Comment créer un formulaire Sendinblue dans WordPress (2021)
Publié: 2021-05-07Vous souhaitez connecter Sendinblue à vos formulaires WordPress ?
Il est très important que les formulaires de votre site Web envoient automatiquement des données à votre fournisseur de marketing par e-mail pour transformer les visiteurs Web en clients payants.
Ainsi, dans ce didacticiel, nous avons présenté chaque étape pour ajouter facilement un formulaire Sendinblue à votre site Web WordPress.
Voici une table des matières si vous souhaitez aller de l'avant :
- Installer le plugin WPForms
- Activer le module complémentaire Sendinblue
- Connectez votre compte Sendinblue à WPForms
- Connectez Sendinblue à vos formulaires
- Mapper les champs personnalisés Sendinblue sur WordPress
- Ajoutez votre formulaire Sendinblue à votre site WordPress
Comment créer un formulaire Sendinblue dans WordPress
Vous vous demandez comment intégrer Sendinblue dans WordPress ? Si vous avez un compte avec le service de marketing par e-mail Sendinblue, vous pouvez le faire en quelques clics seulement à l'aide de WPForms. Voici exactement comment c'est fait.
Étape 1 : Installez le plugin WPForms
La première étape de votre configuration WordPress Sendinblue consiste à télécharger et à activer le plugin WPForms.
Pour plus de détails, consultez ce guide étape par étape sur la façon d'installer un plugin dans WordPress.
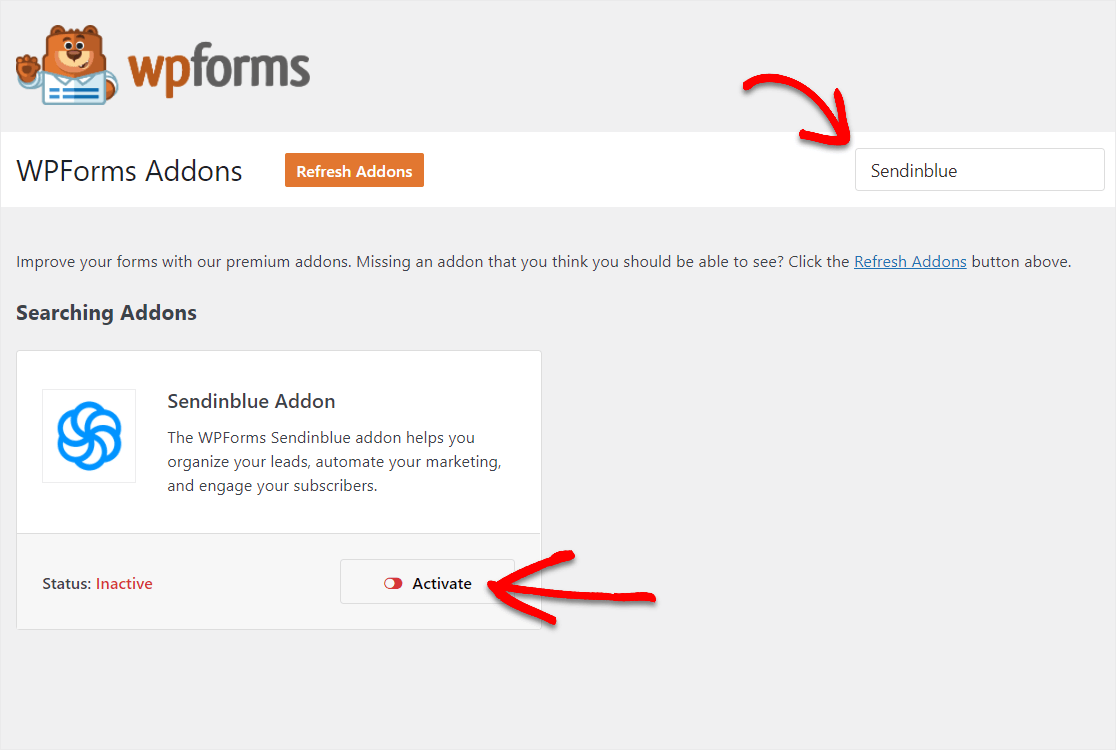
Étape 2 : Activer le module complémentaire Sendinblue
Désormais, une fois WPForms installé, vous pourrez facilement activer le module complémentaire Sendinblue.
Rendez- vous simplement sur votre tableau de bord WordPress et cliquez sur WPForms » Addons . Ensuite, vous pouvez rechercher Sendinblue et cliquer dessus pour l'activer.

Pour plus de détails sur cette étape, vous pouvez vérifier comment installer et activer l'addon Sendinblue.
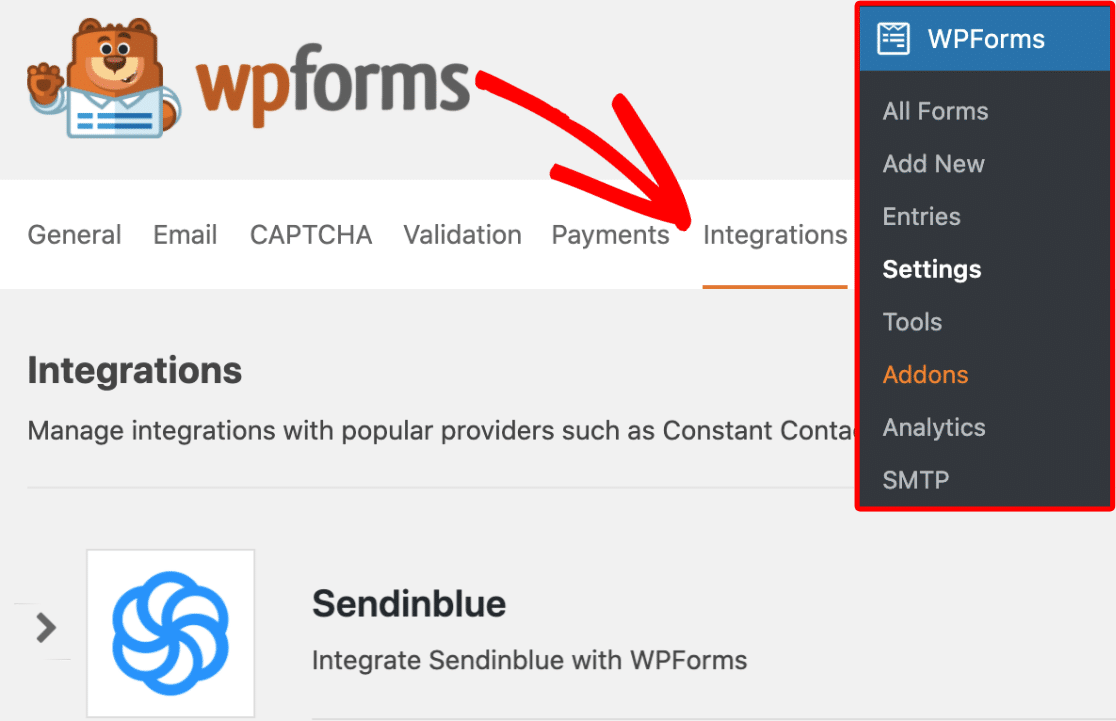
Étape 3 : Connectez votre compte Sendinblue à WPForms
Maintenant que votre module complémentaire Sendinblue est activé, connectons votre compte Sendinblue à WPForms. Pour ce faire, rendez-vous sur WPForms »Paramètres et cliquez sur l'onglet Intégrations .

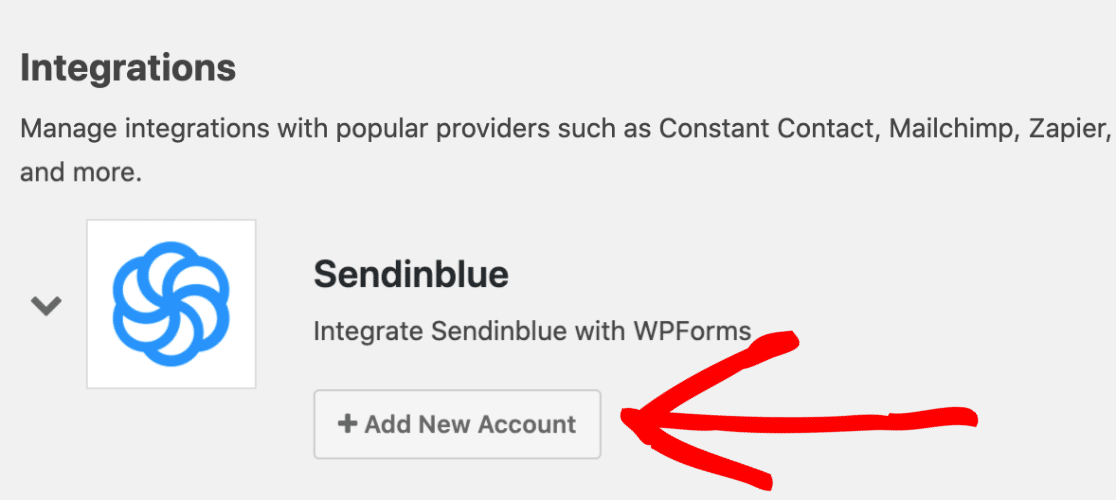
Ensuite, cliquez sur la flèche Sendinblue pour afficher ses paramètres ci-dessous. Maintenant, vous pouvez cliquer sur le bouton Ajouter un nouveau compte pour entrer les informations de votre compte.

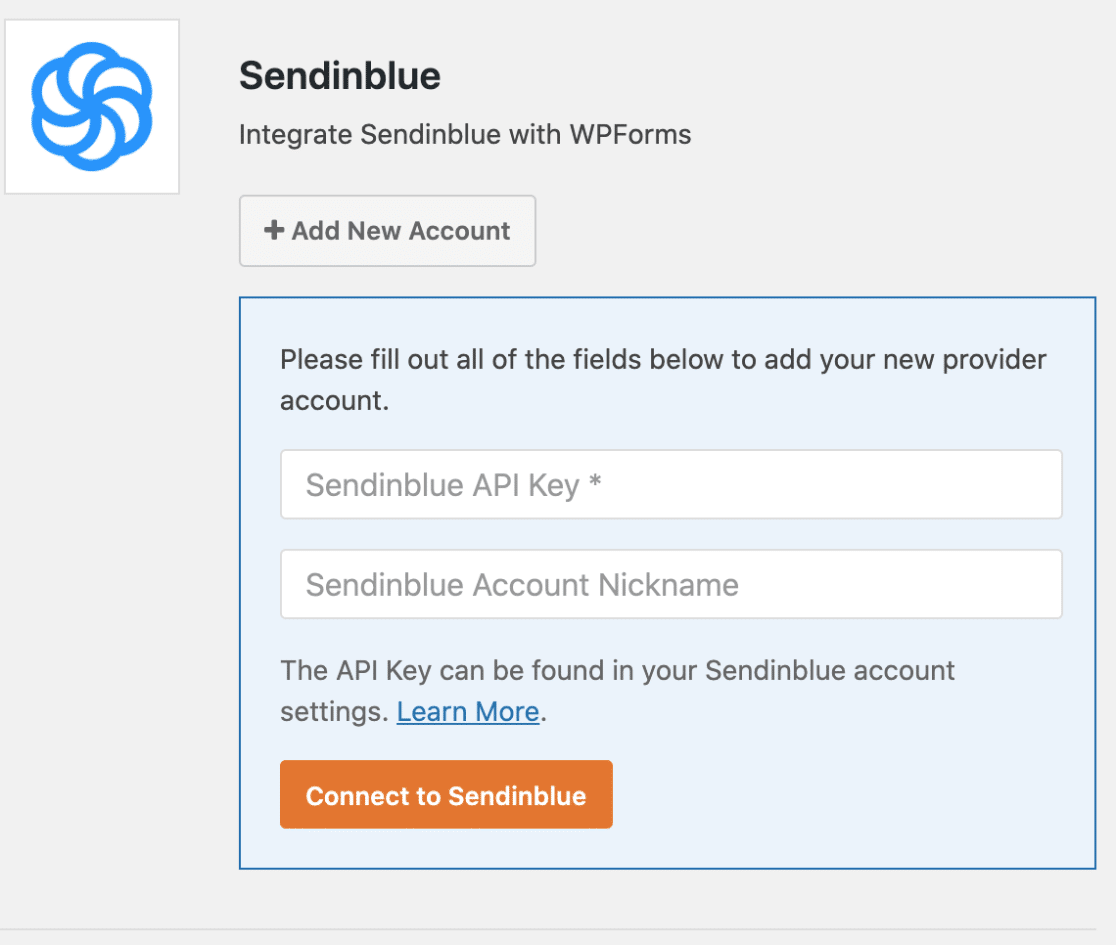
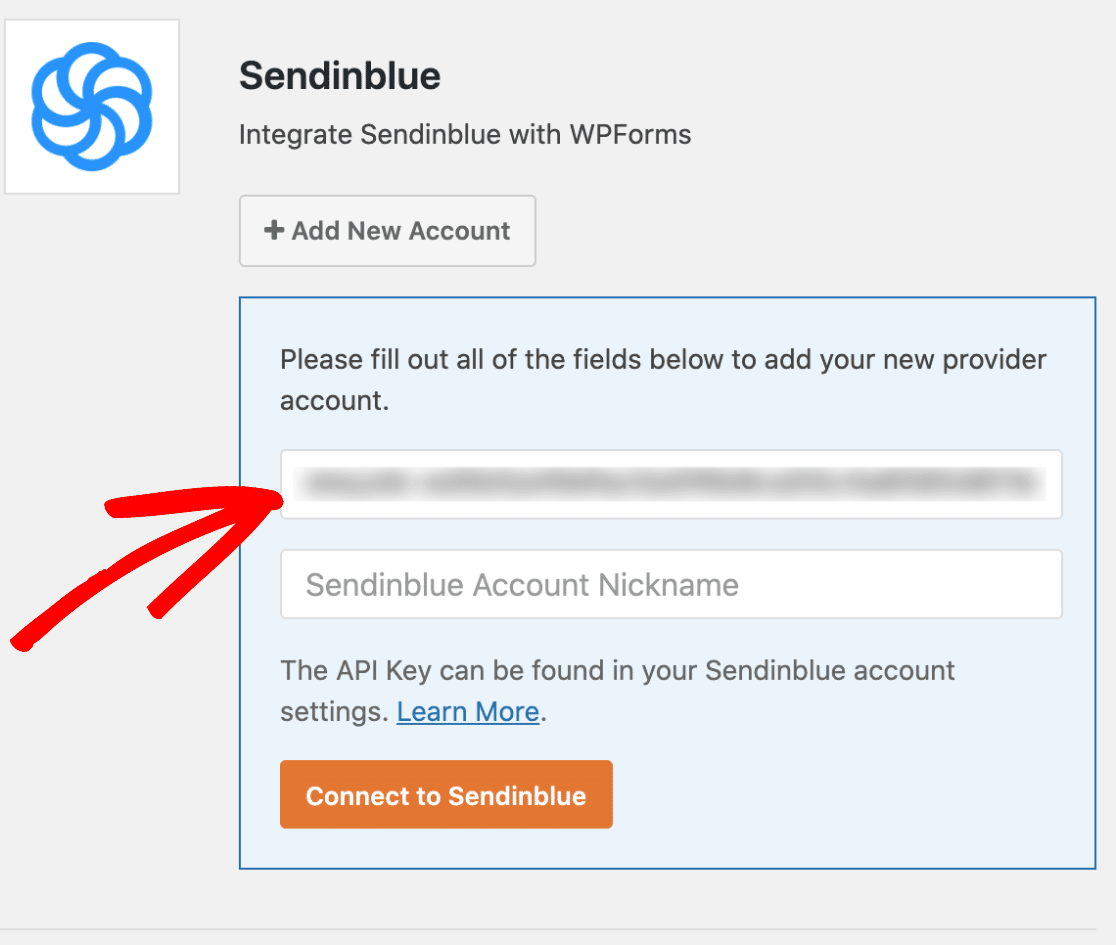
Vous verrez maintenant 2 champs différents. Ici, vous devrez ajouter la clé API de votre compte Sendinblue. Et n'oubliez pas d'ajouter un surnom pour le compte.

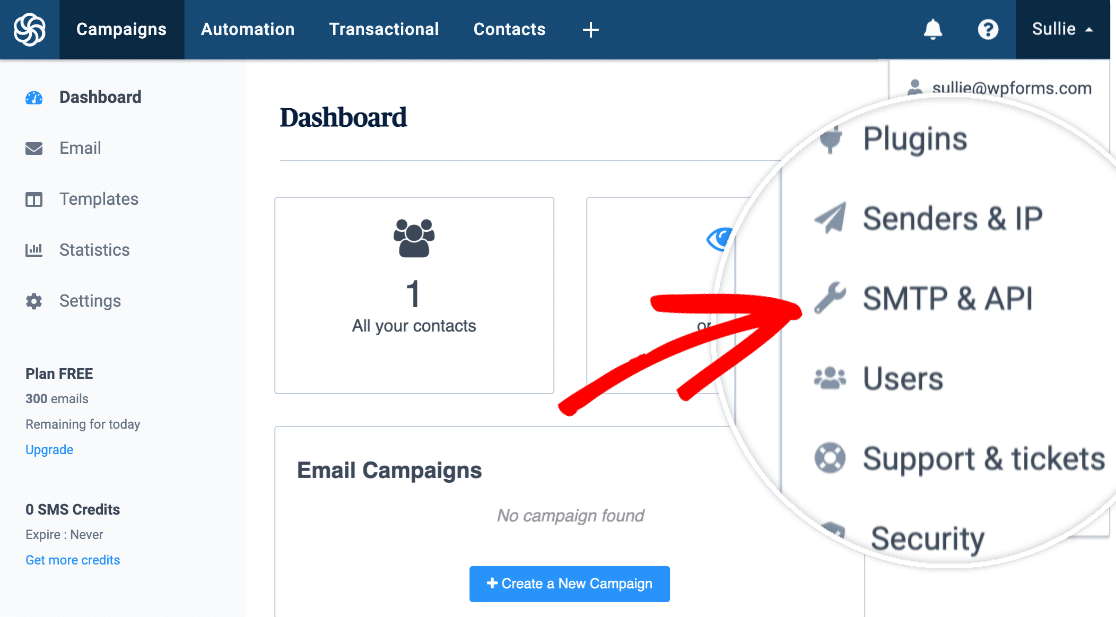
Vous pouvez retrouver votre clé API Sendinblue en vous connectant à votre compte Sendinblue. Ensuite, cliquez sur le menu principal, situé dans le coin supérieur droit de la page, et sélectionnez SMTP & API .

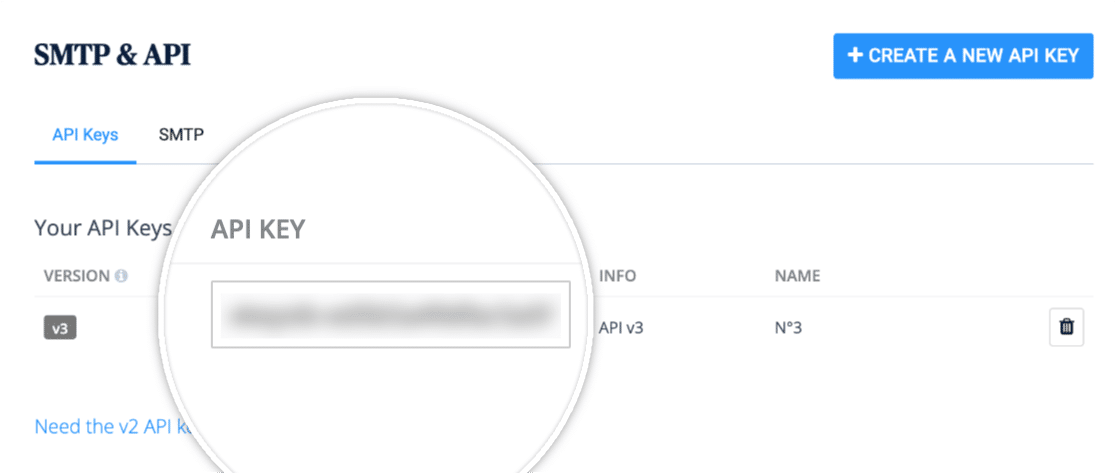
À partir de cet écran, vous pourrez voir votre clé API.

Allez-y, copiez cette clé et revenez à vos paramètres WPForms Sendinblue. Ici, vous pouvez coller votre clé API dans le champ appelé Sendinblue API Key .

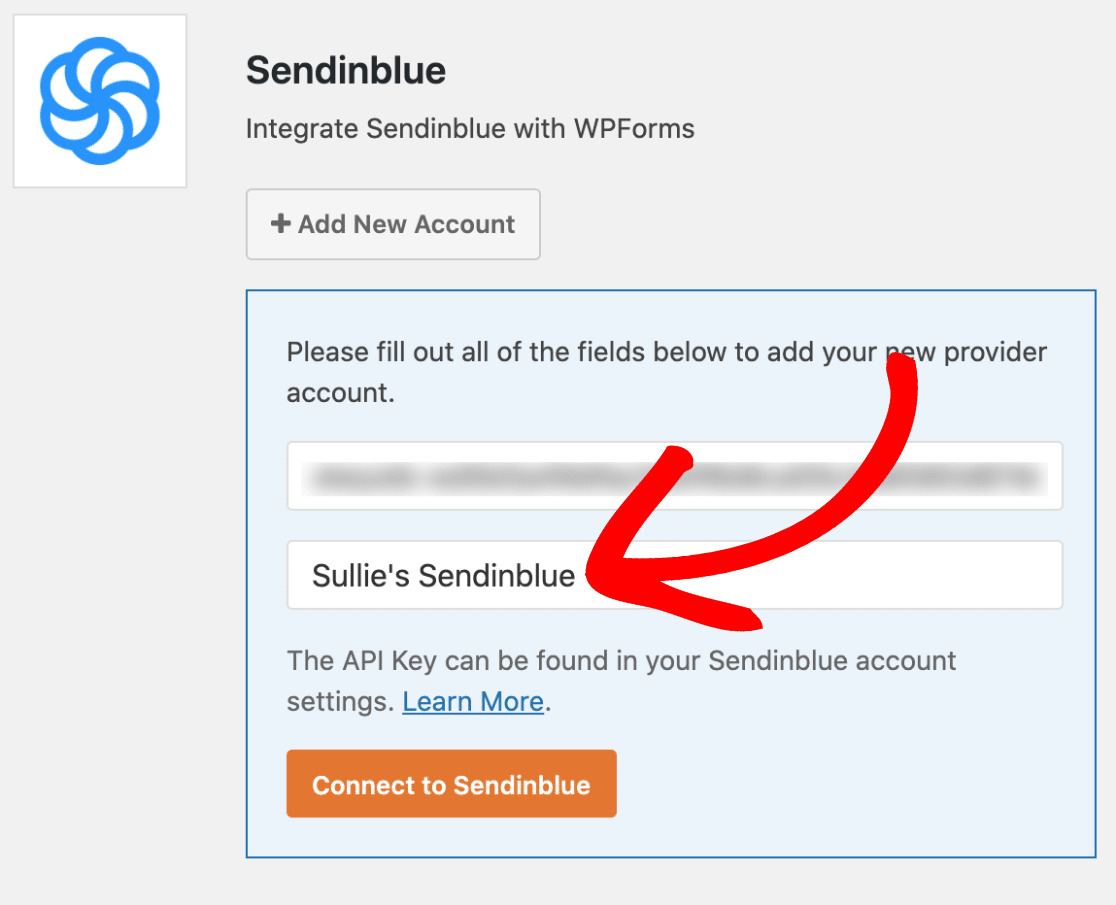
Ensuite, ajoutez un pseudo dans le champ Pseudo du compte Sendinblue .
Ceci est uniquement à titre de référence interne et peut être utile si vous effectuez une automatisation du marketing par e-mail et décidez plus tard que vous souhaitez connecter des comptes Sendinblue supplémentaires.
De cette façon, vous pouvez savoir quel compte est lequel.

Alors, lorsque vous avez terminé, allez-y et cliquez sur le bouton Se connecter à Sendinblue .
WPForms va maintenant connecter votre site à votre compte Sendinblue. Quand c'est fait, il affichera un statut Connecté vert à côté de votre intégration Sendinblue.

Tu le fais bien. Allons-y maintenant et connectons Sendinblue à vos formulaires.
Étape 4 : Connectez Sendinblue à vos formulaires
Bon, maintenant que vous avez connecté avec succès votre compte Sendinblue, vous pouvez ajouter une connexion Sendinblue à vos formulaires.
Pour ce faire, il vous suffit donc de créer un nouveau formulaire de contact ou de modifier un formulaire existant.
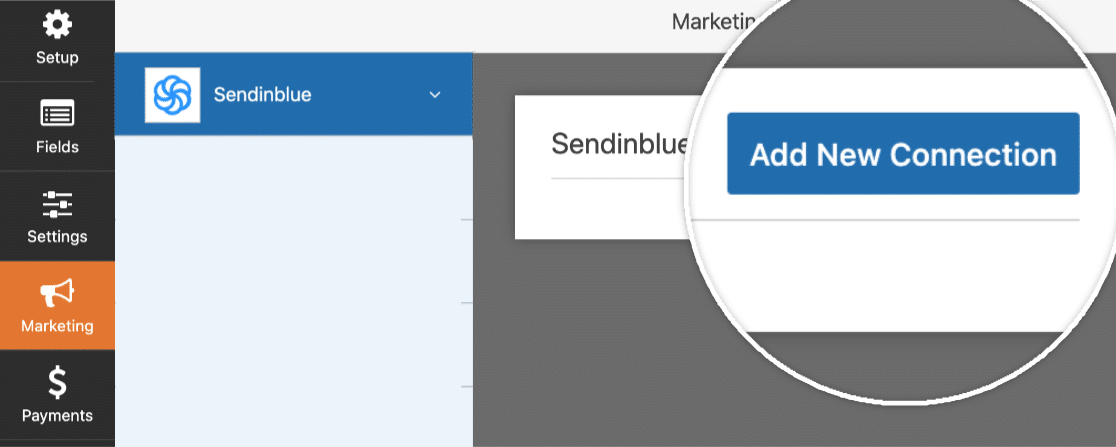
Maintenant, une fois que vous êtes dans votre nouveau formulaire dans le générateur de formulaires, accédez à Marketing » Sendinblue . Dirigez-vous vers l'onglet Sendinblue et cliquez sur le bouton Ajouter une nouvelle connexion .

Une fois que vous avez cliqué sur ce bouton, vous verrez une boîte pop-up où vous pouvez donner un surnom pour cette connexion. Utilisez le nom de votre choix car il s'agit d'une référence interne uniquement.


Vous avez plusieurs comptes Sendinblue connectés à WPForms ?
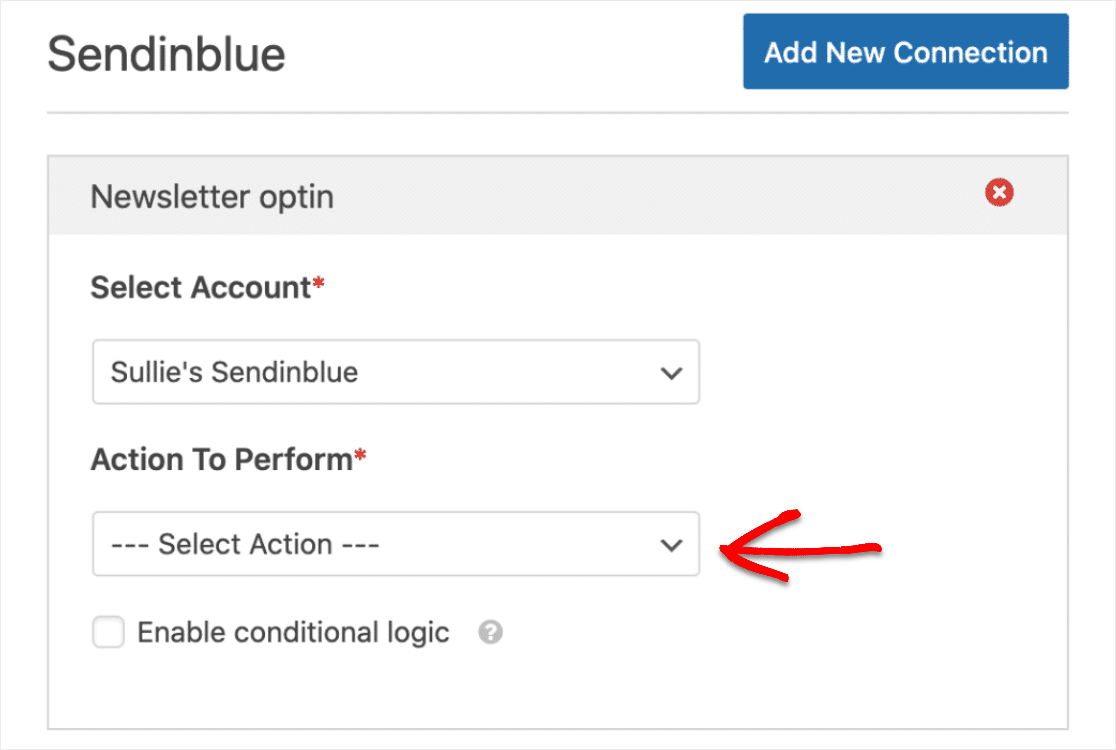
Il est très facile de sélectionner le compte que vous souhaitez utiliser. Il suffit de le trouver dans la liste déroulante Sélectionner un compte .
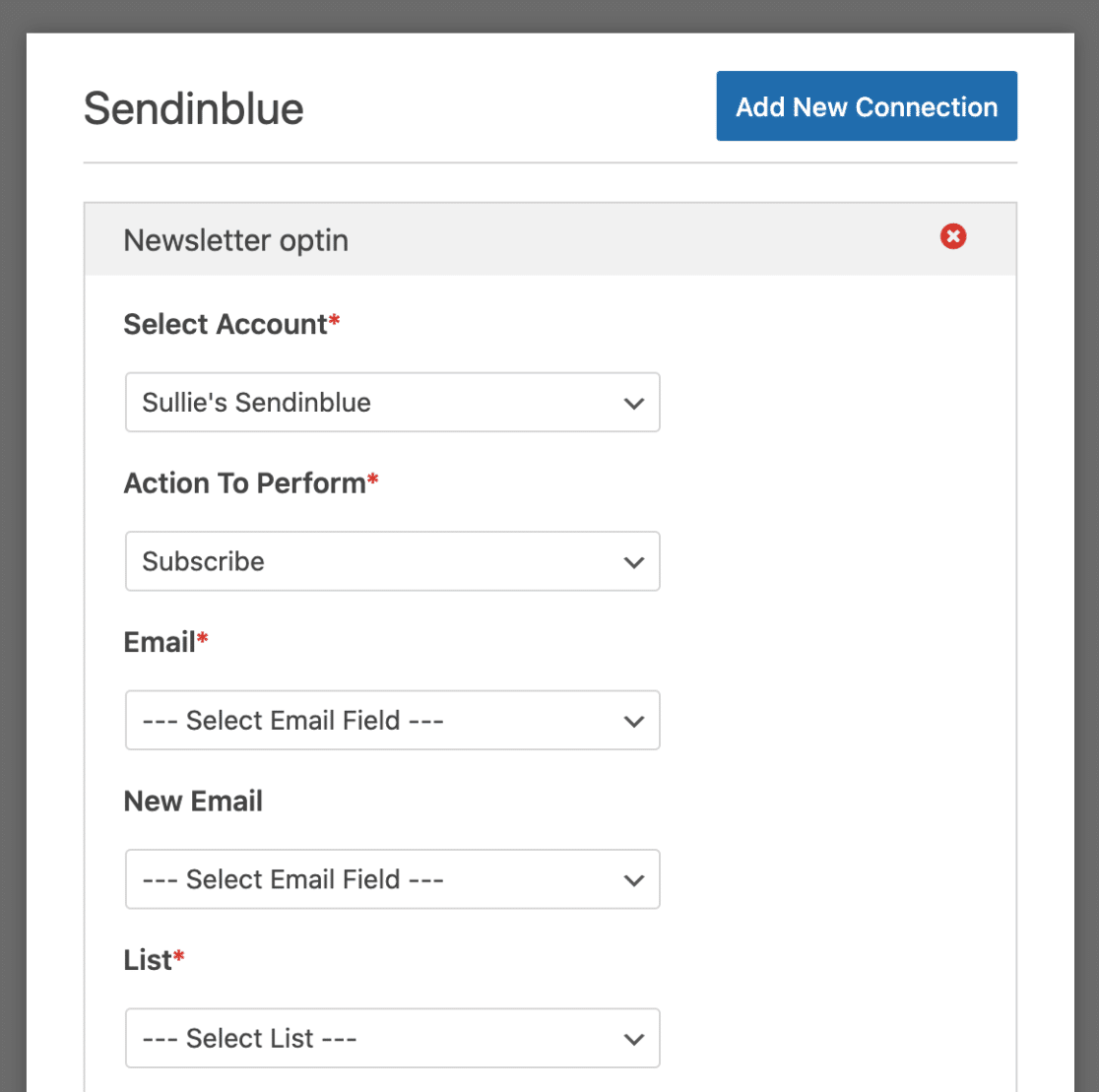
Ensuite, sous Action à effectuer , sélectionnez l'action que vous souhaitez effectuer lorsque quelqu'un clique sur Soumettre sur votre formulaire. Et dans cette procédure pas à pas, nous allons choisir S'abonner comme action qui se produit.
Cela ajoutera des utilisateurs à nos contacts Sendinblue.

Ensuite, après avoir sélectionné une action à effectuer, d'autres paramètres s'afficheront pour vous permettre de personnaliser votre connexion Sendinblue et WordPress. Voici donc ce que vous verrez :

Et voici plus de détails sur chacune des options :
- E-mail* - Ici, vous pouvez décider lequel de vos champs WPForms contiendra l'adresse e-mail de l'abonné (vous voudrez probablement sélectionner le champ e-mail ici).
- Nouvel e-mail – Choisissez le champ WPForms qui contiendrait la nouvelle adresse e-mail de l'abonné. (Ce champ n'est nécessaire que si vous mettez à jour un contact existant dans Sendinblue, donc pour cet exemple, nous allons laisser ce champ vide.)
- Liste – Choisissez votre liste Sendinblue à laquelle vous souhaitez ajouter le nouvel abonné.
De plus, gardez à l'esprit que les champs obligatoires ont un astérisque à côté d'eux, vous devrez donc sélectionner quelque chose dans ceux-ci avant de pouvoir continuer.
Étape 5 : Mapper les champs personnalisés Sendinblue sur WPForms (facultatif)
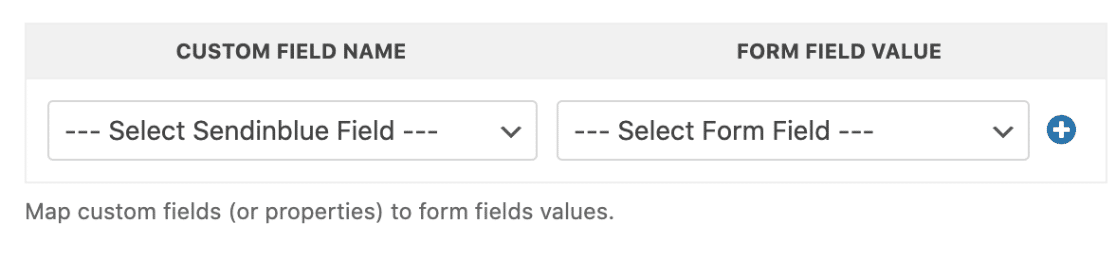
Cette étape est facultative et uniquement si vous devez synchroniser les champs personnalisés que vous avez créés dans Sendinblue directement avec vos formulaires WordPress.
Vous verrez cette option dans la section Nom de champ personnalisé . Il vous suffit donc de sélectionner le champ Sendinblue sous cette liste déroulante et de le mapper à vos champs de formulaire WPForms sous Valeur du champ de formulaire.

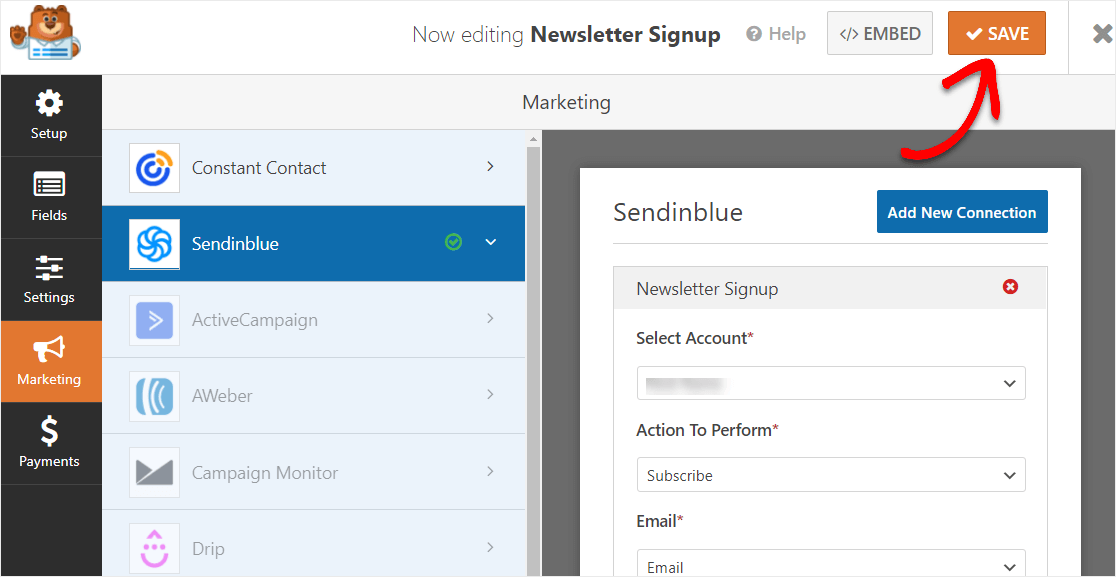
Et une fois que vous avez tout configuré dans vos paramètres pour qu'il soit exactement comme vous le souhaitez, enregistrez simplement votre formulaire en cliquant sur le bouton orange Enregistrer dans le coin supérieur droit du générateur de formulaire.

Étape 6 : Ajoutez votre formulaire Sendinblue à votre site Web WordPress
Alors maintenant que votre formulaire WordPress Sendinblue est créé, il est temps de l'ajouter à votre site Web.
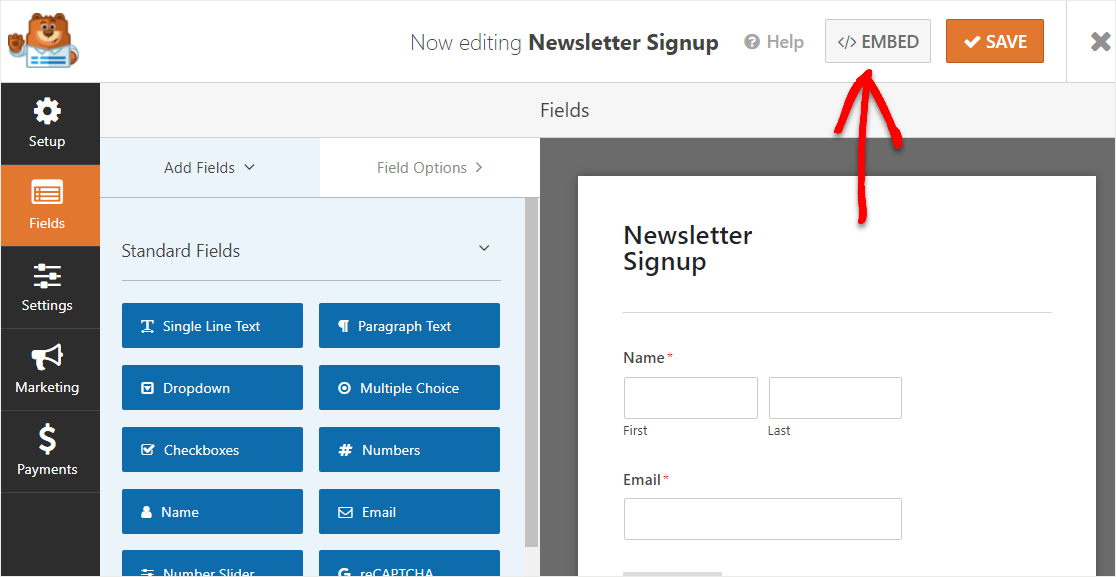
Alors pour ce faire, commencez par cliquer sur le bouton Intégrer .

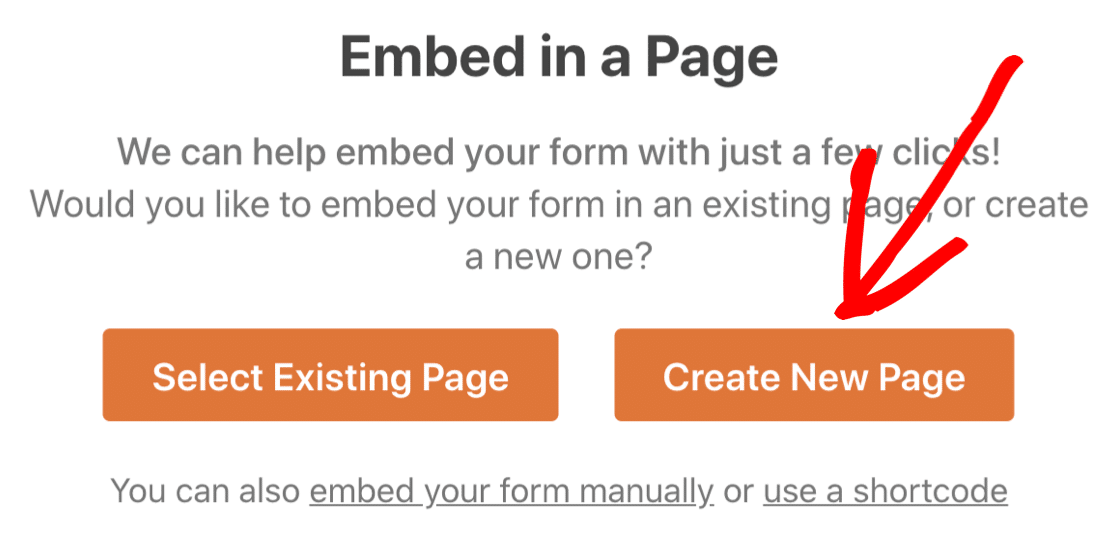
Maintenant, lorsque la notification Intégrer dans une page apparaît, continuez et cliquez sur le bouton Créer une nouvelle page .

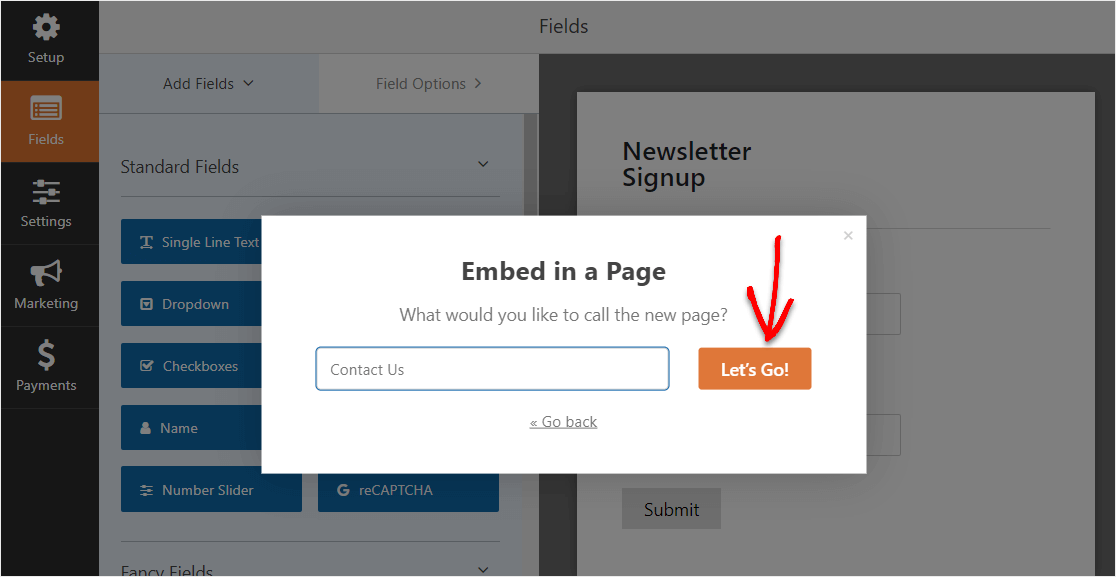
Ensuite, WPForms vous demandera de nommer votre page. Tapez le titre de la page que vous voulez dans la case et cliquez sur Let's Go!

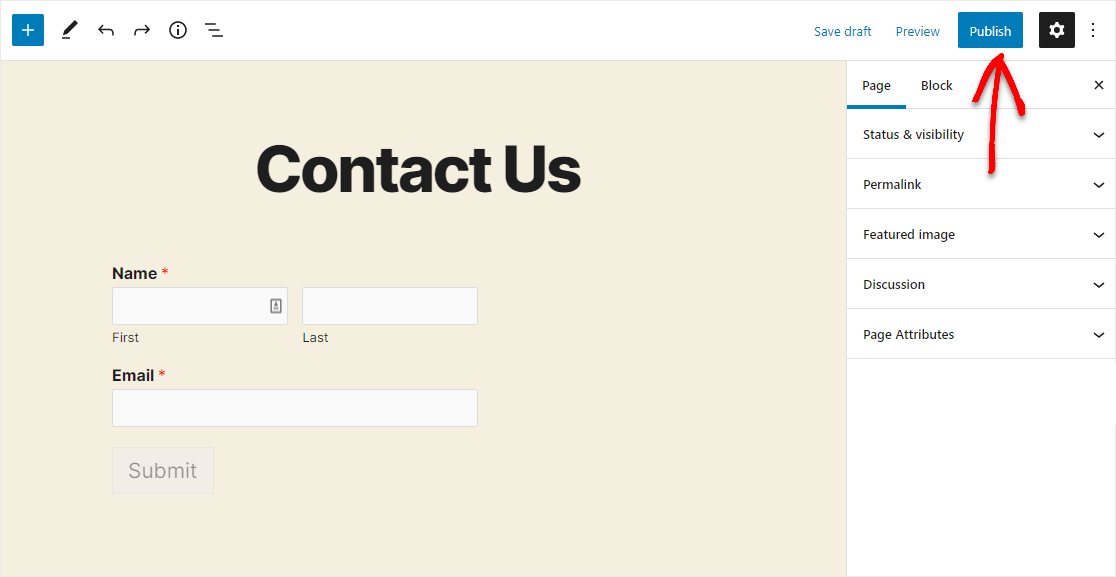
Maintenant, vous verrez une nouvelle page pour votre formulaire Sendinblue sur WordPress. Allez-y et cliquez sur Publier dans le coin supérieur droit de votre page.

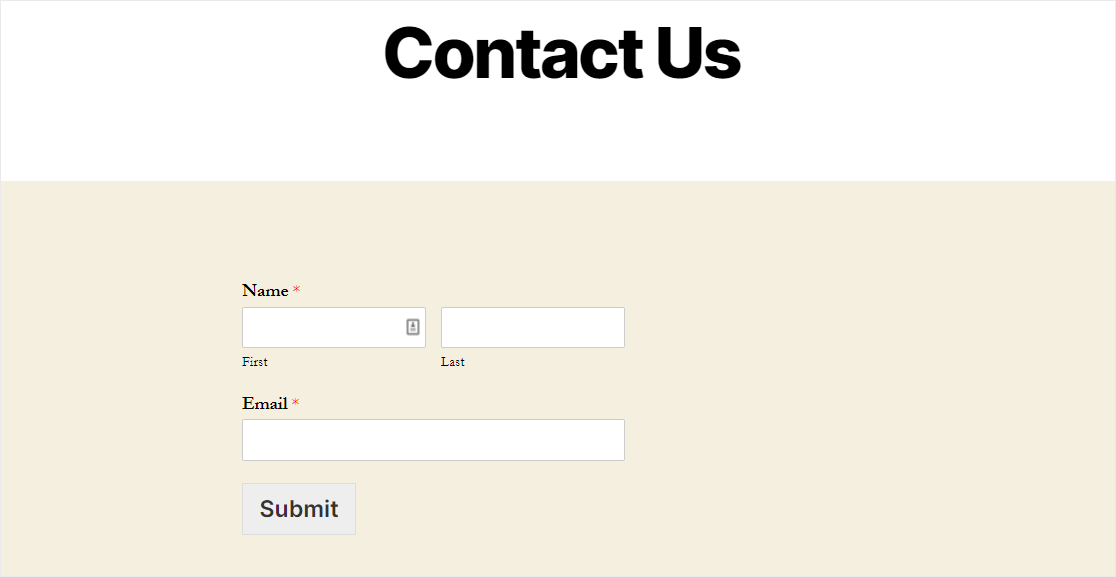
Et voici à quoi ressemble votre formulaire connecté Sendinblue publié sur WordPress à l'aide du plugin WPForms.

Excellent travail, vous avez terminé le tutoriel sur la création de votre formulaire Sendinblue dans WordPress.
Prochaines étapes : développez votre liste de diffusion
Et voilà ! Espérons que cet article vous a aidé à apprendre à créer un formulaire Sendinblue sur WordPress à l'aide du plugin WPForms.
Alors maintenant que votre formulaire Sendinblue est en ligne, vous aurez envie de consulter notre article avec une tonne de moyens simples de développer votre liste de diffusion pour tirer le meilleur parti de vos formulaires de site Web automatisés.
Alors qu'est-ce que tu attends? Commencez dès aujourd'hui avec le plugin de formulaires WordPress le plus puissant. WPForms Pro est livré avec l'intégration Sendinblue facile à utiliser et une garantie de remboursement de 14 jours.
Et si vous aimez cet article, suivez-nous sur Facebook et Twitter pour plus de tutoriels WordPress gratuits.
