Comment créer (et personnaliser) une galerie de photos dans WordPress
Publié: 2021-08-04Si vous avez beaucoup d'images, et qu'elles méritent toutes un espace sur votre site web, cela peut poser problème. Cependant, avec WordPress, ce n'est qu'un inconvénient mineur. En effet, il existe de nombreuses façons de créer une galerie de photos dans WordPress, souvent à l'aide d'un plugin.
Il existe quelques solutions sur le marché parmi lesquelles choisir, telles que NextGEN Gallery. WordPress a même sa propre façon de créer des galeries de photos en un clin d'œil. Quelle que soit la solution choisie, il y a de la place pour toutes vos images sur votre site Web.
Dans cet article, nous allons discuter de la façon de créer une galerie de photos dans WordPress. À partir de là, nous examinerons quelques personnalisations que vous pouvez effectuer pour faire passer votre galerie de photos d'un autre concurrent au champion des poids lourds !
Pourquoi voudriez-vous afficher une galerie de photos sur votre site WordPress
WordPress est conçu sur mesure pour le Web moderne, et c'est parce qu'il est de premier ordre pour afficher vos médias (tels que la vidéo, les GIF et les images). Nous parlerons plus de WordPress lui-même dans un instant, mais pour l'instant, considérez les avantages suivants de l'utilisation d'une galerie de photos :
- Vous pouvez présenter des collections d'images et leur donner un contexte et une signification.
- Vous pouvez dédier un espace spécifique à des lots d'images et les afficher de la bonne manière.
- Vous n'êtes pas obligé de travailler avec des images "en ligne". En d'autres termes, les images peuvent être un élément à part entière, plutôt qu'une partie de votre contenu textuel.
Une galerie de photos peut avoir de nombreuses utilisations, dans de nombreuses niches différentes. Par exemple, une entreprise de commerce électronique pourrait utiliser une galerie pour montrer différents angles d'un produit, ou divers schémas de couleurs et conceptions d'un seul article.
De plus, un site de blog typique pourrait donner un contexte supplémentaire à l'écriture et regrouper des images. Un site de photographie bénéficiera évidemment d'une galerie de photos plus que tout autre, car vous pourriez créer des albums basés sur différents sujets ou projets.
En fait, avec les bonnes solutions en place, le ciel est la limite quand il s'agit de ce que vous pouvez réaliser avec vos propres galeries de photos.
Pourquoi WordPress est une plateforme idéale pour votre site Web
Avant de poursuivre, il convient de noter ce qui rend WordPress si parfait pour tout type de site Web.

Il s'agit d'un système de gestion de contenu (CMS) gratuit et open source prêt à l'emploi. De plus, c'est une solution populaire : elle est utilisée sur plus de 42 % de tous les sites Web, et vous pouvez la trouver sur des sites tels que Rolling Stone, Walt Disney, Bloomberg et bien d'autres.
Dans l'ensemble, WordPress est un CMS sécurisé, stable, évolutif et flexible. Le prix est également correct. De plus, il existe une vaste communauté d'enseignants, d'experts et de développeurs prêts à donner un coup de main. L'écosystème regorge également de thèmes et de plugins pour vous aider à créer et publier votre site.
Comment créer une galerie d'images à l'aide des options par défaut de WordPress
WordPress est livré avec de nombreuses façons fonctionnelles d'ajouter du contenu à votre site. Par exemple, l'éditeur de blocs propose un bloc Galerie dédié qui pourrait répondre à vos besoins en un clin d'œil.
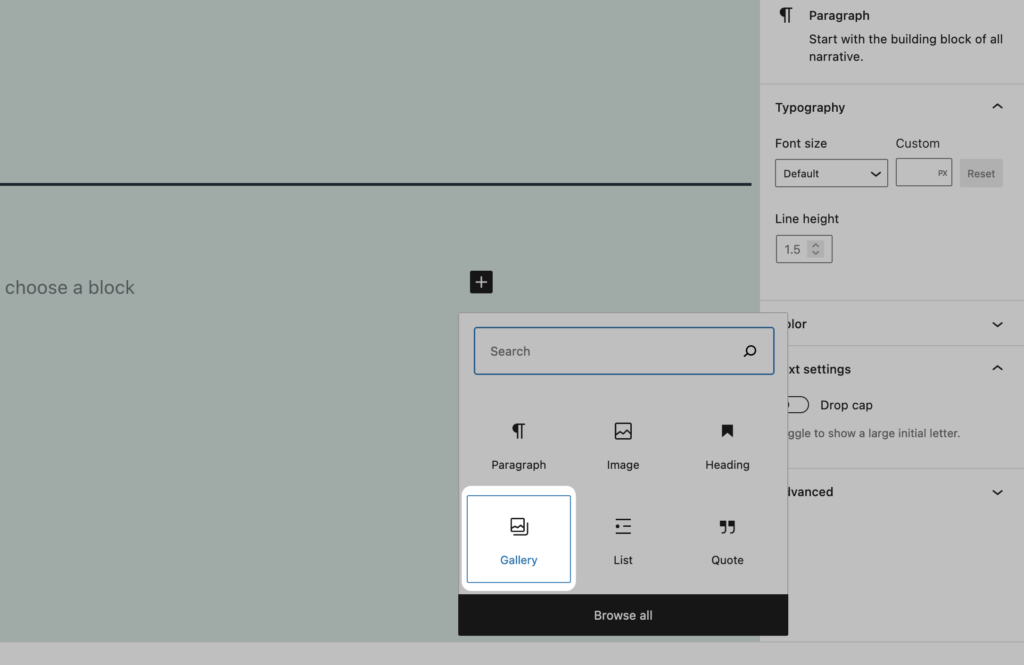
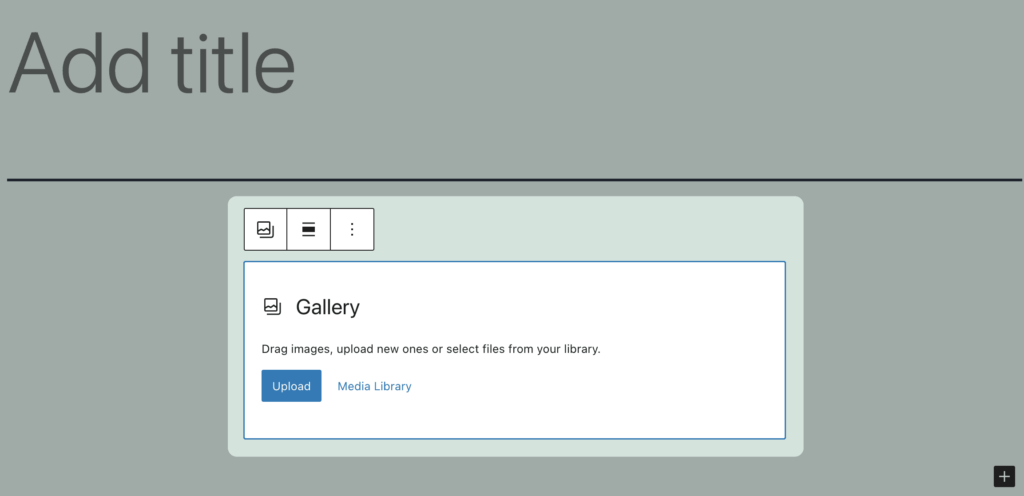
Pour le trouver, accédez à un article ou à une page dans WordPress et jetez un œil à l'éditeur de blocs. Vous voudrez cliquer sur l'icône Plus à côté d'un espace vide et trouver le bloc Galerie :

Il se peut que vous deviez le rechercher, mais lorsque vous le trouvez, cliquez pour l'ajouter à votre contenu :

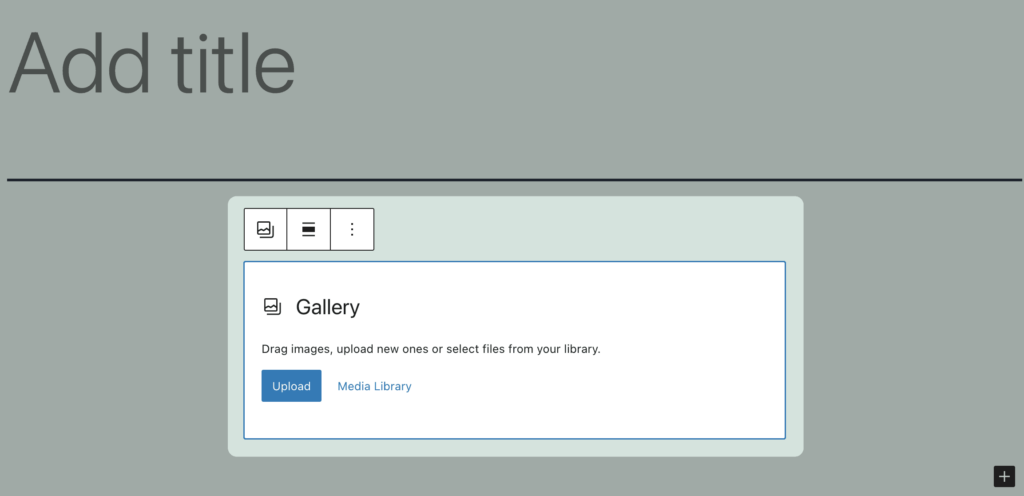
Ici, choisissez soit de télécharger de nouvelles images, soit de choisir dans votre bibliothèque multimédia WordPress. Lorsque la boîte de dialogue de téléchargement s'ouvre, vous pouvez faire glisser vos images sur l'écran et le processus commencera.
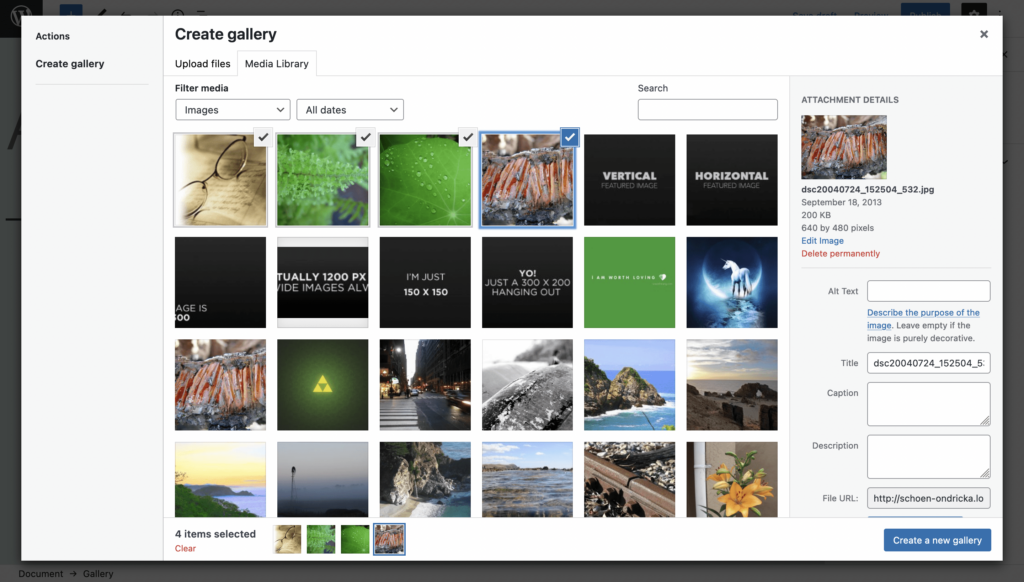
Comme alternative, vous pouvez utiliser des images existantes à partir de la médiathèque :

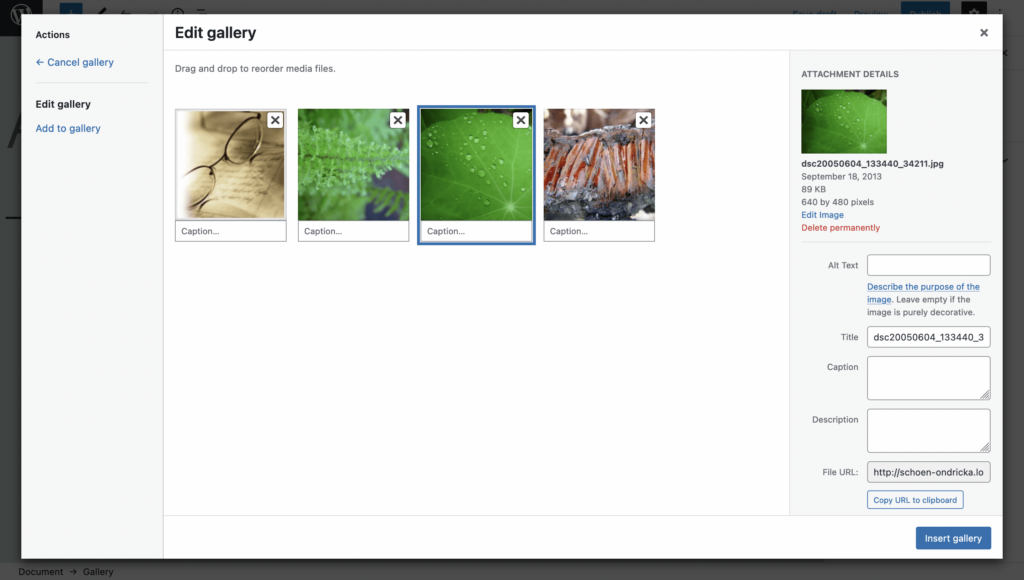
Lorsque vous êtes prêt, cliquez sur Créer une nouvelle galerie . À ce stade, vous pouvez ajouter des légendes à chaque image et les faire glisser dans le bon ordre. Notez que vous pouvez également définir vos métadonnées d'image ici - nécessaires pour une bonne optimisation pour les moteurs de recherche (SEO) :

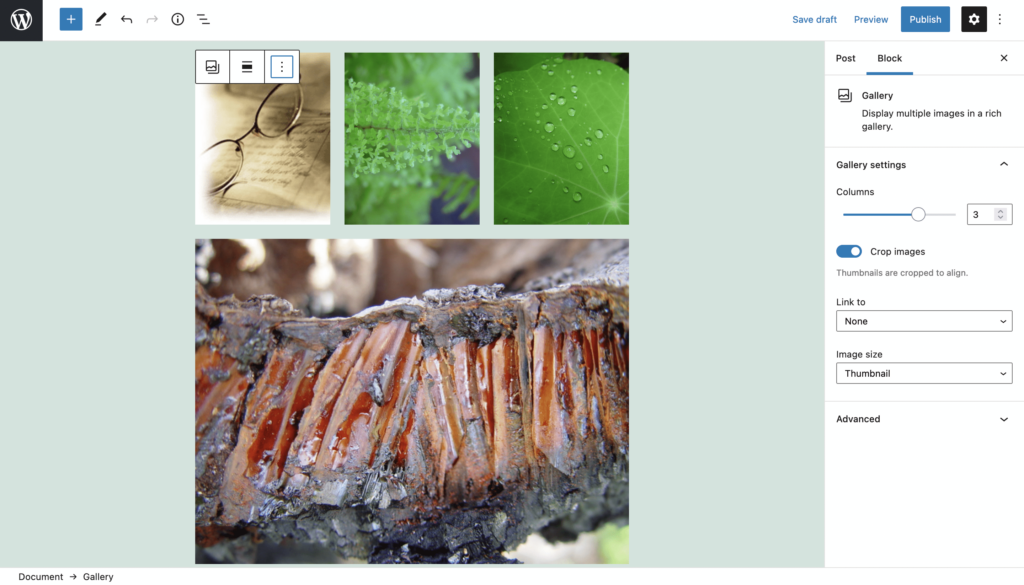
Une fois vos modifications enregistrées, vous verrez la galerie dans le contenu de votre publication ou de votre page :

Vous pouvez effectuer quelques personnalisations simples à partir de la barre latérale de droite, telles que le nombre de colonnes, l'application ou non d'un recadrage aux images, etc.
Présentation du plugin NextGEN Gallery
Bien sûr, les options par défaut de WordPress pour créer une galerie de photos ont de nombreuses applications, mais vous en aurez peut-être besoin de plus. Cela est particulièrement vrai si vous travaillez dans un domaine comme le commerce électronique ou la photographie qui nécessite des images de haute qualité et les moyens de les afficher.
NextGEN Gallery est la norme typique pour ajouter une galerie de photos dans WordPress. Il compte des millions de téléchargements et autant d'utilisateurs satisfaits :

Il s'agit d'un système de gestion de galerie complet avec les fonctionnalités essentielles suivantes :
- Un certain nombre de styles de galeries et d'albums parmi lesquels vous pouvez choisir.
- De nombreuses options pour vous aider à personnaliser votre galerie selon vos propres besoins.
- Intégration avec l'éditeur de blocs, vous pouvez donc ajouter vos galeries NextGEN plutôt que d'utiliser la propre solution de WordPress.
Il y a beaucoup plus dans la version gratuite que nous n'avons pas couvertes ici, mais il y a encore plus dans la solution premium aussi. Le prix commence à environ 25 $ par an pour un seul site, et vous en aurez encore plus pour votre argent à des niveaux supérieurs.
Comment créer une galerie de photos dans WordPress à l'aide de NextGEN Gallery (en 3 étapes)
Au cours des prochaines étapes, nous allons vous montrer comment créer une galerie de photos avec WordPress en utilisant NextGEN Gallery. En fait, ce tutoriel est un excellent moyen de voir la puissance de la version gratuite du plugin.
1. Installez et activez le plugin NextGEN Gallery
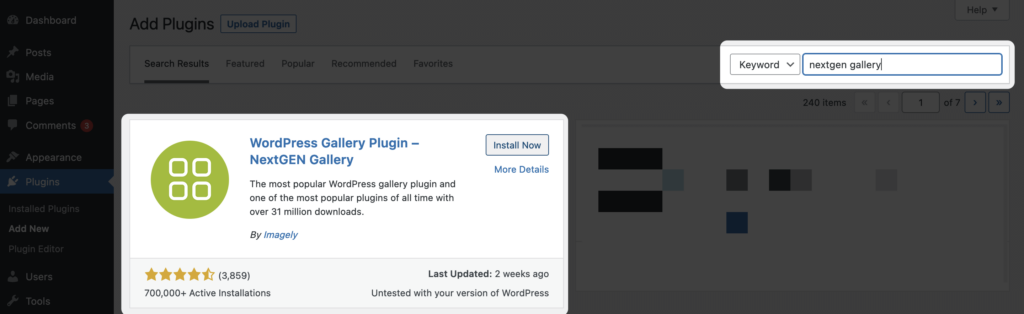
Votre première étape devrait être d'installer et d'activer le plugin NextGEN Gallery. Nous utilisons la version gratuite ici, vous pouvez donc le faire via l'écran Plugins > Ajouter un nouveau dans WordPress :

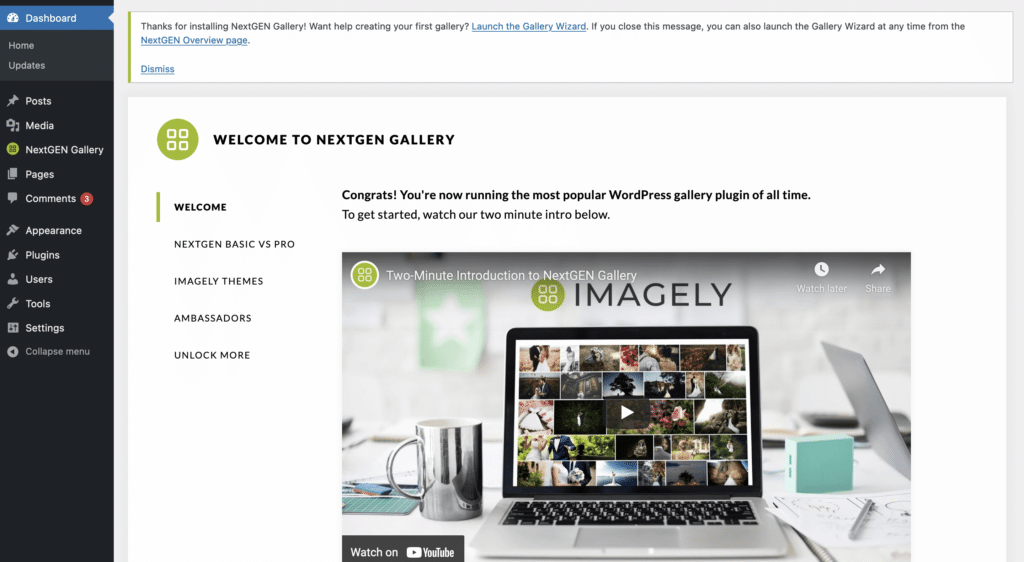
Une fois que vous avez cliqué sur Installer maintenant , puis sur Activer , WordPress fera son travail et vous amènera à l'écran de présentation de la galerie NextGEN :


Vous remarquerez un message en haut de l'écran pour exécuter l'assistant Galerie, bien que vous n'en ayez pas besoin pour faire vos premiers pas.
2. Ajoutez vos images et modifiez les paramètres par défaut
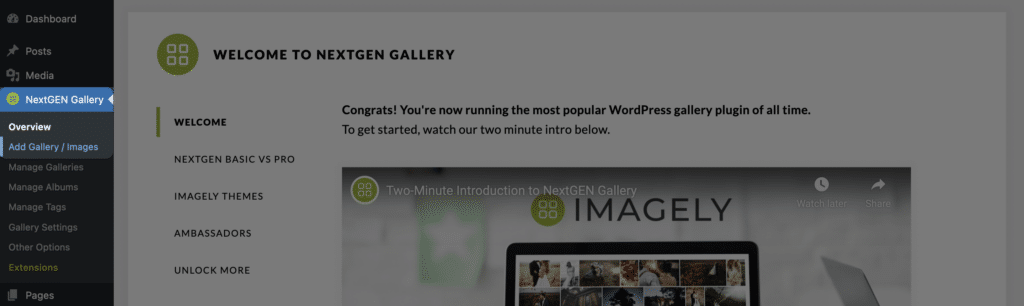
Pour commencer à créer votre propre galerie, cliquez sur le lien NextGEN Gallery > Add Gallery / Images :

Cela vous amène au téléchargeur d'images :

Cela fonctionne de la même manière que la bibliothèque multimédia WordPress. Vous pouvez faire glisser des images sur le téléchargeur et les importer depuis la médiathèque elle-même. Cependant, il y a plus ici. Par exemple, vous pouvez également télécharger un dossier entier, ce qui est très bien si vous exportez depuis Capture One ou Lightroom : vous pouvez le faire glisser directement dans WordPress et vous mettre au travail.
Une fois que vous avez vos images dans WordPress, vous voudrez donner un titre à votre galerie en utilisant le champ de texte, puis cliquez sur Créer et sélectionner pour créer votre nouvelle galerie. Comme alternative, si vous souhaitez télécharger à partir de la médiathèque, vous créerez d'abord votre galerie, puis sélectionnerez vos images à partir de l'interface familière.
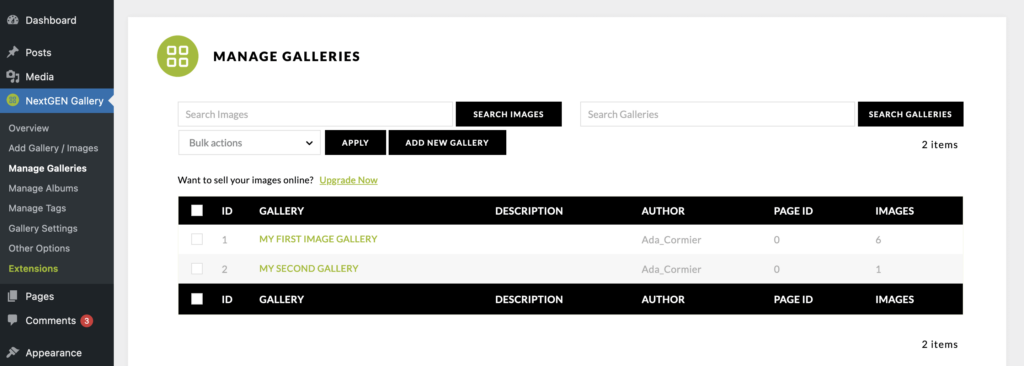
La dernière étape consiste à cliquer sur le bouton Importer des images et NextGEN Gallery exécutera le processus d'importation. Une fois que c'est fait, vous pouvez vous diriger vers l'écran Gérer les galeries pour avoir un aperçu de votre organisation d'images :

La gestion de vos galeries dépasse le cadre de cet article, bien que nous vous encourageons à regarder ici pour voir ce que vous pouvez réaliser.
Pour afficher votre galerie, revenez à une publication ou à une page et ajoutez un bloc de galerie NextGEN à l'aide de la fonctionnalité de recherche dans la boîte de dialogue Ajouter un bloc :

Cela fera apparaître les options de personnalisation NextGEN :

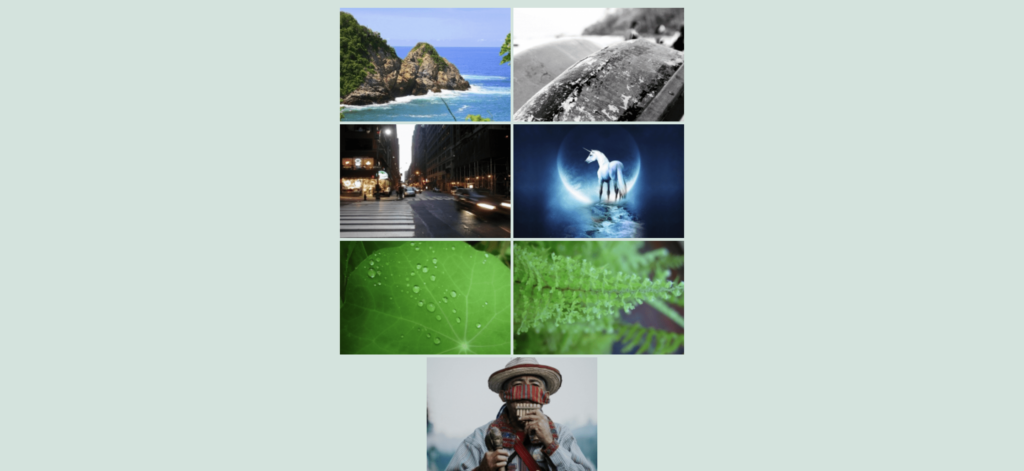
Pour l'instant, nous allons utiliser l'option Vignettes de base et cliquer sur Insérer une galerie . Bien que vous ne voyiez pas d'aperçu en direct dans l'éditeur de blocs, vous pouvez en voir un en utilisant les liens d' aperçu WordPress dédiés :

C'est presque tout ce qu'il y a à faire pour créer une galerie d'images WordPress. Cependant, il y a beaucoup plus de possibilités à votre disposition.
3. Personnalisez votre galerie de photos selon vos besoins uniques
Bien que notre galerie d'images soit fonctionnelle en ce moment, ce n'est pas la meilleure représentation des images elles-mêmes. Nous pouvons résoudre ce problème en utilisant les options NextGEN Gallery.
Pour ce faire, revenez à l'éditeur de blocs et cliquez sur le bouton Modifier de votre galerie. Cela vous ramènera à l' écran Choisir l'affichage :

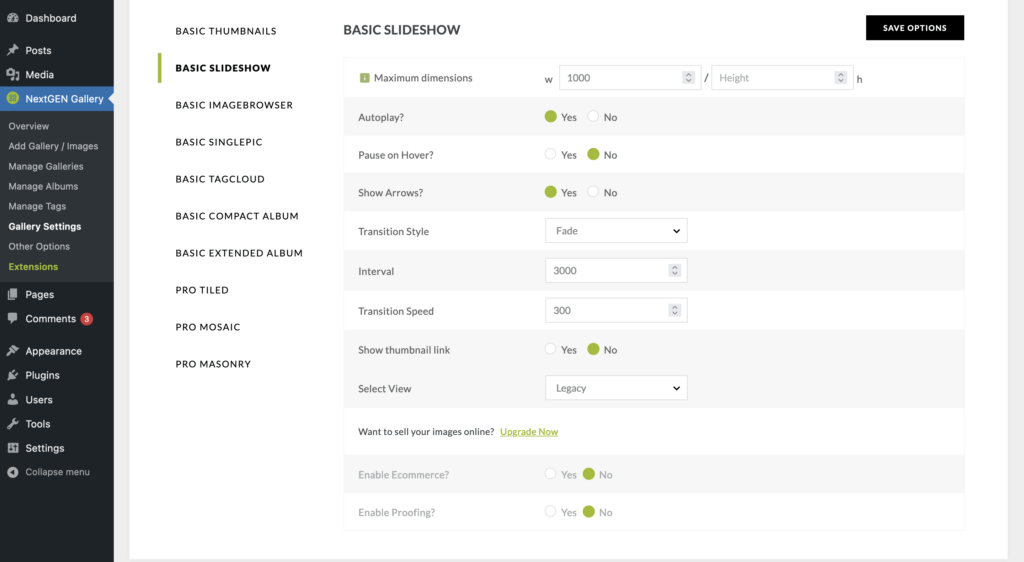
Vous pouvez choisir toutes les options disponibles ici, puis cliquer à nouveau sur le bouton Insérer une galerie . Pour personnaliser davantage la galerie, rendez-vous sur l' écran Galerie NextGEN > Paramètres de la galerie dans WordPress :

Ici, vous pouvez modifier de nombreuses options différentes pour vous assurer que la galerie que vous avez choisie répond à vos besoins. Avec le style de galerie Diaporama , vous pouvez choisir de définir des dimensions spécifiques, de lire automatiquement le diaporama, de définir un style de transition, et bien plus encore :

L'avantage d'utiliser NextGEN Gallery avec l'éditeur de blocs est que la galerie reprendra certaines des propriétés de l'ensemble de votre conception. Cela en fait une excellente option pour intégrer vos galeries d'images dans votre site et les faire passer au niveau supérieur avec des personnalisations.
Conseils pour optimiser votre galerie photo une fois en ligne
Une fois que vous avez une galerie de photos opérationnelle sur votre site, vous pouvez commencer à réfléchir à d'autres moyens de les rendre plus utiles et plus utiles.
Par exemple, il y a trois considérations majeures que vous voudrez prendre en compte :
- Assurez-vous que les images sont adaptées au Web. Vous pouvez déjà le faire depuis Capture One ou Lightroom, mais définir les bonnes dimensions (environ 2048 pixels sur le côté long) et la résolution (72 pixels par pouce) garantira que votre image est de la meilleure qualité et aidera votre site à fonctionner. de façon optimale.
- Ajoutez des métadonnées à vos images. Vous pouvez le définir dans la médiathèque. Le titre de votre image aide les moteurs de recherche à comprendre la signification des visuels. Le « texte alternatif » est crucial pour l'accessibilité, tandis que votre légende peut aider à donner du contexte à certaines de vos photos.
- Optimisez-les avec Imagify. Les images pour le Web n'ont pas besoin d'avoir une taille de fichier énorme pour être de haute qualité. L'utilisation d'une solution telle qu'Imagify signifie que vous pouvez conserver autant de qualité que possible, tout en allégeant le fichier lui-même.
Même ces trois optimisations simples pourraient faire de vos galeries de photos un cran au-dessus du reste.
Emballer
Les photos constituent une grande partie du contenu sur le Web. Pour cette raison, vous voudrez tirer parti des avantages qu'une image bien placée peut vous apporter. Pour ce faire dans WordPress, vous pouvez utiliser les options de galerie intégrées. Bien qu'une solution telle que NextGEN Gallery puisse vous offrir plus de styles parmi lesquels choisir et un plus grand nombre d'options de personnalisation.
De plus, intégrer une galerie NextGEN dans WordPress est un jeu d'enfant. Sélectionnez d'abord le bloc, puis modifiez les paramètres dans la page de personnalisation dédiée. Vous pouvez être opérationnel en cinq minutes environ avec une galerie de photos stellaire - aucun code requis !
Si vous pensez que vos images ont besoin d'une plus grande présence sur votre site, NextGEN Gallery pourrait vous aider. Il existe une solution pour répondre à vos besoins précis, y compris une version gratuite avec toutes les fonctionnalités.
Crédit photo : Ryan McGuire .
