Comment créer de puissants curseurs de commerce électronique
Publié: 2021-09-21Vous voyez des curseurs partout en ligne. Ils présentent de nouveaux produits, présentent de belles photographies, incitent les acheteurs à acheter et partagent des mises à jour. Mais un slider est-il la meilleure chose pour votre site ? Et comment créez-vous des curseurs qui fonctionnent réellement ?
Les avantages et les inconvénients des curseurs
Avant d'ajouter un curseur à votre boutique WooCommerce, il est important de prendre du recul et de comprendre à la fois les avantages et les inconvénients. Après tout, un curseur ne convient pas à tous les sites Web et à toutes les situations. Mais il y a pas mal de points positifs :
- Ils sont hyper visuels et attirent l'attention. Dans de nombreux cas, un curseur est la toute première chose que quelqu'un voit lorsqu'il visite votre site. Avec des images audacieuses et attrayantes qui mettent en valeur vos produits, votre emplacement ou votre équipe, elles sont l'occasion de faire instantanément une déclaration.
- Ils économisent de l'espace sur votre site. Vous pouvez ajouter plusieurs éléments de contenu au même endroit sur une page, ce qui permet d'économiser de l'espace précieux sur le site Web.
- Ils sont parfaits pour les visites de produits. Affichez une variété de nouveaux produits ou vos meilleurs vendeurs en un seul endroit.
- Ils peuvent mettre en évidence de nouvelles informations et mises à jour . Ajoutez des diapositives avec vos derniers articles de blog, vos ventes et les actualités de votre magasin.
- Ils peuvent présenter des images de portefeuille de manière digeste. Si vous êtes photographe, graphiste ou artiste, un slider est parfait pour présenter vos derniers travaux sans une grande galerie.
Bien sûr, il y a aussi quelques inconvénients :
- Ils peuvent ralentir votre site. Les curseurs avec des tailles de fichier d'image géantes qui ne sont pas optimisées pour la vitesse peuvent entraîner un retard dans le temps de chargement.
- Ils peuvent prêter à confusion. Les curseurs présentent généralement plusieurs offres à la fois, qui ne sont pas toutes applicables à un visiteur du site Web. Présenter à quelqu'un trop d'options peut être moins efficace que d'avoir une seule offre statique.
- Ils ne sont pas toujours parfaits pour les appareils mobiles. Le curseur que vous choisissez doit être réactif et avoir fière allure sur les ordinateurs de bureau, les tablettes et les téléphones. Sinon, cela peut créer une expérience utilisateur inefficace.
- Ce n'est pas nécessairement le meilleur moyen de générer des clics . En réalité, très peu de visiteurs de sites Web cliquent généralement sur un curseur, et presque tous les clics se produisent sur la toute première diapositive.
En résumé, n'utilisez pas un curseur juste pour en avoir un. Assurez-vous qu'il a un objectif précis et soyez prêt à changer les choses en fonction de vos analyses. Et réfléchissez à la mise en page et au format qui conviennent le mieux à votre public et à votre contenu spécifiques.
Comment créer un slider avec WooCommerce
Pour créer un curseur, le meilleur endroit pour commencer est avec un plugin. Il existe une variété d'options pour WordPress et WooCommerce - à la fois gratuites et payantes - alors prenez le temps de comprendre chacune que vous envisagez. Voici quelques questions à vous poser :
- A-t-il la fonctionnalité dont vous avez besoin ? Assurez-vous qu'il peut afficher le contenu souhaité - produits, articles de blog, images, vidéos, etc. Pensez également à savoir si vous souhaitez ajouter une animation, des boutons, du texte ou d'autres fonctionnalités à votre curseur.
- Quel est le coût? Le plugin est-il gratuit ou payant ? Y a-t-il des frais de modèle supplémentaires ? Se renouvelle-t-il chaque année ou s'agit-il d'un investissement ponctuel ?
- Est-il facile à utiliser ? Certains plugins de curseur ont beaucoup de cloches et de sifflets mais ont une courbe d'apprentissage abrupte ou nécessitent des connaissances en développement.
- Fonctionne-t-il bien sur les appareils de toutes tailles ? Bien sûr, vous voulez que votre curseur soit parfait pour tous les visiteurs de votre site, qu'ils utilisent un ordinateur de bureau, une tablette ou un téléphone. Assurez-vous que le plugin que vous choisissez se redimensionne automatiquement pour le mobile sans nécessiter de CSS compliqué.
- Est-il optimisé pour la vitesse ? Les développeurs du plugin ont-ils pris en compte la vitesse ? Les démos et les échantillons de curseurs se chargent-ils rapidement ? La lecture des critiques et des listes de fonctionnalités est un excellent moyen de le savoir.
- A-t-il de bonnes critiques? Vérifiez les notes du plugin. Est-ce que les gens l'aiment et quelles sont leurs plaintes les plus courantes ?
- Est-ce bien supporté ? Existe-t-il des forums d'assistance ou un système de billetterie ? Si vous choisissez une option premium, combien de temps le support est-il inclus ? Est-il régulièrement mis à jour pour fonctionner avec la dernière version de WordPress ?
Pour plus de détails, lisez ce guide de Jetpack sur le choix des meilleurs plugins WordPress.
Pour un curseur simple et efficace qui fonctionne , nous recommandons l'extension WooSlider. Il a été développé par WooCommerce spécifiquement pour les boutiques en ligne et bénéficie du support inégalé de nos Happiness Engineers.

Pour créer un slider avec l'extension WooSlider :
- Achetez l'extension, puis installez-la et activez-la sur votre boutique.
- Accédez à Diaporama → Paramètres et choisissez les options de votre curseur. Il existe plusieurs catégories :
- Paramètres généraux : choisissez l'animation par défaut, la direction de la diapositive, la vitesse du diaporama et la vitesse de l'animation. Assurez-vous que la transition de votre curseur est suffisamment lente pour que les visiteurs du site puissent absorber votre contenu.
- Paramètres de contrôle : indiquez comment les visiteurs du site peuvent contrôler votre curseur. Ajoutez des boutons de lecture/pause, une navigation au clavier, des flèches précédent/suivant, et plus encore.
- Paramètres des boutons : personnalisez le texte de chacun des boutons du curseur.
- Sélectionnez un type de diaporama et choisissez vos paramètres. Il existe plusieurs options :
- Images jointes : affiche les images jointes à la page ou à la publication spécifique à laquelle vous ajoutez le curseur.
- Articles : affiche les articles de blog les plus récents sur votre site.
- Diapositives : présente des diapositives personnalisées avec des images que vous créez.
- Produits : charge les produits récents, en vedette ou en stock. Notez que vous aurez également besoin de l'extension WooCommerce Products Slideshow pour activer cette option.
- Ajoutez votre slider à votre site. Vous pouvez le faire avec un shortcode, un widget ou une modification de fichier de modèle.
Pour plus de détails, y compris des informations sur la création de diapositives, lisez notre documentation.
Si vous souhaitez encore plus de contrôle sur votre curseur, ainsi que la possibilité d'ajouter des boutons et du texte personnalisés, vous pouvez essayer l'extension Image and Video Slider. Il est toujours très facile à configurer mais ajoute des fonctionnalités supplémentaires qui peuvent être utiles en fonction de vos besoins.
Comment créer des images de curseur attrayantes
Pour concevoir vos diapositives, vous pouvez utiliser un outil de retouche photo comme Photoshop ou Canva. Ou, vous pouvez créer les diapositives directement dans le plugin avec lequel vous travaillez. Voici quelques bonnes pratiques pour concevoir des diapositives attrayantes :
Commencez avec des images de haute qualité
La base de votre diapositive doit être une image de qualité. Assurez-vous que le sujet est net et que rien n'est flou. Si votre curseur est pleine largeur, assurez-vous que vos images sont suffisamment grandes pour remplir l'espace, même sur de grands écrans.
Et ne vous inquiétez pas, vous n'avez pas nécessairement besoin d'engager un professionnel pour obtenir de superbes images. Voici comment prendre de superbes photos de produits par vous-même.
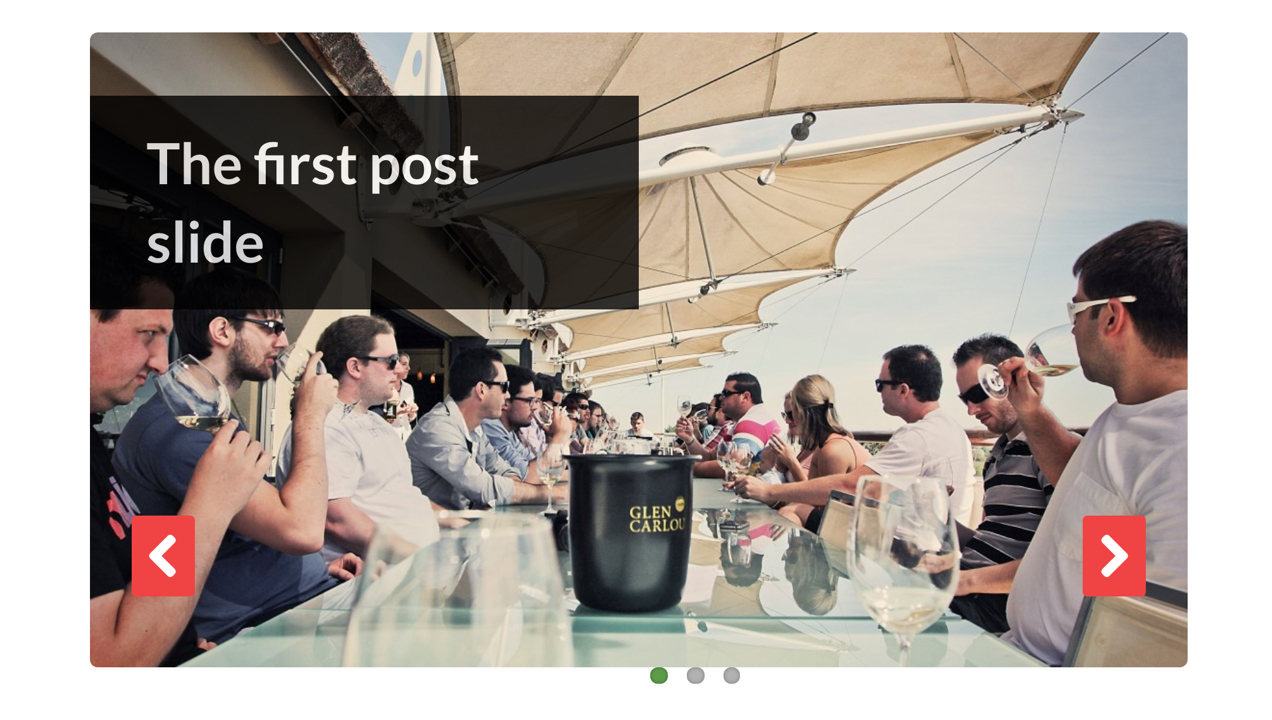
Soyez créatif avec le placement de contenu
Si vous ajoutez du texte et des boutons à votre curseur, envisagez de développer au-delà de l'alignement central typique. Bien que ce soit le bon choix dans certains cas, placer votre contenu dans la moitié gauche ou droite (ou le tiers !) De l'image peut faire apparaître des parties importantes de votre image.


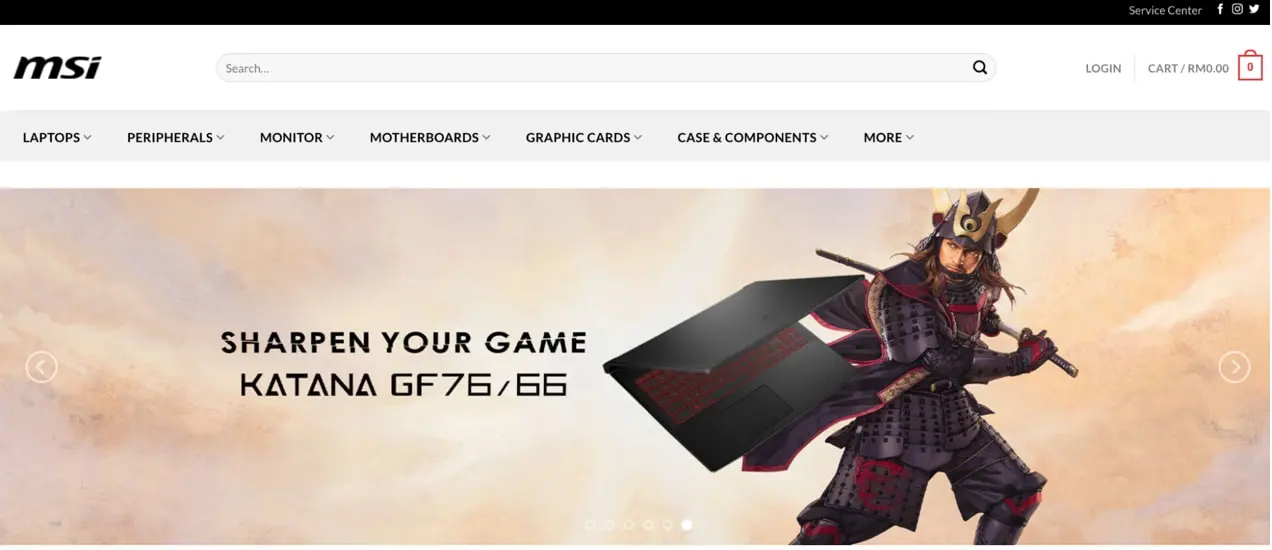
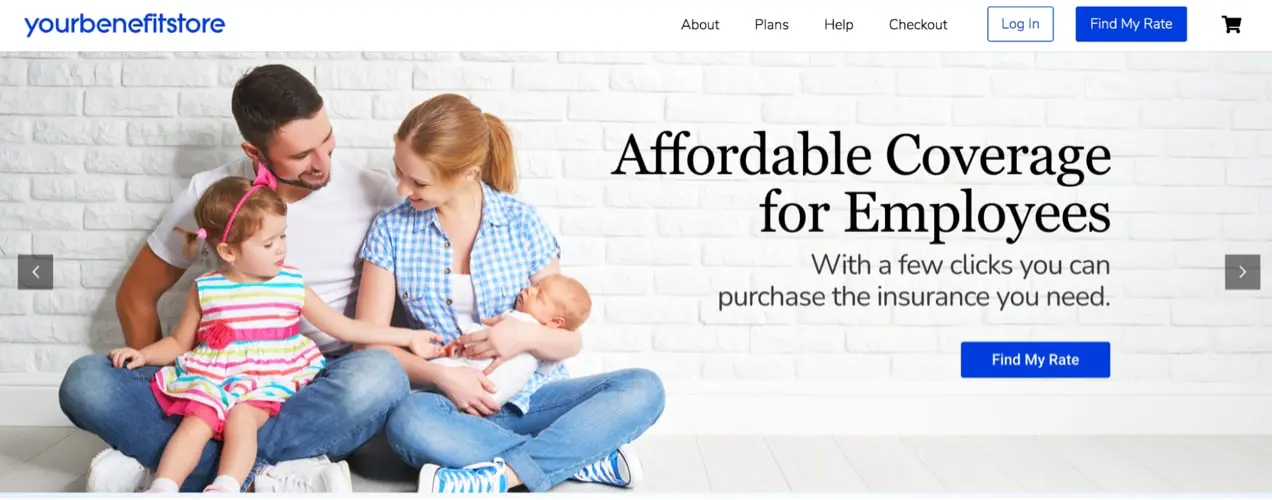
Utilisez des visages, si possible
Une partie de notre cerveau est conçue spécifiquement pour réagir aux visages - nous sommes attirés par eux. Et non seulement les images de visages attireront l'attention des visiteurs de votre site, mais elles peuvent également les inciter à ressentir une certaine émotion. Par exemple, si quelqu'un voit une personne sourire, il est plus susceptible d'associer des émotions positives à votre marque.
Donc, si vous avez des photos de personnes heureuses utilisant vos produits, présentez-les dans vos diapositives !
Choisissez les bonnes polices et couleurs
Lorsque vous sélectionnez les polices et les couleurs de votre curseur, commencez par vous assurer qu'elles correspondent à votre marque et à la conception de votre site Web dans son ensemble.
Ensuite, assurez-vous qu'ils sont faciles à lire. Choisissez des polices suffisamment grandes et suffisamment audacieuses. Mais considérez également comment ils fonctionnent au-dessus de votre image. Il existe plusieurs façons de faire ressortir les polices de votre image d'arrière-plan :
- Assombrir ou éclaircir l'image. Si le sujet de l'image elle-même n'est pas super important (c'est peut-être une texture ou un motif), alors cela pourrait être une excellente option. Ajoutez une superposition sombre à l'image, puis utilisez du texte blanc sur le dessus. Ou utilisez une superposition blanche avec du texte sombre.
- Utilisez un espace blanc. Lorsque les choses sont encombrées, il est difficile pour quoi que ce soit de se démarquer. En faisant du texte le seul spectacle en ville, il attirera beaucoup plus d'attention. L'espace blanc est une zone épurée d'une image, où rien d'important ne se trouve. En ajoutant du texte dans cette zone, vous donnez à l'image et au texte l'attention qu'ils méritent.
- Ajoutez une couleur derrière le texte. Un arrière-plan coloré derrière vos mots - pensez noir ou bleu marine derrière du texte blanc ou gris clair ou rose derrière du texte noir - peut également faire l'affaire.
- Choisissez une couleur de police en gras. Selon l'image, une couleur de texte brillante peut suffire pour que les gens lisent facilement vos mots.
- Utilisez une ombre portée. Une petite ombre portée peut faire ressortir les polices des arrière-plans de vos images.

Le plus important est qu'il y ait suffisamment de contraste de couleur entre votre texte et le reste de la diapositive. Cela améliore l'expérience visuelle pour tout le monde, y compris les personnes daltoniennes ou malvoyantes. Le vérificateur de contraste de WebAIM est un excellent moyen d'évaluer vos diapositives.
Conseils pour convertir avec un curseur
Le but d'un slider n'est pas toujours de faire une vente. Il peut s'agir de tenir les visiteurs du site informés ou de présenter votre travail, par exemple. Mais si vous voulez convertir, voici quelques points à garder à l'esprit :
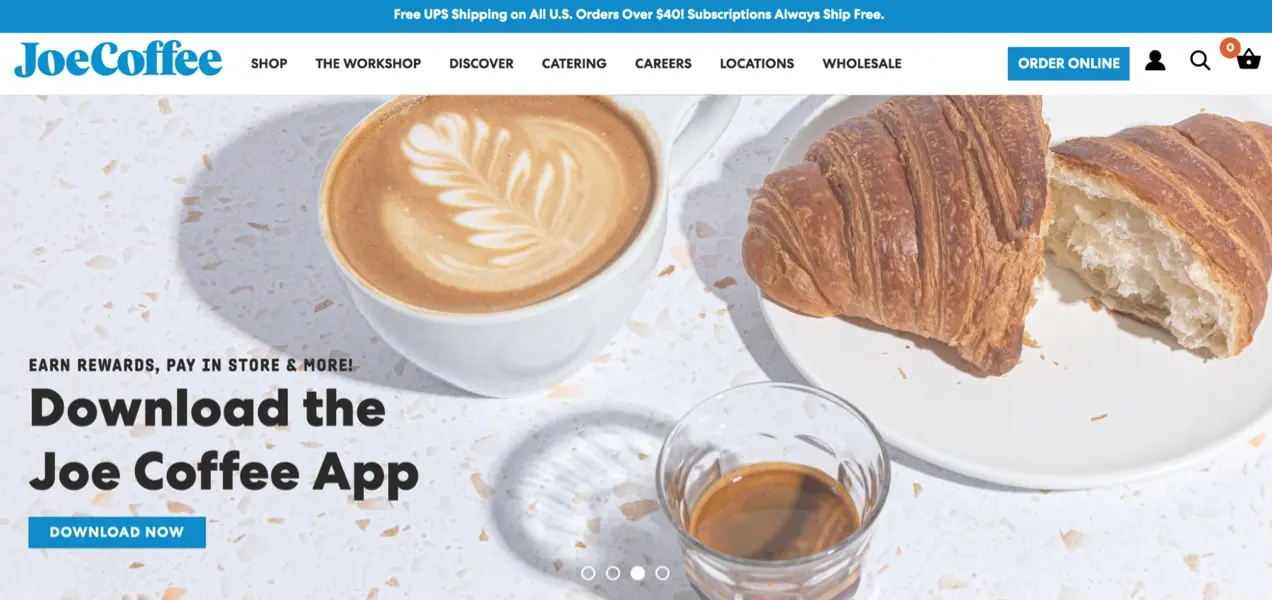
Choisissez de bons appels à l'action
Les gens ne vont pas agir à moins que vous ne les incitiez à le faire. Assurez-vous donc d'ajouter un bouton ou un autre lien visible à vos diapositives avec un texte clair et actif qui indique aux visiteurs du site ce que vous voulez qu'ils fassent. Voici quelques exemples:
- Magasinez notre vente annuelle
- Obtenez votre guide de café gratuit
- Rejoignez notre liste de diffusion pour des réductions exclusives
- En savoir plus sur notre processus
Votre CTA doit également se démarquer du reste de la diapositive avec une couleur vive, une police différente ou un texte en gras.
Utilisez une navigation claire
Les visiteurs du site doivent pouvoir passer facilement d'une diapositive à l'autre et mettre le curseur en pause afin qu'ils puissent voir ou lire davantage. Cela signifie que vous ne devriez pas simplement régler votre curseur pour effectuer une transition automatique !
Utilisez plutôt des flèches, des chiffres ou des puces de navigation visibles et incluez un bouton de pause.
Ne sois pas trop compliqué
Il peut certainement être amusant de jouer avec des animations uniques, des couleurs vibrantes et des effets visuels soignés. Mais dans presque tous les cas, le plus simple est le mieux. Votre curseur peut toujours être amusant, mais atténuez-le pour que le message que vous souhaitez transmettre brille vraiment.
N'oubliez pas l'accessibilité
Un curseur accessible est facile à utiliser pour tout le monde, y compris les personnes ayant un handicap physique ou mental. Un bon début consiste à vous assurer d'avoir un bon contraste de couleurs, dont nous avons parlé plus tôt. Mais vous voulez également vous assurer que vous ajoutez du texte alternatif pour chaque image, que votre curseur fonctionne bien sur les appareils mobiles et que vous activez la navigation au clavier.
En savoir plus sur l'accessibilité du commerce électronique.
Choisissez des messages concis
Vous ne voulez pas ajouter de paragraphes de texte à vos diapositives - personne ne s'arrêtera pour tout lire ! Au lieu de cela, exprimez votre point de vue de manière claire et concise, en aussi peu de mots que possible.

Comment optimiser un curseur pour la vitesse
Comme nous l'avons mentionné précédemment, les curseurs peuvent être lourds et ralentir votre site Web. Il est donc important de minimiser cela autant que possible. En plus de choisir un plugin slider qui donne la priorité à la vitesse, voici quelques étapes que vous pouvez suivre :
- Utilisez la plus petite taille d'image nécessaire. Si votre curseur est défini sur 1 500 pixels de large, n'utilisez pas une image de 6 000 pixels de large. Au lieu de cela, redimensionnez-le pour qu'il corresponde exactement à la case que vous essayez de remplir.
- Compressez vos images avant de les télécharger. Utilisez un outil comme ImageOptim pour réduire la taille de fichier de vos images avant de les ajouter à votre médiathèque.
- N'ajoutez pas trop de fonctionnalités flashy. Des tonnes d'animations, de transitions flashy et d'autres extras ne sont pas seulement distrayants, ils peuvent également ralentir les choses. N'oubliez pas : la simplicité est généralement préférable.
- Hébergez vos vidéos hors site. Si votre curseur le prend en charge, intégrez toutes les vidéos que vous souhaitez utiliser à partir de YouTube ou de Vimeo plutôt que de les stocker sur votre site Web. Les vidéos sont très lourdes et peuvent ralentir considérablement votre site.
- Activez les paramètres de vitesse spécifiques au plugin . De nombreux plugins de curseur offrent des fonctionnalités d'optimisation de la vitesse qu'il vous suffit d'activer. Recherchez des éléments tels que le chargement paresseux, la mise en cache et la minification.
- Utilisez un CDN d'images. Un CDN d'images stocke et diffuse vos images hors site à partir de serveurs ultra-rapides. Jetpack dispose d'un CDN WordPress gratuit qui redimensionnera également vos images pour les appareils mobiles, ce qui les rendra ultra-rapides sur les téléphones et les tablettes.
Soyez réfléchi et intentionnel
Lorsque vous ajoutez un curseur à votre boutique WooCommerce, prenez le temps de bien le faire. Pensez à ce que vous voulez présenter, à qui vous voulez toucher et à la manière dont vous pouvez optimiser votre slider spécifiquement pour ces personnes.
Avez-vous un slider efficace sur votre site ? Partagez-le dans les commentaires !
