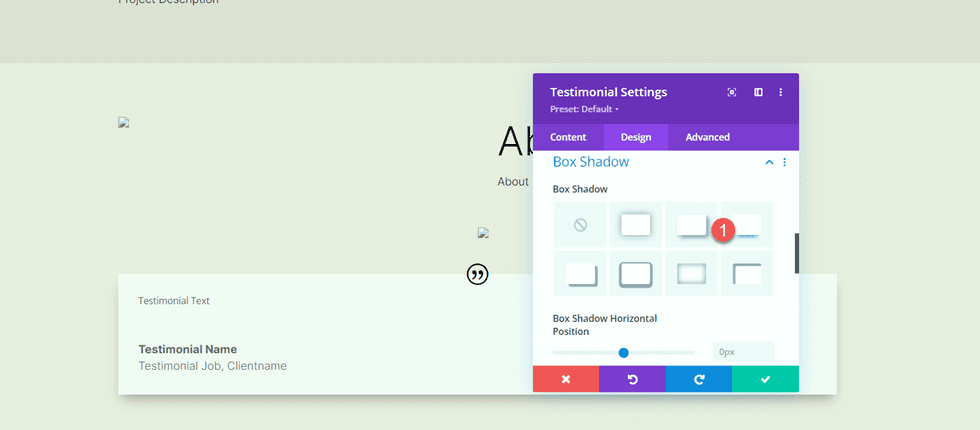
Enfin, ajoutez une ombre de boîte au module de témoignage.
- Ombre de la boîte : ci-dessous

Image pleine largeur
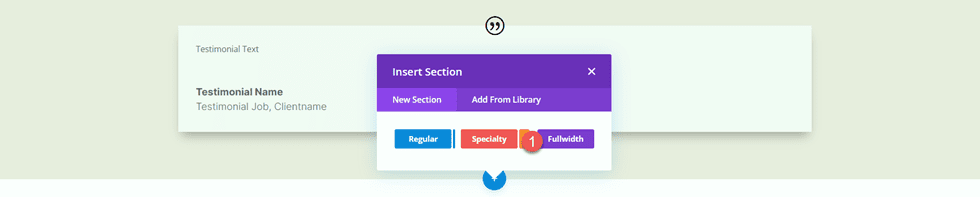
Ajoutez une section pleine largeur à la page.

Ensuite, ajoutez un module d'image pleine largeur.

À l'aide des paramètres de contenu dynamique, définissez ce module d'image sur Image 5.

Sections d'appel à l'action
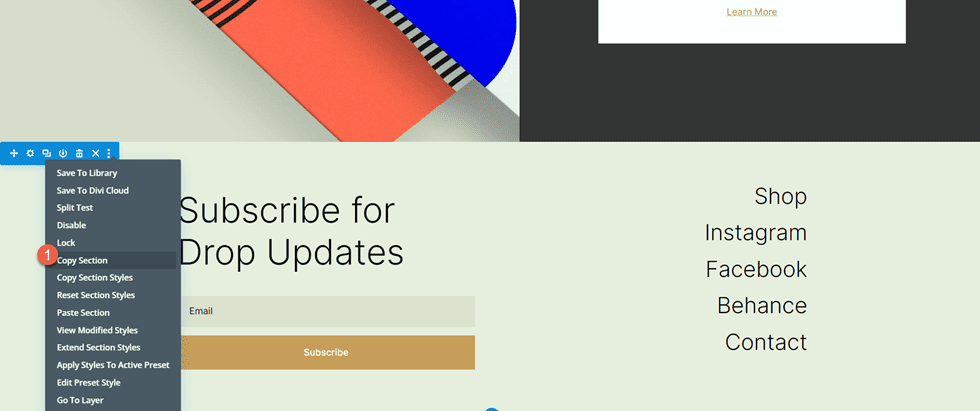
Maintenant, notre contenu dynamique a été présenté. Il y a quelques sections d'appel à l'action que nous copierons et modifierons à partir de la page du portfolio. Dans un autre onglet, ouvrez la page du portfolio dans le constructeur visuel, puis faites défiler vers le bas de la page.
Copiez la section "Conceptions personnalisées et commissions".

Revenez au modèle de page de projet et collez la section "Conceptions personnalisées et commissions" sous le contenu existant.

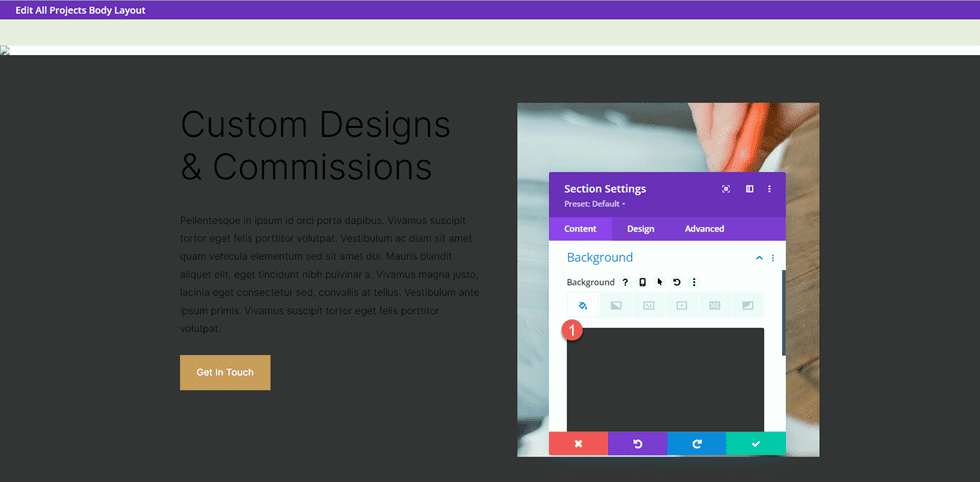
Ouvrez les paramètres de la section et modifiez la couleur d'arrière-plan.
- Arrière-plan : #333333

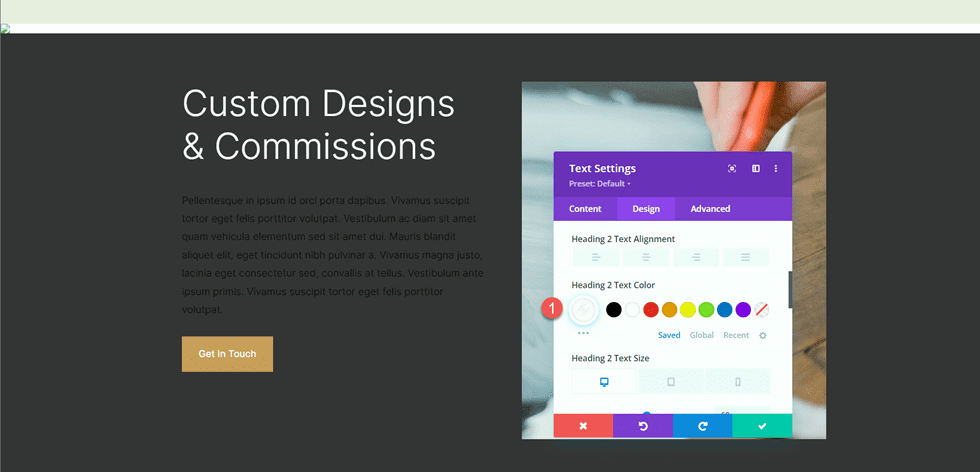
Ouvrez les paramètres du module de texte "Custom Designs & Commissions" et modifiez la couleur du texte Heading 2.
- Titre 2 Couleur du texte : #FFFFFF

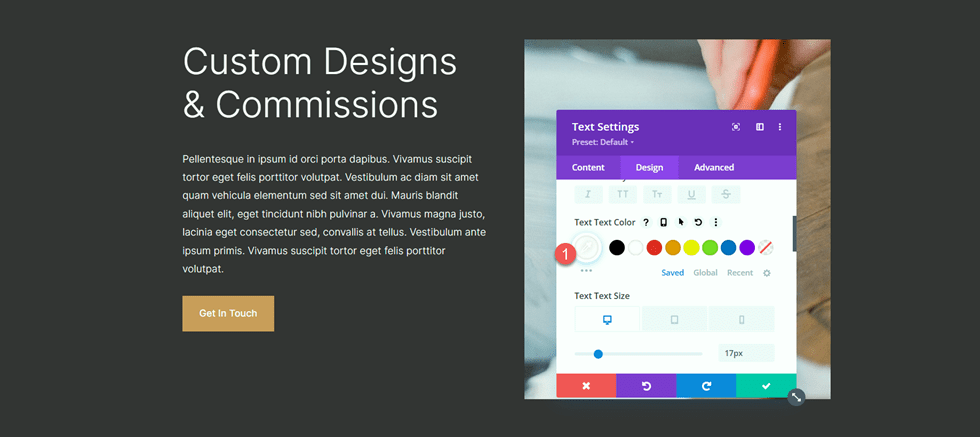
Ensuite, ouvrez les paramètres du module pour le corps du texte et modifiez la couleur du texte.
- Couleur du texte : #FFFFFF

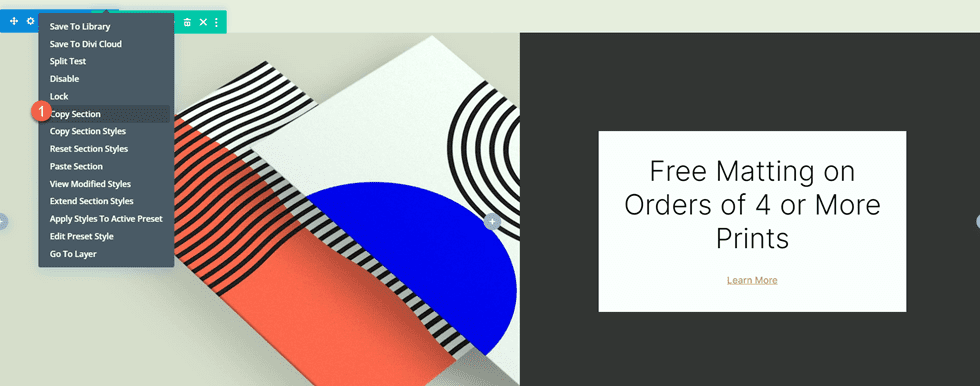
Ensuite, revenez à la page du portfolio. Copiez la section « Tapis gratuit sur les commandes de 4 tirages ou plus ».

Ensuite, collez la section "Free Matting" au bas de la page du modèle de projet.

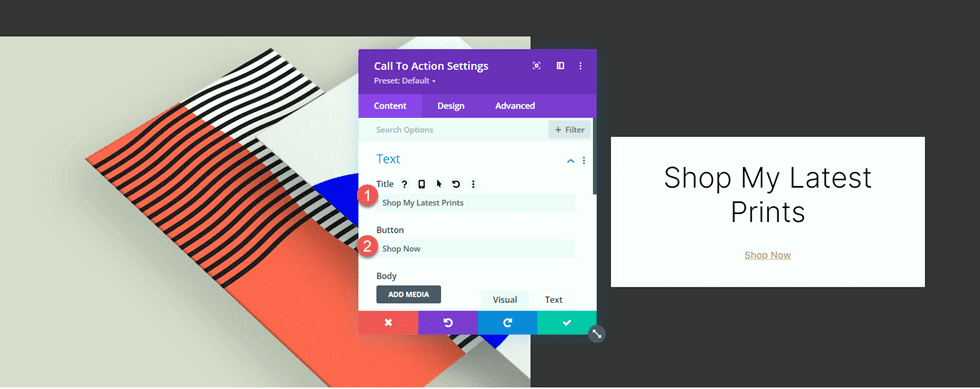
Ouvrez les paramètres du module Call To Action et modifiez le texte.
- Titre : Magasinez mes derniers tirages
- Bouton : Achetez maintenant

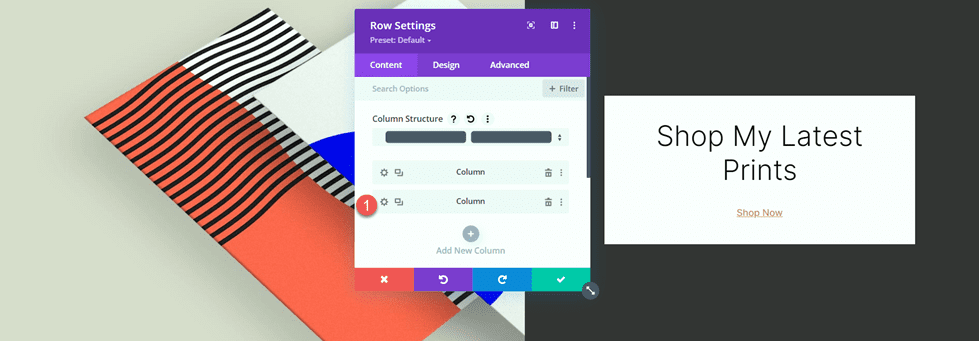
Ouvrez les paramètres de la ligne, puis ouvrez les paramètres de la colonne 2.

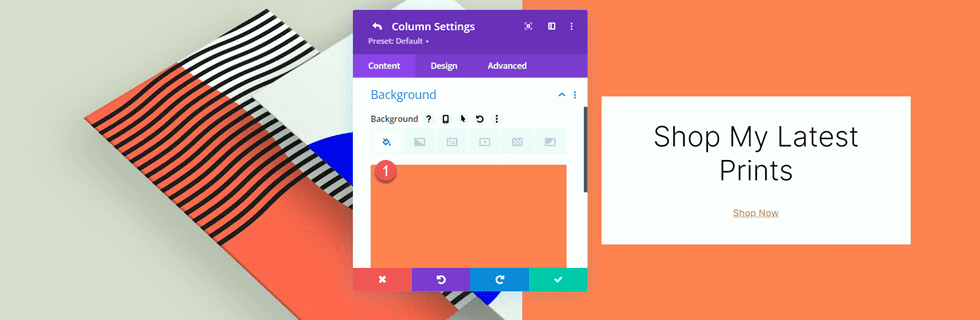
Changez la couleur de fond.
- Arrière-plan : #ff804f

Ensuite, ajoutez une image de fond. Cette image de lignes abstraites doit se trouver dans votre médiathèque tant que vous avez utilisé le pack de mise en page de la page de destination du concepteur d'impression pour concevoir la page du portfolio.
- Image de fond : Print-designer-10.png

Section de pied de page
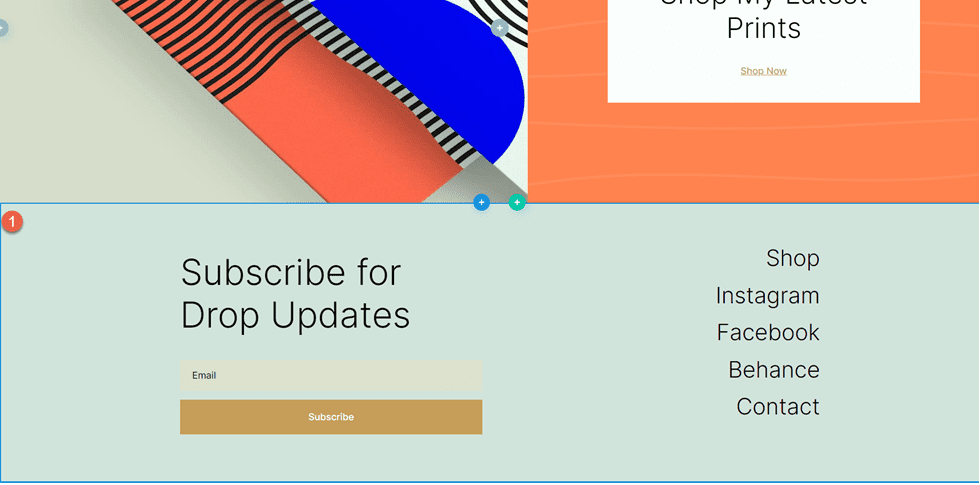
Nous copierons également la section de pied de page de la page du portfolio à utiliser sur le modèle de projet. Accédez à l'onglet avec la page du portefeuille et copiez la section de pied de page "S'abonner aux mises à jour de dépôt".

Enfin, collez la section de pied de page au bas de la page du modèle de projet.

Conception finale de la page du projet
Voici la conception terminée pour la page du projet. Le modèle est appliqué à l'un des projets et est rempli de contenu dynamique.


Résultat final
Jetons maintenant un coup d'œil à nos pages de portefeuille et de projet correspondantes.
Page du portefeuille


Page du projet


Dernières pensées
En utilisant du contenu dynamique dans vos conceptions, vous pouvez facilement créer des modèles qui vous permettent d'ajouter rapidement de nouvelles pages et du contenu à votre site Web sans avoir à concevoir la mise en page à chaque fois. Cela fonctionne très bien pour le contenu du portfolio et du projet, mais vous pouvez utiliser les mêmes principes pour créer n'importe quel type de modèle de page que vous souhaitez ! Pour un autre didacticiel de portefeuille, consultez cet article pour savoir comment créer une liste de navigation de portefeuille déroulante. Utilisez-vous du contenu dynamique ou des modèles sur votre site Web ? Nous serions ravis de vous entendre dans les commentaires !
