Comment créer un bon de commande dans WordPress ? (Avec paiement ou non)
Publié: 2023-01-02Apprendre à créer un formulaire de commande dans WordPress est essentiel si vous envisagez de prendre des commandes via votre site Web. Et cet article vous apprendra exactement cela !
Avec WordPress, vous pouvez soit créer un bon de commande sans aucun paiement, soit accepter des paiements avec la commande. Vous essayez toujours de comprendre comment? Ne vous inquiétez pas! Nous vous guiderons à travers ces deux processus dans un tutoriel étape par étape ci-dessous.
Avant cela, apprenons un peu pourquoi vous avez besoin d'un bon de commande pour votre entreprise et la meilleure façon d'en créer un. Commençons!
Table des matières
Pourquoi avez-vous besoin d'un bon de commande en ligne pour votre entreprise ?
Vous avez peut-être entendu des suggestions pour inclure un formulaire de commande en ligne sur le site Web de votre entreprise. Vous êtes-vous déjà demandé pourquoi c'est si crucial ?
La réponse évidente est de collecter les commandes en ligne via un formulaire frontal. Mais qu'est-ce que cela implique pour la croissance de votre entreprise ? Découvrons-le:
- Un formulaire de commande frontal élimine le besoin pour les clients de vous contacter par e-mail ou par téléphone pour passer des commandes. C'est comme supprimer une barrière qui fait que les utilisateurs hésitent à acheter.
- Cela simplifie le processus de commande pour vous et vos clients. Vous pouvez également réduire les tâches manuelles et passer à la tenue de registres et aux rapports automatisés.
- Si vous intégrez le formulaire de commande à des passerelles de paiement, vous pouvez également accepter facilement les paiements en ligne.
Ce ne sont là que quelques-unes des raisons pour lesquelles votre entreprise a besoin d'un bon de commande sur le site Web. Ainsi, cela ne ferait pas de mal d'inclure un formulaire aussi utile sur votre site WordPress.
WordPress, par défaut, ne vous permet pas de concevoir des formulaires de commande sans codage. Quelle méthode suivez-vous dans ce cas? Quelle est la meilleure façon d'ajouter un bon de commande à votre site Web ?
Nous en discuterons dans la section suivante, alors allez-y !
Meilleure façon de créer un formulaire de commande dans WordPress
Les plugins sont toujours la meilleure solution pour étendre les outils de WordPress. De même, pour créer votre formulaire de commande en ligne WordPress, vous pouvez rechercher un plugin de création de formulaire de commande.
Et la meilleure option que vous trouverez est Everest Forms, un générateur de formulaires personnalisés par glisser-déposer pour WordPress. En utilisant ce plugin puissant, vous pouvez facilement créer n'importe quel formulaire dont vous avez besoin pour votre site. Formulaires de contact, formulaires d'enquête, formulaires de rendez-vous et, surtout, le formulaire de commande.

De plus, Everest Forms est livré avec plusieurs champs de paiement que vous pouvez utiliser pour créer un formulaire de commande en ligne. Ainsi, vous pouvez laisser vos utilisateurs passer une commande sur vos produits et services à partir d'un formulaire frontal.
De plus, le plugin prend en charge une intégration fluide avec les passerelles de paiement telles que PayPal, Stripe, etc. Par conséquent, vous pouvez rapidement accepter les paiements via le formulaire de commande.
De plus, Everest Forms offre de nombreuses fonctionnalités riches que vous ne voulez pas manquer.
- Intégrez vos formulaires WordPress à des milliers d'applications via Zapier.
- Convertissez les soumissions de formulaires en PDF.
- Empêcher le spam du formulaire de contact.
- Analysez les soumissions de formulaires à partir du tableau de bord des entrées.
- Stylisez les formulaires sans codage.
Compte tenu de toutes ces fonctionnalités et plus encore, Everest Forms est certainement le meilleur moyen de créer un formulaire de commande dans WordPress.
Cela dit, plongeons enfin dans le processus de création d'un formulaire de commande en ligne à l'aide d'Everest Forms.
Comment créer un bon de commande dans WordPress ?
Concevoir un bon de commande est plus simple que vous ne le pensez, surtout avec un plugin comme Everest Forms. Suivez simplement les étapes décrites ci-dessous et votre bon de commande sera prêt à être publié en un rien de temps !
1. Installez et activez Everest Forms et Everest Forms Pro
Naturellement, vous devrez configurer le plug-in Everest Forms sur votre site Web pour créer un formulaire de commande.
Alors, allez-y et connectez-vous au tableau de bord d'administration WordPress de votre site. Ensuite, installez et activez les versions gratuite et premium d'Everest Forms. En effet, les champs de paiement et l'intégration de la passerelle de paiement ne sont disponibles que dans la version premium.
Donc, vous devez d'abord installer le plugin gratuit, puis installer le plugin pro par-dessus. Pour un guide complet, consultez cet article sur la façon de configurer correctement Everest Forms Pro.
2. Installez et activez le module complémentaire standard de PayPal
Après avoir activé Everest Forms Pro, vous aurez accès aux modules complémentaires premium qui étendent les fonctionnalités du plugin de base. Et l'un des modules complémentaires est PayPal Standard, dont nous aurons besoin pour ce didacticiel.

Le module complémentaire PayPal Standard vous donne accès aux principaux champs de paiement nécessaires pour un formulaire de commande complet. De plus, il vous permet également de connecter votre formulaire à PayPal et d'accepter les paiements.
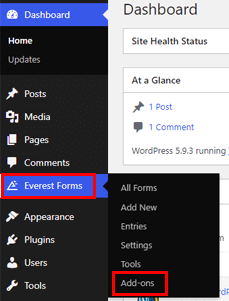
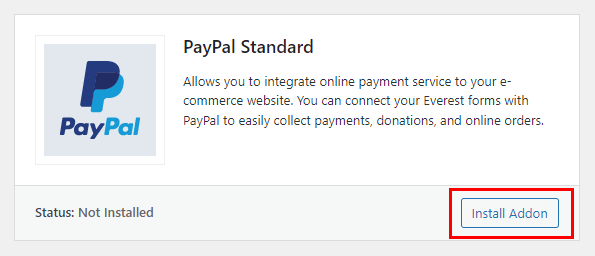
Alors, installons et activons ce module complémentaire sur votre site ! Pour cela, ouvrez Everest Forms >> Modules complémentaires et recherchez le module complémentaire.

Cliquez sur le bouton Installer le module complémentaire, puis sur Activer . Le module complémentaire est maintenant configuré avec succès pour que vous puissiez l'utiliser.

Cependant, PayPal n'est que l'une des rares passerelles de paiement fournies par Everest Forms. Si vous préférez ne pas utiliser PayPal pour accepter les paiements, vous pouvez utiliser le module complémentaire Stripe ou RazorPay.
Pour ce didacticiel, nous utiliserons le module complémentaire PayPal Standard. Vous pouvez choisir n'importe quel autre module complémentaire qui répond à vos besoins.
3. Créez et personnalisez votre formulaire de commande en ligne
Il est maintenant temps de créer et de personnaliser un nouveau formulaire de commande.
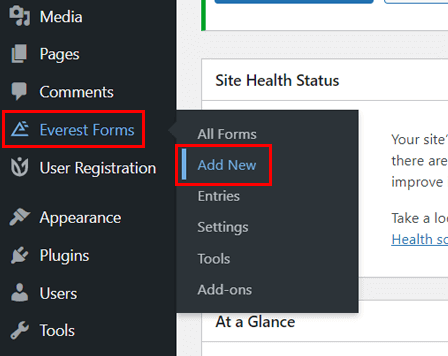
Commencez par naviguer vers Everest Forms >> Add New .

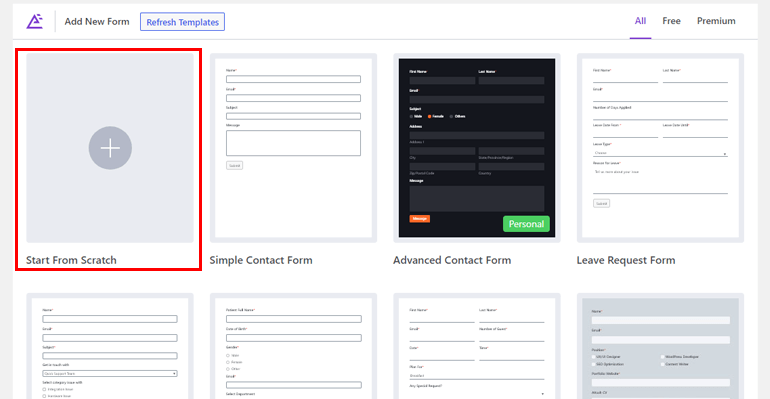
Ici, cliquez sur Démarrer à partir de zéro pour ouvrir le générateur de formulaires.

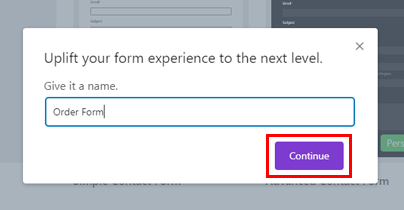
Ensuite, donnez un nom à votre formulaire et cliquez sur Continuer .

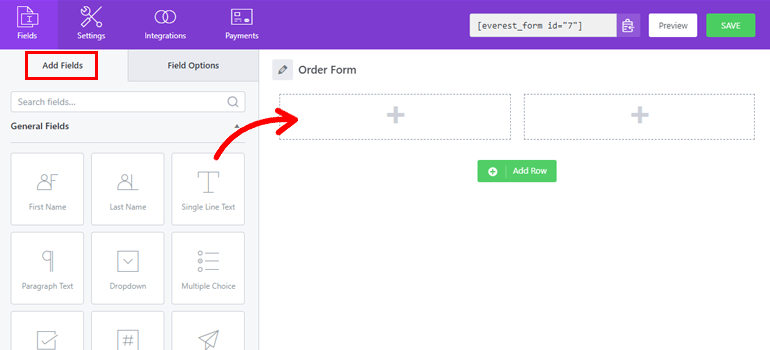
Le générateur de formulaire a tous les champs disponibles sur le côté gauche. Vous pouvez faire glisser et déposer ces champs sur la droite pour créer votre formulaire.

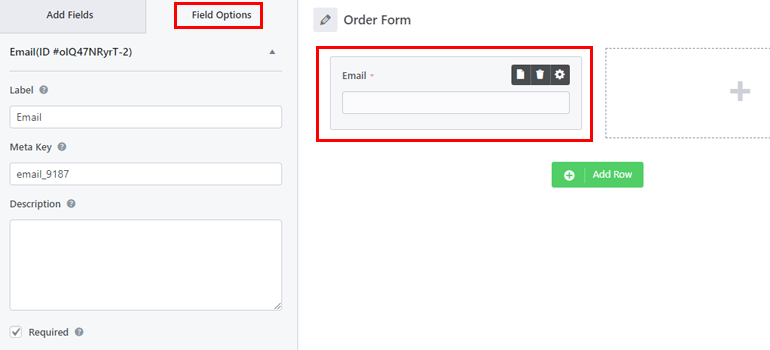
Everest Forms propose de nombreux champs personnalisés parmi lesquels vous pouvez choisir. Ainsi, vous pouvez ajouter n'importe quel champ au formulaire de votre choix. Et si vous allez personnaliser le champ, vous devez cliquer dessus. Cela ouvre les Options de champ , où vous pouvez modifier les différentes options du champ.


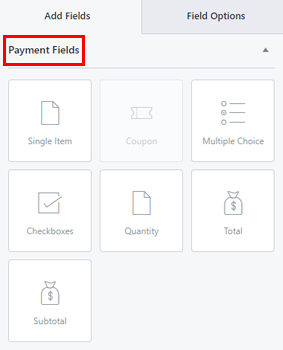
Mais votre formulaire de commande reste incomplet tant que vous n'avez pas inclus les champs de paiement. Vous les trouverez en faisant défiler l'onglet des champs.

Examinons chaque champ en détail pour vous aider à comprendre lequel d'entre eux vous devez ajouter au formulaire.
Article unique : le champ Article unique ajoute l'article unique que vous vendez au formulaire. Vous pouvez personnaliser le champ et donner à l'article un prix prédéfini. Vous pouvez également laisser les utilisateurs entrer leur propre prix pour l'article. Sinon, vous pouvez garder l'élément complètement caché aux utilisateurs.
Choix multiple : ce champ vous aide à ajouter divers choix de produits au formulaire. L'utilisateur pourra sélectionner une seule option parmi les choix. Vous pouvez attribuer un prix à chaque produit manuellement. De plus, vous pouvez même utiliser des choix d'images au lieu de choix de texte.
Cases à cocher : Semblable au champ Choix multiples, vous pouvez fournir plusieurs options de produit aux utilisateurs avec le champ Cases à cocher. La seule différence est que les utilisateurs peuvent cocher autant de produits/services qu'ils le souhaitent.
Quantité : les utilisateurs peuvent saisir la quantité du produit qu'ils achètent dans ce champ. La valeur de ce champ est importante pour calculer le montant total. Vous devez également définir le champ à l'aide duquel le montant final est calculé. Le champ peut être Élément unique, Choix multiples ou Cases à cocher.
Total : le champ Total affiche le montant total que l'utilisateur doit payer en fonction de la quantité et du prix du produit.
Coupon : si vous offrez des remises, vous pouvez ajouter un champ de code de coupon au formulaire. Les clients entreront le code de coupon dans le champ et la réduction sera appliquée au montant total. Cependant, vous aurez besoin du module complémentaire Coupon pour accéder à ce champ.
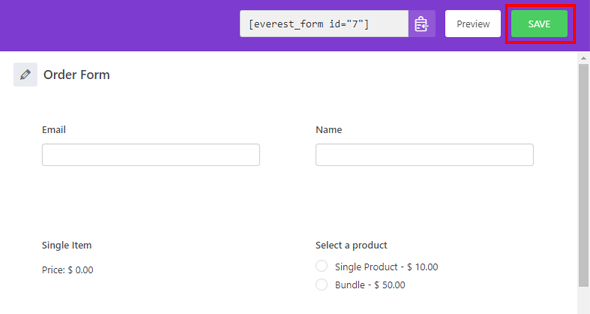
Lorsque votre formulaire de commande est prêt, appuyez sur le bouton Enregistrer en haut pour conserver toutes les personnalisations que vous avez faites.

4. Affichez le formulaire de commande sur le site WordPress
Il ne suffit pas de créer le formulaire de commande avant d'être prêt à commencer à prendre les commandes des clients. Vous devez encore publier le formulaire sur votre site. Ce n'est qu'alors que vos utilisateurs pourront trouver le formulaire et passer leurs commandes.
Pour cela, ouvrez la page ou le post où vous souhaitez ajouter le formulaire. Vous pouvez également créer une nouvelle page ou un nouveau message. Cela dépend entièrement de vous.
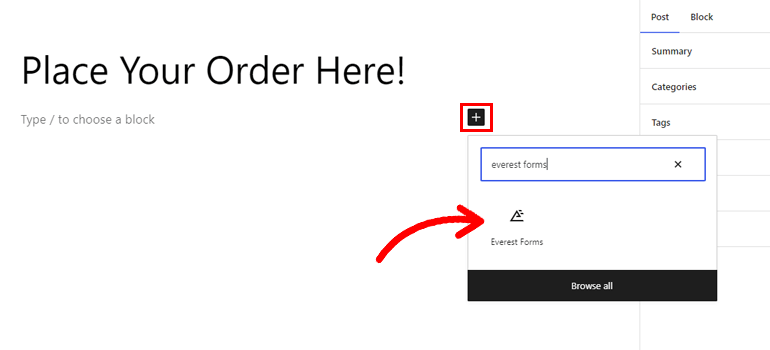
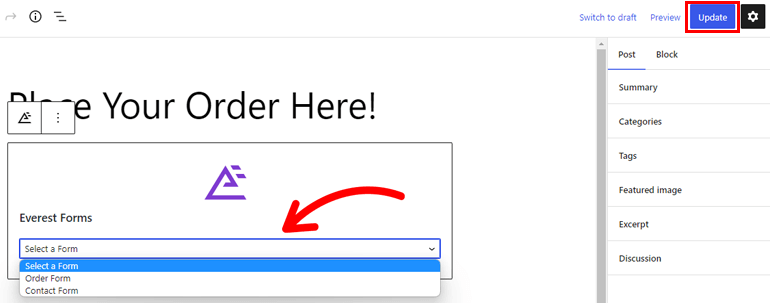
Dans l'éditeur Gutenberg, appuyez sur Block Inserter (+) et recherchez le bloc Everest Forms .

Ajoutez-le à la page et sélectionnez votre formulaire de commande personnalisé dans la liste déroulante. Appuyez sur le bouton Mettre à jour et votre formulaire sera en ligne sur votre site.

S'il s'agit d'une nouvelle page ou d'un nouveau message, cliquez sur le bouton Publier .
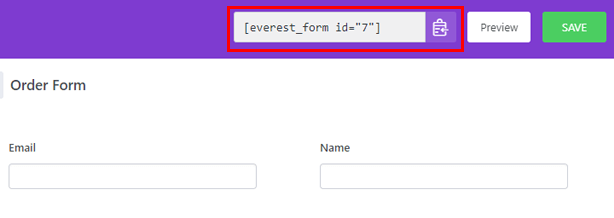
Alternativement, vous pouvez opter pour la méthode du shortcode. Copiez le shortcode du formulaire de votre formulaire de commande depuis le haut du générateur.

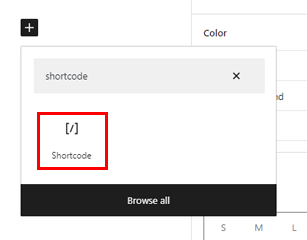
Ouvrez ensuite la page ou la publication et ajoutez un bloc Shortcode à l'aide de Block Inserter .

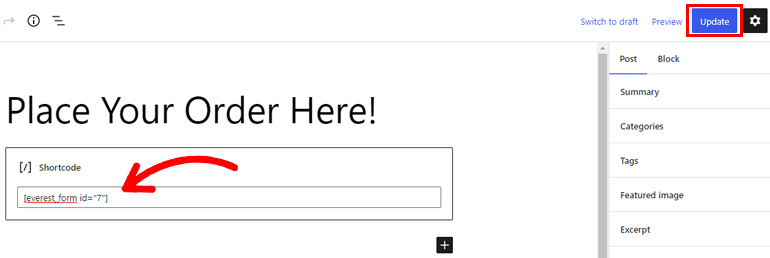
Collez le shortcode que vous avez copié précédemment dans le bloc et cliquez sur Mettre à jour .

Et tu as fini! Vous avez créé avec succès un formulaire de commande et l'avez affiché sur le front-end.
Comment créer un bon de commande WordPress avec paiement ?
Le processus ci-dessus vous montre comment créer un formulaire de commande WordPress sans qu'aucun paiement ne se produise. Mais que se passe-t-il si vous souhaitez accepter des paiements via le formulaire ?
Dans ce cas, vous devez implémenter deux étapes supplémentaires supplémentaires, comme expliqué ci-dessous. Vous pouvez procéder aux étapes suivantes après avoir créé le formulaire de commande.
1. Activer PayPal Standard pour le formulaire
Tout d'abord, vous devez connecter votre formulaire à la passerelle de paiement PayPal. Cela redirige vos clients vers le système de paiement PayPal une fois qu'ils ont cliqué sur Soumettre sur votre formulaire de commande.
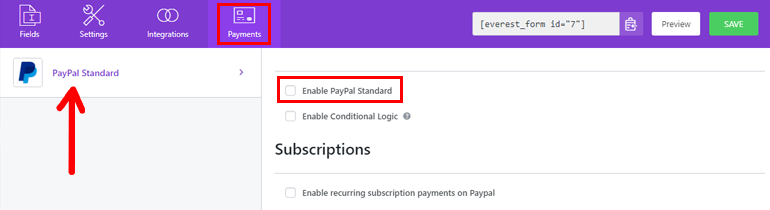
Tout ce que vous avez à faire est d'ouvrir le formulaire de commande et d'accéder à l'onglet Paiements . Ici, vous verrez une option appelée Activer PayPal Standard . Cochez la case de l'option et appuyez sur Enregistrer .

Et avec cela, la connexion initiale entre le formulaire de commande et PayPal est terminée !
2. Configurez les paramètres PayPal
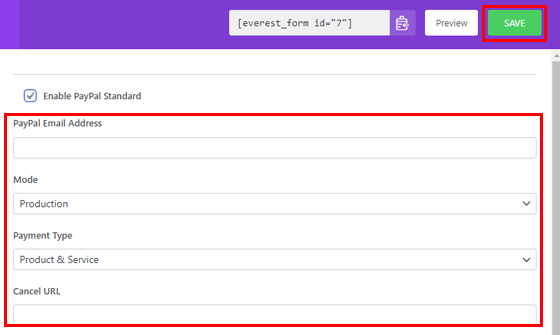
Dès que vous activez l'option de paiement PayPal, une poignée de nouveaux paramètres apparaîtront juste en dessous. Vous devez configurer ces paramètres pour un processus de paiement précis et sans erreur.

Adresse e-mail PayPal : Il est essentiel que vous définissiez une adresse e-mail PayPal pour le formulaire. L'adresse que vous entrez est celle où vous souhaitez recevoir tous les paiements envoyés par vos clients.
Mode : Everest Forms vous permet de choisir entre le mode Production et le mode Sandbox. Vous pouvez choisir ce dernier mode si le formulaire est uniquement à des fins de test.
Type de paiement : Ensuite, sélectionnez le type de paiement qu'un client envoie. Est-ce pour un produit et service ou un don ?
URL d'annulation : La meilleure partie est que vous pouvez rediriger les utilisateurs vers une URL de votre choix lorsqu'ils annulent leur paiement PayPal. Entrez simplement l'URL vers laquelle vous souhaitez les rediriger dans le champ.
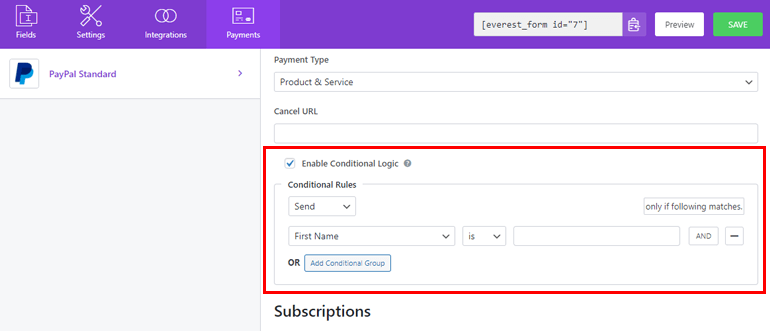
Activer la logique conditionnelle : Vous pouvez également activer la logique conditionnelle pour gérer les paiements pour le formulaire. Vous pouvez définir autant de règles que vous le souhaitez grâce aux fonctionnalités avancées de logique conditionnelle d'Everest Forms.

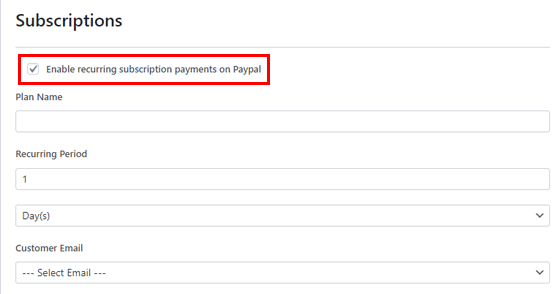
Abonnements : le plug-in vous permet de configurer un système de paiement par abonnement. Cela signifie que le client doit payer des frais récurrents pour accéder à votre produit ou service. Pour cela, activez l'option d'abonnements et configurez ses paramètres.

Après avoir configuré toutes les options requises, cliquez sur le bouton Enregistrer en haut.
Toutes nos félicitations! Vous avez créé avec succès un formulaire de commande en ligne avec paiement. Comme nous l'avons mentionné précédemment, vous pouvez faire de même avec la passerelle de paiement Stripe ou RazorPay. C'est à vos besoins d'affaires!
Emballer!
Cela conclut notre article sur la façon d'ajouter un formulaire de commande à un site Web. Comme vous l'avez peut-être déjà compris, c'est super simple avec un plugin comme Everest Forms à votre disposition.
Ce plugin incroyable vous aidera à créer à peu près n'importe quel formulaire, pas seulement des formulaires de commande. De plus, vous pouvez intégrer vos formulaires à diverses passerelles de paiement telles que PayPal et Stripe. De cette façon, vous pouvez accepter les paiements des clients directement via le formulaire de commande.
De plus, Everest Forms a tellement plus de fonctionnalités à offrir. Par exemple, vous pouvez ajouter Google Maps à votre formulaire, envoyer des e-mails de confirmation après la soumission du formulaire, etc.
Essayez-le par vous-même une fois ! Nous sommes sûrs que le plugin répondra à toutes vos exigences en tant que propriétaire de site Web.
Vous pouvez en savoir plus sur Everest Forms et WordPress en général via notre blog. Si l'apprentissage visuel est plus votre style, nous avons également une chaîne YouTube avec des tutoriels détaillés.
Enfin, suivez-nous sur Twitter et Facebook pour recevoir des nouvelles et des mises à jour d'articles.
