Comment créer un popup dans WordPress (avec Elementor)
Publié: 2022-09-21Vous aimez travailler avec le constructeur de pages populaire Elementor ? Vous voulez créer une popup en l'utilisant ?
Les popups peuvent faire partie intégrante de votre stratégie marketing. Ils vous permettent de capturer des prospects, de promouvoir vos meilleures offres et offres et de présenter vos produits et services en vedette.
Créer des popups dans WordPress peut être un peu difficile.
Heureusement, avec le constructeur de pages populaire Elementor, créer et personnaliser une fenêtre contextuelle dans WordPress est assez simple.
Elementor facilite la création de popups uniques pour votre site Web WordPress grâce à son interface visuelle de glisser-déposer.
Modifiez-les pour qu'ils correspondent à vos besoins, ajoutez des déclencheurs en fonction du comportement de l'utilisateur et bien plus encore. Et le meilleur, c'est que vous n'avez pas à écrire une seule ligne de code !
Dans cet article, nous vous donnerons un aperçu des différents types de popups Elementor et vous expliquerons comment en créer un en utilisant à la fois les versions gratuite et Pro d'Elementor.
Commençons!
- Fenêtres contextuelles Elementor : un aperçu
- Types de fenêtres contextuelles que vous pouvez créer à l'aide d'Elementor
- Comment créer une fenêtre contextuelle à l'aide d'Elementor Pro (6 étapes simples)
- Comment créer une fenêtre contextuelle modale à l'aide d'Elementor
- Top 3 des plugins contextuels WordPress
- L'anatomie d'un popup efficace
- Création d'une fenêtre contextuelle à l'aide d'Elementor
Fenêtres contextuelles Elementor : un aperçu
Elementor est un plugin de création de pages WordPress extrêmement populaire qui vous permet de créer de beaux sites Web.
L'éditeur visuel par glisser-déposer facilite la conception de pages comme vous le souhaitez.
Avec Elementor, vous pouvez créer une variété de fenêtres contextuelles qui apparaissent après un temps prédéfini ou lorsqu'un utilisateur effectue une action particulière.
Vous pouvez également intégrer les popups Elementor à divers outils de marketing par e-mail. De cette façon, vous pouvez créer votre liste et les utiliser pour envoyer des e-mails liés à votre boutique en ligne.
Vous souhaitez mener une enquête ou demander l'avis de vos clients ? Les popups peuvent également vous y aider.
En bref, les popups peuvent faire partie intégrante de votre stratégie marketing lorsqu'ils sont utilisés efficacement.
Types de fenêtres contextuelles que vous pouvez créer à l'aide d'Elementor
Elementor est livré avec une multitude de kits de sites Web conçus par des professionnels qui peuvent être facilement importés et modifiés en fonction de vos besoins.
Vous disposez également de plusieurs modèles de popup que vous pouvez utiliser.
Cela nous amène à une question capitale. Quels sont les différents types de popups ?
Avec Elementor, vous pouvez créer des popups pour les éléments suivants :
Fenêtre contextuelle de capture de prospects

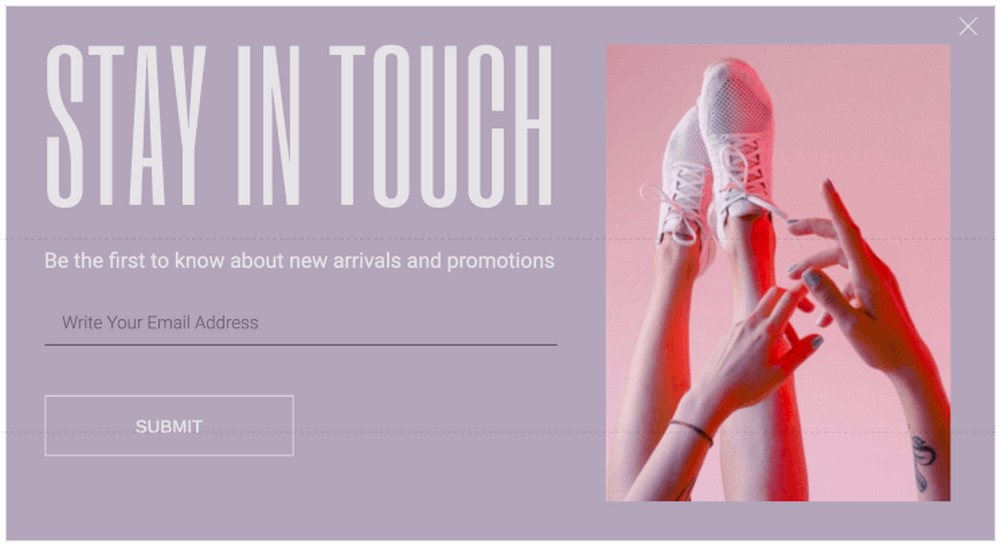
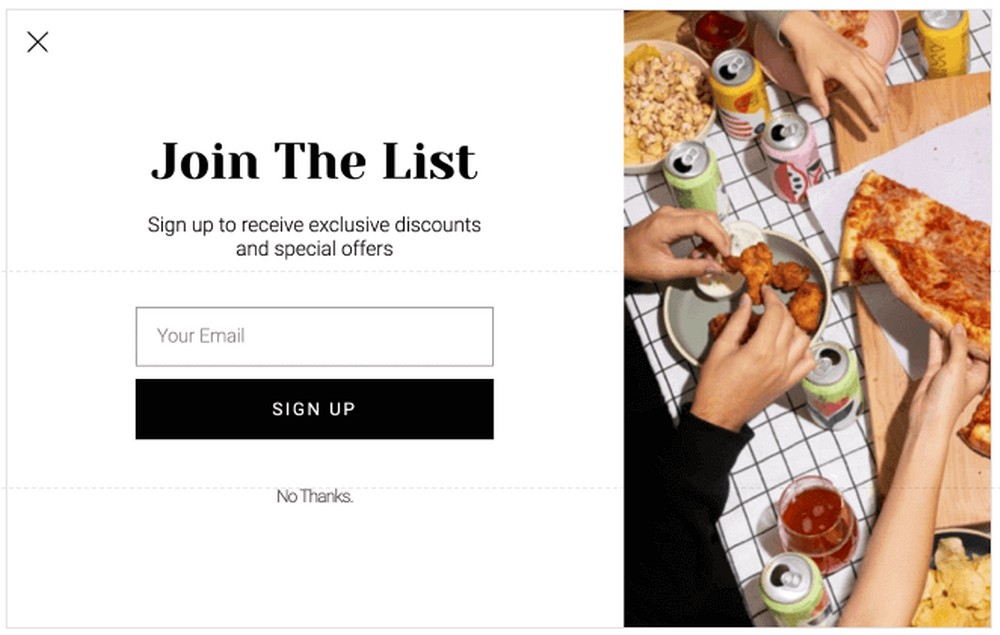
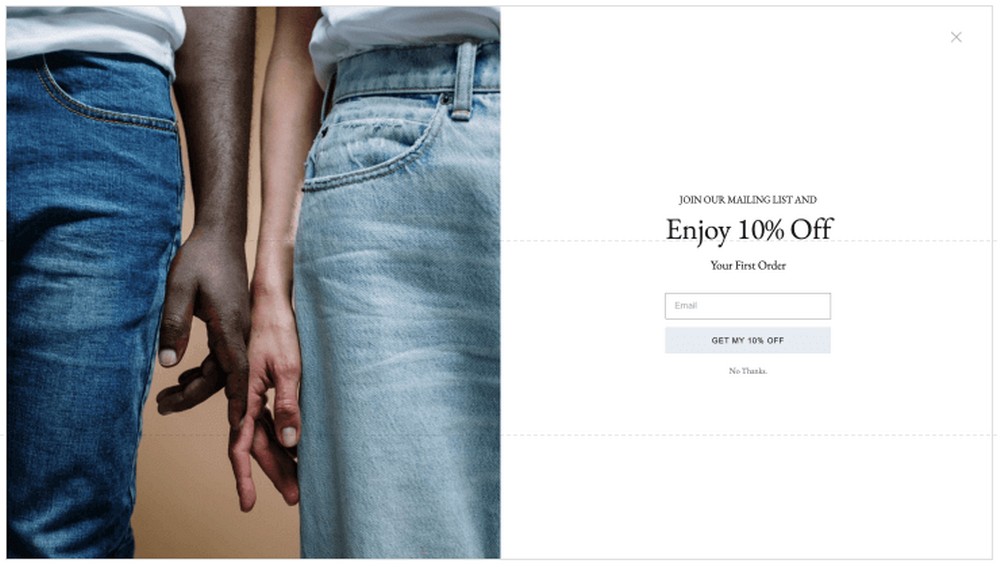
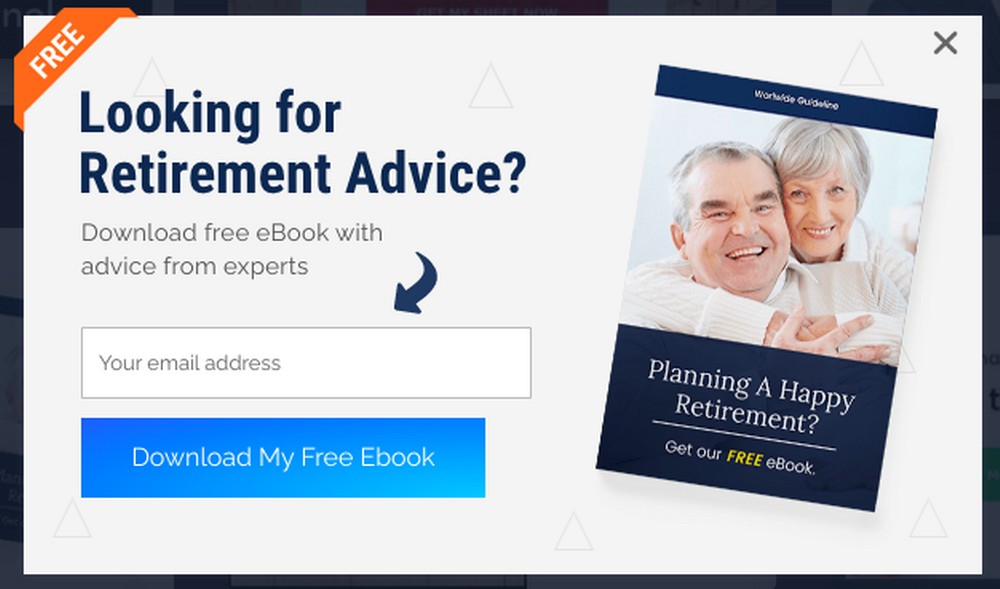
Popup d'abonnement par e-mail

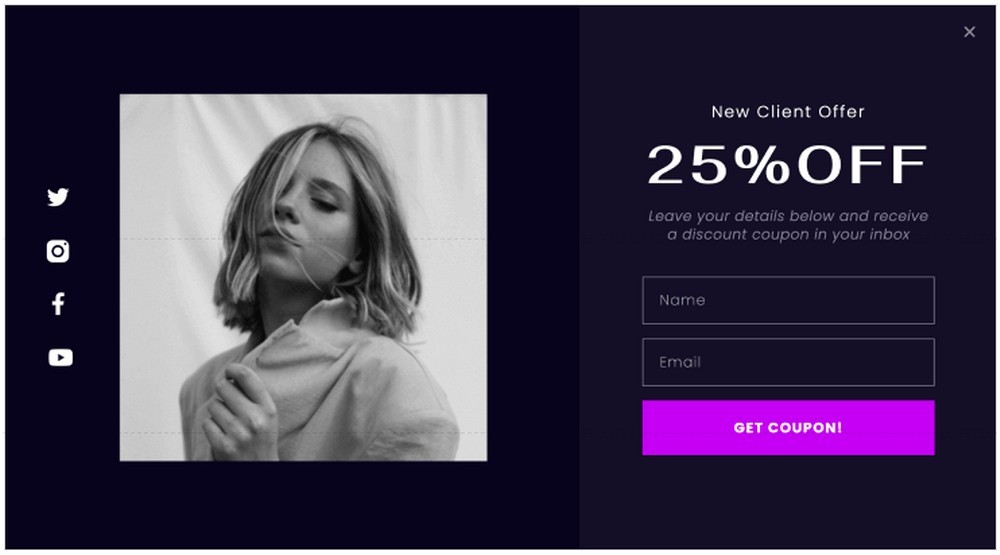
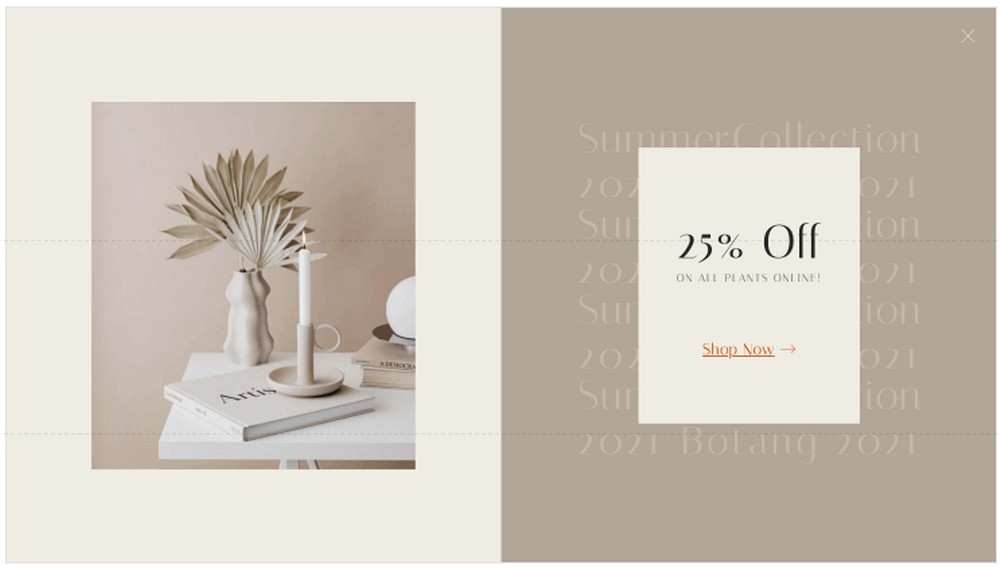
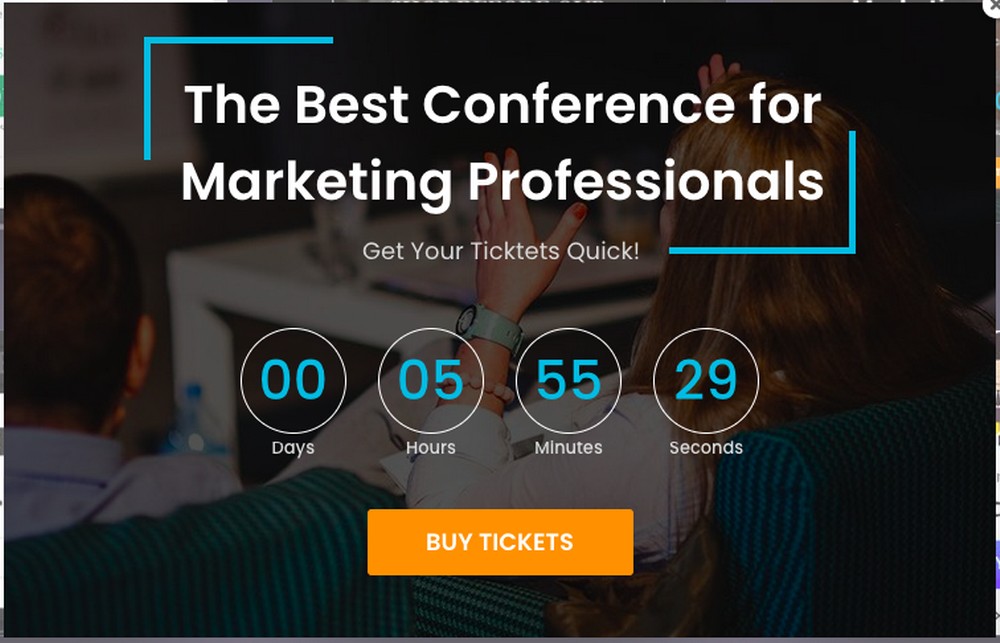
Popup de promotion et de vente

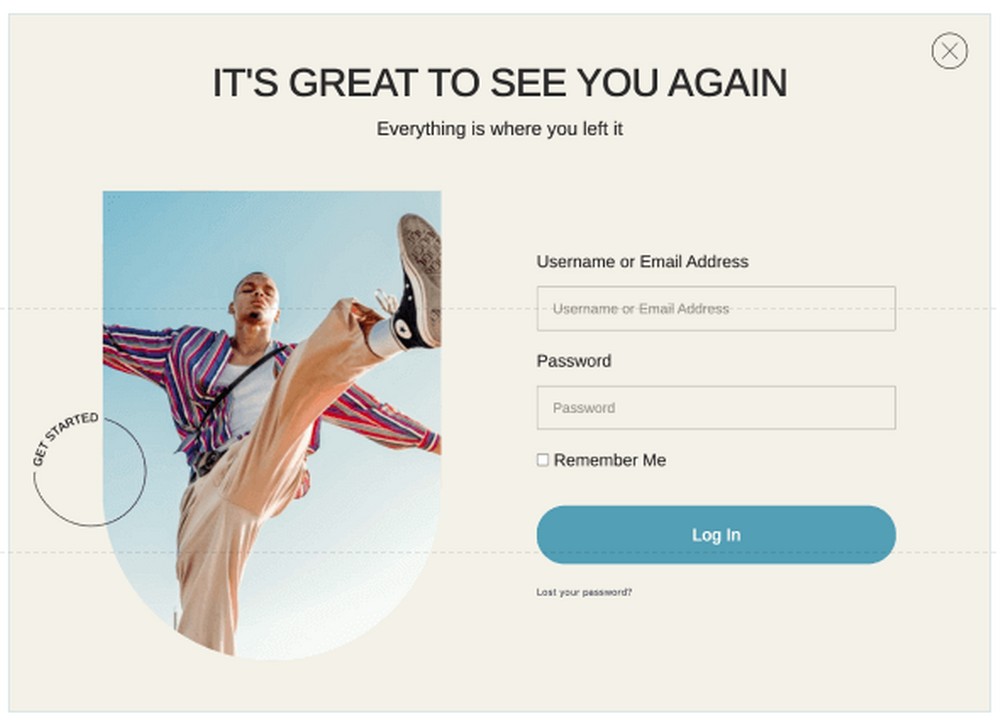
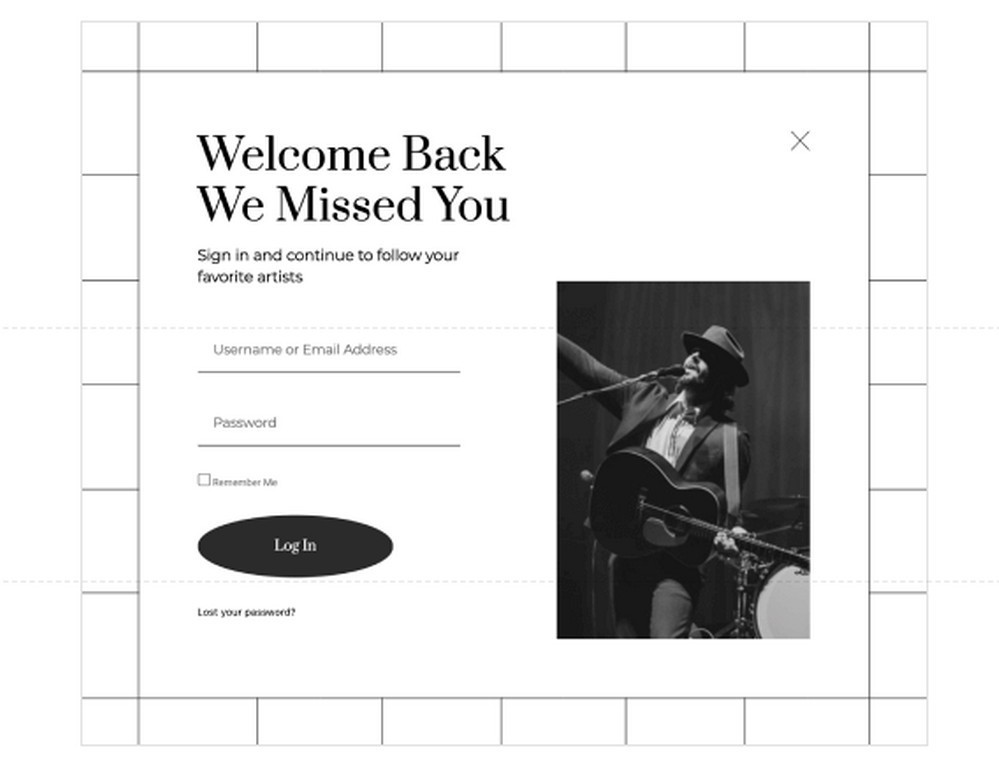
Ouverture de session et fenêtre contextuelle de bienvenue

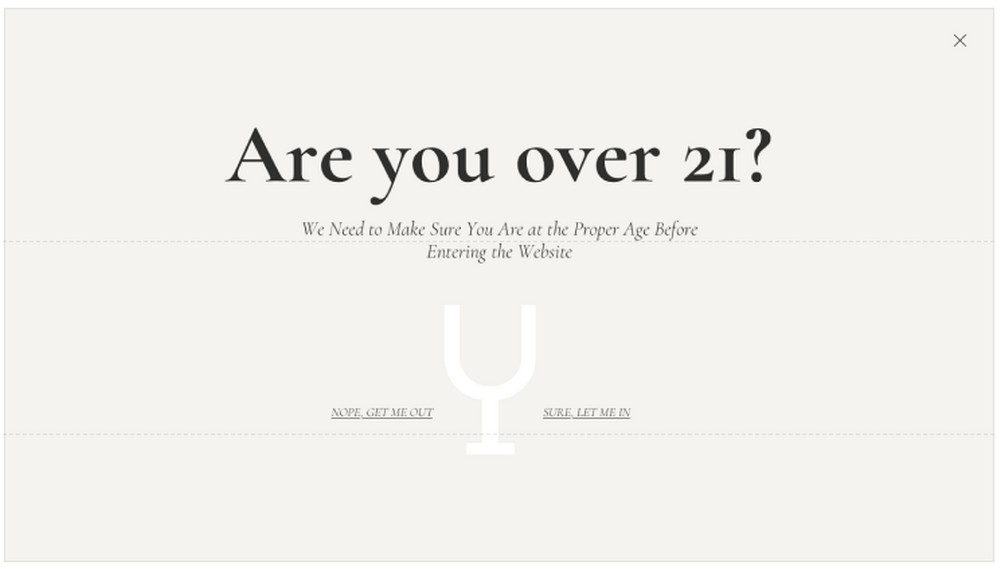
Popup de contenu restreint

Fenêtre contextuelle d'intention de sortie

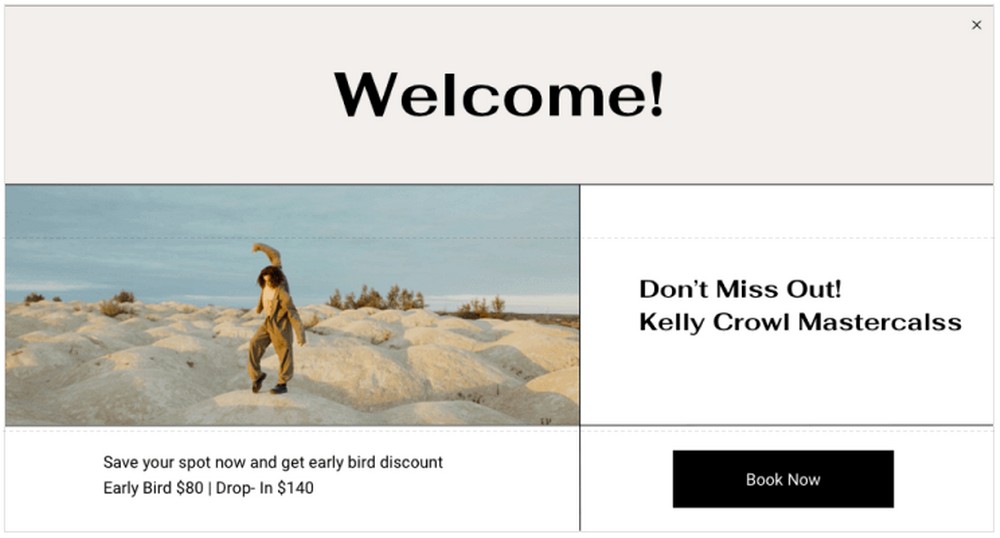
Fenêtre contextuelle d'annonces

Messages de bienvenue

Produits connexes et ventes incitatives

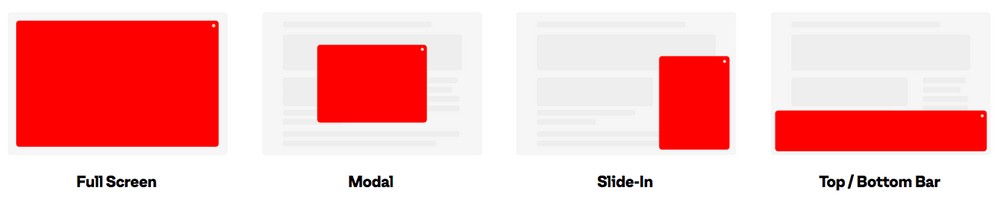
En plus de choisir parmi les différents types de popups, vous pouvez également décider où les placer. Que ce soit en plein écran, modal, coulissant ou même en haut ou en bas de l'écran.

Saviez-vous que vous pouvez ajouter des conditions à vos popups ?
Par exemple, vous pouvez décider où vous souhaitez afficher les popups. Soit sur votre site Web, soit en excluant les fenêtres contextuelles de pages et de publications spécifiques.
Vous pouvez également ajouter des déclencheurs.

Les déclencheurs sont l'endroit où vous affichez une fenêtre contextuelle après le chargement de la page, après le défilement d'une page ou lorsque votre utilisateur est sur le point de quitter la page.
En bref, vous pouvez faire beaucoup de choses avec les popups.
Cependant, avoir trop de popups peut ennuyer les visiteurs, surtout lorsqu'ils continuent d'apparaître.
Utilisez-les correctement et vous tirerez le meilleur parti de votre outil de marketing.
Nous allons maintenant vous expliquer comment créer une popup avec Elementor.
Comment créer une fenêtre contextuelle à l'aide d'Elementor Pro (6 étapes simples)
Il est important de noter que la fonctionnalité Popup Builder n'est disponible que dans la version Elementor Pro. Si vous n'avez pas la version Pro, c'est le moment idéal pour l'obtenir.
Étape 1 : créer une fenêtre contextuelle
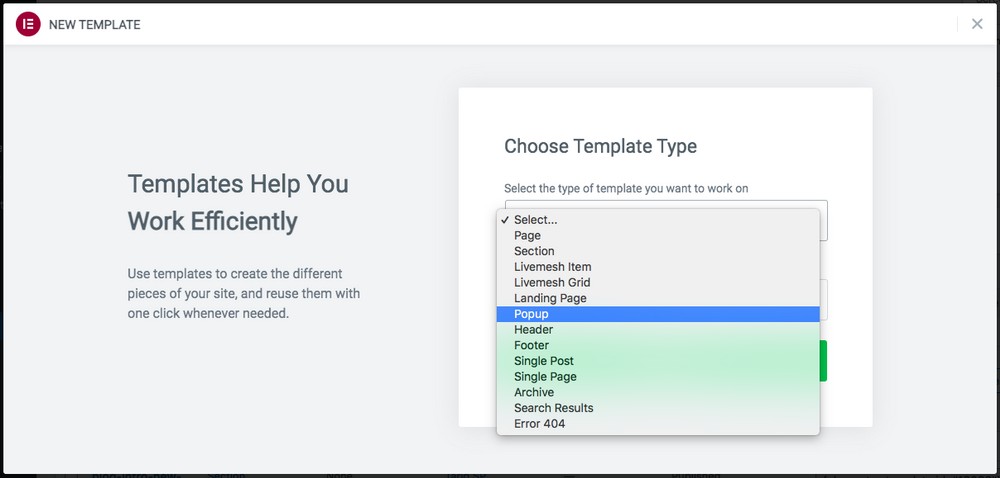
En supposant que la version Pro est installée, rendez-vous sur Modèles> Ajouter nouveau à partir de votre tableau de bord WordPress.
Sélectionnez le type de modèle que vous souhaitez créer dans la liste déroulante, qui dans notre cas est Popup .

Donnez un nom à votre popup, puis cliquez sur Créer un modèle .
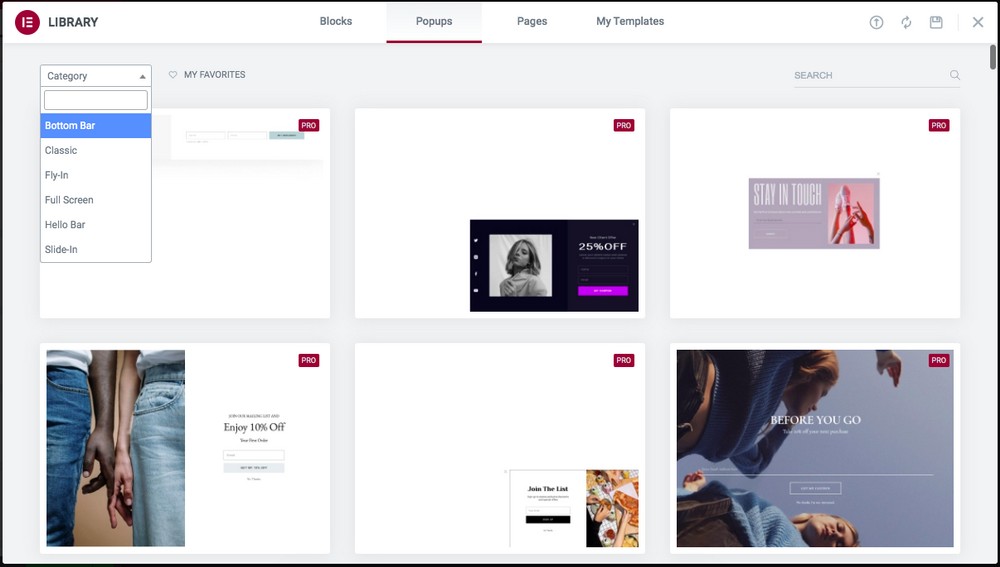
Vous allez maintenant être dirigé vers une bibliothèque de modèles de popup.

Sélectionnez une fenêtre contextuelle dans la liste déroulante Catégorie . Cela peut être pour la barre inférieure, le plein écran, le slide-in ou tout ce qui répond à vos besoins.
Pour utiliser un modèle de popup, cliquez sur Insérer, ce que vous remarquez lorsque vous survolez l'un d'entre eux.
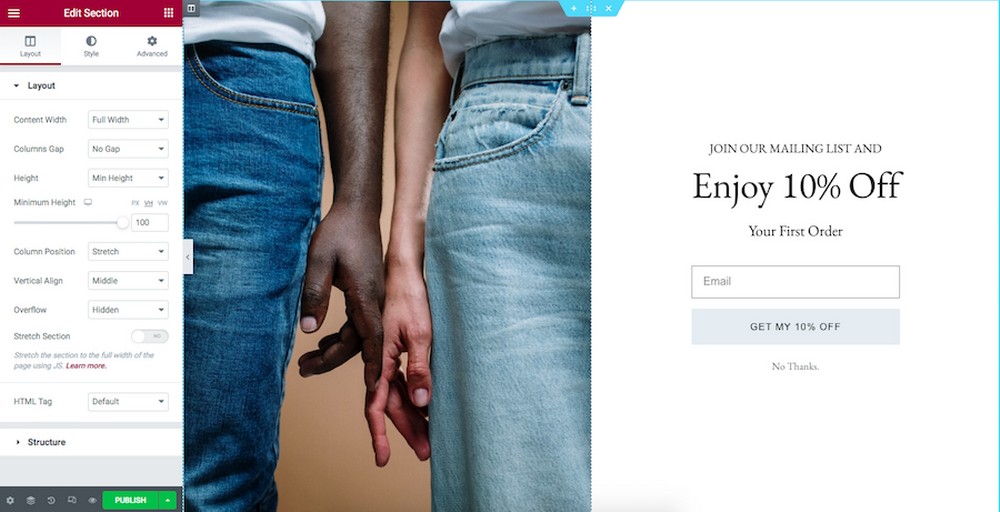
Vous serez ensuite dirigé vers l'éditeur Elementor, où vous pourrez désormais personnaliser votre modèle.

Modifiez les couleurs, le texte, l'image ou tout autre élément en fonction de vos exigences de conception.
Étape 2 : Configurer les conditions
Content de ce que vous voyez ? Si c'est le cas, cliquez sur le bouton Publier .
Cela ouvrira les paramètres d'affichage.
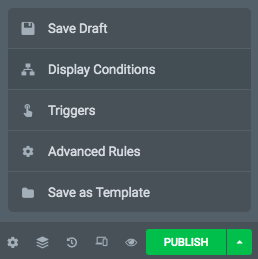
Vous pouvez également cliquer sur la flèche adjacente au bouton de publication et cliquer sur Afficher les conditions .

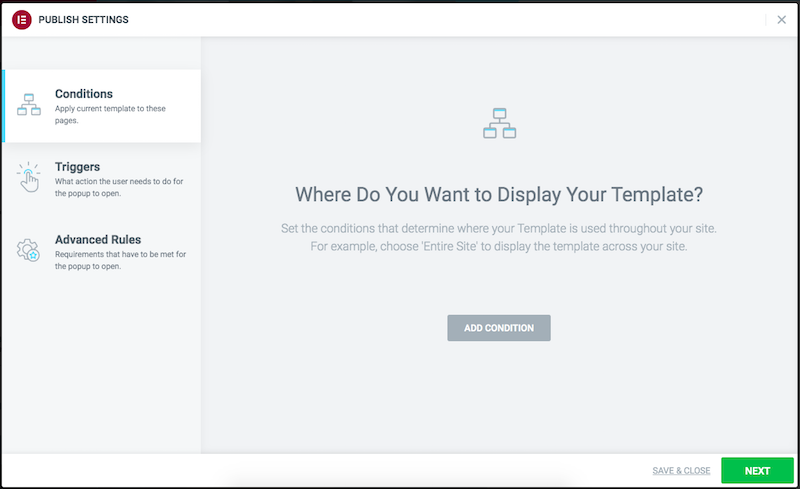
Les deux options ouvriront la fenêtre suivante.

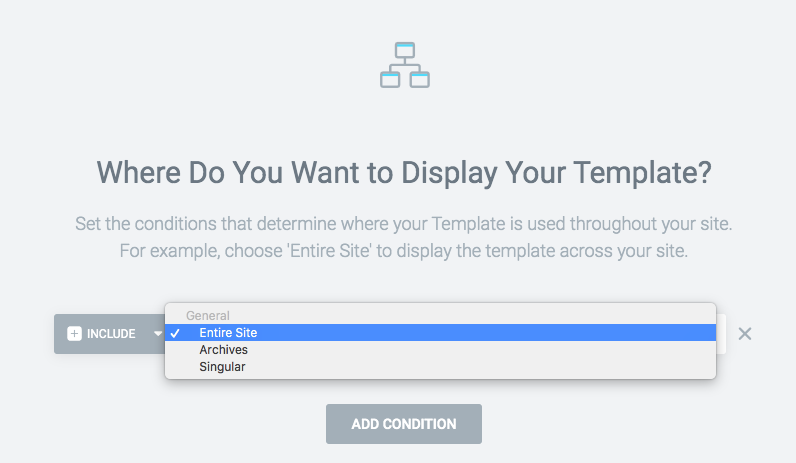
Allez-y et jouez avec les différentes options proposées ici.
Par exemple, sous l'onglet Conditions , cliquez sur Ajouter une condition et choisissez où vous souhaitez afficher votre popup.

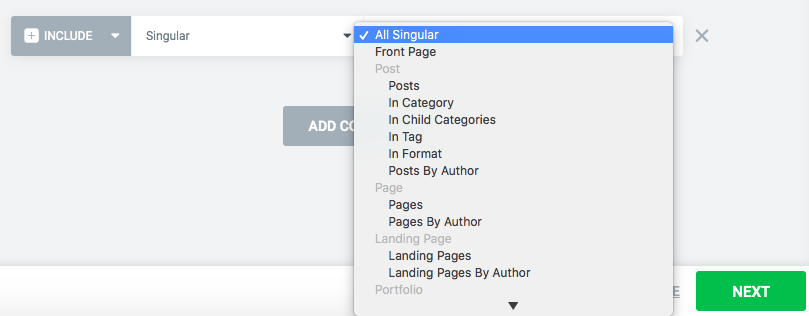
Si vous sélectionnez Singulier, vous pouvez choisir les pages, publications et pages de destination spécifiques sur lesquelles vous souhaitez que votre popup s'affiche.

Une fois que vous avez terminé avec les conditions, cliquez sur Suivant .
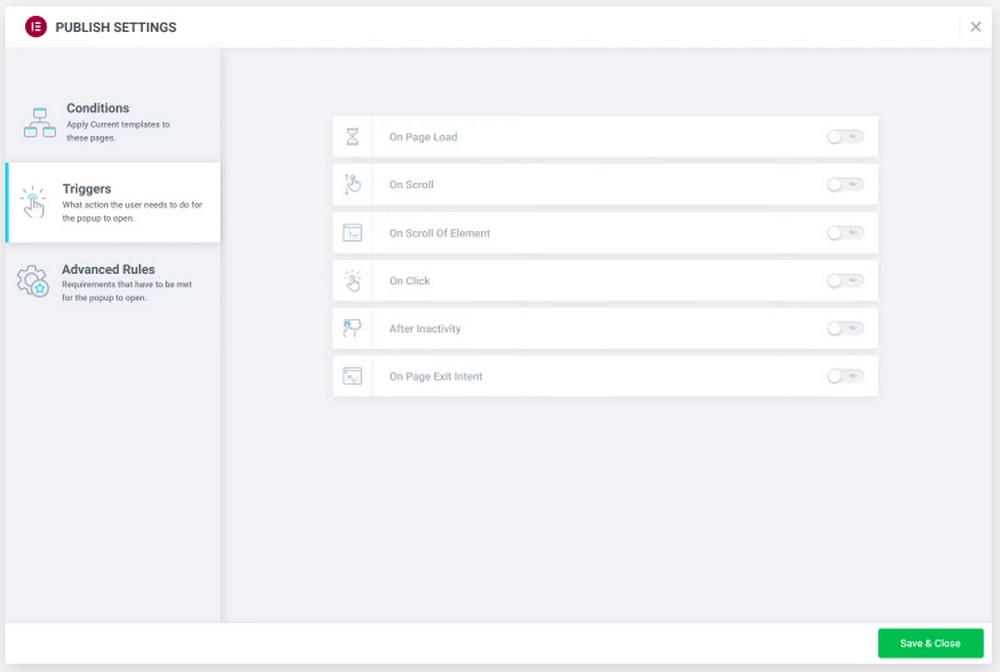
Étape 3 : Configurer les déclencheurs
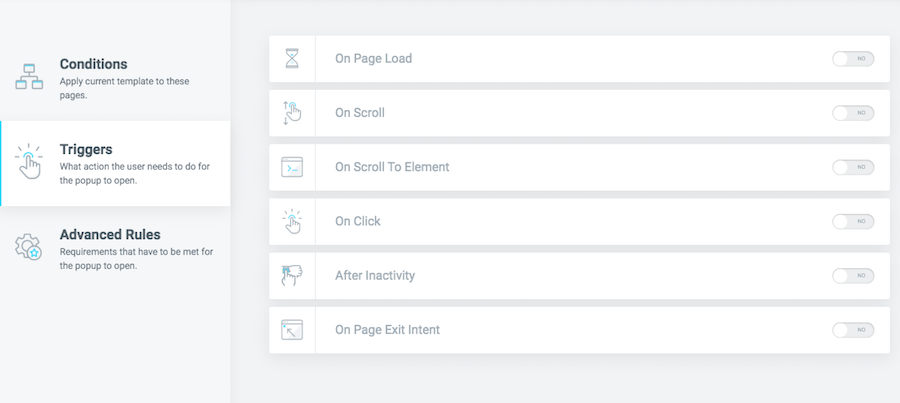
Maintenant, vous serez dirigé vers l'onglet Déclencheurs .

Activez les déclencheurs en cliquant sur le bouton bascule pour les activer.
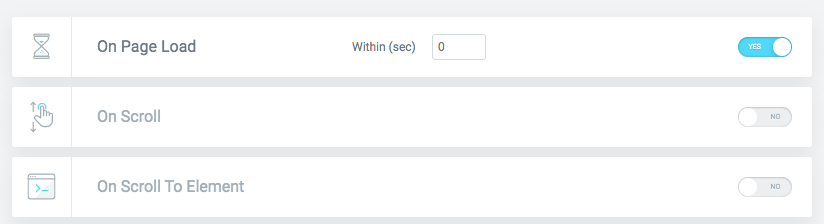
Par exemple, si vous activez l'option Au chargement de la page , vous pouvez même définir un intervalle de temps.

Votre fenêtre contextuelle s'affichera dans l'intervalle de temps que vous avez défini.
De même, vous pouvez activer n'importe lequel des déclencheurs que vous aimez.
Une fois que vous avez terminé, cliquez sur Suivant .
Étape 4 : Configurer des règles avancées
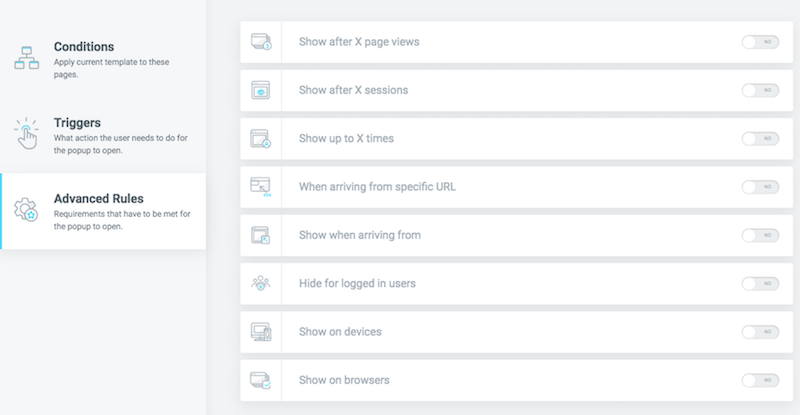
Enfin, vous avez l'onglet Règles avancées .

Vous souhaitez afficher votre popup après un certain nombre de pages vues ?
Vous voulez afficher le popup un certain nombre de fois ?
Vous souhaitez afficher une fenêtre contextuelle spécifique pour les visiteurs provenant d'une URL particulière ?
Vous souhaitez masquer la fenêtre contextuelle pour les utilisateurs connectés ?
Vous pouvez définir cela et plus encore sous l'onglet des règles avancées.
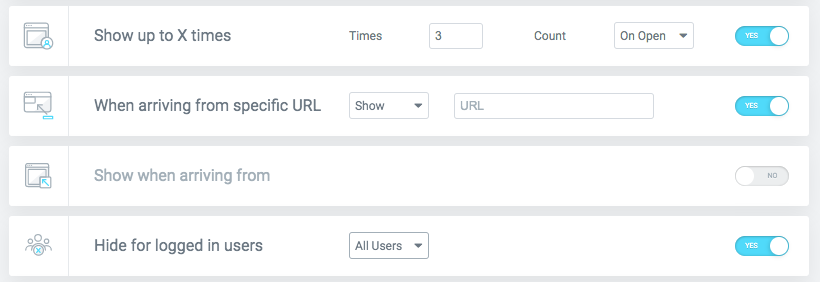
Par exemple, vous ne voudrez peut-être pas afficher plusieurs fois une fenêtre contextuelle au même utilisateur. Vous pouvez activer l'option Afficher jusqu'à X fois et définir une valeur.

Vous pouvez également activer l'option " Lorsque vous arrivez d'une URL spécifique " s'il y a une fenêtre contextuelle sur mesure que vous souhaitez afficher.
Cela fonctionne exceptionnellement bien si vous proposez une offre ou une réduction pour certains membres et souhaitez qu'ils voient une fenêtre contextuelle particulière.
Si un utilisateur est connecté, vous ne voudrez probablement pas afficher de fenêtres contextuelles. Activez l'option " Masquer pour les utilisateurs connectés " dans de tels cas.
Une fois que vous êtes satisfait des différents paramètres, cliquez sur Enregistrer et fermer .
Cliquez sur Publier et votre popup sera en ligne !
Étape 5 : Enregistrer en tant que modèle
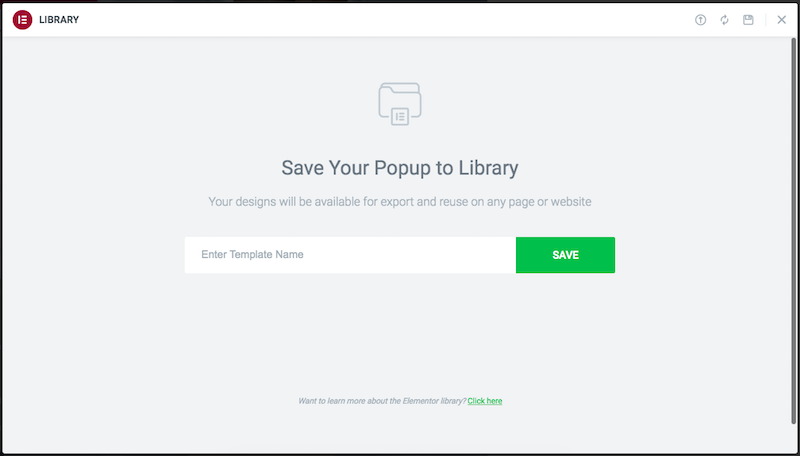
Si vous souhaitez utiliser cette fenêtre contextuelle ultérieurement, vous pouvez l'enregistrer en tant que modèle.
Vous devrez cliquer sur la flèche à côté du bouton de publication.

Entrez un nom pour votre modèle et cliquez sur Enregistrer . Vous pourrez ensuite l'utiliser ultérieurement.
Étape 6 : créer un bouton contextuel
Bien que nous puissions définir plusieurs conditions et déclencheurs pour afficher des popups sur votre site Web WordPress, dans certains cas, vous souhaiterez peut-être que les utilisateurs cliquent sur un bouton pour ouvrir un popup.

L'ajout d'un bouton pour une fenêtre contextuelle est assez simple avec Elementor.
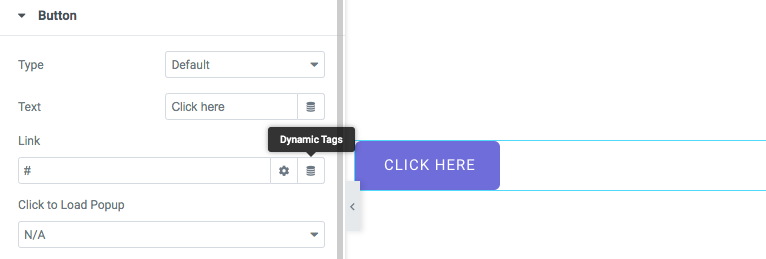
Pour commencer, ajoutez un bouton à votre page ou publication.
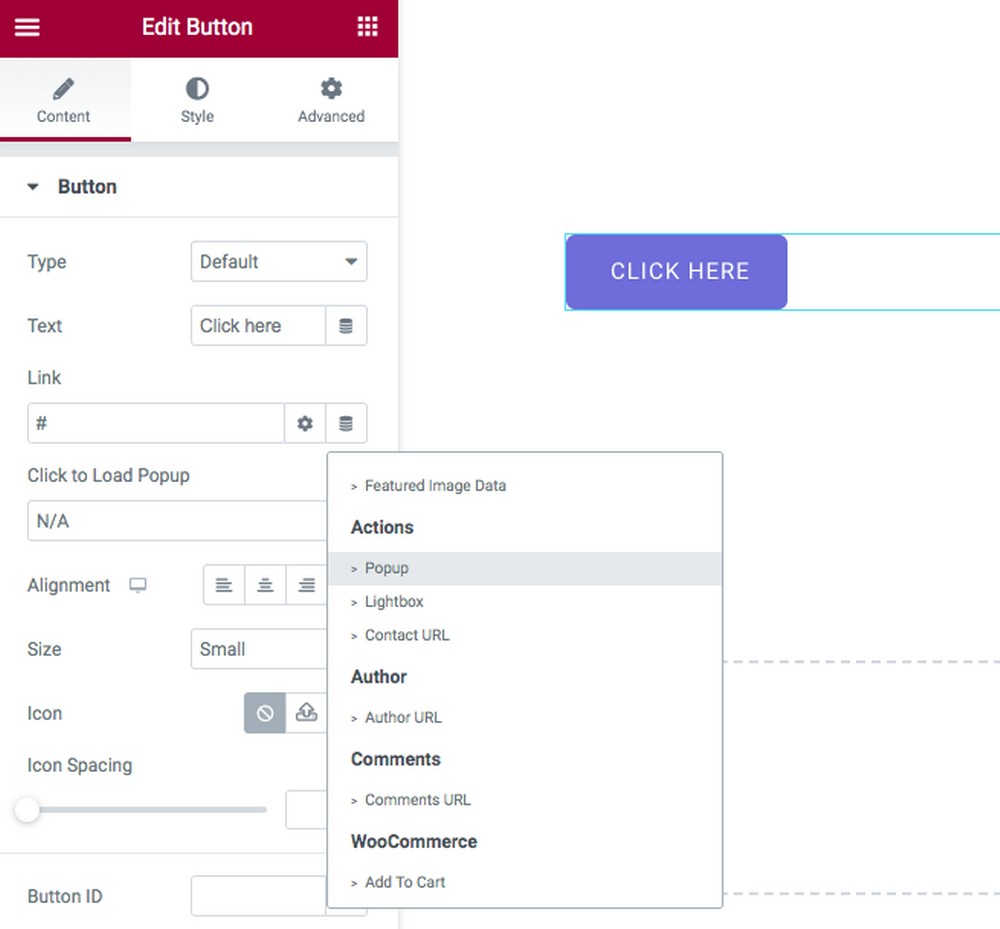
Ensuite, dirigez-vous vers les paramètres du bouton.
Cliquez sur Balises dynamiques contre le champ de lien.

Sélectionnez Popup sous Actions .

Remarquez-vous une icône de boîte à outils à côté de Popup ?
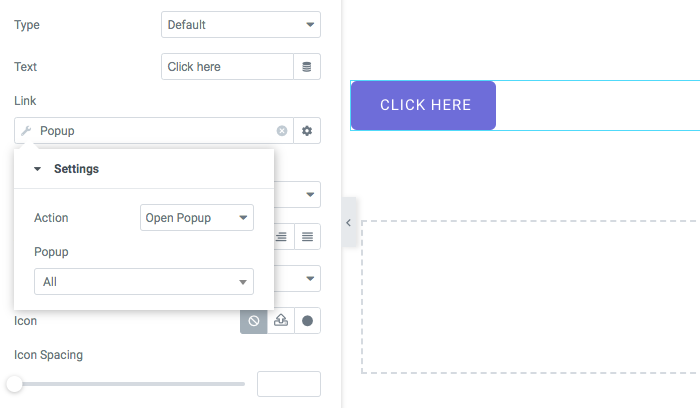
Clique dessus.

Vous pouvez maintenant sélectionner la fenêtre contextuelle spécifique et l'action à effectuer.
Une fois que vous avez terminé, cliquez sur Publier .
Et c'est aussi simple que cela d'ajouter un bouton pour afficher des popups !
Comment créer une fenêtre contextuelle modale à l'aide d'Elementor
Nous savons à quoi ressemble une popup, mais en quoi une popup modale est-elle différente ?
Comme vu précédemment, nous pouvons définir des déclencheurs et des conditions d'affichage d'une fenêtre contextuelle, tels que le chargement sur la page, l'intention de sortie, le défilement de la page ou toute autre chose.
Alors qu'une popup modale est basée sur une action effectuée par l'utilisateur, la plus simple étant un clic. C'est plus intentionnel et n'est pas aussi ennuyeux qu'un popup qui apparaît de temps en temps.
De plus, une fenêtre contextuelle modale assombrit l'arrière-plan et coupe tout bruit de fond, permettant aux utilisateurs de se concentrer sur le contenu.
Avant d'entrer dans le détail, il est important de mentionner que même si nous allons créer une fenêtre contextuelle à l'aide de la version gratuite d'Elementor, nous devrons utiliser un plugin WordPress premium.
Vous devrez donc choisir entre Elementor Pro ou le plugin premium.
Pour cette section, nous utiliserons le widget Modal Popup, fourni avec Ultimate Addons for Elementor (UAE).
Ultimate Addons for Elementor est un plugin WordPress premium qui propose un certain nombre de widgets, de modèles et de blocs de section pour vous aider à créer des sites Web uniques à l'aide d'Elementor.

L'un de ces widgets que nous utiliserons est Modal Popup.
Avec Modal Popup, vous pouvez facilement créer des popups modaux à haute conversion. Cela fonctionne incroyablement bien lorsque vous souhaitez afficher une fenêtre contextuelle lorsque l'utilisateur clique sur un bouton, une image ou un texte.
Allons-y directement !
En supposant que le plugin premium UAE soit installé, continuez et créez une nouvelle page et ouvrez-la dans l'éditeur Elementor.
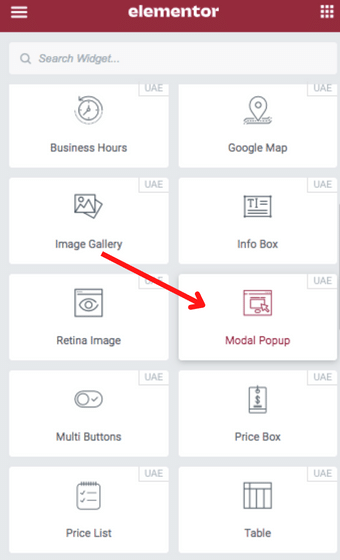
Ajoutez une section puis insérez le widget Modal Popup .

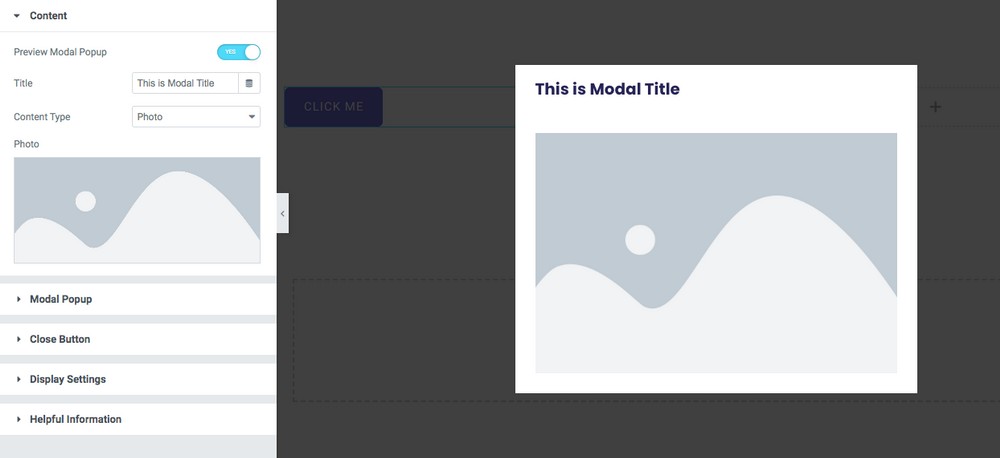
Pour afficher la fenêtre contextuelle, activez le bouton Aperçu de la fenêtre contextuelle modale .

Jouez avec les options sous les paramètres.
Personnalisez les différents éléments de votre popup, tels que le titre modal, le contenu de la popup et le bouton de fermeture.
Vous voulez changer la taille de votre popup ? Vous pouvez le faire rapidement sous l'onglet Modal Popup . Vous pouvez également ajouter des effets, tels que le fondu, le glissement et la chute, entre autres.
Une fois que vous avez terminé, cliquez sur Publier .
N'était-ce pas simple ? Nous le pensons définitivement !
Top 3 des plugins contextuels WordPress
Avec Elementor, créer une fenêtre contextuelle est assez simple. Elementor Pro le rend encore plus facile avec le Popup Builder.
Cependant, si vous ne recherchez pas un constructeur de pages premium et que vous souhaitez utiliser la version gratuite d'Elementor, vous devrez envisager d'installer des plugins contextuels WordPress.
Voici quelques plugins pour vous aider à créer un popup en utilisant la version gratuite d'Elementor.
1. Convertir Pro

Convert Pro est un plugin WordPress populaire développé par l'équipe à l'origine du thème WordPress extrêmement populaire, Astra. Avec Convert Pro, vous pouvez facilement créer des formulaires d'inscription et des fenêtres contextuelles à fort taux de conversion qui convertissent les visiteurs en abonnés.
L'éditeur de glisser-déposer intégré facilite la conception de vos formulaires d'inscription en quelques minutes sans écrire une seule ligne de code. Convert Pro est livré avec une vaste bibliothèque de modèles conçus par des professionnels parmi lesquels vous pouvez choisir. Installez-le, et vous êtes prêt à partir!
2. JetPopUp

JetPopup est un plugin WordPress convivial qui s'intègre parfaitement à Elementor. Créez des formulaires contextuels dynamiques, des inscriptions par e-mail, des comptes à rebours, des cartes d'informations et bien plus encore avec JetPopup.
Vous souhaitez utiliser des effets d'animation pour attirer l'attention de l'utilisateur ? JetPopup vous propose divers effets d'animation, tels que le fondu, le zoom avant, le zoom arrière, le déplacement, le rebond, le rebond et bien plus encore.
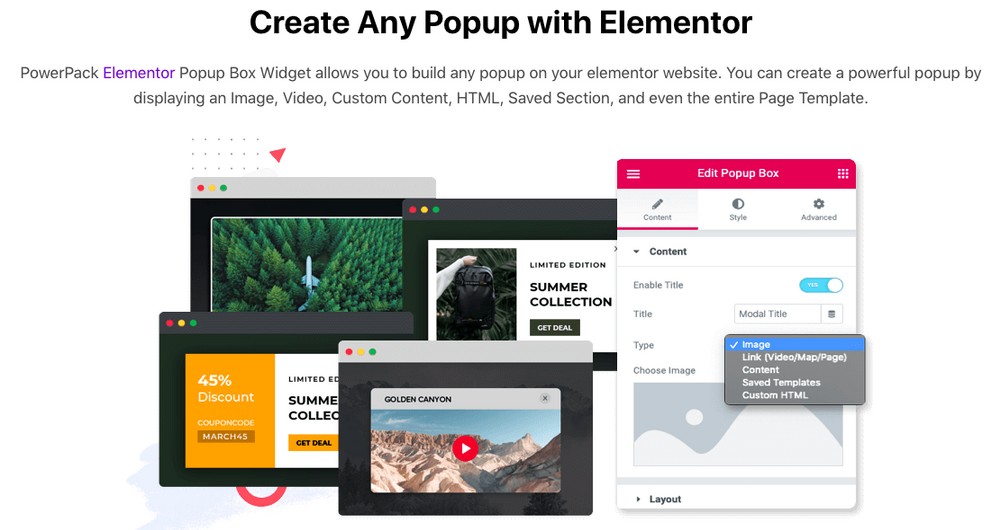
3. Widget de boîte contextuelle par PowerPack

PowerPack est un plugin WordPress premium qui propose plusieurs widgets, modèles, fonctionnalités et addons Elementor premium pour améliorer les possibilités de conception de votre site Web.
Vos popups peuvent afficher des images, des vidéos, du contenu personnalisé et même un modèle de page entier. Déclenchez des fenêtres contextuelles en fonction des actions de l'utilisateur, telles que l'intention de sortie et les délais personnalisés. Vous souhaitez créer une popup interactive en deux étapes ? PowerPack vous couvre.
L'anatomie d'un popup efficace
Les popups sont l'une des formes de marketing les plus populaires et les plus efficaces. Ils sont également l'un des plus difficiles à concevoir et à exécuter efficacement.
Dans cette section, nous vous donnerons un aperçu de l'anatomie d'un popup efficace.
Nous discuterons de la théorie qui les sous-tend, du processus de conception et des principes de conception à suivre.
Nous vous donnerons également quelques conseils sur la façon de créer un popup efficace et comment l'optimiser pour réussir.
La théorie des popups
Comme vu dans cet article, un popup est un outil marketing qui peut être utilisé pour créer une liste, promouvoir une offre, diriger les utilisateurs vers une page spécifique, etc.

Les popups sont populaires pour de nombreuses raisons, notamment :
- Accroître la notoriété de la marque et améliorer le profil d'une marque
- Créer un sentiment d'urgence
- Suivre les conversions
Le processus de conception de popups
Nous avons identifié six étapes pour concevoir une fenêtre contextuelle. Elles sont:
1. Comprendre le type d'audience que vous essayez d'atteindre
Avant de commencer à concevoir, vous devez savoir pour qui vous concevez. Souvent, la première impression d'un client sur une marque est la conception du popup.
Par conséquent, il est essentiel de savoir pour qui vous concevez et de quel type de personnes il s'agit.
2. Créez un personnage
Un personnage est un personnage fictif que vous créez en fonction du type de personnes pour lesquelles vous concevez.
Par exemple, si vous créez une fenêtre contextuelle liée au tourisme, votre personnage sera une personne intéressée à visiter un lieu particulier.
Cela peut vous aider à mieux comprendre le type de personne pour qui vous concevez et vous donner une meilleure chance de les convertir.
3. Créez un persona d'acheteur
Un buyer persona est la même idée qu'un persona, sauf qu'il est basé sur le type de personnes qui ont tendance à acheter votre produit.
Par exemple, si vous créez une fenêtre contextuelle liée aux rencontres, votre persona d'acheteur sera une personne intéressée à trouver un partenaire ou à obtenir une date.
4. Créez une carte du parcours client
Une carte du parcours de l'acheteur est une représentation visuelle du parcours de votre client. Il comprend toutes les étapes que votre client franchit dans son parcours d'achat.
Une carte de parcours peut vous aider à comprendre les souhaits de vos clients et à éclairer vos conceptions en conséquence.
5. Créez une page de destination
Une page de destination est l'endroit où vous souhaitez qu'un client effectue un achat ou effectue une action. Une page de destination bien conçue peut vous aider à booster votre conversion.
6. Optimisez la page de destination
C'est là que vous voulez qu'un client se sente obligé d'acheter. Vous pouvez leur montrer le produit, leur expliquer ce qu'il fait et leur offrir une remise ou une autre incitation à l'achat.
Conseils pour créer et optimiser une fenêtre contextuelle efficace
Tirer le meilleur parti de votre popup peut prendre du temps. Vous devrez tester différentes versions et voir ce qui fonctionne et ce qui ne fonctionne pas.

Voici quelques conseils pour créer et optimiser votre popup.
1. Sachez combien de temps votre popup sera ouvert
Il est naturel de vouloir garder votre popup ouvert aussi longtemps que possible, mais vous devez vous rappeler que plus il reste ouvert longtemps, plus il perd d'attention.
2. Optimisez votre popup
Il est important de se rappeler que les popups sont conçus pour être des événements ponctuels. Ils sont conçus pour être vus et cliqués le plus rapidement possible.
3. Utilisez la bonne page de destination
Votre page de destination doit avoir le bon type de copie, de conception et de structure pour tirer le meilleur parti de votre popup.
4. Écrivez la meilleure copie
Votre copie doit être aussi claire et concise que possible pour avoir les meilleures chances de conversion.
5. Concevez vos popups pour qu'ils soient mémorables
Un bon design peut aider à rendre votre popup mémorable. Il doit également être facile à comprendre afin que les utilisateurs puissent s'y retrouver et s'y retrouver.
6. Soyez cohérent
Votre marque doit être visuellement et linguistiquement cohérente sur l'ensemble de votre site Web et de vos popups. De cette façon, les utilisateurs percevront votre marque comme une seule entité au lieu de plusieurs marques.
7. Gardez-les pertinents
Plus votre popup est performant, plus les utilisateurs sont susceptibles de convertir. C'est pourquoi vous devez vous assurer que votre conception et votre copie sont aussi bonnes que possible.
8. Offrez un cadeau
Offrir un cadeau peut aussi faire une énorme différence. Il vous permet de donner un morceau de votre produit ou service qui pourrait autrement valoir la peine d'être vendu sans coûter beaucoup d'argent ou d'efforts au client.
9. Avoir un bouton de sortie clair
Cela peut dérouter les utilisateurs s'il n'y a pas d'issue claire à votre popup. Vous devez indiquer clairement qu'il n'y a aucune raison de quitter votre site.
10. Rendez votre popup surprenant
Les utilisateurs sont plus susceptibles de cliquer sur une fenêtre contextuelle s'ils sont surpris par le contenu.
Création d'une fenêtre contextuelle à l'aide d'Elementor
Les popups peuvent être un élément essentiel de votre stratégie de génération de leads et de marketing. Lorsqu'ils sont utilisés correctement, ils peuvent également vous aider à engager les visiteurs de votre site Web, à promouvoir vos produits et services, à recueillir des commentaires, à mener des enquêtes, etc.
Créer une popup dans WordPress peut être un peu difficile. Heureusement, avec le constructeur de pages Elementor, vous pouvez facilement créer des popups personnalisés.
Dans cet article, nous vous avons montré comment créer une fenêtre contextuelle à l'aide de la version gratuite et Pro d'Elementor. Nous vous avons également montré comment utiliser un plugin WordPress premium pour créer un popup.
À vous maintenant. Comment créer une popup sur votre site WordPress ? Faites-le nous savoir dans les commentaires ci-dessous.
