Comment créer des popups d'abonnement affichés sur les sites Web de célébrités
Publié: 2022-11-25Les popups sont une ressource fréquemment utilisée pour attirer l'attention de vos visiteurs avec des informations qui les intéressent ou pour se connecter avec eux via, par exemple, des abonnements à votre liste de diffusion.
Profitant du fait que la semaine dernière, nous avons publié un article avec 75 sites Web de célébrités créés dans WordPress, dans cet article, nous voulons vous montrer quatre exemples complets de la façon dont vous pouvez créer certaines des conceptions de popup utilisées précisément sur les sites Web de célébrités. Pour ce faire, nous utilisons Nelio Popups pour créer une grande variété de popups et Nelio Forms pour ajouter les formulaires de contact affichés dans certains d'entre eux.
Table des matières
- Popup affiché sur le site Web de George Michael
- Popup affiché sur le site Web de Tom Jones
- Popup affiché sur le site Web de Kim Kardashian
- Popup affiché sur le site Web de Selena Gomez
- Sommaire
Popup affiché sur le site Web de George Michael
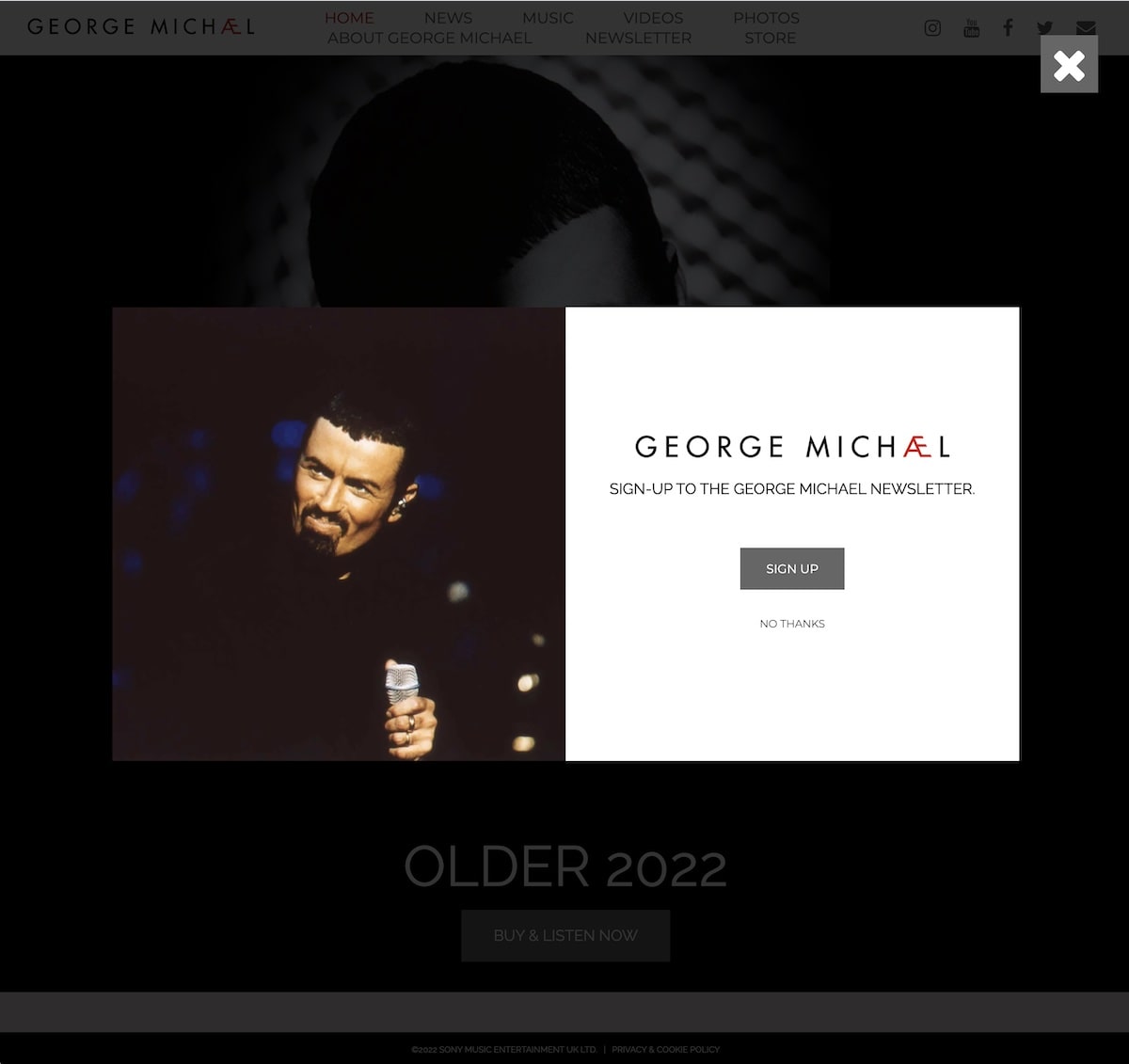
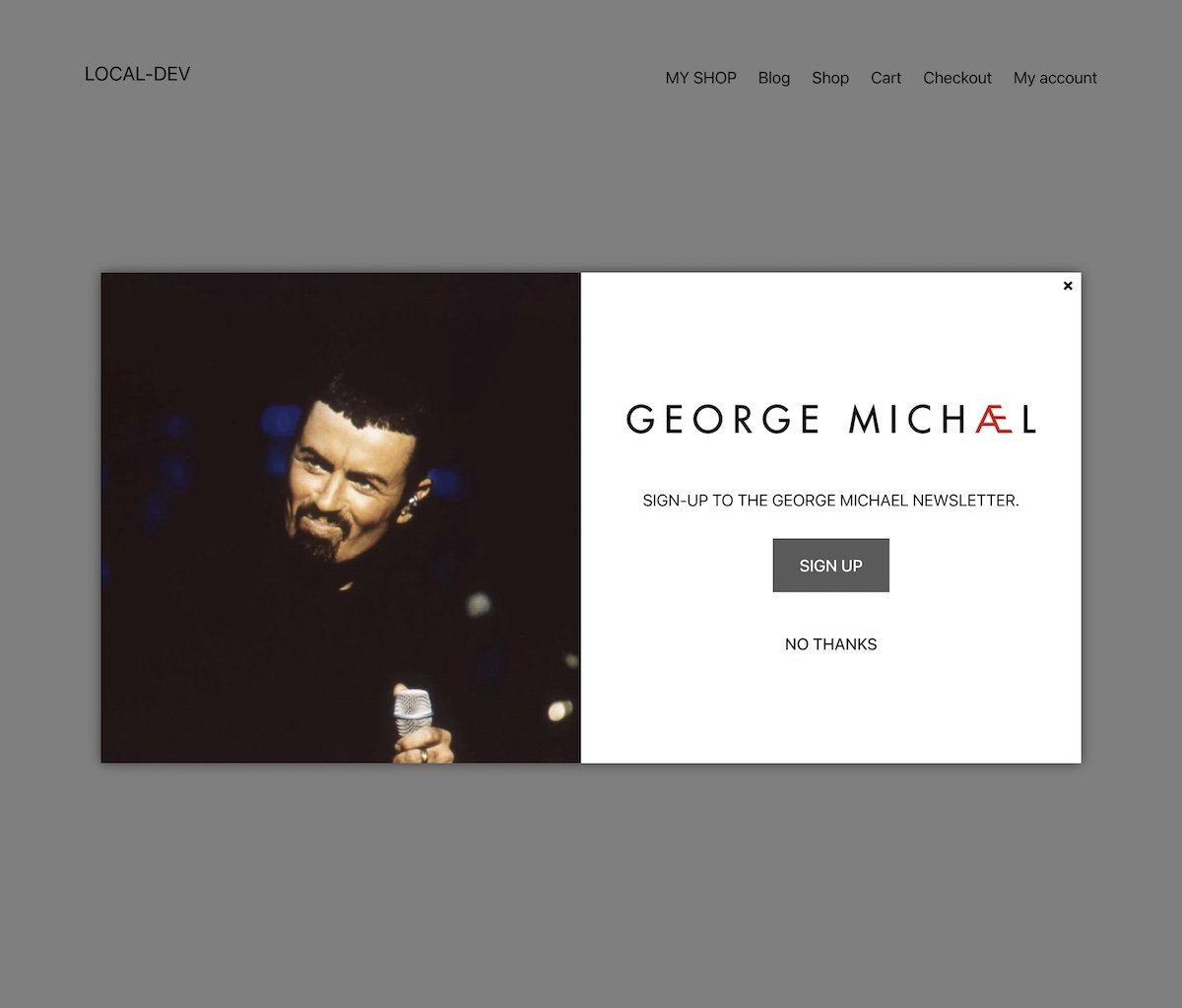
Si vous étiez un grand fan de George Michael, vous pouvez toujours écouter sa musique et en savoir plus sur sa vie sur son site Web. Lorsque vous entrez sur le site, la première chose qui apparaît est une grande fenêtre contextuelle qui vous invite à cliquer sur le bouton d'abonnement qui vous amène à la page où vous devez remplir les données pour vous abonner à sa newsletter.

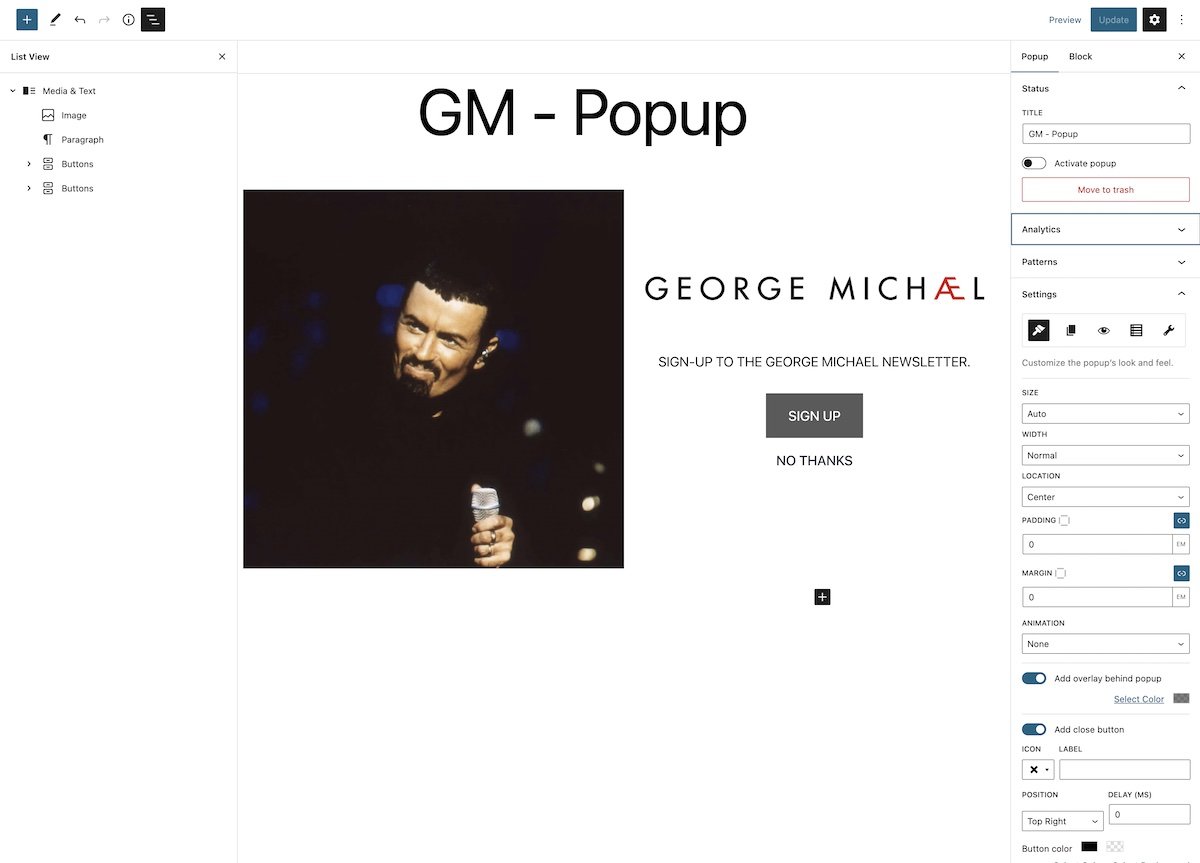
Créer l'apparence de ce popup avec Nelio Popups est très simple. L'éditeur de popups Nelio pour créer n'importe quelle fenêtre popup est comme l'éditeur de blocs : il vous suffit d'ajouter un bloc Média et texte où vous pouvez ajouter la photo sur le côté gauche et, sur la droite, le logo, le texte et quelques boutons.

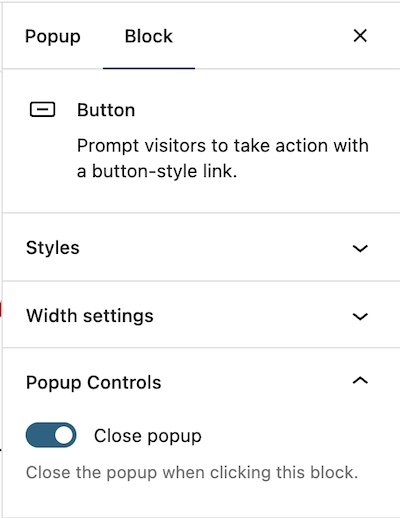
Dans le premier bouton, le bouton d'abonnement, vous devez ajouter le lien vers la page où se trouve le formulaire d'abonnement et, dans les propriétés du deuxième bouton, vous devez indiquer que la fenêtre doit se fermer après avoir cliqué dessus.

Assurez-vous d'avoir indiqué que la fenêtre est positionnée au centre, n'a pas de remplissage ou de marges et que vous avez également ajouté une icône pour fermer la fenêtre contextuelle.
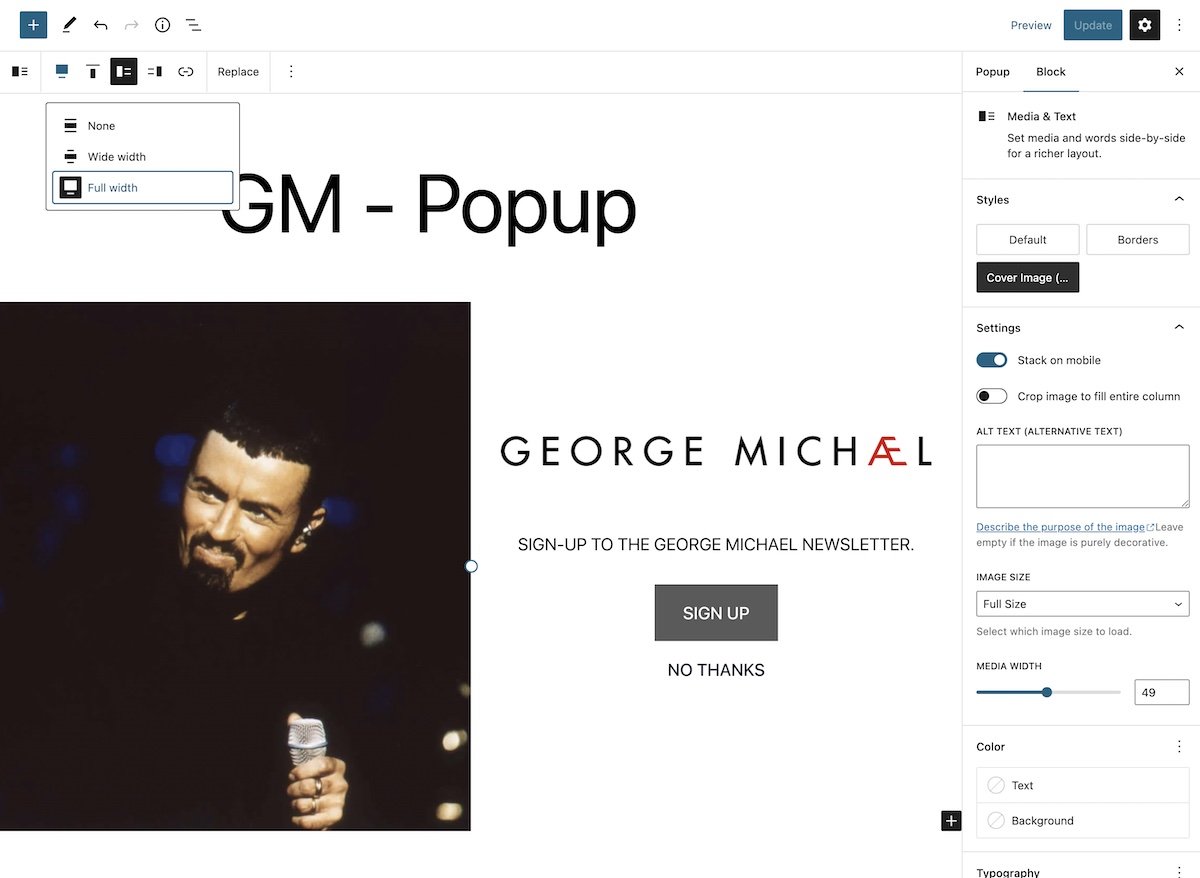
De plus, pour que l'image remplisse tout le côté gauche de la fenêtre contextuelle, vous devez vous assurer que vous avez spécifié que l'image a un alignement pleine largeur et un style d'image de couverture .

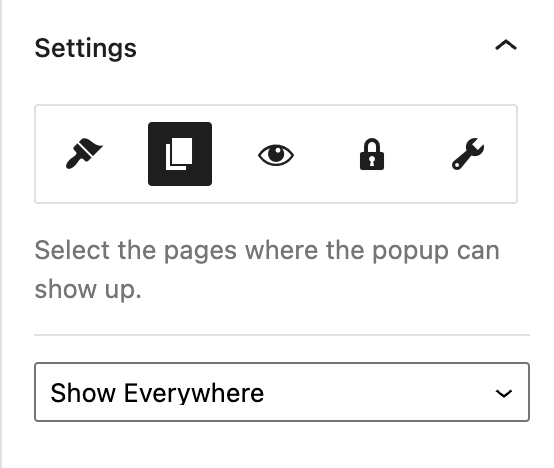
Dans ce cas, la popup s'affiche immédiatement lorsque vous entrez dans la page. Pour cela, dans les propriétés de la popup vous pouvez spécifier qu'elle s'ouvre sur n'importe quelle page lorsqu'elle est affichée.


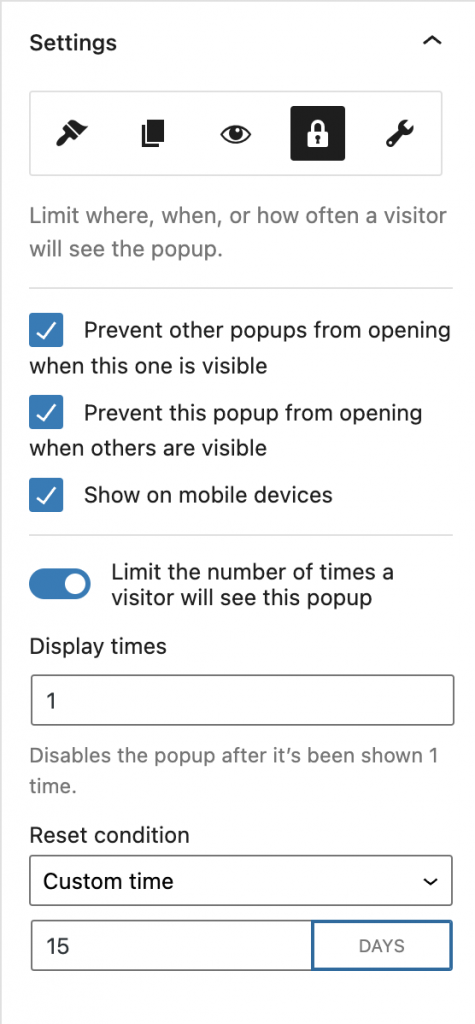
Enfin, dans le site Web d'origine, nous constatons qu'une fois la fenêtre contextuelle fermée, elle ne s'affiche plus lorsque vous accédez à nouveau au Web. Pour répliquer ce comportement, dans les propriétés avancées de la popup vous pouvez limiter le nombre de fois qu'une popup est montrée à un visiteur et si vous voulez la montrer à nouveau après un certain temps.

Et c'est tout, vous avez déjà créé le popup avec le même look and feel.

Bien sûr, vous pouvez modifier le style de police ou ajouter des marges pour le rendre identique à l'original. Et comme vous pouvez le voir dans l'image précédente, le bouton pour fermer le popup, dans ce cas, est à l'intérieur.
Popup affiché sur le site Web de Tom Jones
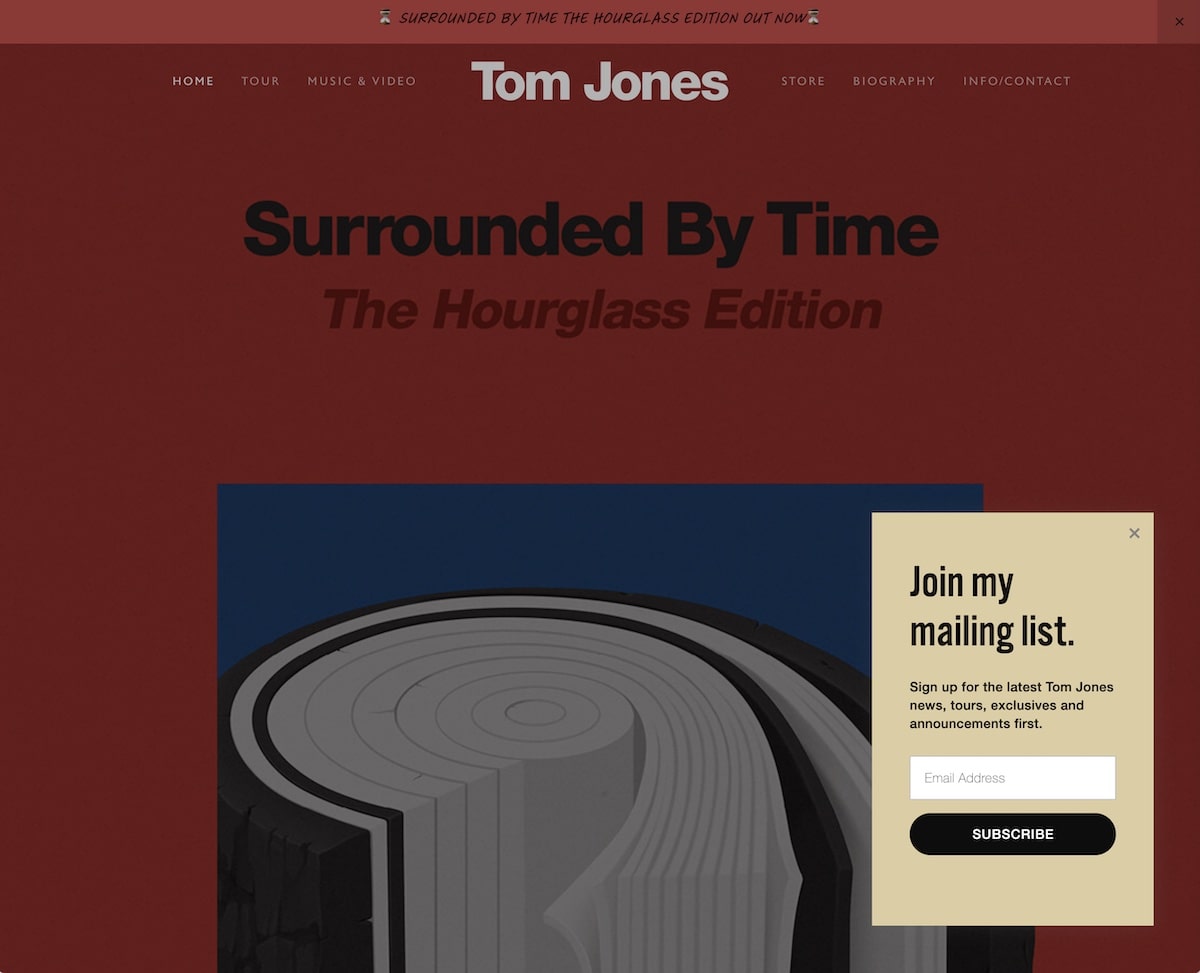
Prenons un deuxième exemple. Sur le site de Tom Jones, après avoir accepté le bandeau cookie, une simple popup apparaît en bas à droite du site pour vous inscrire à leur liste de diffusion.

Dans ce cas, au lieu d'avoir un bouton qui vous redirige vers une page d'abonnement, la popup elle-même comprend déjà le champ dans lequel vous devez saisir une adresse e-mail et le bouton d'abonnement.
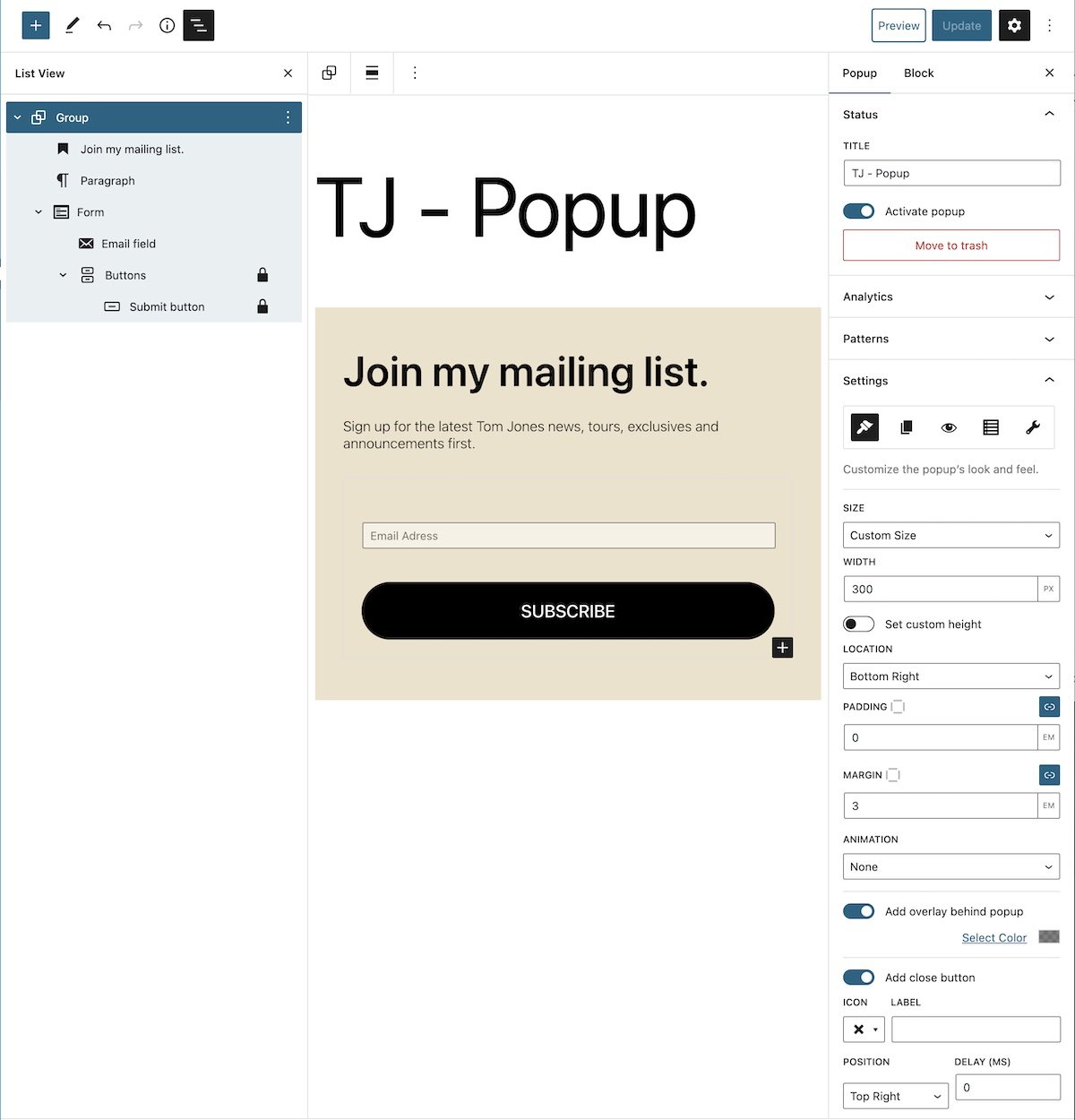
Comment créer cette fenêtre popup avec Nelio Popups ? Nous créons simplement un groupe avec une couleur de fond marron clair qui comprend un titre, un texte et un formulaire (nous l'avons créé avec Nelio Forms, mais vous pouvez utiliser n'importe quel autre plugin). Dans le groupe, nous aurons également ajouté du rembourrage pour le faire ressembler davantage à l'original.

Le popup aura une largeur réduite et sera affiché en bas à droite de la page où nous aurons ajouté une marge à partir du bord.

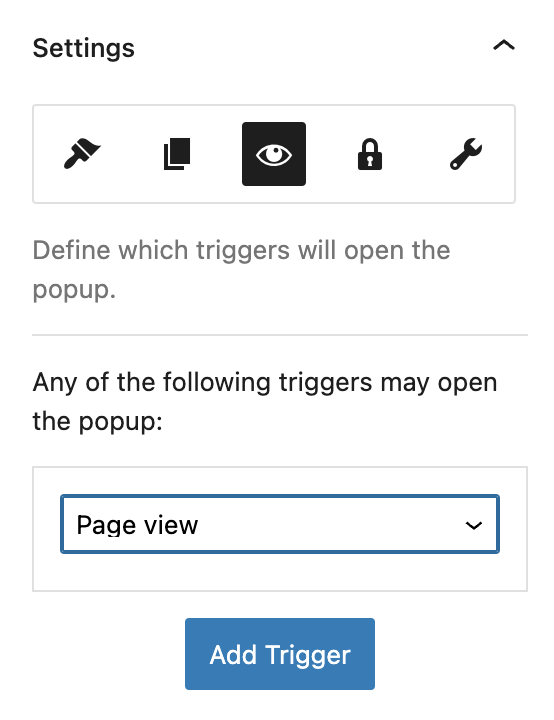
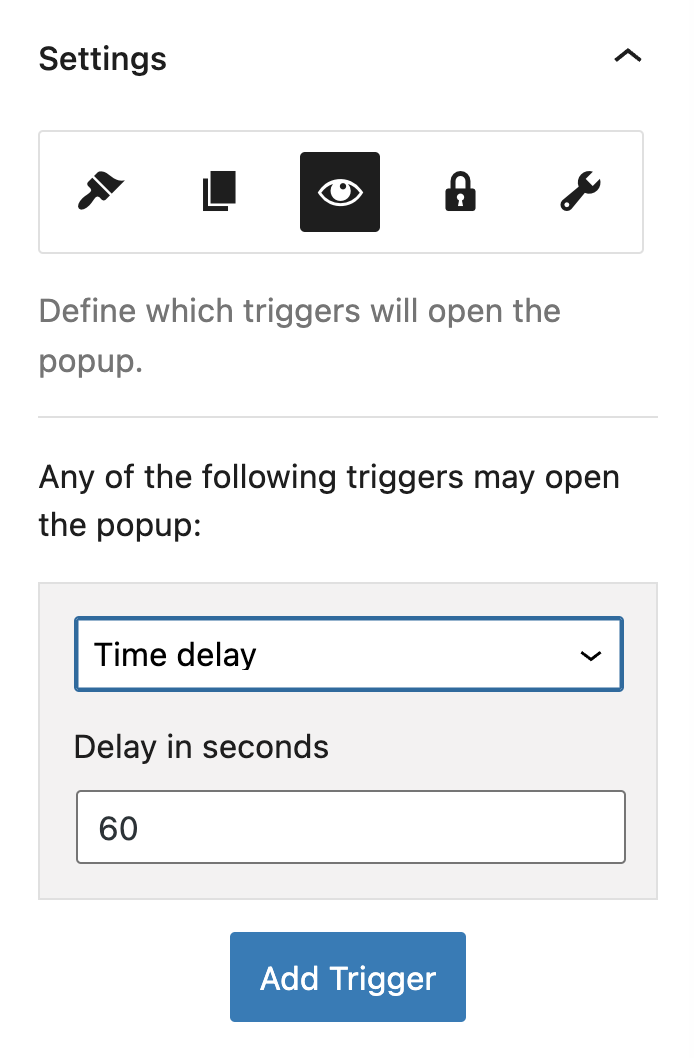
À propos du comportement, dans ce cas, la fenêtre contextuelle ne s'affiche pas immédiatement lorsque vous entrez dans la page principale, mais elle apparaît après un court intervalle de temps. Pour cela, dans les propriétés du popup, vous pouvez spécifier un délai avant son affichage :

Et comme avant, nous nous assurons également qu'une fois la fenêtre contextuelle fermée, elle ne s'affiche plus lorsque vous accédez à nouveau au Web. Et voilà, vous avez déjà créé le nouveau popup.

Comme vous pouvez le voir dans l'image précédente, dans ce cas, pour qu'il ressemble davantage à l'original, nous aurions besoin d'installer la police utilisée sur le Web dans le thème.
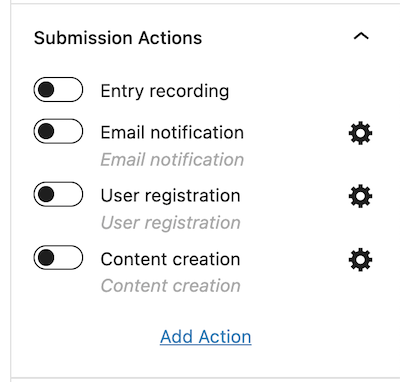
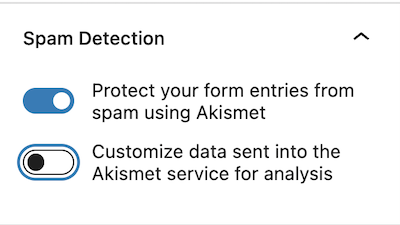
Notez que lorsque vous créez un formulaire avec Nelio Forms, vous avez plusieurs options de soumission, ainsi qu'une intégration avec Akismet pour contrôler le spam.


Popup affiché sur le site Web de Kim Kardashian
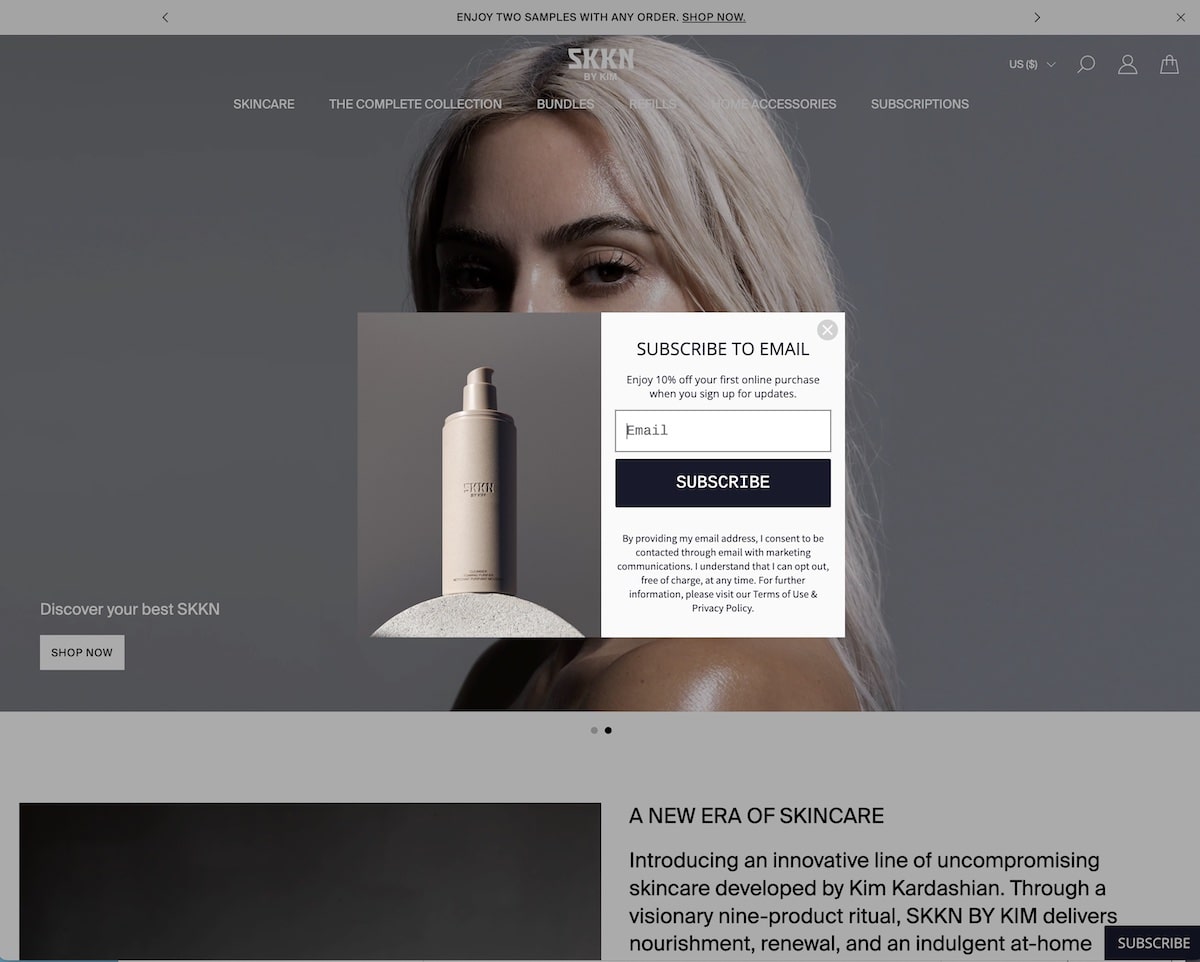
Le site Web de Kim Kardashian vend des produits de beauté pour la peau. A la première saisie, et après quelques secondes, la popup suivante apparaît au centre de l'écran :

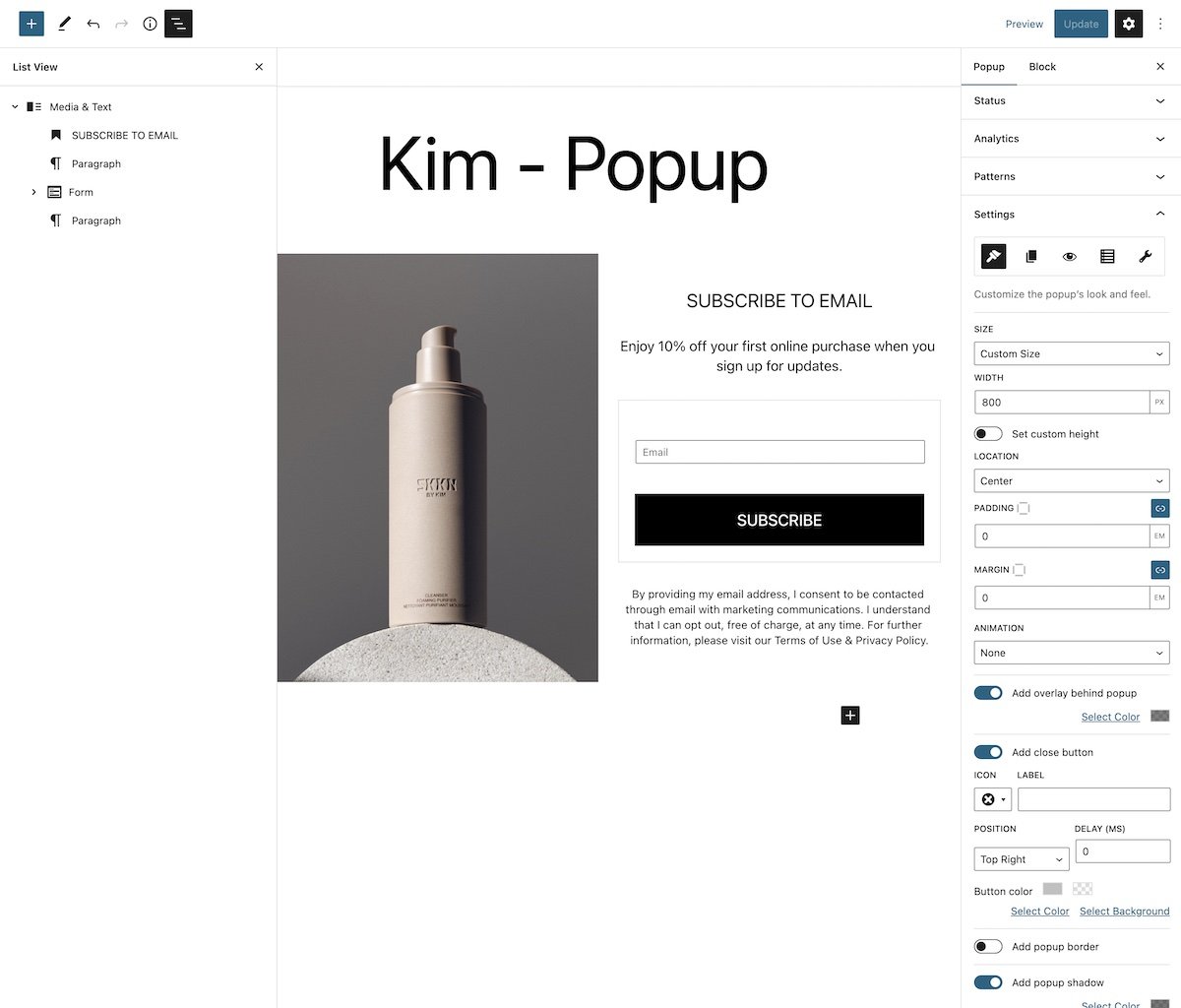
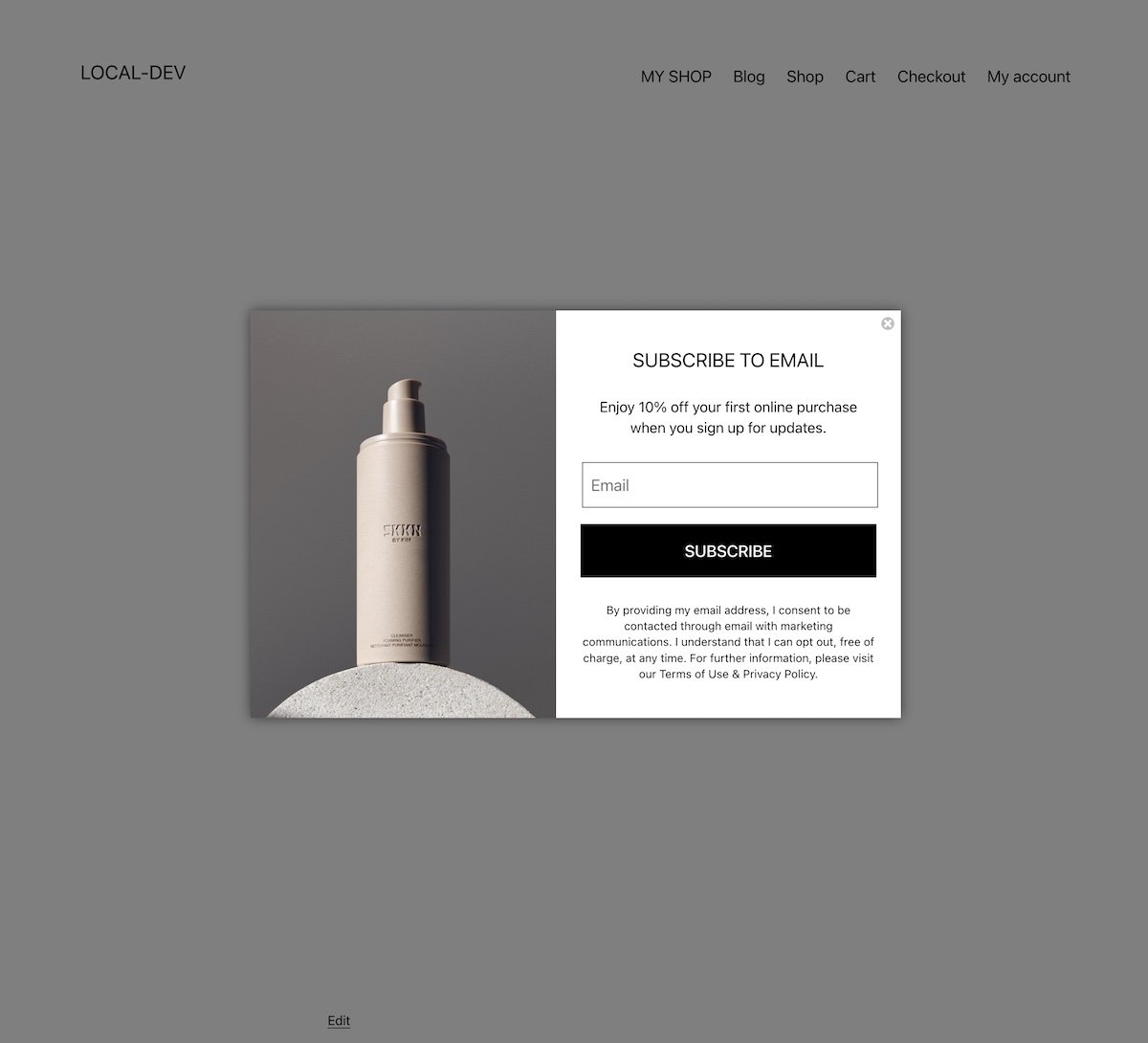
Comme vous l'avez peut-être deviné, la création de ce popup est "comme un mélange" des deux précédents. Nous créons un bloc Média & Texte dans lequel nous ajoutons l'image sur le côté gauche et, comme précédemment, nous nous assurons qu'elle occupe tout l'espace et soit de type image de couverture dans la popup. Sur le côté droit, nous ajoutons le titre, le sous-titre, un formulaire et un peu plus de texte.

Dans ce cas, nous avons sélectionné une icône grise ronde avec une croix au milieu comme bouton de fermeture. Et le comportement est le même qu'avant : c'est-à-dire qu'il y a un retard dans son affichage et, une fois la fenêtre fermée, elle n'est plus montrée à l'utilisateur pendant un certain temps.

Popup affiché sur le site Web de Selena Gomez
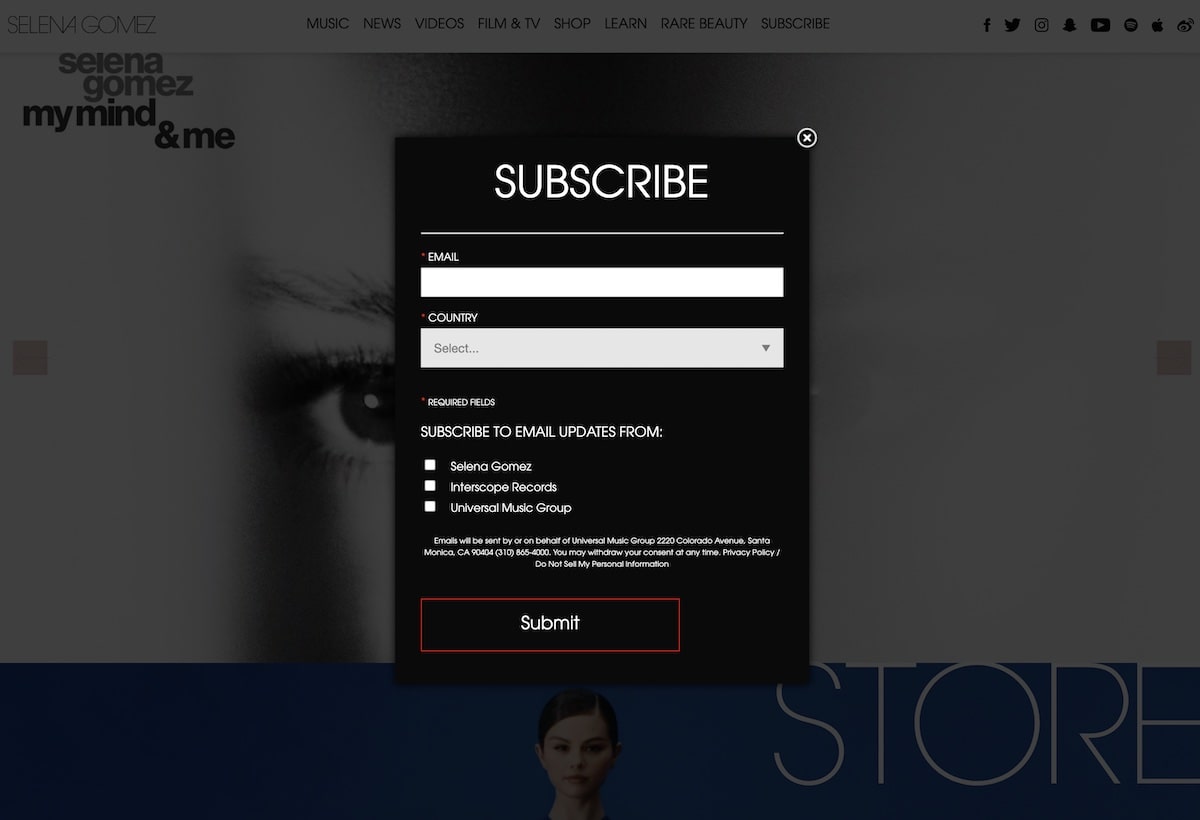
Le site Web de Selena Gomez affiche également une fenêtre contextuelle centrée sur la page pour s'abonner.

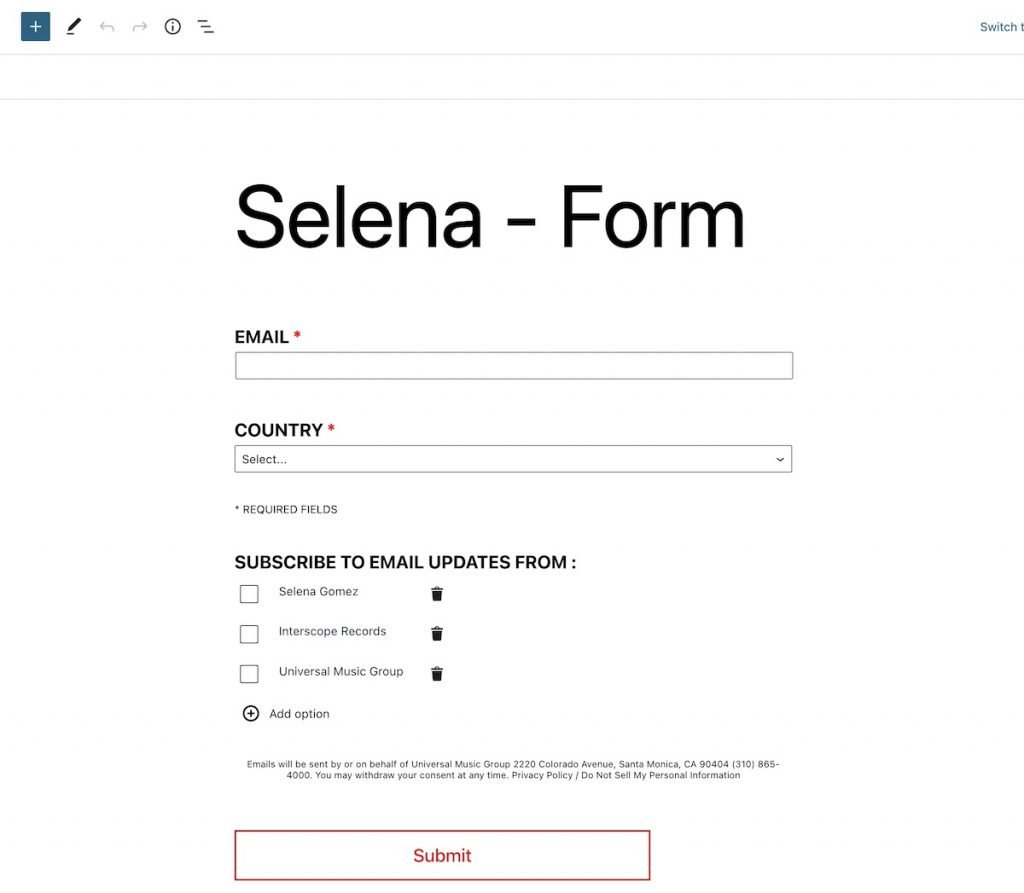
Dans ce cas, le formulaire demande non seulement une adresse e-mail, mais également de sélectionner le pays et un ensemble de cases à cocher où nous spécifions où exactement s'abonner. Nelio Forms vous permet d'ajouter différents types de champs, dont le sélecteur de pays et un groupe de cases à cocher :

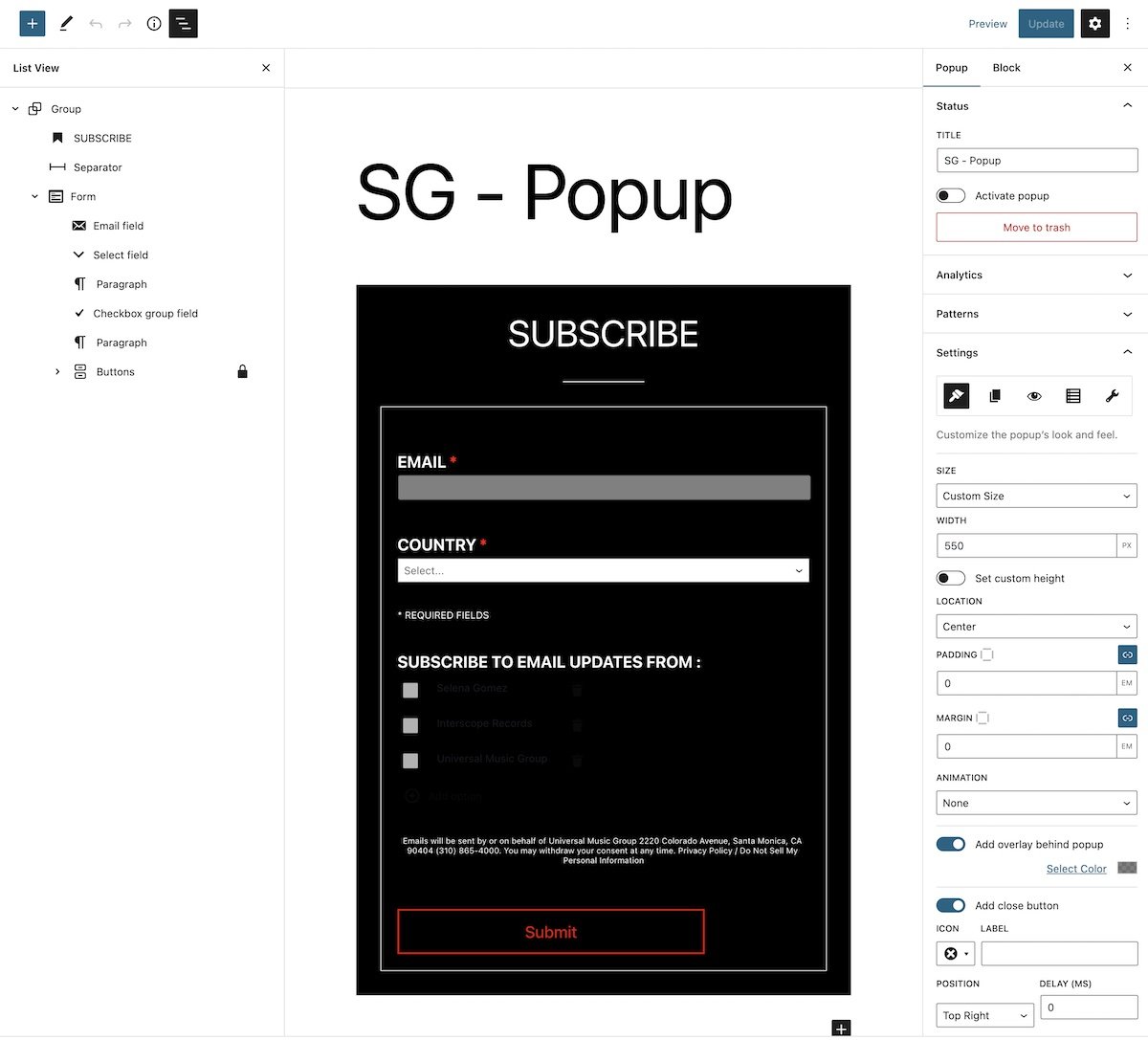
De plus, dans les propriétés avancées, vous pouvez indiquer si et comment vous souhaitez que les informations du formulaire soient stockées, ou si vous souhaitez qu'elles soient enregistrées dans Mailchimp.

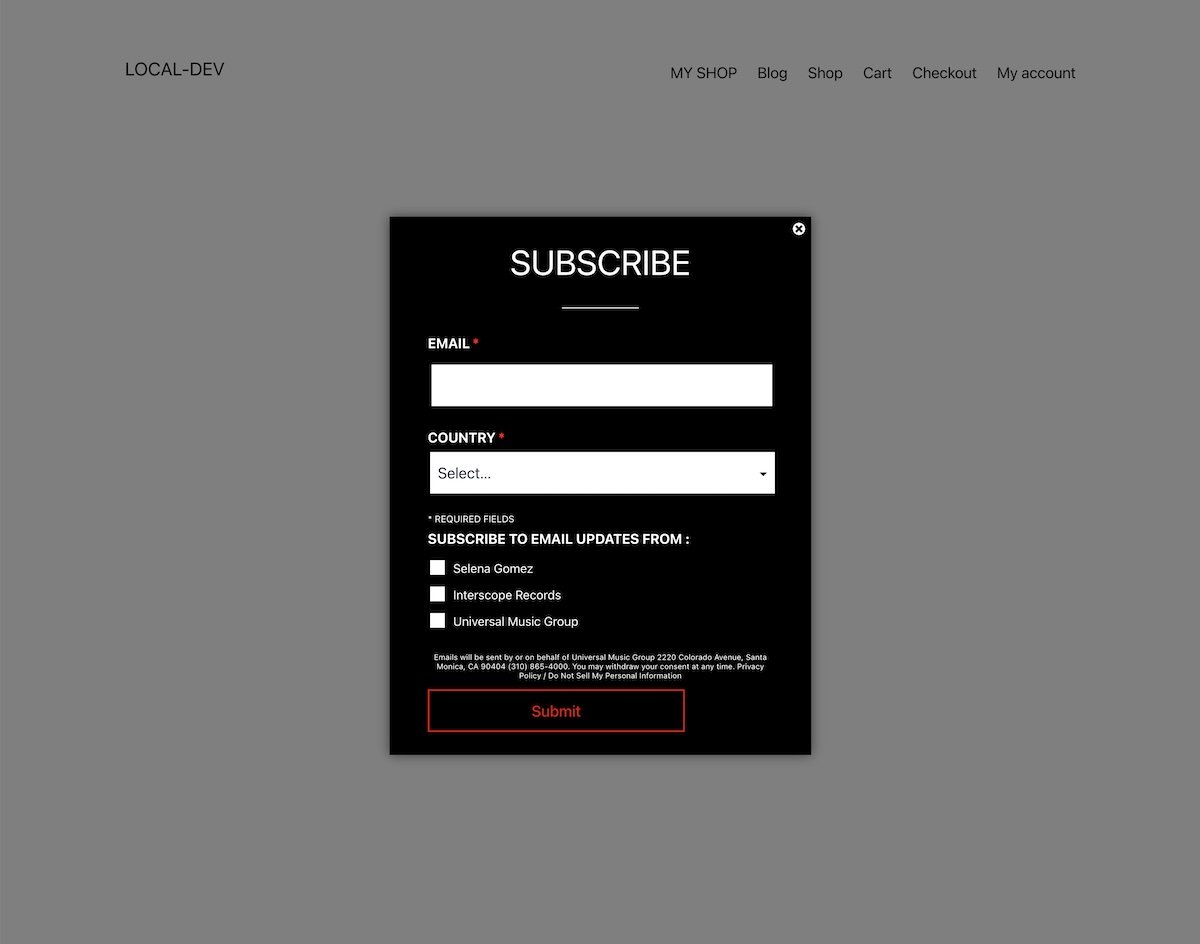
N'oubliez pas d'ajouter l'icône de fermeture de fenêtre et les propriétés de comportement contextuel et… c'est tout ! Vous avez créé votre nouveau popup.

Sommaire
Si vous souhaitez que davantage de visiteurs s'inscrivent à votre liste de diffusion, vous pouvez créer des fenêtres contextuelles pour les inviter à le faire. Avec les plugins Nelio Popups et Nelio Forms, parfaitement intégrés à WordPress, vous verrez à quel point il est facile de reproduire certaines des popups affichées sur les sites Web de célébrités.
Le grand avantage d'utiliser ces plugins est que vous n'utiliserez aucun outil externe à votre WordPress et vous pourrez utiliser l'éditeur de blocs que vous connaissez déjà avec les styles et l'apparence de votre thème pour créer des popups. Je vous encourage à les essayer et, si vous avez des questions ou des commentaires, n'hésitez pas à nous contacter.
Image sélectionnée par Pablo Heimplatz sur Unsplash.
