Créez un site Web professionnel avec Elementor et Happy Addons
Publié: 2020-01-04De nos jours, les propriétaires de petites et grandes entreprises se concentrent sur la présentation de leurs produits, services et perspectives à l'échelle mondiale en utilisant des plateformes en ligne ou des sites Web. Parce qu'ils comprennent la valeur d'avoir des sites Web professionnels pour fournir différents services en ligne et également atteindre virtuellement plus de clients.
Plus de 56 % des entreprises du monde entier utilisent des sites Web professionnels
Et vous obtiendrez non seulement des avantages, mais vous pourrez également vous démarquer de vos concurrents si vous possédez un site Web professionnel avec un look unique. Sites Web professionnels, par exemple, sites de blogs, sites éducatifs, sites de portefeuille, sites Web de type projet, sites Web de science-fiction et sites Web de location de voitures, etc. À partir de ces exemples de sites Web professionnels, vous pouvez choisir celui qui vous convient le mieux.
Cependant, si vous cherchez à créer un site Web avec un aspect professionnel, cet article est pour vous. Quelle que soit l'importance d'un site Web, nous allons vous montrer aujourd'hui comment créer facilement un site Web professionnel.
Commençons.
Comment Elementor aide à créer un site Web avec facilité

Nous avons mentionné plus tôt l'importance d'un site Web professionnel et comment il vous aidera à atteindre plus de clients. Nous allons maintenant parler du constructeur de pager le plus populaire, elementor, pour tous les utilisateurs de WordPress.
Avant l'invention d'Elementor, la conception d'un site Web était un diable. Mais elementor rend ce chemin facile et simple. Et les personnes de tous âges peuvent utiliser ce magnifique plugin pour leur site Web. En utilisant les modules complémentaires "Elementor", vous pouvez facilement personnaliser votre site Web et lui donner un aspect professionnel en quelques minutes. Voyons comment cela vous facilitera la conception d'un site Web professionnel.
- Éditeur glisser-déposer
- Plus de 90 widgets à implémenter
- Plus de 300 modèles intégrés
- Modification réactive
- Constructeur de pop-up
- Générateur de thème
- Et constructeur WooCommerce
Ces fonctionnalités d'Elementor sont donc 100% suffisamment capables de personnaliser tout type d'exigences de conception de sites Web WordPress. Encore une fois, pour accélérer la force de l'Elementor, vous aurez peut-être besoin d'une solution qui vous aidera à créer de plus belles choses. Oui, nous parlons de Happy Addons. Dans la prochaine partie, nous parlerons de cet addon unique, super rapide et facile.
Présentation de HappyAddons

HappyAddons est un addon Elementor unique. C'est peut-être le meilleur package complémentaire pour Elementor - Adam Preiser Fondateur de WP Crafter
Nous avons déjà mentionné 'Happy Addons' plusieurs fois auparavant. Et c'est la solution compacte avec la collection ultime de widgets gratuits pour Elementor pour mettre la conception de votre site Web à la hauteur. Comme les autres addons Elementor, Happy Addons n'est pas différent car il est livré avec les puissants widgets.
Ajoutons au premier plan, avec les fonctionnalités clés suivantes.
- Préréglé
- Effet flottant
- Transformation CSS
- Copier-coller entre domaines
- Copie en direct
- Imbrication de sections
- Superposition d'arrière-plan
- Clone heureux
- Et plus
Donc, ces fonctionnalités importantes que vous obtiendrez avec Happy Addons. Et en les utilisant, vous pouvez facilement renforcer Elementor.
Regardez la vidéo suivante sur Happy Addons :
Comment créer un site Web professionnel à l'aide de Happy Addons
Les sites Web professionnels ont un taux de conversion très élevé. Vous devez donc concevoir votre site Web professionnel avec beaucoup de soin. Sinon, il y a de fortes chances de perdre des clients potentiels, d'augmenter le taux de rebond et d'affecter également votre facteur de classement. La raison en est que vos clients veulent quelque chose de différent et d'unique de votre part. Et c'est pourquoi vous devez mettre l'accent sur l'apparence de votre site Web.
Quoi qu'il en soit, nous allons maintenant montrer comment vous pouvez créer un site Web professionnel étape par étape en utilisant Happy Addons. Mais avant de passer au didacticiel, connaissons les exigences dont vous avez besoin pour ce didacticiel :
Conditions
- Wordpress
- Élémentaire
- Ajouts heureux
Assurez-vous que vous avez ces exigences.
Étape 1 : Ajouter une nouvelle page
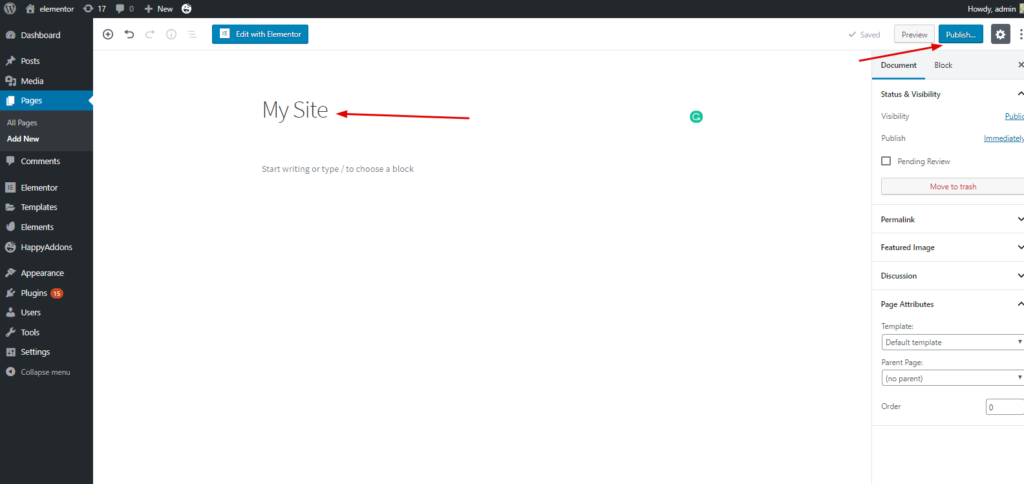
C'est l'étape la plus courante. Parce que l'ajout d'une page Web est une tâche très simple et que vous pouvez le faire en une seconde. Cependant, nous allons montrer comment vous pouvez l'ajouter.
Pour ce faire, accédez à WP Admin> Tableau de bord> Pages> Ajouter une nouvelle page> Titre> Cliquez sur modifier avec elementor canvas> Publier

Étape 2 : Ajouter un en-tête ou un pied de page
L'en-tête ou le pied de page d'un site Web est la partie la plus cruciale. Par exemple, vous pouvez présenter vos icônes sociales, fournir des liens précieux ou une option de connexion-enregistrement pour une navigation facile. Dans le même esprit, vous pouvez également faire la même chose pour la partie pied de page. C'est pourquoi vous devez savoir comment créer un en-tête pour un site WordPress.
Étape 3 : Ajouter des modèles ou des thèmes
Après avoir ajouté une option d'en-tête, vous pouvez personnaliser étape par étape le reste de la pièce ou vous pouvez insérer directement un modèle. Et puis vous pouvez personnaliser progressivement.
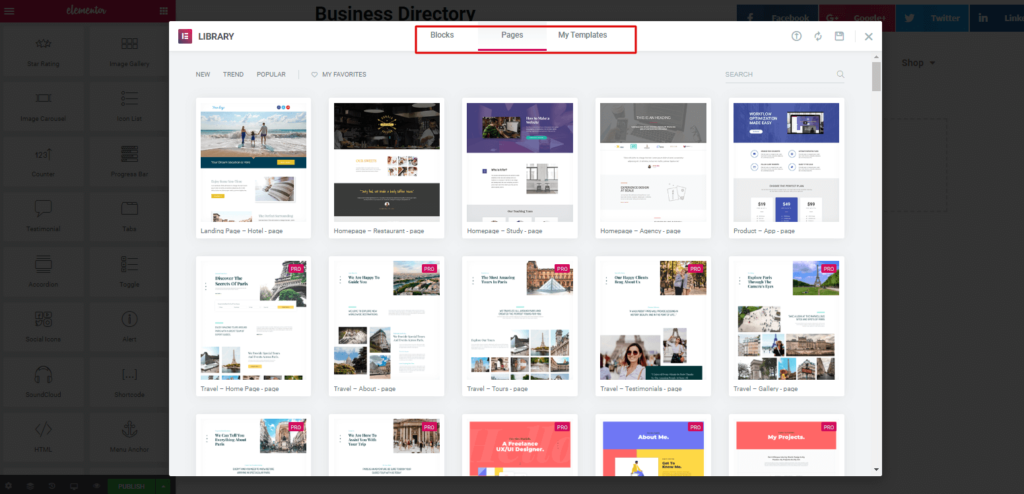
Pour ce faire, cliquez sur le bouton 'Folder Like'. Ensuite, vous verrez la bibliothèque 'Elementor', où vous pouvez utiliser des blocs, des modèles et des pages séparées. À partir de là, vous pouvez choisir n'importe qui.

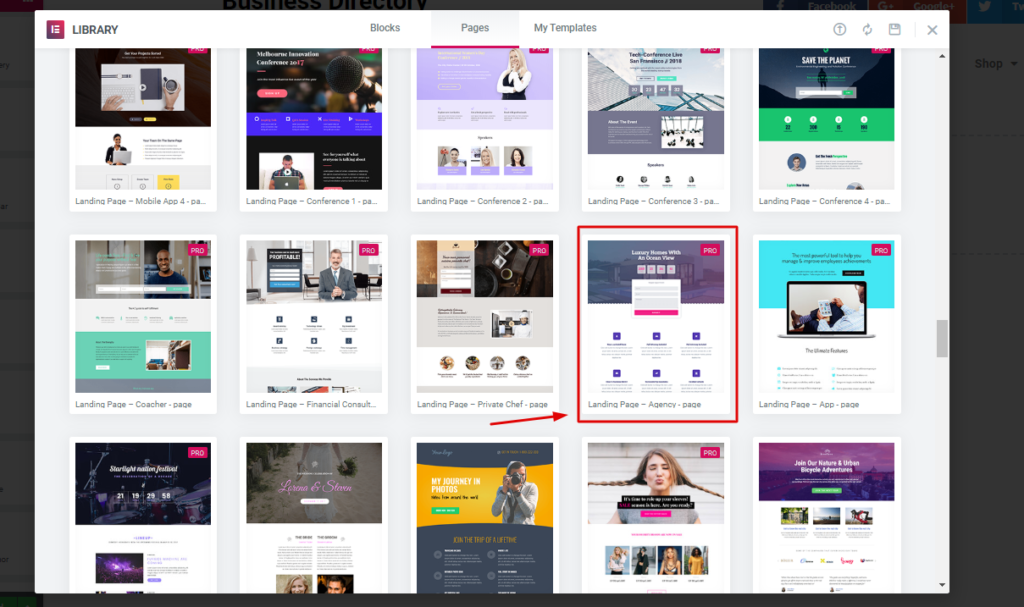
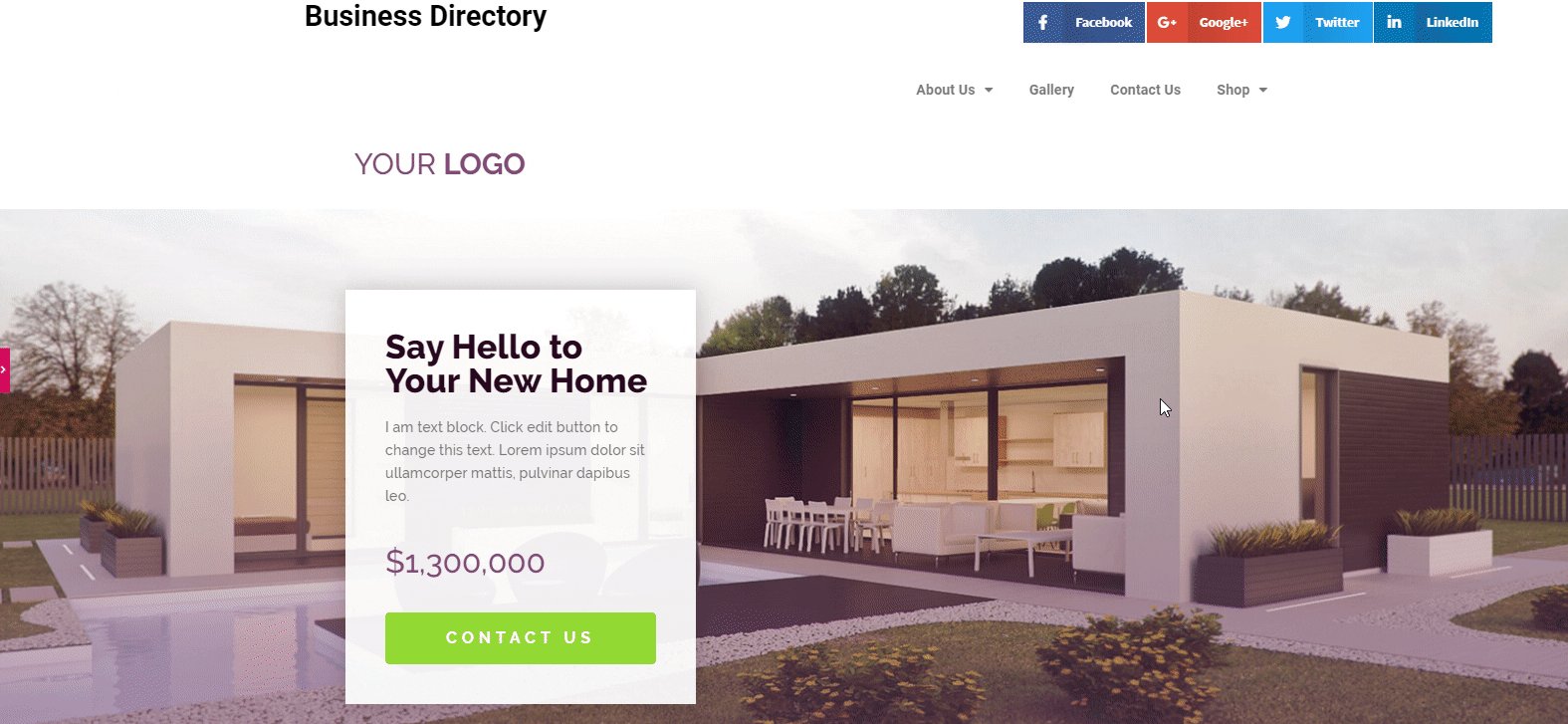
Dans ce cas, nous avons choisi celui marqué. Mais vous devez penser aux types de modèles que vous souhaitez. Comme nous parlons d'un site Web professionnel, vous devez donc choisir quelque chose qui se rapporte au professionnalisme.
Cependant, nous avons choisi un "modèle d'agence professionnelle". Mais dans votre cas, vous choisissez n'importe qui d'ici.

Étape 4 : Personnaliser le modèle et utiliser les widgets Happy Addons
Ainsi, après avoir sélectionné le modèle, il apparaîtra directement à l'écran. Et vous pouvez facilement personnaliser la page.


Vous pouvez désormais modifier ou personnaliser chaque section à l'aide des widgets Happy Addons. Ou si vous voulez en faire plus avec des addons heureux, vous devez passer à la version premium.
Ici, nous allons montrer comment vous pouvez personnaliser chaque section pour donner un aspect professionnel à votre site Web.
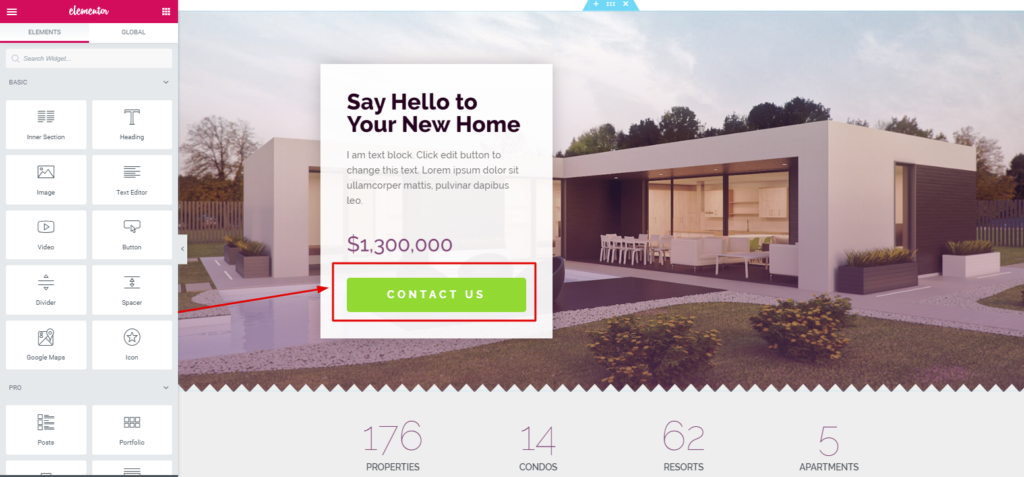
Étape 5 : Ajouter le bouton Wiget de Happy Addons
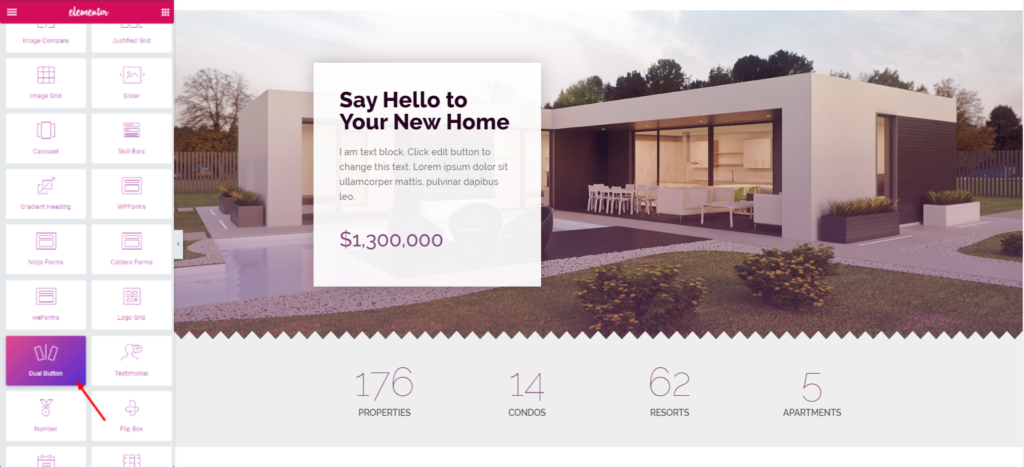
Nous allons changer ce bouton vert avec le 'Happy Addons Dual Button Widget'. Vous pouvez obtenir ce widget est la version gratuite.

Il vous suffit donc de sélectionner le widget dans la barre latérale gauche et de le faire glisser vers la zone sélectionnée.

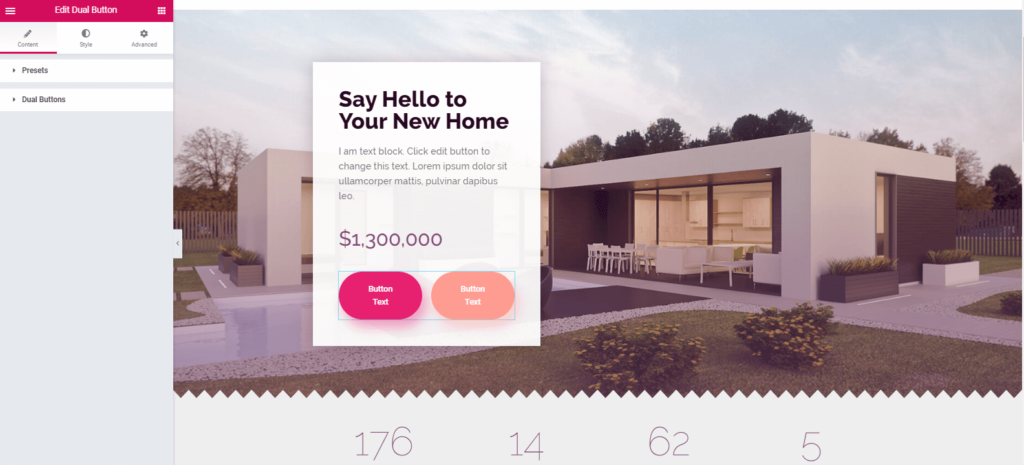
Et puis personnalisez-le simplement en fonction de votre conception. Ici, vous obtiendrez 'Preset' et 'Dual Buttons'. En savoir plus sur "comment fonctionne le préréglage et comment l'utiliser".

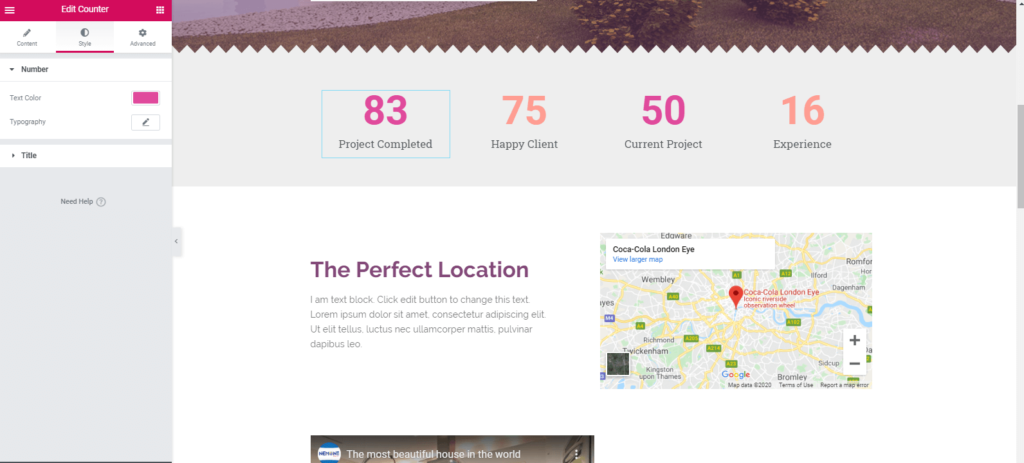
Étape 6 : Ajout du 'Widget Compteur'
Recherchez « Counter Widget » dans la galerie de widgets. Ensuite, faites-le simplement glisser vers la zone marquée comme le processus précédent. Ainsi, après avoir modifié le 'Counter Widget', vous obtiendrez une vue comme celle-ci :

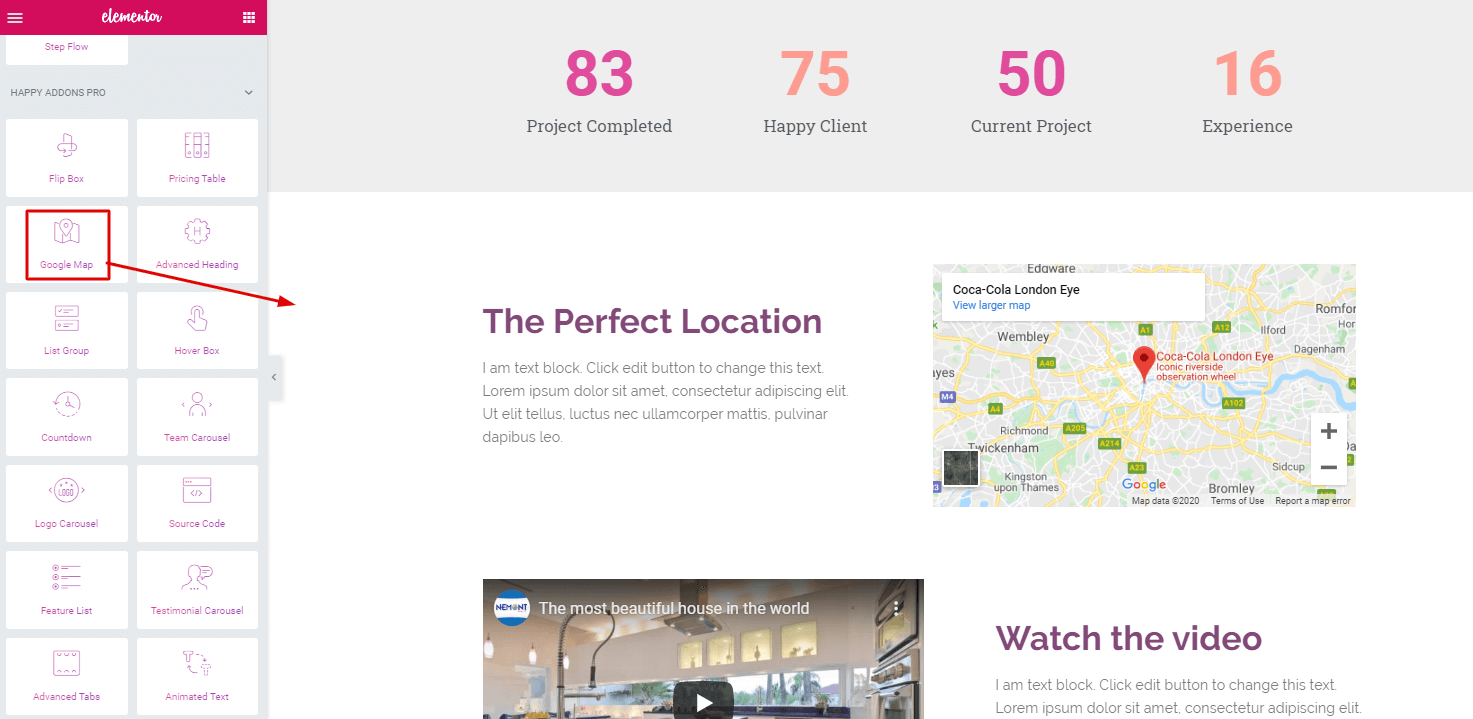
Étape 7 : Ajout du widget Google Map
Ce widget est une fonctionnalité pro de Happy Addons. Ainsi, après la mise à niveau vers Happy Addons pro, vous pourrez utiliser ce widget. Faites glisser ce widget vers la zone souhaitée comme le processus précédent. Et puis personnalisez-le. Ensuite, vous pouvez ajouter une vidéo. Pour ce faire, vous devez sélectionner le widget vidéo et le faire simplement glisser vers la zone souhaitée.

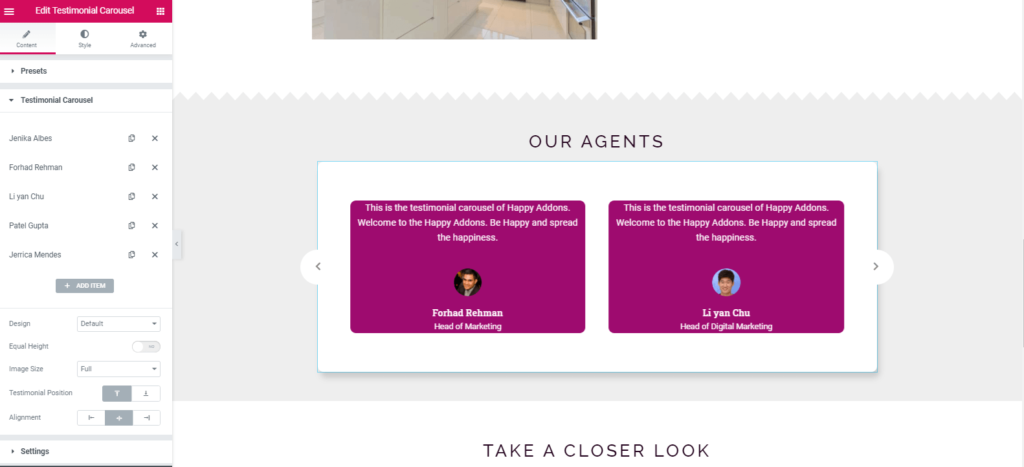
Étape 8 : Ajouter un témoignage
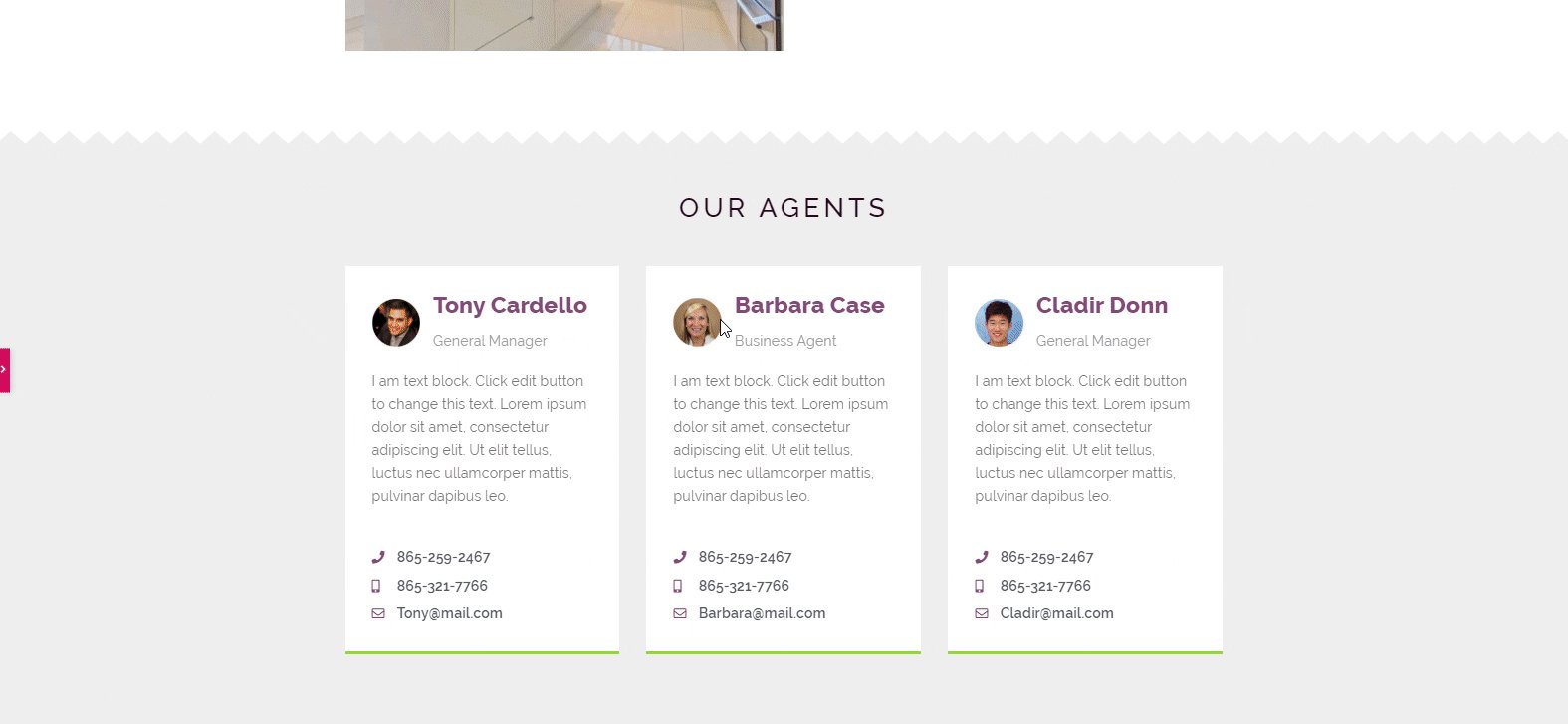
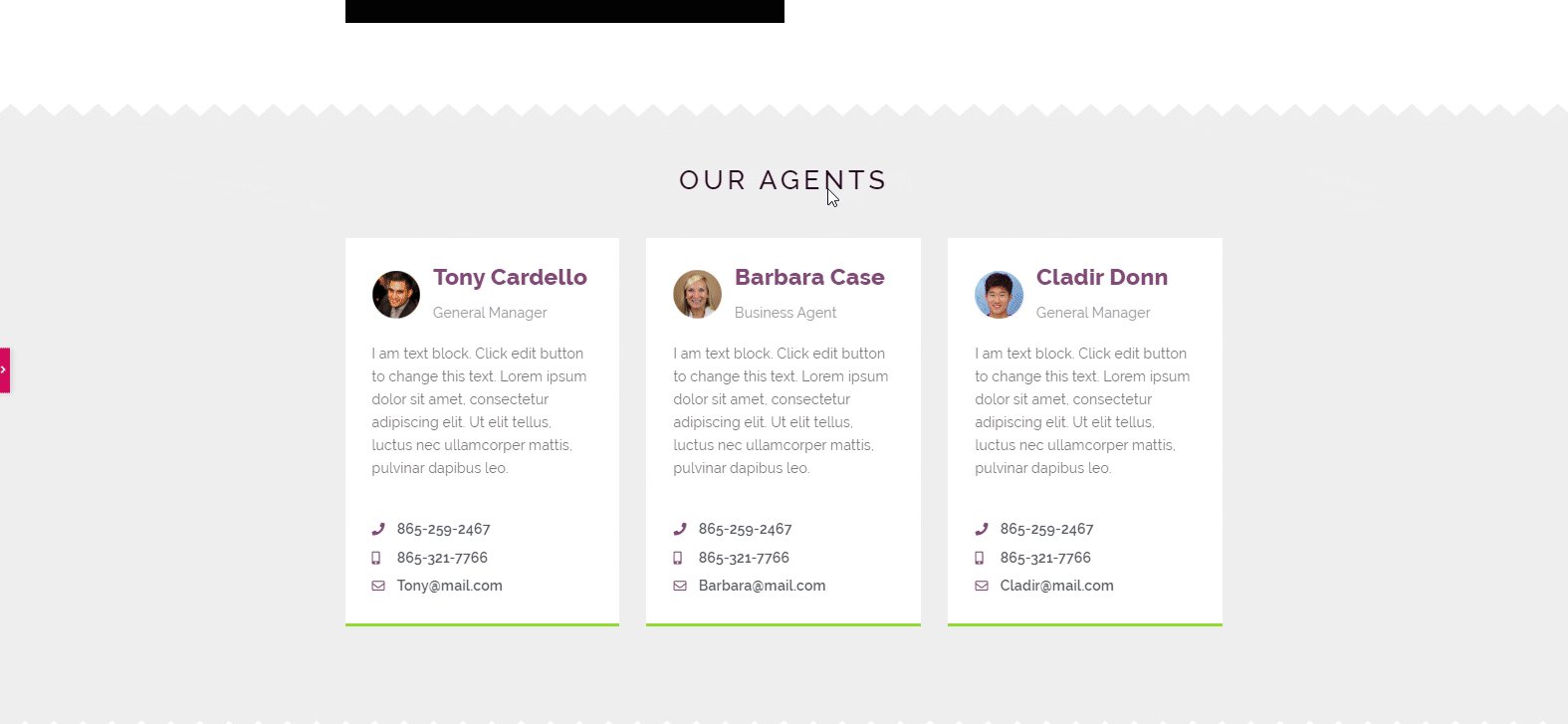
Le « widget de témoignage » est également une fonctionnalité professionnelle de Happy Addons. Vous pouvez ajouter ce widget de la même manière que vous avez ajouté d'autres widgets. Après avoir ajouté le widget, vous aurez la possibilité de le modifier.

Étape 9 : Utilisation de la fonction Live Copy Paste
C'est la caractéristique la plus unique de Happy Addons. Parce que vous ne pouvez utiliser cette fonctionnalité qu'en copiant la démo et en la collant sur votre canevas. Cela vous facilitera la tâche pour choisir les widgets un par un. OK, regardons ça.
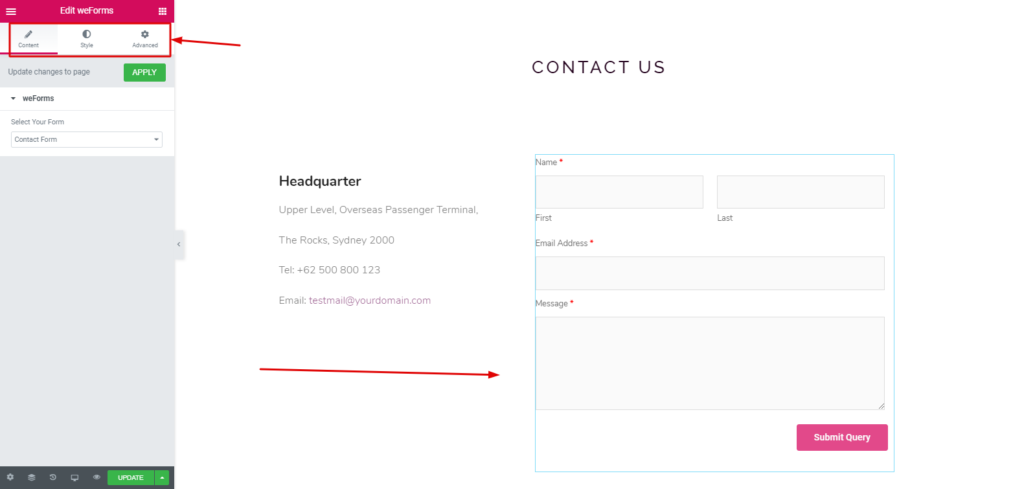
Étape 10 : Ajouter un formulaire de contact
Avoir un formulaire de contact sur le site Web est une autre chose importante. Vous pouvez donc l'ajouter facilement. Tout ce que vous avez à faire est d'aller sur le "Formulaire de contact Happy Addons", puis de sélectionner le formulaire que vous souhaitez. Dans ce cas, nous avons choisi 'weForms'.
Ainsi, après avoir ajouté weForms comme formulaire de contact, vous pourrez le personnaliser.

Regardez la vidéo pour savoir comment utiliser le 'Formulaire de contact'.
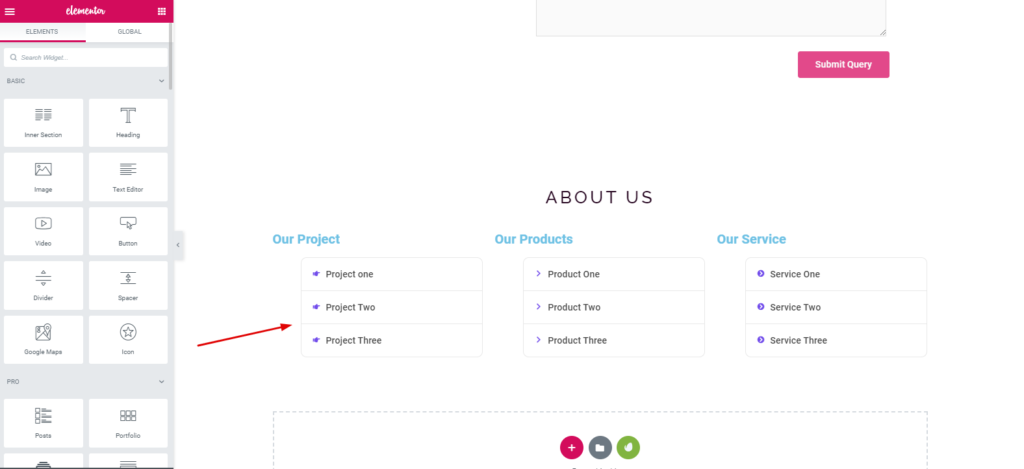
Étape 11 : Ajouter un pied de page
L'ajout d'un pied de page est également une étape facile. Vous pouvez trouver différentes options pour ajouter un pied de page. Mais par exemple, nous avons utilisé le 'Feature Widget' de Happy Addons.
Après l'avoir utilisé, vous aurez toutes les options à personnaliser.

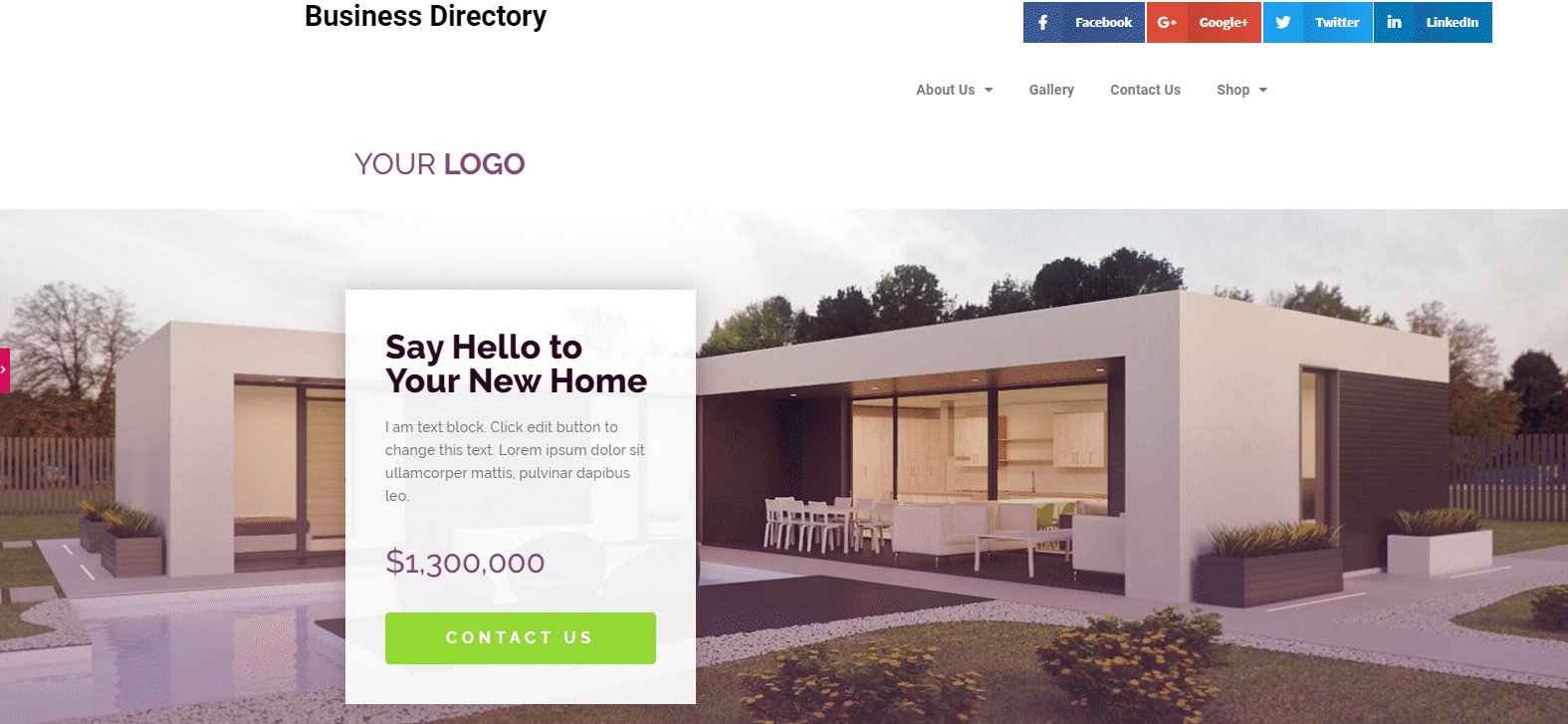
Donc, après avoir suivi toutes les étapes, voir la capture d'écran suivante
Aperçu en direct

Emballer
C'est ainsi que la création de vos propres sites Web professionnels est plus facile que vous ne le pensez. En fait, les possibilités d'Elementor accompagné de Happy Addons sont infinies.
De plus, des mises à jour régulières garderont vos conceptions complètement exemptes de bogues.
Enfin, si vous avez déjà conçu vos sites web avec Elementor et Happy Addons, n'hésitez pas à partager le lien ci-dessous.
