Comment créer des popups engageants avec Elementor qui se convertit
Publié: 2020-09-25Avouons-le, en tant que propriétaire de site, vous détestez aimer les pop-ups ! D'une part, ils agacent les clients. Mais d'un autre côté, ils augmentent également les prospects de plusieurs fois. Jusqu'à présent, si vous décidiez de choisir un plugin pour implémenter une fenêtre contextuelle sur votre site Web WordPress, vous auriez plusieurs options. Mais ironiquement, ils manquaient tous de fonctionnalités d'une manière ou d'une autre. Maintenant, le choix est simple, le constructeur de pop-up Elementor.
Elementor pop up est un générateur de pop up dynamique fourni avec le générateur de page Elementor. C'est sans conteste l'un des meilleurs constructeurs de pop-up.
Cependant, si vous considérez la combinaison de fonctionnalités et la facilité d'utilisation, le constructeur de pop-up Elementor est de loin le meilleur constructeur de pop-up pour les sites WordPress.
Êtes-vous impatient d'apprendre comment créer votre première fenêtre contextuelle avec Elementor ? Nous aussi !
Les pop-ups de sites Web fonctionnent-ils réellement pour développer votre entreprise ?

Une fenêtre contextuelle est une petite fenêtre qui s'affiche en haut des pages Web dans votre navigateur Internet. Il peut être utilisé pour présenter des informations importantes ou collecter des pistes. Oui, nous parlons de celui qui nous irrite tout le temps lorsque nous essayons d'ouvrir la plupart des sites Web.
Alors pourquoi cette chose ennuyeuse continue-t-elle d'apparaître, même si nous la détestons ? La réponse réside dans la définition elle-même. Cela aide à collecter des prospects.

Nous connaissons tous l'importance de développer des prospects. Plus vous avez de prospects, plus vous pouvez envoyer un e-mail promotionnel ou proposer une offre personnalisée. Que vous soyez propriétaire d'un site de commerce électronique, d'une société de développement de logiciels ou même d'un blogueur, gagner un prospect signifie avoir la possibilité d'interagir avec un autre client potentiel.
Le taux de conversion moyen des pop-ups est de 3,09 %, tandis que les 10 % des pop-ups les plus performants affichent en moyenne un taux de conversion de 9,28 %.
– Sumos
Compte tenu des statistiques ci-dessus, il est prudent de dire que les pop-ups sont de loin l'une des méthodes les plus efficaces pour gagner des prospects.
Comment créer vos pop-ups dynamiques avec Elementor Popup Builder
Avez-vous déjà utilisé Elementor ? Sinon, ne vous inquiétez pas, c'est simple comme bonjour. Si vous avez déjà travaillé avec Elementor, créer ou créer une fenêtre contextuelle revient à utiliser ou à créer tout autre modèle dans Elementor.
Commençons donc par les prérequis avant de nous lancer dans la création de notre première fenêtre contextuelle à l'aide d'Elementor.
- Un site Web WordPress fonctionnel (évident, non ?)
- Élémentaire
- Élémentor Pro
Blog connexe : Comment créer un site Web GRATUITEMENT en 5 étapes faciles
C'est tout ce dont nous avions besoin pour créer notre superbe popup.
Utiliser des fenêtres contextuelles Elementor prêtes à l'emploi
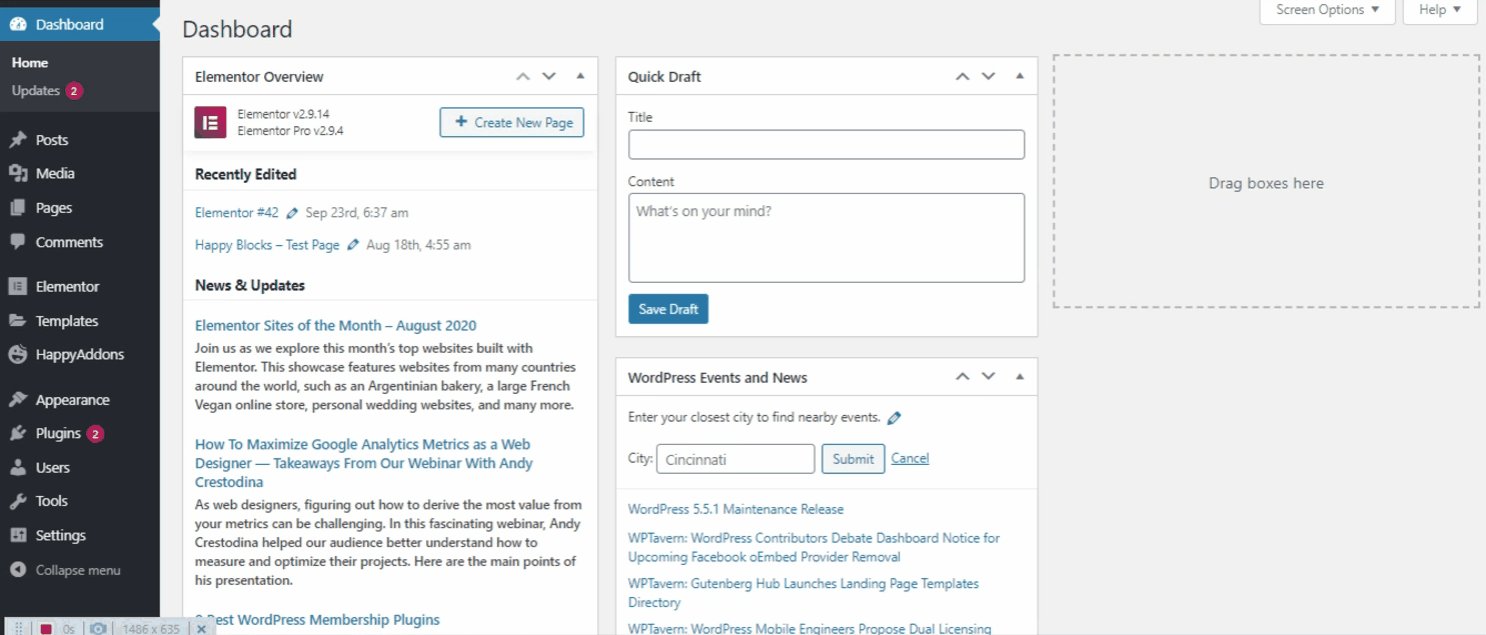
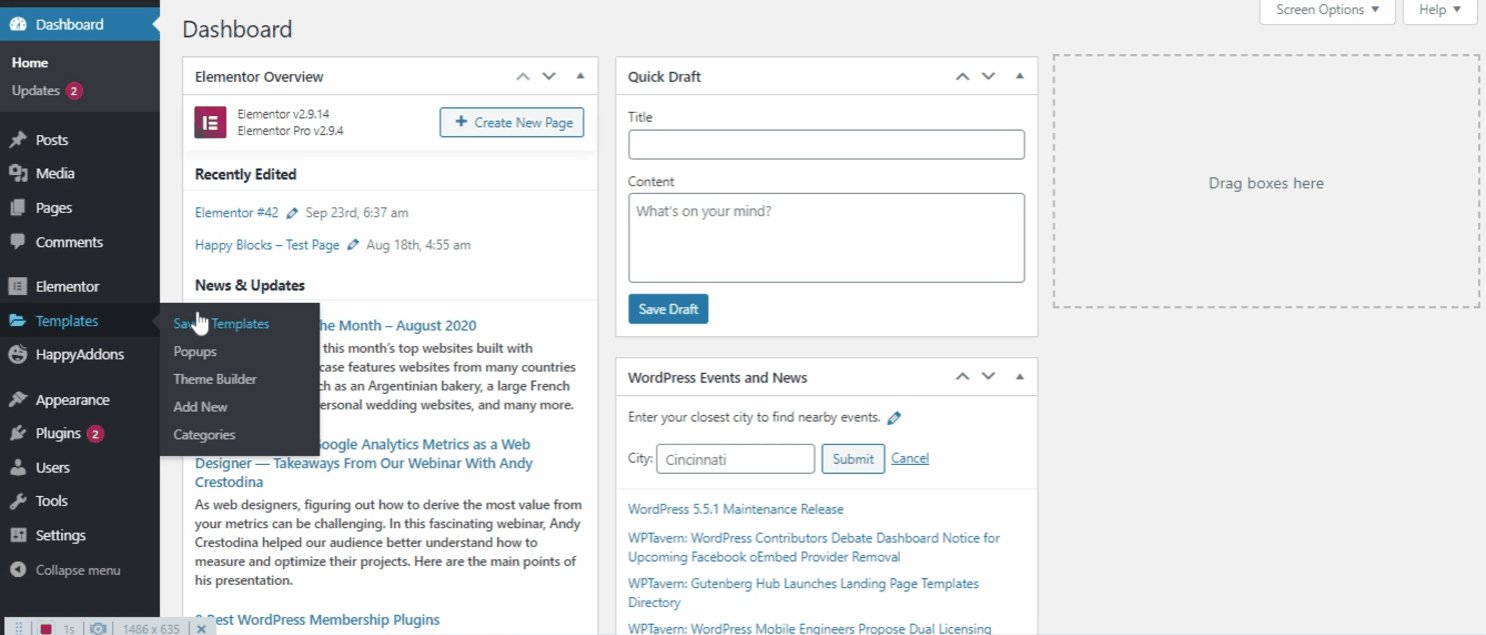
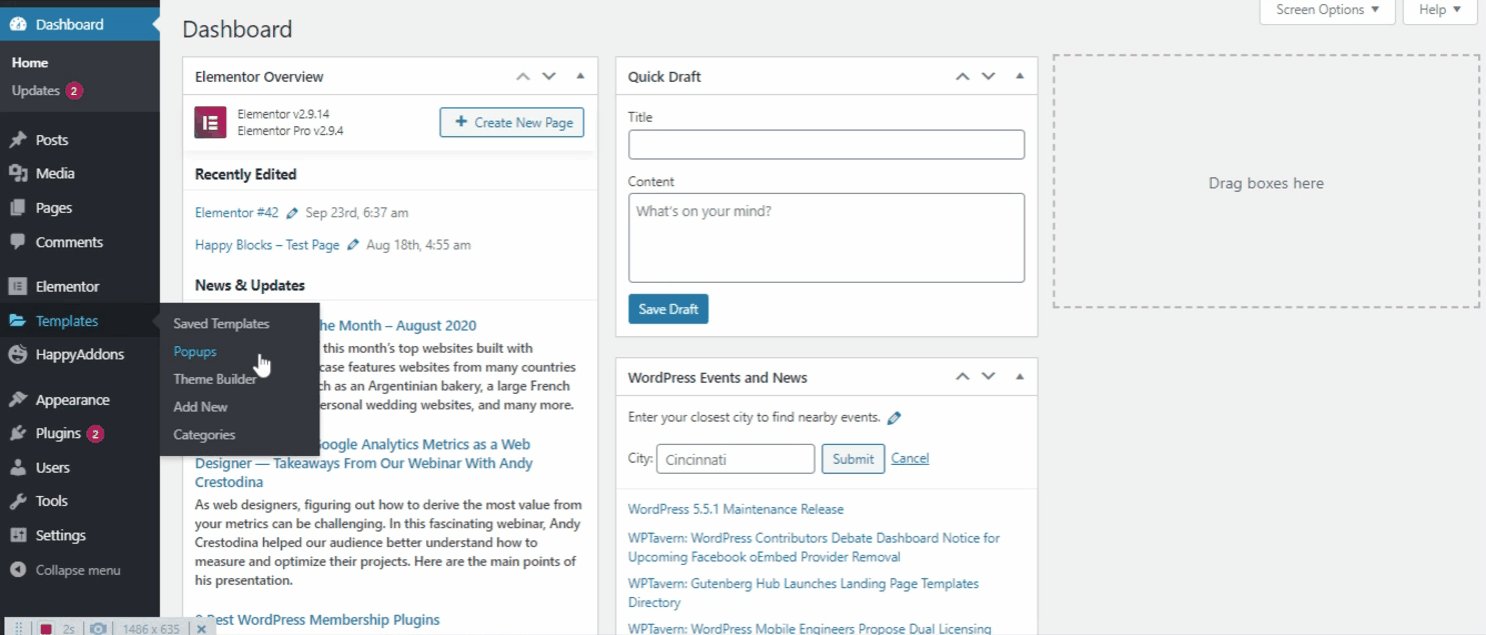
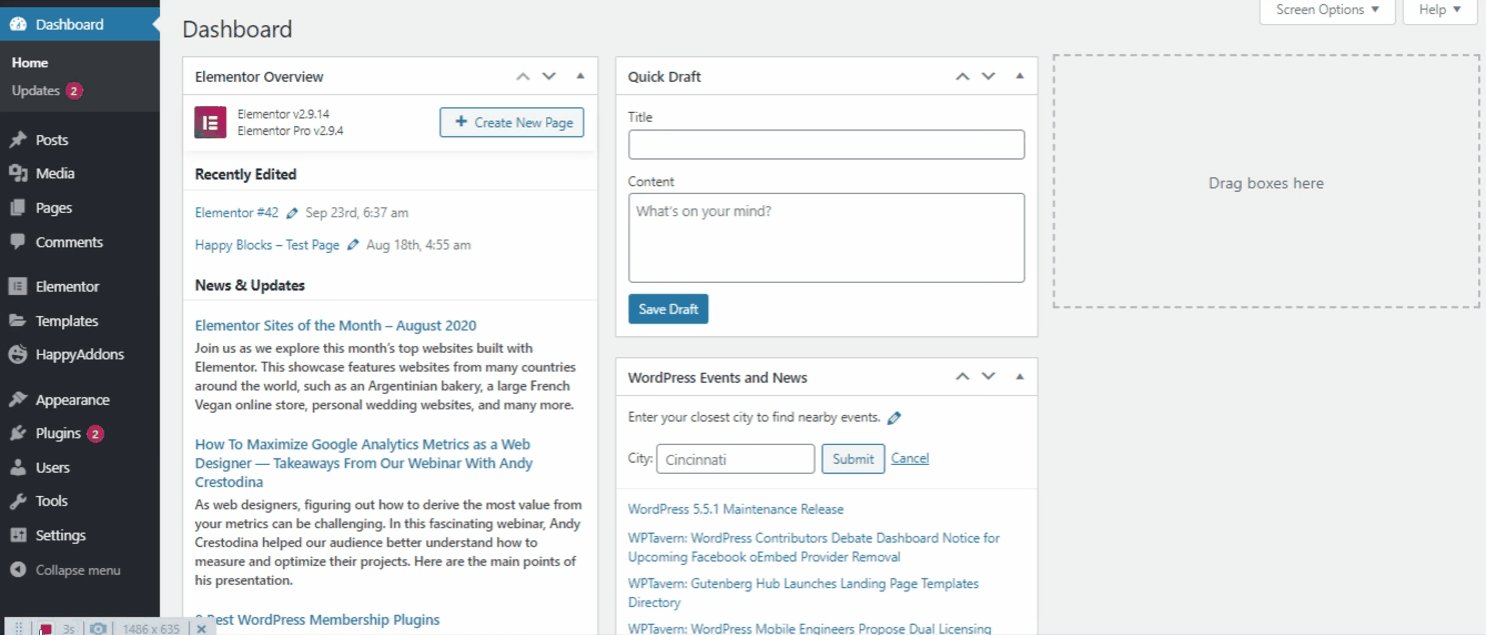
Si vous connaissez Elementor, vous savez peut-être déjà comment utiliser ou créer des modèles. Comme la fenêtre contextuelle fonctionne également comme modèle pour Elementor, vous devez d'abord accéder à WP Admin Dashboard> Modèles> Pop Up

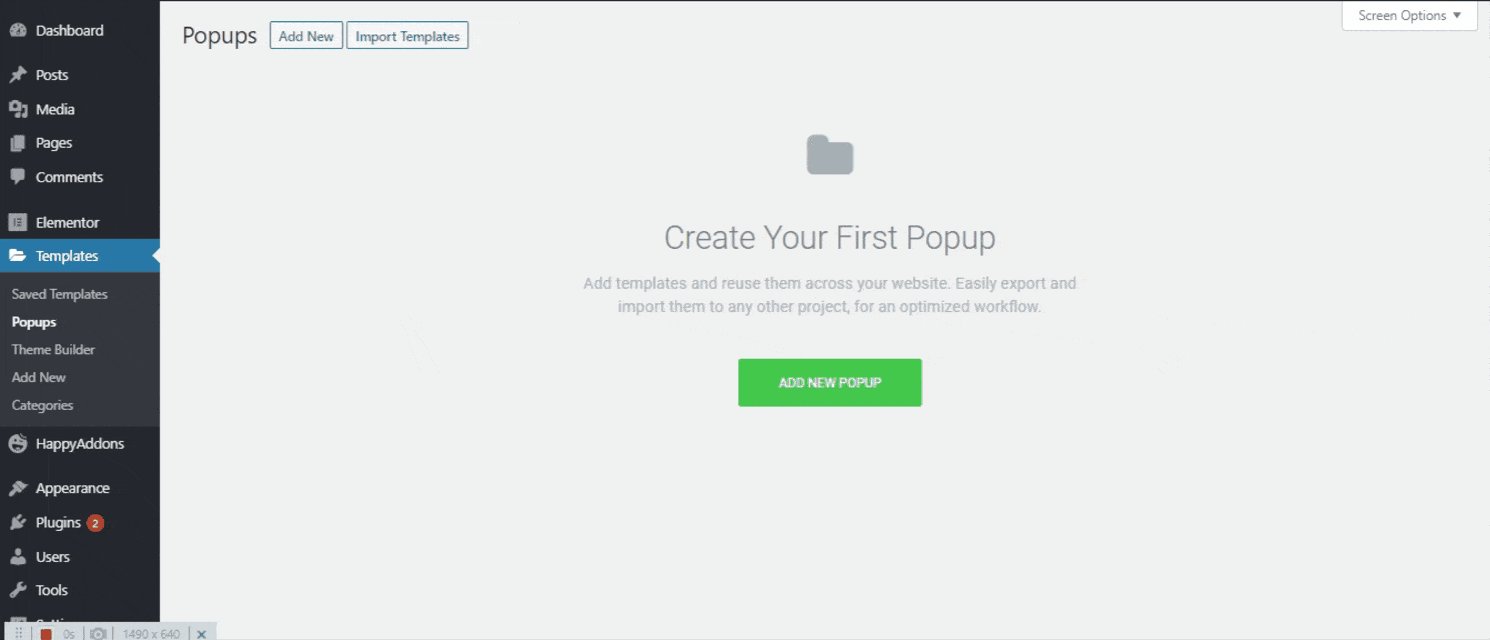
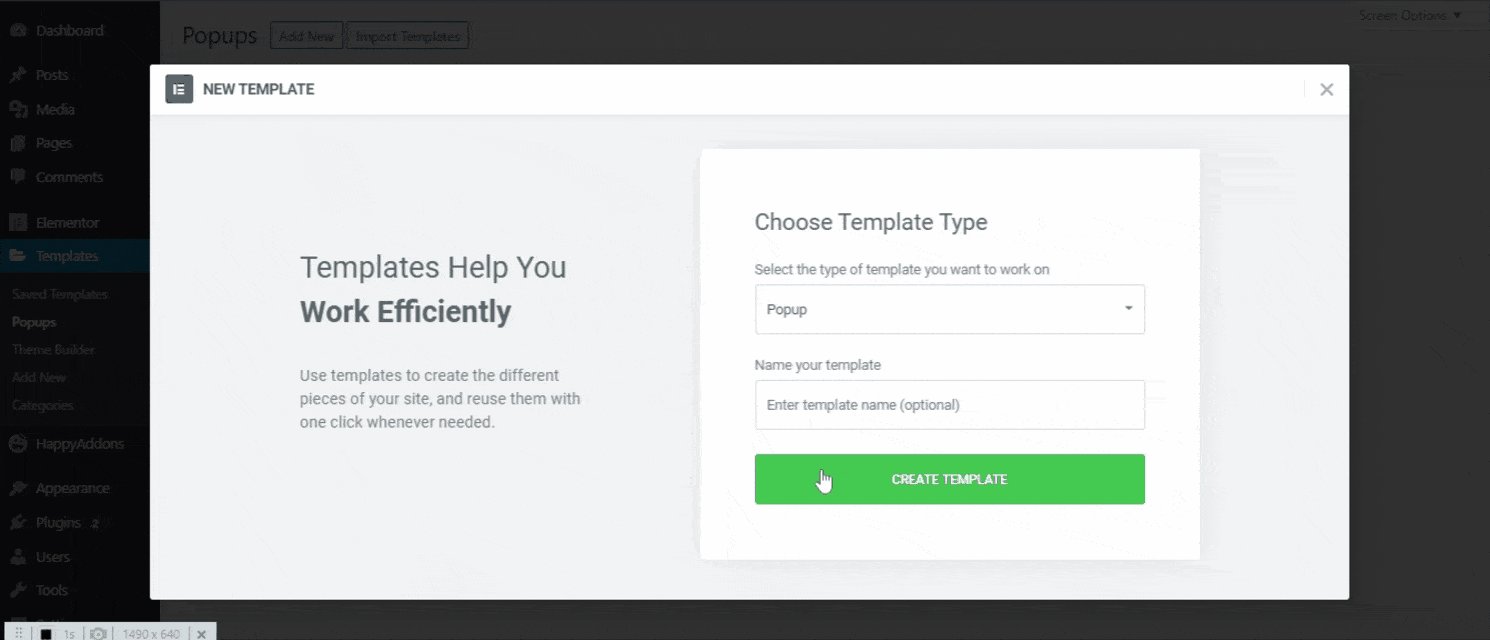
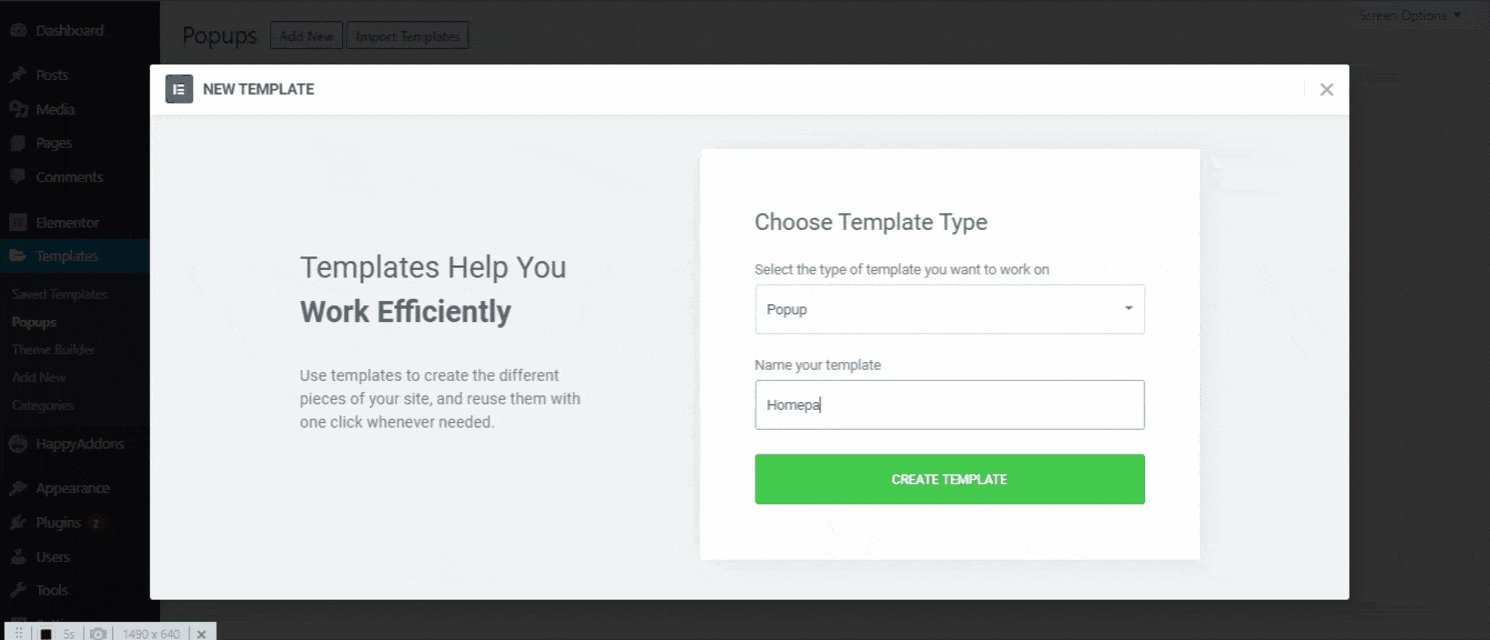
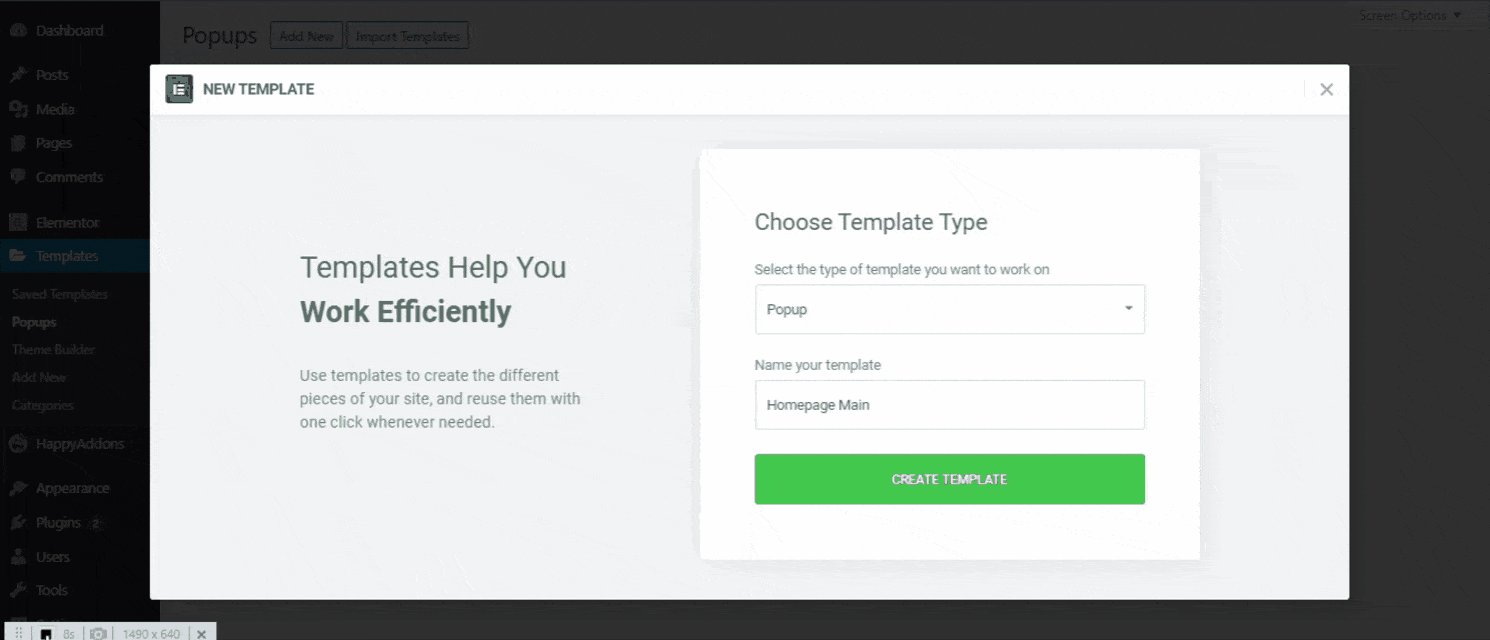
Une fois que vous avez cliqué sur Pop Up, un bouton AJOUTER UN NOUVEAU POPUP apparaîtra. Cliquez sur le bouton et donnez à votre pop up un nom comme nous nommons le nôtre « Homepage Main ». Après avoir nommé le popup, il est temps de cliquer sur le bouton CREATE POPUP !

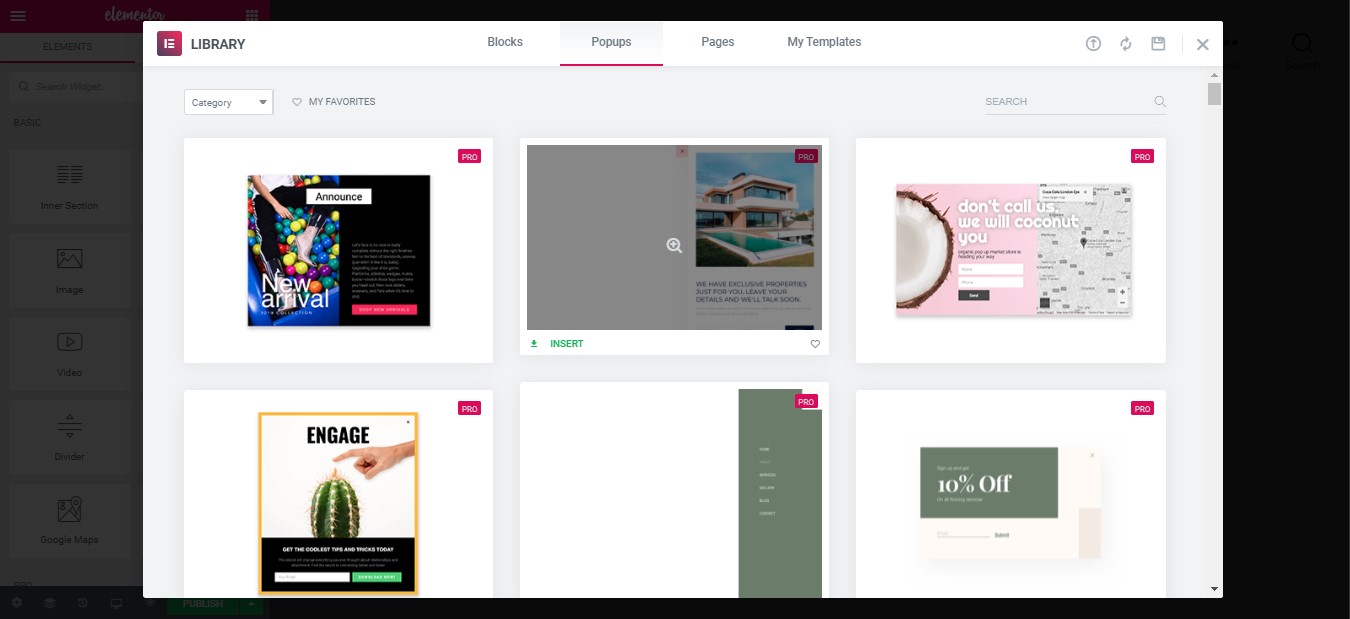
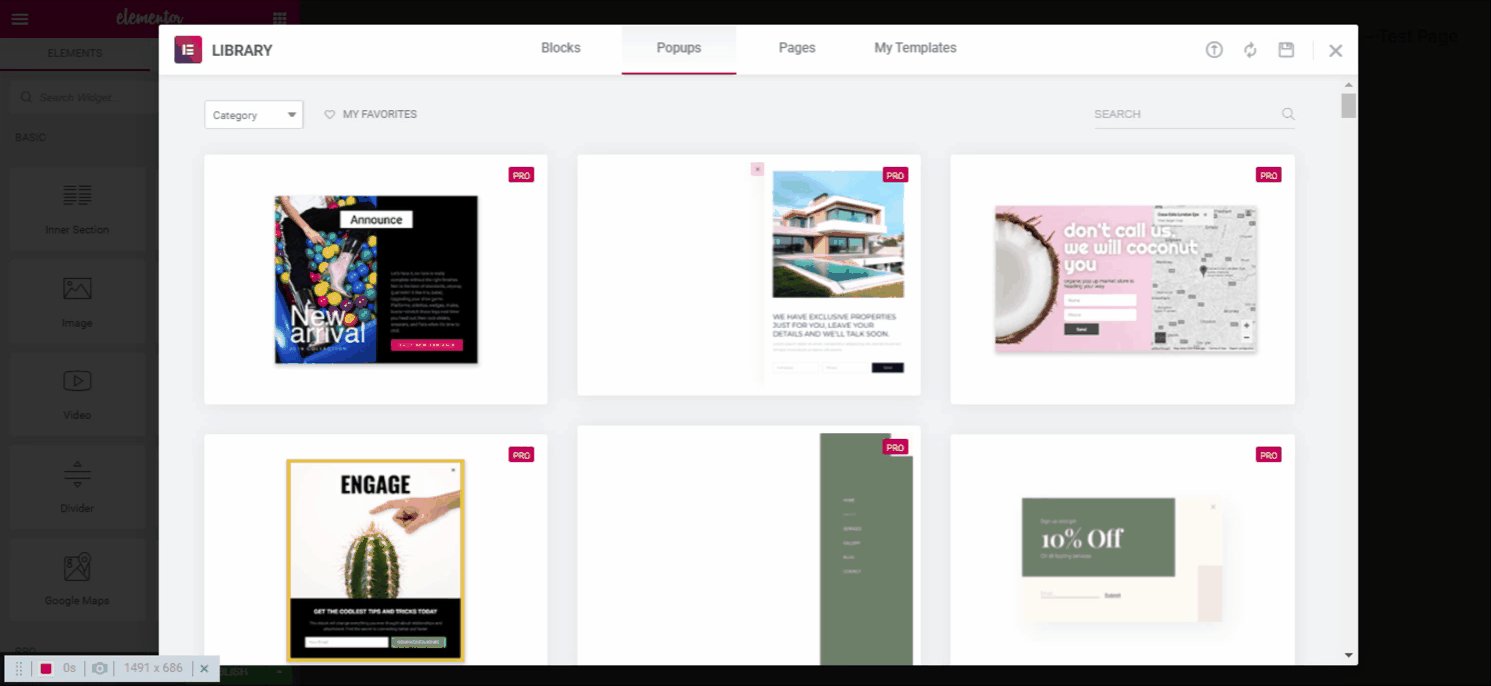
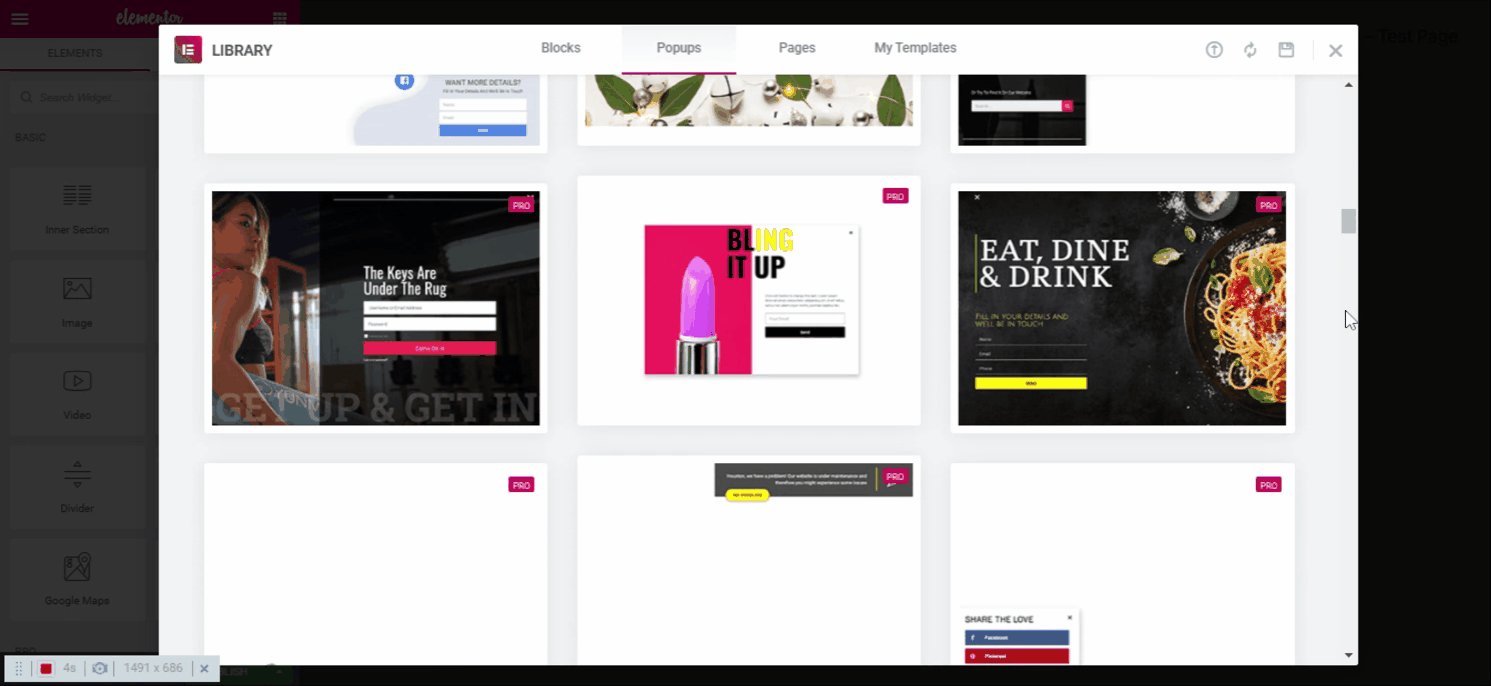
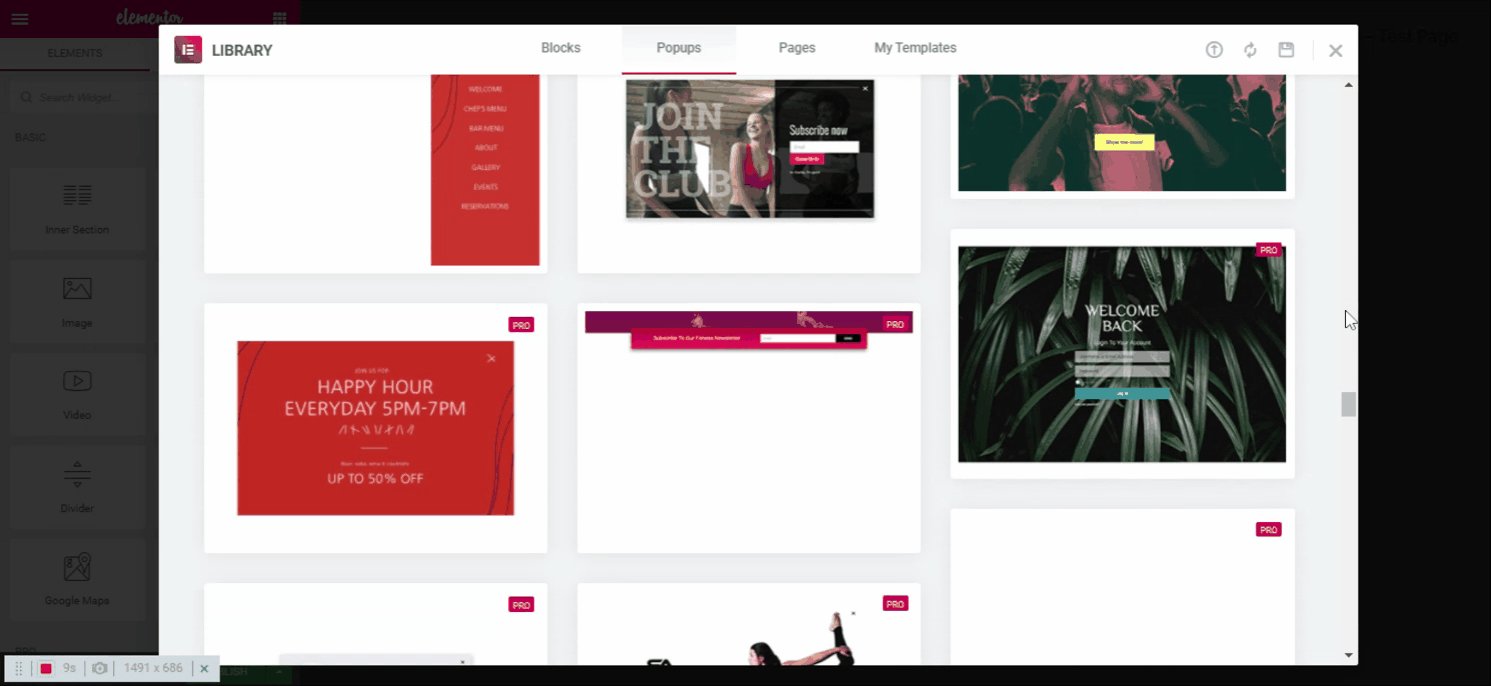
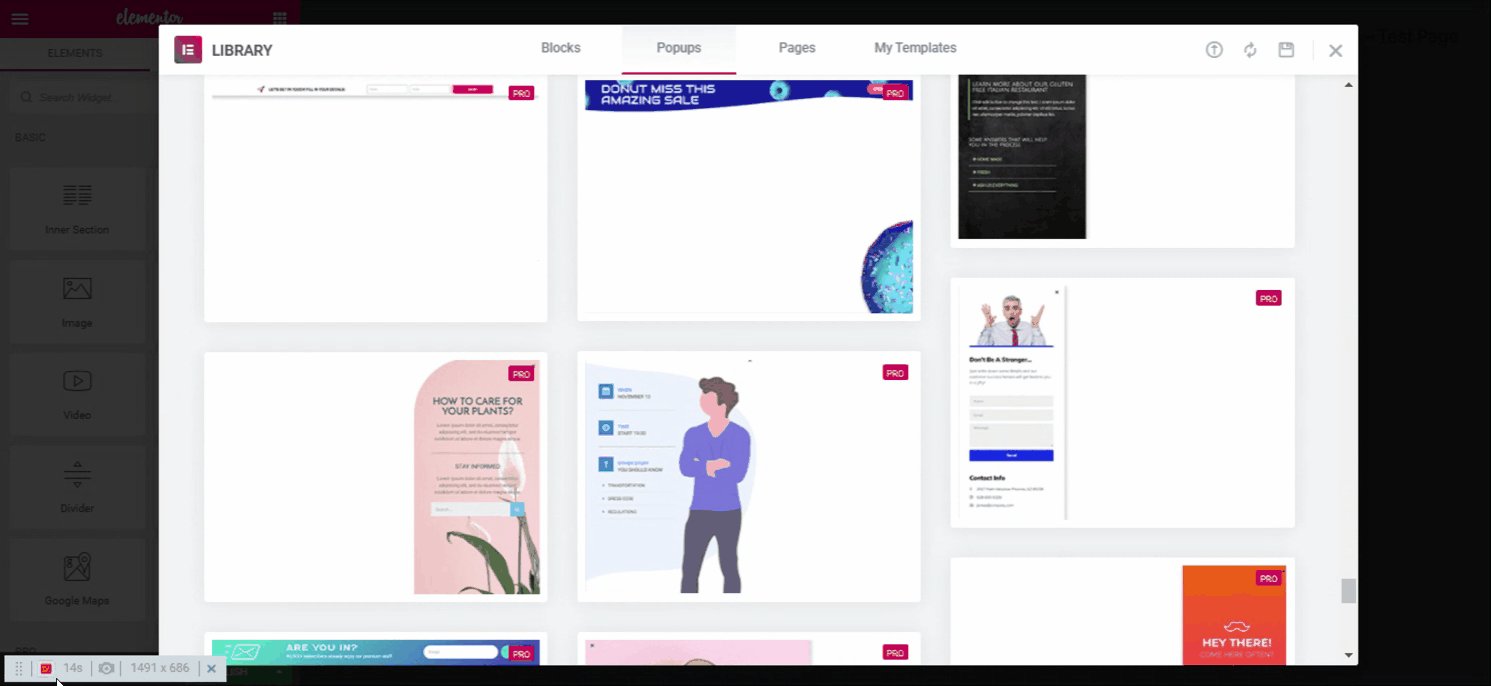
Dès que vous appuyez sur le bouton Créer une fenêtre contextuelle, vous trouverez de nombreux modèles de fenêtres contextuelles magnifiques parmi lesquels choisir. Cependant, si vous ne souhaitez pas utiliser le modèle préconçu, vous pouvez également concevoir votre pop-up à partir de zéro. Pour cela, quittez simplement la bibliothèque de modèles.

Personnalisez la conception de votre popup Elementor
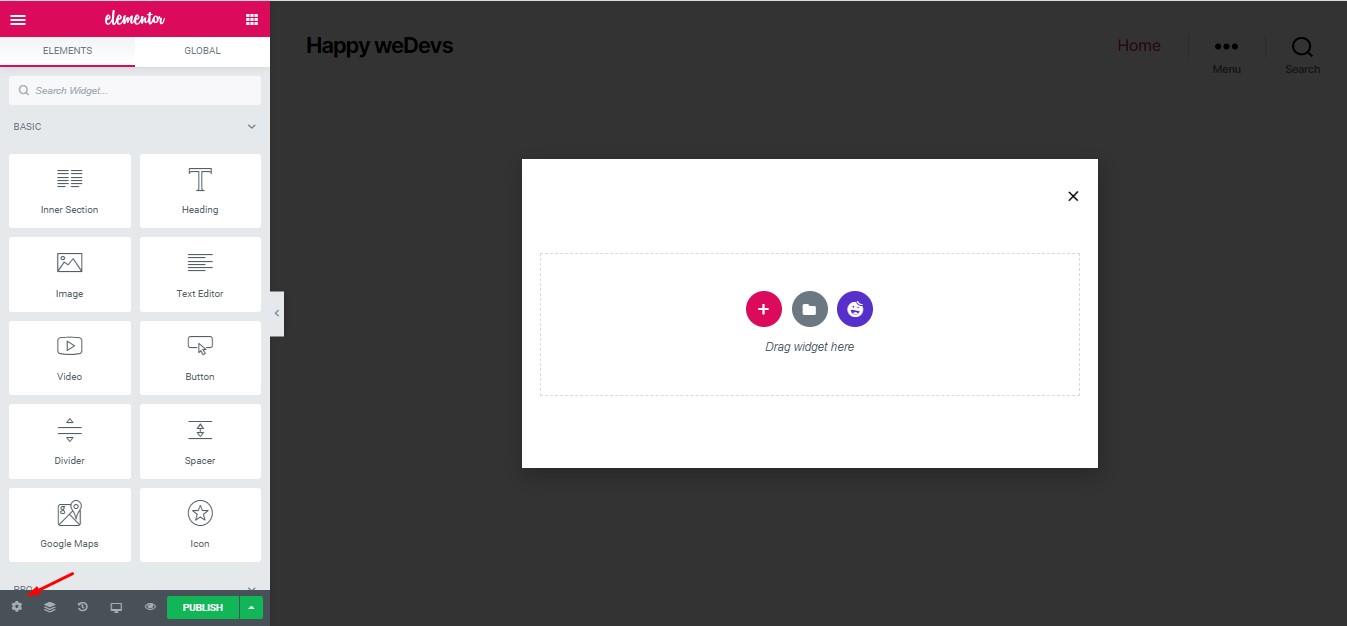
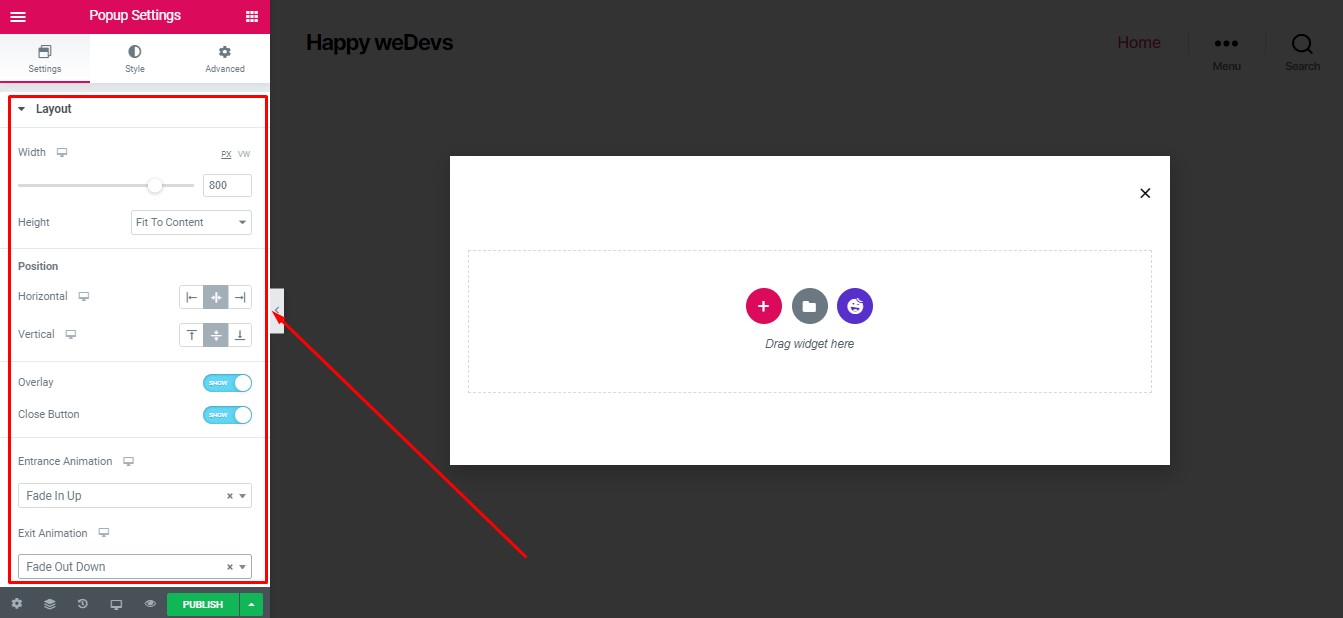
Dès que vous fermez la bibliothèque de modèles , vous verrez un écran comme celui ci-dessous. Cliquez sur l'icône d'engrenage, comme nous l'avons fait, et vous serez sur la page des paramètres contextuels en un rien de temps.

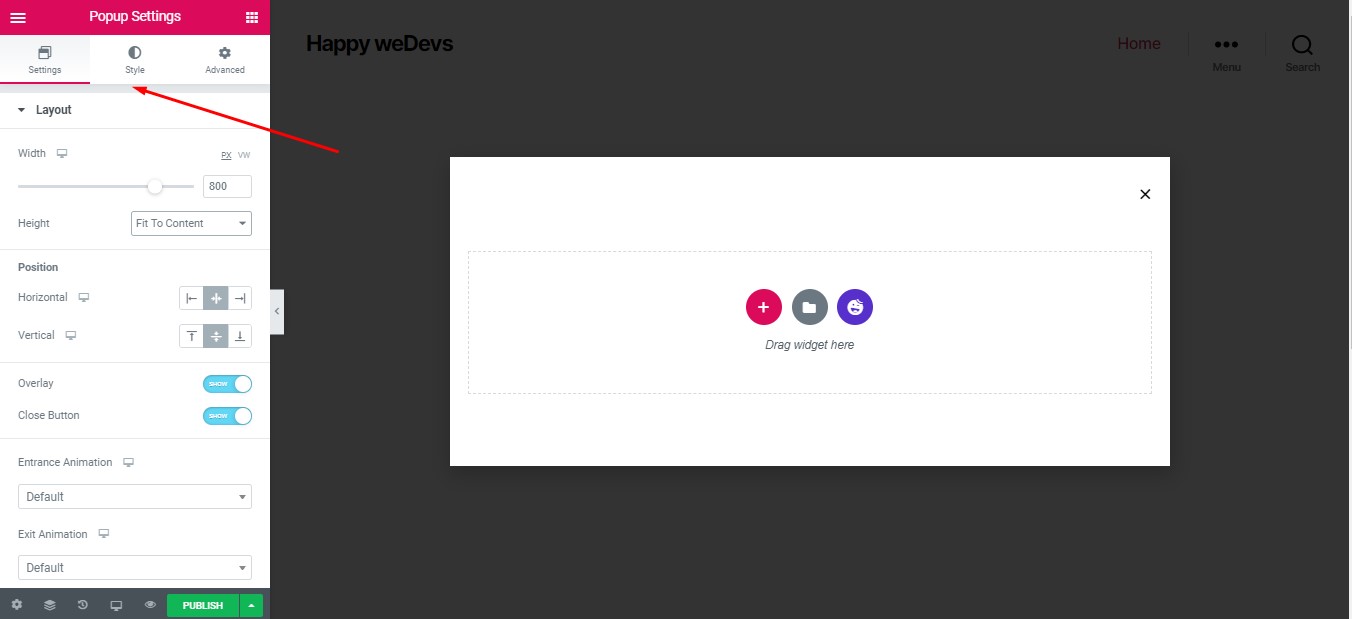
Le paramètre Popup aura 3 onglets - Paramètres, Style et Avancé. Sachons à quoi sert chacun des onglets.

Depuis l'onglet Paramètres , vous pouvez principalement personnaliser la mise en page. Tels que Largeur , Hauteur , Position horizontale/verticale , Animation d'entrée/sortie et Bouton de fermeture .
Nous allons de l'avant avec les paramètres ci-dessous. Vous pouvez également personnaliser comme vous le souhaitez.

À partir de l'onglet Style , vous pouvez personnaliser les couleurs de la fenêtre contextuelle, de la superposition et du bouton de fermeture.

L'onglet Avancé vous permet de modifier l'heure du bouton de fermeture et d'autres paramètres mineurs.
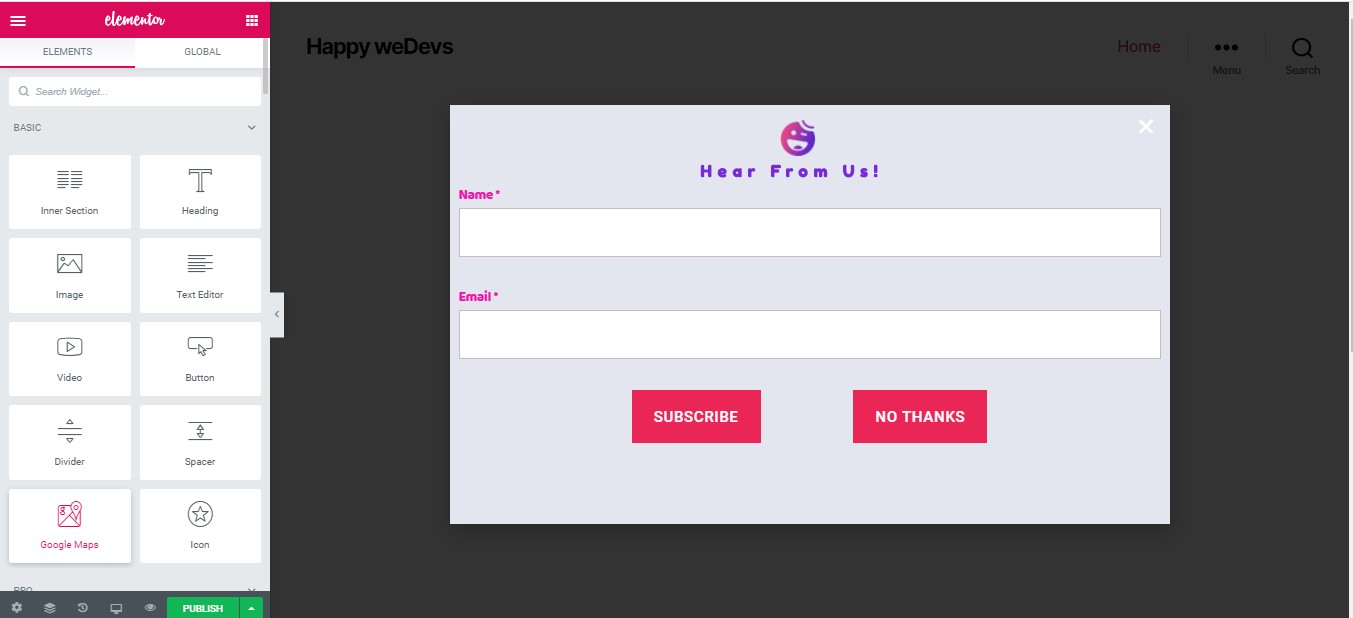
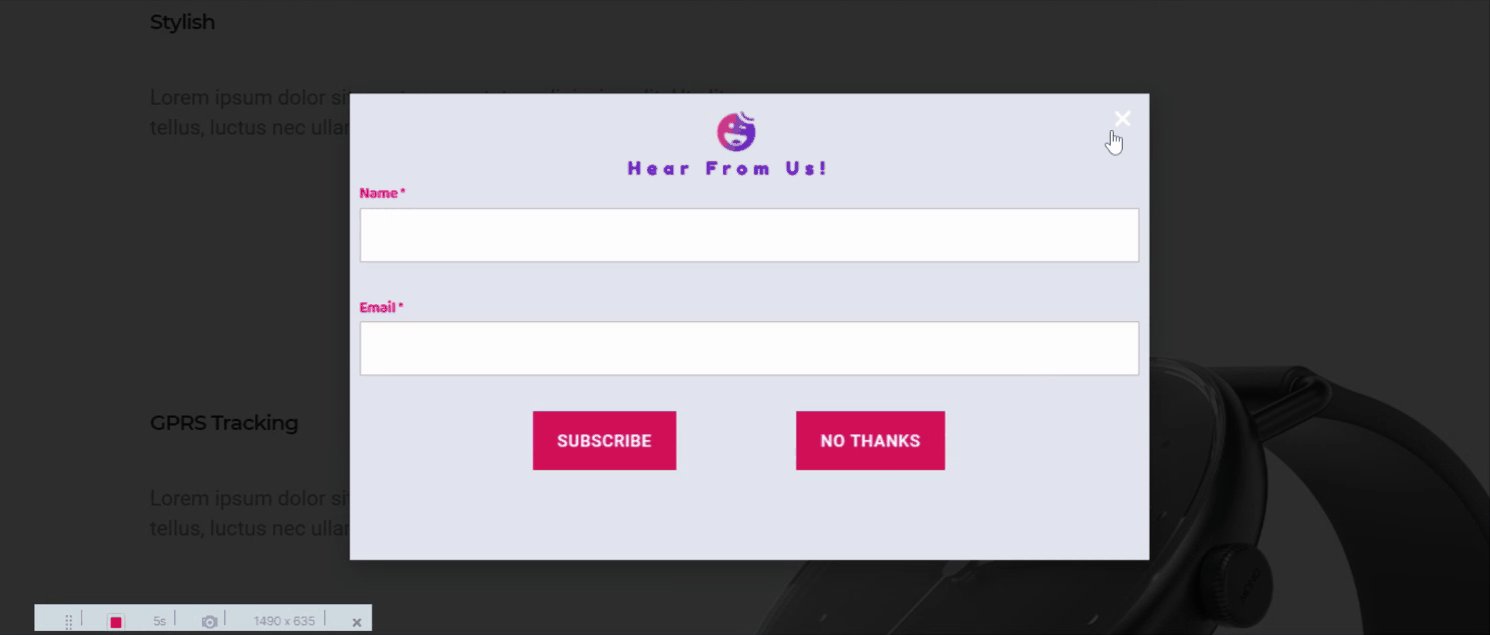
Comme tous les autres modèles d'Elementor, vous pouvez également ajouter des widgets pour donner une belle apparence à votre pop-up. Voici le pop up minimal que nous avons conçu.

Oui, nous avons réussi à créer une fenêtre contextuelle pour notre site Web à l'aide de la fenêtre contextuelle Elementor ! Voyons maintenant comment cibler la fenêtre contextuelle en fonction de l'activité de l'utilisateur.
Contrôlez votre pop up avec les paramètres de publication
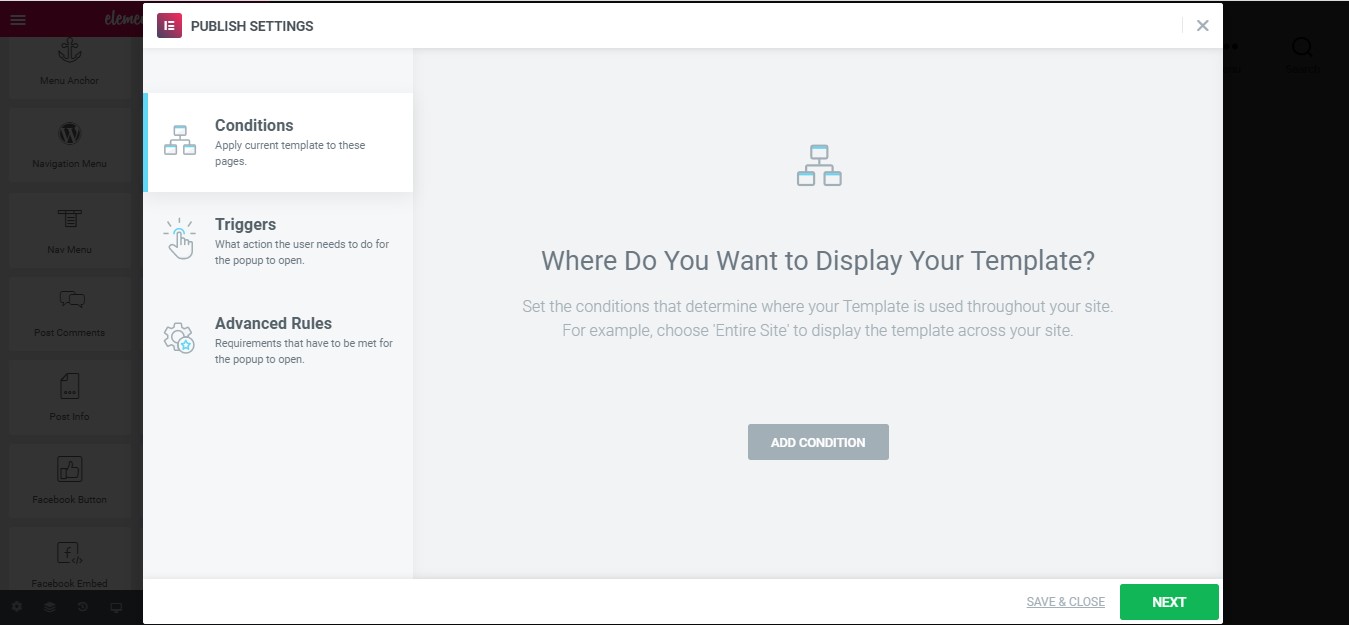
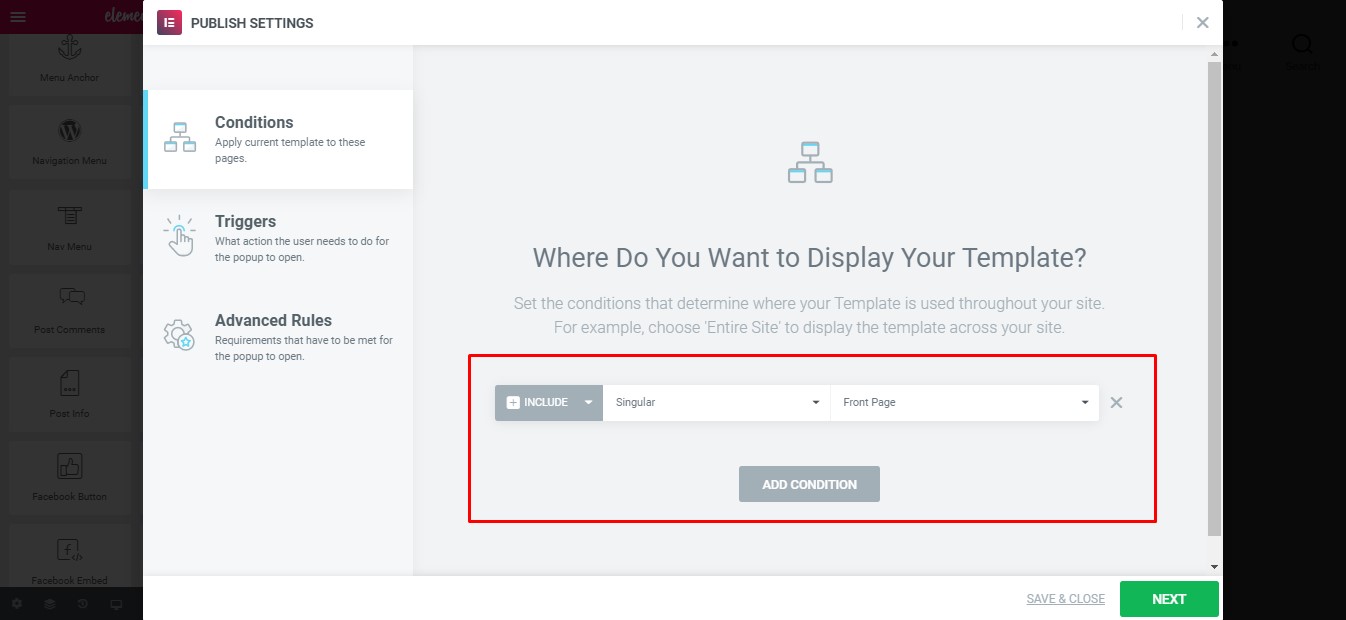
Après avoir créé votre pop up, la prochaine chose que vous devez faire est de définir quand elle apparaîtra. Avec Elementor pop up, vous pouvez l'ajuster pour qu'il se déclenche en fonction de nombreuses actions. Une fois que vous avez terminé la conception et cliquez sur publier, les paramètres de publication apparaîtront. De là, vous contrôlez et ajustez le ciblage.

Comme vous pouvez le voir sur l'image ci-dessus, vous verrez trois options différentes appelées Conditions , Déclencheurs et Règles avancées .
Apprenons donc à savoir comment ils fonctionnent.

Définir les conditions de votre popup
L'onglet Conditions vous permet de gérer où votre popup apparaît. Par exemple, vous pouvez laisser la fenêtre contextuelle s'afficher sur une seule page, sur plusieurs pages ou même sur l'ensemble du site Web.
Comme vous pouvez le voir, nous avons inclus ici une seule page, qui est la page d'accueil, pour afficher notre popup.

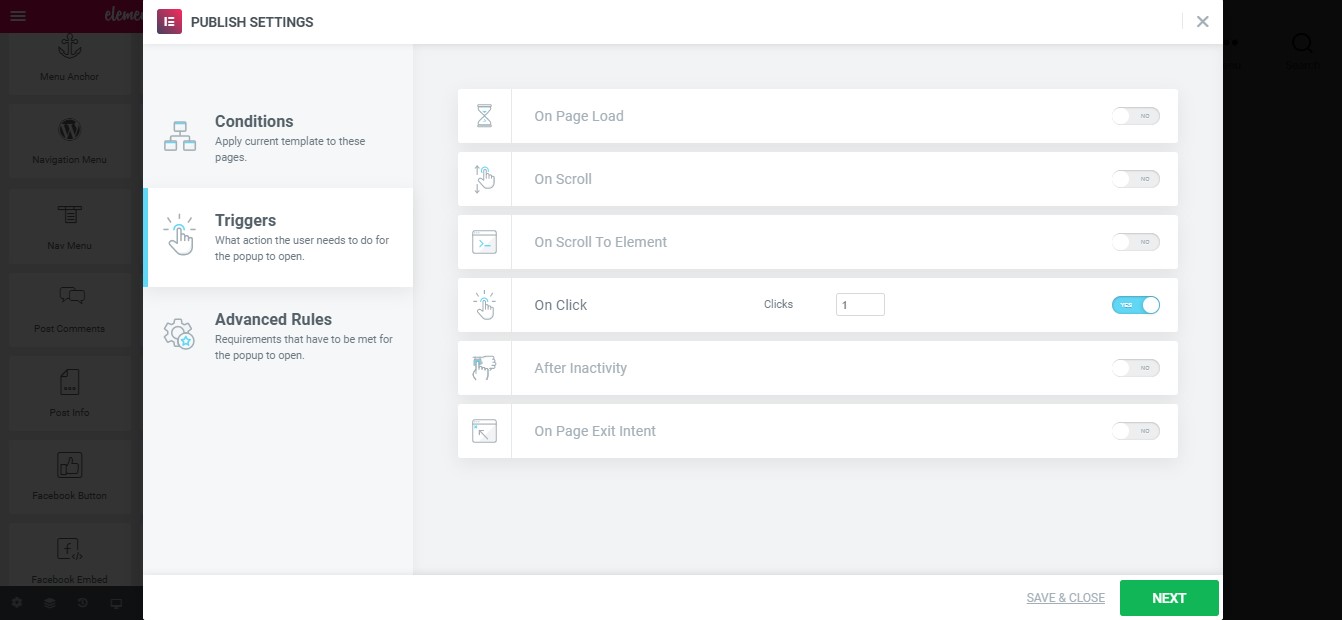
Configurer les règles des déclencheurs contextuels
Les déclencheurs vous permettent de contrôler exactement quand votre popup apparaît. Avec Elementor, vous disposez de tous les types de déclencheurs dont vous aurez besoin. Vous pouvez configurer votre popup pour afficher -
- Chargement sur la page
- Par défilement
- Faire défiler jusqu'à l'élément
- Sur clic
- Après inactivité
- Intention de sortie sur la page
Nous avons configuré notre popup pour qu'il s'affiche au 1er clic de l'utilisateur sur notre page Web.

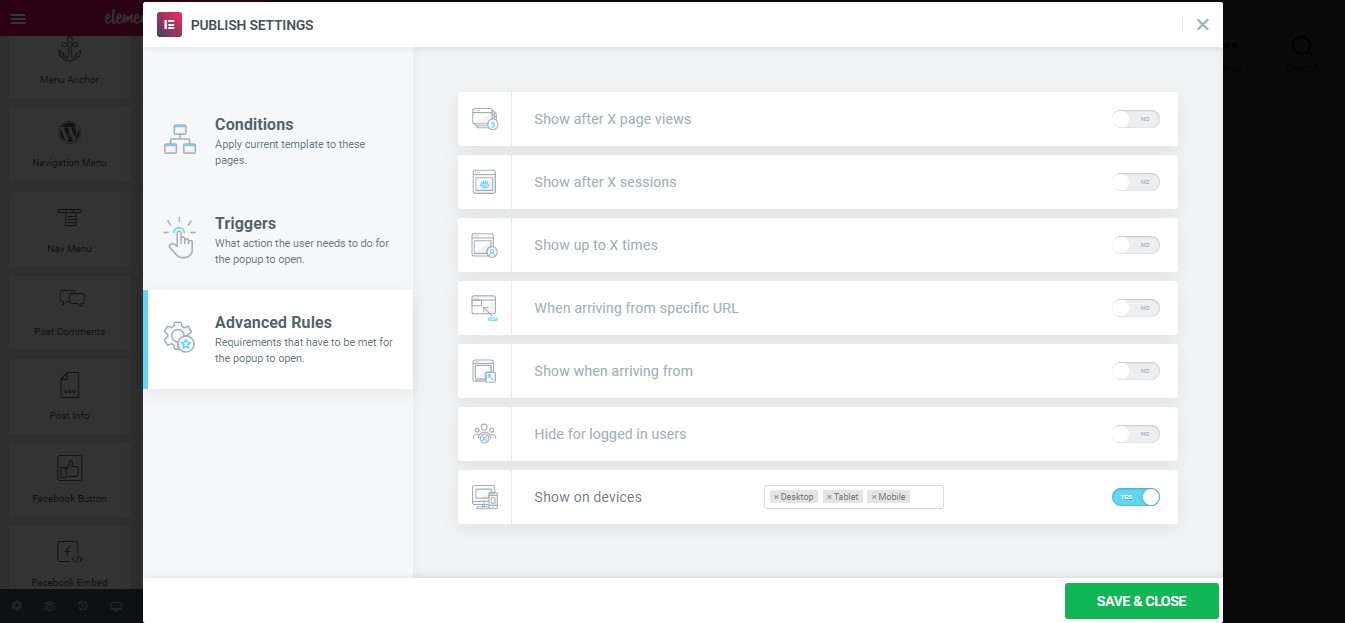
Définir des règles avancées
Comme son nom l'indique, les règles avancées vous permettent de définir les conditions avancées pour savoir exactement quand ou à qui votre popup sera affiché.
Il existe de nombreuses règles différentes et vous pouvez également sélectionner plusieurs règles.

Nous sommes maintenant prêts à publier notre popup. Alors allez-y et cliquez sur le bouton ENREGISTRER ET FERMER .
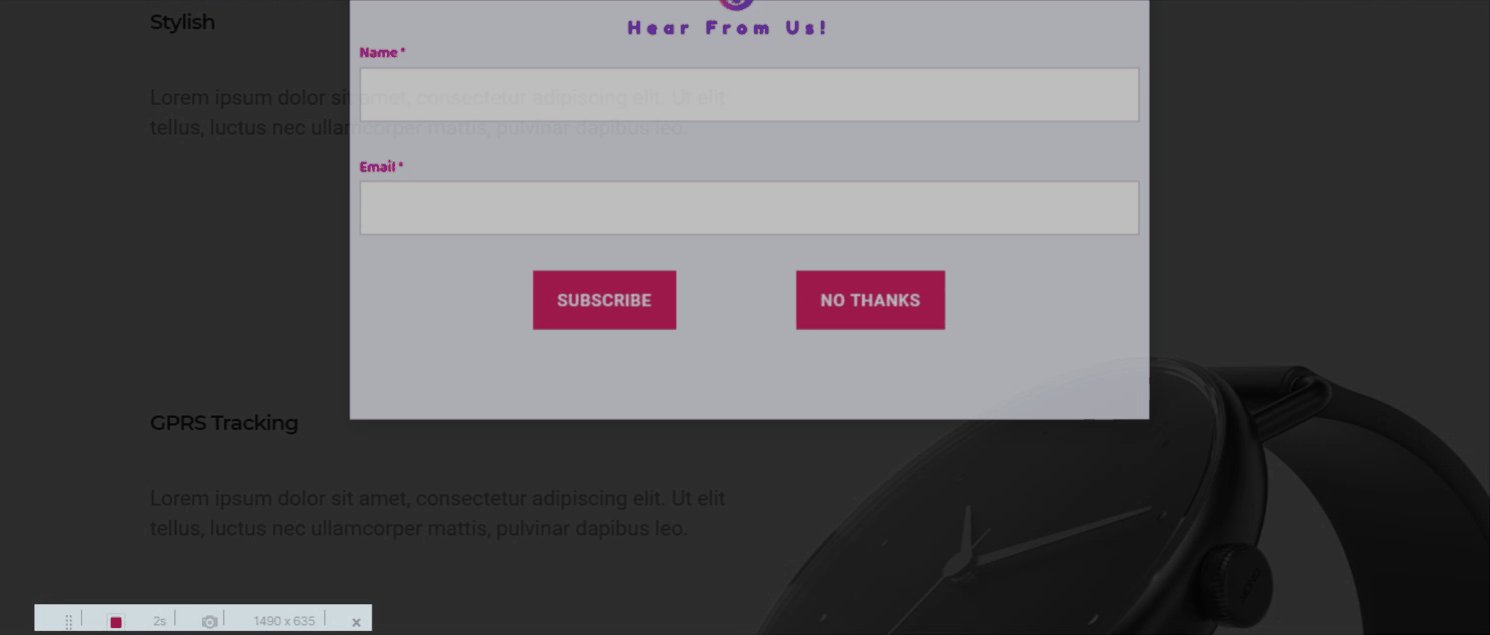
Voyons également notre pop up en action. Ouais !

Grande collection de modèles contextuels de la bibliothèque contextuelle Elementor
Comme nous vous l'avons déjà montré, Elementor possède une énorme collection de popup préconçus dans sa bibliothèque de modèles.
Vous aurez accès à des centaines de popups, donc même si vous n'avez pas un grand sens du design, Elementor pop up vous couvre. Dans la bibliothèque de modèles Elementor, vous trouverez différents types de modèles de popup, tels que lightbox, flottant, plein écran, lead magnet et bien d'autres !

Outre les popups, Elementor propose également de nombreux autres modèles et widgets préconçus. Vous pouvez même étendre davantage les fonctionnalités d'Elementor en utilisant différents addons. Qui deviennent très populaires de nos jours.
Si vous voulez voir comment les addons facilitent la conception de votre site, n'oubliez pas d'essayer HappyAddons. C'est maintenant l'un des meilleurs addons Elementor, avec plus de 80 000 installations actives. Il existe une version premium de celui-ci, ainsi qu'une version gratuite.
Elementor Pop Up - Le constructeur ultime de pop up
Elementor est considéré comme l'un des meilleurs constructeurs de pages pour WordPress. Outre de nombreuses autres fonctionnalités, vous pouvez également créer de superbes popups avec un ciblage spécifique.
Le processus de création de popup est très simple, et nous espérons maintenant que vous êtes en mesure de créer un popup que vos visiteurs aimeront (du moins pas détesteront !). Vous pouvez également créer une fenêtre contextuelle modale avec le générateur de fenêtres contextuelles Elementor.
Allons-nous terminer le blog avec probablement la publicité de produit la plus extravagante d'une entreprise WordPress ? D'accord, voilà !
