Comment créer un curseur dans WordPress avec Elementor et Happy Addons
Publié: 2019-11-23Dans la phraséologie de la conception Web, curseur utilisé pour présenter des groupes d'images dans un diaporama. Avec le curseur, vous pouvez montrer les photos les plus importantes pour montrer vos objectifs commerciaux, vos stratégies ou vos services. Par conséquent, il permet aux utilisateurs de voir facilement les faits saillants et d'agir rapidement. Dans ce cas, vous devez savoir comment créer un curseur pour votre site Web, si vous voulez vraiment interagir avec les utilisateurs.
À l'aide d'un curseur en haut de la page Web, vous pouvez facilement afficher tout le contenu important de manière intelligente
Cependant, si vous êtes un utilisateur régulier de WordPress, vous pouvez vous associer aux plugins disponibles dans l'industrie WordPress. En les utilisant correctement, vous pouvez créer de superbes designs, par exemple des pages d'accueil, des pages de destination, des publications ou tout ce que vous voulez en un tour de main.
Dans le tutoriel d'aujourd'hui, nous allons montrer comment créer des curseurs dans WordPress sans utiliser de code de manière simple.
Une brève introduction au widget Slider Happy Elementor Addons

Généralement, par défaut, il est difficile d'ajouter des images de curseur dans la section d'en-tête de WordPress. Cependant, vous pouvez trouver différents plugins WordPress pour créer des sliders. Dans ce cas, 'Slider Widget' de 'Happy addons' qui est très simple à utiliser avec ses facilités de glisser-déposer facilitera votre tâche pour ajouter le curseur.
L'utilisation de ce widget de curseur WordPress est non seulement simple, mais vous aide également à générer plus de trafic vers votre site Web grâce à ses magnifiques animations et effets. Et la partie la plus importante est que "Happy addons" est maintenant fusionné avec Elementor. En conséquence, vous obtiendrez des avantages supplémentaires pour créer n'importe quel matériel de site Web. Alors, quoi de plus ?
Oui, en utilisant 'Slider Widget', vous bénéficierez des avantages suivants :
- Navigation par flèche simple
- Flèche coulissante circulaire des deux côtés
- Navigation pointillée
- Curseur vertical
- Et le titre et la description des images individuelles, etc.
Ce sont donc les avantages que vous obtiendrez avec 'Slider Widget'.
Lisez cet article pour savoir pourquoi Happy Addons est l'Unique Elementor Addons ?. Cet article vous donnera une idée du fonctionnement de "Happy Addons" avec Elementor.
Comment créer un slider dans WordPress avec Happy Addons (4 étapes)
En utilisant le ' widget Slider de Happy Addons ', vous pouvez créer des curseurs attrayants pour votre site Web. Si vous avez peur d'implémenter des codes, ce widget de Happy Addons peut être l'outil étonnant.
Cependant, vous pouvez utiliser 'Slider Widget' sur votre site WordPress en suivant attentivement ces étapes :
Conditions
- WordPress (processus d'installation)
- Élémentaire
- Ajouts heureux
D'accord, assurez-vous des exigences avant de commencer ce didacticiel.
Processus de configuration
Supposons que vous ayez déjà un site Web WordPress. Et vous souhaitez modifier le curseur de votre site Web. Donc, après avoir installé toutes ces choses essentielles, suivez ces étapes :
Quoi qu'il en soit, consultez cet article sur "Comment créer un site Web à part entière à l'aide d'Elementor".

Étape 1 : Comment ajouter une page et la modifier avec Elementor
Si vous avez déjà un site Web, vous devez avoir des pages Web. Droit? Tout ce que tu dois faire est:
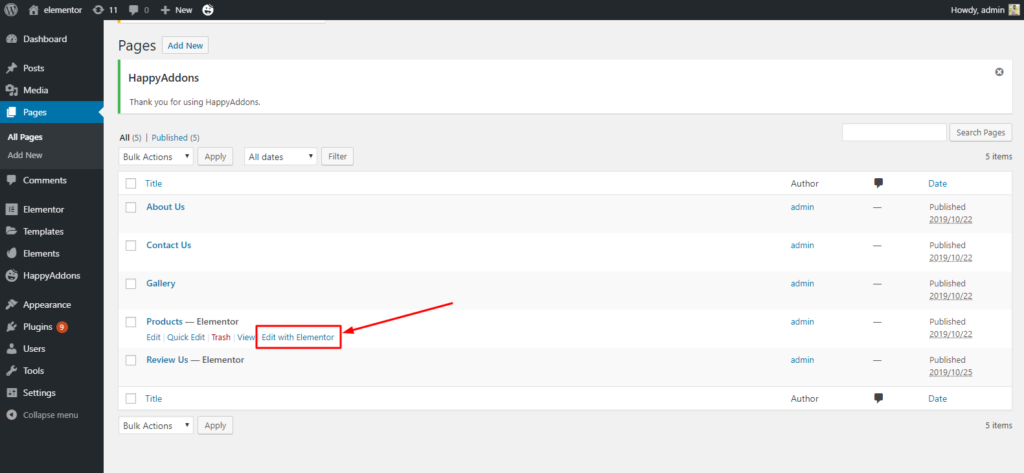
Accédez à votre page, où vous souhaitez ajouter le widget de curseur. Ici, nous avons déjà une page. Nous cliquons donc simplement sur "Modifier avec Elementor".

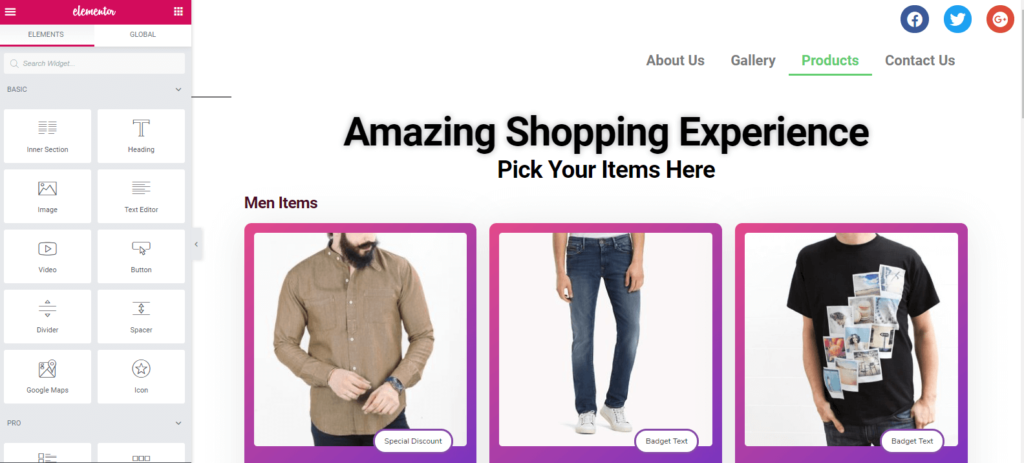
Après cela, vous obtiendrez la fenêtre avec tous les widgets. Vous pouvez clairement le voir, nous n'avons utilisé aucun curseur sur cette page. Nous le ferons donc en toute simplicité.

Étape 2 : Comment ajouter le 'Slider Widget'
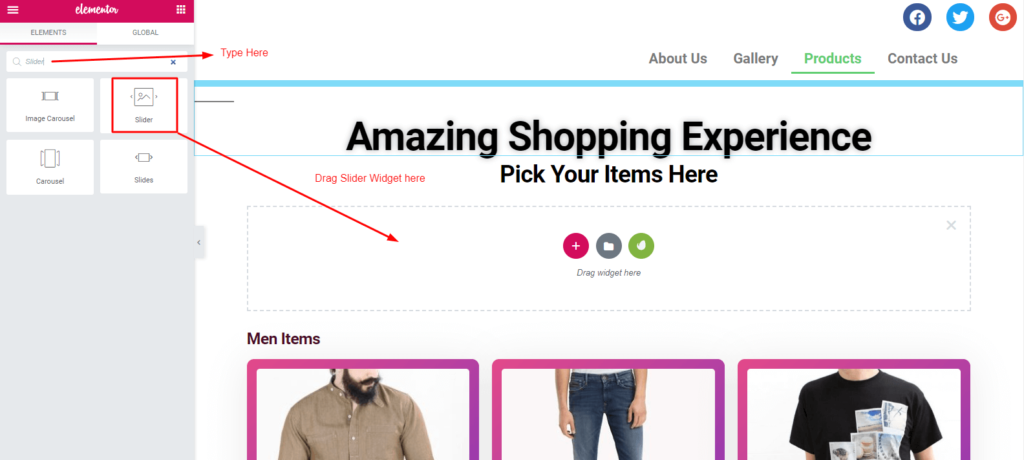
Pour ajouter ' Slider Widget ', cliquez sur le widget 'Slider' dans la barre latérale gauche. Et faites-le glisser à l'endroit où vous souhaitez ajouter des curseurs. Généralement, nous utilisons des curseurs après la partie d'en-tête. Découvrez la capture d'écran :

Après avoir ajouté 'Slider Widget', vous obtiendrez 'Slider' avec un menu sur le côté gauche de l'écran.

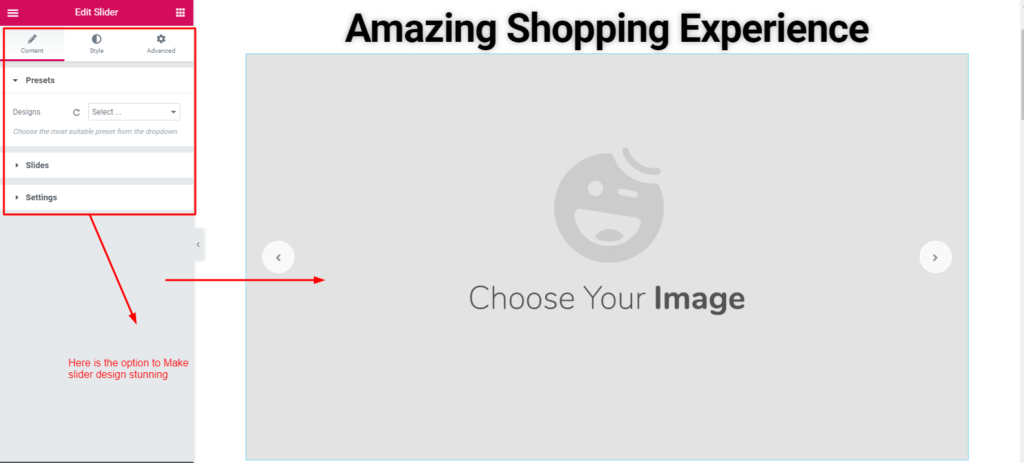
Étape 3 : Comment ajouter des préréglages et des images
Eh bien, dans Elementor, vous pouvez utiliser certaines fonctionnalités intégrées. Mais en utilisant le widget Happy Addons, vous obtiendrez des avantages supplémentaires. Et l'un d'eux est 'Preset'. Regardez ce didacticiel vidéo pour avoir une idée de ce qu'est ' Preset '.

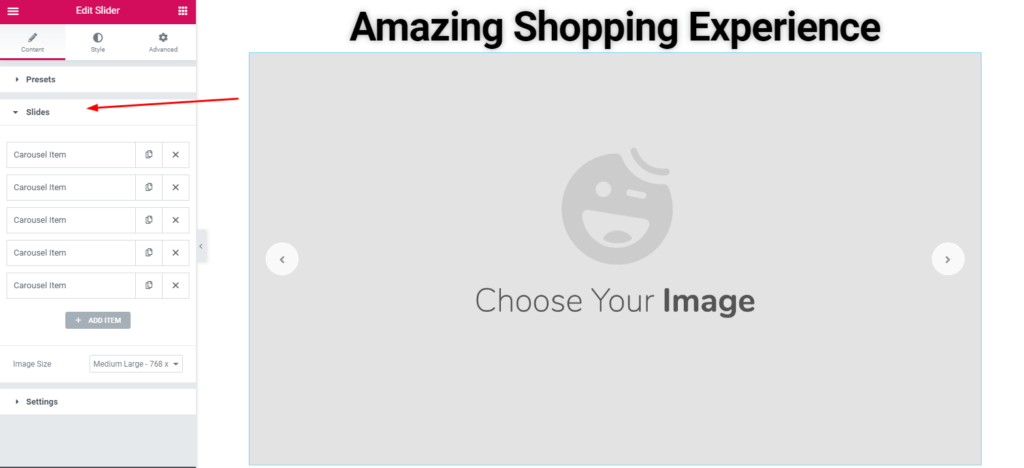
Ensuite, pour ajouter des images dans le slider, cliquez sur l'option 'Slides'. Ici vous pouvez voir les diapositives ajoutées.

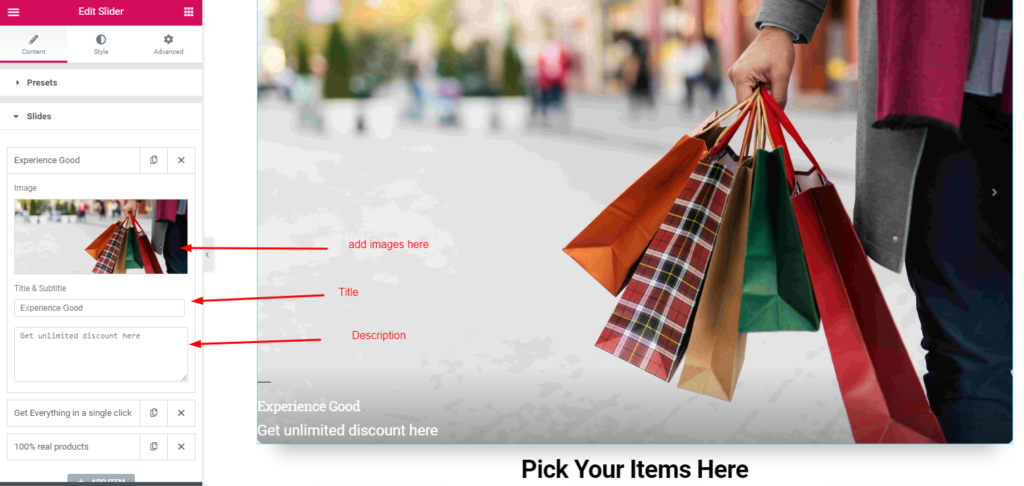
Ensuite, ajoutez simplement les images que vous souhaitez ajouter. Ici, vous aurez une option pour styliser le curseur. Par exemple, Images, Titres et descriptions d'images, etc.

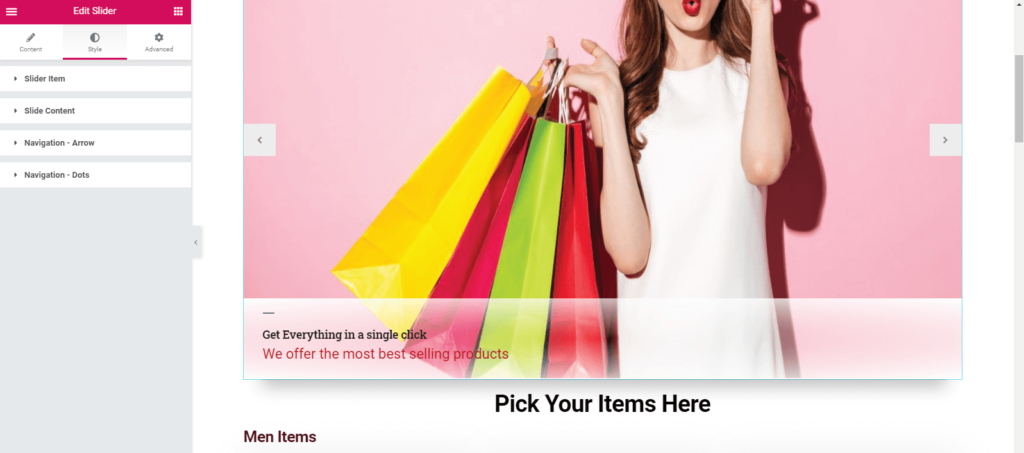
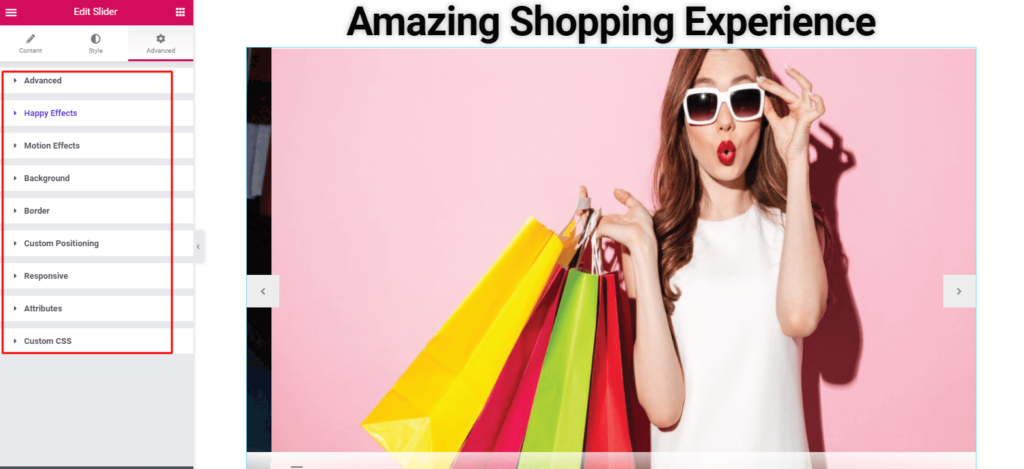
Étape 4 : Comment styliser les images
Cette section dépend totalement de votre sens de la conception. Alors faites l'expérience par vous-même.
Ici, vous obtiendrez un élément de curseur, un contenu de curseur , une flèche de navigation et des points de navigation .

Point bonus : comment ajouter un design avancé
En règle générale, vous n'avez pas besoin de cette section, en particulier pour styliser les curseurs. Mais vous pouvez en faire l'expérience si vous avez un intérêt. De là, vous pouvez faire 'Advance Design'. Et la chose la plus fascinante est "Happy Effect".
Happy Effect se compose de deux effets. L'un est l'effet flottant et le CSS personnalisé.

Effet flottant
En capturant votre imagination, vous pourrez créer ou animer n'importe quel type de design. De plus, vous pouvez appliquer des animations de premier ordre pour n'importe quel curseur Elementor à l'aide de cette fonctionnalité. De plus, vous pouvez traduire, faire pivoter ou mettre à l'échelle avec ce widget.
CSS personnalisé
Le CSS personnalisé est une autre caractéristique fascinante de Happy Addons. De plus, c'est une grande amélioration par rapport au noyau Elementor qui fonctionne à merveille avec chaque widget. En conséquence, vous pouvez désormais utiliser diverses transformations CSS comme un extrait, traduire, faire pivoter, mettre à l'échelle et incliner sans aucune limitation.
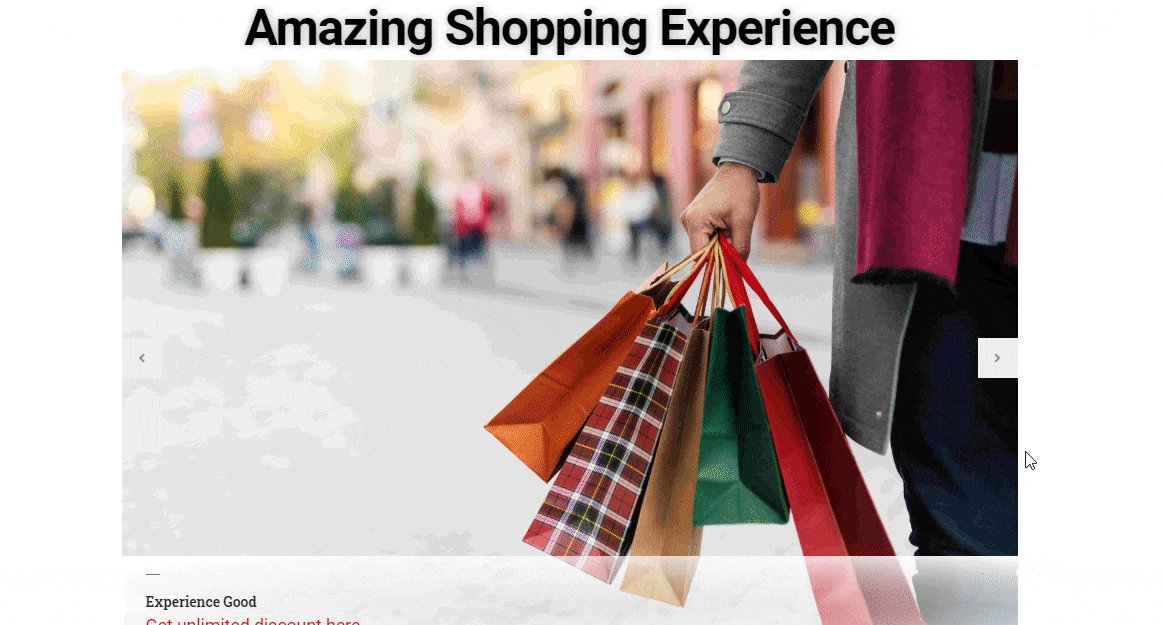
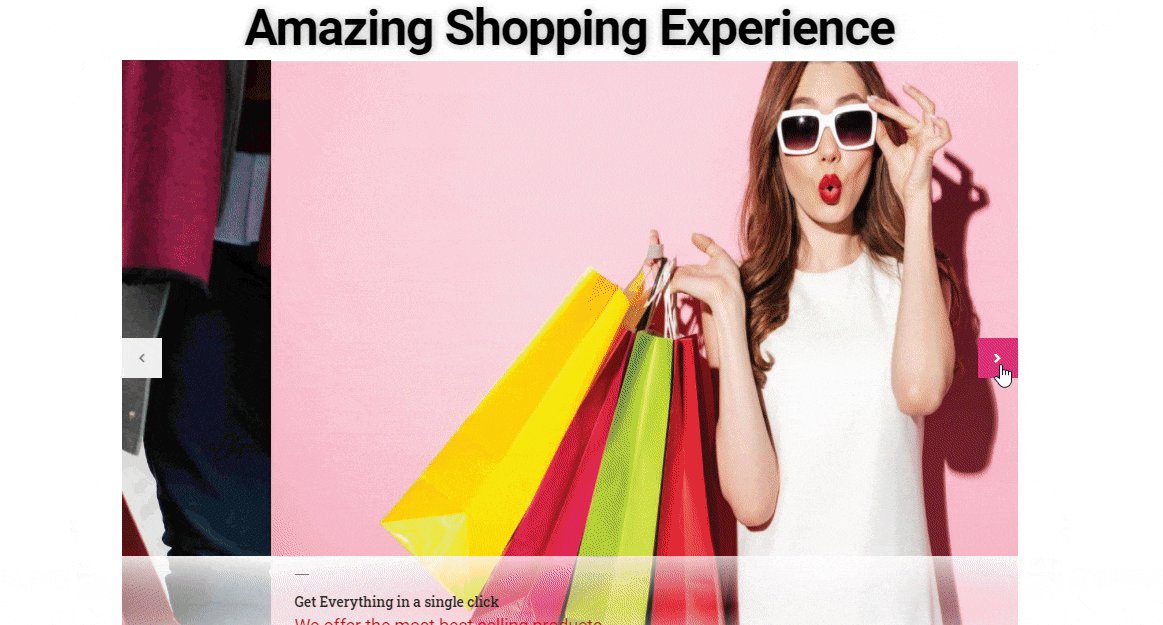
Aperçu final
Ceci est l'aperçu final après l'ajout de Happy Elementor Slider Addon sur le site Web.

Cependant, vous pouvez consulter la documentation complète sur le widget Slider pour obtenir une explication détaillée.
En outre, vous pouvez consulter le didacticiel vidéo suivant pour en savoir plus sur " Slider Widget ". Cela vous aidera à en savoir plus sur l'utilisation de ce widget. Jetez un œil maintenant !
Comment créer un slider dans WordPress : derniers mots
L'utilisation de curseurs sur le site Web est efficace. Si vous ajoutez un curseur manuellement ou en utilisant des codes, cela peut sembler très difficile pour vous. Mais le curseur WordPress le rend très fructueux et facile. Donc, si vous souhaitez augmenter les conversions de ventes, améliorer l'expérience utilisateur ou gravir les classements de recherche, les « images de curseur » sur le site Web sont indispensables.
Cependant, nous avons essayé de montrer un moyen simple, comment créer un slider dans WordPress. Nous espérons que vous obtiendrez quelque chose d'utile dans ce tutoriel. Si vous avez quelque chose à partager ou des suggestions, n'hésitez pas à nous contacter.
