Comment créer un site Web de portefeuille dans WordPress avec Elementor
Publié: 2020-06-10Fini le temps où il fallait vérifier page après page pour découvrir quelqu'un et prendre une décision. De nos jours, les employeurs et les clients préfèrent voir tout ce que vous avez fait, votre processus de travail, vos pensées, vos intérêts, etc.
Un CV traditionnel ne peut tout simplement pas le gérer. Voici un site Web de portefeuille à la rescousse.
Un site Web de portefeuille vous aide à vous présenter au monde de manière intelligente. Une manière que vous souhaitez et que vos employeurs/clients souhaitent.
Maintenant, vous pouvez demander, comment puis-je créer un site Web de portefeuille dans WordPress pour moi-même ou par où dois-je commencer ?
Bonne nouvelle pour vous ! Aujourd'hui, ce n'est pas quelque chose qui demande beaucoup de travail ou trop de temps. Dans WordPress, vous pouvez créer un site Web en quelques minutes. Et il existe des solutions comme Elementor & Happy Addons avec des milliers de modèles prédéfinis pour donner facilement à votre site un aspect professionnel.
Sans plus tarder, voyons comment vous pouvez facilement créer un site Web de portefeuille dans WordPress. Mais voici une question simple.
Pourquoi WordPress ou Elementor et pas les autres ?

WordPress fournit de nombreuses installations ces dernières années pour créer facilement un site Web professionnel dont vous avez besoin. Quel que soit votre créneau, vous pouvez facilement trouver du matériel de conception de site Web utile à partir de WordPress. C'est pourquoi il habilite près de 34 % de l'Internet mondial.
En dehors de cela, Elementor est le constructeur de pages de sites Web visuels le plus dominant qui présente de nombreuses fonctionnalités et installations uniques.
Malgré toutes les fonctionnalités uniques d'Elementor, vous pouvez rechercher d'autres opportunités de personnalisation dans certains cas. À notre avis, Happy Addons peut rendre vos mains plus puissantes avec des outils de conception extrêmement uniques mais efficaces.
Comment créer un site Web de portefeuille dans WordPress (Guide de l'utilisateur facile)

Cependant, nous allons maintenant apprendre à créer un site Web de portefeuille à l'aide d'Elementor & Happy Addons.
Voici les pré-requis pour créer votre site portfolio sous WordPress :
- Un site WordPress
- Élémentaire (Gratuit)
- Happy Addons (Gratuit et Pro)
- Éléments Envato (facultatif)
Assurez-vous d'abord que vous avez installé avec succès WordPress , Elementor et Happy Addons . Maintenant, suivez les instructions ci-dessous étape par étape.
Article en lien : Comment créer un site web professionnel avec Elementor & Happy Addons
Ajouter un en-tête à votre site Web
C'est la toute première étape de ce tutoriel. Un en-tête de site Web est la partie la plus attrayante. Le plus souvent, les personnes ou les visiteurs voient d'abord l'en-tête, puis entrent ou parcourent le site Web. L'en-tête se compose généralement d'icônes sociales, de liens essentiels, de navigation de page, etc.
Heureusement avec Elementor, vous pouvez le faire facilement même si vous n'avez aucune connaissance du langage de programmation. Et la partie intéressante est que vous n'avez pas besoin de créer des en-têtes séparés pour chaque page. Il est donc très facile de créer un en-tête à l'aide d'Elementor.
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial belowChoisissez un modèle ou un thème Elementor
Maintenant, après l'en-tête, votre prochaine étape consiste à choisir un modèle ou un thème parfait pour votre site Web de portefeuille. Heureusement, dans la bibliothèque de modèles Elementor, il existe des tonnes de ressources disponibles. En fait, vous pouvez choisir le meilleur en quelques clics.
D'accord, voyons comment vous pouvez ajouter un modèle pour votre site.
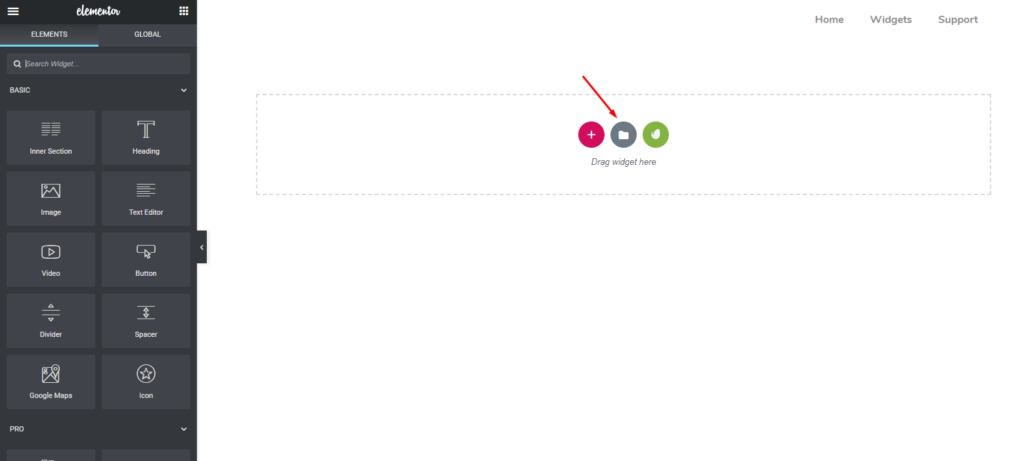
Tout d'abord, ouvrez la page que vous souhaitez concevoir. Et puis cliquez sur le 'Dossier'.

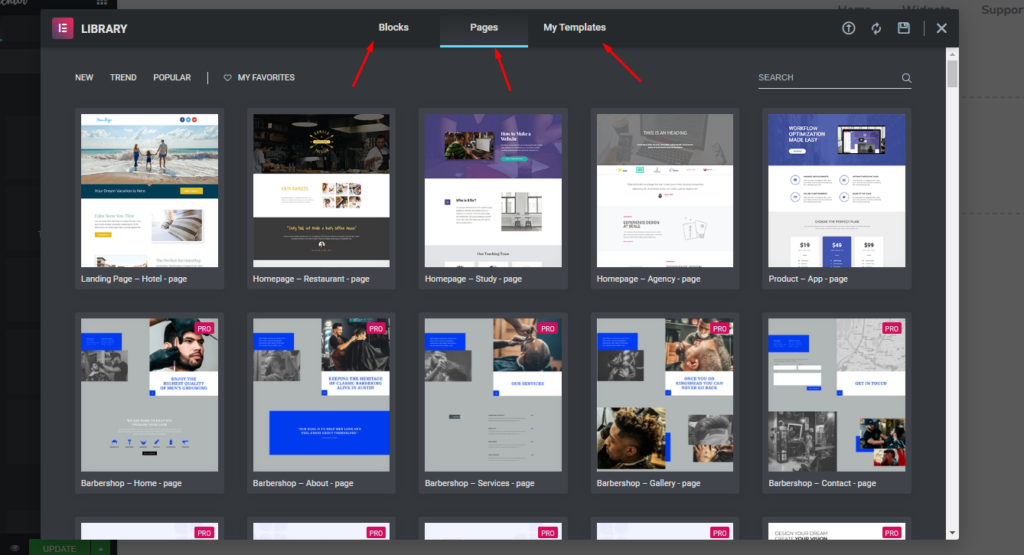
Vous trouverez ici de nombreuses ressources disponibles. Comme vous pouvez le voir , les blocs, les pages et mes modèles .
- Blocs : Vous pouvez choisir différentes sections à partir d'ici. Par exemple, la partie en-tête, la partie pied de page, la bannière du héros, les cartes, les formulaires, etc.
- Pages : Ici, vous pouvez sélectionner la page entière où tous les éléments sont disponibles en grand.
- Mes modèles : Si vous personnalisez une section ou souhaitez la conserver selon votre style, vous pouvez l'enregistrer en tant que mes modèles.

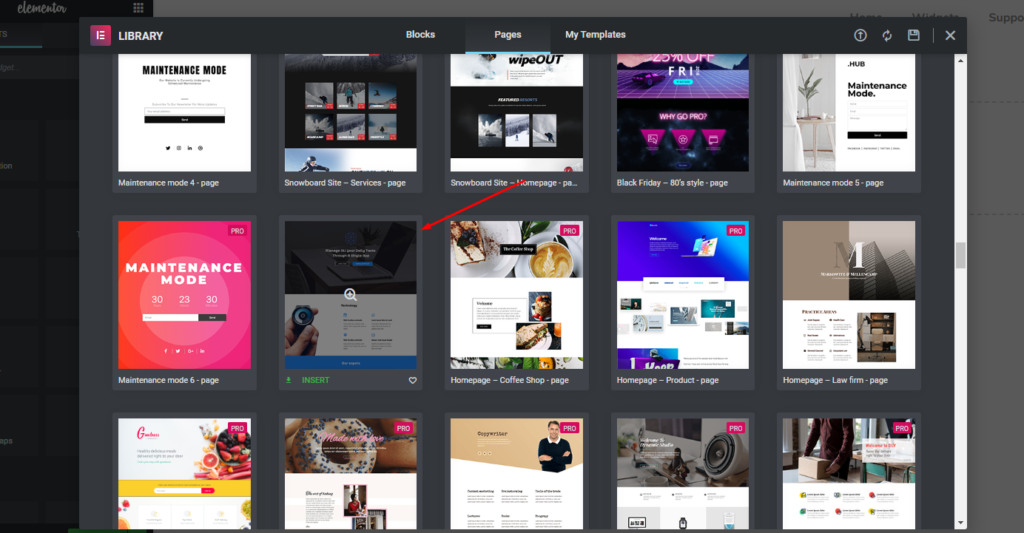
Vous pouvez maintenant choisir celui qui convient à votre site Web. Aujourd'hui, nous choisissons le suivant.

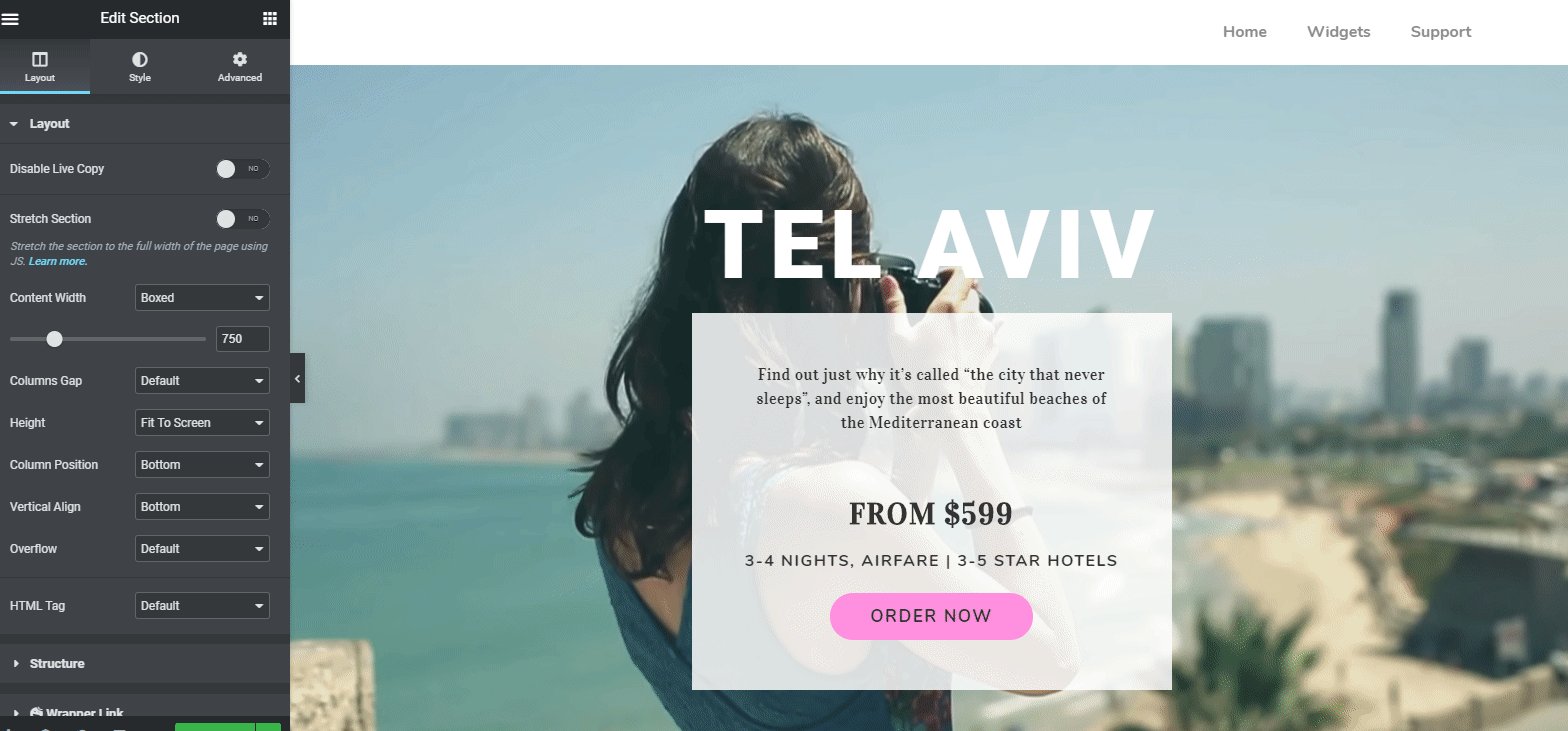
Ainsi, après avoir ajouté le modèle, votre page ressemblera à ci-dessous :

Note: We will customize this template step by step to make it a professional-looking portfolio websitePersonnalisez le modèle de votre site de portefeuille Dream Elementor
Maintenant, vous êtes prêt avec le modèle. Vous pouvez soit conserver le modèle actuel, soit le personnaliser en fonction de vos besoins de conception. Si vous souhaitez le modifier, vous pouvez le faire facilement étape par étape.
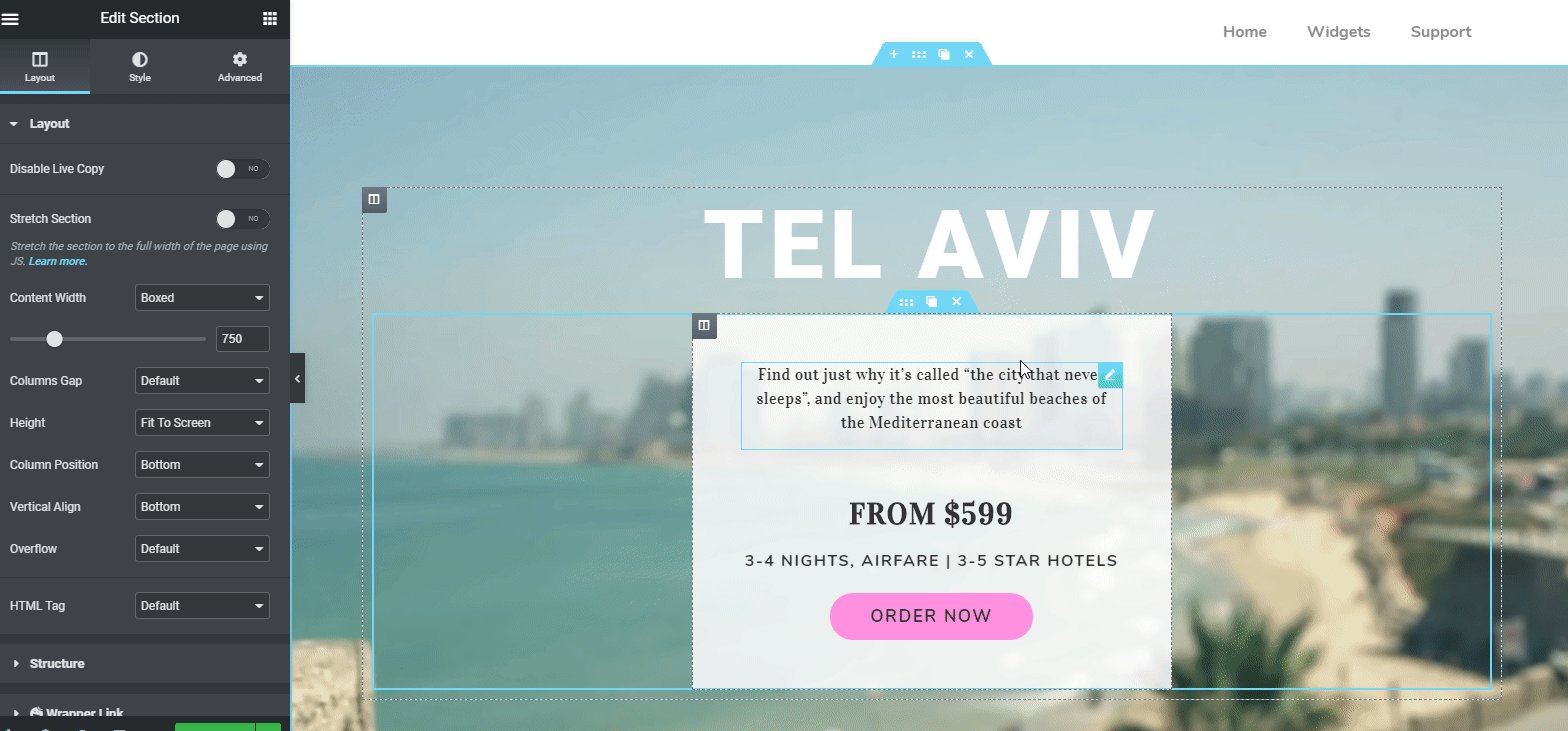
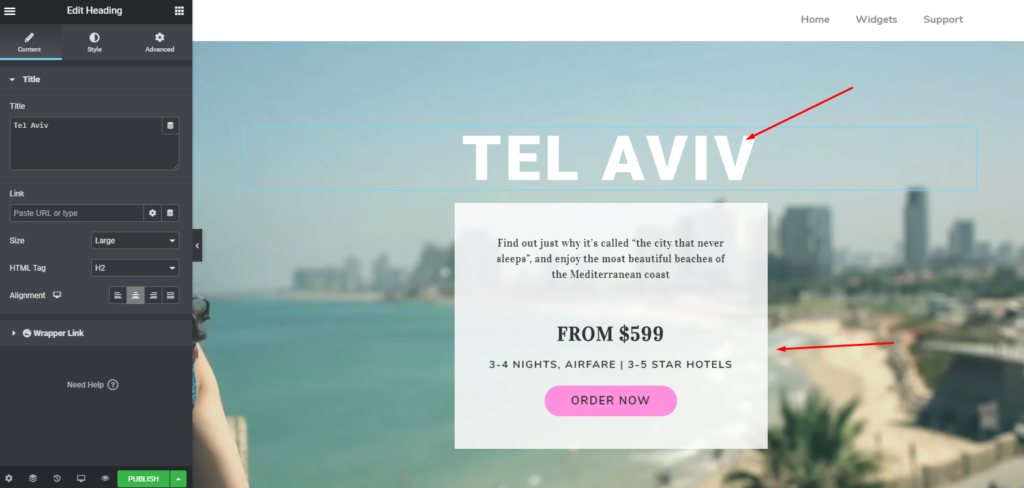
Cependant, si vous souhaitez modifier le titre sur la partie en-tête, cliquez sur la ' Zone marquée '. Et des options de personnalisation immédiates seront disponibles dans la barre latérale gauche de l'écran.

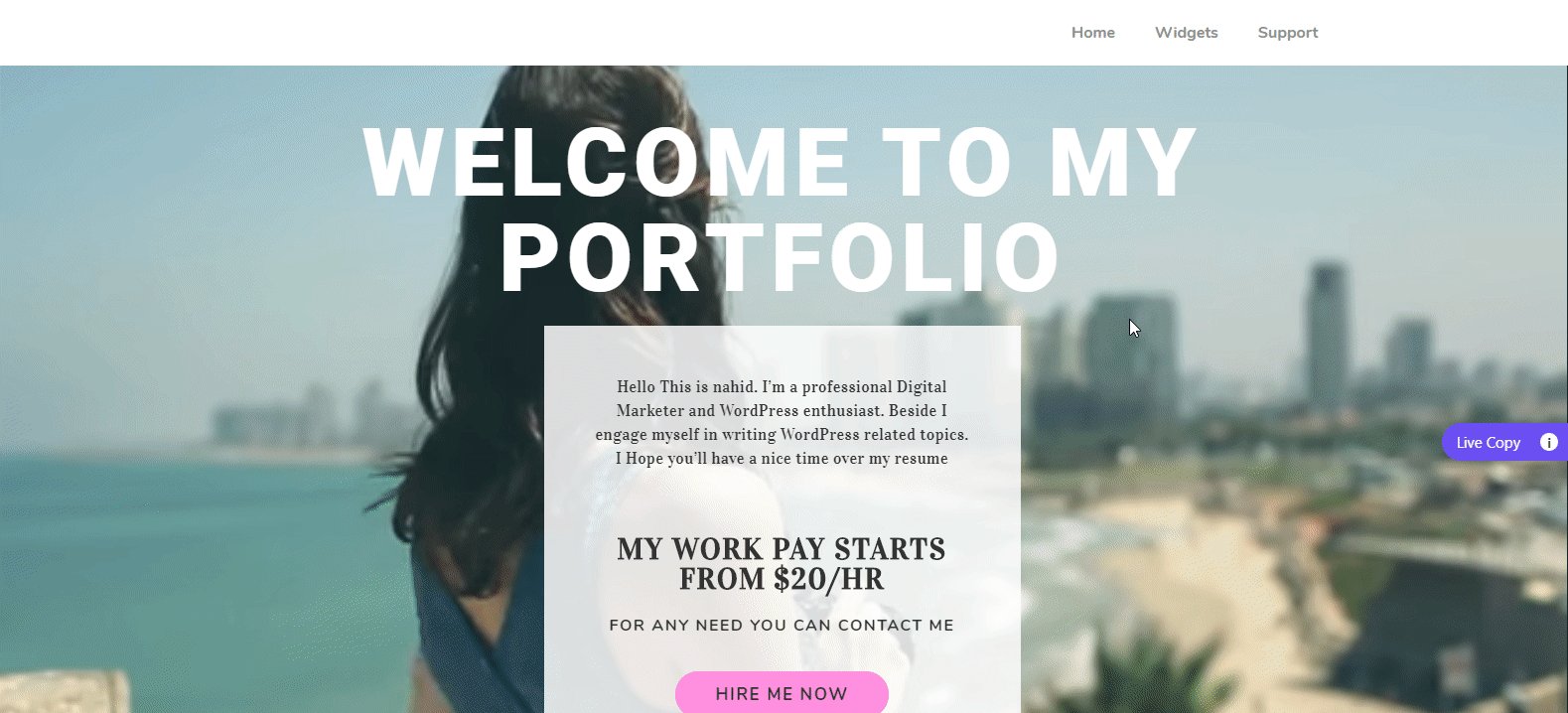
Après avoir modifié la partie d'en-tête, cela ressemblera à ceci ?

Ajouter ou personnaliser "À propos de moi"
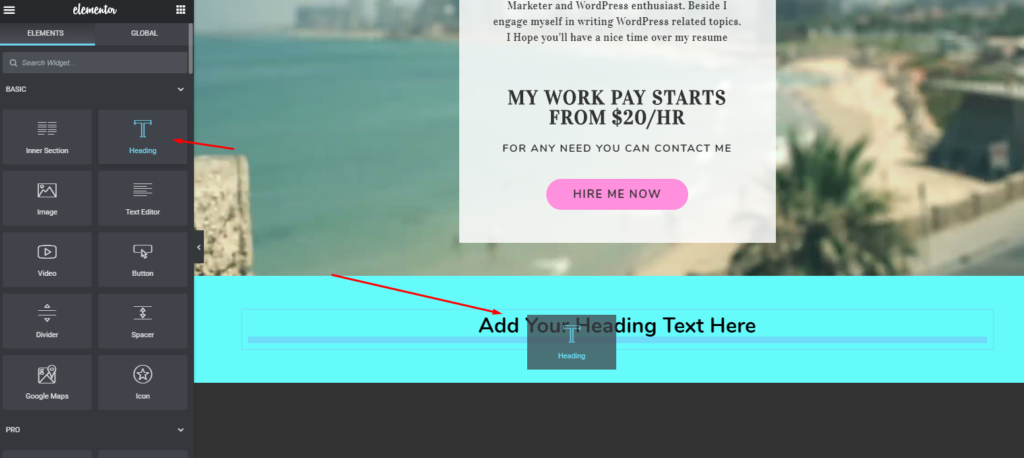
Pour définir la section À propos, sélectionnez le widget "en-tête" dans la barre latérale gauche. Et puis faites-le glisser vers la zone marquée.

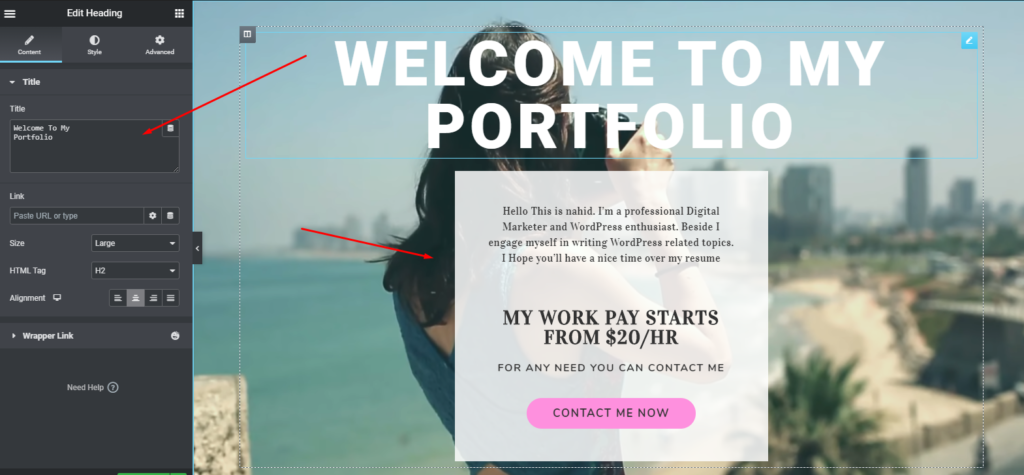
Maintenant, ici, vous pouvez ajouter sur vous-même en décrivant certains points de base et importants de vous. Par exemple, vous pouvez montrer vos compétences, votre expertise, vos domaines de connaissances, etc.
Article connexe : Comment utiliser les barres de compétences dans le site Web Portfolio

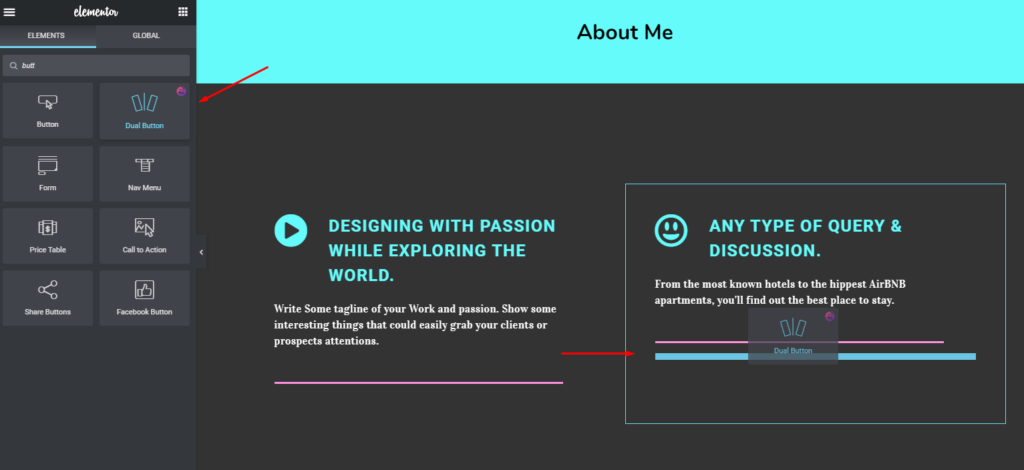
Ici, vous pouvez l'embellir davantage. Par exemple, si vous souhaitez ajouter un bouton dans l'une de ces deux parties, sélectionnez simplement le « Widget bouton », puis faites-le glisser vers la zone marquée.

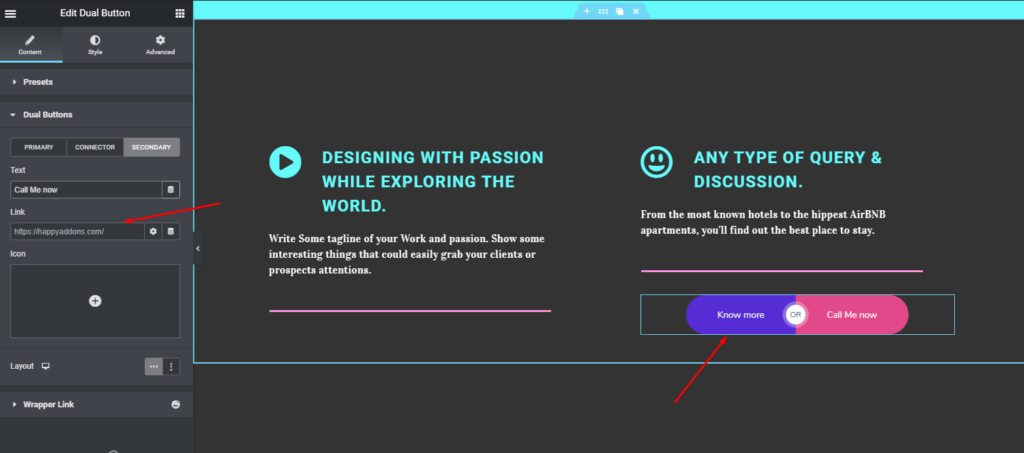
Après avoir ajouté un bouton, votre conception ressemblera à celle ci-dessous. Vous pouvez également mettre un lien dans le bouton. Cela aidera le prospect à vous trouver ou à en savoir plus sur vous.

Ajouter mes services à votre site de portefeuille
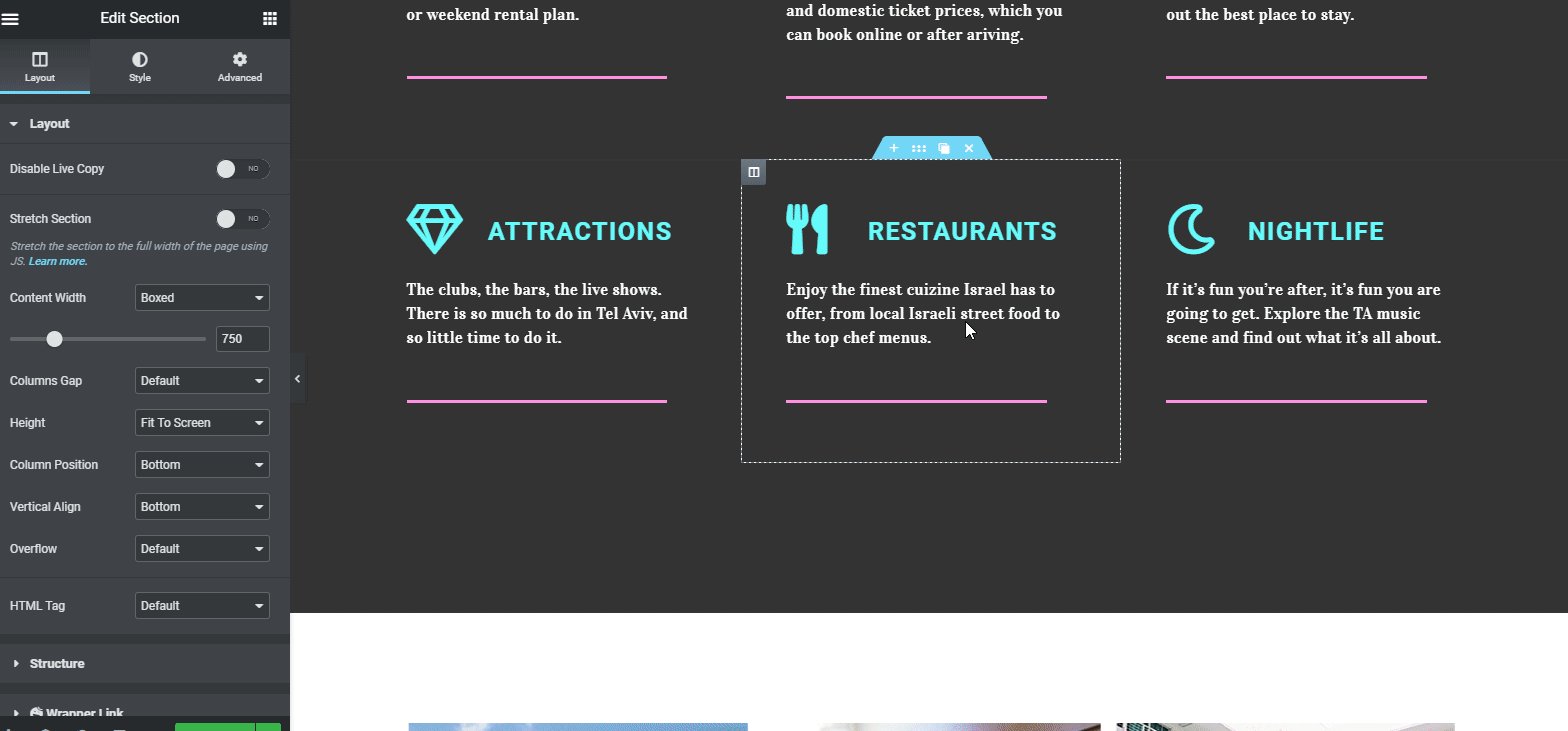
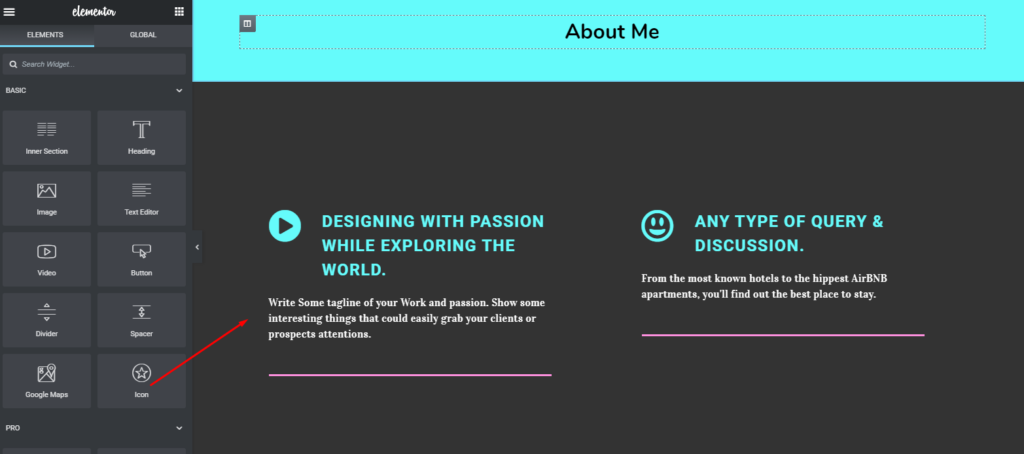
Ici, vous pouvez soit conserver le design actuel, soit simplement le personnaliser. Ou vous pouvez totalement apporter un nouveau design. Dans notre cas, nous ajouterons différents widgets pour afficher la partie " Mon service " de manière plus lucrative.
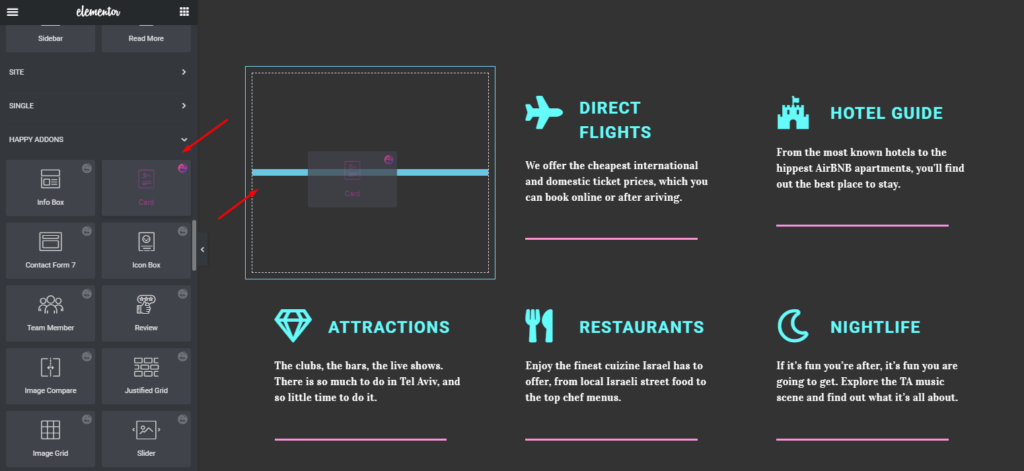
Pour ce faire, sélectionnez "Card Widget" de Happy Addons dans la barre latérale gauche. Et de même, faites-le glisser vers la zone marquée.

Article connexe : Comment créer des pages de boutique avec Card Widget de Happy Addons
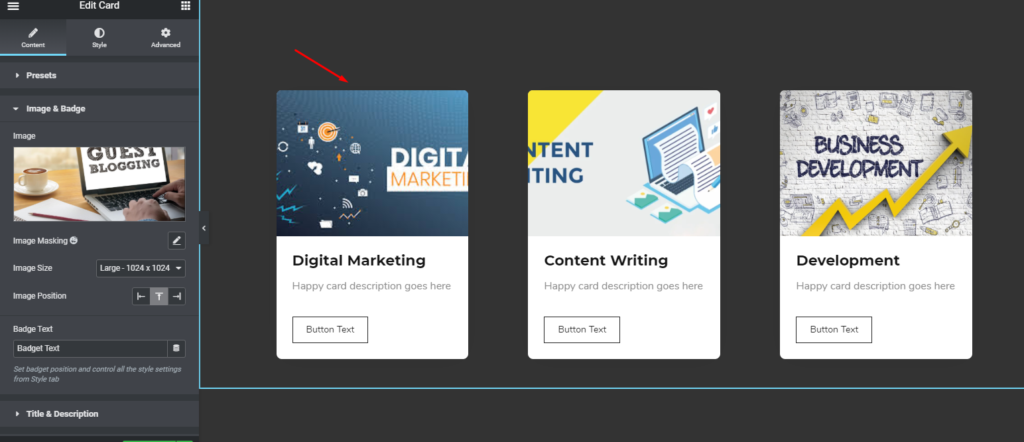
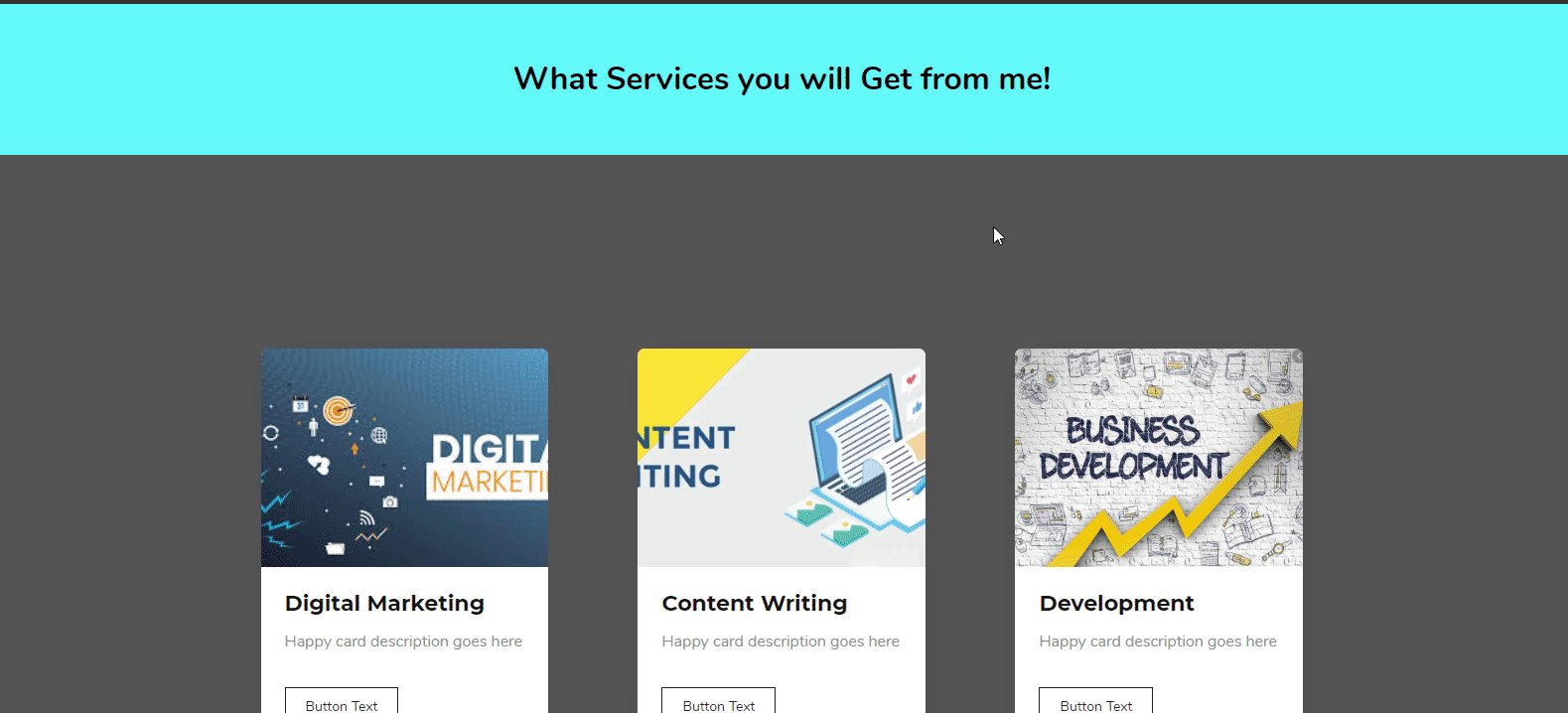
Maintenant, après avoir ajouté le service avec les détails. Votre conception sera comme ci-dessous. Ensuite, ajoutez simplement les informations à l'intérieur de la section. C'est ça.

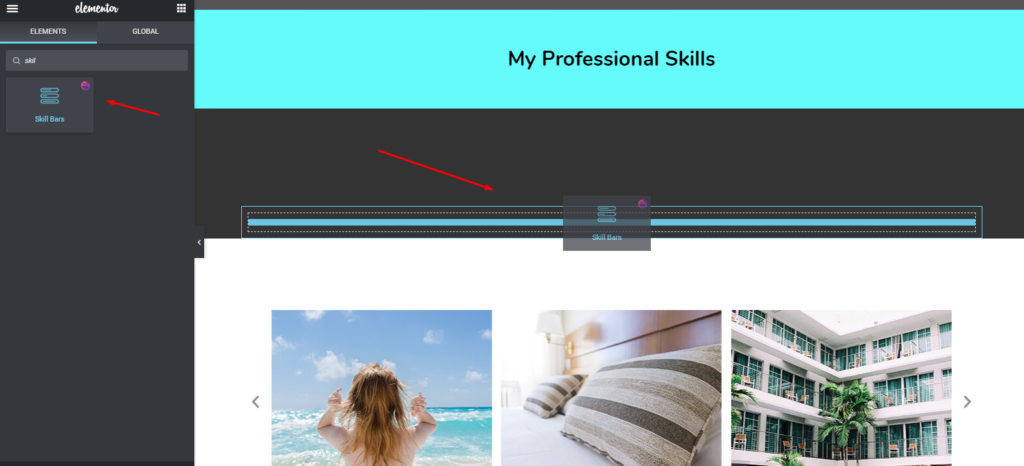
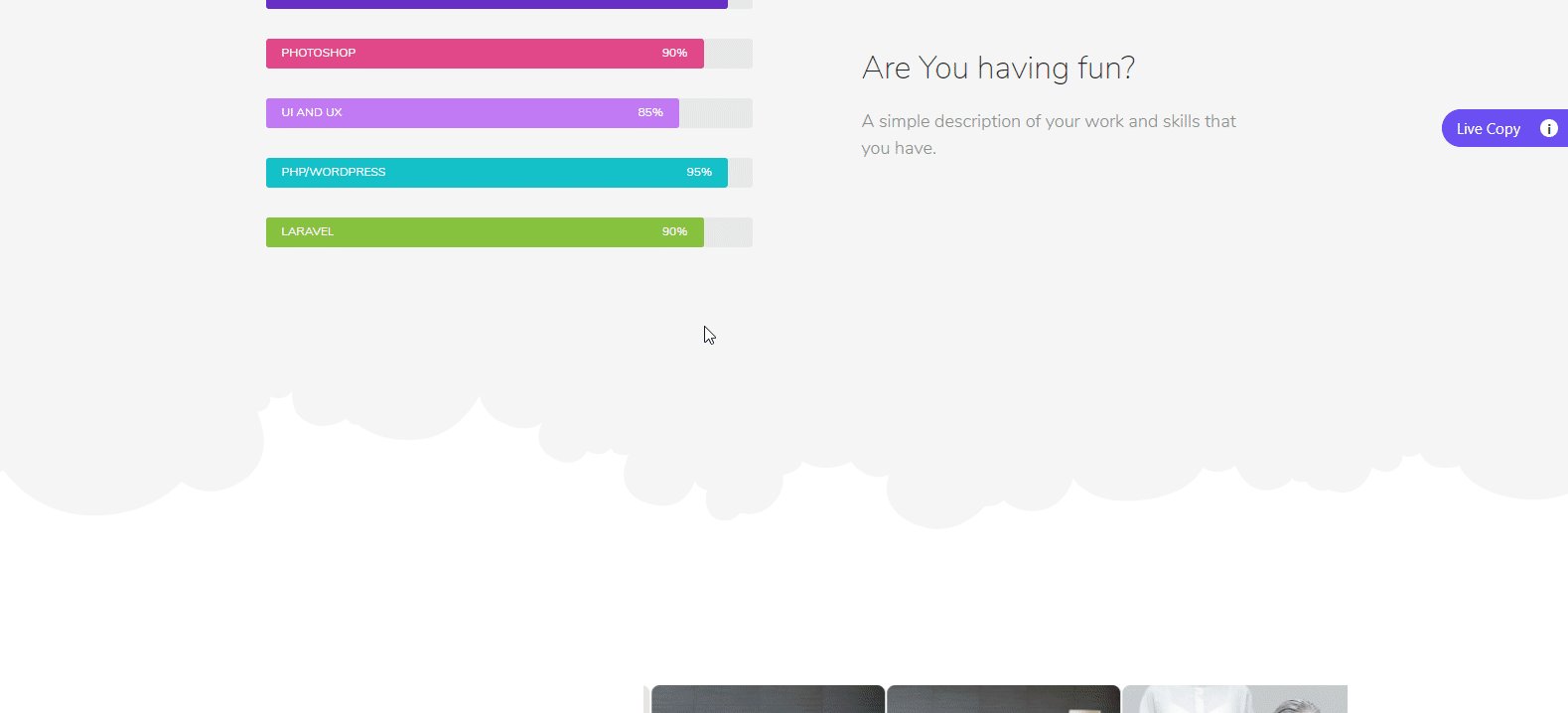
Ajouter des barres de compétences
Comme nous le savons tous, il est très important d'avoir des barres de compétences sur le site Web, en particulier sur un site Web de portefeuille. Il attire l'attention en montrant vos compétences avec différentes barres colorées. Et aussi les prospects ou les employeurs aimeraient voir un graphique à barres ou des barres de compétences uniquement s'ils sont organisés de manière globale.
Quoi qu'il en soit, nous allons maintenant montrer comment vous pouvez ajouter une barre de compétences sur ce site. D'accord?
Tout d'abord, choisissez le 'Skill Bar Widget' de Happy Addons. Pour ce faire, sélectionnez simplement le widget dans la barre latérale gauche. Et puis faites-le glisser vers la zone marquée.

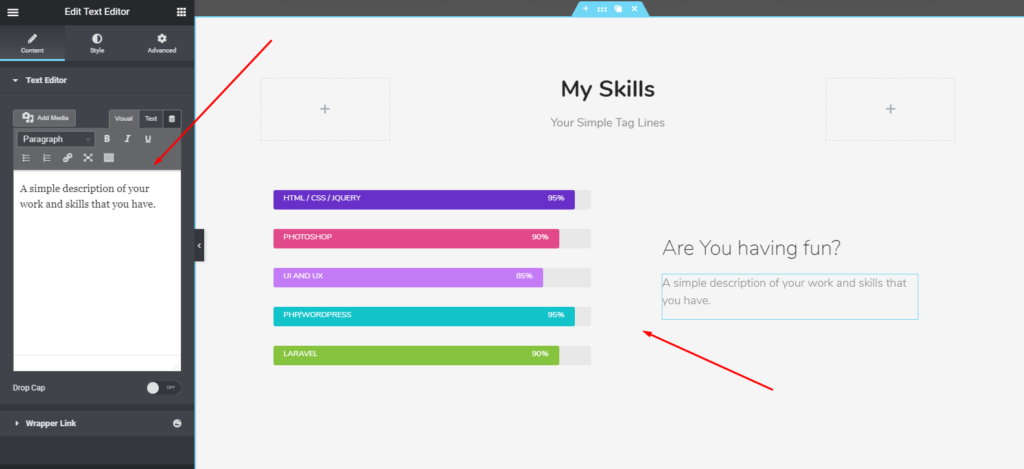
Ainsi, après avoir ajouté les barres, votre conception apparaîtra automatiquement à l'écran. Et vous pouvez facilement le personnaliser à partir d'ici.

Remarque importante : Vous pouvez facilement copier tout type de fonctionnalités de Happy Addons et les coller sur votre site Web à l'aide du copier-coller en direct.
Quoi qu'il en soit, regardons le didacticiel suivant sur les barres de compétences. Vous pouvez obtenir plus de détails sur le widget des barres de compétences.
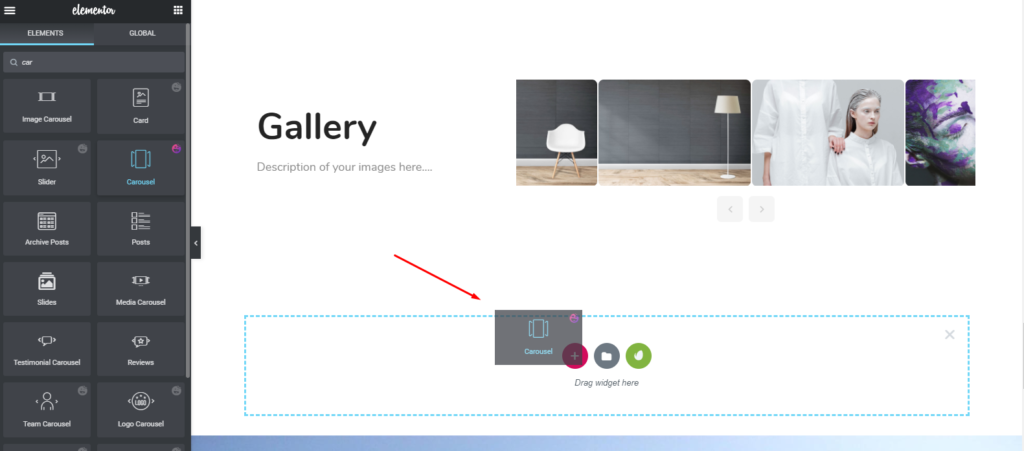
Ajouter un widget de galerie
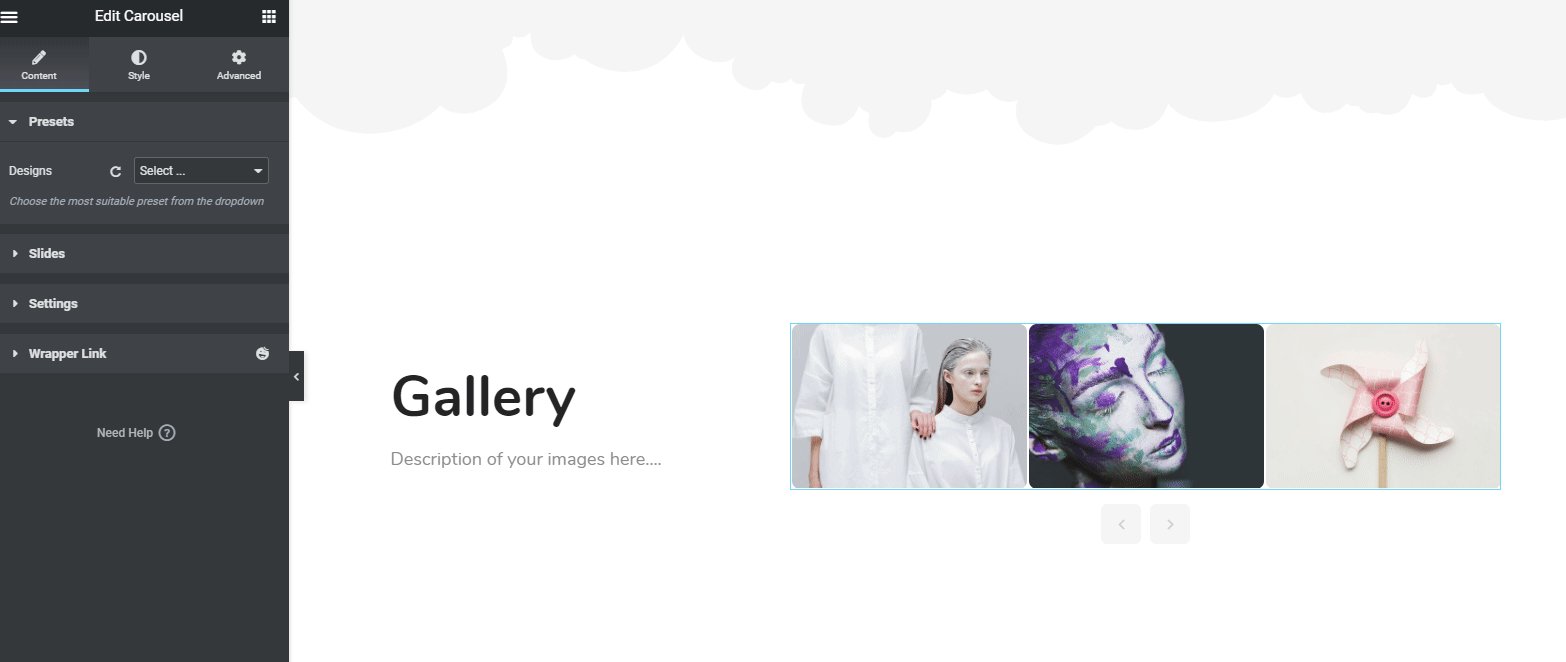
Il est maintenant temps de montrer certains de vos travaux ou photos dans la galerie. Dans ce cas, vous pouvez utiliser 'Image Carousel Widget' de Happy Addons.

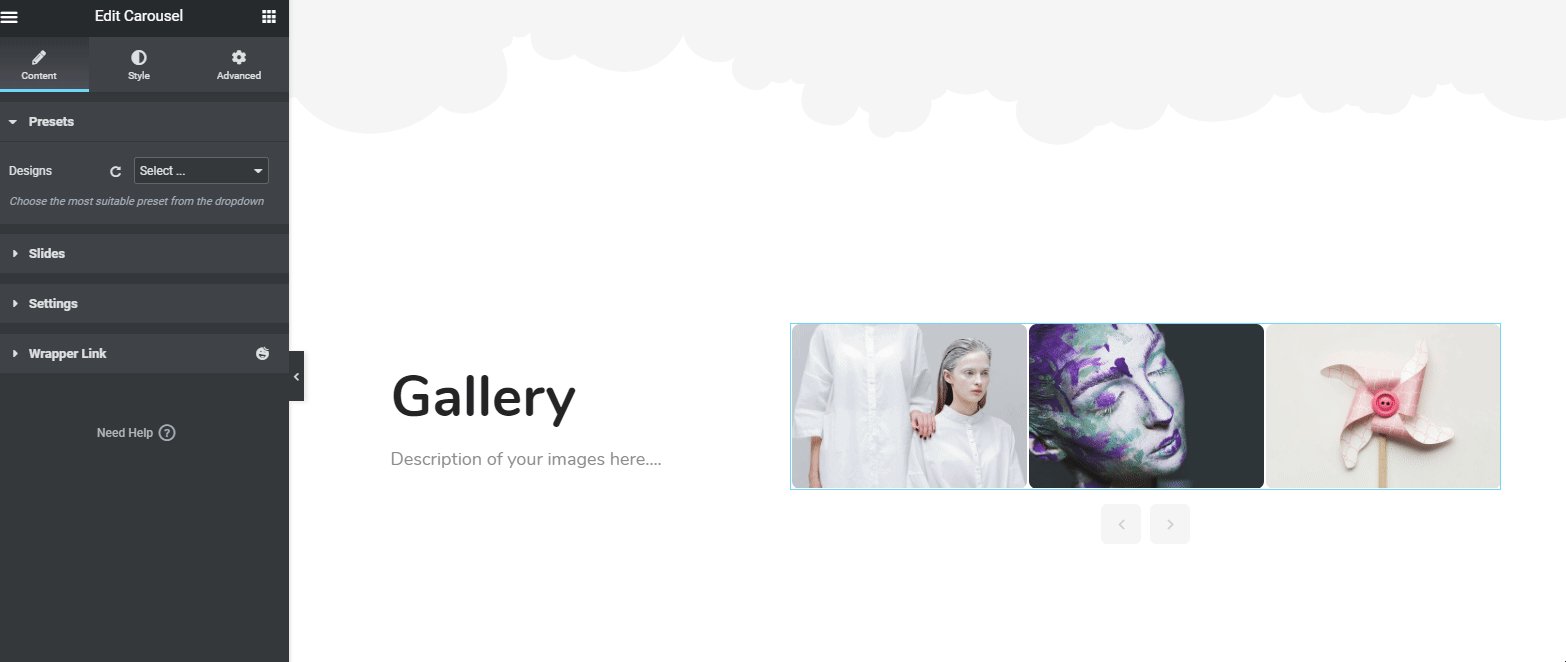
De même, sélectionnez le widget et faites-le glisser vers la zone marquée. Et personnalisez-le ensuite en fonction de votre portefeuille ou de votre design. Enfin, téléchargez les images lorsque vous avez terminé la personnalisation. C'est ça!

Article connexe : Comment améliorer l'apparence d'un site Web à l'aide d'Elementor et de Happy Addons
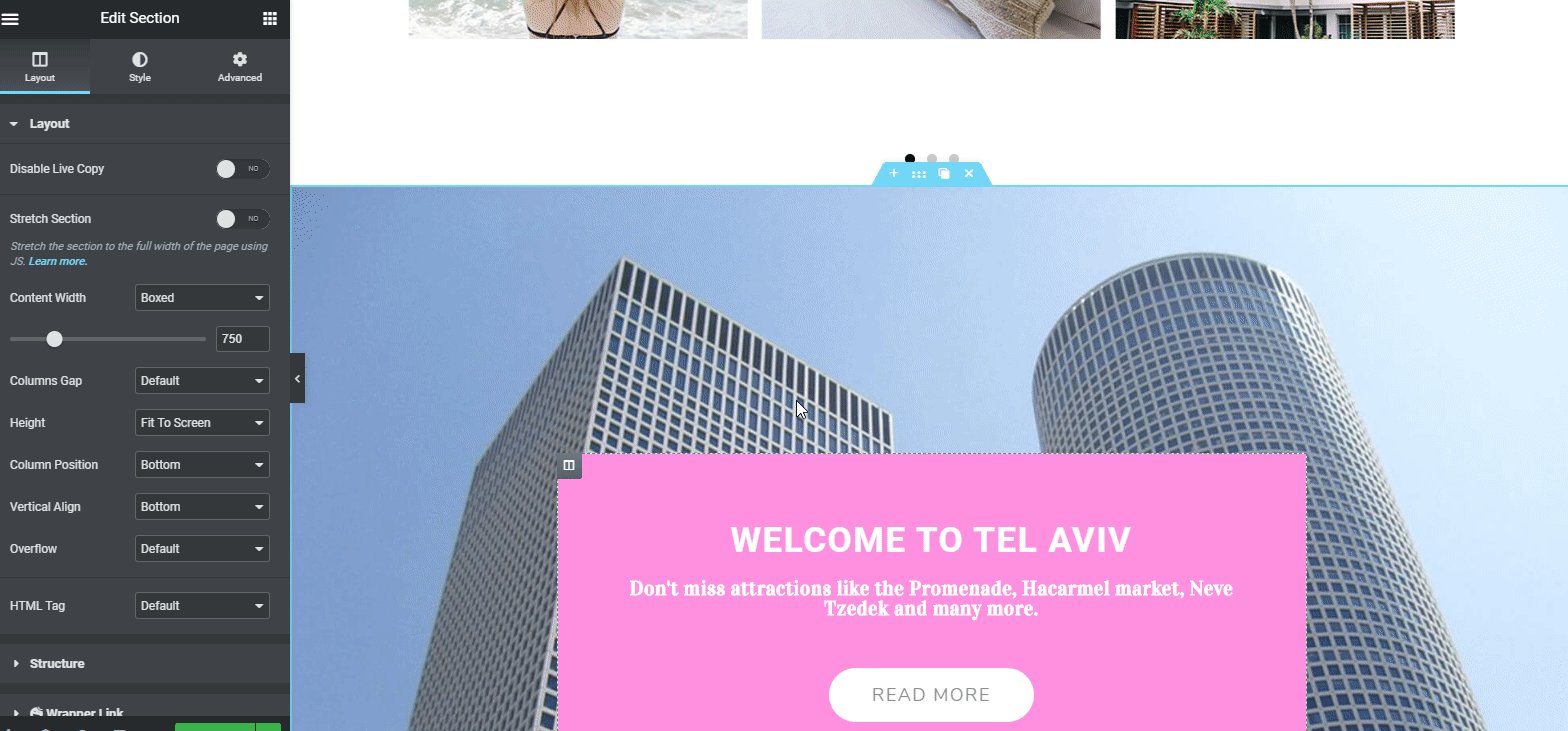
Ainsi, après avoir finalisé toutes les conceptions, votre conception ressemblera à celle ci-dessous :

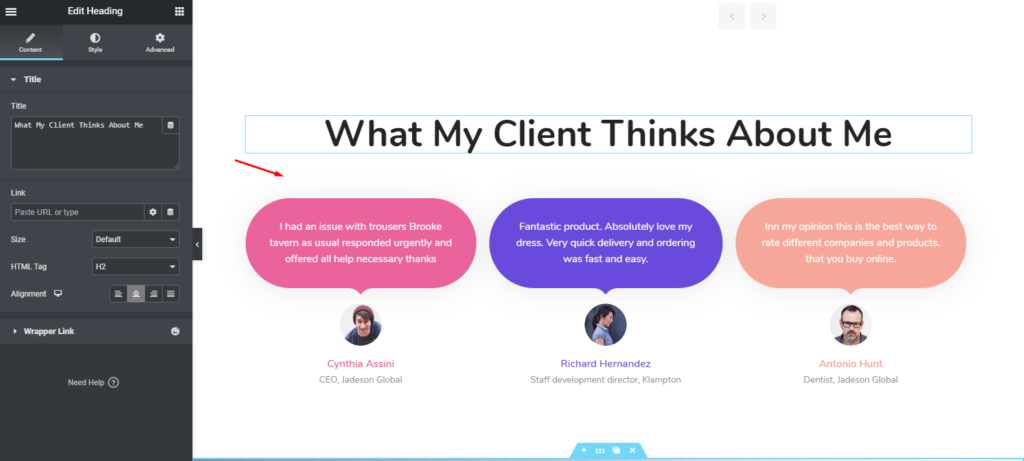
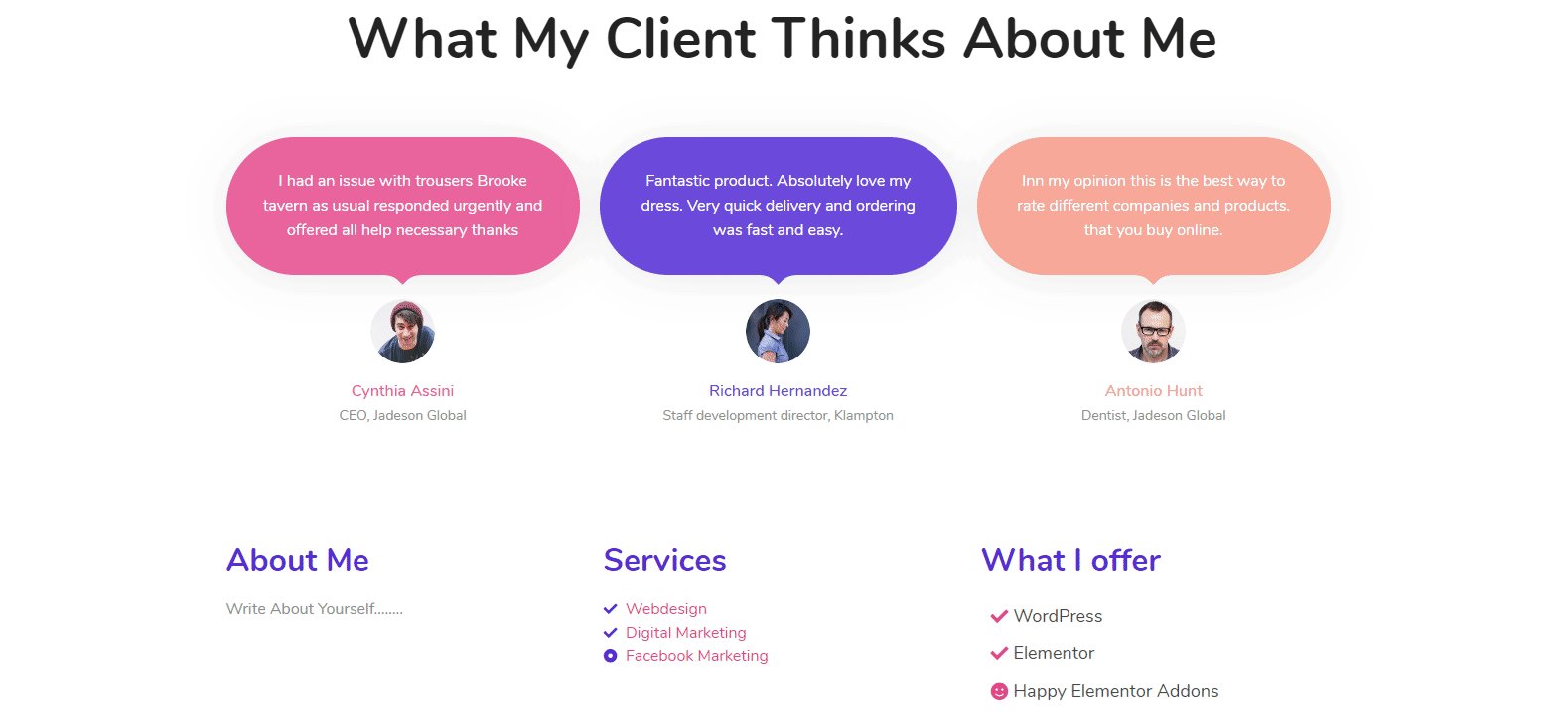
Ajouter un widget de témoignage
Désormais, cette fonctionnalité peut également modifier l'apparence de votre site Web et ajouter plus de valeur. Nous utilisons souvent des recommandations sur notre CV physique ou des données biographiques, n'est-ce pas ? Mais ici, ce que vous devez faire, c'est montrer les opinions de certains experts pour lesquels vous avez travaillé.
Donc, pour ce faire, vous pouvez utiliser 'Testimonial Widget' de Happy Addons. Tout ce que vous avez à la même chose. Sélectionnez-le et faites-le glisser sur la zone. C'est ça!

Cependant, vous pouvez regarder le didacticiel suivant pour plus d'informations sur le widget Témoignage. Ou vous pouvez consulter notre documentation si vous trouvez cela difficile.
Astuce bonus : personnalisez votre section de pied de page
Eh bien, vous êtes à la toute dernière étape de ce tutoriel. Et il est temps d'ajouter ou de personnaliser la section de pied de page. Dans la partie en-tête, nous avons mentionné précédemment que la personnalisation de la section d'en-tête et de pied de page est la même.
Mais pour votre commodité, nous vous montrerons comment vous pouvez faire plus avec le pied de page ou à quel point vous pouvez organiser la section de pied de page de manière étonnante. Si vous êtes satisfait de la conception actuelle, vous pouvez vous en tenir à cela.
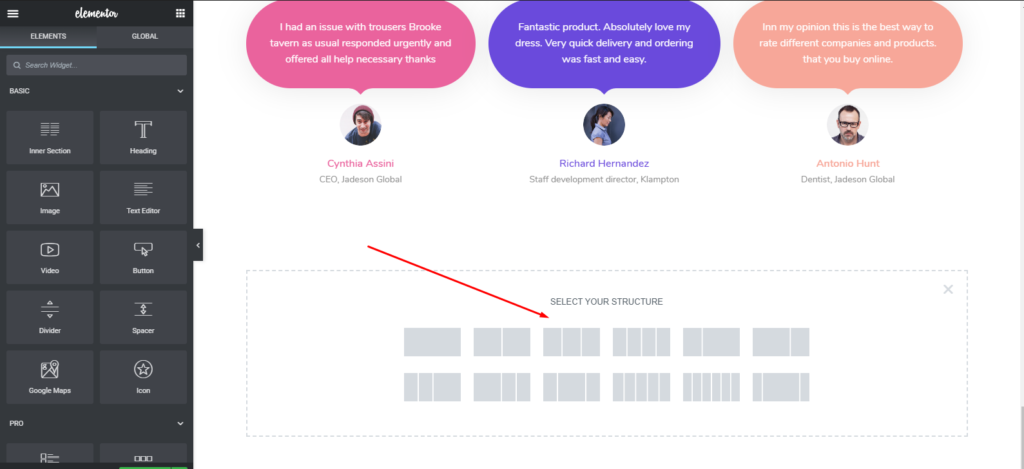
Tout d'abord, nous allons sélectionner la section.

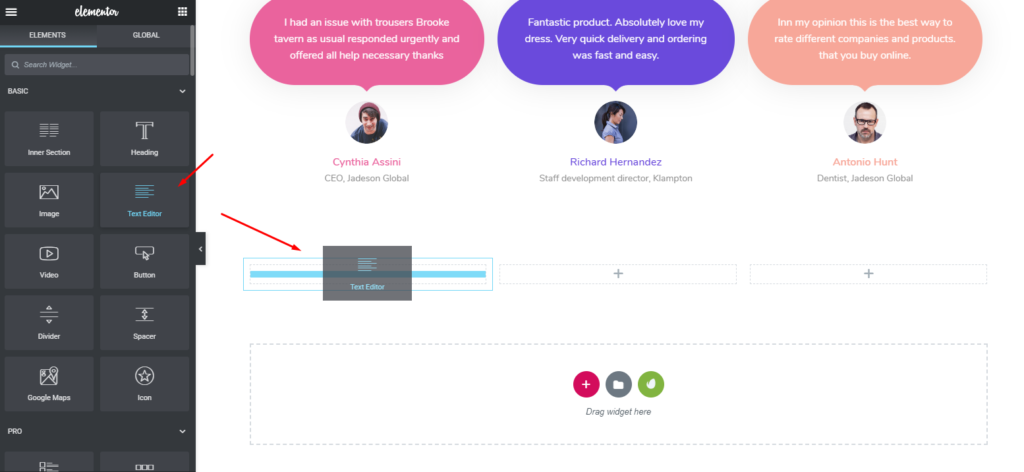
Choisissez ensuite le widget ' Text Editor ' d'Elementor. Et puis ajoutez un titre.

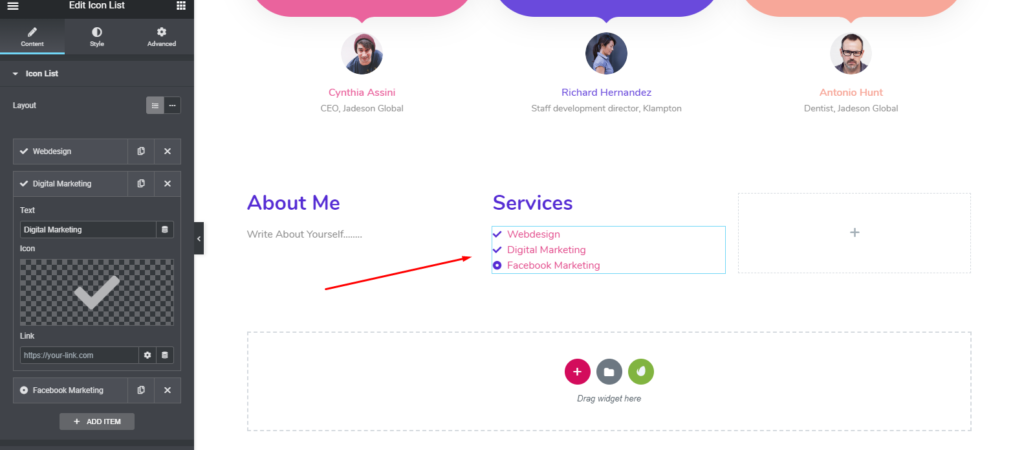
De même, ajoutez à nouveau "l'éditeur de texte" dans la section section avec un titre. Et nommez-le 'Services'.

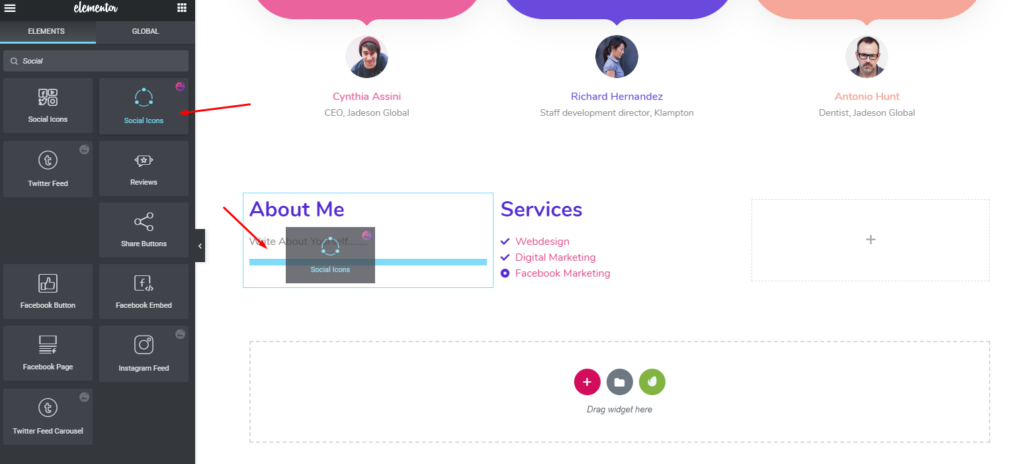
Pour le rendre plus attrayant et plus beau, vous pouvez ajouter un "widget d'icône sociale" dans la section " À propos de moi ".

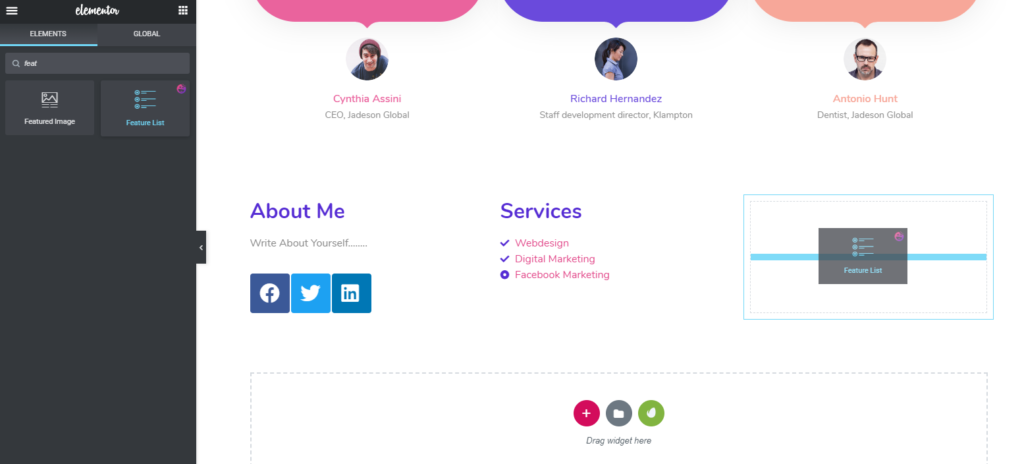
Ensuite, dans la troisième section, vous pouvez ajouter autre chose. Si vous le souhaitez, vous pouvez utiliser un autre widget de Happy Addons dans la section pied de page pour le rendre plus attrayant. Et c'est le widget "Liste des fonctionnalités".
Feature list is a pro widget of Happy AddonsSélectionnez simplement le widget et ajoutez-le.

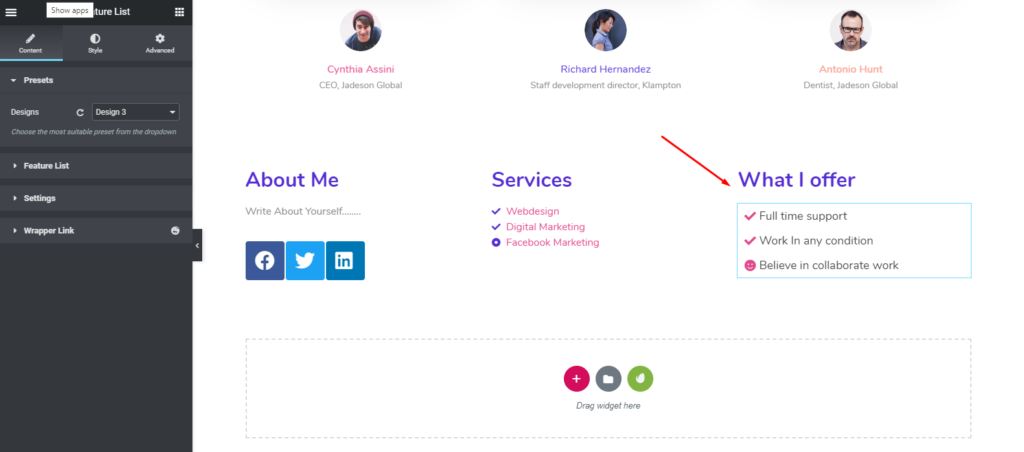
Ainsi, après l'avoir utilisé, il ressemblera au suivant.

Cependant, vous pouvez consulter la documentation du widget « Liste des fonctionnalités » ou regarder le didacticiel vidéo suivant pour en savoir plus sur ce widget.
Aperçu final de votre site Web de portefeuille personnel dans WordPress
Ainsi, après avoir parfaitement appliqué tous les processus, vous pouvez prévisualiser votre sortie finale ci-dessous. Et voici comment créer un site Web de portefeuille dans WordPress avec Elementor et Happy Addons combinés.

Article connexe : Est-il judicieux d'utiliser Happy Addons avec Elementor.
Quelques exemples de sites Web de portefeuille les mieux notés

Eh bien, vous avez des compétences, des connaissances, des qualités et des expériences de travail, mais que se passe-t-il si vous ne pouvez pas vous exprimer au monde ? Certes, les clients ou les employeurs ne peuvent pas vous trouver, même si vous êtes à 100 % en forme et qualifié pour leur poste.
C'est là que les sites de portefeuille peuvent impressionner les gens, en particulier les employeurs et les clients. Donc, pour vous démarquer de la concurrence et confirmer votre forte présence sur le marché du travail, vous devez avoir un site Web de portefeuille.
Cependant, pour vous motiver et vous encourager, nous avons répertorié les 5 meilleurs sites Web de portefeuille avec des exemples en direct. Cela vous aidera sûrement à comprendre comment les autres ont utilisé leur portfolio ou leur site Web personnel pour se présenter.
Alors, commençons:
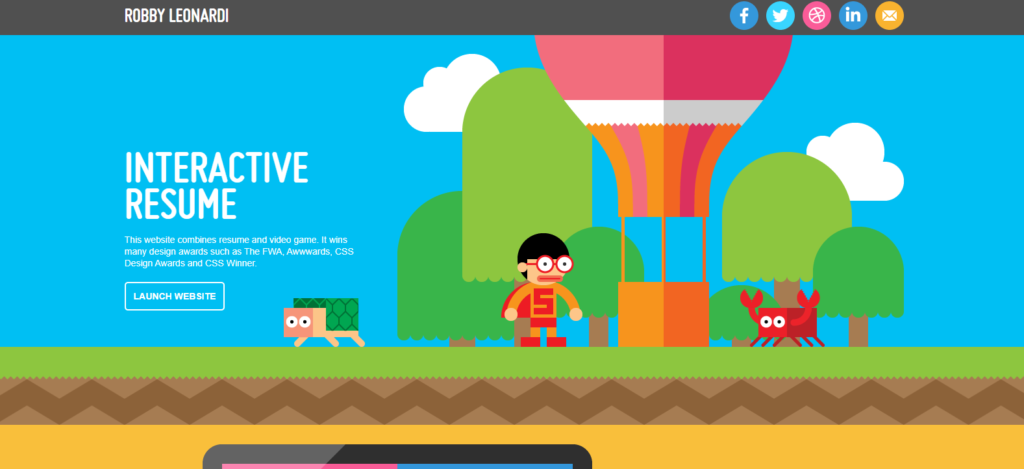
Robby Léonardi

Fondamentalement, Robby est un designer qui a représenté son portefeuille d'une manière totalement différente. Après avoir accédé à son site Web, vous obtiendrez une saveur de dessin animé. Surtout, cela vous rappellera un dessin animé, par exemple, Dave Game, vous vous souvenez du jeu ? Cependant, l'illustration de ce site est tout simplement superbe. Donc, si vous êtes un designer, vous pouvez choisir ce site Web.
Yul Moreau

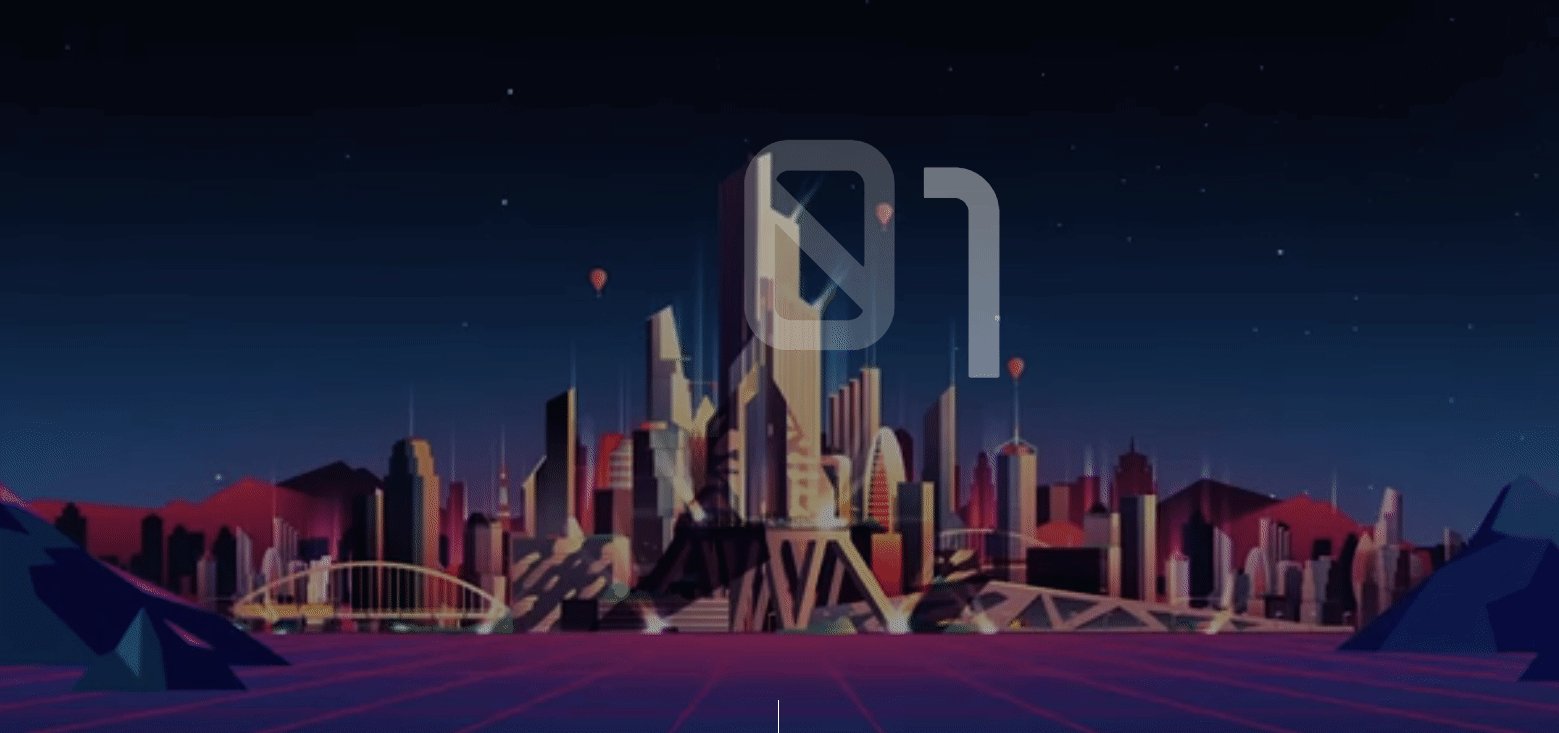
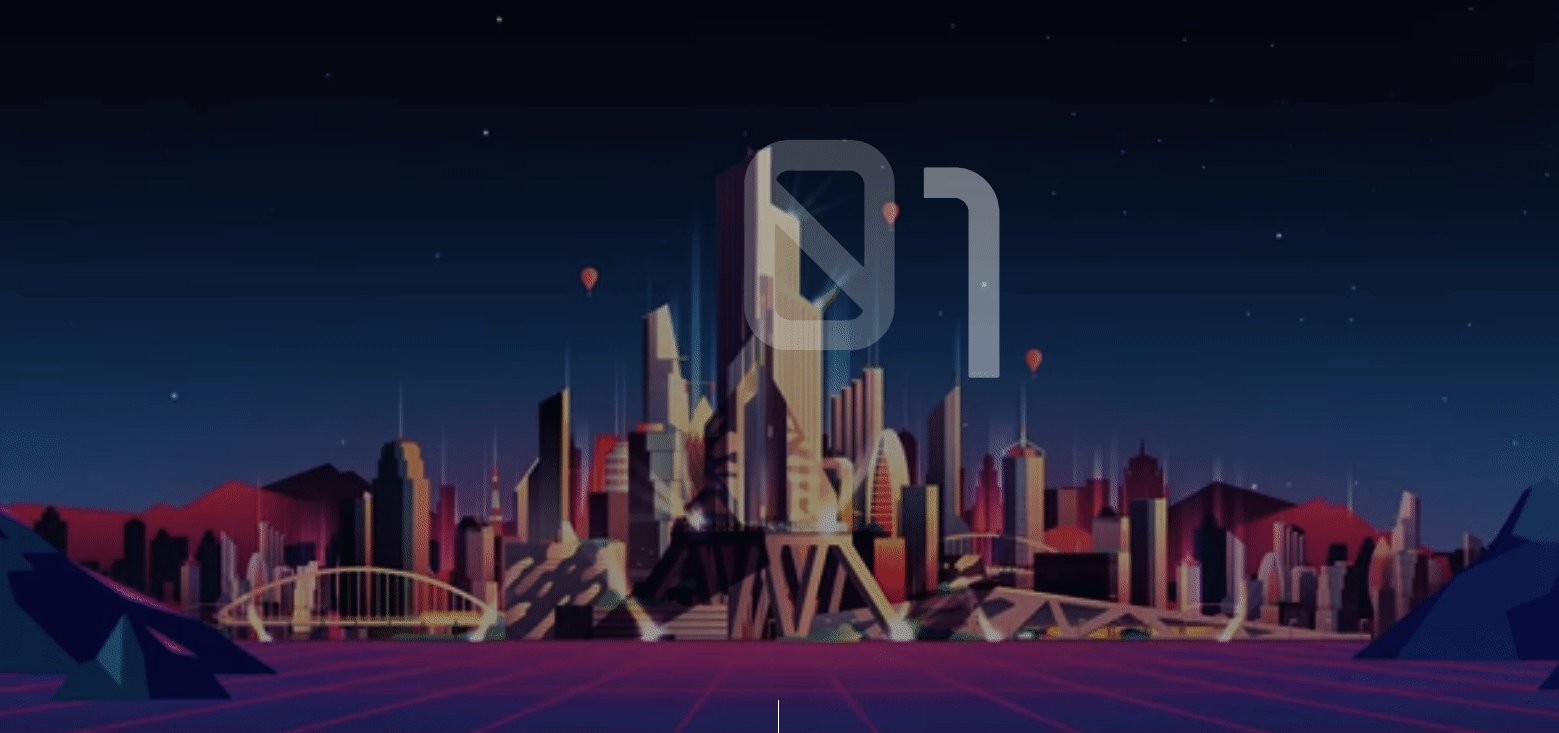
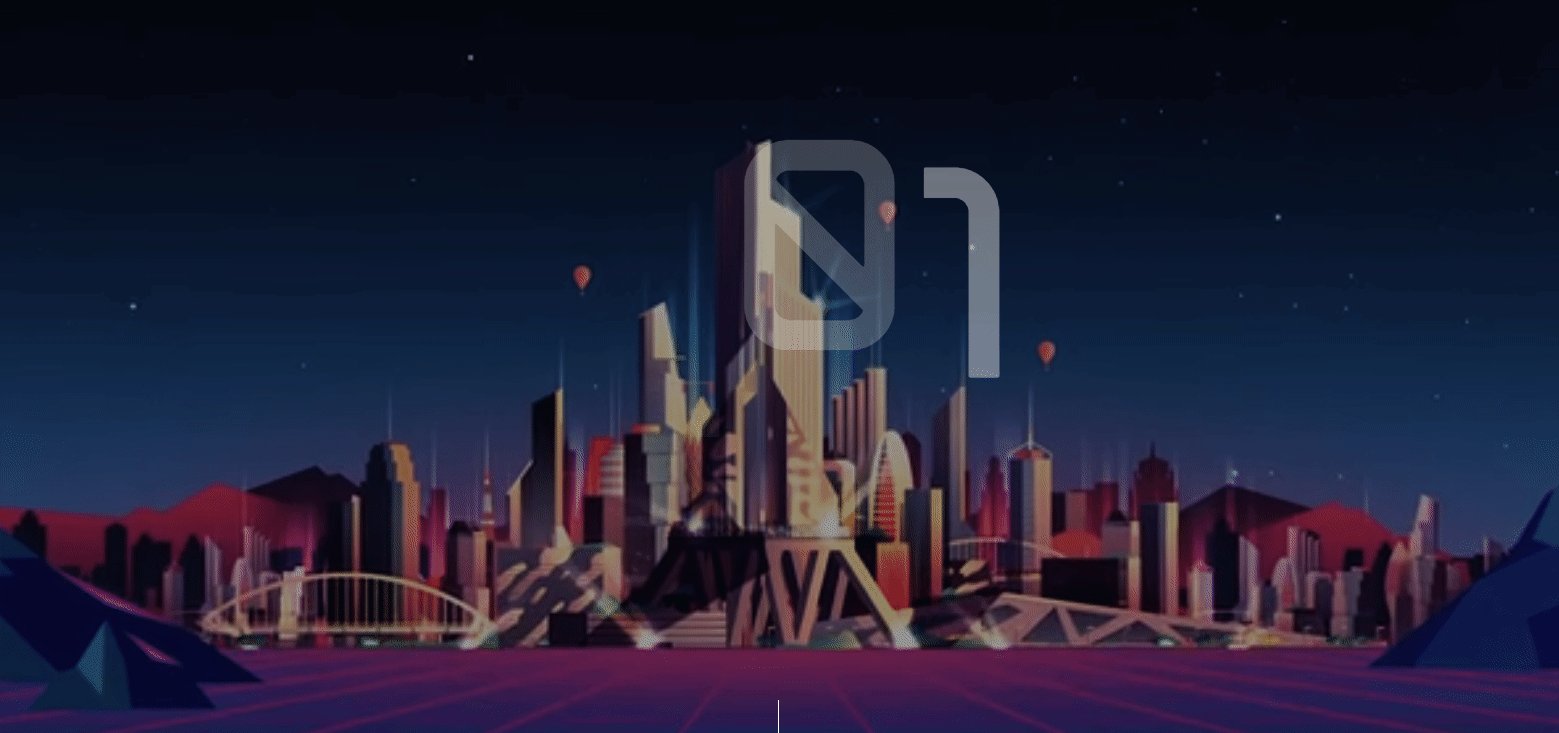
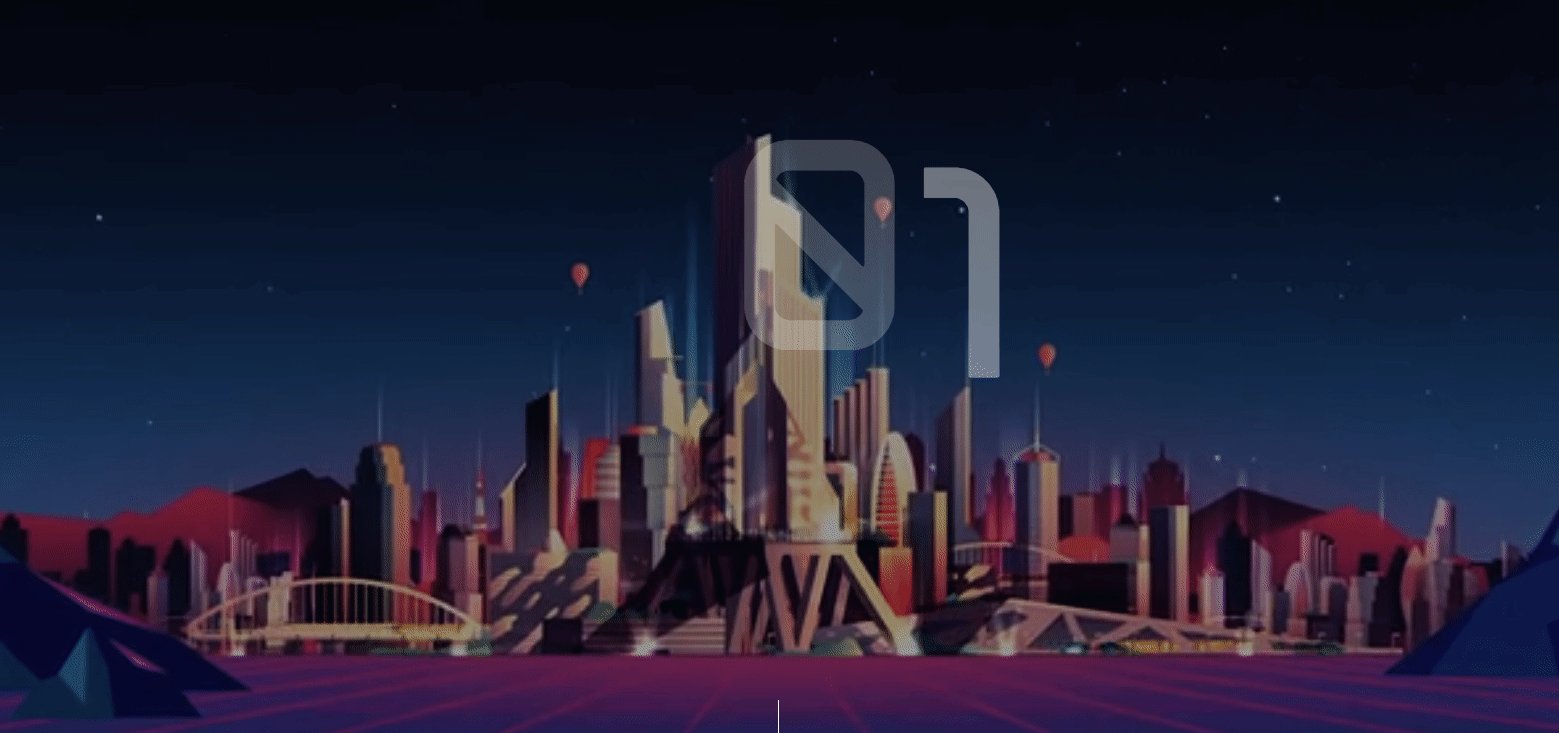
Yul crée une ambiance vraiment unique sur son site
Ceci est un autre exemple de site Web de portefeuille de première classe. Le propriétaire de ce site Web est français. Ce site Web a totalement un autre niveau d'expression de leur travail, de leur expertise et plus encore. Tout simplement merveilleux à regarder. Ne pensez pas que c'est une vidéo ou quoi que ce soit. C'est la section d'en-tête de ce site Web. Ainsi, ce site Web d'une page contenant de nombreuses choses uniques peut facilement attirer l'attention de n'importe qui. Vous pouvez cependant choisir ce style de site Web.
Daniel Spatzek

Daniel Spatzek est également concepteur et développeur de sites Web. Si vous visitez son site Web, vous serez sûrement surpris par ce style et cette présentation. En utilisant de nombreuses astuces et animations CSS, il utilise tout pour créer une sensation vraiment dynamique. Vous pouvez donc également choisir ce site Web pour votre portefeuille.
ToyFight

Si vous êtes un amoureux des couleurs et que vous aimez voir différentes couleurs, vous pouvez visiter ToyFight. Parce qu'ils ont utilisé une combinaison de couleurs accrocheuse qui attire instantanément l'attention des visiteurs. Et sûrement, vous passerez de plus en plus de temps sur ce site. Donc, si vous souhaitez mélanger les couleurs sur votre site Web de portefeuille, vous pouvez choisir ce site Web.
En savoir plus : le meilleur site Web qui se construit avec Elementor
Studio Schurk

Studio Schurk utilise l'illustration et l'humour pour engager les visiteurs
Le duo d'animation Studio Schurk affiche son sens de l'humour dans son site Web de portfolio. En faisant défiler vers le bas, vous remarquerez des animations passionnantes et amusantes qui révèlent le talent du duo. Ainsi, ce site Web peut être considéré comme une considération aimable en tant que site Web de portefeuille.
Attirez les gens avec un site Web de portefeuille bien conçu, ils ne vous oublieront pas
L'objectif principal de cet article est d'aider les gens à créer facilement un site Web de portefeuille dans WordPress pour eux-mêmes. En ces jours de compétition, vous ne pouvez pas aller loin dans l'ère numérique sans avoir un site Web personnel ou un site de portefeuille.
Peut-être avez-vous des qualités, des potentiels, des connaissances ou de la sagesse, mais vous ne pouvez pas avoir d'impact sur les autres si vous ne pouvez pas les atteindre systématiquement. Par conséquent, un site Web de portefeuille est le seul moyen d'atteindre la bonne personne.
Il vous suffit donc de suivre les instructions décrites ci-dessus et de commencer à créer un site Web pour vous dès maintenant. Avec le duo d'addons Elementor & Happy, vous obtiendrez tout le support nécessaire pour créer un site Web à part entière en un rien de temps.
Avez-vous déjà créé un site avec Elementor ? Partagez votre voyage avec nous dans la section des commentaires ci-dessous!
