Comment créer un site Web d'une page avec Elementor sur WordPress
Publié: 2022-08-31Un site Web est une fenêtre à travers laquelle les clients peuvent consulter votre entreprise. Les sites Web des grandes entreprises sont généralement volumineux, complexes et remplis de trop de contenu (messages et pages). Les utilisateurs doivent visiter plusieurs pages pour trouver les informations exactes qu'ils recherchent.
Selon Marketing Dive, 53 % des visiteurs s'éloignent d'un site Web si le chargement de la page prend plus de trois à quatre secondes . Leur insatisfaction augmente s'ils ont du mal à trouver l'information exacte qu'ils recherchent dans les plus brefs délais.
Mais avec un site Web d'une page, vous pouvez rassembler toutes les informations principales de votre entreprise sur une seule page et les aider à se charger plus rapidement. Il peut améliorer l'expérience utilisateur et la conversion à la fois. Cet article vous fournira un tutoriel étape par étape sur la façon de créer un site Web d'une page .
En outre, nous aborderons certains sujets supplémentaires tels que son importance, les éléments que vous devriez y inclure, les meilleurs thèmes WordPress d'une page, etc. Alors, prenez une tasse de thé et continuez à lire cet article jusqu'à la fin.
Qu'est-ce qu'un site Web d'une page ?
Comme son nom l'indique, un site Web d'une page est un site Web qui ne contient qu'une seule page Web. Il n'a pas de pages supplémentaires pour À propos, Services, Produits, Tarification, Conditions générales, etc. Au contraire, toutes ces sections sont couvertes sur une seule page de manière courte et concise.
Le seul but des sites Web d'une page est de servir des groupes d'audience spécifiques, de mettre en évidence la valeur du produit, de promouvoir les offres de vente et d'augmenter la conversion. La popularité des sites Web d'une page a atteint le plus haut niveau parmi les utilisateurs de téléphones mobiles.
En raison de la petite taille de l'écran, le téléphone portable n'est pas un appareil pratique pour de nombreuses personnes qui souhaitent explorer des sites Web multipages. Les sites Web d'une seule page leur permettent de trouver plus facilement les informations exactes sur le produit et de décider d'acheter ou non.
Pourquoi devriez-vous envisager de créer un site Web d'une page ?

Les sites Web d'une page sont également appelés sites Web d'une seule page. La tendance actuelle montre que sa popularité continuera de croître avec le temps. Découvrez ci-dessous certaines de ses principales raisons.
Simplifie l'expérience utilisateur
Lorsque vos utilisateurs visitent votre site Web, ils veulent trouver des informations rapidement et facilement. Un site Web d'une seule page peut simplifier l'expérience utilisateur en conservant toutes les informations principales sur cette seule page.
Permet de se concentrer davantage sur le contenu
Sur un site Web d'une seule page, vous n'avez pas à vous soucier de la cartographie, de l'optimisation, des liens, etc. Ainsi, vous pouvez vous concentrer sur la présentation des informations importantes d'une manière plus créative qui peut accrocher les lecteurs.
Augmente les taux de conversion
La création d'un site Web d'une page peut vous aider à augmenter vos taux de conversion. Cela évite aux clients de cliquer sur d'autres sites Web et réduit leur temps à explorer des choses inutiles.
Pratique pour les appareils mobiles
Les sites Web d'une seule page sont faciles à naviguer à partir d'appareils mobiles. Nous avons expliqué la raison un peu plus haut. Si vous pouvez présenter vos offres de réduction et vos CTA de manière intelligente, cela peut encore augmenter votre taux de conversion.
Quels sont les éléments qu'un site Web d'une page doit avoir ?
En raison de l'espace limité sur un site Web d'une page, vous pouvez penser à omettre de nombreux éléments que vous conservez naturellement sur un site Web de plusieurs pages. Mais il y a certains éléments indispensables que vous ne pouvez pas éviter sur les sites Web d'une seule page. Jetez un oeil à eux.
En-tête : L'en-tête comprend des éléments très basiques de l'identité de la marque comme un logo, un slogan, une mascotte d'entreprise, une couleur d'entreprise, etc. Il comprend également des menus de navigation. En cliquant sur l'un d'eux, vous accéderez instantanément à cette section particulière de votre site Web.
Pied de page : le pied de page comprend des clauses de non-responsabilité importantes, des informations sur l'auteur et des icônes de réseaux sociaux.
Images et vidéos significatives : les articles longs deviennent ennuyeux s'il n'y a pas d'image. Vous devez inclure des images et des vidéos significatives dans la mesure du possible.
Services/Produits : Qu'il s'agisse d'un site de portefeuille ou d'un site Web d'entreprise, n'oubliez jamais de mettre en évidence les principaux produits ou services que vous souhaitez vendre.
Témoignages : Aujourd'hui, plus de 80 % des clients lisent les avis avant d'acheter un produit en ligne. Ajoutez des témoignages positifs sur votre site Web pour diffuser une bonne ambiance parmi vos clients potentiels.
Bouton d'appel à l'action : la conversion est l'objectif principal de tout site Web d'une page. Avoir un bon bouton d'appel à l'action peut vous aider à convertir vos clients instantanément.
Coordonnées : si les visiteurs sont convaincus par vos produits, services et offres, ils voudront peut-être vous contacter. Ajoutez vos informations de contact (e-mail, numéro de téléphone, réseaux sociaux) afin qu'ils puissent vous joindre à tout moment.
Comment créer un site Web d'une page avec Elementor : guide étape par étape
Maintenant, préparez-vous à créer votre site Web d'une page. Elementor est un plugin de création de pages Web renommé pour WordPress. HappyAddons est une puissante extension d'Elementor. Avec l'aide de ces deux outils, vous pouvez créer un site Web d'une seule page entièrement fonctionnel sans aucun codage.
En outre, vous trouverez de nombreux superbes modèles prêts à l'emploi dans leurs sections de bibliothèque. Vous pouvez les utiliser pour vous débarrasser des tracas liés à la création d'un site Web d'une page à partir de zéro. Ici, nous utiliserons à la fois ce plugin et cette extension pour vous montrer le processus. Préparons-nous.
Prérequis
- Élémentaire
- HappyAddons (Gratuit)
- HappyAddons (Pro)
Enfin, comme tout autre site Web traditionnel, vous avez également besoin d'un domaine et d'un hébergement ici . Une fois que votre site Web et ces plugins sont prêts, accédez à votre tableau de bord et commencez à suivre le didacticiel ci-dessous.
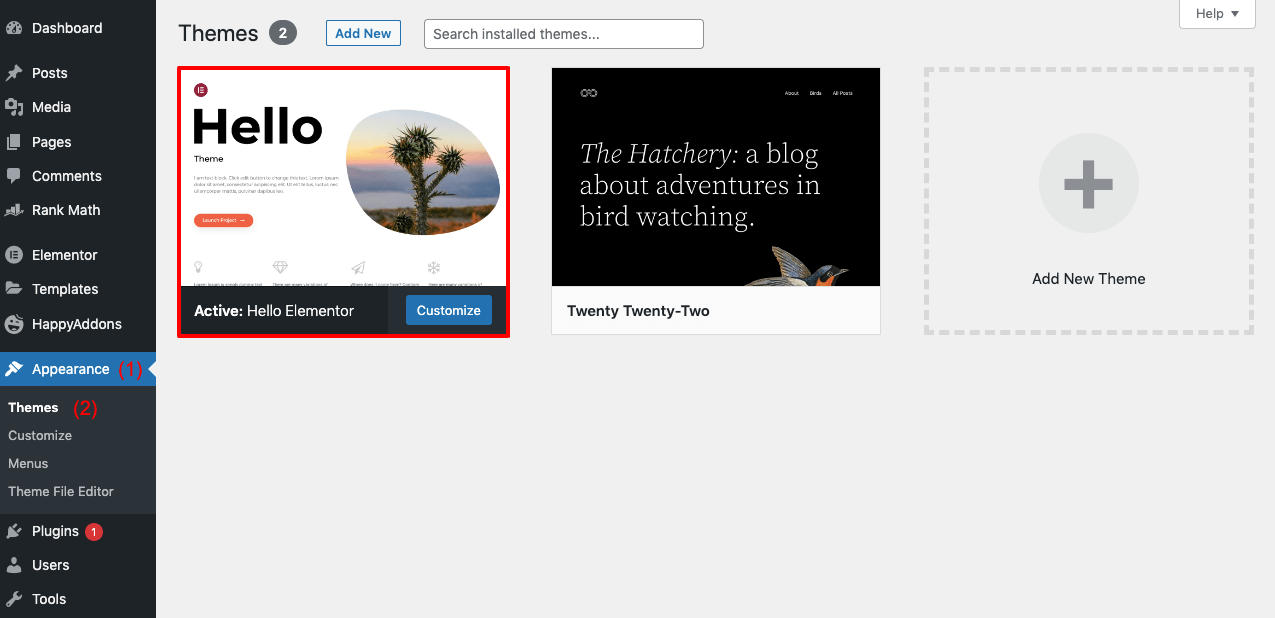
Étape 01 : Installez et activez un thème
Vous devez d'abord installer et activer un thème. Accédez à Apparence > Thèmes . Vous pouvez choisir n'importe quel thème que vous voulez. Ici, nous avons sélectionné le thème Hello Elementor.

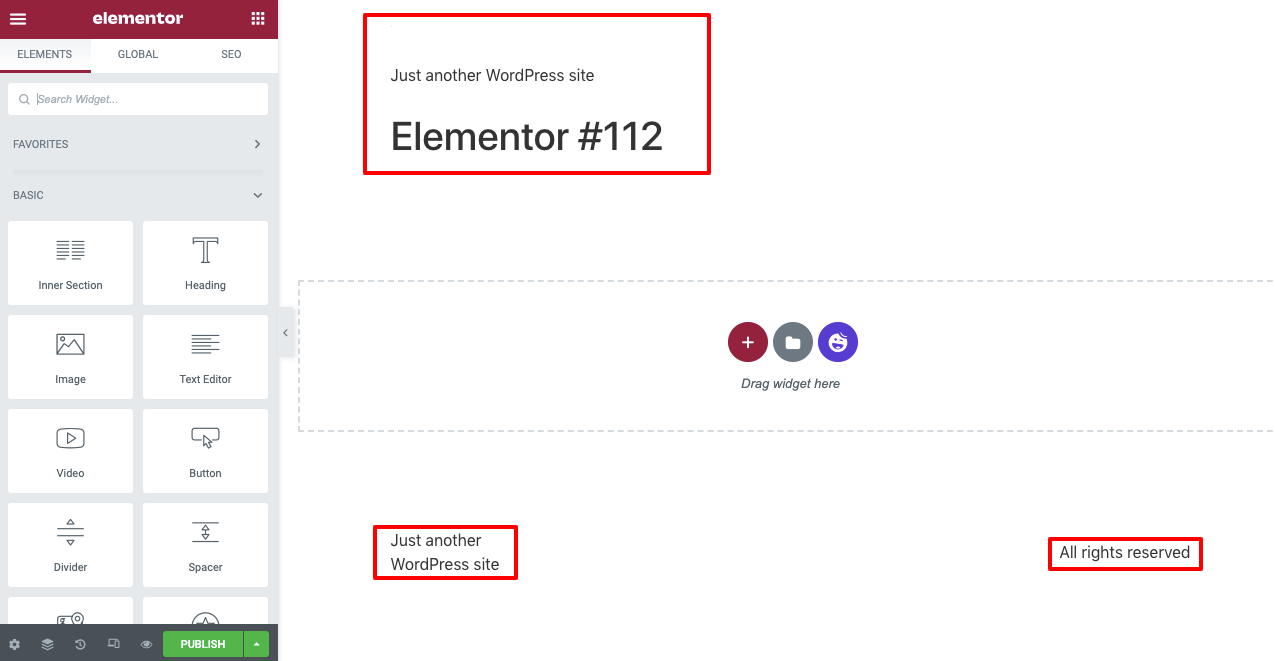
Étape 02 : Ouvrir une nouvelle page avec Elementor
Pour ouvrir une nouvelle page, allez du tableau de bord à Pages > Ajouter nouveau . Cliquez sur le bouton Modifier avec Elementor ci-dessus. Cela ouvrira une mise en page par défaut de Elementor.
Étape 03 : Activer Elementor Canvas
Vous pouvez obtenir du texte et des éléments inutiles sur la mise en page par défaut. Vous ne devriez pas les publier sur la dernière page.

Vous devez activer Elementor Canvas pour les exclure. Pour faire ça-
- Cliquez sur l'icône Paramètres dans le coin inférieur gauche.
- Ensuite, dans la section Mise en page , sélectionnez Elementor Canvas.
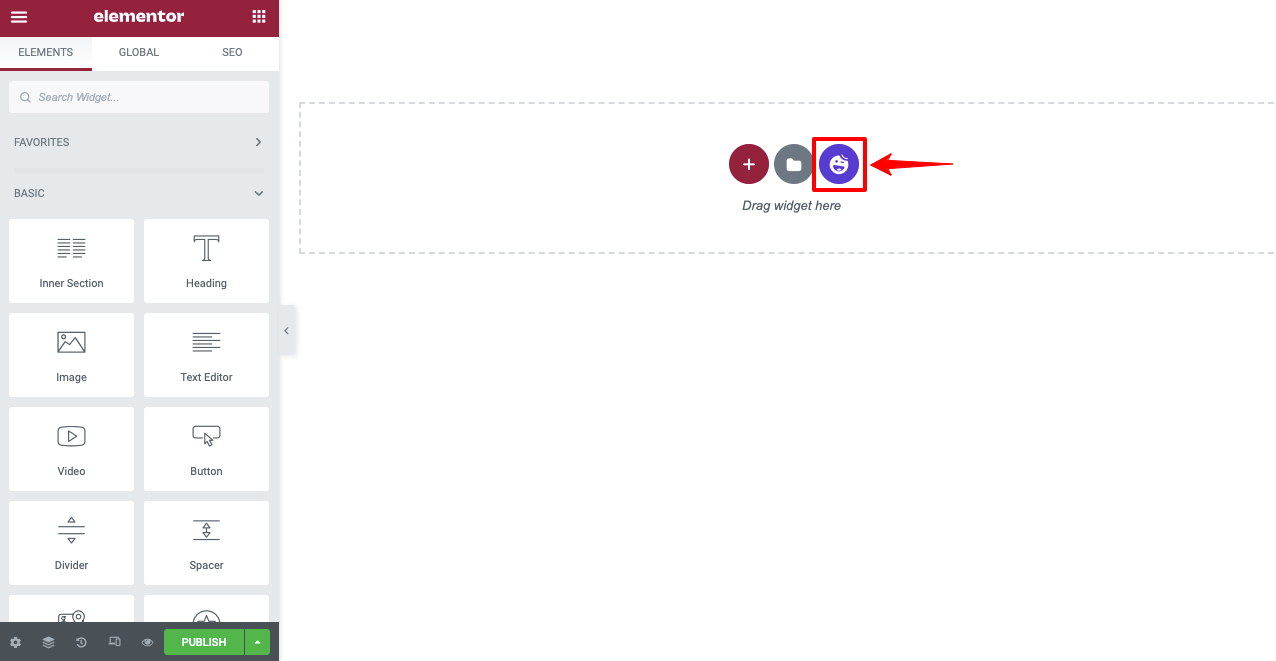
Étape 04 : Sélectionnez un modèle de page prêt à l'emploi
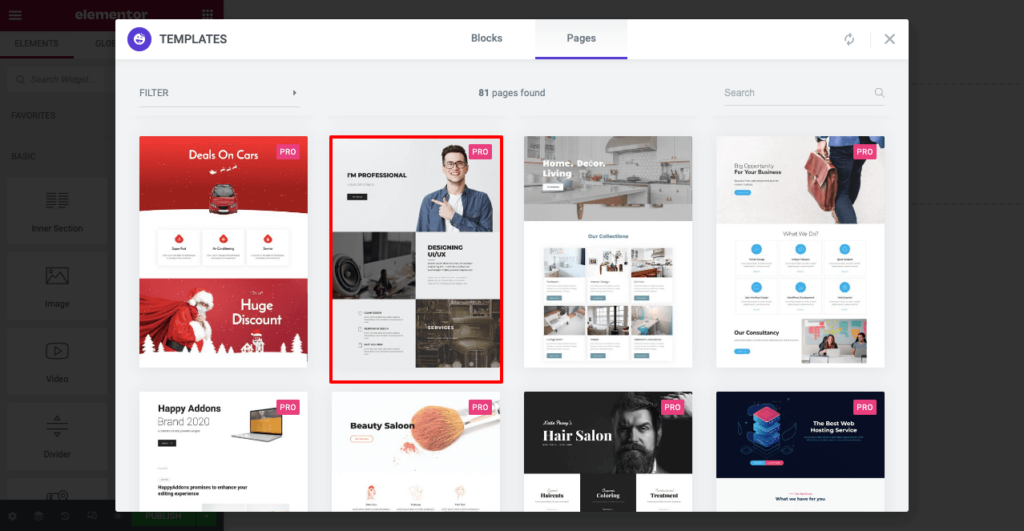
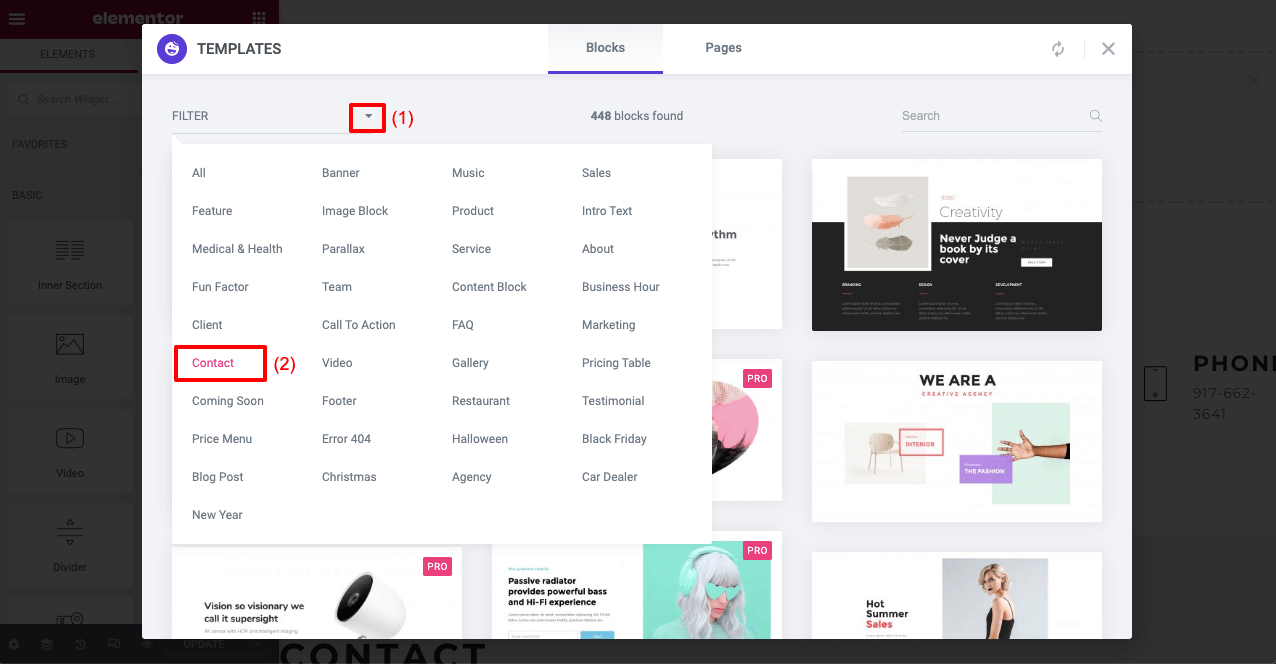
Cliquez sur l'icône HappyAddons. Cela ouvrira la bibliothèque HappyAddons à partir de laquelle vous pourrez sélectionner un modèle de page prêt à l'emploi comme vous le souhaitez.

Dans les sections Blocs et Pages , vous obtiendrez une bonne collection de modèles prêts à l'emploi. Comme nous créons un site Web d'une page, nous sélectionnons un modèle dans la section Pages . Nous sélectionnons un modèle de portfolio dans cette collection. Vous pouvez choisir celui que vous préférez.

Vous pouvez voir le modèle de page importé sur votre Elementor Canvas. Ensuite, vous pouvez personnaliser la page en ajoutant des menus de navigation, des textes, des images et d'autres contenus.

Étape 05 : Ajouter des menus de navigation
Avant d'ajouter des menus de navigation, vous devez décider quelles sections vous souhaitez avoir sur votre site Web. Nous voulons ajouter les sections suivantes à ce site Web.
- À propos de moi
- Mes services
- Compétences spéciales
- Mes clients
- Contactez moi
Pour créer ces menus, accédez à nouveau à votre tableau de bord WordPress.
- Accédez ensuite à Apparence > Menu .
- Donnez un nom à votre menu.
- Cliquez sur le bouton Créer un menu à la fin.
Vous obtiendrez ensuite une option Happy Menu . Basculez dessus. Ajoutez ensuite un lien personnalisé pour chacun de vos éléments de menu, comme indiqué dans la vidéo. Suivez la formule ci-dessous pour créer des liens personnalisés :
(Copiez-collez l'URL de votre page de destination)/#(section de la page)
http://local/?page_id=163&preview=true/#À propos de moi
Vous pouvez remplacer À propos de moi sur le lien ci-dessus par votre texte préféré. Mais assurez-vous de copier le texte car nous en aurons besoin lors de l'ajout de ceci sur votre page en direct.
De la même manière, créez des liens personnalisés pour d'autres éléments de menu. Enfin, cliquez sur le bouton Enregistrer le menu dans le coin inférieur droit.
Revenez à nouveau au canevas Elementor. Ajoutez une nouvelle section au-dessus de la section héros. Sélectionnez une mise en page appropriée. Ensuite, faites glisser et déposez le Happy Menu dessus en suivant la vidéo ci-dessous. Cela amènera tous les éléments de menu en haut de cette page, que vous avez créés il y a quelques instants.
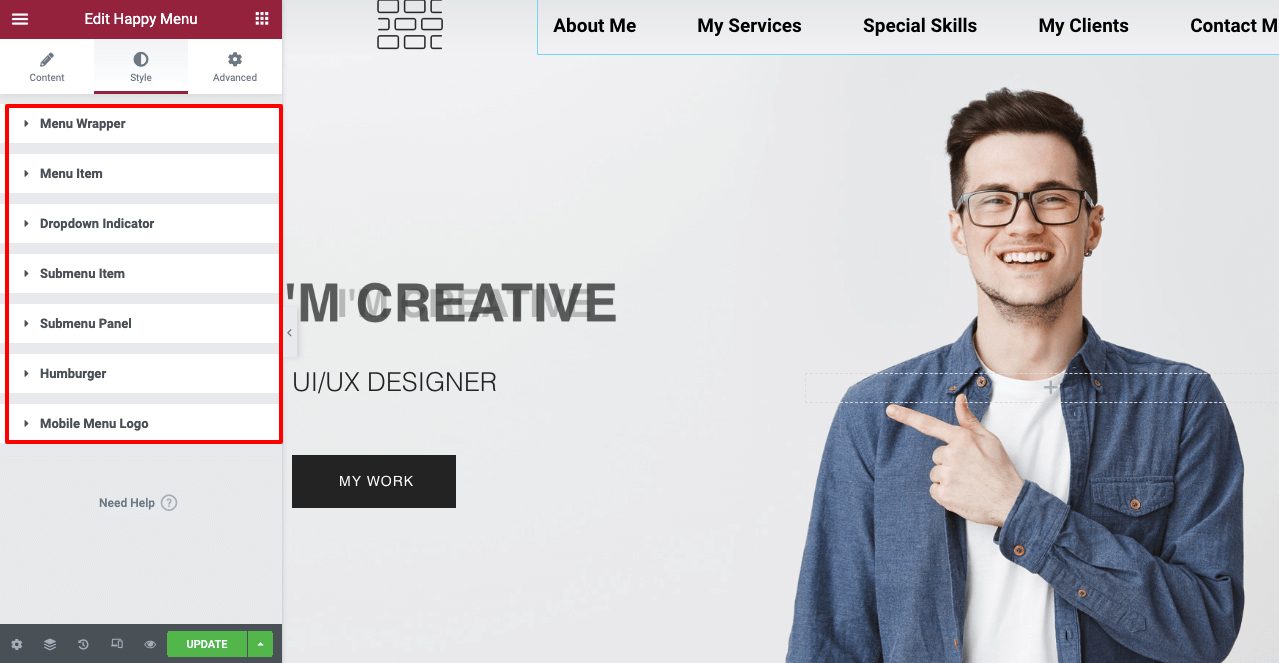
Dans la section Style, vous pouvez personnaliser davantage vos éléments de menu. Vous pouvez modifier leur taille de police, leur type de police, leur couleur de police et leur couleur d'arrière-plan. En outre, vous pouvez ajouter un indicateur de liste déroulante, des éléments de sous-menu, des panneaux de sous-menu, des logos, etc.

Étape 06 : Créer des sections Web
Ici, nous allons vous montrer le processus d'ajout et de construction de toutes les sections de ce site Web indiquées ci-dessus.
# Section À propos de moi
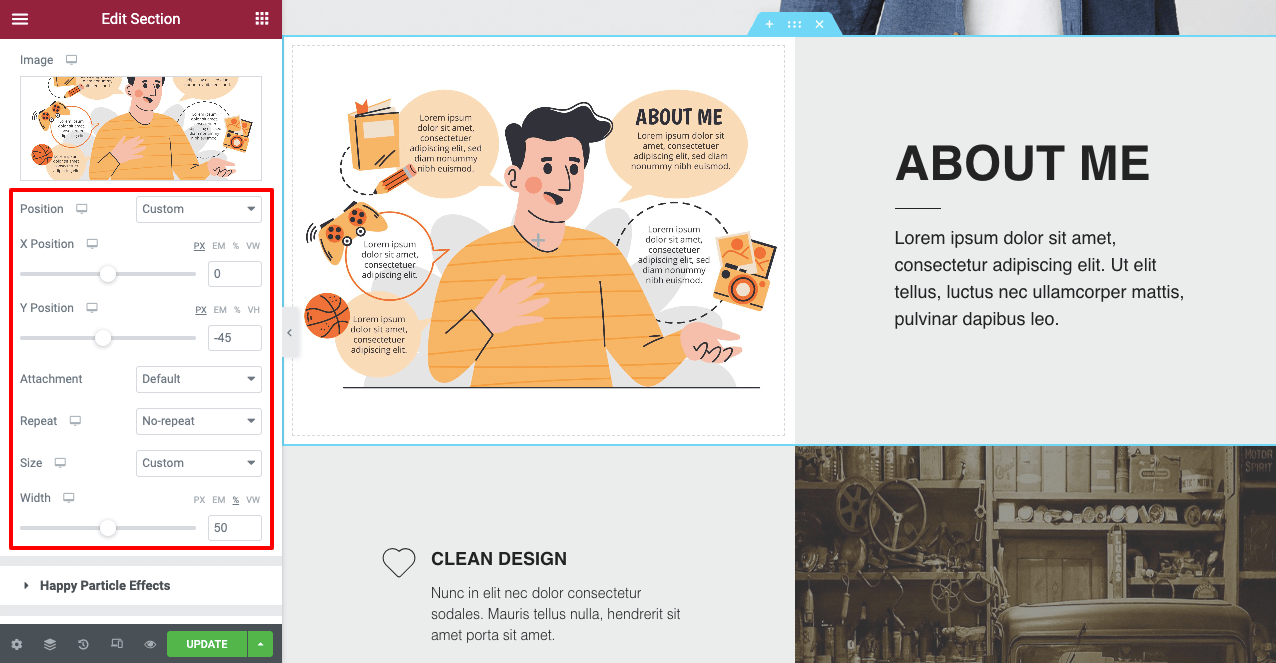
Faites défiler jusqu'à la deuxième section de cette page. Vous pouvez convertir la deuxième section en À propos de moi. Le processus est illustré dans cette vidéo. Vous pouvez ajouter une photo explicative à côté si vous le souhaitez.
À partir de l'option de style, vous pouvez parfaitement positionner la photo sur la mise en page de votre Elementor Canvas.

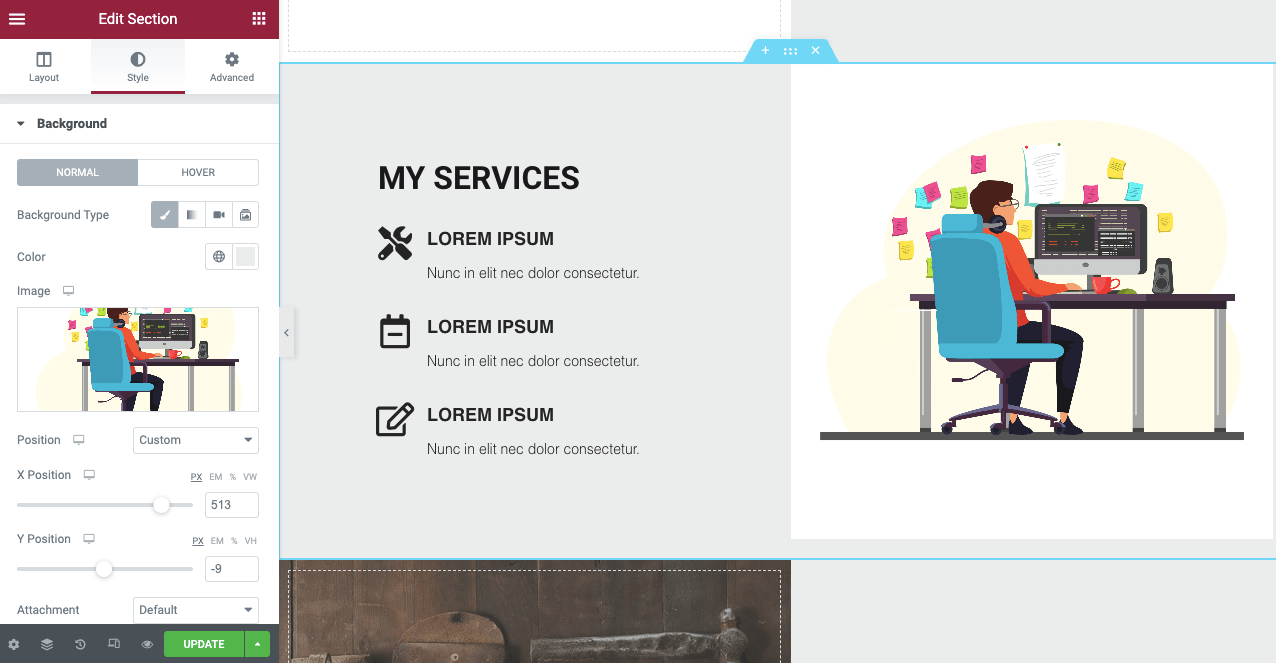
# Rubrique Mes Services
En suivant exactement le même processus que dans la section ci-dessus, vous pouvez créer et modifier la section Mes services.

# Section des compétences spéciales
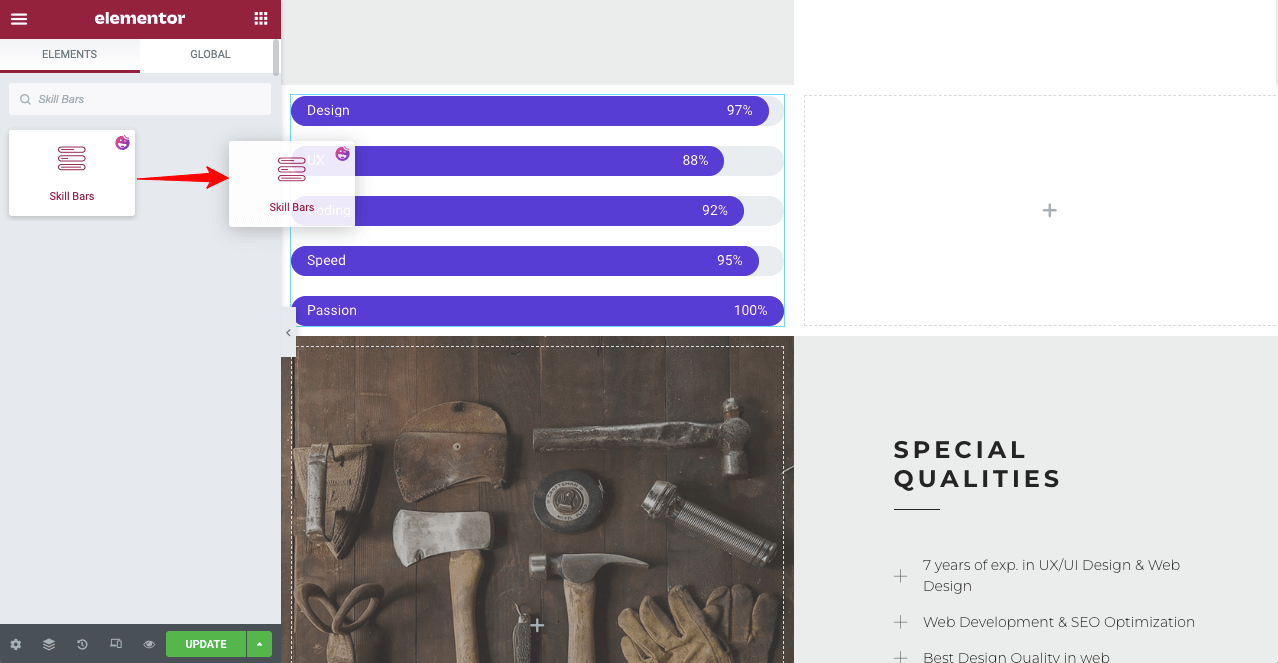
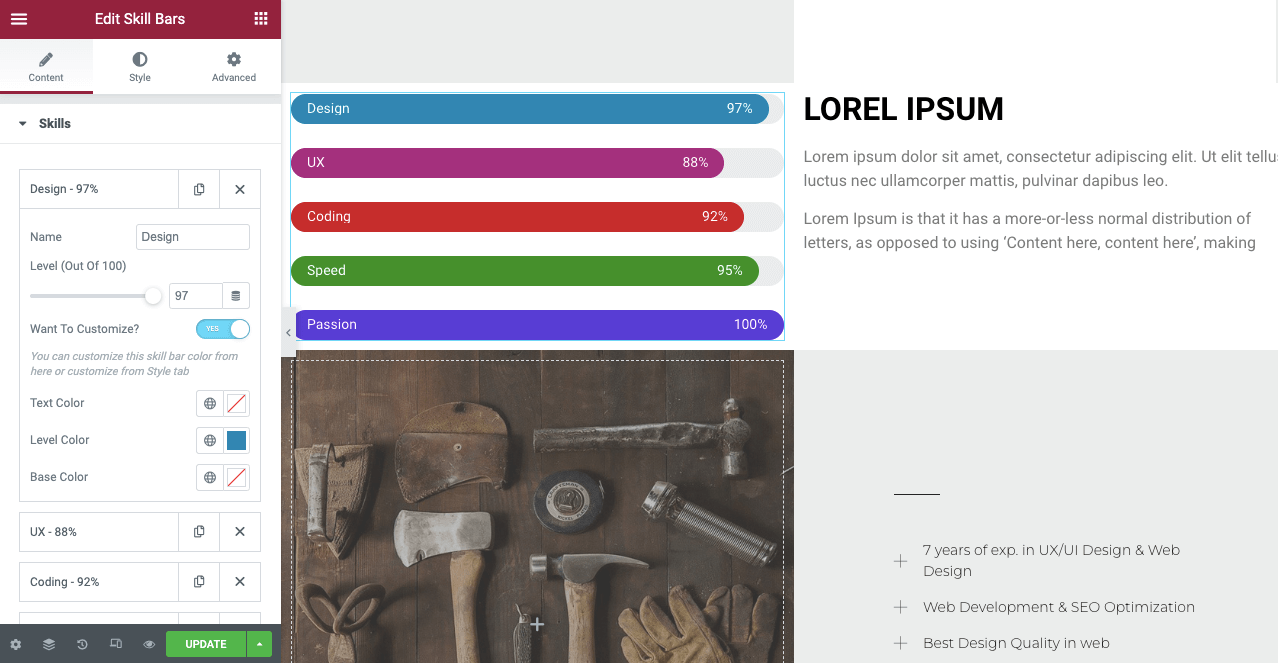
Pour créer la section Compétences spéciales, vous pouvez utiliser le widget Barres de compétences.

Vous pouvez le personnaliser davantage pour rendre cette section accrocheuse. En outre, vous pouvez afficher un texte explicatif à côté de la section de la barre de compétences.


# Rubrique Mes Clients
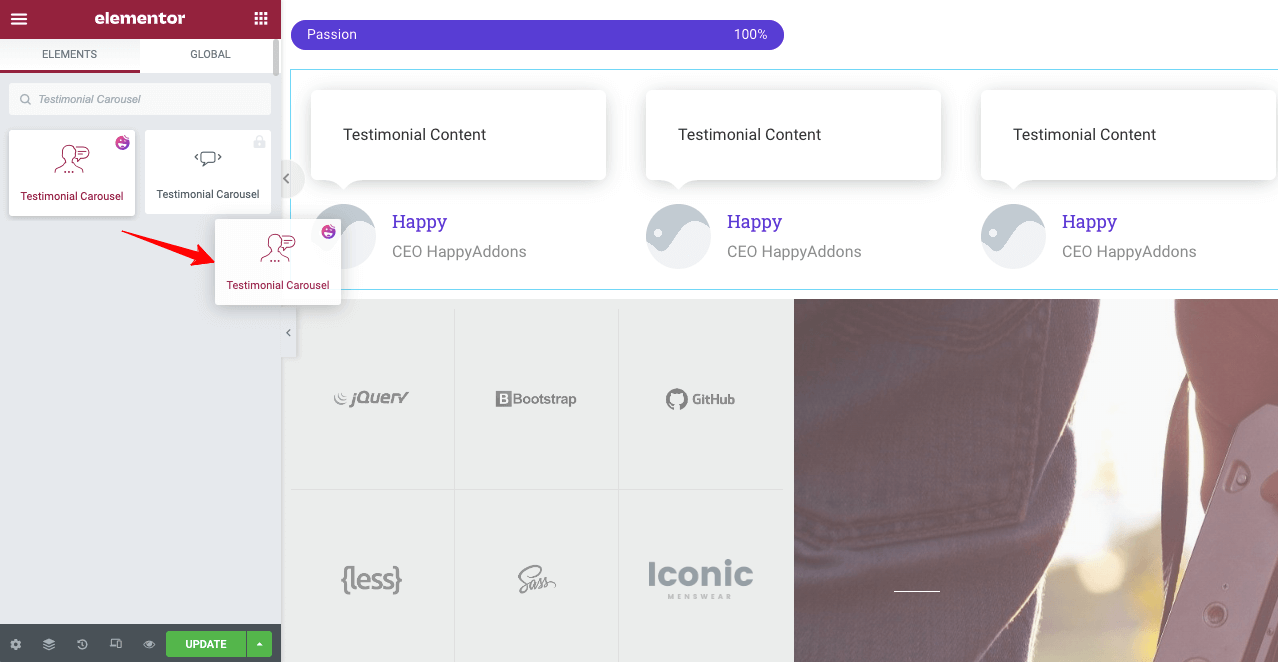
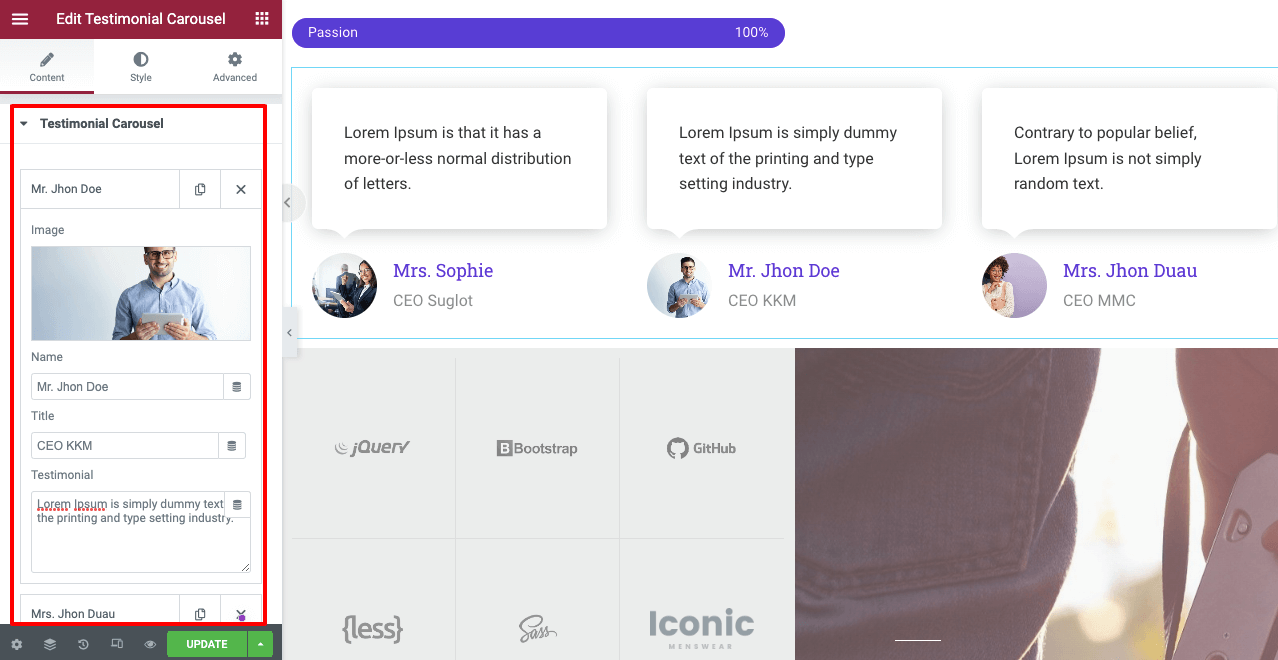
Dans la section Mes clients , vous devez essayer d'ajouter les témoignages de vos clients à votre sujet. Cela fonctionnera comme une preuve sociale et créera une fiabilité parmi vos clients potentiels. Vous pouvez utiliser le widget Carrousel de témoignages. Faites-le glisser et déposez-le sur une nouvelle section de votre site Web.

À partir des options de contenu et de style, vous pouvez télécharger les photos de vos clients et ajouter leurs avis en tant que témoignages sur votre site Web.

# Contactez moi
Vous pouvez utiliser le formulaire de contact prêt à l'emploi fourni avec le modèle de page ou utiliser les widgets de formulaire de contact HappyAddons pour en créer un. HappyAddons propose de nombreux modèles de formulaires de contact parmi lesquels vous pouvez en choisir un pour rendre cette section plus accrocheuse.
En cliquant sur l'icône HappyAddons, accédez à nouveau à la section bibliothèque. À partir de là, choisissez la structure de formulaire de contact que vous souhaitez.

HappyAddons s'intègre à tous les principaux plugins de création de formulaires de contact. Si vous avez déjà un formulaire intégré, vous pouvez facilement l'importer immédiatement dans la section de votre formulaire de contact.
Disons que vous avez installé le plugin Contact Form 7 . Faites glisser et déposez le widget Contact Form 7 sur votre section de formulaire. Sélectionnez ensuite le formulaire que vous souhaitez publier dans votre liste sauvegardée.
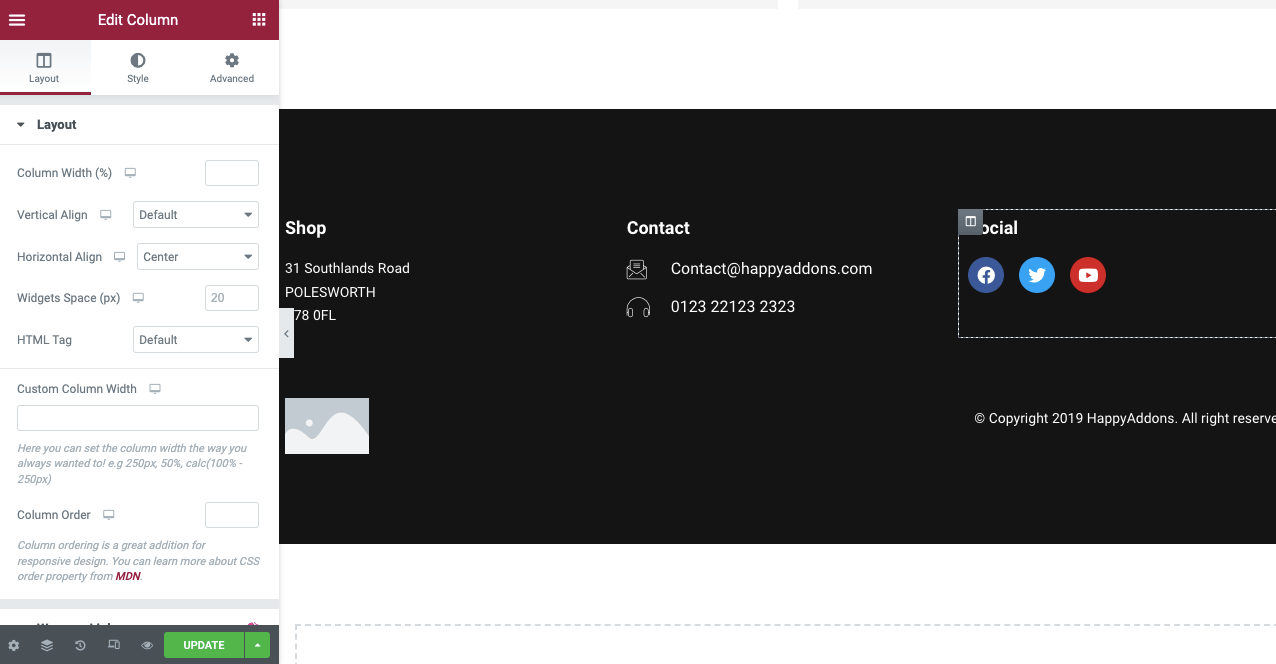
# Ajouter un pied de page
Enfin, ajoutez un pied de page à votre site Web d'une page. Là encore, vous pouvez utiliser la bibliothèque Happyaddons pour choisir un modèle de pied de page ou utiliser des widgets pour en créer un.

Étape 07 : Lier les sections Web aux menus de navigation
Vous devez maintenant lier respectivement toutes ces sections aux menus de navigation. Il permettra aux lecteurs d'accéder à différentes sections Web en cliquant sur les éléments de menu.
Vous souvenez-vous du texte À propos de moi que vous avez copié ? Vous devez le coller dans la section CSS ID comme indiqué ci-dessous.
Ainsi, vous pouvez créer un site Web d'une seule page à l'aide d'Elementor et de HappyAddons sans une seule ligne de codage.
Étape 08 : Prévisualisez le site Web d'une page
Jetons un coup d'œil à l'aperçu final du site Web d'une seule page que nous avons créé.
Il est vraiment très difficile de montrer chaque partie du processus de création d'un site Web d'une page avec des images et de courts clips. Nous avons fait de notre mieux pour le rendre efficace et hautement pédagogique. Nous espérons que vous avez apprécié ce tutoriel.
Si vous avez une confusion avec une partie de ce didacticiel, laissez-nous simplement un message dans la section des commentaires. Nous vous répondrons.
Bonus : choses à retenir lorsque vous créez des sites Web d'une page
La plupart des utilisateurs commettent des erreurs courantes lors de la création d'un site Web d'une page. Consultez-les ci-dessous afin de pouvoir les éviter lors de la conception de votre site Web.
Maintenir une structure logique
Il fait référence à la chronologie des sections que vous couvrirez sur votre site Web. Les sites Web les plus performants conservent généralement cette chronologie : À propos > Produits/Services > Offre commerciale/Prix > Témoignages > Coordonnées. Il n'y a pas de problème si vous avez une autre idée. Mais assurez-vous que la structure est logique.
Rendez-le mobile réactif
Si vous oubliez de rendre votre site Web d'une page mobile réactif, il ne pourra jamais atteindre votre objectif. Cela vous fera manquer un bon flux de trafic et de nombreux clients potentiels. Vous devez rendre votre site Web mobile réactif pour le rendre accessible à tous les utilisateurs.
Garantir un temps de chargement court
Le temps de chargement lent est l'une des principales raisons pour lesquelles la plupart des sites Web perdent une grande partie de leurs visiteurs chaque jour. Utilisez un thème léger comme Hello et compressez vos fichiers multimédias pour réduire le temps de chargement.
Choisissez la palette de couleurs et le type de police
Utilisez une bonne palette de couleurs et un bon type de police qui maintiennent à juste titre la valeur de votre marque pour les utilisateurs. Mieux vaut choisir un thème qui correspond à votre style de contenu. Vous n'aurez pas à mettre à jour manuellement votre palette de couleurs et votre type de police.
5 meilleurs thèmes WordPress d'une page que vous pouvez utiliser
La sélection du bon thème est très importante car elle détermine la conception, la mise en page, la vitesse de chargement, la réactivité mobile et le style de présentation du contenu d'un site Web. Ici, nous vous présenterons nos meilleurs thèmes WordPress d'une page recommandés.
Astra
Astra est un thème WordPress moderne, léger, minimaliste et entièrement réactif, construit avec un constructeur intuitif par glisser-déposer. Il présente un design épuré, un aperçu en direct et des tonnes de modèles de démonstration pour vous permettre de créer immédiatement tout type de page Web.
Névé
Neve est un autre thème WordPress populaire et léger, idéal pour les sites Web d'une page. Il est également livré avec une bonne collection de pages de démarrage prêtes à importer. Neve fonctionne parfaitement avec n'importe quel plugin de création de page, y compris Elementor et HappyAddons.
Divi
Divi est un thème WordPress polyvalent que vous pouvez utiliser pour presque tous les types de sites Web auxquels vous pouvez penser. Il dispose d'une fonction de création de page intégrée nommée Divi Builder grâce à laquelle vous pouvez donner un look plus époustouflant à votre site Web.
Ultra
Si vous recherchez le meilleur thème WordPress d'une page, que ce soit pour les restaurants, les agences, les mariages ou les chambres d'hôtel, Ultra peut être une excellente option. Il fait partie de la collection Themify. Ainsi, vous obtiendrez tous les éléments du constructeur Themefiy dans ce thème.
Décoder
Uncode possède l'une des plus vastes bibliothèques de modèles de démonstration. Il contient des centaines de modèles prêts à l'emploi et huit modèles uniques d'une page. En utilisant ces modèles de démonstration, vous pouvez préparer votre site d'une page en quelques heures.
FAQ sur la création de sites Web d'une page
Jetez maintenant un coup d'œil aux réponses aux questions les plus fréquemment posées sur la création d'un site Web d'une page.
Qui utiliserait un site Web d'une page ?
Les sites Web d'une page deviennent de plus en plus populaires. Au fil du temps, des personnes de toutes les classes, qu'il s'agisse de pigistes, d'experts de l'industrie, d'agences et de startups de toutes tailles, choisissent d'utiliser le site Web d'une page.
Quels éléments devriez-vous inclure sur un site Web d'une seule page basé sur un portefeuille ?
Vous devez inclure les éléments suivants sur un site Web d'une seule page de portfolio :
1. Une section bio ou À propos de moi
2. Éléments de marque personnelle
3. Vos compétences professionnelles
4. Vos diplômes
5. Expérience professionnelle antérieure/projets que vous avez gérés
6. Témoignages/Informations sur les récompenses
7. Une courte vidéo de présentation
8. Coordonnées valides
Quels éléments devez-vous inclure sur un site Web d'une page basé sur une agence ?
Vous devez inclure les éléments suivants sur un site Web de portfolio d'une page :
1. Bref historique de l'agence
2. Prestations de l'agence
3. Une courte biographie des membres de l'équipe
4. Un instantané des projets traités
5. Témoignages reçus des clients précédents
6. Une courte vidéo de présentation
7. Offres et réductions
8. Coordonnées valides
Comment puis-je faire du référencement pour les sites Web d'une seule page ?
Il est vraiment difficile d'augmenter le score de référencement des sites Web d'une seule page. Cependant, vous pouvez essayer les conseils éprouvés suivants.
1. Utilisez un thème mobile réactif
2. Optimisez les mots-clés de qualité dans la section de contenu
3. Utilisez plusieurs H1 si possible
4. Obtenez des backlinks de sites Web de haute autorité
5. Publiez des messages d'invités
Combien de sections dois-je avoir sur un site Web d'une seule page ?
Ne faites jamais votre site Web d'une seule page si long que les lecteurs doivent continuer à faire défiler votre site Web toute la journée. Un maximum de six à sept sections suffit. Si vous souhaitez ajouter plus d'informations dans cet espace limité, vous pouvez ajouter des info-bulles et de longs clips vidéo explicatifs.
Êtes-vous prêt à créer votre site Web One Page ?
Nous sommes maintenant à la fin de cet article. Aujourd'hui, le site Web d'une seule page est une chose à la mode en ligne. La raison pour laquelle sa popularité ne cesse d'augmenter est qu'il a le pouvoir de convertir un public cible spécifique et de répondre à votre quête.
J'espère que vous avez trouvé toutes les ressources nécessaires dans cet article pour vous préparer à créer un site Web d'une page. Si vous recherchez une aide supplémentaire pour clarifier votre confusion, indiquez simplement votre message dans la section des commentaires. Nous reviendrons à votre demande dès que possible.
Si vous aimez lire des articles plus intéressants comme celui-ci, abonnez-vous à nous et suivez nos chaînes Facebook et Twitter.
Abonnez-vous à notre newsletter
Recevez les dernières nouvelles et mises à jour sur Elementor
